たくさんの人に読んでもらえるブログにするには、内容だけでなくデザインも大切です。
デザインを工夫すればブログの内容が伝わりやすくなり、飽きずに読み進めてもらうこともできるようになります。
色や文字の大きさといった装飾のほか、箇条書きや吹き出しなどを使うのも効果的です。
本記事では、読みやすいブログにするためのデザイン変更の方法とコツについて解説します。
また、おしゃれでデザインの変更がしやすいWordPressテーマも紹介します。
編集&投稿方法は動画でも解説していますので、あわせてご確認ください。
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
ブログのデザインで重要なこととは?

ブログには、コンテンツ(文章や画像など)をわかりやすく表現できるデザインが適しています。
デザインというと、ヘッダー画像などの見栄えにこだわることが大切だと思う人もいるでしょう。
しかし、ブログの記事を読んでもらうためには、読みやすく伝わりやすいデザインにすることがもっとも重要です。
凝った見た目にすることよりも、読者が飽きずにテンポよく読み進められるための工夫を心がけましょう。
ブログのデザインを変更する際の注意点

ブログのデザインには、つねに意識しておきたい基本的な注意点がいくつかあります。
デザインの変更作業を具体的に進める際には、次に挙げるポイントを頭に入れておくようにしましょう。
色を多く使いすぎない
色を増やしすぎることは、ブログを読みづらくする原因のひとつです。
具体的にはフォントカラー(文字色)やマーカー(文字の背景色)などでテキストの装飾を多用しすぎると、どこが本当に重要なのかが伝わりにくくなってしまいます。
また、色数を多くしてカラフルにすればするほど、ほとんどの場合は逆におしゃれではなく雑然とした印象になってしまいます。
ブログのデザインを考える際は、まずメインカラーを決めて、その他の装飾についてはむやみに色数を増やさないようにしましょう。
文字は大きくしない
文章の途中で文字の大きさを変えているブログをよく見かけますが、この手法は読みやすさの観点からおすすめしません。
急に文字の大きさが変わると文章のリズムが崩れて、読みづらくなってしまう場合が多いためです。
重要な部分を強調するために文字を大きくしたくなる気持ちはわかりますが、かえって伝わりにくくなってしまっては元も子もないですよね。
強調したい箇所は太字にしたりマーカーを引くなど、文字の大きさを変えない強調方法がおすすめです。
なお、見出しの文字の大きさを変えることは問題ありません。
逆に見出しが目立たないと段落が変わったことに気づきませんし、かえって読みづらくなってしまいます。
全体の統一感を大事にする
ブログ全体に統一感をもたせると、読みやすさは向上します。
色やフォントがページによってコロコロ変わっているよりも、全体を通して同じデザインで統一されているほうが、読者に優しいブログと言えるでしょう。
また、種類が同じ要素には、同様の装飾を施すようにするのがポイントです。
「強調部分は赤の太字にする」「BOX(囲み)の背景色は薄いブルーにする」のように、デザインのルールを決めておきましょう。
色の組み合わせを工夫する
ブログでは複数の色を使用しますが、色の組み合わせ(配色)もデザインのポイントです。
配色がデザインに与える影響はとても大きく、配色次第でブログの印象も大きく変わってしまいます。
かといって、デザインの知識のない初心者が、理想的な配色を考えるのは難しいですよね。
そこでおすすめなのは、配色パターンのひな形の中から選ぶ方法です。
インターネットで検索すれば、さまざまな配色パターンのテンプレートがみつかります。
どれを使うか迷ってしまう場合は、「COOL COLORS」をチェックしてみてください。
配色パターンが「クール」や「かわいい」といった印象で分類されているので、自分のブログのデザインにあうものを選ぶことができます。
ブログに設定する際に必要になるカラーコードも表示されるので、使い勝手もよいです。
読みやすいブログデザインにする7つのコツ

ここからは、ブログのデザインを変更するための具体的な方法とコツについて紹介していきます。
以下を適切におこなえば、ブログの読みやすさを向上させることが可能です。
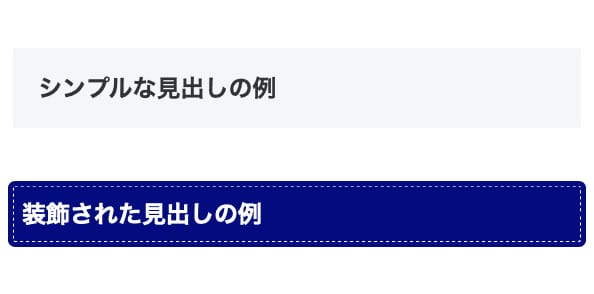
見出しを装飾する
WordPressなどのWebサイトで使用できる一般的な見出しには、h1~h6までのレベルがあります。
適切な見出しのレベルを使い分けることにより、見やすく分かりやすいブログ記事を作ることができます。
また、見出しに装飾を施すことで、文章(話題)の区切りが明確になり読みやすさも向上するでしょう。

各見出しのデザインは、「スタイルシート(CSS)」で変更可能です。
WordPressブログの場合は、見出しにあらかじめ適切な装飾が入っているテーマを使うという方法もあります。
箇条書きを使用する
ブログ記事が長文になってしまう際には、読者を途中で読み疲れさせない工夫も必要です。
箇条書きは、その際に便利な方法のひとつです。
ところどころで要点を整理することで、すべてを文章のみで説明するよりも読み進めやすくなります。
箇条書きなしの例:

箇条書きありの例:

なお、箇条書きには「番号付き」のタイプもあります。
文章の内容によって適宜使い分けるようにしましょう。
吹き出しを使用する
要点の整理を箇条書きではなく短い文章でおこないたい場合は、吹き出しが便利です。

吹き出しは要点整理だけでなく、文章の合間のちょっとした息抜きにも有効な方法です。
内容を補足するようなコメントやワンポイント情報を挿入して、テンポよく読み進められるようにしましょう。
画像を使用する
文章だけでは説明が難しい内容の場合は、図解やイラストを活用するのもおすすめです。
文字だけで説明するよりも視覚的な情報で伝えたほうが読者の理解を得やすいですし、読み疲れなどのストレスを軽減できます。

とはいえ、画像の制作は手間がかかるので、多用するのは難しいですよね。
収益やアクセスが見込める記事や、画像がないと説明が難しい記事には、画像の制作を検討しましょう。
目次を作成する
ブログ記事の冒頭(導入文と1つ目の段落の間など)には、目次を挿入するようにしましょう。
目次はその記事にある見出しがリンク一覧として表示されるため、読者がその記事の概要を一目で把握できるとともに、探している情報に素早くたどり着くことができます。

目次は読者にとって利便性が高いため、結果的にSEO的な効果も期待することができます。
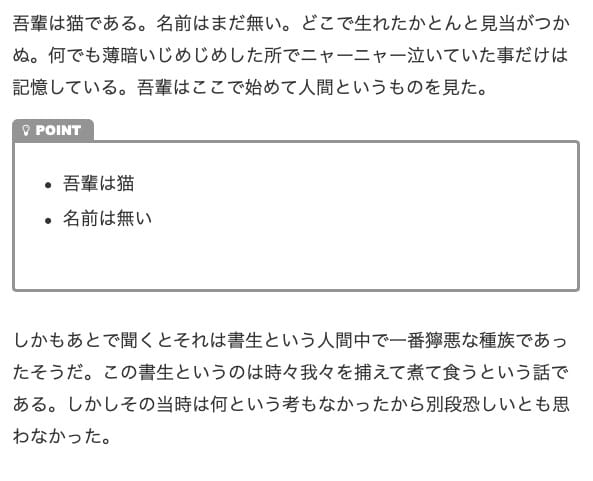
BOX(囲み)を使う
BOX(囲み)も、ブログ記事の読みやすさ・分かりやすさに大きな影響を与えます。
本文のポイントをまとめたり、箇条書きを羅列したい場合に特に有効で、
内容がわかりやすく整理・強調されるとともに、本文と区別されることで文章にテンポが生まれ読みやすくなるという効果もあります。

