WordPressはテーマを変えるだけで簡単にデザインや機能を変更できます。
さらに、カスタマイズ機能でさまざまなスタイルを適用できるテーマもあります。
しかし、既存のテーマをよりオリジナリティの高いデザインにしたいと考える方もいるのではないでしょうか。
そんな方におすすめなのが、CSSを使ったテーマのカスタマイズです。
WordPressのテーマはCSSを編集することにより、テーマのデザインを変更することが可能です。
CSSを使い、WordPressのデザインの自由度を上げてみましょう。
本記事では、WordPressでCSSを編集する方法を紹介していきます。
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
まずは基本! CSSとは

CSS(カスケーディング・スタイル・シート)とは、Webサイトの見た目を装飾するための言語です。
HTMLがWebサイトの構造(タイトル、見出し、段落など)や内容を記述するのに対し、
CSSはHTMLと組み合わせて文字の色や大きさ、見出しスタイル、背景・囲み枠などのデザインを整える役割を持ちます。
WordPressの既存テーマにもCSSが使用されているので、それを編集したり新しく追加したりすることで、自分好みのデザインに変更することが可能です。
CSSを編集するには以下の3つの方法があります。
- 直接テーマのスタイルシートを編集する
- 子テーマのスタイルシートに追加する
- 追加CSSを利用する
それぞれのCSS編集方法は、以降でくわしく説明します。
CSSの編集はWordPressの管理画面のどこでできる?
まず、WordPressのテーマにあるスタイルシートを直接変更する方法を説明しましょう。

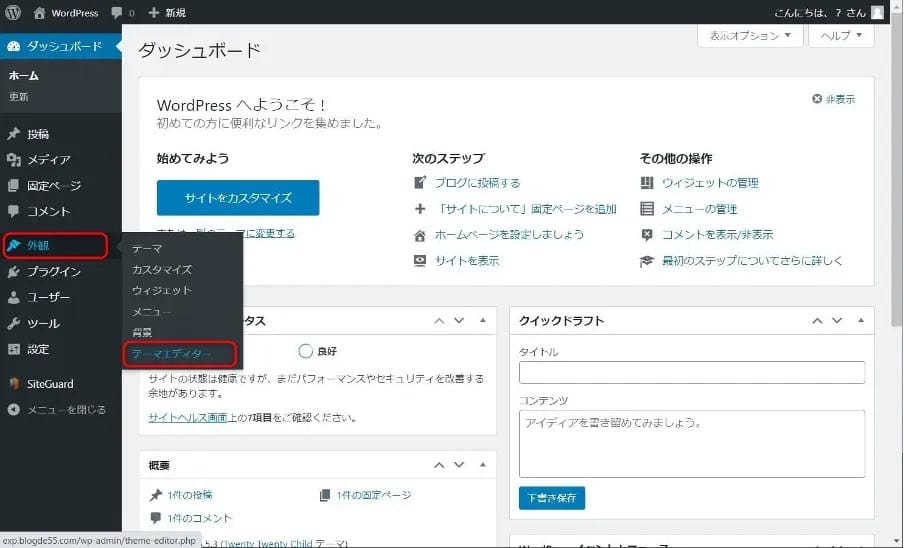
WordPressの管理画面から「外観」→「テーマエディター」を選択します。

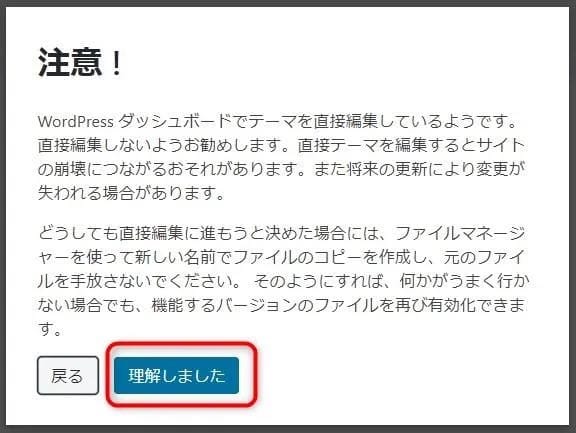
上記のような注意画面が表示された場合は「理解しました」をクリックして先へ進みます。
これは、テーマを直接編集する場合、元ファイルのバックアップをすすめるメッセージです。
万が一に備えて事前にバックアップをとっておくことを推奨します。

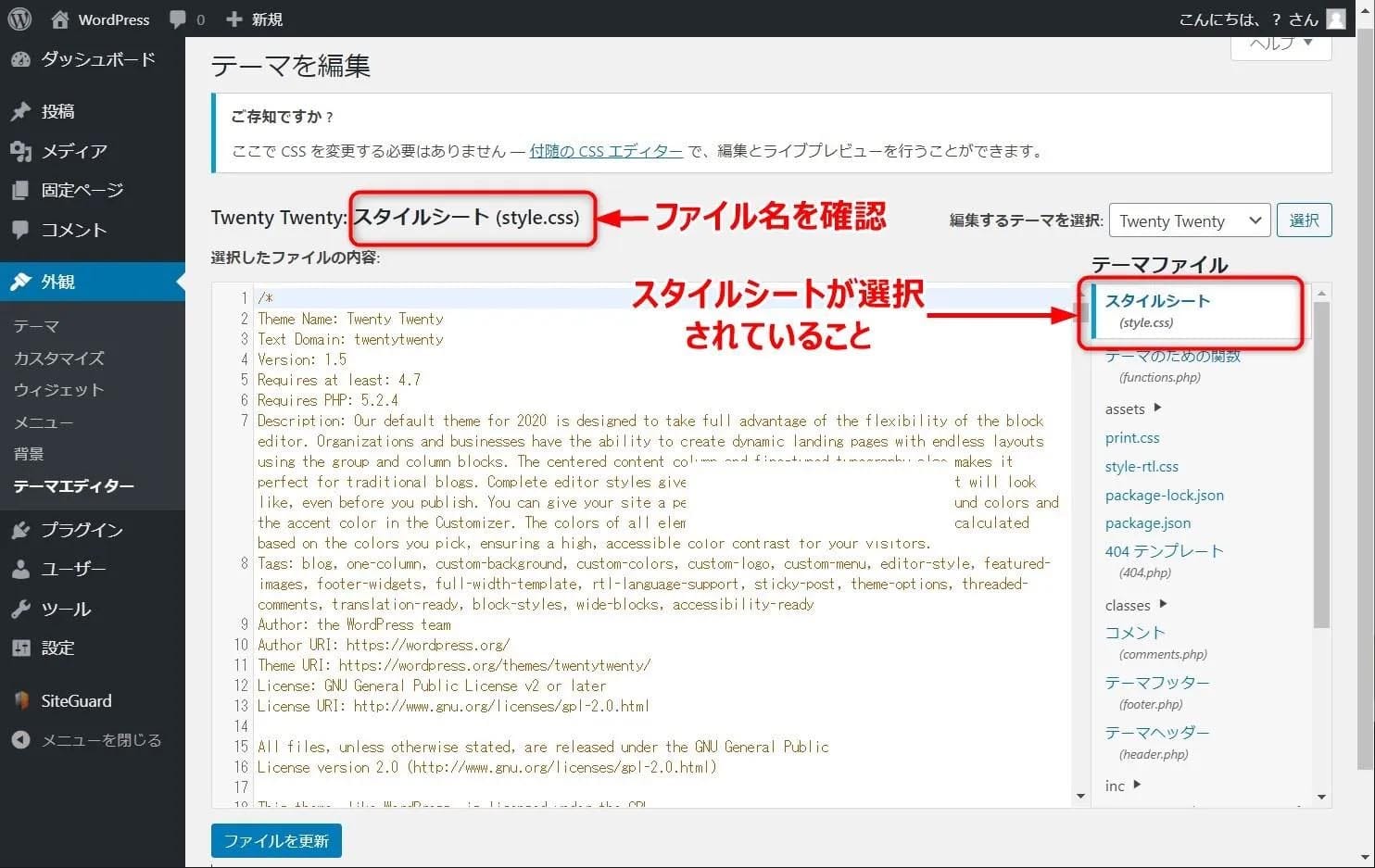
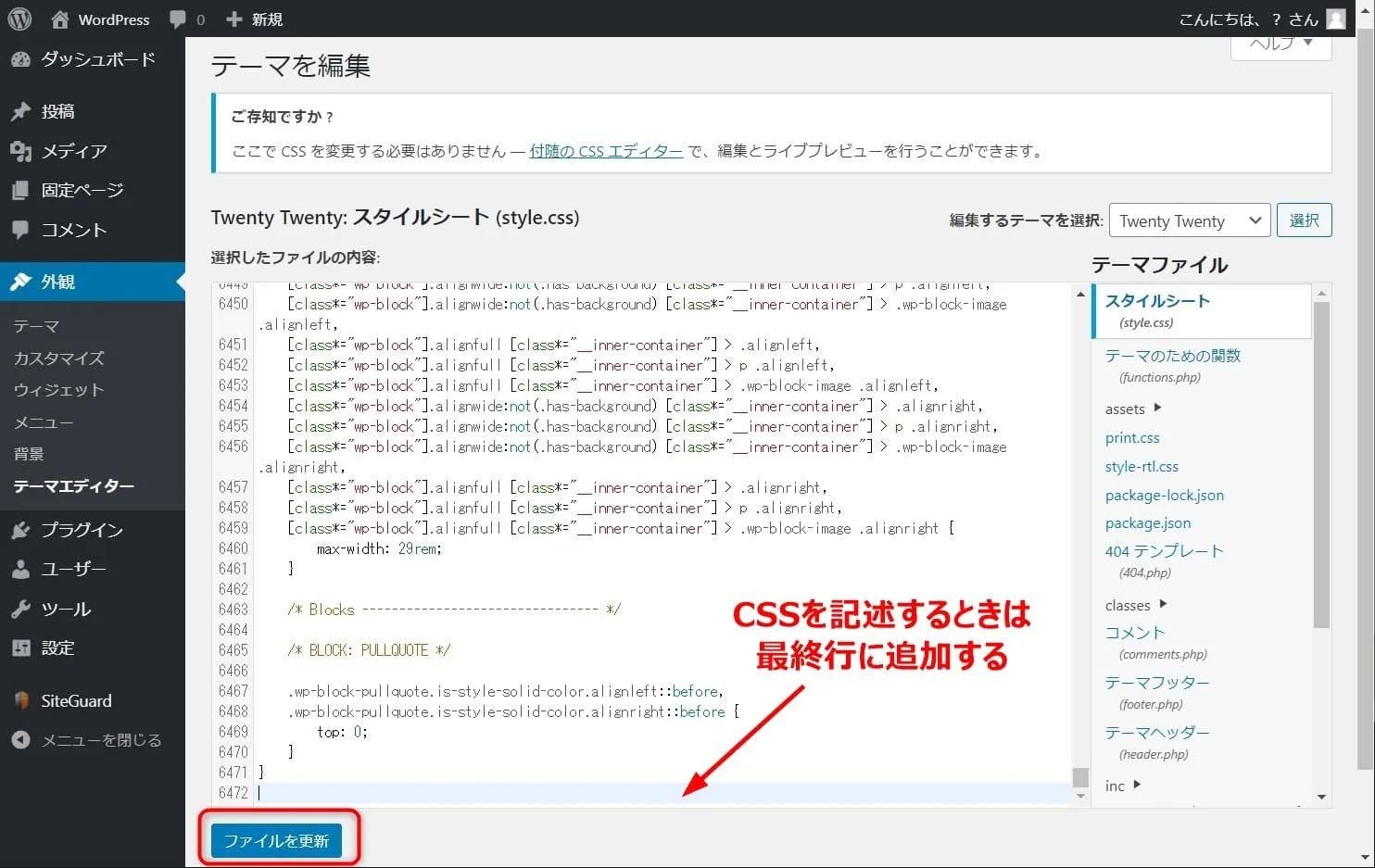
テーマを構成するファイルの編集画面が表示されます。
初期状態でスタイルシート「style.css」が選択されているはずなので、ファイル名を確認しましょう。
スタイルシート「style.css」が表示されていない場合は、右側の「テーマファイル」の一覧から「スタイルシート」を選択してください。

テーマの「style.css」を編集する場合、最後の行に記述を追加するのが基本です。
CSSは最後に記述したものが優先されるからです。
また、この方法で記述しておけば、追加部分を削除するだけで簡単に元の状態に戻すことができます。
記述を追加したら、下部の「ファイルを更新」をクリックすれば、変更内容が反映されます。
WordPressで子テーマを作るメリット、デメリット

子テーマとは既存のテーマ(親テーマ)を独自にカスタマイズしやすいように設けられた仕組みです。
WordPressでは、親テーマと同じファイル構成で子テーマを作成すると、子テーマで記述したコードが優先的に実行されます。
そのため、親テーマのファイルを変更することなく、独自カスタマイズが可能になります。
子テーマを作るメリットは、親テーマのバージョンを更新しても、子テーマのスタイルシートの変更内容が保存されている点です。
通常、親テーマのスタイルシートを編集してしまうと、テーマのアップデートをしたときにファイルが上書きされ、編集したCSSが失われてしまいます。
そうなった場合、更新前の状態に戻すには、前回と同じようにCSSを編集し直さなければなりません。
子テーマを使用すればこのようなリスクを避けられ、修正の手間も省けるのです。
デメリットは、読み込むファイルとデータが増えるため、表示速度が遅くなることです。
ただし、遅くなるといっても体感できるほどの違いはありません。
便利さを考えれば、メリットのほうが大きいでしょう。
WordPressで子テーマを作ってCSSを編集する方法

WordPressの子テーマは、テーマによっては専用のものが用意されているケースもありますが、ない場合は自分で子テーマを作成することもできます
ここでは例として、WordPressの公式テーマ「Twenty Twenty」の子テーマを作成する手順を説明していきます。
子テーマのファイルを作成する
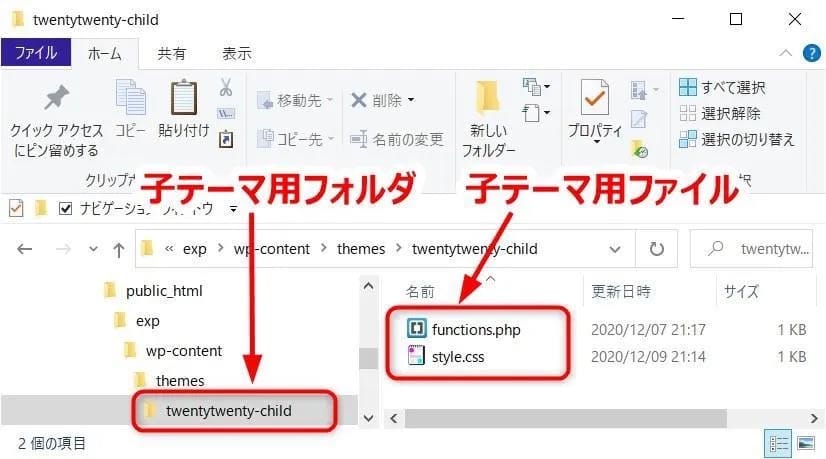
まずパソコン上に子テーマ用フォルダを作り、フォルダ内に子テーマに必要なテキストファイルを2つ準備します。
フォルダ名は任意の名前を付けることができますが、子テーマであることがわかりやすいように「親テーマのフォルダ名-child」にすると良いでしょう。
【フォルダ名】
親テーマのフォルダ名-child
公式テーマ「Twenty Twenty」のフォルダ名は「twentytwenty」です。
したがって、子テーマのフォルダ名は「twentytwenty-child」としましょう。
2つのファイル名は下記のとおり決まっているので、スペルを間違わないように注意してください。
ファイルの内容は後述するので最初は空でかまいません。
【必要なファイル】
- style.css(スタイルシートファイル)
- functions.php(機能追加ファイル)

子テーマのフォルダと2つのテキストファイルの準備ができました。
style.cssを設定する
次に、「style.css」ファイルにメモ帳などのエディタを使用して下記のコードを記述します。
/*
Theme Name: Twenty Twenty Child
Template: twentytwenty
*/
記述したコードの意味は下記のとおりです。
Theme Name: 子テーマ名
Template: 親テーマのフォルダ名
「Twenty Twenty」以外のテーマの子テーマを作成する場合は、それぞれのテーマに合わせて変更してください。
「style.css」に記述する項目は他にもありますが、上記の2項目が記述されていれば、子テーマとして機能します。
functions.phpの設定をする
続いて、「functions.php」に下記のコードを記述します。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
?>
これは、子テーマとして機能するために必要な標準的な記述です。
これはPHPというプログラミング言語での記述です。
使用する際はこのままコピーして貼り付けるだけで問題ありません。
「Twenty Twenty」以外の子テーマを作成する場合も同様です。
子テーマを有効化する
子テーマ用のフォルダとファイルが準備できたら、サーバー上にアップロードして、管理画面から子テーマを有効化しましょう。
サーバーへのアップロードはFTPソフトを利用します。
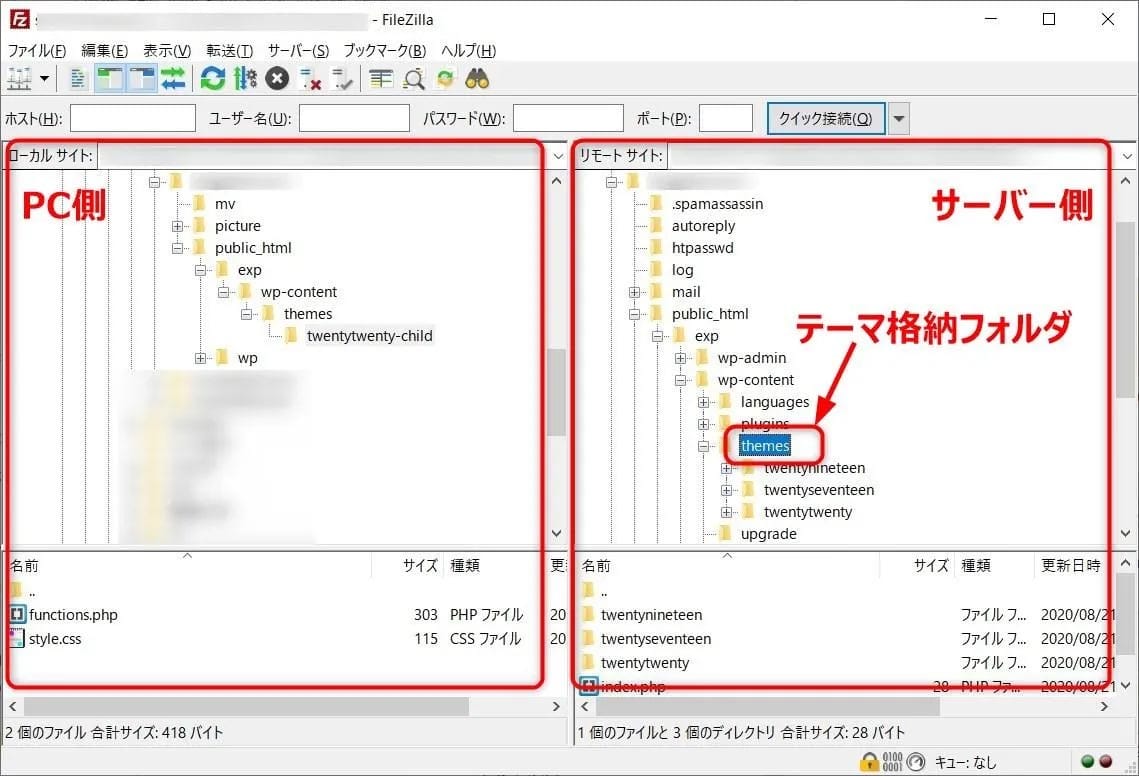
ここでは、FTPソフト「FileZilla」を使用したアップロード方法を説明します。

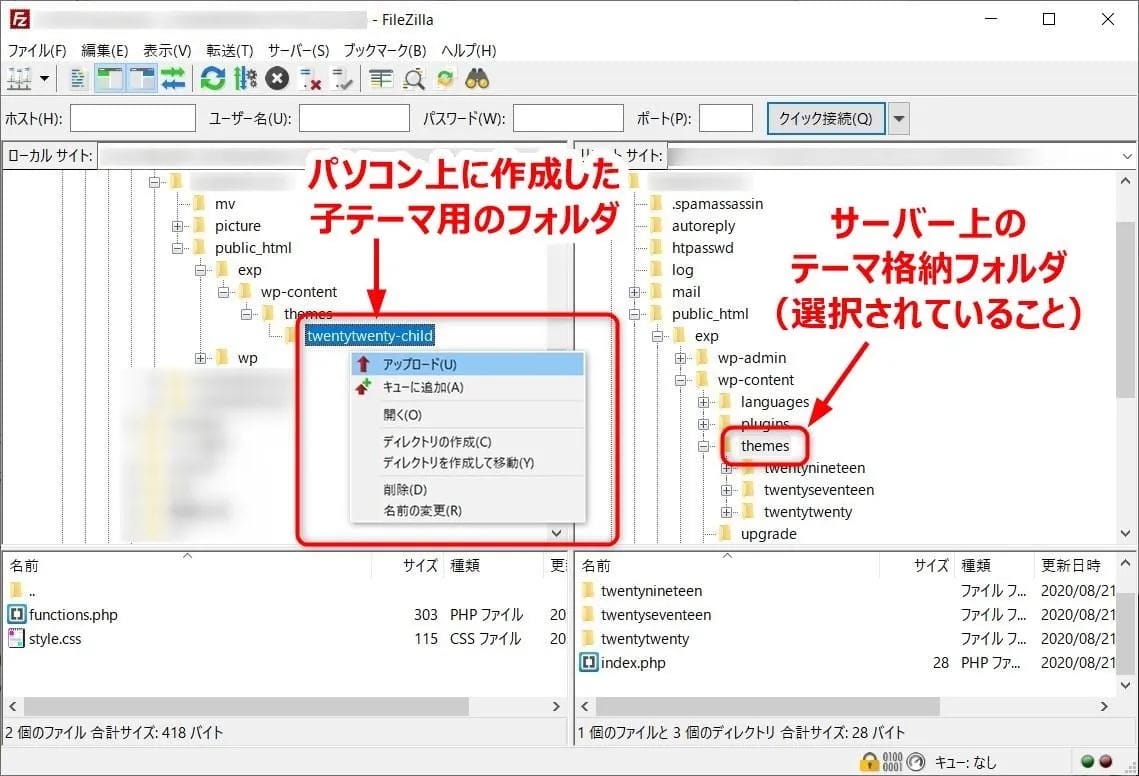
サーバーにログインし、アップロード先のテーマ格納フォルダを選択してください。
通常のテーマ格納フォルダは「/ドメイン名/public_html/wp-content/themes」ですが、
この例ではWordPressのインストール先を「exp」というフォルダにしているため、テーマ格納フォルダは「/ドメイン名/public_html/exp/wp-content/themes」になっています。

次の操作は、必ずサーバー上のテーマ格納フォルダが選択されている状態で行いましょう。
パソコン上で作成した子テーマフォルダを選択し(左側の画面)、右クリックメニューから「アップロード」を実行します。

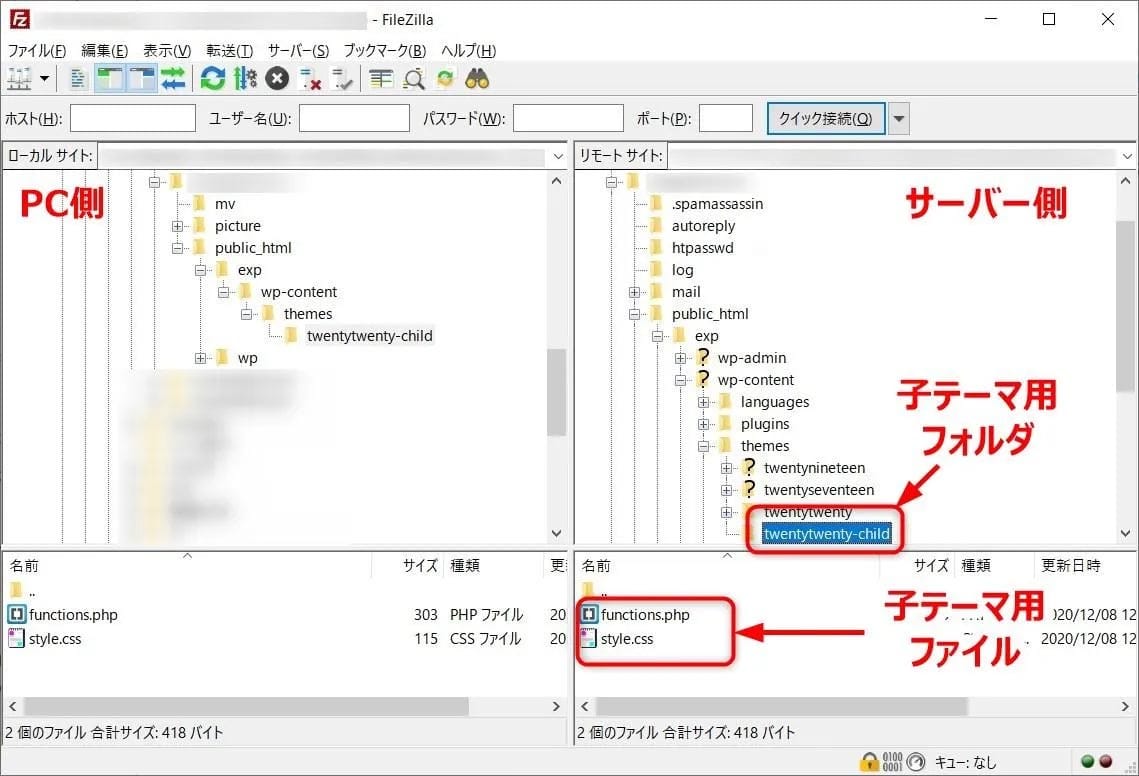
サーバー上(右側の画面)に子テーマ用フォルダと2つのファイルがアップロードされました。

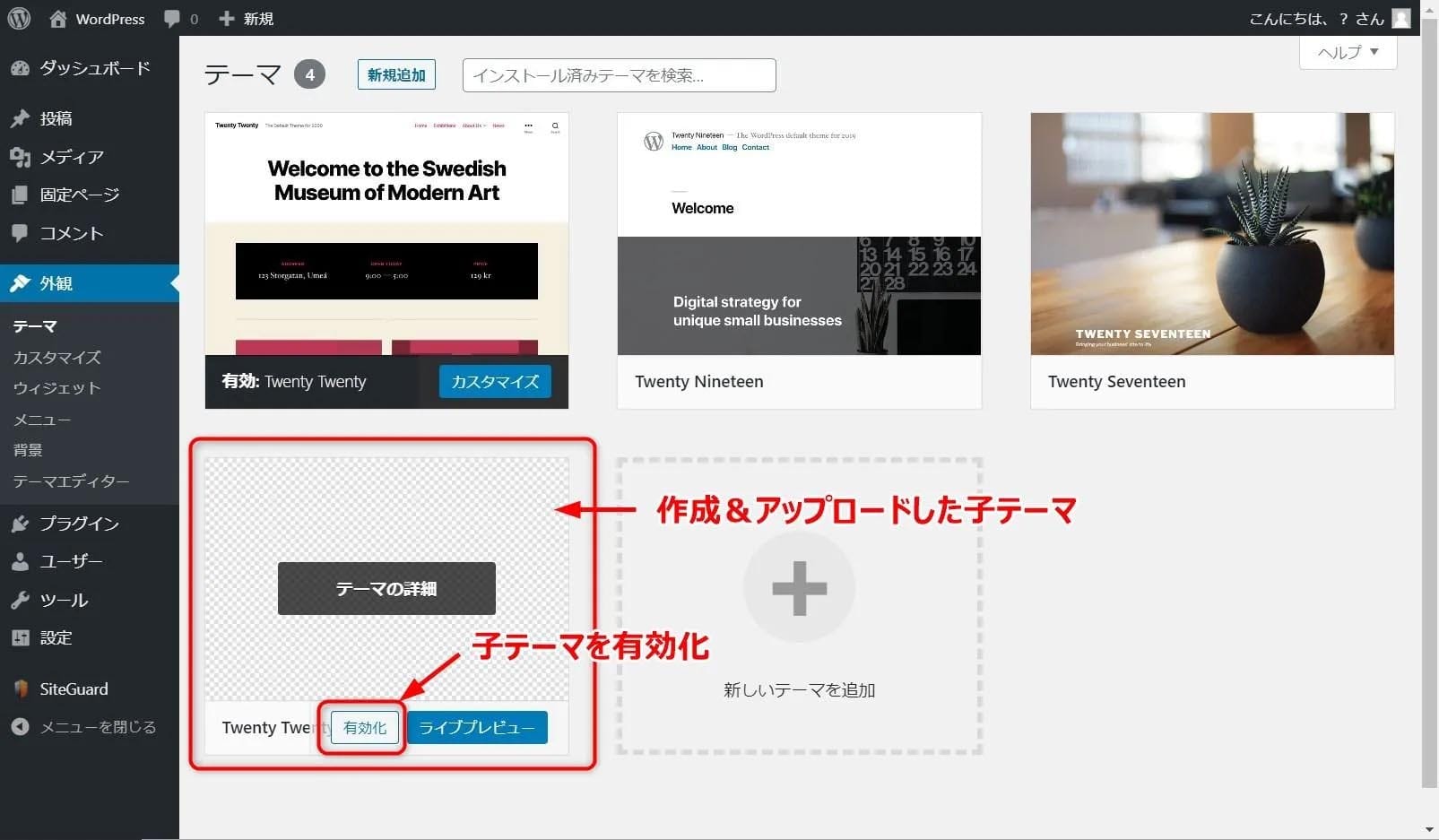
子テーマをアップロードすると、WordPressの管理画面「外観」に作成した子テーマ「Twenty Twenty Child」が表示されます。
その上にカーソルを移動し、表示される「有効化」ボタンをクリックします。

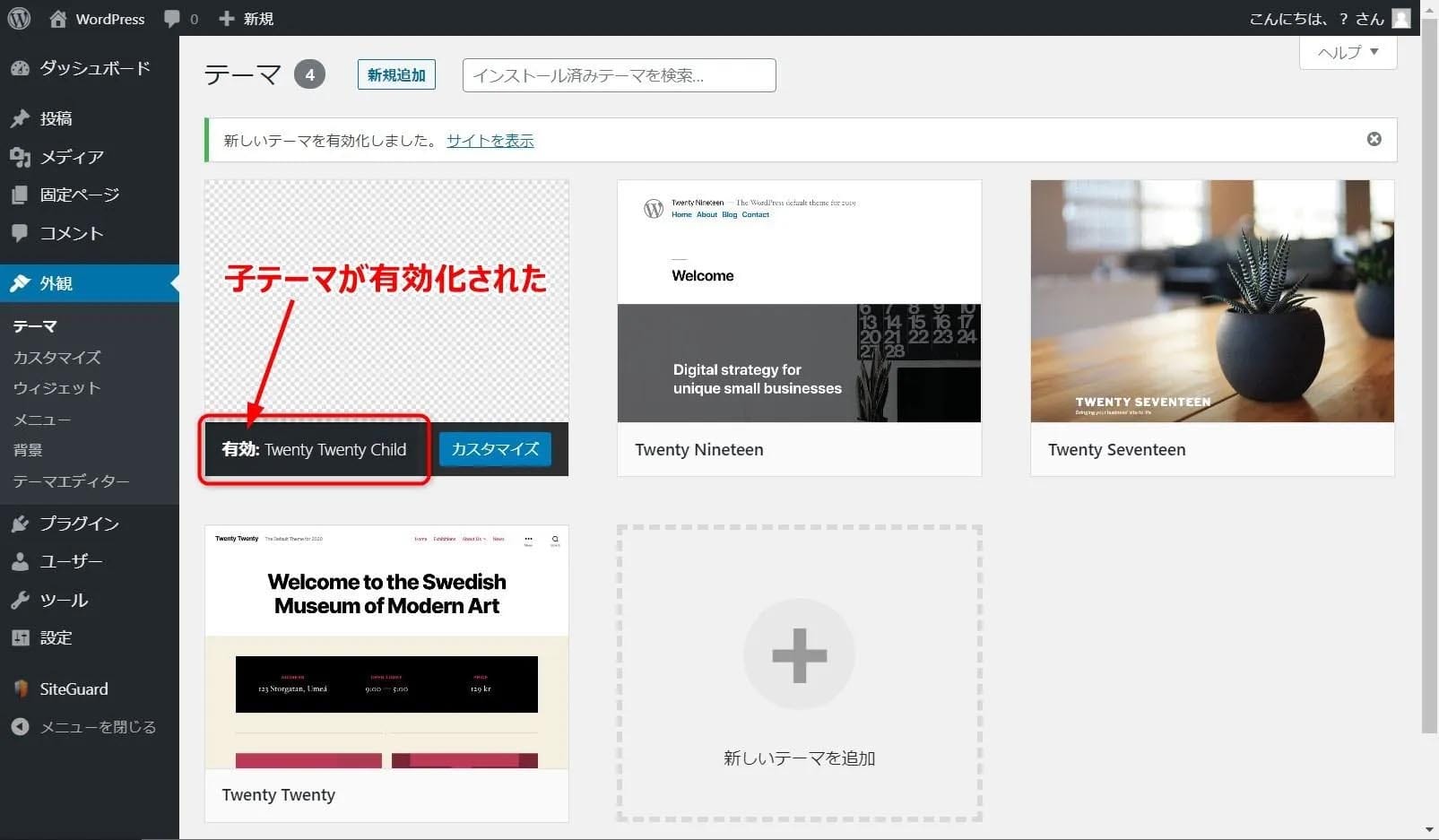
すると、子テーマが有効化されました。
子テーマ名「Twenty Twenty」の先頭に「有効:」の文字が表示されていることを確認しましょう。
あとは、子テーマの「style.css」ファイルにCSSを記述すれば、カスタマイズが可能になります。
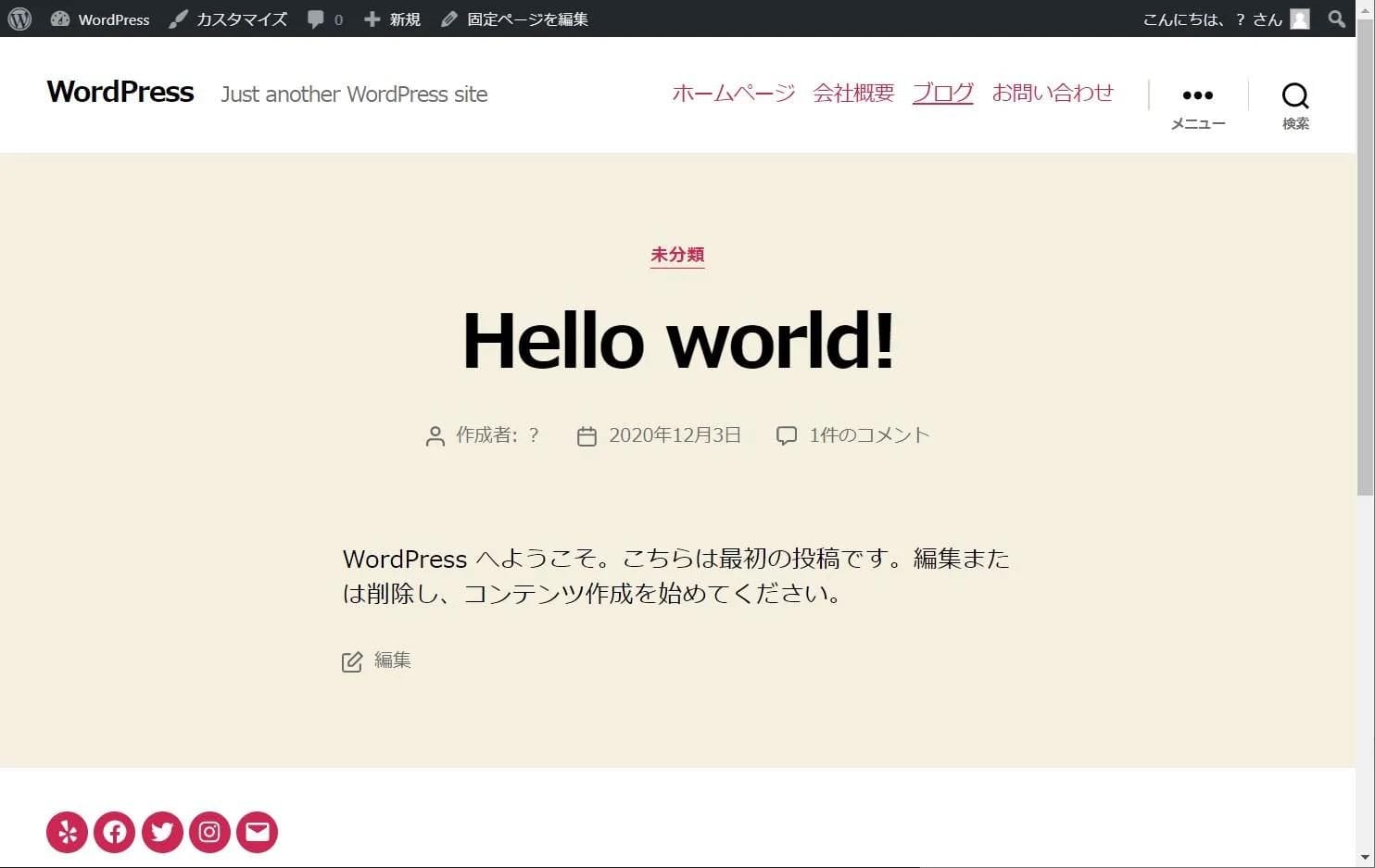
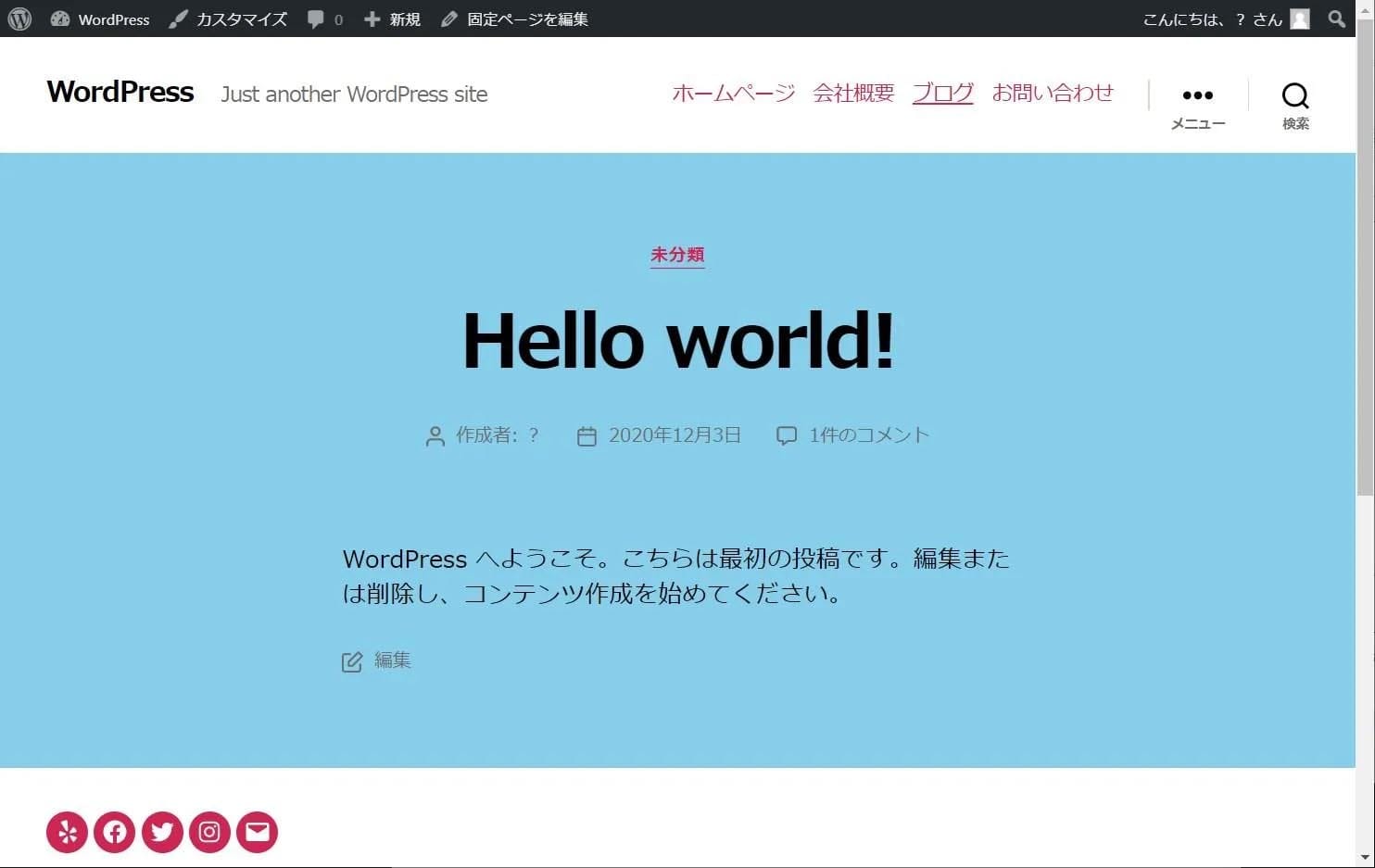
今度は子テーマが機能していることを確認するため、初期状態で用意されている「Hello world!」の記事の背景を空色に変更してみましょう。

このWebサイトの「style.css」に下記の最後の1行を追加して、サーバー上にアップロードします。
/*
Theme Name: Twenty Twenty Child
Template: twentytwenty
*/
body { background: skyblue; }

ブラウザの表示を更新して、画面の背景が初期状態から空色に変われば、子テーマが機能している証拠です。
逆に、表示が崩れてしまう場合は、子テーマが正しく機能していません。
ファイル名やファイル内の記述にミスがないか確認してください。
追加CSSを使って編集するメリット、デメリット
追加CSSとは、親テーマを直接変更しなくても、
また、子テーマを作成しなくても手軽にCSSを追加、検証できる機能です。
主なメリットは3つあります。
まず、「親テーマのバージョンアップに影響されない」ことです。
追加CSSで記述したコードは、子テーマと同様に親テーマを新しいバージョンにアップデートしても保存されます。
次に、「プレビュー画面で変更内容が見られる」ことです。
追加CSSを追加すると、すぐにその変更がプレビュー画面に反映されるため、デザインがどのように変わるのかを確認しながら、CSSを記述できます。
そして、「CSSの検証ができる」こともメリットです。
CSSの記述にミスがあると、プレビュー画面に反映されないため、CSSの検証も容易になります。
ただし、デメリットもあります。
追加CSSはテーマごとにCSSを保存する機能のため、親テーマを別のテーマに変更すると追加したCSSの内容が失われてしまうのです。
親テーマを変更する場合は、追加CSSのコードを必ずバックアップ(内容をコピーして他のファイルに保存)しておきましょう。
追加CSSを使って編集する方法
では、実際に追加CSSを利用する方法を説明しましょう。

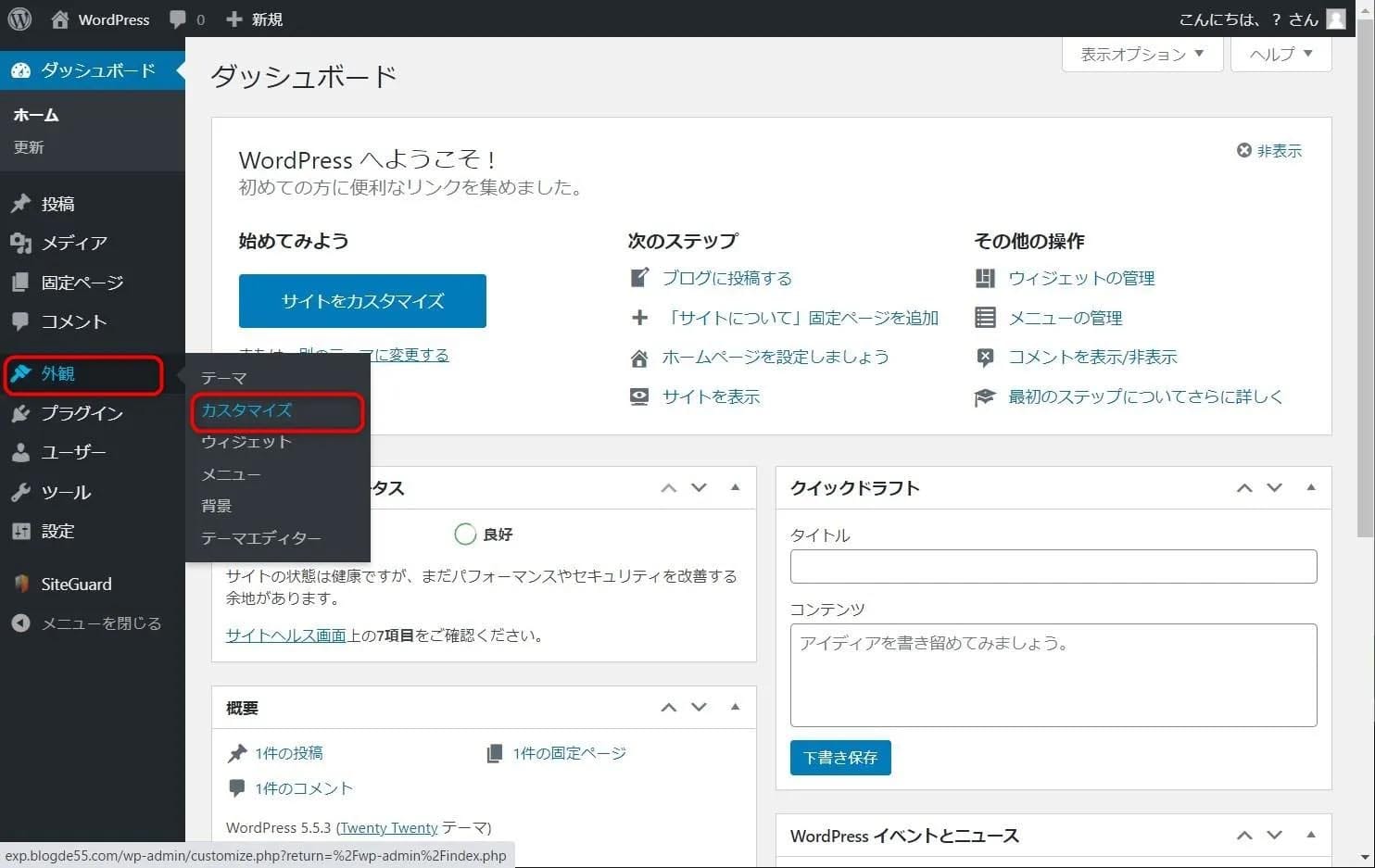
WordPress管理画面から、「外観」→「カスタマイズ」を選択します

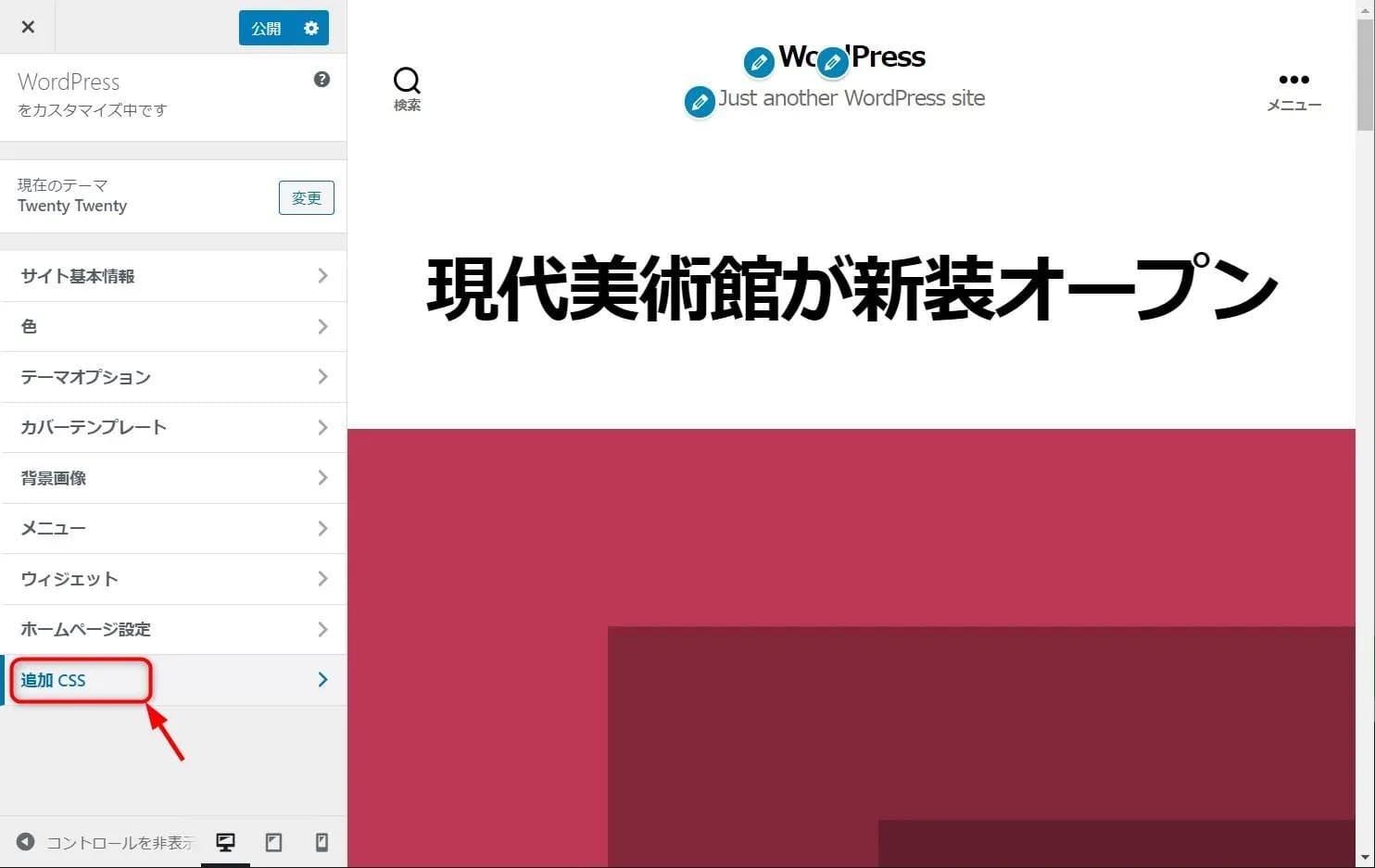
左サイドバーに「カスタマイズメニュー」が表示されるので、「追加CSS」を選択してください。

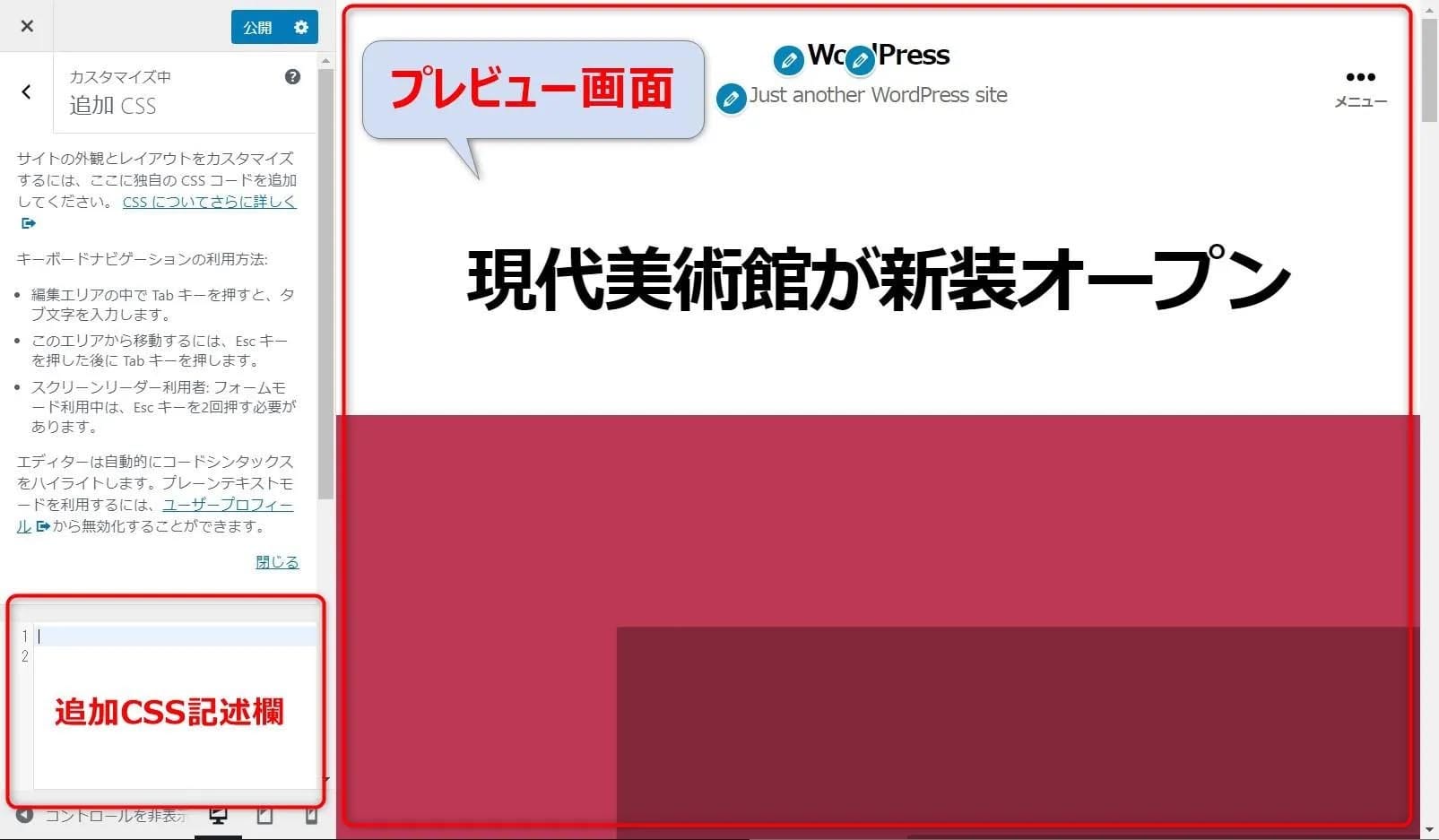
追加CSSを入力できる状態になりました。
左下の「追加CSS記述欄」に追加したCSSの内容が、右側のプレビュー画面に反映されるはずです。
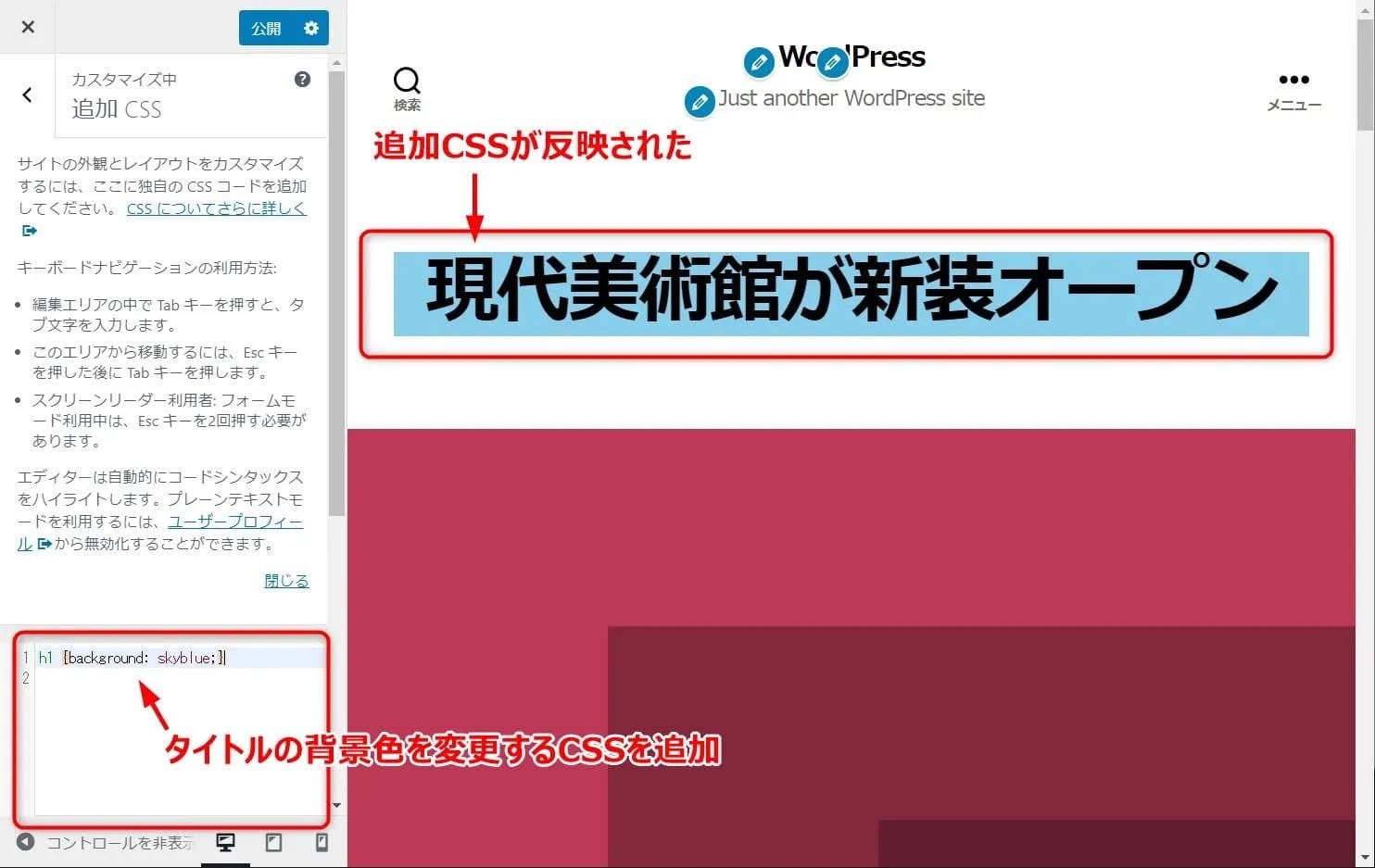
試しに下記のコードを記述してみましょう。タイトルの背景色を空色に変更するコードです。
h1 {background: skyblue;}

上記のCSSを追加すると、右側のプレビュー画面で、タイトルの背景色が水色に変わりました。

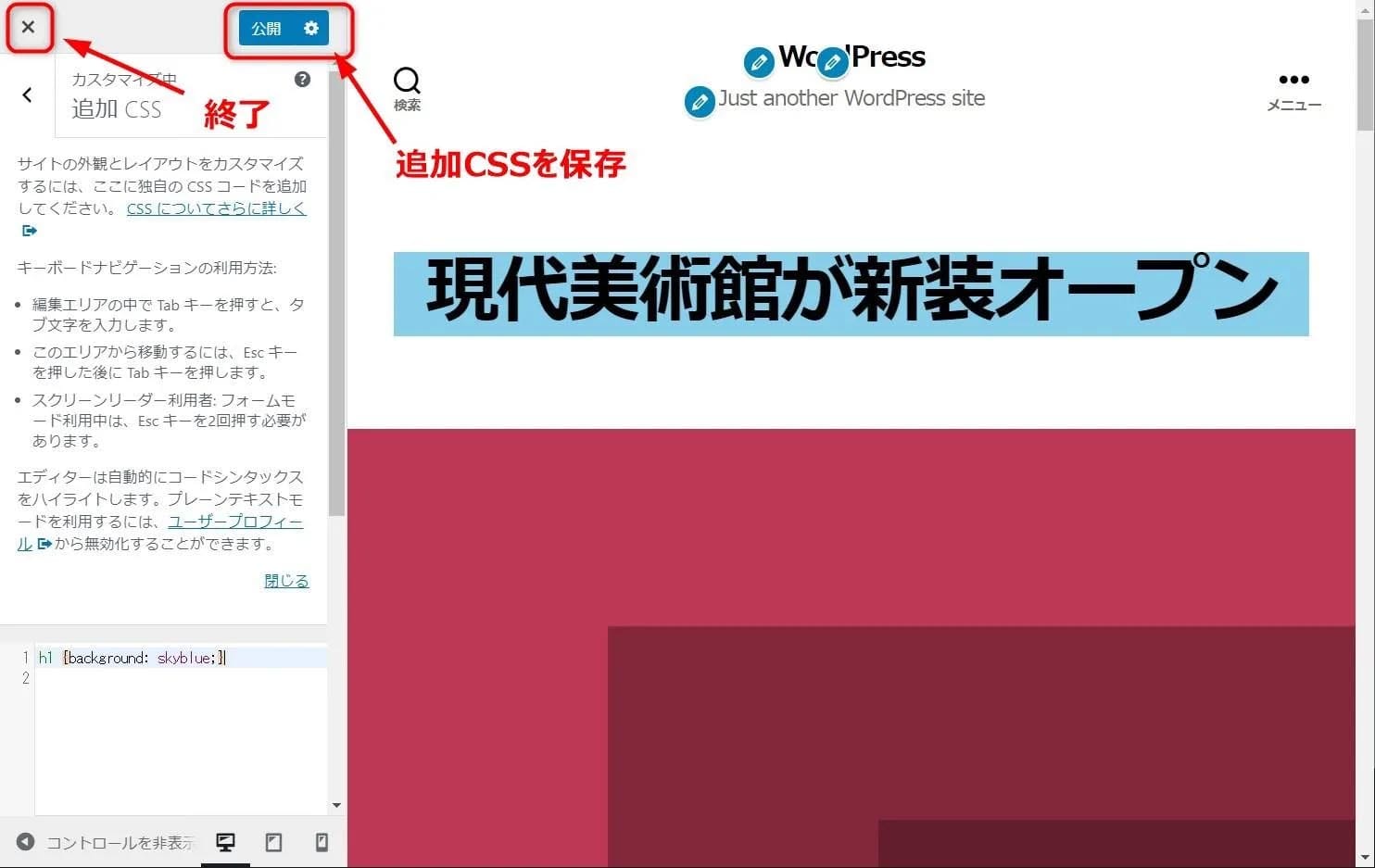
追加CSSを保存するには「カスタマイズメニュー」の「公開」ボタンをクリックします。
反映させずに終了する場合は、「✕」ボタンをクリックしてください。
実際にCSSで記述してみよう

では、実際にCSSを記述して、デザインを変更してみましょう。
CSSの編集方法は、3つの方法のうちどれを利用しても反映される結果は同じです。
フォントを変えてみる
まずは文字のフォントを変えてみましょう。
標準でよく使われているフォントは「ヒラギノ角ゴ ProN」です。CSSのコードは下記のようになります。
【ヒラギノ角ゴ ProN】
body {
font-family: 'ヒラギノ角ゴ ProN W3', 'Hiragino Kaku Gothic ProN', 'メイリオ', Meiryo, Helvetica, Arial, sans-serif;
}
これを下記のコードを使って、「游明朝」と「游ゴシック」というフォントに変更してみましょう。
【游明朝】
body {
font-family: '游明朝', YuMincho, 'HG明朝E', 'MS P明朝', serif;
}
【游ゴシック】
body {
font-family: '游ゴシック', YuGothic, 'メイリオ', Meiryo, Helvetica, Arial, sans-serif;
}
ここでは、CSSの変更結果を確認しやすいように追加CSSを利用し、WordPressの初期状態で用意されている「Hello world!」のページを使用して説明します。

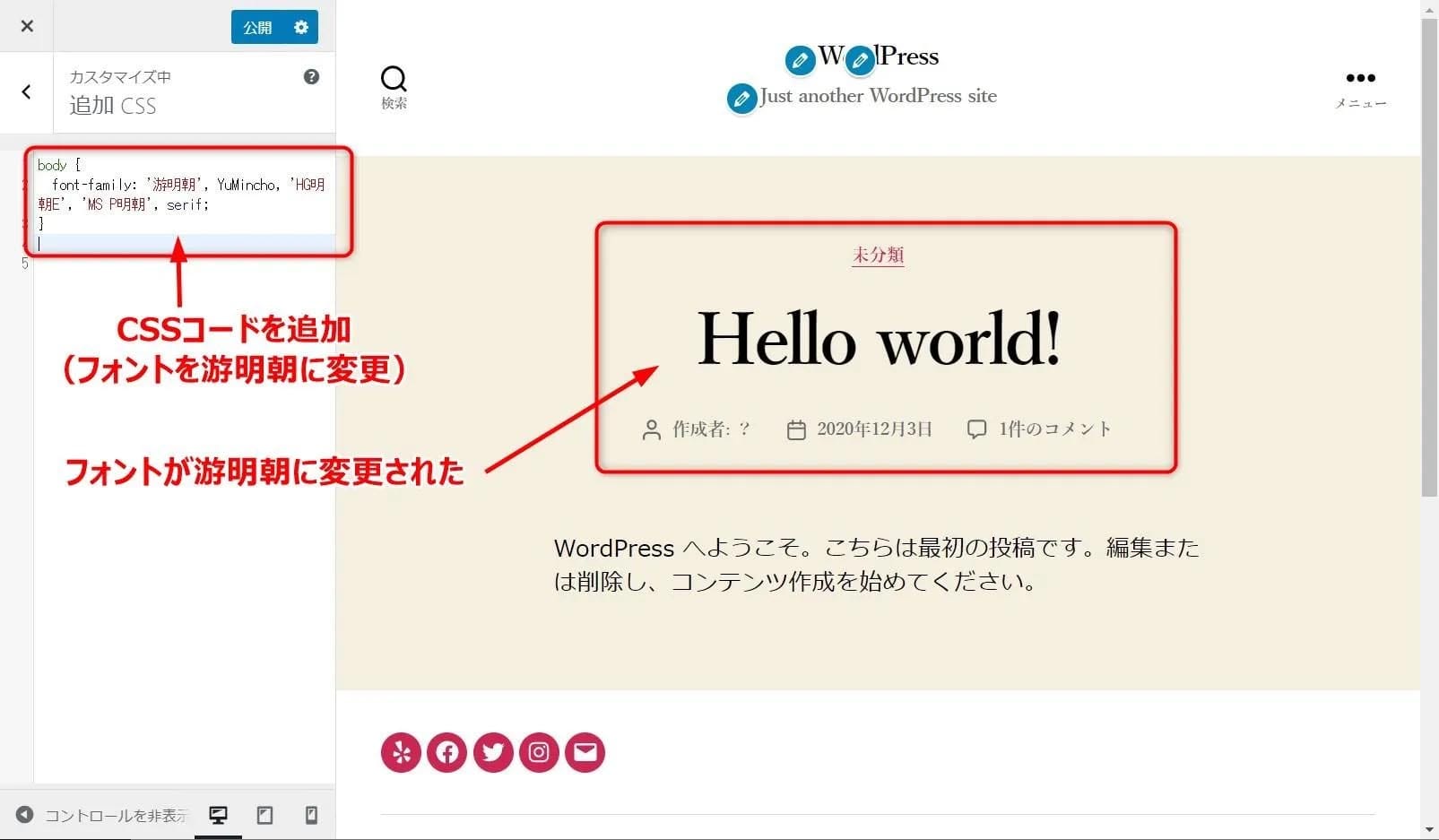
追加CSSのプレビュー画面に「Hello world!」のページを表示して、游明朝のCSSコードを追加してみましょう。

文書のフォントが游明朝体に変更されました。
「WordPressへようこそ...」の部分のフォントが変更されていないのは、個別にフォントが指定されているからです。
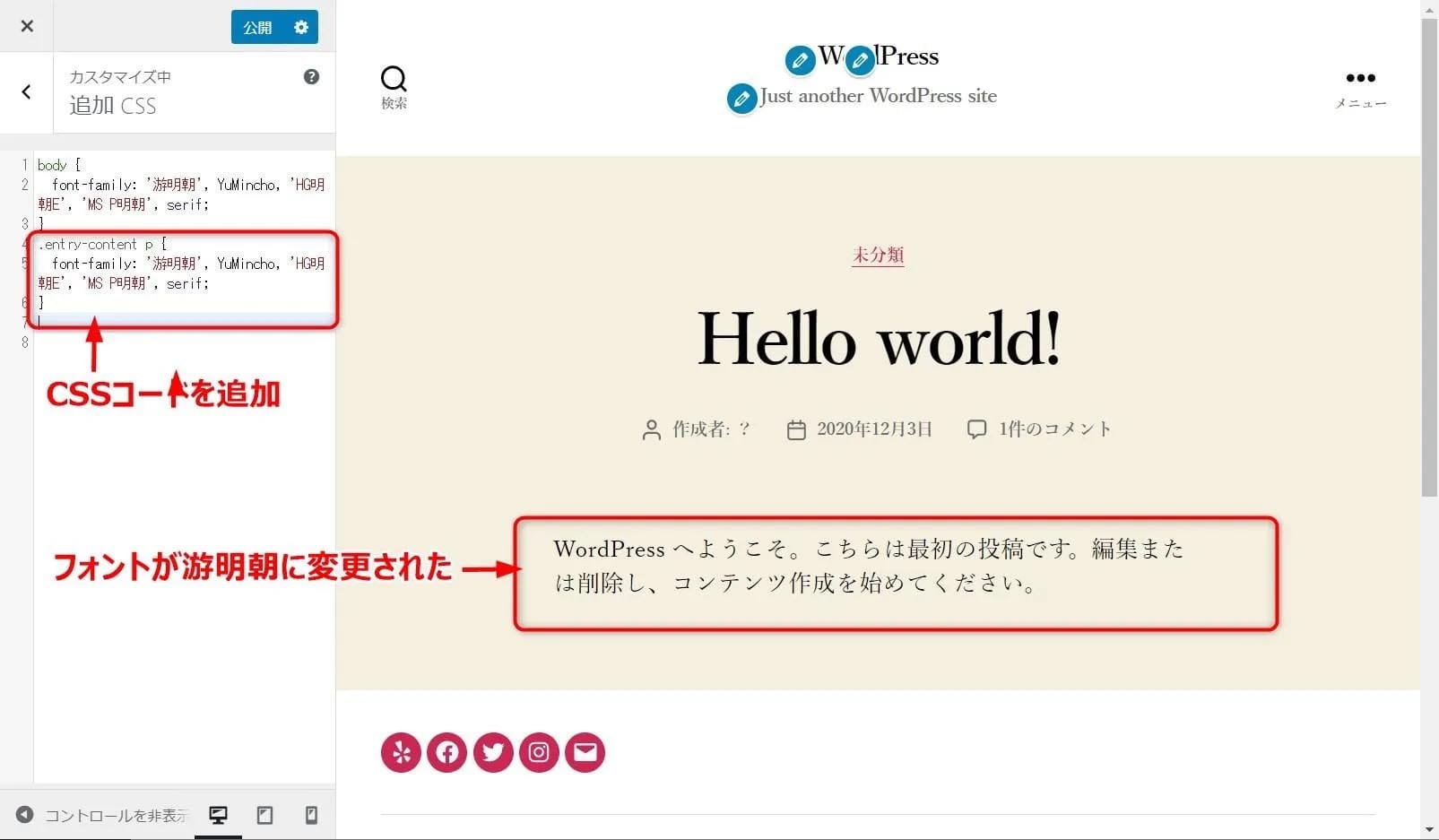
その部分のフォントも游明朝に変更する場合は、下記のコードを追加してください。
.entry-content p {
font-family: '游明朝', YuMincho, 'HG明朝E', 'MS P明朝', serif;
}

「WordPressへようこそ...」部分のフォントも游明朝に変更されました。
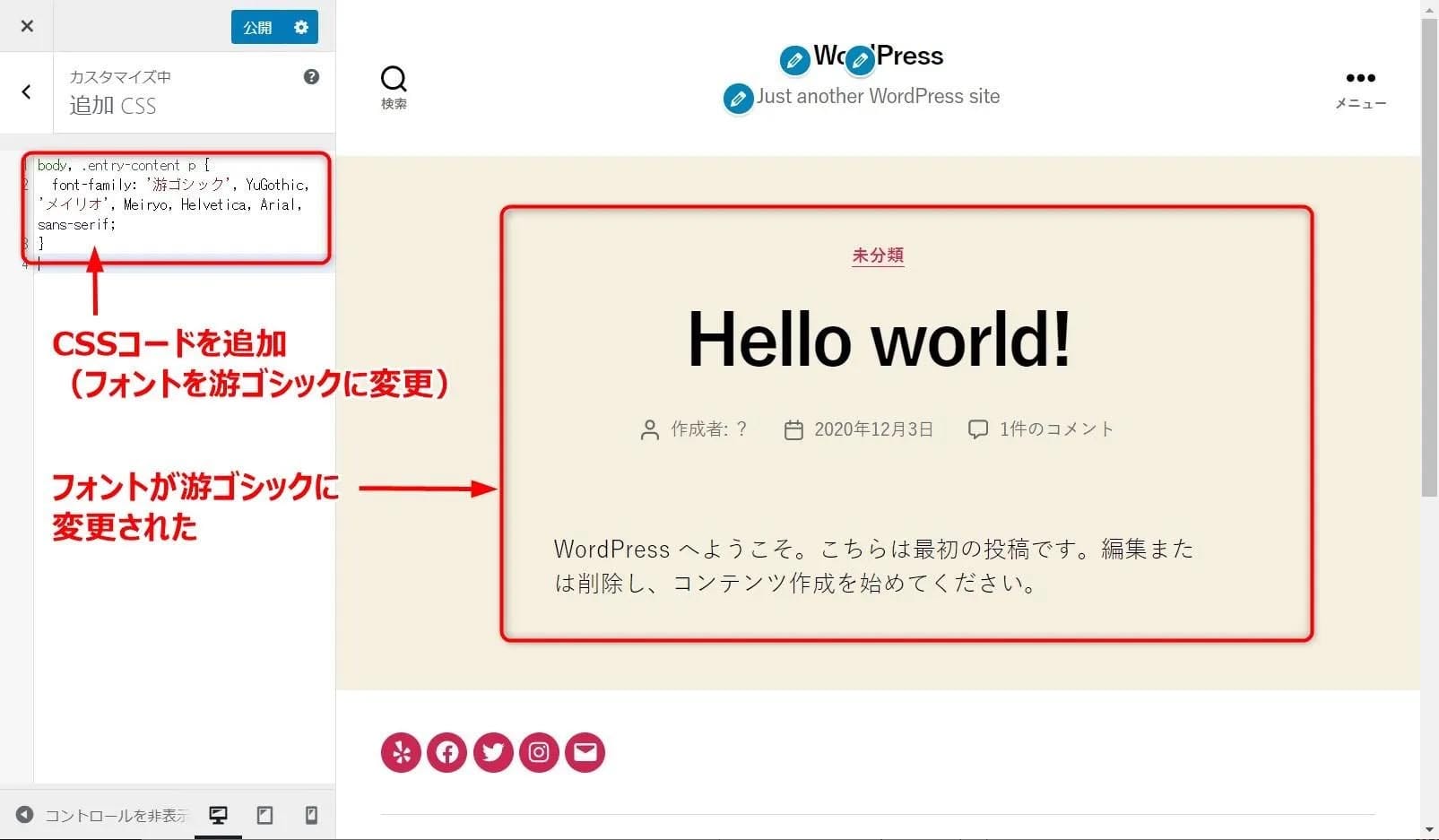
次に、游ゴシックに変更してみましょう。
「WordPressへようこそ...」の部分も游ゴシックに変更するために、以下のコードを、追加CSSへコピーしてください。
body, .entry-content p {
font-family: '游ゴシック', YuGothic, 'メイリオ', Meiryo, Helvetica, Arial, sans-serif;
}

游ゴシックに変更されました。
初期状態と同じゴシック体の一種ですが、少し柔らかな印象になりました。
文字色を変えてみる
次に文字色を変えてみましょう。
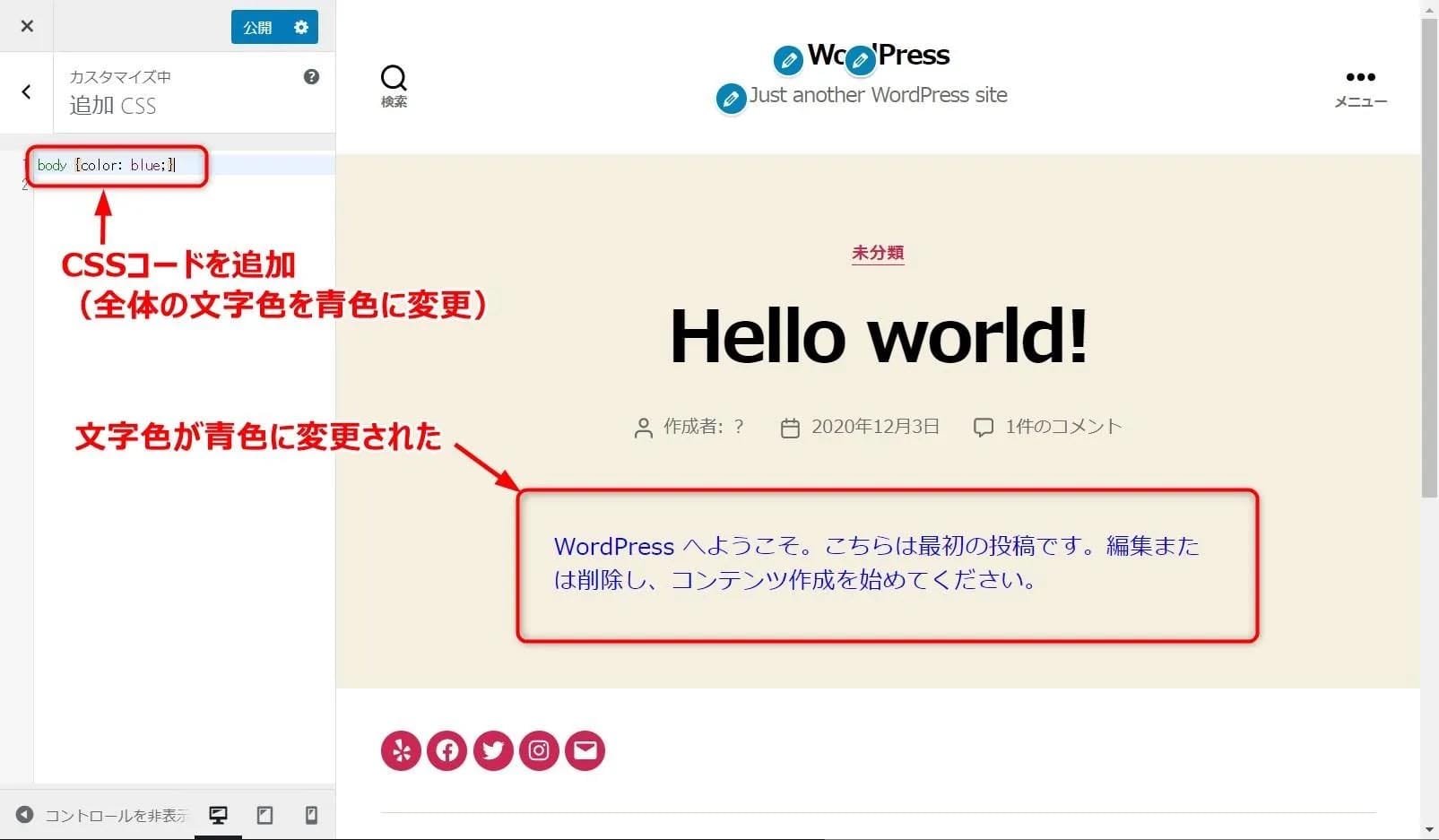
文書全体の文字色を青色に変えるには以下のコードを追加します。
body {color: blue;}
では、追加CSSを利用して、文書全体の文字色を青色に変更してみましょう。上記のコードを追加CSSに入力します。

文字色が青色に変わりました。
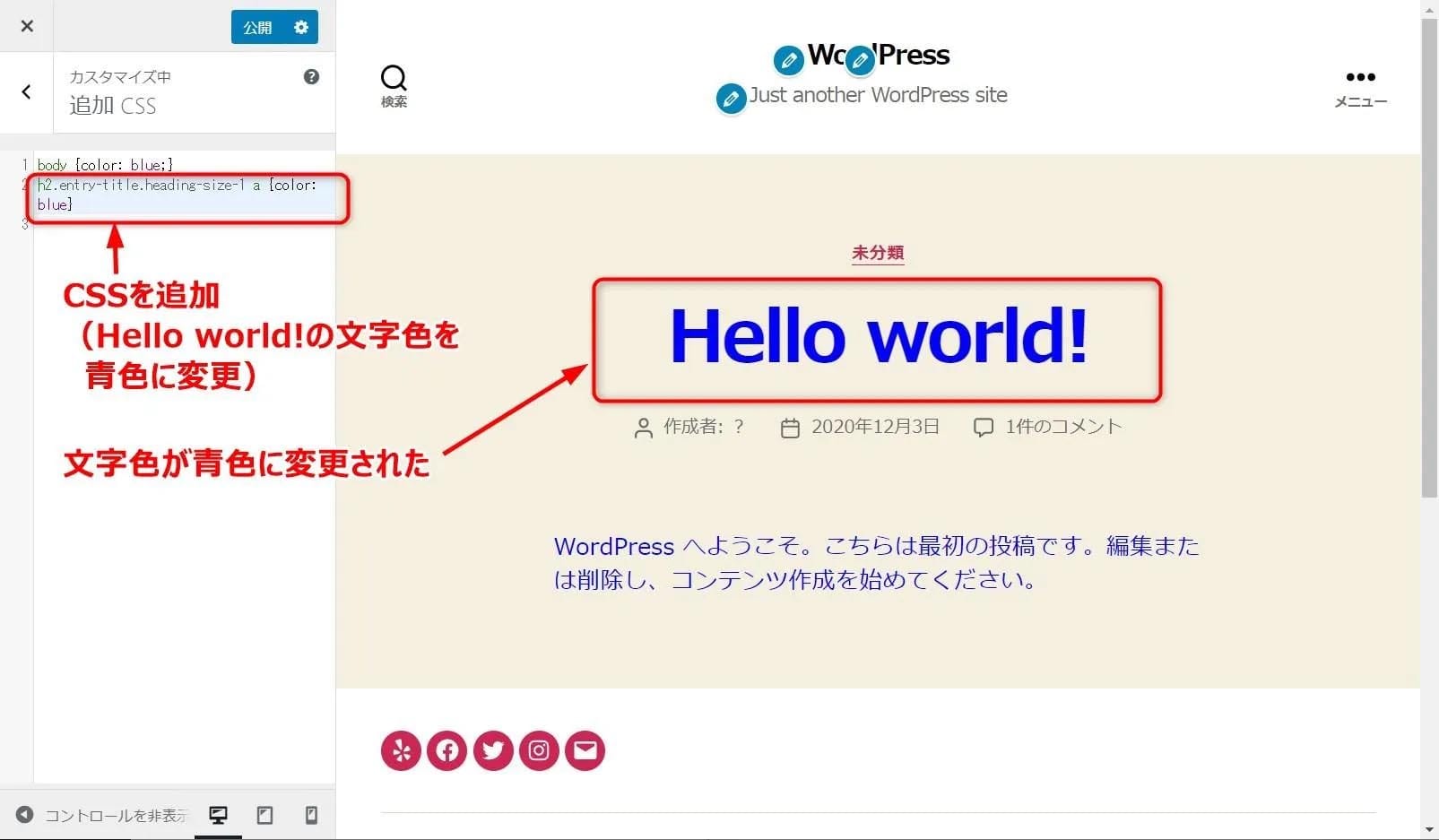
「Hello world!」の文字色は見出し<h2>として個別に設定されているため、青色に変更するには下記のコードを追加します。
h2.entry-title.heading-size-1 a {color: blue;}

「Hello world!」の文字色も青色に変わりました。
スマホとPCで記事の表示を変えてみる
PCやスマホの画面サイズによってデザインを変更する仕組みを、「レスポンシブデザイン」と呼びます。
WordPressでレスポンシブに対応するためには、レスポンシブ対応のテーマを選びましょう。
レスポンシブ対応テーマなら、独自にPCとスマホの表示を切り替えるのも簡単です。
CSSにメディアクエリを記述すれば実現できるのです。
メディアクエリは、表示画面のサイズによってCSSを切り替える機能を持っています。
PCかスマホかの判別は、画面の横幅のMAXピクセル数でおこなうのが一般的です。
具体的には下記のようなコードです。
【メディアクエリの例】
/* PC */
@media only screen and (min-width: 961px) {
body {color: blue;}
}
/* タブレット */
@media only screen and (min-width: 641px) and (max-width: 960px) {
body {color: red;}
}
/* スマートフォン */
@media screen and (max-width: 640px) {
body {color: orange;}
}
この例では、表示端末の画面サイズ(横幅)を以下のように設定し、文字の表示色を切り替えています。
「/*」と「*/」 で囲まれた部分は補足用のコメントです。
| 端末 | 画面サイズ | テキスト色 |
|---|---|---|
| PC | 961ピクセル以上 | 青色 |
| タブレット | 641~960ピクセル | 赤色 |
| スマホ | 640ピクセル以下 | オレンジ色 |
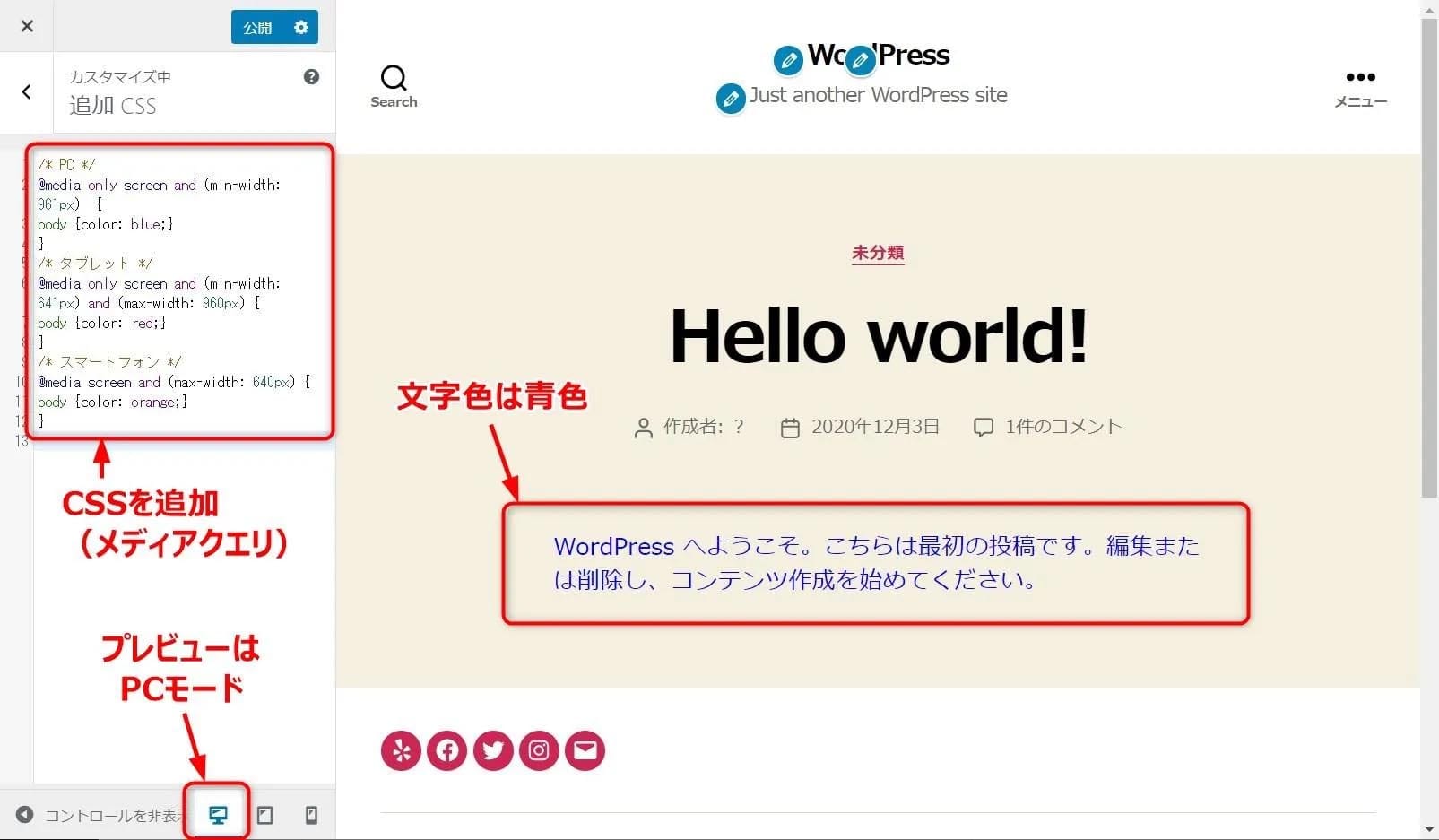
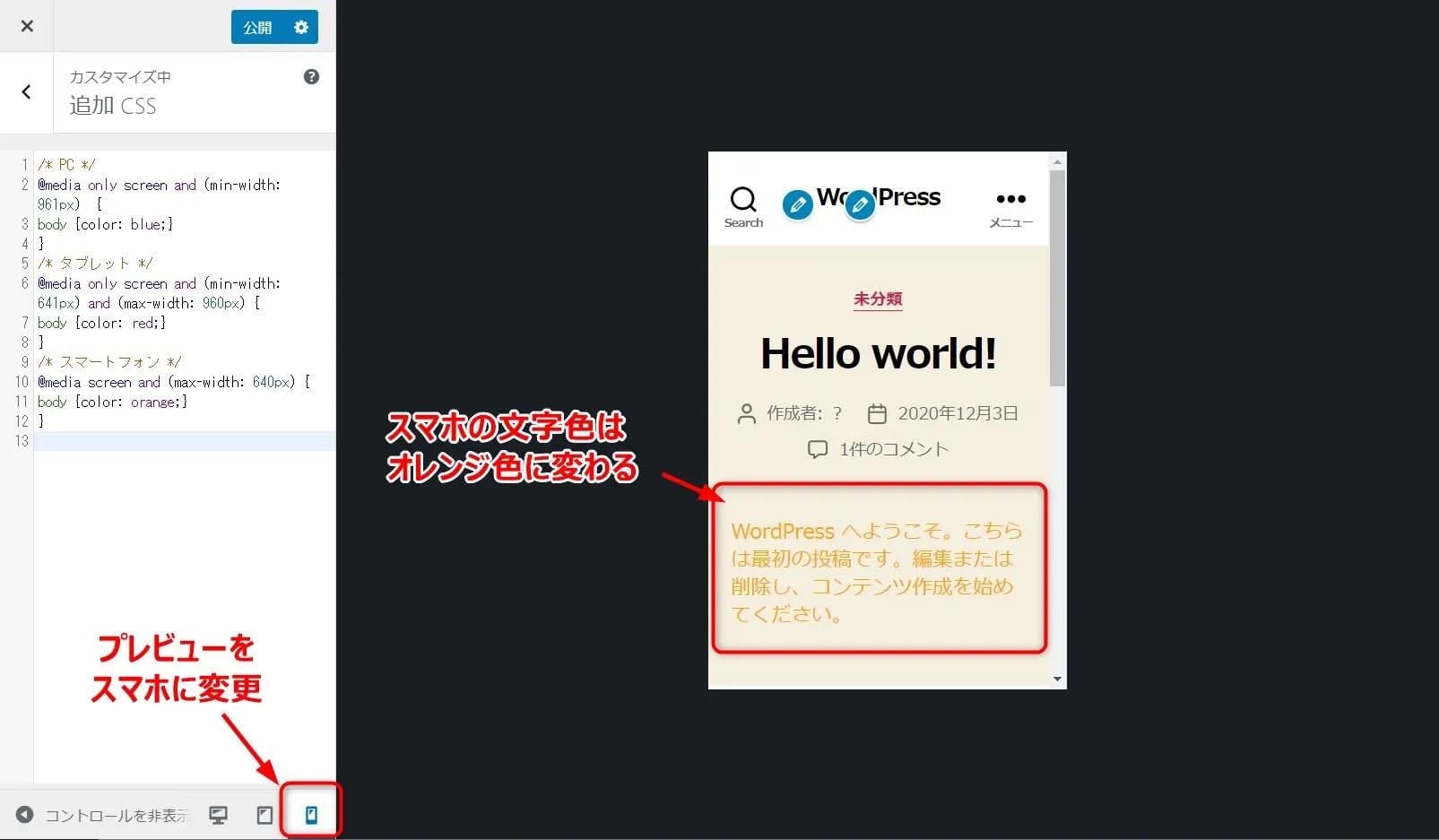
追加CSSに上記メディアクエリのコードをコピーして、プレビュー画面で確認しましょう。

追加CSSのプレビュー画面で、PC、タブレット、スマホを切り替えて確認することができます。
初期状態はPC画面の表示なので、文字色は青色で表示されます。
画面の横幅が961ピクセル以上ないとPC画面と認識しないので、文字色が変更されない場合は画面の横幅を広げてみましょう。

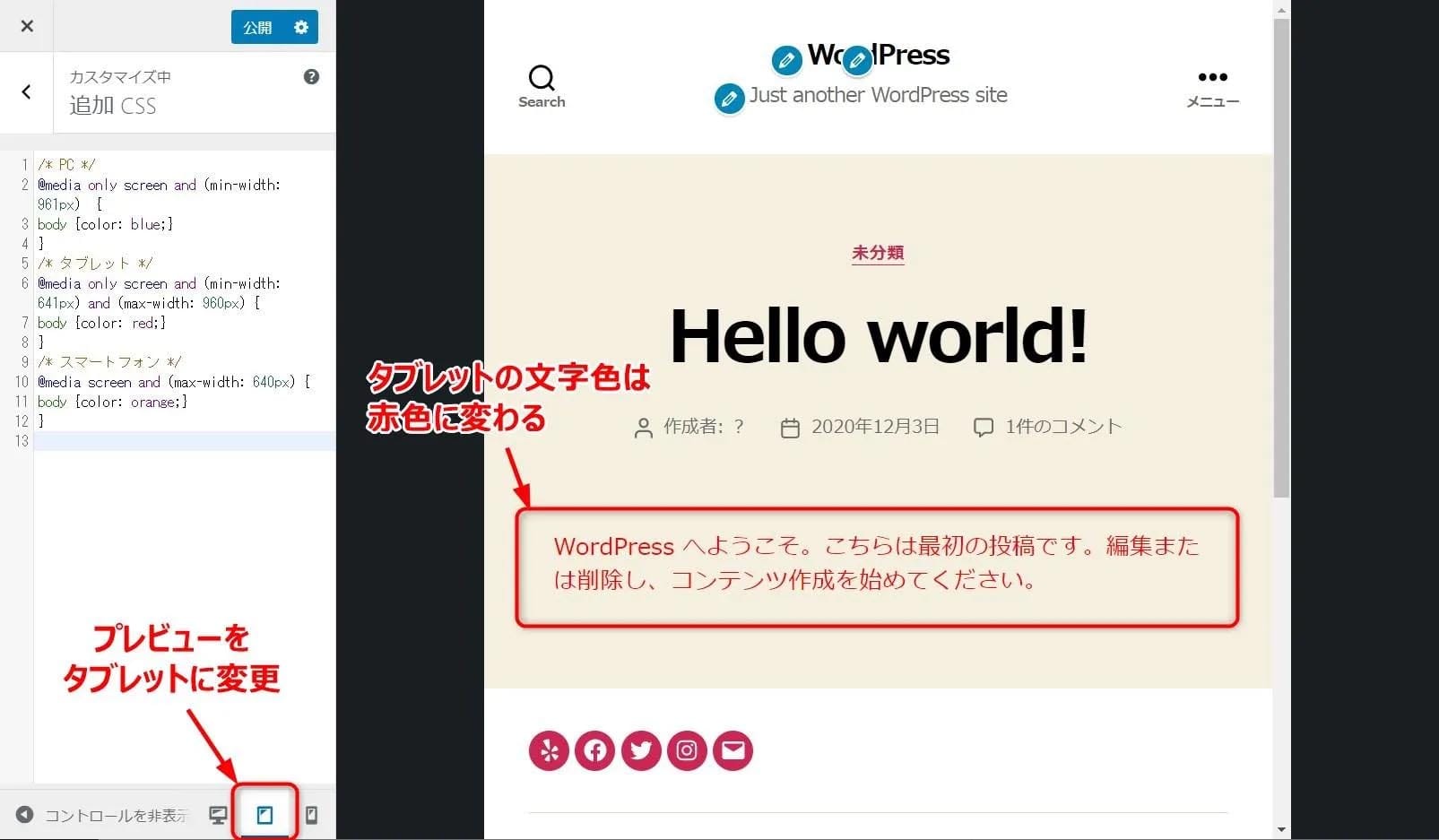
「カスタマイズメニュー」の下部にある「タブレットのアイコン」をクリックして、タブレット画面に切り替えてみましょう。文字色が赤色に変わります。

「スマホのアイコン」をクリックして、スマホ画面に切り替えると、文字色がオレンジ色に変わっているはずです。
このように、メディアクエリを使用すれば、PC、タブレット、スマホで表示を切り替えるレスポンシブデザインのWebサイトが簡単に作成できるようになります。
CSSの変更が反映されない場合の原因と対処法

ここからはCSSを変更したのに、Webサイトに反映されない場合の、主な原因と対処方法を説明します。
最初にディベロッパーツールでチェック
最初に、CSSの確認に便利なディベロッパーツールを紹介します。
ディベロッパーツールはWebサイトの開発、検証をおこなうためのもので、多くのブラウザに組み込まれている機能です。
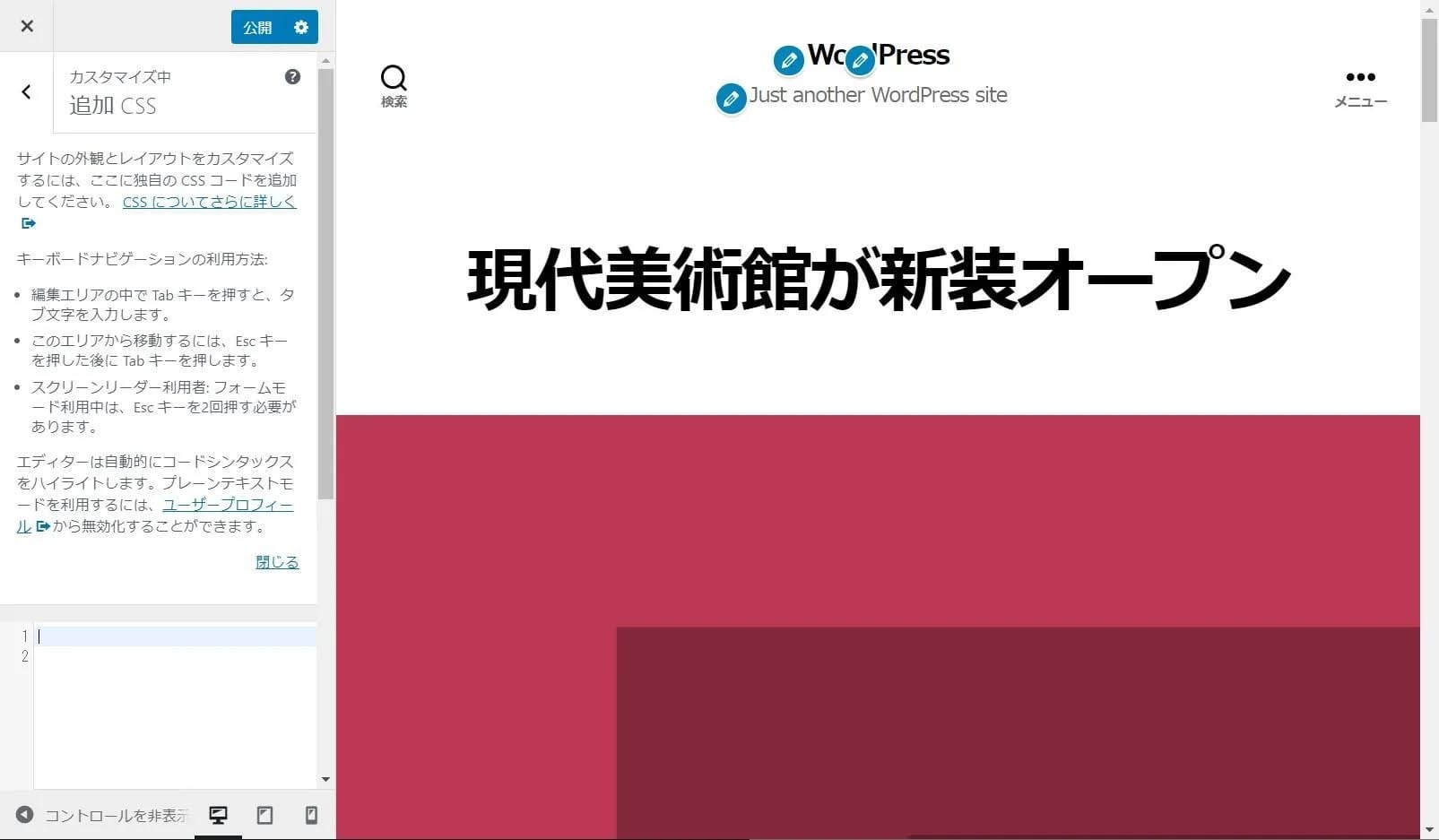
ここでは、追加CSSの画面を使用して、Google Chromeのディベロッパーツールの使い方を説明します。

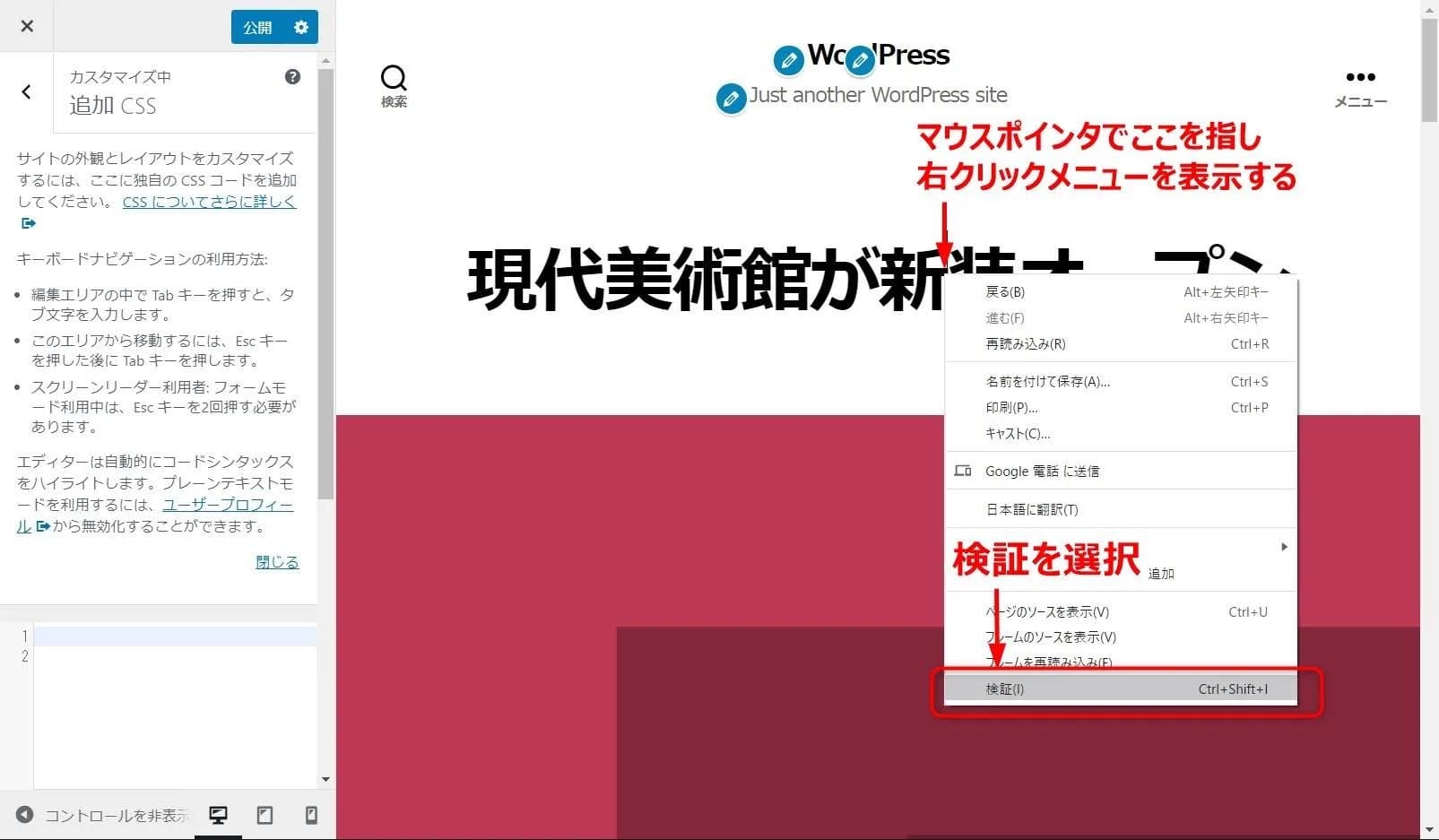
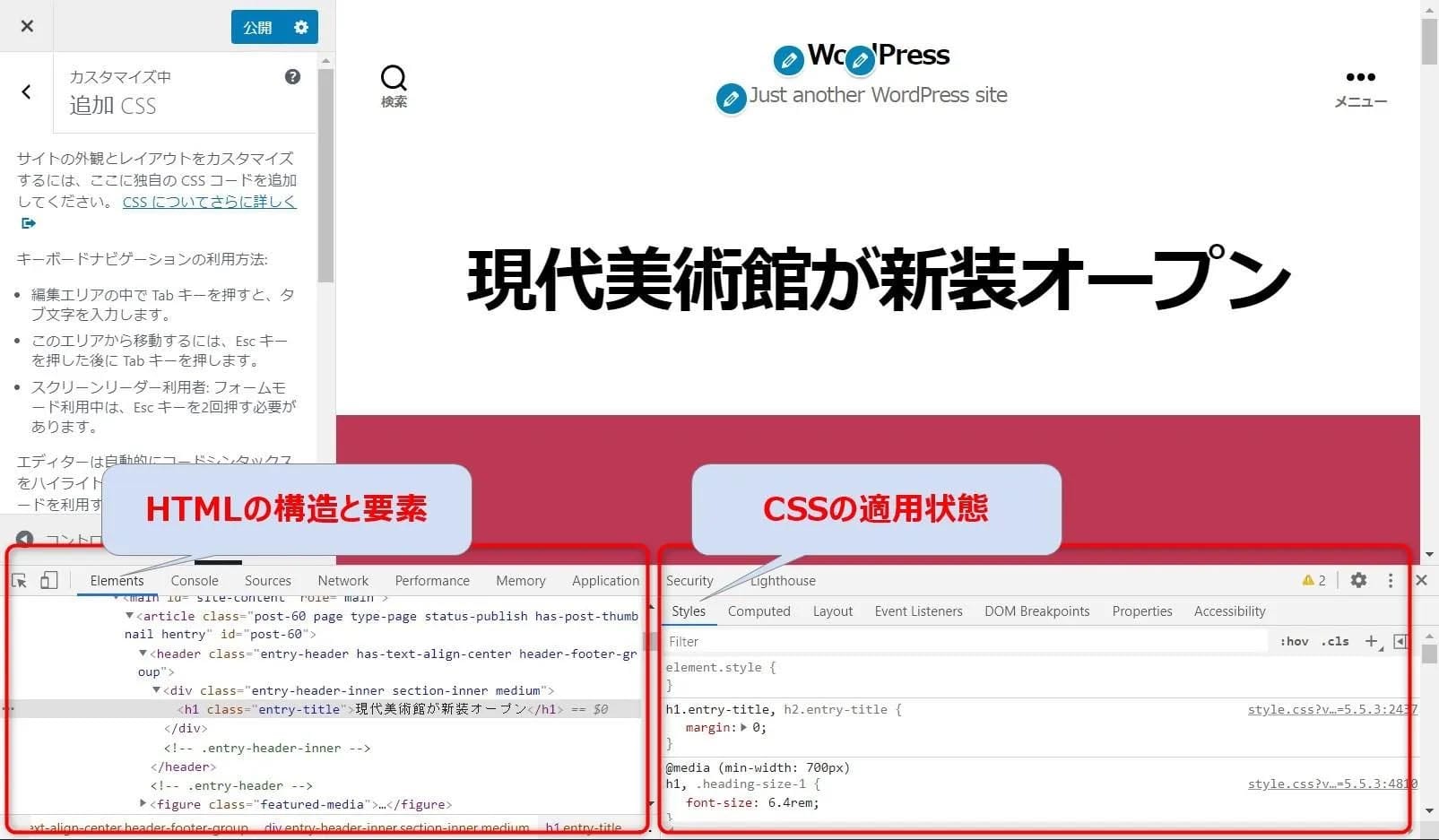
例として、上記のサンプル画面のタイトル「現代美術館が新装オープン」のデザインを変える手順を説明します。

ディベロッパーツールを起動するには、確認したい要素の上にマウスポインタを移動し、右クリックメニューから「検証」を選びましょう。

すると、ブラウザの下部に2つのウインドウがあらわれます。
左側の「Element」タブがHTMLの構造と要素、右側の「Style」タブがCSSの適用状態を示しています。

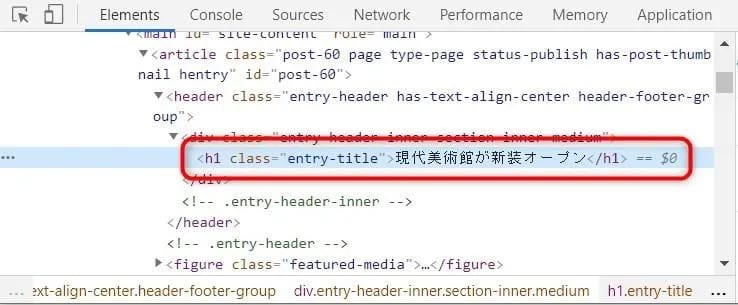
左下のHTMLウインドウで、タイトル「現代美術館が新装オープン」に<h1>タグが指定されていることを確認できます。
HTMLの要素名がわかれば、その要素にCSSを指定すれば、デザインが変更できるはずです。
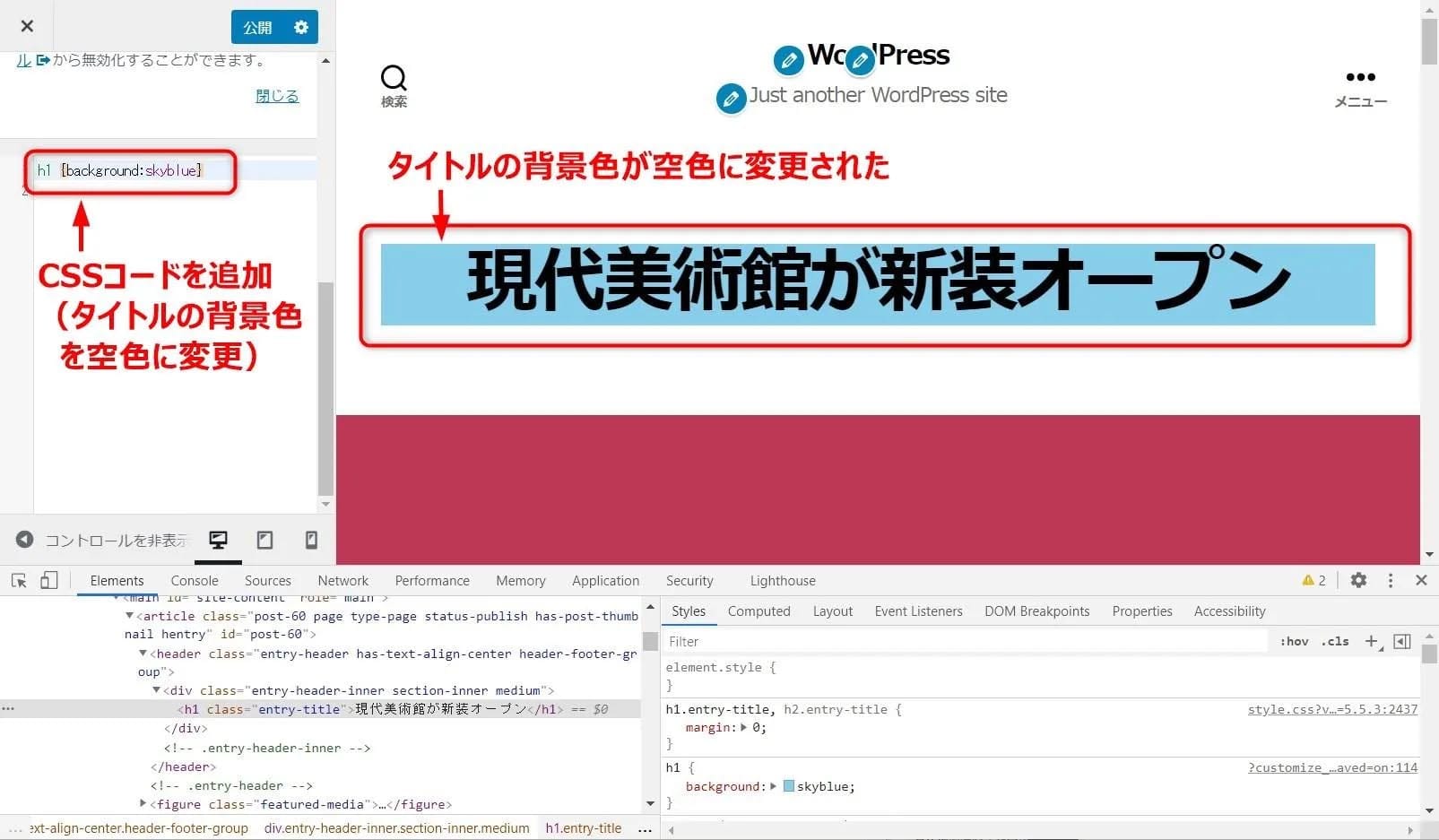
では、追加CSSを記述してみましょう。タイトルの背景色を空色に変更します。
追加CSSに下記のコードを入力してください。
h1 {background:skyblue}

すると、CSSで指定したとおり、タイトルの背景色が空色に変わりました。

右下のCSSのウインドウには、適用されたCSSが表示されています。
この機能を利用して、CSSが正しく機能しているかどうかを確認することもできます。
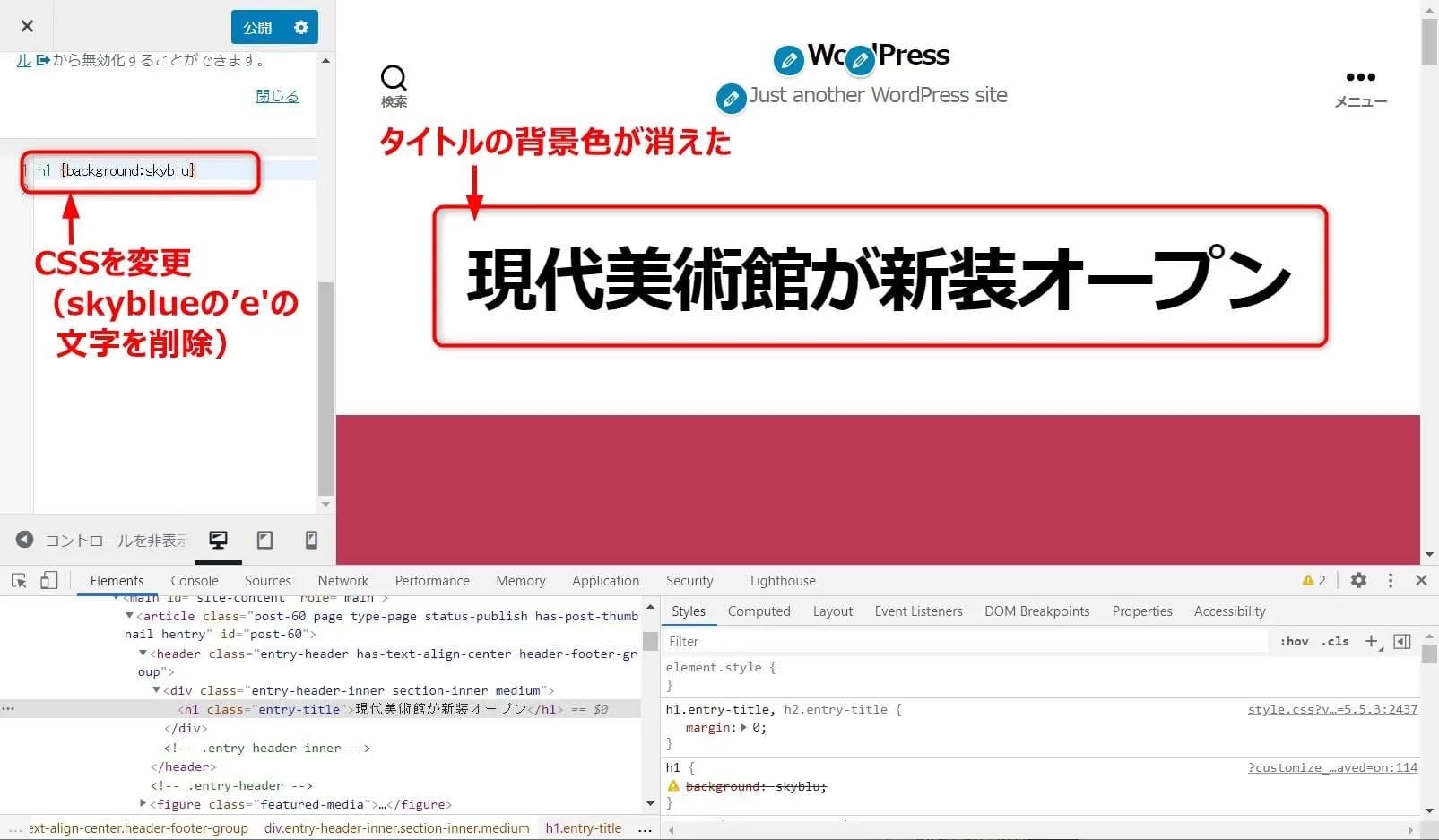
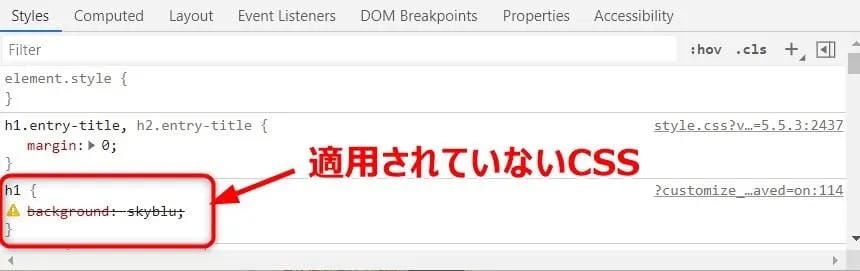
たとえば、上記のコードでは、背景色に空色を指定するために、色の指定に「skyblue」と記述していますが、最後の一文字「e」を削除してみましょう。
h1 {background:skyblu}

CSSの記述が正しくないため、タイトルの背景色変更が無効になりました。

そして、右下のCSSのウインドウには、誤ったCSSに取り消し線が表示されています。取り消し線は、このCSSが適用されていないことを示しています。
このようにディベロッパーツールを使えば、デザインを変更したいHTMLの要素名や、その要素にどのようなCSSが適用されているのかを確認できます。
また、ディベロッパーツールでは画面上のCSSを変更して、変更した結果を確認することも可能です。
CSSを編集するなら、ぜひとも使い方を覚えましょう。
最後に、ディベロッパーツールを終了する場合は、「F12」キーを押下すれば元の画面に戻ります。
原因①キャッシュが残っている
ブラウザのキャッシュが残っているために、以前の内容が表示されているケースがよくあります。
キャッシュとはWebページを高速表示するためのしくみです。
表示したWebページの内容を一時的に保存しておき、同じWebページにアクセスしたときに、保存しておいた内容を表示するため高速表示が可能になります。
このキャッシュが残っていると、ブラウザの表示を更新しても、CSSの変更内容が反映された状態を見ることができません。
最新の情報をWebページに表示するためには、ブラウザのキャッシュをクリアする必要があります。
ブラウザのキャッシュをクリアする方法はいくつかありますが、一番簡単なのはスーパーリロードを使う方法です。
スーパーリロードの方法はOSやブラウザの種類で異なりますが、一般的には下記の操作で実行できます。
【Windowsの場合】
「Ctrl」+「F5」キーを同時に押下
または、「Ctrl」+「Sift」+「R」キーを同時に押下
【Macの場合】
「Command」+「Shift」+「R」キーを同時に押下
原因②HTMLとCSSのリンクがうまくリンクされていない
HTMLとCSSが正しくリンクされていないと、CSSを変更してもWebページに反映されません。
ただし、WordPressを利用する場合、HTMLとスタイルシートのリンクは標準で実装されているため、利用者が意識する必要はないでしょう。
リンクミスが発生しやすいのは子テーマを作成した場合です。
子テーマでCSSを変更しても反映されない場合は、親テーマのフォルダ名や子テーマを構成するファイル名、ファイルの記述内容にミスがないかを確認しましょう。
原因③スタイルシートの優先順位が下がっている
スタイルシートの優先順位が低いために、追加したCSSが適用されないケースもあります。
変更したCSSよりも、優先度が高いCSSが記述されていると、追加したほうのCSSが反映されないのです。
CSSを記述する場所では下記の順に優先されます。
追加CSS>子テーマのスタイルシート>親テーマのスタイルシート
同じスタイルシート内での優先順位は複雑ですが、下記の3つの優先順位が高くなることは覚えておきましょう
- 「!important」が指定されているCSS
- HTMLの要素の階層(セレクタ)が深いCSS
- 後から読み込まれたCSS
原因④CSSの記述にミスがある
CSSの記述にミスがある場合もWebページに反映されません。
CSSの基本書式は以下のとおりです。
セレクタ、プロパティ、値、それぞれの形式やスペルにミスがないかを確認しましょう。
セレクタ {プロパティ: 値; プロパティ: 値; … }
よくあるミスは「{」と「}」の付け忘れです。
プロパティを複数指定する場合は「;」で区切るのも忘れないようにしましょう。
WordPressでWebサイト作成する方法のまとめ

WordPressのテーマは、CSSを編集することでより理想的なデザインにカスタムすることができます。
HTMLとCSSの知識が必要になりますが、単純な変更であれば初心者でも簡単にできるでしょう。
また、子テーマを作成する方法や、追加CSSを利用する方法であれば、元のテーマを変更することなく、安全に独自のCSSを追加できます。
既存のテーマのデザインに不満があるなら、またオシャレでクールなデザインに変更したいなら、CSSの編集にチャレンジしてみましょう。
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 678円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2023年7月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド