本記事ではWordPressのAMP対応について解説します。
スマートフォンやタブレットの普及により、モバイル端末からWebサイトを閲覧するユーザーが増加しています。
Googleでは、モバイルユーザーが見やすいWebサイトの評価を高める施策をとるようになったこともあり、Webページを上位表示させるためには工夫が必要です。
そこで注目されているのが「AMP対応」。
本記事では、AMPとは何か、Webサイトを運用するうえでのメリット・デメリット、実際にWordPressに導入する方法などをくわしく解説します。
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
AMPとは

AMPとは「Accelerated Mobile Pages」の略で、読み方は「アンプ」です。
モバイルユーザーがホームページやブログ記事などのWebコンテンツを快適に閲覧できるように、GoogleとX(旧Twitter)が共同で立ち上げたオープンソースプロジェクトです。
オープンソースであるため、誰でも無料で利用や再配布ができます。
AMPを導入した場合、モバイル端末におけるWebページの表示速度が飛躍的に向上すると言われています。
そのため、モバイル端末でWebサイトを訪問したユーザーがページ間を移動する際もストレスを感じにくくなるでしょう。
モバイルユーザーは、Webページの読み込みに 3 秒以上かかると離脱する(参考:Accelerated Mobile Pages(AMP)について - Google 広告 ヘルプと言われており、この問題点を解決に導く手段であるAMP化は、多くのWebサイト運営者にとって重要だと言えるでしょう。
なお、WordPressでWebコンテンツを作成した場合、AMPプラグインを利用すれば手間をかけずにAMP HTMLに自動変換することも可能です。
AMPの仕組み

通常、私たちがWebページにアクセスする際は、対象ページのリンクをクリックしてから、サーバー上にあるHTMLやCSSなどのファイルを読み込み、ページを表示するという流れになっています。
そのため、ページの情報量によっては読み込み完了まで時間がかかるため、表示速度も遅くなります。
その点、AMPはWebページのHTMLを事前にGoogleやX(旧Twitter)がキャッシュしたページを表示する仕組みのため表示速度が速いのです。
キャッシュとは、アクセスしたWebサイトのデータを一時的に保存しておく技術のことで、データを読み込まなくても保存してあるデータを表示できるため、表示されるまでのスピードが速くなります。
また、AMP HTMLは通常のHTMLに比べて簡素化されているという特徴があり、ページをスムーズに読み込めることも表示速度が速くなる要因です。
WordPressでAMPを導入するメリット

WordPressにAMPを導入するメリットには、以下のようなものがあります。
それぞれについてくわしく見ていきましょう。
Webページの表示速度が上がる
何と言っても、モバイル端末によるWebページの表示速度が上がる点は大きなメリットです。
モバイル端末からのアクセスが多いWordPressサイトならとくに、AMPの導入による表示速度の違いを大きく実感できるでしょう。
また、WordPress内のページを移動する際も表示がスムーズになるので、サイト内回遊率を高めることも可能です。
もし、あなたのWordPressサイトがユーザーにとって必要な情報が掲載されているうえに、表示速度も速いとなれば、リピーターになってくれる可能性も高くなるでしょう。
モバイル検索トップのカルーセルに表示されやすくなる
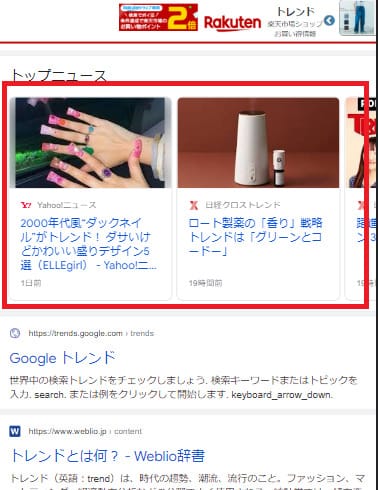
AMP対応のWebページは、モバイル検索トップのカルーセル部分に表示されやすくなるという特徴があります。
カルーセルとは、日本語に訳すと回転台や回転棚を意味する言葉です。

検索サイトで調べた際、検索結果の上に、画像のようなスワイプやマウス操作でスライドできる表示エリアを見たことはないでしょうか。
この部分をカルーセルと呼んでおり、カルーセルに表示されるとクリックやタップがされやすくなるうえ、サイト名が表示されることからもWebサイトの認知度が高まることも期待できます。
モバイル検索トップのカルーセルに表示させるためには、以前はAMP対応をしなければなりませんでしたが、現在は必須ではありません。
AMP対応をしていなくてもカルーセル部分に表示されているWebサイトもあるので、ここに表示させるためだけにAMP対応をする必要はありません。
結果的に検索順位が上がる可能性が高まる
WordPressでAMPを導入すると、Webページの高速化ができるため、結果としてSEOに良い影響を及ぼす可能性が高くなります。
Googleによると、AMP対応の有無はGoogle検索のランキングに直接影響しないとしているものの、表示速度はランキングに影響を及ぼすとしています。
(参考:Google 検索での AMP の表示 | Google 検索セントラル | Google Developers
せっかくWordPressサイトを作るのであれば、少しでも上位表示させたいと思う人は多いでしょう。
検索順位が上がればWordPressサイトの訪問者も増える可能性が高く、結果的に売上につながるチャンスも増加します。
すでにWordPressを利用している人も、これから利用を検討する人も、AMPの導入を前向きに検討してはいかがでしょう。
WordPressでAMPを導入するデメリット

何事もメリットがあればデメリットもあるもの。
WordPressのAMP対応には、主に以下のデメリットがあると考えられます。
運用の手間が増える
AMP対応は、1つのWebページに対して通常のHTMLとAMP HTMLの2つのページを作らなければならないので手間が増えます。
一度Webページを作成したら絶対に手を加えないという人なら問題ないかもしれませんが、修正や更新が必要なWebサイトなら、そのたびに作業量が増えてしまうのは大きなデメリットです。
ただし、WordPressのAMPプラグインを使用すれば簡単にAMP HTMLに変換できるので、手間を大きく軽減できます。
Webサイトの構造によっては、AMP対応をしたことが原因でエラーが出てしまうことがあるため、その点には注意が必要です。
エラーを修正するには、HTML、PHP、CSSの知識が必要になるので、専門的な技術を持っていないと対応が難しいかもしれません。
デザインが崩れる可能性がある
WordPressで作ったWebサイトにさまざまなデザインを施している場合、デザインが崩れる可能性がある点もAMPのデメリットです。 HTMLの2つのページを作らなければならないので手間が増えます。
AMPはWebサイトの表示速度を速めるために、JavaScriptやCSSに制約がかかっているので、元のWebページにあったコンテンツが表示できない可能性があります。
JavaScriptとは、個人や企業にかかわらずほとんどのサイトで使用されているプログラミング言語で、ポップアップウィンドウの表示や、メッセージ送付フォームの設置をするためなどによく使われています。
WordPressにAMPを導入した際にデザインが崩れるという問題は、WordPressテーマがAMPに対応していないことに原因がある場合が多いです。
現在WordPressを使用している人は、AMPプラグインをインストールする前に、使用しているWordPressテーマがAMPに対応しているかどうかを確認しましょう。
一部の広告が表示できなくなる
WordPressで作った Web サイトで、アフィリエイトを通じて収入を得たいと思う人もいるでしょう。
しかし、すべてのアフィリエイト広告がAMPに対応しているわけではないので、AMPを導入しても広告が表示されないというケースもありえます。
広告を表示できなければ収入を得られないので、アフィリエイト広告を配信している企業がAMPに対応しているかどうかを確認しましょう。
AMP対応に向いているWebサイト・向いていないWebサイト

AMP対応の肝は表示速度の高速化ですが、どのようなWebサイトでもAMP対応によるメリットを受けられるわけではありません。
ここでは、AMP対応に向いているWebサイト・向いていないWebサイトを紹介します。
AMP対応に向いているWebサイトの特徴
AMPの特徴を踏まえると、AMPに向いているWebサイトには以下の特徴があります。
- モバイル端末向けのサイト
- 動的コンテンツのないサイト
- Webページの読み込み速度が遅いサイト
AMPはモバイルユーザーのネット閲覧を高速化するための仕組みなので、モバイル端末向けのWebサイトはAMP対応に向いています。
また、動きのあるコンテンツはうまく表示されない場合があるので、文字と画像のみで作られているWebサイトにも向いているでしょう。
そして、Webページの読み込み速度が遅い場合、AMP対応のメリットを受けやすいです。
Webページの表示速度が遅い場合はユーザーが離脱する可能性がありますが、AMP対応によってユーザーの離脱を防ぐことが可能になるでしょう。
AMP対応に向いていないWebサイトの特徴
逆に、AMP対応に向いていないWebサイトには以下のような特徴が挙げられます。
- パソコンユーザー向けのWebサイト
- 検索サイトの上位表示を目指していないWebサイト
- 十分に表示速度が速いWebサイト
- 動的コンテンツを多用しているWebサイト
- AMP非対応の広告を設置しているWebサイト
まず、AMPはモバイルユーザー向けのものなので、パソコンユーザー向けに特化したWebサイトはAMP対応をしなくても問題ありません。
AMP対応によって直接的なSEO効果を期待できるわけでもないので、上位表示をまったく意識していない場合もAMP対応は必要ないでしょう。
明らかに表示速度が速く、ユーザーの離脱率が低いWebサイトも、あえてAMP対応をするという必要はありません。
また、ユーザーの操作により動くアニメーションを設置しているWebサイトや、複数の動的なコンテンツを表示させている場合、表示が崩れるおそれがあります。
加えて、アフィリエイト広告を設置しているWebサイトは、AMP対応によって広告が表示されなくなるリスクがあるため、向いていないケースもあります。
WordPressでAMP対応する方法
WordPressでのAMP対応は、プラグインを利用すれば初心者でも難しくありません。
ここでは、WordPressでAMP対応するための方法を解説します。
AMPプラグインをインストールして有効化する

AMPプラグインは、上記ページからダウンロード → FFFTPソフトを使用してアップロード → WordPressのプラグインメニューで有効化、という手順で利用することができます。
また、WordPress上ではさらに簡単にインストールすることができるので、今回はそちらの方法で説明します。

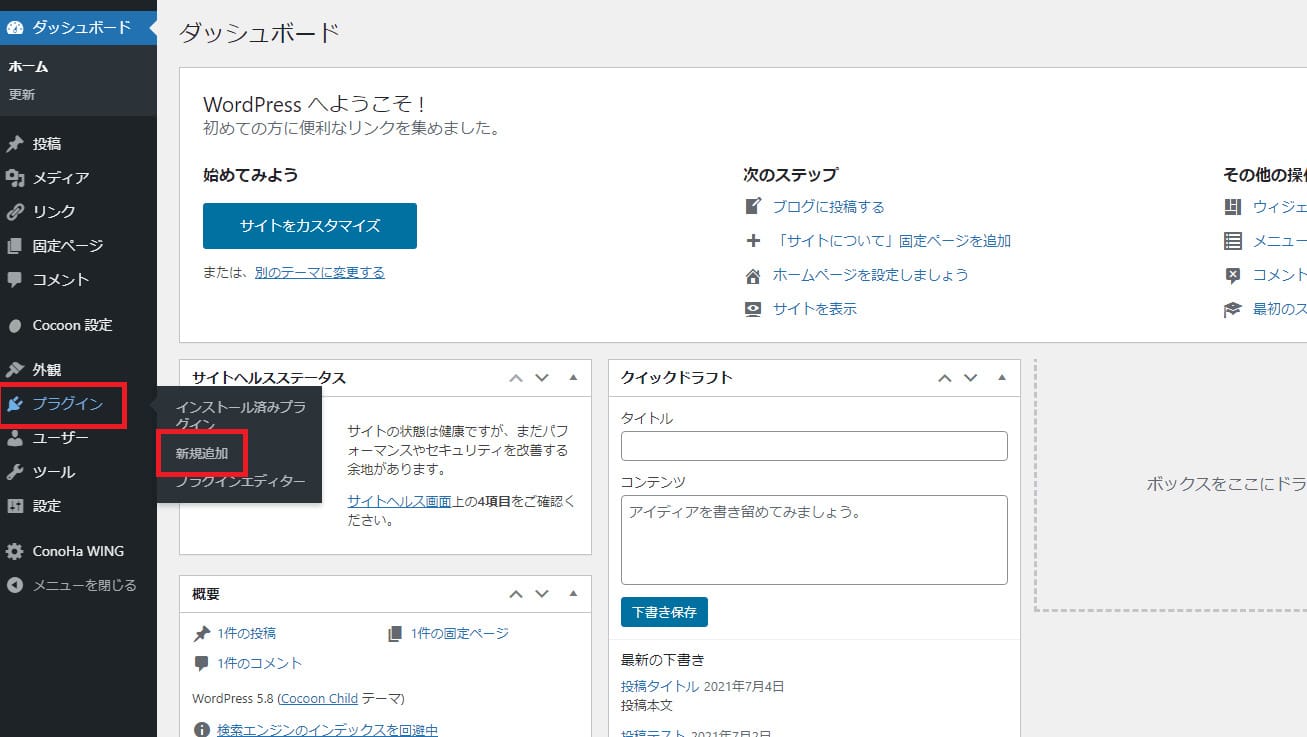
まずはAMPプラグインをインストールするために、ダッシュボード左側メニューにある「プラグイン」から「新規追加」を選択します。

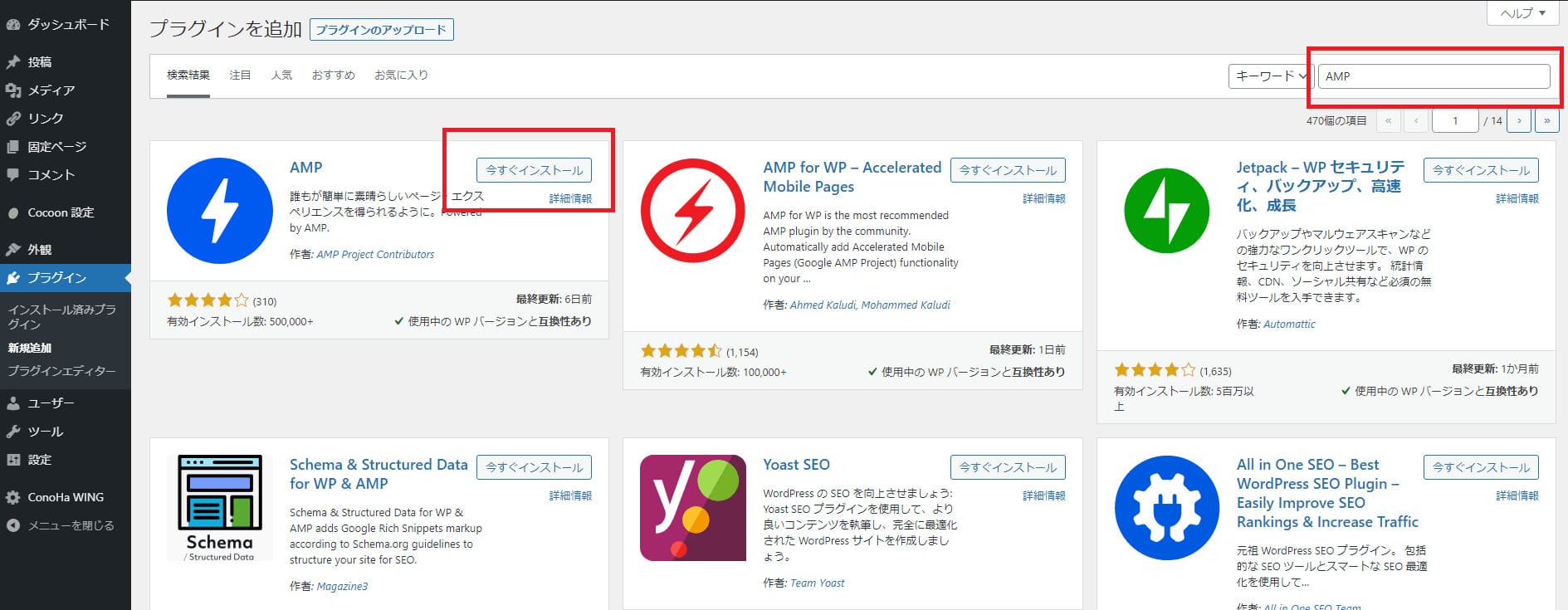
次の画面で右上に検索窓が表示されるので「AMP」と入力します。
そうすると、AMPプラグインが表示されるので「今すぐインストール」ボタンを押下しましょう。
インストールが終わったら「有効化」ボタンを押下すると完了です。
URLの末尾に「amp」をつけて確認する
AMPプラグインの有効化が完了したら、URLの末尾に「AMP」と付けてAMP対応ができているか確認しましょう。

たとえば「https://testwpk2.online」というサイトであれば「https://testwpk2.online/amp」と「/amp」を加えてみましょう。
Webサイトが問題なく表示されていれば無事にAMP対応が完了しますが、適切に表示されていなければ修正が必要です。
AMP対応に問題がないかどうかをチェックするために、エラーを確認できるツールも用意されています。
代表的なのはデベロッパーツールですが、ほかにもAMPプロジェクトが提供しているAMP Validator、Google Search consoleもあるので活用してみましょう。
アナリティクスの設定も忘れずにおこなう

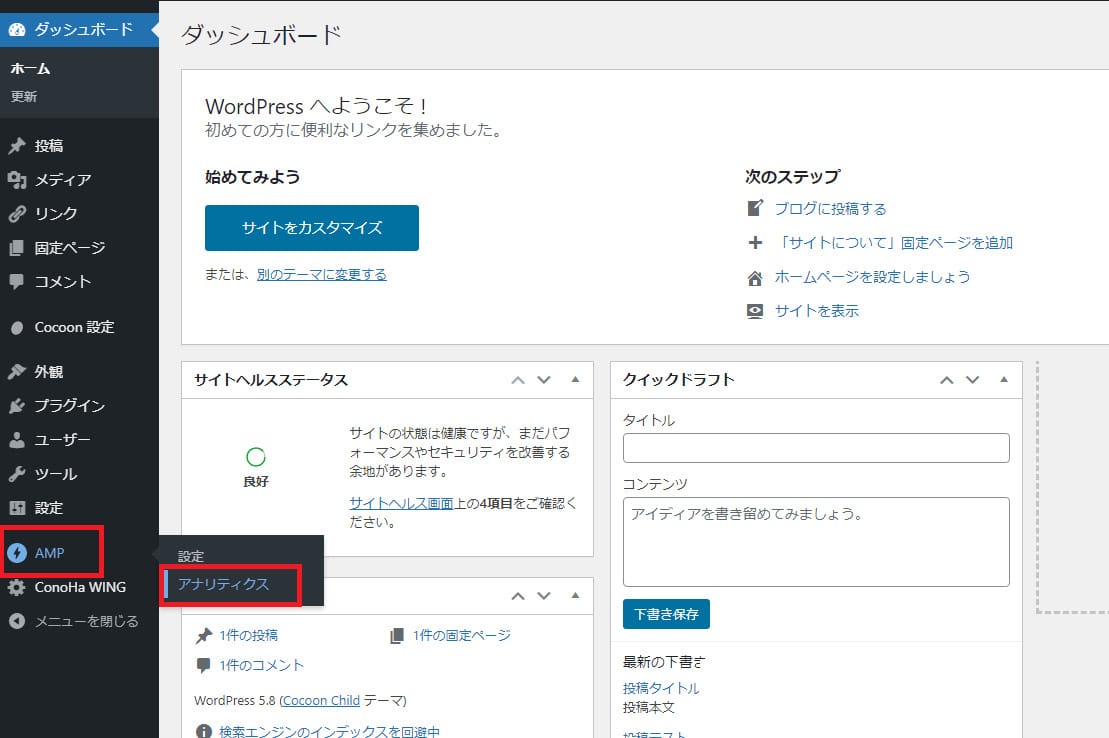
アナリティクスの設定をするには、まずダッシュボード左側メニューの「AMP」から「アナリティクス」を選択します。

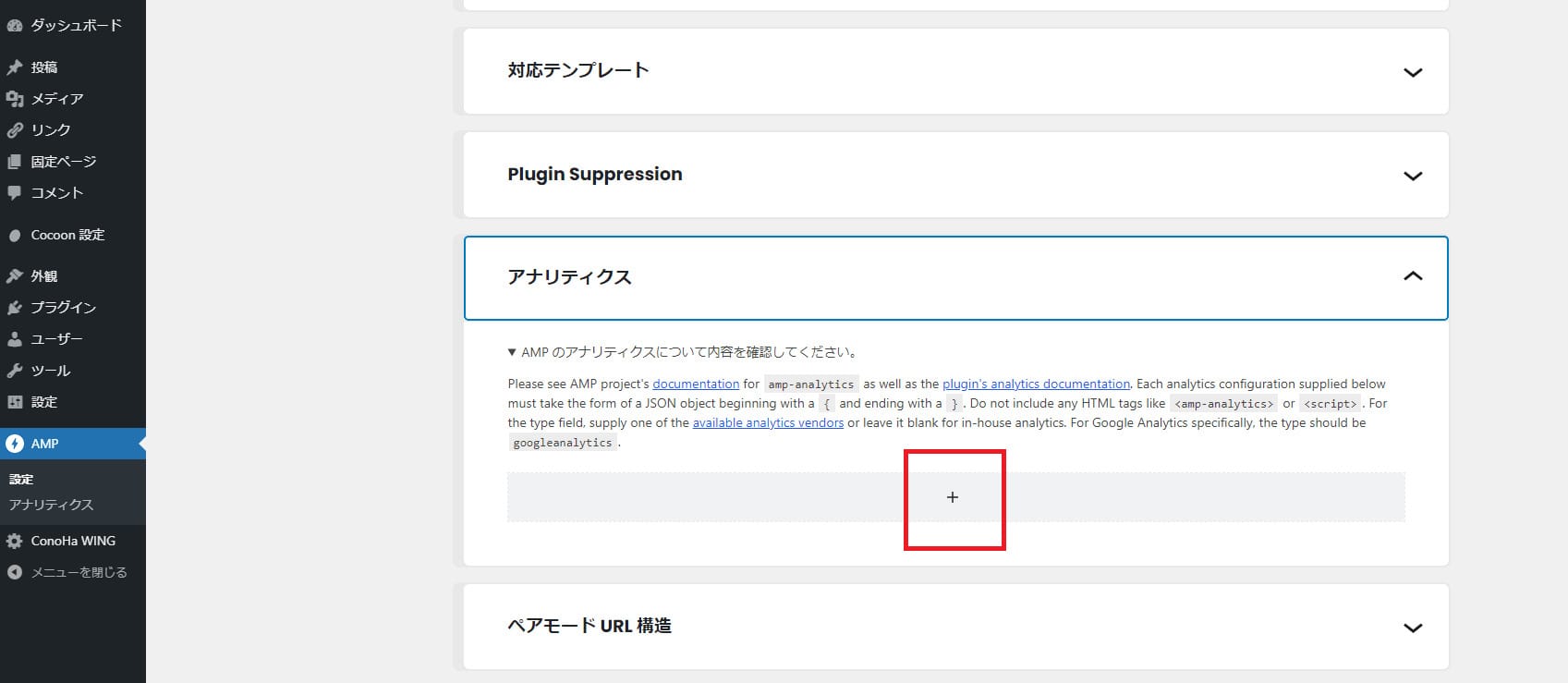
画面が切り替わると上図のように表示されるので、赤枠の「+」を押下します。

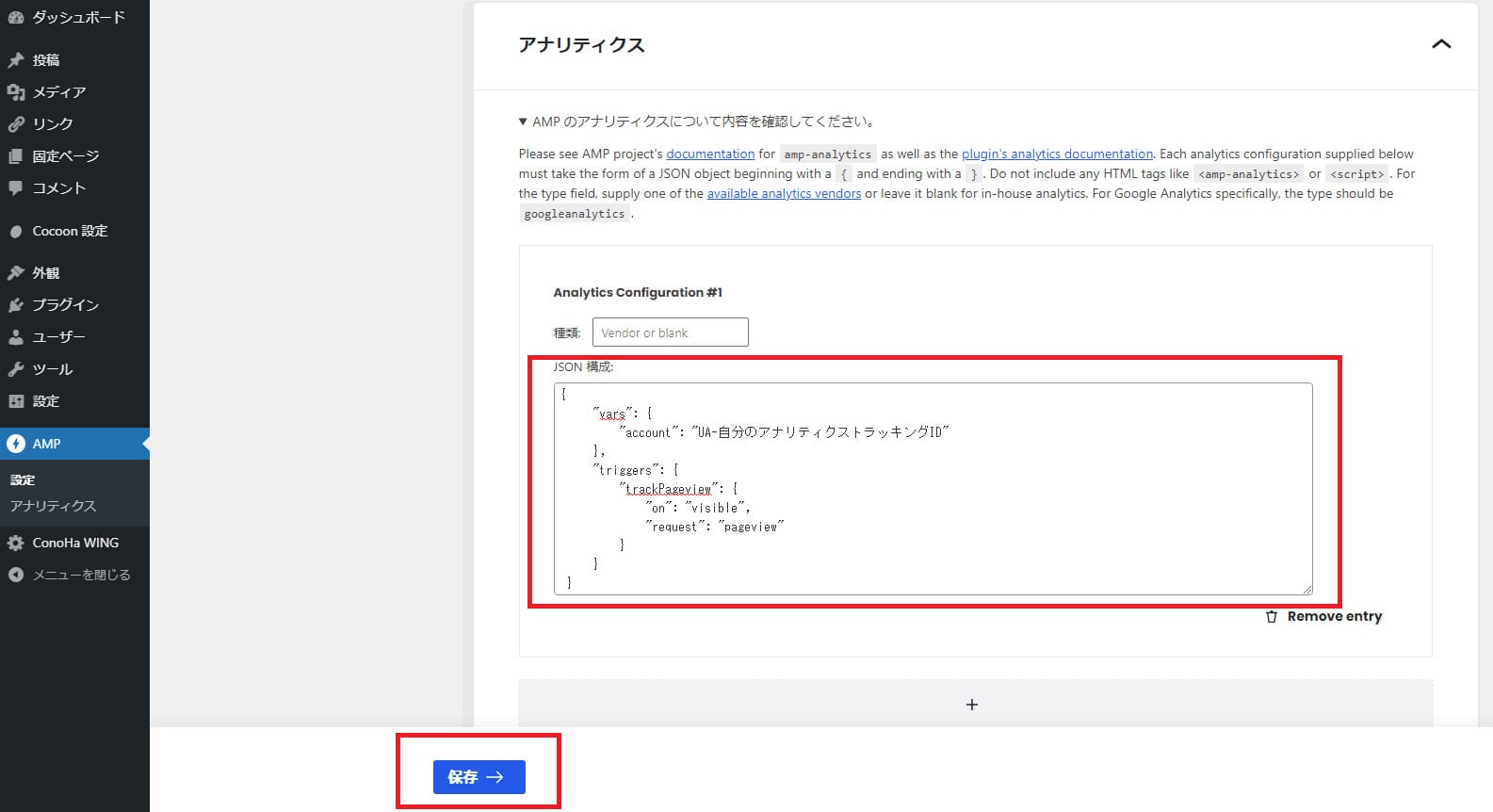
開くとコードを入力できる枠が表示されるので、上図と同じように入力してください。
ペーストできるように、以下にコードを書いておきます。
{
"vars": {
"account": "UA-自分のアナリティクストラッキングID"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
最後に「保存」ボタンを押下するとアナリティクスに反映されます。
WordPressのAMP対応まとめ

本記事で紹介した方法を使えば、WordPressでのAMP対応が簡単にできるので、AMP対応のメリット・デメリットを確認したうえで導入してみましょう。
また、AMP対応は、検索サイトのランキング要因に関わるCoreWebVitalsに好影響があるとされています。
CoreWebVitalsについては、「Core Web Vitals(コアウェブバイタル)」とは? Googleの新指標を徹底解説」のページでくわしく紹介しているので確認してみてください。
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 660円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2023年7月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド











