ポートフォリオサイトはクリエイターの転職活動や営業活動に不可欠なものですが、
最近では学生の就職活動や、一般的なビジネスマンの転職にも利用されるようになってきました。
しかし、ポートフォリオサイトをどうやって作成すれば良いのかわからない人も多いのではないでしょうか。
そこで、本記事では初心者向けにポートフォリオサイトの作り方やおすすめのツールを紹介します。
職種別にポートフォリオサイトの作成ポイントも解説しているので、ぜひ参考にしてください。
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
ポートフォリオとは?

ポートフォリオ(Portfolio)は、もともと「紙ばさみ」や「書類ケース」といった意味を持つ言葉ですが、
現在は業界(就活・転職/金融/教育)によって異なる意味で使用されています。
ポートフォリオの意味(業界別)
| 業界/分野 | 意味 |
|---|---|
| 就活・転職 | 本人の実績やスキルがわかる作品集のこと。主にクリエイティブな職種で利用される |
| 金融・投資 | 投資家が保有している金融商品の一覧や組み合わせの内容 |
| 教育 | 生徒が学習過程で残した成果物を保存・整理して、生徒の評価や指導に役立てる方法、または評価するために収集した成果物のこと |
本記事で扱うのは、就活・転職で使われるポートフォリオについてです。
まず、以下の項目に沿ってポートフォリオの基礎を説明しましょう。
就活・転職におけるポートフォリオとは
就活・転職におけるポートフォリオとは、自分の実績やスキルをひとまとめにした作品集のことです。
主にクリエイター(Webデザイナー/イラストレーター/動画クリエイター/Webライターなど)の就職・転職活動や営業活動(仕事の受注)で利用されています。
履歴書や職務経歴書などの文章でアピールするよりも、自分が作成した作品を実際に見てもらうほうがアピール効果は高く、採用する企業やクライアントも本人のスキルを判断しやすくなりますね。
| ポートフォリオとは |
|---|
|
なお、ポートフォリオは単なる作品集ではなく、目的(就職や転職活動、営業活動)を達成するために使用するツールです。
ポートフォリオは紙とWebどちらで作るべき?
ポートフォリオは紙の書類として作成する方法と、インターネット上にポートフォリオサイトを作成する方法の2種類があります。
| ポートフォリオを作成する媒体 |
|---|
|
現在ではインターネット上にポートフォリオサイトを作成するケースが多くなってきましたが、まだまだ紙のポートフォリオも有効です。
では、これからポートフォリオを作成するなら、どちらの媒体で作ったほうが良いでしょうか?
紙のポートフォリオとWebのポートフォリオには、それぞれ下記のようなメリット・デメリットがあるため、両方用意しておくのがベストです。
紙のポートフォリオとWebのポートフォリオサイトの特徴
| 紙の ポートフォリオ |
|
|---|---|
| Webの ポートフォリオサイト |
|
(*1) 画面の大きさ/解像度/発色などが異なるため
ポートフォリオサイトが必要な理由
Webのポートフォリオサイトを持つことのメリットは前述しましたが、
その他にもポートフォリオサイトが必要な理由があります。
| ポートフォリオサイトが必要な理由 |
|---|
|
第1に「転職活動で企業側から求められる」からです。
WebやIT関連の企業では、ポートフォリオサイトの提示が求められることが少なくありません。
とくに、Webデザイナーとしての職を目指すなら必須と考えて良いでしょう。
第2に「未経験でもスキルやセンスをアピールできる」からです。
自作のポートフォリオサイトを運営していれば、Web関連のスキルが高いことをアピールできます。
未経験でもセンスの良いWebサイトを作成・運営していれば、評価アップにつながります。
ポートフォリオサイトの作り方

紙のポートフォリオは、ドキュメント作成ソフト(Word・Excel・PowerPointなど)を利用して作成するのが一般的です。
では、Webのポートフォリオサイトはどうやって作れば良いのでしょうか。
ポートフォリオサイトを作る主な方法は4つありますが、効果的なポートフォリオサイトを作成するには、WordPressを使って自作するのがおすすめです。
以下にそれぞれの方法について説明します。
WordPressを使って自作する(おすすめ)
1つ目は「WordPressを使って自作する」方法です。
WordPressは、本格的なブログやWebサイトを、初心者でも簡単に作成できるソフトウェアで、サーバー(レンタルサーバ―の契約が必要)にインストールして使用します。
WordPressを使って自作するメリット・デメリット
| メリット |
|
|---|---|
| デメリット |
|
WordPressはカスタマイズ性が高く、ポートフォリオサイトの作成に適したデザイン性の高いWordPressテーマやプラグインが豊富に用意されているため、理想的なポートフォリオサイトを比較的簡単に作れます。
ただし、レンタルサーバーの契約や独自ドメインの取得に費用がかかり、定期的なメンテナンス(WordPress本体・WordPressテーマ・プラグインのアップデート)が必要です。
WordPressの始め方については、下記の記事を参考にしてください。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
HTMLで自作する
2つ目は「HTMLで自作する」方法です。
Webサイトの作成経験があり、HTMLやCSSによるコーディングスキルに自信がある場合は、WordPressのようなツールを使わずにWebサイトを自作する方法も選択肢になります。
HTMLで自作するメリット・デメリット
| メリット |
|
|---|---|
| デメリット |
|
WordPressのように表示速度の改善や、メンテナンス作業に時間をとられることが少ないため、
コンテンツの作成や、本来の活動(就職・転職、営業活動)に集中できるのが大きなメリットです。
また、Webデザイナーの場合はポートフォリオサイト自体も作品としてアピールができるため効果的でしょう。
ただし、クオリティの高いポートフォリオサイトを作成するには、高い専門知識や技術が必要となるため、初心者の場合はやはりWordPressがおすすめです。
無料のポートフォリオ作成サービスを使う
3つ目は「無料のポートフォリオ作成サービスを使う」方法です。
無料で利用できるホームページ作成サービスの中には、ポートフォリオに特化したものや、ポートフォリオ専用テンプレートが用意されているものがあります。
それらのサービスを利用すれば、手軽に自分のポートフォリオサイトを作成できます。
ポートフォリオ作成サービス(無料)のメリット・デメリット
| メリット |
|
|---|---|
| デメリット |
|
ただし、上記のようなデメリットがあるので、用途や目的に合っているかどうかの判断が必要です。
なお、具体的なサービスについては、こちらをご覧ください。
有料のポートフォリオ作成サービスを使う
4つ目は「有料のポートフォリオ作成サービスを使う」方法です。
費用はかかりますが、無料のポートフォリオ作成サービスに比べ、下記のようなメリットがあります。
ポートフォリオ作成サービス(有料)のメリット・デメリット
| メリット |
|
|---|---|
| デメリット |
|
ただし、WordPressやHTMLで自作する方法に比較すると、デザインのカスタマイズ性は低く、独自性は出しにくいです。
WordPressでポートフォリオサイトを作る具体的な手順

ここからは、WordPressでポートフォリオサイトを作る具体的な手順と、ポートフォリオサイト向きのテーマや便利なプラグインを紹介します。
WordPress開設の手順

WordPressでポートフォリオサイトを開設するには、事前にレンタルサーバーの契約と独自ドメインの取得が必要です。
ここでは、表示速度の速さで評価が高いレンタルサーバー「ConoHa WING」の「WordPressかんたんセットアップ」を利用したWordPressの開設方法を紹介します。
| WordPressかんたんセットアップとは |
|---|
| WordPressサイトを開設するまでの面倒な作業を、レンタルサーバー側ですべて一括でほぼ自動的に実行してくれる無料サービス(レンタルサーバーの契約料金に含まれる) |
具体的な作業手順は下記のとおりです。
-
- アカウントを登録
- ConoHa WING公式サイトへアクセスして、アカウントを登録する
-
- プランを選択
- 料金タイプ=WINGパックを選ぶ
-
- WordPressかんたんセットアップの利用設定
- 独自ドメイン、作成サイト名、WordPressユーザー名/パスワードなどを設定
-
- お客様情報を入力
- 個人/法人、氏名、生年月日、住所、電話番号などを入力
-
- SMS認証を実施
- スマホのショートメッセージによる本人確認を実施
-
- お支払方法の入力
- テキスト
-
- ステップ3
- クレジットカード情報などを登録
-
- 申し込み完了
なお、WordPressかんたんセットアップの詳細はこちら、申し込み方法の詳細についてはこちらをご覧ください。
ポートフォリオサイト向きのWordPressテーマ
WordPressテーマには、ポートフォリオサイト向きのテーマが数多く存在します。
その中から、おすすめのテーマを3つ紹介します。
| WordPressテーマ | 概要 |
|---|---|
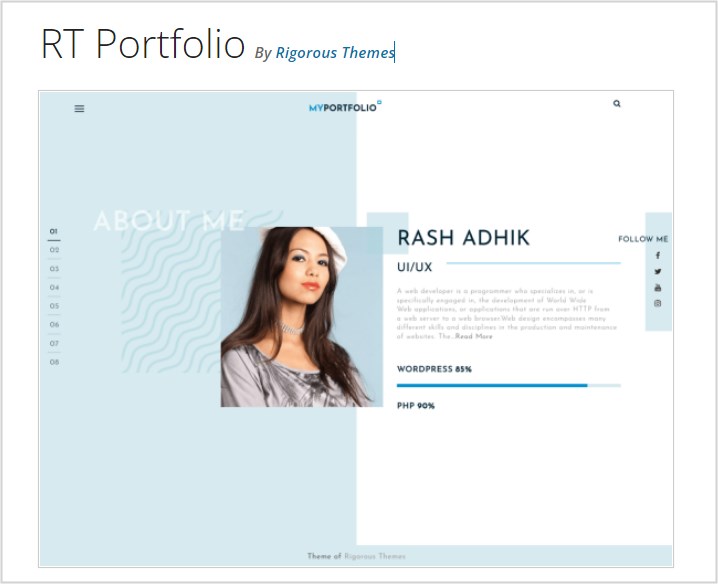
| RT Portfolio | テキポートフォリオサイトの他、多目的で利用できるオシャレで個性的なテーマ(無料)スト |
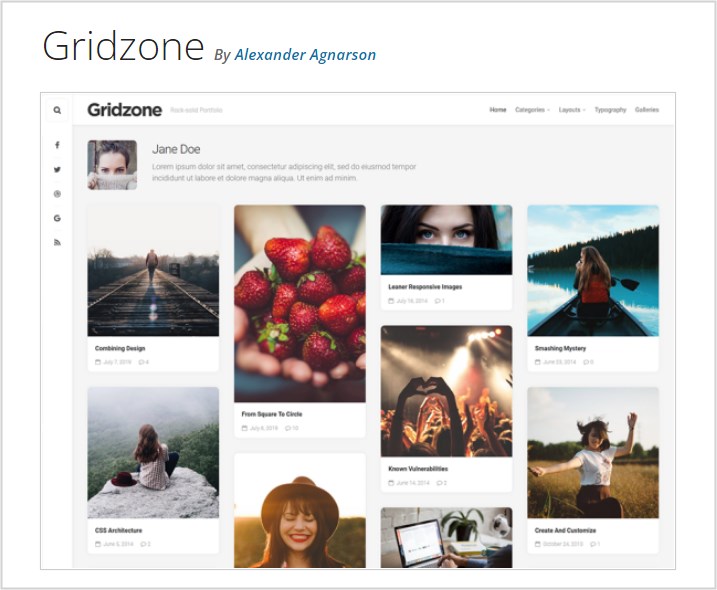
| Gridzone | 豊富なオプションを備えた柔らかな印象のポートフォリオテーマ(無料) |
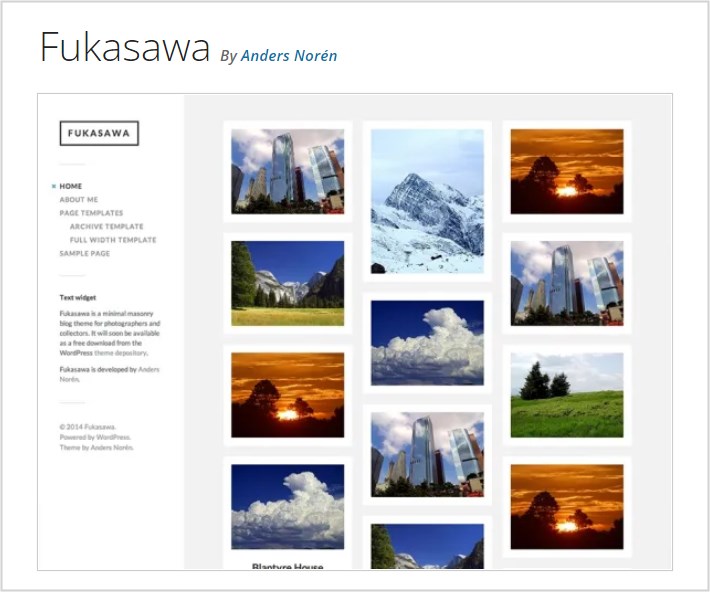
| Fukasawa | 写真家やコレクター用に設計されたシンプルで機能的なテーマ(無料) |
RT Portfolio

RT Portfolio(RTポートフォリオ)は、ポートフォリオサイトの他、多目的で利用できるオシャレで個性的な無料テーマです。
画面は1カラム構成で、通常のテーマでは上部に表示される画像(ヘッダー画像)が左側、コンテンツが右側に表示されるという個性的なデザインになっています。
メニューは左サイドに隠れていて、マウスを合わせると自動的に表示されます。
デモサイトが用意されているので、デザインや操作感を確認できます。
Gridzone

Gridzone(グリッドゾーン)は、豊富なオプションを備えた柔らかな印象のポートフォリオ向け無料テーマです。
画面は3カラム構成で、左側に検索ボックスとソーシャルリンクボタン、右側にサイドバー、メニューは上部右側に配置されています。
トップ画面のコンテンツ一覧は角丸のカード形式で表示され、カジュアルでオシャレなイメージのポートフォリオサイトに仕上げられます。
なお、サイドバーの位置「右/左/なし」、カードの丸み調整など、画面構成はオプション設定で変更可能です。
実際の画面や操作感やこちらのデモサイトで確認できます。
Fukasawa

Fukasawa(フカサワ)は、写真家やコレクター用に設計されたシンプルな無料テーマです。
画面は2カラム構成で左側にサイドバー、メニューはサイドバーの上部に配置されています。
トップ画面のコンテンツ一覧は、カード形式で表示されるシンプルなデザインになっており、機能的でフォーマルな印象です。
特筆すべき点は、複数の画像を切り替えて表示できる機能(スライドショー)を備えていること。
スライドショーを利用すると、1つの作品を異なる角度で表示したり、配色が異なる画像を切り替えて見せたりすることができて便利です。
なお、スライドショーはトップ画面のコンテンツ一覧でも機能します(画像の切り替えが可能)。
ポートフォリオサイト作成で便利な無料WordPressプラグイン
WordPressには、ポートフォリオサイト作成に便利なプラグインも数多く存在します。
ただし、プラグインを多用すると動作が重くなり、セキュリティ面のリスクも高くなるため、導入するプラグインは必要なものだけに絞りましょう。
ポートフォリオサイトの作成におすすめのプラグインは以下4つです。
| WordPressプラグイン | 概要 |
|---|---|
| Contact Form 7 | お問い合わせフォームを簡単に設置できるプラグイン |
| Slider, Gallery, and Carousel | 複数の画像を切り替えて表示するスライダー(スライドショー)を作成できるプラグイン |
| Photo Gallery | 複数の画像を並べて表示するギャラリーを作成できるプラグイン |
| Portfolio Gallery | 簡単なポートフォリオギャラリー(フィルター機能を持つ)が作成できるプラグイン |
Contact Form 7

Contact Form 7(コンタクトフォーム7)は、お問い合わせフォームを簡単に設置できる無料プラグインです。
お問い合わせフォームは、Webサイトを見た人がサイト運営者に連絡する手段を提供するもので、問い合わせの内容はメールでサイト運営者に通知されます。
ポートフォリオサイトを営業活動に利用する場合は、仕事の受注や顧客獲得の窓口になるので、必ず設置しましょう。
営業活動に利用しない場合でも、問い合わせ(クレームを含む)窓口を設けることで、Webサイトの信頼性が向上します。
Slider, Gallery, and Carousel

Slider, Gallery, and Carousel by MetaSlider(メタスライダー)は、複数の画像を切り替えて表示するスライダー(スライドショー)を作成できる無料プラグインです。
1つの画像スペースに複数の画像を表示できるため、いくつかの画像を並べて掲載するよりも、スマートな印象を与えます。
このプラグインを導入すれば、ポートフォリオサイトに掲載した画像をより魅力的に見せることができますね。
また、画像のスペースを1つにまとめられるので、作品をくわしく説明できるスペースを確保できます。
なお、スライダーの形式は4種類、サイズ、エフェクト効果などを細かく設定可能です。
Photo Gallery

Photo Gallery(フォトギャラリー)は、複数の画像を並べて表示するギャラリーを作成できるプラグインです。
WordPress標準のギャラリー機能よりも、レイアウトオプションや機能が豊富で、より柔軟で見栄えが良いギャラリーを簡単に作成できます。
ポートフォリオサイトに導入すれば、より多くの作品画像を効果的に見せることができますね。
Portfolio Gallery

Portfolio Gallery(ポートフォリオギャラリー)は、簡単なポートフォリオギャラリーを作成できるプラグインです。
前述した「Photo Gallery」との大きな違いはフィルター機能を備えていること。
フィルターとは、ギャラリーに登録した画像をカテゴリーに分け、選択したカテゴリーだけを表示する機能です。
ポートフォリオサイトでは、カテゴリーごとにページを分けて作品を掲載するのが一般的ですが、
このプラグインを利用すれば、1つのギャラリーを作成するだけで、カテゴリー分けしたポートフォリオギャラリーを作成できてしまいます。
ただし、無料版ではカテゴリーの作成数に制限があります(4つまで)。
無料でポートフォリオ作成ができるおすすめのソフト

ここでは、WordPressを使用せず、無料でポートフォリオが作成できるおすすめのサービスを紹介します。
| サービス名 | 概要 |
|---|---|
| MATCHBOX | 就職・転職・人材派遣などを手掛ける「株式会社マイナビワークス」が運営するポートフォリオ作成サービス |
| Strikingly | 簡単な操作で本格的なWebサイトが作成できるWebサイト作成サービス。高品質なポートフォリオ用のテンプレートが充実 |
| salon.io | ドラッグ&ドロップで簡単にポートフォリオやWebサイトが作れるサービス |
| foriio | 1分でポートフォリオが作れるポートフォリオ作成サービス。ポートフォリオに便利な独自機(クレジット機能、制作ノート機能など)を搭載 |
| Behance | グラフィックソフトで有名なアドビが運営するポートフォリオ機能を備えたSNS |
MATCHBOX

MATCHBOX(マッチボックス)は、就職・転職・人材派遣などを手掛ける「株式会社マイナビワークス」が運営するポートフォリオ作成サービスです。
| MATCHBOXの特徴 |
|---|
|
大手人材サービス企業だけあって、ポートフォリオ作成のノウハウが豊富なため、採用担当者が知りたい情報を押さえたポートフォリオが作成できます。
作成したポートフォリオを用いて企業からオファーがもらえる仕組みも整っています。
また、作成したポートフォリオはPDFファイルに出力&印刷できるので、紙のポートフォリオも簡単に作成可能です。
ただし、掲載できる作品数/画像には制限があります(6作品/48イメージまで)。
Strikingly

Strikingly(ストライキングリー)は、アメリカの「Strikingly社」が運営するWebサイト制作サービスです。
簡単な操作で本格的なWebサイトが作成できるため、無料のWebサイト作成ツールとして人気を集めています。
| Strikinglyの特徴 |
|---|
|
ポートフォリオ専用サービスではありませんが、高品質なポートフォリオ用のテンプレートが数多く用意されているので、ポートフォリオ作成ツールとしても優秀です。
ただし、無料版ではサービス側の広告が表示され、作成できるのは1ページのみとなります。
salon.io

salon.io(サロン)は、ドラッグ&ドロップで簡単にポートフォリオやWebサイトが作れるサービスです。
ポートフォリオを作成するのに便利な機能が多く、ドラッグ&ドロップするだけで画像やテキストを好きな場所に配置できるのが特徴です。
| salon.ioの特徴 |
|---|
|
また、HTMLとCSSによるカスタマイズが可能なので、自分好みのデザインに調整することもできます。
無料サービスながら、広告が表示されない点も嬉しいですね。
ただし、無料版では3ページまで、アップロードできる画像は150枚までという制限があります。
foriio

foriio(フォリオ)は「株式会社foriio」が運営するクリエイター向けのポートフォリオ作成サービスです。
スマホ専用アプリも用意されているので、PCがなくてもポートフォリオが作成できます。
| foriioの特徴 |
|---|
|
初心者でも1分でポートフォリオが作れるという超簡単操作が特徴で、下記のような独自機能も数多く用意されています。
ポートフォリオに便利な独自機能
| クレジット機能 | 掲載した作品の役割や担当者をクレジット表示する機能 |
|---|---|
| 制作ノート機能 | 制作過程の裏側(エピソード)を記載・表示する機能 |
| その他 | パスワード機能、透かし機能など |
Behance

Behance(ビハンス)は、PhotoshopやIllustratorなどのグラフィックソフトで有名な「アドビ株式会社」が運営するポートフォリオ機能を備えたSNSです。
世界中のクリエイターが作品を公開しており、ポートフォリオサイトとしても利用されています。
| Behanceの特徴 |
|---|
|
Behanceで作品を公開すれば、世界中のクリエイターから作品に対してのコメントや評価をもらえ、SNS上の交流を通じて仕事を依頼されるケースもあります。
また、他の会員の作品集を手軽に閲覧できるため、自分の創作活動の参考にもなりますね。
ポートフォリオサイトに載せるべき(必要な)要素

ポートフォリオサイトには決まった構成や内容はありませんが、
自分の実績やスキルをアピールして、目的を達成するためには最低限必要な要素(以下の4つ)があります。
それぞれの内容とポイントを押さえておきましょう。
自己紹介
必要な要素の1つ目は「自己紹介(プロフィール)」です。
履歴書や職務経歴書にあたるもので、氏名・年齢・職業の他に実績・資格・得意分野など、業務に役立つ情報をわかりやすくまとめます。
加えて、人生の目標(モットー)や、好きな言葉(格言・名言など)、過去のエピソードなどを記載して、あなたの人生観や個性をアピールしましょう。
採用担当者やクライアントは実績やスキルだけでなく、人間性を重視することが多いため、人物像が伝わるプロフィールは好印象を与えます。
| 自己紹介(プロフィール)に掲載する内容(例) |
|---|
|
作品例(実績)紹介
必要な要素の2つ目は「作品例(実績)」です。
ポートフォリオサイトのメインコンテンツになるので、作品の魅力や制作に対する熱意が十分伝わるよう、以下のポイントに留意しましょう。
- 掲載する作品を厳選
- 作品の魅力を伝える説明文を記載
採用担当者やクライアントは、すべての作品をじっくり見てくれるわけではありません。
短い時間で興味を持ってもらえるように、厳選した作品だけに絞りましょう。
また、作品の見どころや制作過程のエピソードなどを記載することで、魅力が伝わりやすくなり、ポートフォリオの内容も充実します。
なお、学生や一般のビジネスマンなどで掲載する作品が無い場合は、仕事の実績や学生時代の活動実績を掲載しましょう。
| 作品例(実績)に掲載する内容 |
|---|
|
サービスの概要
必要な要素の3つ目は「サービスの概要」です。
ポートフォリオを営業活動に利用する場合、受注できる作業、期間、納品方法、料金の目安などの掲載が必要になります。
サービスの概要がわからないと、あなたの作品を気に入ったクライアントがあったとしても、仕事の依頼や問い合わせにはつながりにくいからです。
サービスの概要がわかりやすく説明されていれば、クライアントに与える印象も良くなり、安心して仕事を依頼できるようになります。
| サービスの概要に掲載する内容 |
|---|
|
お問い合わせ
必要な要素の2つ目は「お問い合わせ」機能です。
あなたの作品を見て興味を持った人がすぐに連絡を取れるように、お問い合わせフォームを設置しておきましょう。
連絡先のメールアドレスを掲載しておくよりも、手軽に連絡できて便利です。
WordPressでポートフォリオサイトを作成する場合は、前述したプラグイン「Contact Form 7」を利用すれば、簡単にお問い合わせフォームが設置できます。
| お問い合わせフォームに必要な項目 |
|---|
|
職種別ポートフォリオサイト作成のコツ

ポートフォリオサイトは職種によって、アピールポイントや掲載する内容が変わってきます。
ここでは、以下の職種別にポートフォリオサイト作成のコツを説明します。
Webデザイナーのポートフォリオ
WebデザイナーはWebサイトのデザインや機能を設計・制作する職種です。
ポートフォリオサイト自体がスキルをアピールする作品になるため、オリジナルデザインのWebサイトを作成しましょう(HTMLで自作する)。
| Webデザイナーのポートフォリオ作成ポイント |
|---|
|
作品例は過去に作成した(作成に関わった)Webサイトを紹介して、こだわった点や苦労した点などのエピソードを記載するのが一般的です。
実績として公開できるWebサイトが無い場合は、デモサイトを作成して「こんなWebサイトが作れます」といったアピールをするのも良いでしょう。
イラストレーターのポートフォリオ
イラストレーターの場合、描写力・デザイン性・独創性が重要です。
ポートフォリオサイトのトップページに代表的な作品を配置して、実力やセンスをアピールしましょう。
| イラストレーターのポートフォリオ作成ポイント |
|---|
|
作品例は多くなりがちなので、種類やタッチが異なるイラストをカテゴリー分けして、効率的に見せる工夫が必要です。
個々の作品説明では制作にかかった期間や、イラスト作成に使用したツールなども記載しておきましょう。
動画クリエイターのポートフォリオ
動画クリエイターの場合、動画の撮影・編集スキルの他に、インパクトがある動画を作る構成力やアイデアがアピールポイントです。
動画の視聴には時間がかかるため、自分の作品を短くまとめたPR動画を作成して、トップページに配置すると良いでしょう。
また、動画はデータ容量がかさむのでYouTubeにアップロードしてから、ポートフォリオサイトで共有する方法がおすすめです(ポートフォリオサイト上で動画の視聴が可能)
| 動画クリエイターのポートフォリオ作成ポイント |
|---|
|
作品例を掲載する際には、シナリオ作成~動画撮影時のエピソードの他に、撮影機器や編集ソフトなども記載しておきましょう。
エンジニアのポートフォリオ
エンジニアとは広い意味で技術者のことですが、現在ではシステムエンジニアやITエンジニアなど、コンピューターやインターネット関連の技術者を指す事が多くなってきました。
エンジニアのポートフォリオには、自分が設計・開発に携わってきたシステムやプロジェクトの経歴を掲載しましょう。
| エンジニアのポートフォリオ作成ポイント |
|---|
|
実績を掲載する際のポイントは、単なる経歴だけではなく、技術的な側面を重視した内容に仕上げること。
自分が担当した技術について、発生した問題点・解決した方法などを掲載できれば、大きなアピールポイントになるでしょう。
ライターのポートフォリオ
ライターというと新聞記者や雑誌記者のイメージが強いかもしれませんが、現在ではWebメディアに載せる記事を書くWebライターという職種も増加しています。
ライターの場合、文章の上手さよりも記事の構成や読みやすさ・わかりやすさが重要です。
特にWebライターの場合は、SEO(検索エンジンで上位表示すること)や、Webライティングのスキルもアピールポイントになります。
| ライターのポートフォリオ作成ポイント |
|---|
|
作品例(実績)には、自分が作成した記事をいくつかピックアップして掲載しましょう。
その際、ターゲット読者や目的などの説明を付け加えると、記事の意図が伝わりやすくなります。
ただし、情報量が多くなり過ぎると最後まで読んでもらえなくなるため、掲載する記事は厳選すること。
適切な記事が無い場合は、ターゲットや目的を設定したサンプル記事を作成・掲載してもOKです。
学生(就活生)のポートフォリオ
学生(就活性)の場合、ポートフォリオに載せる作品や実績がない場合がほとんどですね。
この場合は、ポートフォリオサイトを作れること自体が大きなアピールポイントになります。
したがって、Webデザイナーのようにオリジナルのポートフォリオサイトを作成するのがおすすめです(WordPressを使って自作する)。
| 学生のポートフォリオ作成ポイント |
|---|
|
実績として掲載する内容は、学生時代に取り組んだ課題やサークル活動の記録などで良いでしょう。
将来の展望などを記載するのも面白いですね。
本人の人間性や物事への取り組み方などが伝われば、採用担当者に好印象を与えます。
一般的なビジネスマン(転職)のポートフォリオ
一般的なビジネスマンの場合、クリエイターのような作品はないので、過去の仕事やプロジェクトの実績を掲載しましょう。
その際、プロジェクト内の役割や身に付けたスキルなどが重要なアピールポイントになります。
| 一般的なビジネスマンのポートフォリオ作成ポイント |
|---|
|
上記は未経験の異業種へ転職する場合も同様です。
企業によっては異業種からの転職者を歓迎するケースもあり、重要な役割を担ってきた人は異業種でも貴重な戦力になることが期待されます。
なお、転職のためにしている勉強や活動(資格取得など)があれば、自己紹介(プロフィール)にその旨を記載しておきましょう。
ポートフォリオ サイトの作り方でよくある質問

最後に、ポートフォリオサイトの作り方で、よくある質問と回答を掲載します。
ポートフォリオサイトは無料で作れる?
無料でポートフォリオサイトを作るには2つの方法があります。
- 無料のポートフォリオ作成サービスを使う
- 無料のレンタルサーバーを借りて自作する(WordPress or HTML)
それぞれ、下記のようなメリットやデメリットがあります。
| 無料のポートフォリオ作成サービス |
|
|---|---|
| 無料のレンタルサーバーを借りて自作 |
|
無料で作ることは可能ですがデメリットが多いため、多少料金がかかってもWordPressで作ることをおすすめします。
ポートフォリオサイトの例やテンプレートはある?
ポートフォリオサイトに適したテンプレート(WordPressテーマ)として、下記の3つを本記事で紹介しています。
それぞれのテーマには、デモサイトが用意されているので、ポートフォリオサイトの例としても参考になるでしょう。
ポートフォリオが作れるスマホアプリはある?
下記2つのアプリなら、スマホからでも簡単にポートフォリオが作成できます(どちらも無料で利用可能)。
| スマホアプリ | 説明 |
|---|---|
| Canva(キャンバ)(https://www.canva.com/ja_jp/) |
|
| foriio(フォリオ)(https://www.foriio.com/) |
|
ポートフォリオサイトを作ろう

ポートフォリオサイトは単なる作品集ではなく、目的(就職・転職活動や営業活動)を達成するために、自分のスキルや人間性をアピールする重要なツールです。
ポートフォリオサイトの出来栄えが、将来に大きな影響を与える可能性もありますね。
本記事で説明した下記の内容をしっかりと押さえて、理想的なポートフォリオサイトを作りましょう。
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 678円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2023年7月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド