ブログを読んでもらうために重要な役割を果たすのが「アイキャッチ」です。
アイキャッチは記事一覧から探している記事をすぐに見つけられたり、検索結果に表示されたり、SNSでシェアされた際に表示されたりなど、
記事の入り口に立つ「看板」のような役割を持っています。
本記事では、アイキャッチの簡単な作り方、効果的なアイキャッチのポイントについて解説します。
実際に「Canva」というツールを使ってアイキャッチを作成する手順も紹介してますので、ぜひ参考にしてください。
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
アイキャッチとは?

アイキャッチとは、「ユーザーの視線をとらえる、奪う」といった意味があります。
ブログなどのWebサイトでは、ユーザーに興味を持ってもらい、ページへ誘導するための画像を指します。
たとえばブログであれば、下記のような場所にアイキャッチが表示されます。
- ※アイキャッチの表示位置や表示の有無は、使用するブログサービスやその設定によっても変わります。本記事ではWordPressの一般的なテーマでブログを作成した例を挙げています。
記事の最上部(主にタイトル下)

アイキャッチ画像は記事ごとに設定し、その記事の最上部に表示されるのが一般的です。
上記の図のように、主に記事タイトルの直下に表示されます。
記事内容に合ったイメージ写真や、要点を伝えるテキスト入りの画像を設定することが多いです。新着記事や人気記事の一覧

ブログでは上記のように、サイドバー内に設置されることが多いでしょう。
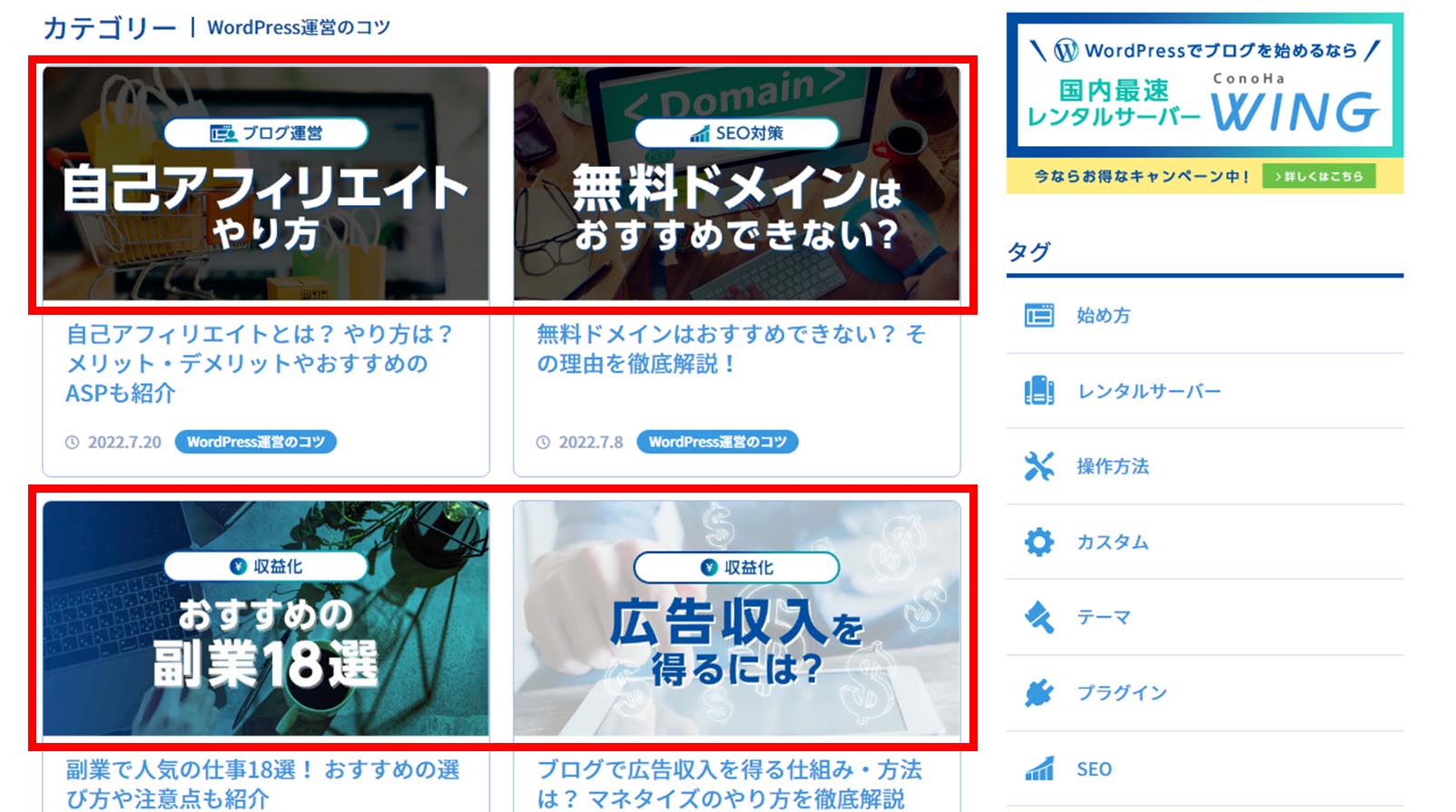
アーカイブページの記事一覧

ブログのトップページの新着記事一覧や、カテゴリーのトップページ、タグのトップページのようなアーカイブページの記事一覧にもアイキャッチが表示されます。
このほかにも、記事の本文内に埋め込むブログカード(カード状で表示される別記事への内部リンク)にもアイキャッチが反映されることが一般的です。
ブログにおけるアイキャッチの重要性

アイキャッチはブログなどのWebサイトで重要な役割を果たします。
ここではアイキャッチの効果やメリットについて紹介しましょう。
記事に興味を持つきっかけになる
アイキャッチ画像は、ユーザーの目をひき、興味を持つきっかけとなるとても重要な要素です。
記事タイトルや説明文などの文字要素だけだと、読まれずにスルーされてしまうことも多いですが、
アイキャッチ画像のような視覚的要素であれば、目に留めてもらえる可能性が高まるでしょう。
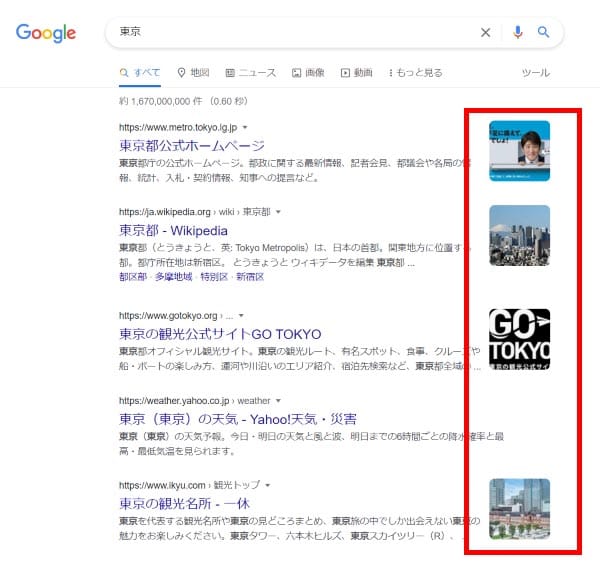
また、すべての検索結果ではありませんが、キーワードによっては、Googleなどの検索結果ページ上にアイキャッチが表示される場合もあります。

Googleで「東京」と検索した結果
検索結果にアイキャッチが表示された場合、表示のないサイトよりも目立つため、訪問数の増加が期待できます。
また、他の競合サイトも表示されている場合、アイキャッチの良し悪しが訪問数に影響するでしょう。
※検索結果に表示される画像は必ずしもアイキャッチではなく、ページ内の別画像が使われる場合もあります(2022年7月執筆時点)。
統一感が出てブログの見栄えが良くなる
アイキャッチはブログ全体の印象にも大きな影響を与えます。

アイキャッチのデザインテイストや色味がばらばらだった場合、ユーザーに稚拙でちぐはぐな印象を与えてしまうでしょう。
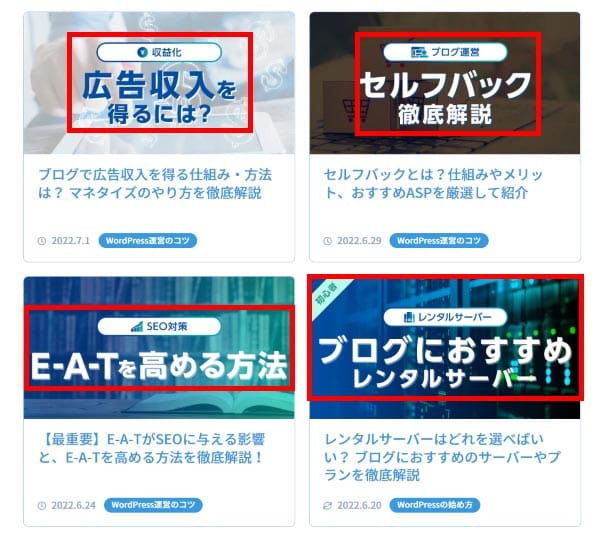
逆に、テイスト・色味・文字の大きさやフォントなどを揃えるようにすれば、全体的に統一感が出て、見栄えがよくなります。
SNS経由でも読まれやすくなる
OGP(Open Graph Protocol)の設定をすることで、X(旧Twitter)やFacebookなどのSNS経由でも読んでもらえる可能性が高まります。

OGPとは、headerタグのなかに記述するメタタグの1つで、SNSでシェアされたときにページタイトル・URL・概要・画像などを表示させる仕組みです。
OGP画像にアイキャッチ画像を設定すれば、ただURLやテキストだけが表示されるよりも、視覚的に目立ち興味を持ってもらいやすくなります。
アイキャッチ作成におすすめ「Canva」とは

アイキャッチ画像は、グラフィックソフトやペイントソフトのほか、スマホアプリやパワーポイントでも作成できます。
その中でも、人気が高くおすすめのツールが「Canva(キャンバ)」です。
Canvaをおすすめする理由は下記の通りです。
無料でアイキャッチが作れる

Canvaには無料プランと有料プランが用意されています。
より多くの機能や素材を使いたい場合は有料プランへの登録が必要ですが、無料プランでも7万を超えるテンプレート、30万点を超える写真や素材が自由に利用可能です。
プロがデザインするような洗練されたアイキャッチを誰でも無料で作成できる点が、Canvaの魅力の1つでしょう。
テンプレートを使って簡単にデザインできる

画像引用:無料テンプレート - Canva
デザインの制作経験がない方にとって、アイキャッチの作成は難しいと思われるかもしれません。
しかし、Canvaは気に入ったテンプレートを選択し、文字編集や素材を組み合わせるだけですぐに高品質なアイキャッチが作成できます。
アイキャッチ作成に使えるテンプレートだけでも数多くの種類が用意されているため、誰でも簡単に作成可能です。
テンプレートはおしゃれで洗練されたデザインが多く、ハイセンスなアイキャッチが短時間で完成します。
デザイン素材が豊富に用意されている

Canvaには、アイキャッチ作成で使えるデザイン素材が豊富に用意されています。
素材の種類はアイコン・吹き出し・矢印・ステッカーなどさまざまな種類が用意されており、自由に組み合わせることでオリジナルのアイキャッチを作成可能です。
他にも動くアイコン・動画・音声などの素材もあるため、YouTube動画のサムネイル、InstagramなどのSNSの投稿など、さまざまな用途に使うことができます。
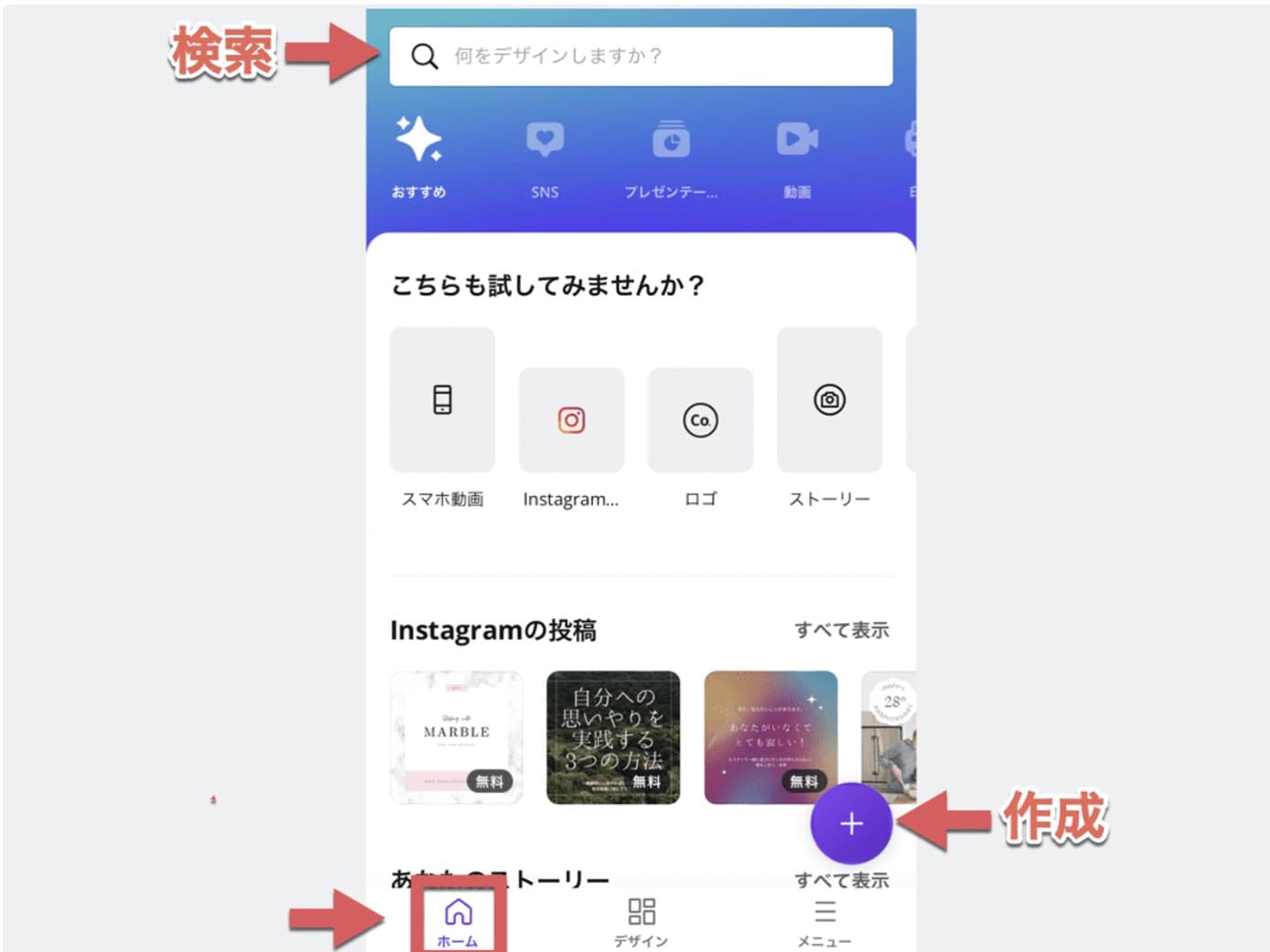
PCでもスマホでも操作できる

CanvaはPCだけではなくスマホでも操作可能です。
スマホアプリを活用すれば、移動時間や休憩時間などちょっとしたスキマ時間を使ってアイキャッチの作成をおこなえます。
CanvaのiPhone版スマホアプリはこちらからダウンロード可能です。
Android用のアプリはありませんが、スマホのブラウザから操作することができます。
Canvaを使ったアイキャッチの作り方
下記の7ステップについて、それぞれ解説していきましょう。
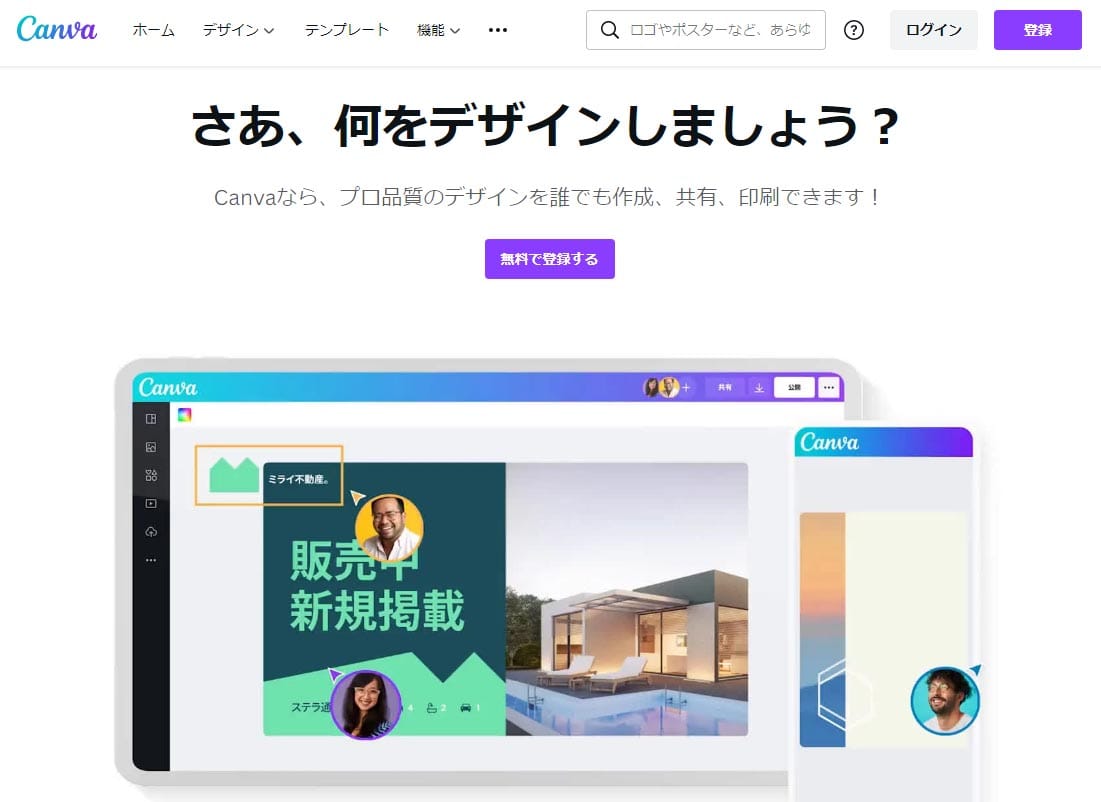
Canvaに登録する

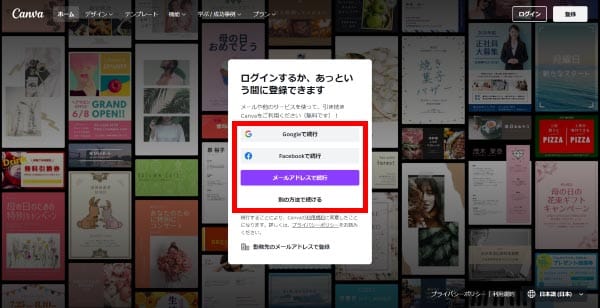
で画面右上にある「登録」を押下します。

「Googleで続行」「Facebookで続行」「メールアドレスで続行」「別の方法で続ける」と書かれたポップアップメニューが表示されるので、1つ選択します(ここではGoogleで続行を選択した場合で進めます)。
- ※「別の方法で続ける」を選択した場合、「Apple」「Microsoft」「Clever」「モバイル(スマートフォンの電話番号)」が表示されるので、必要に応じて選択してください。

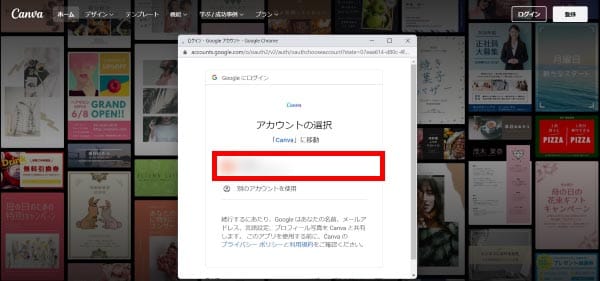
Googleのログイン画面がポップアップで表示されるので、自身のGoogleアカウントを選択します。

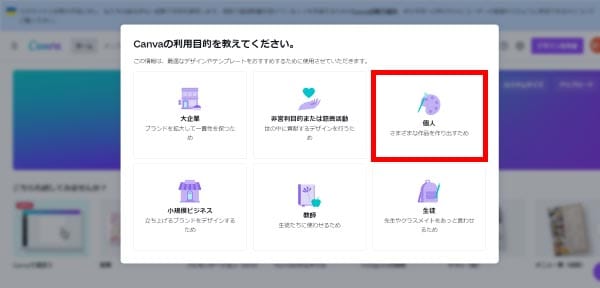
最初に、利用目的を聞かれます。
個人で運営するブログに設置するアイキャッチを作る場合、「個人」を選択します。

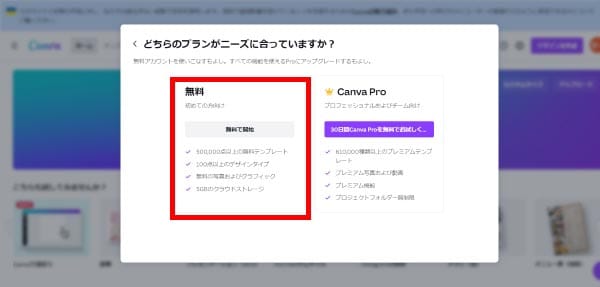
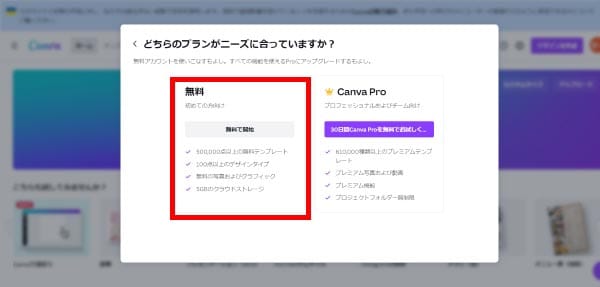
次に、料金プランを聞かれます。
今回は「無料で開始」を押下しましょう。

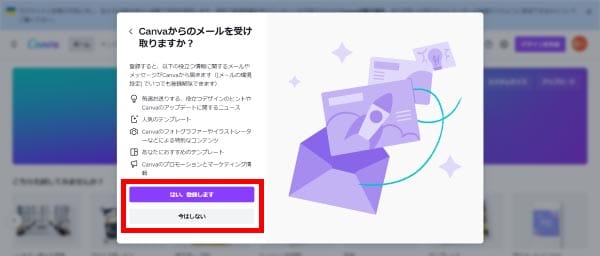
Canvaの情報をメールで受け取るかどうかを聞かれるので、「登録する」「今はしない」のどちらかを選択し、押下します。
これで登録は完了です。
※ブラウザや登録する方法によって、上記以外の質問や有料プランのお試し利用の案内が出る場合もあります。その際は、「後で」や「スキップ」で進めば問題ありません。
Canvaにログインする
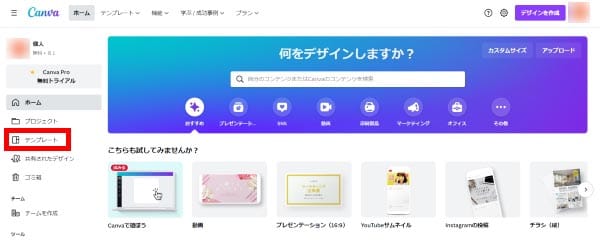
登録を終えた段階で、Canvaにログインした状態のホーム画面が表示されます。
後日改めて利用する場合は、次の方法でログインをしてください。

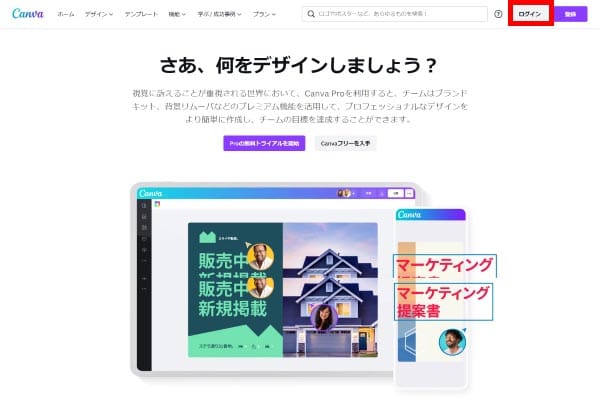
まずはCanvaのトップページにアクセスし、右上の「ログイン」ボタンを押下します。

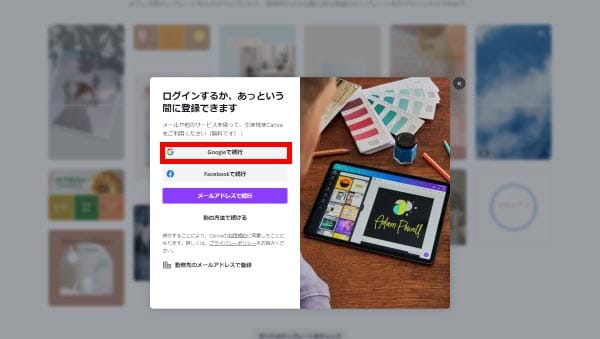
ログインするためのアカウント選択のポップアップメニューが表示されるので、登録したアカウントを選択します(今回はGoogleです)。

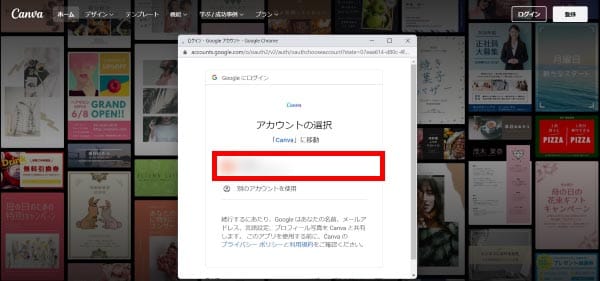
Googleのログイン画面がポップアップで表示されるので、自身のGoogleアカウントを選択すれば、ログイン完了です。
テンプレートを選ぶ

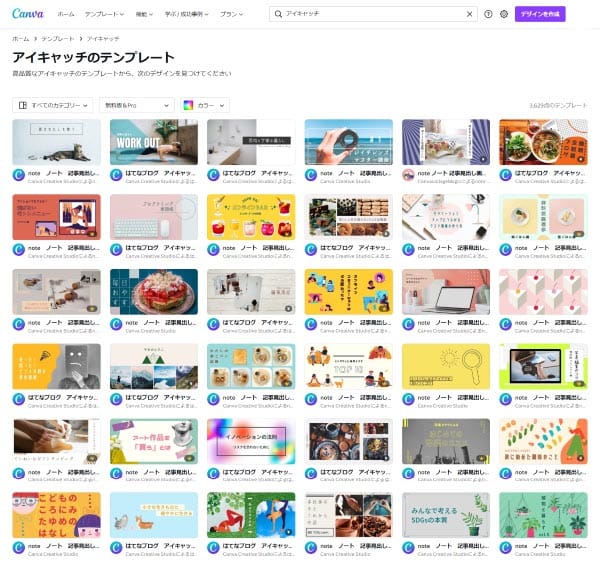
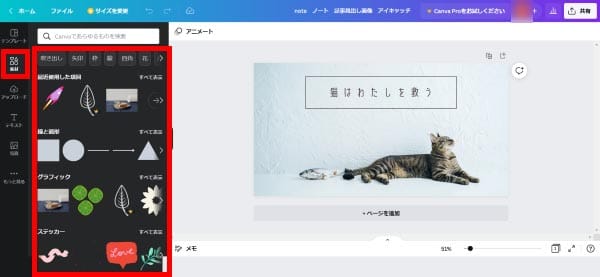
Canvaにログインした状態で、画面左側にあるメニューから「テンプレート」を選択します。

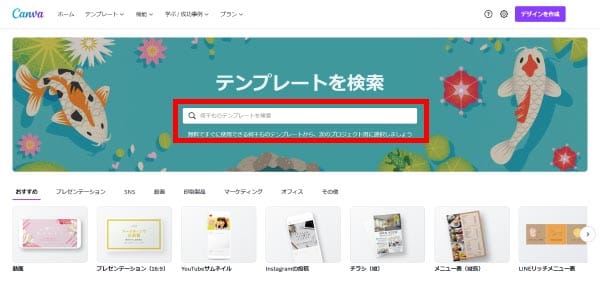
「おすすめ」や各種カテゴリーごとのテンプレートも用意されていますが、キーワード検索を活用すると、目的に合ったテンプレートを見つけやすいでしょう。
たとえばブログのアイキャッチを探す場合、「ブログ」や「アイキャッチ」などで検索し、記事の内容に合ったものを選択します。

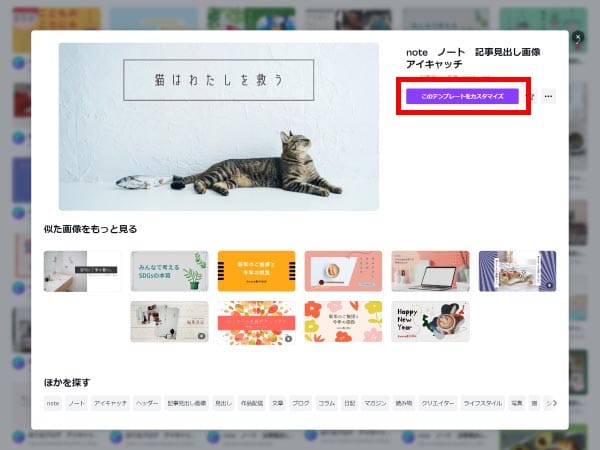
選択した画像で問題なければ、「このテンプレートをカスタマイズ」を押下してテンプレートの選択は完了です。
テキストを編集する

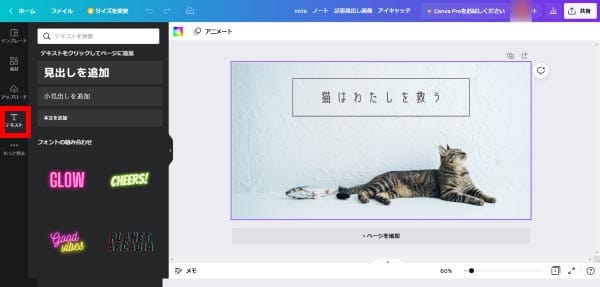
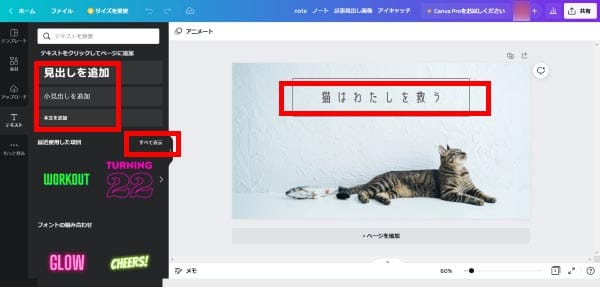
テンプレートの編集画面が表示されたら画面左側にあるメニューから「テキスト」を選択します。

テンプレートに記載されているテキスト部分を選択すると、編集が可能です。
また、画面左側にあるメニューから、「見出しを追加」「小見出しを追加」「本文を追加」を選択すると、テンプレート画像にさらにテキストを追加できます。
編集もしくは追加したテキストは、場所を移動させたり、角度を変えたりといったことも可能です。
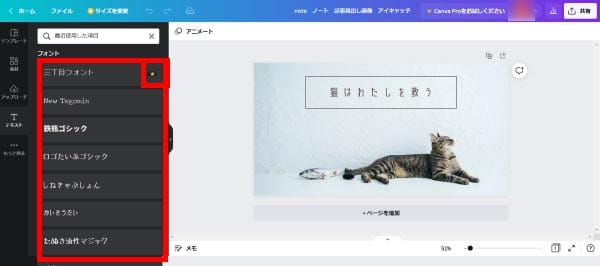
なお、フォントを変えたい場合は、画面左側にある「すべてを表示」を選択します。

さまざまなフォントが表示されるので、使いたいフォントを選択します。
ちなみに、フォントの右端に「王冠」マークがついているものは、有料プランでしか使えないものです。
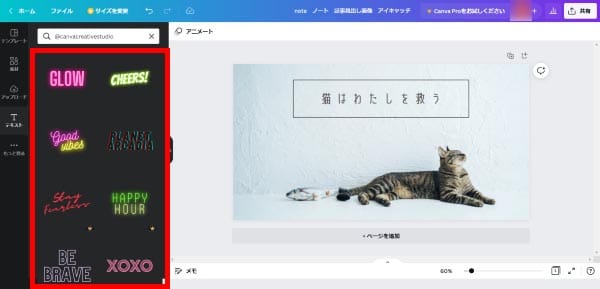
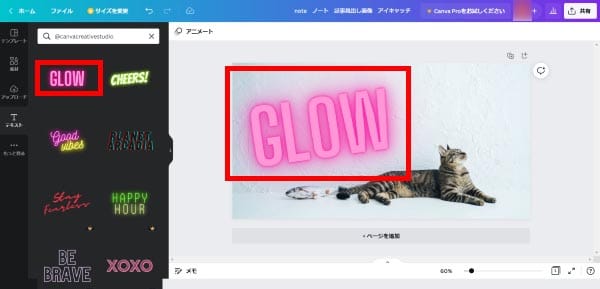
ほか、アイキャッチのテキストをより目立つようにするには、ロゴを使用するのもよいでしょう。

ロゴもフォント同様、画像左側に表示されているので、使用したいロゴを押下します。

押下したロゴが表示されるので、拡大縮小、移動、角度などを調節すれば、完了です。
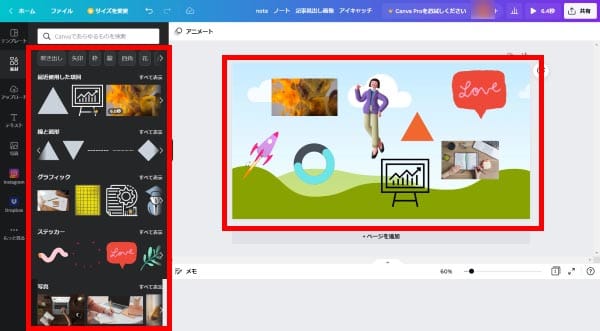
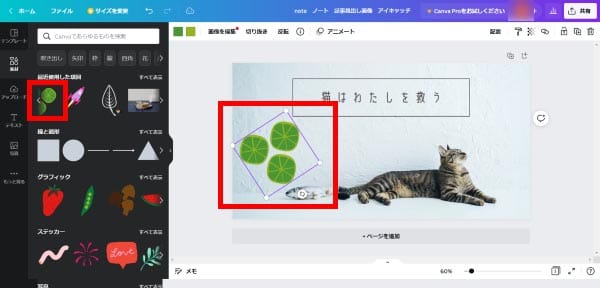
素材を使用する
テキスト以外に画像やグラフィック、ステッカーなどを使うこともできます。

テンプレートの編集画面で画面左側にある「素材」を選択すると、利用できる素材が表示されます。

使いたい素材を押下すれば、テンプレート上に表示されるので、拡大縮小、異動、角度などを調節すれば、完了です。
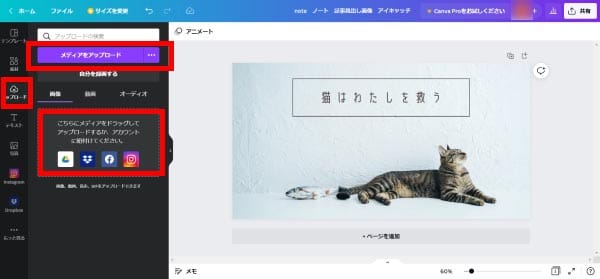
使いたい画像を使用する
テンプレートのなかに自分が作成した画像や写真を入れることもできます。

テンプレートの編集画面で画面左側にある「アップロード」を選択、「メディアをアップロード」を押下、もしくはブラウザ上に直接、ドラッグしてアップロードします。
また、GoogleドライブやDropbox、Facebook、InstagramのアカウントとCanvaを紐づけることで、それぞれのサービスにアップロードしている画像を使用することも可能です。

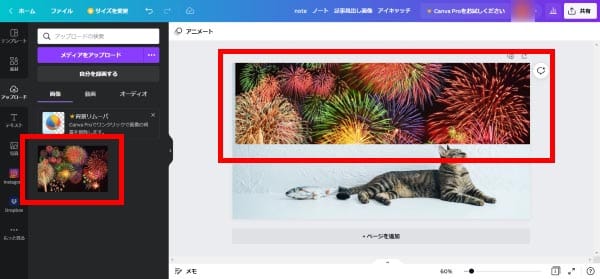
画像をアップロードすると、画面左側に表示されるので、押下します。
テンプレート上に表示されるので、拡大縮小、移動、角度などを調節すれば、完了です。
完成したアイキャッチ画像をダウンロードする

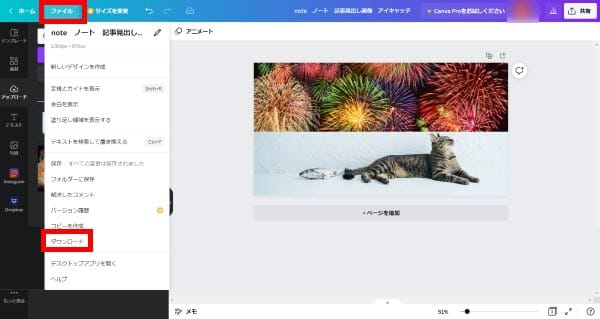
アイキャッチが完成したら、画面左上の「ファイル」から「ダウンロード」を選択します。

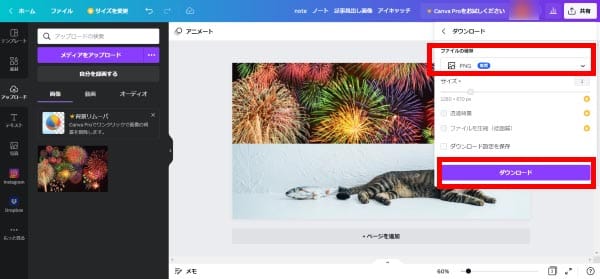
画面右側に「ダウンロード」の画面が表示されるので、ファイル形式を選択し、「ダウンロード」を押下して完了です。
なお、サイズの変更や透過背景、圧縮などを使えるのは有料プランへ変更する必要があります。
効果的なアイキャッチの作り方のコツ

ブログで効果的なアイキャッチを作成するコツは主に下記の5点です。
それぞれについて簡単に解説します。
記事の内容を分かりやすく表現する

アイキャッチを見ただけで、その記事に何が書かれているかが一目でわかるようにしましょう。
記事の内容にあった写真を使ったり、記事の要点をテキストで入れるのもおすすめです。 伝えたいことを短い文章でシンプルにまとめることで、一目でユーザーに理解してもらえるでしょう。文字を目立たせる

アイキャッチの目的は「目をひく」ことなので、しっかりと目立つように作成しましょう。
表示される場所によっては小さく表示されるため、文字を入れる場合は特に目立たせる工夫が必要となります。
文字を入れる場合のコツは以下の3点です。
- フォントサイズを大きめにする
- 太めのフォントを選ぶ
- 文字数を少なくする
- 背景とのコントラストをつける
まず、目立つためにはフォントサイズを大きくし、太めのフォントを選ぶようにしましょう。
文字が多いと大きくできないため、文字数は必要最低限にしぼり、できるかぎり短い文章にすることがポイントです。
ゴチャゴチャといっぱい文字をつめ込む人も多いですが、難解な印象や雑然とした印象をあたえてしまうので逆効果です。
また、文字色と背景画像の色味はコントラストをつけるようにしましょう。
色が暗い背景には白文字が映えますし、逆に白っぽい背景なら文字色は濃いほうが読みやすくなります。
フリー素材サイトを利用する

アイキャッチに使用する写真は、自分で撮影したものを利用することもできますが、いちいち撮影するのは面倒ですよね。
そんな時は「フリー素材サイト」を利用することをおすすめします。
フリー素材サイトとは、さまざまな写真を無料で利用することができるサービスのことで、代表的なものとしては下記のサイトが挙げられます。
フリー素材サイトのメリットは無料で利用できることですが、デメリットとしては他のWebサイトと写真が被ってしまうことです。
その場合は、有料の写真を使うことで(大部分は)回避することができます。
1枚1枚購入するパターンだと高額になりますが、「月に10枚まで○○○円」のような定額制のプランであれば比較的リーズナブルです。
フリー素材サイト(「フリー素材サイト」の記事を内部リンク)については下記の記事にくわしくまとめていますので、あわせてお読みください。

フリー画像素材(写真・イラスト)サイト12選! 利用時の注意点も
- WordPress運営のコツ
記事の内容とマッチした画像を使う

たとえば冷蔵庫のレビュー記事のアイキャッチが海岸の写真では、
イメージが違い過ぎてユーザーに「自分が探している情報とは関係の無い記事だ」と思われてしまうでしょう。
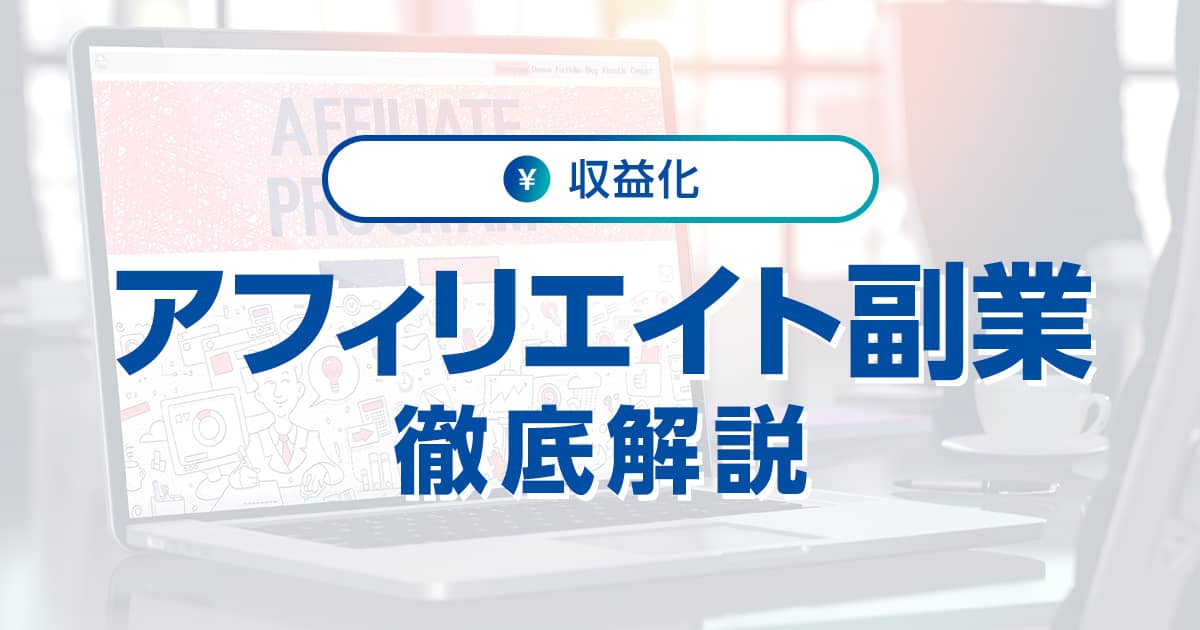
上のアイキャッチ画像は、アフェリエイトのライティングノウハウを紹介する記事ですが、PCをタイピングする写真を使っているので、内容をイメージしやすいと思います。
このように、アイキャッチは記事の内容とマッチした画像であることも意識するようにしましょう。
画像のサイズに注意する
アイキャッチを作る際には、画像のサイズにも注意が必要です。
画像サイズが大きいままブログに使用してしまうと、ページが重くなり表示速度が遅くなってしまいます。
ページの表示速度はSEO(検索エンジン最適化)に悪い影響を与えてしまい、検索順位が上がらない原因にもなってしまいます。
作成したアイキャッチをブログにアップロードする際には、サイズを縮小したり圧縮するなどして、なるべく軽くするようにしましょう。
目安としては横幅640~800pxl、容量は100kb以下にすることをおすすめします。
WordPressには画像を自動で圧縮してくれるプラグインもありますので、WordPressを利用している方は、こちらのトピックも参考にしてみてください。
アイキャッチの作り方 まとめ

アイキャッチは、記事をより多くの方に見てもらう上で欠かせない要素のひとつです。
作成した記事が自分にとって必要かつ有益な記事であると一目でわかってもらえるよう、アイキャッチ画像に使用する文字と画像には十分な配慮が求められます。
アイキャッチ画像を自分で一から作るのが難しいと感じた場合は、無料で多くのテンプレートが使える「Canva」を使うと良いでしょう。
また、アイキャッチ画像の設定方法をくわしく紹介している記事もありますので、ぜひ参考にしてみてください。

アイキャッチ画像とは? WordPressでアイキャッチ画像を設定する方法
- WordPressの使い方/操作方法
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 678円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2023年7月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド