WordPressのカスタムフィールドを活用すると、編集作業の効率性が高まるうえに、ユーザーも記事を見やすくなるといったメリットがあります。
たとえば、店舗情報や価格情報をまとめたWebサイトを構築する際は、カスタムフィールドが活躍してくれます。
ただ、WordPressのカスタマイズが不慣れな人には、カスタムフィールドの設定が難解な部分もあるかもしれません。
本記事では、カスタムフィールドの概要から詳しい設定方法、おすすめのプラグインまで紹介します。
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
WordPressのカスタムフィールドとは

WordPressのカスタムフィールドは任意の入力項目を追加できる機能で、WordPressに標準で備わっています。
ブログ記事を書く場合などは、WordPressの投稿画面にデフォルトであるタイトルと本文を入力するだけでも十分です。
しかし、ECサイトなど、商品を紹介するWebサイトの場合、商品の特徴や価格などを毎回手動で記載するのは少し手間だと考える方は多いでしょう。
そこで、カスタムフィールドの出番です。
カスタムフィールドで新しく入力項目を追加すると、商品ページごとに共通で定型表示させることができます。

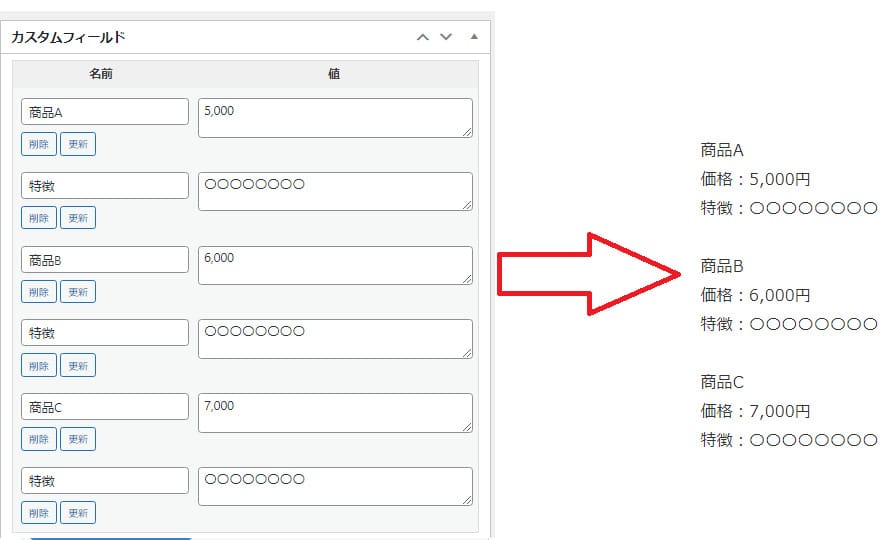
たとえば、Webサイト上に商品の価格と特徴を掲載する場合、通常の投稿画面では手動入力で一つひとつ情報を記載することになるでしょう。
しかし、カスタムフィールドを使うと項目に情報を入力するだけでわかりやすく表示させることが可能です。
なお、カスタムフィールドは WordPressに標準装備されている機能を使うこともできますし、プラグインを使用して作成する方法もあります。
WordPressのカスタムフィールドを使うメリット

カスタムフィールドを使うメリットは以下の内容が挙げられます。
それぞれ1つずつ確認していきましょう。
入力作業が効率的になる
WordPressのカスタムフィールドを使えば、項目ごとに必要な情報を記入できるようになるので入力作業が効率的になるメリットがあります。
とくに、同じ構成で複数の記事を書く場合、カスタムフィールドを使用することで作業時間を短縮できます。
カスタムフィールドを使わない場合は、一回ごとに表を作って入力する作業を繰り返し
おこなう必要があり、なかなか手間がかかります。
入力作業に時間がかかってしまい、ほかのやるべき作業ができなかったという問題も防げるでしょう。
入力忘れの防止につながる
各ページで記載必須の項目がある場合、その内容をカスタムフィールドに設定しておけば入力忘れを防ぐことが可能です。
たとえば、飲食店を紹介するWebサイトを作成していて、営業時間・定休日・料金は必ず入力する項目として決めたいという場合があるでしょう。
飲食店を紹介するすべてのページで共通して記載したくても、1記事ずつ手動で記載するのでは、入力忘れ等の人的ミスが発生しかねません。
カスタムフィールドを使うと、共通で入力項目が表示されることから、入力忘れを防止できるでしょう。
このように、カスタムフィールドを活用すれば、正確で抜けのない情報を提供できるようになります。
複数人の更新でも表記を統一できる
WordPressを使ったWebサイトの構築を、複数人でおこなうこともあるでしょう。
その際に、記載する方法が人によって違えば、Webページごとにデザインや表記の統一感が失われてしまう恐れがあります。
そうすると、読者にとっても読みにくいと感じさせてしまうかもしれません。
カスタムフィールドを活用すれば、「ここには値段を記載すれば良い」など、入力すべき項目が可視化されるため表記の統一がしやすくなります。
そのため、複数人で管理する場合でも、統一感のあるWebサイトを実現することができます。
CSSの管理がしやすくなる
CSSとは、WordPressで構築するWebサイトのデザインやレイアウトを指定するスタイルシート言語です。
CSSの設定は1記事ごとにおこなうこともできますが、全てのページで毎回設定するのでは手間がかかってしまいます。
CSSはカスタムフィールドごとに設定することも可能です。
一度設定すれば、後でカスタムフィールを使って作成した記事でも、同じCSSを自動で適用させることができるので便利です。
入力したデータを様々な形で表現できる
カスタムフィールドに入力したデータは、数値として扱えるのもメリットのひとつです。
たとえば、入力した情報をグラフとして表示したり、入力した位置情報を元にして自動で地図表示できたりするなど、さまざまな使い方ができます。
カスタムフィールドを使わない場合、情報を手動で拾ってグラフを作成する必要がありますし、
位置情報を紹介しようにもWebページに自身でGoogleマップの埋め込みなどの作業を0から設定しなければなりません。
いずれもカスタムフィールドを活用したほうが効率的になるでしょう。
カスタムフィールドが役立つシーン

カスタムフィールドが役立つシーンとして、例えば下記のようなものが挙げられます。
ECサイト全般

画像引用:トップページ‐YAHOO!ショッピング
ECサイトとは、ネットを通じて商品やサービスを販売するサイトのことで、Yahoo!ショッピングや楽天市場のようなモール型と、自身でECサイトを構築する自社サイト型があります。
EC市場は右肩上がりの状況を続けていることから、最近は自分だけのネットショップを立ち上げたいと考える人も少なくありません。
どのようなECサイトでも、商品詳細ページには商品名・価格・大きさ・重さなどが書かれているのが一般的でしょう。
取り扱う商品数が多くなるほど管理の手間は増えますし、販売が好調になれば発送手続きで忙しくなりがちなので、商品情報の入力は簡単におこなえる方が良いでしょう。
カスタムフィールドを使うことで商品ページ作成の手間を軽減し、入力漏れも防ぐことができます。
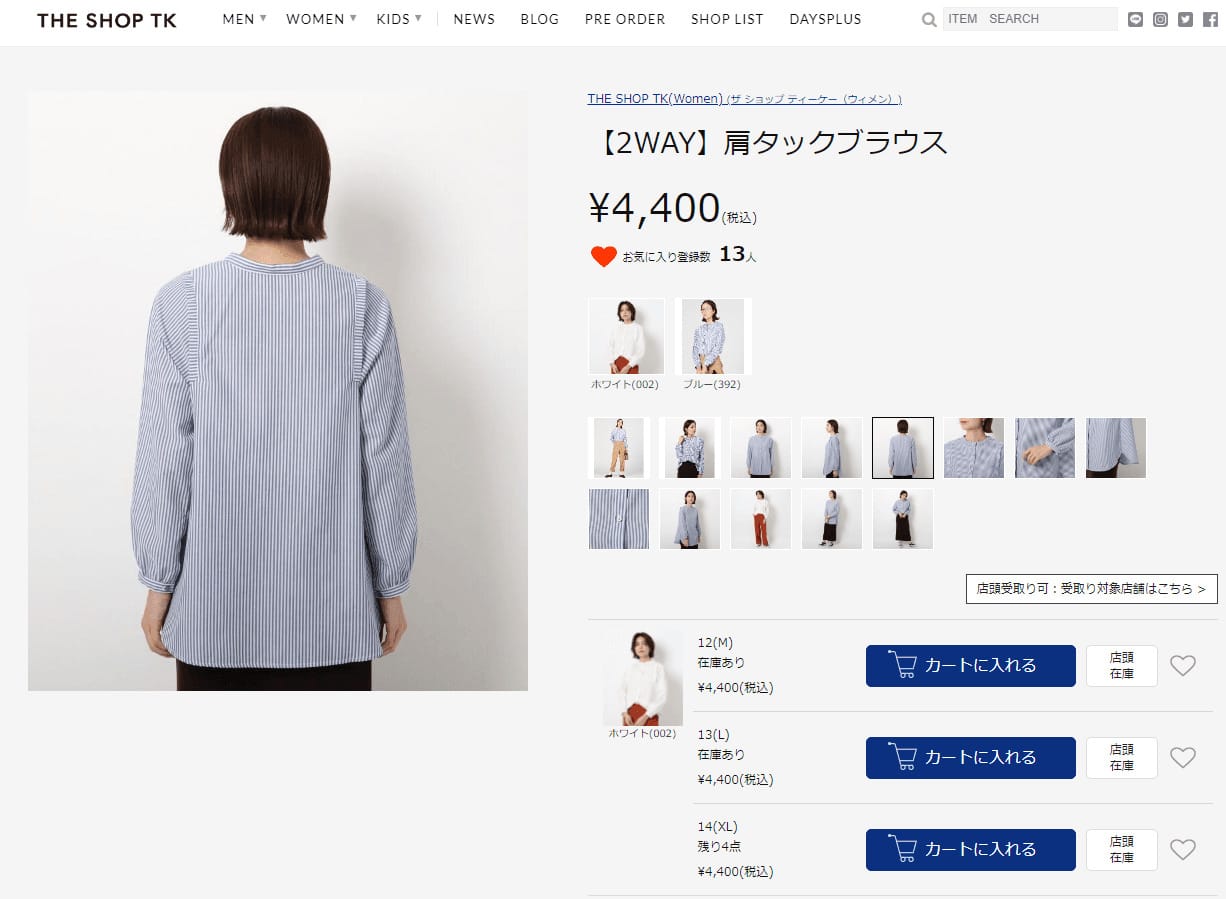
アパレルのサイズ表記

アパレルサイトの場合、商品アイテムの価格や画像、サイズ、在庫数の記載は必須で、表示する項目もとても多い傾向にあります。
上の図のようなWebページを構築する際にカスタムフィールドを使用しない場合、HTMLとCSSで表示させるのは大変な労力を伴うでしょう。
しかも、ページごとに情報を差し替えなければならないので、入力ミスをするリスクもあります。
アパレルサイトのように入力するべき情報量が多いWebサイトほど、カスタムフィールドの導入により作業の効率化を実現できます。
また、カスタムフィールドを使うことで、商品を人気順に並べることも可能です。
不動産サイトの施工実績

画像引用:施工実績‐日栄商事株式会社
不動産会社が運営するサイトの場合、まずは問い合わせにつなげるのが最初の難関と言えるため、見やすくわかりやすいWebサイト作りが重要です。
そのため、ほとんどの不動産サイトで施工実績として外観や内装の写真を掲載しています。
さらに、予算・施工エリア・施工内容など定形の情報も掲載し、訪問者が見やすく工夫しているのが一般的です。
また、物件を紹介する不動産サイトでは、物件の画像と価格または家賃、間取り、周辺環境などの情報掲載もおこなっていますが、こちらも訪問者の興味を惹くために欠かせません。
施工実績や取り扱い物件が多くなるほど掲載情報も増えて管理が大変になるものですが、カスタムフィールドを使うと効率よく編集できるようになります。
レストランのレビューサイト

レストランをはじめとする飲食店のレビューサイトを作るときもカスタムフィールドはとても役立ちます。
レビューサイトを構築する際は、お店の基本情報として、店舗の名称や業態、営業時間、平均価格、アクセスなどの情報を記載するのが一般的です。
さらに、お店の雰囲気や特徴を記載したり、星印の数で評価したりする項目もあったほうが読者に伝わりやすくなります。
情報を細かく記載するようにすると、1店舗の情報をまとめるだけでも相当の労力を必要とするため、やはりカスタムフィールドを使用するのがおすすめです。
煩雑になりがちな情報も、カスタムフィールドがあれば、うっかり忘れるのを防げますし、情報を簡潔にまとめられるので便利です。
旅行サイト

画像引用:夢の休日 国内旅行 検索結果一覧‐JTB
旅行サイトを構築する際も、一目見ただけで旅行内容をわかるようにするために、複数の情報を簡潔に記載する必要があります。
図のように、どのような旅行で金額はいくらか、どのような条件があるのかなどをわかりやすく構成しなければ申込者は集まらないでしょう。
旅行サイトでカスタムフィールドを使うと、情報入力が簡潔になるのはもちろんですが、煩雑になりがちな情報を端的にまとめられるメリットがあります。
価格が安い順または高い順・締切が近い順・部屋が広い順などの並べ替えもできるので、ユーザーの利便性も向上するでしょう。
WordPressでカスタムフィールドを表示させる方法

実際にWordPressでカスタムフィールドを表示させるには、プラグインなし・ありの2種類の方法があります。
基本的な方法(WordPressに搭載されている機能)
カスタムフィールドはWordPressに搭載されている機能を利用して設定することが可能です。
ただし、WordPressの初期状態では表示されないため、表示設定をおこなう必要があります。
WordPressに標準搭載されているカスタムフィールを利用するには、ダッシュボードの右上にある「表示オプション」からおこないます。
具体的な方法は、こちらで説明します。
プラグインを使う方法
カスタムフィールドは、プラグインを活用して作成することも可能です。
カスタムフィールドのプラグインはいくつかあり、手順も異なりますが、いずれのプラグインも入力作業の効率性を高めたり、Webサイトの管理を容易にしたりできるのでチェックしてみると良いでしょう。
カスタムフィールド作成に役立つプラグインは、こちらで説明しています。
また、本記事では2つのカスタムフィールドプラグイン「Advanced Custom Fields」「Custom Field Template」について、それぞれ使い方を解説しているので参考にしてみてください。
WordPressでカスタムフィールドを表示させる基本的な方法(プラグインなし)

ここでは、プラグインを使用せずにWordPressでカスタムフィールドを表示させる方法を紹介します。具体的な流れは以下の通りです。
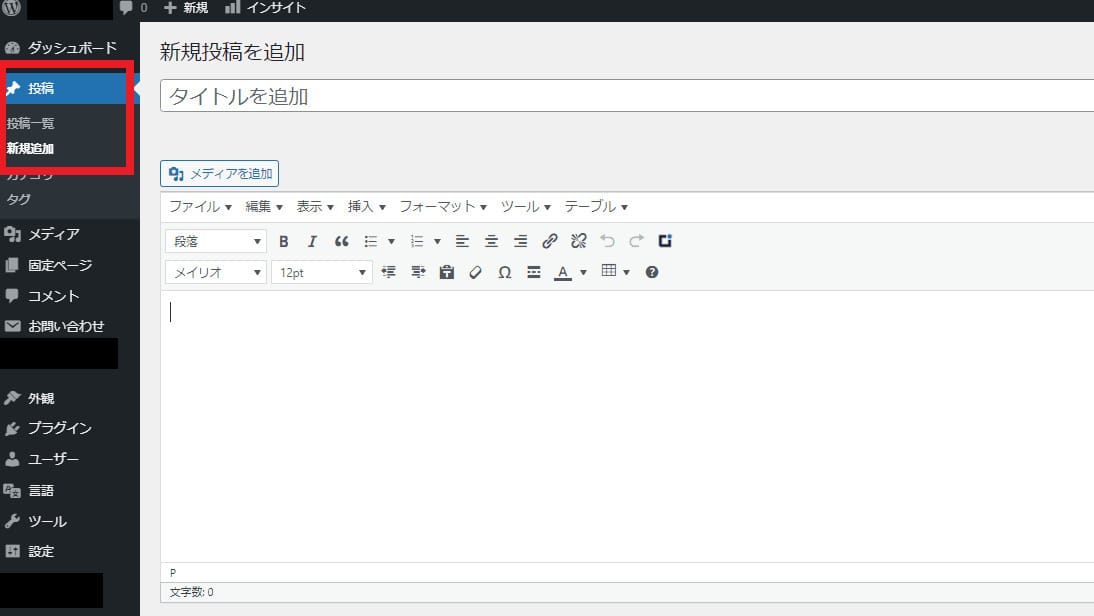
投稿作成画面を開く

まず、ダッシュボード左側メニューから新規投稿画面を開きます。
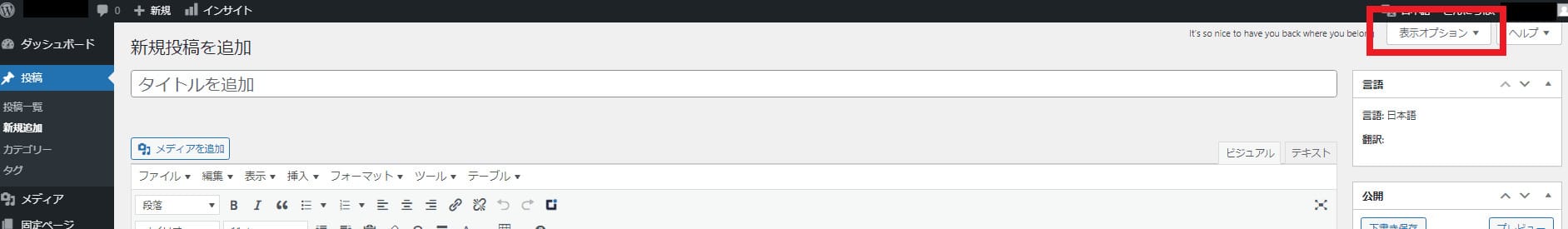
表示オプションでチェックを入れる

投稿画面の右上にある「表示オプション」を押下します。

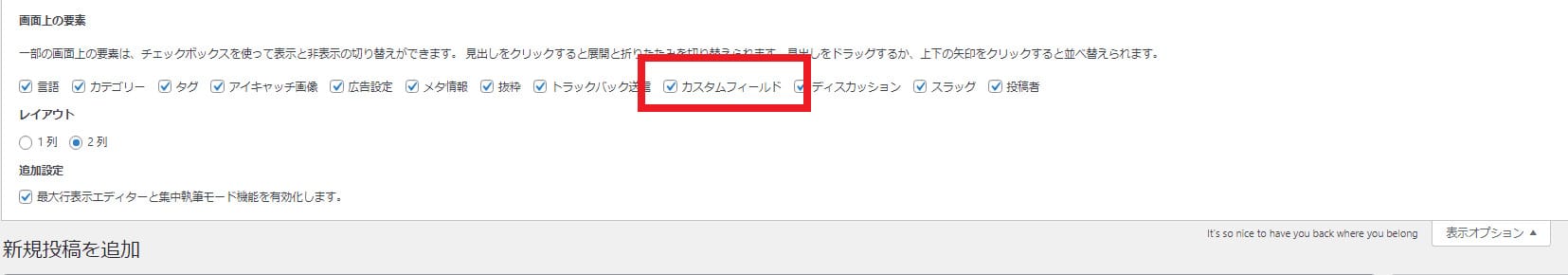
表示オプションが表示されるので「カスタムフィールド」にチェックを入れます。
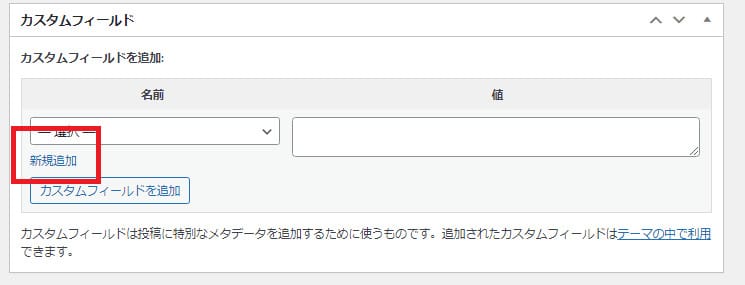
カスタムフィールドを追加する

投稿画面の下部にカスタムフィールドが表示されるので、ここで「新規追加」を押下して設定をおこないます。

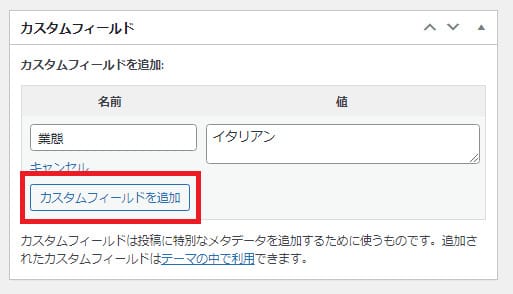
「名前」と「値」の入力欄に任意の名称を入力してから「カスタムフィールドを追加」ボタンを押下します。

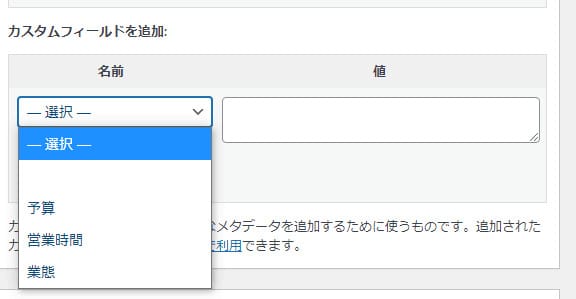
カスタムフィールドを追加すると、図のようにプルダウンリストから選択できるようになります。
項目を追加するには、再度「新規追加」から同じ作業を繰り返しましょう。
なお、これまでの作業のみではカスタムフィールドをWebサイト上に表示できないので、次の手順を踏む必要があります。
テンプレートファイルを開く

入力したカスタムフィールドを表示させるには、使用しているテーマのテンプレートファイルにタグを記述する必要があります。
テンプレートファイルとは、WordPressを構成するphpファイルのことです。
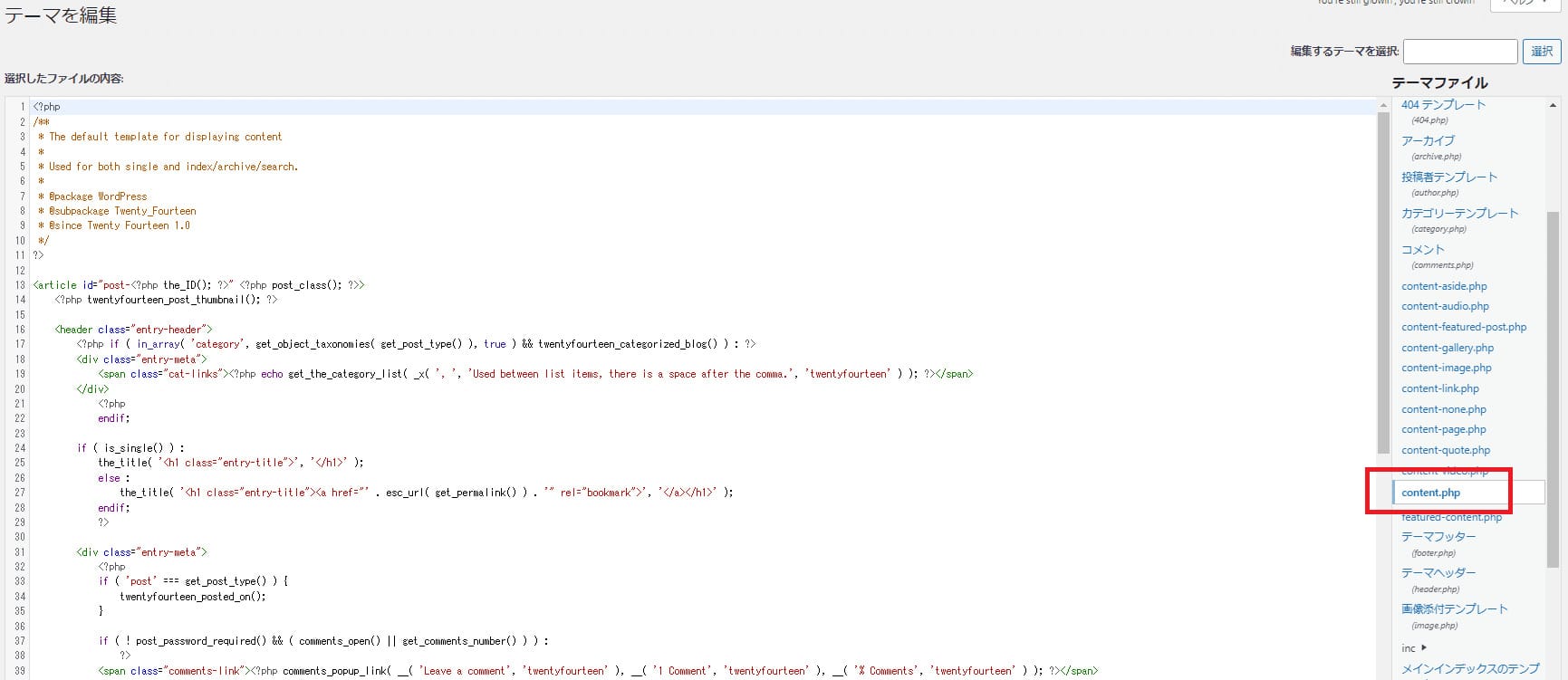
カスタムフィールドをWebページに表示させるには、「content.php」「page.php」「single.php」などの記事を表示させるテンプレートをカスタマイズします(使用しているテーマによって異なる可能性があります)。
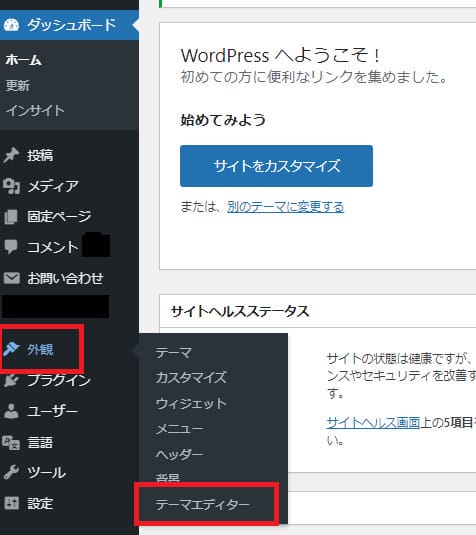
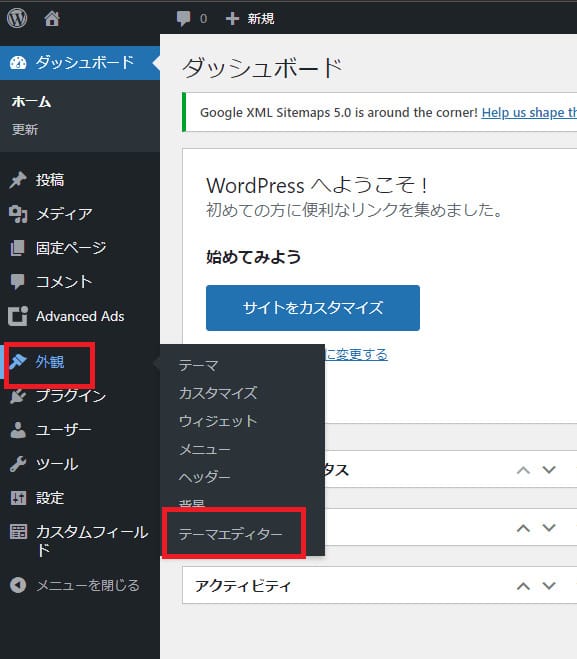
テンプレートをカスタマイズするには、まずダッシュボード左側メニューの「外観」から「テーマエディター」を選択します。

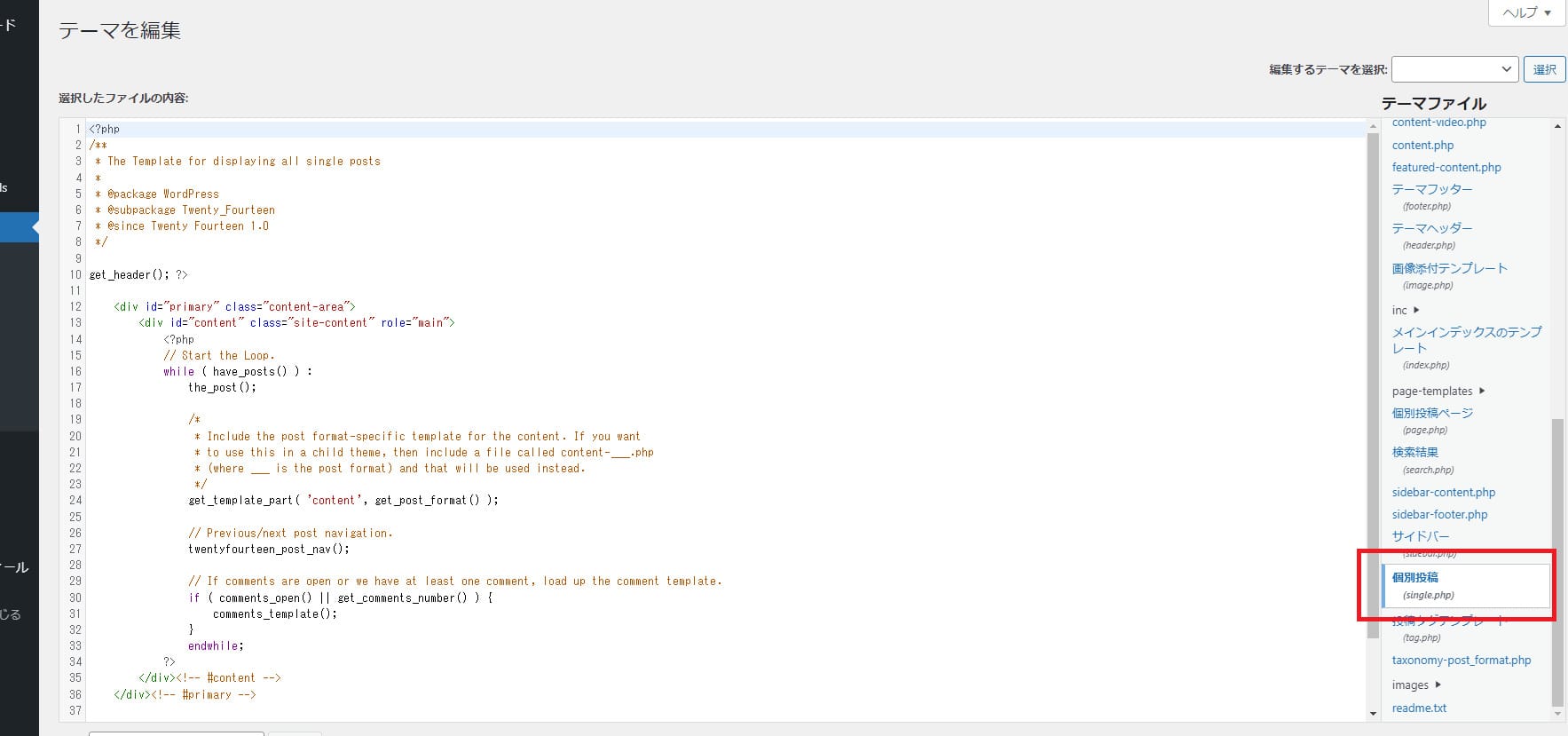
画面右側にあるテーマファイルから対象のテンプレートを選び表示させ、ここからカスタマイズをおこないます。
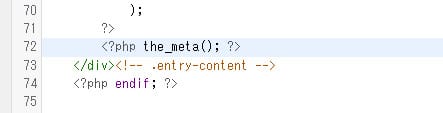
the_meta()関数を記述する


カスタムフィールドを表示させたい箇所が決まったら、表示させるための関数「<?php the_meta(); ?>」を入力し、画面下部の「ファイルを更新」ボタンを押下します。
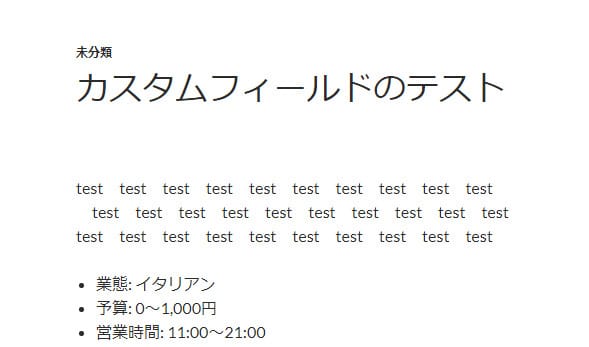
ここでは、記事の最後尾に入れるように設定しました。

正しく入力できていると、図のようにカスタムフィールドが表示されます。
post_custom()関数を記述する
「post_custom()関数」の使用により、カスタムフィールドから呼び出した数値を任意の場所に表示できます。
たとえば、おすすめメニューの値段を紹介したいときは、カスタムフィールドに「おすすめメニュー」という項目を作り、値を「800円」と入力します。
そして「post_custom()関数」を使って「値段は<?php echo post_custom(‘おすすめメニュー’); ?>です。」と記述します。
そうすると、画面上には「値段は800円です。」と表示されます。
このように「post_custom()関数」を上手に活用することで、お店ごとのメニュー紹介も効率良くおこなえるため、作業時間を短縮できます。
WordPressでカスタムフィールドの設定ができるプラグイン

ここでは、WordPressでカスタムフィールドの設定ができるプラグインを4つ紹介します。
Advanced Custom Fields

Advanced Custom Fieldsは、カスタムフィールドに入力したデータをより効率よく使用するためのプラグインです。
WordPressで構築したWebサイトの投稿や固定ページ、コメント欄、カテゴリ、カスタムオプションのページなど好みの場所に入力欄を追加できます。
シンプルで直感的に操作できるため、カスタムフィールドの設定がより簡単に感じられるでしょう。
Advanced Custom Fieldsにはフィールドタイプと呼ばれる、Webサイトに表示させるテキストや画像、チェックボックスなどの項目(フィールド)の種類(タイプ)が30種類以上用意されています。

このように豊富な種類から選ぶだけでカスタムフィールドが設定できるため、ユーザーが見やすいWebサイトを構築できます。
ユーザーの評価も抜群に高く、200万回以上もダウンロードされていることからも高い機能性を備えていることがうかがえます。
なお、具体的な利用方法は後述します。
Custom Field Template

Custom Field Templateは、WordPressの知識がない人でも簡単にカスタムフィールドを追加できるプラグインです。
WordPressに標準搭載されているカスタムフィールドは、入力フォームが毎回投稿画面の下部に表示されるため、
使いやすいとは言いにくく、入力作業が非効率的だと感じる人もいるかもしれません。
しかし、Custom Field Templateの場合、カスタムフィールドの入力フォームが投稿画面に表示されるので使いやすさを感じられます。
また、複数のテンプレートを設定して表示用のテンプレート作っておくことにより、使い分けが可能です。
Custom Field Suite

Custom Field Suiteを使用すると、オリジナルのカスタムフィールドを設定できます。
簡単で直感的に操作できるのが特徴で、しかも日本語にも対応しているなど、初心者の方でも使いやすいプラグインです。
「Advanced Custom Fields」に比べて追加できるフィールド項目が少ない点はデメリットに感じる方もいるかもしれませんが、選択肢が少ないぶんだけシンプルなので、操作に迷う心配もほとんどないでしょう。
Meta Box

Meta Boxは、カスタムフィールドを拡張できるプラグインです。
画像のアップロードやチェックボックスの挿入、カレンダーなど、WordPressに最初から備わっているカスタムフィールドにはない40種類以上のフィールドを使用できます。
拡張性という点ではとても優れているプラグインですが、こちらをインストールするだけではカスタムフィールドを使用することはできず、自身でカスタムフィールド用のプラグインを別途作成する必要があります。
難易度は少し高くなりますが、すべてを自作するよりは作業が簡単になるため、中級者以上には人気のプラグインです。
プラグイン「Advanced Custom Fields」でカスタムフィールドを設定する方法

先ほど紹介した「Advanced Custom Fields」を使ってカスタムフィールドを設定する方法を紹介します。具体的な手順は以下の通りです。
Advanced Custom Fieldをインストールする

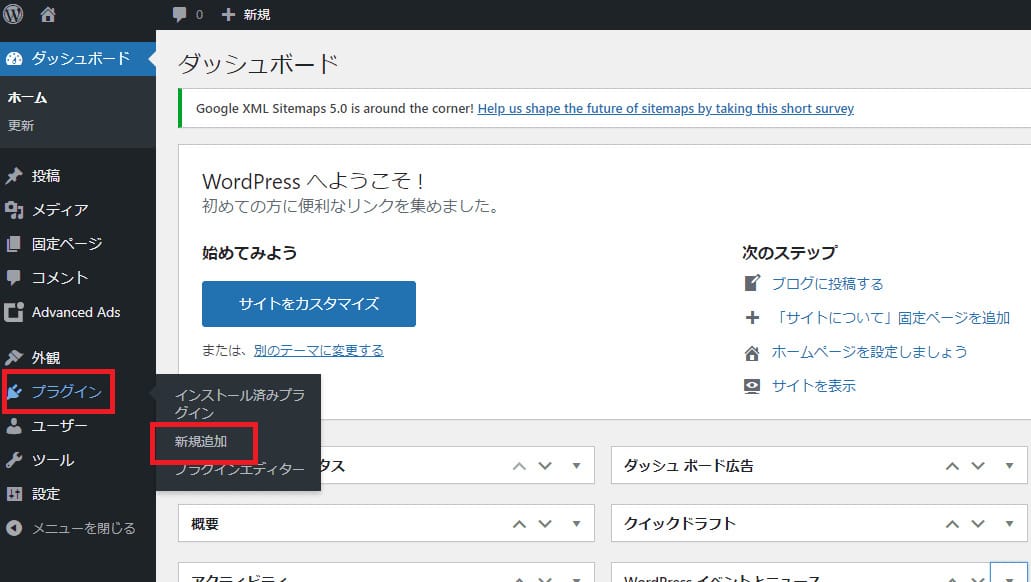
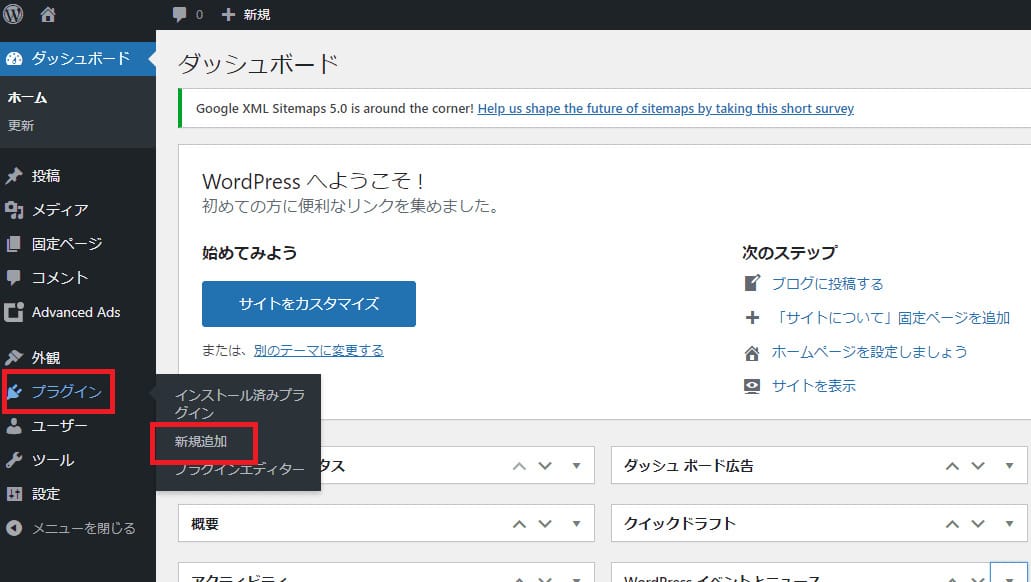
Advanced Custom Fieldをインストールするには、まずダッシュボード左側メニューにある「プラグイン」から「新規追加」へと進みます。

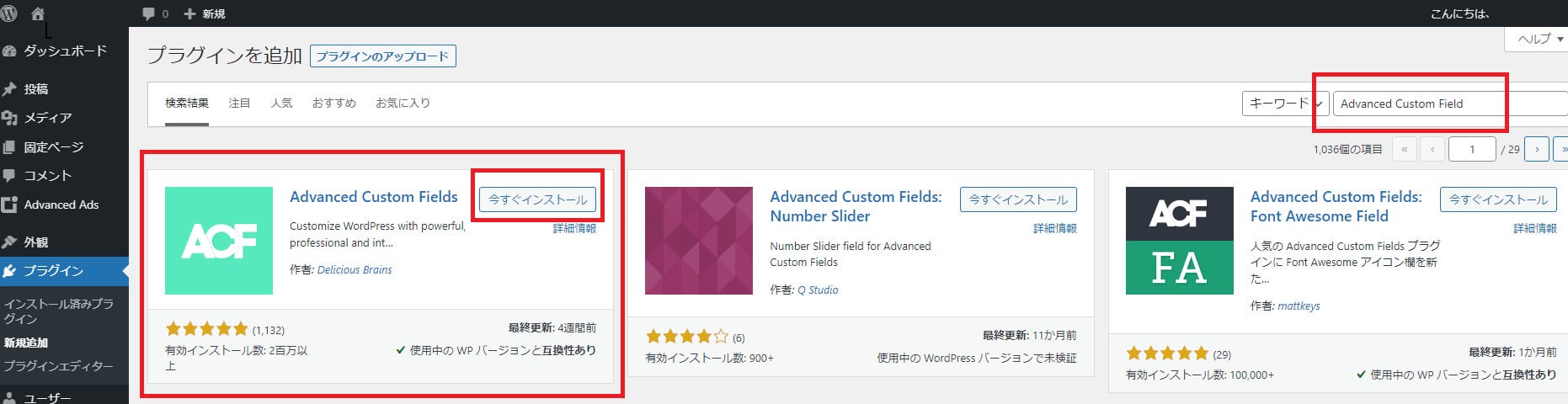
画面右上にある検索窓に「Advanced Custom Field」と入力するとプラグインが表示されるので「今すぐインストール」ボタンを押下します。

インストールが完了したら「有効化」ボタンを押下してください。
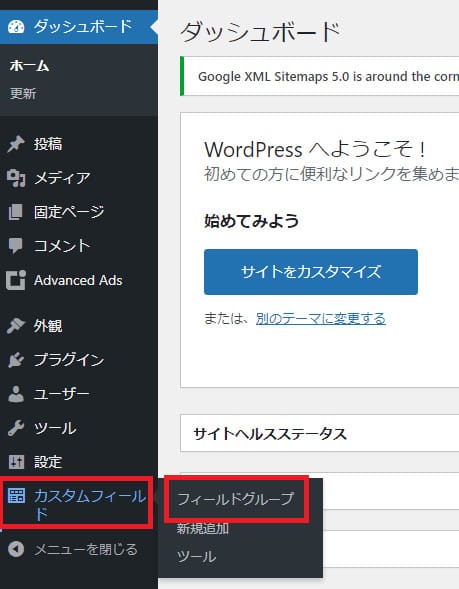
カスタムフィールドへアクセスする

Advanced Custom Fieldが有効化できると、ダッシュボードの左側メニューに「カスタムフィールド」メニューが追加されるので、まずは「フィールドグループ」を選択します。

Advanced Custom Fieldでは、複数のカスタムフィールドを管理する「フィールドグループ」ごとに編集をおこないます。
たとえば、店舗情報・商品情報・施工実績などのように、コンテンツの種類に合わせて設定します。
なお、画面上部に表示されている「UPGRADE TO PRO」を押下すると、有料のPRO版にアップグレードできます。
PRO版は便利な機能が豊富なので、カスタムフィールドを徹底的に使いこなすには購入するのもひとつの手ですが、無料版でも十分な機能が備わっています。
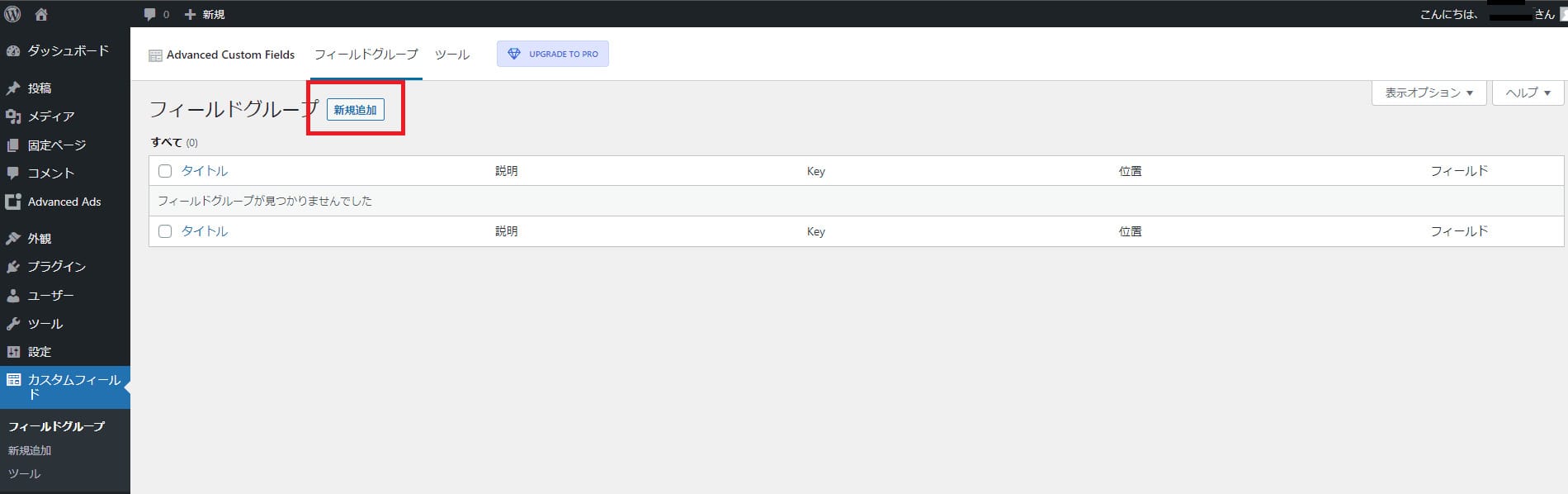
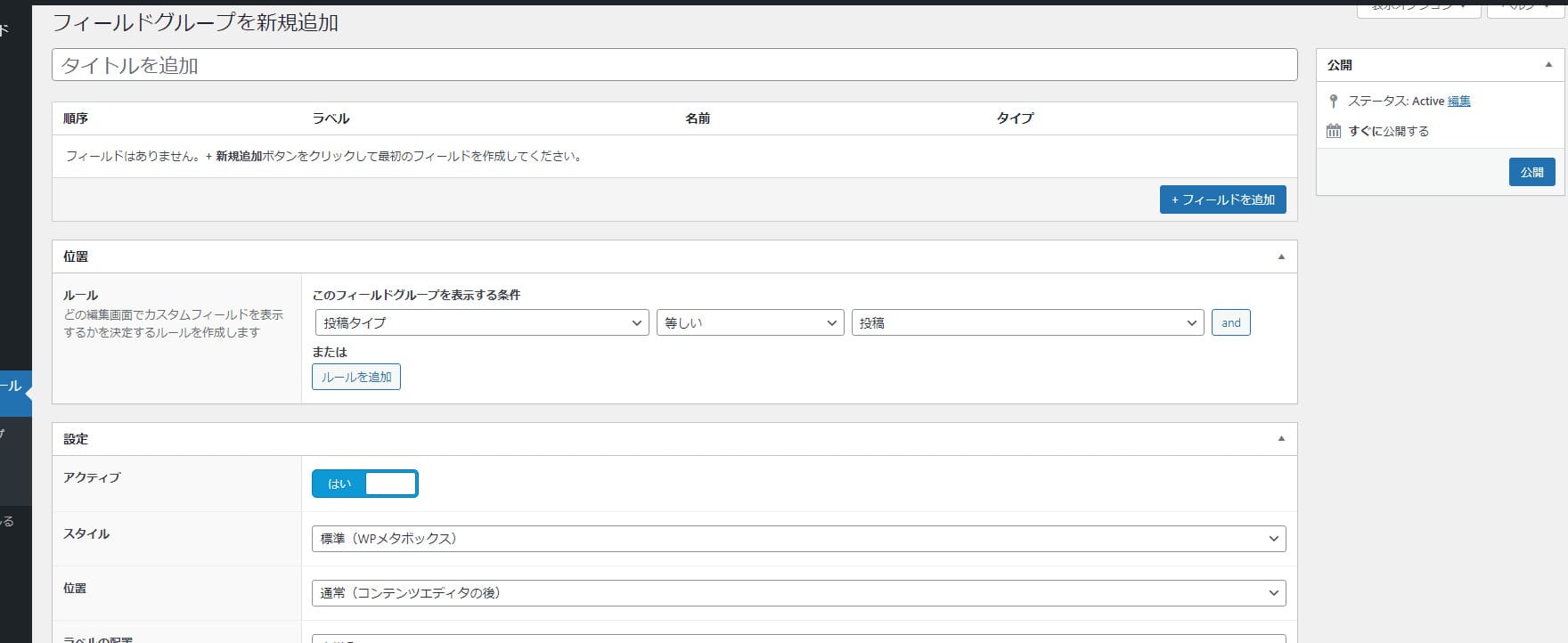
フィールドグループを新規作成する

次に、フィールドグループの右隣にある「新規追加」ボタンを押下して、フィールドグループを追加していきましょう。

設定する項目が多くて複雑に思えるかもしれませんが、 それぞれを分けて考えるとスムーズに作業を進められます。
まず、複数のカスタムフィールドをまとめるタイトルを決めてから、「+フィールドを追加」ボタンを押下して入力欄を追加します。
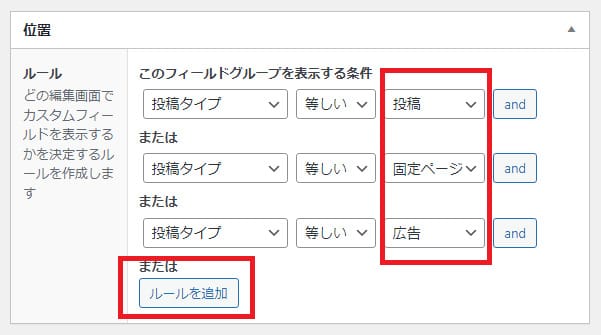
「位置」の項目では、カスタムフィールドを表示するページや表示する条件を設定します。
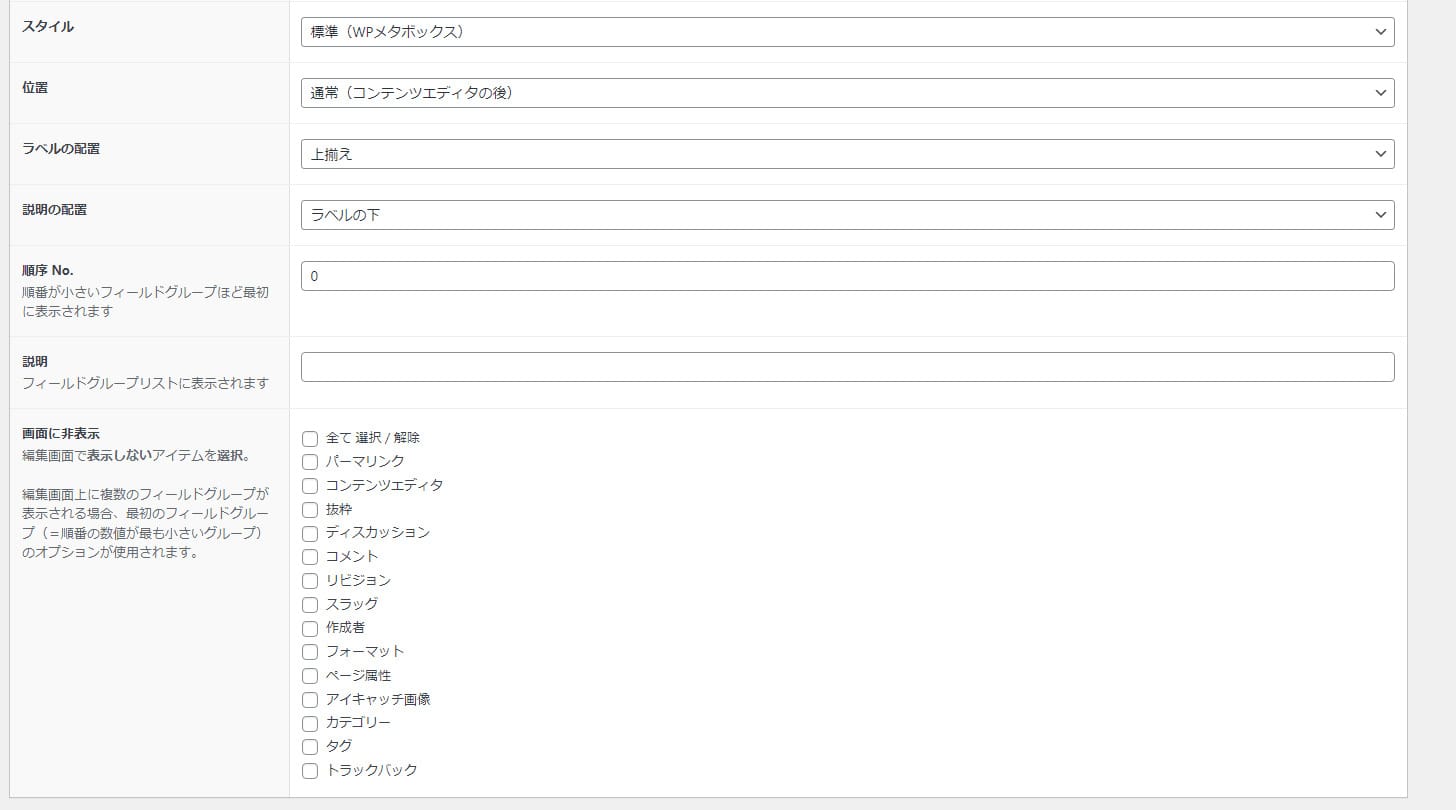
「設定」の項目では、並び順の優先度や表示する位置など見た目に関する細かな設定をおこないます。
最後にカスタムフィールドを保存して指定した場所に公開するという流れです。
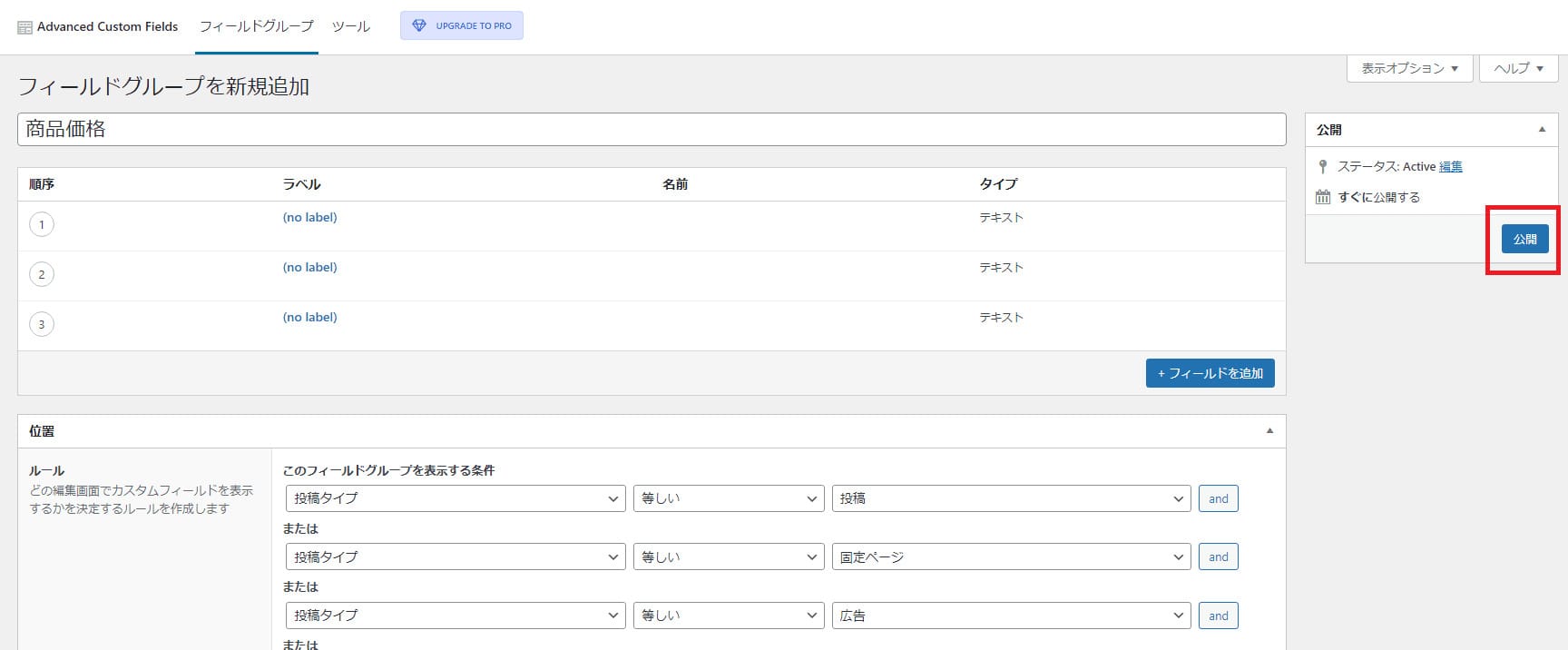
フィールドグループのタイトルを決める

まずは、フィールドグループのタイトル設定から始めます。
あとで混乱しないためにも、できるだけ簡潔でわかりやすいタイトルを決めましょう。
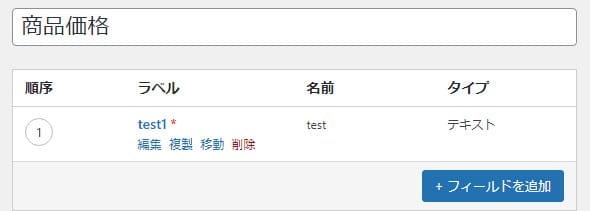
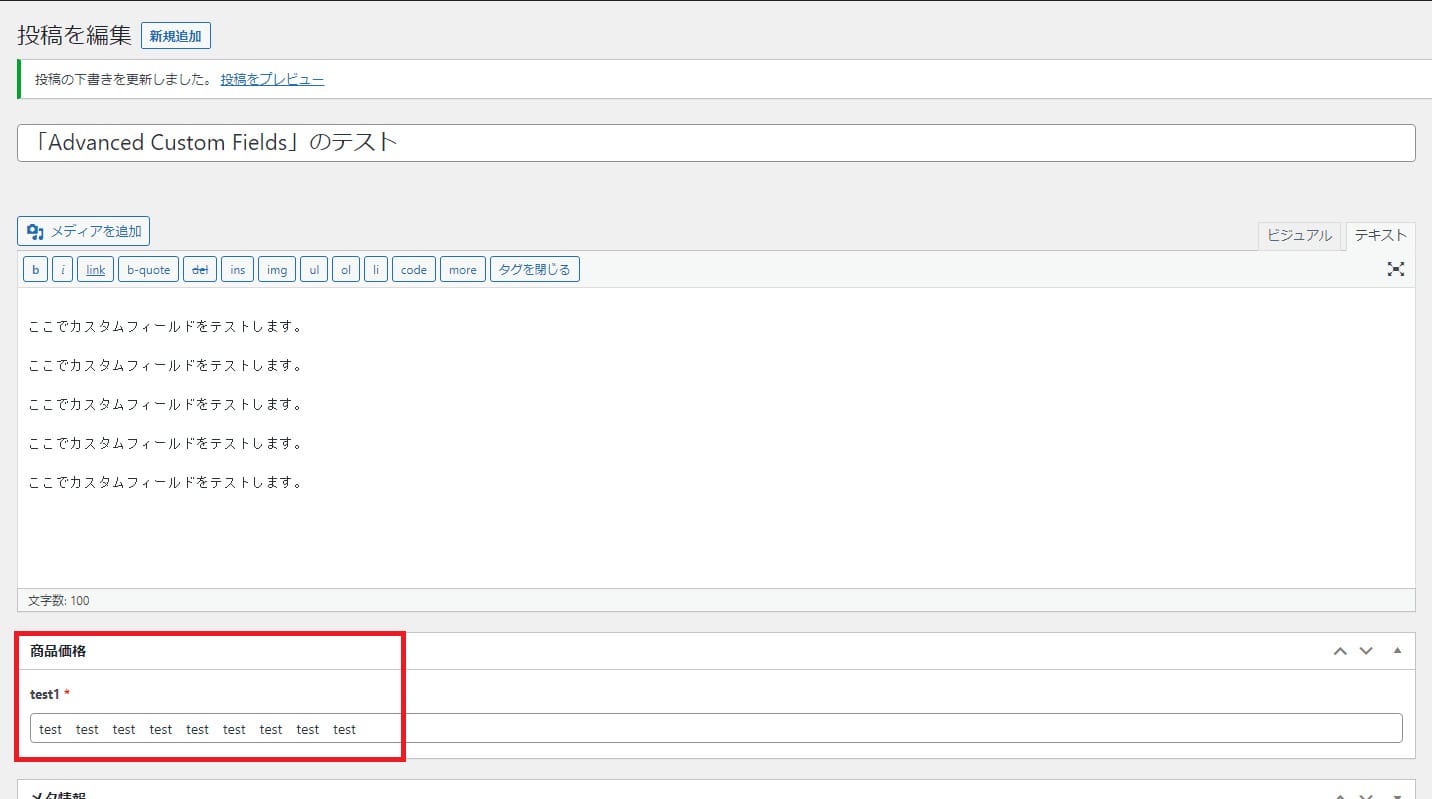
今回は商品価格というタイトルを設定しました。
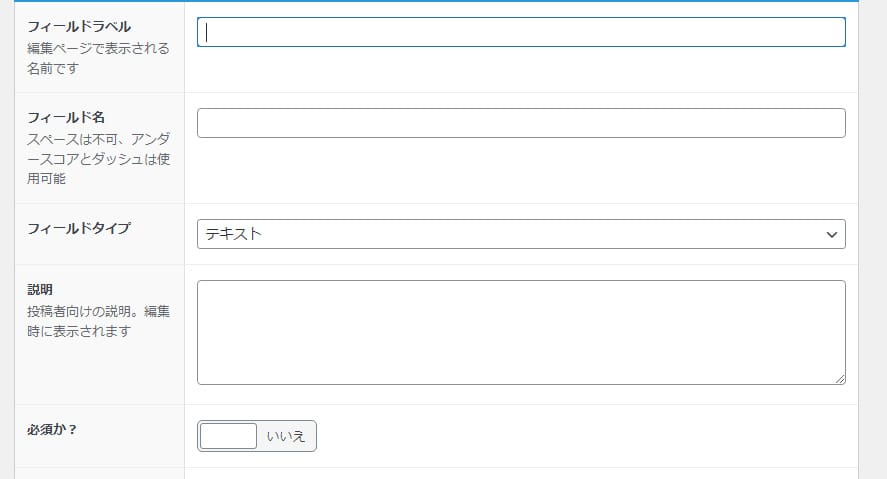
フィールドラベル・フィールド名・フィールドタイプを入力する

フィールドラベル・フィールド名・フィールドタイプを入力するには「+フィールドを追加」ボタンを押下します。

画面が下に開き、入力項目が表示されるので、それぞれを入力していきます。
フィールドラベルは、編集ページで表示される名前ですので、内容がわかるように記入しましょう。
フィールド名は、カスタムフィールドの表示に必要なプログラムを記述する際に使用するもので、半角英数字で記入します。
スペースは使用できないものの、アンダースコアとダッシュは使用できます。
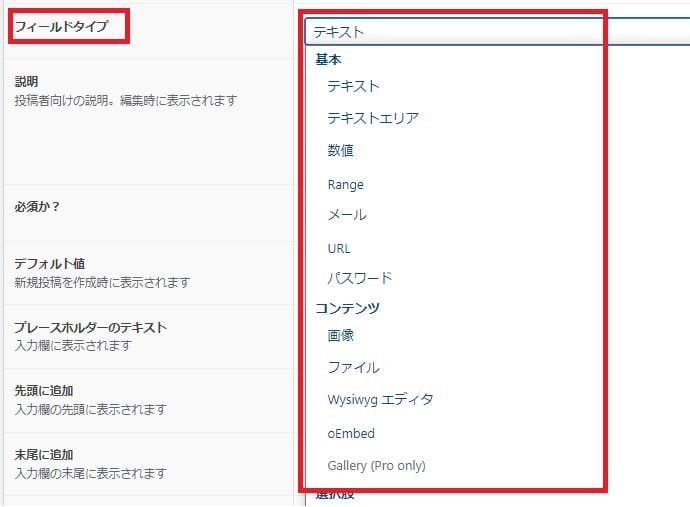
フィールドタイプは、入力項目の種類のことで、ドロップダウンリストから選択します。
さまざまな項目があるので、目的に合ったフィールドタイプを選びましょう。
ここまでの手順を繰り返すと、複数のカスタムフィールドを設定できるので、必要に応じて入力していきましょう。
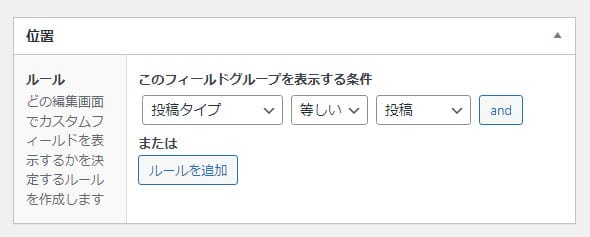
表示する位置を設定する

カスタムフィールドの入力欄をどこに表示させるか設定します。
上図の場合では、カスタム投稿タイプを開いた際にカスタムフィールドが表示されます。

また、投稿ページ以外でもカスタムフィールドを使用する場合は「ルールを追加」ボタンを押下して、表示させたいページをプルダウンリストから選択します。
レイアウトの表示設定をする

「設定」の項目では、カスタムフィールドの表示を細かく設定できます。
たとえば、投稿画面上に表示させる位置を決めたり、画面上に表示させたくない項目を設定したりすることも可能です。
この設定によってカスタムフィールドの動作に問題が生じることはないものの、見やすさや操作性に関係してくるので、その点を考慮しながらひとつずつ設定してみましょう。
実際に使いながら状況を見て、より使いやすいように変更していくのがおすすめです。
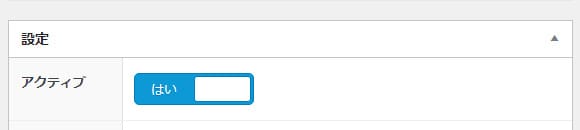
アクティブを「はい」に設定する

すべての設定が終わったら、アクティブが「はい」になっているのを確認してください。
もしも「はい」になっていなければ、ここで設定したフィールドグループが適用されないため、混乱を避けるためにも忘れずに確認しましょう。
公開ボタンを押下する

内容に問題がないことを確認したら、画面右上にある「公開」ボタンを押下してカスタムフィールドの作成が完了します。

なお、公開後はフィールドグループの一覧から管理できます。
公開するフィールドが多くなると管理が大変になってくるので、ラベルはわかりやすいものにしておくことをおすすめします。
投稿作成画面で設定内容を確認する

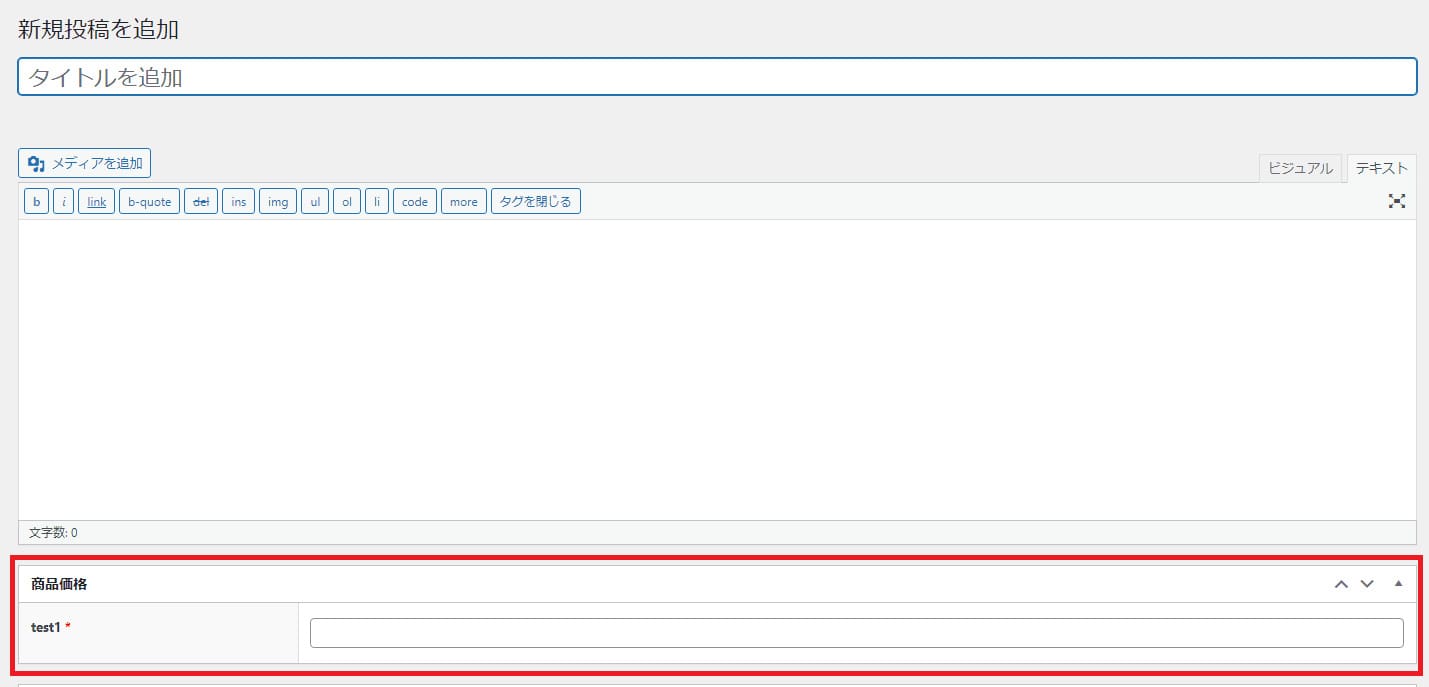
設定完了後は、投稿作成画面に反映できているか確認しましょう。
「投稿」から「新規追加」へと進むと、本文を入力する枠の下部分に作成したカスタムフィールドが表示されているはずです。
ただし、テンプレートにタグが記載されていないので、このままではカスタムフィールドが表示されません。
フィールドを表示させるために、次の手順に進みましょう。
テンプレートファイルを開く

カスタムフィールドを表示させるためには、テンプレートを編集する必要があります。
ダッシュボード左側メニューの「外観」から「テーマエディター」を選択してテーマの編集画面に移動します。

今回は例として「single.php」に入力しますが、使用しているテーマや使用目的によって入力するテンプレートは異なります。
the_field関数を記述する

カスタムフィールドを表示させるには、「Advanced Custom Fields」プラグインの場合は「the_field関数」を使用します。
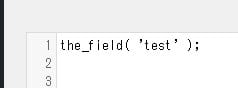
プログラムを記述する際は、テンプレート内に「the_field関数」を使って「the_field('フィールド名');」と入力します。
関数の中に入るフィールド名とは、フィールドグループを作成した際に、フィールドごとに設定したフィールド名です。
たとえば、フィールド名が「test」であれば「the_field('test');」と記述することでWebページ上に表示されます。
テンプレート内のどの位置に記述するべきかは、使用しているテーマによって変わってくるので一概には言えないので、いろいろな位置に記述して試してみましょう。
関数を入力したら、最後に「ファイルを更新」を押下して完了です。
記事を確認する

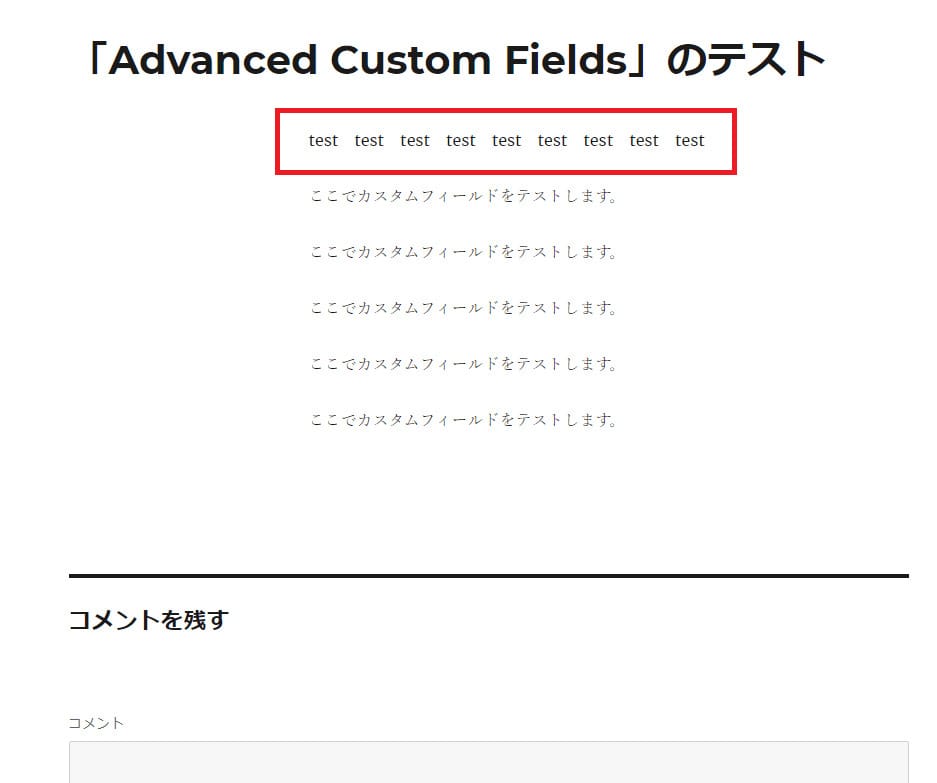
関数の入力まで完成したので、記事上でどのように表示されているのかを確認してみましょう。
ここでは、例として上図のようにフィールド名を入力してプレビューを見てみます。

フィールド名に入力した内容がきちんと表示されていました。
以上が「Advanced Custom Fields」の基本的な使い方です。
基本を押さえておくと、何度も同じ入力をしたり、Webサイトの構成が同じページを作る際に効率よく進められるので、どんどん活用していきましょう。
プラグイン「Custom Field Template」でカスタムフィールドを設定する方法

次に紹介するプラグインは「Custom Field Template」です。
Custom Field Templateをインストールする

プラグインのCustom Field Templateは、テンプレートを編集しなくてもカスタムフィールドを使用できるため、初心者の方にもおすすめです。
Custom Field Templateをインストールするために、ダッシュボード左側メニューにある「プラグイン」から「新規追加」を選択します。

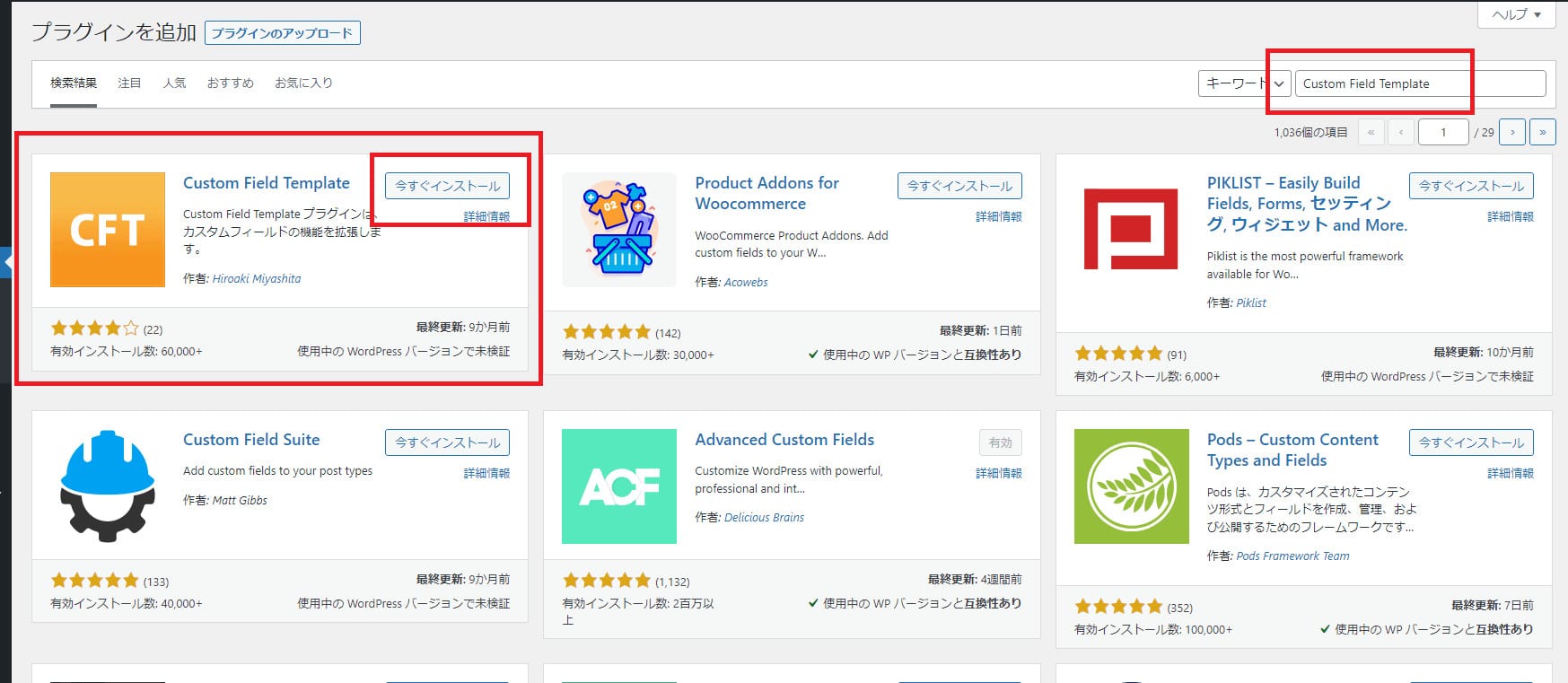
画面右上にある検索窓に「Custom Field Template」と入力するとプラグインが表示されるので「今すぐインストール」ボタンを押下します。

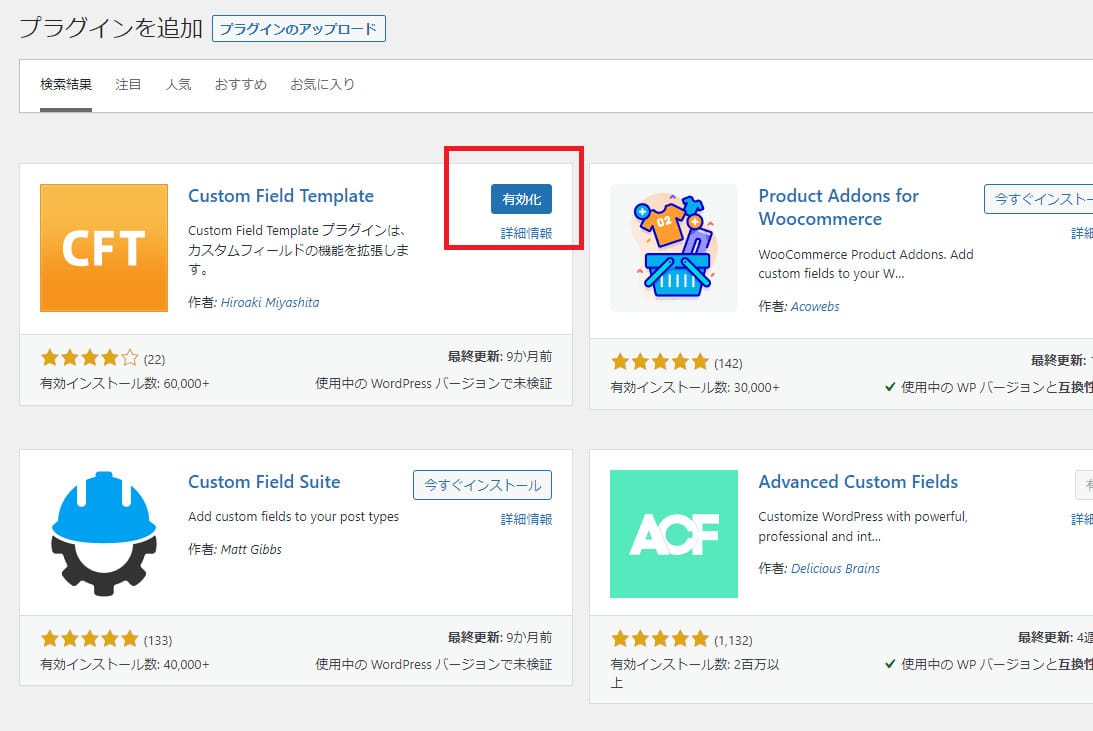
ダウンロードが終わったら、次は「有効化」ボタンを押下すると使用できるようになります。
カスタムフィールドテンプレートへアクセスする

有効化が済んだら、カスタムフィールドテンプレートにアクセスしてみましょう。
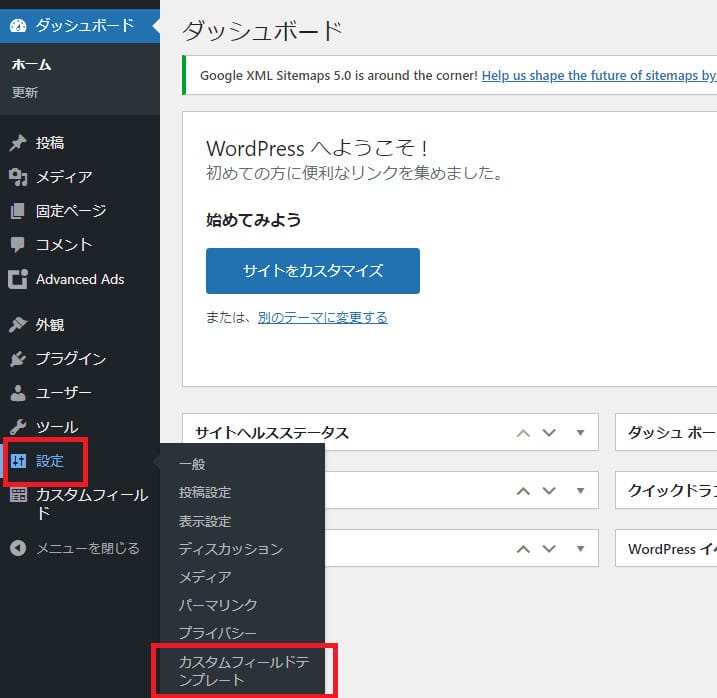
ダッシュボード左側メニューにある「設定」から「カスタムフィールドテンプレート」を選択します。

カスタムフィールドテンプレートが開きました。
ここでWebページの見た目に関わる設定をおこないます。
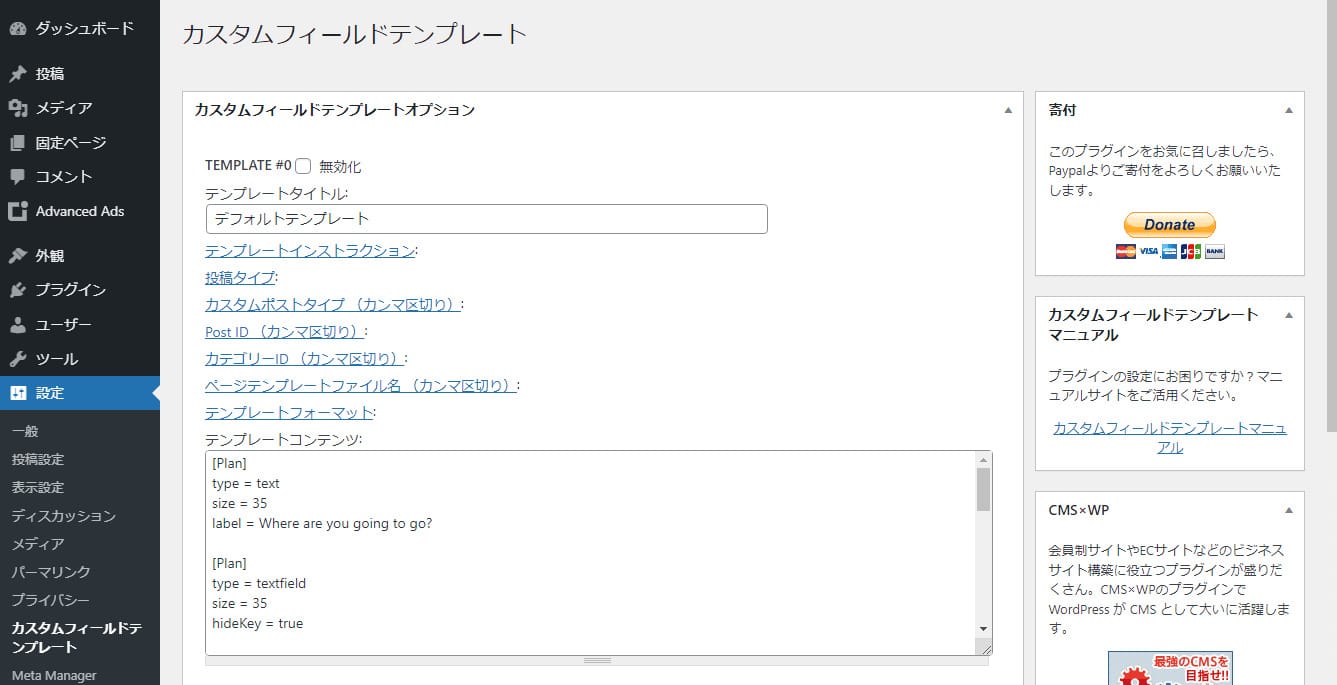
カスタムフィールドテンプレートオプションの設定をする

カスタムフィールドテンプレートを使うためには、入力フォームの登録と表示テンプレートの登録をおこなう必要があります。
それぞれについて見ていきましょう。
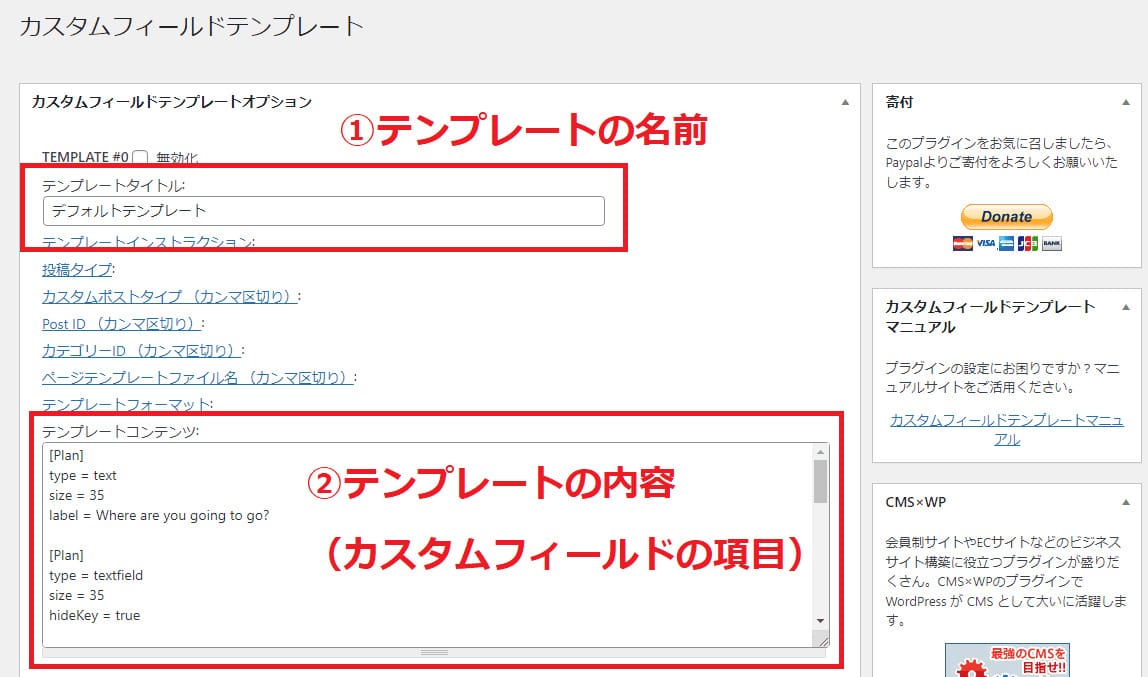
入力フォームを登録する

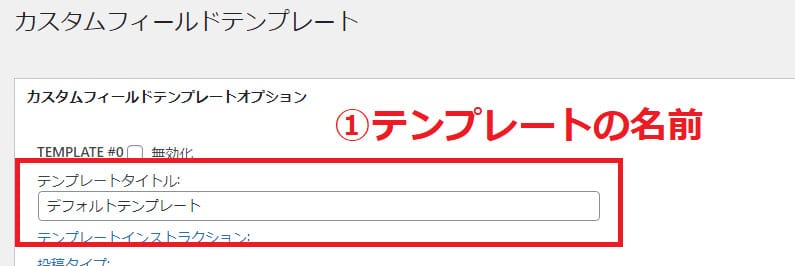
まずはテンプレートのタイトルを入力しましょう。
ここは任意の名前で大丈夫なので、カスタムフィールドの使用目的に合わせて入力してください。
たとえば、お店を紹介するWebページなら「店舗情報」、ECサイトなら「商品価格」など、あなたがわかりやすい名前で大丈夫です。
なお、このページには「TEMPLATE #0」と「TEMPLATE #1」があり、2つのテンプレートを作成できるので、必要に応じて作成しましょう。
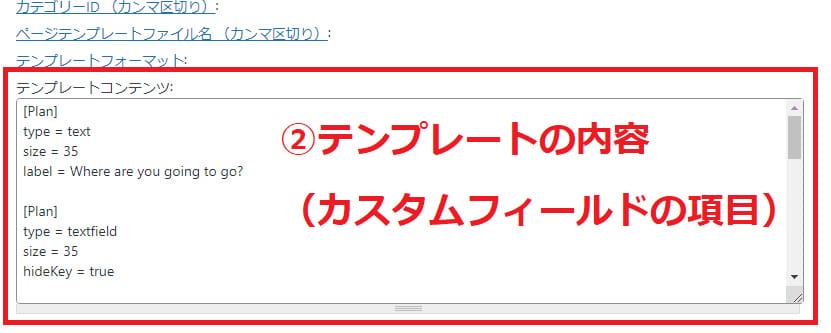
表示テンプレートを登録する

次は表示テンプレートの登録をおこないます。
初期値では上図のように書かれていて、各項目の意味は以下の通りです。
[Plan] … カスタムフィールドの名称
type … カスタムフィールドの形状(+サイズ)
size … カスタムフィールドの文字数
label … 投稿画面で表示されるテキスト
このうち「type」はさまざま形に対応できます。
デフォルトでは「type = text」となっているので文字が表示されますが、たとえば以下の内容にすれば形状を変更できます。
text … 一行のテキストフィールド
textarea … 複数行のフィールド
file … 画像のアップロード
checkbox … チェックボックス など
(※チェックボックスの場合は、下の行に「Value=◯◯ # ◯◯ # ◯◯ # 」と、 # 区切りで表示項目を指定します)
この内容を踏まえたうえで、たとえば飲食店の情報を掲載するWebページを構築する際は以下のように記載すると良いでしょう。
[店舗名称]
type = text
size = 35
label = 店舗名称を入力してください
[住所]
type = text
size = 35
label = 店舗住所を入力してください
[オススメ度]
type = select
value = ★★★★★ # ★★★★☆ # ★★★☆☆ # ★★☆☆☆ # ★☆☆☆☆
label = 星の数を選んでください
ここまでの設定が完了したら「オプションを更新」ボタンを押下してください。
この状態ではカスタムフィールドを表示できないので、次の設定に進みましょう。
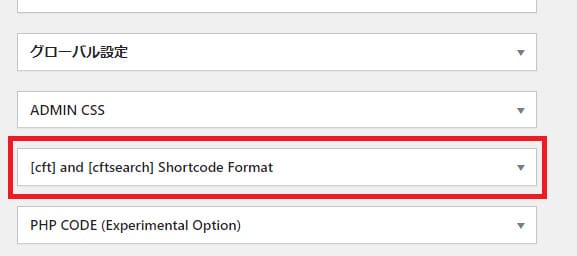
表示形式を設定する

表示形式の設定とは、カスタムフィールドをどのようなスタイルで表示させるかを設定するものです。

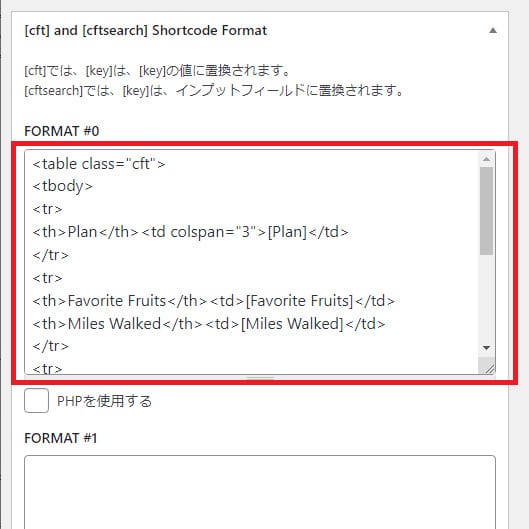
上の赤枠部分を選択すると、表を構成するHTMLが出てきました。
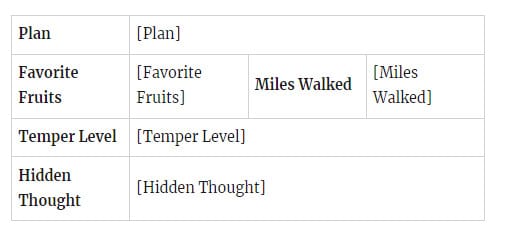
デフォルト状態のままで記事を投稿すると以下のように表示されます。

これを以下のような形式になるように変更します。

この形式するためには「Format #0」を以下のように書き直します。
<table class="cft">
<tbody>
<tr>
<th>店舗名称</th>
<td colspan="3">[店舗名称]</td>
</tr>
<tr>
<th>住所</th>
<td colspan="3">[住所]</td>
</tr>
<tr>
<th>オススメ度</th>
<td colspan="3">[オススメ度]</td>
</tr>
</tbody>
</table>
なお、表示させたいカスタムフィールドが2つあり、すでに「TEMPLATE #1」にも入力している場合は「Format #1」に表示形式を記述してください。
更新ボタンを押下する

入力が完了したら最後に「Format #1」の下部にある「オプションを更新」ボタンを押下して完了です。
投稿作成画面を開く

カスタムフィールドテンプレートを表示させる準備ができている状態なので、実際に記事を作成していきます。
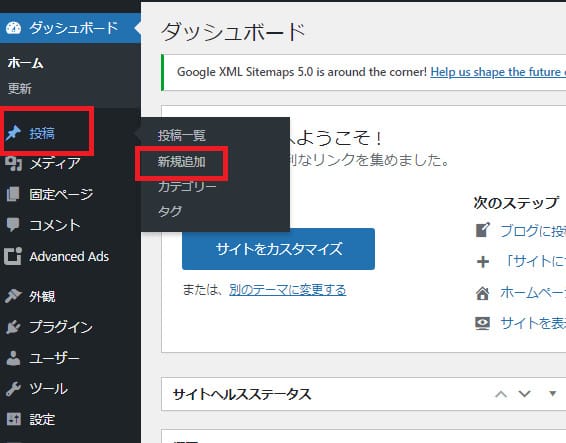
まず、ダッシュボード左側メニューの「投稿」から「新規追加」へと進んでください。
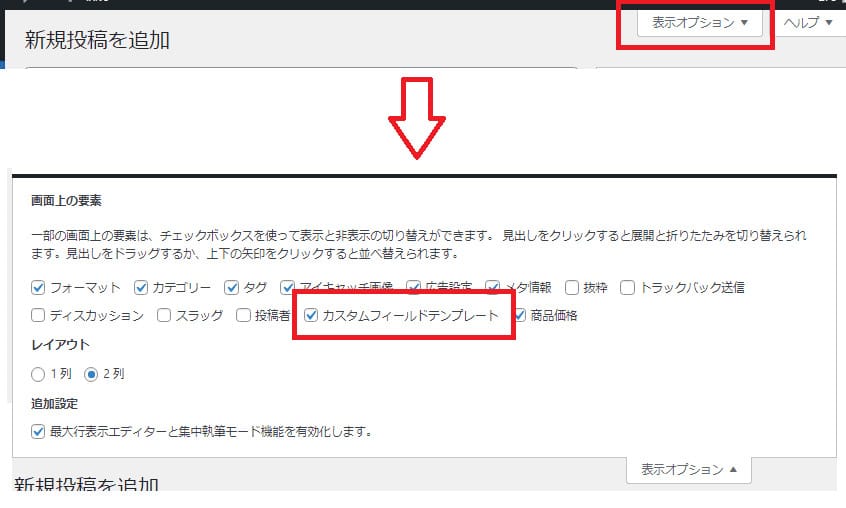
表示オプションでチェックを入れる

初期状態ではカスタムフィールドテンプレートが表示されないようになっています。
そのため、画面右上の「表示オプション」押下してオプションを開き、「カスタムフィールドテンプレート」にチェックを入れます。

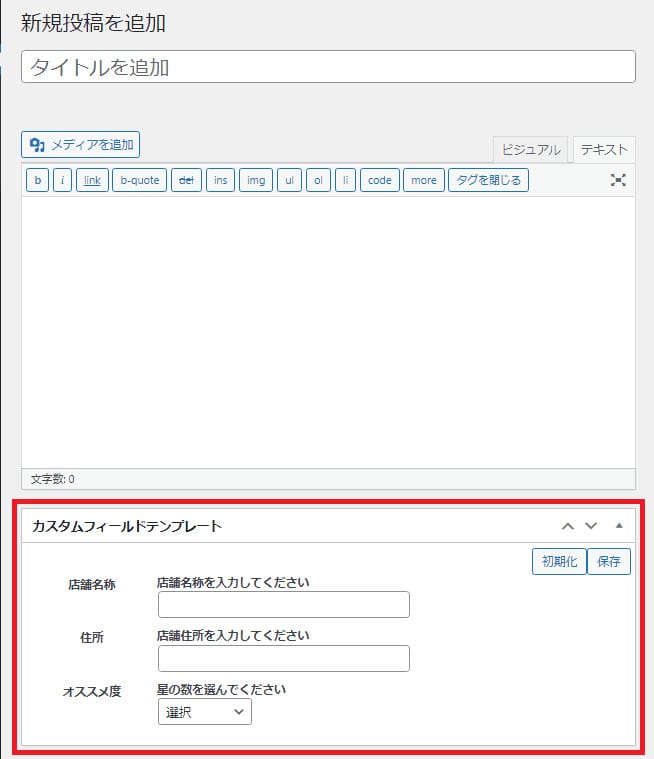
投稿画面の直下にカスタムフィールドテンプレートが表示されました。
すでにほかのプラグインを使用している場合、別の場所に表示されているかもしれません。
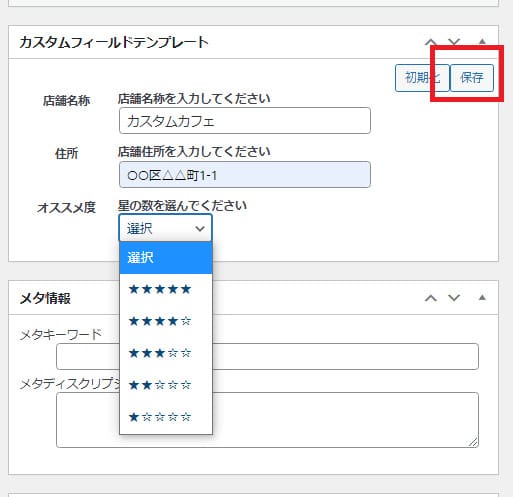
カスタムフィールドテンプレートを入力する

各項目の情報を入力し、完了したら枠内の右上にある「保存」ボタンを押下します。
オススメ度を選択式にしていると作業効率が良くなるので、ほかの項目にも利用できるでしょう。
たとえば、色・サイズ・価格帯なども同じように選択式にするのも良いかもしれません。
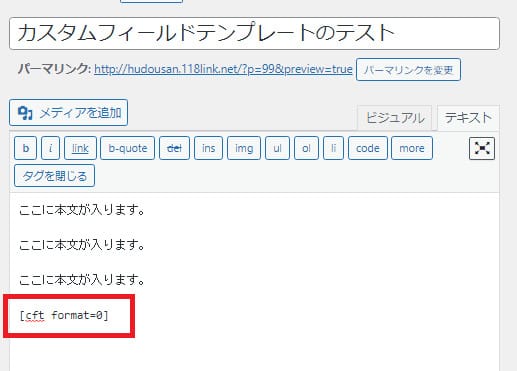
ショートコードを入力する

カスタムフィールドテンプレートを表示させたい場所にショートコードを記述します。
ショートコードとは、さまざまな動作を表現させるためのプログラムコードを短くしたもので、一般的に[△△△△△△]というように、括弧で囲まれています。
ここで使用するショートコードは[cft format=0]です。
「format=1」にも設定している場合は、ショートコードは[cft format=1]となります。

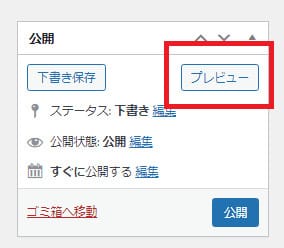
ここまでの内容でカスタムフィールドテンプレートが表示されるので「プレビュー」ボタンを押下して確認してみましょう。
記事を確認する

記事を確認すると図のようにカスタムフィールドテンプレートが表示されているはずです。
テンプレートを編集しなくても簡単に表示できるので、できるだけ作業スピードを速めたい方や初心者の方に「Custom Field Template」の活用をおすすめします。
WordPressのカスタムフィールドまとめ

WordPressで記事を作成する際は、カスタムフィールドを設定することで作業効率が高まるうえに、入力忘れの防止にもつながります。
なにより、記事が見やすくなるのでユーザーにも親切です。
今回紹介した方法を活用して、WordPressのカスタムフィールドを設定してみてくださいね。
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 660円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2023年7月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド