WordPressの「お問い合わせフォーム」は、サイト運営者と訪問者がコンタクトをとるために効率的な手段の1つです。
ブログやアフィリエイトサイトを運営していて、訪問者からの質問・感想などを受けとりたい場合、
ECサイトを運営していて、顧客からの問い合わせ・申し込みなどを受けたい場合には、お問い合わせフォームを設置するべきです。
本記事では、WordPressでお問い合わせフォームを設置する方法について、初心者でも簡単にできる方法を解説します。
おすすめのプラグインやトラブルシューティングも合わせて紹介するので、ぜひ参考にしてください。
- ※本記事ではテーマ「Cocoon Child」を使用し、解説します。
- ※ダッシュボードのメニューなどに表示される項目や並び順は個人の環境により異なる場合があります。
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
お問い合わせフォームとは?

お問い合わせフォームとは、あらかじめ入力フォームを設定しておくことにより、訪問者が必要最低限の入力だけで問い合わせができる機能です。
WordPressなどのWebサイト運営者にとっては、自分のメールアドレスを公開せずに訪問者とコンタクトが取れるメリットがあります。
一般的に、お問い合わせフォームには以下の項目を設定します。
- 氏名
- メールアドレス
- 題名
- 本文
その他、電話番号、URL、日付、ドロップダウンメニュー、チェックボックス、ラジオボタン、ファイル、クイズ… なども、必要に応じて追加が可能です。
どの項目を入力必須にするかも設定できます。
なぜWordPressにお問い合わせフォームを設置する必要があるのか?

WordPressなどのWebサイトへの訪問者が運営者に連絡する手段としては、お問い合わせフォームの他にも以下の手段があります。
- 電話
- メール
しかし、電話は営業時間内にしか対応できないため、訪問者が不便に感じる恐れがあります。
Webサイト運営者にとっては、電話対応に人手や時間を取られるのがネックです。
メールでの問い合わせも、訪問者の利便性に問題があります。
メールで問い合わせる場合、訪問者は一から文章を考えなければなりません。
自己紹介から問い合わせ内容の説明、自分の連絡先までを、すべて入力しなければいけません。
そのため、場合によっては「面倒だ」と感じて、問い合わせを断念する可能性があります。
お問い合わせフォームなら、記入すべき項目が明確であり、訪問者の入力作業を最低限にできるため、ビジネスチャンスを逃しにくいといえます。
WordPressのお問い合わせフォームは「固定ページ」で設置しよう

お問い合わせフォームは、一般的に固定ページに設置します。
WordPressの固定ページとは何か、お問い合わせフォームを固定ページに設置する理由について、以下でそれぞれ説明します。
固定ページとは
WordPressでコンテンツを追加する主な方法には、「投稿」と「固定ページ」の2種類があります。
投稿は前後の記事や、カテゴリー・タグと関連付けできることが特徴です。
一方、固定ページはそのページ単体で成立するものです。

投稿と固定ページでは、WordPress上の操作画面が異なります。
ダッシュボード左メニューから「固定ページ > 新規追加」を選択すると、固定ページ作成画面が表示されます。
お問い合わせフォームを固定ページに設置する理由
お問い合わせフォームは、訪問者がどのページを閲覧しているときでもアクセスしやすい位置に設置する必要があるため、一般的には固定ページに設置します。
固定ページの表示位置はWebサイトのヘッダー、サイドバー、フッターなどに設定が可能です。
お問い合わせフォームは投稿に設置することもできます。
固定ページへの設置にくわえて、閲覧数の多い投稿や、問い合わせに直接繋がりそうな投稿などにお問い合わせフォームを設置するのも良いでしょう。
固定ページについてくわしくはこちらもご覧ください。

WordPressの「固定ページ」って? 「投稿」との違いや使い方を紹介
- WordPressの使い方/操作方法
「Contact Form7」でお問い合わせフォームを設置する方法
WordPressにお問い合わせフォームを設置するには、プラグイン「Contact Form7」を使用する方法がもっとも簡単で、一般的です。
「Contact Form7」の特徴や設置する手順については、以下でそれぞれ解説します。
プラグイン「Contact Form 7」とは

Contact Form 7はWordPressが公式に提供している無料のプラグインです。
プログラムの知識がない人でも、簡単に安全性の高いお問い合わせフォームを設置できる機能を多数搭載しています。
Contact Form 7の開発者は日本人のTakayuki Miyoshi氏です。
有効インストール数は500万回以上もあり、日本語を含む63言語に対応と、世界的に高く評価されています。
Contact Form 7のデフォルト言語は英語ですが、日本語訳ページも用意されています。
日本語の解説記事が多くあるので、困った時にも安心です。
プラグイン「Contact Form 7」でできること
Contact Form 7でお問い合わせフォームに設定できる入力項目は以下のとおりです。
- 名前
- タイトル
- テキスト
- メールアドレス
- URL
- 電話番号
- 数値
- 日付
- テキストエリア
- ドロップダウンメニュー
- チェックボックス
- ラジオボタン
- 承認確認
- クイズ
- ファイル
- 送信ボタン
デフォルトでは名前、タイトル、メールアドレス、テキストエリア(メッセージ本文)、送信ボタンが既に設定されています(上記太文字)。
必要に応じて項目を増やしたり減らしたりすることが可能です。
お問い合わせ送信後にサンクスページを表示したり、自動返信メールを送信したりする設定もできます。
プラグインをインストールする

まず、Contact Form 7を公式サイトからダウンロードしましょう。

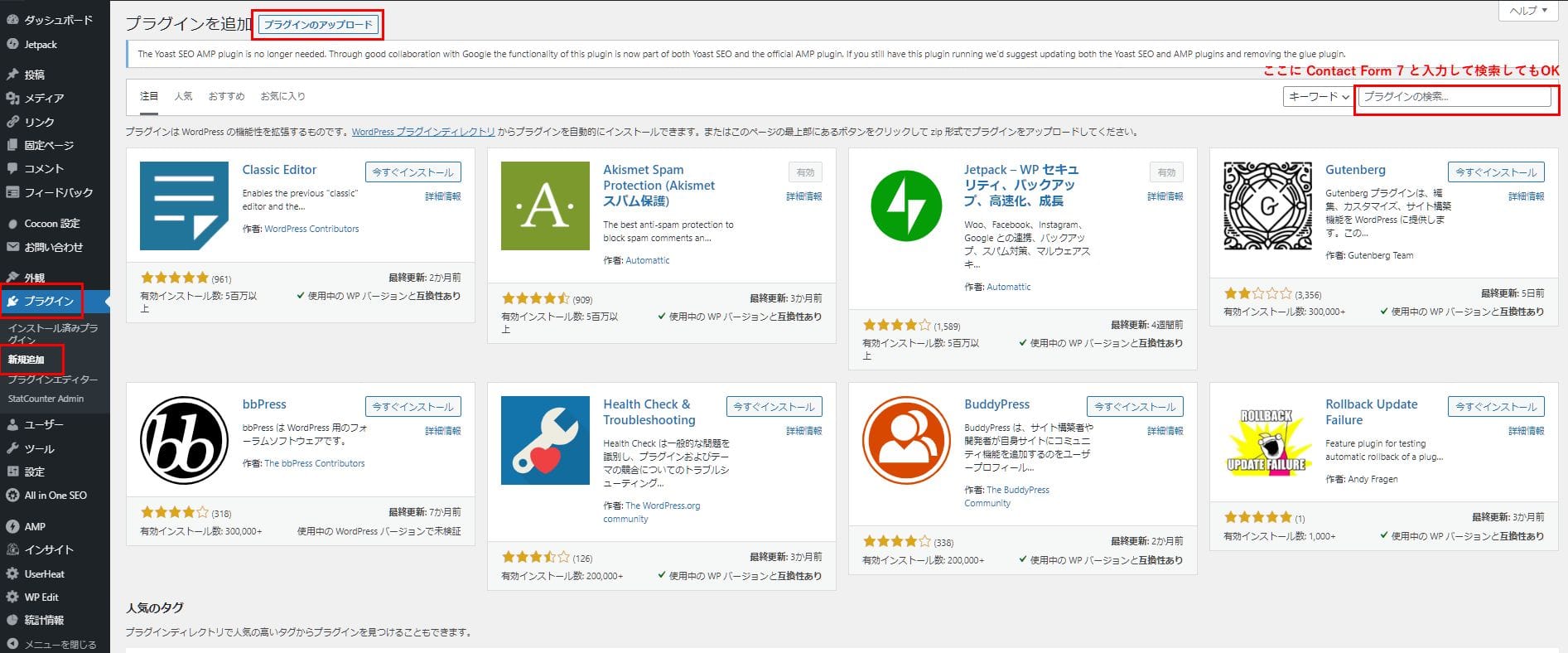
WordPressのダッシュボードを開き、左メニューから「プラグイン > 新規追加」を選択すると、上のような画面が表示されます。
ここで、画面上部にある「プラグインのアップロード」を選択してください。

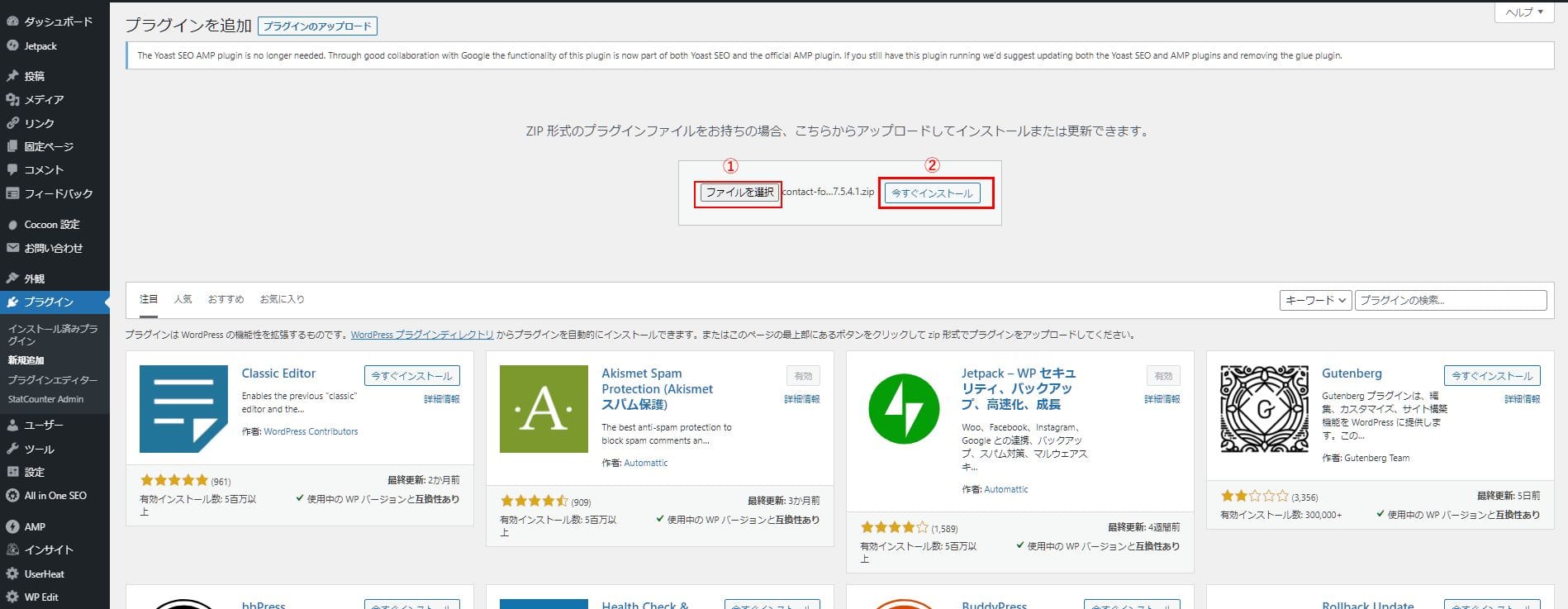
「ファイルを選択」を選択し(①)、先ほどインストールした「contact-form-7.5.4.1.zip」を選択後、「今すぐインストール」を選択します(②)。

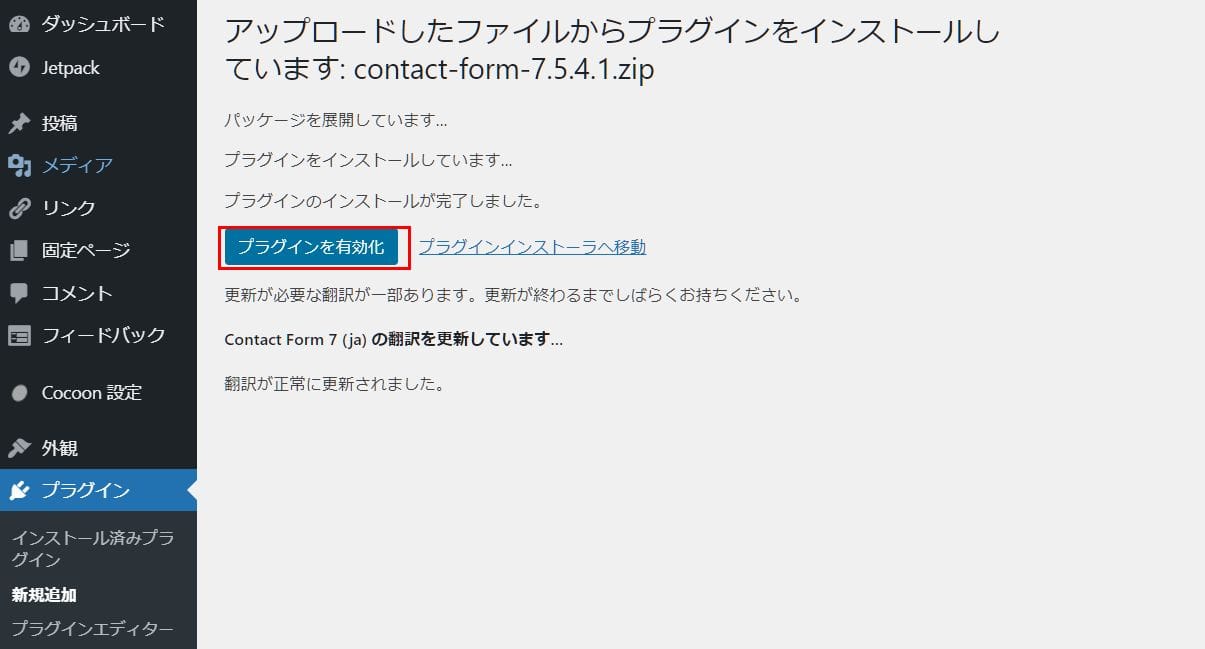
「プラグインを有効化」ボタンを押下してください。

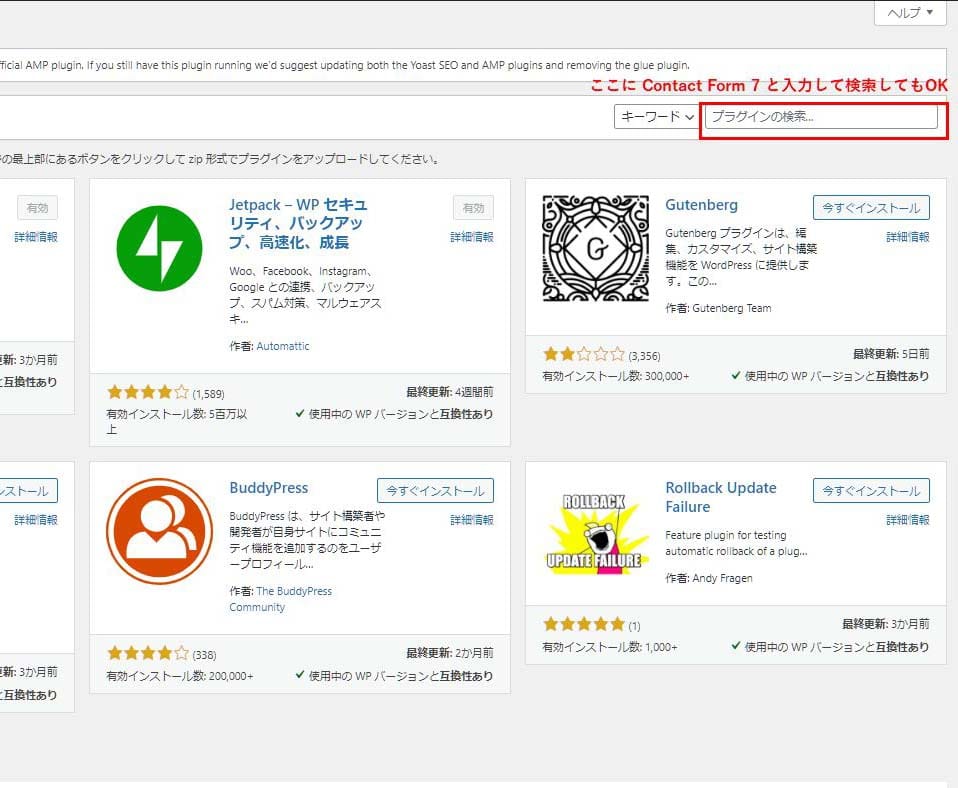
あるいは、WordPressの「プラグイン>新規追加」の画面で右上にある検索フォームに「Contact Form 7」と入力して検索しても、インストールできます。
お問い合わせフォームを作成する

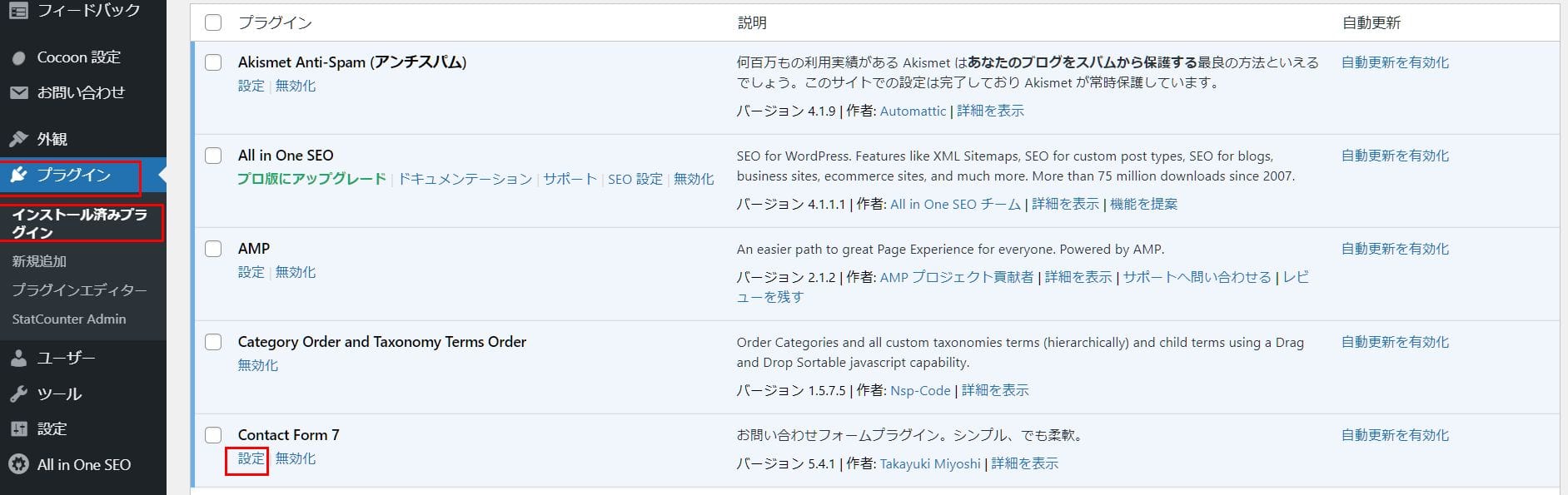
「プラグイン > インストール済みプラグイン」の画面が表示されます。
プラグイン一覧の中からContact Form 7を探し、「設定」を選択してください。
自動で「コンタクトフォーム1」が作成されています。
「コンタクトフォーム1」にマウスを乗せると「編集」「複製」のリンクが表示されるので、「編集」を選択し、お問い合わせフォームの設定を開始します。
お問い合わせフォームの設定をおこなう
自動で作成された「コンタクトフォーム1」には必要最低限の項目しか設定されていません。
詳細設定の方法について、以下でそれぞれ解説します。
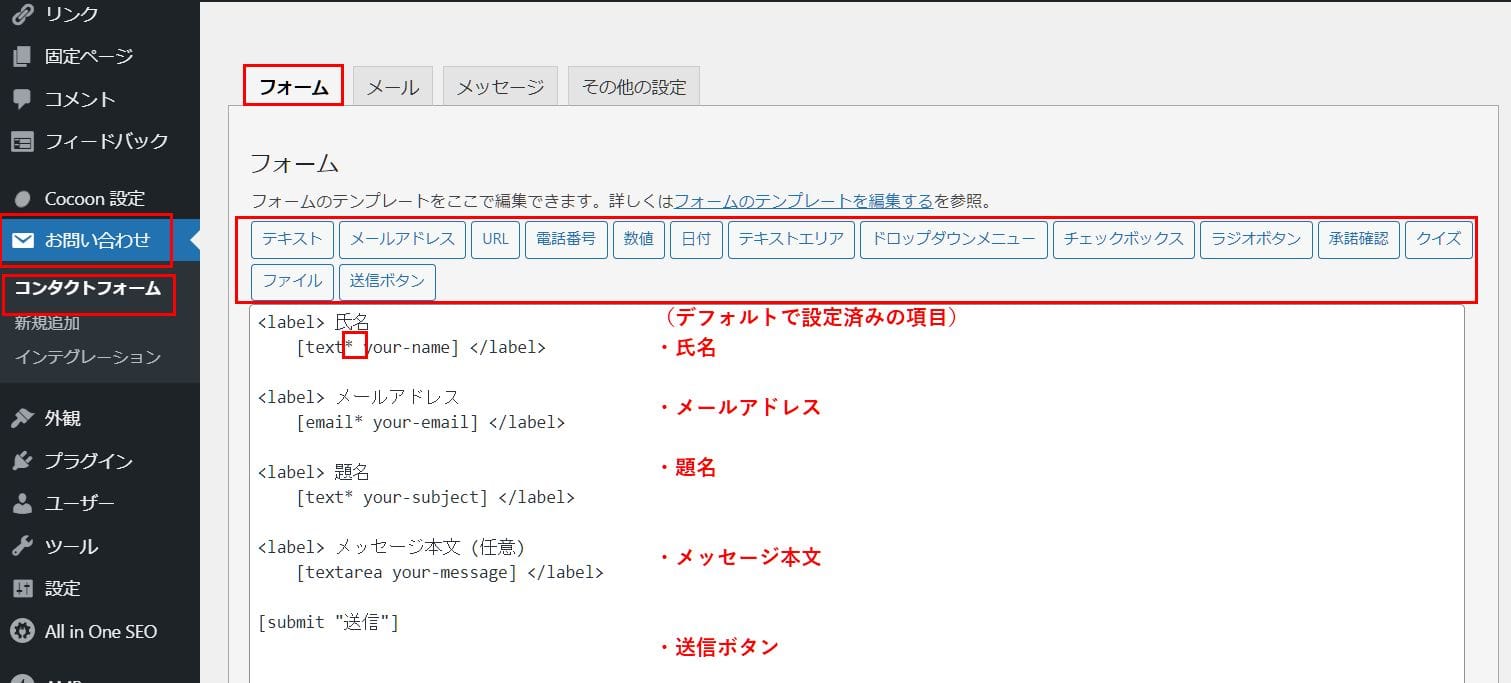
フォームの設定方法

「フォーム」タブにはデフォルトで氏名・メールアドレス・題名・メッセージ本文・送信ボタンが設定されています。
必要最低限の項目が揃っているため、このまま使用可能です。
追加したい項目がある場合は、項目一覧ボタンから選択します。
追加できる項目は以下のとおりです。
- テキスト:1行程度の入力欄
- URL
- 電話番号
- 数値
- 日付:生年月日や購入日などの入力欄
- テキストエリア:長い文章の入力欄
- ドロップダウンメニュー
- チェックボックス
- ラジオボタン
- 承認確認:個人情報取り扱い規約などに対する承認確認用ボタン
- クイズ
- ファイル:ファイルアップロード用の入力欄
ちなみに、入力を必須にしたい項目にはコード内に「*」を入れます。
それ以外は任意入力項目です。
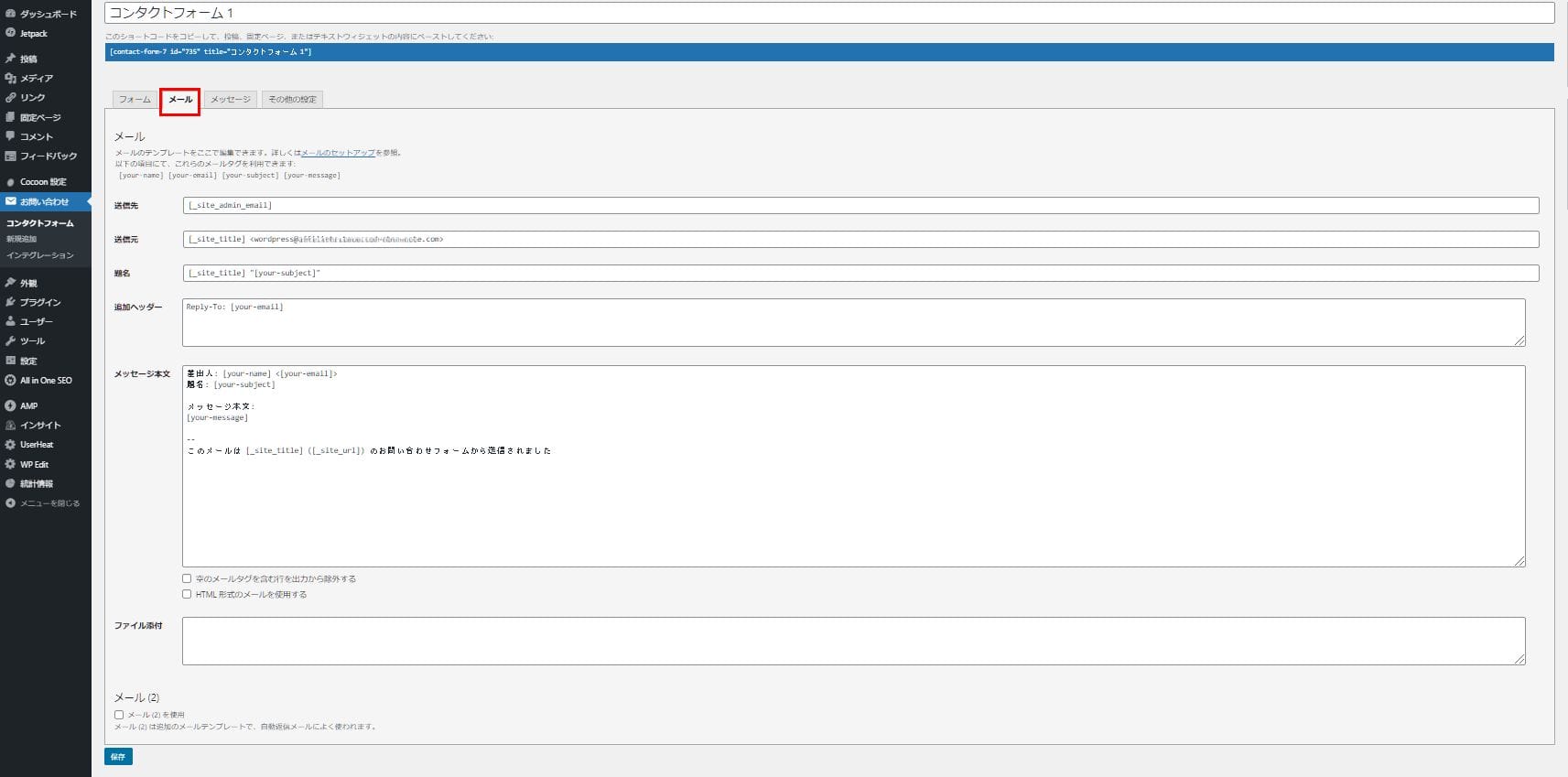
メールの設定方法

「メール」タブを開くと、「送信先」「送信元」「題名」「追加ヘッダー」「メッセージ本文」には既にコードが入っています。
この部分は、訪問者がお問い合わせフォームを送信したときに、運営者へ問い合わせを送信する機能です。
「送信先」にデフォルトで入力されているコード[_site_admin_email]は、管理者のメールアドレスに置き換えられる。送信エラーが発生する場合、ここに管理者のメールアドレスを入力すると解決できる場合がある。
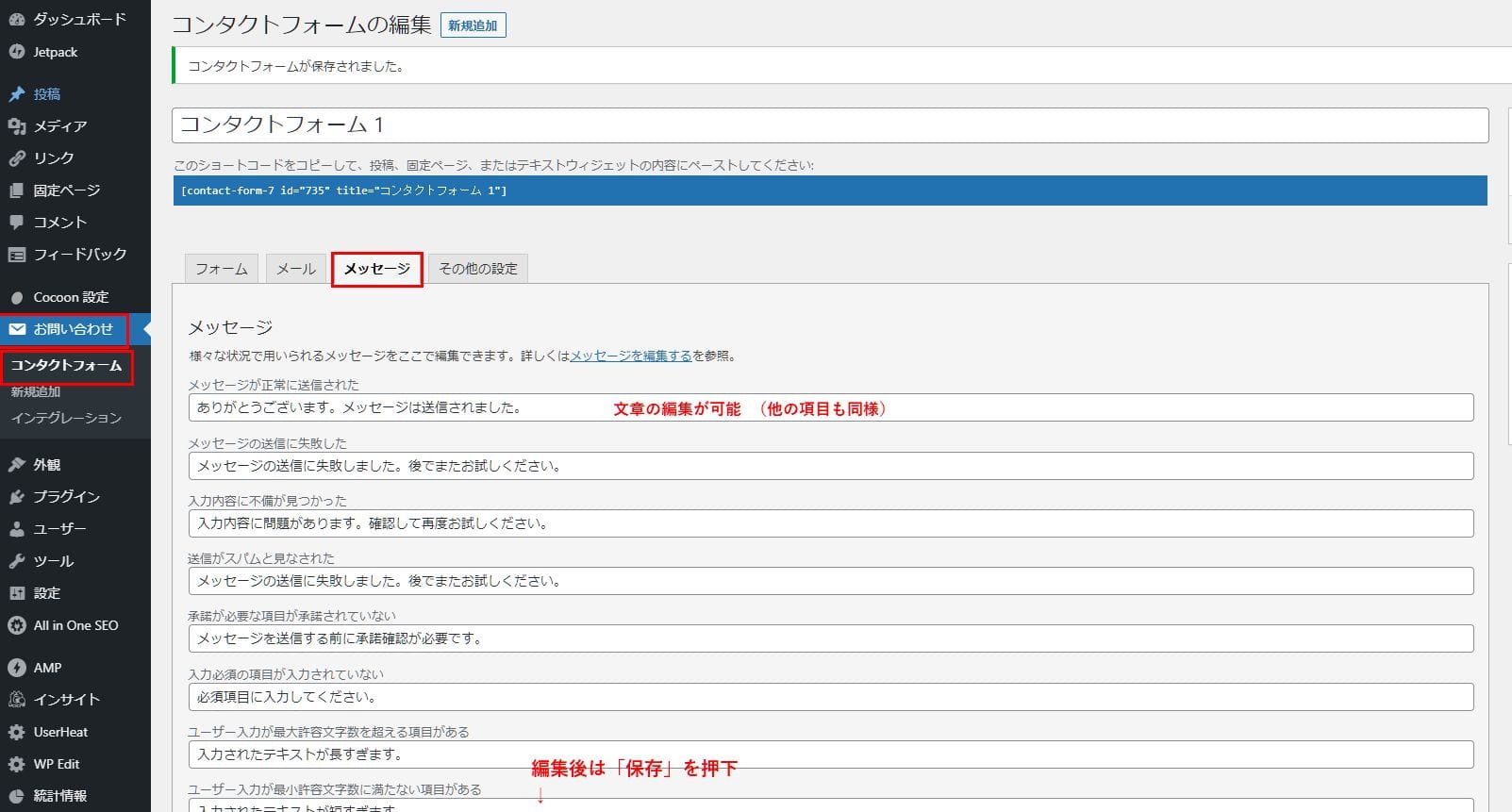
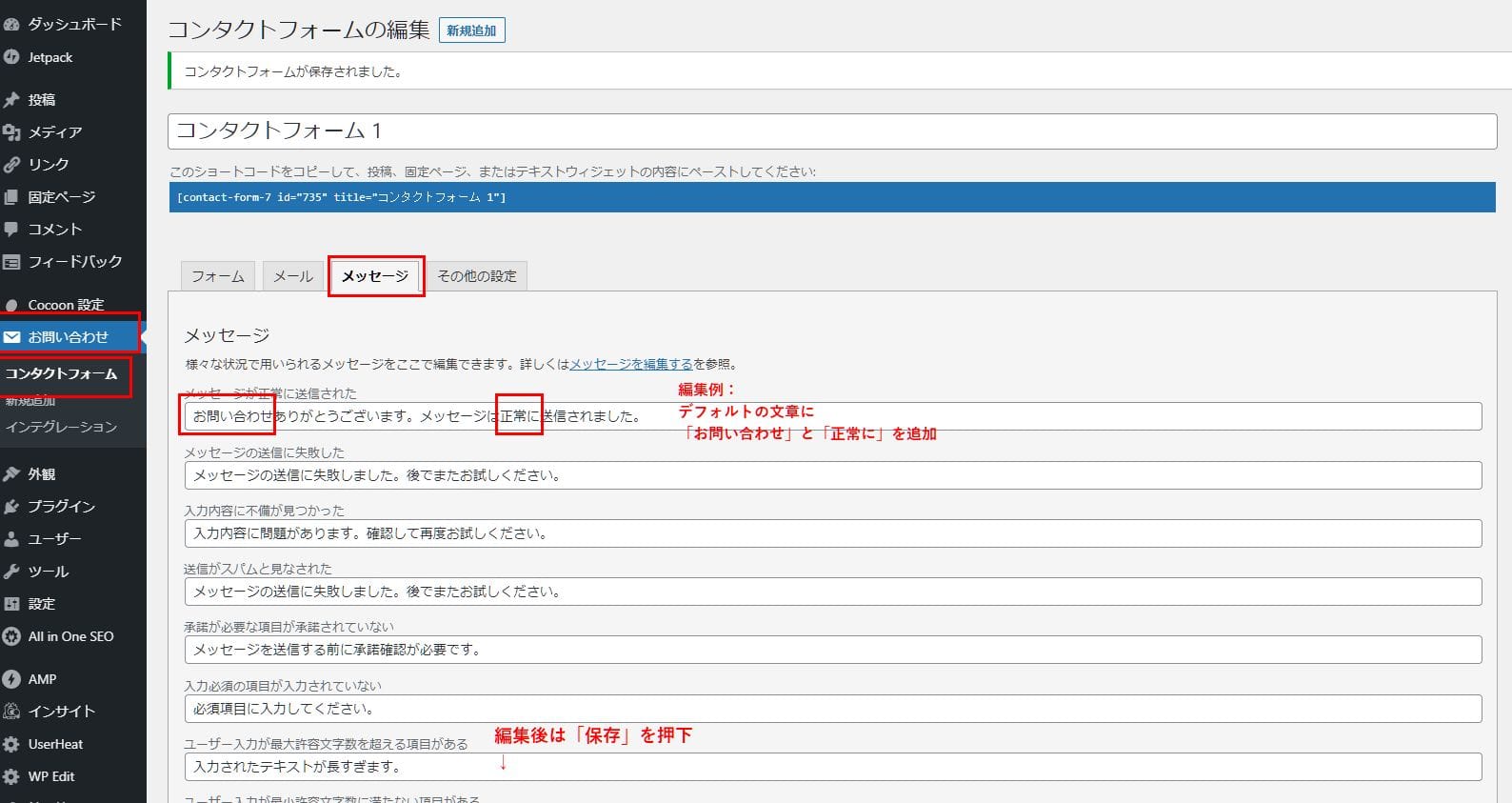
メッセージの設定方法

「メッセージ」タブを開くと、さまざまな状況(主にエラー発生時)で自動表示されるメッセージの一覧が並んでいます。
このままでも使用できますが、メッセージの表現を変えたりメッセージ内容を追加したりしたい場合は、各入力欄で編集が可能です。

編集例:
デフォルトのメッセージ「ありがとうございます。メッセージは送信されました。」に「お問い合わせ」と「正常に」を追加しました。
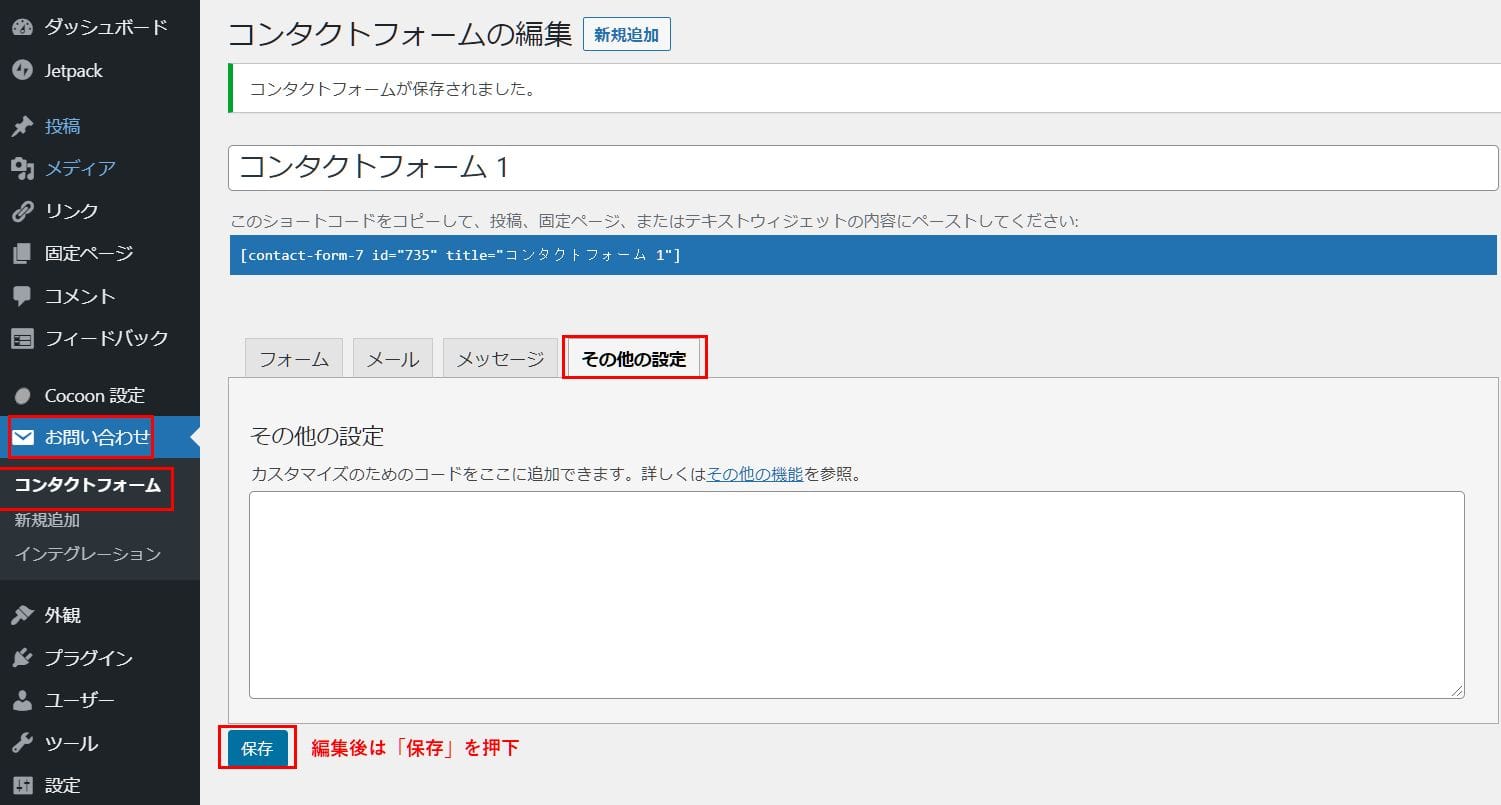
その他の設定とは

「その他の設定」タブでは、フォーム・メール・メッセージ以外のカスタマイズができます。
【「その他の設定」で追加できる主なカスタマイズとコード】
購読者限定モード:subscribers_only: true
デモモード:demo_mode: on
メールの送信をスキップ:skip_mail: on
検証としての承諾確認:acceptance_as_validation: on
プラグイン「Flamingo」の設定(メッセージを保存しない):do_not_store: true
JavaScript コード:on_sent_ok: "alert('sent ok');"、on_submit: "alert('submit');" など
くわしくは、こちらのページをご覧ください。
また、問い合わせに対するサンクスページの設定も「その他の設定」タブで可能です。
後ほど「5-2.サンクスページを作成する」で解説します。
お問い合わせフォームを固定ページに設定する

「コンタクトフォーム1」のショートコードをコピーします。
「3-1.固定ページとは」で説明した手順で、固定ページ作成画面を開いてください。
【固定ページ作成画面の開き方】
ダッシュボード左メニューから「お問い合わせ」 > 「新規作成」

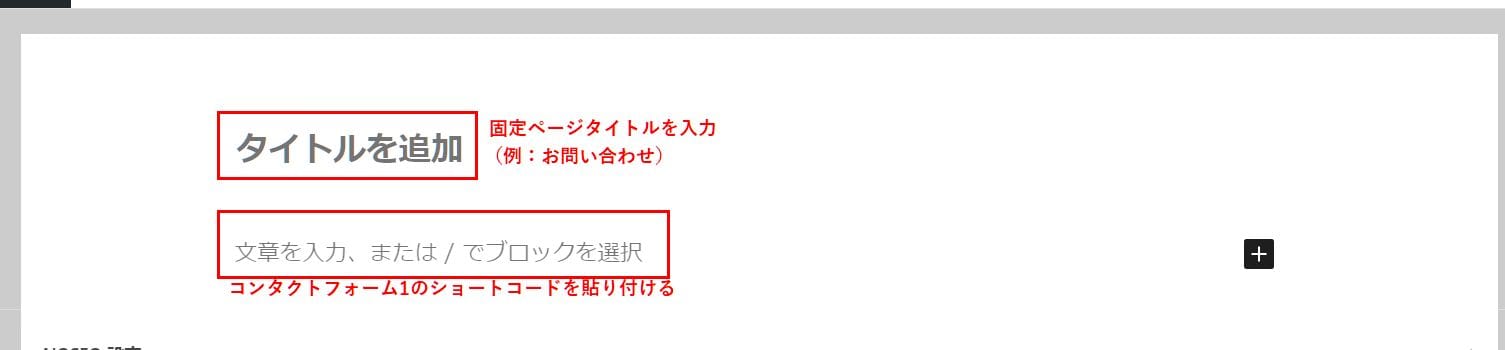
固定ページ作成画面です。
お問い合わせフォームのタイトル(WordPress上で表示される)を記入し、コピーしたショートコードを貼り付けてください。

利用しているWordPressテーマによっては、ショートコードを貼り付けただけでプレビューに変換表示される場合があります。
画面右上に「下書き保存」「プレビュー」「公開」ボタンがあるので、プレビュー確認をして、問題なければ「公開」してください。
ただし、この段階では、お問い合わせフォームがどこにあるのか、訪問者にはわかりません。
「お問い合わせページをヘッダーとフッターに追加する方法」または「お問い合わせページをサイドバーに追加する方法」の操作が必要です。
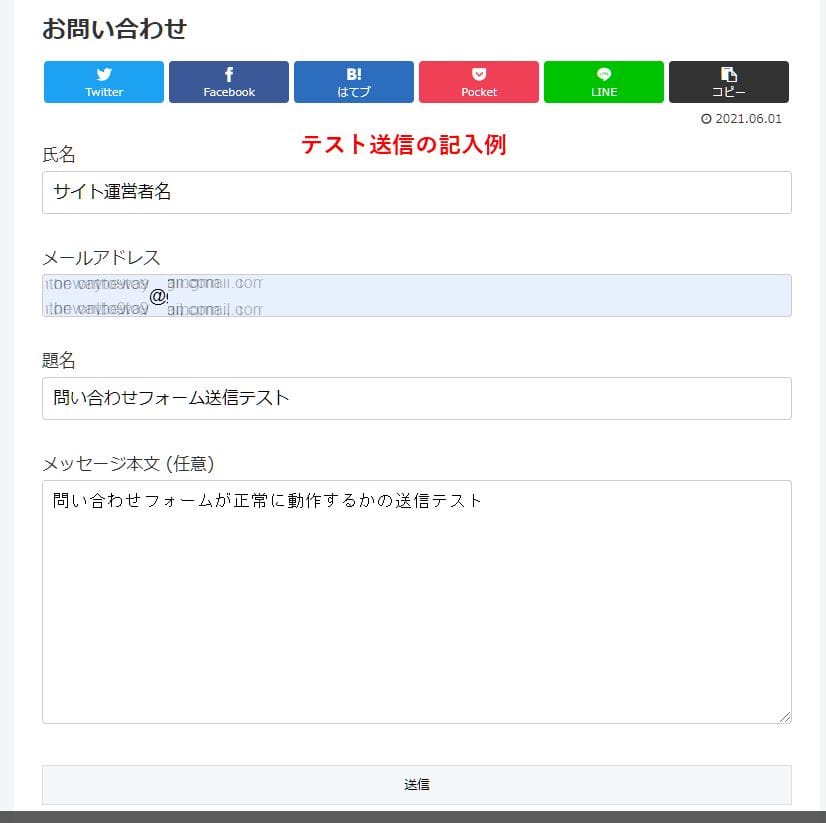
お問い合わせフォームでテスト送信する

お問い合わせフォームを設置した固定ページを表示し、各項目に入力して送信します。
送信テストであることがわかりやすいように入力するとよいでしょう。
送信後、問い合わせメールが届いているかを確認します。
届いていない場合は、以下の方法で解決してください。
- ※無事に問い合わせメールが届いている場合、以下の設定をすることでかえってエラーが発生する場合がありますのでご注意ください
メールが送信エラーになる原因
WordPressのサーバーとメールサーバーが同じでない場合は、メールを送信するサーバーを指定する必要があります。
たとえば、WordPressはレンタルサーバー、メールアドレスはレンタルサーバーと無関係のプロバイダーメールやフリーメールなどの場合です。
メール送信に使用するサーバーを簡単に設定するには、次で紹介するプラグイン「WP Mail SMTP」を利用するとよいでしょう。
プラグインを使った解決方法

WP Mail SMTPをダウンロードします。

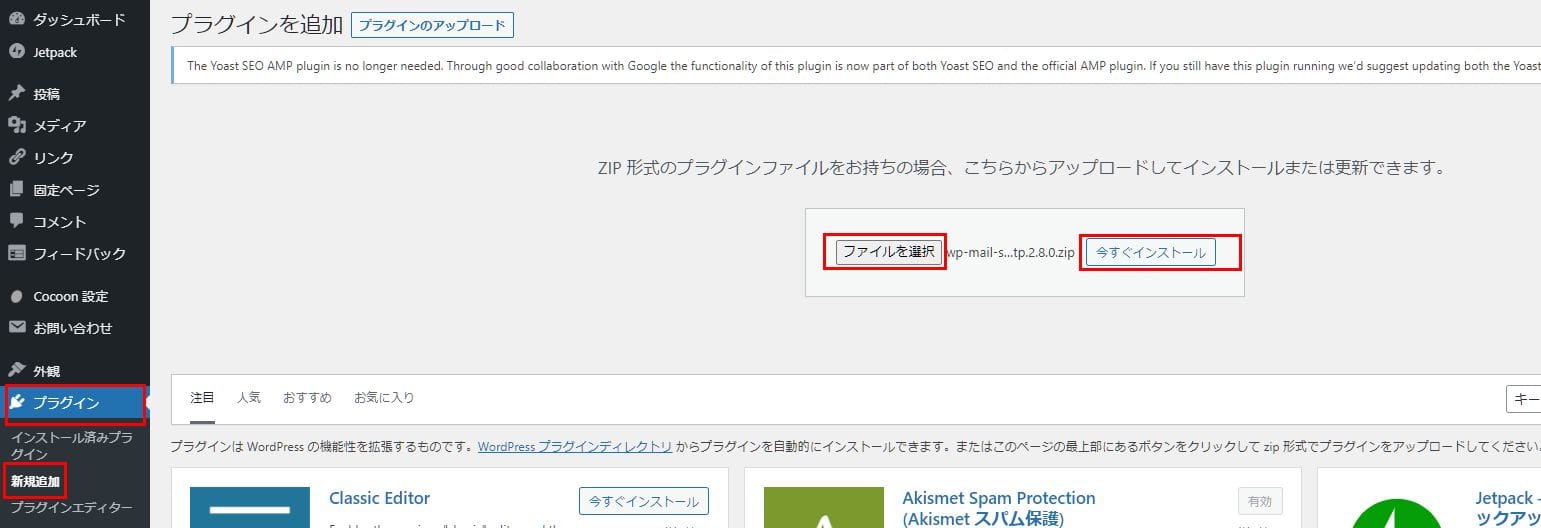
WordPressダッシュボードの左メニューから「プラグイン > 新規追加」を選択し、ダウンロードしたファイルを選択して「今すぐインストール」ボタンを押下してください。

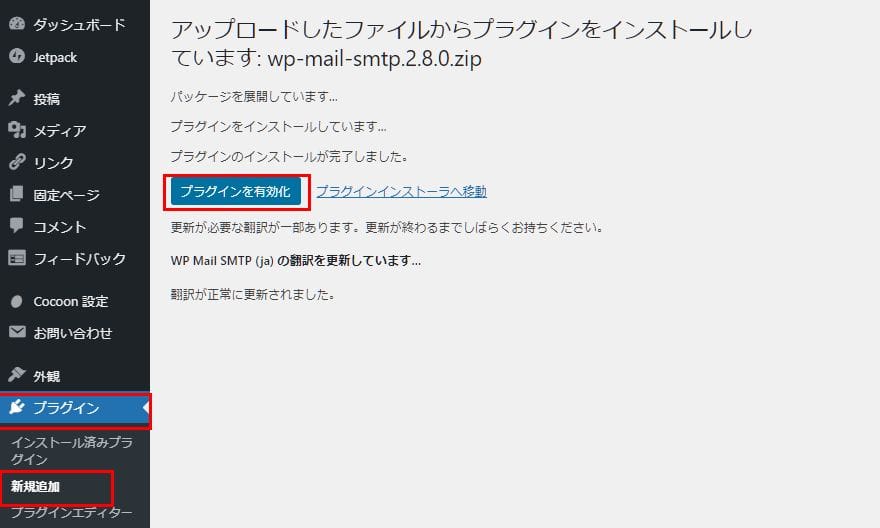
「プラグインを有効化」ボタンを押下します。
あるいは、WordPressの「プラグイン > 新規追加」の画面で右上にある検索フォームに「WP Mail SMTP」と入力して検索する方法でも、インストールが可能です。

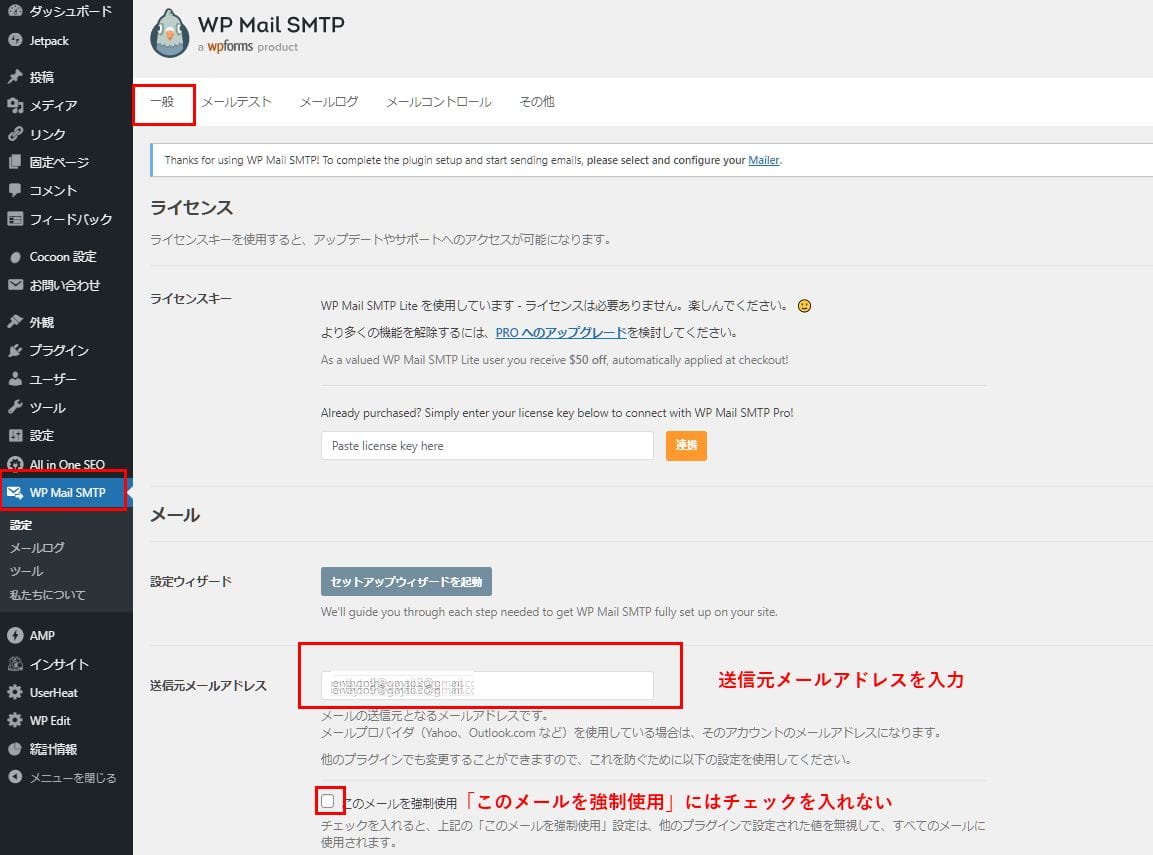
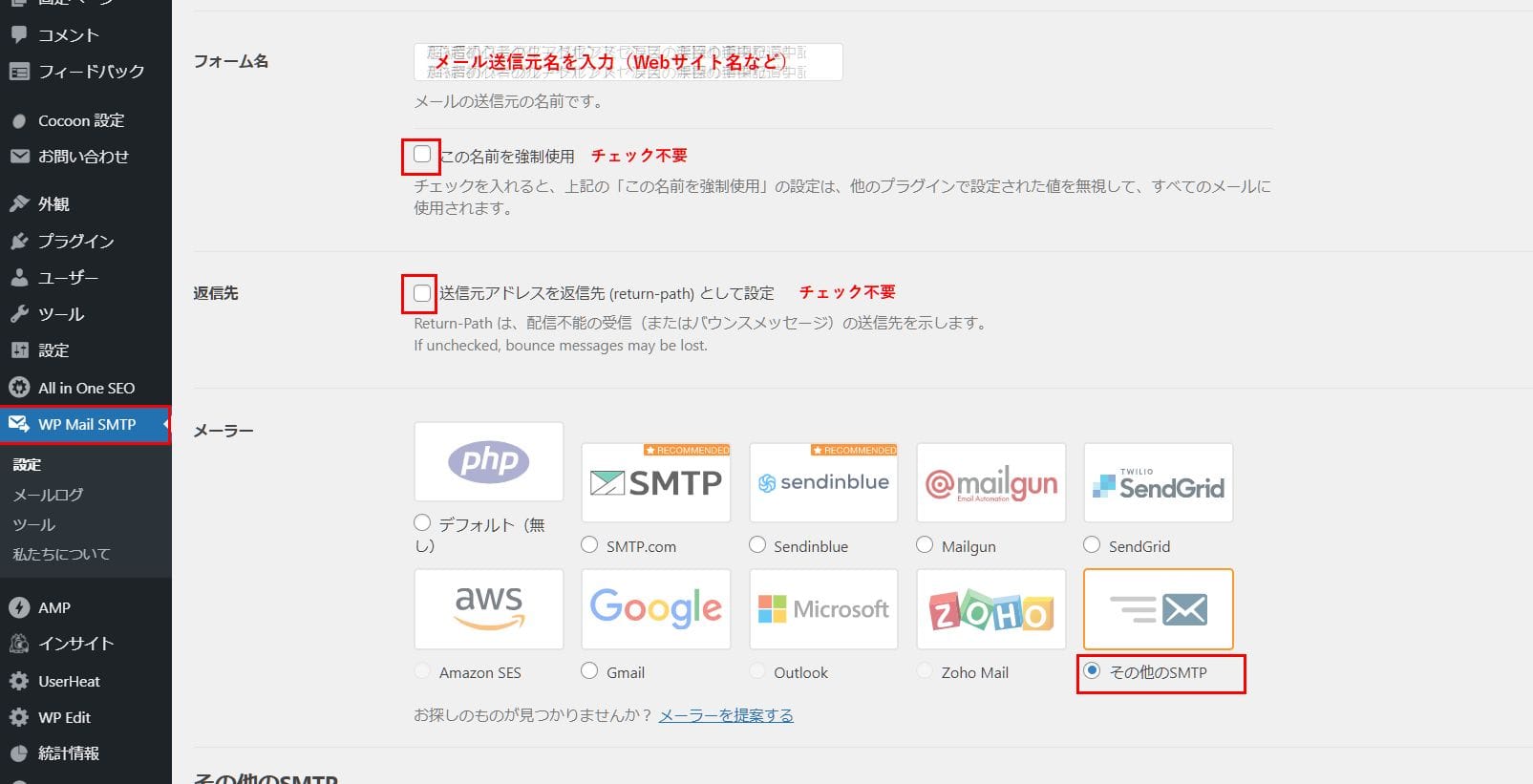
ダッシュボードの左メニューから「WP Mail SMTP」を選択すると設定画面が表示されます。
送信元メールアドレスを入力し、「このメールを強制使用」にチェックが入っていたら外します。
画面を下にスクロールしてください。

「フォーム名」にメール送信元(Webサイト名など)を入力します。
「この名前を強制使用」、および、「返信先」の「送信元アドレスを返信先 (return-path) として設定」にはチェック不要です。
「メーラー」で「その他のSMTP」にチェックを入れます。Gmailを使用する場合でも同様です。
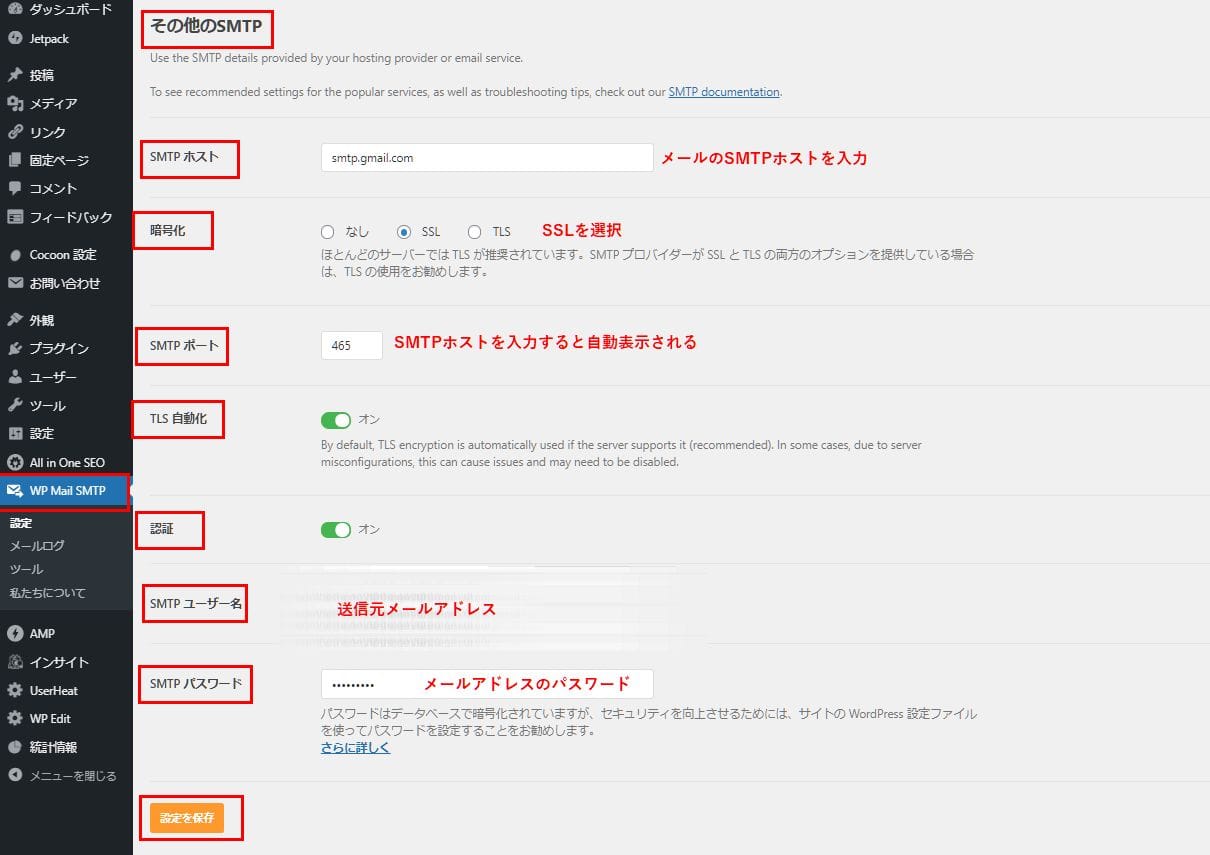
画面を、さらに下にスクロールしてください。

「その他のSMTP」で各項目に入力します。
SMTPホスト:メールのSMTPホストを入力
(Gmailはsmtp.gmail.com、Yahoo!メールはsmtp.mail.yahoo.co.jp)
暗号化:SSLを選択
SMTPポート:SMTPホストを入力すると自動表示される
TLS 自動化:ONにする
認証:ONにする
SMTP ユーザー名:送信元メールアドレスを入力
SMTPパスワード:送信元メールアドレスのパスワードを入力
すべて入力したら「設定を保存」ボタンを押下してください。

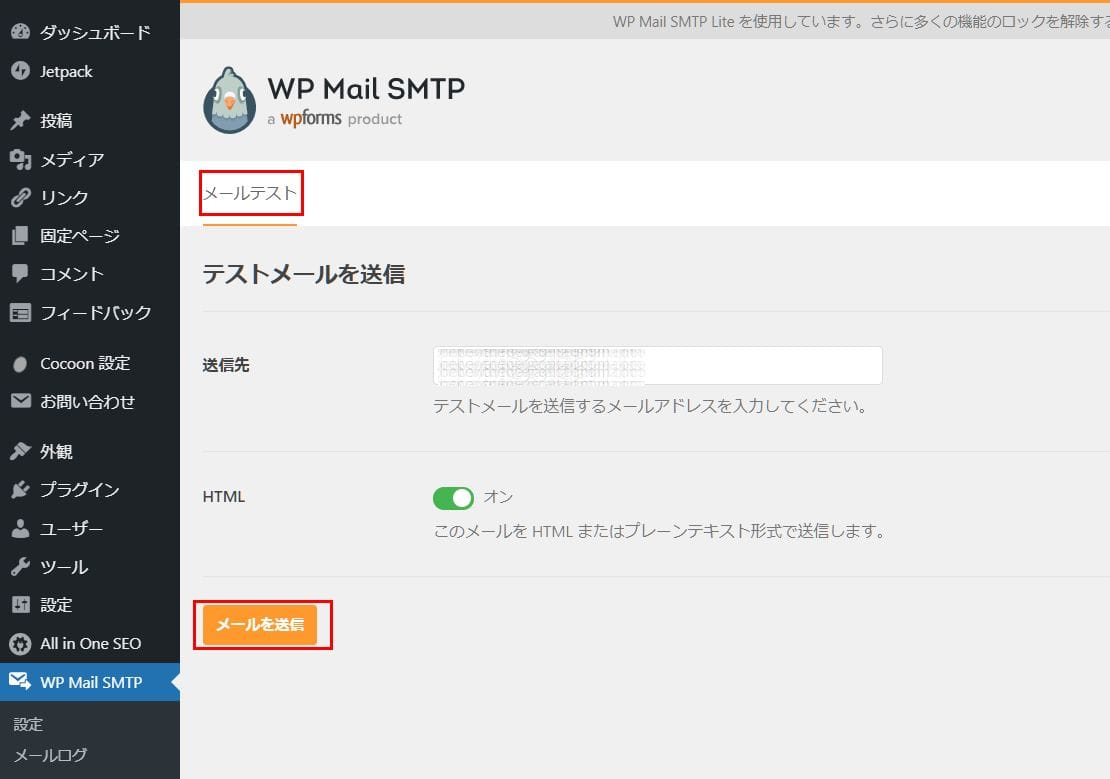
「WP Mail SMTP」の「メールテスト」タブを選択すると、テストメール送信画面が表示されます。
送信先メールアドレスを入力し、「メールを送信」ボタンを押下すると、テストメールを送信できます。
迷惑メールに振り分けられている可能性も
送信時に「正常に送信できました」と表示されたにもかかわらず問い合わせメールが届いていない場合、まずは迷惑メールフォルダに入っていないか確認しましょう。
問い合わせメールは自動化されているため、メールソフトがスパムとみなして迷惑メールに振り分けてしまう場合があります。
この場合は、メールソフト側で迷惑メールにしない設定をしてください。
Gmailの場合は「迷惑メールではありません」というボタンを押下するだけで設定できます。
お問い合わせページを、ヘッダーとフッターに追加する方法
お問い合わせフォームを設置した固定ページをWebサイト訪問者が見つけやすくするためには、グローバルナビゲーションに追加する必要があります。
グローバルナビゲーションとは、どのページを表示しても画面の固定位置に常に表示されるメニューです。
グローバルナビゲーションの主な位置として、ヘッダー(ページの最上部)、フッター(ページの最下部)、サイドバーがあります。
ここでは、ヘッダーとフッターにお問い合わせページを追加する方法について解説します。

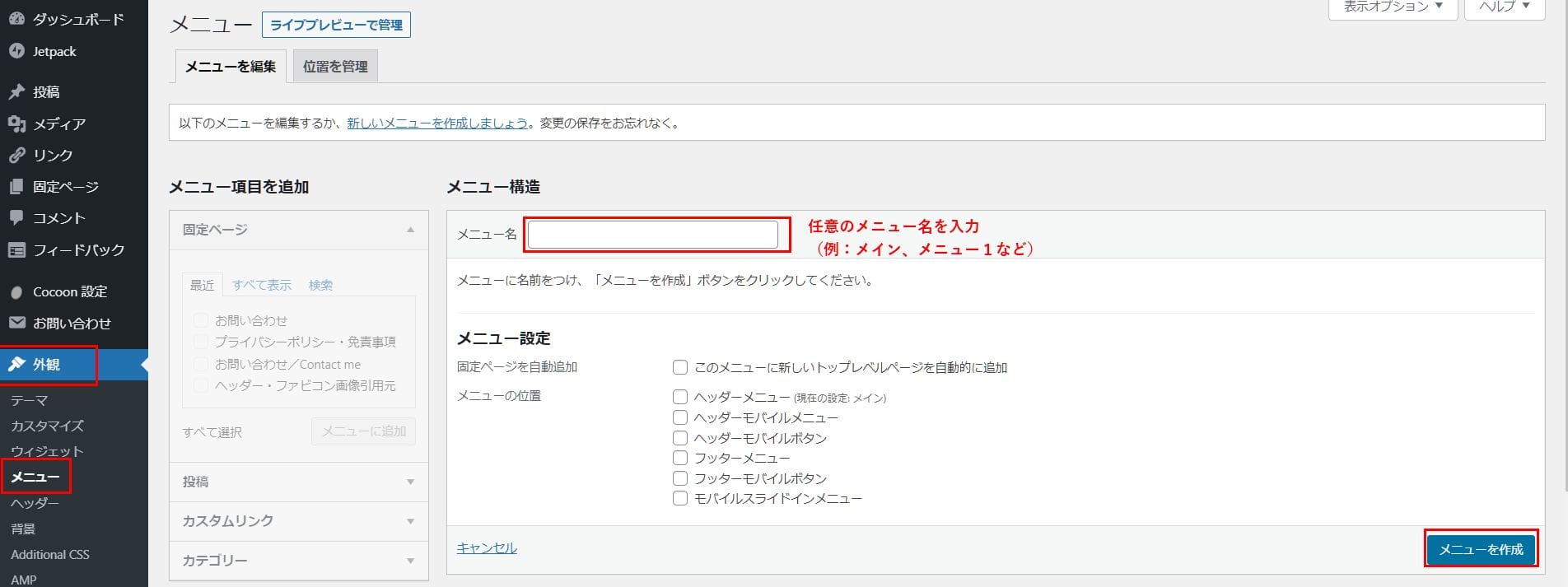
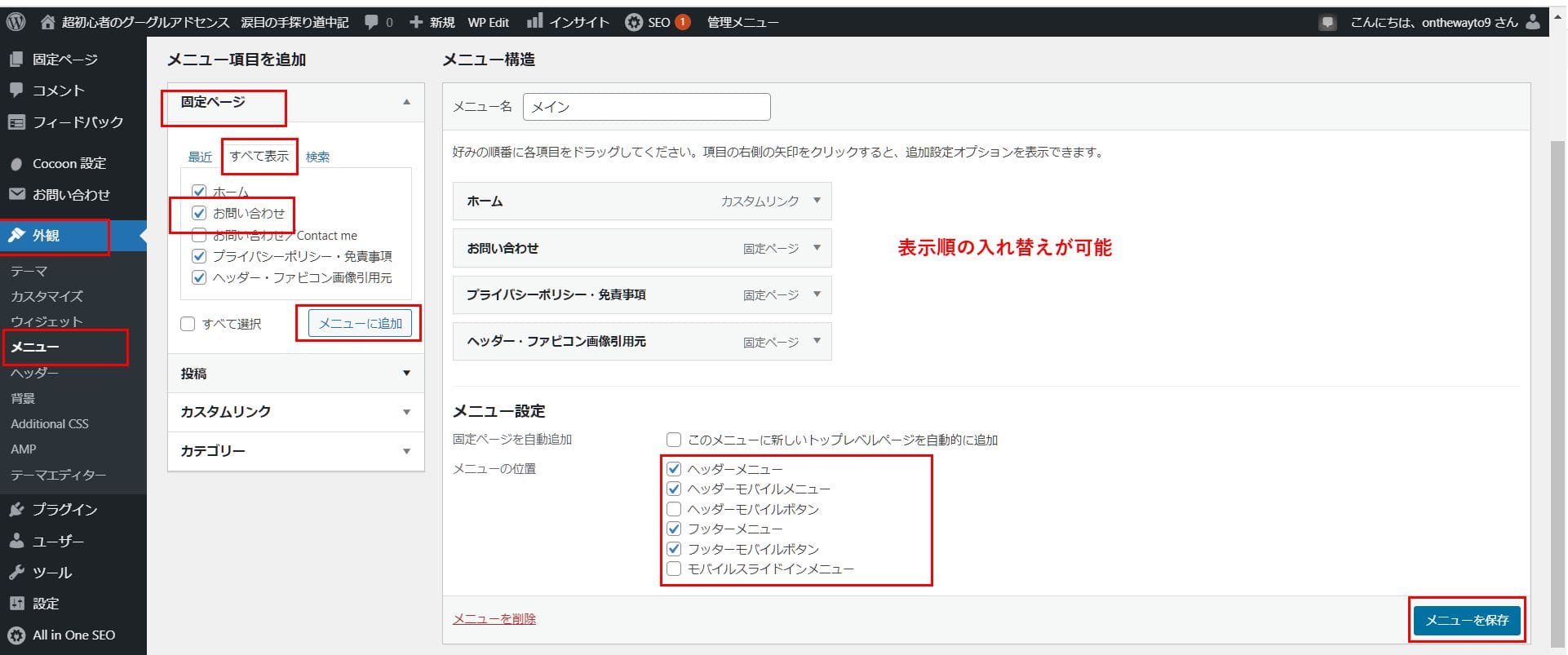
ダッシュボードの左メニューから「外観 > メニュー」を選択し、メニューを作成します。
既存のメニューがあれば、それを利用しても構いません。

画面左側の「メニュー項目を追加」から「固定ページ > すべて表示」と選択し、メニュー内に表示したい固定ページにチェックを入れます。
画面右側の「メニュー構造」で、メニューに表示する固定ページの順序入れ替え、メニュー設定(メニューの一)を設定します。
ヘッダーメニューにチェックを入れればヘッダーに、フッターメニューにチェックを入れればフッターに表示されます。
入力が完了したら「メニューを保存」ボタンを押下してください。
お問い合わせページをサイドバーに追加する方法
固定ページをサイドバーに追加する方法としては以下の3つがあります。
- PHPスクリプトを編集(難易度が高い)
- プラグインを使用(WooSidebarsなど)
- サイドバー機能を実装したテーマを使用する(おすすめ)
ここでは例として、サイドバー機能があるテーマ「Cocoon Child」での設定方法を説明します。

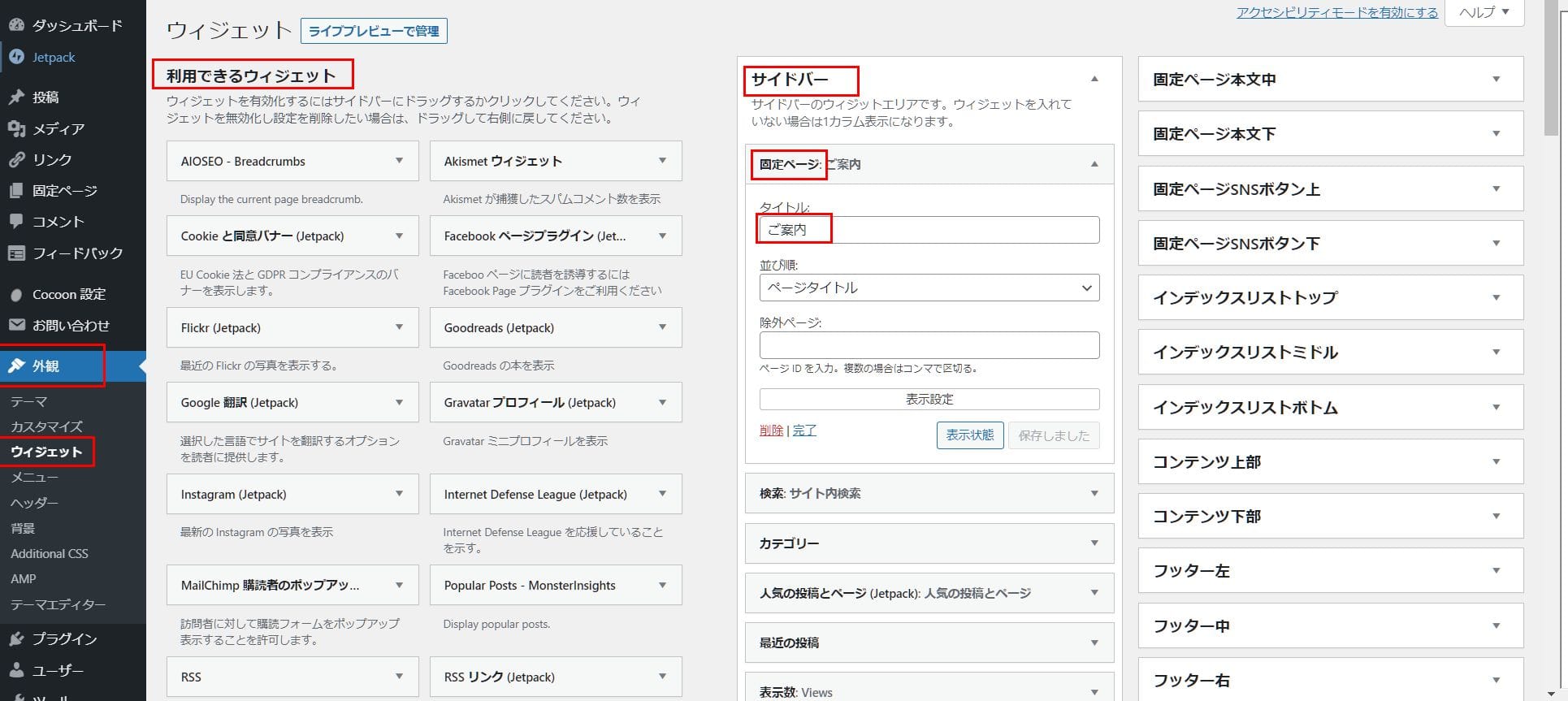
ダッシュボード左メニューから「外観 > ウィジェット」と選択します。
「選択できるウィジェット」一覧から「固定ページ」を探し、右側の「サイドバー」にドラッグアンドドロップしてください。
「固定ページ」のプルダウンメニューを開き、タイトルを入力します。
お問い合わせフォームだけでなく固定ページがすべて表示されるため、タイトルは「ご案内」など固定ページを総称するものが良いでしょう。
入力を終えたら「保存」ボタンを押下し、Webサイトでの表示を確認してください。
- ※「Cocoon Child」ではサイドバーのデフォルト設定が「右」「全てのページで表示」になっています。変更したい場合はダッシュボード左メニューから以下の手順で設定してください。
Cocoon設定 > Cocoon設定 >
全体タブ内にある「サイドバーの位置」「サイドバーの表示状態」で任意の項目を選択
お問い合わせページのカスタマイズ方法
自動返信メールやサンクスページの表示も設定が可能です。
以下で、それぞれの設定方法・カスタマイズ方法について解説します。
自動返信メールを設定する

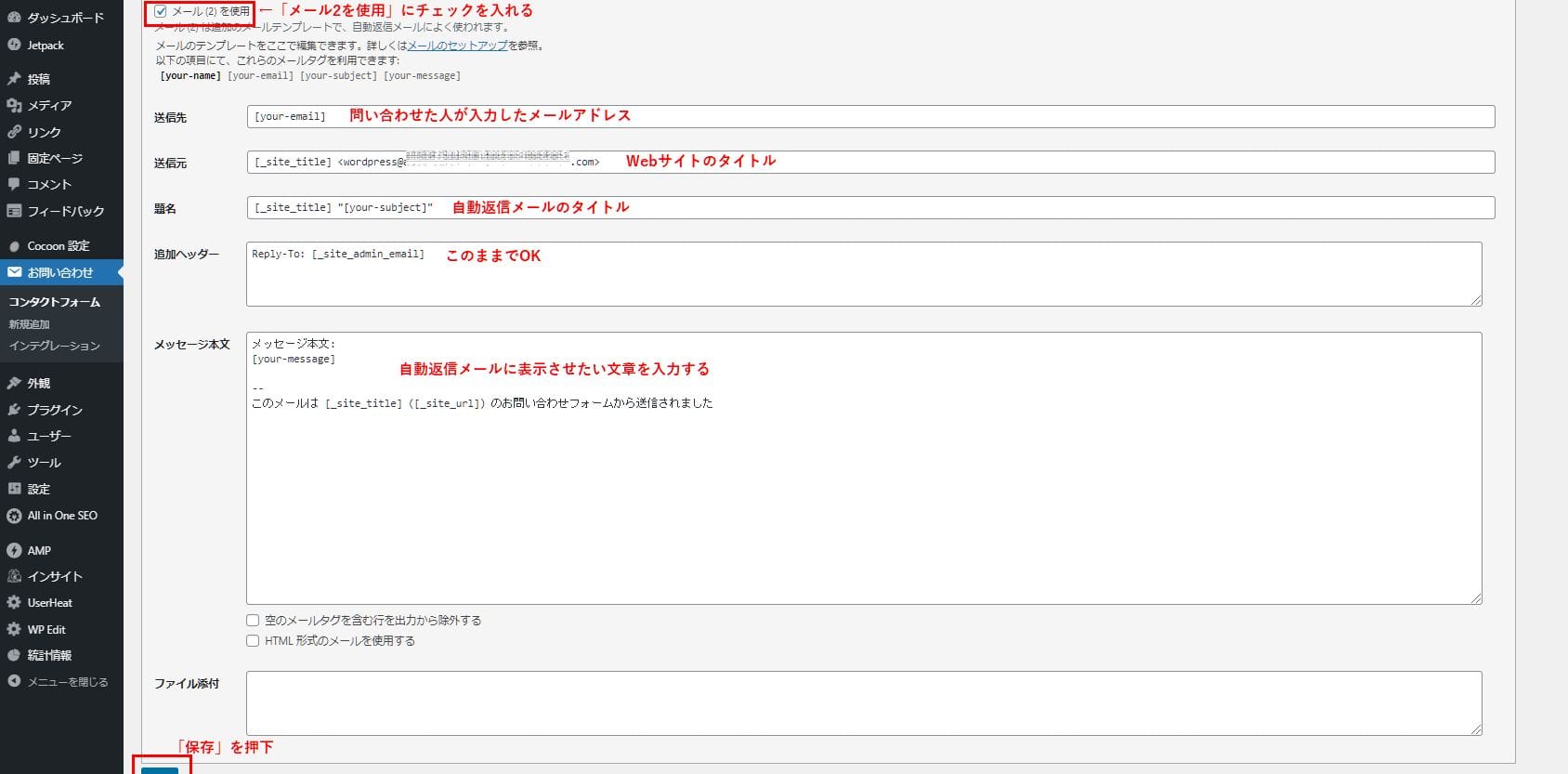
コンタクトフォーム1の編集画面に入り、「メール」タブを選択して画面を下にスクロールします。
「メール(2)を使用」にチェックを入れると設定画面が開きます。
「送信先」に入力済みのコード[your-email]は問い合わせた人が入力したメールアドレスなので、このままでOKです。
「送信元」にはサイト名が入っています。

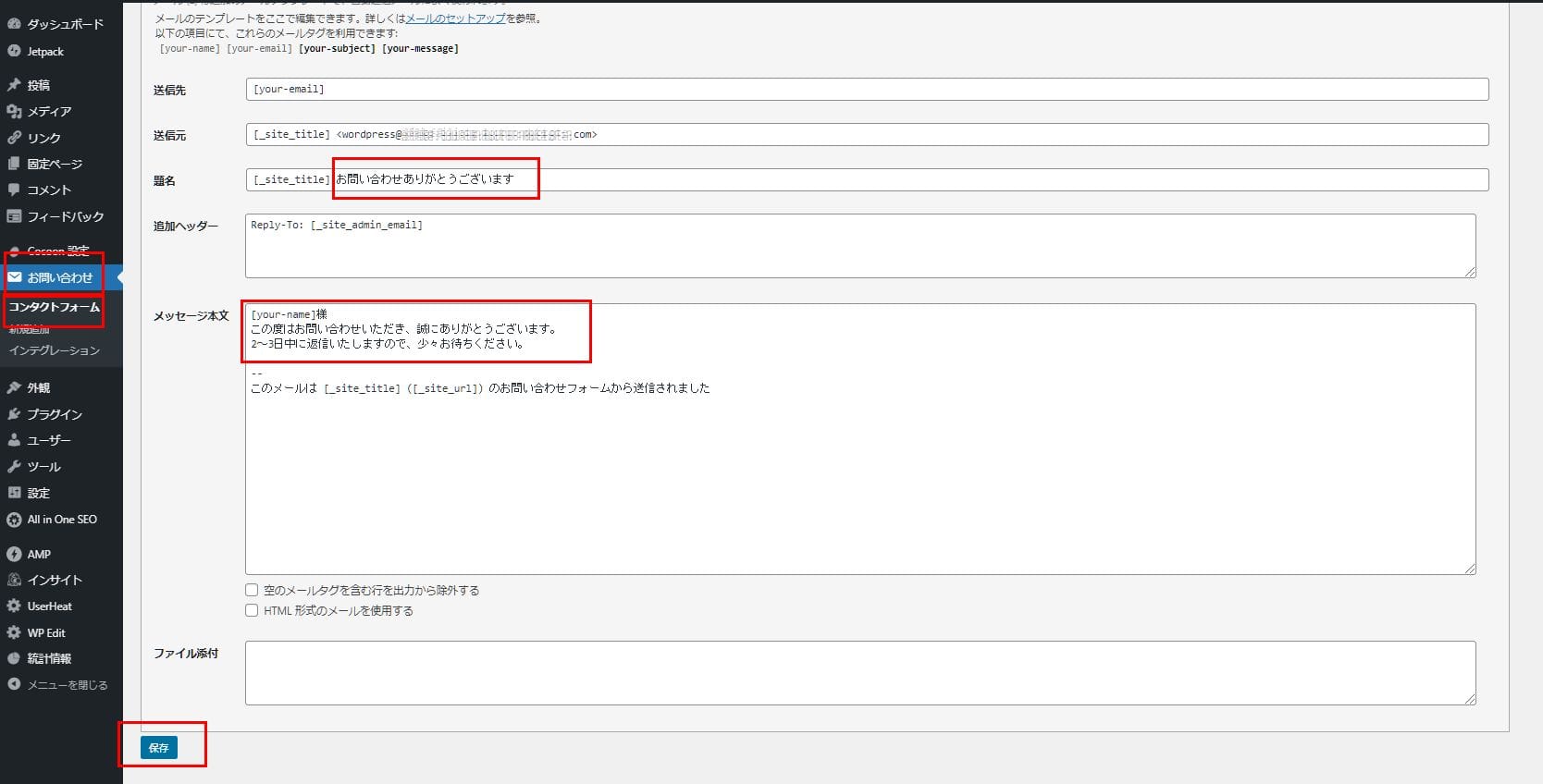
「題名」には「お問い合わせありがとうございます」など、自動返信メールのタイトルにしたい文を入力します。
「追加ヘッダー」には自動返信メールを送信するメールアドレスをCc:やBcc:で追加可能ですが、原則としてこのままでOKです。
「メッセージ本文」に、自動返信メールで表示させたい文章を入力します。
最後に「保存」ボタンを押下してください。
サンクスページを作成する
まず、サンクスページを固定ページで作成し、URLをコピーしてください。

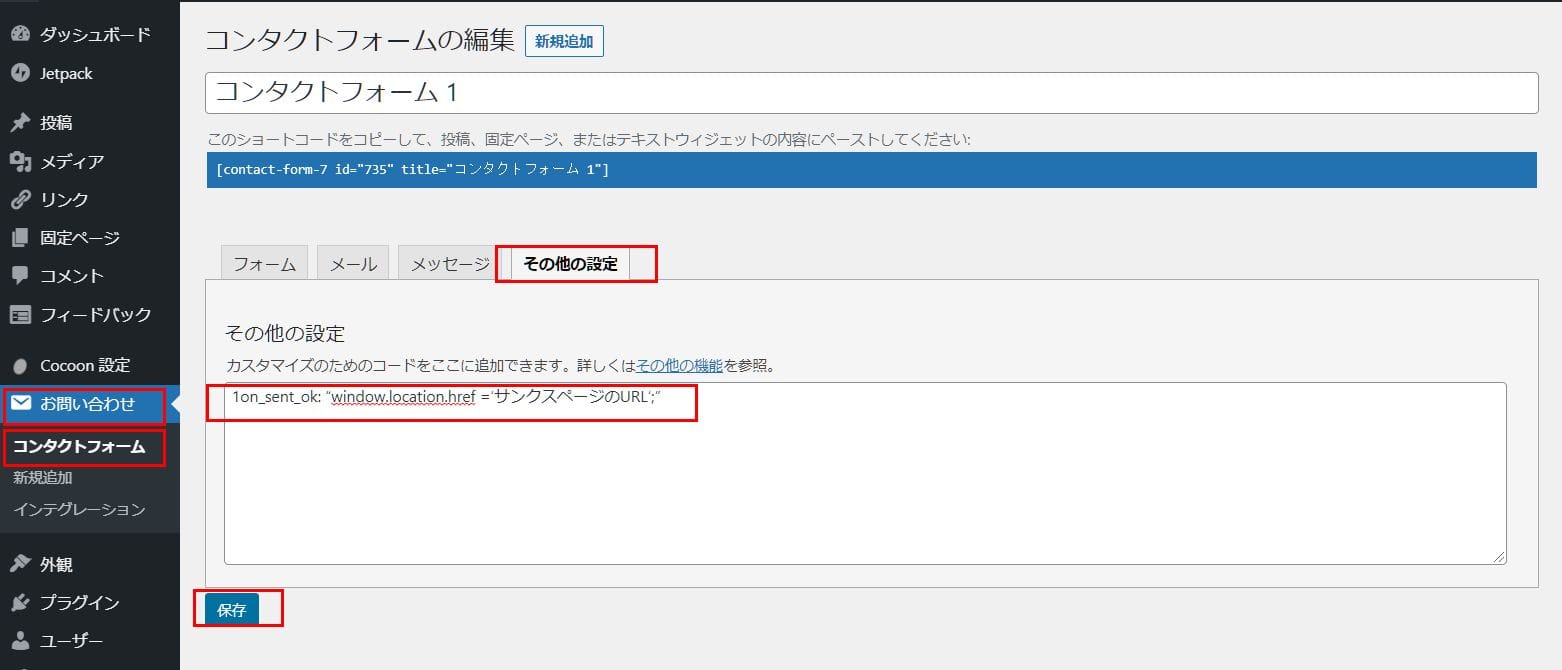
コンタクトフォーム1の編集画面に入り、「その他の設定」タブを選択します。
入力欄に、サンクスページを表示させるコードを以下のように入力しましょう。
1on_sent_ok: “window.location.href =’サンクスページのURL’;”
入力を終えたら「保存」ボタンを押下してください。
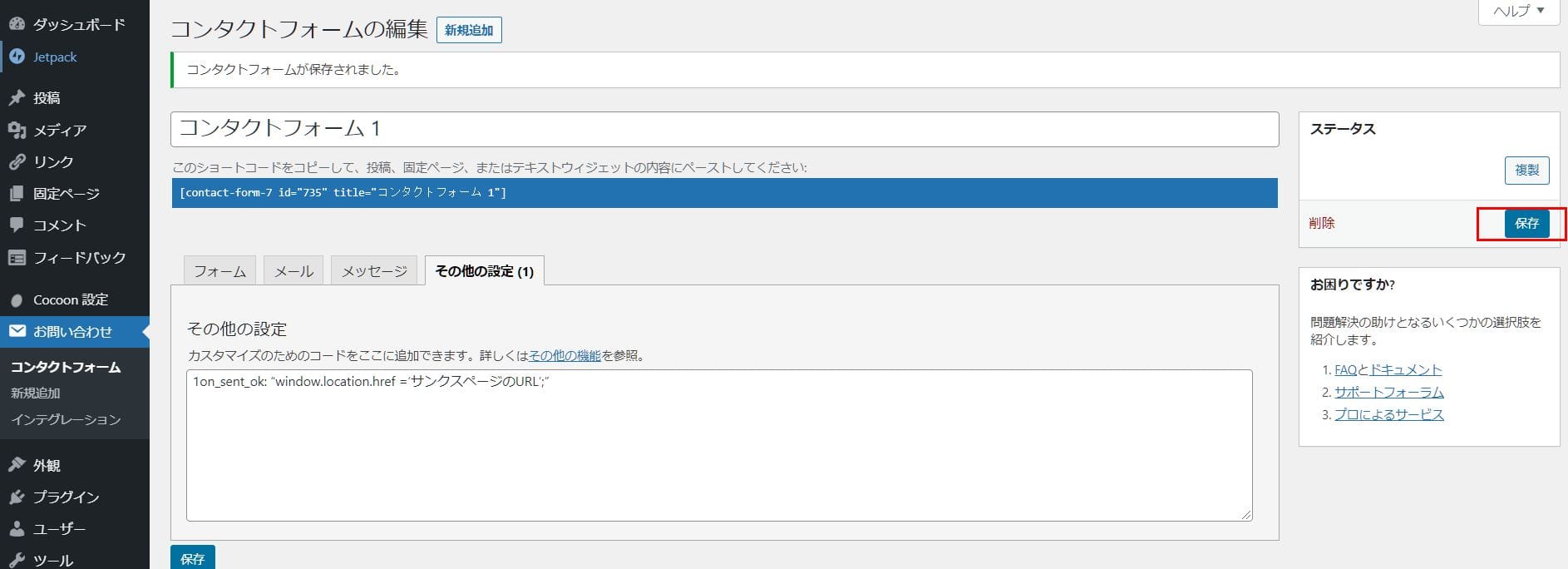
カスタマイズした設定を保存する

最後に、右上の「保存」ボタンも押下して、カスタマイズした設定の内容を保存しておきましょう。
WordPressでお問い合わせフォームを設置する方法まとめ

WordPressへお問い合わせフォームを設置するには、プラグイン「Contact Form 7」を使えば簡単にできます。
お問い合わせフォームでWebサイト訪問者の疑問や要望を吸い上げられれば、売上増やPV数増などの目標達成につながるので、
ぜひこの記事を参考に、WordPressへお問い合わせフォームを設置してみてください。
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 678円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2023年7月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド