WordPressの使い方について、初心者向けに解説いたします。
WordPressは世界中のユーザーに支持されている、わかりやすく使いやすいソフトウェアです。
とはいえ、WordPressにはじめて触れた初心者さんにとっては、わからないことが多くて難しく感じてしまいますよね。
そこで本記事では、WordPressでできること(機能や特徴)をあらためて復習するとともに、
WordPressの基本的な使い方を、キャプチャ画像を使いつつくわしく丁寧に説明します!
WordPressの始め方、開設方法をくわしく知りたい人は、「【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法」の記事をご確認ください。
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
WordPress(ワードプレス)とは

WordPress(ワードプレス)は、HTMLやCSSなどの専門的な知識がなくても簡単にWebサイトを作成することができる、
世界でもっとも利用されている無料のCMSです。
CMS(コンテンツ・マネジメント・システム)とは、Webサイトのコンテンツ(記事ページなど)を構成するテキストや画像、デザインやレイアウトなどを簡単に管理できる仕組みのこと。
WordPressではデザインレイアウトや機能などを初心者でも簡単にカスタマイズできるため、誰にでもオリジナリティあるWebサイトを作ることができます。
しかもWordPress自体は無料で利用することができるんです!(別途レンタルサーバーや独自ドメインが必要になります)
WordPressとは何か?については、「【WordPressとは?】簡単にWebサイトを構築できる!世界シェアNo.1のCMS」にもくわしくまとめていますので、あわせてご確認ください。
WordPressでできること

WordPressでは、主に以下の4つを行うことができます。
それぞれについて簡単に説明しましょう。
なお、w3techs(World Wide Web Technology Surveys)の調査によると、WordPressは全世界のWebサイトの43.2%で利用されており圧倒的シェア率を誇ります(2023年8月時点)。
専門知識がなくてもWebサイトが作れる
WordPressを利用すれば、HTMLやCSSなどの専門的なプログラミング知識がなくても、簡単にWebサイトを作ることができます。
Webサイトの構築には本来、HTML・CSS・PHP・SQL…などのプログラミングが必要です。
そのためこれらの知識がなければ、Webサイトを作ることはできません。
しかし、WordPressなら管理画面上での簡単な操作だけで、専門的な技術がなくてもWebサイトを作ることができるのです。
管理画面から簡単に記事をアップできる
WordPressでは、管理画面から簡単に記事の投稿や公開、更新などをおこなうことができます。
Webサイトを作るというと、難しいイメージを持つかもしれません。
しかしWordPressでは、ワードソフトで文章を書く要領で、記事の投稿や編集ができるのです。
また、公開をする前にプレビューを確認することも可能です。
公開後に記事を修正したくなったときも、管理画面からすぐに変更することができます。
好きなデザインのテーマを使える
WordPressでは、好きな「テーマ」(デザインテンプレート)を簡単にWebサイトへ反映することができます。
2023年8月の執筆時点ではWordPressには11,000種類以上の公式無料テーマが存在し、好みに応じて利用することが可能。
そのため、Webデザインの知識がなくても、あなた好みのオリジナリティ溢れるWebサイトを実現できます。
テーマの反映も管理画面で簡単におこなえるので、難しい作業は必要ありません。
以下の記事では、おすすめのWordPressテーマと使い方を解説しているので、ぜひ参考にしてください。

【決定版】WordPressテーマ完全ガイド!おすすめ有料5選&無料3選と導入手順までを解説
- WordPressの使い方/操作方法
プラグインで機能を拡張できる
WordPressでは、豊富な「プラグイン」を利用することで簡単に機能の拡張ができます。
2023年8月執筆時点にある公式プラグインだけでも59,000個以上が存在し、
問い合わせフォームの設置、セキュリティ対策の強化、 SEO対策、自動バックアップなどなど、さまざまな機能をWordPressに反映させることができます。
使い方はプラグインをインストールして有効化するだけ。すべて管理画面上でおこなうことができます。
また、使わなくなったプラグインは、同じく管理画面上で無効化や削除が可能です。
以下の記事では、おすすめのWordPressプラグインを解説しているので、ぜひ参考にしてください。
また、WordPressでできることについてはWordPressのメリットとデメリットの記事をご確認ください。

WordPressのおすすめプラグイン18選!必ず入れたい定番から運営が楽になるものまで
- WordPressの使い方/操作方法

【WordPressのメリットとデメリット】を徹底解剖!本当にWordPressを選ぶべきなのか?
- WordPressの始め方
WordPressの基本的な使い方

WordPressでWebサイトを運営するにあたって、まずは「WordPressの基本的な使い方」を覚えておきましょう。
ログインやログアウト、管理画面の見方に関してです。
使い方1.管理画面にログインする方法
ログインするには、まずWordPress管理画面のURLへアクセスします。
下記のどちらかのURLからアクセスしましょう。
- http://〇〇〇〇(設定したドメイン名)/wp-admin
- http://〇〇〇〇(設定したドメイン名)/wp-login.php
上は管理画面のアドレス、下はログインページのアドレスです。
ログインしていない状態のときは、どちらのアドレスでもログイン画面に移動します。

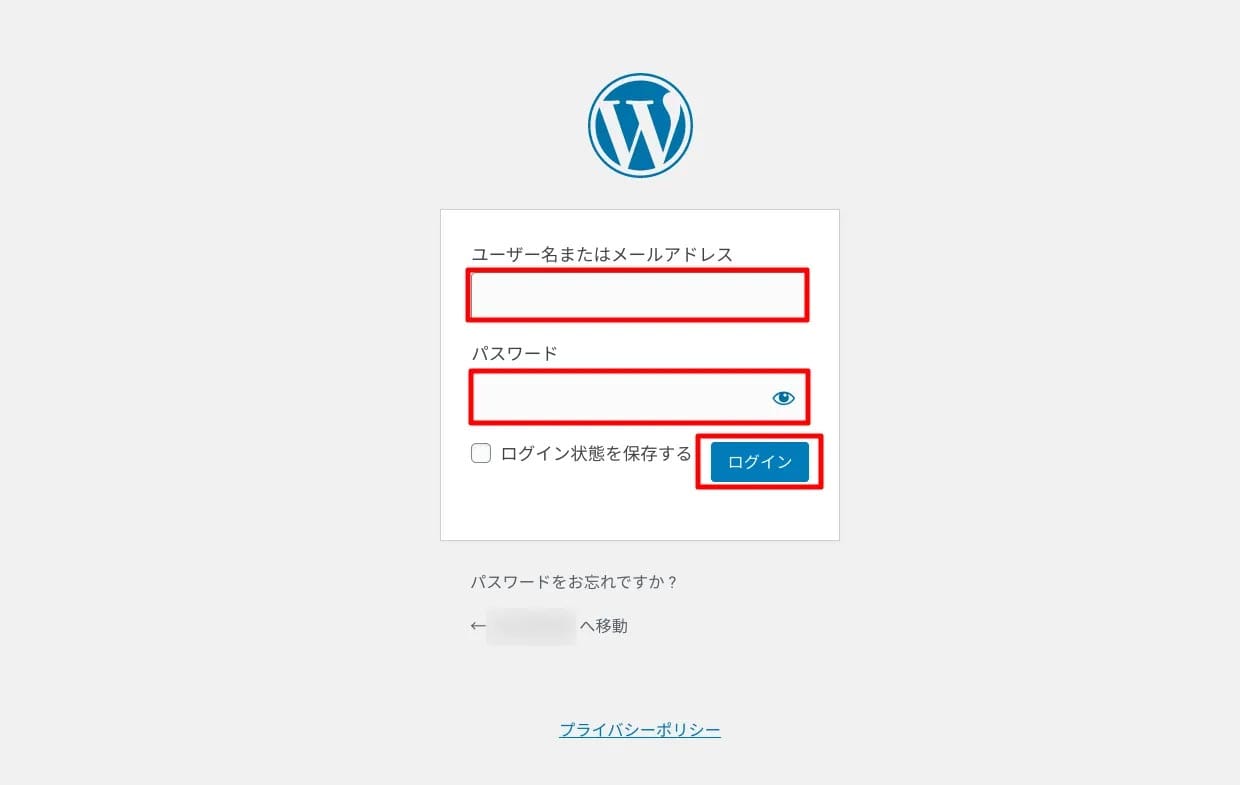
ログイン画面に移動したら、WordPressを開設する際に設定した「ユーザー名またはメールアドレス」と「パスワード」を入力し、「ログイン」ボタンを押下します。
これで、管理画面にログインすることができます。
以下の記事では、WordPressのログイン方法を画像付きで詳しく解説しているので、ぜひ参考にしてください。

WordPressのログイン方法とログインできない場合の解決方法!画像で徹底解説
- WordPressの使い方/操作方法
使い方2.管理画面からログアウトする方法
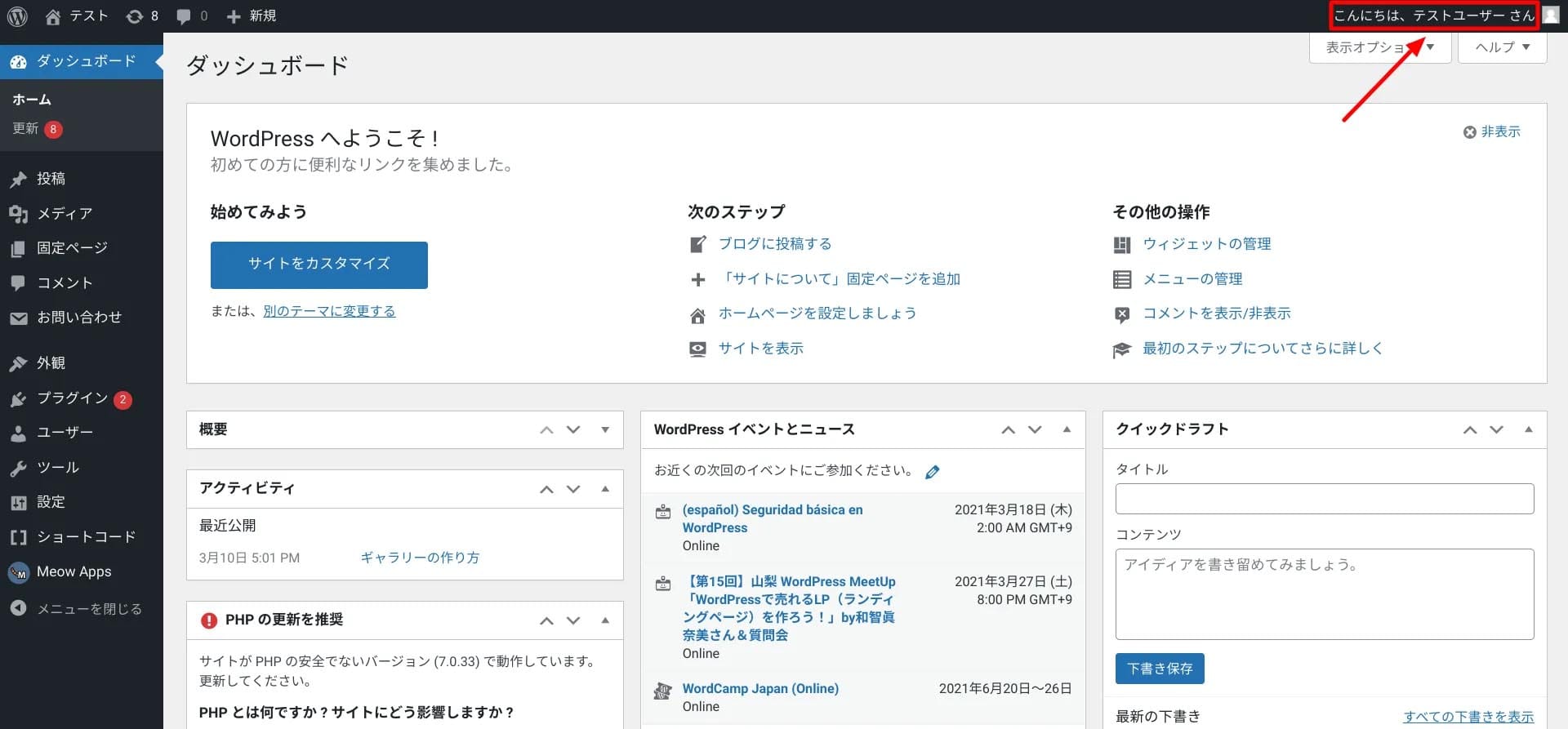
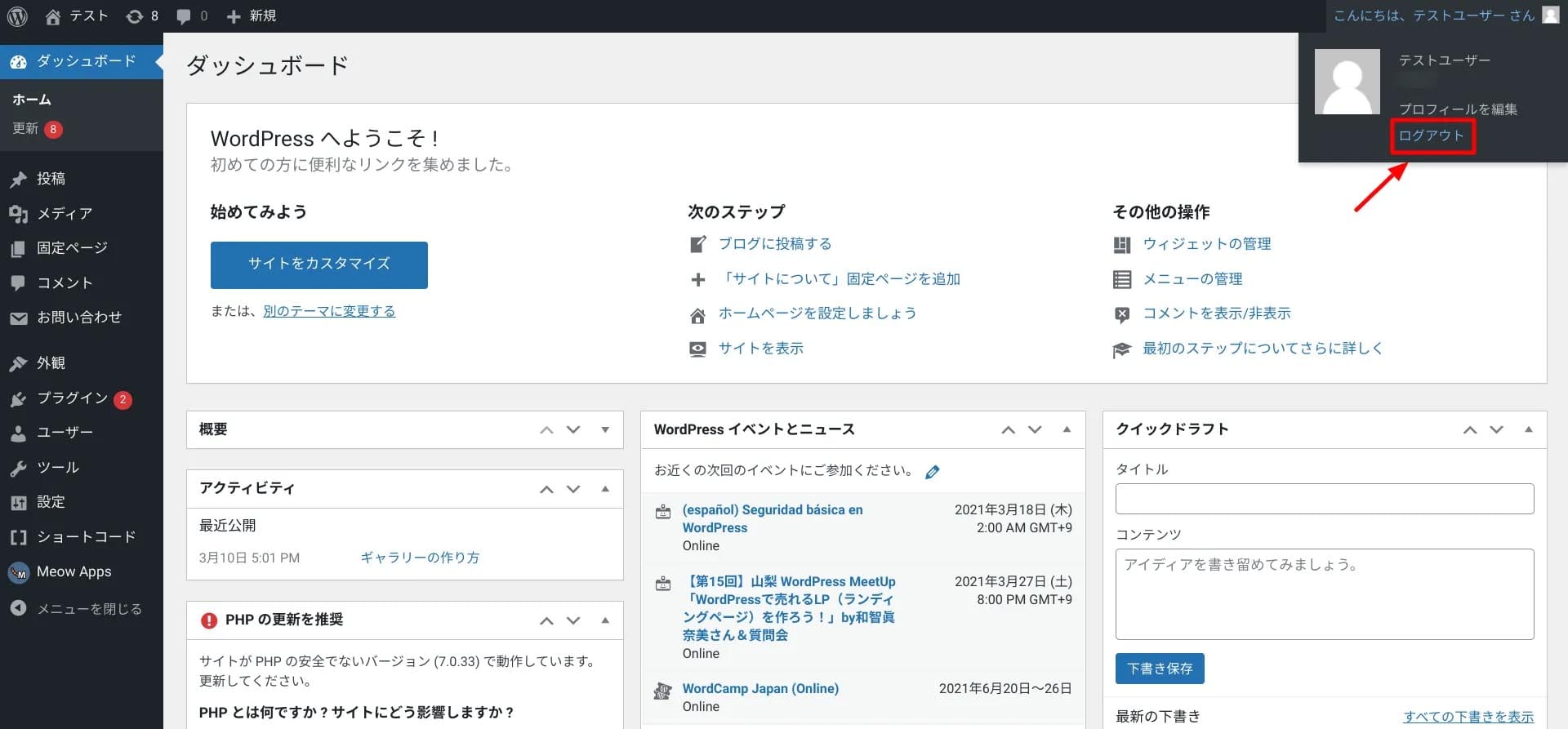
管理画面からのログアウトは、画面の右上からおこないます。

管理画面の右上にある「こんにちは、(ユーザー名)さん」というテキストにマウスを置きます。

マウスを置くとメニューが開くので「ログアウト」をクリックします。
これでログイン画面に移り、ログアウト完了です。
使い方3.Webサイトを表示する方法
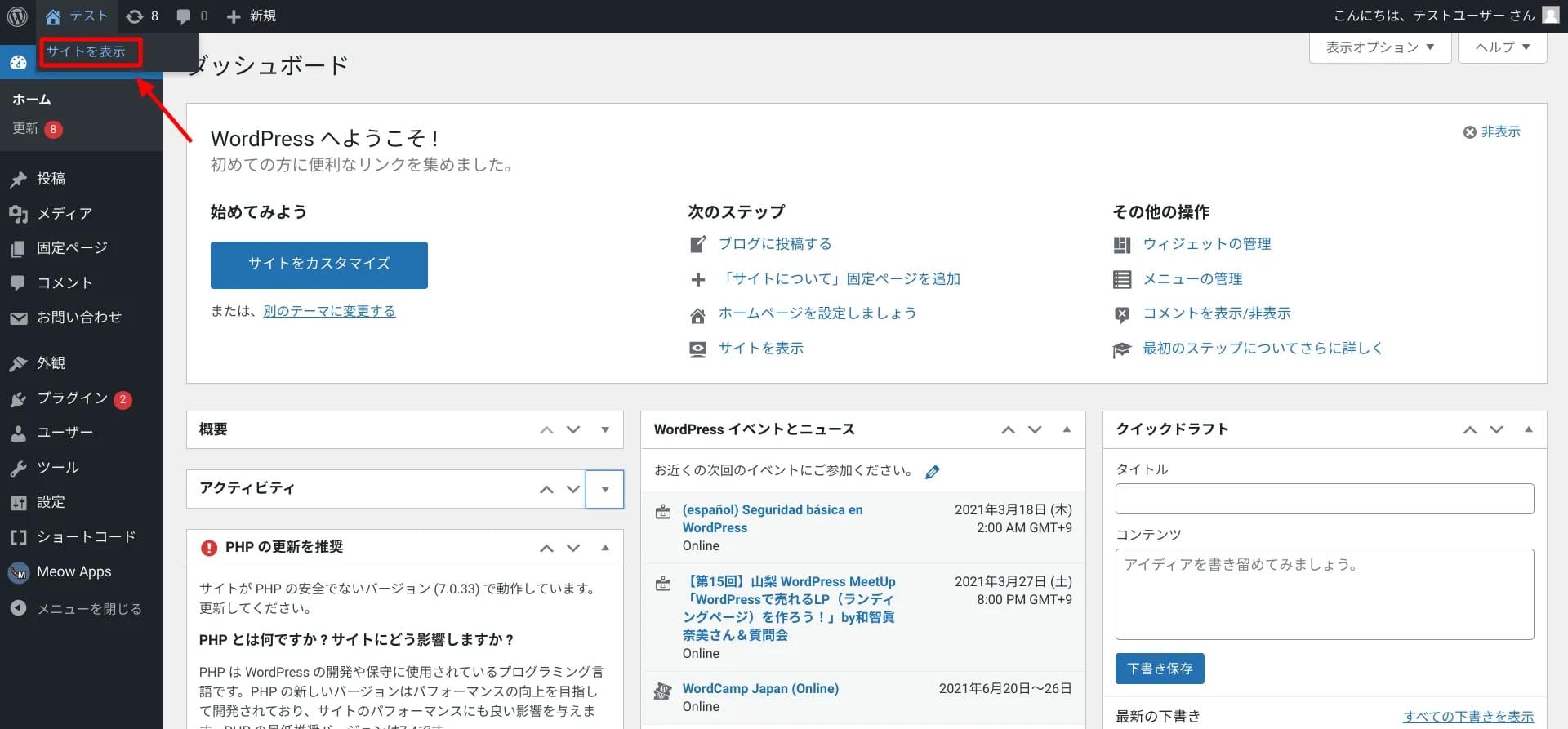
WordPressで作成したWebサイトは、管理画面上から1クリックで現在の状態を確認(Webサイトを表示)することが可能です。
WordPressをインストールしたばかりの状態でも、サンプルページが1件投稿されているので、試しに表示させてみましょう。

管理画面の左上に「サイト名」が表示されているので、そこにマウスを置きます(上画像で「テスト」としている部分)。
「サイトを表示」をクリックすると、Webサイトへ移動します。
使い方4.ダッシュボードの見方
WordPressでは、ほとんどの操作を「ダッシュボード」からおこないます。

左側の赤枠部分がダッシュボードのメニューバーです。
ダッシュボードで覚えておきたいのは、以下の項目です。
- ダッシュボード(ホーム画面)
- 投稿
- メディア
- 固定ページ
- コメント
- 外観
- プラグイン
- ユーザー
- ツール
- 設定
以下の記事では、WordPressのダッシュボードの使い方やカスタマイズ方法を解説しているので、ぜひ参考にしてください。

【入門編】WordPress管理画面の使い方、カスタマイズ方法を初心者向けに解説
- WordPressの使い方/操作方法
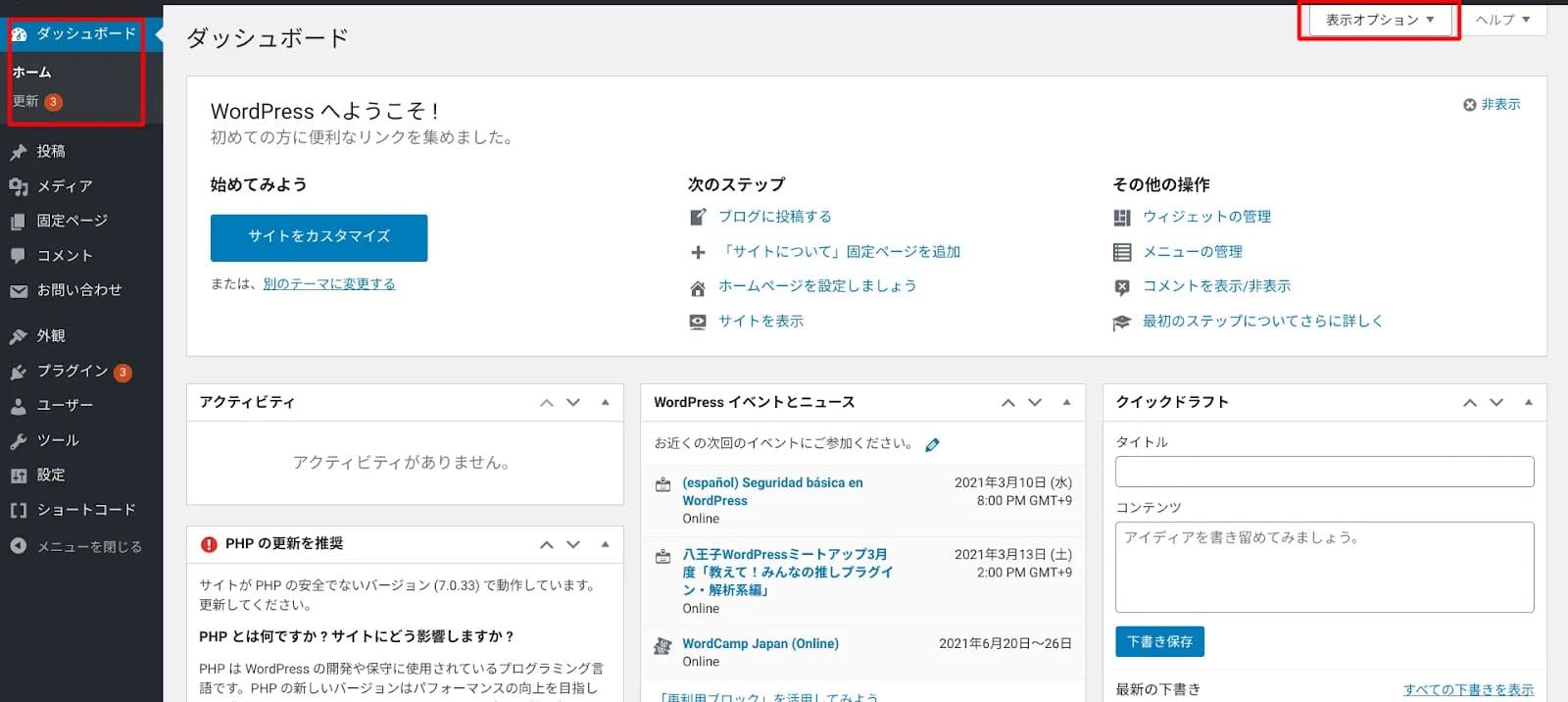
ダッシュボード

ダッシュボードの「ホーム」画面です。
ホームは、アクティビティやイベントとニュースなどが表示される画面です。
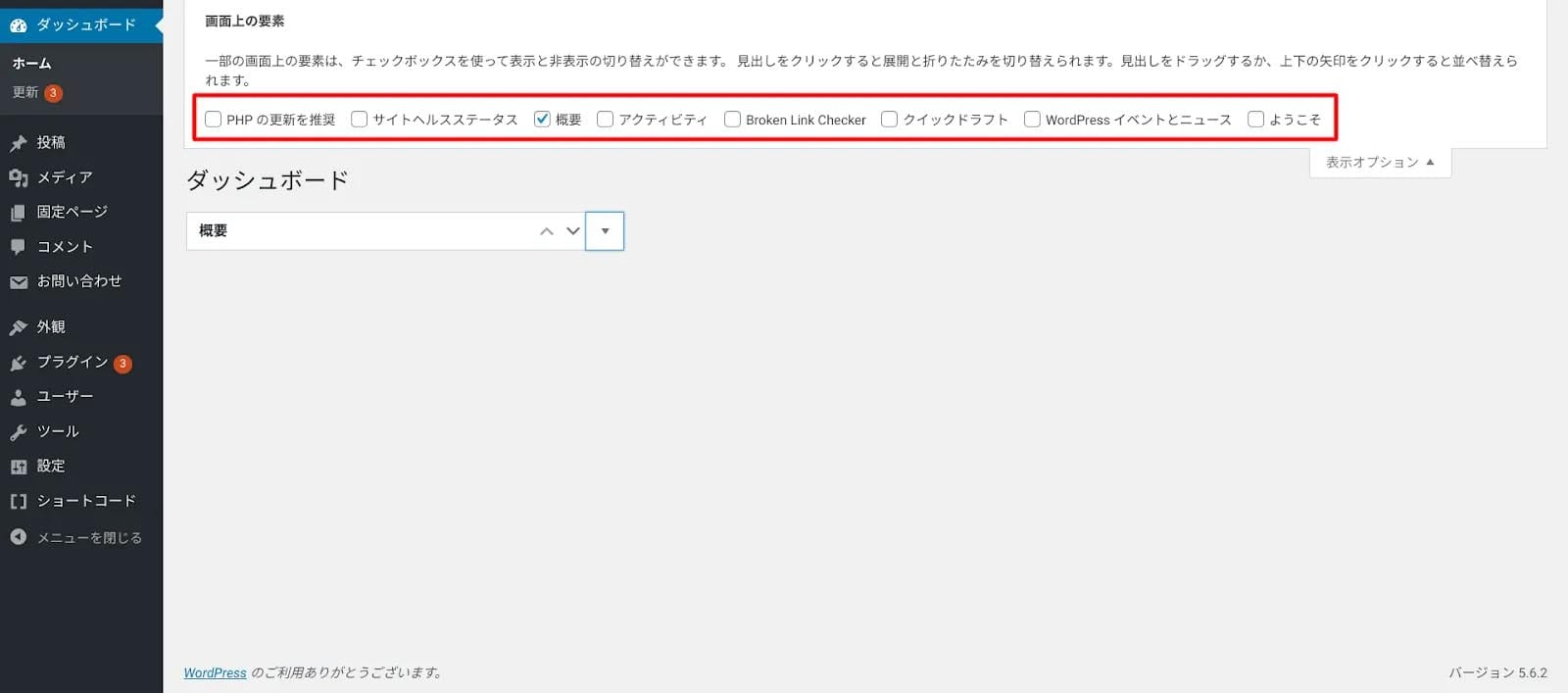
画面右上の「表示オプション」を押下すると、ダッシュボード上の表示項目を変更することもできます。

チェックボックスが並ぶ中から、表示させたい項目に✓を入れることで、ダッシュボードに表示させる項目を取捨選択することができます。
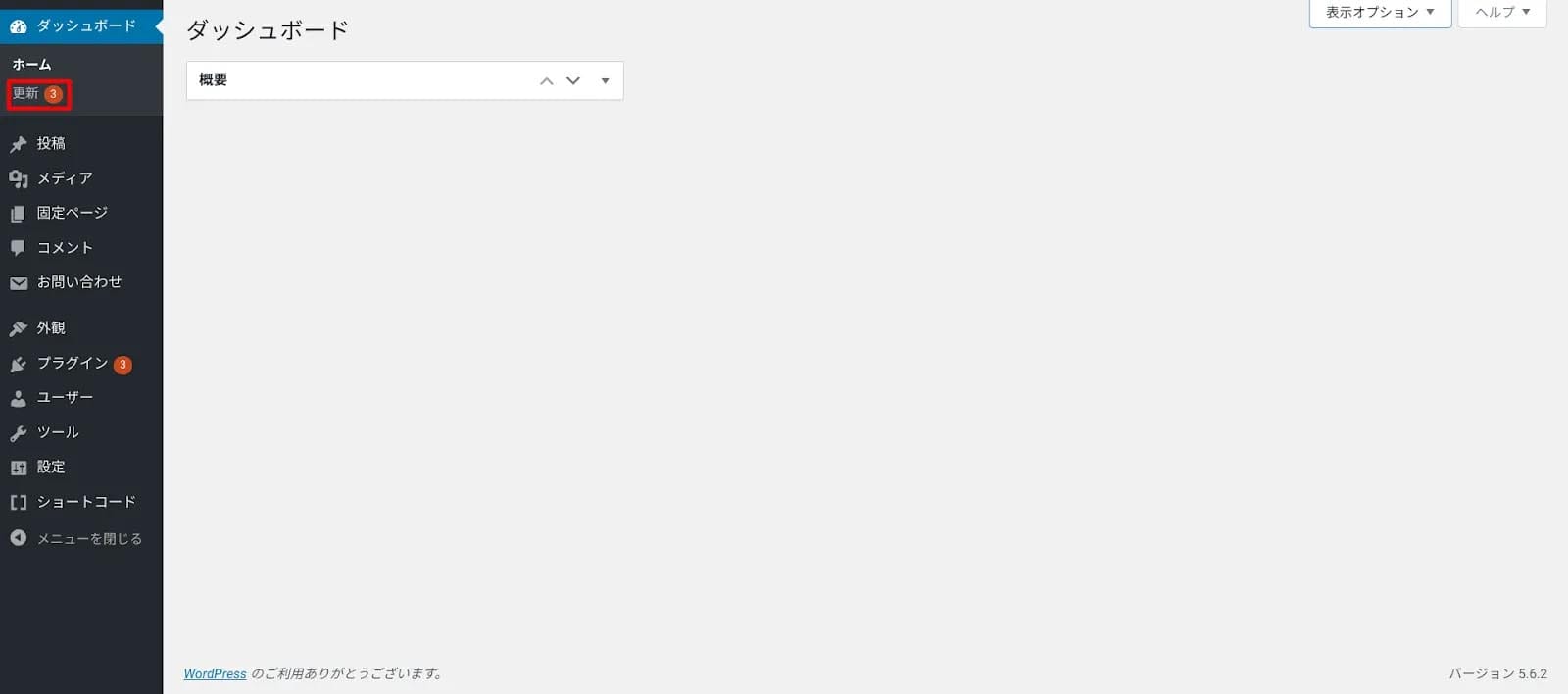
上画像は「概要」のみ表示している状態です。

「更新」の項目に「3」と数字が表示されています。
これは、現在アップデート可能なものが3つ存在するというお知らせです。
ここから、プラグインやテーマ、WordPress本体の更新をおこなうことができます。
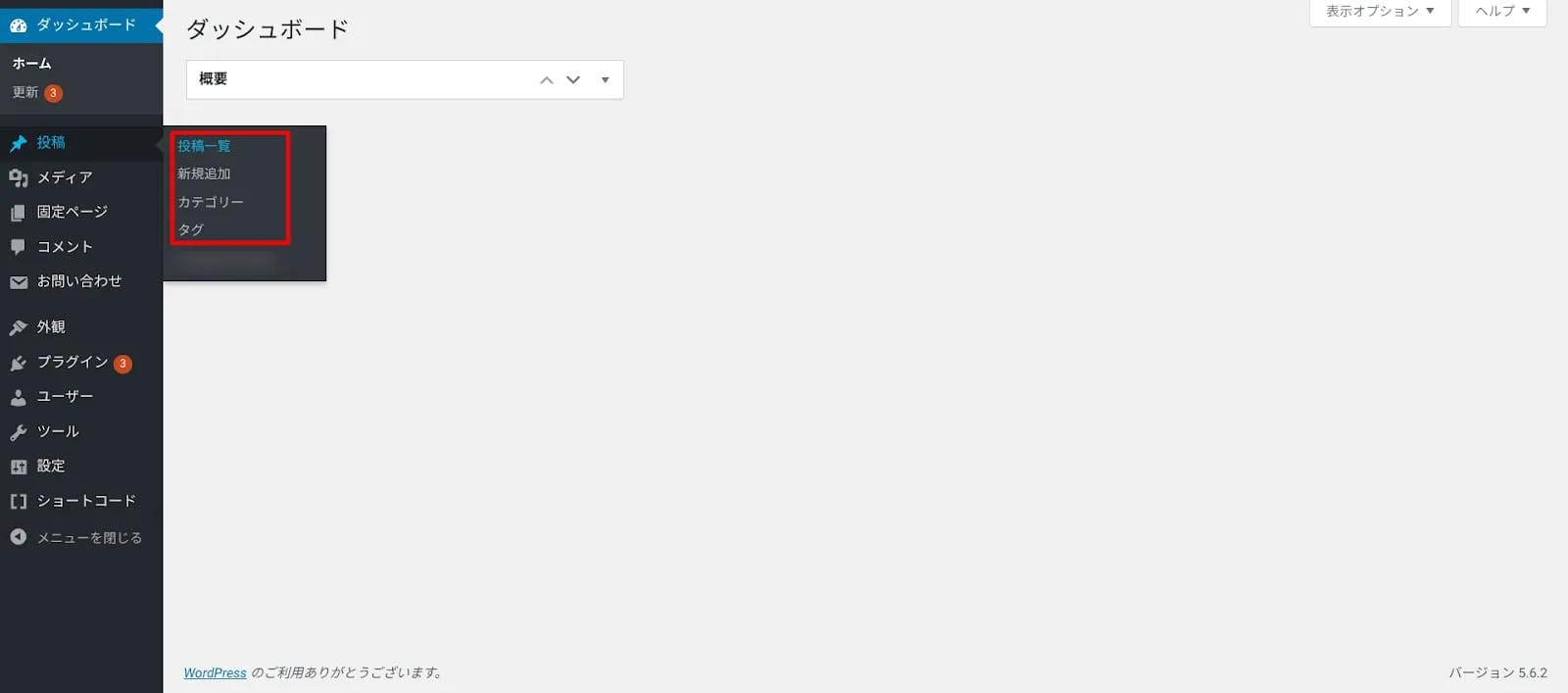
投稿

投稿とは記事ページのことです。
ここでは投稿の一覧を見たり、新規記事を追加したり、カテゴリーやタグの管理をおこなうことができます。
ダッシュボードの左サイドメニュー「投稿」にマウスを置くかクリックすると、以下のメニューが表示されます。
| 投稿一覧 | 投稿済み記事一覧へ移動。投稿の新規追加や編集、削除などができる |
|---|---|
| 新規追加 | 投稿編集画面へ移動。新規記事を作成する |
| カテゴリー | カテゴリーの管理画面へ移動。新規追加や編集、削除や表示が可能 |
| タグ | タグの管理画面へ移動。新規追加や編集、 削除や表示が可能 |
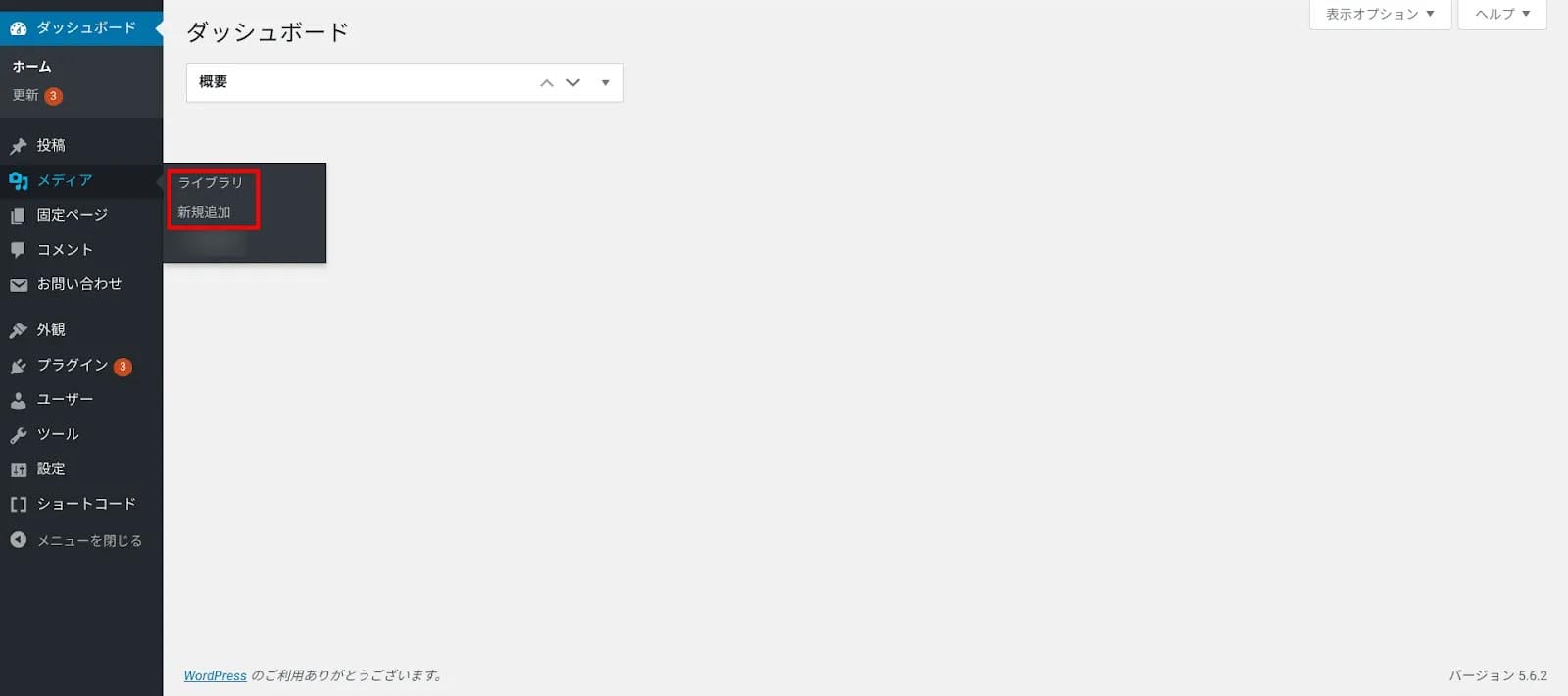
メディア

メディアとは、WordPressサイトの中で使用する画像や動画のことです。
管理画面の左サイドメニュー「メディア」にマウスを置くかクリックすると、以下のメニューが表示されます。
| ライブラリ | アップロード済み画像一覧ページに移動。画像閲覧や新規追加、編集や削除が可能 |
|---|---|
| 新規追加 | 画像アップロード画面に移動。ファイルをドロップかファイル選択で画像追加が可能 |
また、投稿ページや固定ページの編集画面からも画像のアップロードすることができます。
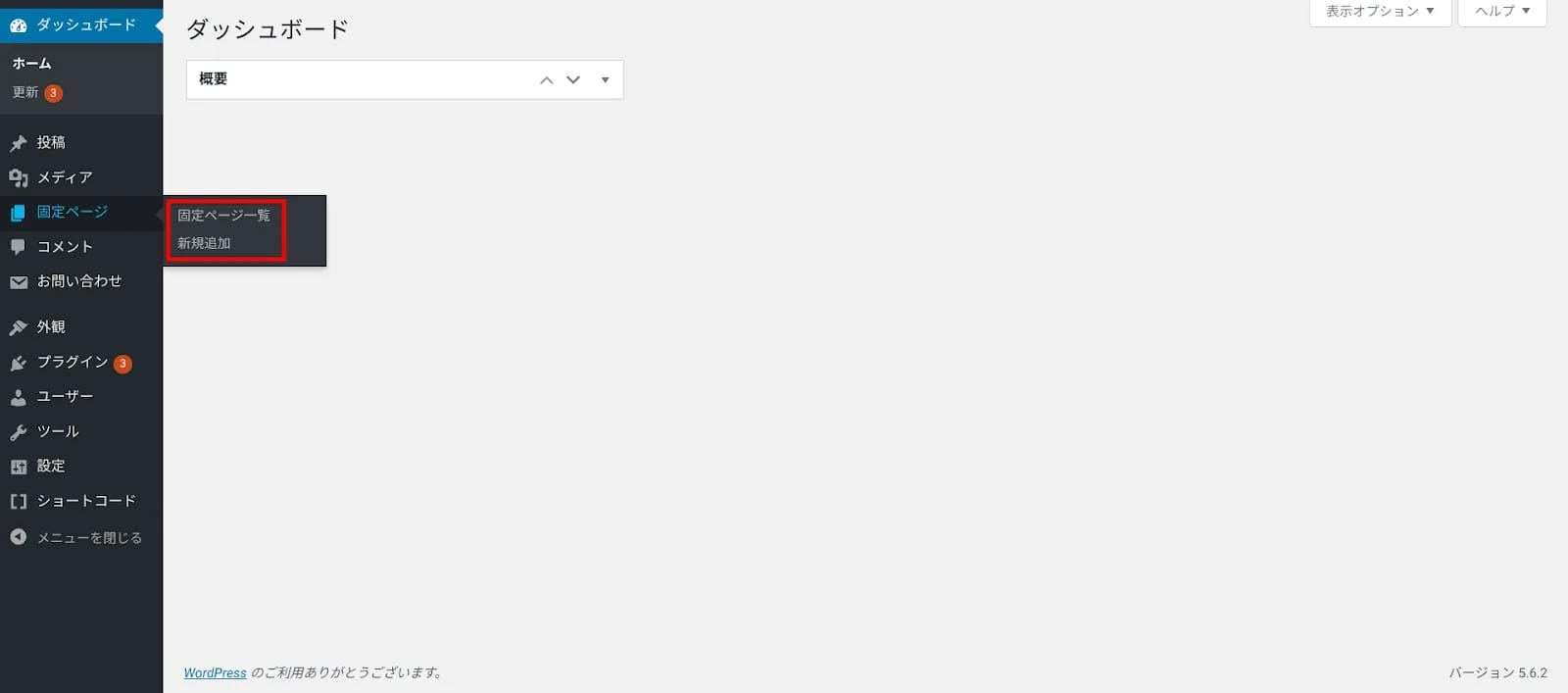
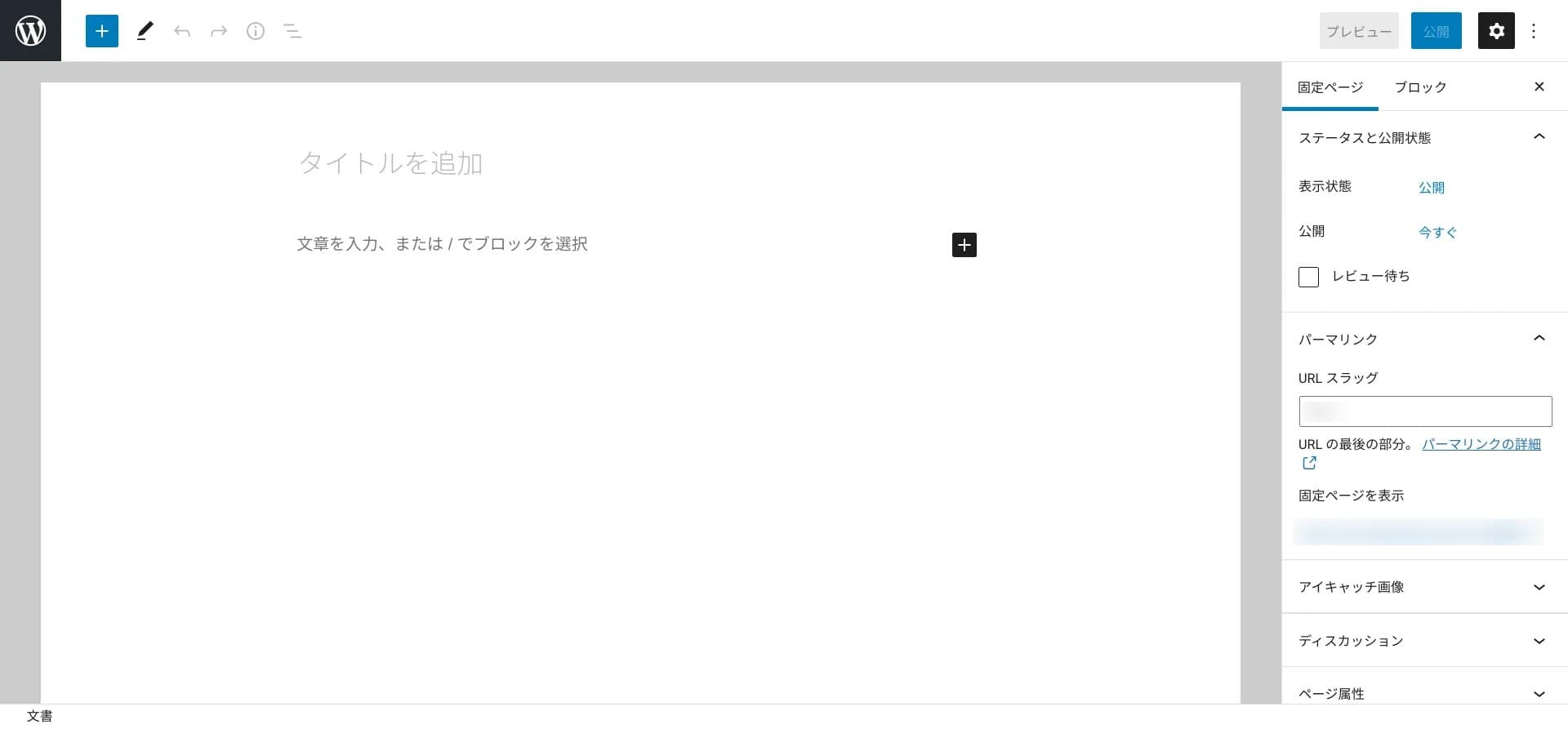
固定ページ

固定ページとは、そのページ単体で独立しており、カテゴリーに振り分けられないページのこと。
「お問い合わせフォーム」「サイトマップ」「プライバシーポリシー」「プロフィールページ」…などを想像していただくとわかりやすいでしょうか。
管理画面の左サイドメニュー「固定ページ」にマウスを置くかクリックすると、以下のメニューが表示されます。
| 固定ページ一覧 | 投稿済み固定ページ一覧画面へ移動。新規追加や編集、削除やプレビューなどの機能が利用できる |
|---|---|
| 新規追加 | 固定ページ編集画面へ移動。新規の固定ページを編集できる |
編集方法は基本的に、投稿ページと同様です。
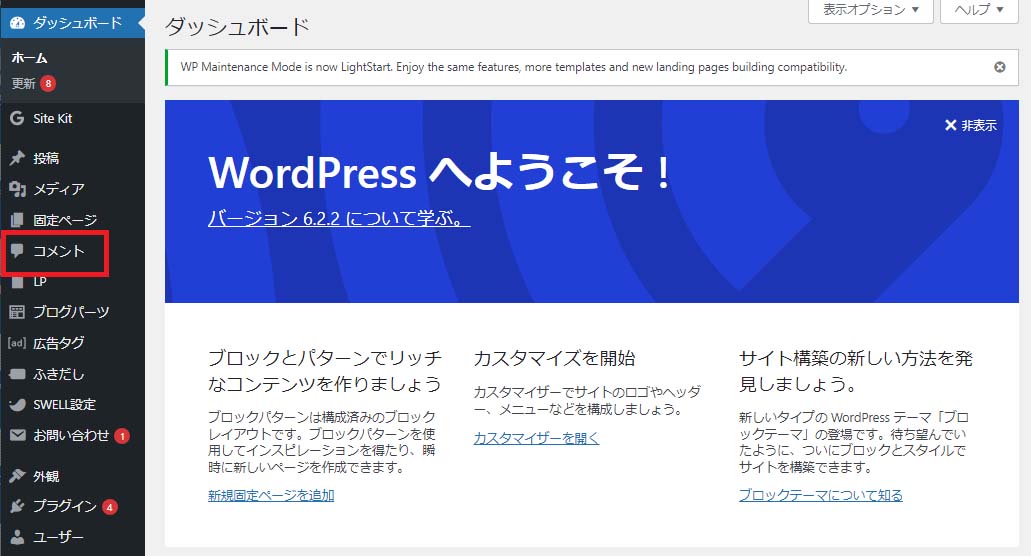
コメント

管理画面の左サイドメニュー「コメント」を選択すると、「コメント」ページが表示されます。
「コメント」は、Webサイトに寄せられたコメントやトラックバック、ピンバックなどを管理するページです。
ここでは、コメントを承認するかしないかを決めたり、スパムをマークしたりできます。
スパムコメントの放置は、他のユーザーからの見栄えが悪いだけでなく、検索エンジンからの評価を落とすこともあるので注意しましょう。
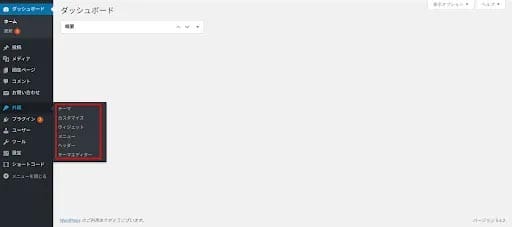
外観

「外観」では、Webサイトのデザインやレイアウトに関係する設定やカスタマイズをおこなうことができます。
管理画面の左サイドメニュー「外観」にマウスを置くかクリックすると、以下のメニューが表示されます。
| テーマ | テーマを変更する画面に移動。テーマ変更、新規追加や削除が可能 |
|---|---|
| カスタマイズ | テーマカスタマイザー画面に移動。Webサイトの見た目に関する基本設定ができる |
| ウィジェット | ウィジェット管理画面に移動。ウィジェットの追加や削除、変更をする |
| メニュー | メニューの管理画面に移動。ヘッダーやフッターメニューの追加や削除、変更をおこなう |
| ヘッダー | ヘッダー編集画面に移動。画像やテキストの変更が可能 |
| テーマエディター | テーマの編集画面に移動。phpやcssなどテンプレートファイル編集をおこなう。中級者以上向け |
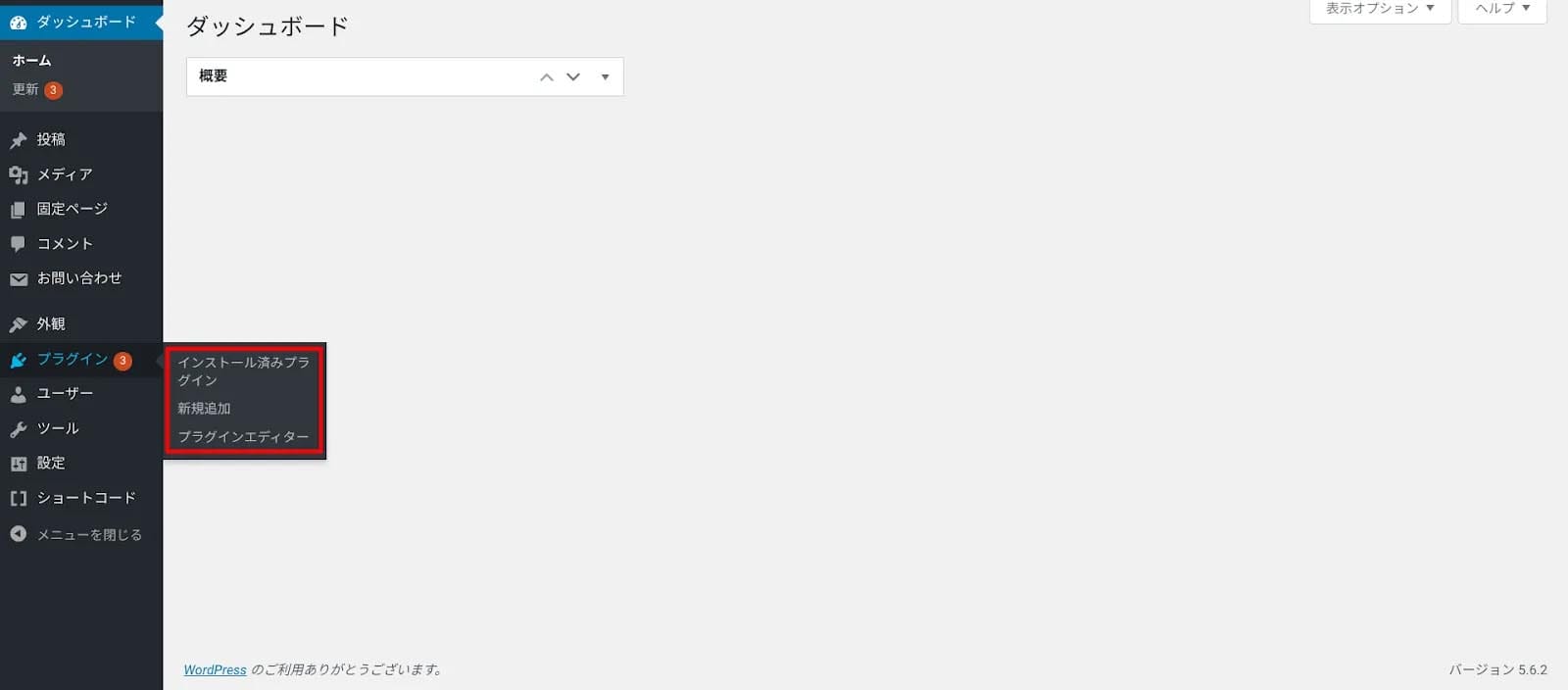
プラグイン

「プラグイン」を利用することで、あなたのWordPressにさまざまな機能を追加することができます。
管理画面の左サイドメニュー「プラグイン」にマウスを置くかクリックすると、以下のメニューが表示されます。
| インストール済みプラグイン一覧 | インストール済みのプラグイン一覧の画面に移動。プラグインの有効化・無効化や設定、削除や更新をおこなう |
|---|---|
| 新規追加 | プラグイン追加画面に移動。インストールやアップデートができる |
| プラグインエディター | プラグインの編集画面に移動。phpやcssなどプラグインファイルの編集が可能。上級者向け |
以下の記事では、WordPressのおすすめプラグインを解説しているので、ぜひ参考にしてください。
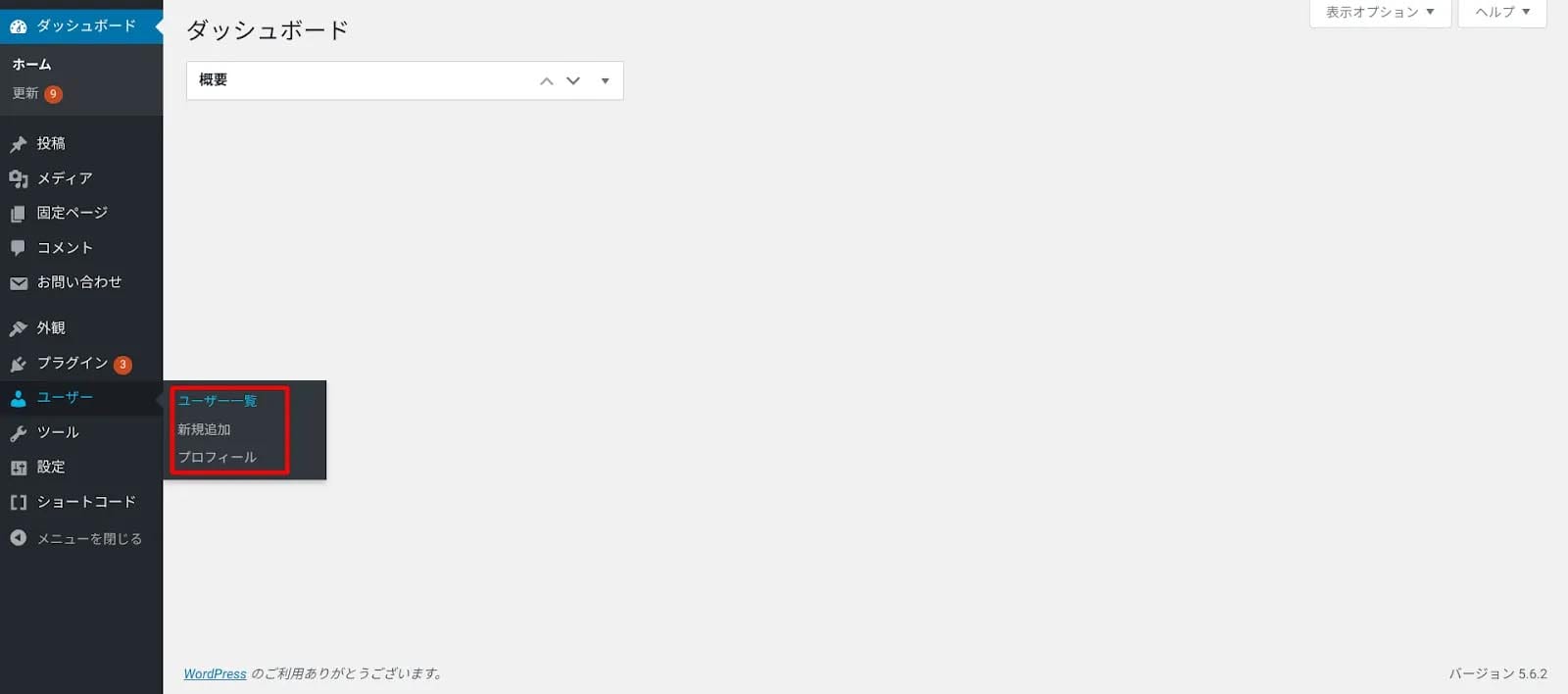
ユーザー

「ユーザー」とは、あなたのWordPress管理画面にログインできるユーザーのこと。
あなた自身のプロフィール編集や、あなた以外のユーザーの追加、管理権限の編集などをおこなうことができます。
管理画面の左サイドメニュー「ユーザー」にマウスを置くかクリックすると、以下のメニューが表示されます。各メニューについては、以下を参考にしてください。
| ユーザー一覧 | ユーザー管理の画面に移動。WordPressを管理するユーザー一覧の確認や削除、権限の変更ができる |
|---|---|
| 新規追加 | ユーザー追加画面に移動。WordPressにユーザーを追加する |
| プロフィール | プロフィール編集画面に移動。自分のプロフィール編集をおこなう |
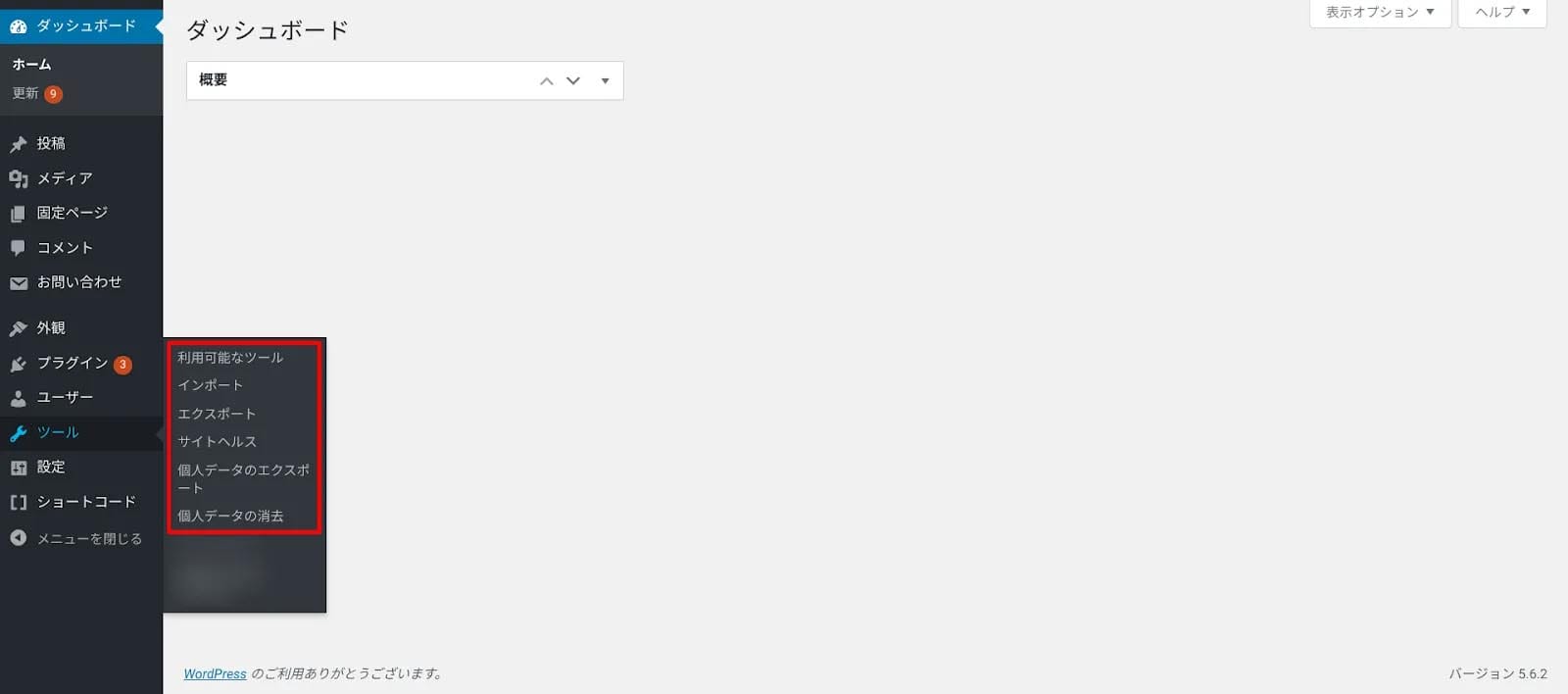
ツール

管理画面の左サイドメニュー「ツール」にマウスを置くかクリックすると、以下のメニューが表示されます。
| 利用可能なツール | ツール管理の画面に移動。利用可能なツールの確認ができる |
|---|---|
| インポート | インポート画面に移動。別システムの投稿やコメントをインポート可能 |
| エクスポート | エクスポート画面に移動。ほかのWordPressにインポートするためのエクスポートファイルをダンロードできる |
| サイトヘルス | サイトヘルス画面に移動。Webサイトの問題や改善点を確認できる |
| 個人データのエクスポート | 個人データのエクスポート画面に移動。個人データをエクスポートできる |
| 個人データの消去 | 個人データの消去画面に移動。個人データの消去が可能 |
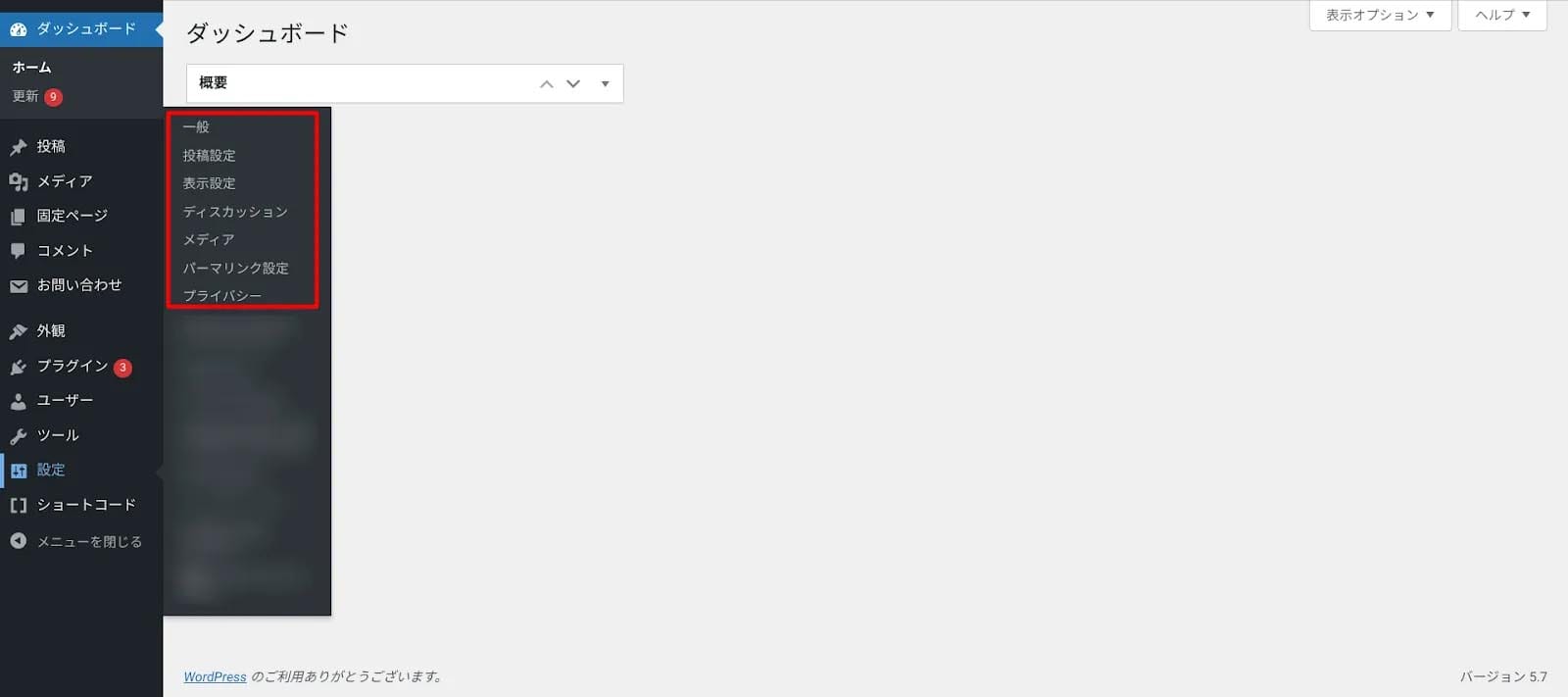
設定

「設定」ではWordPressにかんする様々な設定や、導入したプラグインの設定などをおこなうことができます。
管理画面の左サイドメニュー「設定」にマウスを置くかクリックすると、以下のメニューが表示されます。
| 一般 | 一般設定の画面に移動。Webサイトのタイトルやアドレス設定などをおこなう |
|---|---|
| 投稿設定 | 投稿設定画面に移動。投稿記事の初期カテゴリーの設定や、メール投稿の設定 |
| 表示設定 | 表示設定画面に移動。ホームページ(トップページ)の決定や一つのページに表示する記事数などの設定が可能 |
| ディスカッション | ディスカッション設定画面に移動。Webサイトに寄せられるコメントやリンクに関する設定が可能 |
| メディア | メディア設定画面に移動。サムネイル、中サイズ、大サイズの画像アップロード時のサイズ指定が可能 |
| パーマリンク設定 | パーマリンク設定画面に移動。URLのパターンを設定が可能 |
| プライバシー | プライバシー設定画面に移動。プライバシーポリシーページの指定や、プライバシーについての解説を閲覧できる |
投稿機能の使い方

WordPressにおける「投稿」とは記事ページそのもの、または記事ページを公開することを指します。
ここでは、以下の流れで投稿機能の使い方を解説します。
WordPressの投稿機能については、別途「【WordPressの記事の書き方】編集&投稿方法と、読まれる記事のコツ」にもまとめていますので、あわせてご確認ください。

【WordPressの記事の書き方】編集&投稿方法と、読まれる記事のコツ
- WordPressの使い方/操作方法
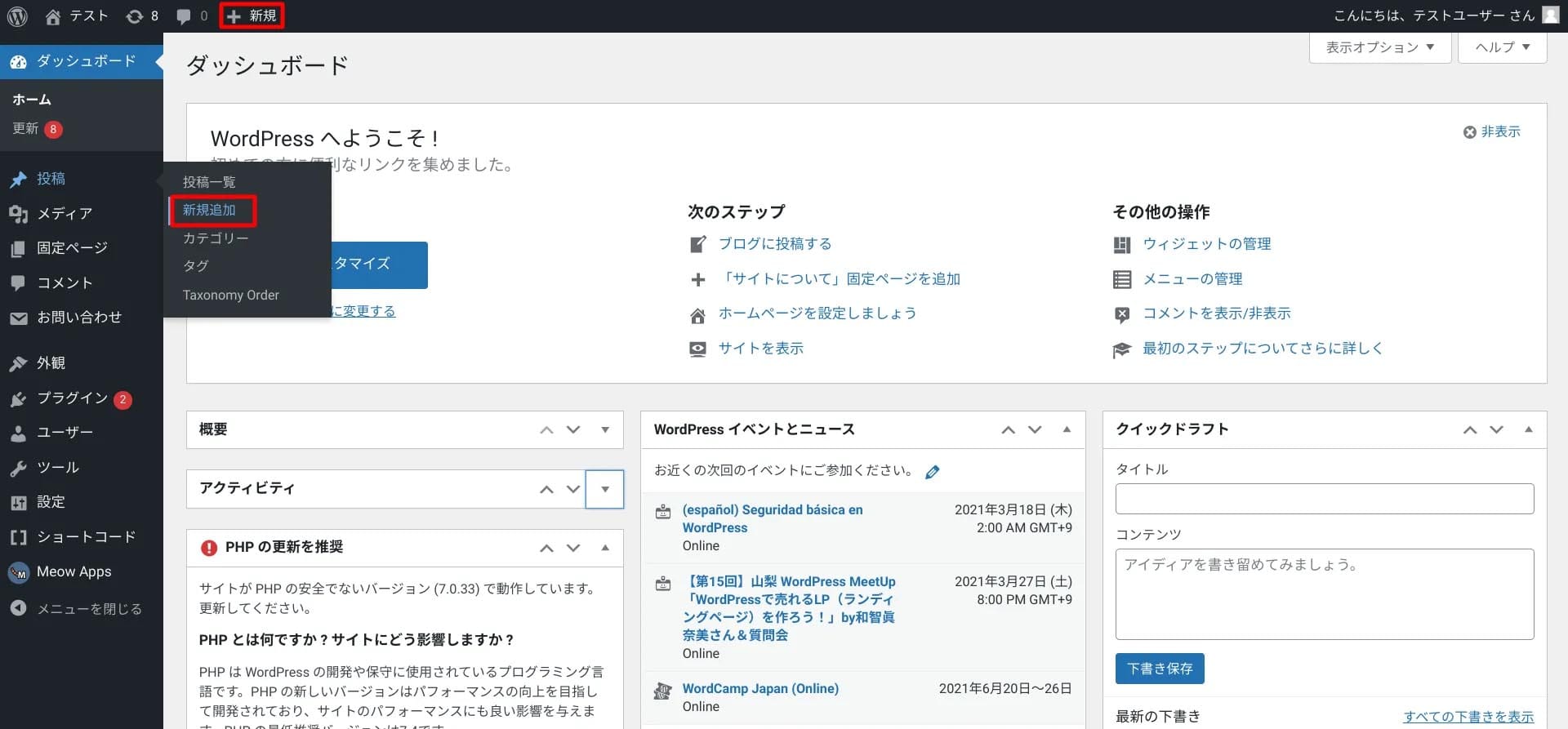
使い方1.投稿を新規追加する

投稿を新しく追加するには、管理画面の左サイドメニュー「投稿」→「新規追加」へ進みます。
または、画面上ヘッダーメニューの「+新規」→「投稿」からも追加可能です。

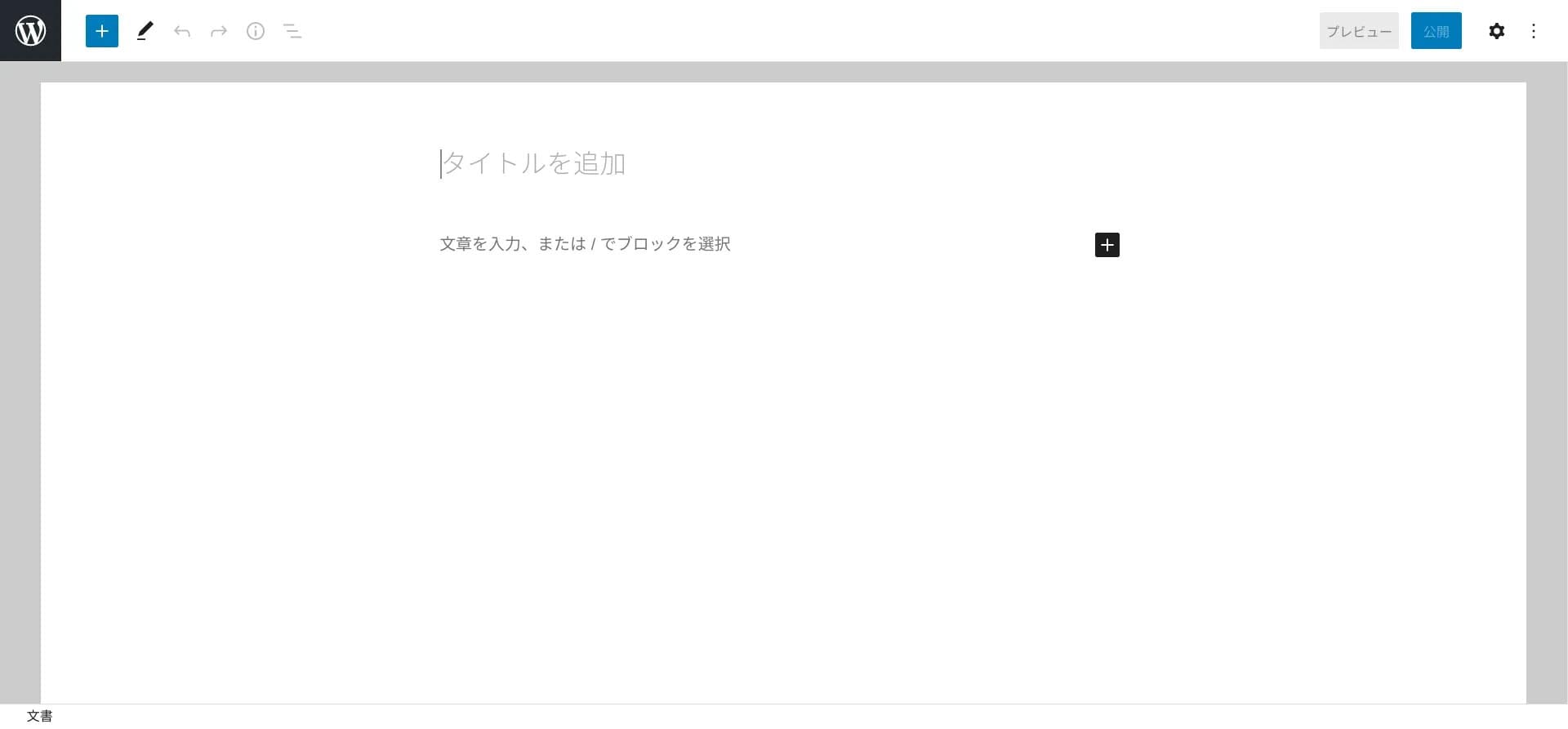
すると、上記のような投稿作成画面に移ります。
使い方2.投稿を編集する

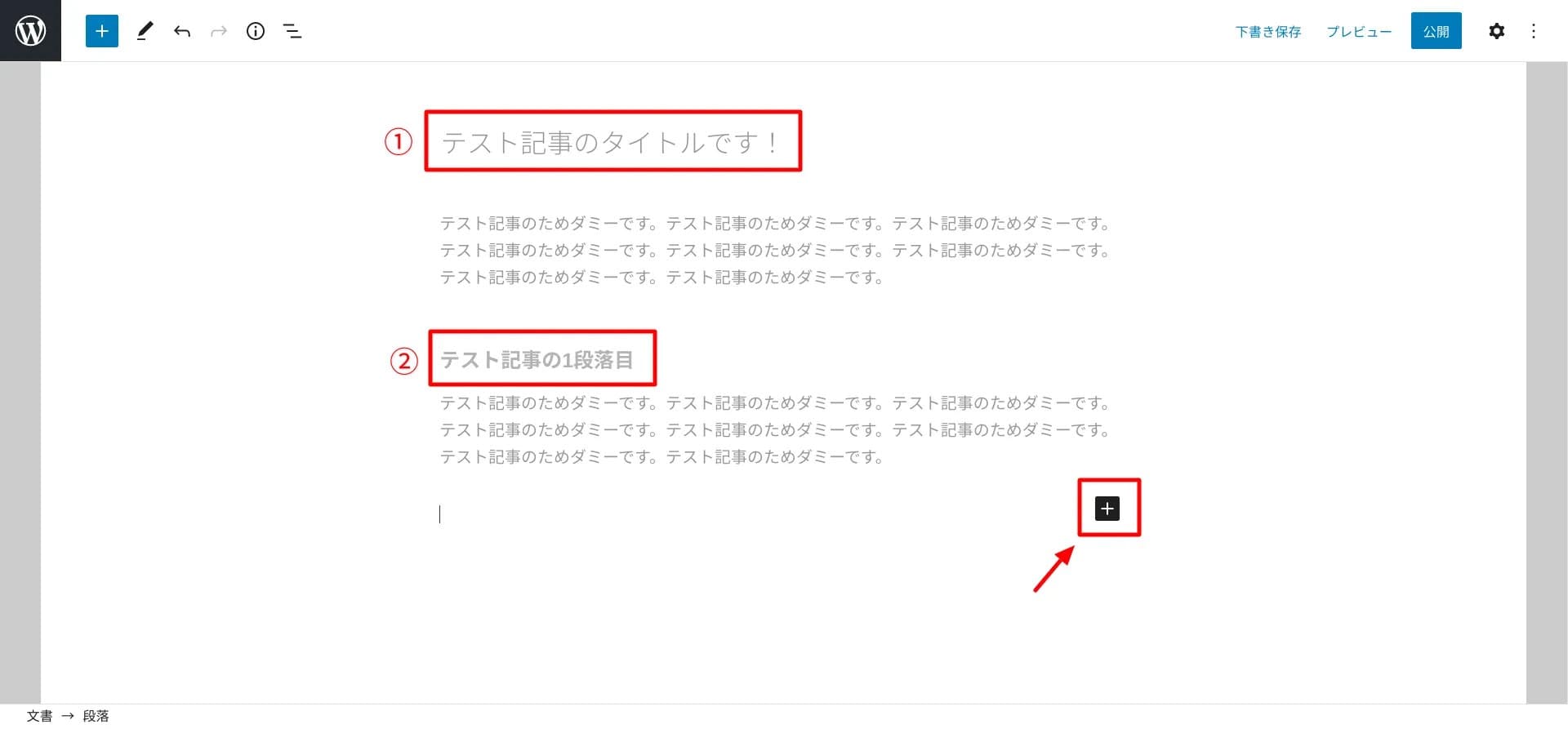
1のタイトルと下のテキストは、そのまま入力可能です。
しかし、2のように見出しを挿入したり、新たに段落を作ったりするときは、
「+」ボタンを押下し、ブロックを追加します。

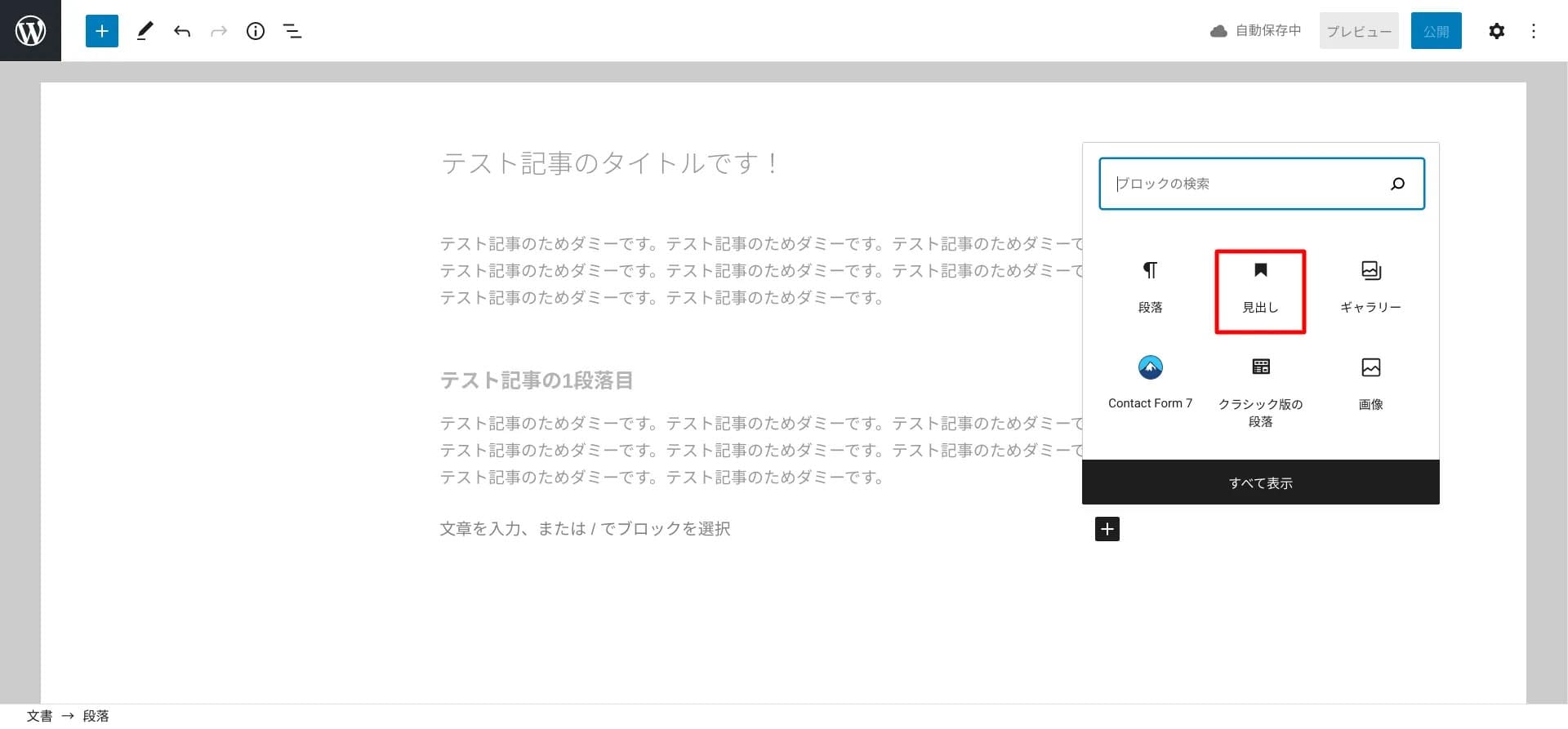
「+」を押下すると、メニューウインドウが開きます。
この中から追加したいブロック種を選択し、記事の中に挿入します。
今回は、見出しブロックを追加してみましょう。

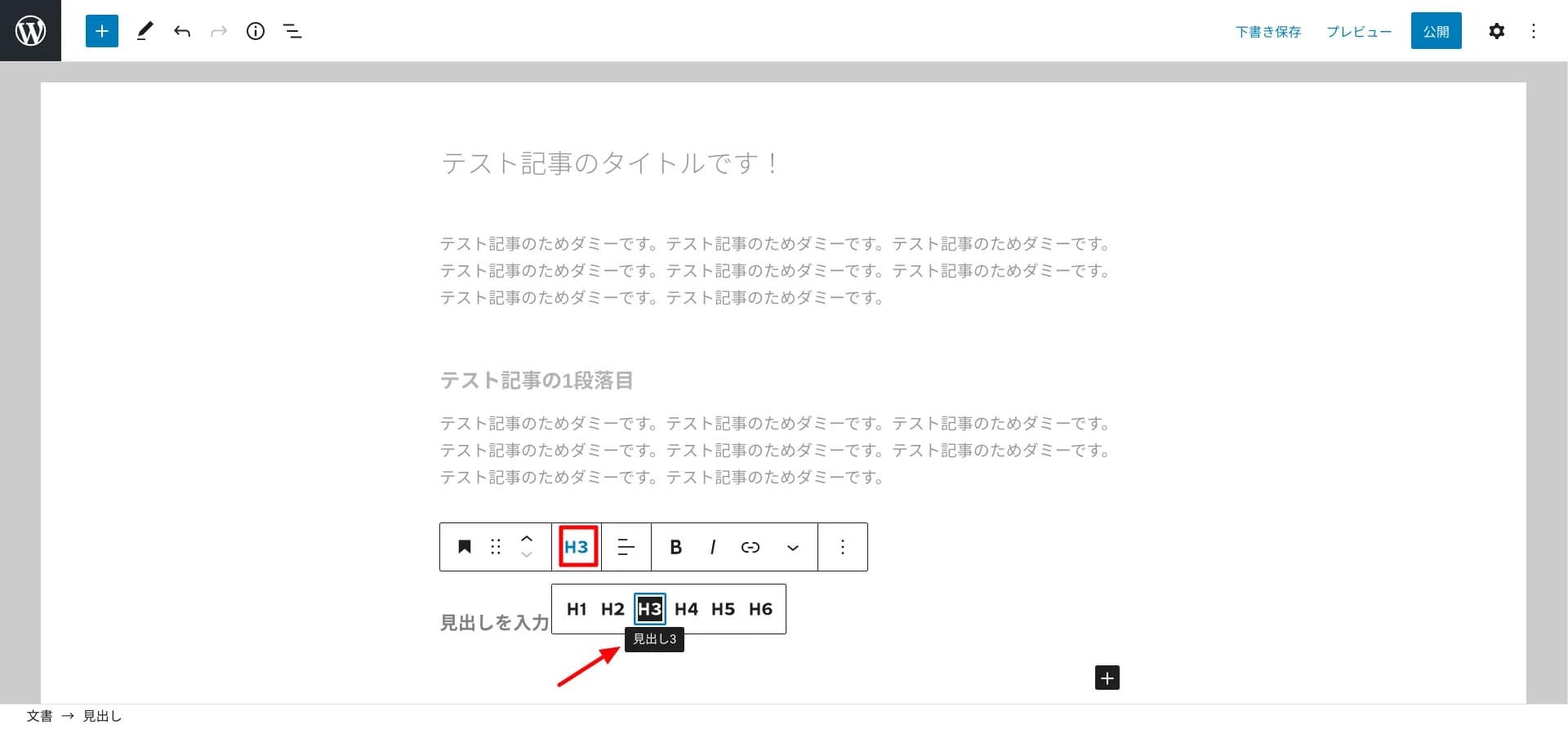
見出しを選択するとメニューバーが表示されます。
今回はH3を選択しました。
これで新たなブロックが追加され、H3の見出しと本文を入力できるようになりました。

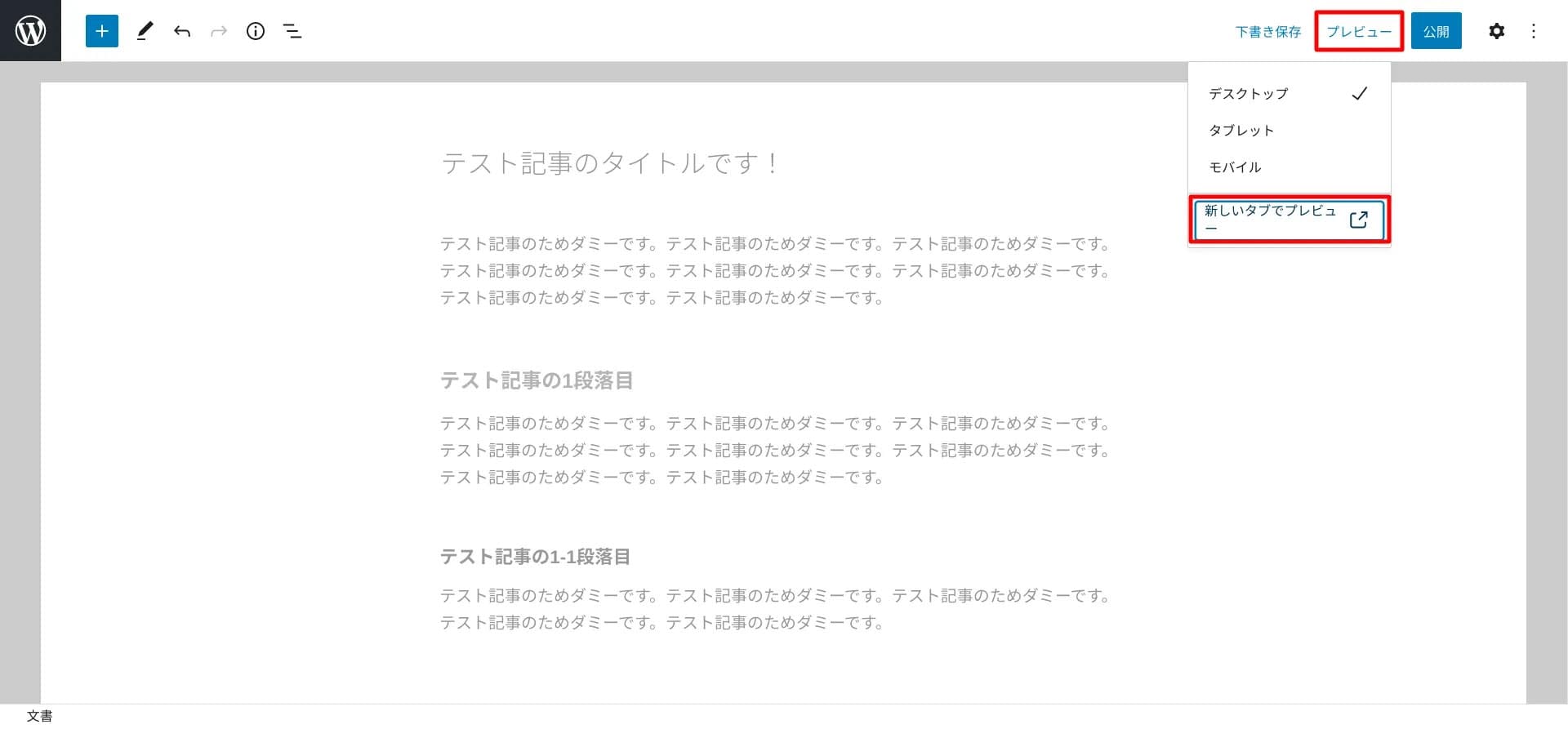
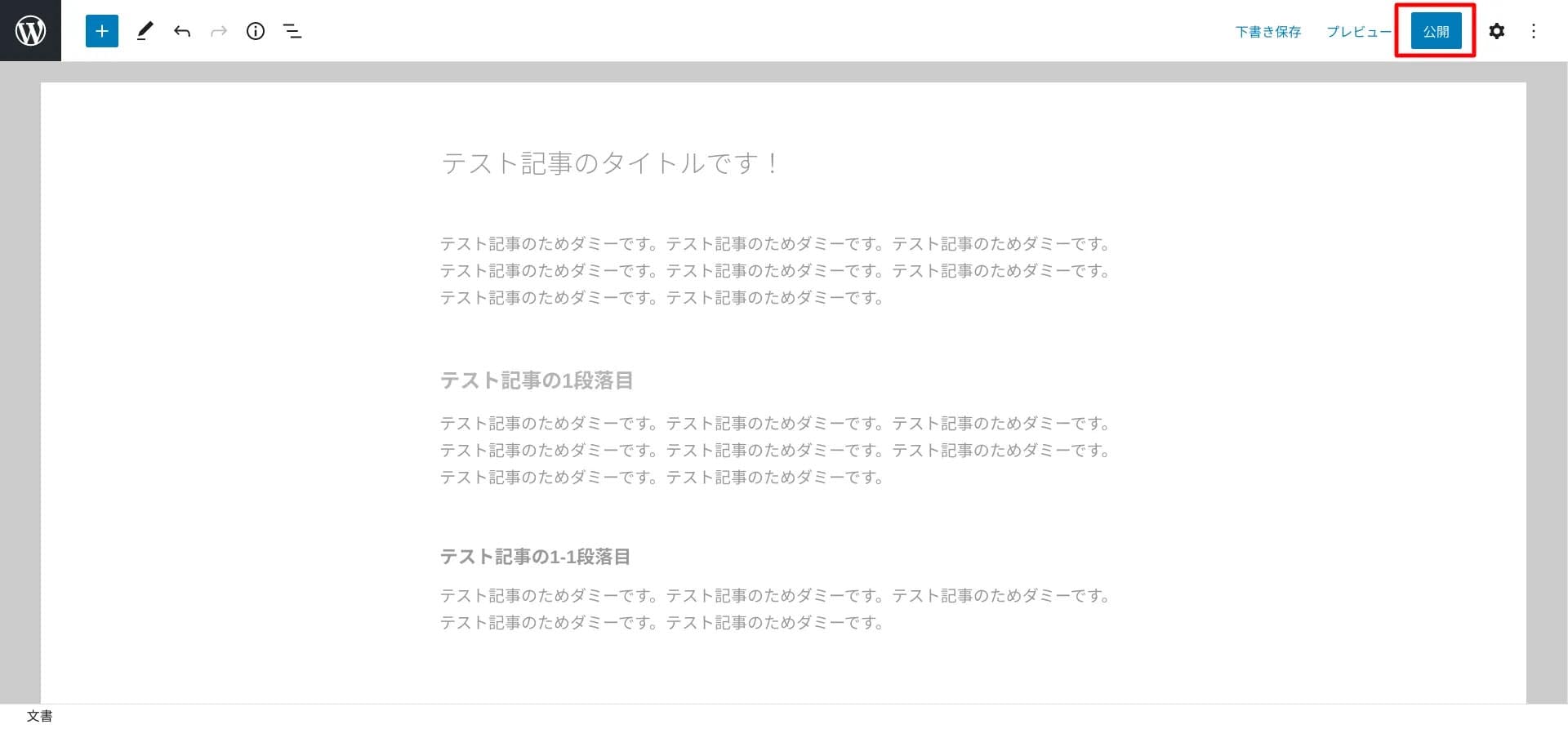
記事を公開する前に、そのページがブラウザ上でどのように見えるのかをプレビューで確認しましょう。
画面右上より「プレビュー」→「新しいタブでプレビュー」へと進みます。

実際に投稿された場合、どのような見た目になるのかをプレビューで確認できました。
問題がなければ、いよいよ公開作業に移ります。

画面右上の「公開」ボタンを押下します。
これで投稿は公開されました。
使い方3.投稿を削除する
次に、一度公開した投稿を削除する方法です。
投稿を削除するには「投稿編集画面」でおこなう方法と、「投稿一覧」からおこなう方法の2つのパターンがあります。
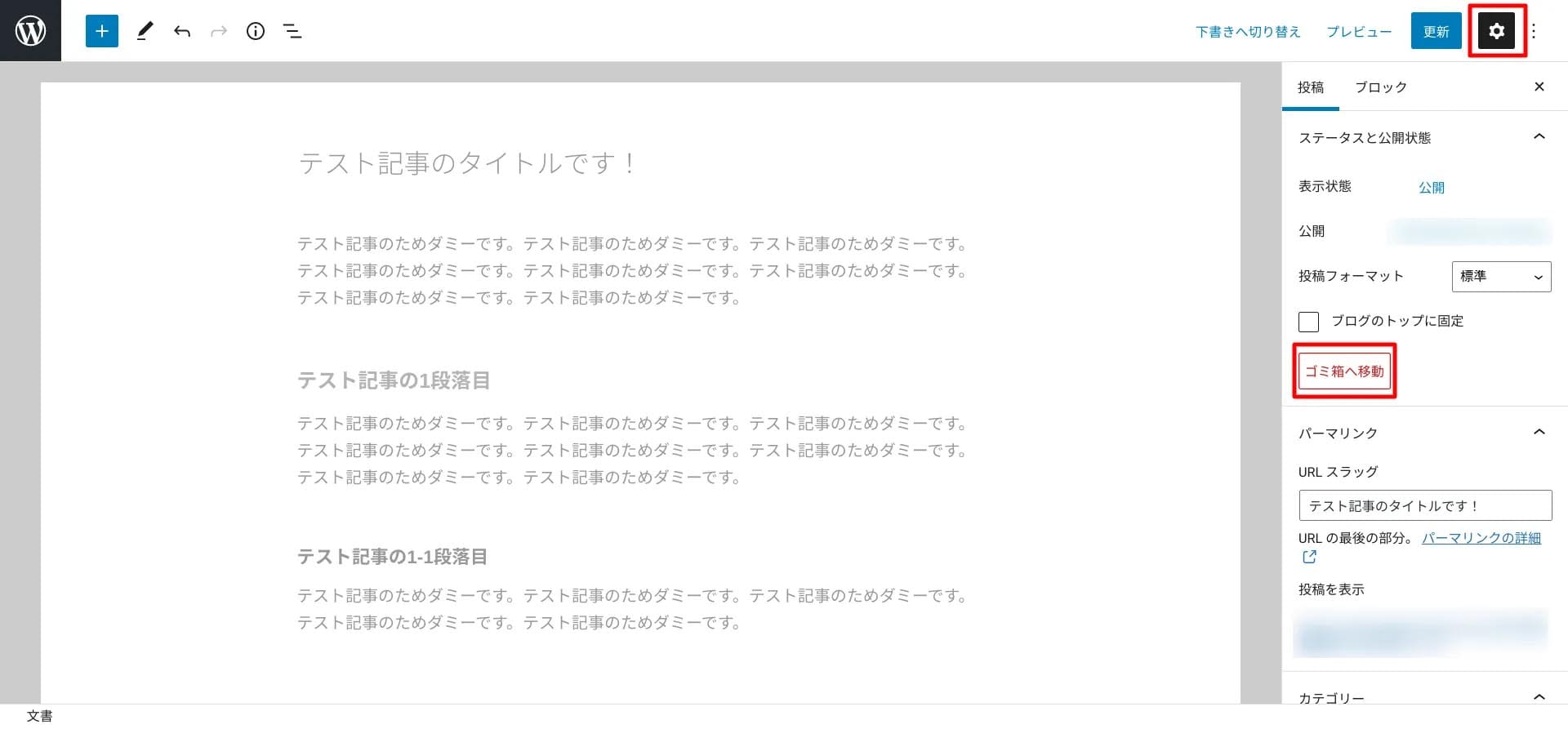
「投稿編集画面」から投稿を削除する方法

投稿編集ページ右上「歯車マーク」を押下し、右側にツールメニューを表示させます。
「ゴミ箱に移動」を選択すると投稿を削除することができます。
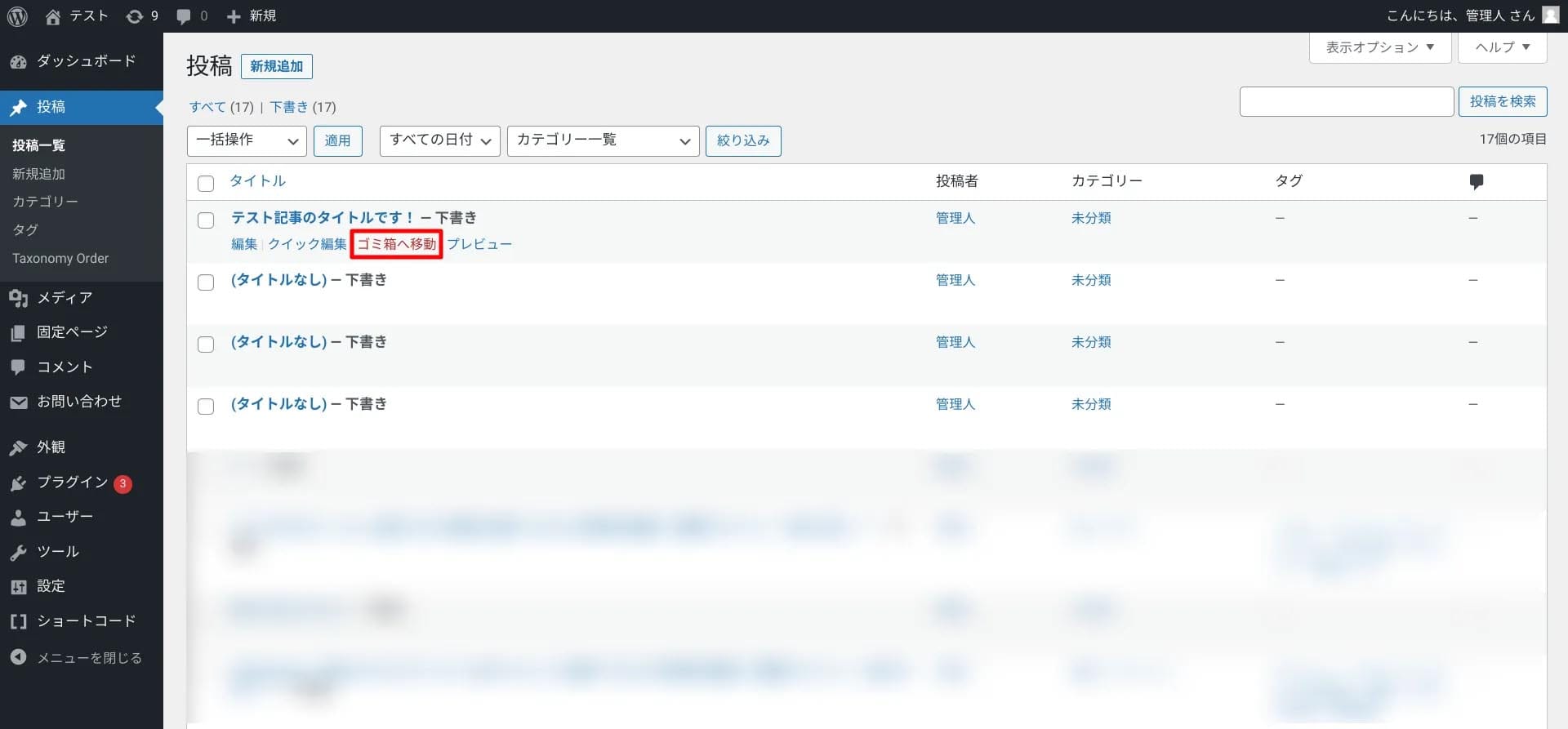
「投稿一覧」から投稿を削除する方法

管理画面の左サイドメニュー「投稿」→「投稿一覧」へ進みます。
投稿の一覧が表示されますので、削除したい記事にマウスを合わせます。
「ゴミ箱へ移動」を選択すると、該当記事を削除することができます。
なお、いずれの方法も指定の記事を管理画面の「ゴミ箱」に移動させただけで、完全に削除できたわけではありません。
投稿一覧ページの「ゴミ箱」へ移動し、対象記事を「完全に削除する」を選択すれば、完全に投稿を削除することができます。
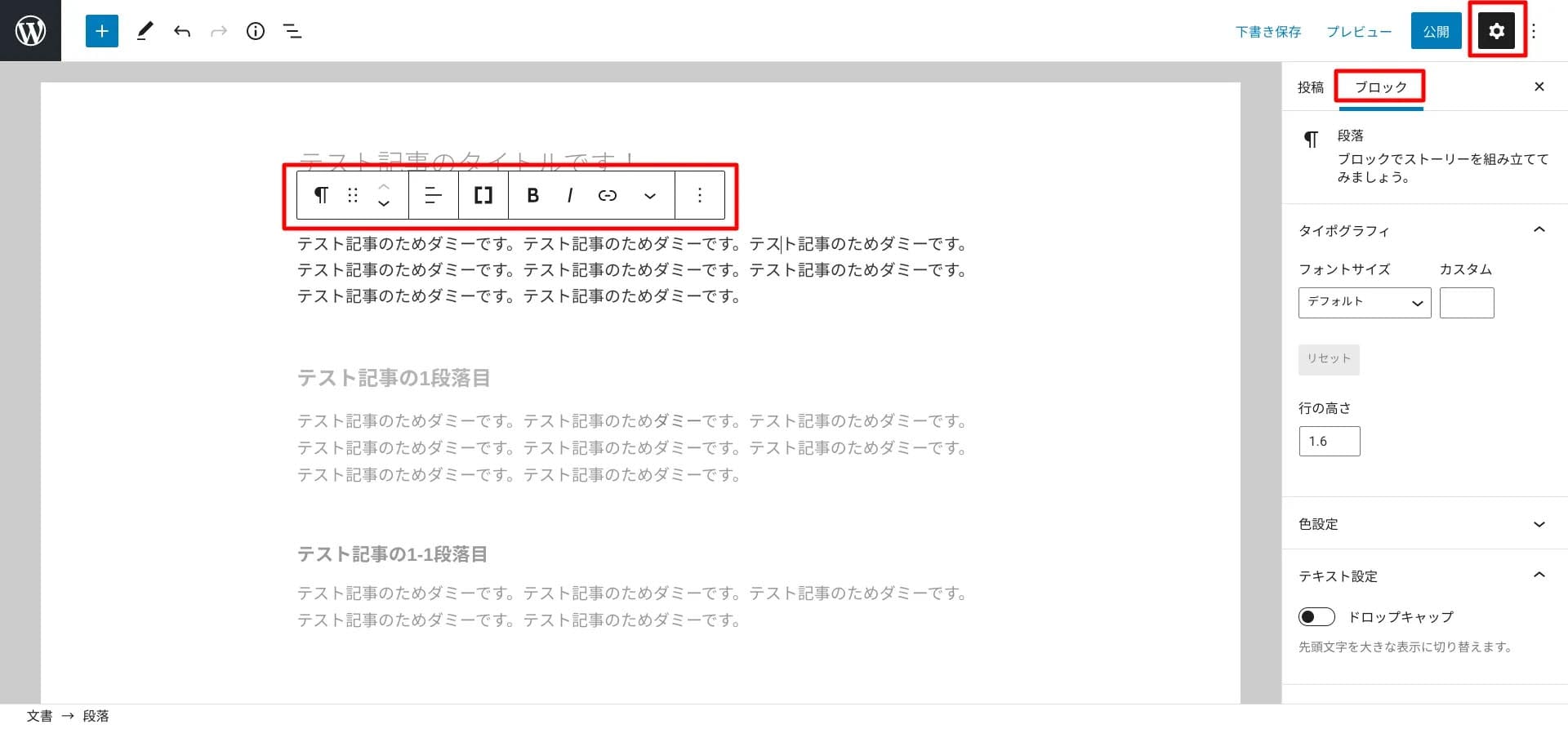
使い方4.テキストを装飾する
文字単位またはブロック単位で、テキストの装飾をおこなうことができます。

編集画面で任意のブロックまたはテキストを選択した状態で、右上の「歯車マーク」を押下し、右ツールバーに「ブロック」メニューを表示させます。

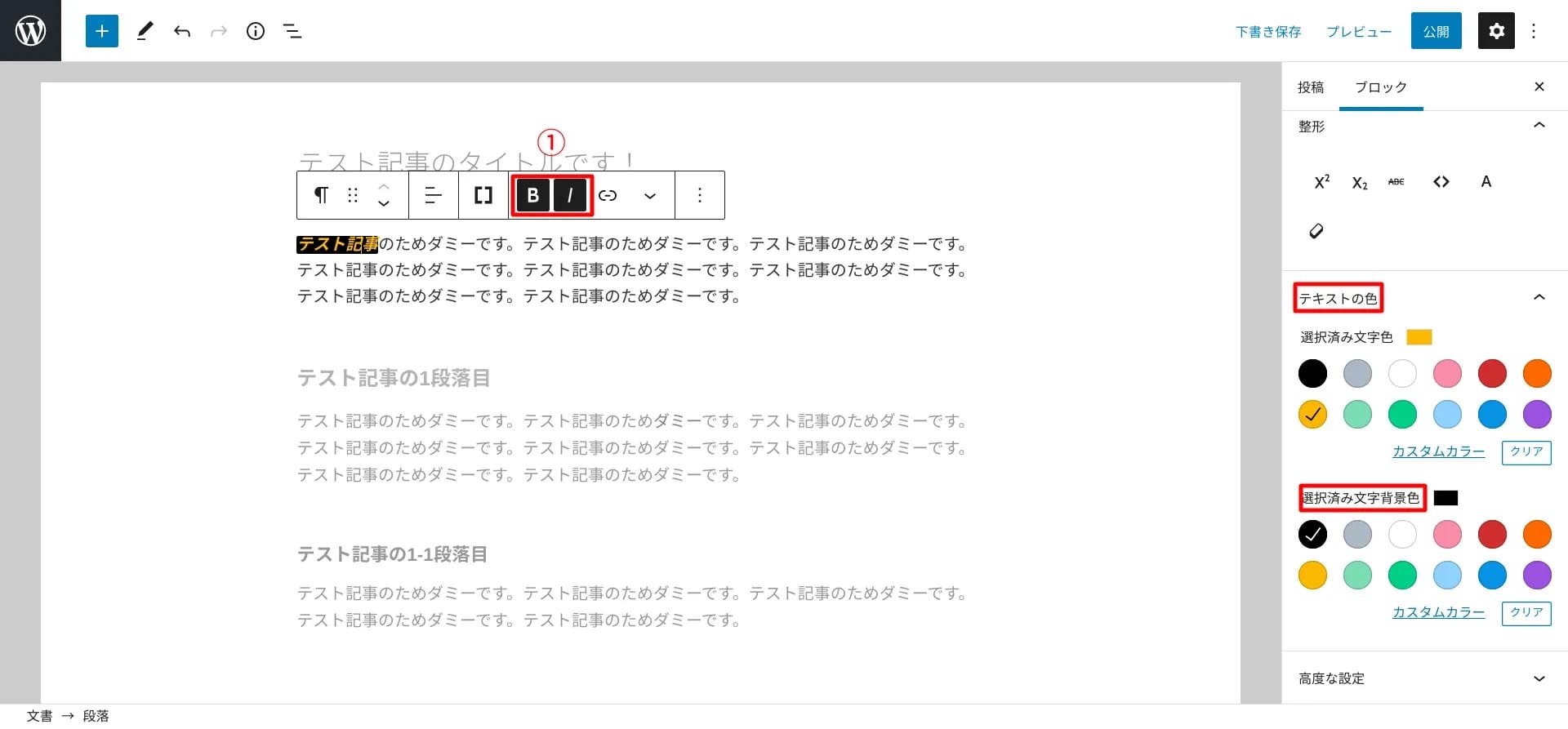
テキスト単体の装飾をおこなった例です。
①の「B」で太字(ボールド)、「I」でイタリック体に装飾できます。
テキストの色や背景色は、右メニューバーから編集することができます。

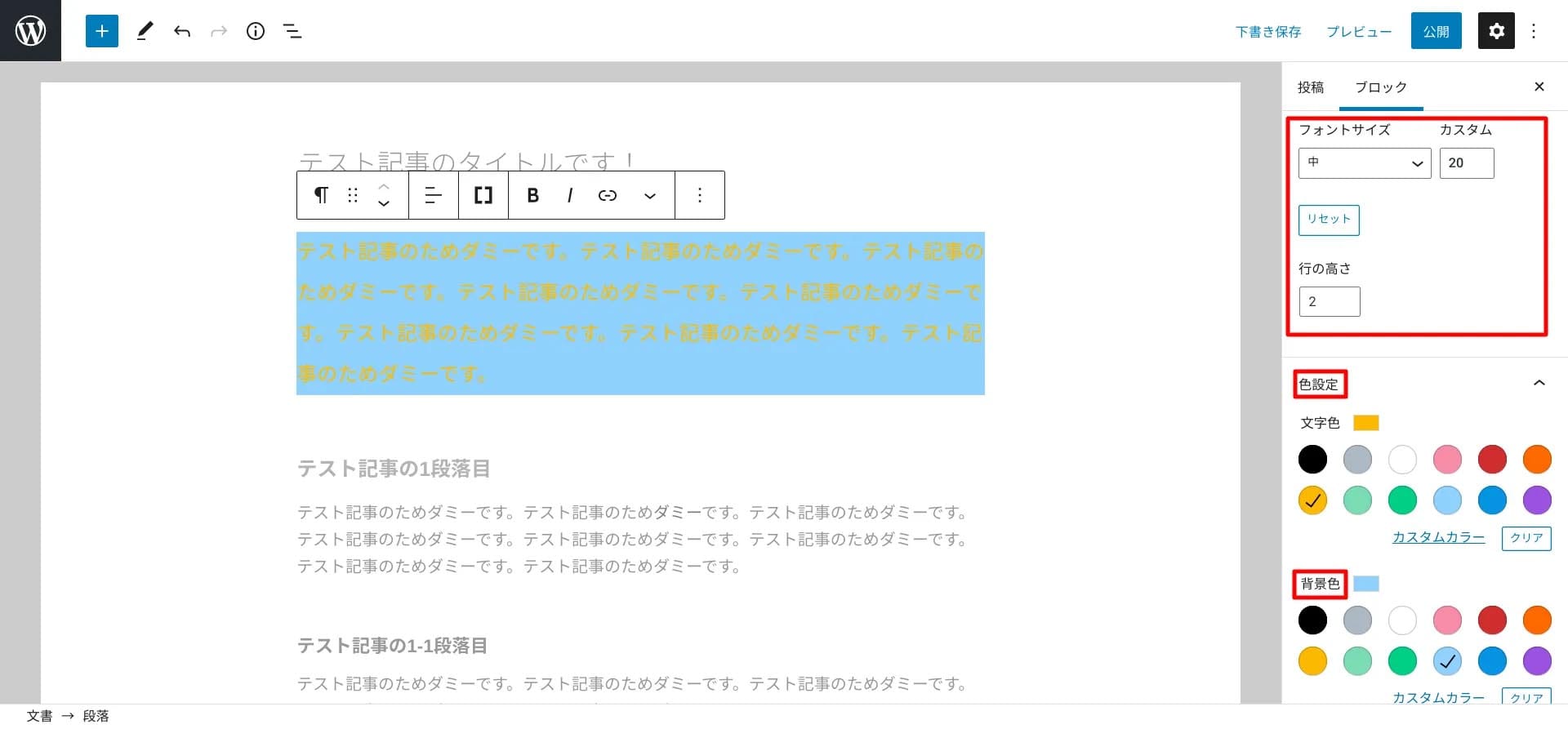
ブロックをまるごと装飾した例です。
右ツールバーで、「フォントサイズ」「行の高さ」「文字色」「背景色」を選択することができます。
使い方5.画像を挿入する
投稿の中に画像を挿入してみましょう。

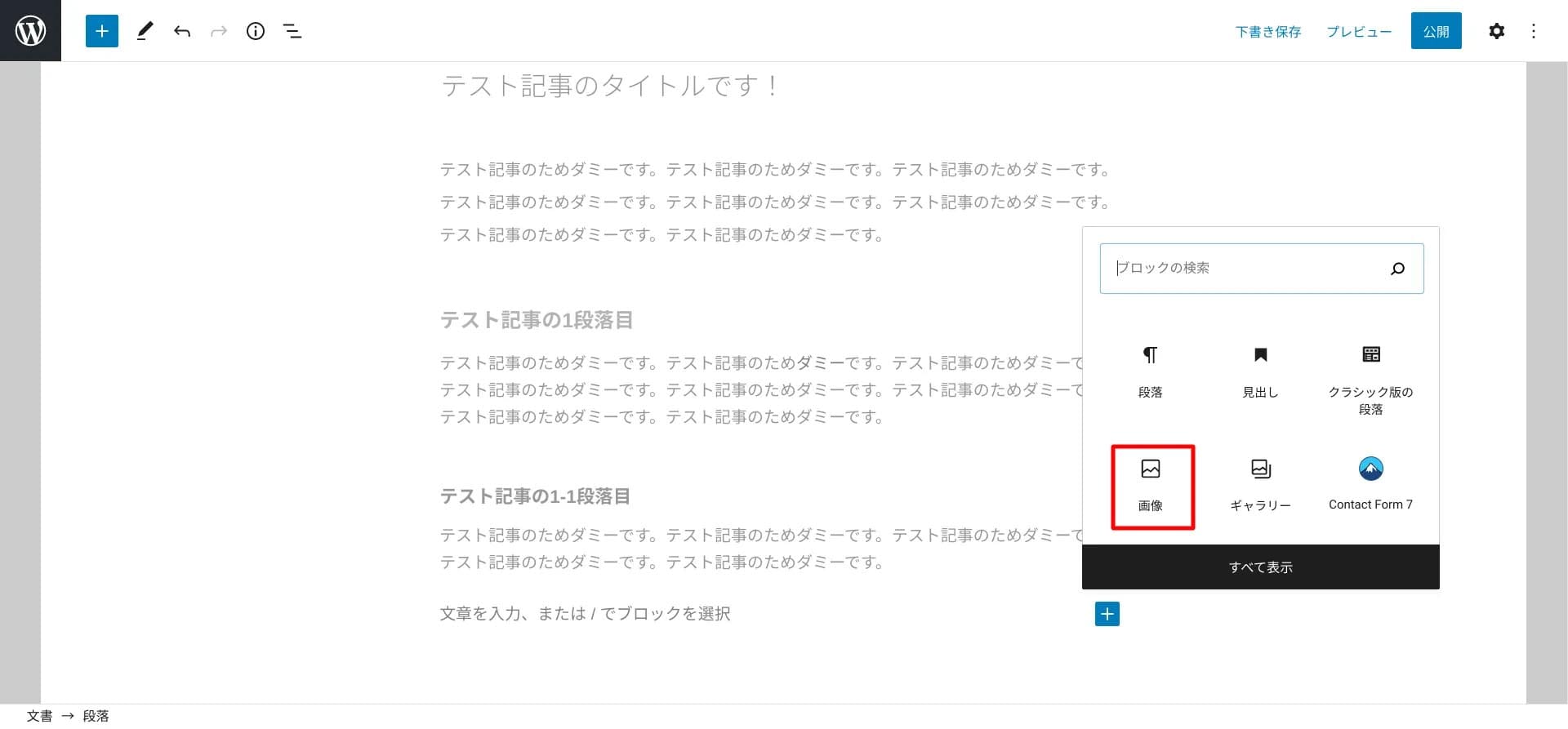
投稿編集画面の「+」マークを押下して、「画像」ブロックを選択します。

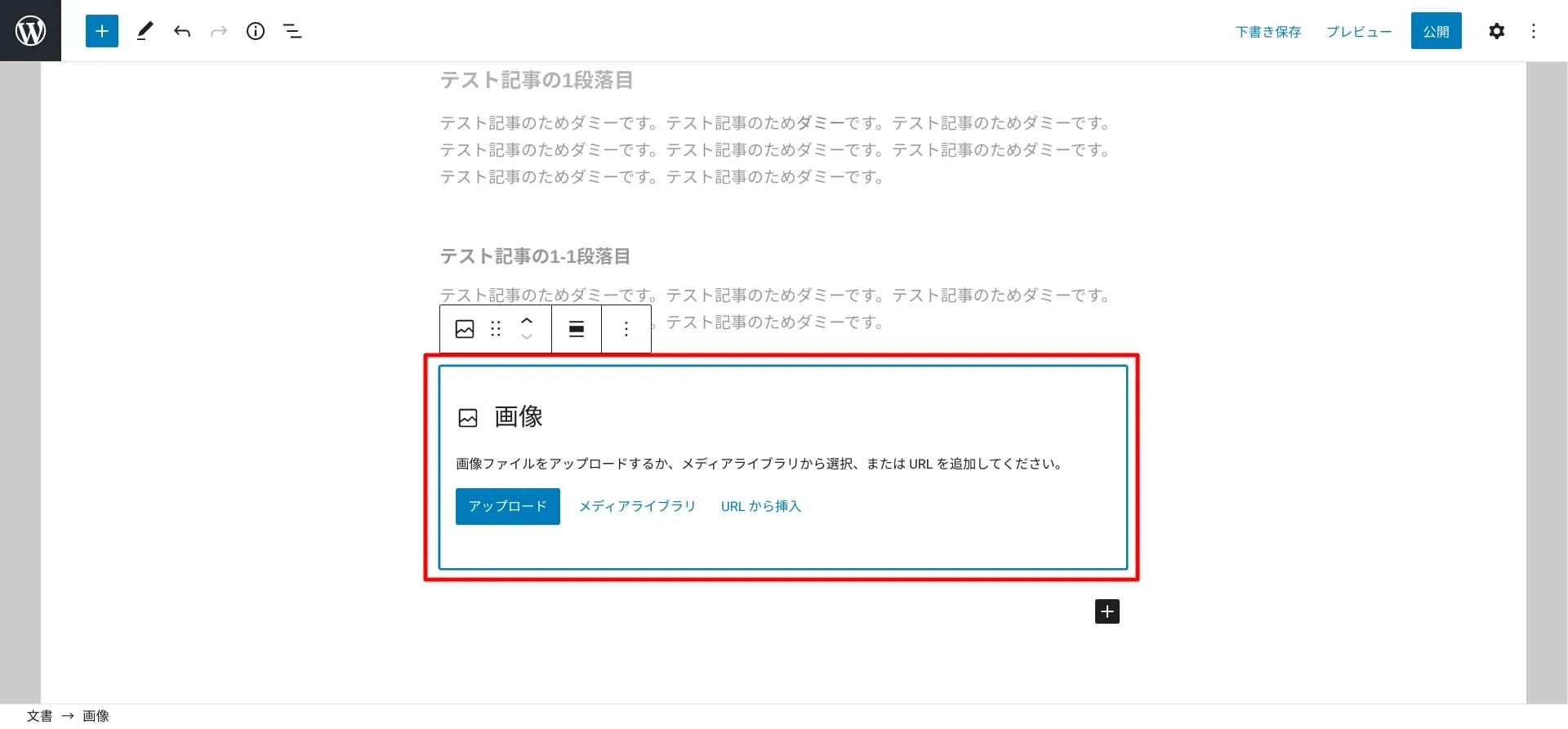
画像ブロックが挿入されたら、「アップロード」「メディアライブラリ」「URLから挿入」の中から画像を追加する方法を選びます。
- アップロード:投稿編集画面に直接アップロードする方法
- メディアライブラリ:WordPressにアップロードされている画像から選択する方法
- URLから挿入:画像のURLを直接入力する方法
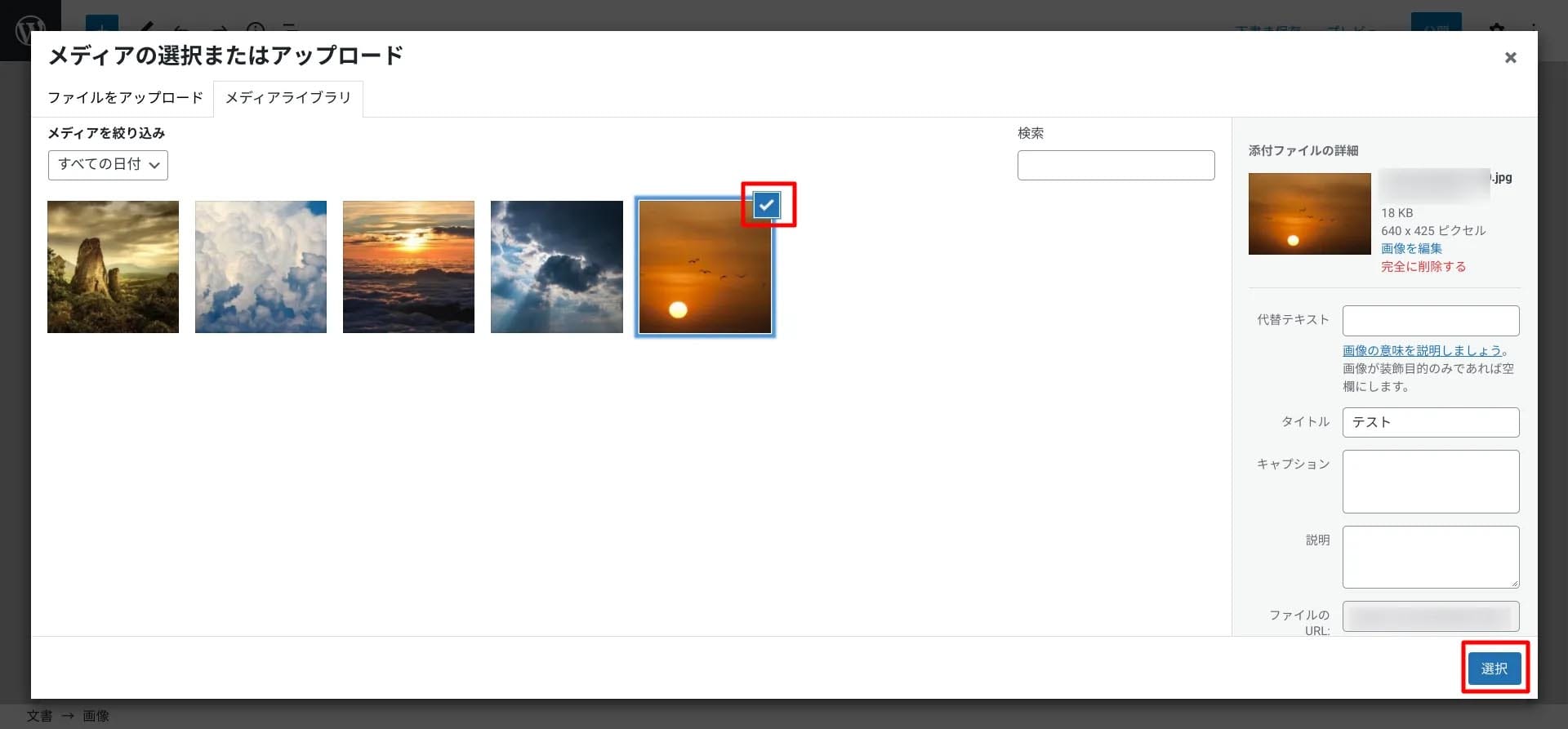
例としてメディアライブラリから挿入する方法を紹介しましょう。

「メディアライブラリ」を選択すると、メディアの一覧が表示されるので、投稿したい画像を選択します(右上に✓マークがつきます)。
画面右下の「選択」ボタンを押下すれば画像の挿入は完了です。

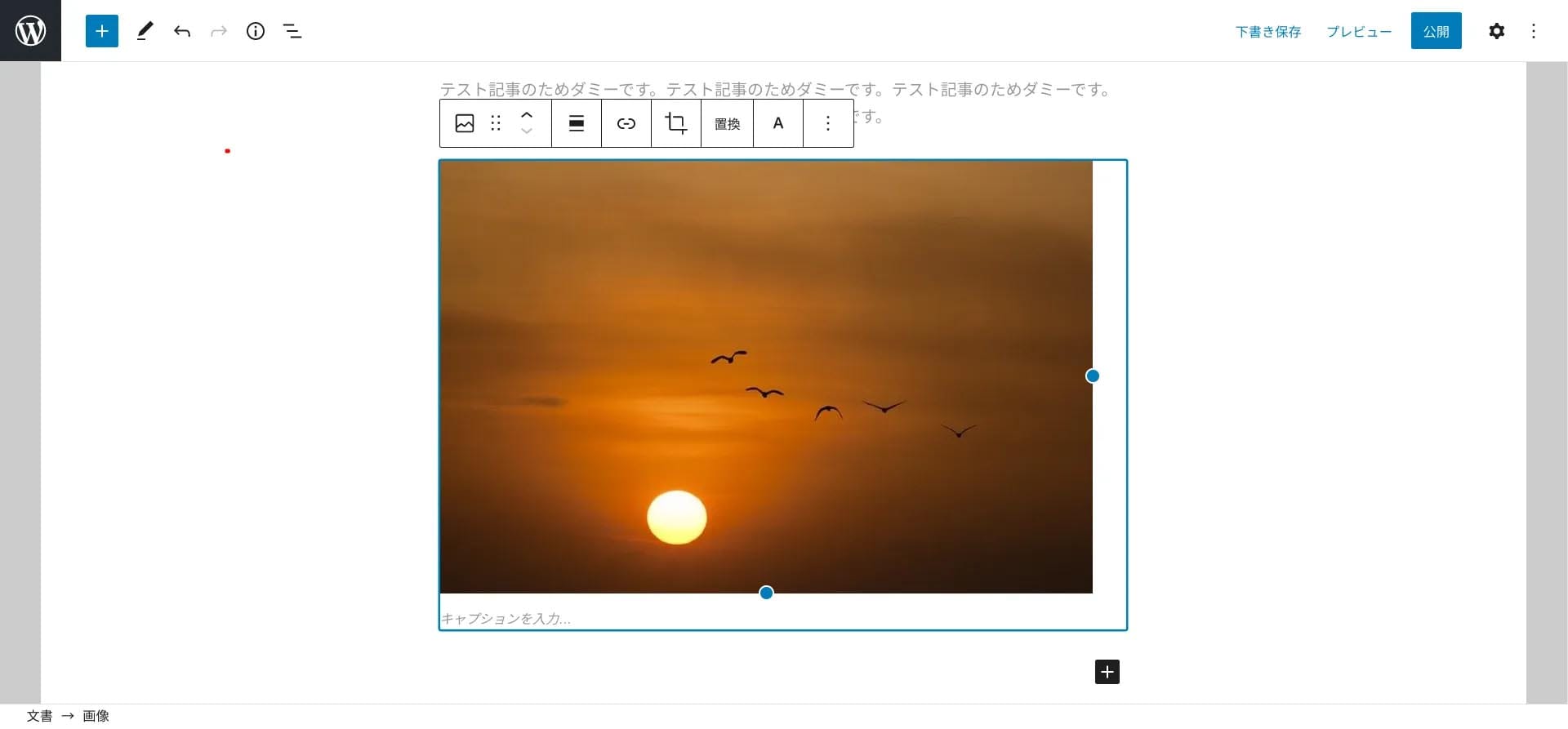
これで、記事内に画像が挿入されました。
WordPressの画像挿入については、「【超簡単】WordPressの画像挿入方法!初心者向けの手順から応用の設定まで」にもくわしくまとめていますので、あわせてご確認ください。

【超簡単】WordPressの画像挿入方法!初心者向けの手順から応用の設定まで
- WordPressの使い方/操作方法
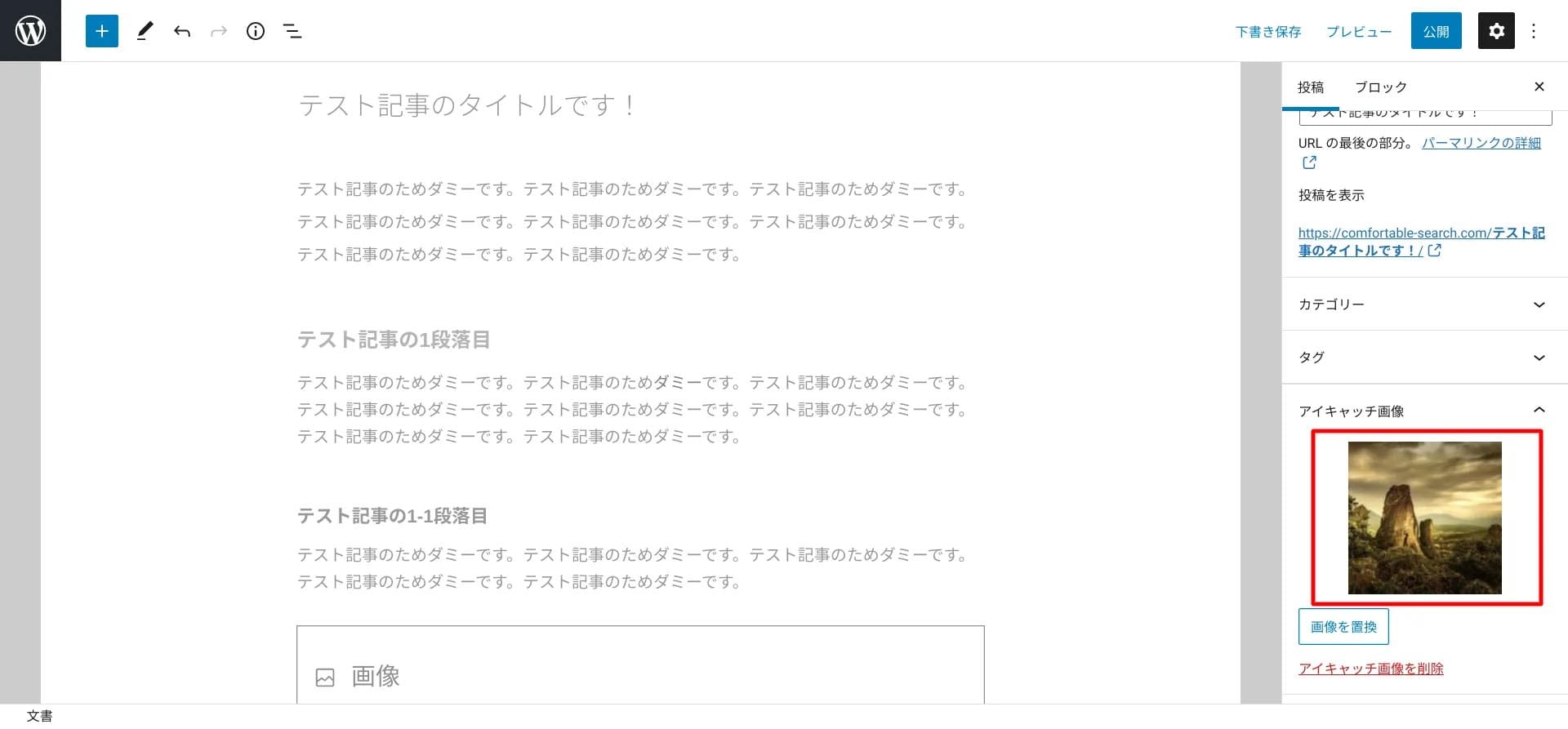
使い方6.アイキャッチ画像を設定する
アイキャッチ画像とは、記事ページ(投稿)の一番上に表示されたり、記事一覧などでサムネイル表示される画像のことです。

投稿画面の右ツールバー「投稿」メニューの「アイキャッチ画像」で、「アイキャッチ画像を設定」を選択します。
投稿画面の右ツールバーが非表示なら、右上の歯車マークを押下してください。

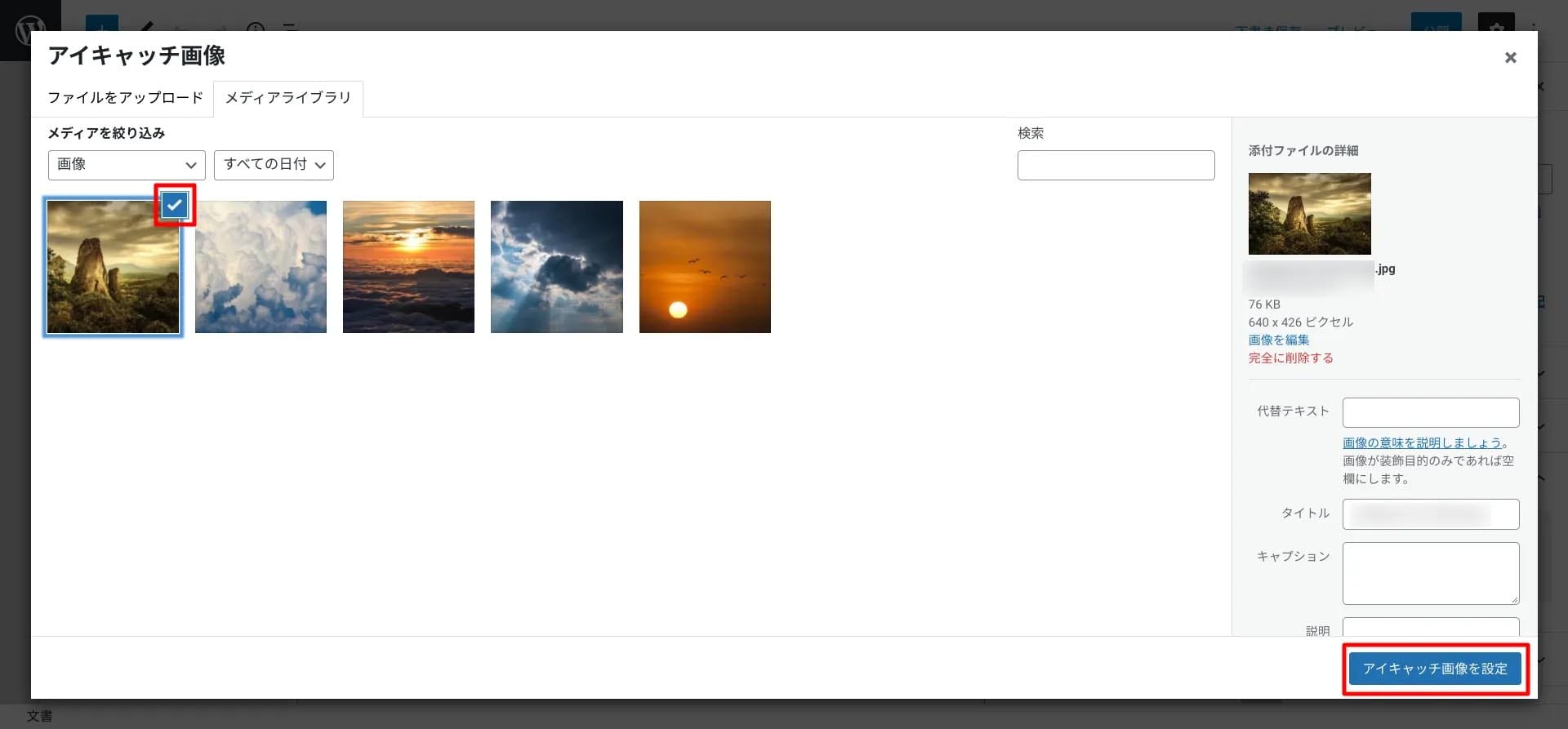
メディアライブラリが開きますので、任意の画像を選択してください。
選択した画像の右上に✓マークがついたら、右下の「アイキャッチ画像を設定」ボタンを押下しましょう。

これでアイキャッチ画像が反映されます。
使い方7.カテゴリーを作成する
カテゴリーとは、投稿を内容によって仕分けし、グルーピングできる機能です。

投稿画面の右ツールバー「投稿」メニューの「カテゴリー」から、任意のカテゴリーに✓をつけるだけで、カテゴリーの設定をおこなうことができます。
しかしはじめて投稿する場合は、カテゴリーをまだ設定していないケースがほとんどではないでしょうか。

その場合、右ツールバーの「新規カテゴリーを追加」から新たなカテゴリーを追加することができます。
ただし、ここで設定したカテゴリーはスラッグが入力テキストのまま(日本語でカテゴリー名を入力したら、URLも日本語になってしまう)なので、後ほど英数字に置き換える作業が必要です。
「【WordPressのカテゴリー】使い方と設定のポイントを初心者向けに解説」の記事でくわしく解説しているので、ぜひ参考にしてください。

【WordPressのカテゴリー】使い方と設定のポイントを初心者向けに解説
- WordPressの使い方/操作方法
使い方8.パーマリンクを設定する
パーマリンクとは、Webサイトの投稿(記事ページ)ごとに割り当てられるURLの一部です。
https://◯◯◯◯.com/パーマリンク
上記のように、ドメインのあとの部分がパーマリンクです。
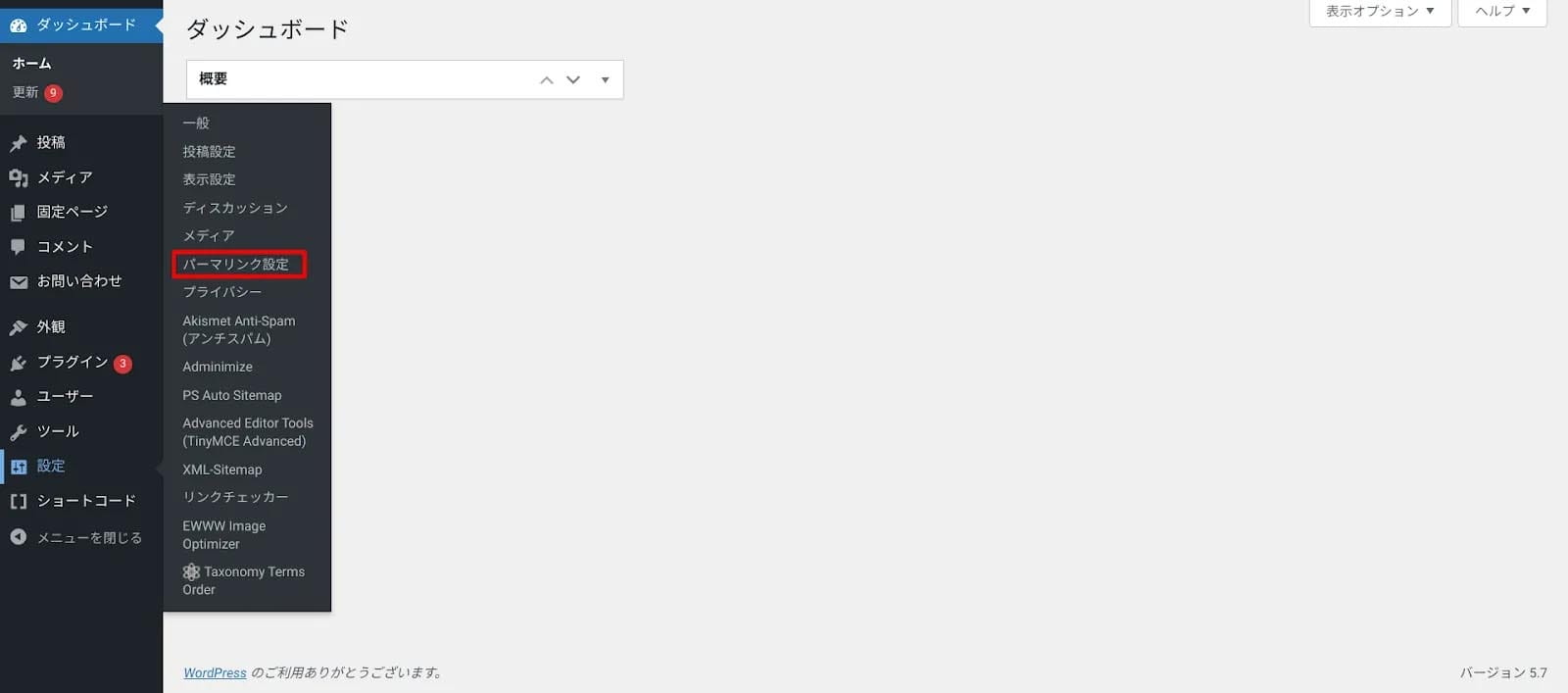
パーマリンクの設定は、ダッシュボード画面からおこないます。

管理画面の左サイドメニュー「設定」→「パーマリンク設定」を押下します。

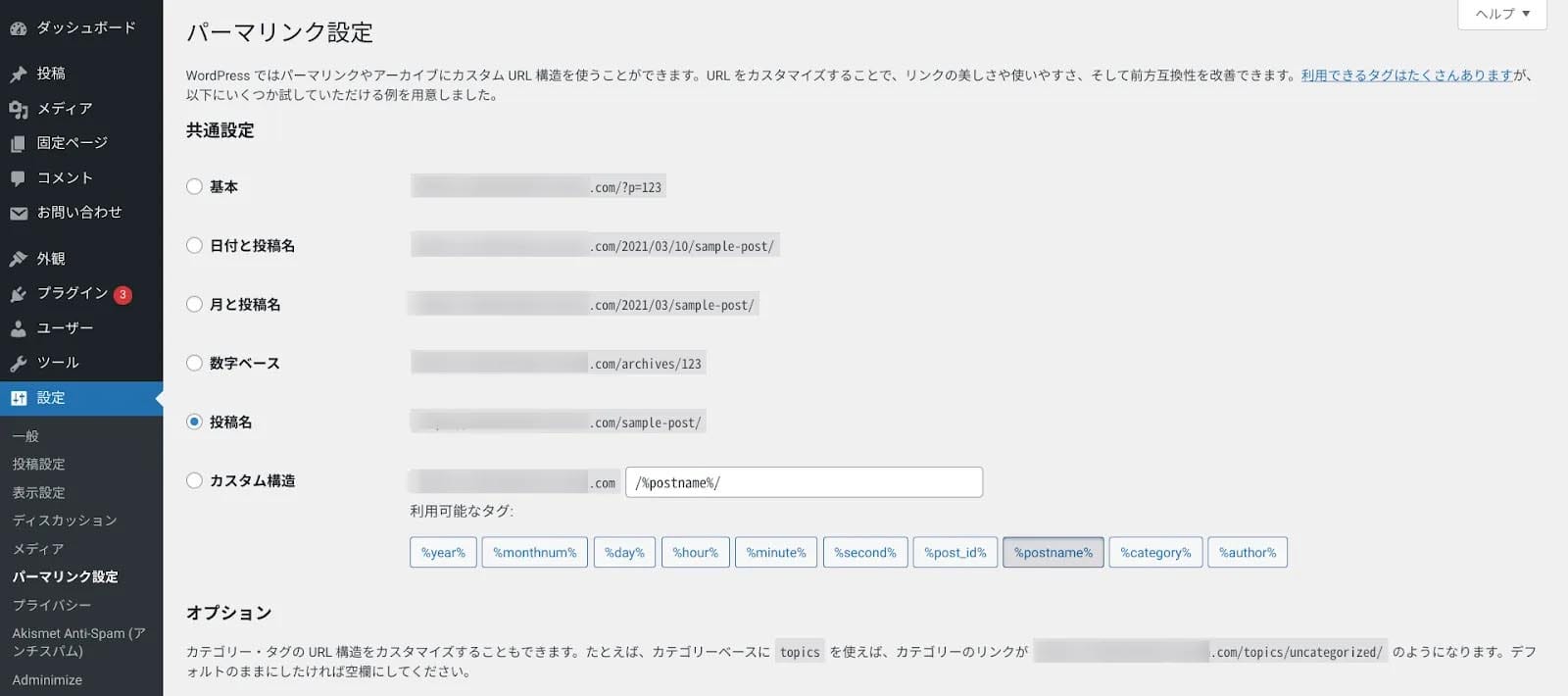
パーマリンクの設定は複数のパターンから選ぶことが可能です。
パーマリンクは後から変更しようとすると、検索エンジンからの評価がリセットされてしまったり、
そもそもURLが変わるので今までのブックマークやリンクがすべて無駄になるなどのデメリットがあります。
なので、WordPressを開設したら、まずは最初にパーマリンクを設定しておくことをおすすめします。
パーマリンクのおすすめの設定は「投稿名」です。
投稿名にしておけば、投稿(記事ページ)ごとに任意の文字列をパーマリンクに設定できるため、SEO的にも効果的な手法です。
WordPressのパーマリンク設定については「WordPressのパーマリンクとは?種類とおすすめの設定方法について徹底解説!」にもくわしくまとめているので、あわせてご確認ください。

WordPressのパーマリンクとは?種類とおすすめの設定方法について徹底解説!
- WordPressの使い方/操作方法
使い方9.固定ページを作成する
固定ページは、通常の投稿一覧には表示されません。カテゴリーにも紐づけされません。
そのため、「お問い合わせフォーム」「サイトマップ」「プライバシーポリシー」など、通常投稿とは異なる独立した機能を持つページに使用されています。
固定ページの作成方法は、投稿ページの作り方と基本的に同じです。

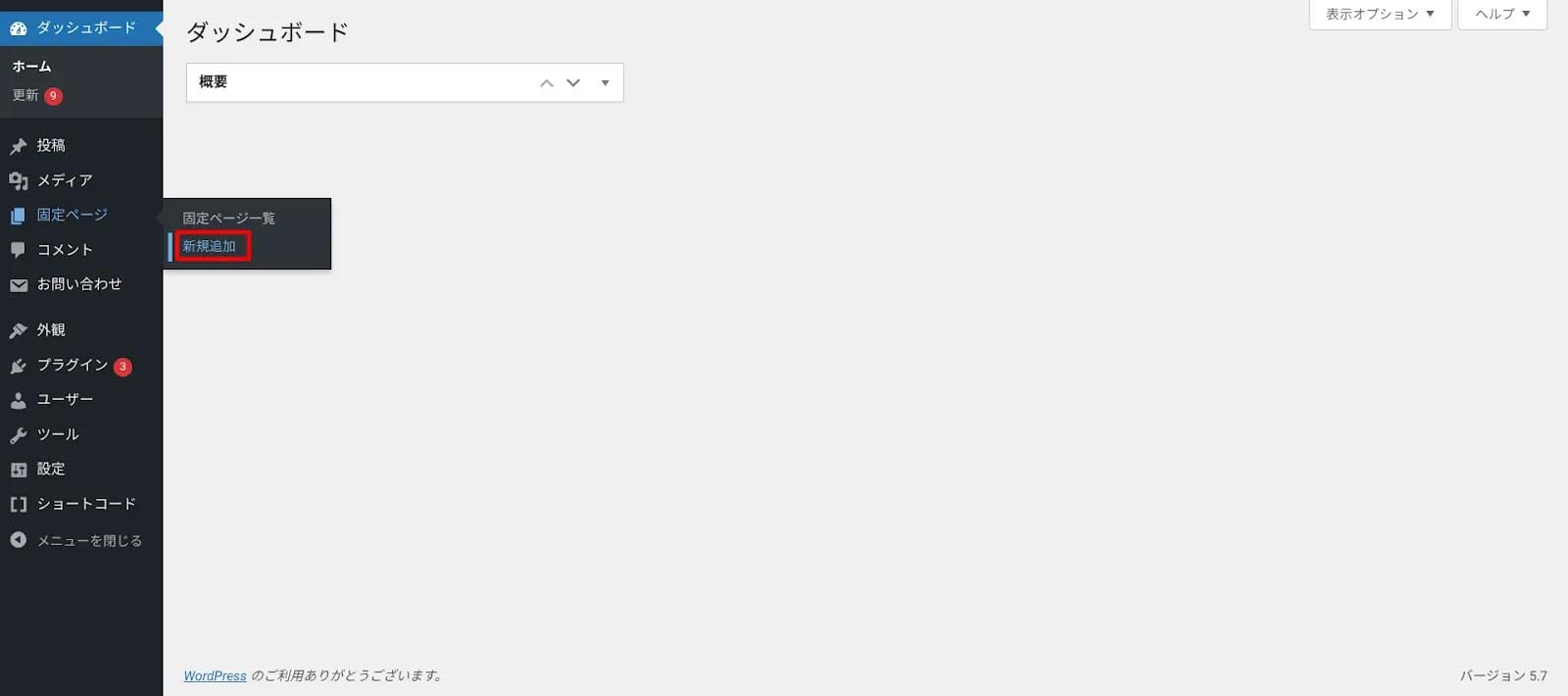
管理画面の左サイドメニュー「固定ページ」→「新規追加」へ進みます。

投稿と固定ページの編集画面はほとんど同じです。
あとは通常の投稿と同様に、記事を作成したり編集したりできます。
テーマの使い方

WordPressの「テーマ」とは、Webサイトのデザインやレイアウトを決定するデザインテンプレートのことです。
テーマには無料で使えるものと、有料で販売されているものの2種類があります。
テーマをWordPressにインストールするには2つの方法があります。
- 公式テーマを管理画面でインストールする方法
- 外部サイトでダウンロードしたテーマを管理画面からアップロードする方法
ここでは、それぞれの方法と、テーマの変更や削除方法についても紹介します。
以下の記事では、おすすめのWordPressテーマと使い方しているので、ぜひ参考にしてください。

【決定版】WordPressテーマ完全ガイド!おすすめ有料5選&無料3選と導入手順までを解説
- WordPressの使い方/操作方法
使い方1.WordPress公式テーマを管理画面でインストールする
WordPressの管理画面上では、公式のテーマを検索しインストールすることができます。

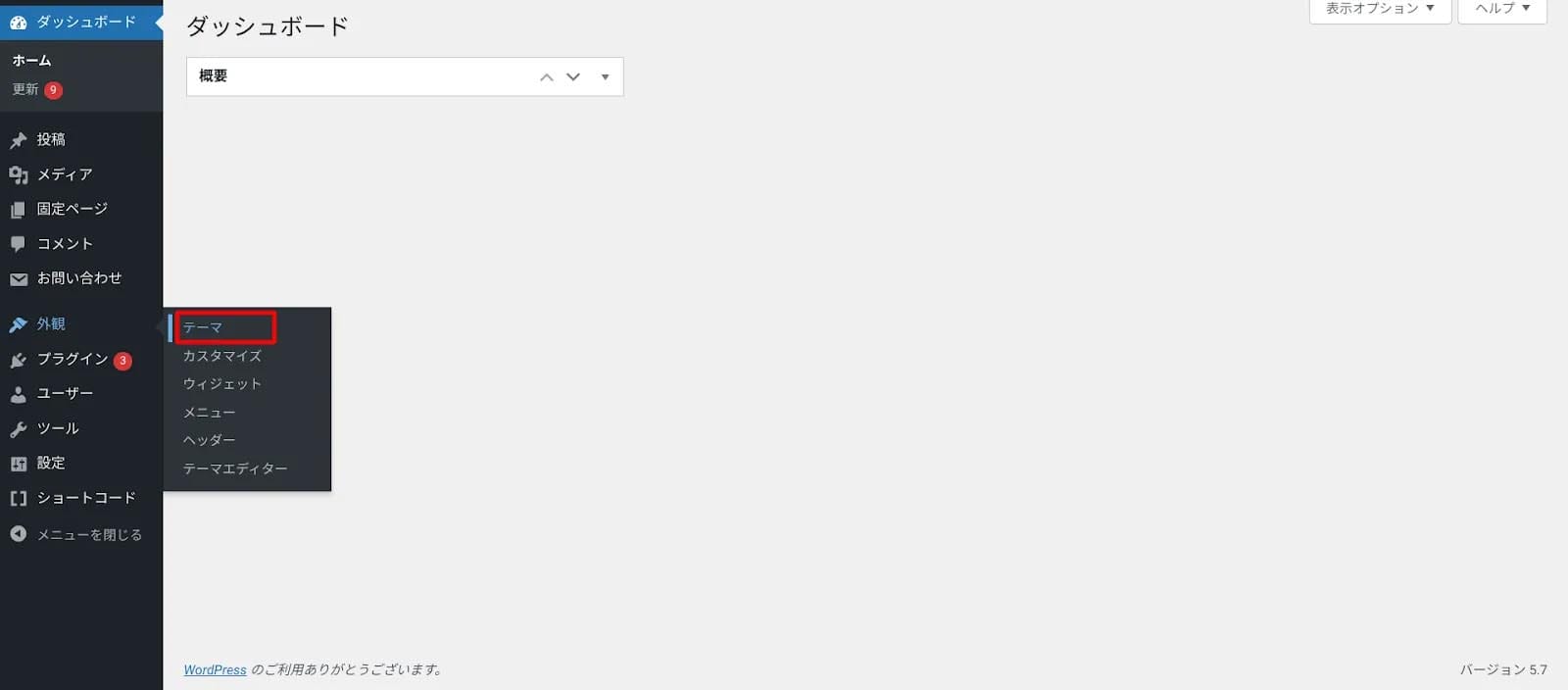
管理画面の左サイドメニュー「外観」→「テーマ」へと進みます。

すると「テーマ」の管理画面に移り、インストール済みのテーマの一覧が表示されます。
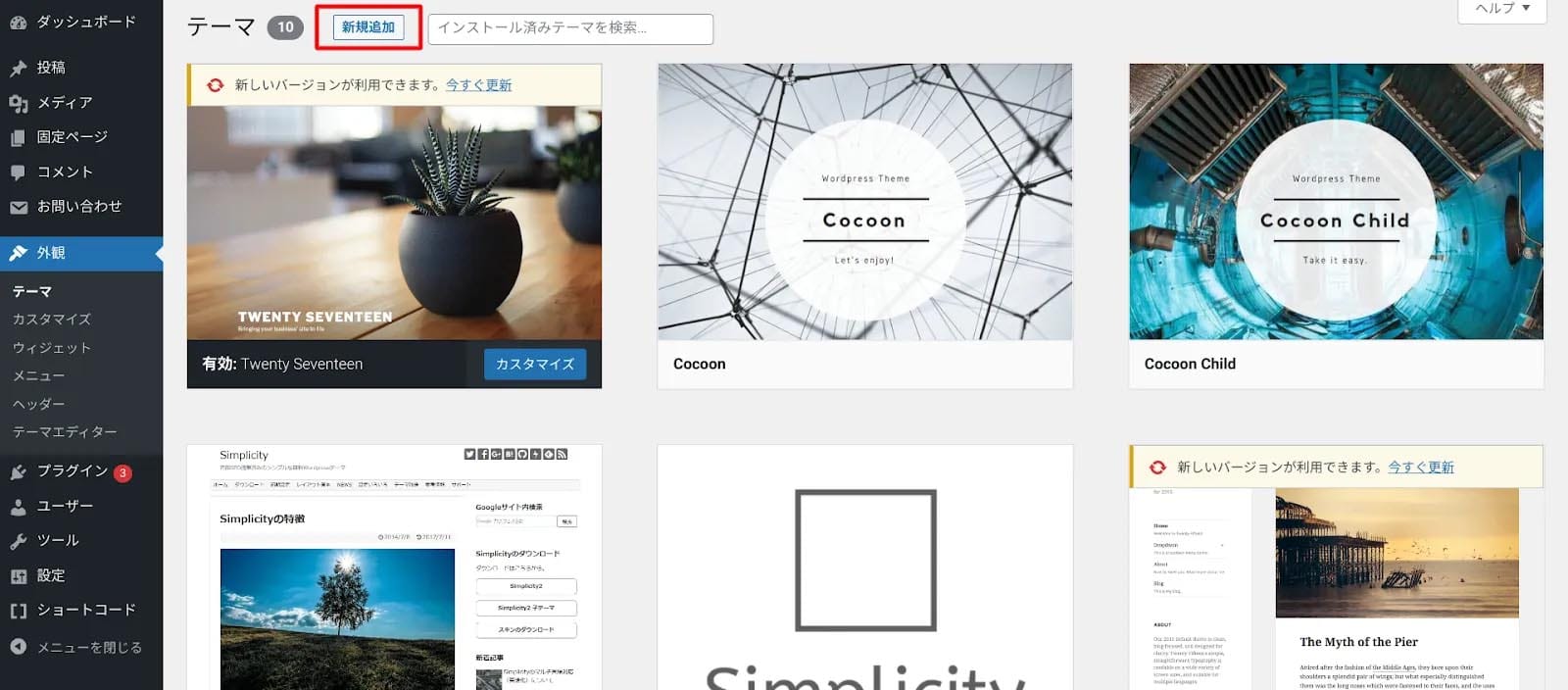
ここでは新しくテーマをインストールするところから説明するため、まずは画面上部にある「新規追加」ボタンを押下します。

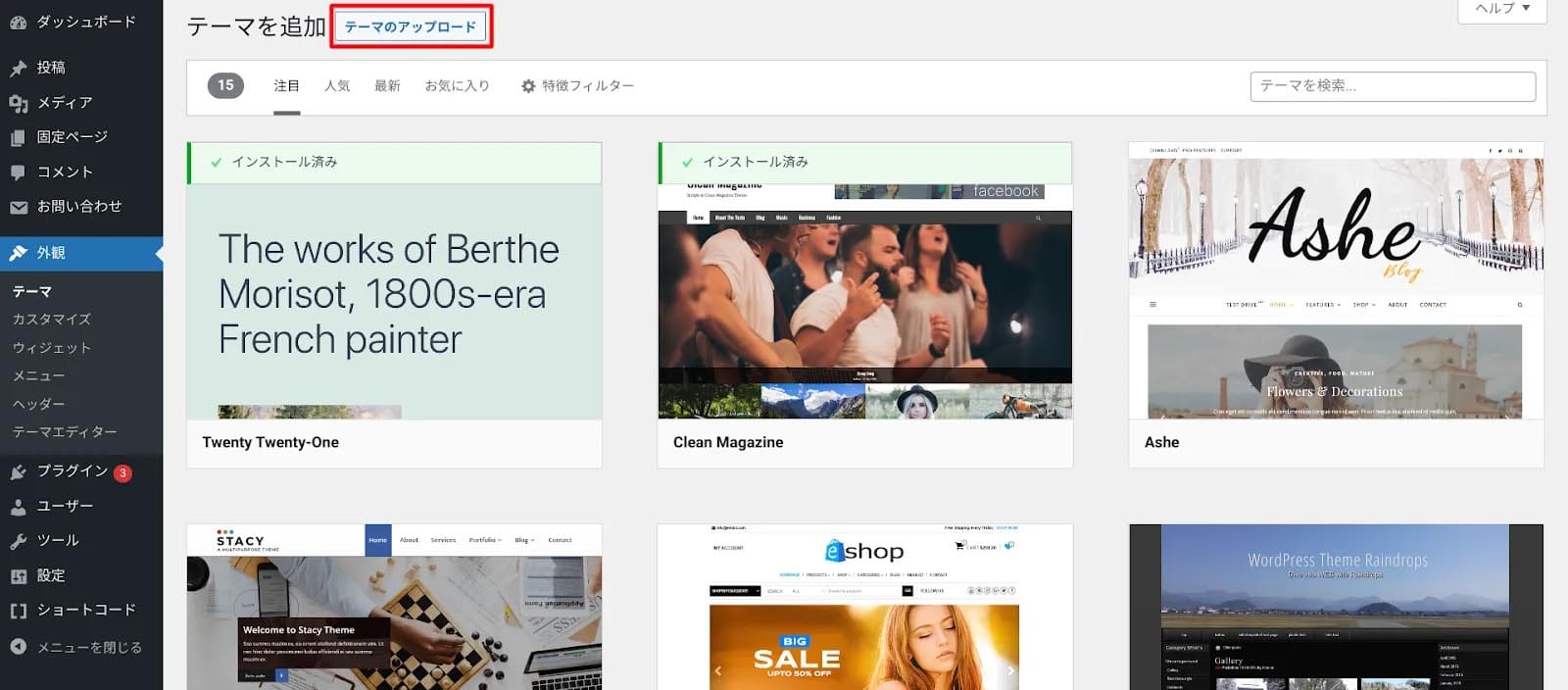
すると、WordPressがおすすめする「注目」テーマの一覧が表示されます。
画面右上の検索窓にキーワードを入力すると、任意のテーマを検索することができます。
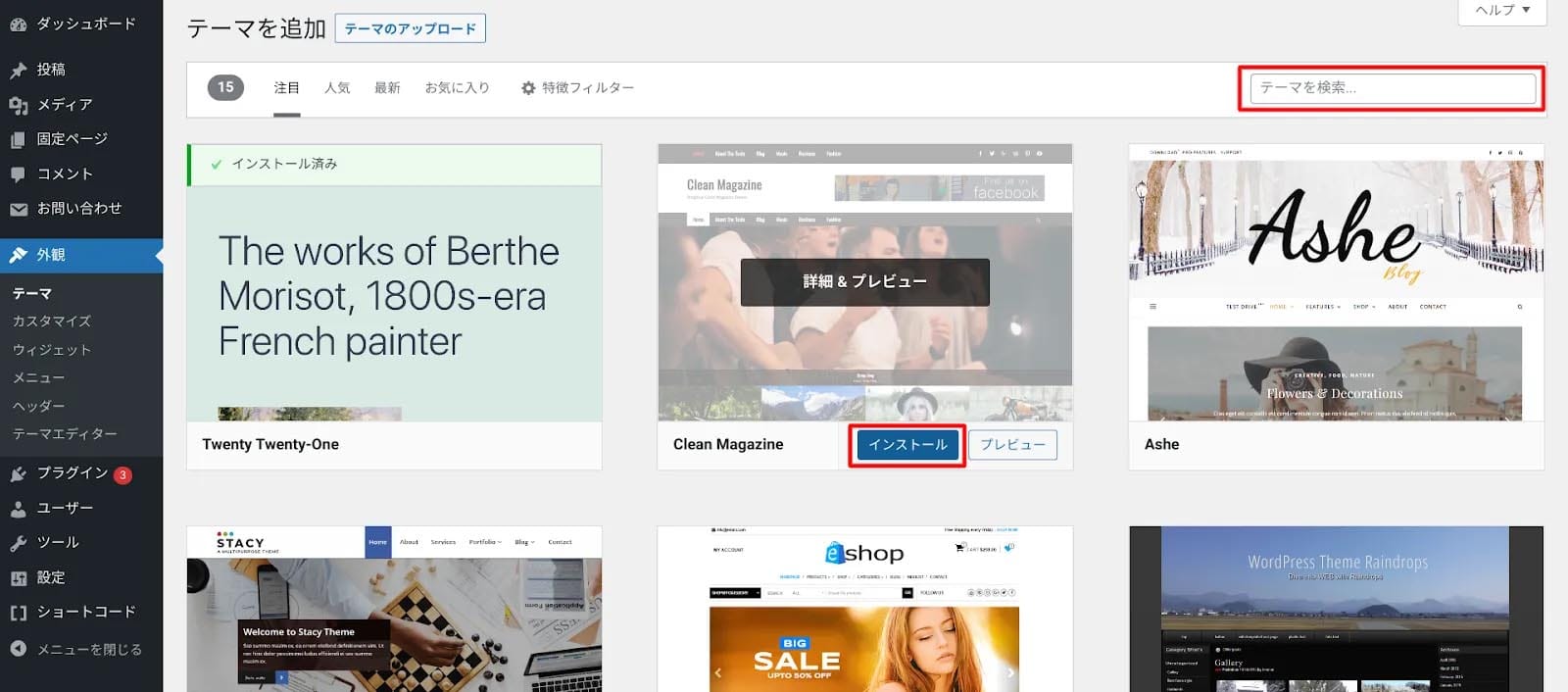
ここでは例として、画面中央にあった「Clean Magazine」というテーマをインストールしてみましょう。
目的のテーマの上にマウスを置き「インストール」ボタンを押下します。

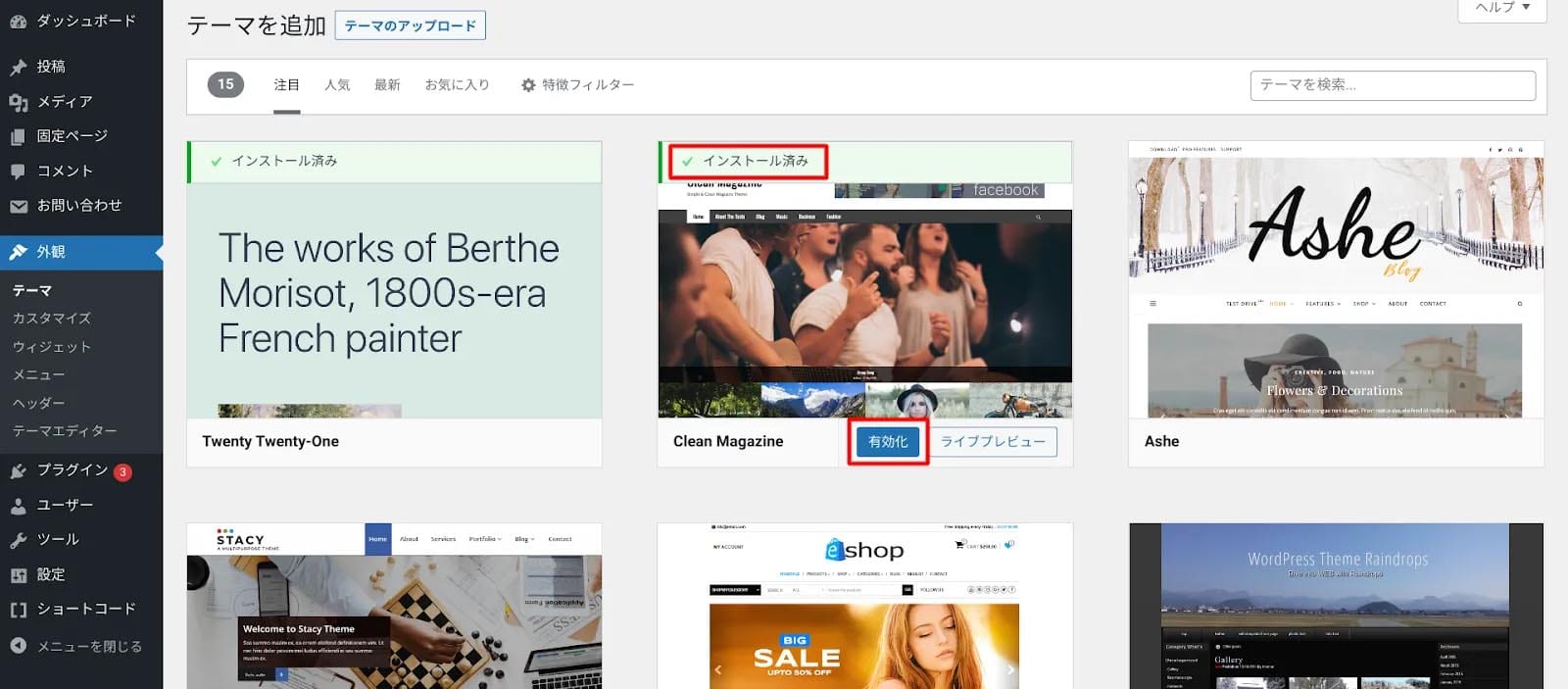
インストールが完了すると「インストール済み」と表示されます。
「有効化」ボタンを押下すれば、テーマが反映されます。
使い方2.外部サイトからダウンロードしたテーマを管理画面からアップロードする
外部サイトで配布されているテーマをダウンロードして、WordPressの管理画面からアップロードすることもできます。
有料テーマを購入する場合には、この方法が該当します。
まずは事前に、外部サイトからテーマのファイルをダウンロードしておきましょう。
この際に気を付けたいのは、かならず「zip形式」のファイルであること。
zip形式でないとアップロードできませんので、ご注意ください。

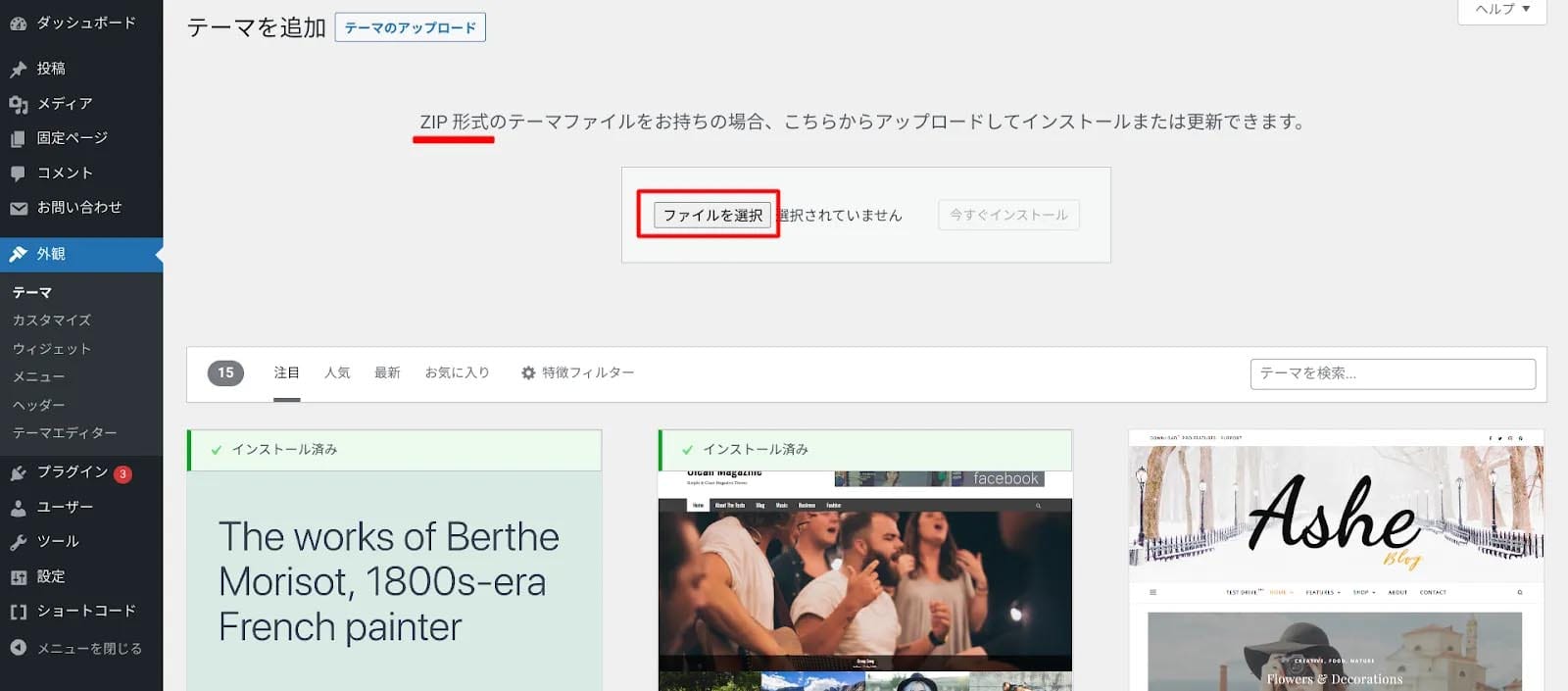
テーマの追加画面で「テーマのアップロード」を選択します。

ファイルをアップロードする画面に移ります。
「ファイルを選択」ボタンを押下してテーマファイルを選択し、インストールをおこなってください。
使い方3.使用するテーマを変更する
テーマを別のものに変更する場合も、テーマの管理画面から操作をおこないます。
管理画面の左サイドメニュー「外観」→「テーマ」へ進みます。

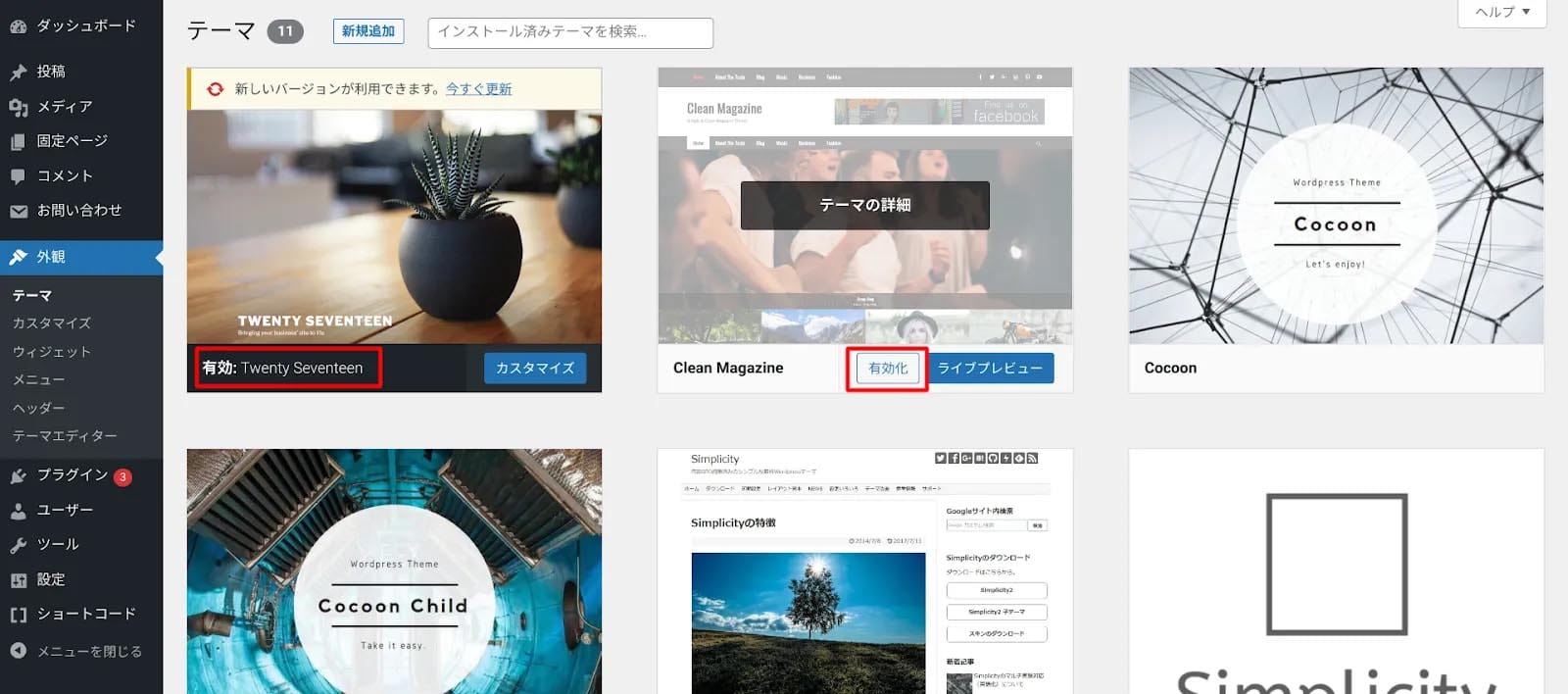
現時点でWebサイトに反映されているテーマは「有効」と表示されています。
新しく使いたいテーマにマウスを置き、「有効化」ボタンを押下すれば変更完了です。
使い方4.不要なテーマを削除する
新しいテーマが有効化されれば、以前使っていたテーマは自動的に無効化されます。
しかし、テーマをインストールした状態のままではWordPress内の容量を圧迫してしまったり、更新せずに放置しておくとセキュリティ的にもよくないため、
今後使う予定が全くないのであれば、不要なテーマを削除することをおすすめします。

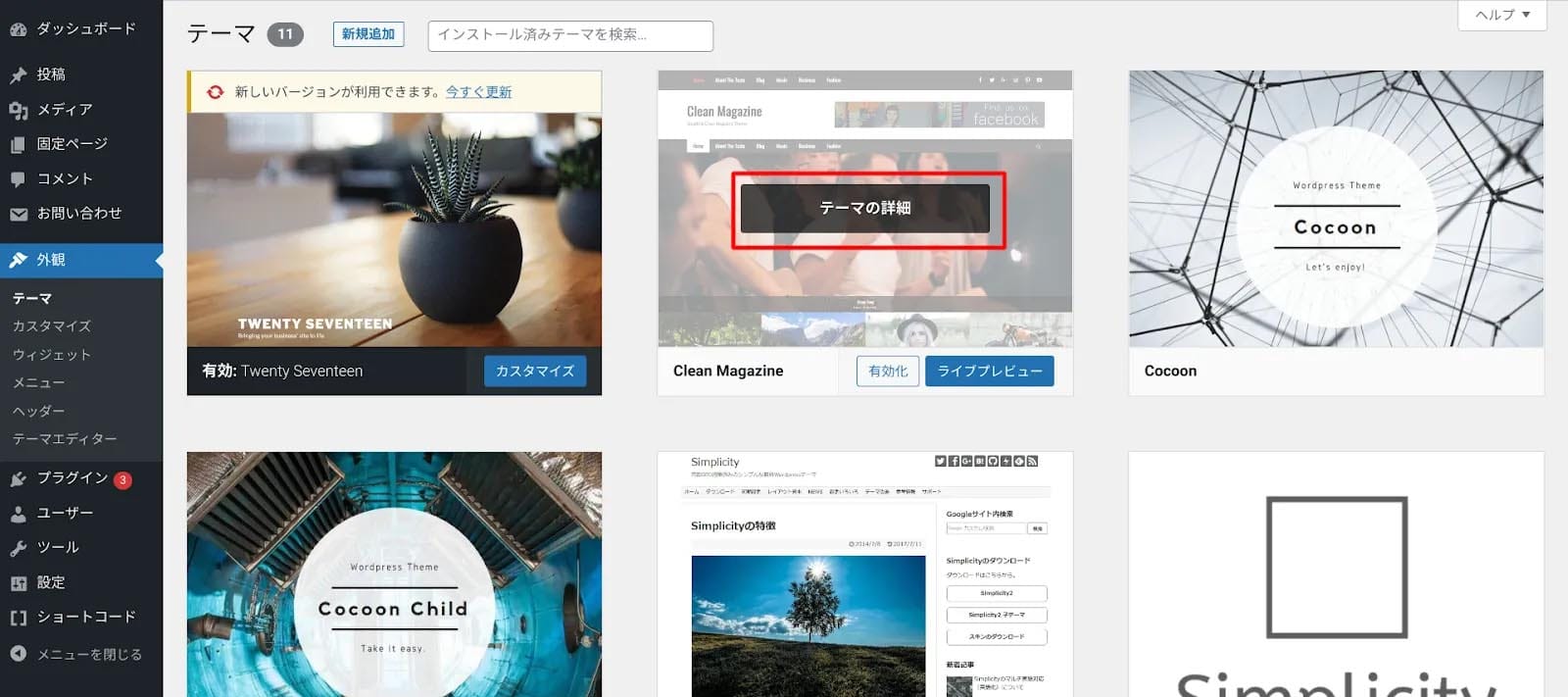
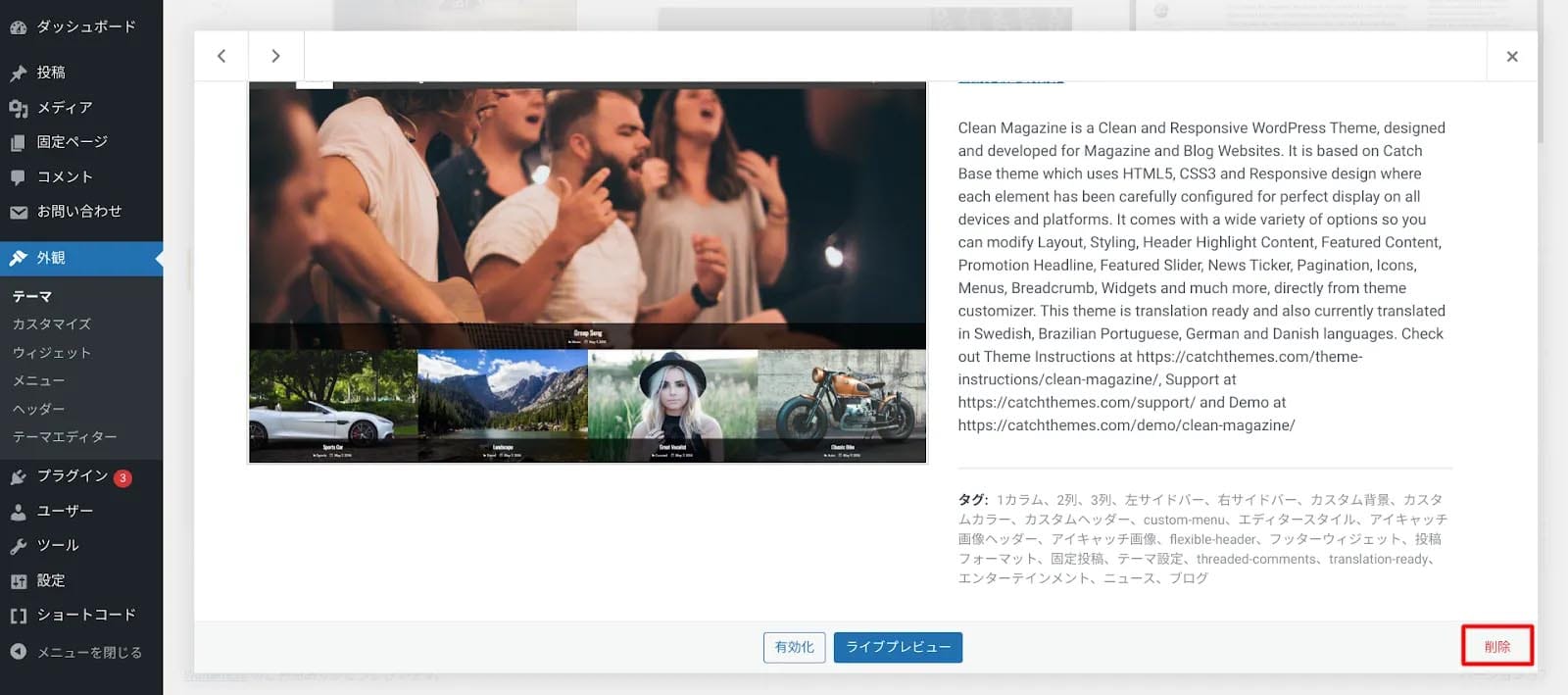
削除したいテーマにマウスを置き「テーマの詳細」を選択します。

詳細画面の右下の「削除」を選択することで削除することができます。
WordPressのおすすめ無料テーマは「WordPressのおすすめ無料テーマ5選!有料テーマとの違いも解説」の記事でくわしく紹介しています。
また、おすすめ有料テーマは「【何がおすすめ?】WordPressの有料テーマを選ぶ基準とポイントを初心者向けに解説!」をご確認ください。
使い方5.テーマのカスタマイズ方法
WordPressテーマのカスタマイズをすることで、より独自性の高いWebサイトに仕上げることが可能です。
ここでは初心者でも簡単にWordPressテーマをカスタマイズする方法を解説します。
以下の記事では、WordPressのカスタマイズ方法を15個の事例とともに解説しているので、ぜひ参考にしてください。

WordPressのカスタマイズ方法を初心者向けに解説【カスタマイズ事例15選!】
- WordPressの使い方/操作方法
カスタマイザーを利用すれば簡単に変更できる
テーマのカスタマイザーとは、WordPressに標準で備わっているカスタマイズ機能のことです。
変更後の画面を確認しながら直感的な操作でカスタマイズできるので、初心者でも簡単かつ効率良く作業できます。
カスタマイズをするには、WordPress管理画面の左側メニューから「外観」→「カスタマイズ」の順に押下し、遷移した編集画面でおこないます。
使用しているテーマによってカスタマイズできる範囲は異なるものの、一般的にはWebサイトの色、ページレイアウト、サイドバーの表示方法などの変更が可能です。
本格的なカスタマイズはphpの知識も必要
より本格的なWordPressのカスタマイズには、HTMLやCSS以外にもphpのなどの専門知識が必要になるため、初心者には難易度が高くなります。
phpとは、Webページを動的に生成するためのプログラミング言語です。
たとえば、新規に記事を作成した場合、phpによってWebサイトの最上部に自動表示させるといったことも可能になります。
phpは比較的マスターしやすいプログラミング言語と言われてはいるものの、HTMLやCSSと比べるとハードルが高く、Web制作の初心者が覚えるには一定の時間が必要です。
そのため、元々デザイン性が高いテーマや、カスタマイザーで変更を加えられる範囲が大きいテーマを使うことをおすすめします。
以下の記事では、WordPressのPHPを編集する方法を解説しているので、ぜひ参考にしてください。

WordPressでPHPを編集するには?バージョンアップの方法も解説
- WordPressの使い方/操作方法
初心者におすすめのテーマ
WordPressテーマには有料テーマ・無料テーマの2種類があります。
無料テーマでも問題ないものの、有料テーマのほうが機能や機能はもちろん、デザイン性・SEO対策・カスタム性・サポート面などで優れており、集客や収益性で有利になるでしょう。
下記に紹介するConoHa WINGの提携テーマはどれも人気で、初心者におすすめです。
しかも長期契約であるWINGパックで申込すると、お得な割引価格で購入できます。
| テキスト | テキスト | テキスト |
|---|---|---|
| ConoHaWING 提携テーマ | 概要 | 料金 (WINGパック利用時の割引料金) |
| JIN:R | 完全初心者でも美しいデザイン&機能のブログが手に入る、人気シリーズ「JIN」の最新テーマ | 19,800円(18,800円) |
| JIN | アフィリエイトのためのノウハウを凝縮し、真の使いやすさを追求したテーマ | 14,800円(14,250円) |
| SANGO | ユーザーフレンドリーを追求した、Googleのマテリアルデザインを採用したテーマ | 14,800円(14,000円) |
| THE THOR | SEOに強く・洗練されたデザイン。集客・デザイン・収益に徹底的にこだわったテーマ | 16,280円(14,960円) |
| THE SONIC | 書き心地・マネタイズ機能に加え、サイトの表示速度に優れたテーマ | 8,580円(6,578円) |
| Cocoon | シンプルでありながら、初心者でも感覚的に使えるよう便利な機能が盛り込まれたテーマ | 0円 |
その他、おすすめのWordPressテーマに関しては、下記の記事でくわしく紹介しています。

【決定版】WordPressテーマ完全ガイド!おすすめ有料5選&無料3選と導入手順までを解説
- WordPressの使い方/操作方法
プラグインの使い方

プラグインは、WordPressに自由自在に機能を追加できるアプリのようなものです。
プラグインをWordPressにインストールする方法は2種類あります。
ここではそれぞれの方法と、プラグインのアップデート、無効化、削除方法もあわせて紹介します。
以下の記事では、おすすめのWordPressプラグイン18選を紹介しているので、ぜひ参考にしてください。

WordPressのおすすめプラグイン18選!必ず入れたい定番から運営が楽になるものまで
- WordPressの使い方/操作方法
使い方1.管理画面でプラグインをインストールする

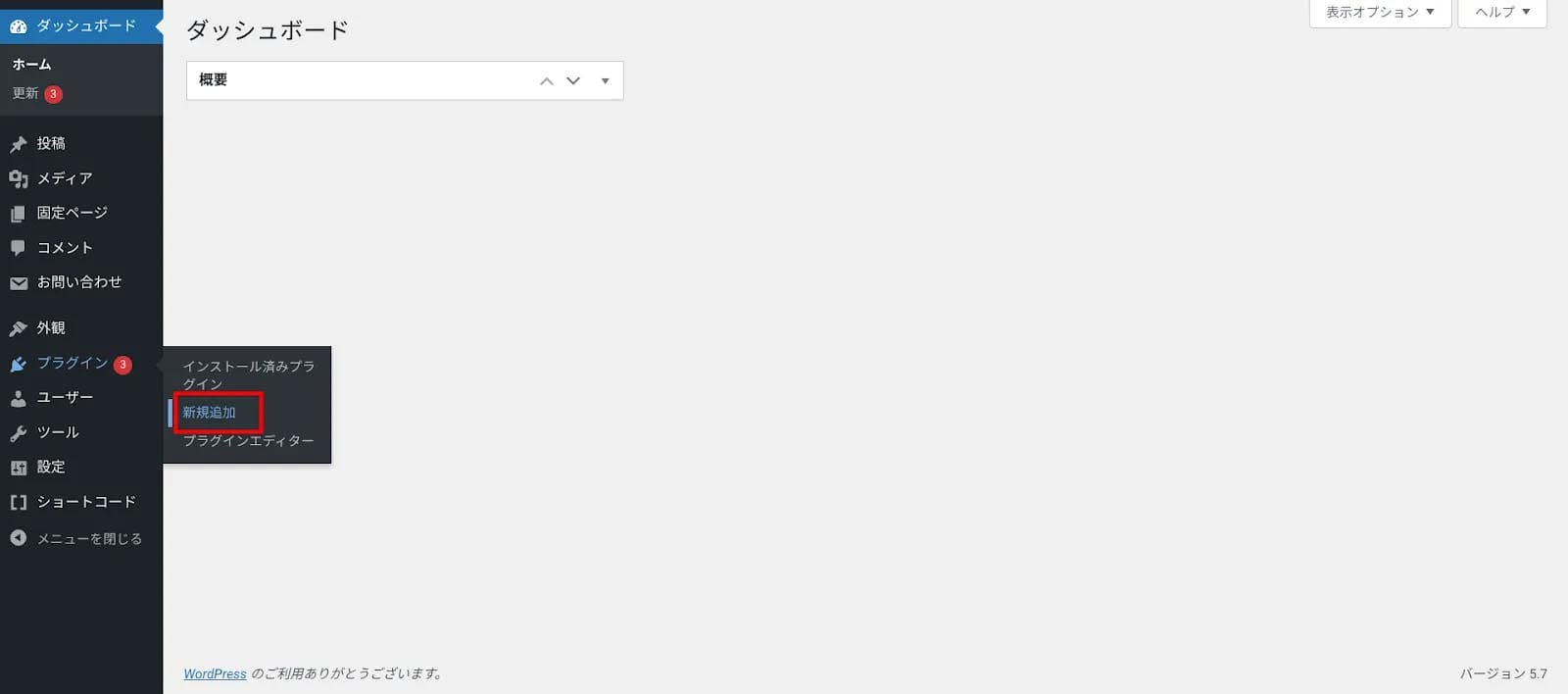
管理画面の左サイドメニュー「プラグイン」→「新規追加」へ進みます。

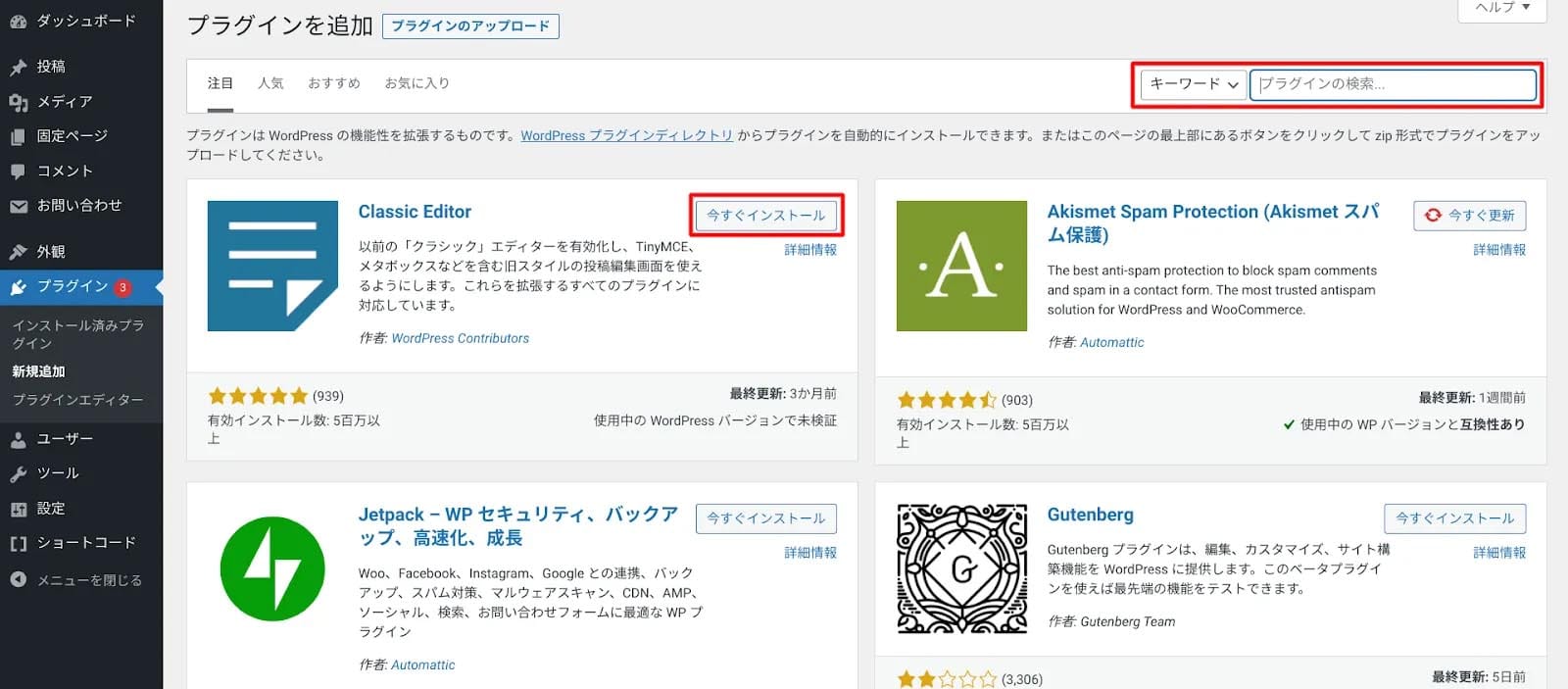
任意のプラグインを探す場合は、画面右上の検索窓にキーワードを入力してください。
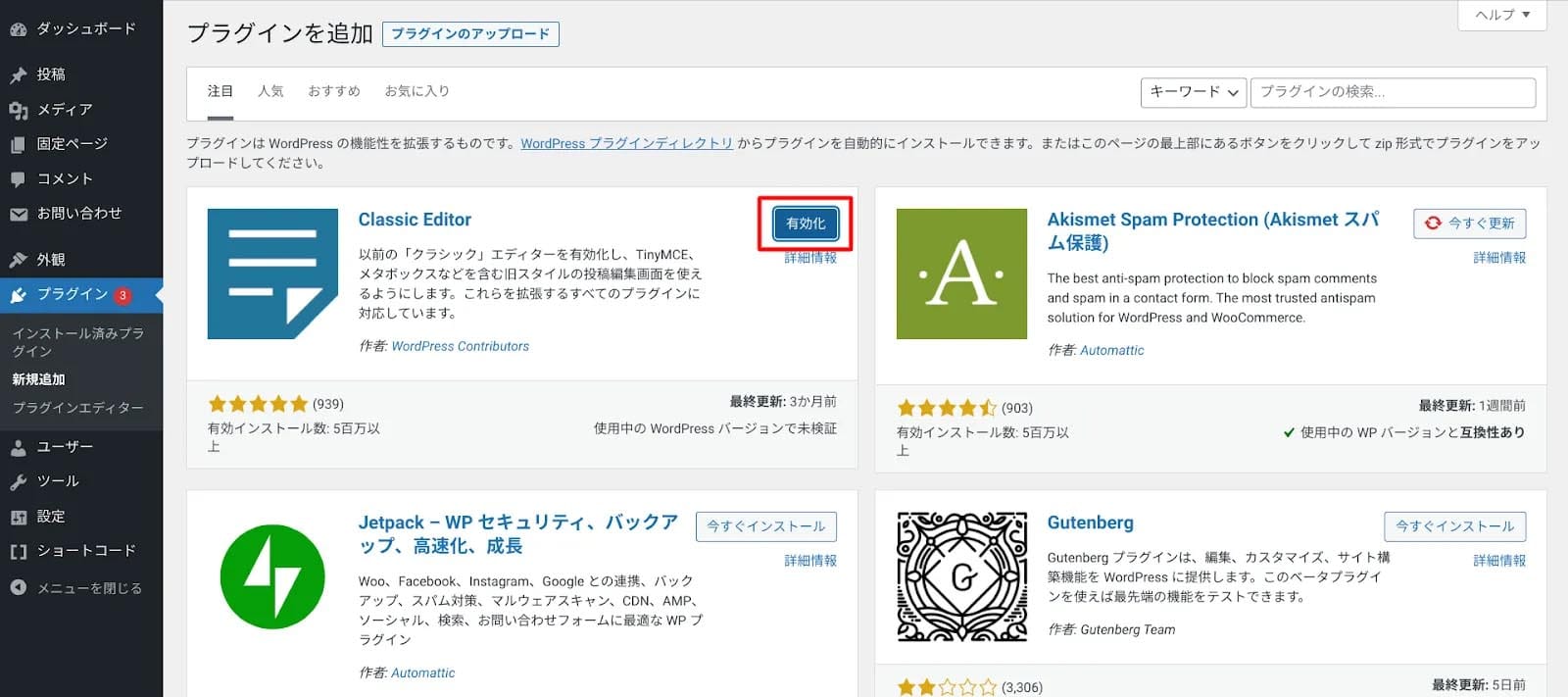
ここでは例として、画面左上のプラグイン「Classic Editor」をインストールしてみましょう。
ブロックの右上にある「今すぐインストール」ボタンを押下します。

インストールが完了すると「有効化」ボタンが表示されるので、これを押下します。
これでプラグインを導入できました。
プラグインによってはさらに設定などが必要な場合がありますのでご注意ください。
使い方2.管理画面からプラグインをアップロードする
次に、外部サイトで入手したプラグインをアップロードする方法です。

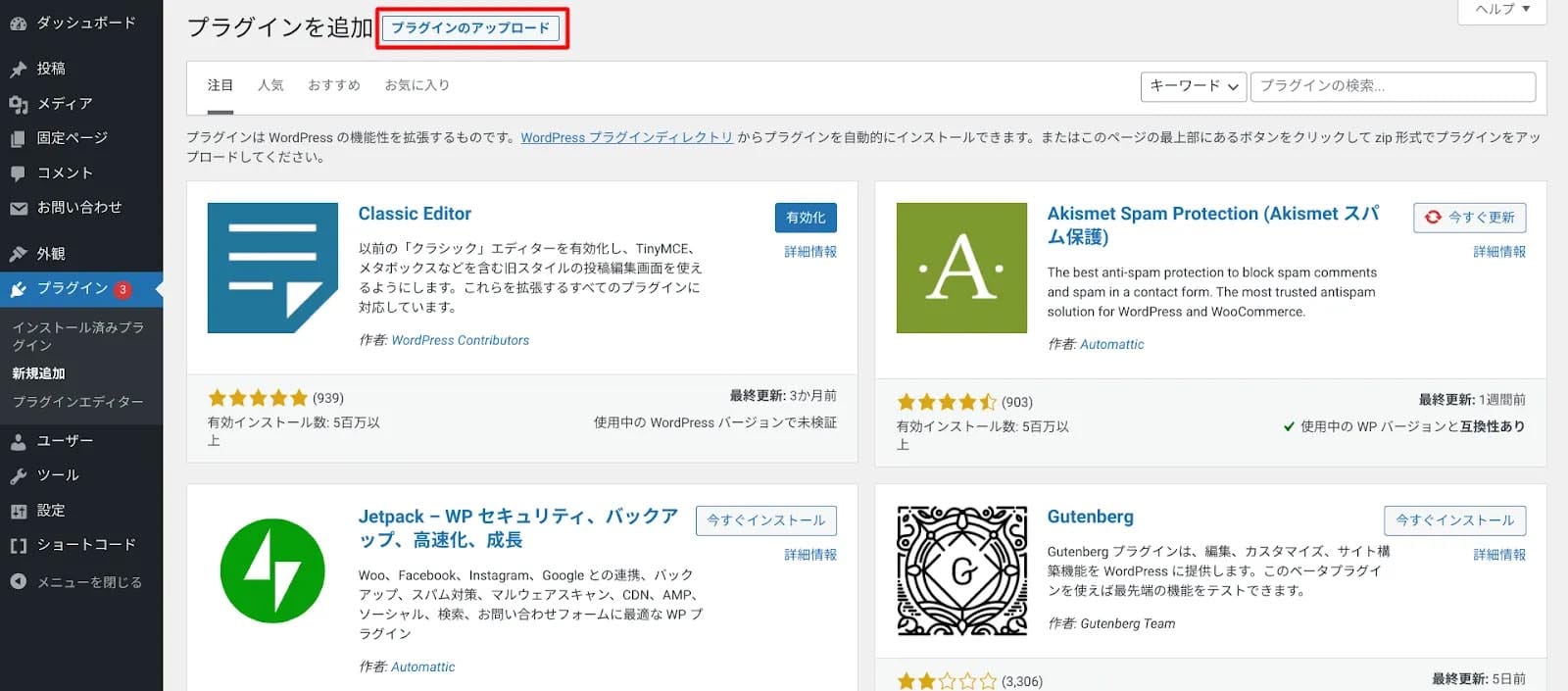
新規追加画面の上部「プラグインのアップロード」を押下します。

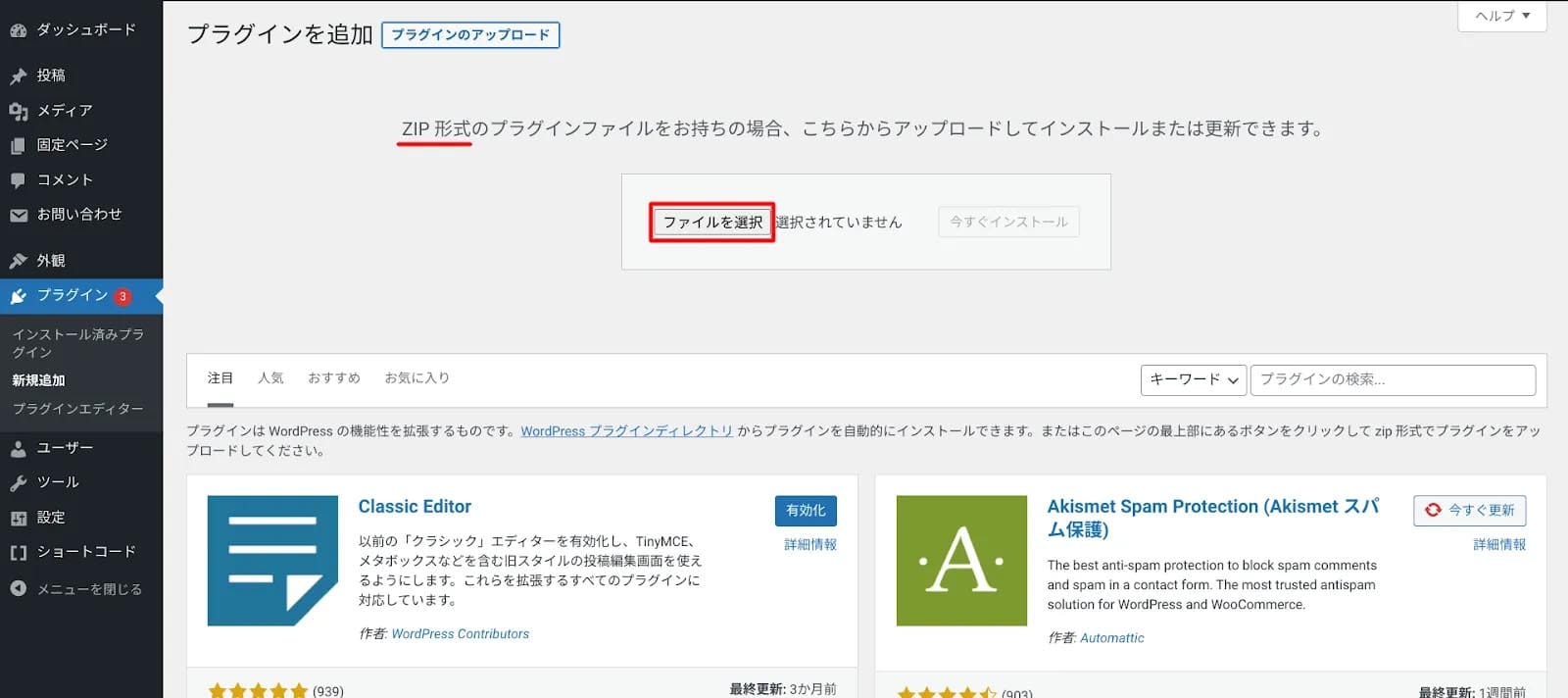
ファイルをアップロードする画面に移りますので、「ファイルを選択」ボタンを押下して、プラグインをインストールしてください。
ここでは必ず「zip形式」のファイルである必要があります
ダウンロードしたプラグインファイルは、解凍せずにzipファイルのままインストールするので注意しましょう。
使い方3.プラグインを最新版にアップデートする
プラグインは以下のような理由で、不定期にアップデートされることがあります。
- WordPressの更新に対応
- 機能の追加
- セキュリティー強化
- 不具合の修正
ここではプラグインをアップデートする方法を解説します。
アップデートをおこなう前には、必ずバックアップをとっておくことをおすすめします。

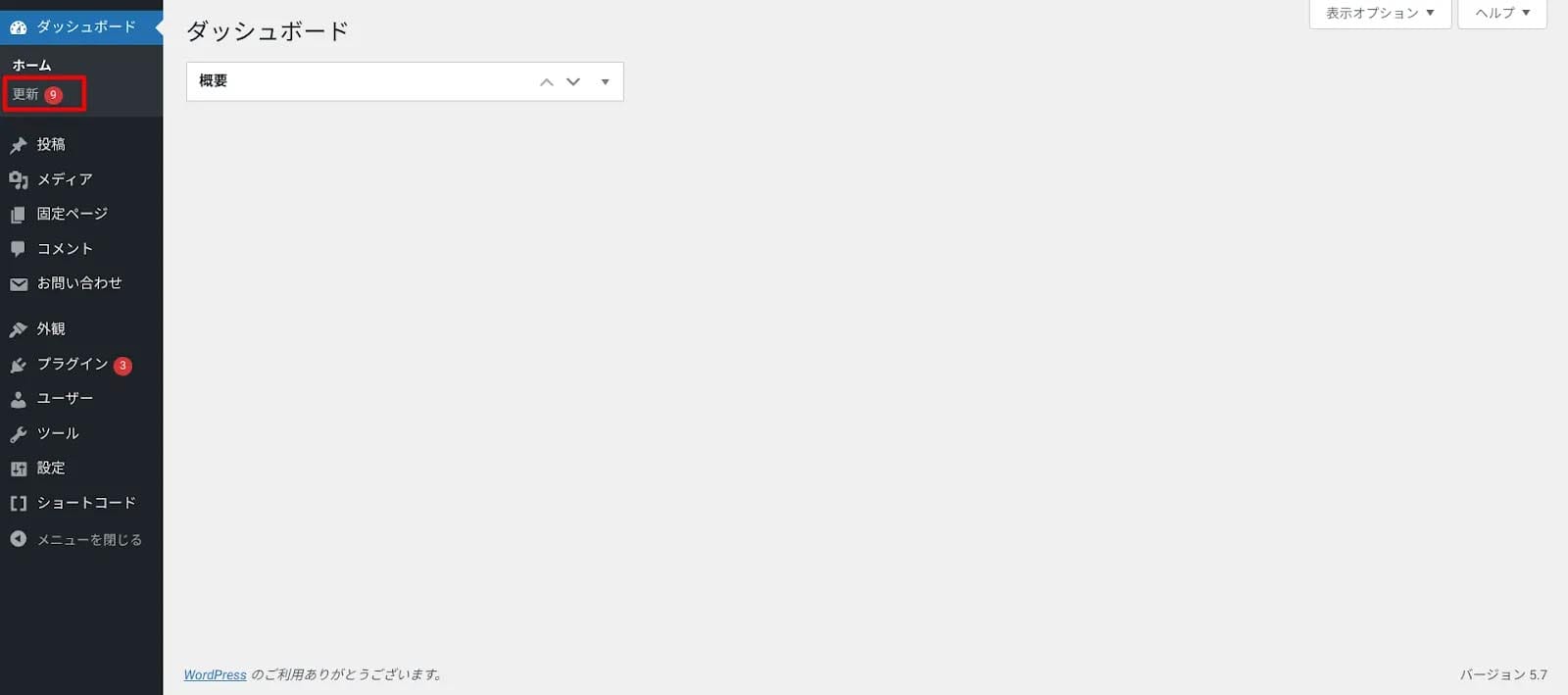
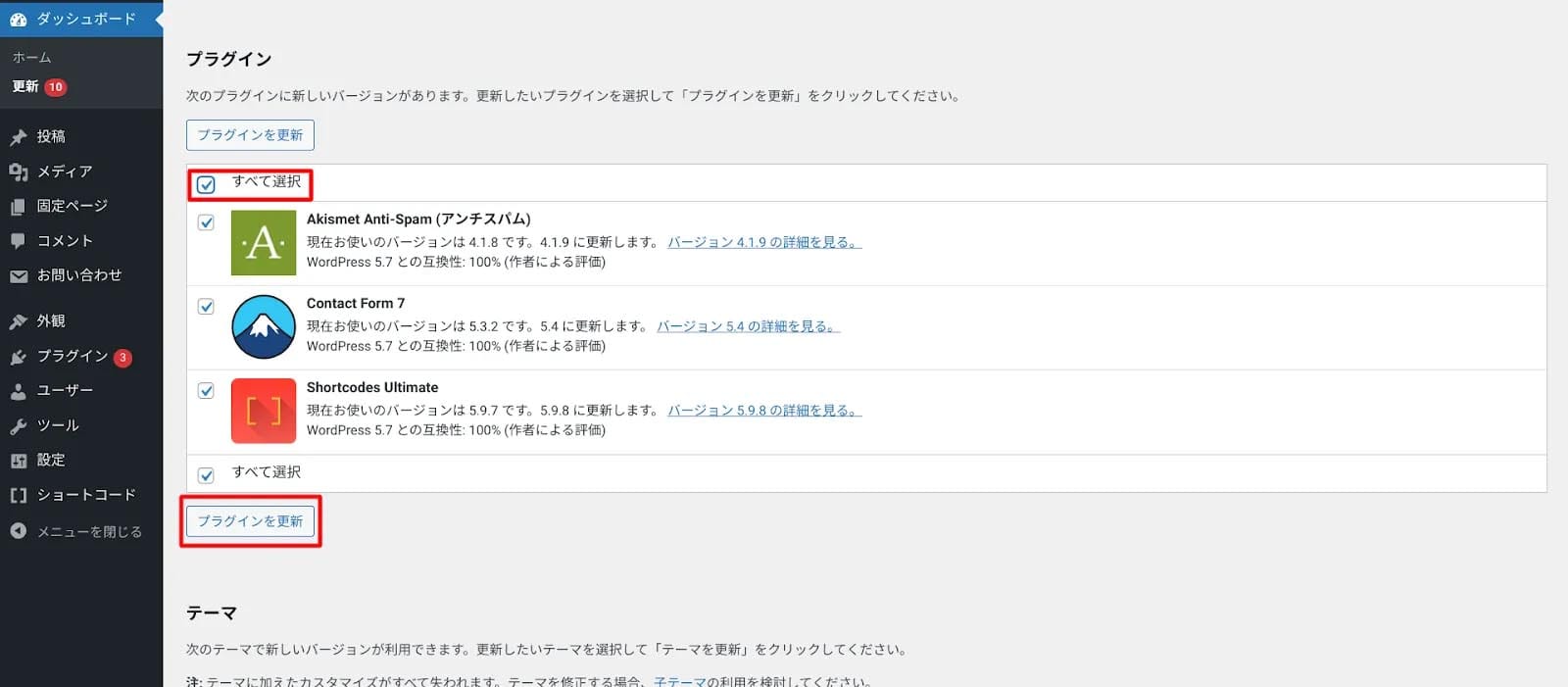
管理画面の左サイドメニュー「更新」からアップデートをおこないます。

「すべて選択」に✓を入れ、「プラグインを更新」ボタンを押下しましょう。
これでアップデートが開始されます。
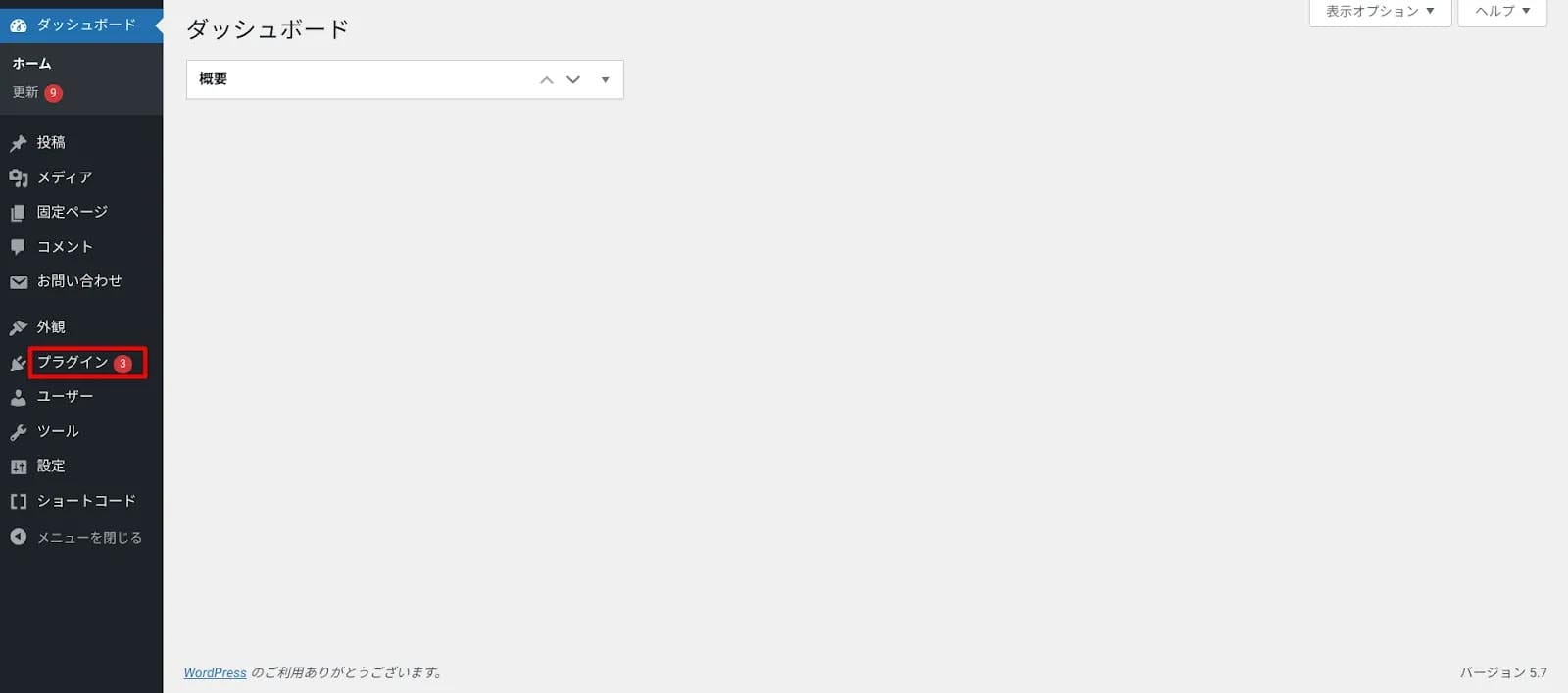
また、プラグイン一覧ページからもアップデートすることができます。

管理画面の左サイドメニューにある項目「プラグイン」の右に表示されている「③」という数字は、アップデートが必要なプラグインの数を表しています。
「プラグイン」を選択して、プラグインの管理画面に移動してください。

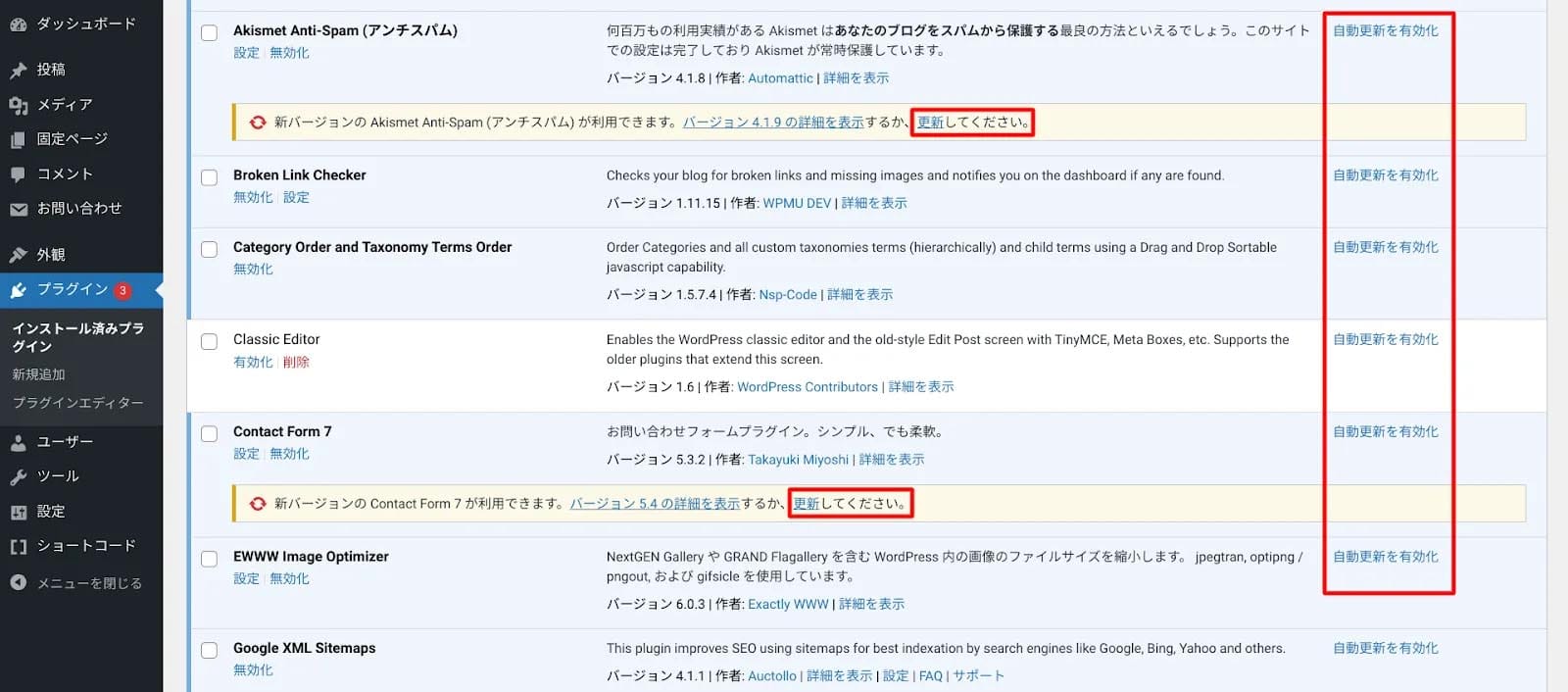
プラグイン一覧画面では、アップデート可能なプラグインの下に黄色い枠が表示されます。
枠内に「更新してください」とあるので、「更新」部分を押下しましょう。
プラグインは自動更新も可能です。
一覧の右側「自動更新を有効化」を選択することで、自動更新の設定をおこなうことができます。
使い方4.プラグインを無効化する
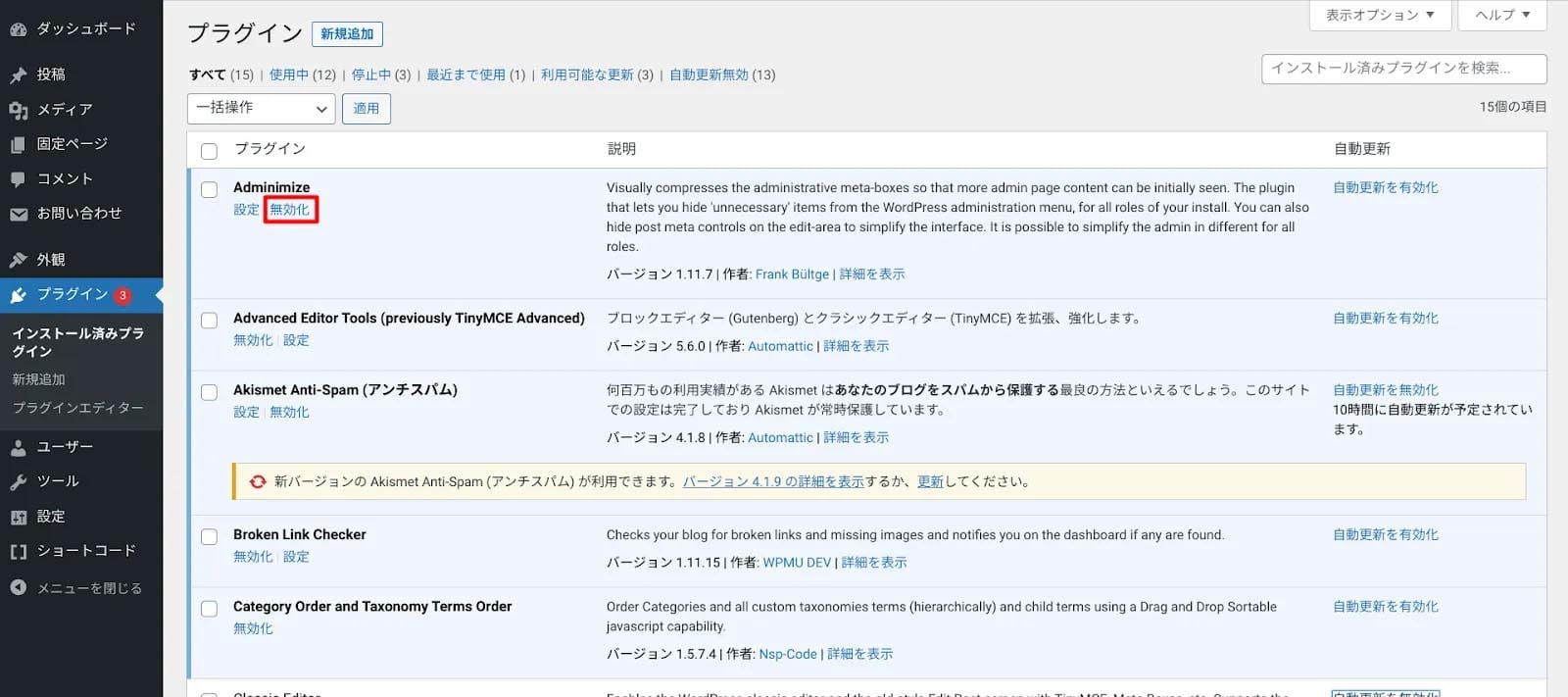
プラグインを無効化する方法です。

プラグイン一覧から無効化したいプラグインを探し、該当プラグインの部分に表示されている「無効化」を選択してください。
これでプラグインが無効化されます。
使い方5.プラグインを削除する
プラグインを削除する方法です。
削除するプラグインは事前に「無効化」しておく必要があります。

プラグイン一覧ページでは、無効化しているプラグインのメニューに「削除」のリンクが表示されます。
「削除」を選択すれば、プラグインを削除できます。
使い方6.初心者におすすめのプラグイン
WordPressのプラグインはたくさんありますが、以下に挙げるプラグインは初心者におすすめです。
| WordPressプラグイン名 | 特徴 |
|---|---|
| SiteGuard WP Plugin | ログインURLを変更して不正ログインを防止できる |
| Google XML Sitemaps | 検索エンジン向けにWebサイトの状態を通知するサイトマップを作成できる |
| BackWPup | WordPress内のデータを自動的にバックアップしてくれる |
| Broken Link Checker | Webサイト内のリンク自動的にチェックし、リンク切れがあったら通知してくれる |
| EWWW Image Optimizer | 画像を最適化(圧縮してサイズを縮小)してくれる |
以下の記事では、初心者におすすめのWordPressプラグインを詳しく解説しているので、ぜひ参考にしてください。

WordPress初心者におすすめのプラグイン20選!導入の手順から設定方法まで
- WordPressの使い方/操作方法
WordPress開設後に登録すべき無料ツール

WordPressを開設したら、GoogleサーチコンソールとGoogleアナリティクスにWordPressを連携しておきましょう。
ここでは、それぞれの概要と導入方法を解説します。
Googleサーチコンソールの登録・連携
Googleサーチコンソールとは、Googleが提供しているSEOの管理・分析ツールのことで、Googleアカウントがあれば誰でも利用できます。
検索キーワードごとの表示回数、クリック数やクリック率、検索サイト上の表示順位などを無料で確認することができ、Webサイトの改善に役立てられる点がメリットです。
利用するには、Googleサーチコンソールにアクセスして認証コードを取得します。
そして、「All in One SEO」というプラグインをWordPressに導入し、認証コードを入力することでGoogleサーチコンソールを利用できるようになります。
以下の記事では、Googleサーチコンソールの基本的な使い方を解説しているので、ぜひ参考にしてください。

【初心者向け】Googleサーチコンソールの基本的な使い方
- WordPressの使い方/操作方法
Googleアナリティクスの登録・連携
GoogleアナリティクスはGoogleが提供する無料のアクセス解析ツールです。
ユーザーの滞在時間、ページごとのアクセス数、1訪問あたりの閲覧ページ数などを確認できます。
つまり、Googleサーチコンソールは外部サイトからどのようアクセスがあったかを知るツール、Googleアナリティクスは自サイト内部の状況を知るためのツールといえます。
Googleアナリティクスを使用するには、Googleアカウントを取得したうえで、Googleアナリティクスへの登録が必要です。
その後、トラッキングコードを取得してWordPressのテーマヘッダーに追加し、分析をおこないます。
Googleアナリティクス(最新GA4)の使い方については、以下の記事でくわしく解説しているので、ぜひ参考にしてください。

【2022年版】Googleアナリティクス(最新GA4)の使い方を徹底解説
- WordPress運営のコツ
WordPressの使い方でよくある質問

最後に、WordPressの使い方でよくある質問に回答します。
WordPressの使い方って難しい?初心者でも大丈夫?
HTMLやCSS、JavaScriptやPHPが分からない初心者でも、WordPressであれば簡単にWebサイトを作ることができます。
そもそも、誰でも気軽にWebサイトを作成し運用できるために開発されたのがWordPressだからです。
特にレンタルサーバーの「ConoHa WING」には、WordPressを初心者でも最短10分で始められる「WordPressかんたんセットアップ機能」が備わっています。
以下の記事では、WordPressの始め方を初心者にもわかりやすく解説しているので、ぜひ参考にしてください。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
WordPressを無料で使う方法はある?
WordPressはソフトウェア自体は無料でダウンロードが可能で、無料のレンタルサーバーや無料ドメインを利用することで、費用をかけずに運用することもできます。
とはいえ無料のレンタルサーバーは、運営会社側の広告が強制的に入ったり、メンテナンスやサポートが不十分だったり、容量が少なく表示速度が遅くなったりするなど、デメリットが少なくありません。
収益化を目的にWordPressを運営するなら、レンタルサーバー代は必要経費と考えて、有料のレンタルサーバーを利用したほうが良いでしょう。
以下の記事では、WordPressを無料で運用する方法を解説しているので、どのようなメリットやデメリットがあるのか確認してください。

WordPressは【無料】でブログを始められる?どこまで無料で使える?
- WordPressの始め方
WordPressはスマホだけでも使える?
WordPressはスマホだけでも開設・運営自体が可能です。
記事投稿や画像アップロードは公式アプリからもできるので、手軽に運用できるのは間違いないものの、すべての作業がスマホだけで完結するわけではありません。
テーマのインストールやプラグインの詳細設定、テキストの装飾、メニューの設定は公式アプリでは対応できないので、パソコンが必要です。
以下の記事では、WordPressアプリの使い方やメリットを解説しているので、ぜひ参考にしてください。

【WordPressアプリ】徹底解説!スマホから記事を更新・編集しよう
- WordPressの使い方/操作方法
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 678円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2023年7月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド