WordPressでWebサイトを作成していく内に、デザインやレイアウト、装飾などを自分好みにWordPressをカスタマイズしたくなったことはありませんか?
とはいえ、初心者ユーザーにとってカスタマイズは「難しそう」「失敗したら戻せないかも」といった不安もあるでしょう。
しかし、WordPressでは多くのカスタマイズ事例の情報が出回っているので、これらを参考にすることで誰でも簡単にカスタマイズすることが可能です。
また、HTMLやCSSなどのコードも簡単なカスタマイズであればそれほど難しいものではありません。
本記事では、WordPressの基本構造などを解説したうえで、初心者でもできるWordPressのカスタマイズの事例を紹介します。
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
まずはWordPressの基本構造を知ろう
カスタマイズ方法を確認する前に、まずはWordPressの基本構造を知ることが大切です。
WordPressを使用していない通常のWebサイトは、HTMLファイルとCSSファイルのみで構成されていることが一般的です。
しかし、WordPressはHTMLとCSSだけではなく、以下のように複数のPHPファイルで構成されています。
- functions.php:機能を指定
- header.php:ヘッダーのレイアウトを指定
- footer.php:フッターのレイアウトを指定
- single.php:個別投稿のレイアウトを指定
- page.php:個別投稿ページのレイアウトを指定
- JavaScript:ページ内の動作やアニメーション
- imageファイル:WordPressにアップロードした画像
上記のとおり、PHPファイルはWordPress内のそれぞれの箇所のレイアウト(外観)や機能を定めています。
WordPressのテーマの基本知識
WordPressでは、デザインのテンプレートファイルである「テーマ」をインストールして、Webサイトを作成することが一般的です。
自分でWebサイトのデザインを構築するには多くの知識と時間が必要ですが、
WordPressのテーマを使えば、HTMLやCSSなどの知識がない初心者でも簡単にデザイン性の高いWebサイトを作れるようになります。
WordPressのテーマは有料・無料あわせて数えきれないほど多くの種類があり、デザイン性や機能性が高いものや、簡単にカスタマイズできるように設計されているものもあります。
おすすめの有料テーマはこちら、おすすめの無料テーマはこちらの記事をご参照ください。
サイト作成で基本のHTMLとは?

Webサイト作成で基本のHTMLとは、ハイパーテキスト・マークアップ・ランゲージの略で、
私たちが指定した指示をコンピュータが理解できるようにするためのプログラミング言語のひとつです。
たとえば、コンピュータに「このテキストは見出し」「この文章は本文」などを指示する言語と考えればわかりやすいでしょう。
たとえば以下のようにタイトルと文章を指示するとしましょう。
見出し:テスト用の見出しの作り方
本文:テストのためダミー文章です。
HTMLでプログラミングすると以下のようになります。
見出し:<h2>テスト用の見出しの作り方</h2>
本文:<p>テストのためダミー文章です。</p>
WordPressでは、テキストを打ち込むだけでも記事作成を行うことができますが、実際にはHTMLで構成されています。
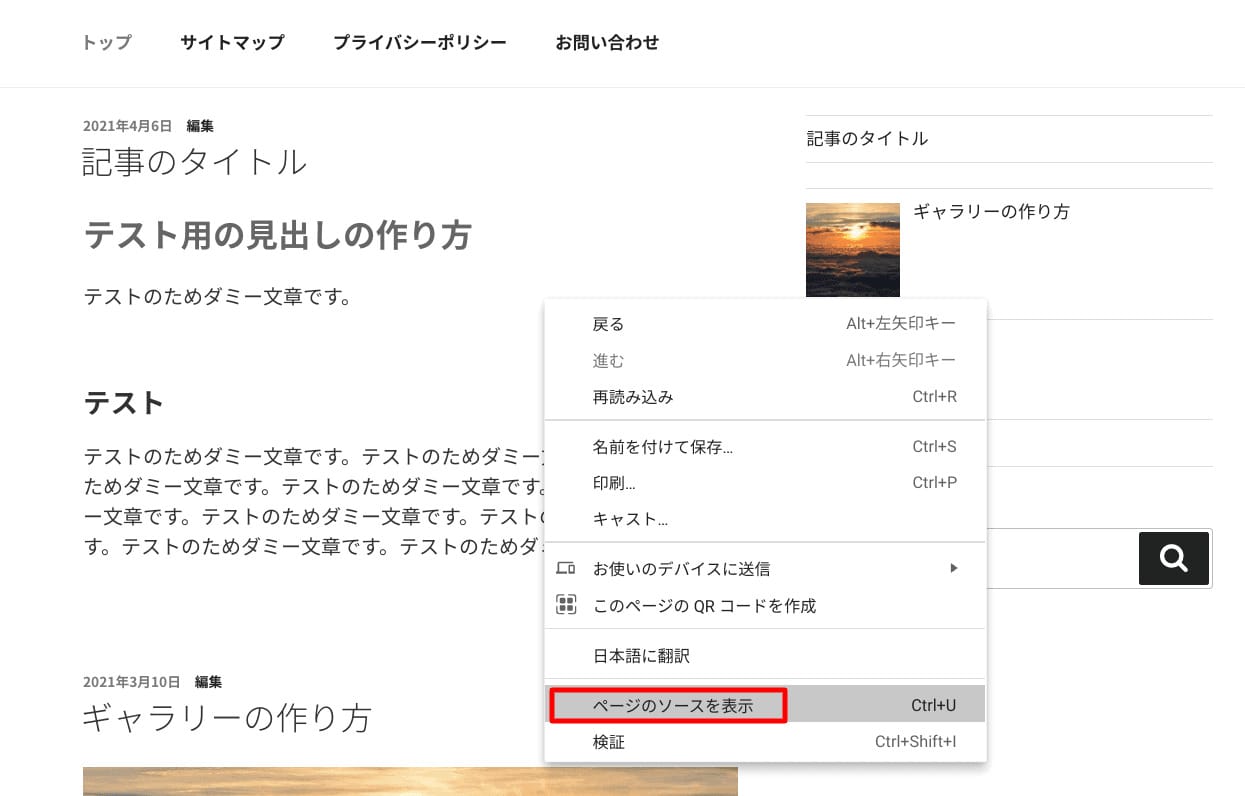
ここでは、WordPressで作ったWebページのソースコードを確認してみましょう。

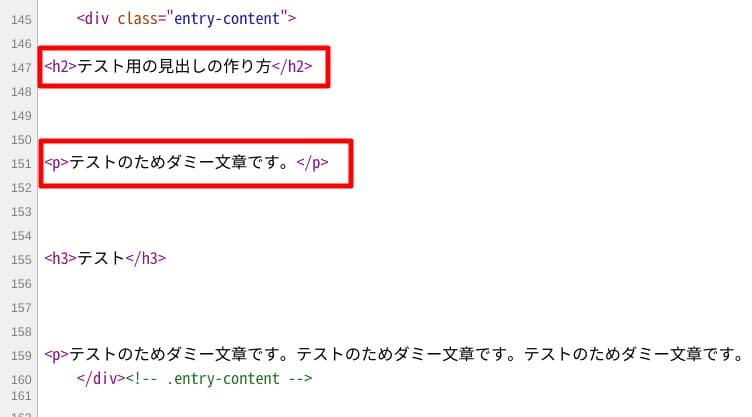
上記はWordPressで作った記事ページです。
赤枠の見出し「テスト用の見出しの作り方」と、本文「テストのためダミー文章です。」と書かれている箇所のソースコードを確認してみましょう。

確認したいページでマウスを右クリックし「ページのソースを表示」をクリックします。

すると、このように見出しとテキストがHTMLで構成されていることを確認できます。
カスタマイズに必要な「CSS」とは

CSSとは、カスケーティング・スタイル・シートの略で、HTML要素をさらに装飾するために使われます。
たとえば、色の追加やレイアウトの変更、Webサイトの外観の微調整などが可能です。
HTMLでも装飾はできますが、HTMLの場合は1つ1つの箇所をそれぞれ設定しなくてはなりません。
CSSでは特定の要素を指定することにより、そのWebサイト内のすべての要素を一括で設定することが可能です。
CSSでカスタマイズするには、style.cssでコードの追加や変更をおこなう必要があります。

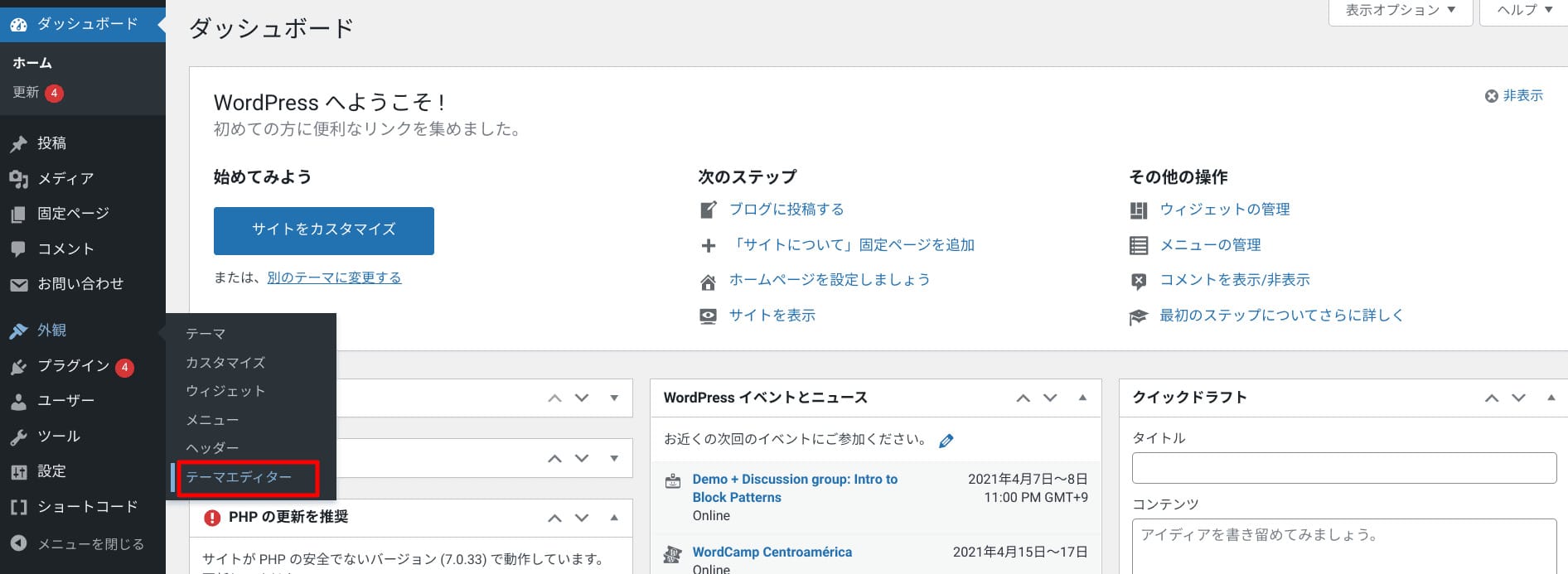
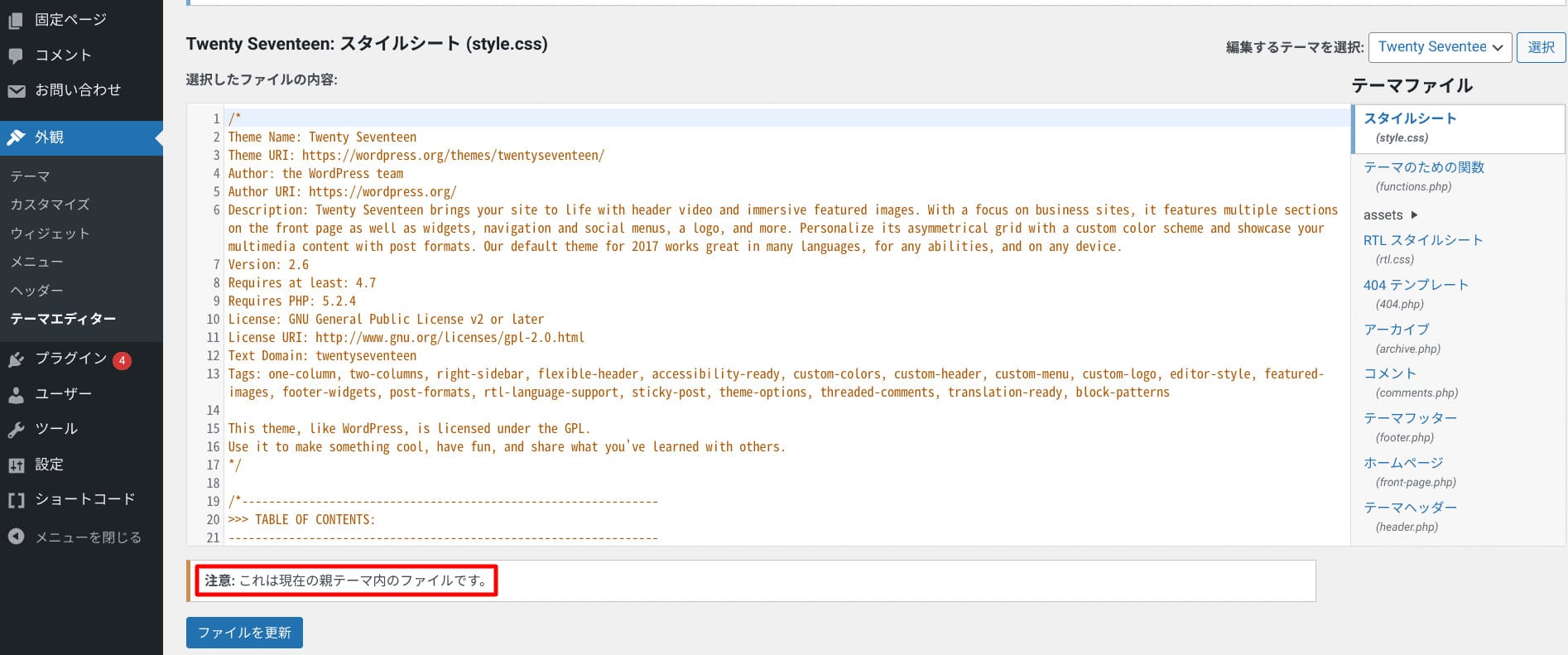
管理画面の左サイドメニューの「外観」から「テーマエディター」を選択します。

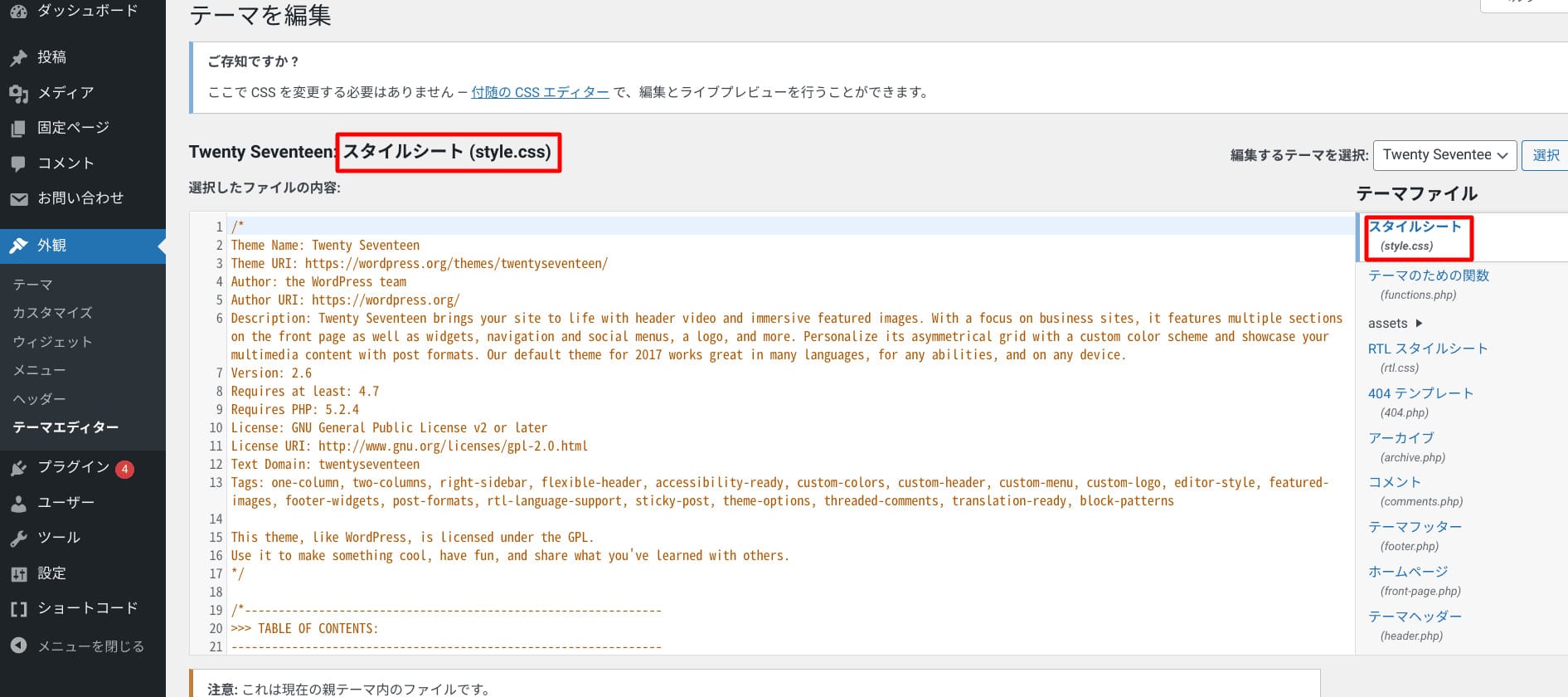
テーマエディター画面の右サイドメニューの「スタイルシート」を選択すると、CSSをカスタマイズする画面が開きます。

画面下部に「注意:これは現在の親テーマ内のファイルです」という警告があります。
これは、親テーマを直接カスタマイズして失敗しても「元に戻せない」という警告です。
また親テーマをアップデートで更新してしまうと、変更内容が消えてしまいます。
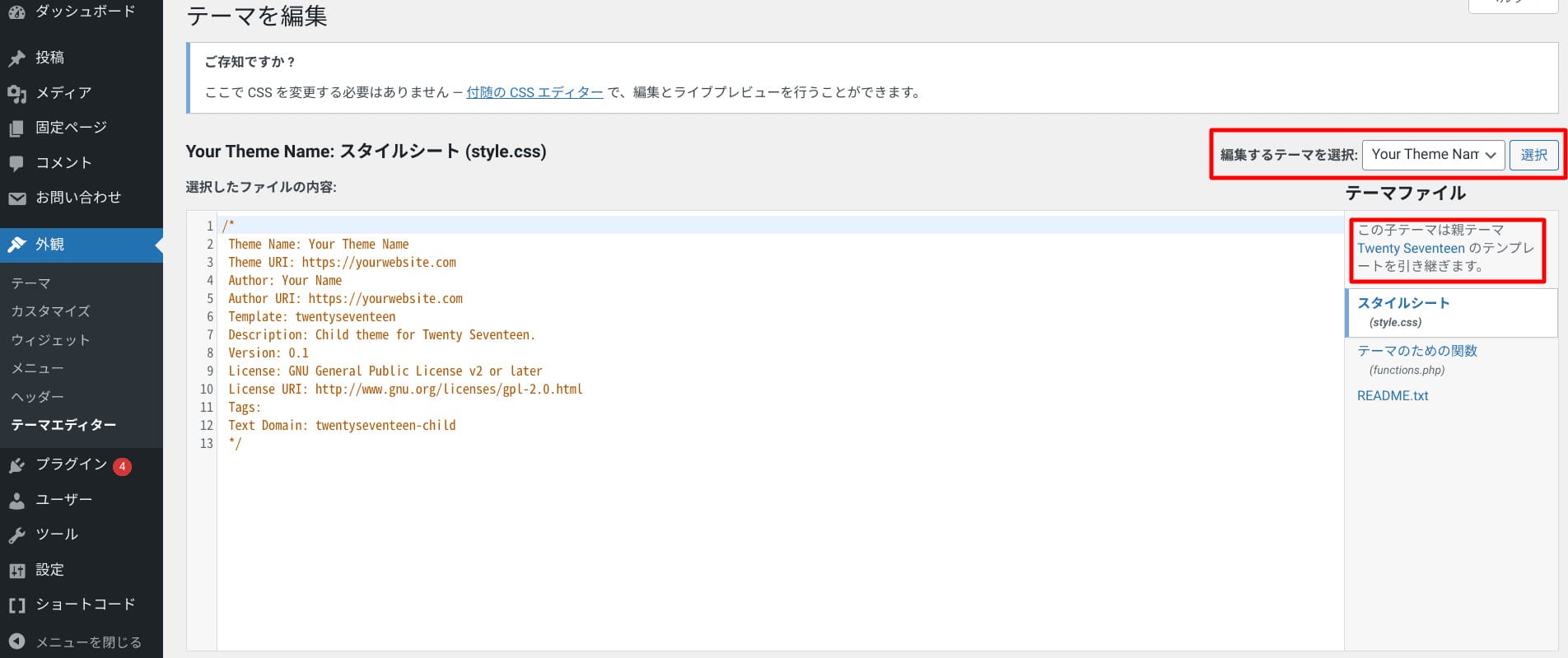
そのため、WordPressでは新たに変更を加えるために専用の「子テーマ」を作ったうえでカスタマイズするのが一般的です。

画面上部の「編集するテーマを選択」から子テーマを選択しカスタマイズすると親テーマを編集せずにカスタマイズできます。
また、カスタマイザーから「追加CSS」を使ってカスタマイズすることもでき、初心者ユーザーにはとくにおすすめの方法です。
追加CSSのくわしい説明や具体的なやり方は後述します。
「PHP」のカスタマイズは上級者向き

PHPのカスタマイズは上級者向きです。
PHPを編集することで、Webサイトの機能やレイアウトをカスタマイズできますが、高度な知識が必要なので初心者向きではありません。

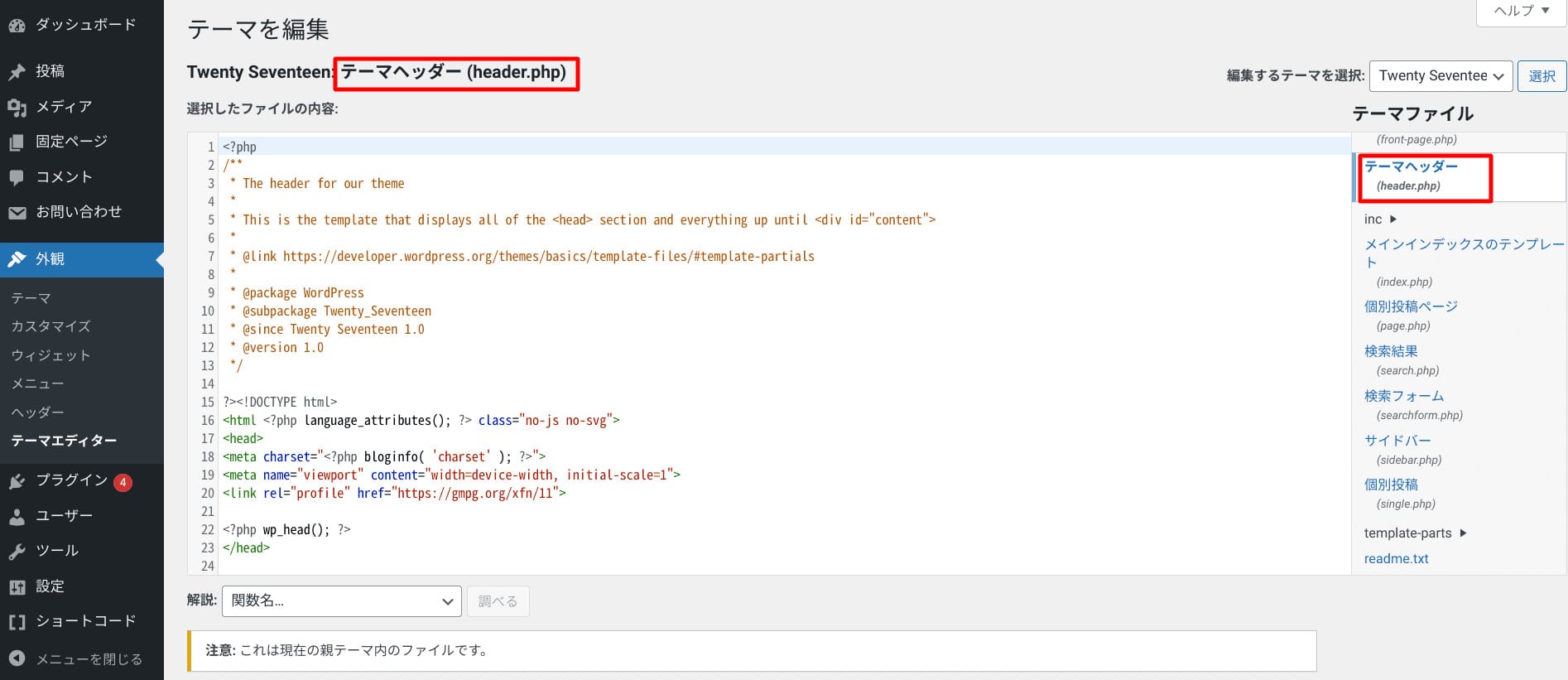
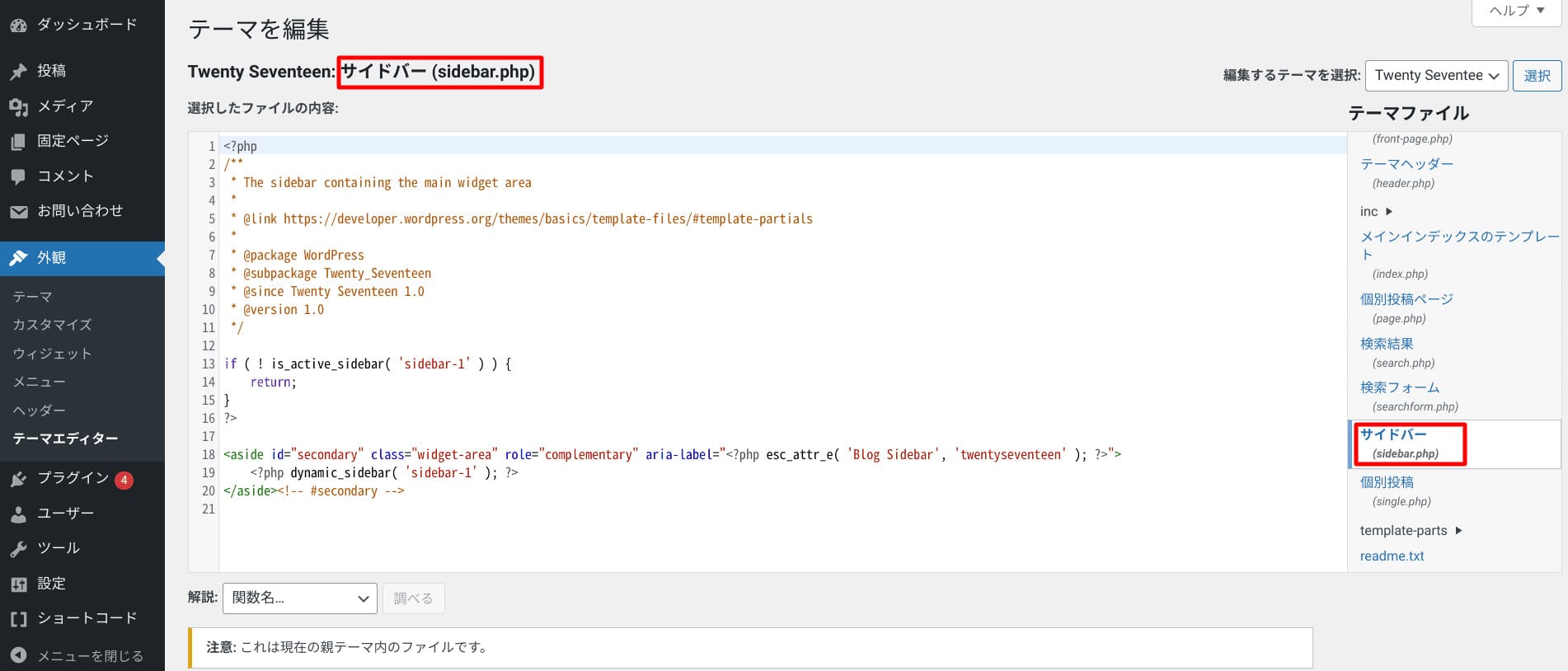
たとえば、ヘッダー部分をカスタマイズするならheader.phpを編集、サイドバー部分をカスタマイズするならsidebar.phpを編集します。
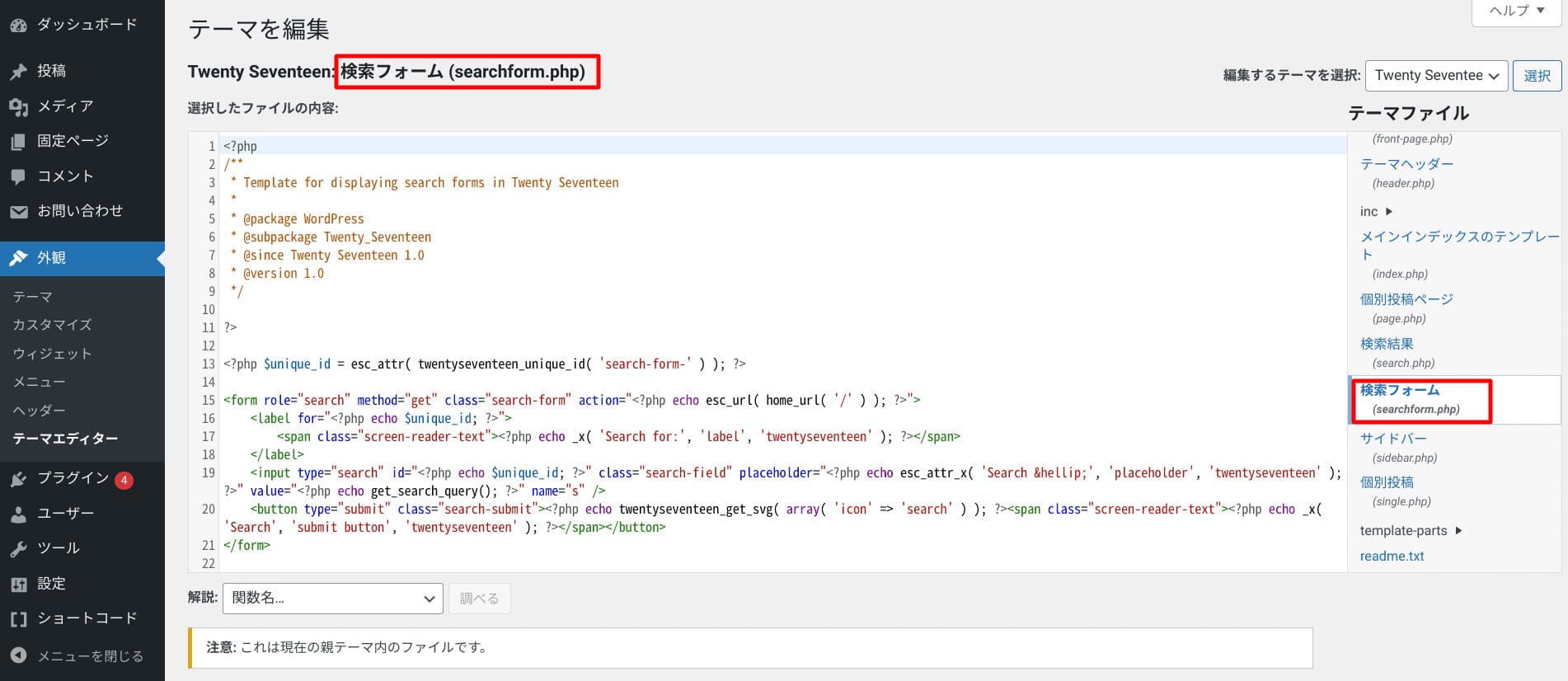
さらに、サイドバー内にある検索フォームのカスタマイズは別でsearch.phpの編集が必要になるなど複雑です。

ヘッダー部分をカスタマイズするならheader.phpの編集が必要です。

サイドバー部分をカスタマイズするならsidebar.phpの編集が必要です。

サイドバー内にある検索フォームのカスタマイズは別でsearch.phpの編集が必要です。
このように、PHP編集は複雑なうえコードの知識が必要なので、初心者ユーザーにはカスタマイザーやCSS編集を使ったカスタマイズを推奨します。
管理画面で手軽に設定できるWordPressテーマのカスタマイズ方法

WordPressには、カスタマイザーという機能があります。
カスタマイザーはCSSを使えない初心者ユーザーでも、簡単にカスタマイズが行える機能です。
ここでは、カスタマイザーとは何なのか説明したうえで、具体的なカスタマイズ方法を解説します。
テーマカスタマイザーとは

テーマカスタマイザーとは、テーマのレイアウトや表示などの設定をおこなえる機能です。
WordPressのデフォルトテーマのテーマカスタマイザーでは、画像のようなメニューがあります。
テーマカスタマイザーでは、Webサイトを可視化しながらカスタマイズできるので、初心者ユーザーでも簡単に操作可能です。
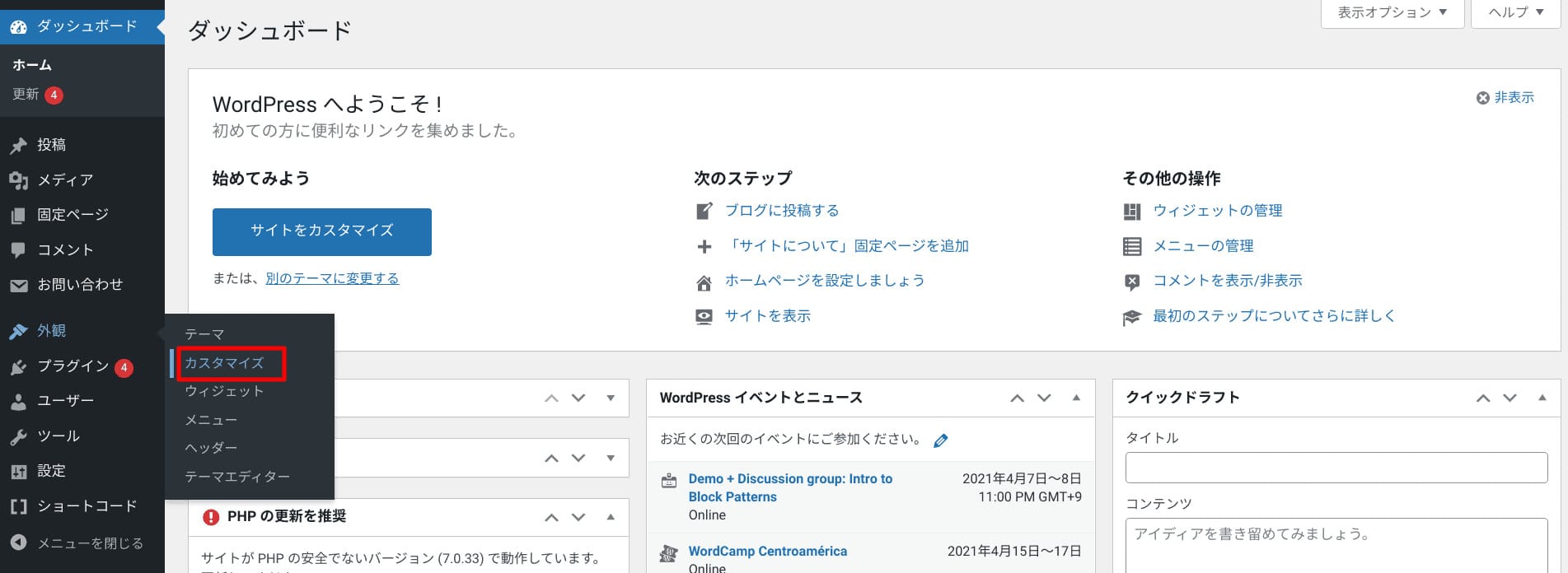
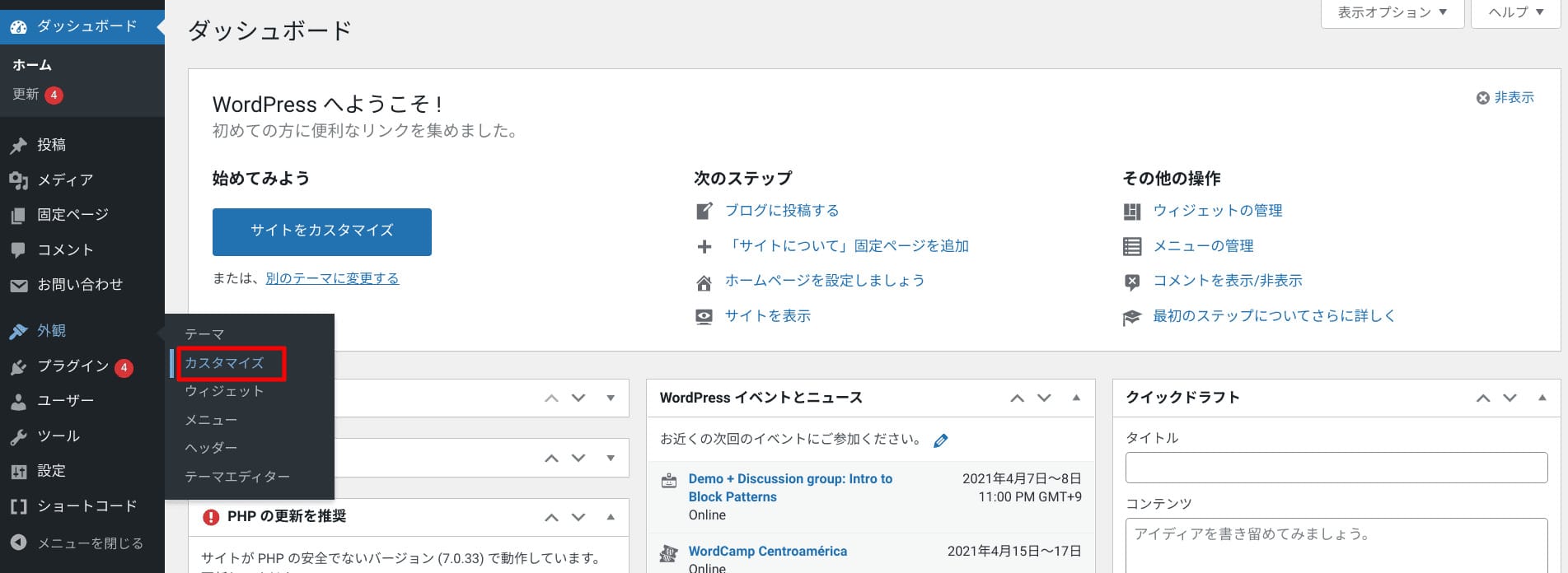
テーマカスタマイザー画面には、WordPressの管理画面から移動できます。

管理画面の左サイドメニューの「外観」から「カスタマイズ」を選択すると、テーマカスタマイザー画面に移動します。
テーマカスタマイザーでは、以下のような変更や設定が可能です。
- タイトルの色などを変更する
- サイトのロゴを設定する
- ウィジェットを設定する
- レイアウトを変更する
- ヘッダーの設定をする
- グローバルメニューを設置する
- ファビコンを設定する
- ※ご利用のテーマによってカスタマイザー機能の内容やメニューは異なります。
タイトルの色などを変更する
WordPressのカスタマイザー機能を使ったカスタマイズ事例として、タイトルの色や文字背景色などを変更する方法を紹介します。

今回は赤枠部分の色を変更します。

カスタマイザーのメニュー「色」を選択します。

①の「配色」で文字背景色を変更、②の「ヘッダーテキスト色」でタイトルの色を変更できます。
デフォルトでは、①配色「ライト」、②ヘッダーテキスト色「白」です。
これを変更していきましょう。

「配色」をライトからダークに変更、文字背景色が変わりました。
また、カスタムではより細かい配色の設定が可能です。
次に、タイトル色を変更します。

赤枠の「色を選択」を押下します。

「タイトル色」を白から黒に変更、文字背景色が変わりました。
ここでは、デフォルトの色から選択しましたが、カラーコードで好みの色に変更することも可能です。

カラーコードを直接入力することで、好みの配色にできます。

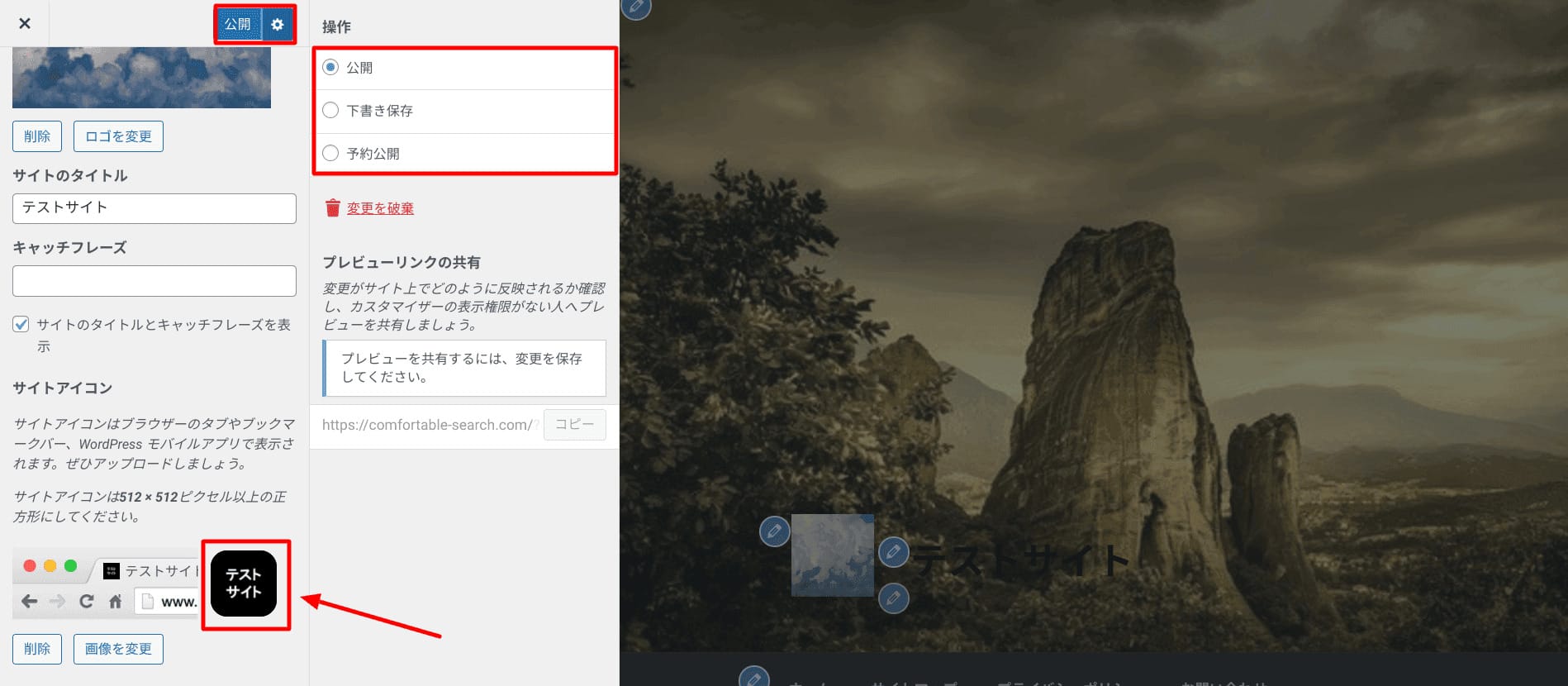
設定後「公開」ボタンを押下すると反映されます。
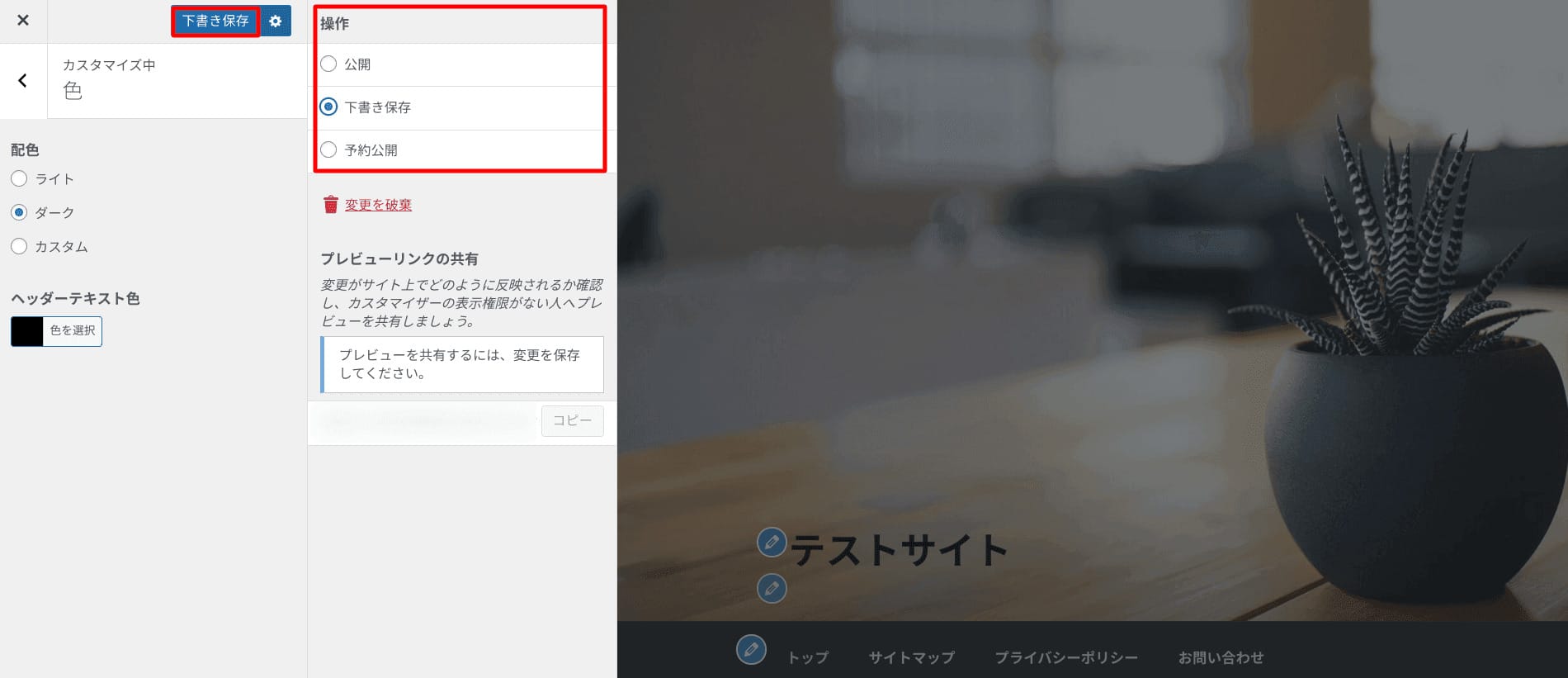
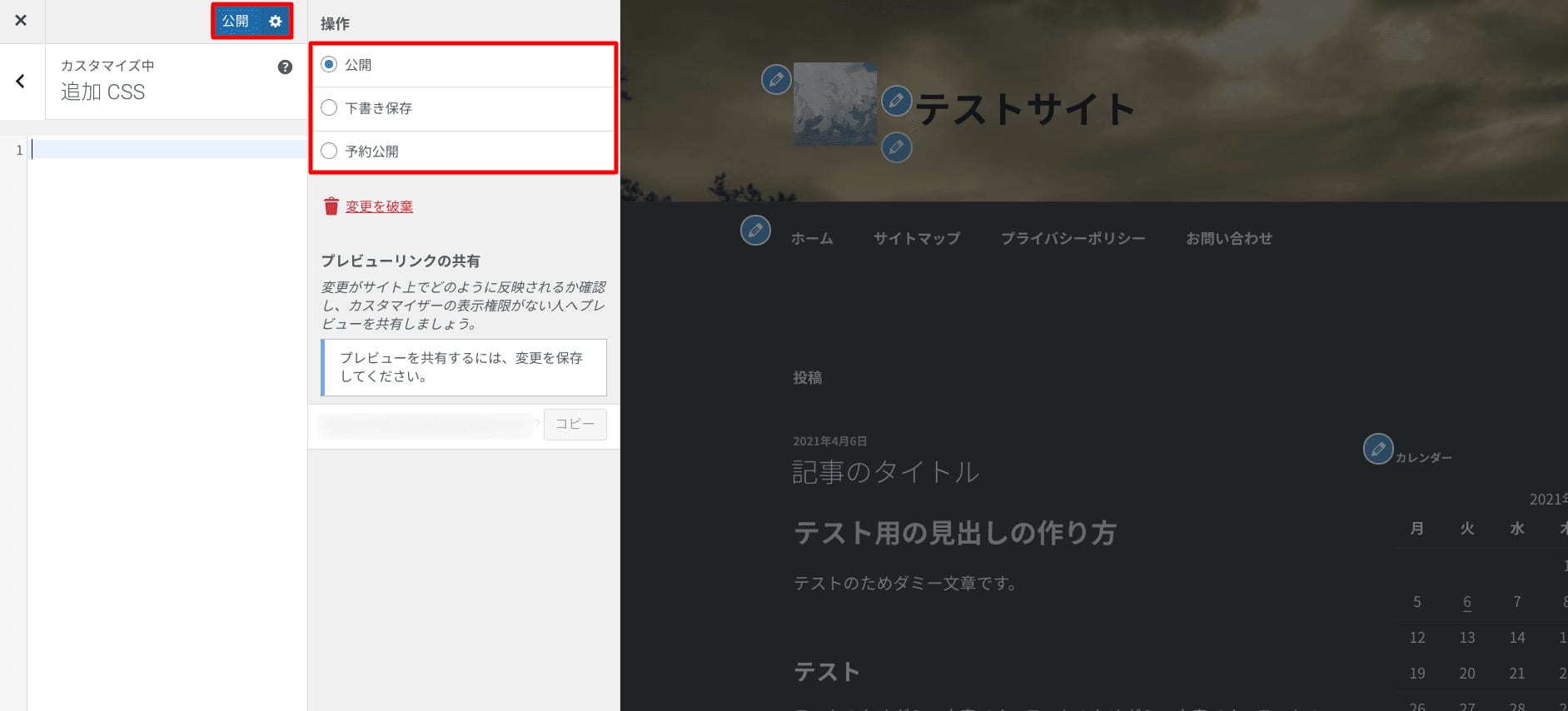
すぐに反映しない場合は、「公開」横の歯車マークを押下しましょう。

なお、「操作」メニューから、「下書き保存」か「予約公開」を選ぶことも可能です。
サイトのロゴを設定する
WordPressのカスタマイザー機能を使って、Webサイトのロゴを変更する方法を紹介します。

赤枠部分にロゴを追加しましょう。

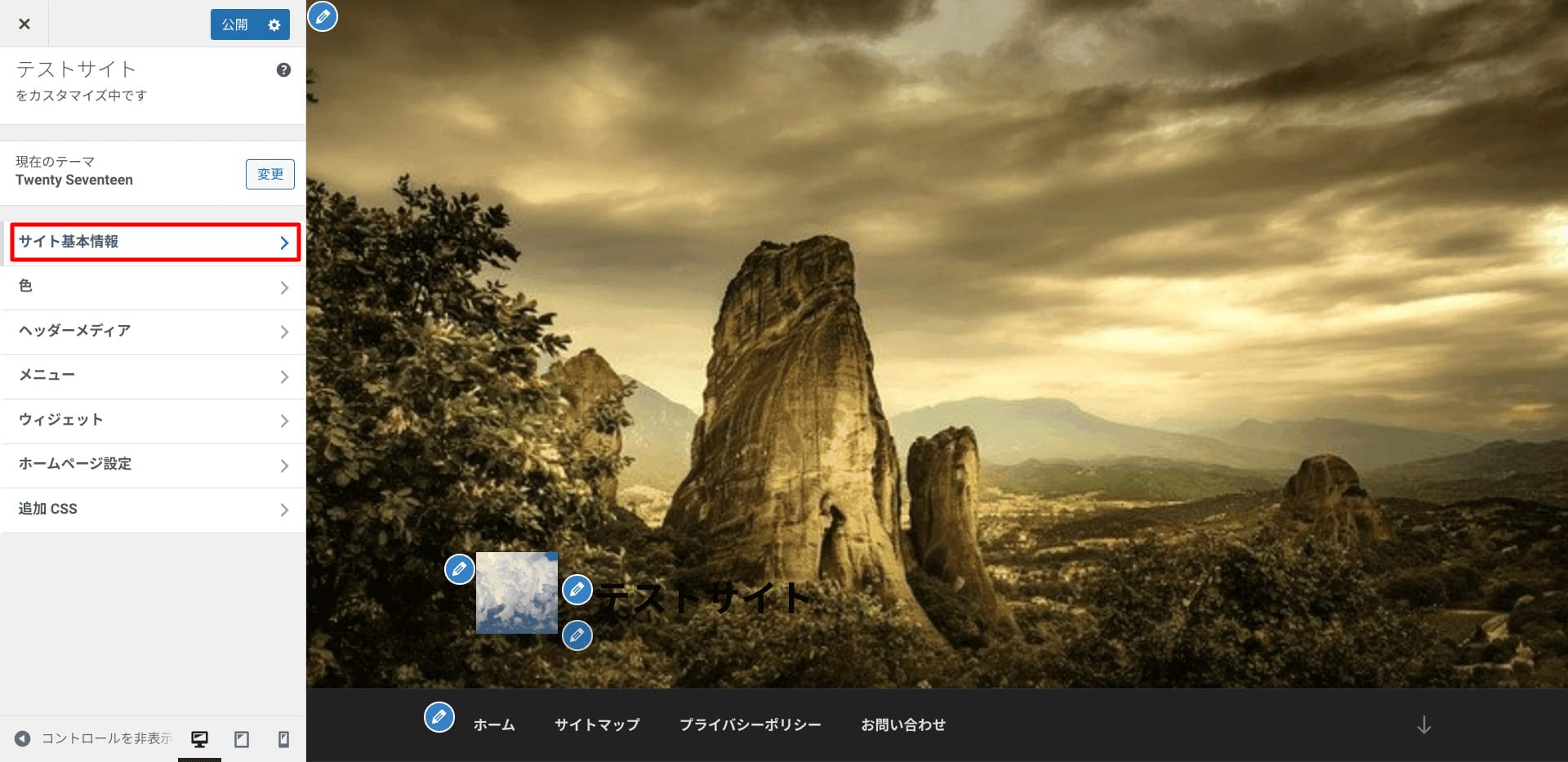
カスタマイザーのメニュー「サイト基本情報」を選択します。

赤枠の「ロゴを選択」または「アイコン」を押下します。

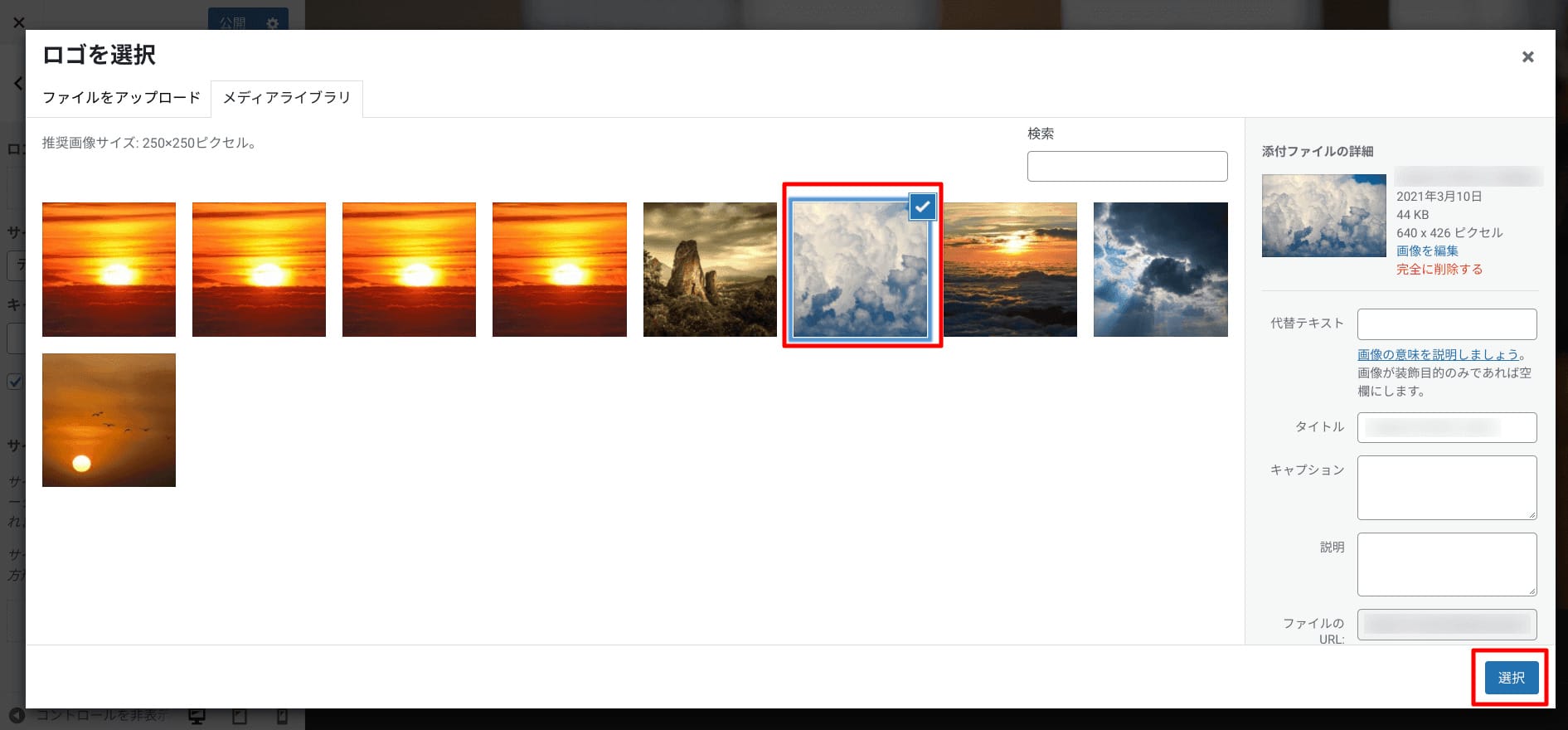
「ロゴを選択」画面に移動するので、任意の画像にチェックを付けて「選択」ボタンを押下します。
- ※このとき、「ファイルをアップロード」で、画像を追加することも可能です。

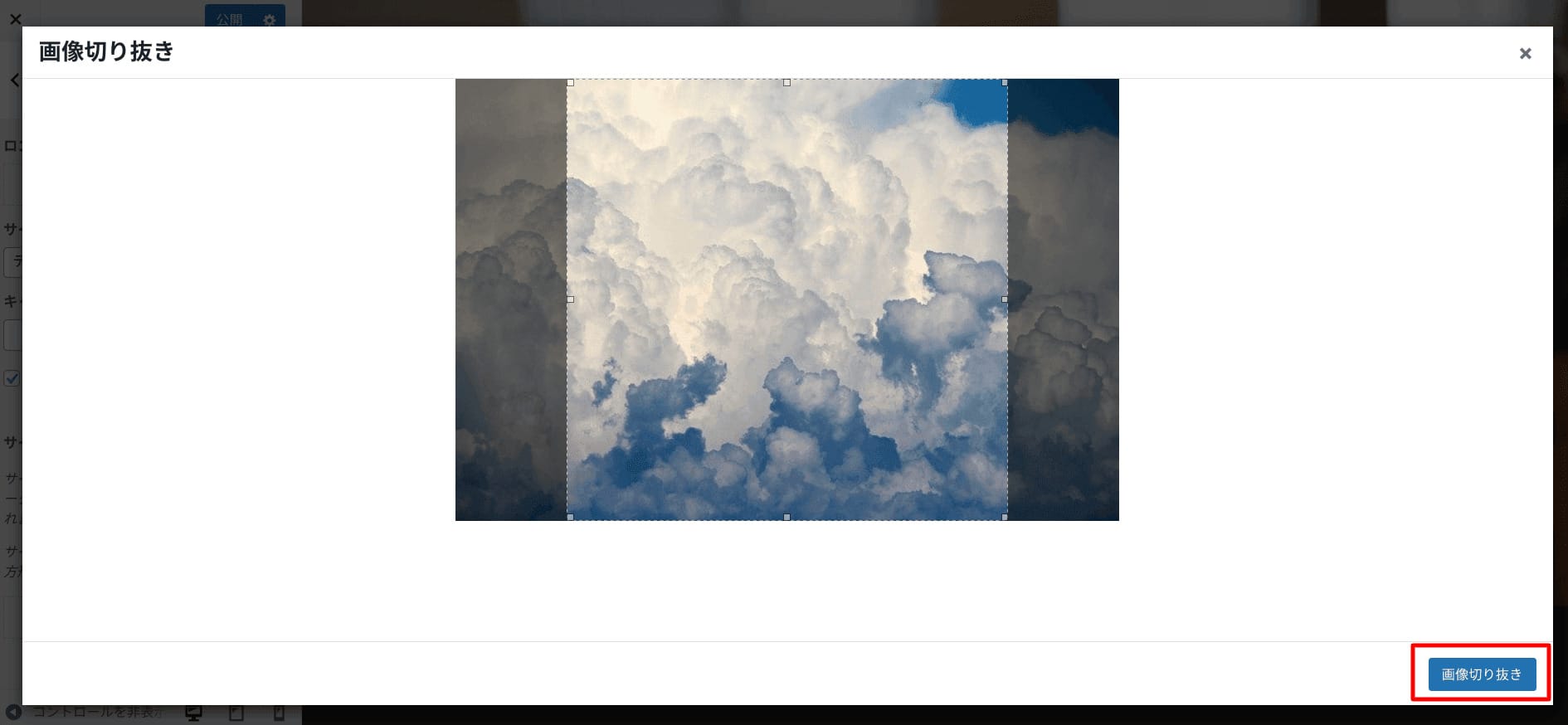
ロゴは正方形にする必要があります。
「画像切り抜き」画面に移動するので、任意の位置に合わせて「画像切り抜き」を押下しましょう。

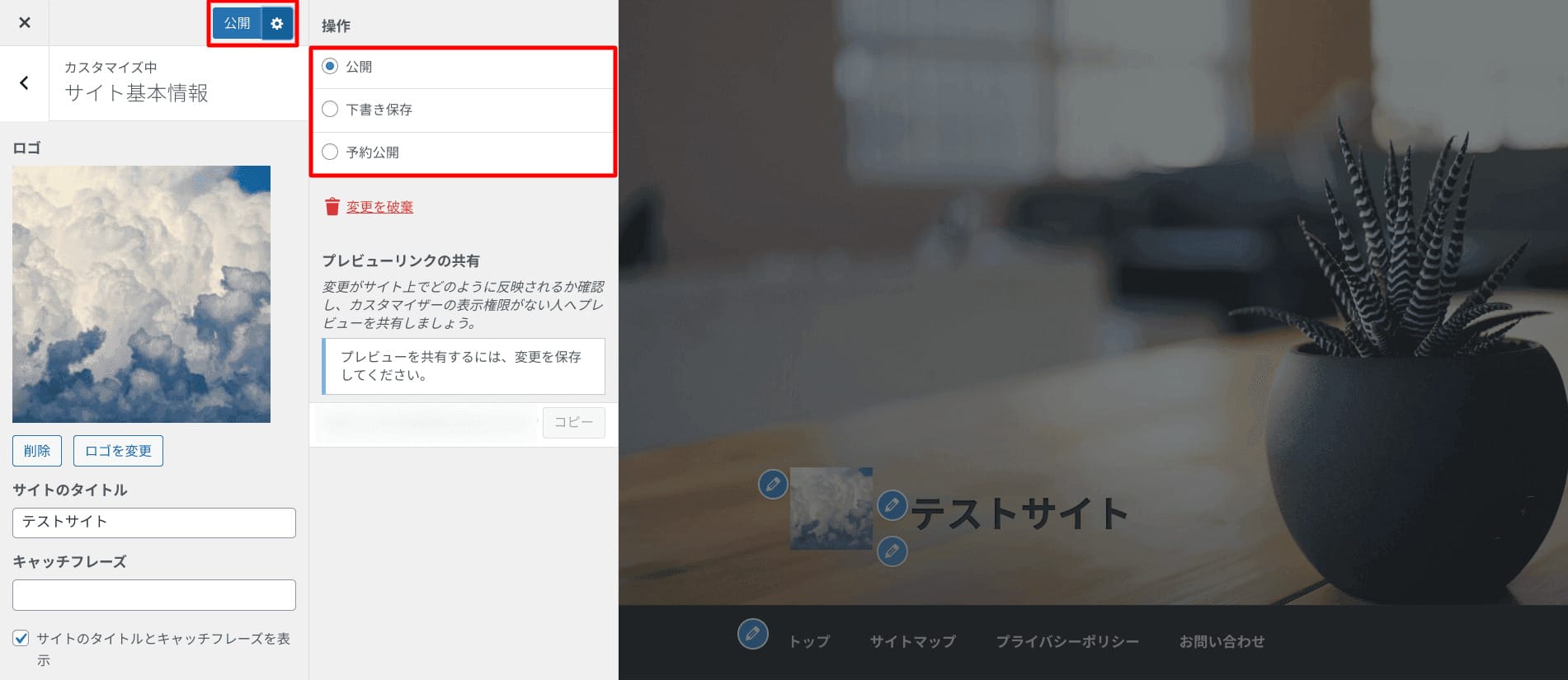
ロゴが追加されました。

設定後「公開」ボタンを押下すると反映されます。
すぐに反映しない場合は、「公開」横の歯車マークを押下しましょう。
「操作」メニューから、「下書き保存」か「予約公開」を選べます。
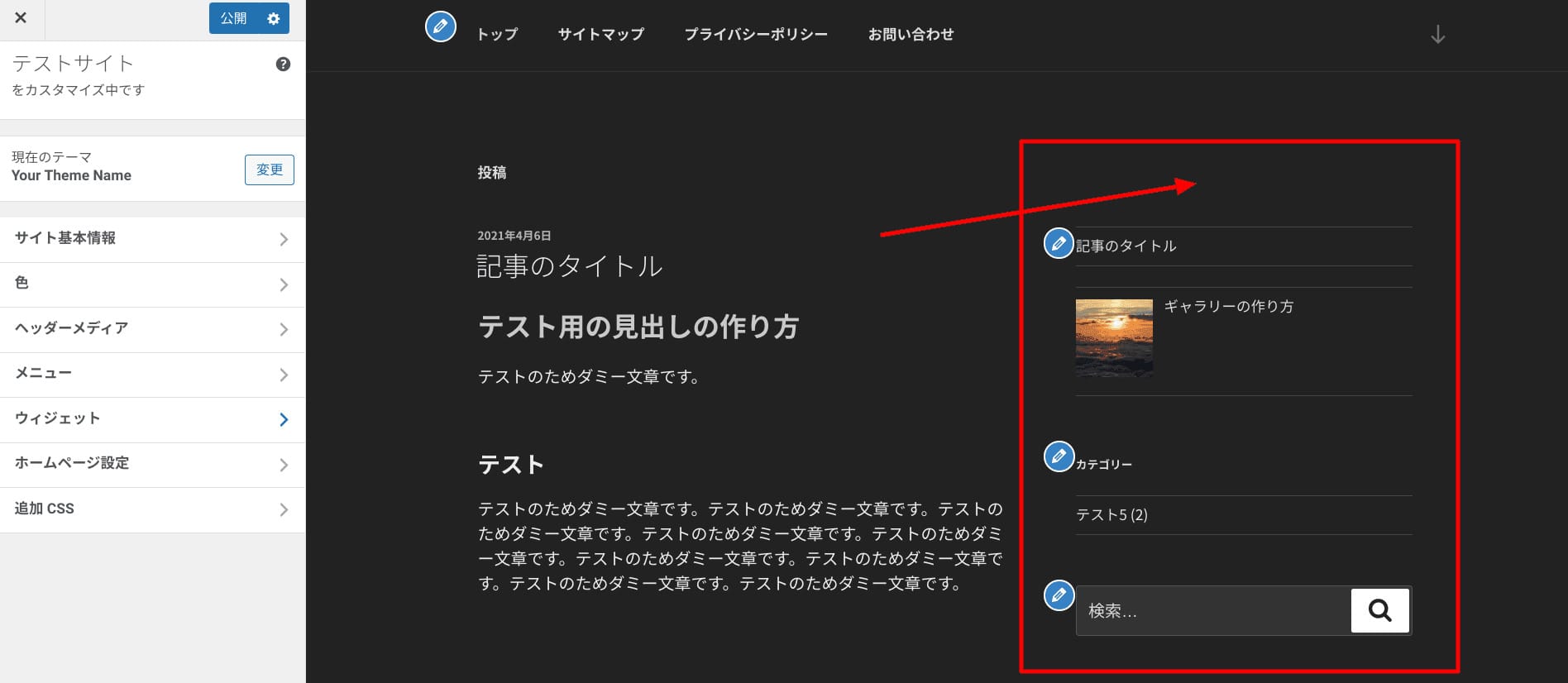
ウィジェットを設定する
続いて、WordPressのウィジェットを設定する方法です。

ここでは、サイドバーの最上部にカレンダーを追加してみます。
WordPressのウィジェットとは、Webサイト内で固定の位置にパーツを表示させる機能のようなものです。
それでは、実際にやり方を説明していきます。

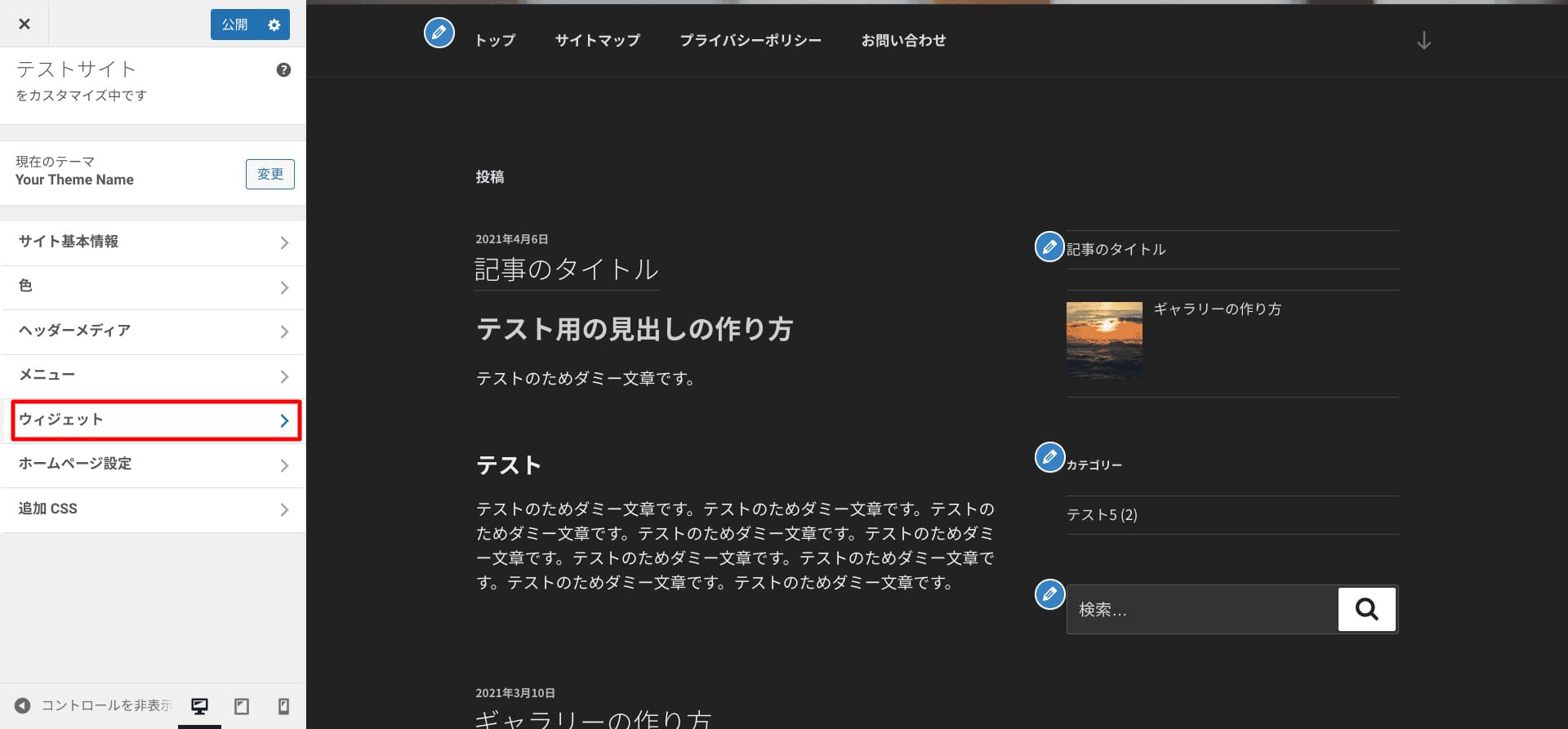
カスタマイザーのメニュー「ウィジェット」を選択します。

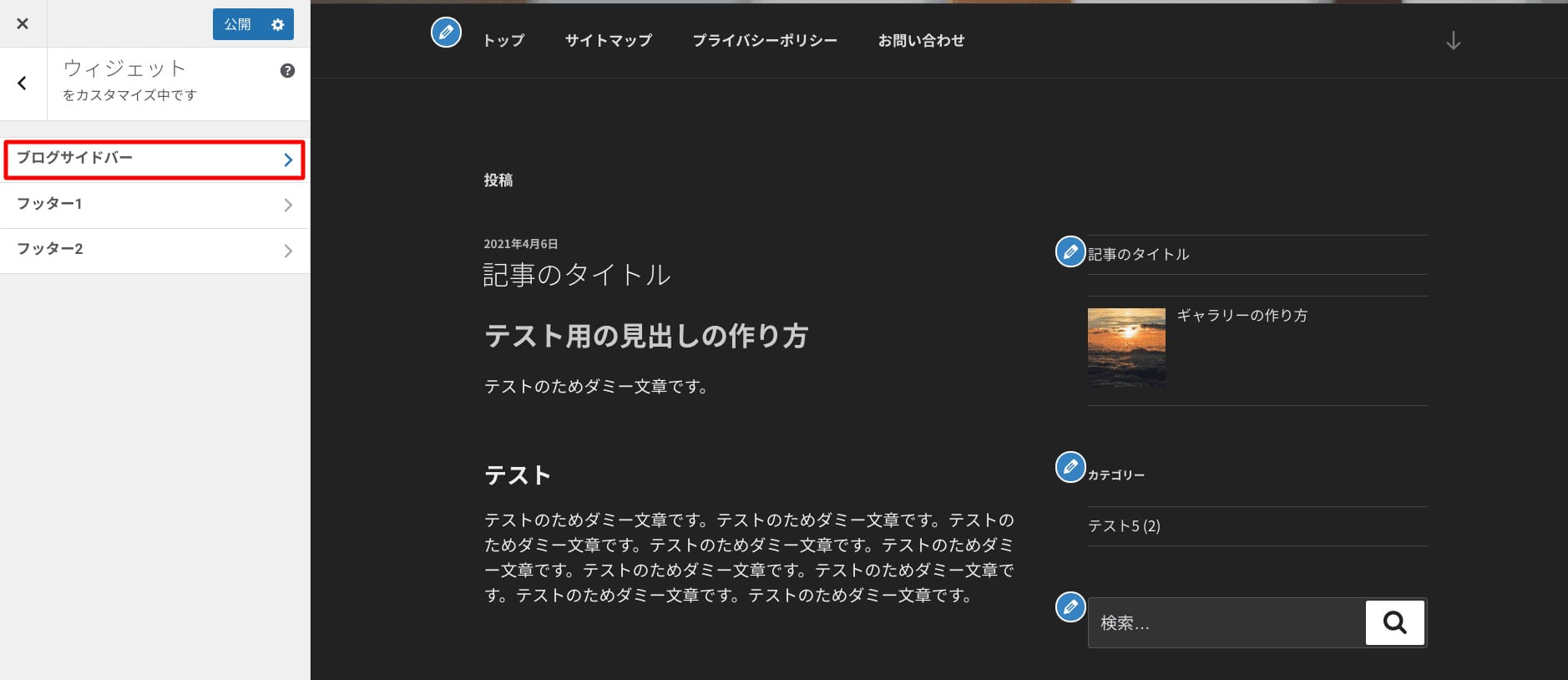
ウィジェットのメニュー「ブログサイドバー」を押下します。

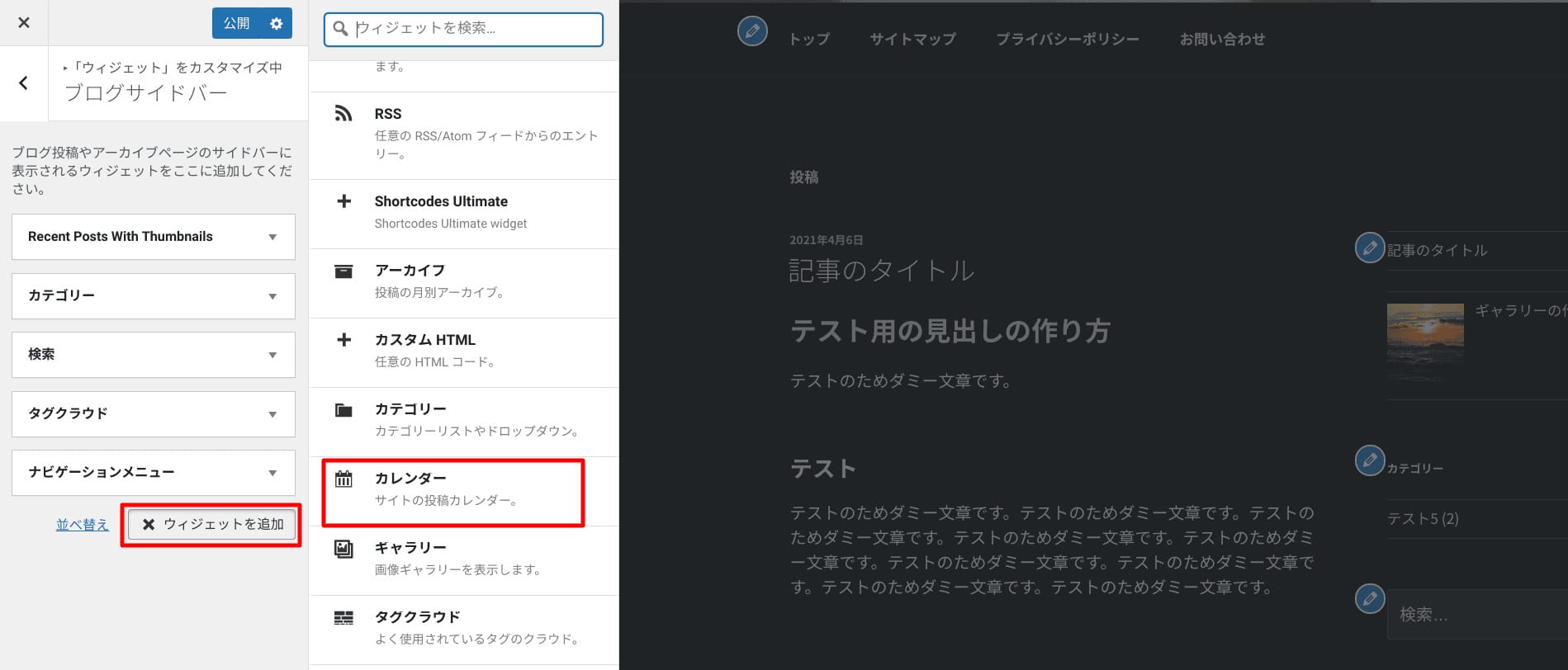
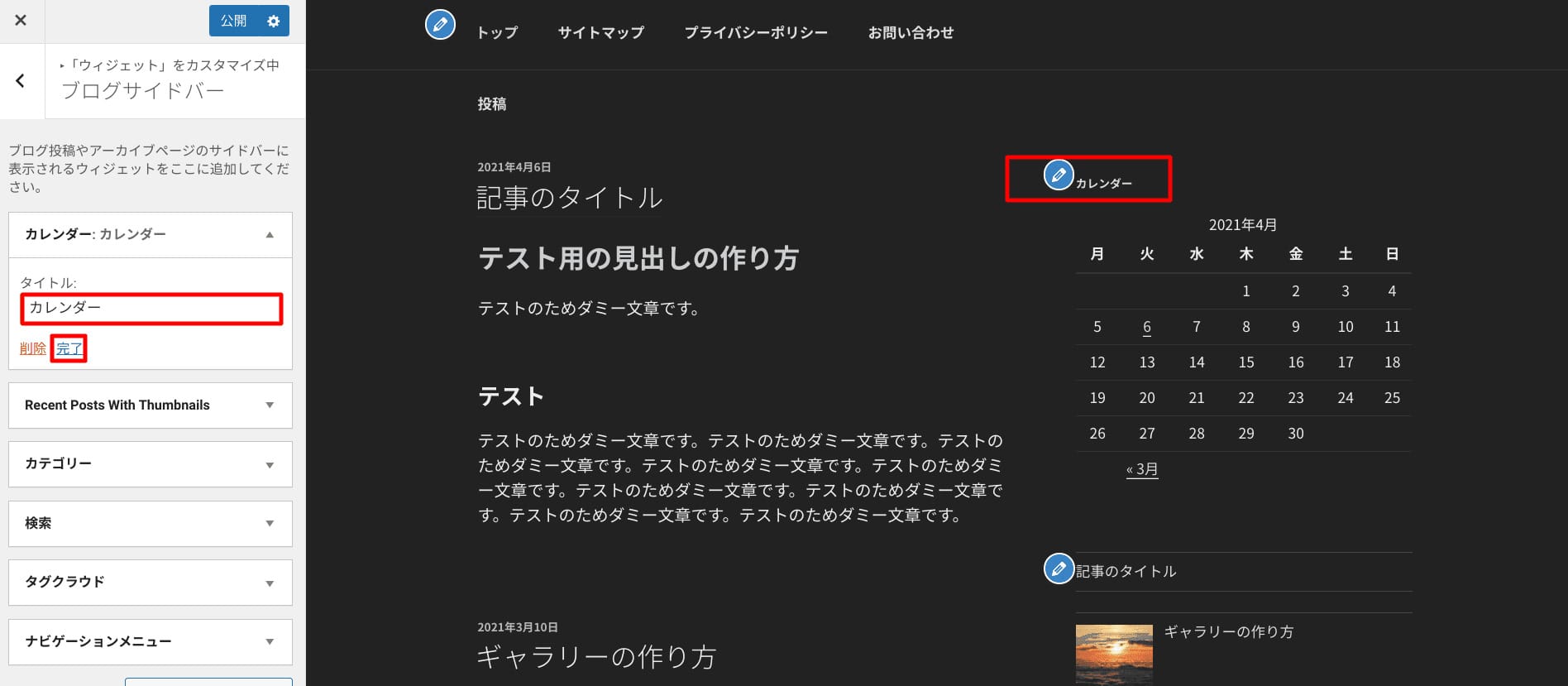
「ウィジェットを追加」を押下すると追加可能なウィジェット一覧が表示されるので、「カレンダー」を選択します。

カレンダーが表示されました。
しかし、新たに追加されたウィジェットは最下部に表示されます。
マウスでドラッグ&ドロップし、最上部に移動させましょう。

最上部に表示されました。
ウィジェットにタイトルをつけて「完了」のリンクを押下します。

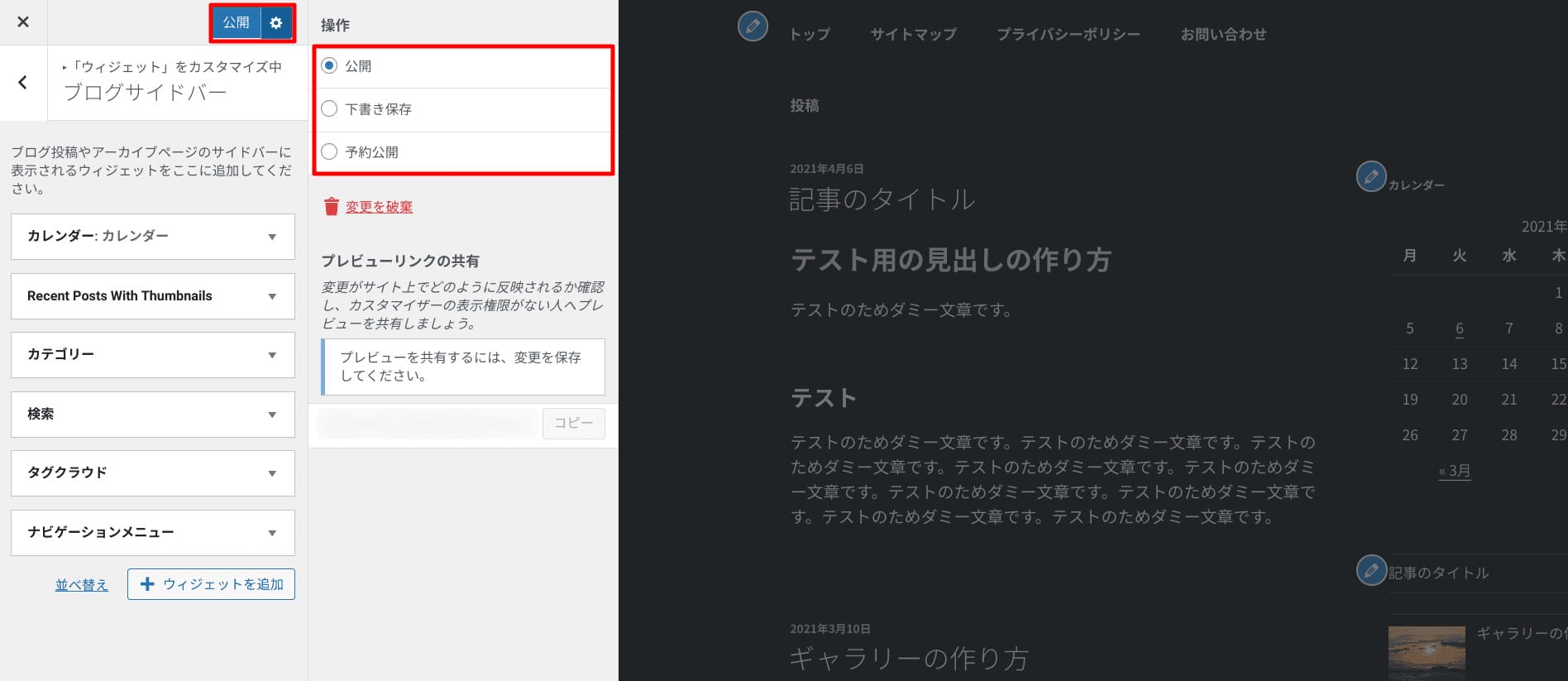
設定後「公開」ボタンを押下すると反映されます。
すぐに反映しない場合は、「公開」横の歯車マークを選び、「操作」メニューから「下書き保存」か「予約公開」を選択可能です。
レイアウトを変更する
カスタマイザー機能を使って、WordPressのレイアウトを変更する方法です。
この設定は、WordPress全てのテーマのカスタマイザーにある機能ではありません。
お使いのテーマのカスタマイザーに「レイアウトメニュー」があれば参考にしてください。
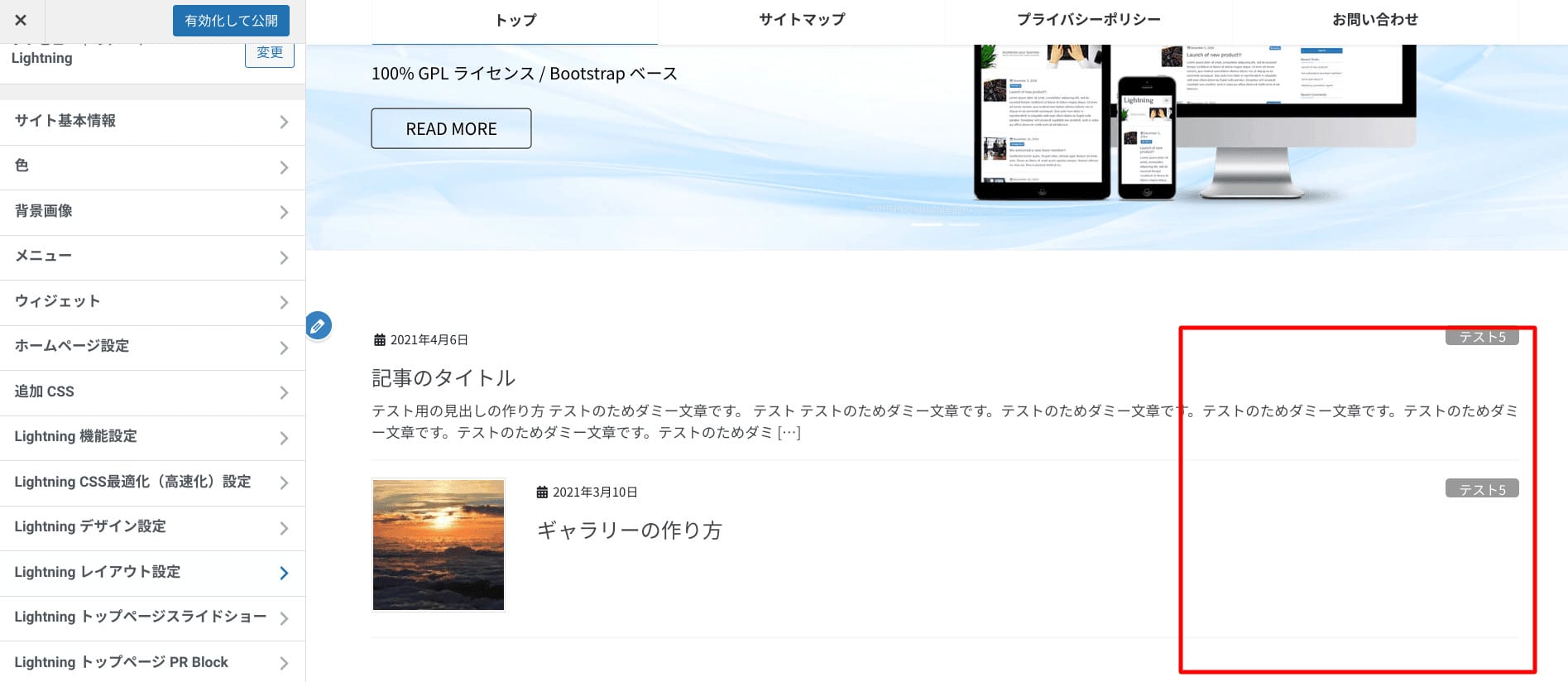
ここでは、1カラムから2カラムに変更し、サイドバーを表示させる方法を紹介します。

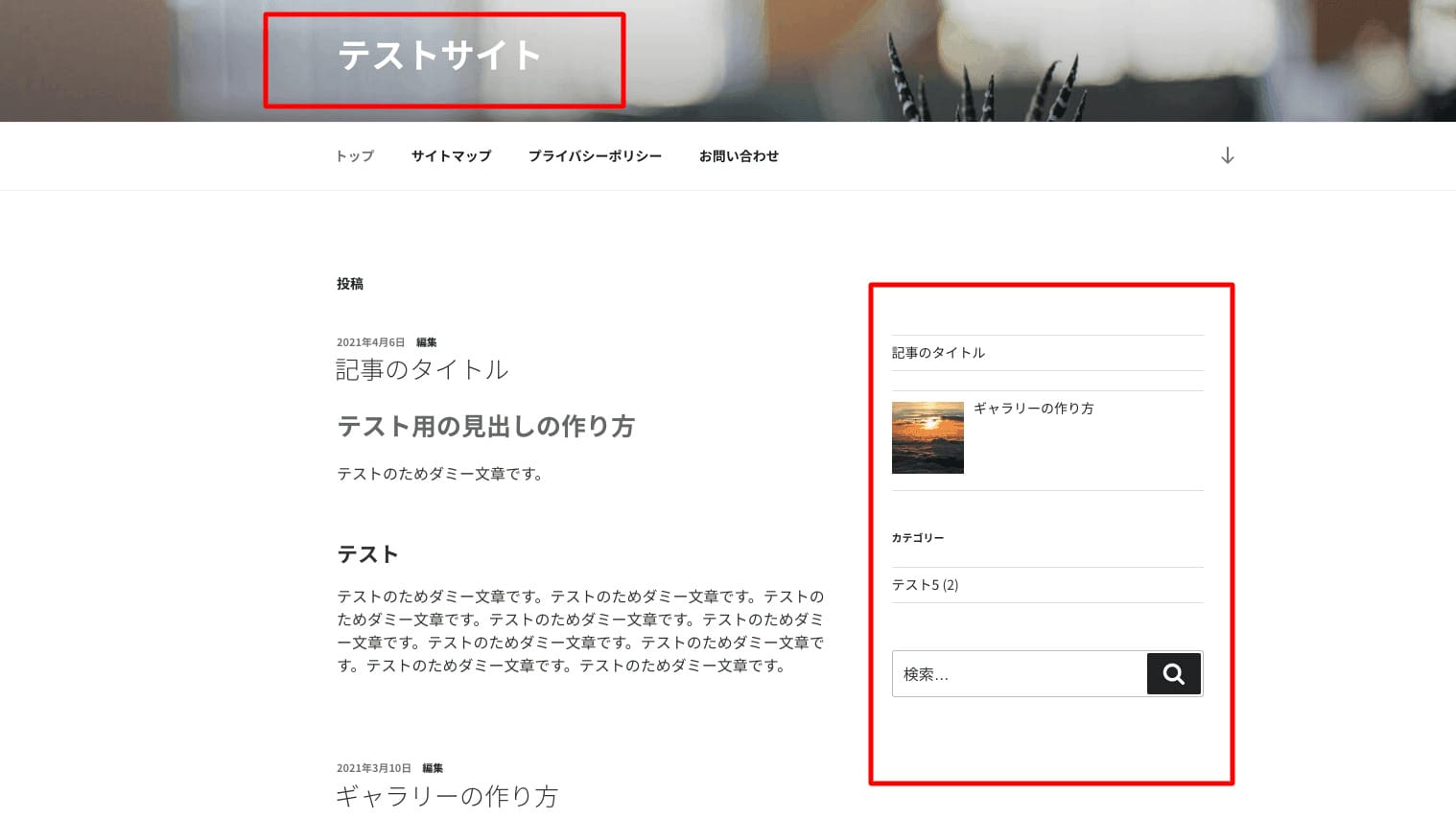
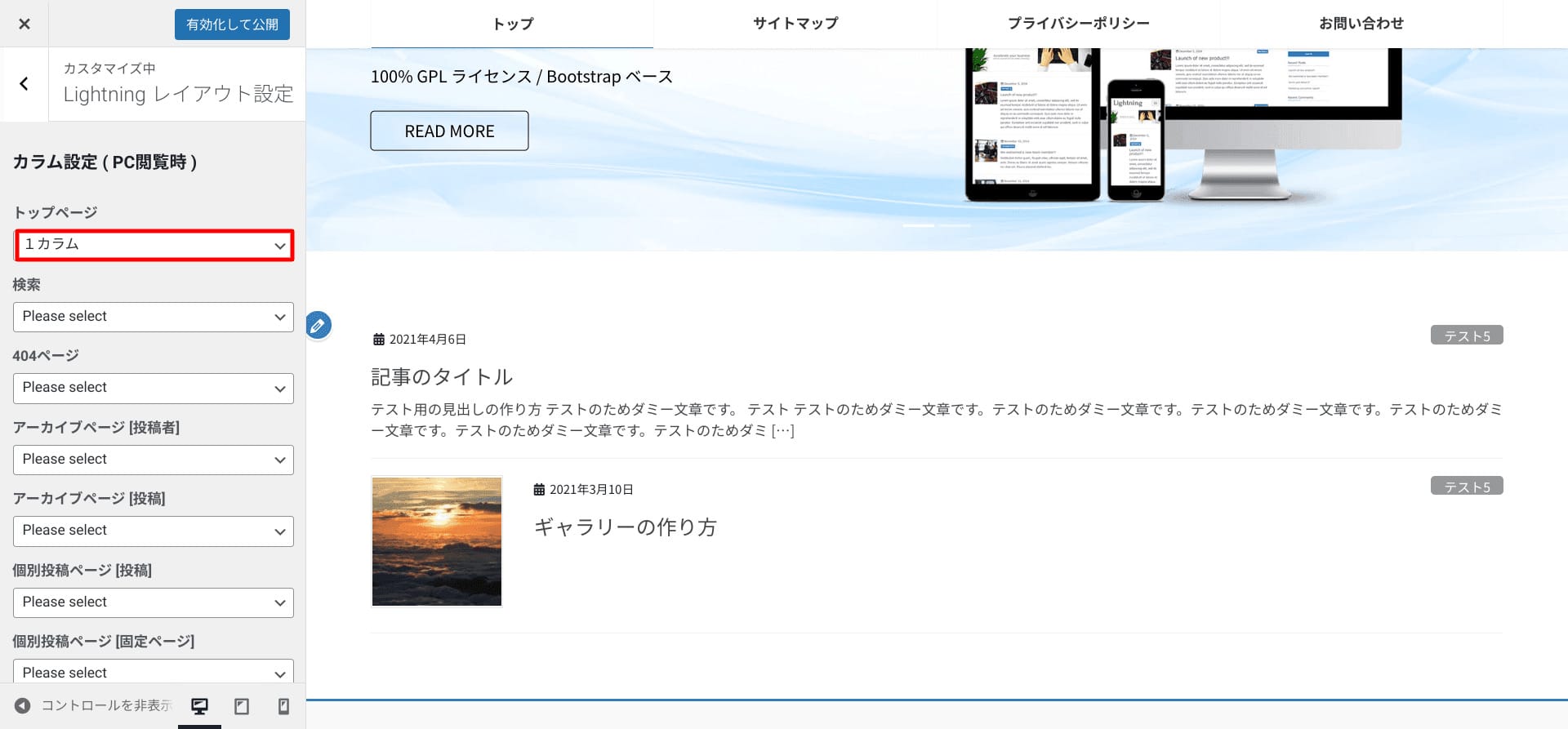
今回は、赤枠部分にカラムを追加し、サイドバーを表示させます。
それでは、やり方を見ていきましょう。

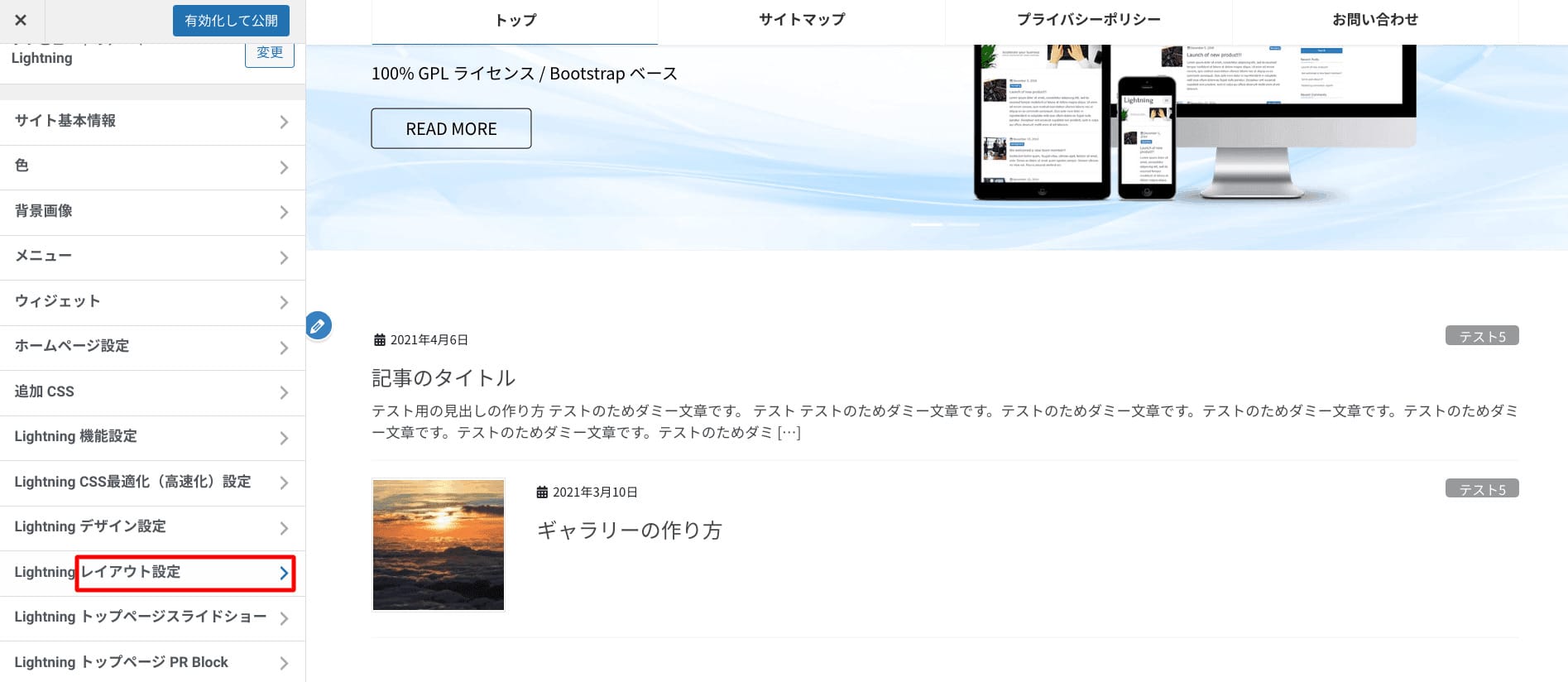
カスタマイザーのメニュー「レイアウト設定」を選択します。

トップページの「1カラム」を選択すると、プルダウンメニューが表示されます。

ここでは「2カラム」を選びましょう。

2カラムになり、サイドバーが表示されました。

設定後「有効化して公開」ボタンを押下すると反映されます。
ヘッダーの設定をする
カスタマイザー機能を使って、WordPressのヘッダー画像を変更する方法です。

赤枠部分の画像を変更します。

カスタマイザーのメニュー「ヘッダーメディア」を選択します。

「新規画像を追加」ボタンを押下します。

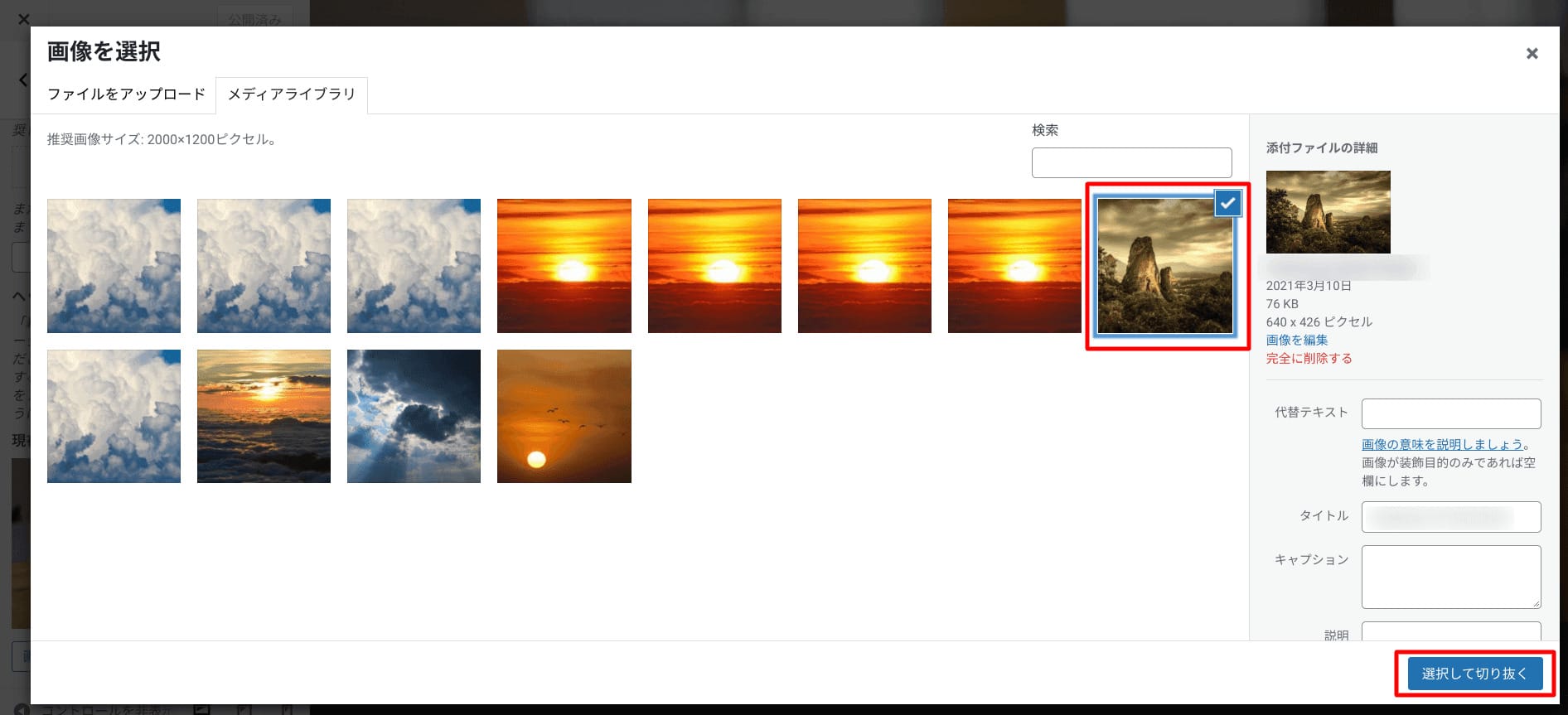
「画像を選択」画面に移動するので、任意の画像にチェックして「選択して切り抜く」を押下します。
- ※「ファイルをアップロード」で、画像を新しく追加することも可能です。

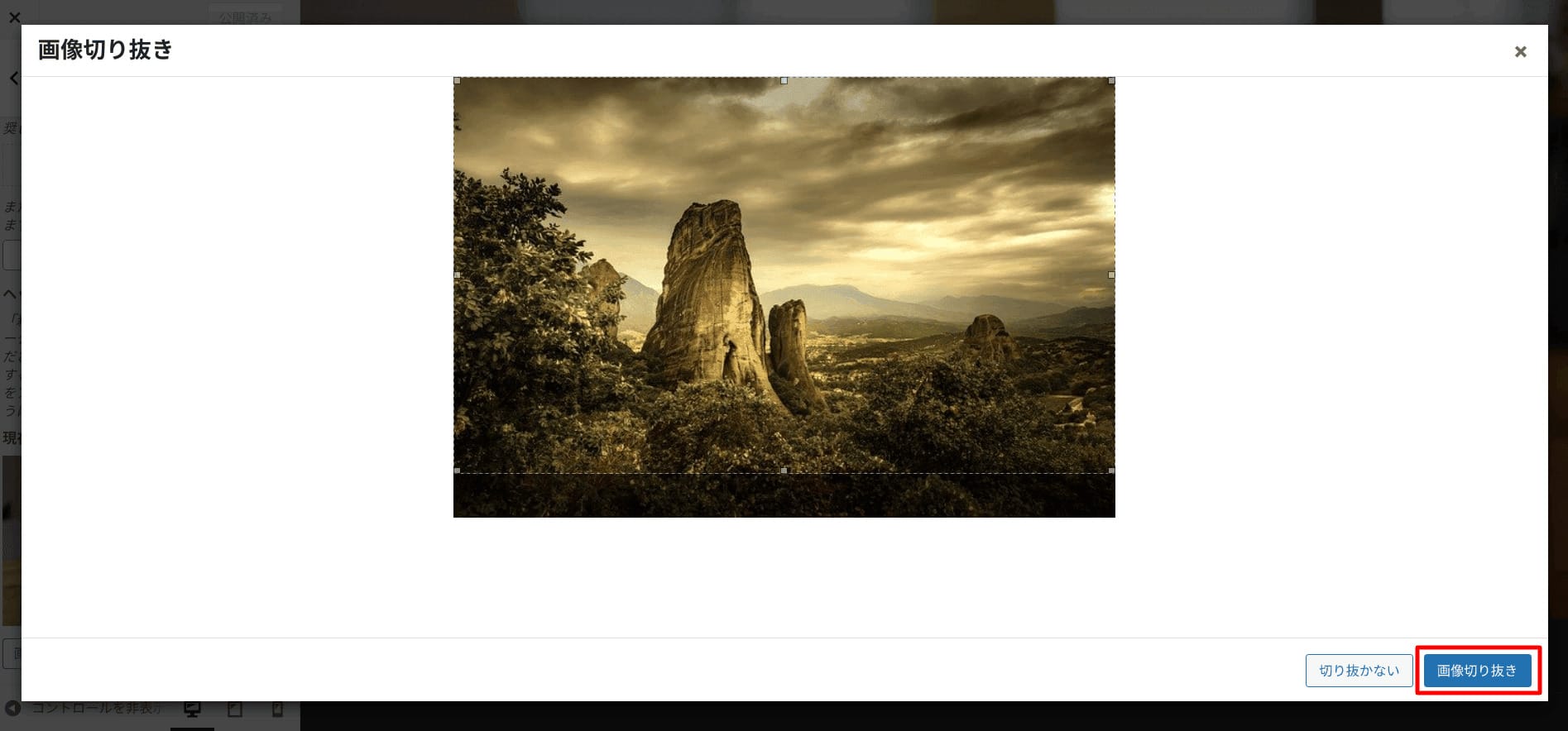
「画像切り抜き」画面に移動するので、任意の位置に合わせて「画像切り抜き」を選択しましょう。
切り抜く必要がない場合、「切り抜かない」も選択できます。

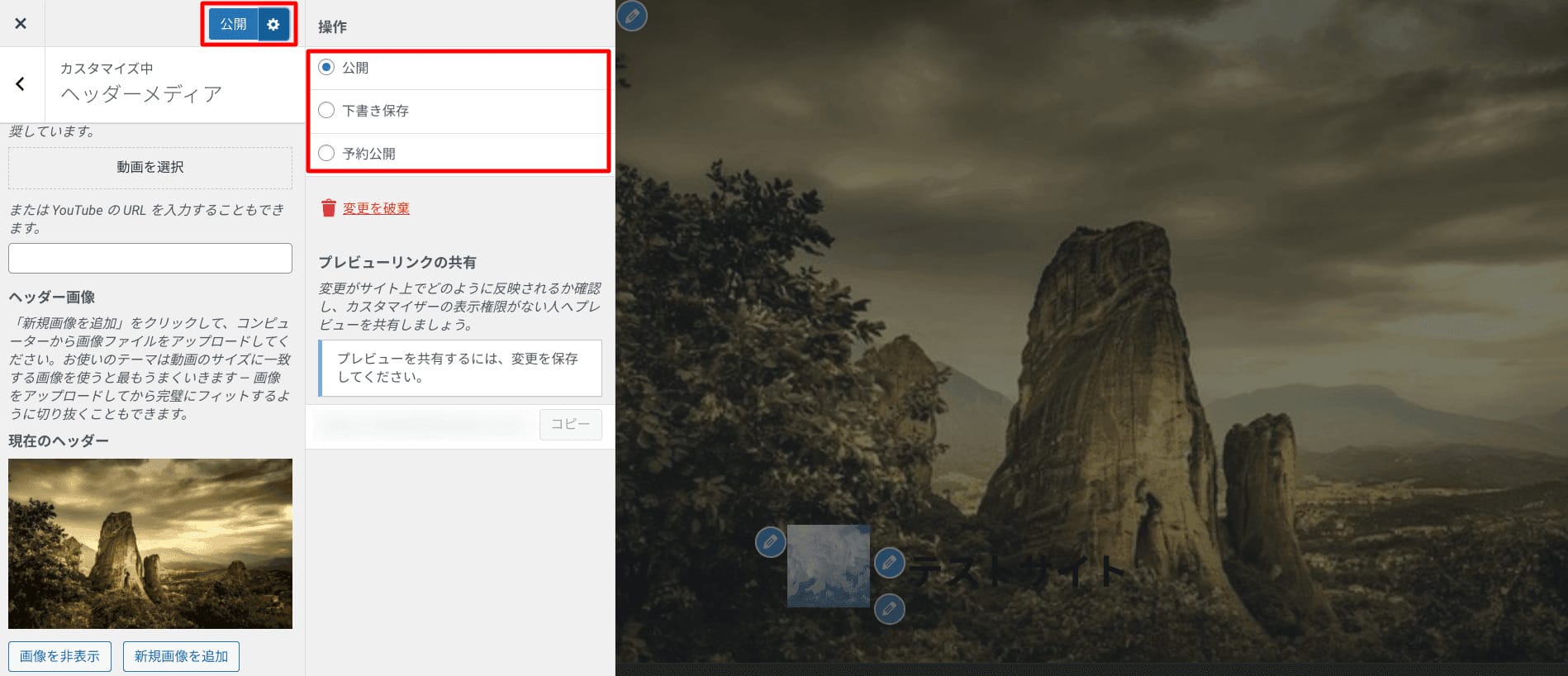
ヘッダーが変更されました。

設定後「公開」ボタンを押下すると反映されます。
すぐに反映しない場合は、「公開」横の歯車マークを選び、押下「操作」メニューから、「下書き保存」か「予約公開」を選択可能です。
グローバルメニューを設置する
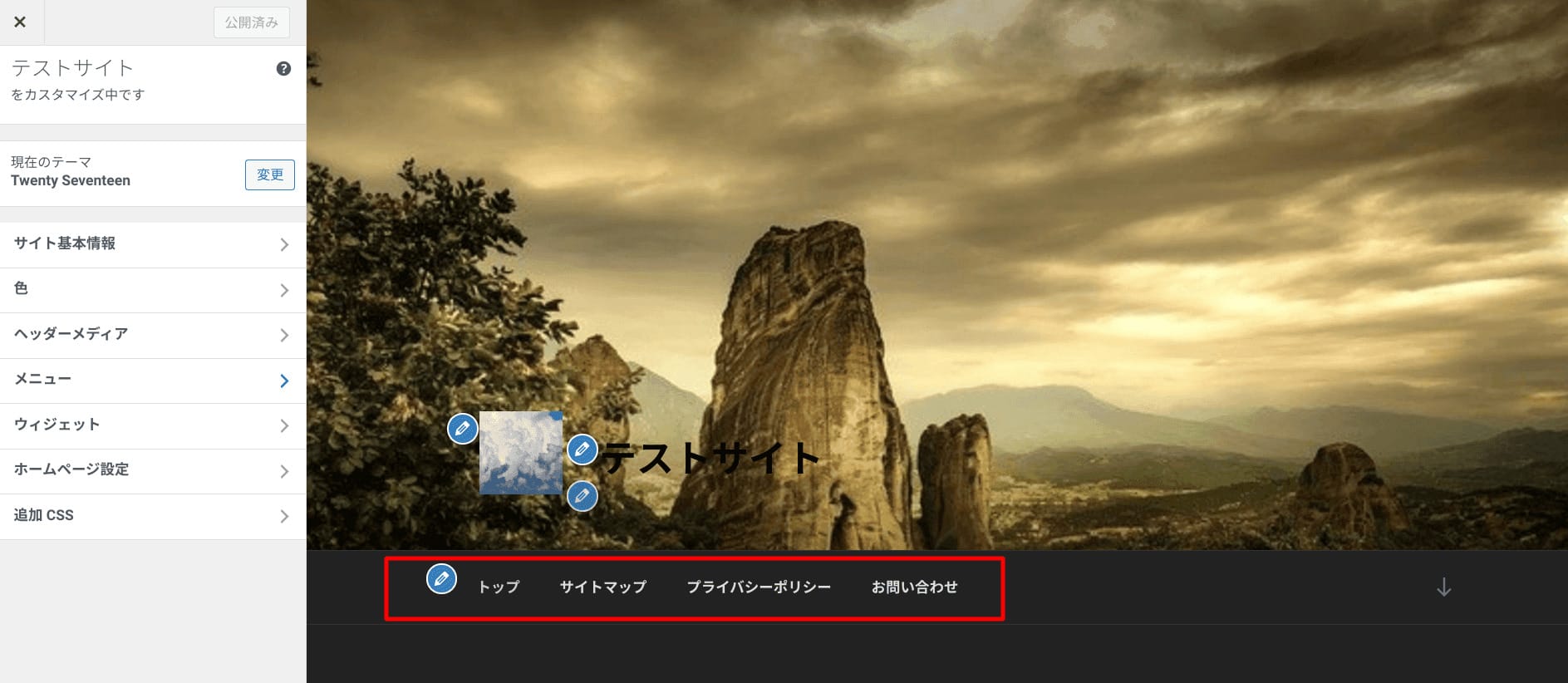
カスタマイザー機能を使って、グローバルメニューを設置する方法です。

赤枠部分のメニューを表示させます。

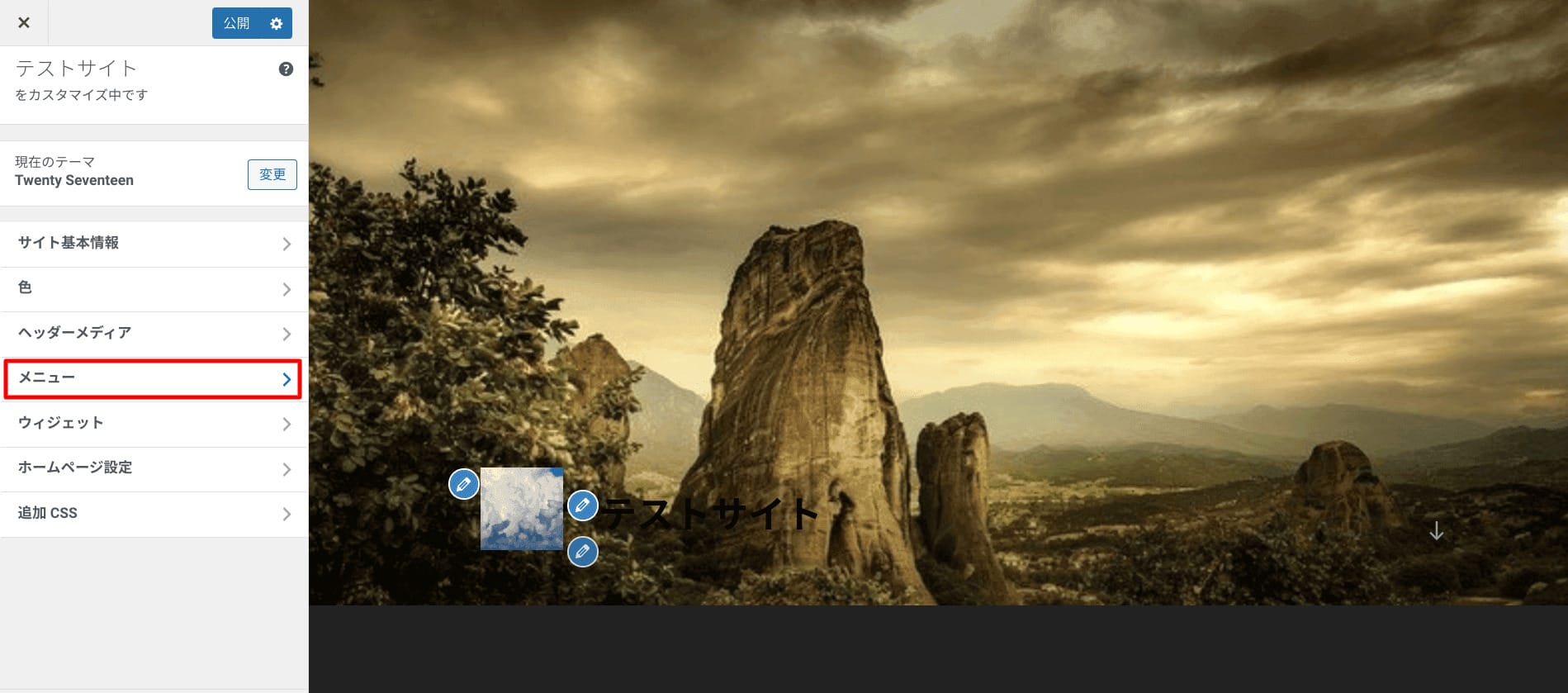
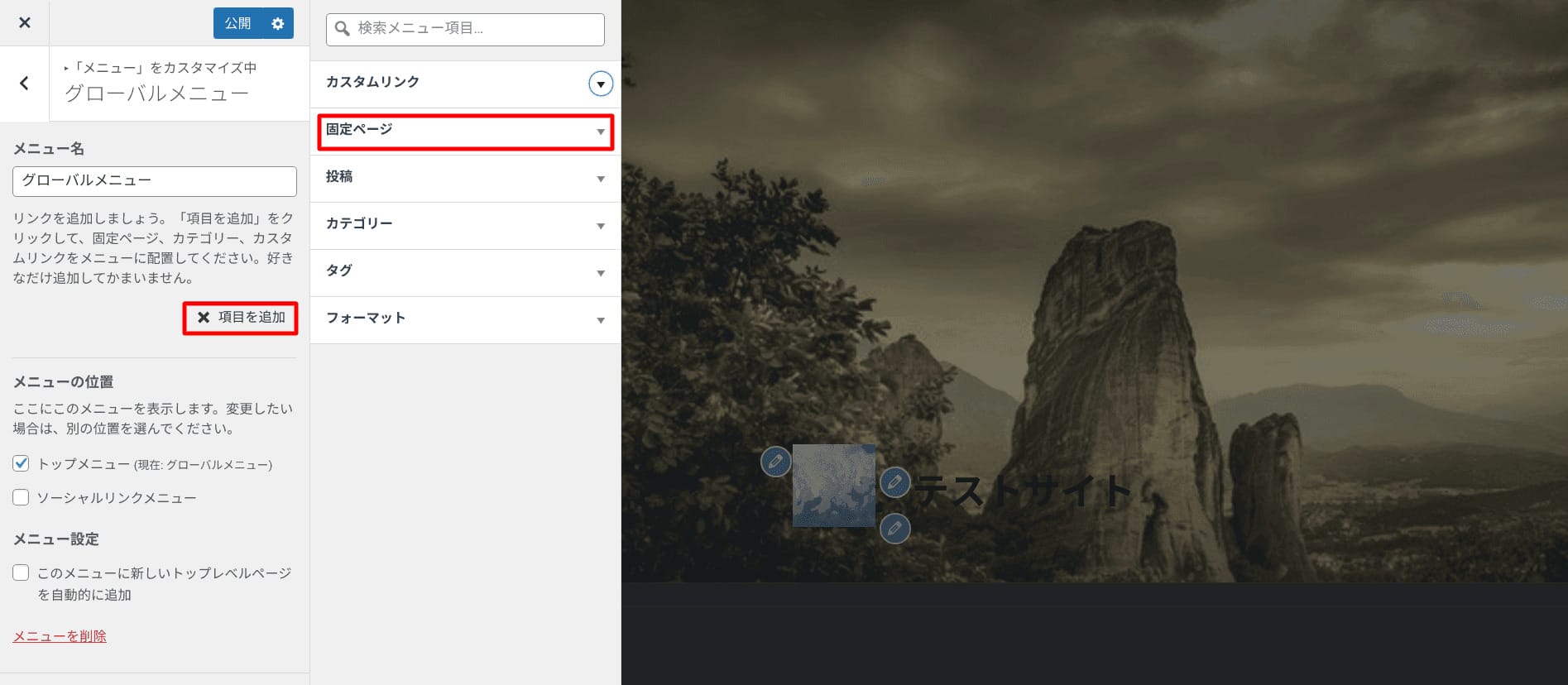
カスタマイザーの「メニュー」を選択します。

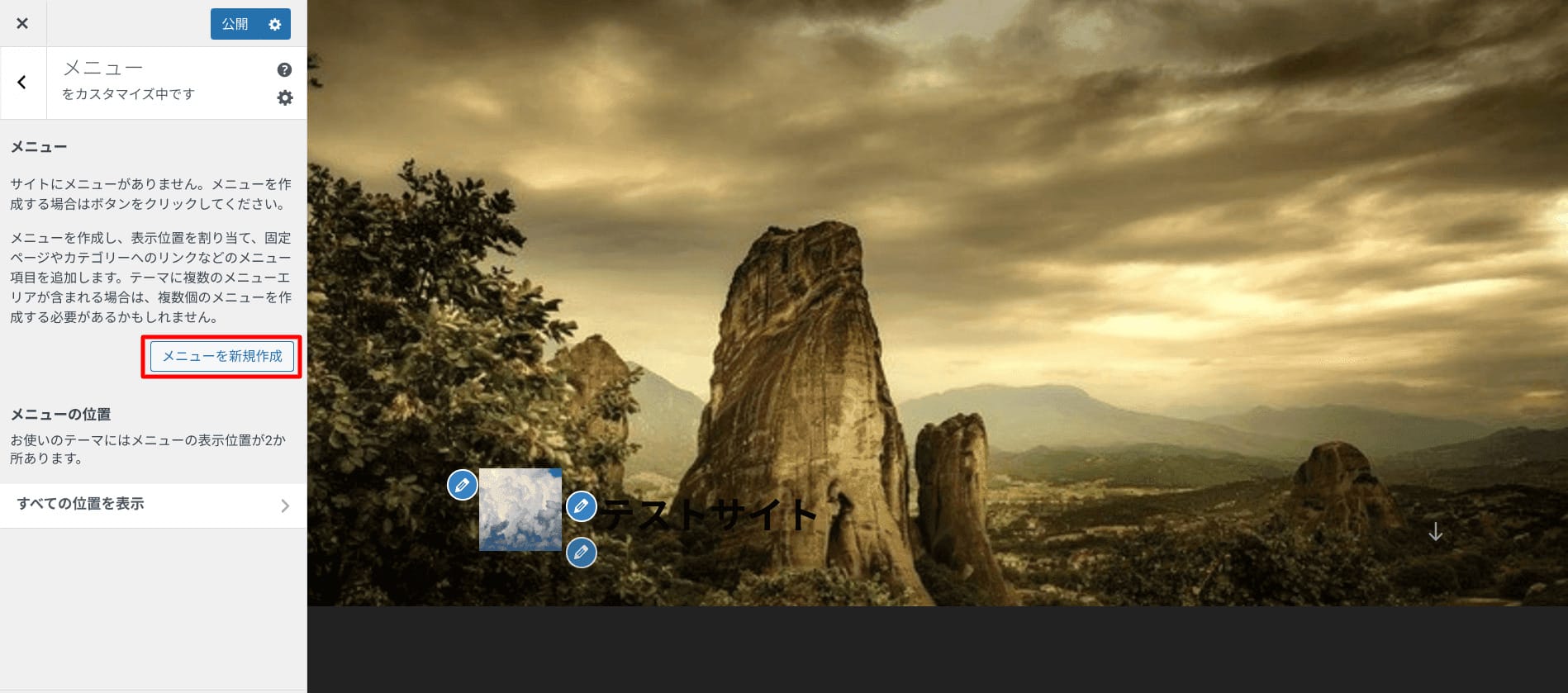
「メニューを新規作成」ボタンを押下します。

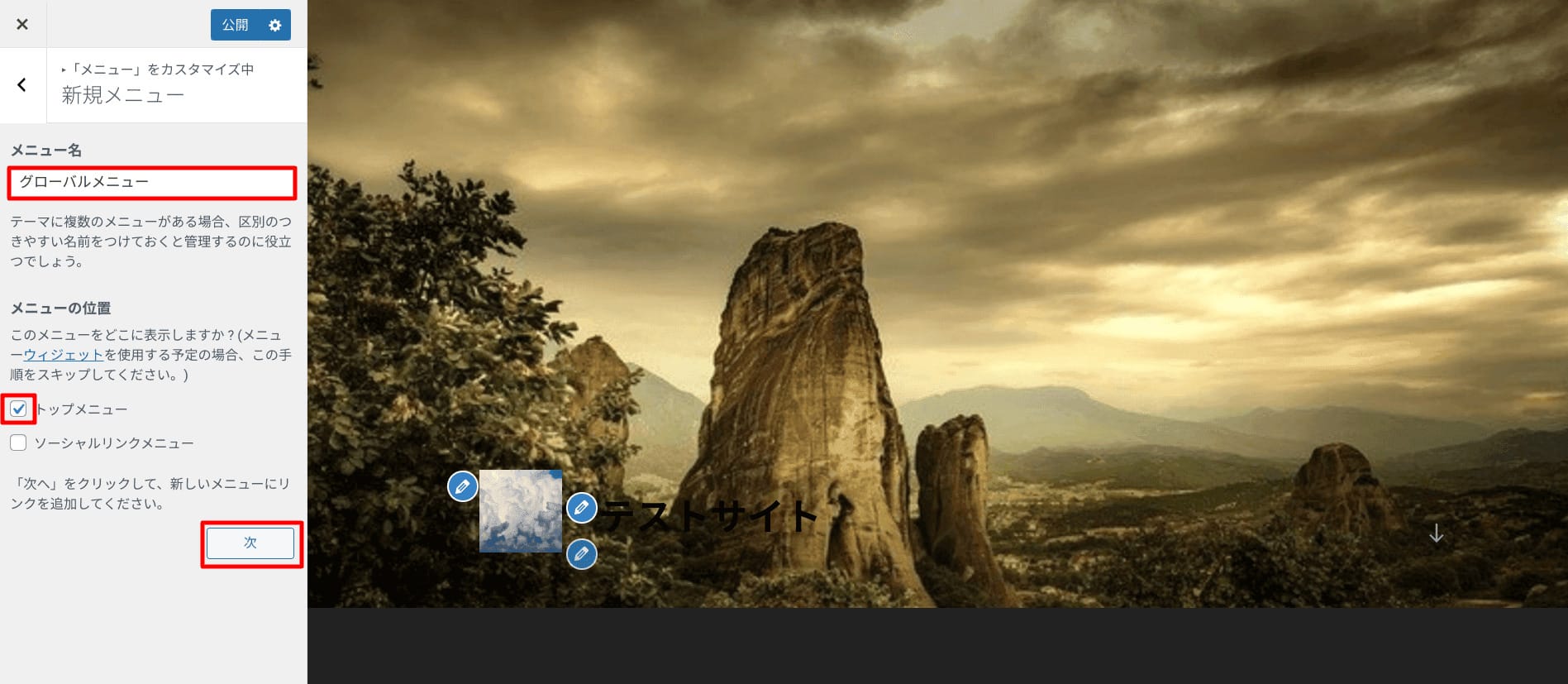
メニュー名、メニューの位置を指定し「次」ボタンを押下します。
ここでは、メニュー名「グローバルメニュー」、メニューの位置「トップメニュー」にしています。

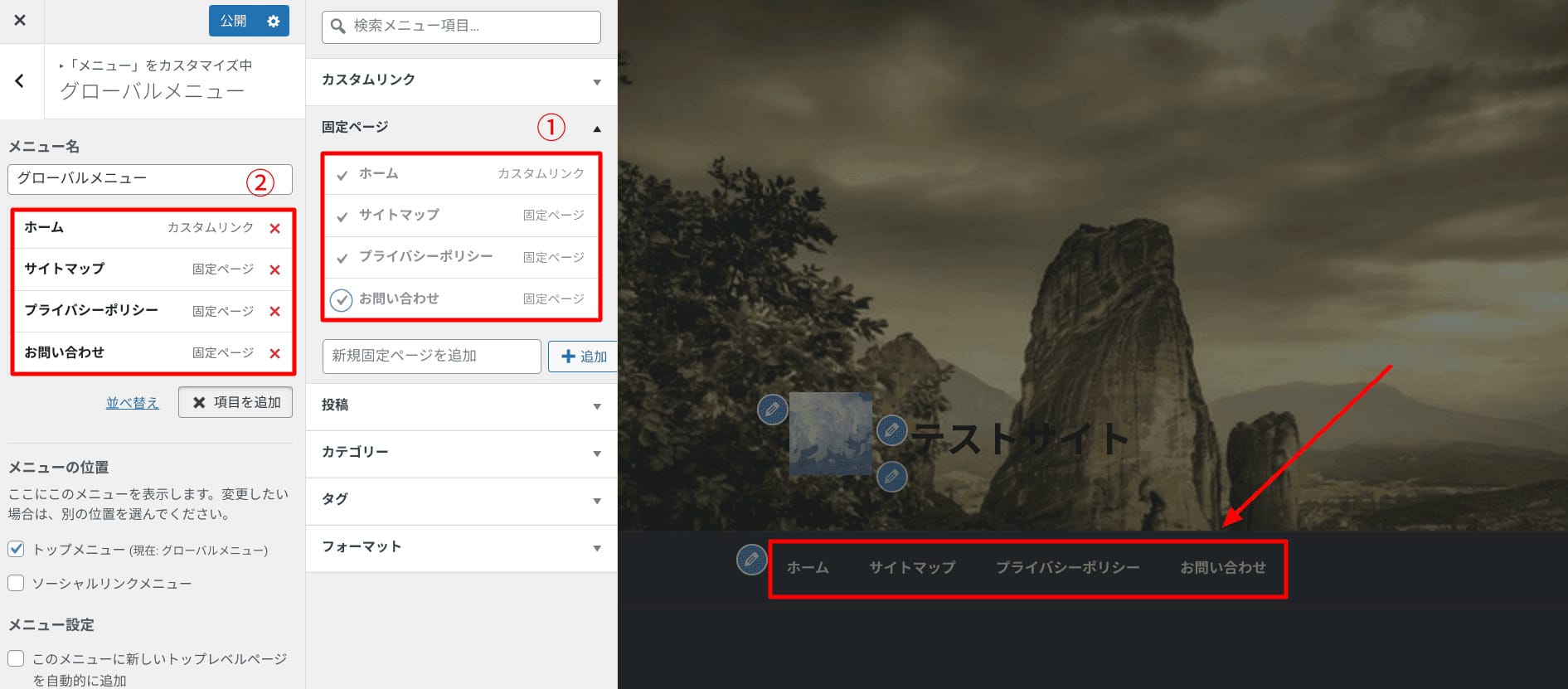
「項目を追加」ボタンを押下し、ここでは「固定ページ」を選択していきます。

①で項目を選択しチェックを付けると、②に追加されます。
ページにも表示されるので、順番など確認しながら入れ替えることも可能です。
順番は、②の一覧をマウスでドラッグ&ドロップすることで入れ替えられます。

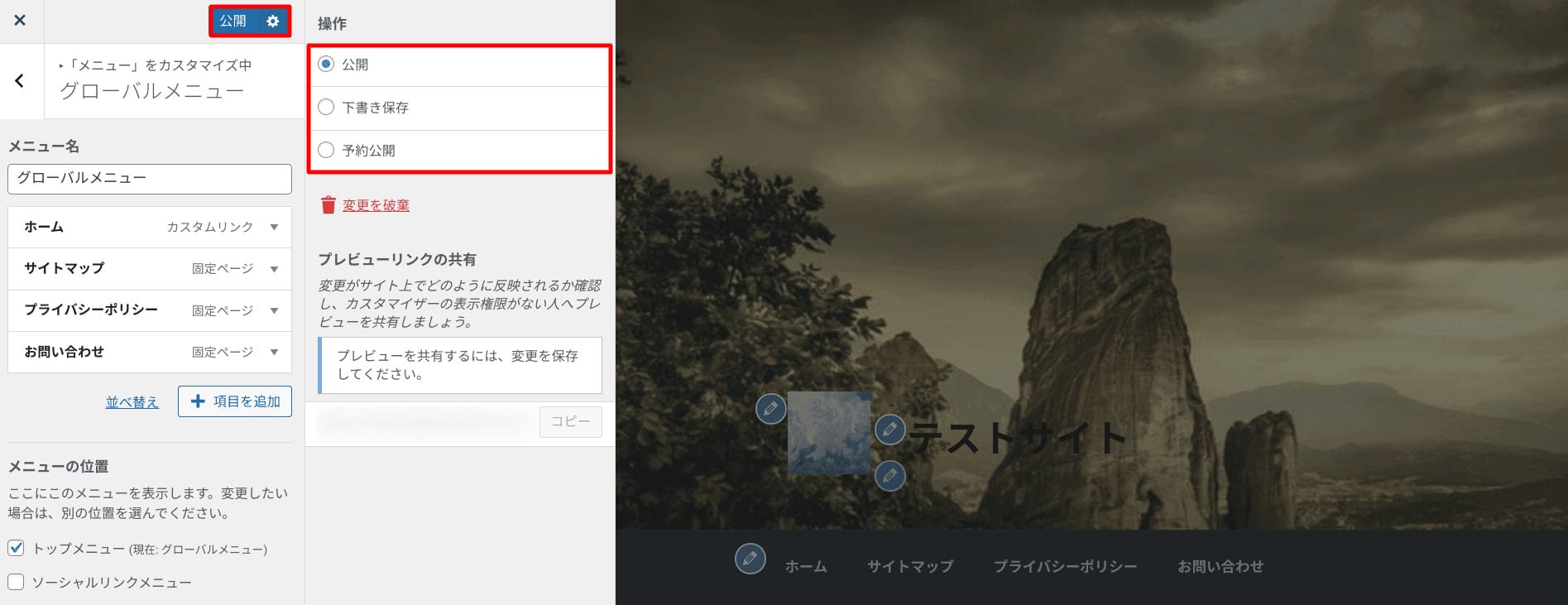
設定後「公開」ボタンを押下すると反映されます。
すぐに反映しない場合は、「公開」横の歯車マークを押下し、「操作」メニューから、「下書き保存」または「予約公開」を選択することが可能です。
ファビコンを設定する
カスタマイザー機能を使って、WordPressのグローバルメニューを設置する方法です。

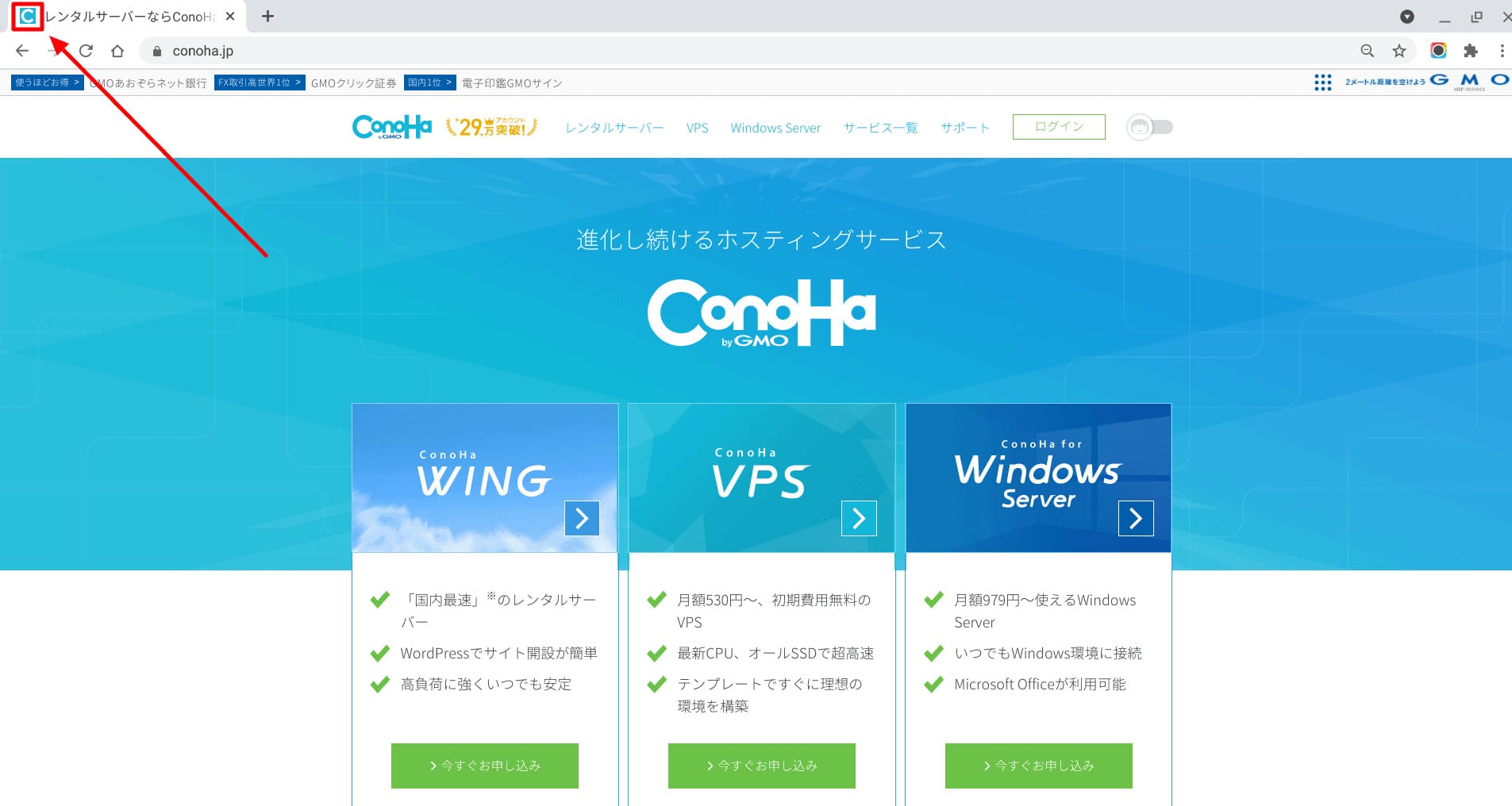
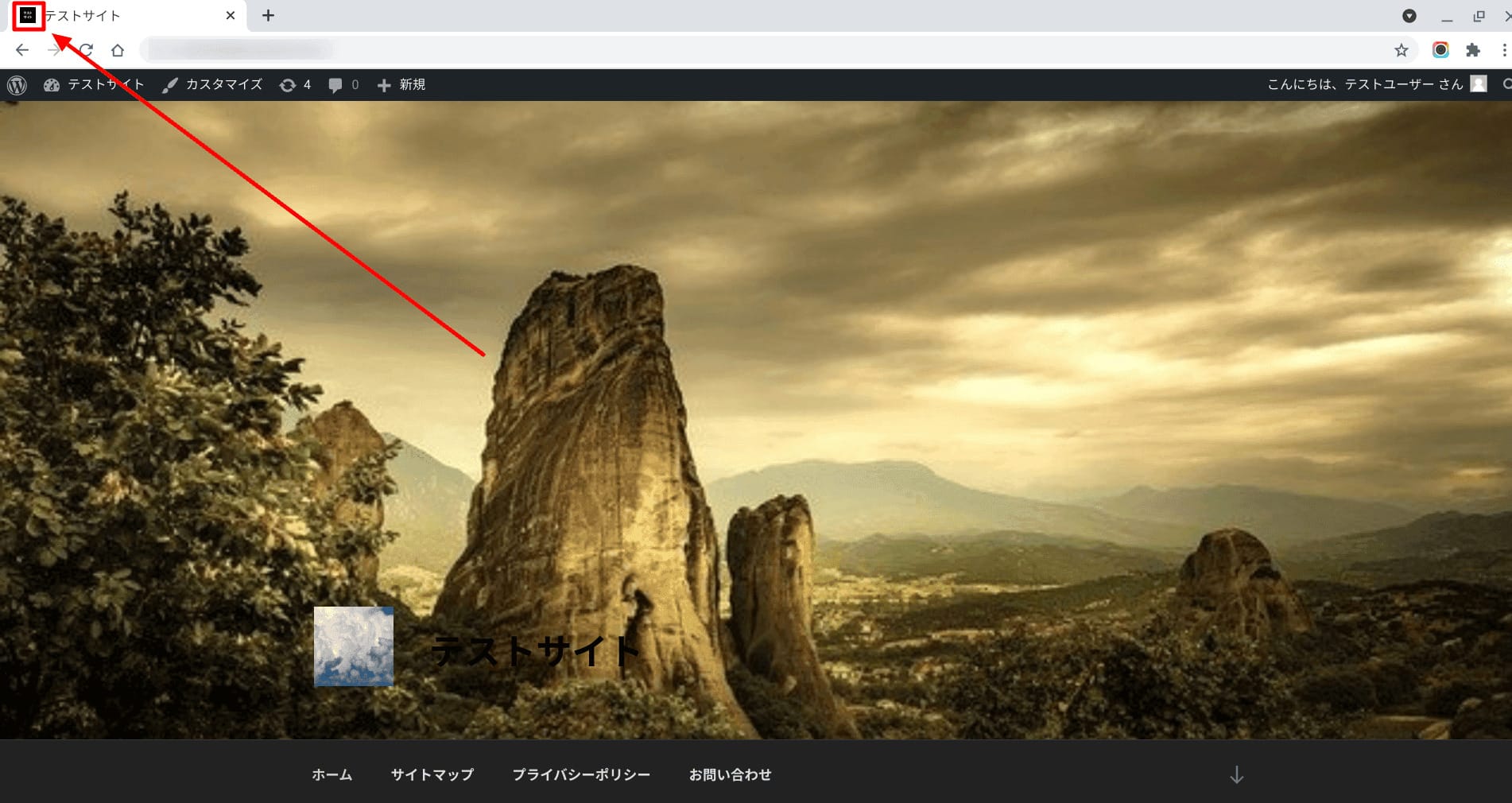
ファビコンとは、ブラウザのタブ(画像の赤枠部分)に表示される正方形のアイコンです。
タブ以外にも、ブックマークやスマホのホーム画面などにも表示されます。

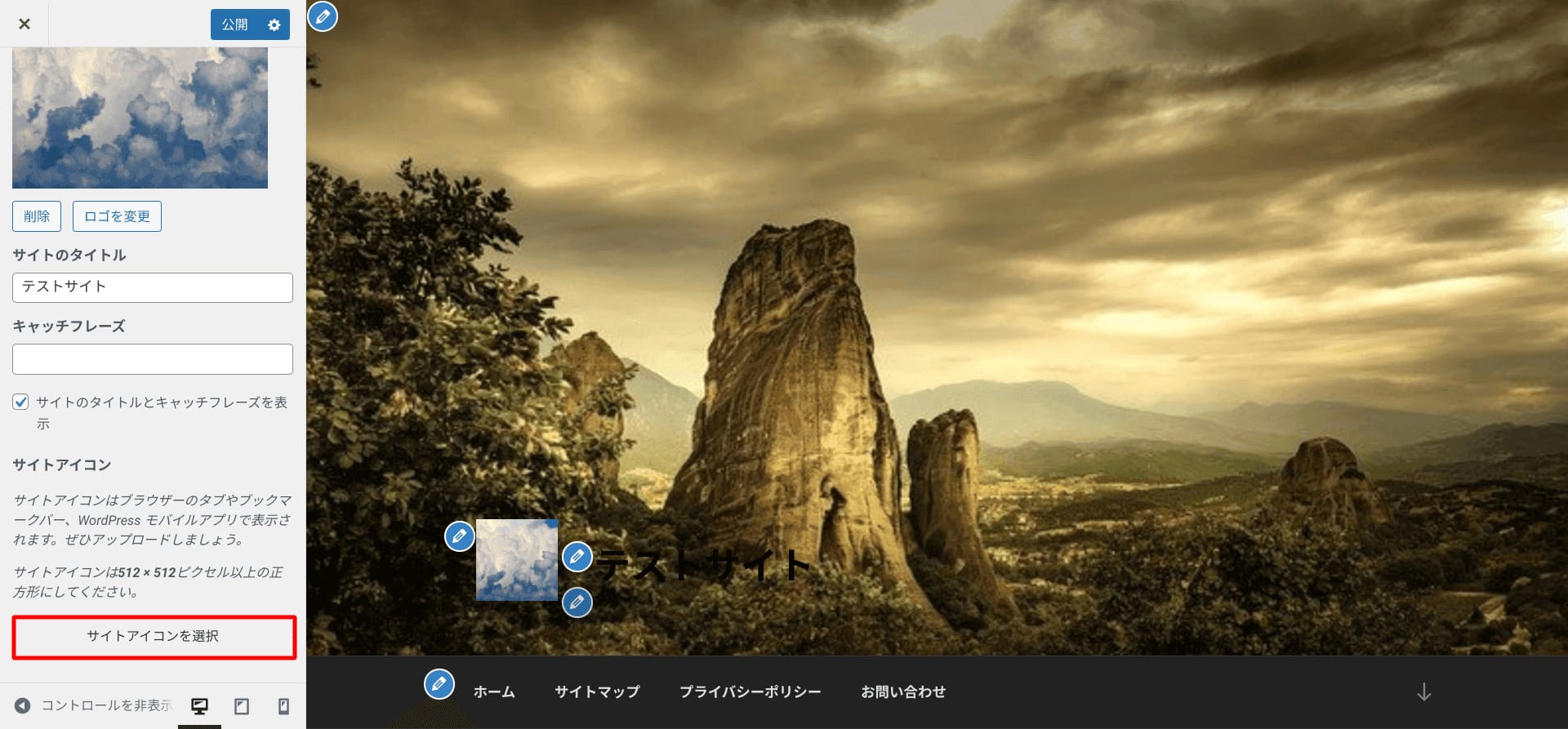
カスタマイザーのメニュー「サイト基本情報」を選択します。

続いて、「サイトアイコンを選択」を選択してください。

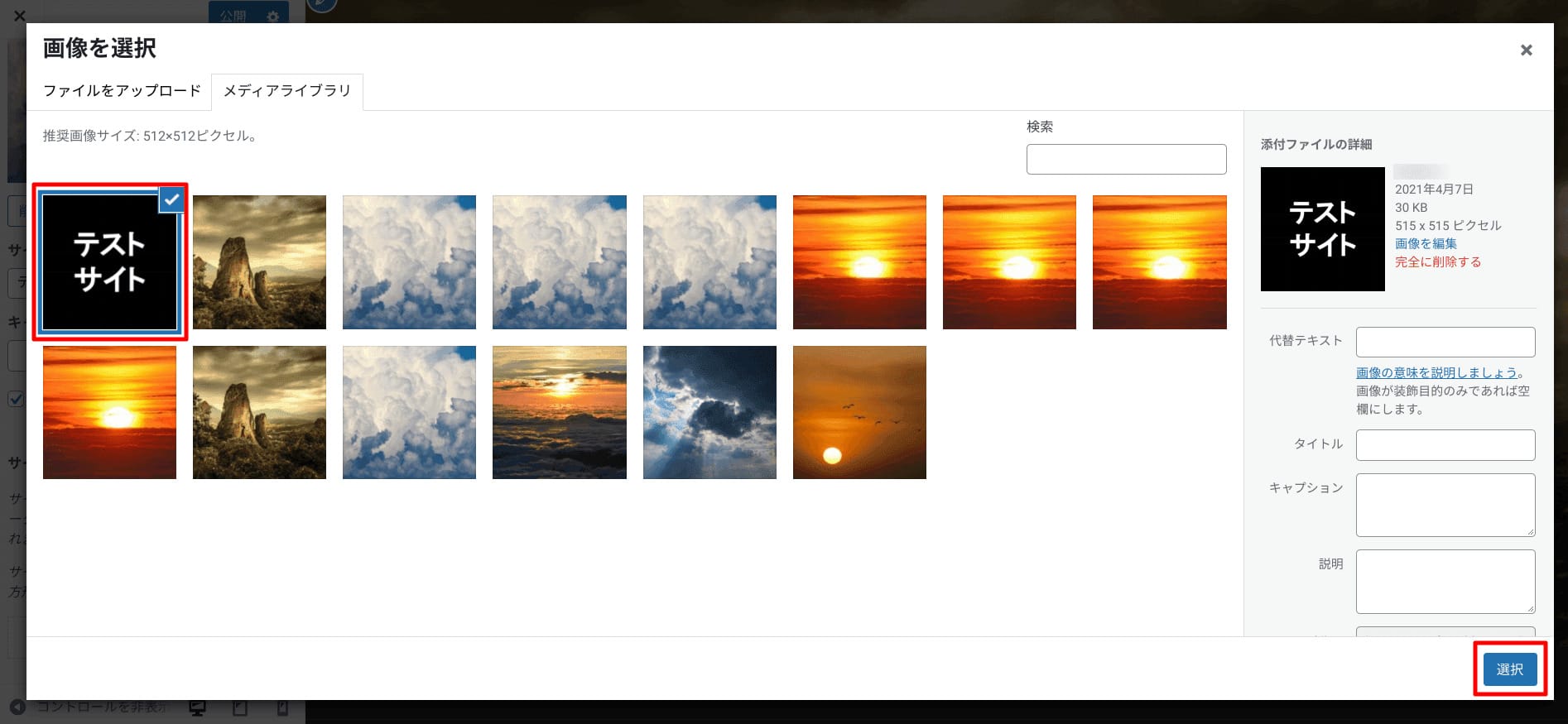
「画像を選択」画面に移動するので、任意の画像にチェックを付けて「選択」ボタンを押下します。
- ※「ファイルをアップロード」で、画像を新規追加することも可能です。

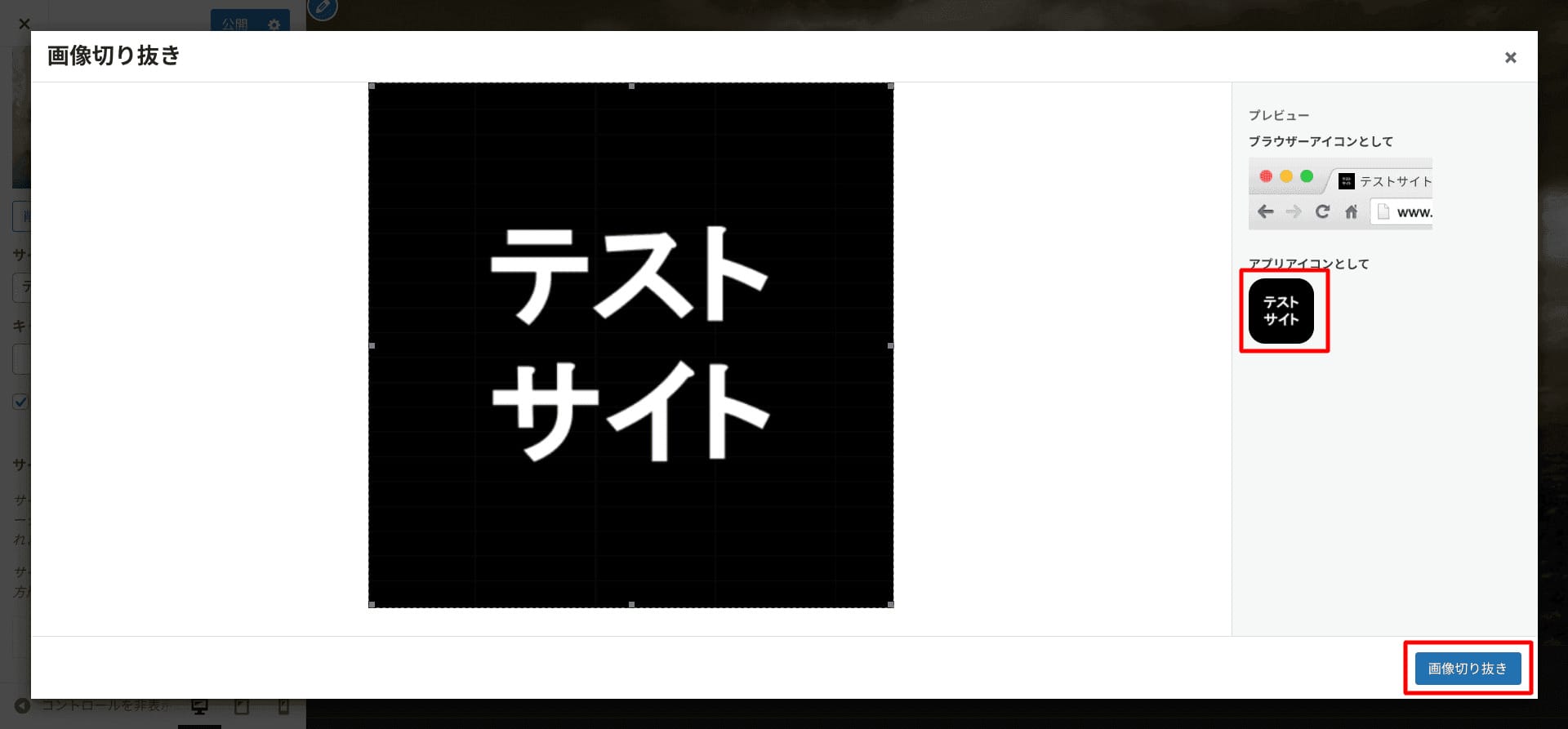
「画像切り抜き」画面に移動するので、画面右のプレビューで確認しながら任意の位置に合わせ「画像切り抜き」ボタンを押下しましょう。

設定後「公開」ボタンを押下すると反映されます。
すぐに反映しない場合は、「公開」横の歯車マークを押下し、「操作」メニューから、「下書き保存」か「予約公開」を選択可能です。

公開後、画像のように、ファビコンが設定されました。
CSSでWordPressのテーマをカスタマイズする方法

WordPressには、カスタマイザーの追加CSSという機能があります。
追加CSSを使えば、元のデータを編集してWebサイトのレイアウトが崩れ、元に戻せなくなってしまうなどの事故を防ぎ、安全にカスタマイズすることが可能です。
ここでは、カスタマイザーの追加CSSとは何なのかを紹介し、おすすめのサンプルコードを解説します。
追加CSSとは
追加CSSとは、WordPressのカスタマイザー内でCSSを追加できる機能です。
初心者ユーザーにとって不安なのは、コードを追加したり変更したりしたとき、「編集に失敗するかもしれない」ということではないでしょうか。
追加CSSでは、カスタマイザーでページを可視化しながら編集できるので、初心者ユーザーでも利用しやすい機能です。
たとえば、フォントサイズを変更したい場合でも、フォントのサイズ感を確認しながら編集できます。
style.cssで編集した場合は、追加や変更を保存後に新たにページを開いての確認が必要です。
追加CSSなら、コードを追加し失敗してもすぐに気づくことができますし、該当のコードをその場で削除すれば元へ戻すこともできます。
追加CSSを使うべき理由
追加CSSを使うべき理由は、親テーマを編集する必要がないからです。
親テーマを直接編集した場合、失敗してしまうと元に戻せなくなるリスクがあります。
また、テーマによりますが、更新をした際にせっかくカスタマイズした箇所も初期設定状態に戻ってしまうケースもあります。
このように親テーマで編集すると、今まで編集した内容が全て消えてしまう危険性があります。
そのため、追加CSSを使ってテーマの更新時に上書きされないファイルで編集しておく必要があるのです。
上書きされないファイルを残す方法には子テーマを編集するやり方もありますが、子テーマは全てのテーマで準備されているわけではありません。
準備されていない場合は自分で作る必要がありますが、初心者では難しく感じるかもしれません。
その場合には追加CSSでの編集をおすすめします。
カスタマイザーから追加CSSを編集する方法
WordPressのカスタマイザーから追加CSSを編集するまでの手順を説明します。

管理画面の左サイドメニューの「外観」から「カスタマイズ」を選択すると、テーマカスタマイザー画面に移動します。

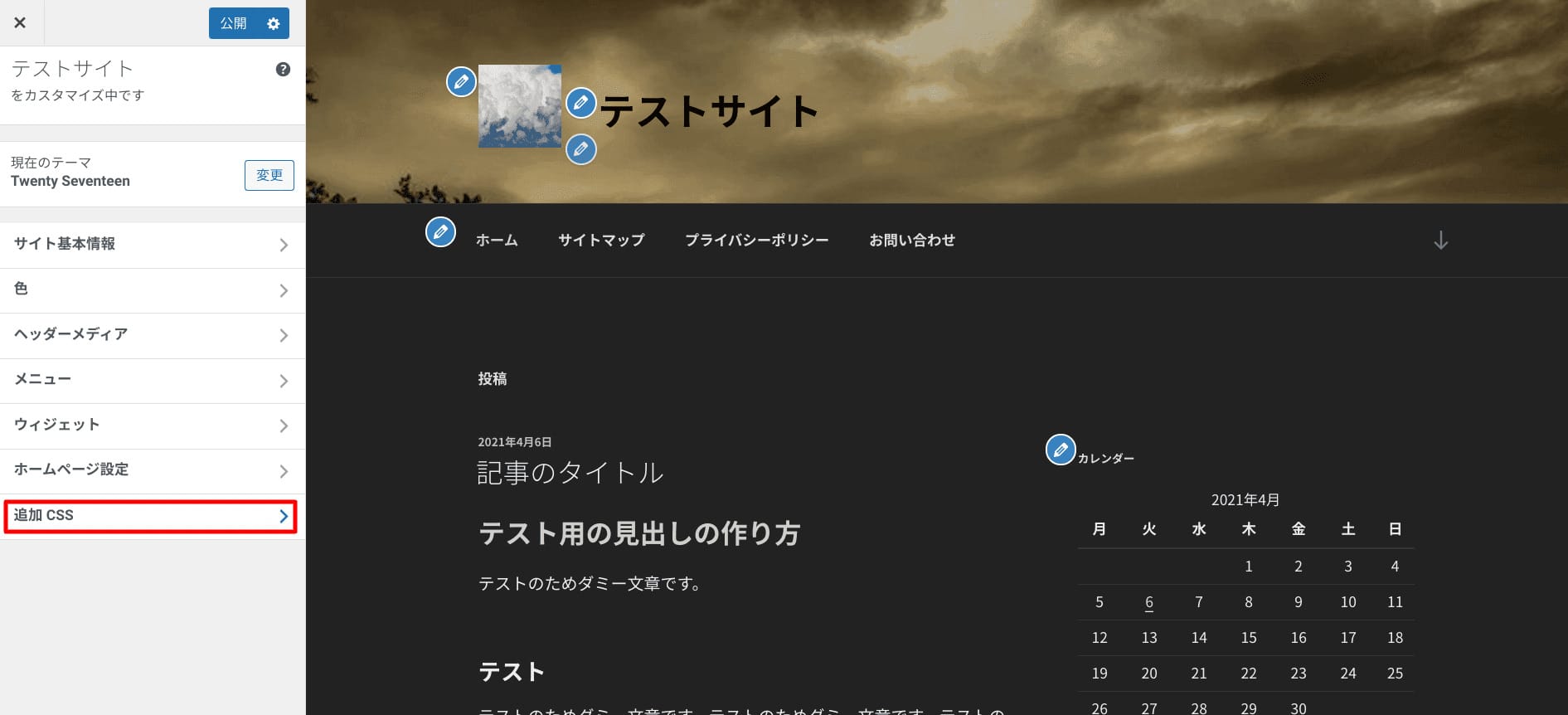
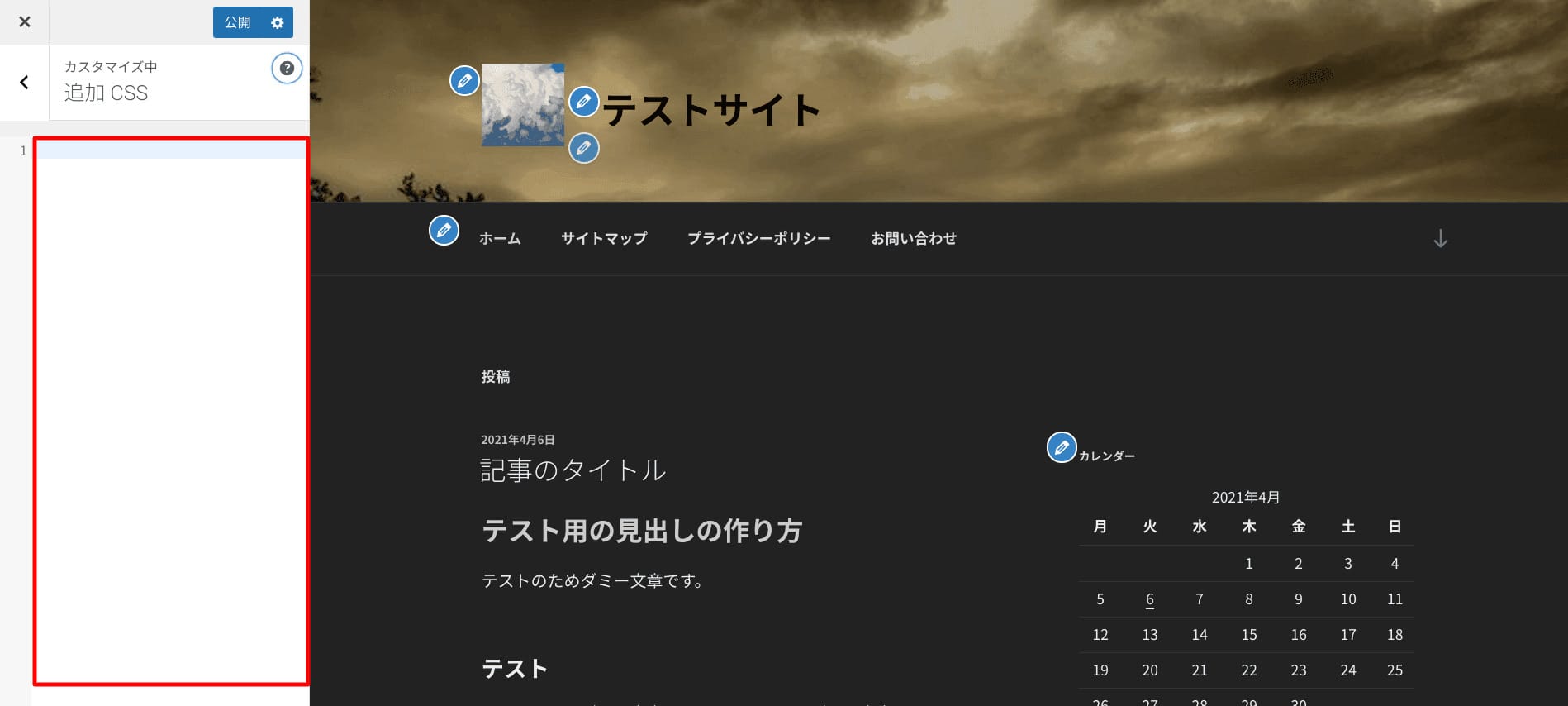
カスタマイザーのメニュー「追加CSS」を選択します。

赤枠部分にコードを追加することで編集することができます。

コード追加後「公開」ボタンを押下すると反映されます。
すぐに反映しない場合は、「公開」横の歯車マークを押下し、「操作」メニューから「下書き保存」か「予約公開」を選択可能です。
プラグインで追加CSSを編集することも可能

WordPressでは「Simple Custom CSS and JS」というプラグインを使って、追加CSSを編集することが可能です。
このプラグインを使えば、子テーマを準備することなく、元ファイルのデータを上書きされないCSSファイルを作ることができます。
また、テーマによってはカスタマイザーの追加CSS機能がないものもあるため、その場合はSimple Custom CSS and JSを使うと良いでしょう。
インストールは、管理画面からおこないます。

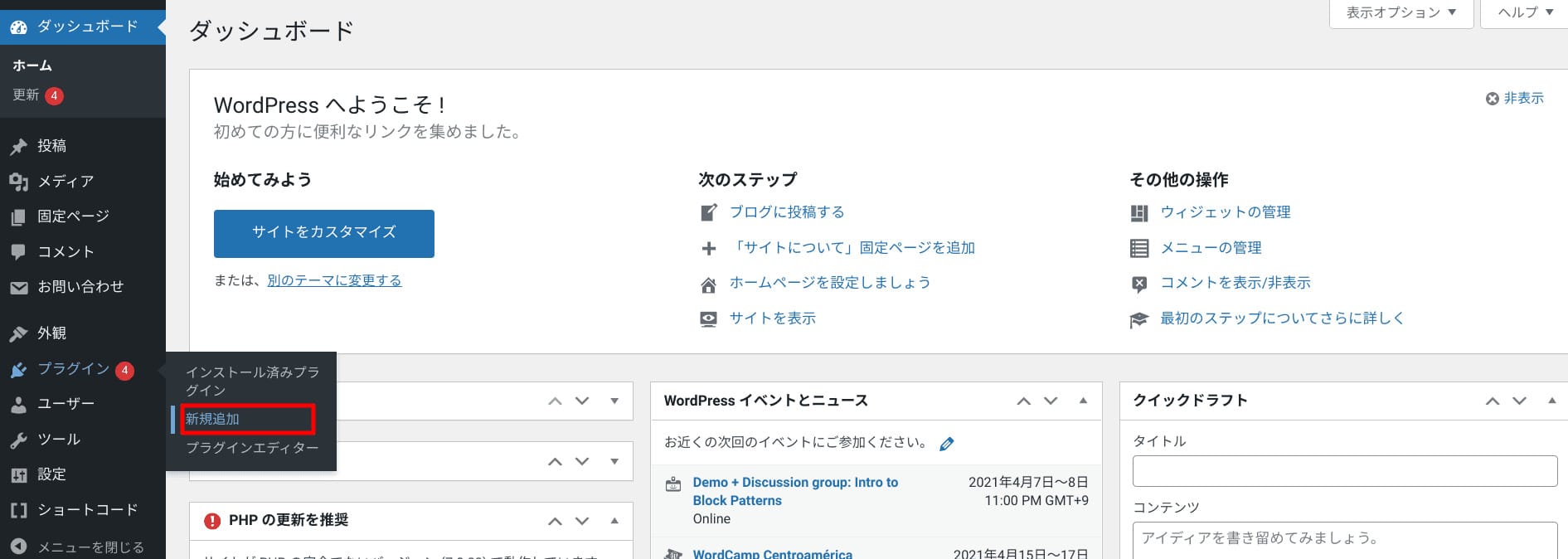
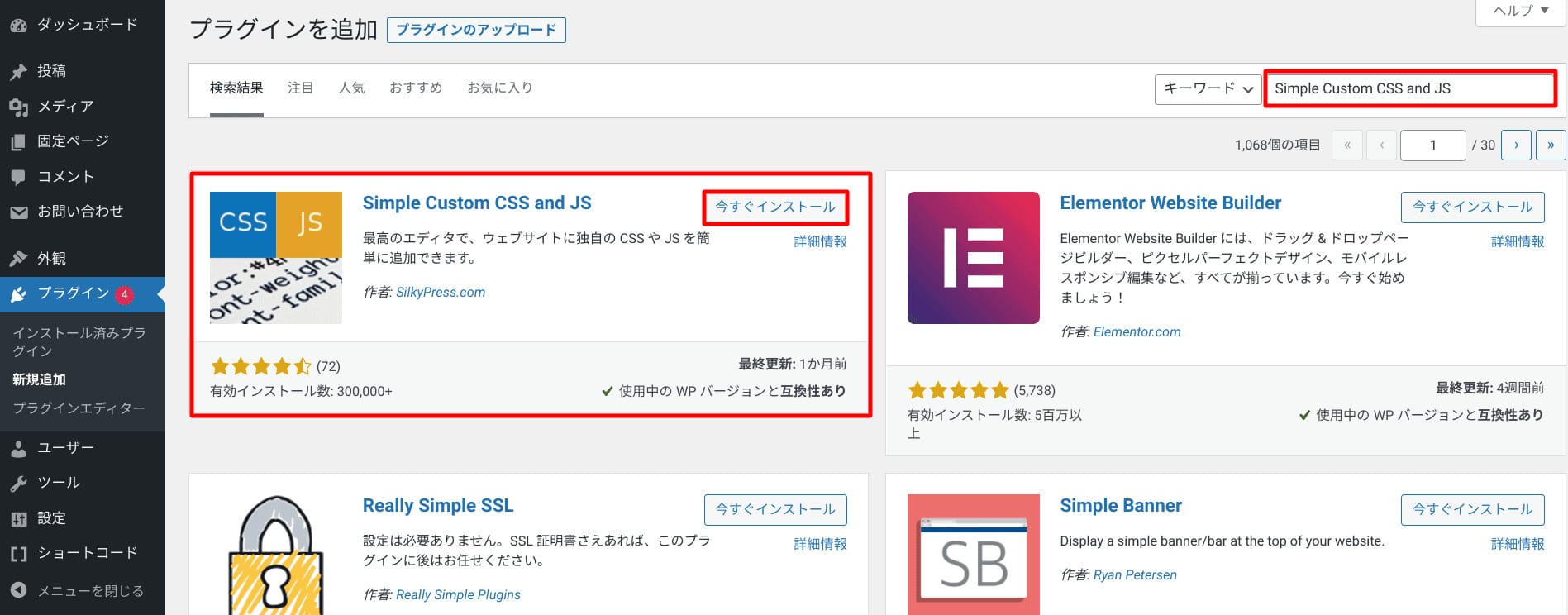
管理画面の左サイドメニューの「プラグイン」から「新規追加」を選択します。

右上の検索窓に「Simple Custom CSS and JS」と入力すると、一覧にSimple Custom CSS and JSが表示されます。
「今すぐインストール」ボタンを押下しましょう。

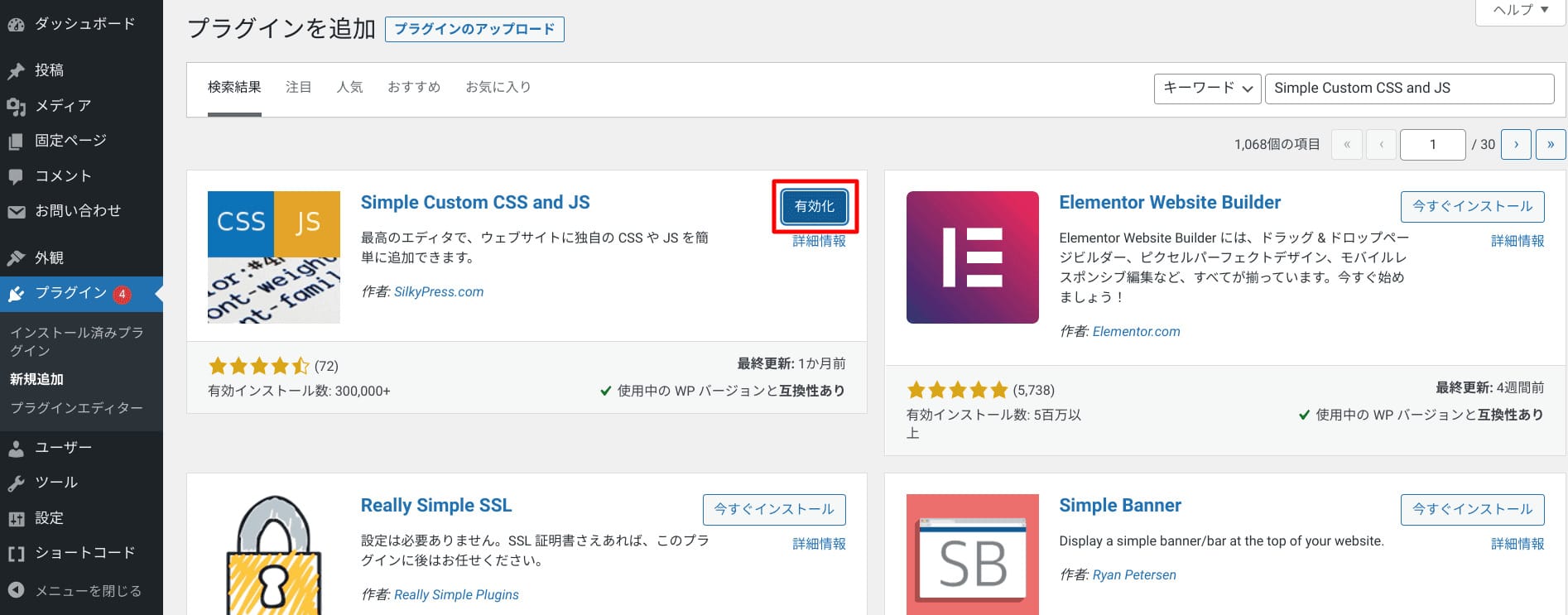
インストールが完了すると「有効化」と表示が変わるので押下します。

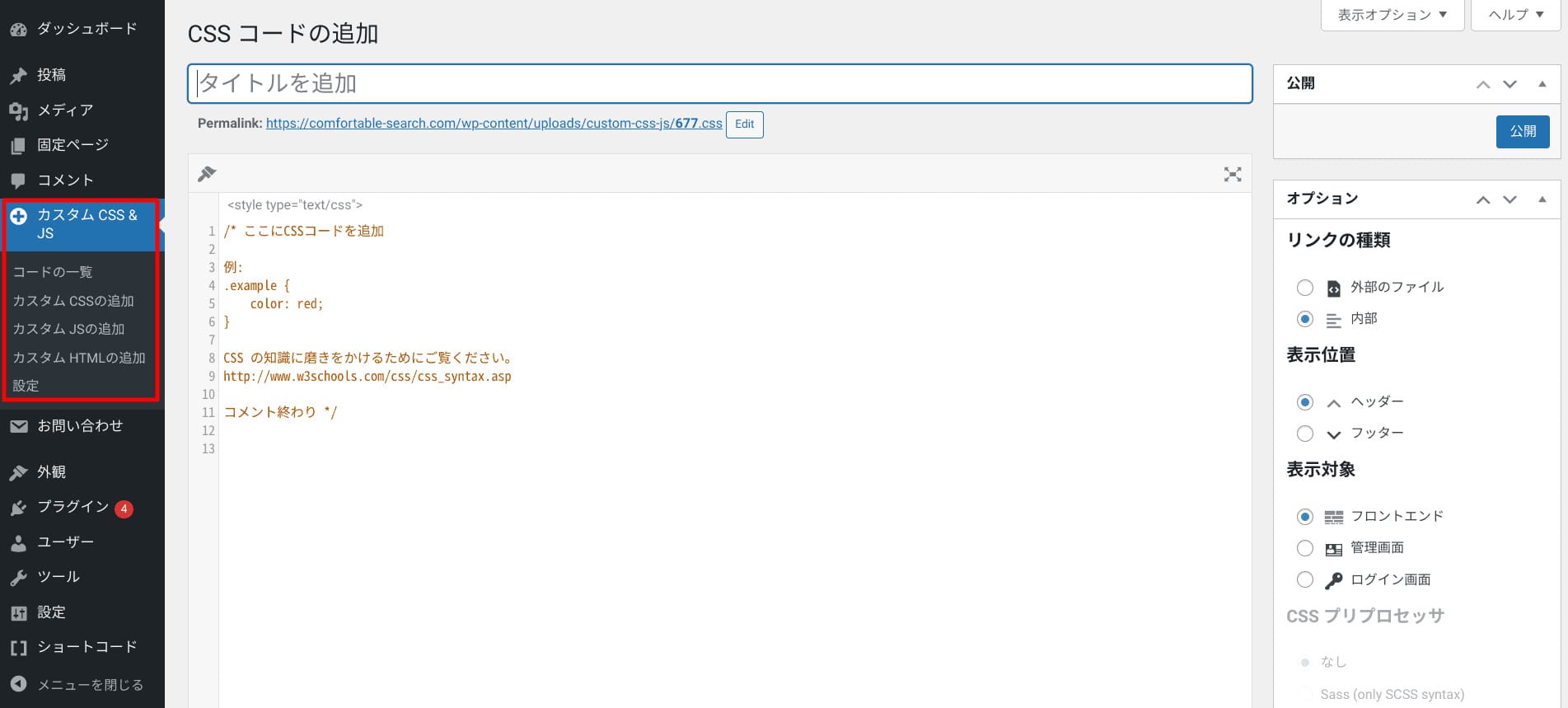
有効化されると管理画面の左サイドメニューに「カスタムCSS&JS」という項目が追加されます。
これで、プラグインで追加CSSを編集することが可能になりました。
カスタマイズに使えるCSSのおすすめサンプルコード
WordPressのカスタマイズに使えるおすすめのCSSサンプルコードを紹介します。
- フォントを変更する
- 文字のサイズを変更する
- 文字色を変更する
- 幅を変更する
- 真ん中に寄せる
- 見出しに線を引く
- 画像の位置を変更する
「追加CSS」にコードを追加するだけの簡単な方法なので、ぜひ参考にしてください。
フォントを変更する
フォントを変更するCSSのサンプルコードです。
body { font-family:”ヒラギノ角ゴ Pro W3″, “Hiragino Kaku Gothic Pro”, “メイリオ”, Meiryo, Osaka, “MS Pゴシック”, “MS PGothic”, sans-serif !important; }
上記は複数のフォントを指定したコードになっていますが、先頭から優先的に反映されるので、この場合は「ヒラギノ角ゴ Pro W3」から反映されます。
ユーザーの端末に指定フォントが入っていなければ、ブラウザは次のフォントを探し表示させるという仕様です。
複数のフォントを指定する理由は、Windowsやmac、iOSなど、OSによってディフォルトのフォント種類が異なるためです。

コードを追加すると、フォントを変更できます。
文字のサイズを変更する
文字サイズを変更するCSSのサンプルコードです。
p { font-size:20px;}
ここでは、20pxにしています。
数字を変更することで、任意の大きさにすることも可能です。

変更前の文字です。

「p { font-size:20px;}」を追加すると、画像のように文字サイズを変更できます。
文字色を変更する
文字色を変更するCSSのサンプルコードです。
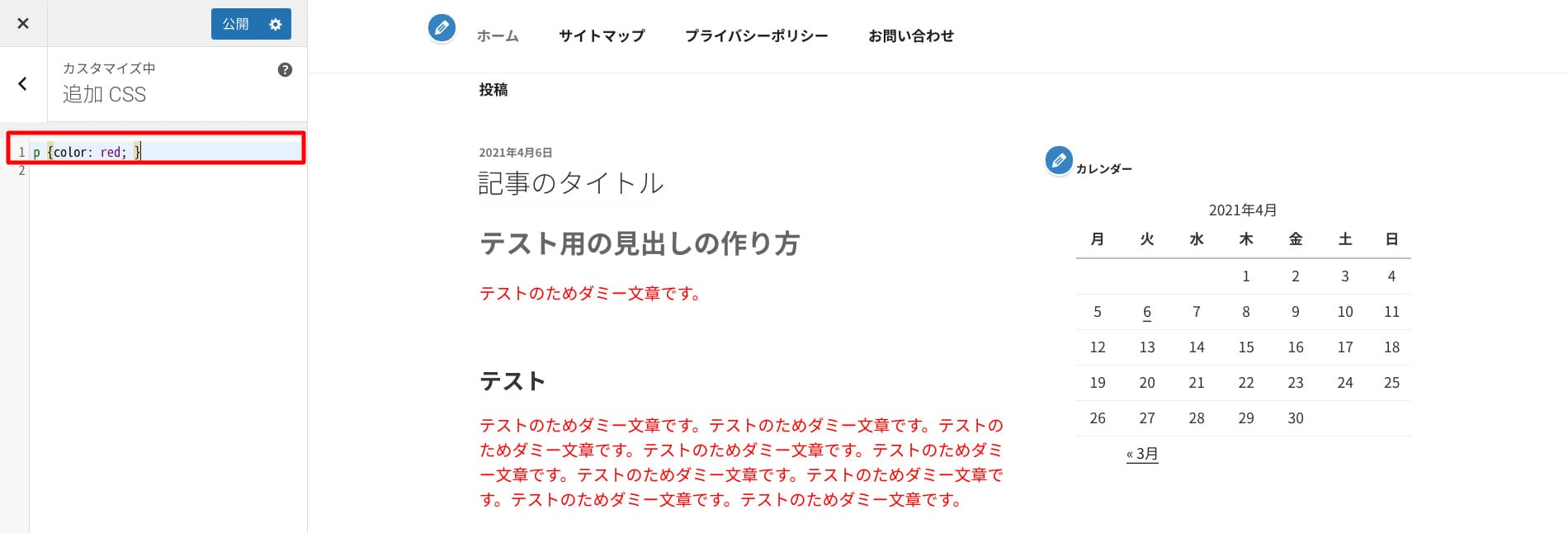
p {color: red; }
ここでは、赤色を指定しています。
「red」の部分を変更すれば、任意の色を指定することが可能です。

「p {color: red; }」を追加すると、画像のように文字色を変更できます。
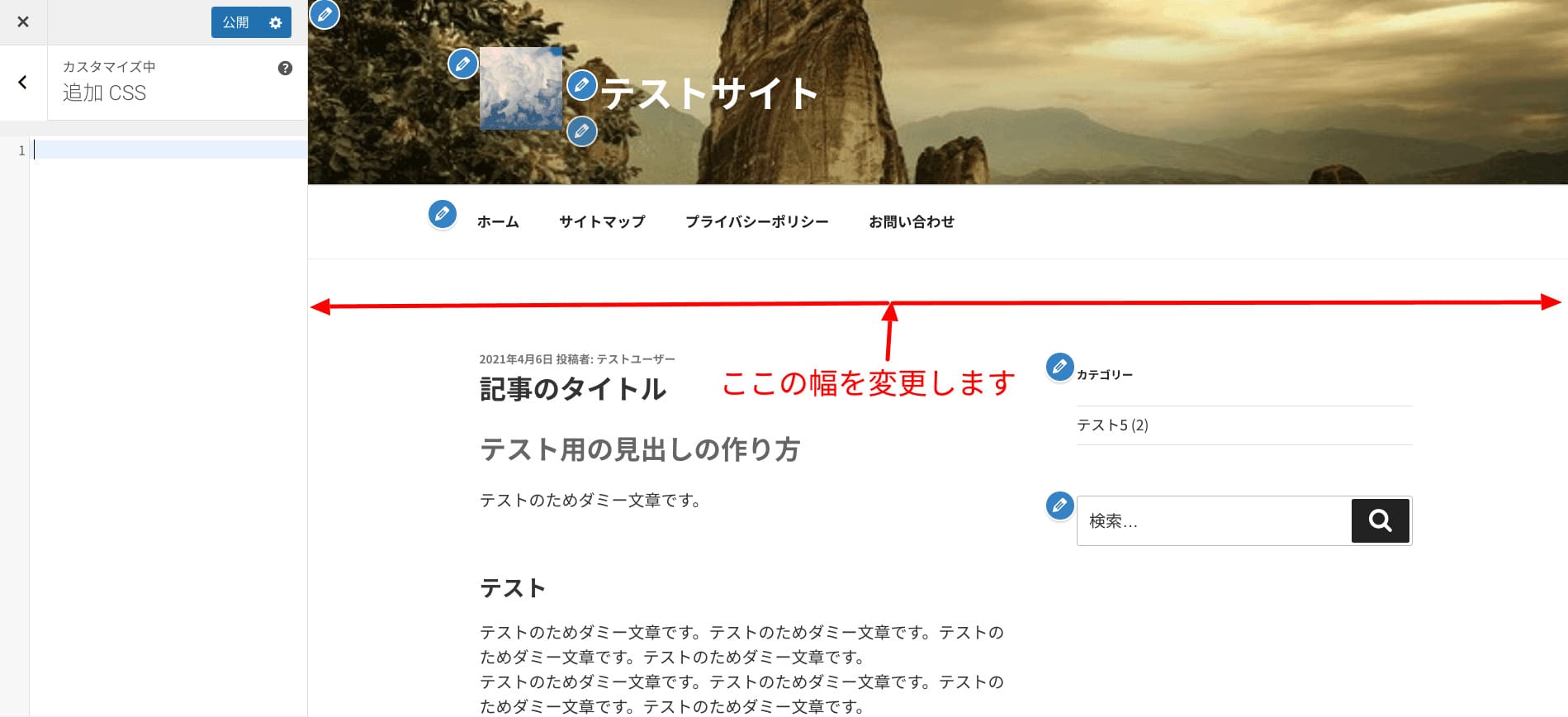
幅を変更する
カラムの横幅を変更するCSSのサンプルコードです。
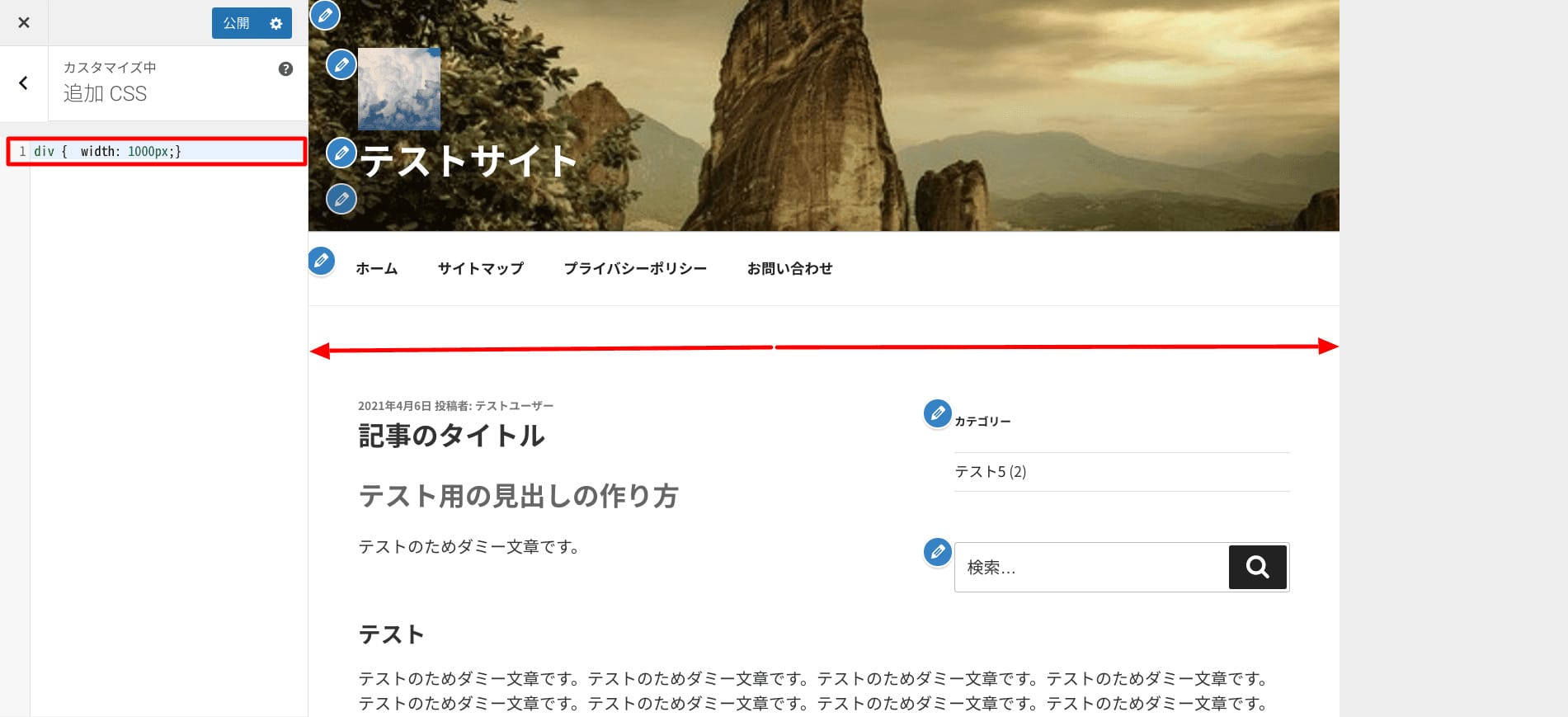
div { width: 1000px;}
ここでは、1,000pxにしています。
数字を変更することで、任意の幅にすることも可能です。

変更前の画像です。

「div { width: 1000px;}」を追加すると、画像のように幅を変更できます。
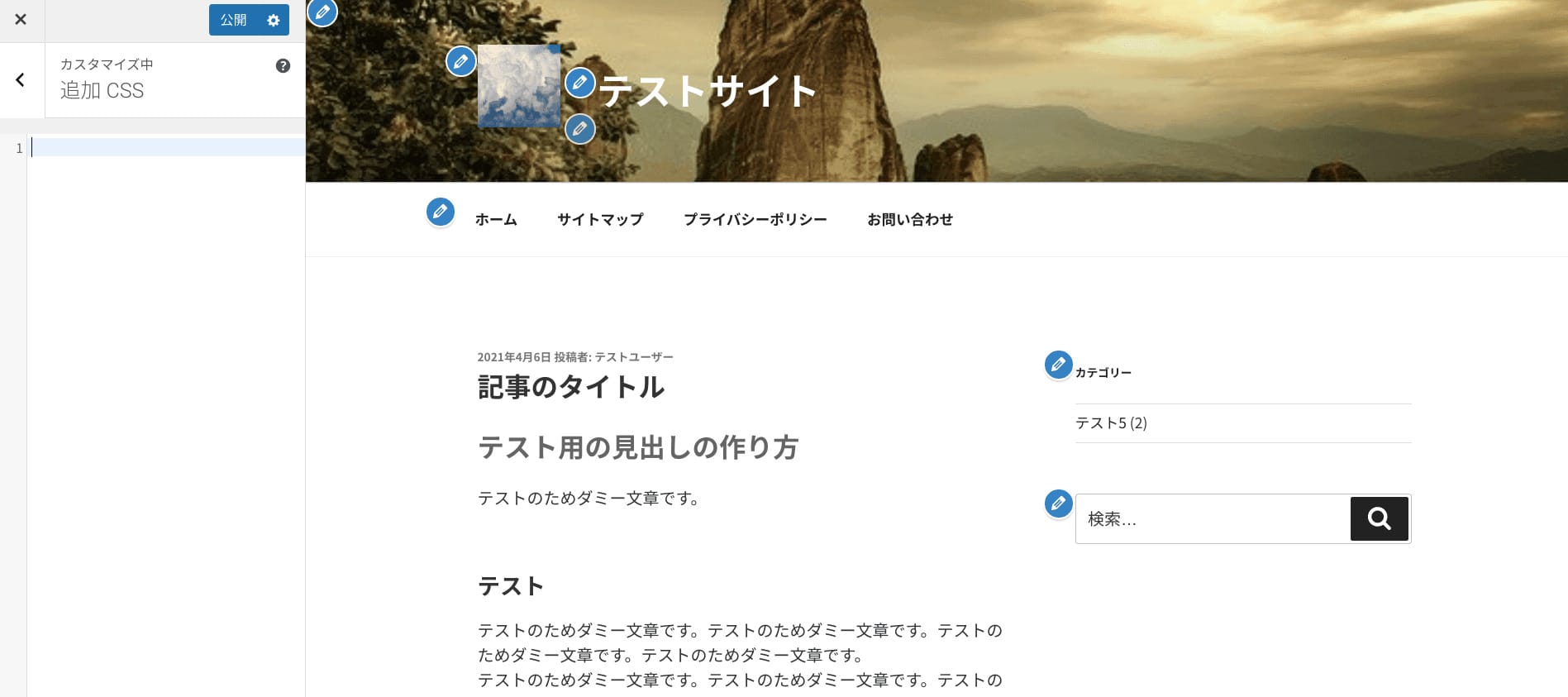
真ん中に寄せる
テキストを真ん中に寄せるCSSのサンプルコードです。
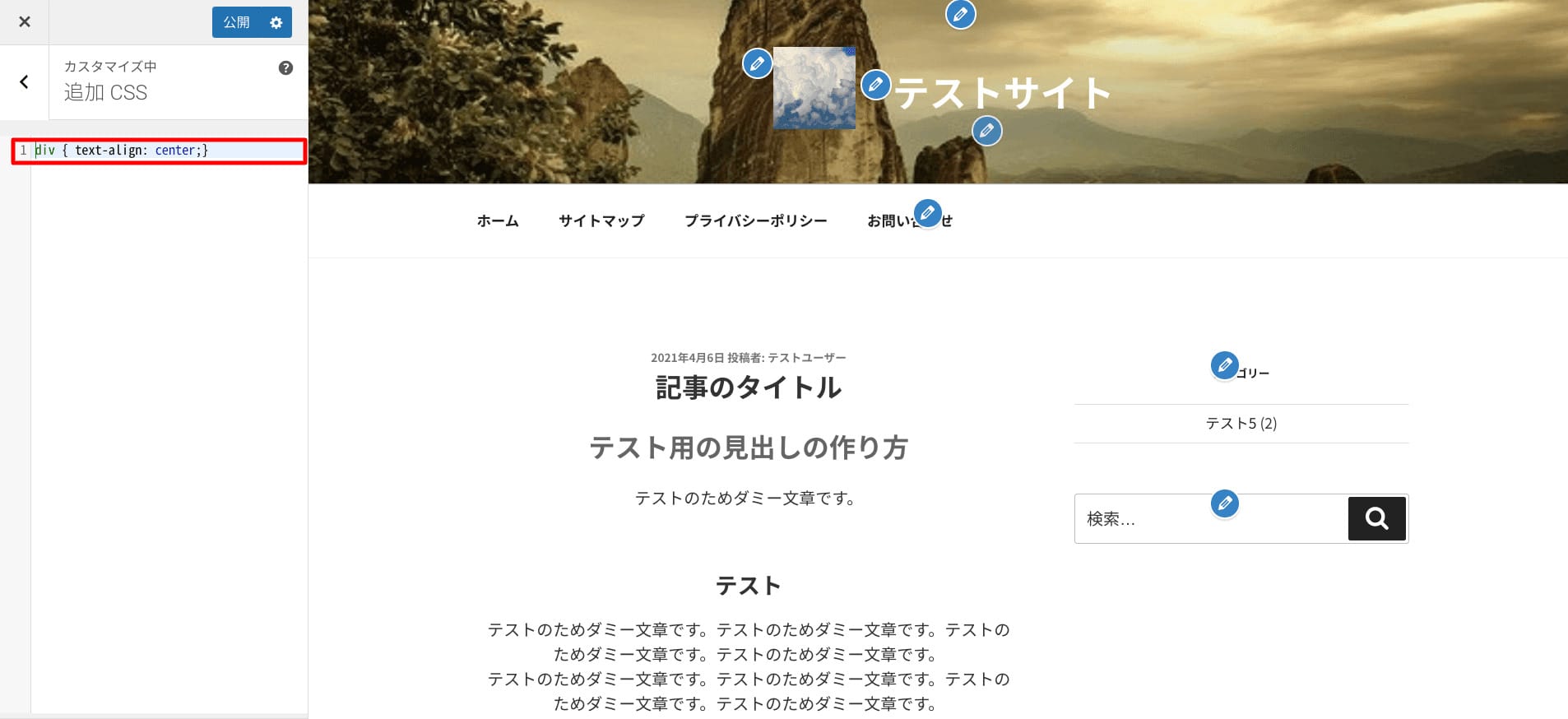
div { text-align: center;}
「center」部分を、「right」にすることで右寄せ、「left」にすることで左寄せになります。

変更前の画像です。

「div { text-align: center;}」を追加すると、画像のようにテキストを真ん中に寄せられます。
見出しに線を引く
見出しに線を引くCSSのサンプルコードです。
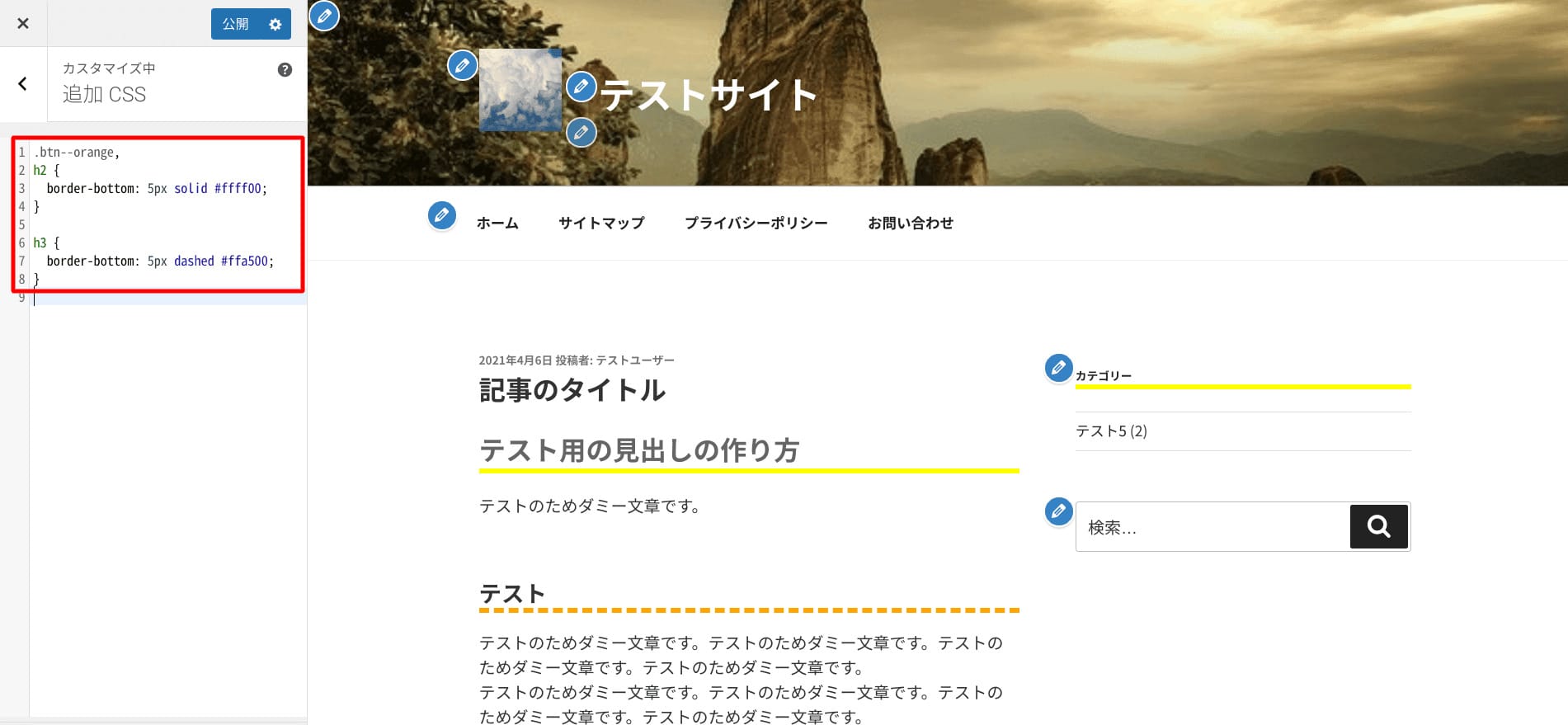
ここでは、h2見出しに黄色の下線、h3見出しにオレンジ色の破線を、それぞれ入るようにコードを追加します。
.btn--orange,
h2 {
border-bottom: 5px solid #ffff00;
}
h3 {
border-bottom: 5px dashed #ffa500;
}
線の太さを5pxにしていますが、数字を変えれば任意の太さにできます。
また、#ffff00、#ffa500部分のカラーコードを変更すれば、任意の色に設定することが可能です。

変更前の画像です。

コードを追加することで、h2見出しに黄色の下線、h3見出しにオレンジ色の破線が入りました。
画像の位置を変更する
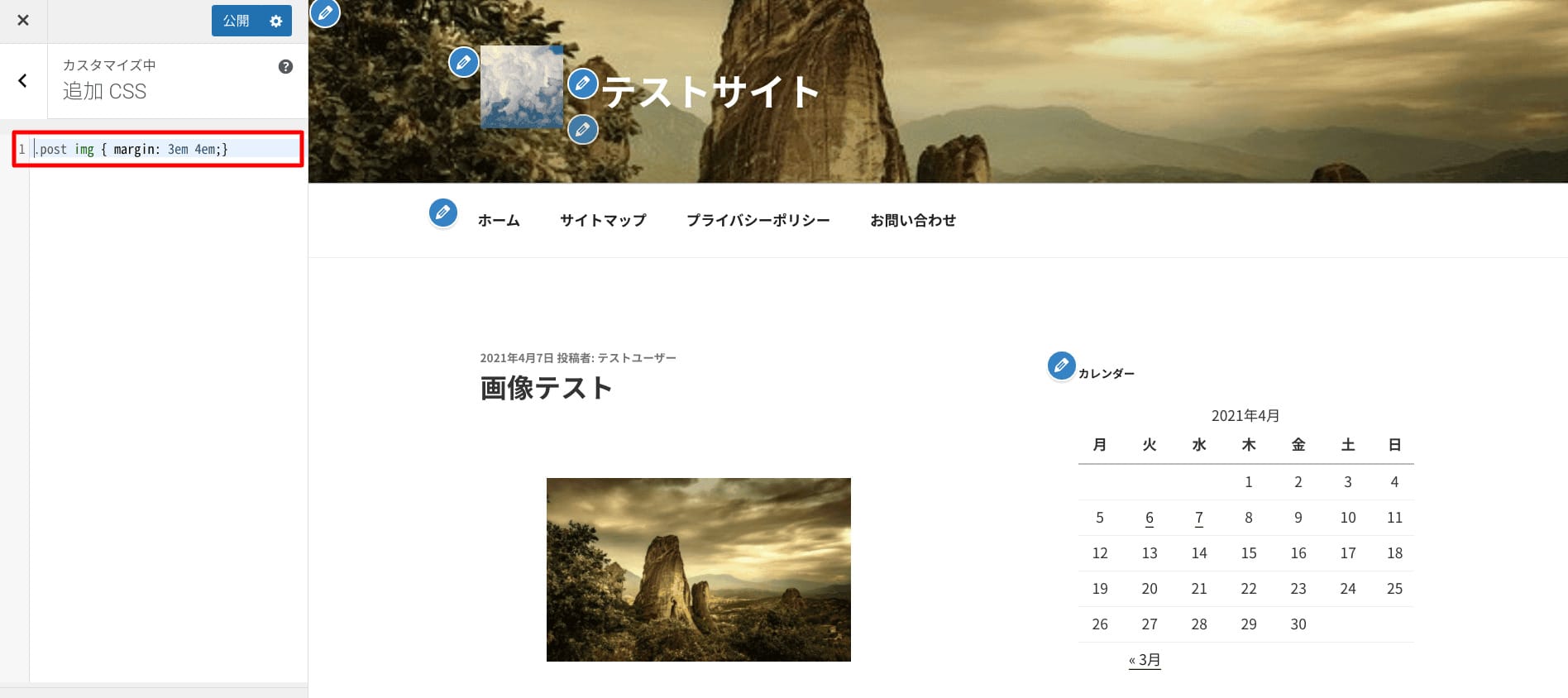
画像の位置を変更するCSSのサンプルコードです。
.post img { margin: 3em 4em;}
ここでは、下方向に3em、右方向に4em、それぞれ移動させます。
数字を変更することで、位置を調整可能です。
また、左に移動させたい場合は、数字に「-」を追加します。

変更前の画像です。

コードを追加することで、画像の位置が変わりました。
WordPressのカスタマイズ方法まとめ

初心者ユーザー向けに、WordPressのカスタマイズ方法とサンプルコードを紹介しました。
WordPressは利用ユーザーが多く、ネット上でさまざまなカスタマイズ方法を確認できるため、初心者ユーザーでもある程度のカスタマイズはおこなえます。
しかし、テーマによってカスタマイズ方法が複雑なことや、利用ユーザーが少なく情報が手に入りづらいこともあります。
初心者ユーザーでWordPressのカスタマイズを考えているなら、人気があり利用者の多いテーマを選ぶことも検討しましょう。
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 678円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2023年7月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド