Webサイトを新しく立ち上げるにあたり、WordPressで独自テーマを開発してみようかと考えている人もいるでしょう。
WordPressのテーマ開発をするには、HTMLやCSSなどの基本的なWeb制作スキルのほかに、PHPのプログラミングスキル、WordPressそのものの仕組みの理解なども求められます。
また、安全に開発を進めるためには、ローカル開発環境の構築も必要です。
そこで本記事では、WordPressのテーマを開発する方法やそのための基礎知識はもちろんのこと、
ローカル開発環境を用いるメリットや環境構築に役立つツールなどを紹介します。
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
WordPressとは

WordPress(ワードプレス)は、コンテンツ管理システム(CMS)の一種です。
専門的な知識がなくてもWebサイトの構築・運用が簡単にできるソフトウェアで、世界中でもっとも人気のあるブログシステムだと言われています。
一度WordPressをインストールすれば、コンテンツの入力や編集は直接ブラウザ上からおこなうことができます。
管理画面は文書作成ソフトのようなUIを備えているため、直接HTMLタグを編集する必要もほとんどありません。
コンテンツの公開も管理画面から簡単にできるので、HTMLファイルをFTPでアップロードするなどのわずらわしい作業も不要です。
また、あとから機能の追加・拡張ができるカスタマイズ性を備えているほか、複数人で管理権限を切り替えての運営を可能にするユーザー管理機能などの特徴もあります。
WordPressの仕組み

WordPressの正体は、PHPというプログラミング言語で開発されたプログラムです。
サーバー上に配置され、コンテンツの保存と動的なページ生成のためにデータベースを使用します。
WordPress自体は以下の要素で構成されています。
- コア
- テーマ
- プラグイン
「コア」はWordPressの本体にあたる部分です。
これに対し、「テーマ」と「プラグイン」はWordPress本体を拡張し、機能を補います。
「テーマ」はおもにWebサイト全体の見た目を決める要素です。
テーマには、HTMLを動的に生成するためのテンプレートや、デザインを指定するスタイルシートなどが含まれています。
データベースから取り出したコンテンツをテンプレートに埋め込み、ブラウザがスタイルシートのデザインに基づいてWebページを表示できるようにします。
「プラグイン」はおもにWordPressの機能を拡張するための要素です。
管理画面にメニューを追加して機能を増やしたり、公開ページの表示項目を追加したりといった、さまざまな機能のプラグインが配布されています。
WordPressテーマの基本構造

WordPressを利用するだけなら、その中身がどのような構造になっているのかを知らなくても支障はありません。
しかし、WordPressのテーマを開発する際には、テーマの基本構造をある程度理解しておく必要があるでしょう。
WordPressテーマは、おもに以下の要素で成り立っています。
- テンプレート
- スタイルシート
- 各種機能
- スクリーンショット
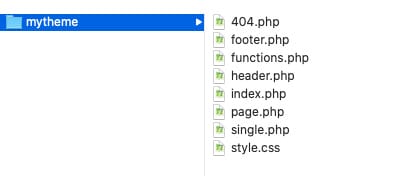
WordPressテーマとは、これらの要素を1つのフォルダに格納し、コアから呼び出せる形式にまとめたものです。
具体的にどうなっているのかは、既存のテーマを観察してみると理解しやすいでしょう。
WordPressがインストールされているフォルダから「wp-content」、「themes」とたどると、「Twenty Twenty-One」などのWordPress公式テーマが見つかります。
テーマのフォルダ内には多数のファイルがありますが、いずれも上記4つの要素を構成するものです。
WordPressのテーマ開発で使用する言語

WordPressのテーマ開発では、おもに以下の「言語」を使用します。
それぞれの概要と、テーマ開発での使いどころについて説明します。
| 言語 | 概要 |
|---|---|
| HTML | Webサイトのコンテンツと、その構造を記述する |
| CSS | Webサイトのデザインを定義する |
| PHP | サーバー側で動作するプログラムを記述する |
| JavaScript | クライアント(ブラウザ)側で動作するプログラムを記述する |
HTML
HTMLは「HyperText Markup Language」の略です。
Webサイトは、複数の文書(ページ)や画像などが互いにリンクされた構造になっています。
このような形式は「ハイパーテキスト」と呼ばれており、それを記述するための言語がHTMLです。
「タグ」の記法によって文書の構造を明確にできる点が、HTMLの重要な特徴です。
これにより、どこが見出しでどこが段落なのかというような見分けがつくため、コンテンツを見やすく表示することができます。
通常のHTMLは拡張子が「.html」のファイルとして作成しますが、WordPressのテーマ開発では単一のファイルとしてHTMLを記述するケースは少ないでしょう。
PHPで記述したテンプレート中で、HTMLタグを動的に生成する使い方がメインになります。
CSS
CSSは「Cascading Style Sheets」の略で、「スタイルシート」とも呼ばれます。
HTMLなどで記述された文書の各部分が、どのような見た目で表示されるべきかを定義する言語です。
文字の大きさや色のほか、見出しの装飾や段落間のマージンといった視覚的要素はCSSで記述されます。
また、ヘッダーやフッター、サイドバーなどのレイアウトを決めているのもCSSです。
WordPressテーマのおもな役割はWebサイトの見た目を決めることなので、CSSはテーマ開発において重要な役割をもっています。
各テーマには、必ず「style.css」というCSSファイルを含めなければなりません。
また、このファイルがWebサイト全体のデザインを決定するメインのCSSとなります。
PHP
PHPという名称は、「PHP: Hypertext Preprocessor」の略です。
「Hypertext」という単語が含まれていることからもわかるとおり、PHPはHTMLと関係の深いプログラミング言語です。
PHPのファイルは拡張子が「.php」となりますが、ファイル内にはHTMLを記述できます。
このとき、HTMLの合間にプログラムを埋め込むことも可能です。
プログラム部分はサーバー側で処理されるため、WebページがPHPで記述されていたとしても、ブラウザからは通常のHTMLのように見えます。
WordPressのコアはPHPで作られているため、テーマ開発でもテンプレートの記述などにPHPを使用します。
これにより、各ページのコンテンツをテンプレートに当てはめて、動的に出力することが可能です。
JavaScript
JavaScriptもPHPと同様、プログラミング言語の一種です。
ただし、PHPがサーバー上で処理されるのに対し、JavaScriptはブラウザ上で動作します。
JavaScriptは、Webサイトに何らかの動きをつけたいときによく利用されます。
たとえば、自動的に画像が切り替わるスライドショーや、滑らかにスクロールするページ内リンクなどです。
また、メニュー項目の開閉やタブの切り替え、表の並び替えといったUIの動作にも用いられます。
WordPressのテーマ開発においては、JavaScriptは必須ではありません。
しかし、動きのある独自機能を実現したい場合は、JavaScriptでプログラムを記述してテーマに含める必要があります。
テーマを開発する全体の流れ

ここからは、実際にWordPressのテーマを開発する方法について解説していきます。
その前に、ここではテーマを開発する全体の流れについて整理しておきましょう。
テーマ開発を安全におこなうには、まずは開発専用の「ローカル環境」を用意します。
ローカル環境を使用する意味や、具体的な導入方法についてもあわせて理解しておきましょう。

次に、WordPressテーマを構成する各種ファイルを作成していきます。
上の例は、必要なファイルが追加されたテーマフォルダ内の様子です。
テーマが完成したら、最後に本番環境に適用して実際に使えるようにします。
WordPressのローカル開発環境とは

完成したWebサイトを公開するための環境のことを「本番環境」といいます。
本番のWebサイトは、アクセスすれば誰でも閲覧できるグローバルな環境です。
これに対し、開発段階で用いる環境のことを「開発環境」といいます。
開発や動作テストをおこなうには、本番環境に影響を与えず、外部のネットワークからもアクセスできないローカルな環境があると安全で便利です。
このような環境を「ローカル開発環境」と呼びます。
とはいえ、WordPressを動作させるにはサーバーが必要です。
自宅や社内のパソコンには、サーバーの機能はありません。
そこで、サーバーと同等の機能を備えたソフトウェアをパソコンにインストールして、WordPressが動作する環境を構築する方法がよく用いられています。
WordPressのローカル開発環境とは、自分のパソコン内に仮想的なサーバーとWordPressを設置して、自由に扱えるようにした環境のことだといえます。
ローカル開発環境のメリット

WordPressのテーマ開発にローカル開発環境を用いることには、次のようなメリットがあります。
アップデートなどの影響がない
本番環境で公開中のWebサイトでは、最新バージョンよりも少し古いWordPressを使用しているケースもあるでしょう。
そのような場合でも、ローカル開発環境には最新のWordPressをインストールできます。
本番環境とローカル開発環境は、完全に切り離された別の環境であるためです。
また、ローカル開発環境は、アップデートそのものの安全性を試す目的にも利用できます。
公開中のWebサイトと同等の状態をローカル開発環境に作っておき、WordPressを最新バージョンにアップデートしても問題がないかどうかを事前にチェックするのです。
問題がないことがわかれば、本番環境でも安心してWordPressのアップデートを実施できるでしょう。
本番環境だと失敗した時のリスクが大きい
WordPressテーマの開発中は、Webサイトが一時的に正しく表示されなくなることもあります。
また、開発段階で何かの手順を間違えたために、WordPress自体が動作しなくなってしまうことも考えられます。
つまりすでに運用中の本番環境で開発作業をおこなうと大きなリスクを負うことになるのです。
しかし、ローカル開発環境を利用すれば、このようなリスクを回避できます。
開発中にどのような失敗をしても、本番環境に影響を与えることがないためです。
インターネット環境が必要ない
本番環境には、レンタルサーバーやVPSといった外部のサーバーを利用するのが一般的です。
遠隔地にあるため、本番環境での作業にはインターネット接続が必要になります。
これに対し、ローカル開発環境での作業はインターネットを使わずにおこなうことも可能です。
パソコン内にサーバーと同等の機能が入っているためです。
パソコン自体がインターネットに接続されていなくても、開発中のWebサイトにブラウザでアクセスしながら作業を進められます。
ローカル開発環境構築に役立つツール

ここでは、ローカル開発環境が必要なときに役立つツールを3つ紹介します。
いずれも無料で入手可能で、WordPressのテーマを開発するための環境をパソコン内に構築できます。
LOCAL

「LOCAL」は、以前は「Local by Flywheel」と呼ばれていたツールです。
WindowsとMac、一部のLinuxをサポートしているため、ほとんどのパソコンで利用が可能す。
海外でWordPressのホスティング事業を展開する企業が提供元になっていることから、WordPressに特化した機能を備えています。
WordPressのローカル開発環境には、最低限以下の要素が必要です。
- Webサーバー
- データベース
- PHP
「LOCAL」なら、これらをパソコンで利用できるようにしたうえで、自動的にWordPressのインストールをおこなってくれます。
サーバーに関する知識がなくてもWordPressが動作する状態にできるので、テーマ開発に注力したい人にとって強い味方になるでしょう。
XAMPP

「XAMPP」は、Webサーバーの一種である「Apache」の振興を目的とした非営利プロジェクト「Apache Friends」が提供するツールです。
Windows向けとして有名ですが、MacとLinuxもサポートしています。
パソコンにインストールすると、以下の要素をまとめて使用できる状態にしてくれます。
- WebサーバーとしてApache
- データベース管理システムとしてMariaDB
- プログラミング言語としてPHPとPeal
上記はWordPressを動作させるための要件を満たしていますが、「XAMPP」はWordPress自体のインストールまではおこないません。
テーマ開発のためには、自力でデータベースを設定し、WordPressをインストールする必要があります。
WordPressに限らずWeb全般に使えるローカル開発環境が欲しい人、に適したツールだといえるでしょう。
MAMP

「MAMP」は、Webのローカル開発環境を簡単に構築できるツールです。
Mac向けとして有名ですが、Windowsもサポートしているのでほとんどのパソコンで利用することが可能です。
インストールすると、以下の要素が使用できる状態になります。
- WebサーバーとしてApacheまたはNginx
- データベース管理システムとしてMySQL
- プログラミング言語としてPHP
上記はWordPressの動作に必要な要件を満たしていますが、「XAMPP」と同様WordPressは自動的にはインストールされません。
テーマ開発に使うには、データベースの設定とWordPressのインストールを自力でおこなう必要があります。
なお、同ツールのシリーズには、商用バージョンの「MAMP Pro」もあります。
こちらは複数サイト管理などプロ向けの機能を多数搭載していますが、ローカル開発環境の構築ツールとしては無料の「MAMP」でも十分でしょう。
WordPressでローカル開発環境を構築しよう

ローカル開発環境を構築するには、ここまでで紹介したようなツールを使うのがおすすめです。
いずれも無料で、WordPressに必要なサーバー機能をパソコンにインストールできます。

インストールするには、各ツールの公式サイトから自分のパソコンに対応するインストーラーをダウンロードします。
どのツールを選んでも、機能面については遜色ありません。
サーバーの知識に不安がある人や、WordPressの環境以外は必要ないという場合は、「LOCAL」を検討してみるとよいでしょう。
ローカル開発環境の具体的な構築方法はこちらの記事で紹介しています。
ぜひ参考にしながら環境を整えてください。
WordPressのテンプレートファイルを作成しよう

WordPressのテーマには、必ずテンプレートファイルを含める必要があります。
テンプレートファイルにはさまざまな種類がありますが、ここからはよく使われる以下のテンプレートファイルについて説明していきます。
すべてテキスト形式のファイルなので、テキストエディタなどで作成・編集が可能です。
拡張子が「.php」であることからもわかるとおり、これらはPHPで記述されたファイルです。
データベースから取り出された各ページのコンテンツを整形し、見出しや段落などの構造をもったHTMLとして動的に出力する役割をもっています。
また、上記のテンプレートファイルとあわせて、WordPressテーマに含まれる以下のファイルについても説明します。
これらはテンプレートそのものではありませんが、いずれもテンプレートと関連性の高いものです。
index.php
「index.php」はWordPressテーマに必ず含めなければならないテンプレートファイルです。
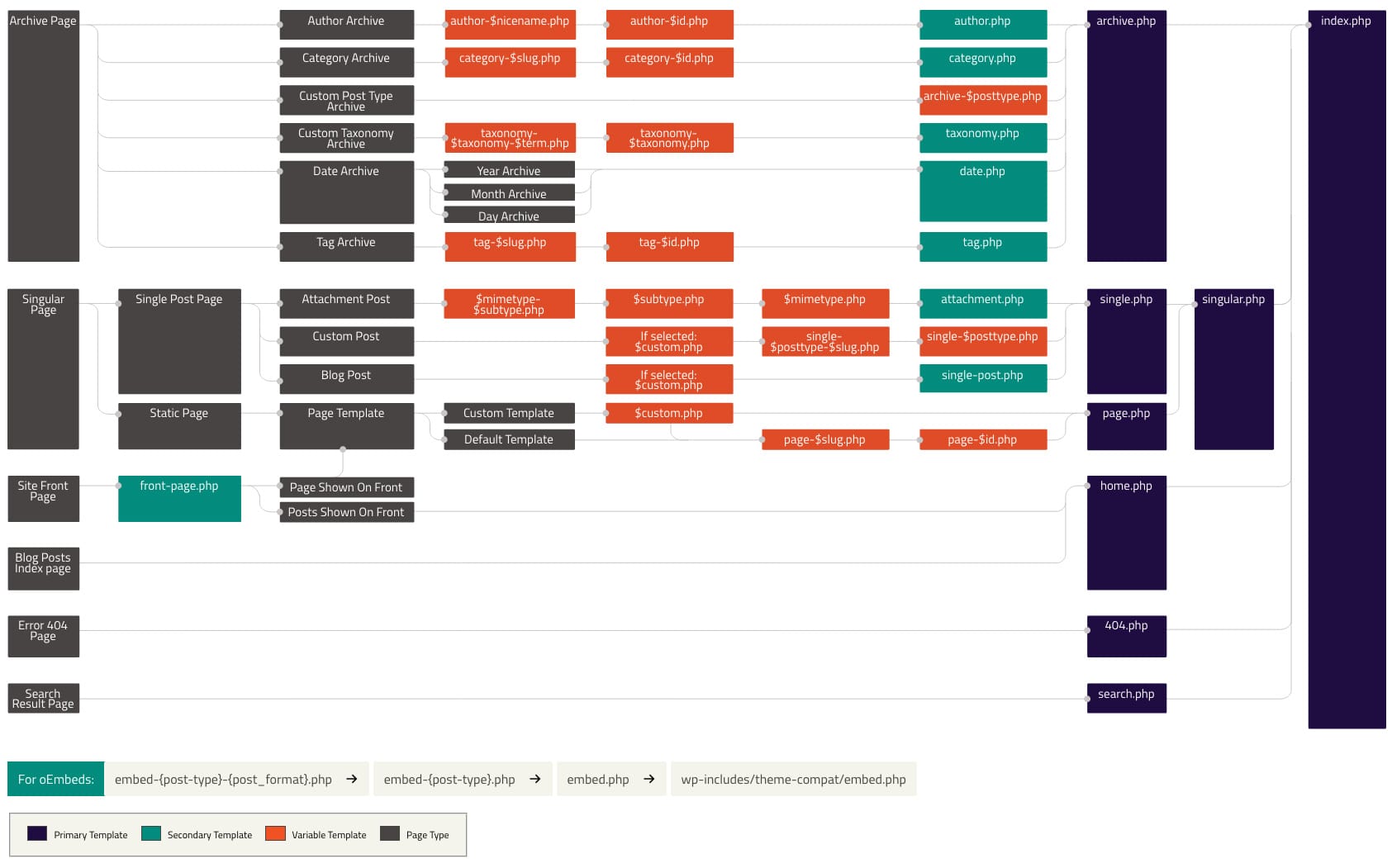
WordPressの「テンプレート階層(Template Hierarchy)」という仕様により、ほかのテンプレートがみつからなかったときは、このファイルが代わりに使用される決まりになっています。
もっとも汎用性の高い、メインのテンプレートだといえるでしょう。

上の図は、WordPress.orgによるテンプレート階層のチャートです。
表示するページの種類によって、どのテンプレートが使用されるのかを示しています。

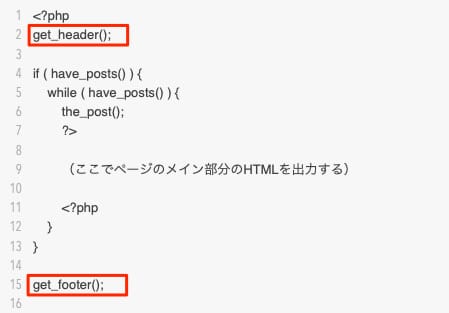
「index.php」の内容はWebサイトによって大きく変わりますが、おおよそ上のような構造になります。
「get_header()」と「get_footer()」は、このあと説明する「header.php」と「footer.php」を呼び出すために必要な記述です。
ところで、WebサーバーにはURLでディレクトリを指定したときに、「index.php」などのインデックスファイルを指定したものとみなす仕組みがあります。
そのため、「index.php」をトップページ用のテンプレートだと想像してしまう人も少なくないようです。
実際には、あてはまるものが1つもなかったときに最終的に使われるテンプレートなので、間違えないようにしましょう。
header.php
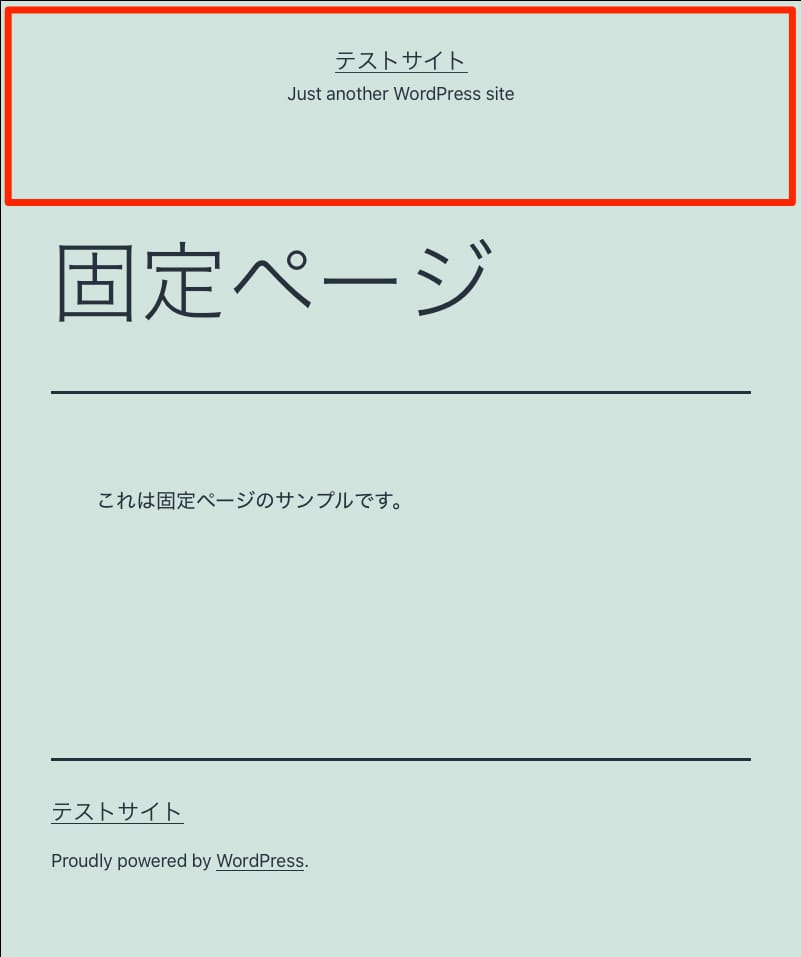
「header.php」は複数のテンプレートに共通するヘッダー部分を抜き出したテンプレートです。
このファイルを定義すると、「index.php」をはじめとするさまざまなテンプレートで、同じヘッダーを繰り返し利用できるようになります。
テンプレートの中から間接的に呼び出されるテンプレートだと考えるとわかりやすいでしょう。

ヘッダーとは、各ページをブラウザで表示したときに最上部にレイアウトされる共通部分のことです。
HTMLのheadタグを指すものではないので、注意しましょう。

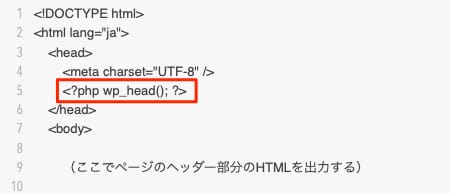
「header.php」はHTMLの先頭から書き始め、bodyタグ内のヘッダーの終了位置までを含めます。
また、headタグの内側で「wp_head()」を呼び出す記述が必要です。
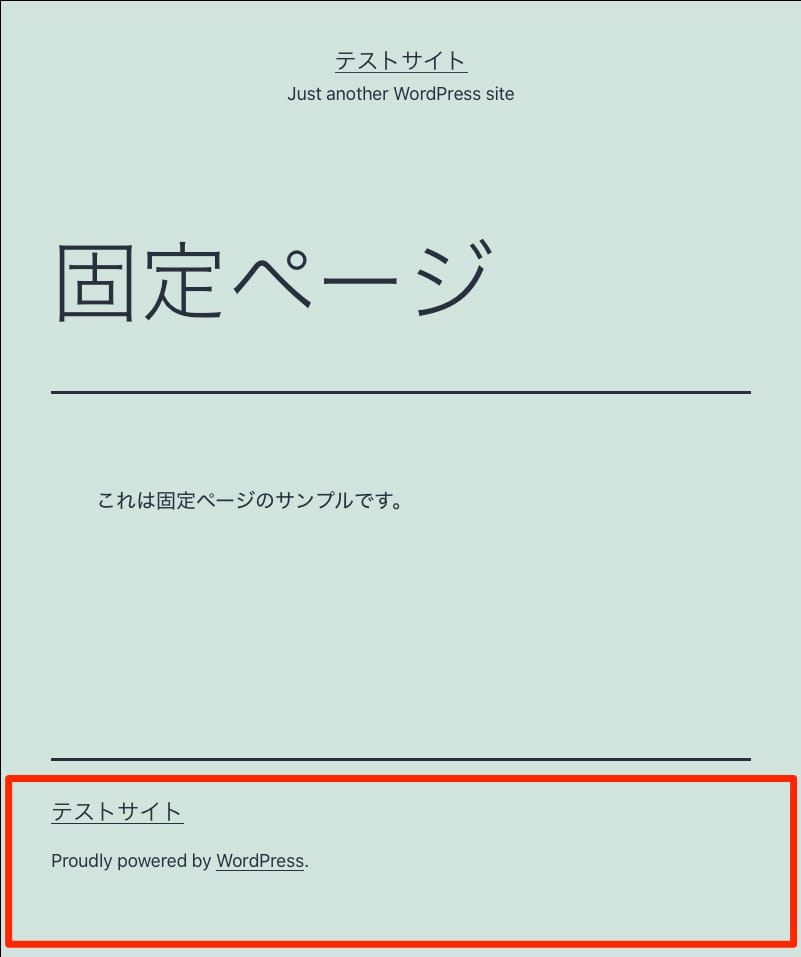
footer.php
「footer.php」は「header.php」とよく似たテンプレートです。
ただし、「header.php」が各ページのヘッダー部分に該当するのに対し、「footer.php」は各ページのフッター部分を抜き出したものです。

フッターとは、各ページをブラウザで表示したときの最下部にレイアウトされる共通部分のことです。

「footer.php」はbodyタグ内のフッターの開始位置から書き始め、HTMLの末尾までを含めます。
また、bodyタグを閉じる直前の位置で「wp_footer()」を呼び出す記述が必要です。
page.php
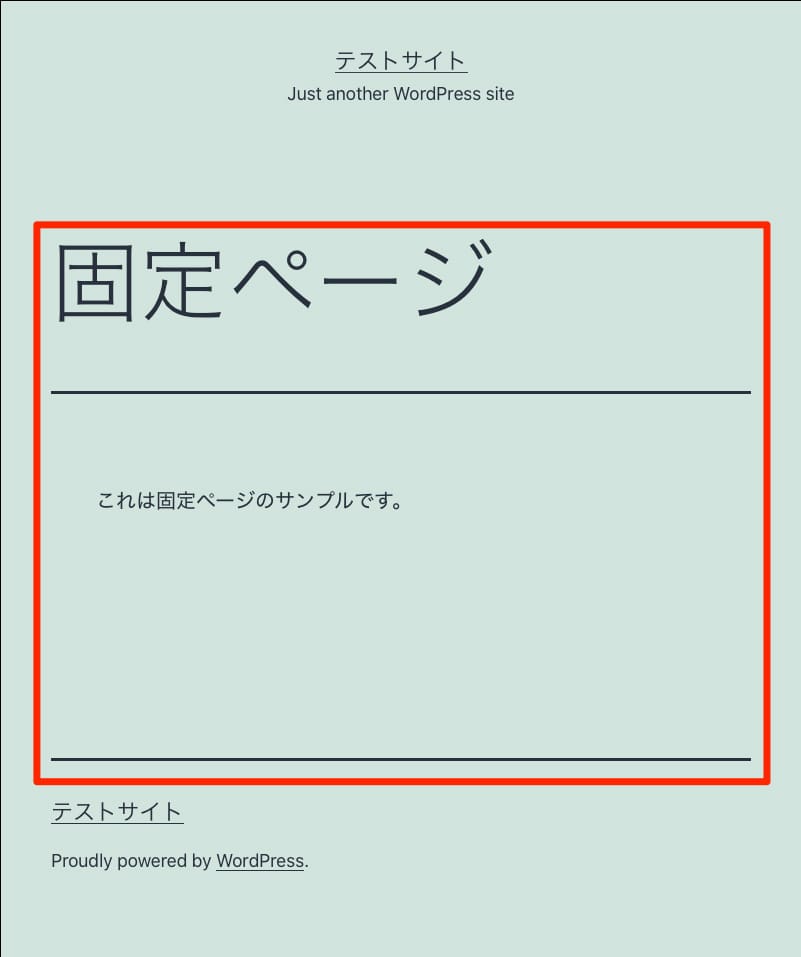
「page.php」は固定ページ用のテンプレートです。
テーマにこのファイルが含まれていると、固定ページを表示するときに「index.php」の代わりに使用されます。

固定ページにはカテゴリーやタグがないため、テンプレートとしてはタイトルと本文のみのシンプルな構成が基本になるでしょう。
一方で、ランディングページなどの特別なページを設置するために、専用のテンプレートがあると便利なケースも考えられます。
その場合は、固定ページのスラッグやIDを付加した次のようなファイル名のテンプレートを追加することが可能です。
- page-{slug}.php(例:page-about.phpなど)
- page-{id}.php(例:page-123.phpなど)
WordPressは固定ページを表示する際に、そのページと同じスラッグやIDをファイル名に含んだテンプレートを探します。
みつかった場合は、そのファイルを「page.php」の代わりに使用します。
single.php
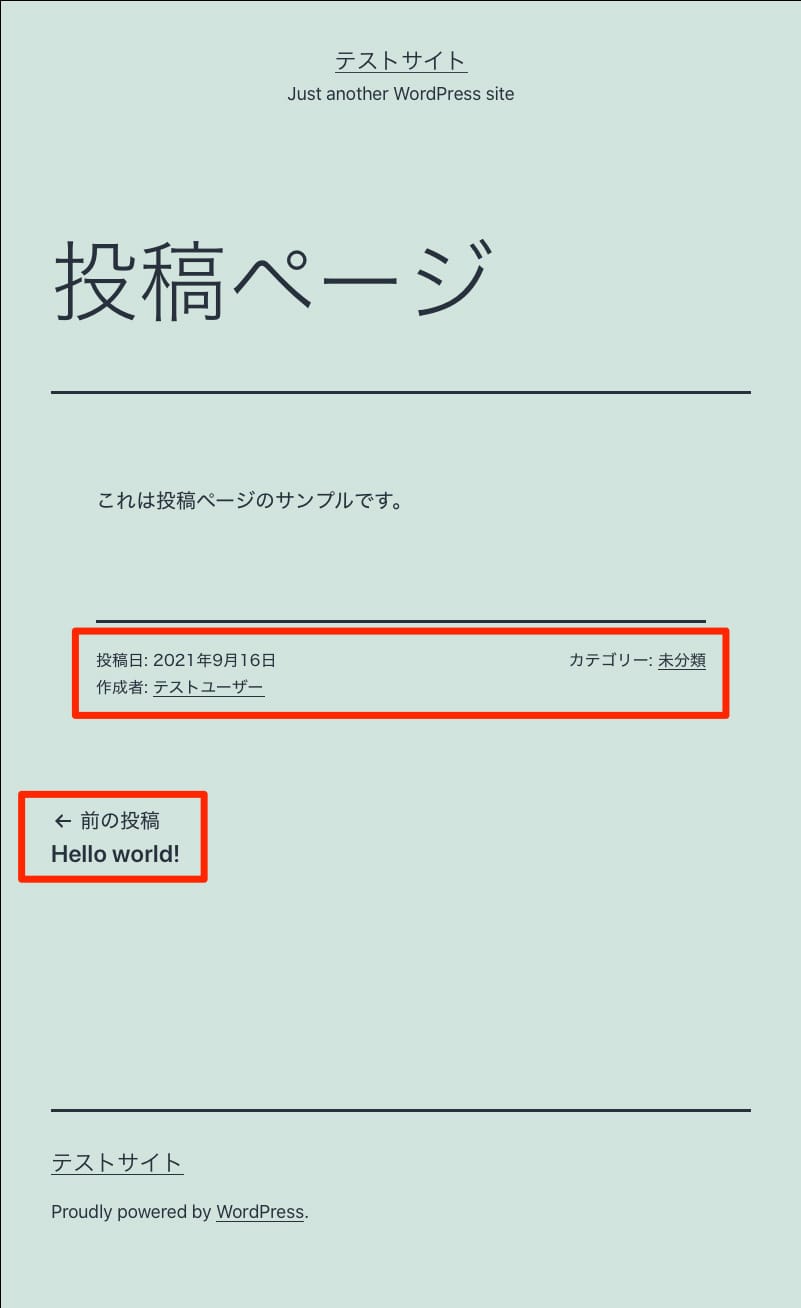
「single.php」は投稿用のテンプレートです。
テーマにこのファイルが含まれていると、投稿ページを表示するときに「index.php」の代わりに使用されます。

投稿ページにはカテゴリー・タグ・投稿日などの情報のほか、前後の投稿へのリンクを表示するのが一般的です。
そのため「single.php」には、これらを整形して出力するためのHTMLタグも記述する必要があります。
なお、「single.php」はブログ投稿だけでなく、添付ファイル(画像などのメディアファイル)のページを表示する際にも使用される点に注意しましょう。
ブログ投稿と添付ファイルを別々のテンプレートにしたい場合は、次のようなファイル名を使うことも可能です。
- single-post.php(ブログ投稿用)
- single-attachment.php(添付ファイル用)
これらのファイルがテーマに含まれているとき、WordPressは「single.php」の代わりに使用します。
404.php
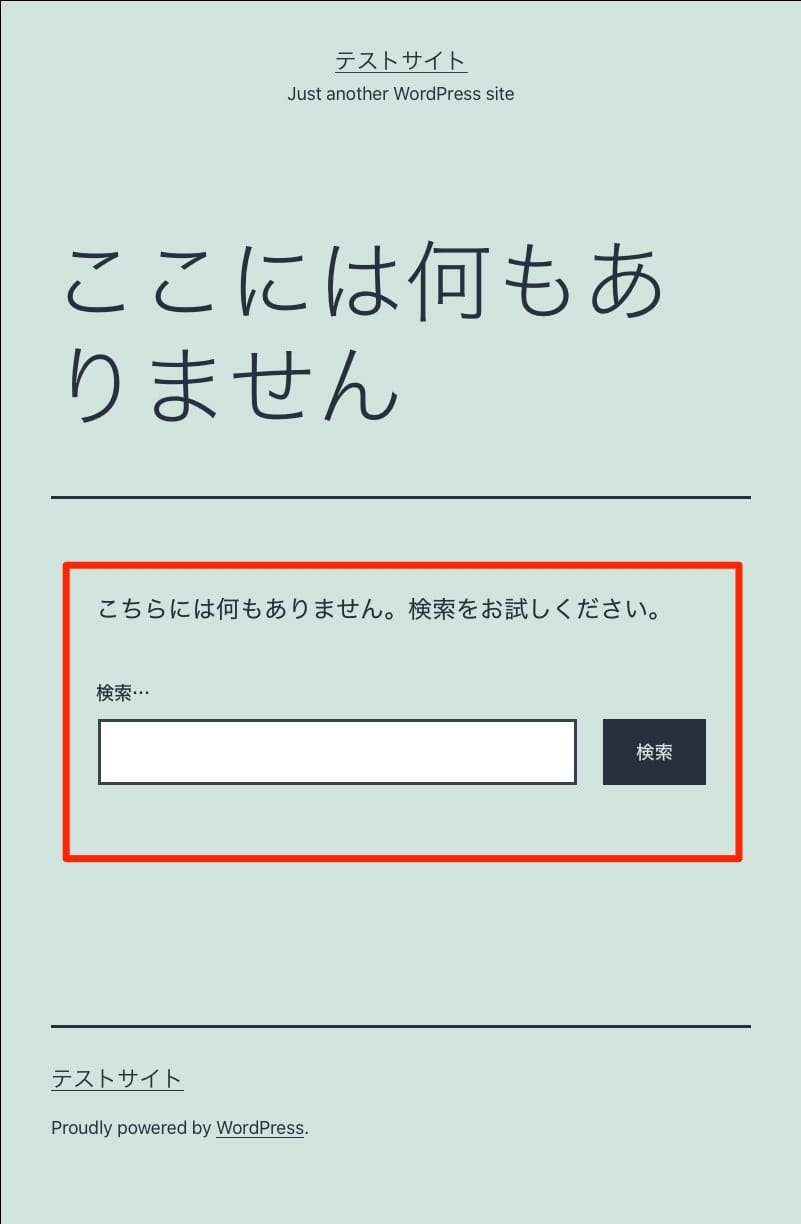
「404.php」は存在しないページ(404エラーページ)のテンプレートです。
テーマにこのファイルが含まれていると、無効なURLでアクセスされたときに「index.php」の代わりに使用されます。

このテンプレートは、エラーページからほかのページへの巡回をうながす目的で利用できます。
上の画像は、サイト内検索フォームを設置することで、訪問者が目的のページを探し出せるようにしている例です。
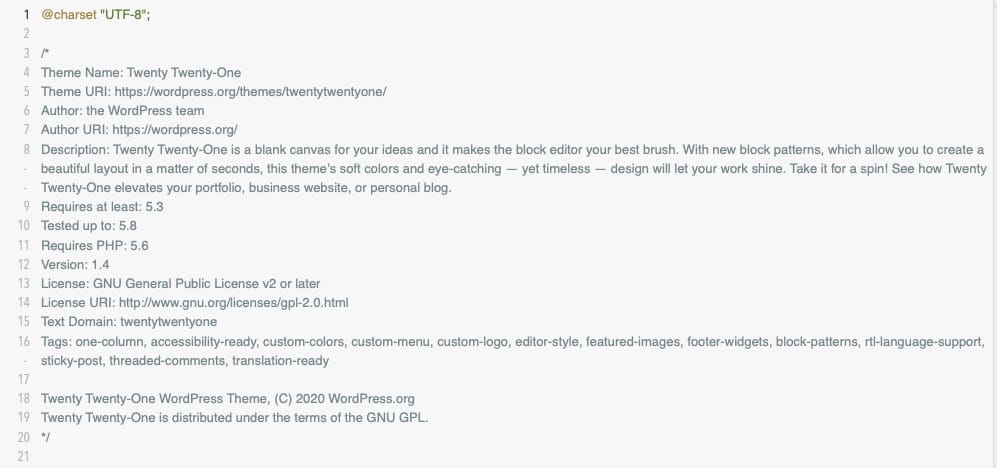
style.css
「style.css」はテンプレートではありませんが、「index.php」と同様、WordPresテーマに必須のファイルです。
各テンプレートが出力するHTMLにデザインを適用するためのスタイルシートを格納します。
また、テーマ自体についての情報を記述する場所でもあります。

上の画像は、WordPressの公式テーマ「Twenty Twenty-One」に含まれている「style.css」の冒頭部分です。
コメントの中にテーマ名や制作者名、説明文やバージョン番号などの情報が含まれていることがわかります。
公開する予定のない自作テーマの場合でも、テーマ名(Theme Nameの行)だけは記述しておきましょう。
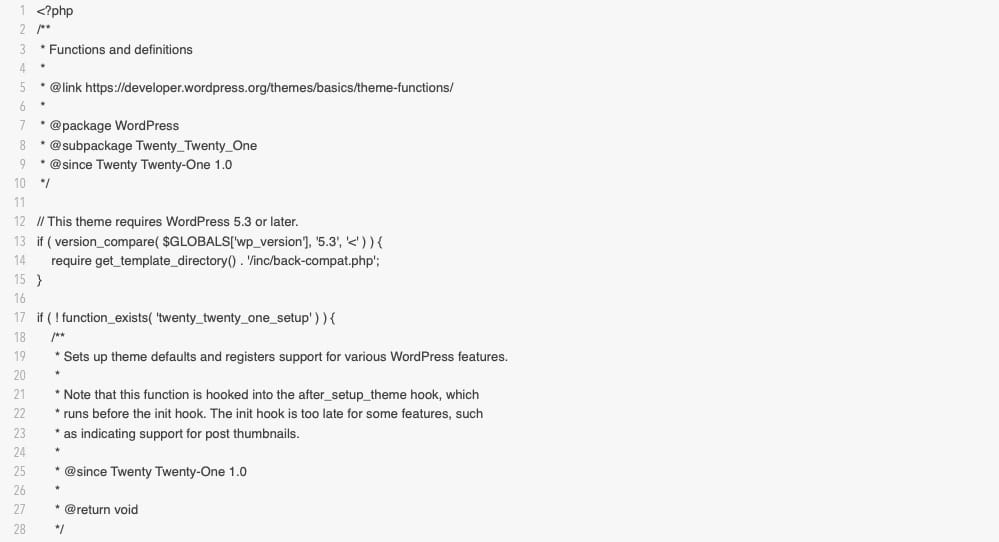
functions.php
「functions.php」はテーマ専用の各種機能を格納するためのファイルです。
PHPで任意のプログラムを記述することによって、テンプレートだけでは難しいカスタマイズも実現できます。

上の画像は、WordPressの公式テーマ「Twenty Twenty-One」に含まれている「functions.php」の冒頭部分です。
PHPのプログラムが記述されている様子がわかるでしょう。
このファイル内では、おもに次のことが可能です。
- WordPressの動作を変更できる「フック(Hooks)」という仕組みで、カスタマイズをおこなう(例:要約の文字数の変更など)
- テーマの特定の機能を有効化する(例:アイキャッチ画像のサポートなど)
- テンプレートなどで繰り返し使う機能を定義する(例:ショートコードの導入など)

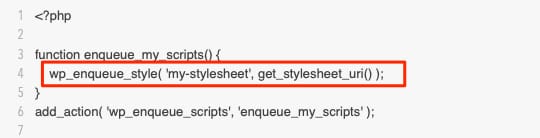
「functions.php」で何をするかはテーマ開発者の自由ですが、通常は上のような記述を含めます。
これは、フックの仕組みと「wp_enqueue_style()」によって、テーマの「style.css」をテンプレートに挿入するプログラムです。
本番環境で公開しよう

テーマに必要な各種ファイルを作成したら、本番環境に導入することが可能です。
まず、本番環境として使うサーバーを用意しましょう。
レンタルサーバーにWordPressを自動インストールする機能があれば、それを利用するので問題ありません。
次に、テーマのファイル一式をアップロードします。
FTPや、レンタルサーバーが備えているファイルマネージャーなどの機能でサーバーにアクセスし、
WordPressのインストールディレクトリから「wp-content」、「themes」とたどった場所にテーマフォルダをアップロードします。
アップロードが完了したら、WordPressの管理画面にログインしましょう。

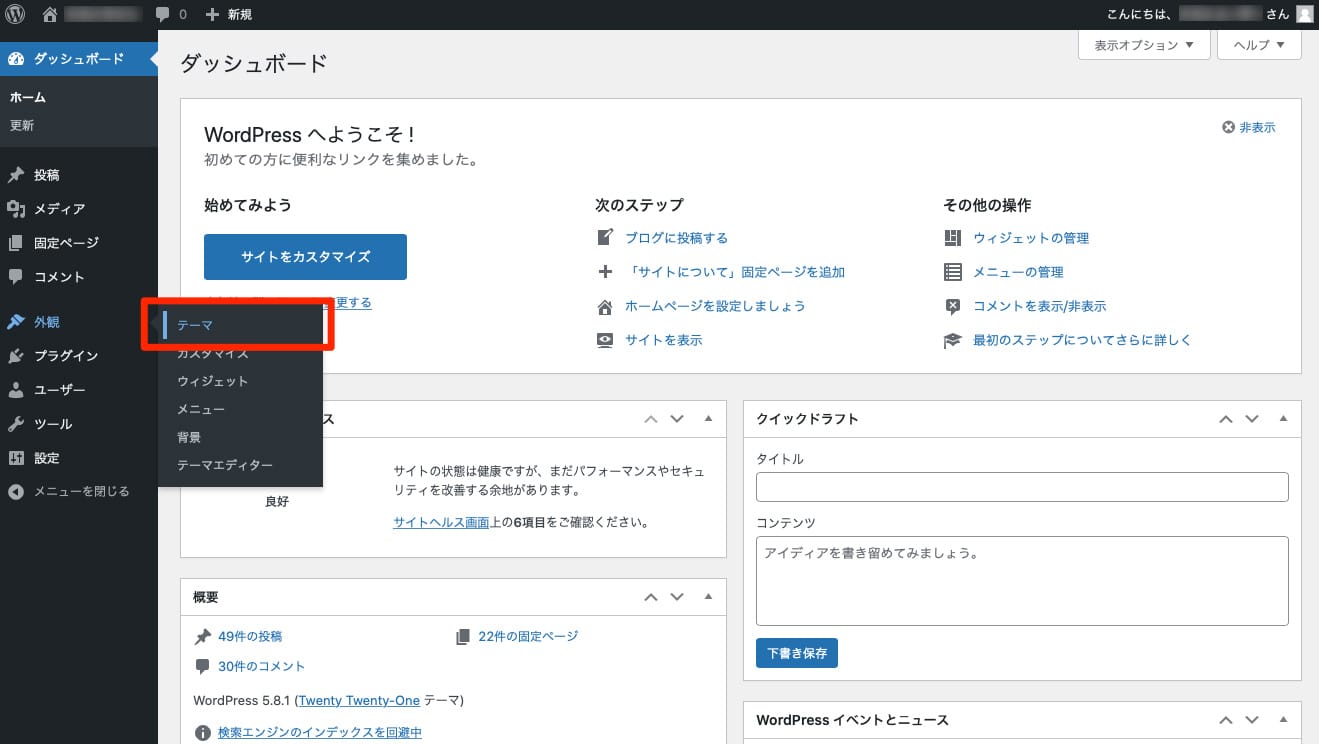
管理画面の「外観」メニューから「テーマ」を選択します。

テーマの一覧が表示され、アップロードしたテーマがWordPressに認識されたことを確認できます。
テーマのスクリーンショットを設定しよう

テーマ開発の仕上げに、スクリーンショットの設定方法について紹介します。
スクリーンショットとは、テーマの一覧に表示されるサムネイル画像のことです。
スクリーンショットがなくてもテーマの動作に支障はありませんが、設定しておけば管理画面の見栄えがよくなります。
テーマのスクリーンショットを撮影する

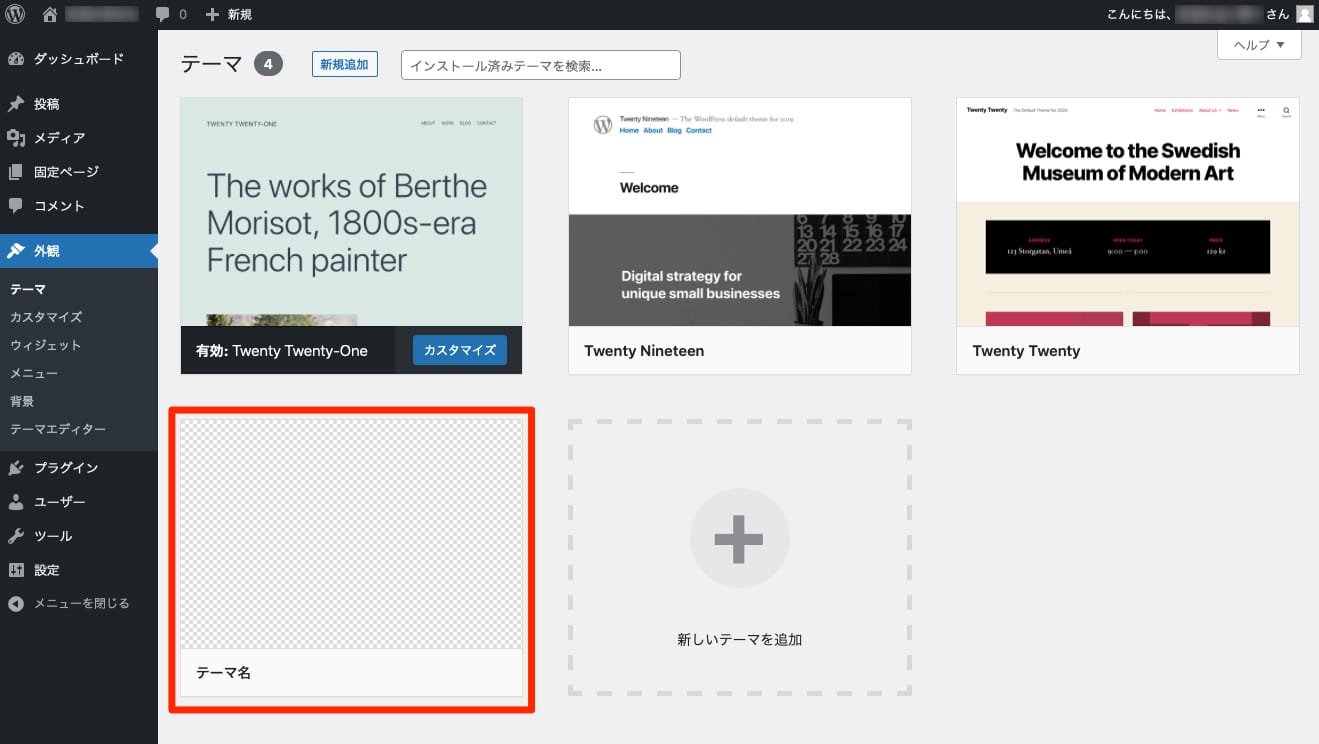
作成したばかりで、まだスクリーンショットが設定されていないテーマは、一覧画面にサムネイルが表示されません。
ほかのテーマと同じようにサムネイルを表示するには、画像ファイルを用意する必要があります。
まず、実際にテーマが動作している状態で、WordPressのページにアクセスしましょう。
次に、サムネイルにしたいページを表示してスクリーンショットを撮ります。
スクリーンショットはWindowsなら「Print Screen」、Macなら「command+shift+4」などのキーボード操作で撮影できます。
スクリーンショットを設置する
撮影したスクリーンショットの画像は、設置する前に加工しましょう。
画像のサイズは1200×900ピクセル、フォーマットはPNG形式にします。
サイズが違ったり、JPEGやGIF形式で作成したりしても表示はできますが、いずれも非推奨となっています。

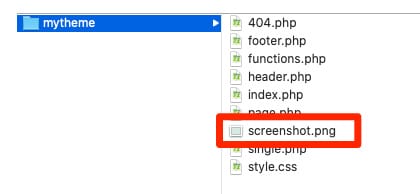
加工ができたら、「screenshot.png」というファイル名でテーマフォルダに格納します。
本番環境に設置するには、テーマを導入したときと同様にFTPなどでアップロードしてください。
正常にアップロードできたか確認する
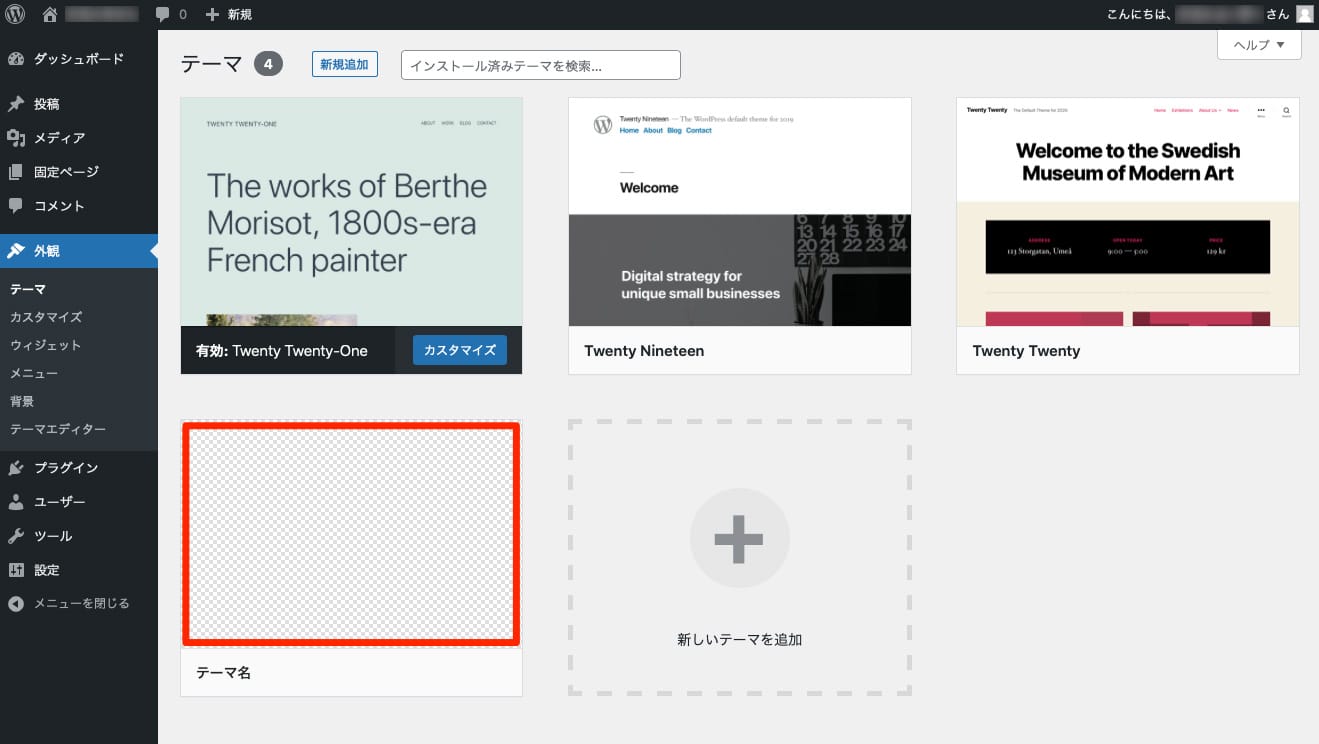
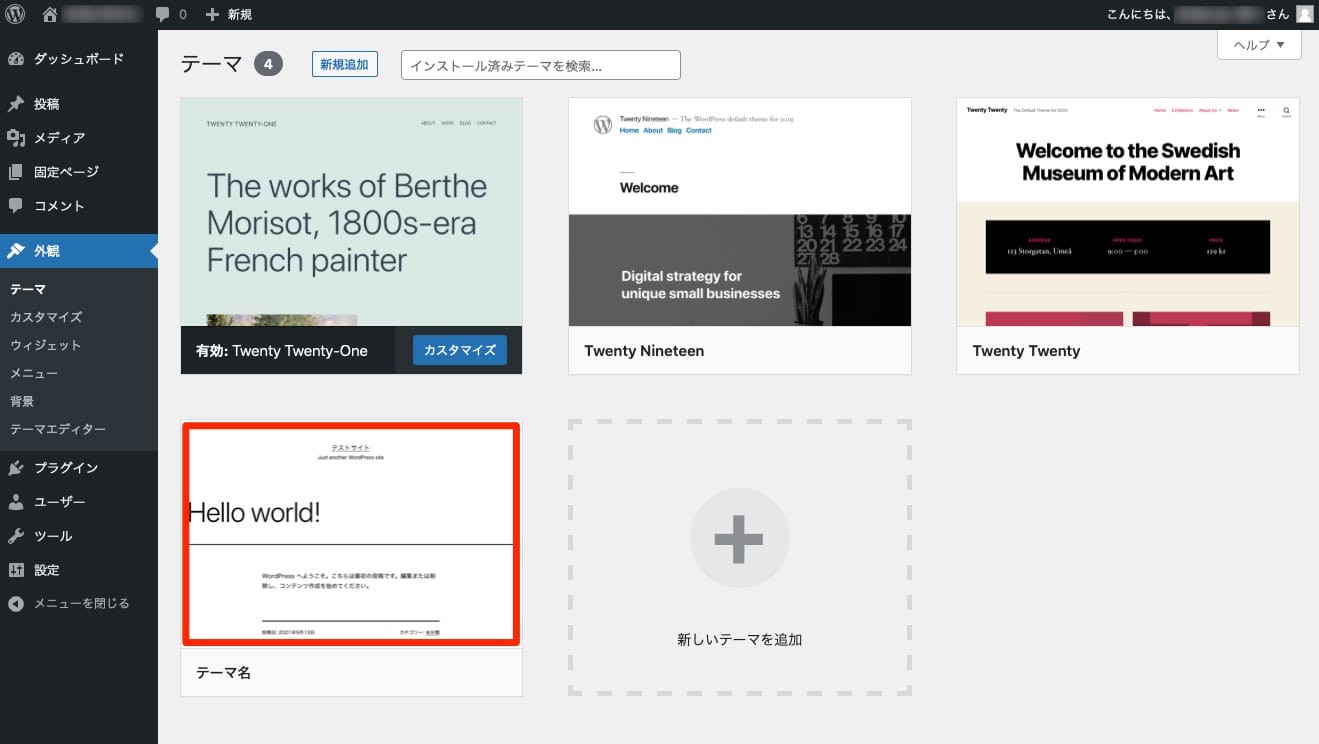
WordPressにログインし、もう一度テーマの一覧画面に進みましょう。

このように、一覧にサムネイルが表示されたら、スクリーンショットの設置は完了です。
WordPressのテーマを有効化する
自分で作成したテーマは、WordPressに導入しただけではまだ動作していません。

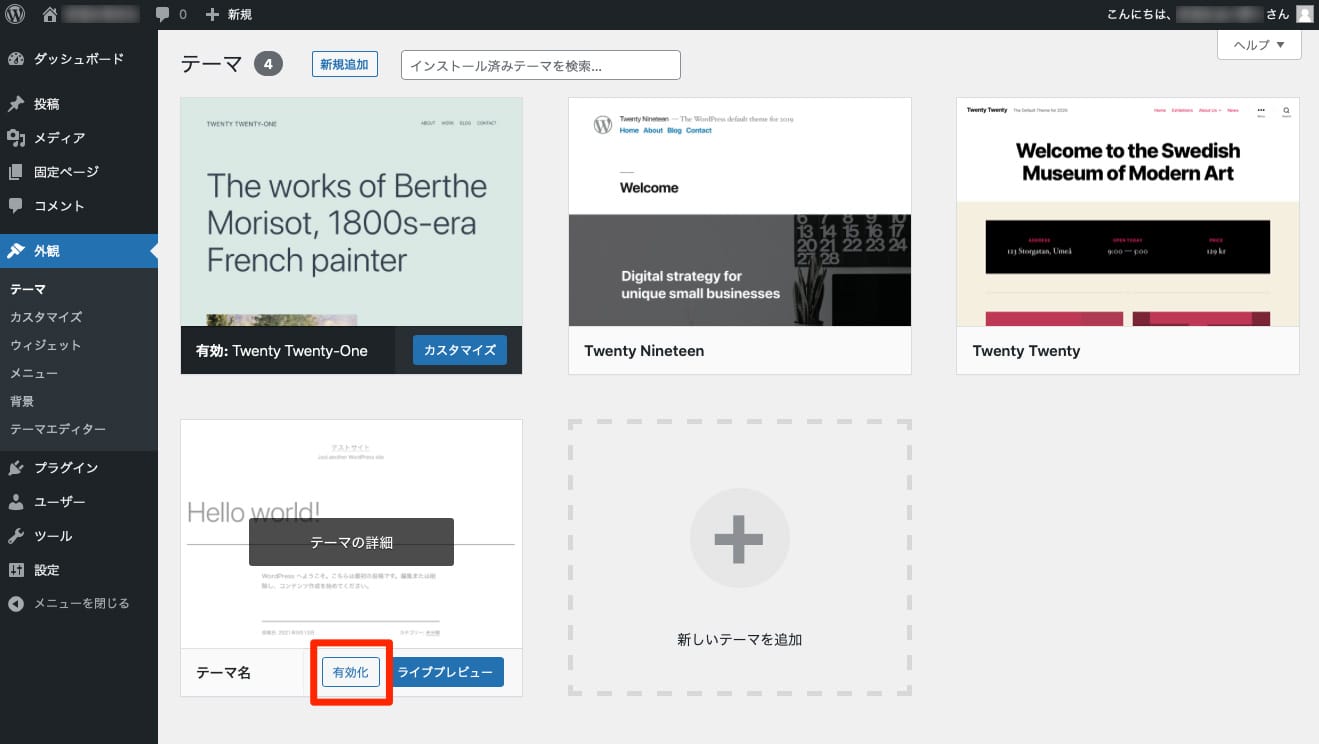
実際に動作させるには、テーマの一覧画面で「有効化」ボタンを押下しましょう。
この操作によって、Webサイト全体が新しいテーマで公開された状態になります。
なお、本番環境でテーマを有効化する前に、ローカル開発環境での動作テストを忘れずにおこなうように心がけてください。
ローカル開発環境で自作のテーマを動かす手順は、本番環境の場合と同じです。
パソコン内にインストールしたWordPress本体から「wp-content」、「themes」とたどった場所にテーマフォルダを格納し、管理画面から有効化します。
WordPressのテーマ開発まとめ

本記事では、WordPressのテーマ開発に必要な知識や作業について解説しました。
また、テーマ開発を安全におこなうには、ローカル開発環境が重要であることも説明したとおりです。
ローカル開発環境の構築方法についてくわしく解説した記事もあるので、ぜひ参考にしながらテーマ開発をはじめてみてください。
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 678円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2023年7月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド