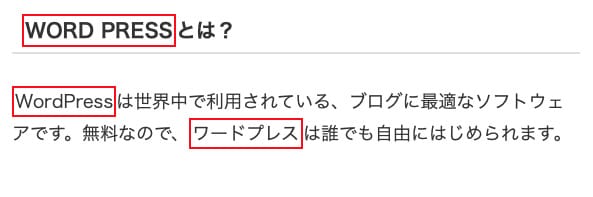
文字の表記を統一する
ブログ記事を読みやすくするには、表記揺れをなくすことも大切です。
表記揺れとは、同じものを指す表記が統一されていない状態のことです。
たとえば、文章中に「スマホ」と「スマートフォン」という2通りの表記があると、分かりにくいですし稚拙に見えますよね。
このように略語を使うのか正式名称で書くのか、漢字にするのかひらがなにするのか、英字にするのかカタカナにするのか… など、記事単位やブログ全体でルールを統一ましょう。

上記の例のように、表記がバラバラだと違和感がありますし、信頼性にも欠けますよね。
特に固有名詞を記載する場合には、必ず正確な表記を記載するようにしましょう。
ブログデザインをおしゃれに見せるWordPressテーマ

WordPressでブログを運営する場合、デザインやレイアウトはほとんど「テーマ」で決まってしまいます。
本章では、ブログのデザインをおしゃれに見せることができる、デザイン性に優れたWordPressテーマをご紹介します。
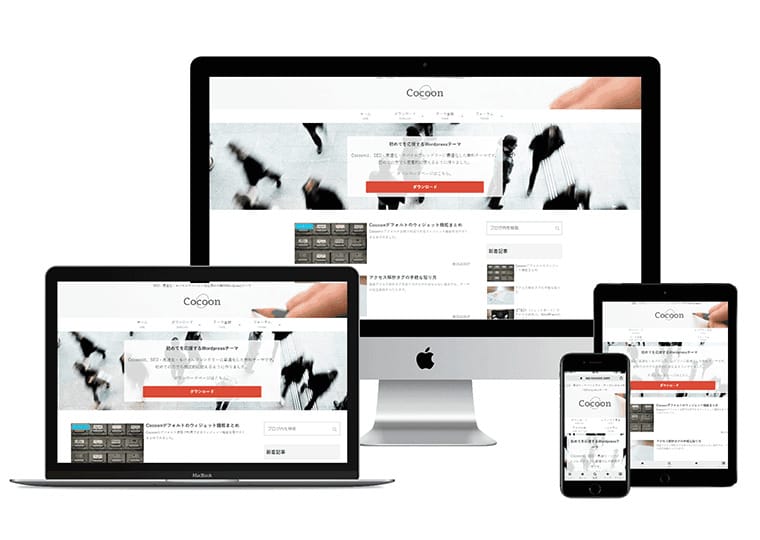
Cocoon(無料)

「Cocoon」は、洗練されたシンプルなデザインと、使い勝手の良さが魅力のWordPressテーマです。
「ブログの主役はあくまで本文」という理念のもとに、読みやすさを追求したデザインや機能が豊富に組み込まれています。
見出しにはシンプルながら見やすい装飾が施されており、BOX(囲み)や吹き出しのデザイン豊富で、もちろん目次の挿入も可能です。
ほかにも、マーカーのようなアンダーラインを引ける文字装飾ができたり、ブログ記事のなかにボタンを設置することもできます。

Cocoonは100%レスポンシブデザインが採用されており、モバイルフレンドリーにも対応したWordPressテーマです。
ブログをモバイル(スマートフォンやタブレット)で閲覧した際にも、読みやすく操作のしやすい最適なデザインで表示されます。
JIN(有料)

「JIN」は、有名アフィリエイターの収益化ノウハウが凝縮されたWordPressテーマです。
ブログのSEO対策に必要な要素もひととおり備えており、「売れる」ブログを目指したい人におすすめのWordPressテーマです。

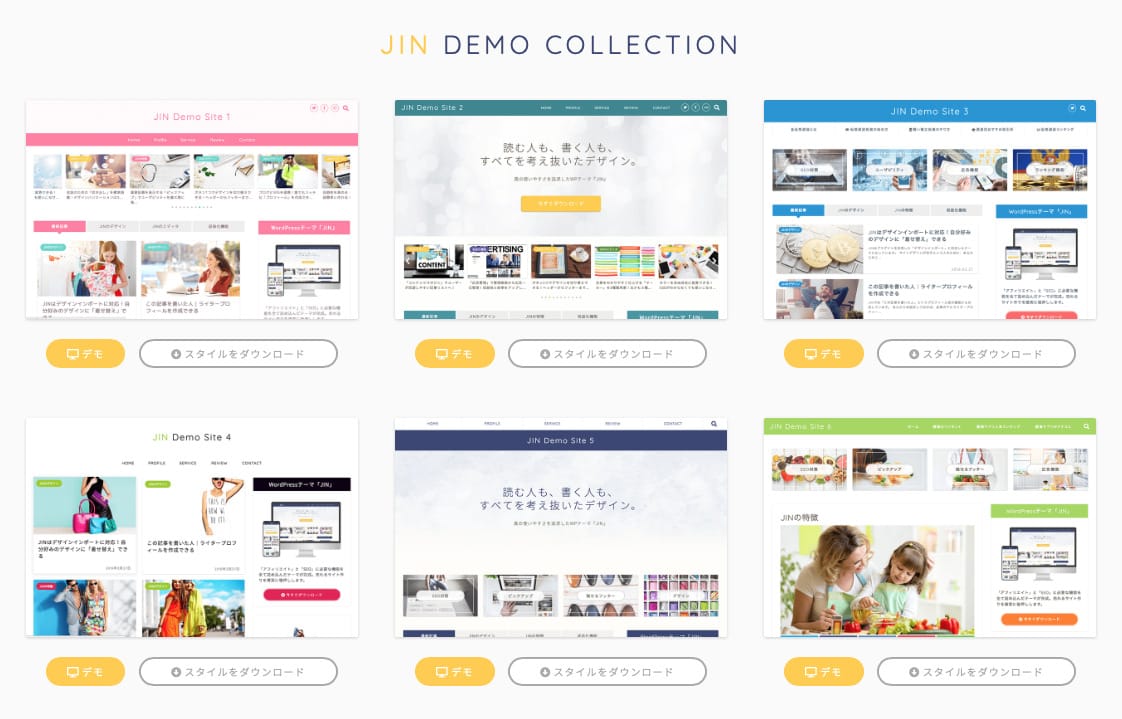
画像引用:JINのデモ一覧|JIN(ジン)
JINには豊富なデザイン機能が搭載されており、初心者でも簡単にブログをカスタマイズできることも特徴です。
さまざまなデザインの見出しやBOX、吹き出しなどが利用できるほか、好みのデモサイトからデザイン設定をまるごとインポートできる「着せ替え」機能も便利です。
デザインに自信がない方でも、簡単におしゃれなブログを作ることができます。
SANGO(有料)

「SANGO」は、Googleが推進する「マテリアルデザイン」を採用したWordPressテーマです。
直感的に操作ができるUIを備えており、初心者でも簡単に利用できる点が魅力です。

「メインカラー」や「アクセントカラー」の設定ができる点も特徴的で、
ブログ全体のデザインや配色に統一感をもたせやすくなっています。
また、見出しやBOX(囲み)、箇条書きやボタンのデザインも豊富に用意されています。
WordPress 5.0から導入された新しいブロックエディター(Gutenberg)にも、無料の専用プラグインで対応することができます。
THE SONIC(有料)

「THE SONIC」は、ブログを書く人が頻繁に触れるエディタ部分の使いやすさにこだわったWordPressテーマです。
WordPressのブロックエディタに対応した12種類のオリジナルブロックにより、ライティングのしやすさを高めています。
ページ表示の高速化に対応しているうえ、CTA(Call to Action)エリアやABテスト、広告管理といったブログの収益アップに欠かせない機能も搭載しています。

また、変更可能なデザイン設定が豊富で、ブログ各部のデザインをワンクリックで切り替えられる点も本テーマの特徴です。
さらに、本テーマ独自の「デザイン一括設定」機能では、ブログ全体のデザインセットを簡単に呼び出すことが可能です。
特別な知識がなくても素早くデザイン設定を完了できるので、その分ブログ記事制作に時間を割けるようになるでしょう。
読みやすいブログデザインのコツ まとめ

ブログのデザインは見栄えだけにこだわるのではなく、読みやすく内容が伝わりやすくなるよう工夫することが大切です。
本記事で紹介した注意点やコツを参考にしながら、読者が飽きずに読み進められるブログデザインを心がけましょう。
また、WordPressによるブログのデザインは、利用するテーマによって大きく左右されます。
思い通りのデザインにするには、デザイン設定が豊富で装飾などを変更しやすいWordPressテーマを選ぶのもおすすめの方法です。
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 678円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2023年7月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド