WordPressの編集機能は、2018年12月からグーテンベルクというエディター(記事などを作成・編集する機能)に変更されましたが、
変更される以前からWordPressを使用していたユーザーからは「元のクラシックエディターに戻したい」といった声が聞こえています。
WordPressが進化したようなイメージがある一方で、なぜこのような評判があるでしょうか。
本記事では、WordPressのグーテンベルクと旧来のクラシックエディターについて紹介したうえで、クラシックエディターに戻す方法を紹介します。
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
WordPressのクラシックエディターとグーテンベルグとは?

Wordpressのクラシックエディターとグーテンベルクには、以下のような違いがあります。
| WordPressバージョン | コンテンツ作成方法 | 投稿画面の構成 | |
|---|---|---|---|
|
クラシックエディター (旧エディター) |
WordPress4.x以前 |
ビジュアルエディターとテキスト(HTML)エディター |
メニューが投稿入力エリアの上と右 |
|
グーテンベルク (新エディター) |
WordPress5.0以後 |
ブロックエディター |
メニューが投稿入力エリアの左右 |
コンテンツ(記事)の作成方法が異なることもあり、操作性については好みが分かれるところです。
以前からWordPressを利用しているユーザーのなかには、グーテンベルクからクラシックエディターに戻している方も少なくありませんが、
クラシックエディターはサポートが終了するリスクがある点は押さえておきましょう。
クラシックエディターとは

クラシックエディターとは、WordPressバージョン4.xよりも前に使われていたWordPressのエディターです。
クラシックエディターは直接HTMLを編集できるためカスタマイズ性が高く、ほかの記事にはないオリジナリティのあるWebサイトの構築が可能になります。
また、文書作成ソフトのWordのような感覚で入力できるので、初心者の方にも使いやすいでしょう。
さらに、装飾は基本的にボタン操作で可能なので、手間を軽減できる点もクラシックエディターのメリットです。
無料ブログで一般的に使われている記事作成画面と同じような管理画面になっていることから、すでに無料ブログを利用した経験がある人ならスムーズに利用できるでしょう。
ただし、カスタマイズ性の高さを享受するためにはHTMLやCSSなどの知識が必要になる場合もあるため、Webサイト作成がはじめてという人にとっては扱いづらいと感じるかもしれません。
グーテンベルグとは

WordPressのバージョン5.0以降に使われるようになったのが、新しい編集エディターのGutenberg(グーテンベルグ)です。
グーテンベルグの最大の特徴は、見出し・本文・画像などのWebサイトを構築する要素をブロック単位でレイアウトできることです。
ブロックは自在に移動できるので、Webサイトが完成した後でもレイアウトの変更が容易にできます。
直感的な操作でレイアウト変更が可能な点は、新しくWordPressをはじめる方にとってメリットが大きいでしょう。
一方で、以前からクラシックエディターを使用していたユーザーからは、操作性が大きく変更になったこともあり、グーテンベルグは扱いにくいとの声も挙がっています。
クラシックエディターはサポートがなくなる?

2018年にWordPressの公式サイトに掲載された情報では、クラシックエディターのサポートが2021年末で終了するとなっていました。
しかし、その後のクラシックエディタープラグインの公式ページの発表によると少なくとも2022年末、または必要なくなるまでの間はサポートが継続されることになっています。
ここで気になるのは「必要なくなるまでの間」という点ですが、クラシックエディターに慣れ親しんでいる人にとって「使う必要がなくなる時期」が来るのは現状では考えにくいところです。
グーテンベルグの方がレイアウトの自由度が高いとはいえ、クラシックエディターの使用感を気に入っていて、好んで使い続けている方は多くいます。
そのように方にとって、サポートが継続されるという公式サイトの案内は朗報と言えるでしょう。
WordPressをクラシックエディターに戻す方法

グーテンベルクからクラシックエディターに戻すには、プラグインを使うと簡単に切り替えができます。ここでは、具体的な手順を紹介します。
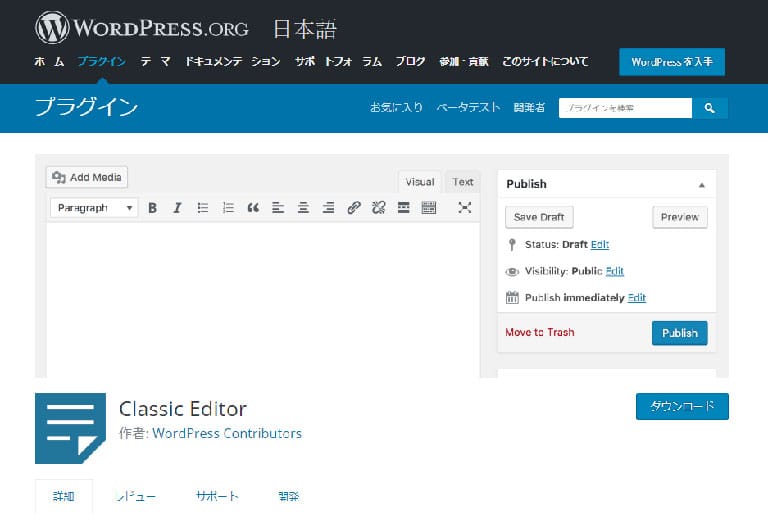
プラグイン「Classic Editor」をインストールだけで完了!

プラグインの「Classic Editor」をインストールすると、現在グーテンベルクを使用していてもクラシックエディターに切り替えることが可能です。
インストールするには以下の手順でおこないます。

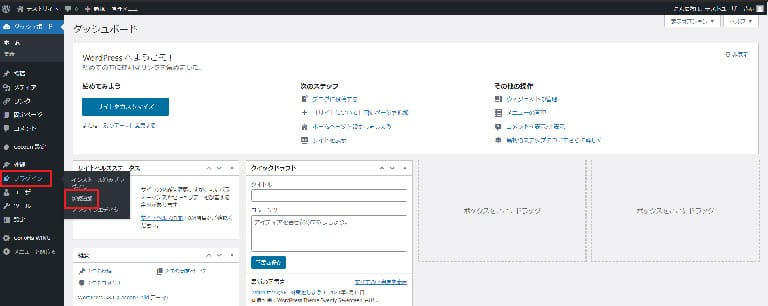
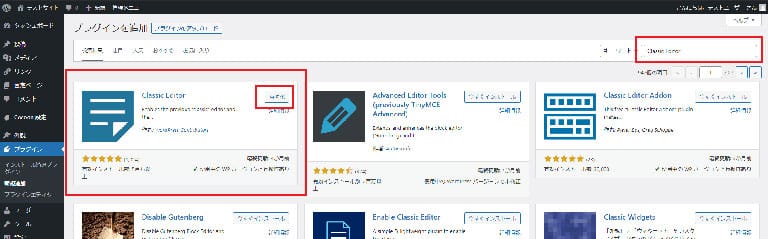
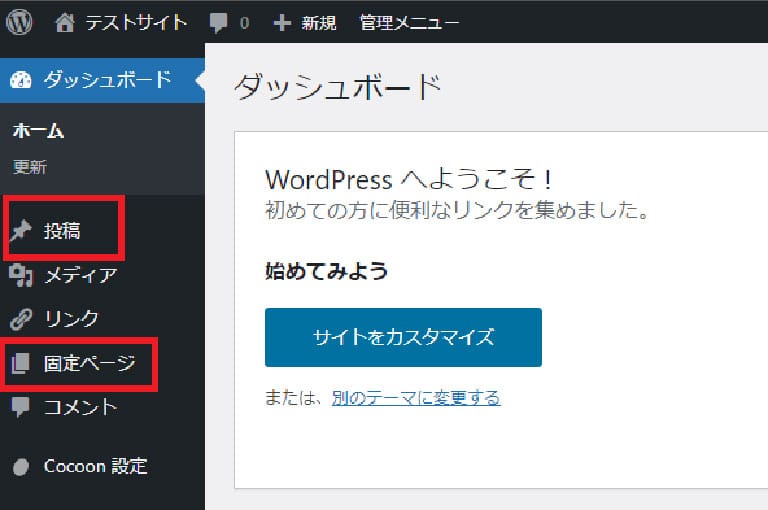
まず、ダッシュボード左側メニューの「プラグイン」から「新規追加」を選択します。

画面右上の検索窓に「Classic Editor」と入力すると、対象のプラグインが表示されるので、「今すぐインストール」ボタンを押下します。

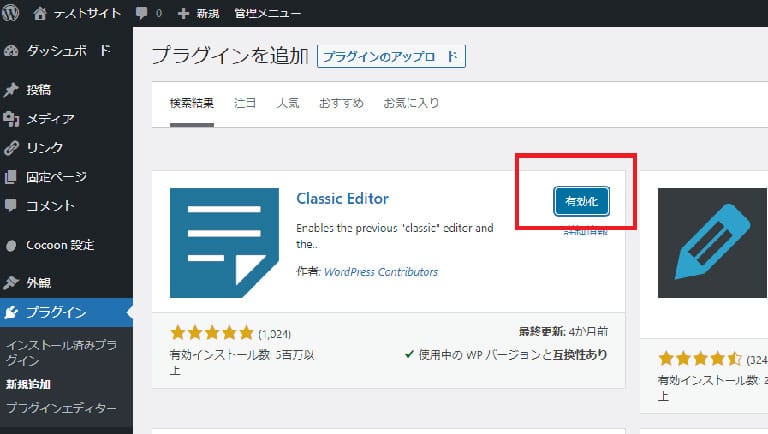
インストールできたら「有効化」ボタンを押下してください。
これでクラシックエディターが使えるようになります。

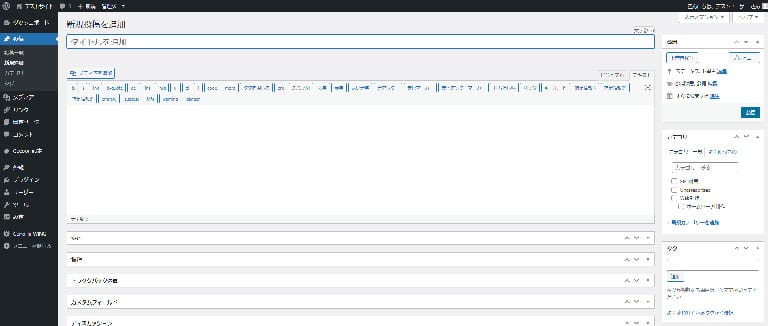
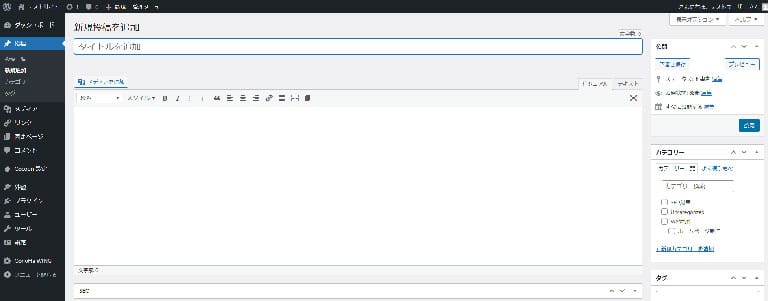
投稿画面を確認してみると、クラシックエディターの画面が表示されるはずです。
クラシックエディターとグーテンベルグの切り替えもできる
クラシックエディターをインストールしてWordPressで記事を作成していくなかで、「やっぱりグーテンベルクを使いたい」と思う場合もあるかもしれません。
そのようなときは、以下の手順で簡単に切り替えができます。
設定から変更する方法

クラシックエディターとグーテンベルグの切り替えは、設定からおこなえます。
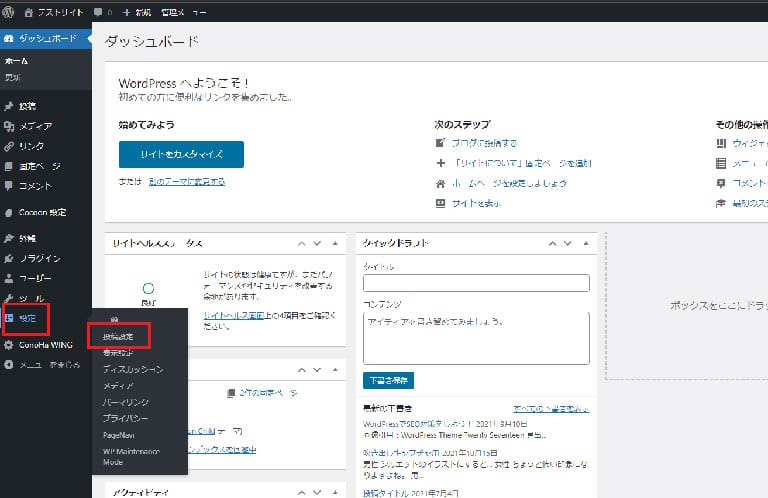
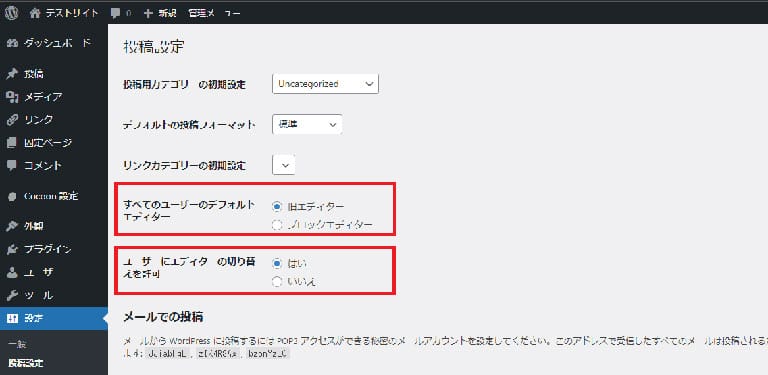
まず、ダッシュボード左側メニューの「設定」から「投稿設定」を選択します。

投稿設定の画面に切り替わったら、「すべてのユーザーのデフォルトエディター」を「旧エディター」に、「ユーザーにエディターの切り替えを許可」を「はい」に変更します。

ページ最下部にある「変更を保存」ボタンを押下すると設定は完了です。

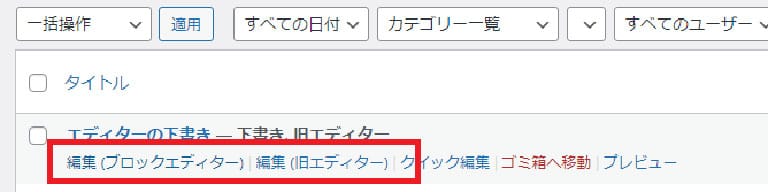
投稿する際の方法がブロックエディター(グーテンベルク)と旧エディター(クラシックエディター)から選べるようになりました。
投稿の編集画面から変更する方法
エディターの切り替えは、投稿の編集画面からおこなうことも可能です。

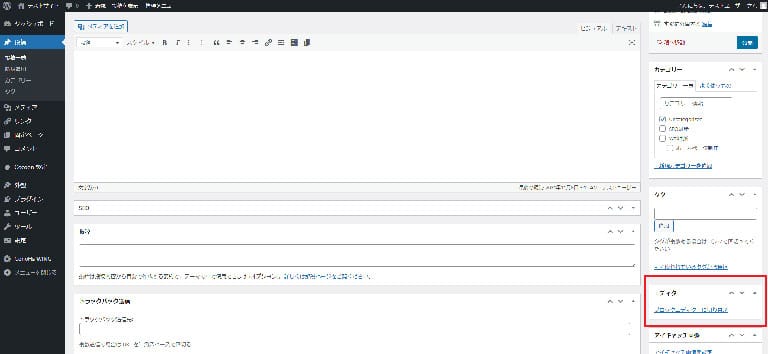
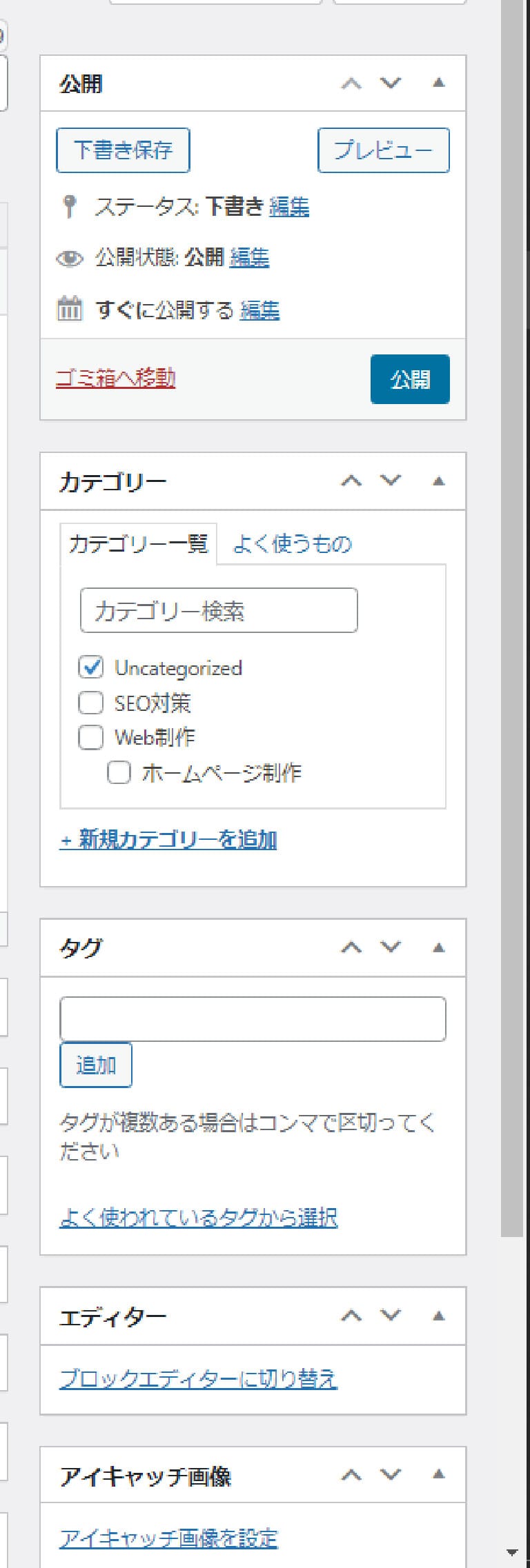
投稿画面を旧エディターで開いた場合、画面右側にある「エディター」部分の「ブロックエディターに切り替え」を押下します。

すぐにブロックエディターに変わります。
もう一度、旧エディターに戻すには以下の手順でおこないますが、こちらも操作は簡単です。

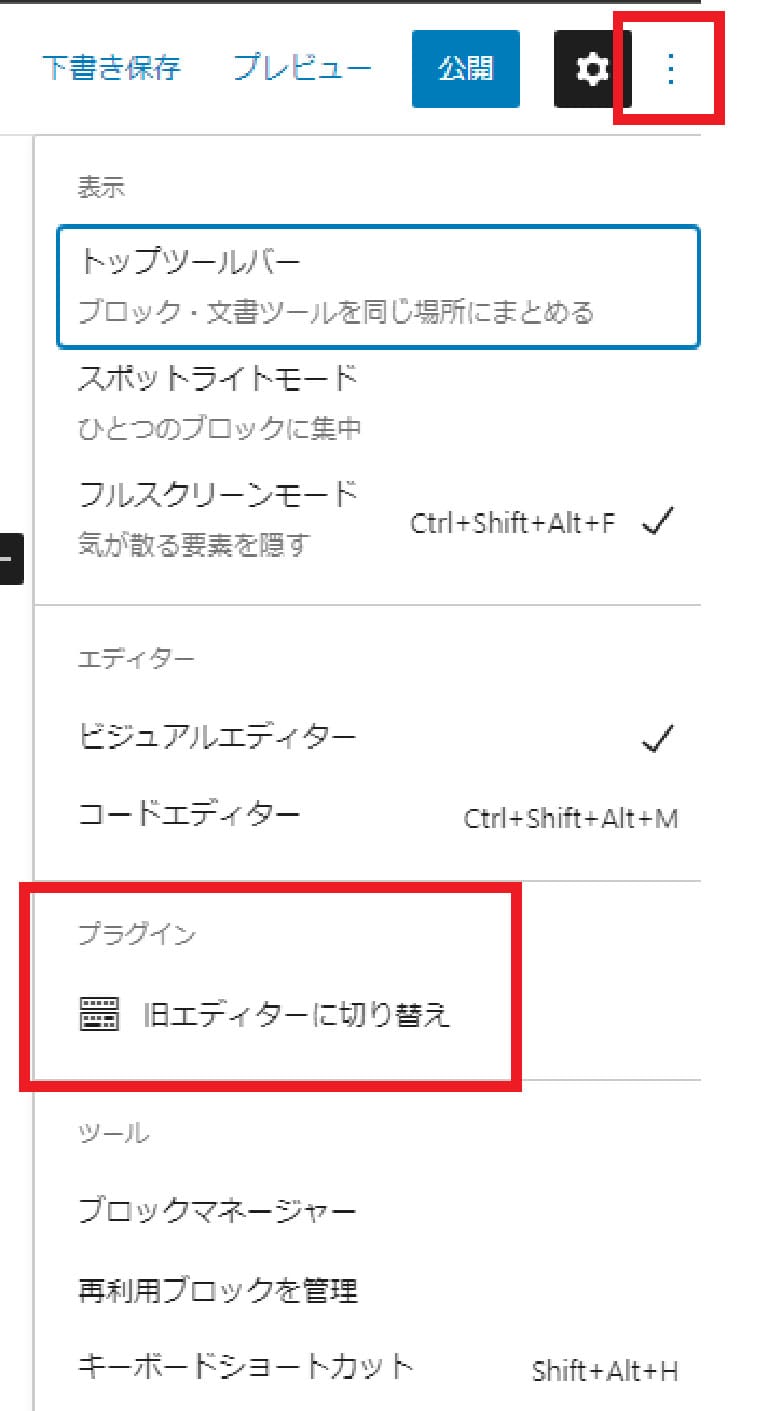
画面右上にある「…」が縦型になっているマークを押下するとメニューが開くので、「旧エディターに切り替え」を押下するとクラシックエディターに戻ります。

このように、プラグインの「Classic Editor」を使用すると、クリック操作またはボタン操作だけで投稿方法の切り替えが可能になるので、インストールして有効活用しましょう。
クラシックエディターの使い方

ここでは、クラシックエディターの使い方を紹介します。
以下のポイントについて一つひとつ見ていきましょう。
編集画面へのアクセス方法

編集画面にアクセスするには、グーテンベルクとクラシックエディターで違いはありません。
ダッシュボード左側メニューの「投稿」または「固定ページ」を選択すると編集画面に移動できます。
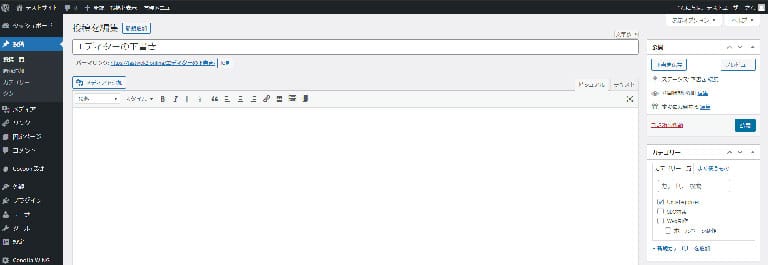
クラシックエディターの見方

すでにグーテンベルクを使用している方のなかには、クラシックエディターの画面を見てもよくわからない方もいるかもしれませんが、意外とシンプルなつくりになっています。
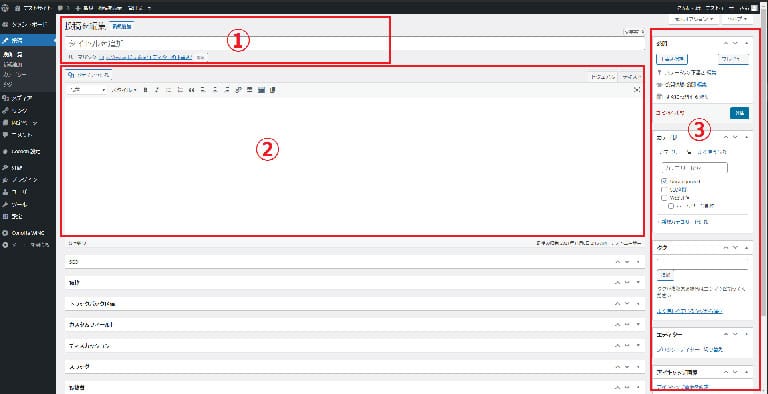
ポイントとなるのは赤枠で囲んだ①~③の箇所です。

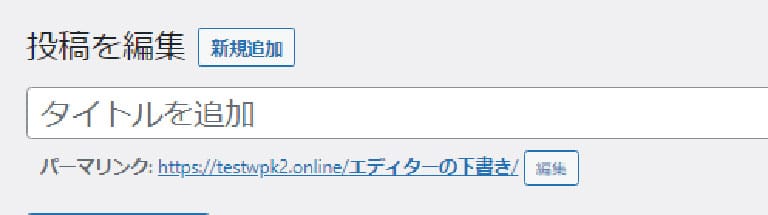
①は記事タイトルの入力とパーマリンクを編集する場所で、画面上部にあります。
パーマリンクとは個別ページのURLのことで、任意のURLに変更可能です。

②は記事本文を記載する編集部分です。
編集する際は、赤枠で囲んだ編集ツールを使うことにより、オリジナリティのある記事を作成できます。

画面右側にある③は、ページに関する設定ができる箇所です。
記事カテゴリーやタグの設定、記事に使用する画像の設定などができるほか、下書き保存やプレビュー、記事の公開もここでおこないます。
ビジュアルモードの使い方

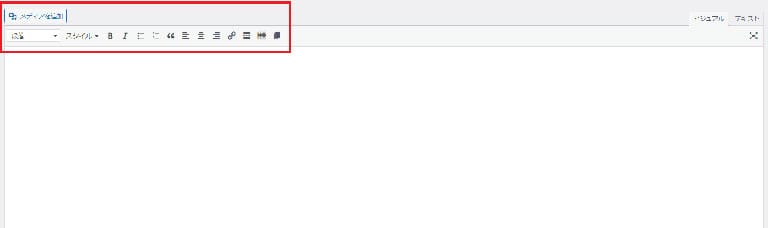
編集部分の右上を見ると、「ビジュアル」「テキスト」と書かれた箇所があり、初期状態では「ビジュアル」になっています。

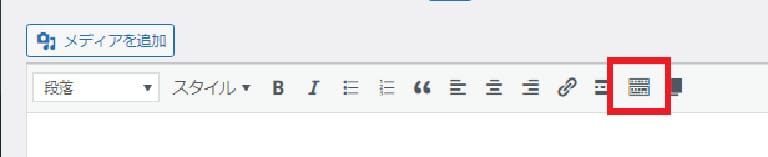
ビジュアルモードでは、使用しているWordPressテーマによってツールの内容は異なりますが、段落の設定や文字の大きさの変更、箇条書き、引用、文字揃え、リンクの挿入などが可能です。
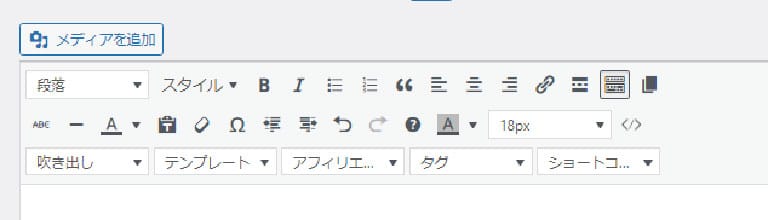
また、赤枠部分を押下すると、以下のようにすべてのツールが展開されます。

文字色や背景色の変更、アフィリエイト用のリンクを挿入などは、本来HTMLやCSSの知識がなければ難しいですが、ビジュアルモードではボタン操作だけで簡単におこなえるのが特徴です。
これらのツールを使い分けることにより、簡単にイメージ通りのWebページに仕上げることができるでしょう。
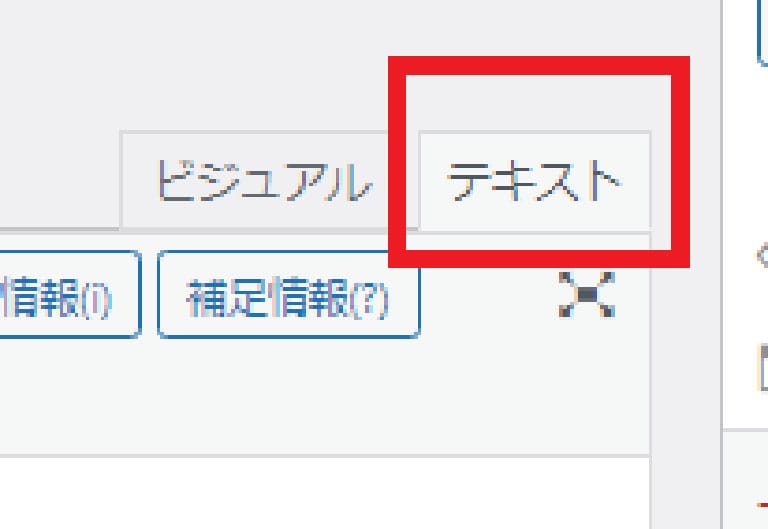
テキストモードの使い方

編集画面の右上にある「テキスト」を選択するとテキストモードに切り替わり、ビジュアルモードで表示されていた各ツールが以下のように変わります。

テキストモードを使いこなすには、HTMLとCSSの知識が必要です。
HTMLはコンピュータが読み取れる目印を付ける言語、CSSはWebページの見た目を調整するための言語で、どちらもWebサイトの作成に必要な言語とされています。
WordPressの登場によって、HTMLやCSSの知識がなくてもWebサイトを作れるようになりましたが、知識があればテキストモードを使用して自由にカスタマイズできます。
ビジュアルモードで記事を書きながら、時間のあるときにテキストモードへの理解を深めるのも良いでしょう。
WordPressでクラシックエディターを使う方法まとめ

WordPressの編集画面は、バージョン5.0からグーテンベルクが導入されていますが、以前からWordPressを使用していた方からは、使いづらい感じることもあるでしょう。
本記事で紹介したプラグインの「Classic Editor」をインストールすると、クラシックエディターで記事作成ができるので、ぜひ利用してみてください。
なお、クラシックエディターのサポートが延長されることになったものの、いつかはサポートが終了してしまうリスクがあります。
そのため、グーテンベルクの本格導入も検討しましょう。
ワプ活では、グーテンベルグについてくわしく説明する記事もあるので参考にしてみてください。
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 678円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2023年7月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド