実際にWordPressの運用をおこなっていくなかで、WordPressを編集したいと考える方は多いと思います。
WordPressのデザイン、レイアウト、おもな機能などは「テーマ」によって設定されていますので、
WordPressの編集やカスタマイズをおこなうためには、このテーマを編集することになります。
そこで本記事では、WordPressのテーマ編集をおこないたい初心者の方に向けて、テーマ編集の注意点に触れながら、基本的なカスタマイズ方法について説明します。
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
WordPress編集の基礎知識|WordPressの基本構造とは?

実際の編集方法を説明する前に、まずはWordPressの基本的な構造について簡単に解説します。
WordPressはCMS(Contents Management System:コンテンツ管理システム)と呼ばれるツールのひとつです。
CMSを使えばプログラミングを覚えなくても、テキストを書いたり、画像をはめ込んだりしていくだけで、簡単にWebサイトを構築できるようになります。
WordPressは、サーバーにWordPressのシステムとデータベースが置かれていて、データベースの情報をWordPressが読み出し、それをパソコンやスマホのブラウザに表示するという仕組みになっています。
WordPressを構成するさまざまなファイルはデータベース上に格納されており、通常の投稿に関連するファイルをはじめ、テーマやプラグインなどのファイルも格納されることになります。
WordPress編集の根幹となる「テーマ」とは?

WordPressのデザインを構築するうえで根幹となるのが「テーマ」です。
テーマはWordPressのデザイン・レイアウト・機能などを司っているデザインテンプレートのようなもので、テーマを変えるとWordPressサイトの見え方も大きく変わります。
WordPressのテーマは公式のものでも8,300以上ととても多くの種類があり、有料のものと無料のものが存在します。
また、テーマは管理画面から編集・カスタマイズが可能で、有料のテーマは無料に比べてカスタマイズ性が高いものが多いです。
簡単なWordPressの編集であれば、このテーマの機能や、WordPressの本体にデフォルトで搭載されている機能で、初心者でも簡単にカスタマイズがおこなえてしまいます。
より高度なカスタマイズをおこなうにはPHPを編集することで可能になります。
しかしPHPを編集する方法は難易度が高いため、上級者向けと言えるでしょう。
WordPress編集の第一歩|テーマをインストールする方法

では実際に、WordPressを編集する第一歩となる「テーマ」をインストールする方法について、参考図を交えながら説明していきます。
すでにデフォルトテーマから変更されている方は、この章は飛ばしていただいて結構です。
WordPressのテーマをインストールする方法には、以下の2パターンがあります。
- WordPressの管理画面からインストールする方法
- 外部サイトで入手したテーマをインストールする方法
WordPressの管理画面からインストールする方法
WordPressの公式テーマを利用したい方は、あなたのWordPress管理画面からインストールすることができます。

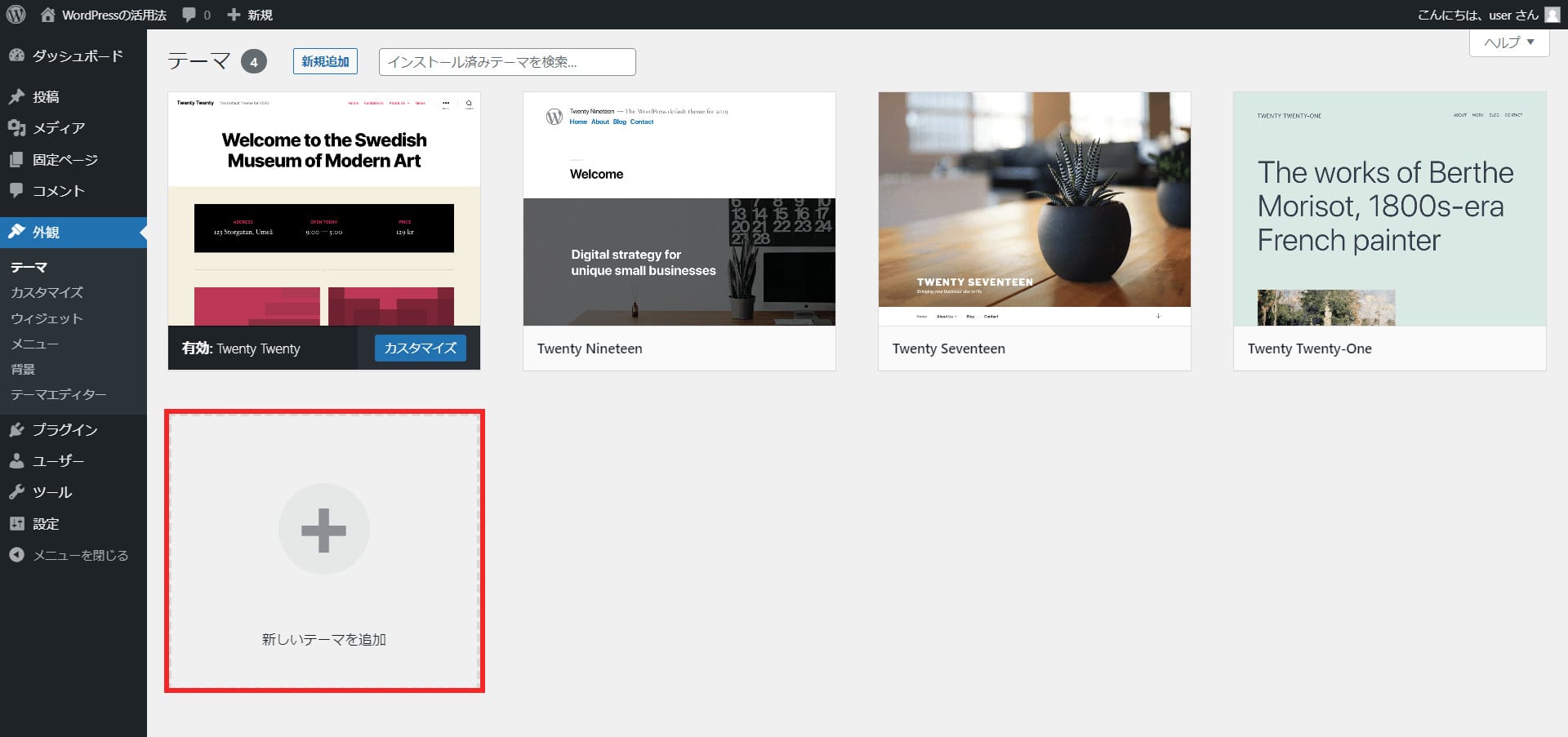
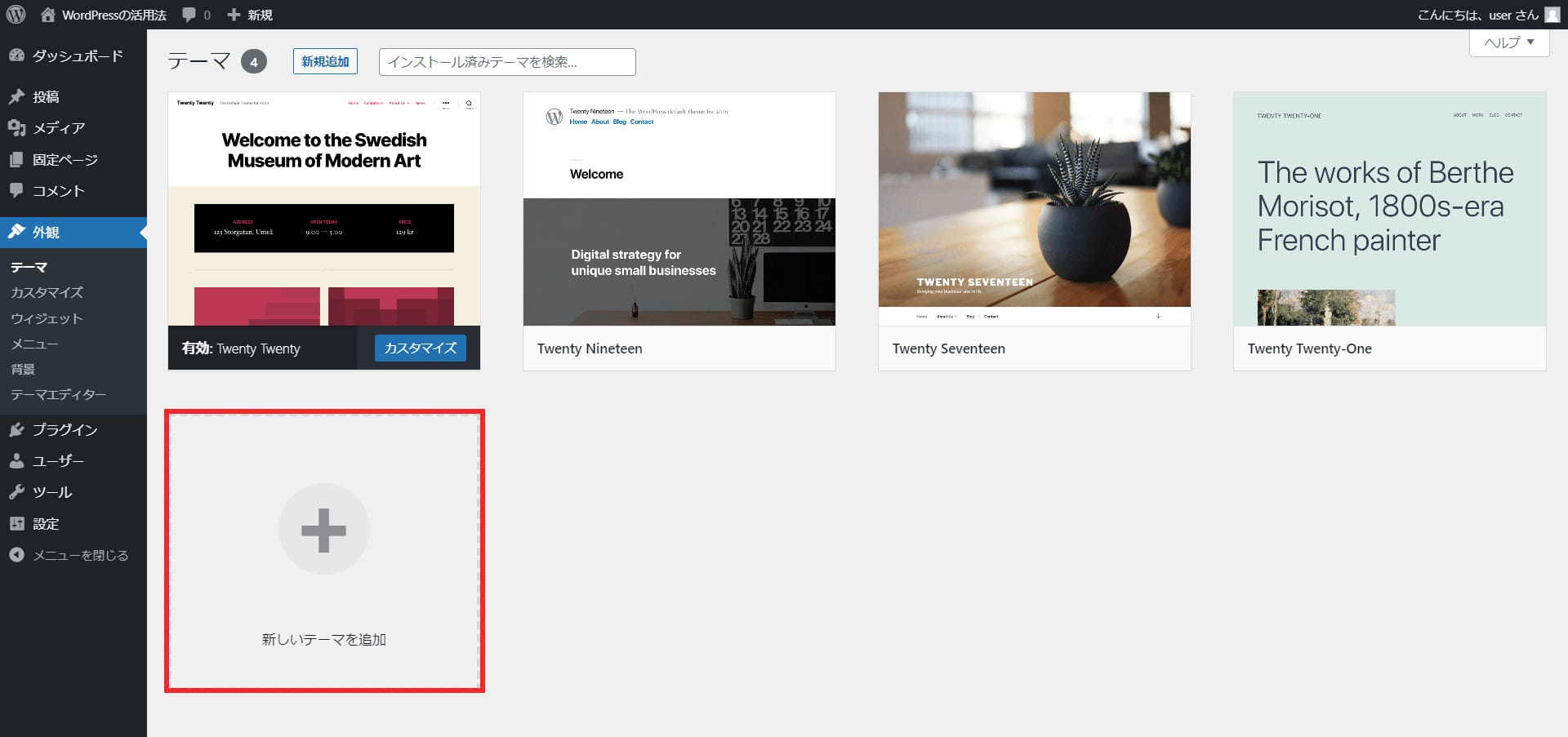
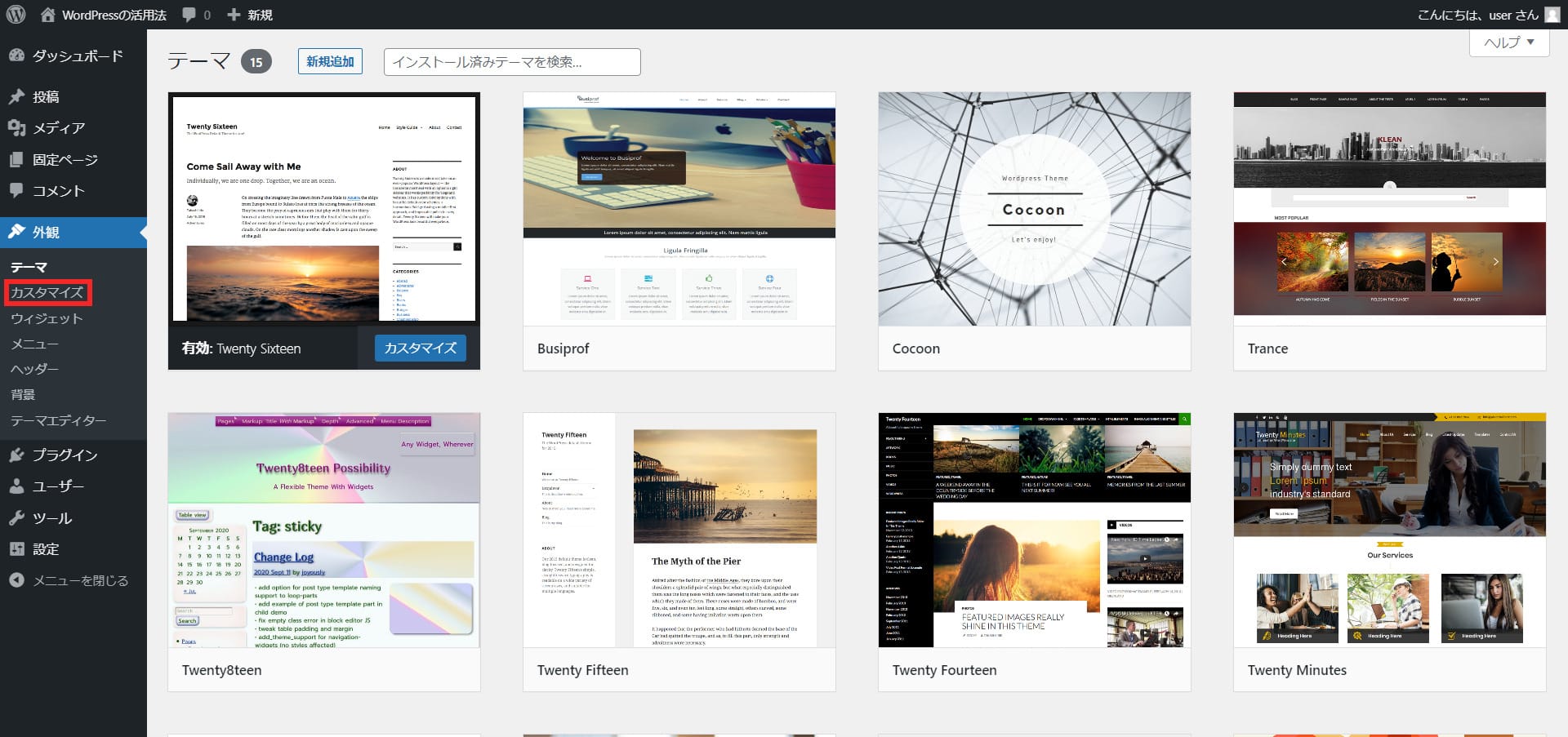
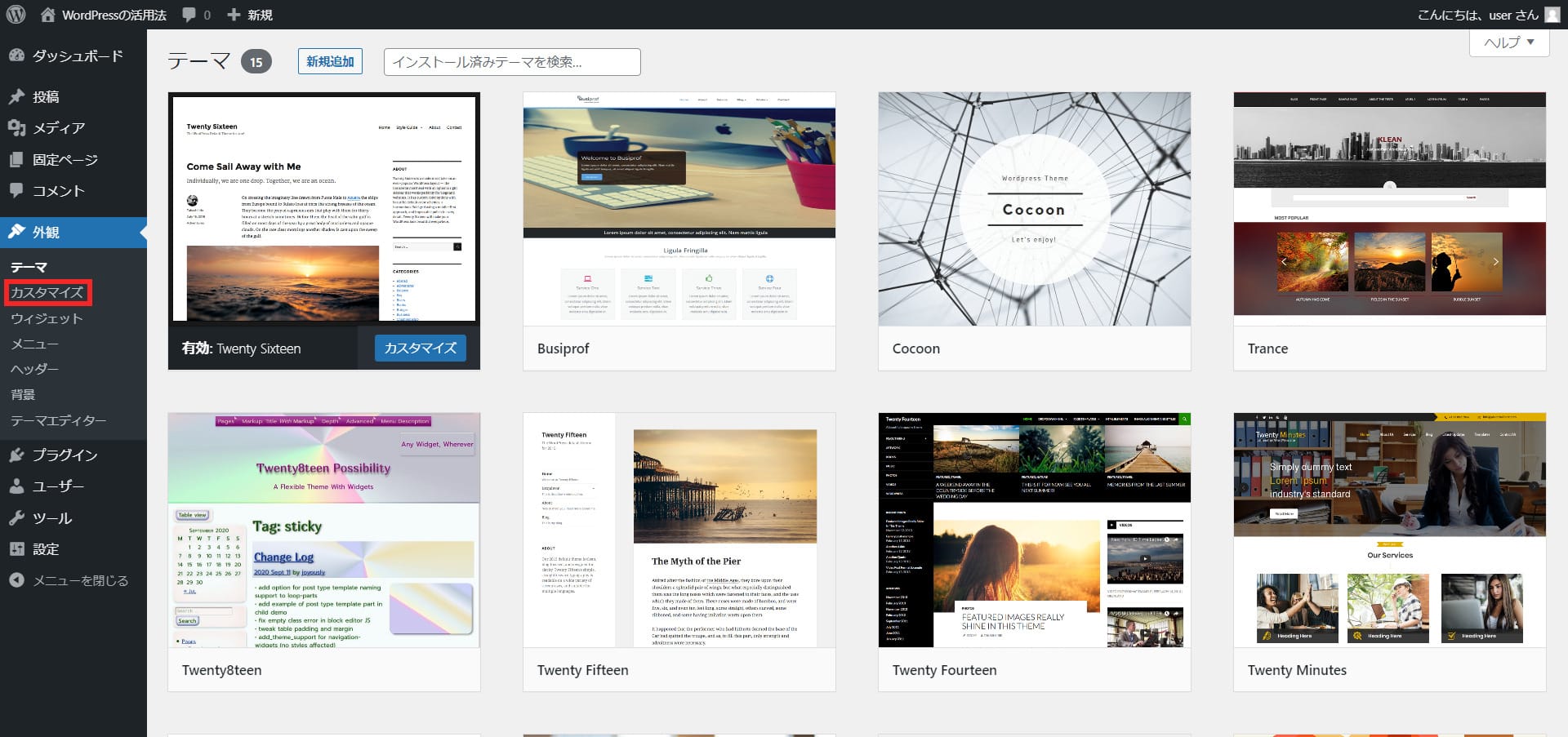
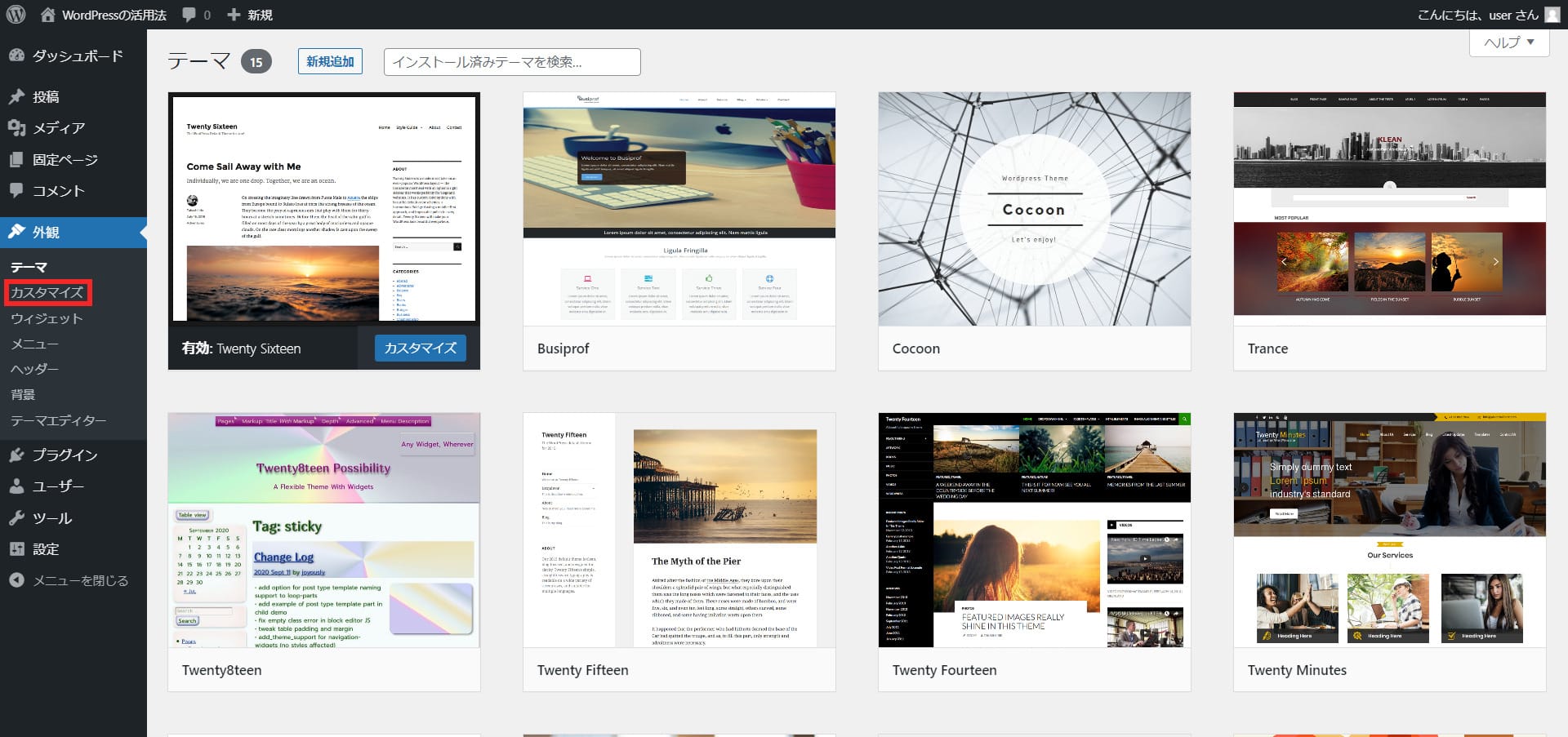
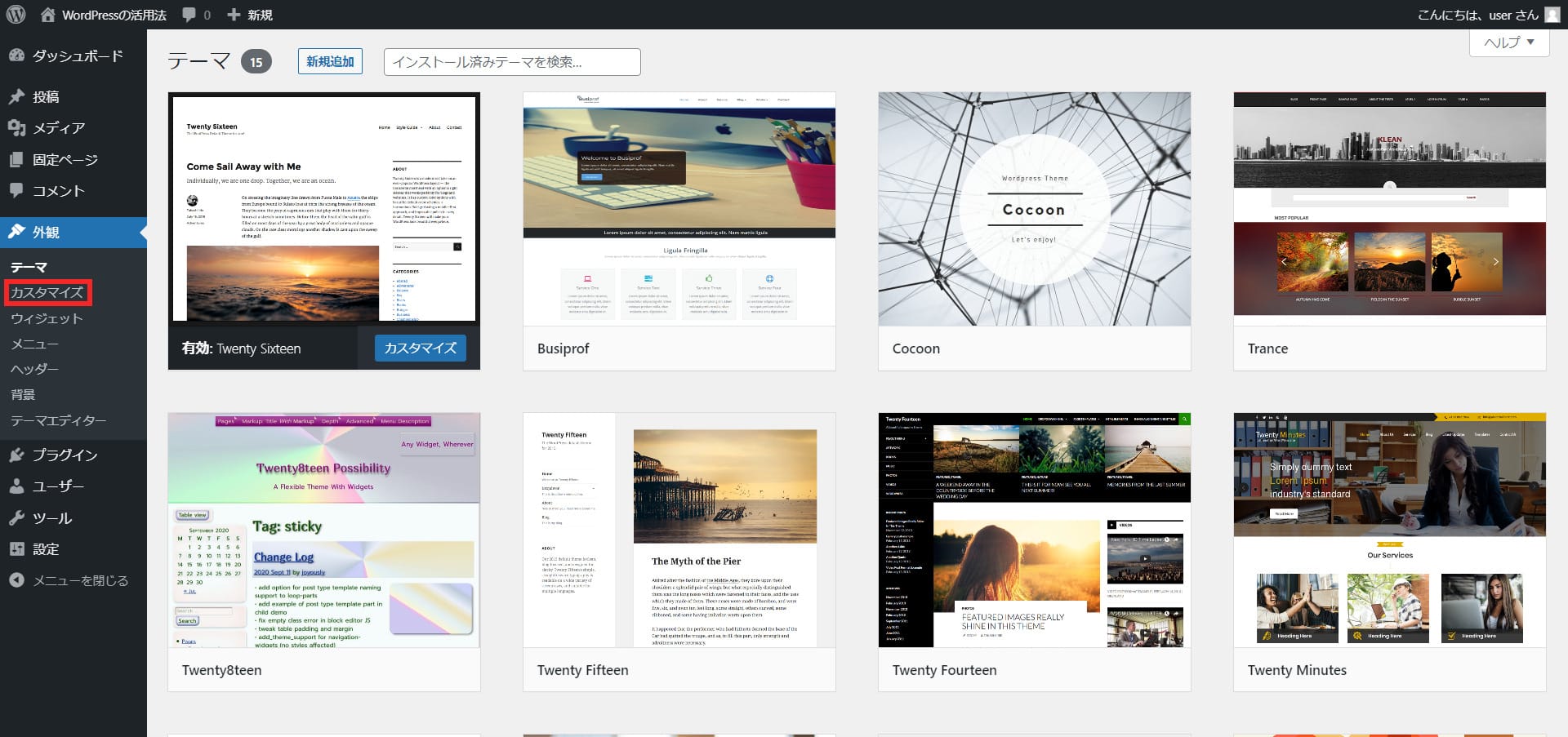
左サイドメニューの「外観」から「テーマ」を選択し、赤枠で囲った「新しいテーマを追加」部分を押下します。

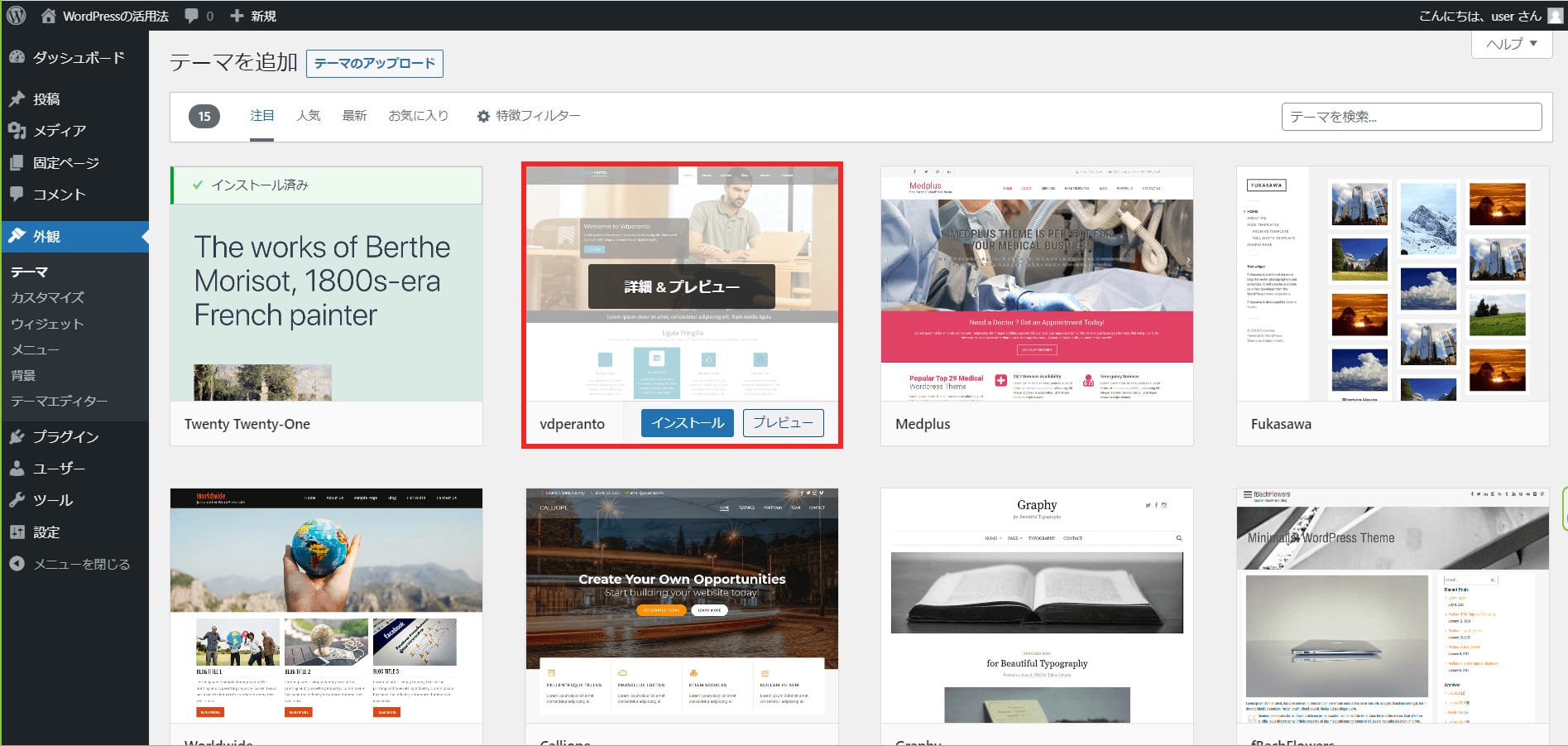
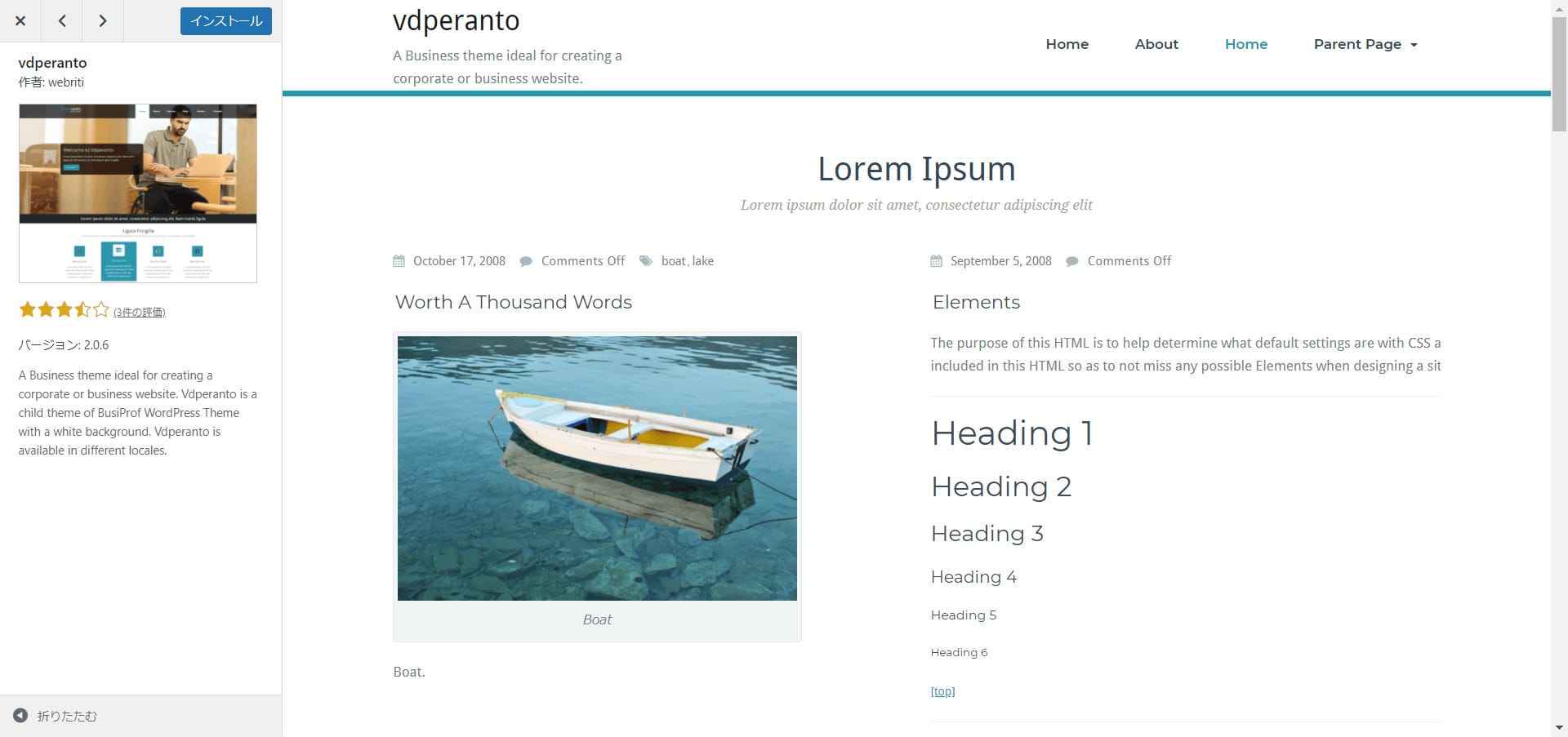
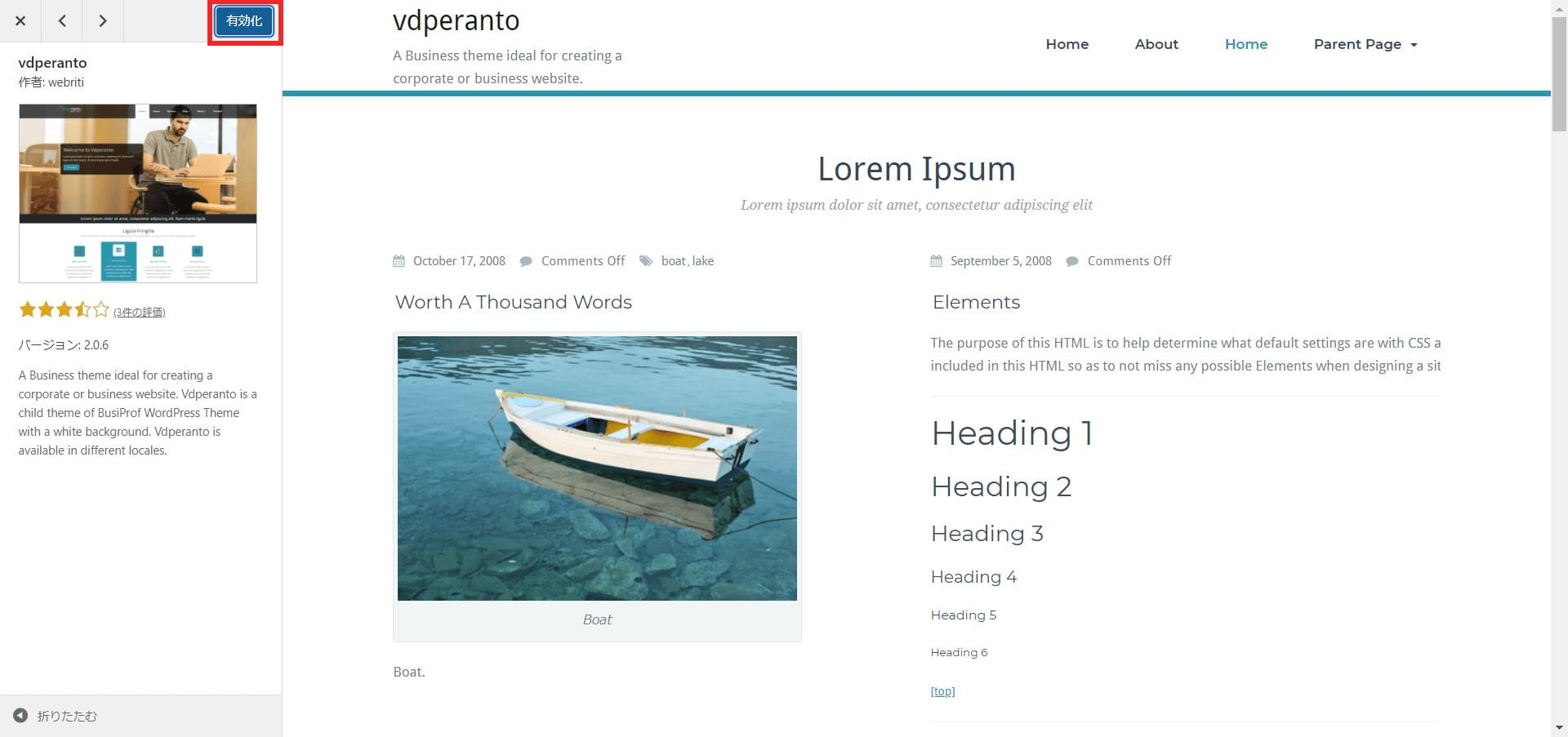
カーソルを任意のテーマに合わせると「インストール」と「プレビュー」のボタンが表示されるので、まずは「プレビュー」ボタンを押下してください。
今回はすでに一覧に表示されている「vdperanto」というテーマを選択しました。

テーマの見た目を事前に確認(プレビュー)することができます。
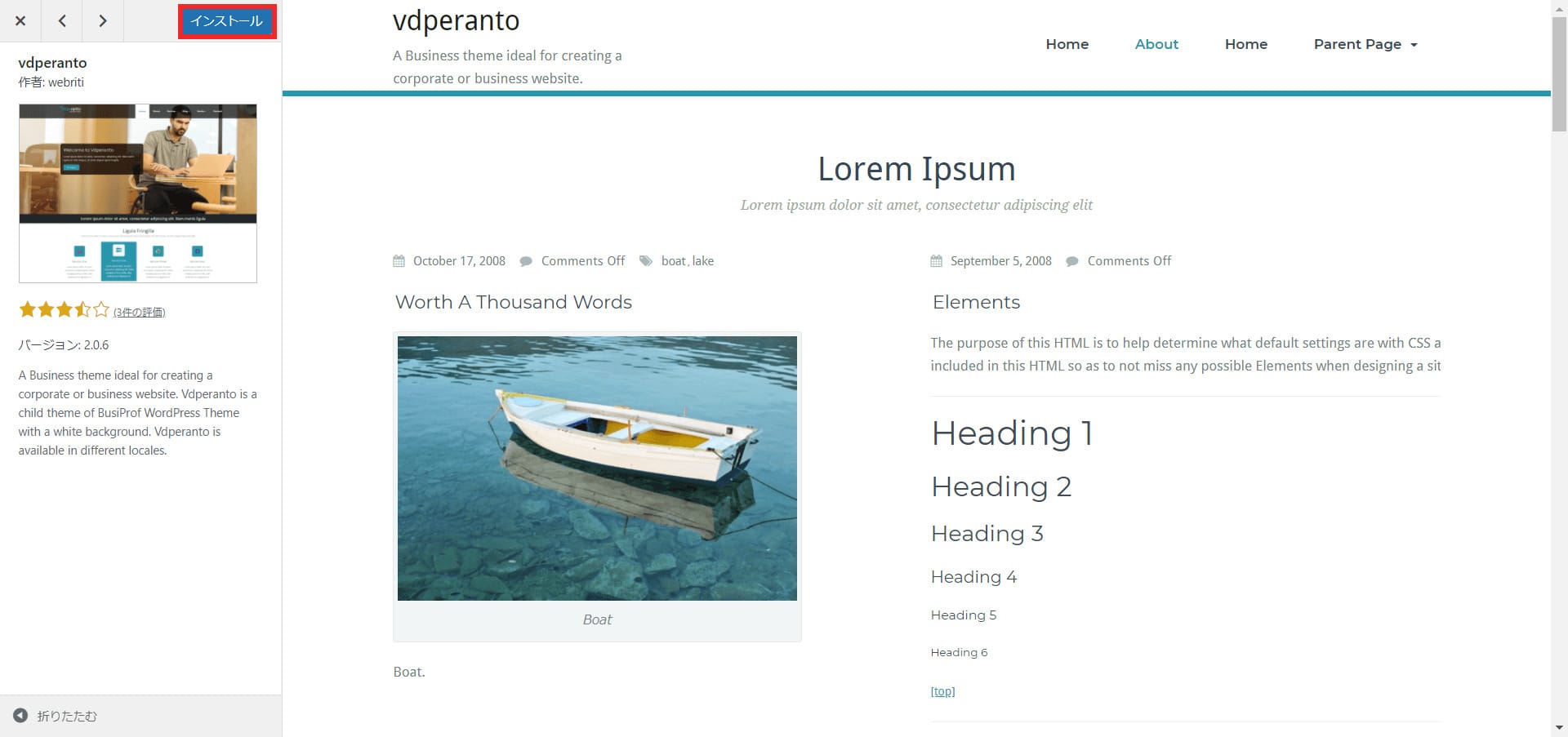
そのままインストールする場合は画面左上にある「インストール」ボタン、別のテーマを見る場合は「☓」アイコンを押下します。

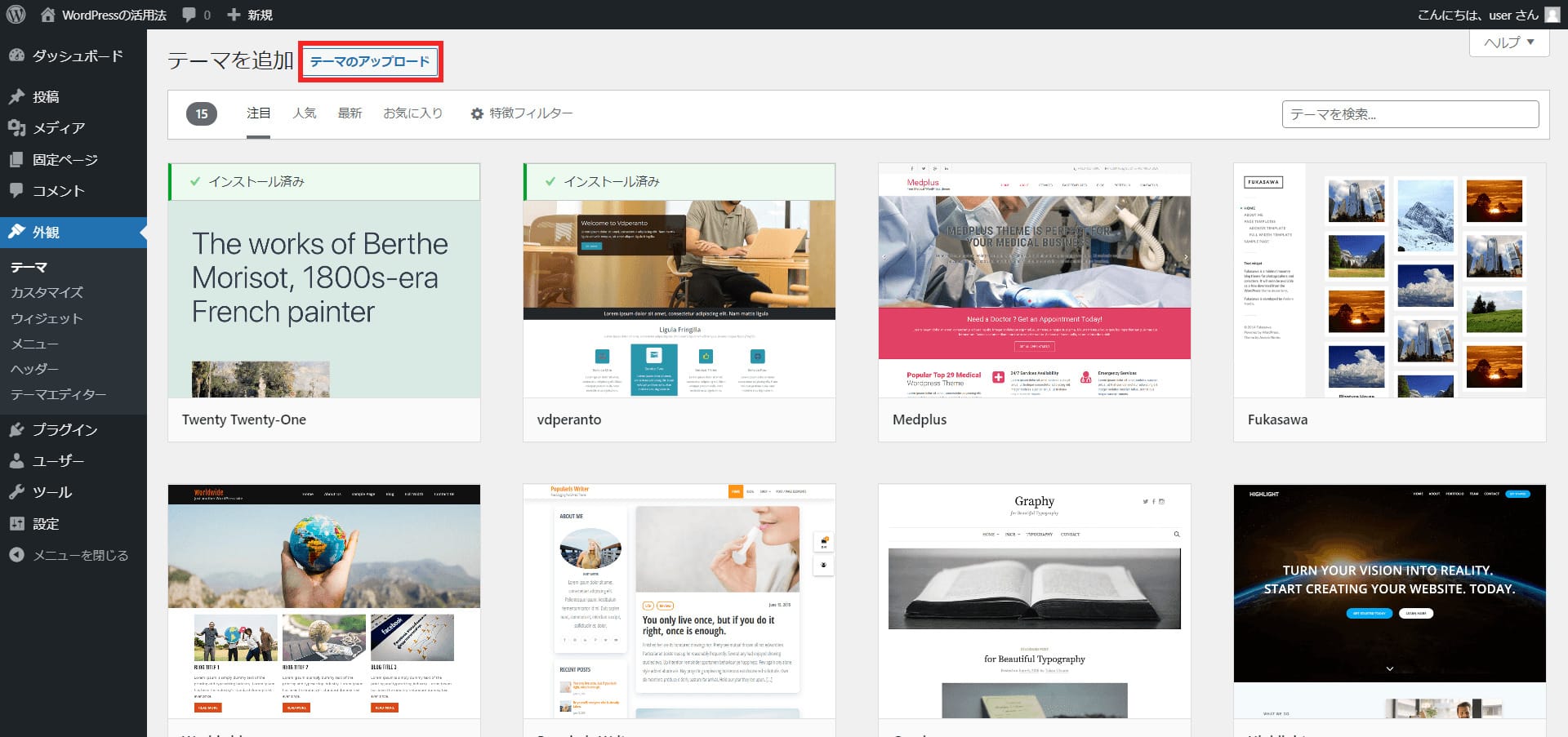
もっといろいろなテーマを見てみたいという場合は、「注目」「人気」「最新」などの項目から探すことができます。
「特徴フィルター」では、機能やレイアウトからテーマの絞り込みが可能です。

気に入ったテーマが見つかれば、「インストール」ボタンを押下してください。
「インストール中」と表示されるので、しばらく待ちましょう。

ボタン表示が「有効化」に変わるので、「有効化」ボタンを押下してください。
有効化するとWordPressテーマが変更されます。
外部サイトで入手したテーマをインストールする方法
外部サイト(そのテーマの公式サイトなど)で入手したテーマを、WordPressにインストールすることもできます。
今回は無料テーマ「Cocoon」を例にして、実際にインストールしてみます。
インストールするテーマは、前もってダウンロードしておきましょう。

先ほどと同じく、左サイドメニューの「外観」から「テーマ」を選択すし、「新しいテーマを追加」部分を押下します。

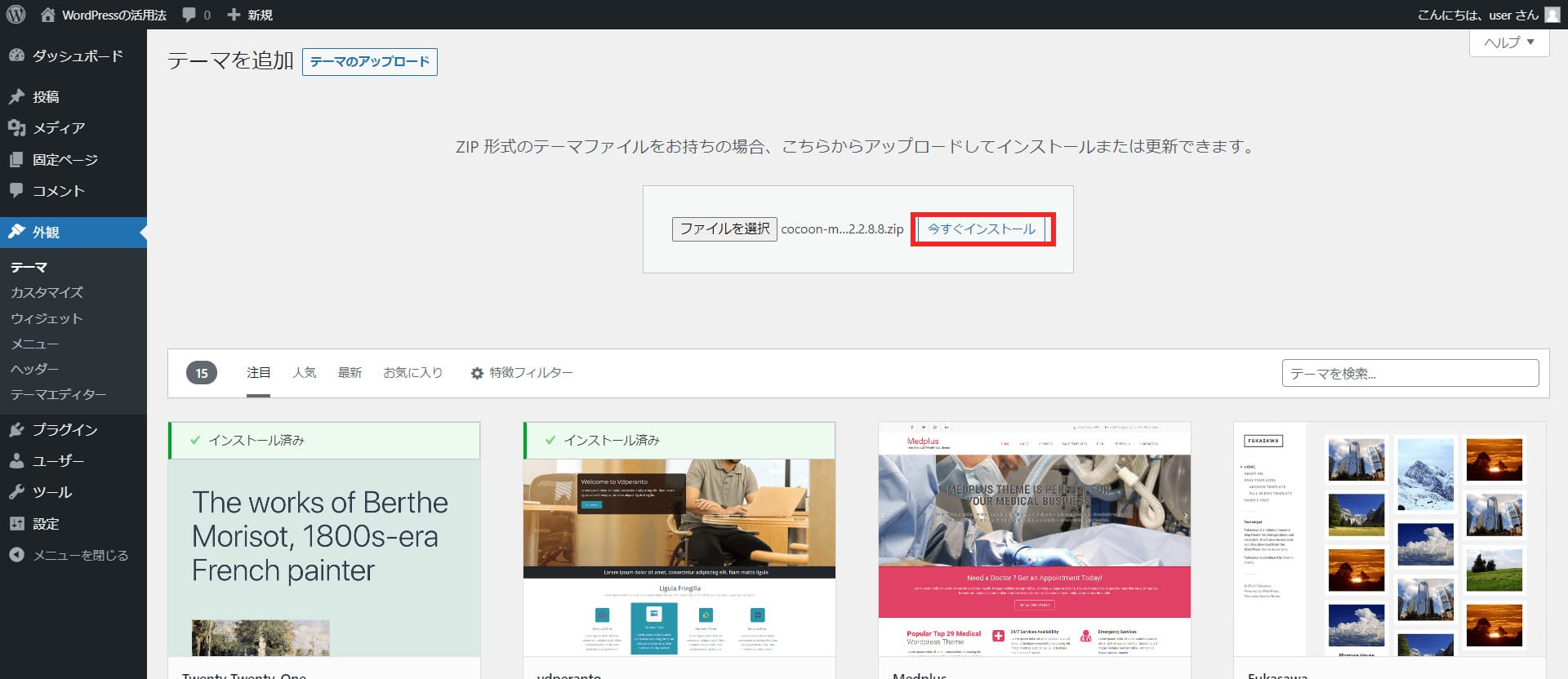
「テーマのアップロード」ボタンを押下します。

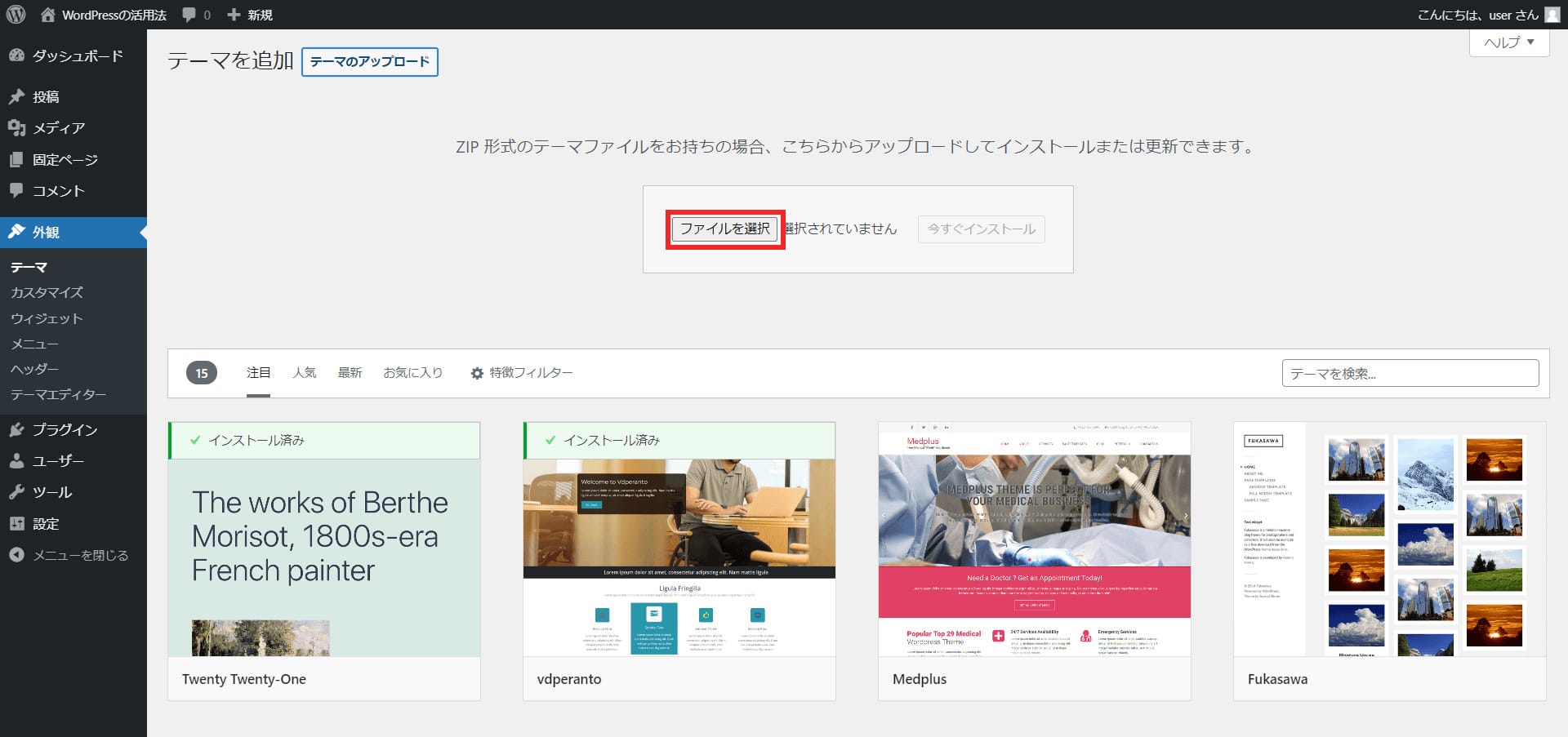
「ファイルを選択」ボタンを押下し、事前にダウンロードしておいたテーマを選択します。

「今すぐインストール」ボタンを押下します。

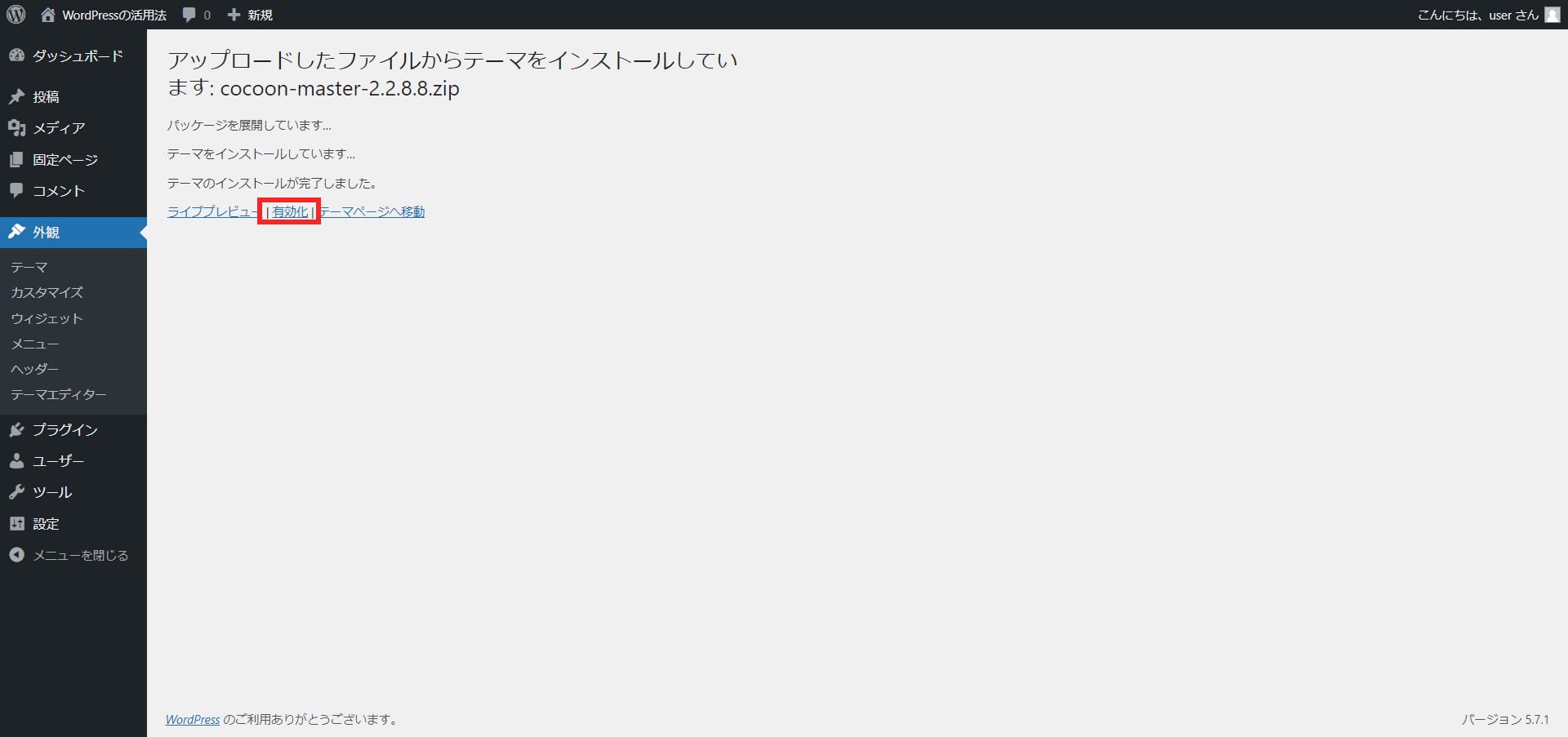
画面が切り替わって、インストールが開始されます。
完了後に「有効化」と表示されるので、押下してください。
「Cocoon」がテーマとして反映されます。
WordPressのテーマを編集する方法

ここからは実際にWordPressのテーマを編集する方法を解説します。
まずはWordPressの標準機能である「カスタマイザー」を使ってテーマを編集してみましょう。
カスタマイザーを使うと、WordPressのデザインを管理画面上でかんたんに変更することができます。
ただし、テーマによってカスタマイザーで編集可能な内容は異なりますので、
ここでは、WordPressのデフォルトテーマ「Twenty Sixteen」を使って説明します。
ロゴ画像を設定する
まず最初に、WordPressにタイトルロゴ画像を設定する編集方法を解説します。
画像がない場合は、サイトタイトルがテキストで表示されます。

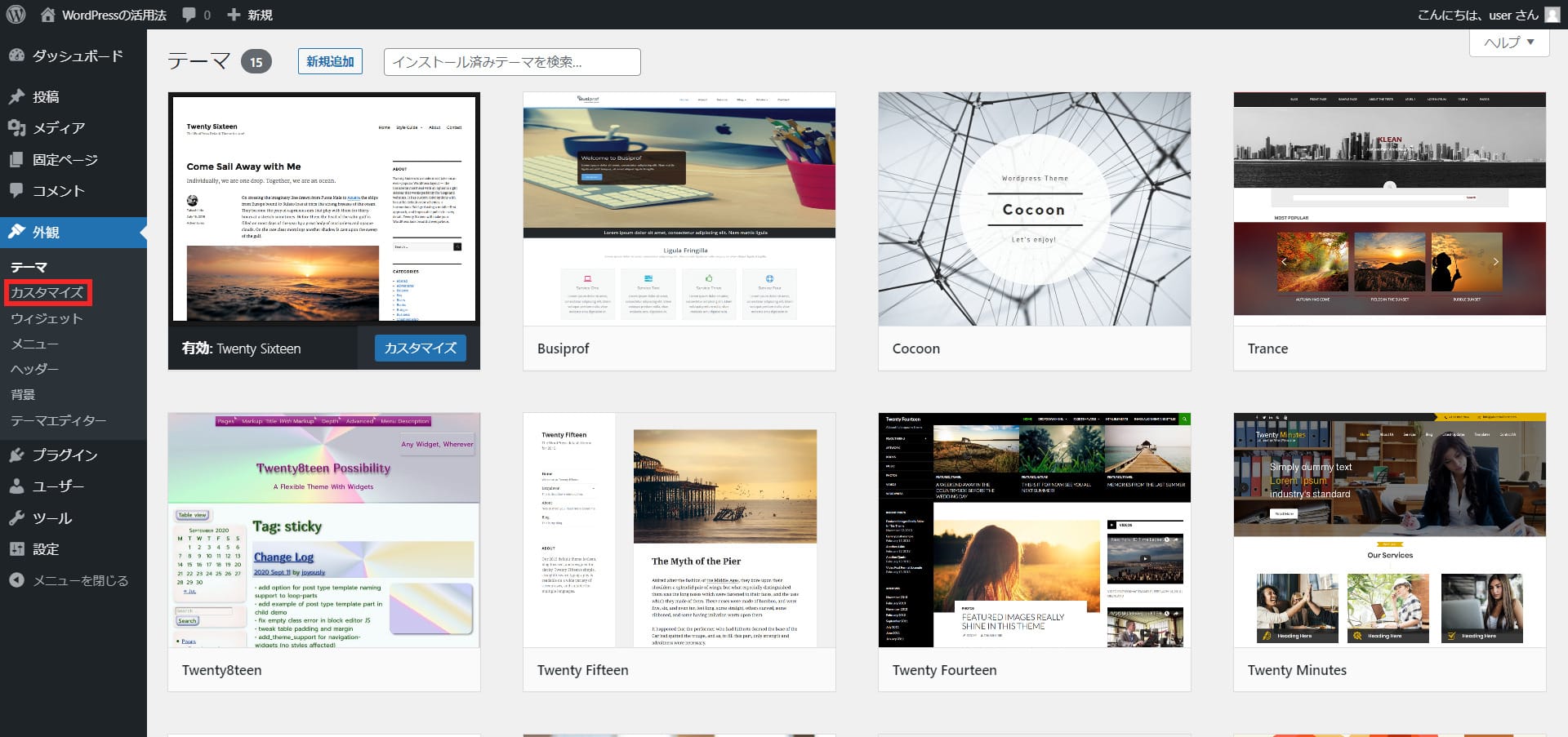
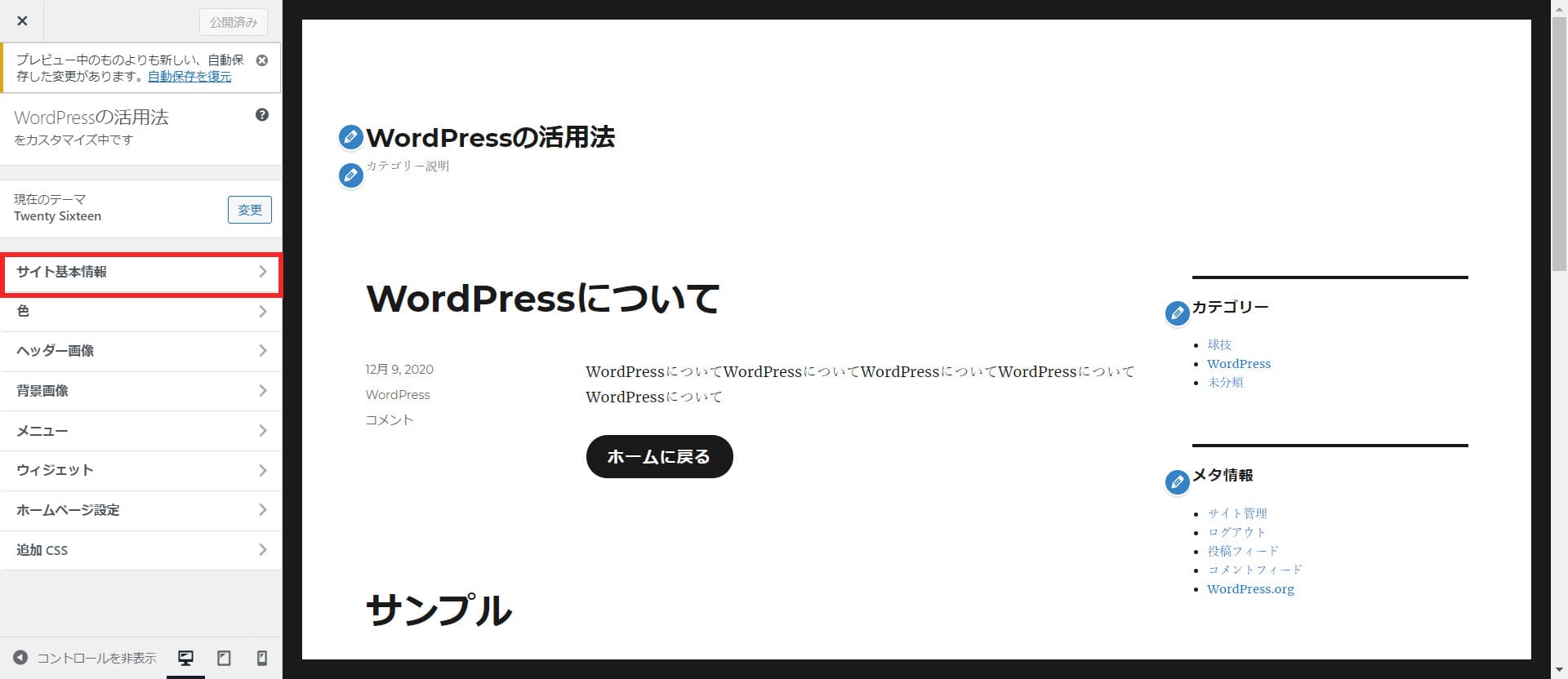
WordPress管理画面の左サイドメニューの「外観」から「カスタマイズ」を選択します。

「サイト基本情報」を選択します。

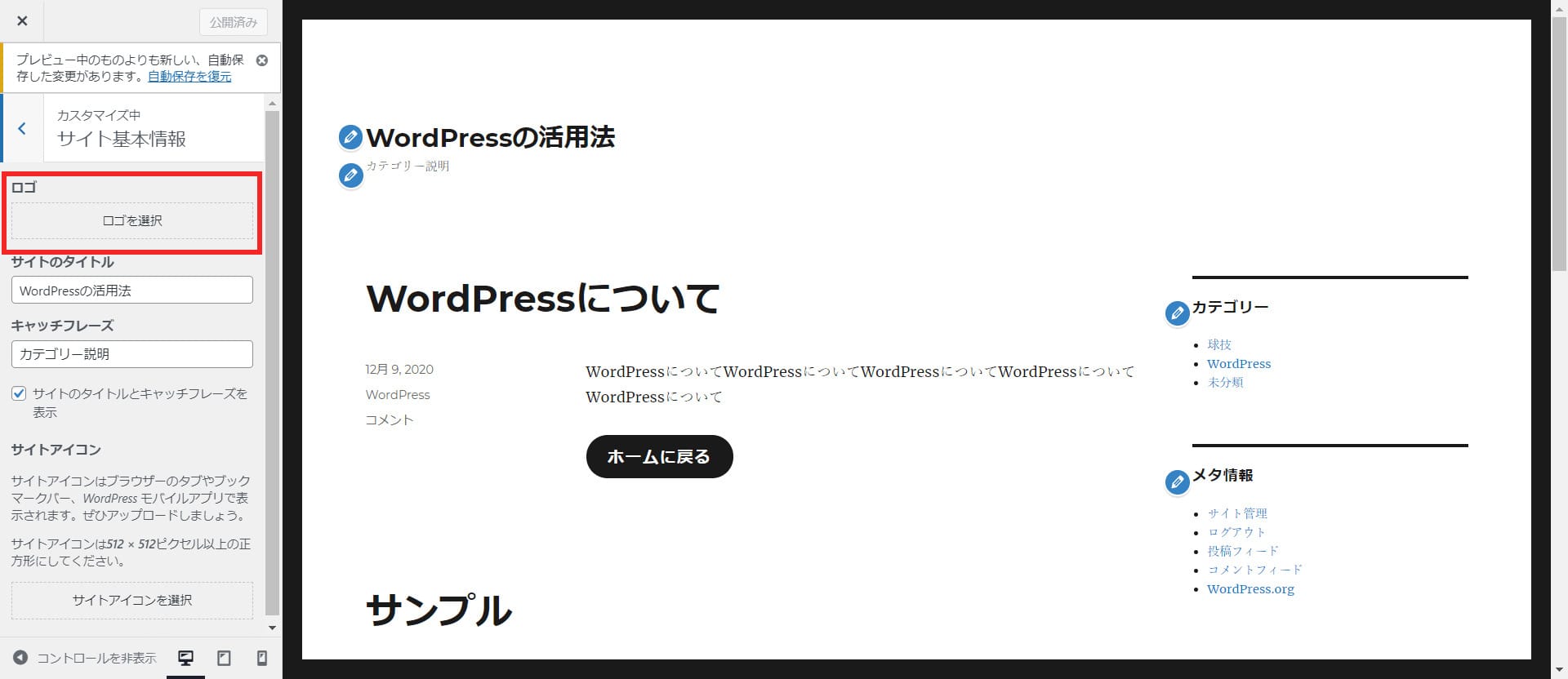
「ロゴを選択」部分を押下すると、ロゴを選択する画面が表示されます。

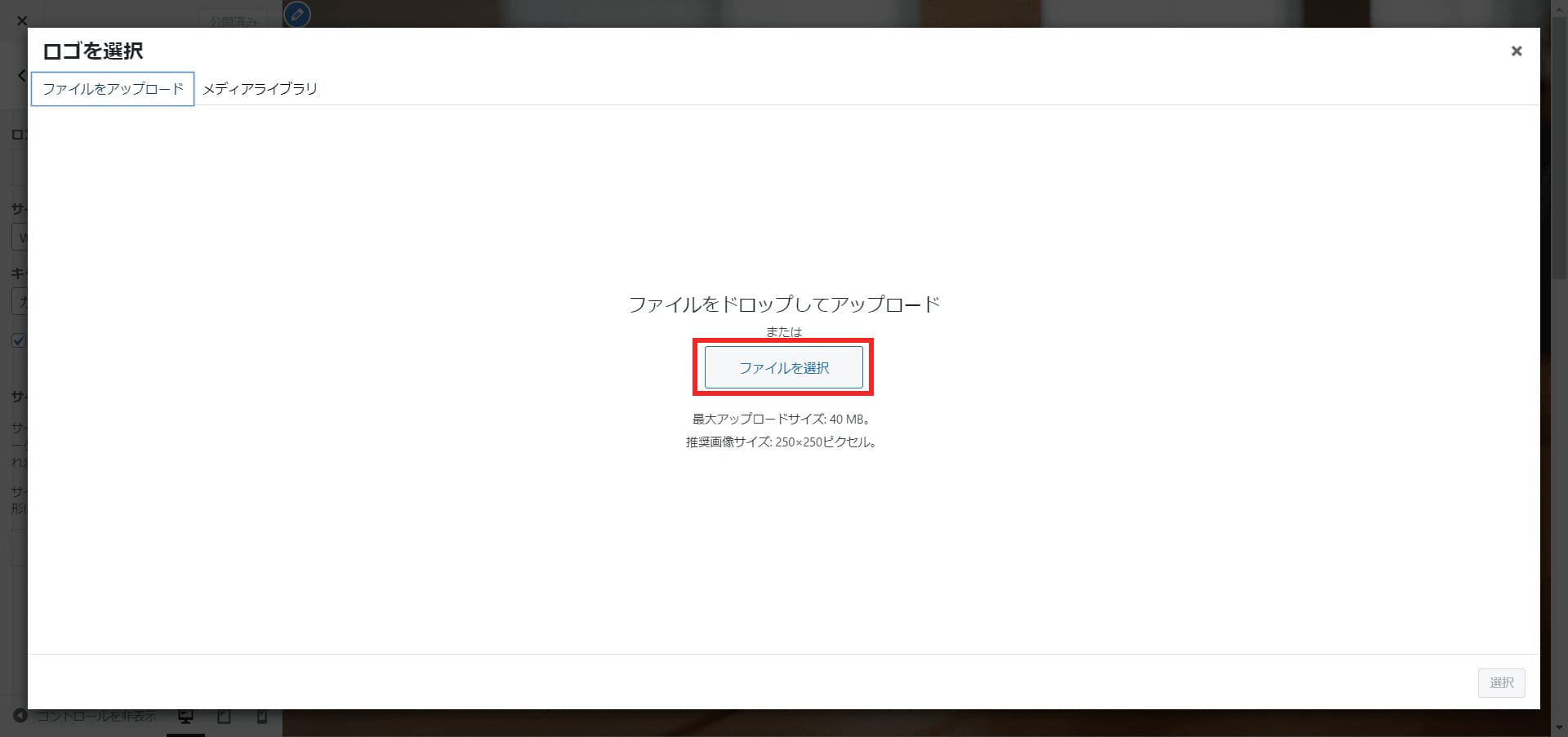
「ファイルをアップロード」タブの中の、「ファイルを選択」ボタンを押下し、ロゴ画像に設定したい画像を選択します。

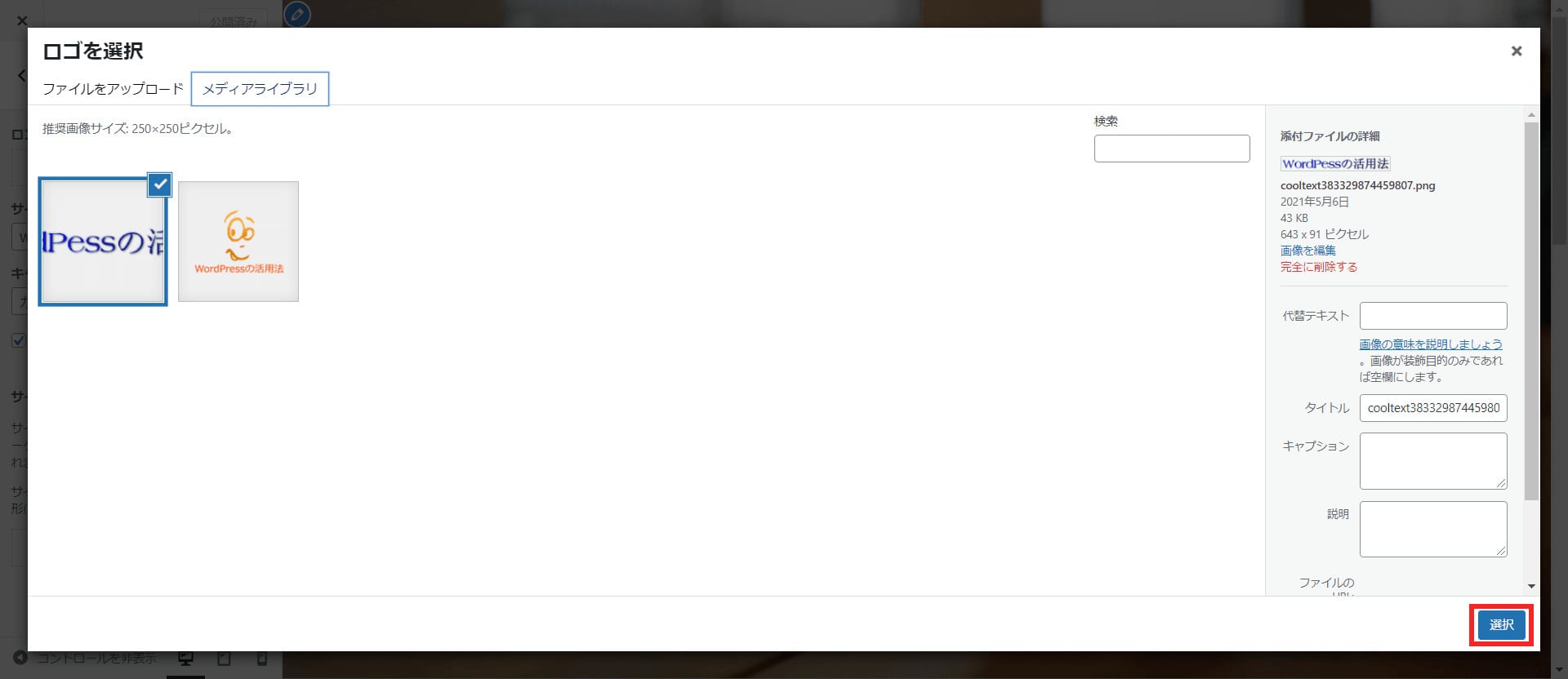
メディアライブラリからWordPressのロゴに設定したい画像を選択し、画面右下の「選択」ボタンを押下します。

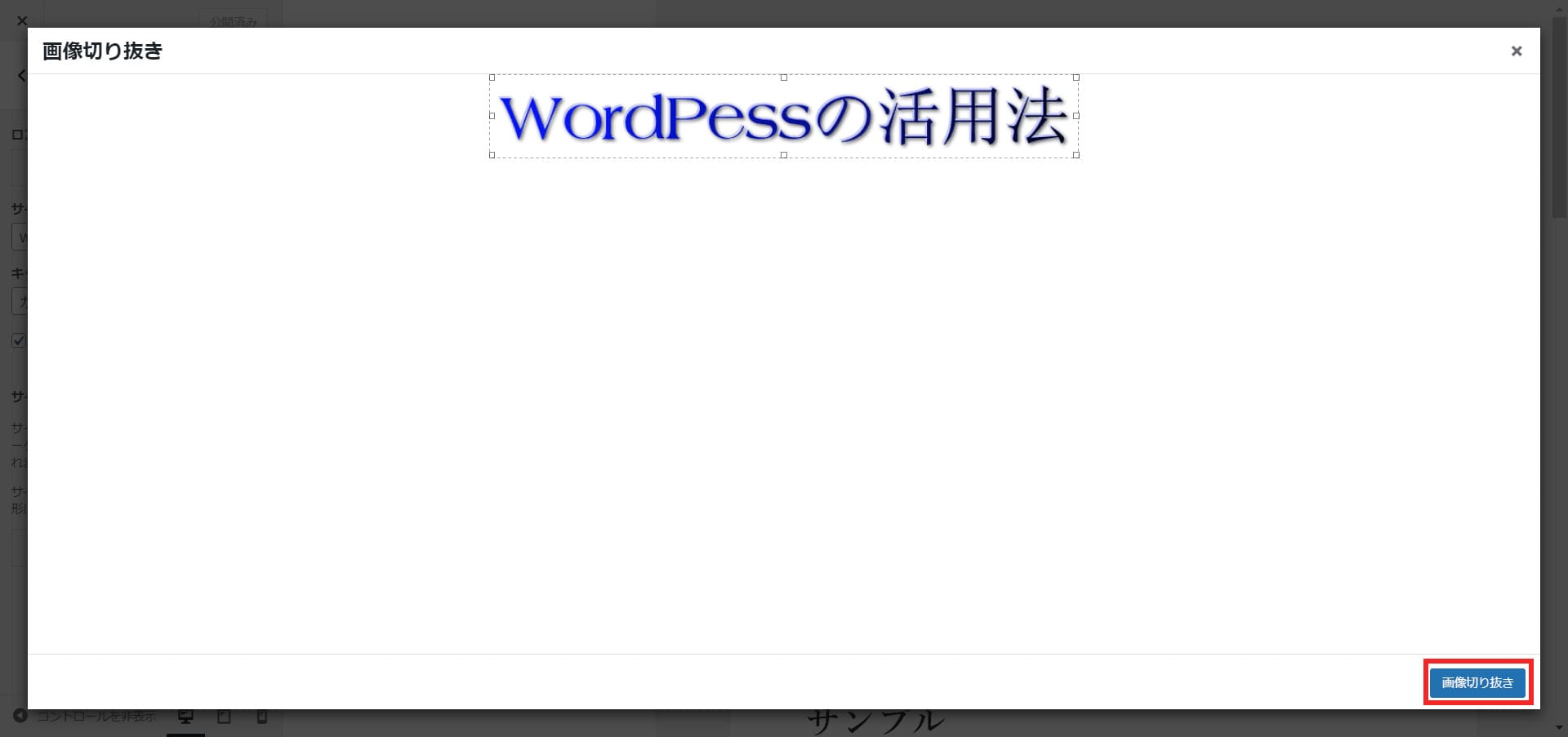
トリミングの必要がれば切り抜き範囲を指定し、画面右下の「画像の切り抜き」ボタンを押下します。

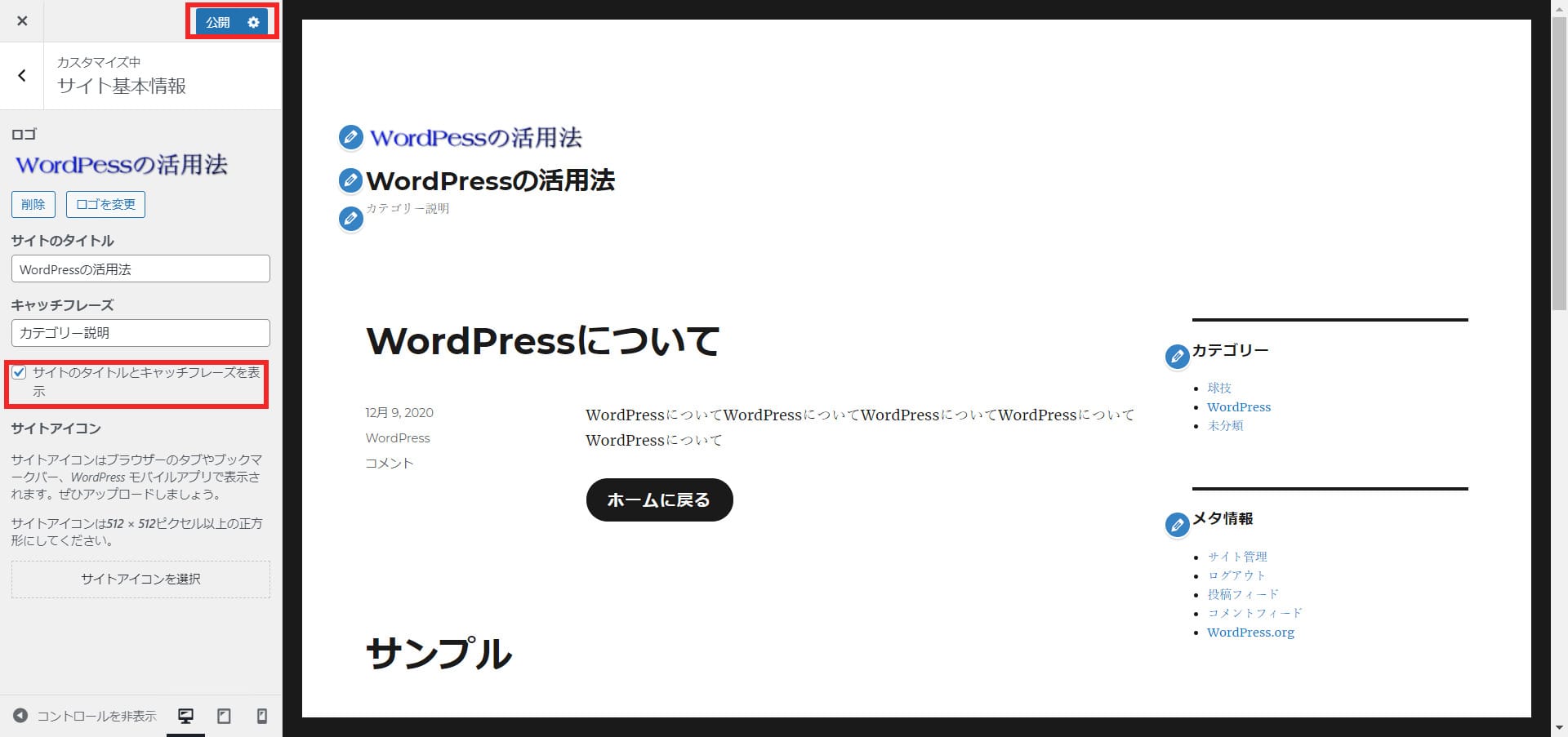
画面左上の「公開」ボタンを押下して編集内容を保存します。
タイトルのテキスト表示を消したい場合は、「サイトのタイトルとキャッチフレーズを表示」のチェックを外してください。
ヘッダー画像を設定する
次は、WordPressのヘッダー画像を設定する編集方法です。
ヘッダー画像とは、Webサイトの上部に表示される画像のことです。

管理画面の左サイドメニューの「外観」から「カスタマイズ」を選択します。

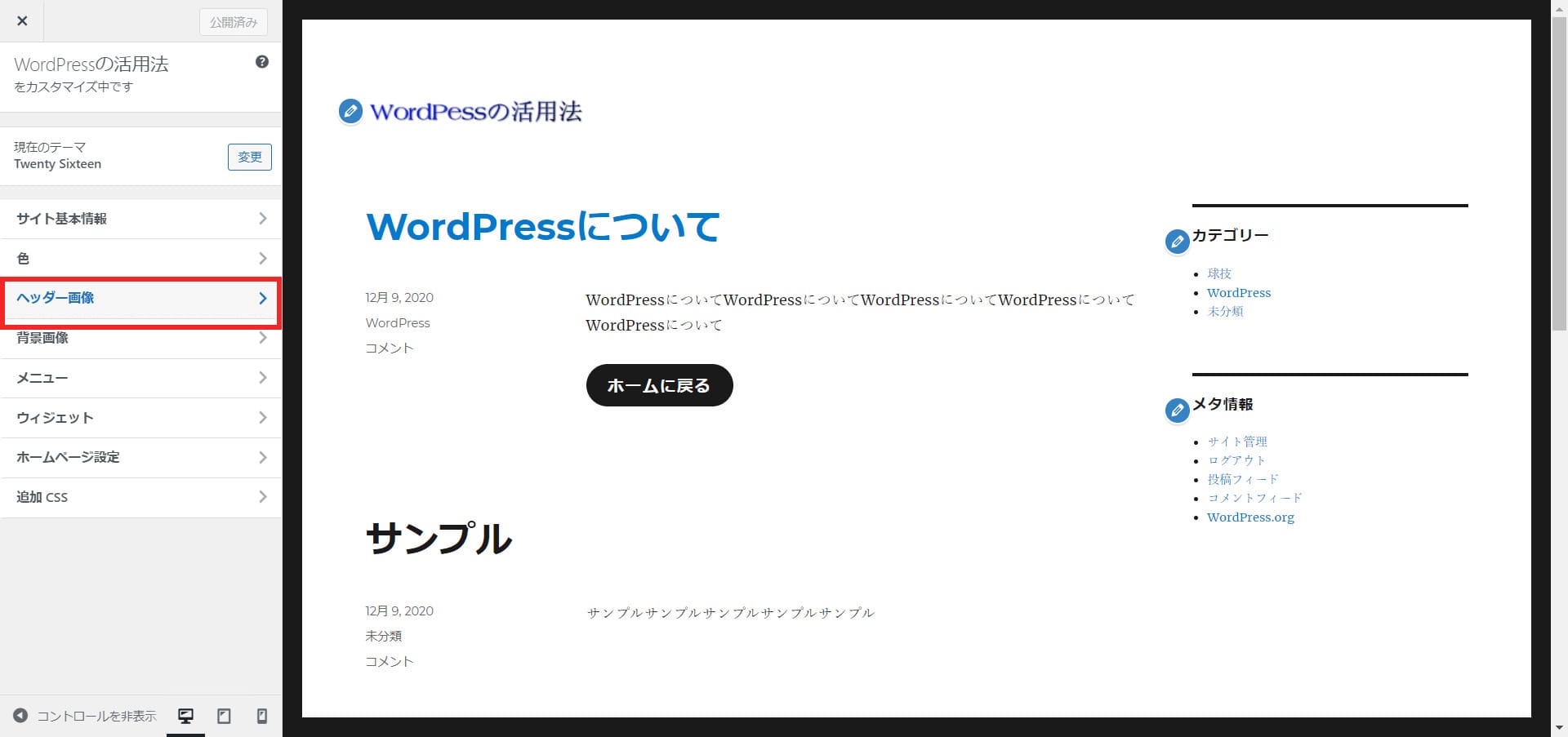
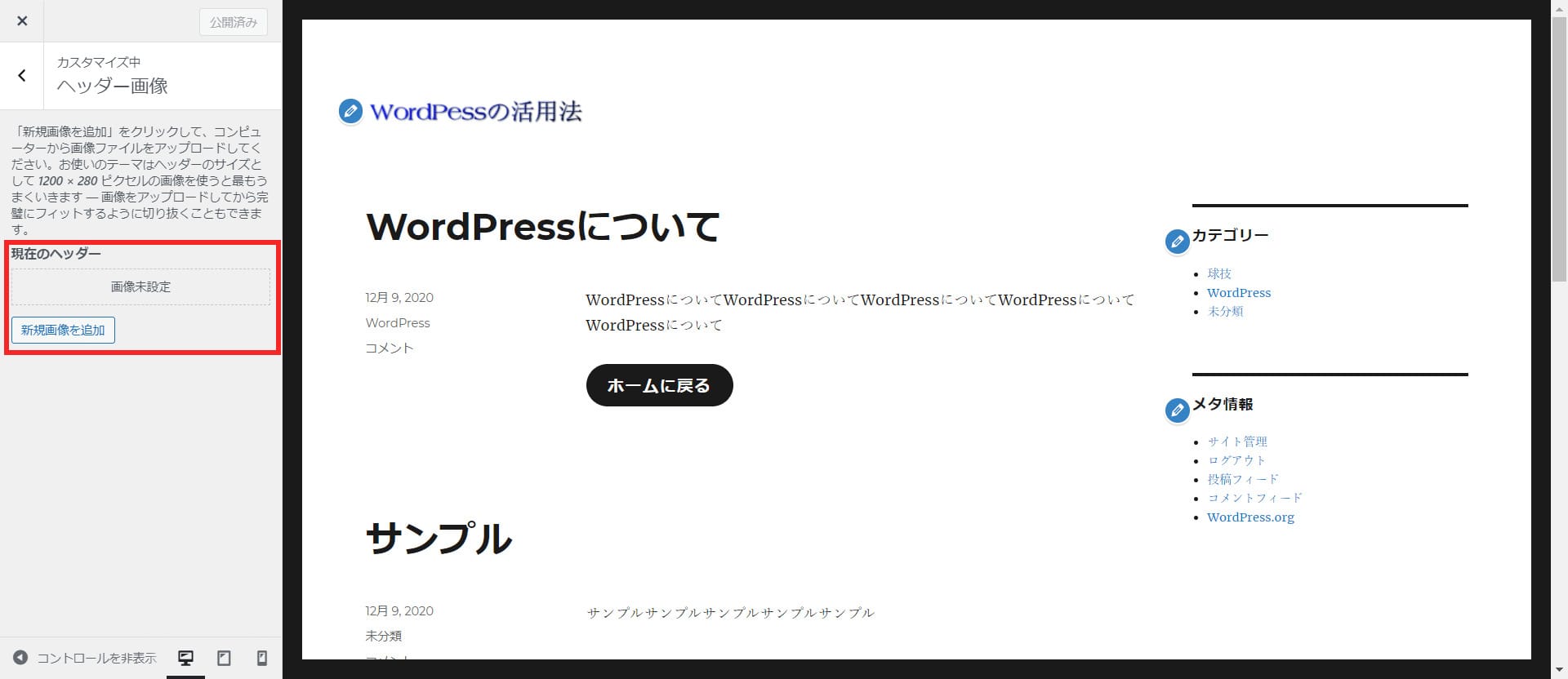
「ヘッダー画像」を選択すると、ヘッダー画像を設定するメニュー画面が表示されます。

「現在のヘッダー」の項目にて、「新規画像を追加」ボタンを押下します。

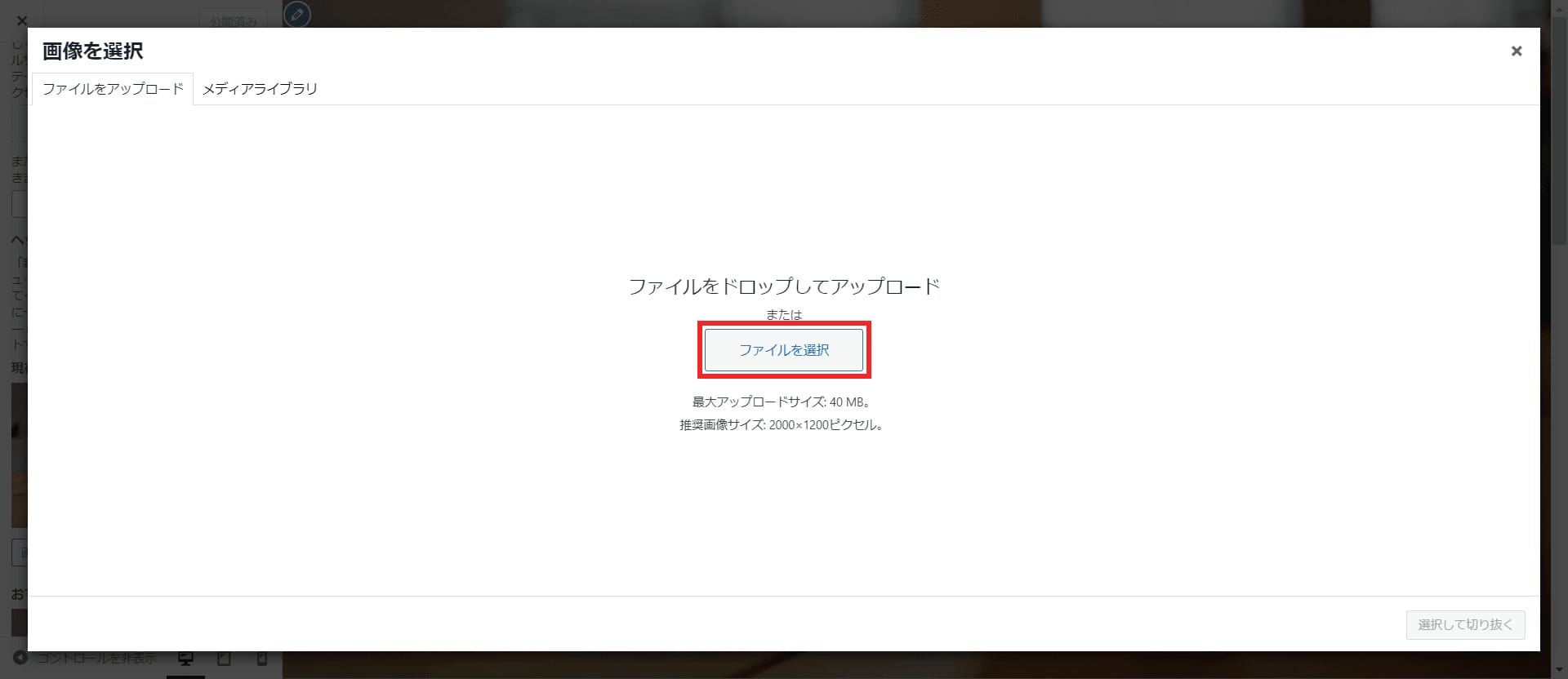
「ファイルをアップロード」のタブにて「ファイルを選択」ボタンを押下します。

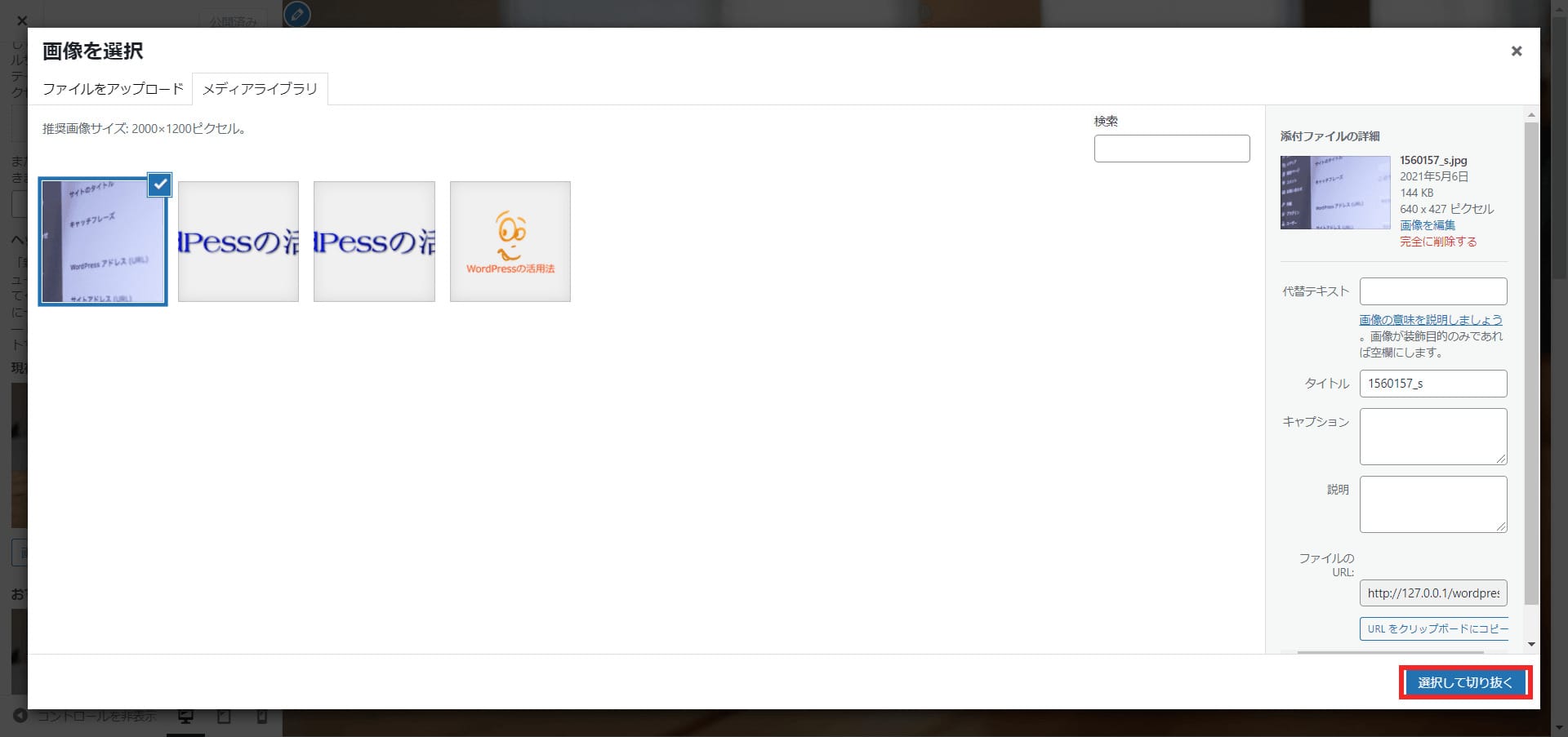
ヘッダー画像として使う画像を選択して、画面右下の「選択して切り抜く」ボタンを押下します。

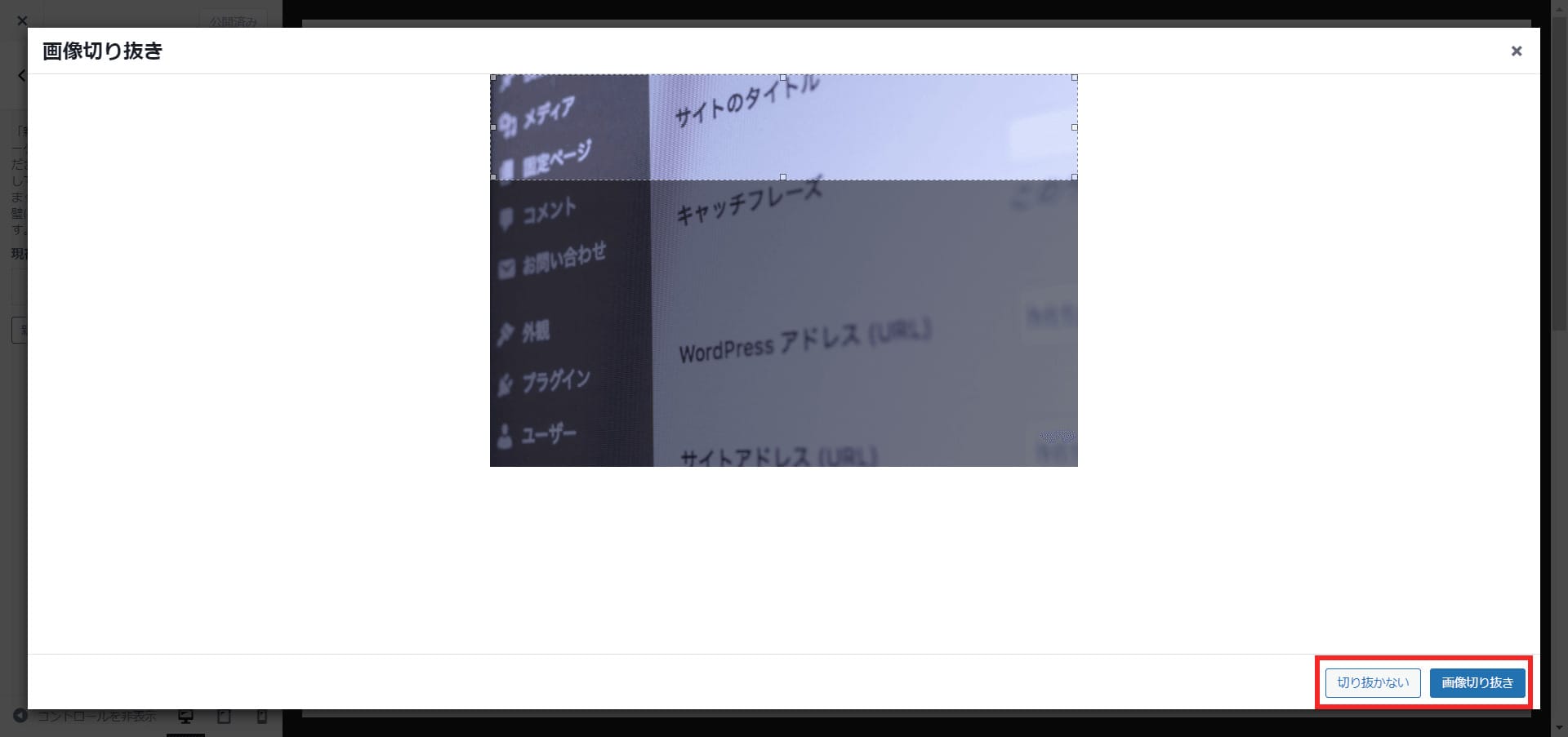
画像全体を使う場合は「切り抜かない」、トリミングする場合は調整後、「画像切り抜き」ボタンを押下します。
ここでは「画像切り抜き」を選択します。

横幅いっぱいにヘッダー画像が表示されました。
イメージどおりであれば、画面左上の「公開」ボタンを押下して確定します。
テキストの色を変更する
次は、WordPressのテキストの色を変える編集方法です。

管理画面の左サイドメニューの「外観」から「カスタマイズ」を選択します。

「色」を選択すると、背景や文字の色を変更できるメニューが表示されます。

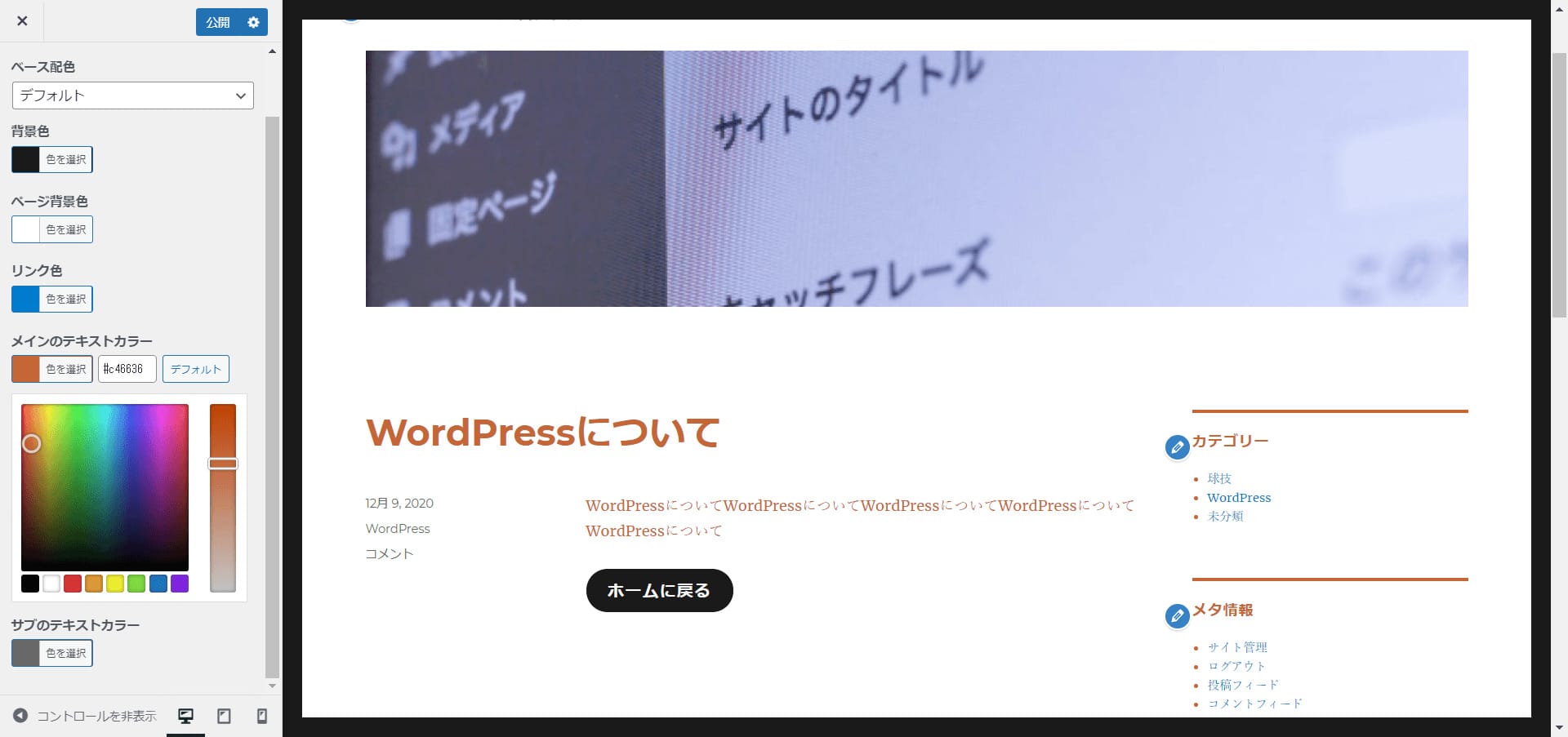
「メインのテキストカラー」の項目から、テキストのカラーを編集します。
「色を選択」部分を押下しましょう。

カラーコードを入力するか、またはカラーピッカーを使って好きな色に変更します。

記事タイトルや本文テキストの色が変更されました。
今回例として使用しているテーマ「Twenty Sixteen」では、ほかにも「背景色」「ページ背景色」「リンク色」「サブのテキストカラー」も変更が可能です。
テーマごとに変更できる内容が違いますので、いろいろ試してみてください。
メニューを作成する
次は、WordPressのカスタマイザーで「メニュー」を作成する編集方法です。
メニューを設定すると、ユーザーが目的の情報にすばやくたどり着けるので、ユーザビリティの改善が期待できます。

管理画面の左サイドメニュー「外観」から「カスタマイズ」を選択します。

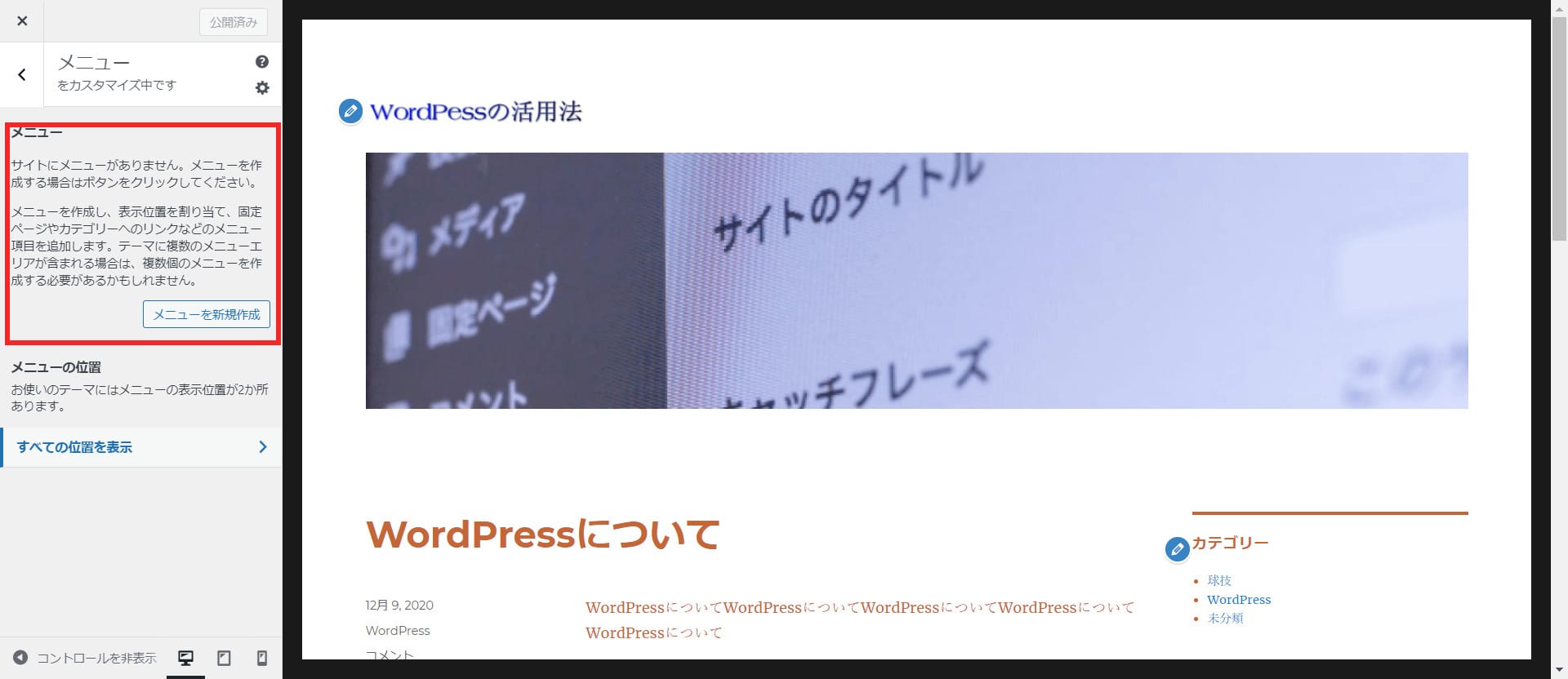
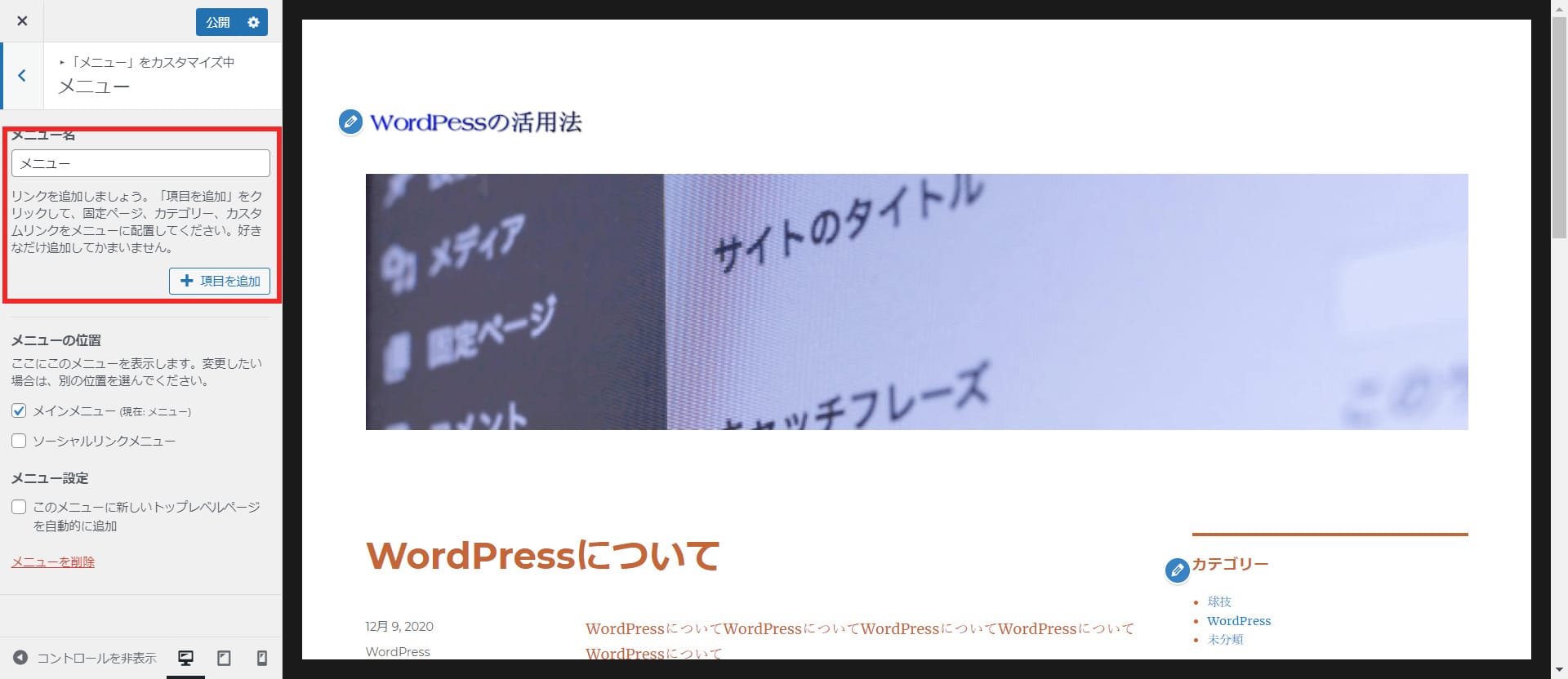
「メニュー」を選択すると、メニューを編集する画面が表示されます。

「メニュー」の項目の中の「メニューを新規作成」ボタンを押下します。

「メニュー名」にメニュータイトルを設定しておくと、管理がしやすくなります。
続いて、メニューの位置を決めましょう。
ここでは、WordPressサイトの上部に表示される「メインメニュー」にしてます。
「次」ボタンを押下してください。

表示させたいメニューの項目を追加していきます。
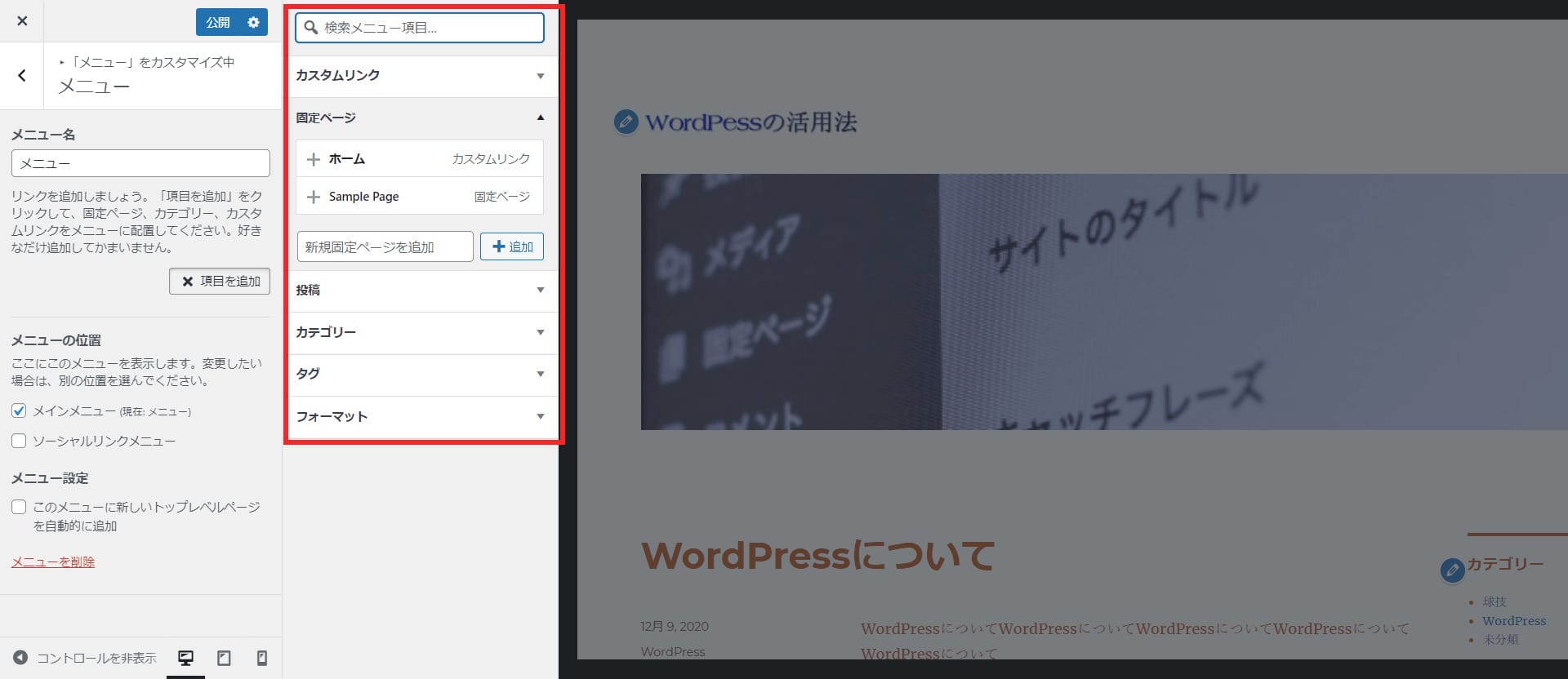
「+項目を追加」ボタンを押下すると、項目を追加するメニューが表示されます。

メニューに追加できる項目は、「カスタムリンク」「固定ページ」「投稿」「カテゴリー」「タグ」「フォーマット」の中から選べます。

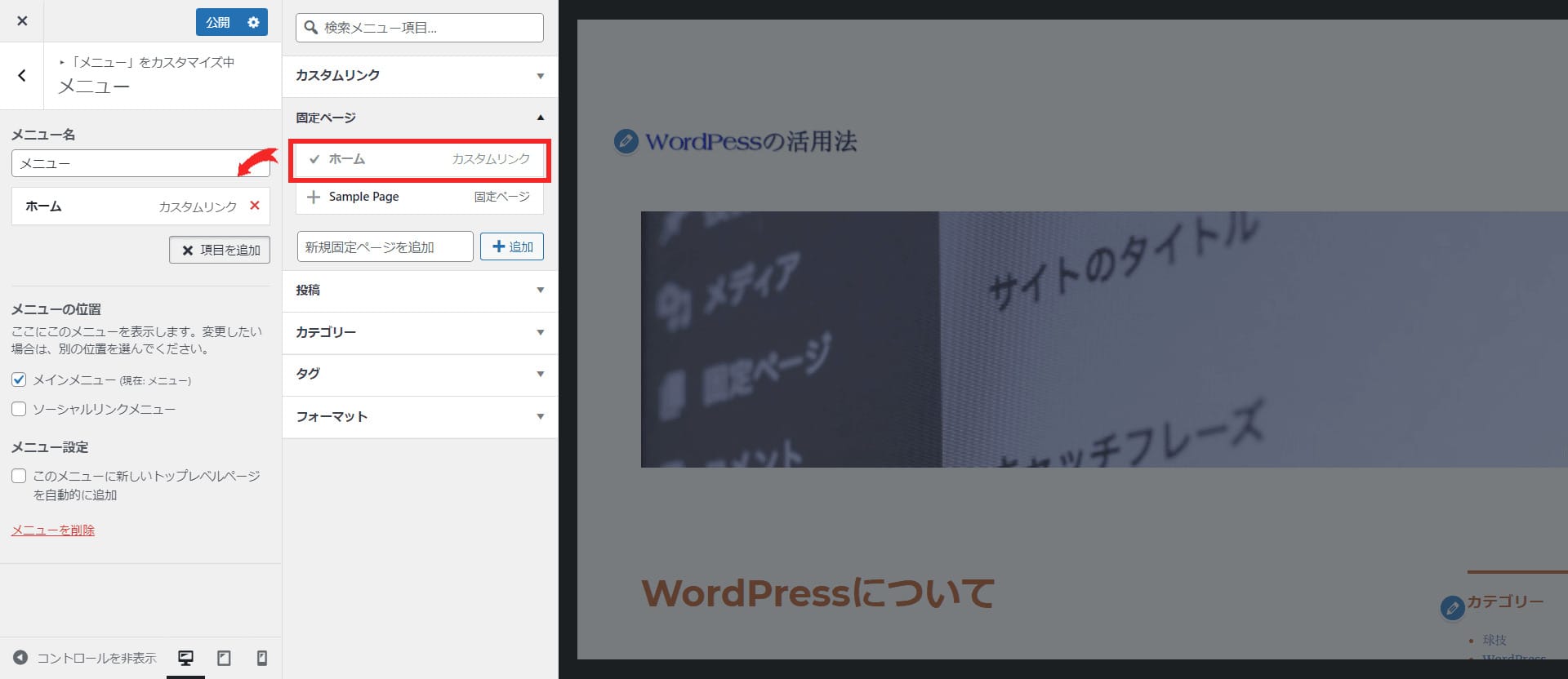
ここでは、固定ページの中の「ホーム」を選びました。
選ぶと左側のメニューに追加されるので、そのあとに「+項目を追加」ボタンを押下してください。

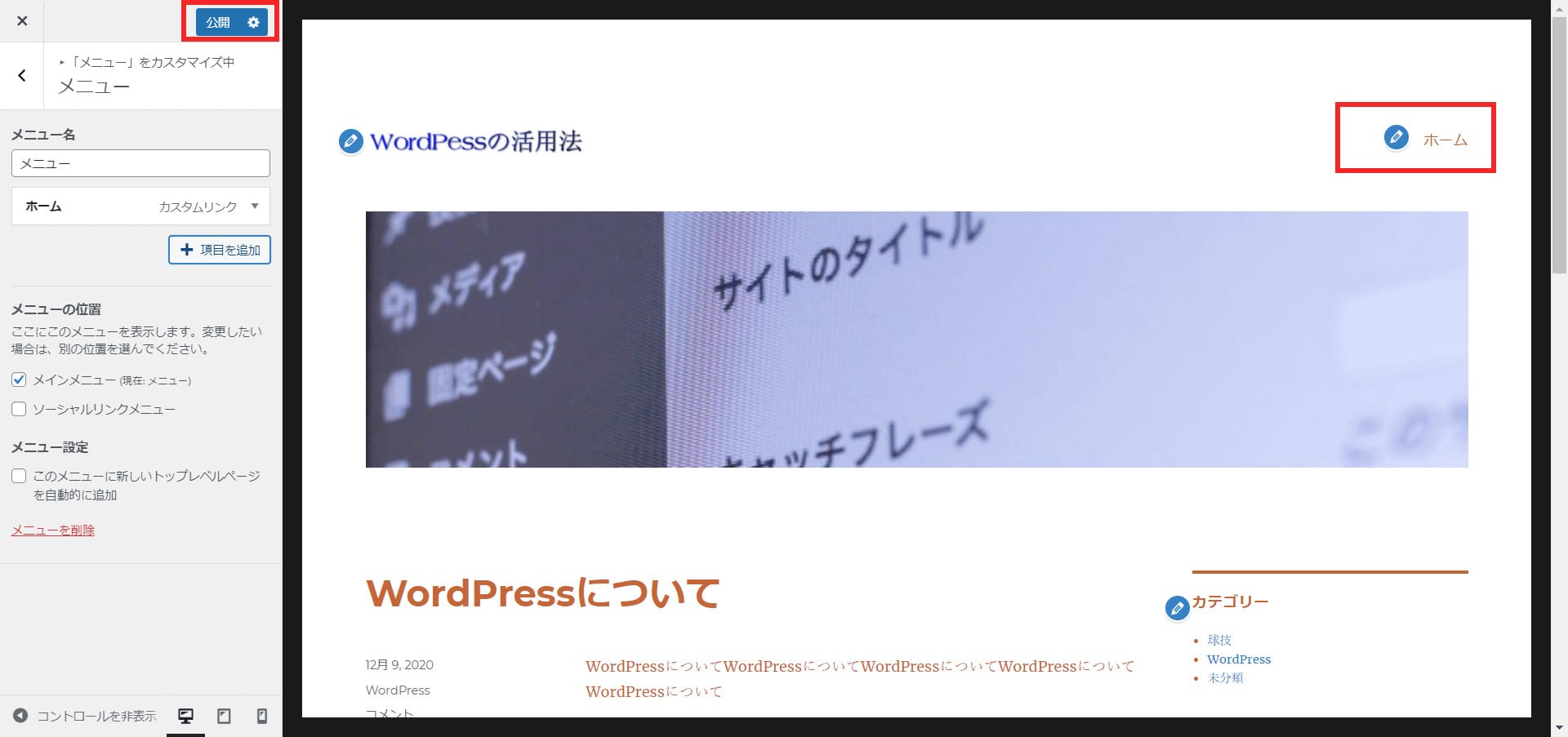
メニューが追加されたことを確認しましょう。
メニュー項目をさらに増やしたい場合は、「+項目を追加」で増やすことができます。
変更を確定するため、最後に画面左上の「公開」ボタンを押下してください。
サイドバーを作成する
ページの右カラムなどに「よく読まれている記事」「最新記事」などを表示させた「サイドバー」を設置しているWordPressサイトをよく見ます。
このサイドバーを設定・編集してみましょう。

管理画面の左サイドメニューの「外観」から「カスタマイズ」を選択します。

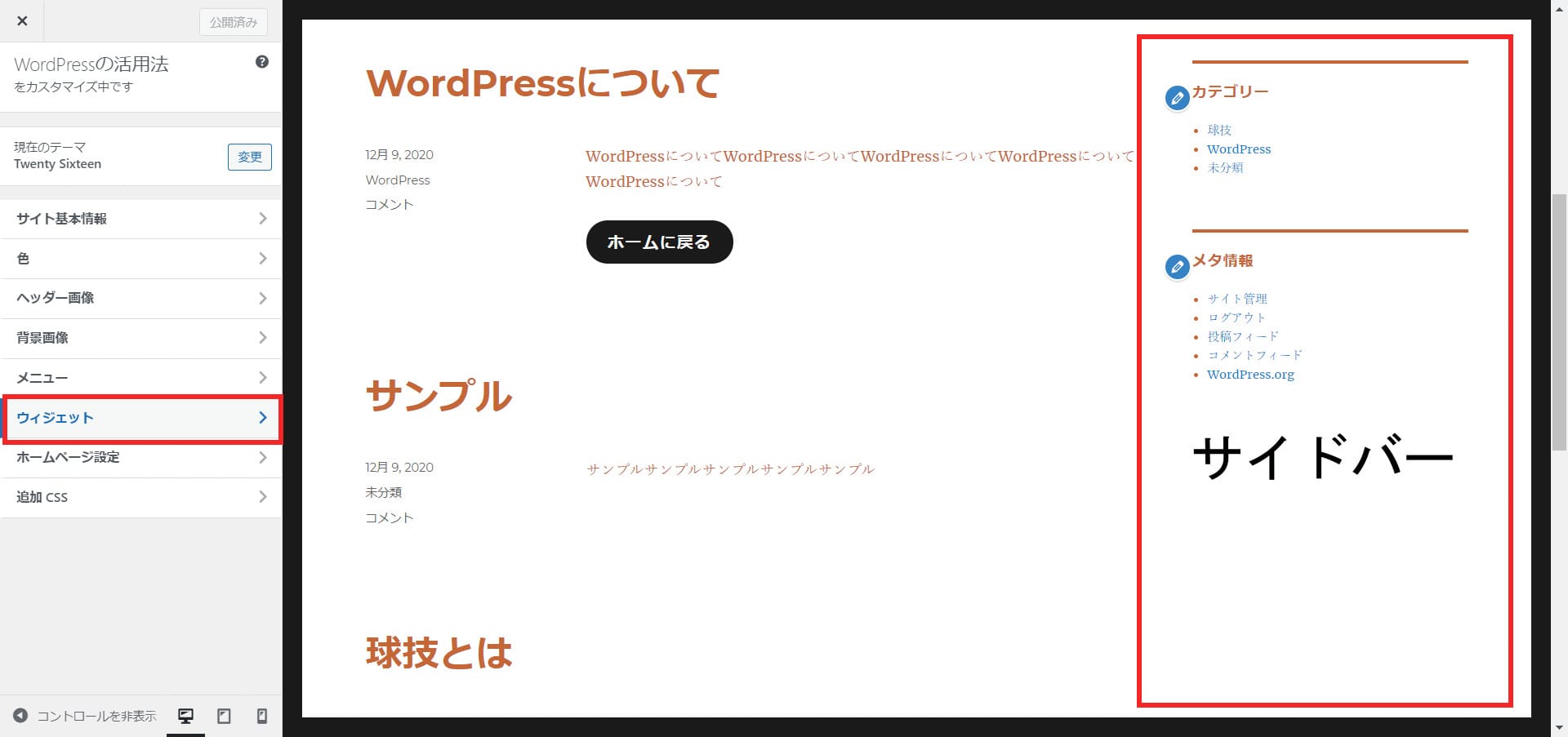
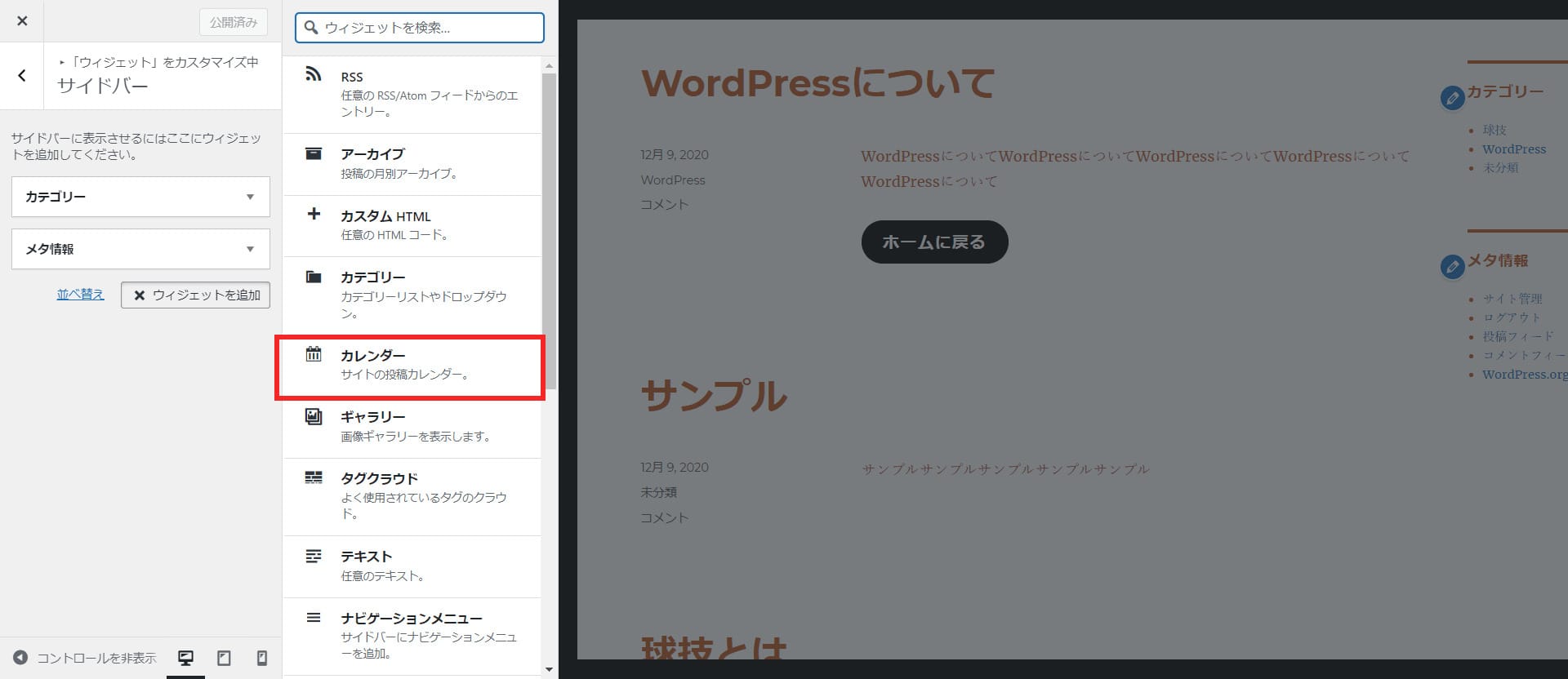
「ウィジェット」を選択すると「サイドバー」の編集ができる画面が表示されます。

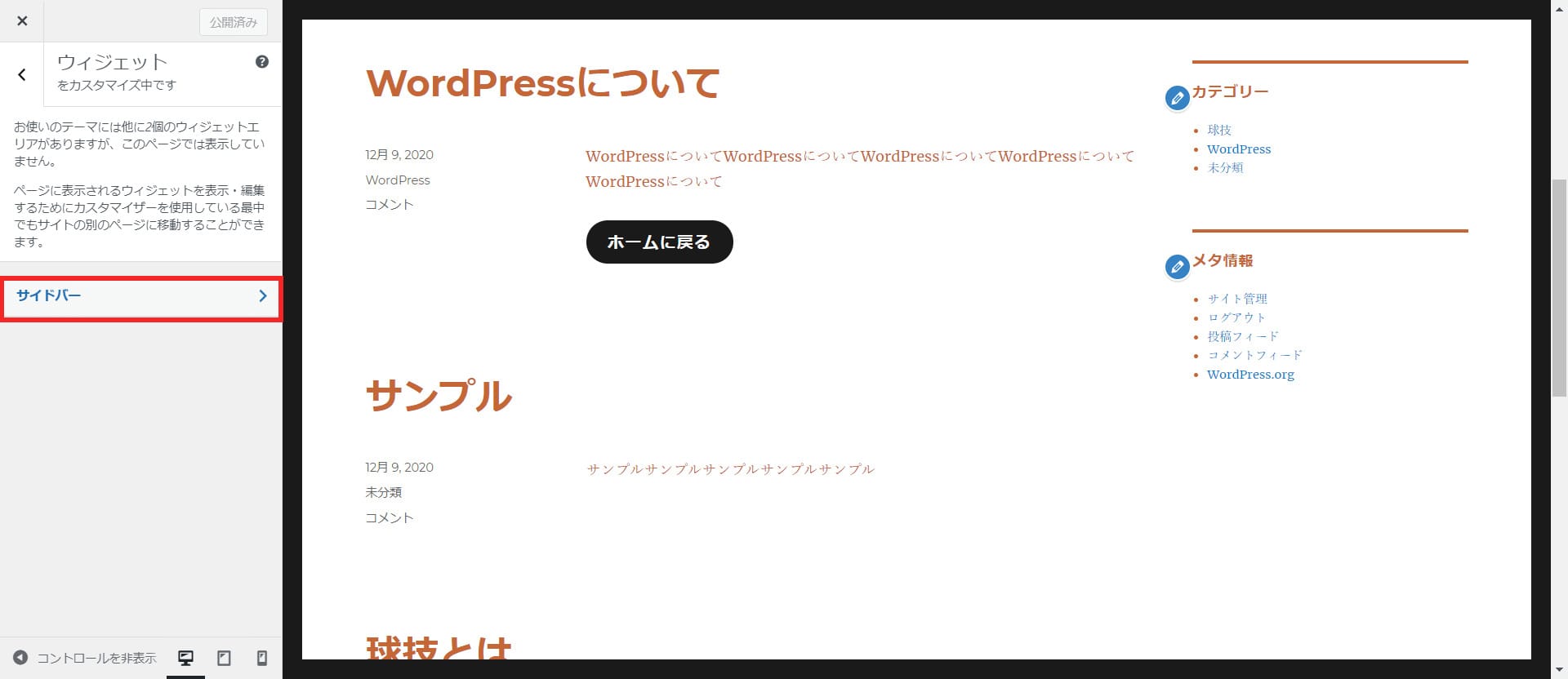
「サイドバー」を選択すると、「ウィジェット」を追加できるメニューが表示されます。

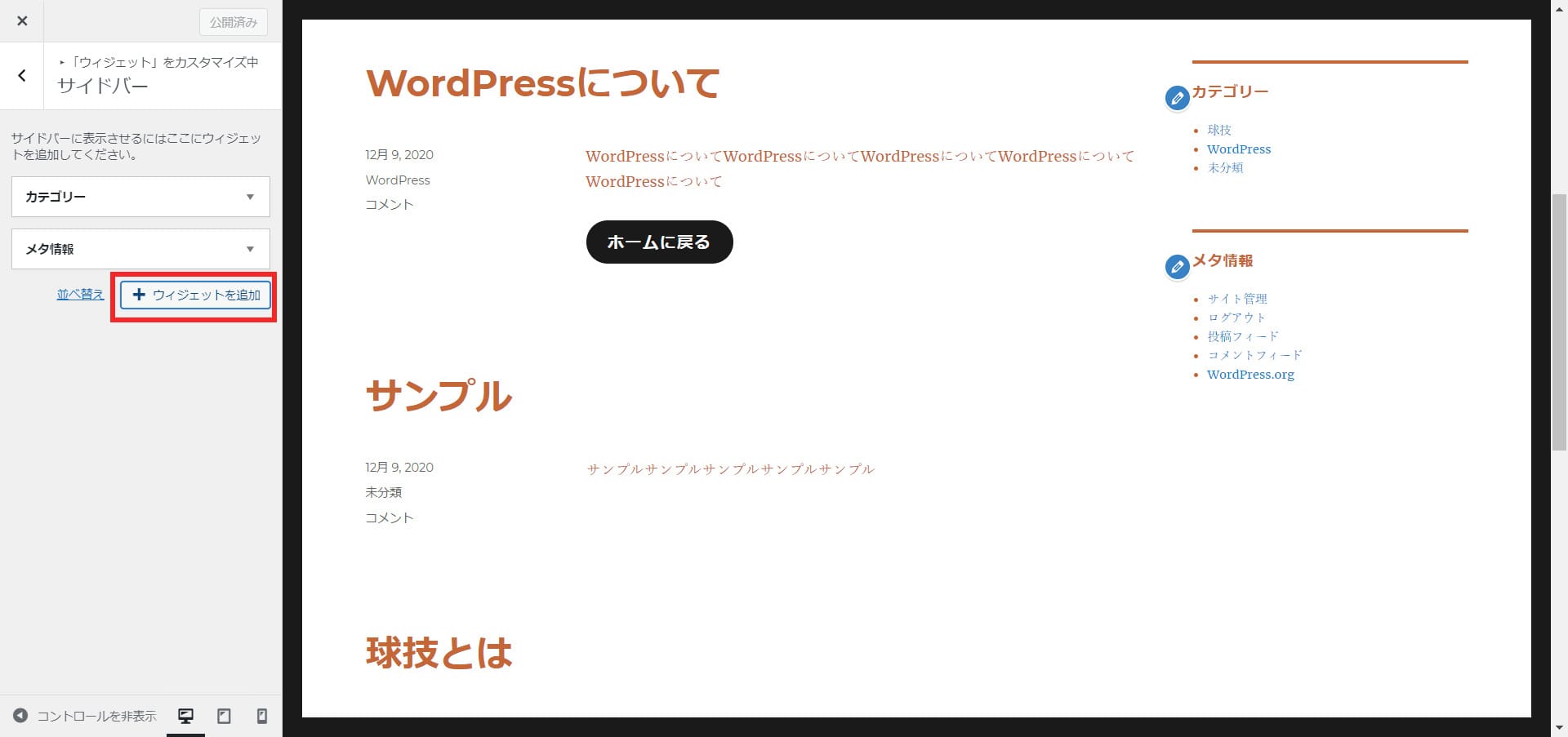
ここではすでに「カテゴリー」「メタ情報」がサイドバーに設定されています。
「+ウィジェットを追加」ボタンを押下します。

例として「カレンダー」を追加してみます。

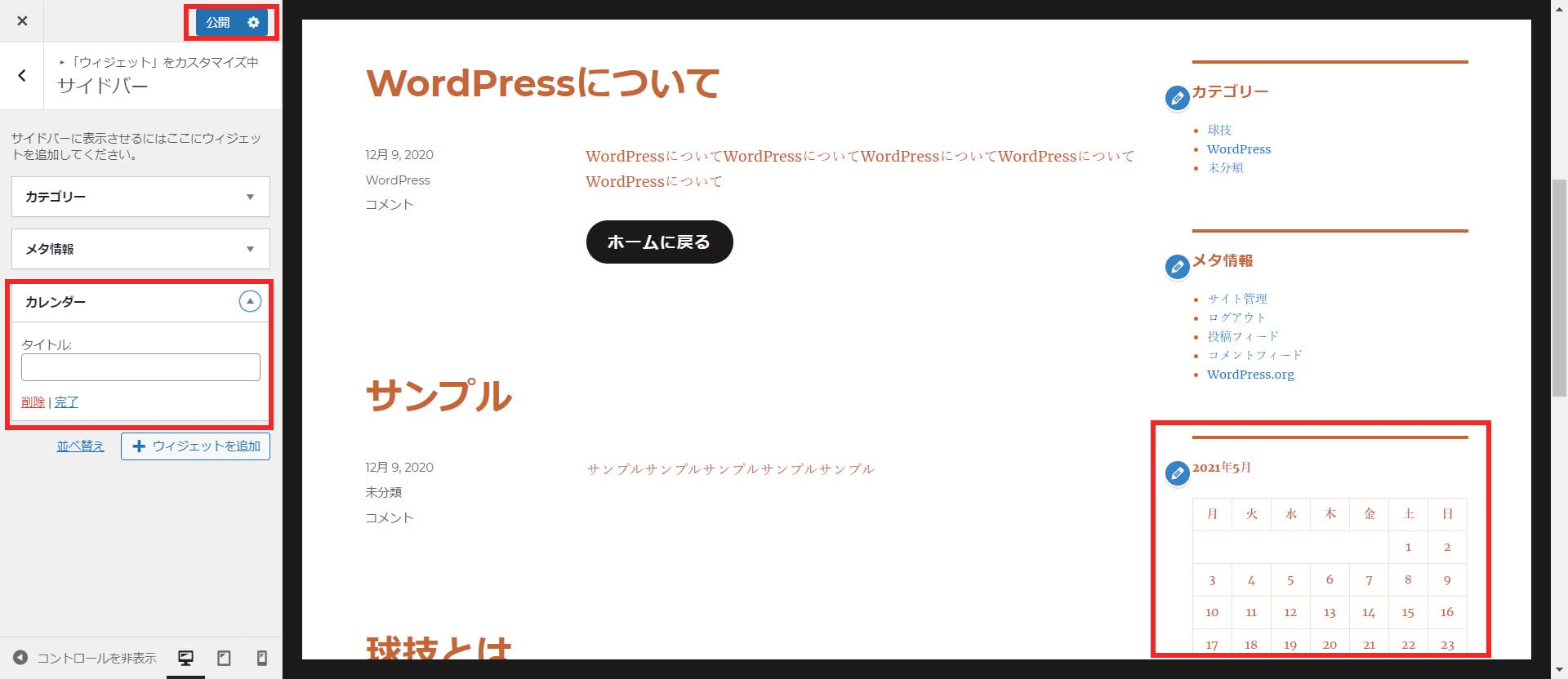
サイドバーにカレンダーが表示されました。
最後に、画面左上の「公開」ボタンを押下し確定します。
追加CSSを設定する方法
WordPressでは、「追加CSS」にコードを記述することで、より細かいカスタマイズ・編集が可能です。

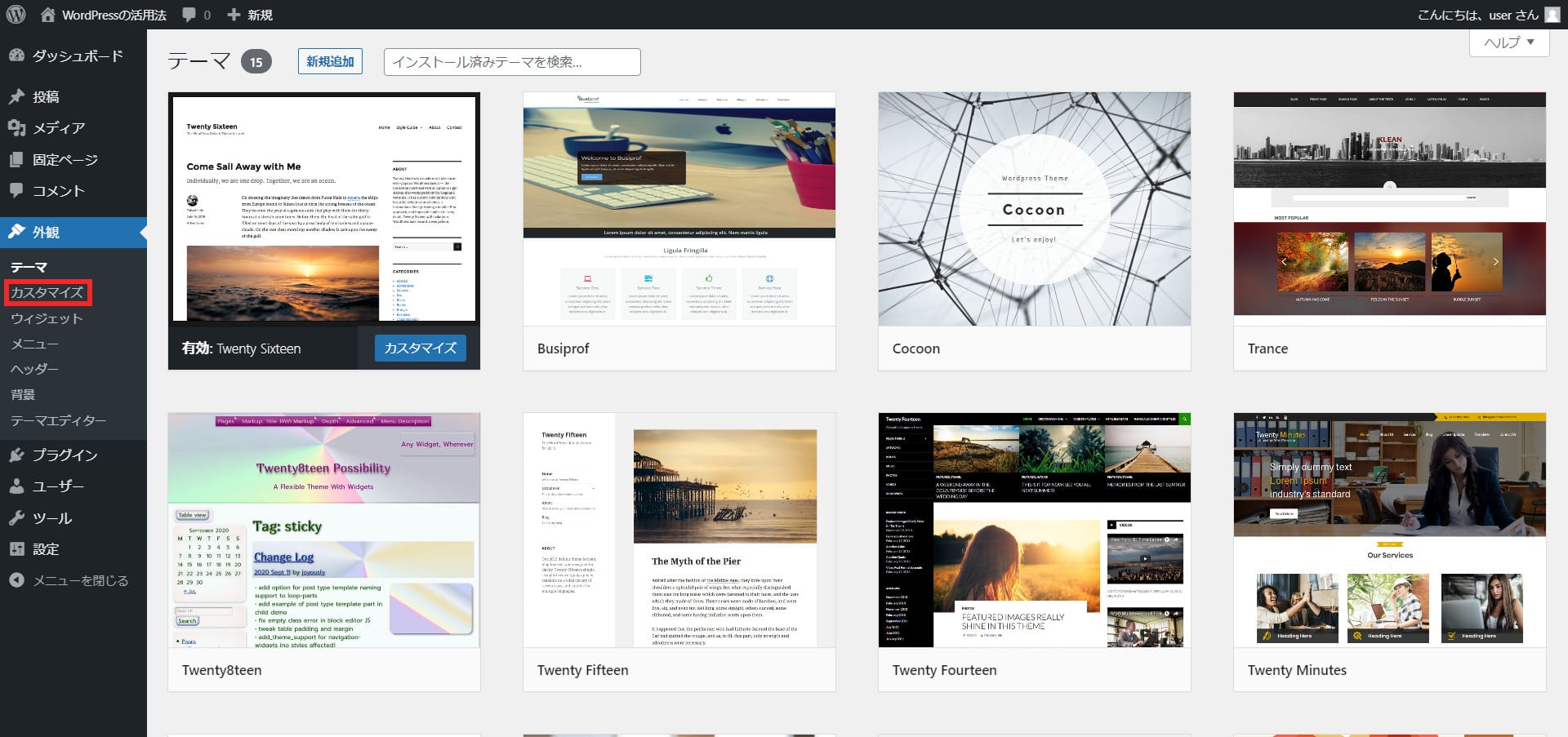
管理画面の左サイドメニューの「外観」から「カスタマイズ」を選択します。

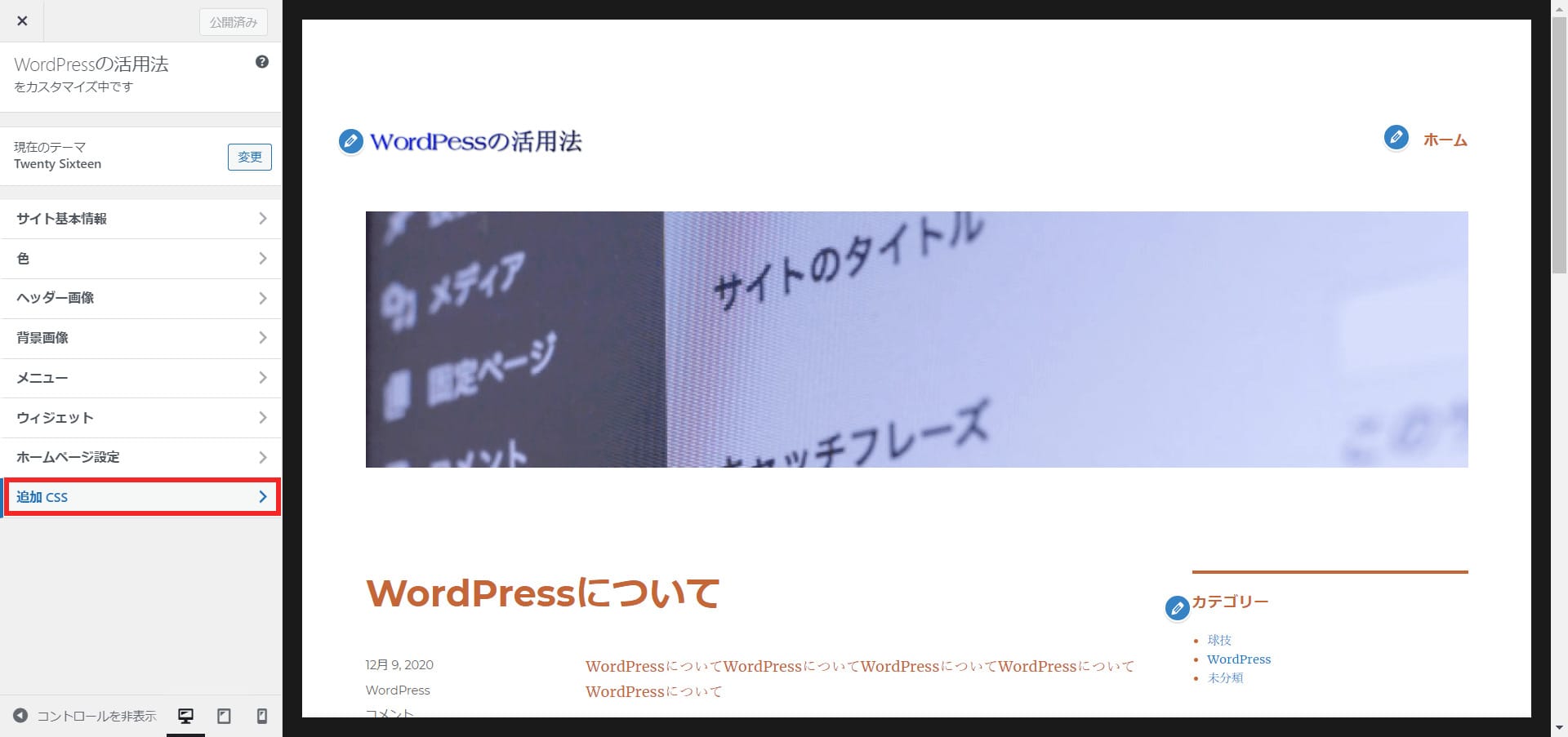
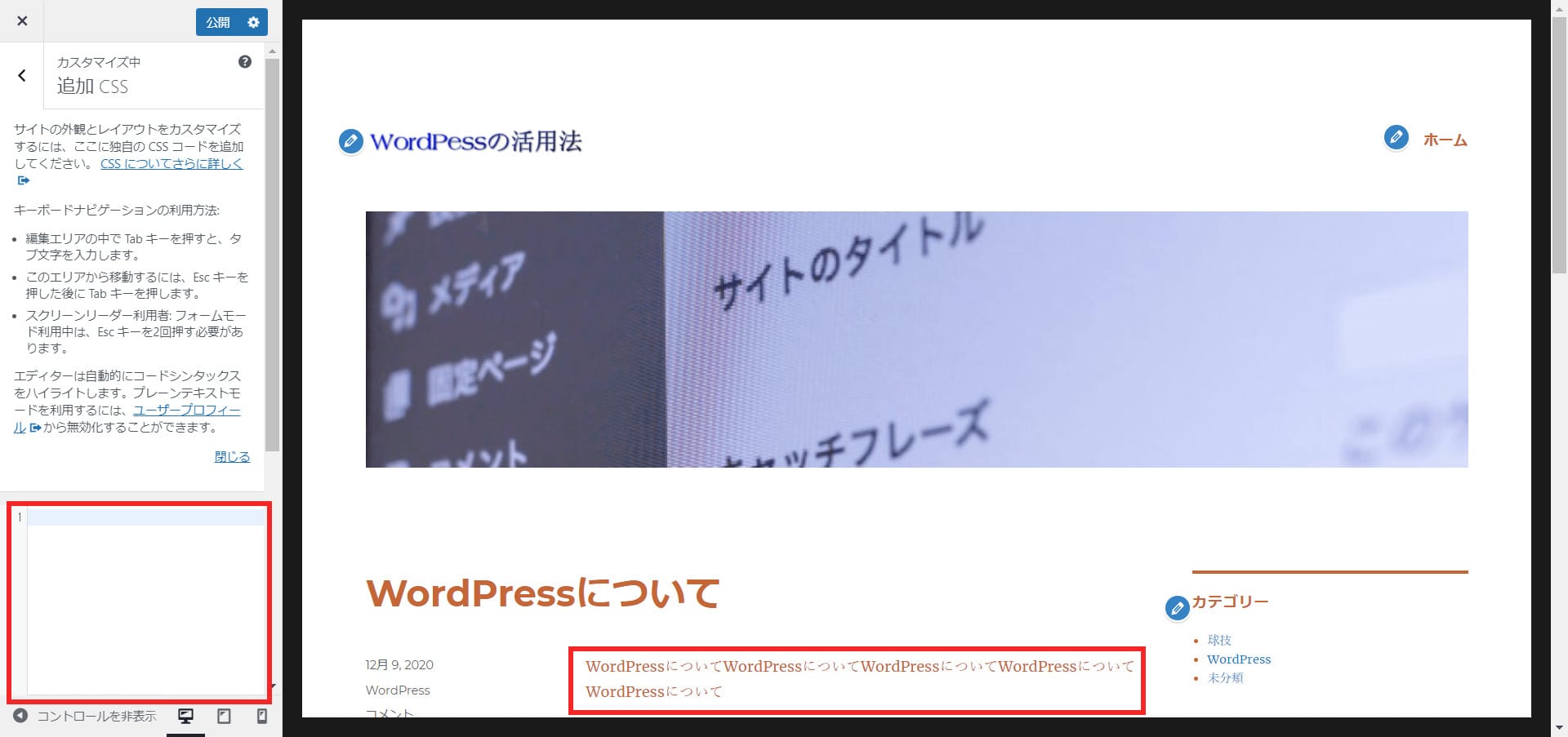
「追加CSS」を選択すると、CSSのコードを追加記述できる画面が表示されます。

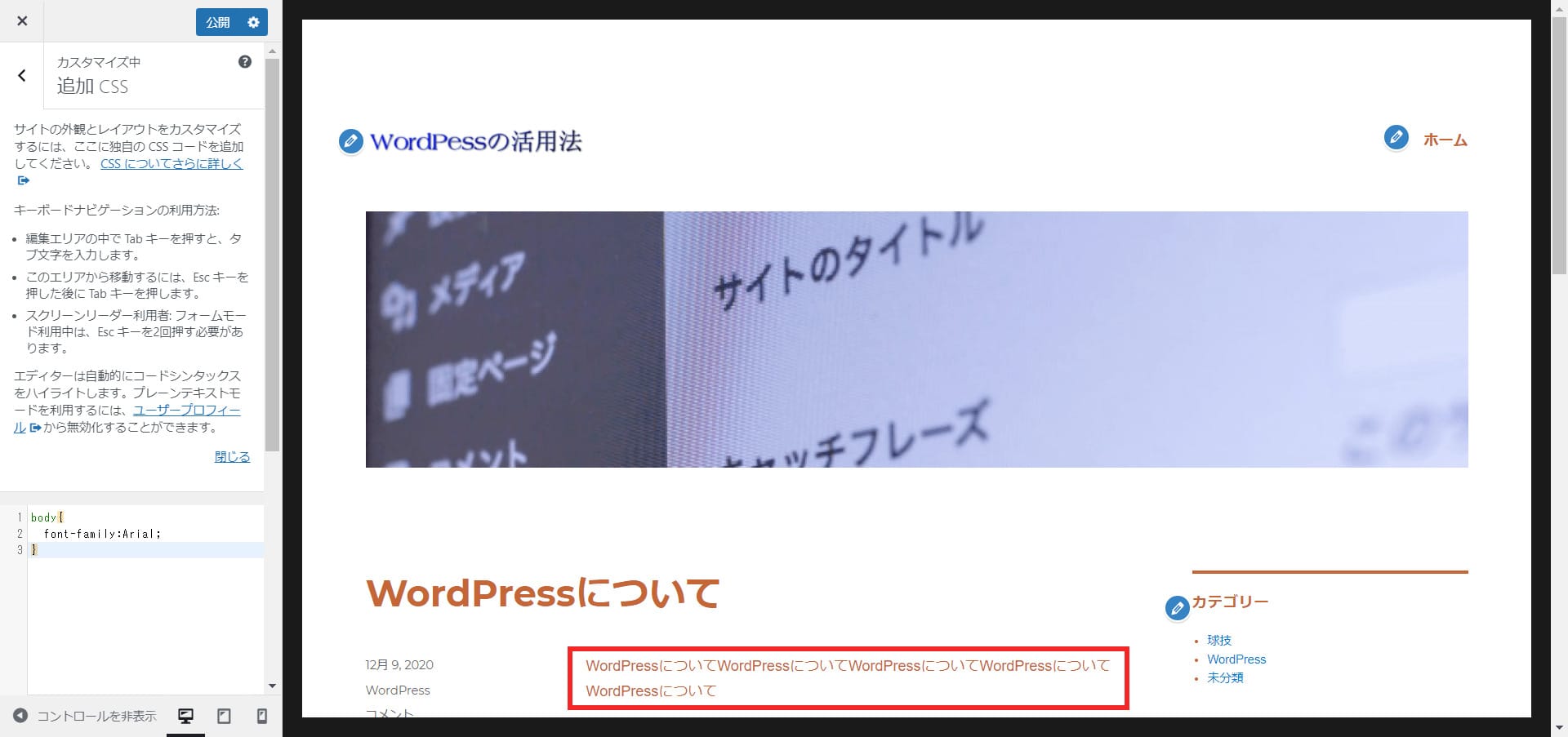
赤枠で囲ったエリアに追加したいCSSコードを書き込みます。
ここでは、テキストフォントをタイトルのゴシック体に合わせてみましょう。

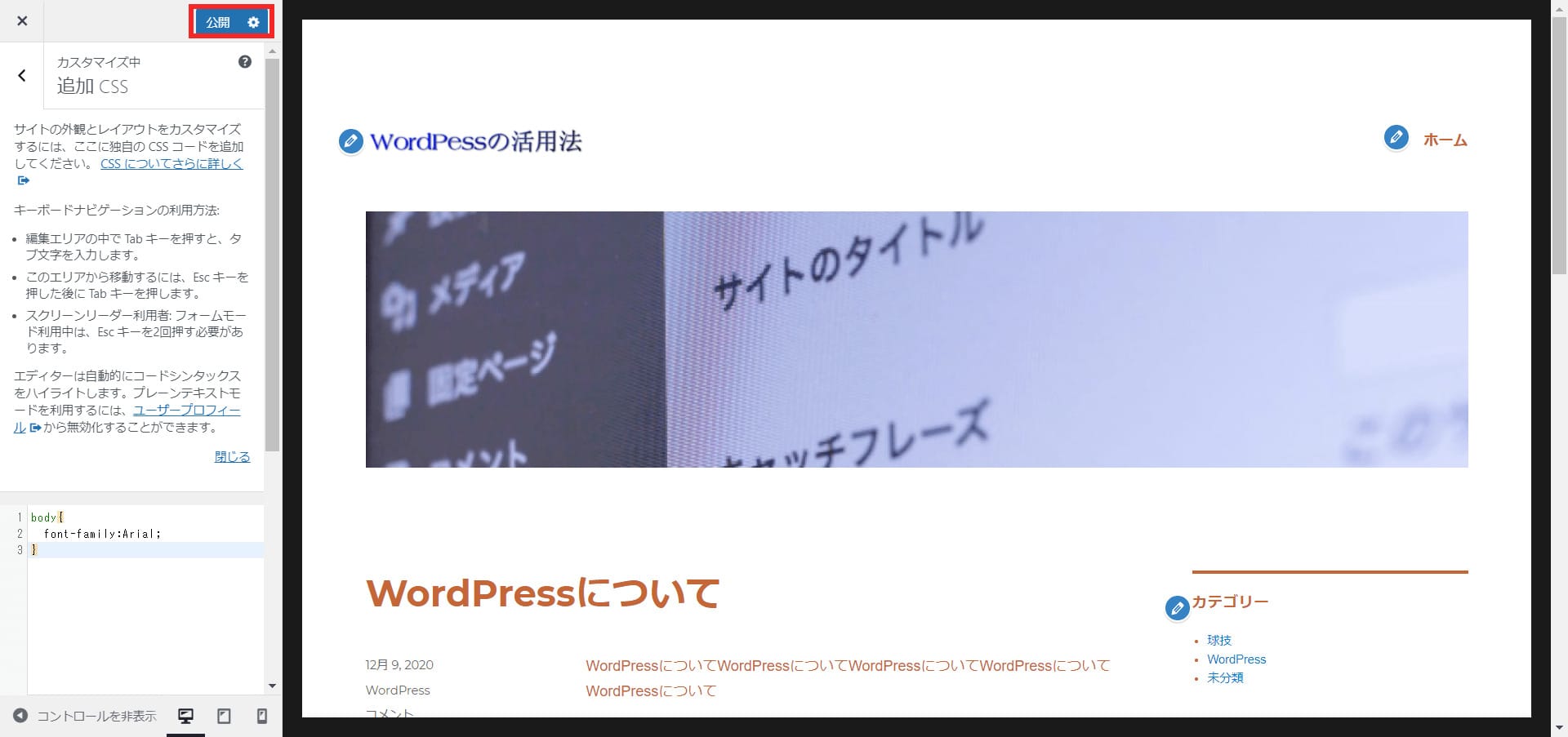
CSSを追加することで、フォントがゴシック体に変更されました。

画面左上の「公開」ボタンを押下して、編集内容を確定します。
CSSが理解できるようになると、WordPressのカスタマイズの幅が大きく広がります。
ぜひ、勉強してみてください。
WordPressのフロントページを編集する方法

WordPressのフロントページ(トップページ)は、少し手を加えるだけでもサイトの印象が大きく変わります。
オリジナリティのあるWordPressサイトを作るためにも、フロントページの編集方法を覚えておきましょう。
フロントページの設定方法
まず、フロントページの設定ができる場所を確認しておきましょう。

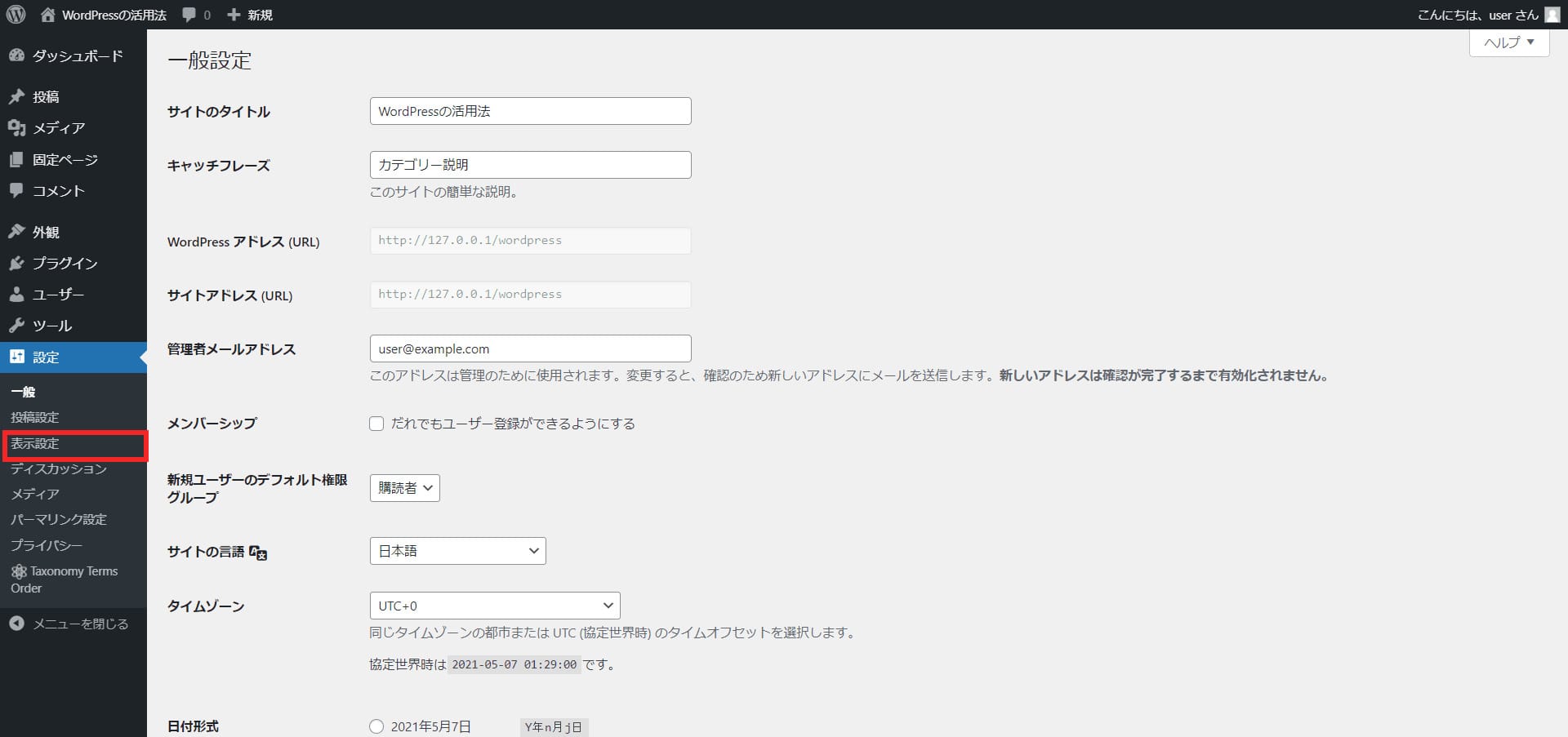
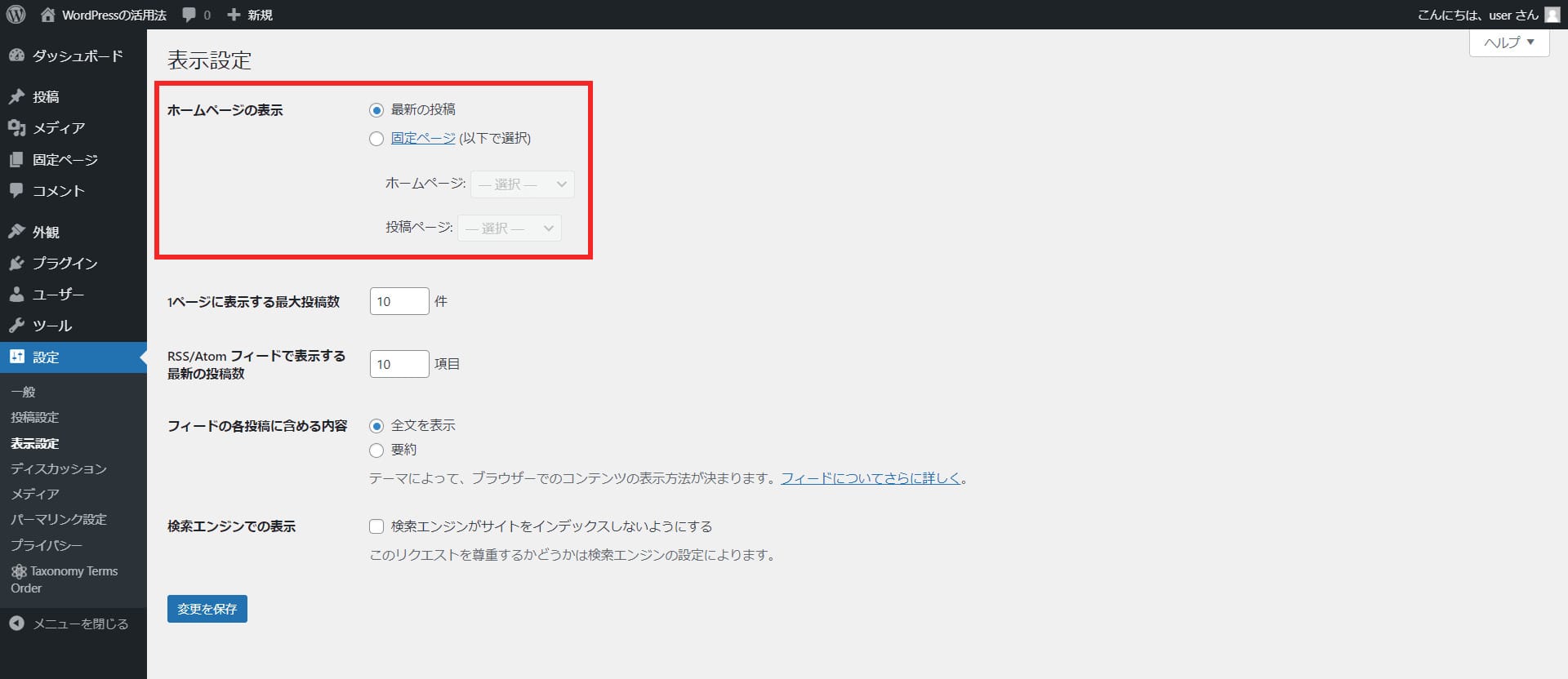
WordPress管理画面の左サイドメニューの「設定」から「表示設定」を選択します。

「ホームページの表示」の項目でフロントページの変更をおこないます。
初期設定では、「最新の投稿」が指定されています。

「最新の投稿」の指定の場合、フロントページには投稿した記事が最新順で並びます。

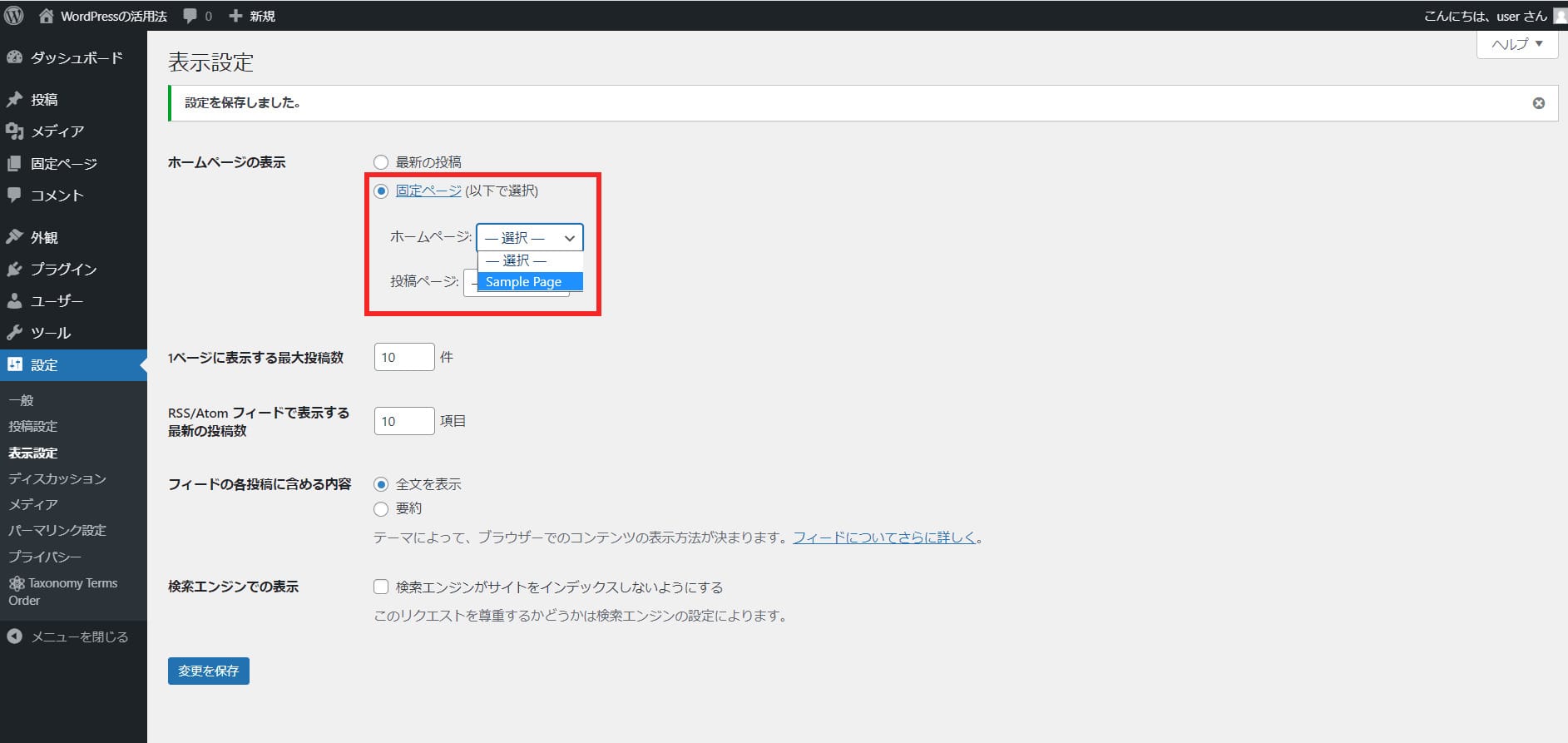
「固定ページ」を指定すると、「ホームページ」のプルダウンメニューのなかから任意のページを選択することができます。

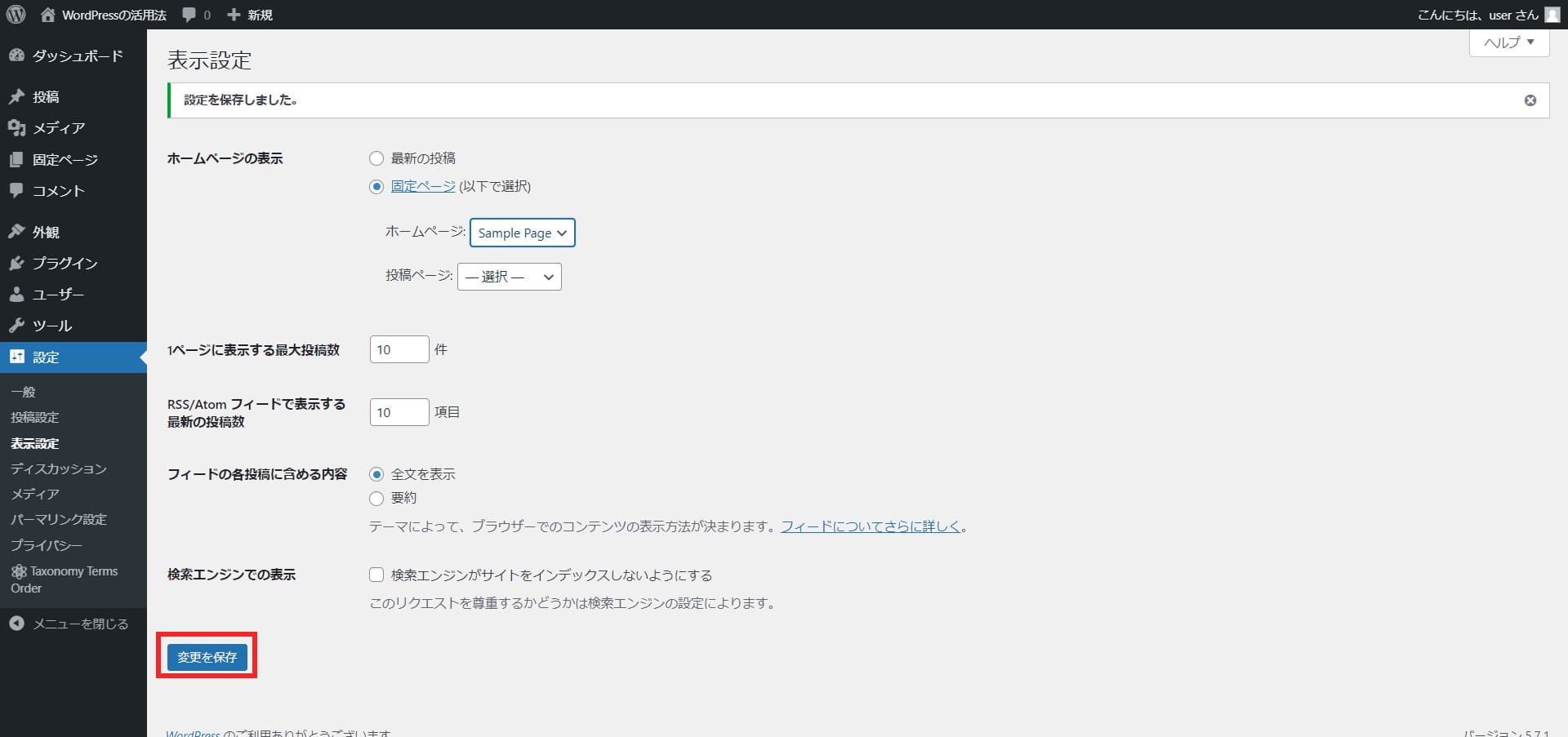
ここでは例として「Sample Page」を選択しました。
選択後、画面左下の「変更を保存」ボタンを押下します。

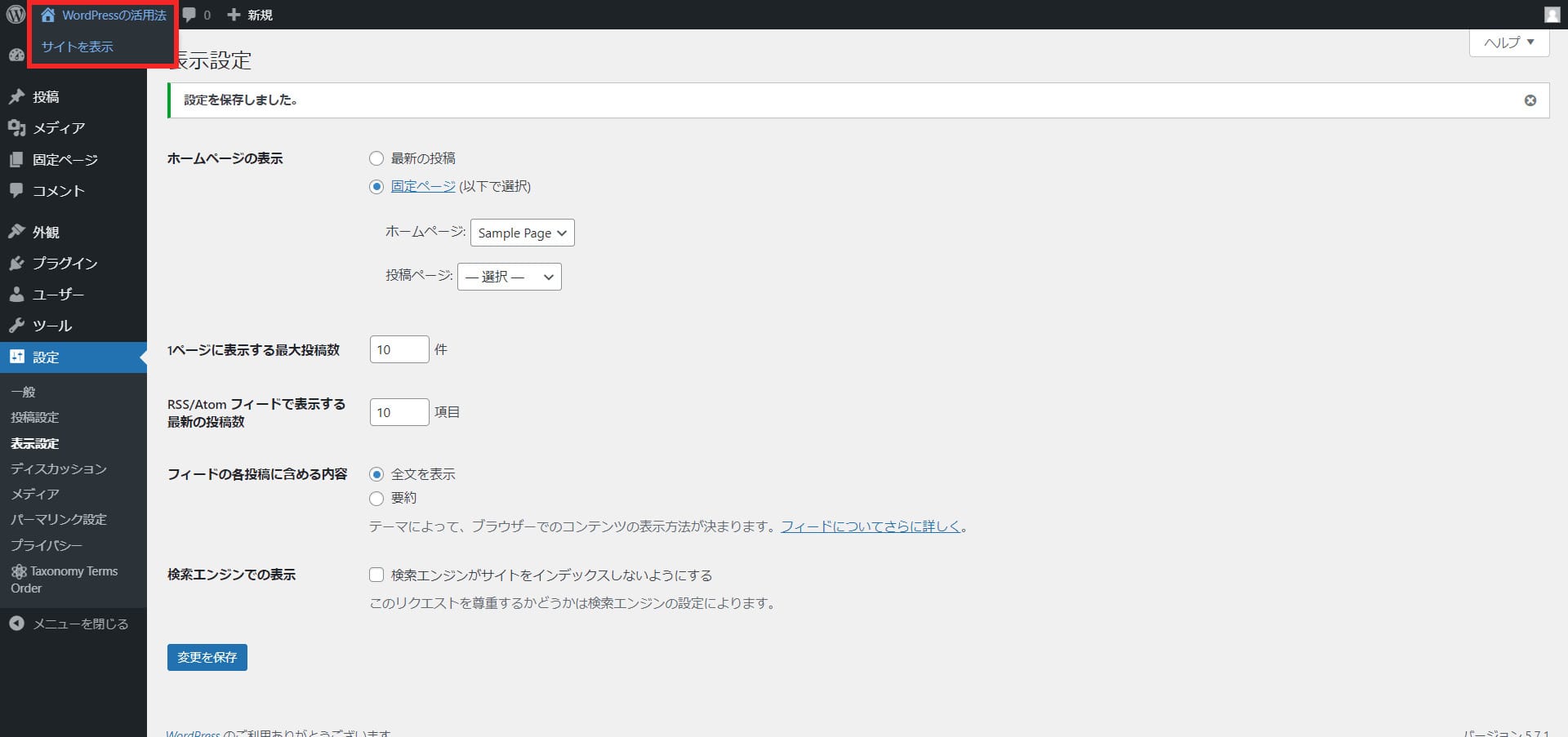
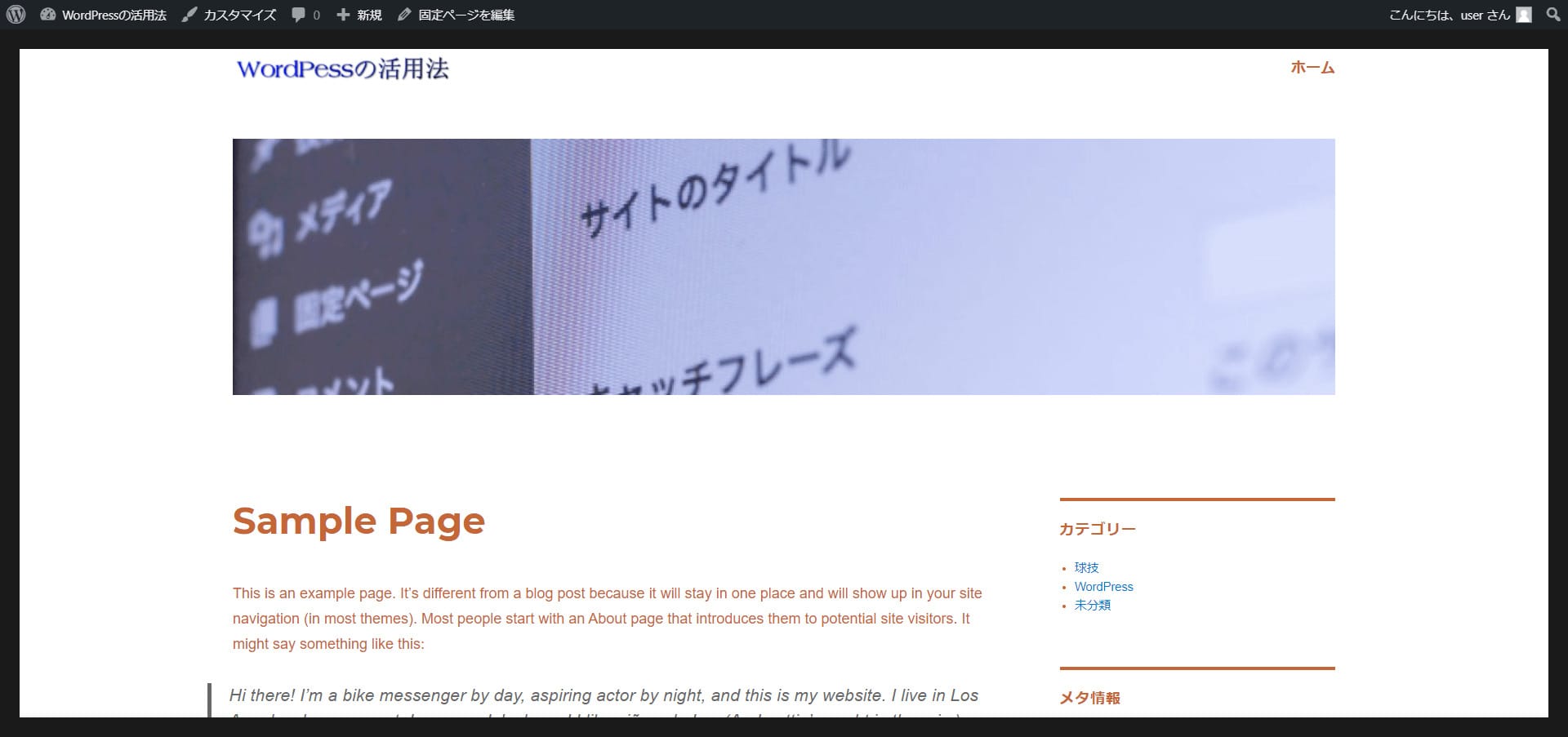
画面左上の「サイトを表示」のリンクを押下して、フロントページを表示してみましょう。

「Sample Page」の記事がフロントページとして表示されていることを確認できました。
フロントページの固定ページを編集する方法
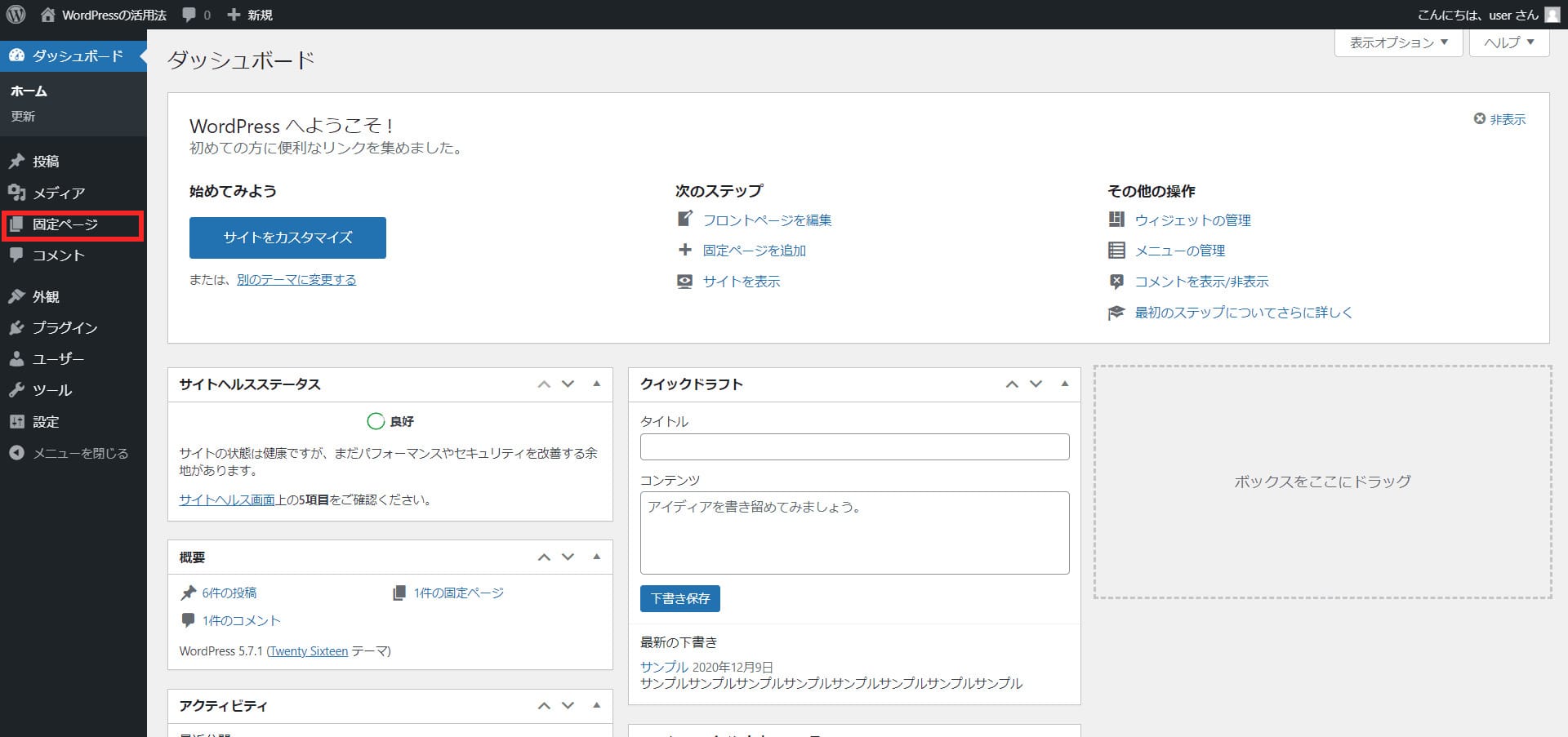
WordPressの管理画面から固定ページを編集する方法を説明します。

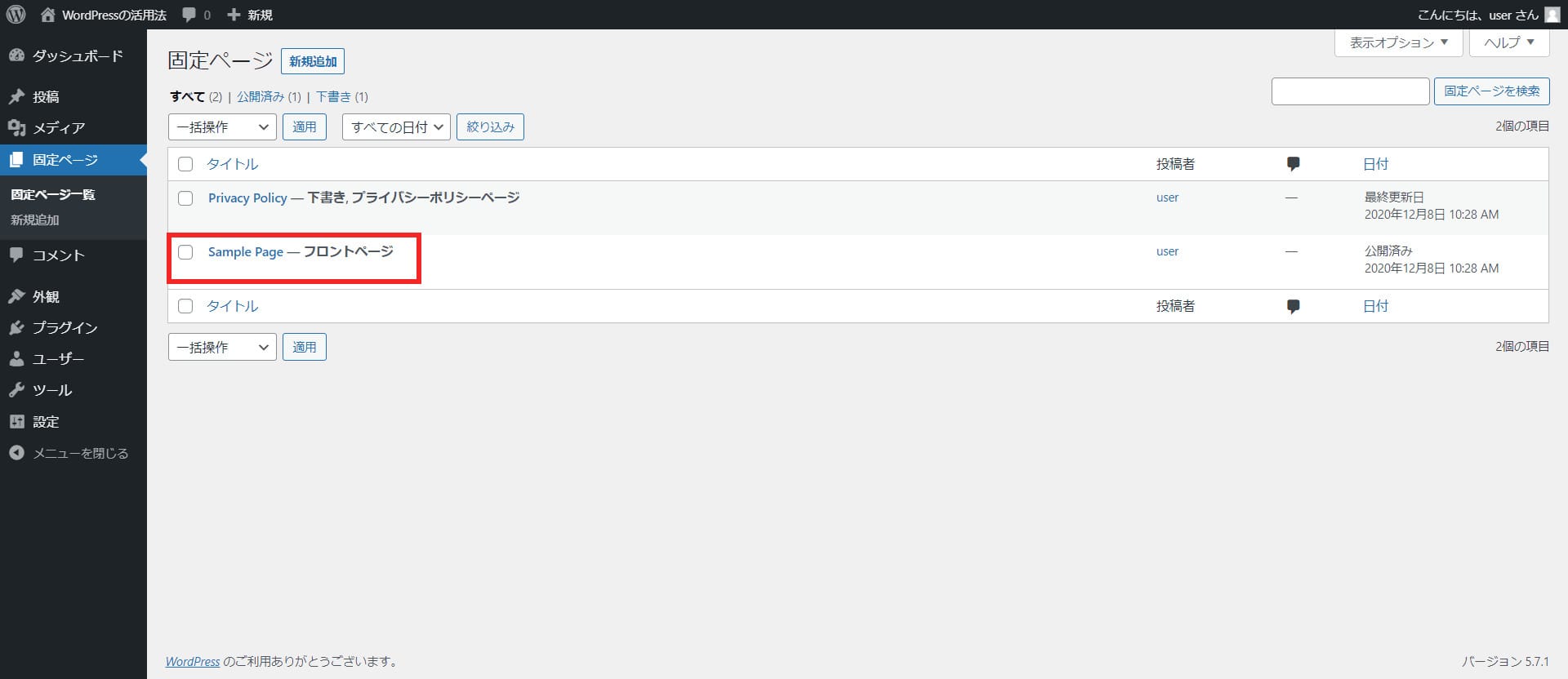
WordPress管理画面の左サイドメニューの「固定ページ」を選択すると、固定ページの一覧が表示されます。

先ほどフロントページに指定した「Sample Page」を選択します。

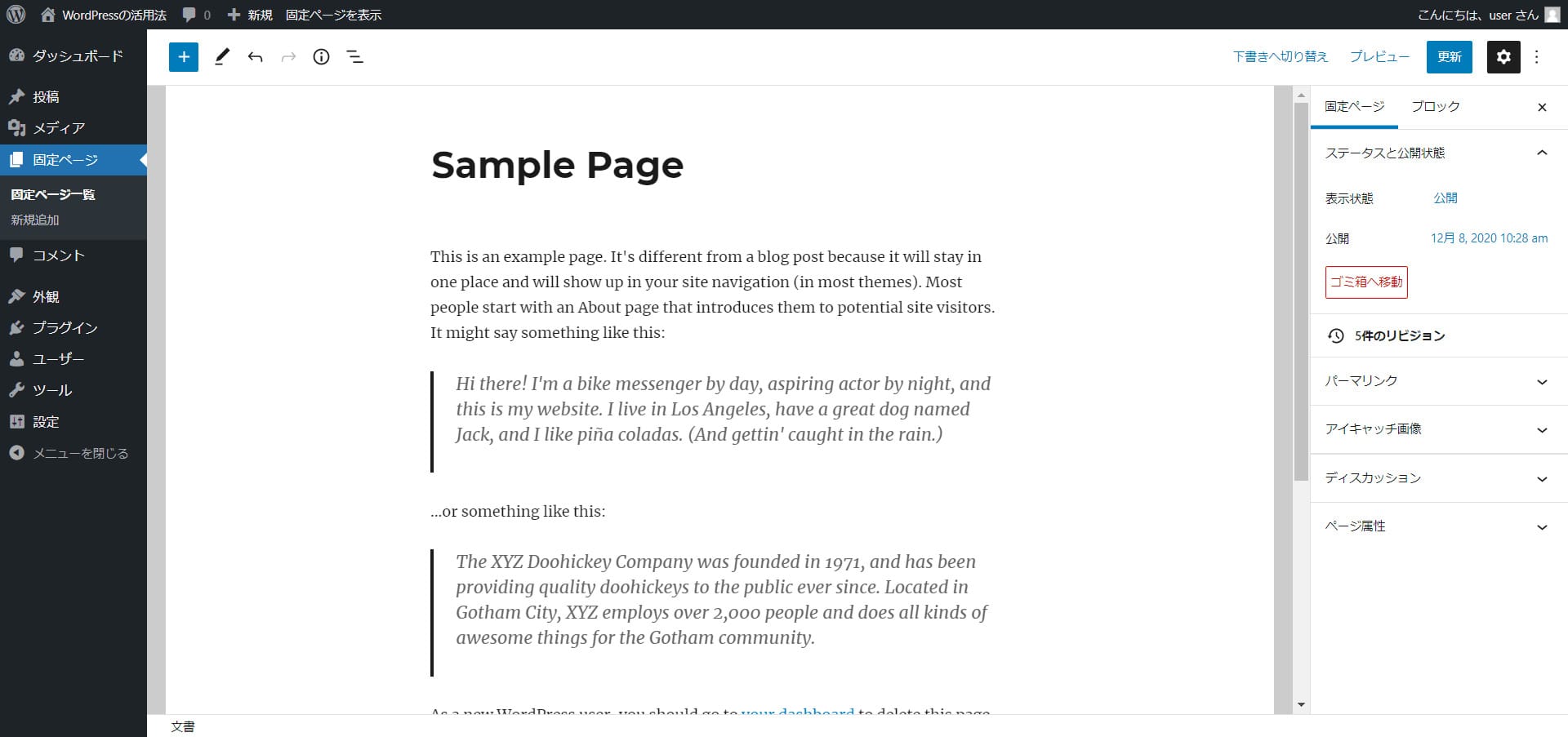
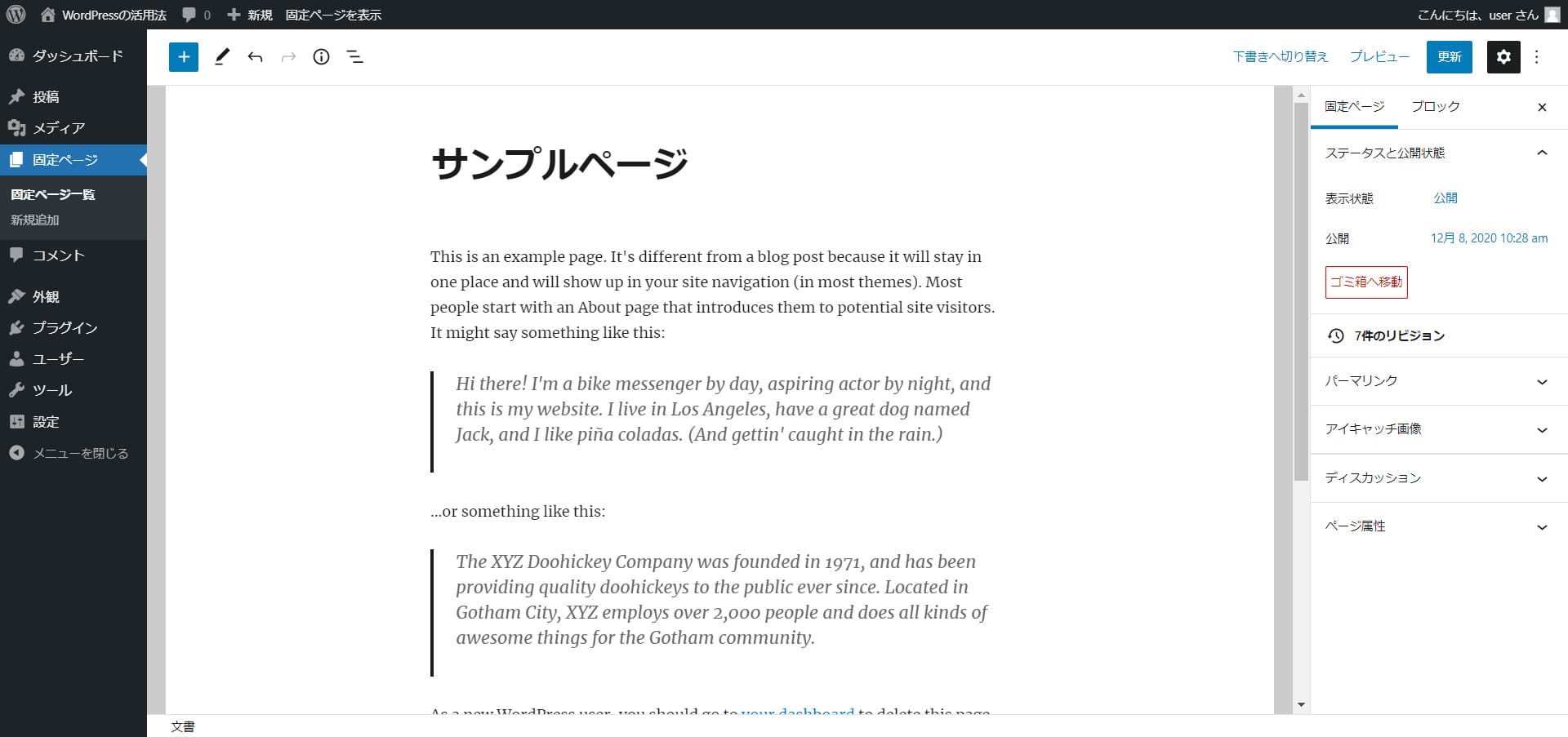
固定ページの編集画面になります。

ページタイトルを変更してみました。

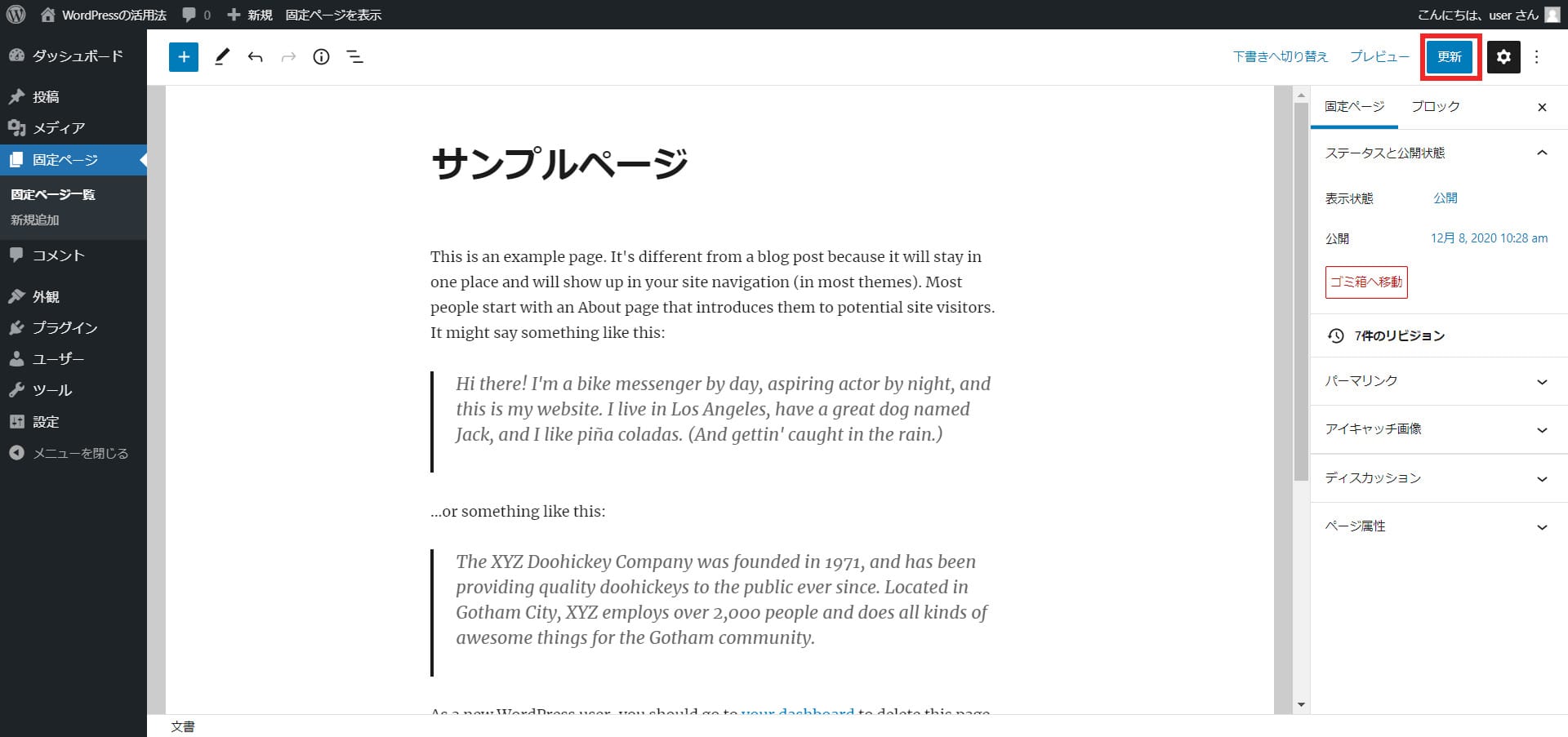
編集が完了したら、画面右上の「更新」ボタンを押下し確定します。

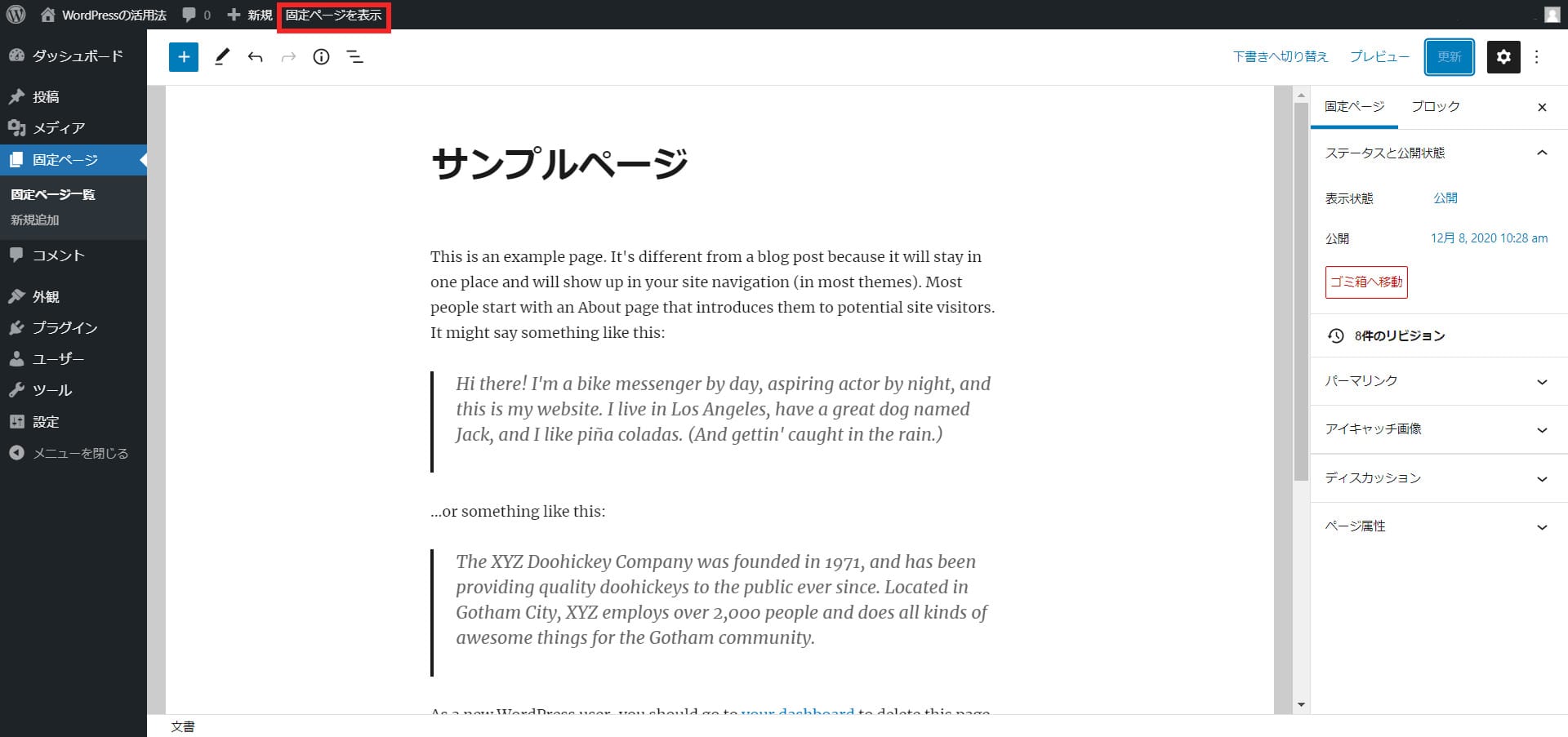
画面上の「固定ページを表示」リンクを押下します。

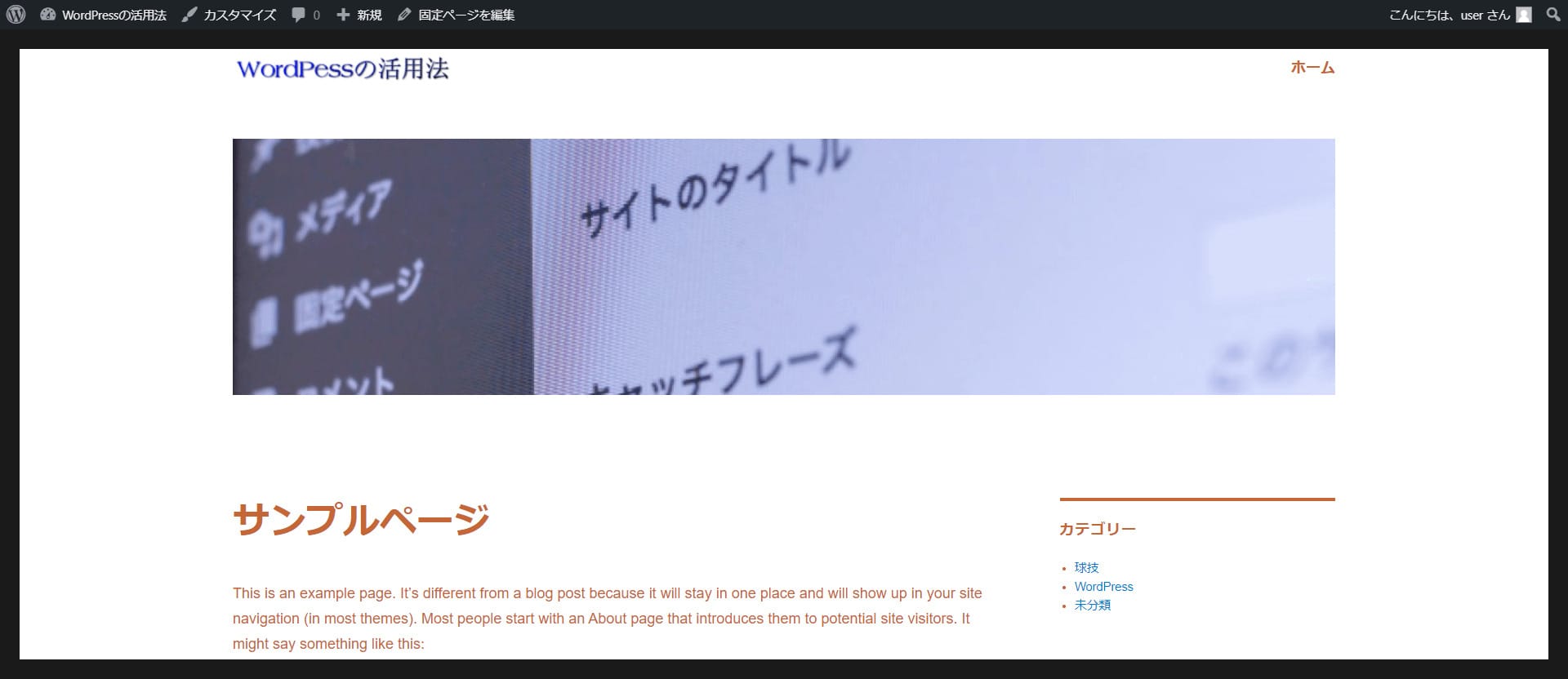
ページタイトルが変更されていることを確認できました。
フロントページの編集に役立つ無料プラグイン
WordPressのフロントページの編集を簡単におこなうことができる無料プラグインもあります。
いくつか紹介しますので、フロントページ編集の効率化にご活用ください。
Elementor

Elementorは、コードの記述方法がわからなくても、ページ編集を簡単におこなうことができるプラグインです。
有料のPro版もありますが、無料でもほとんどの機能が利用可能です。
Elementorには、テキストや画像などの要素がウィジェットと呼ばれるブロック単位で用意されています。
ほかにも動画やマップ、アイコンリストやプログレスバーなど、視覚効果を期待できるウィジェットが多数用意されています。
基本的な操作はドラッグ&ドロップでかんたんに変更や追加ができるため、ページの編集をスムースに進められるでしょう。
WP Show Post

WP Show Postは、WordPressのページ内に、投稿記事の一覧を作成できるプラグインです。
一覧の並びを2列や3列など複数列に変更することもでき、特定カテゴリーの記事だけを表示させることも可能です。
各種設定をおこなうとショートカットコードが作成され、コードをページに貼り付けることで、任意の位置に記事一覧を表示することができます。
Jetpack

Jetpackは、セキュリティ管理、高速化、バックアップなどの便利な機能がパッケージされているプラグインです。
Jetpackには、サイドバーに表示させているウィジェットをページごとに出しわける機能が搭載されているので、
もしフロントページをすっきりとしてレイアウトに変更したい場合は、フロントページではサイドバーウィジェットを表示させないという設定も可能です。
プラグインをインストールする方法
ここではWordPressプラグインのインストール方法を説明します。
今回は「WP Show Post」を例として説明しますが、基本的にどのプラグインもインストールの仕方は変わりません。

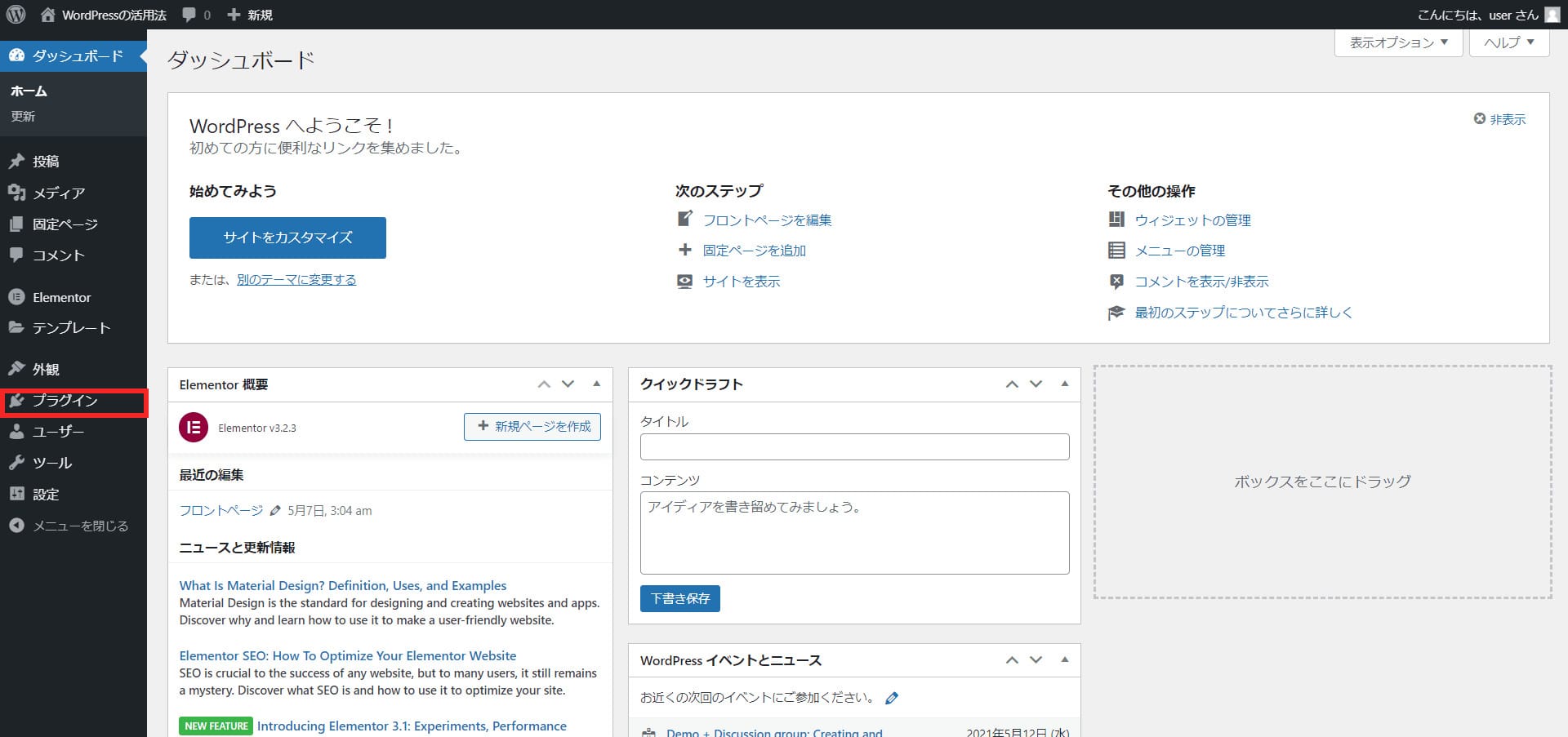
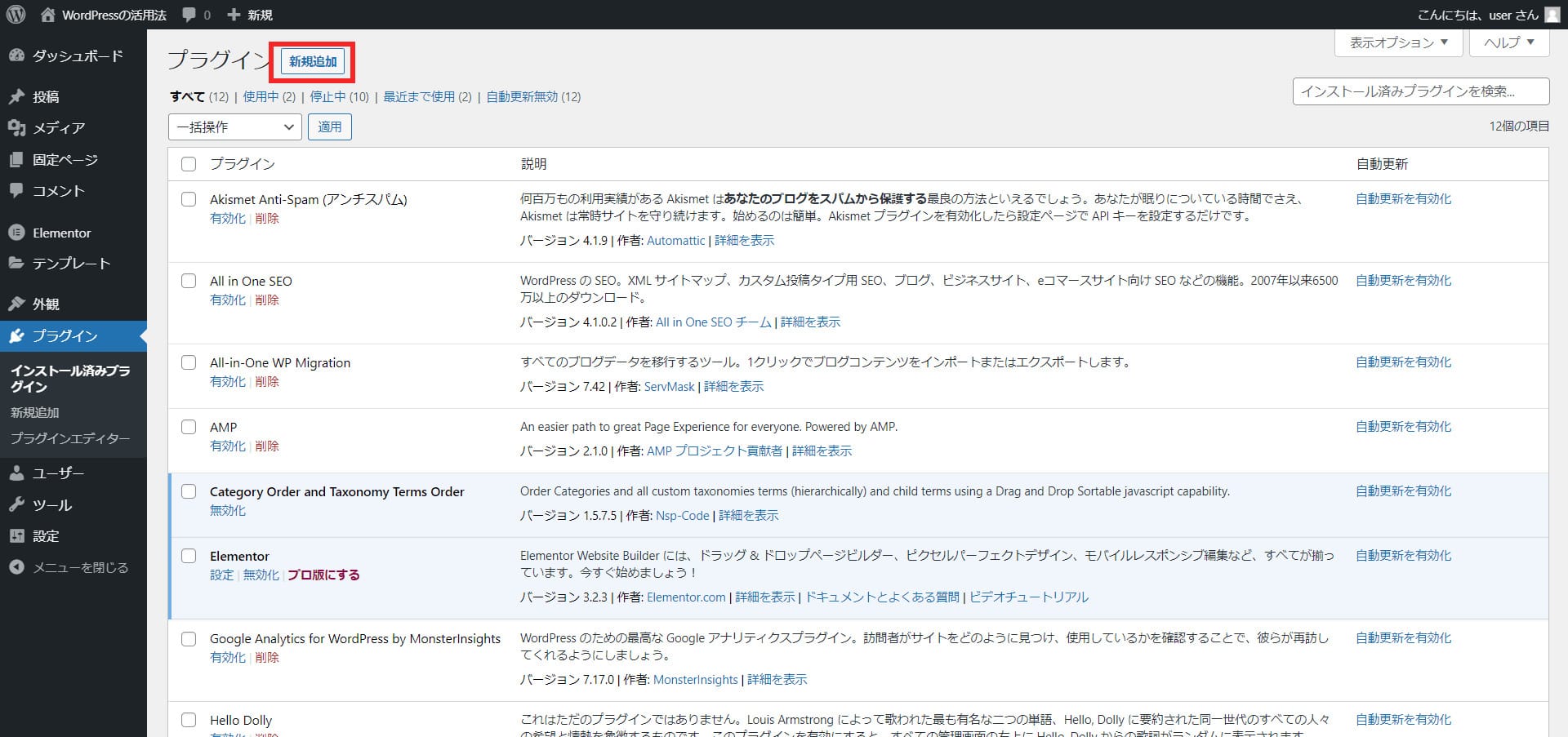
WordPress管理画面の左サイドメニューから「プラグイン」を選択します。

画面上の「新規追加」ボタンを押下します。

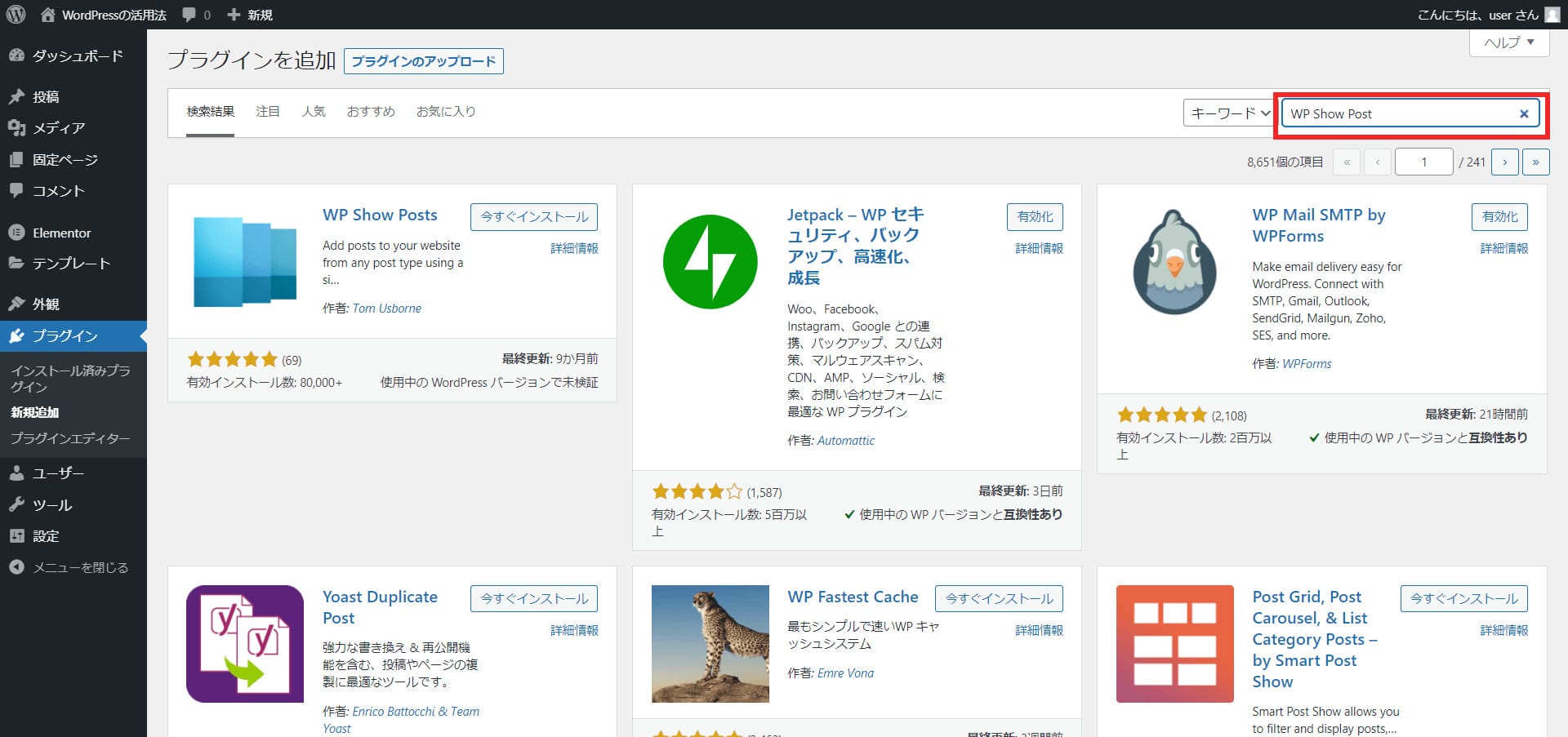
右上の検索窓に「WP Show Post」と入力します。

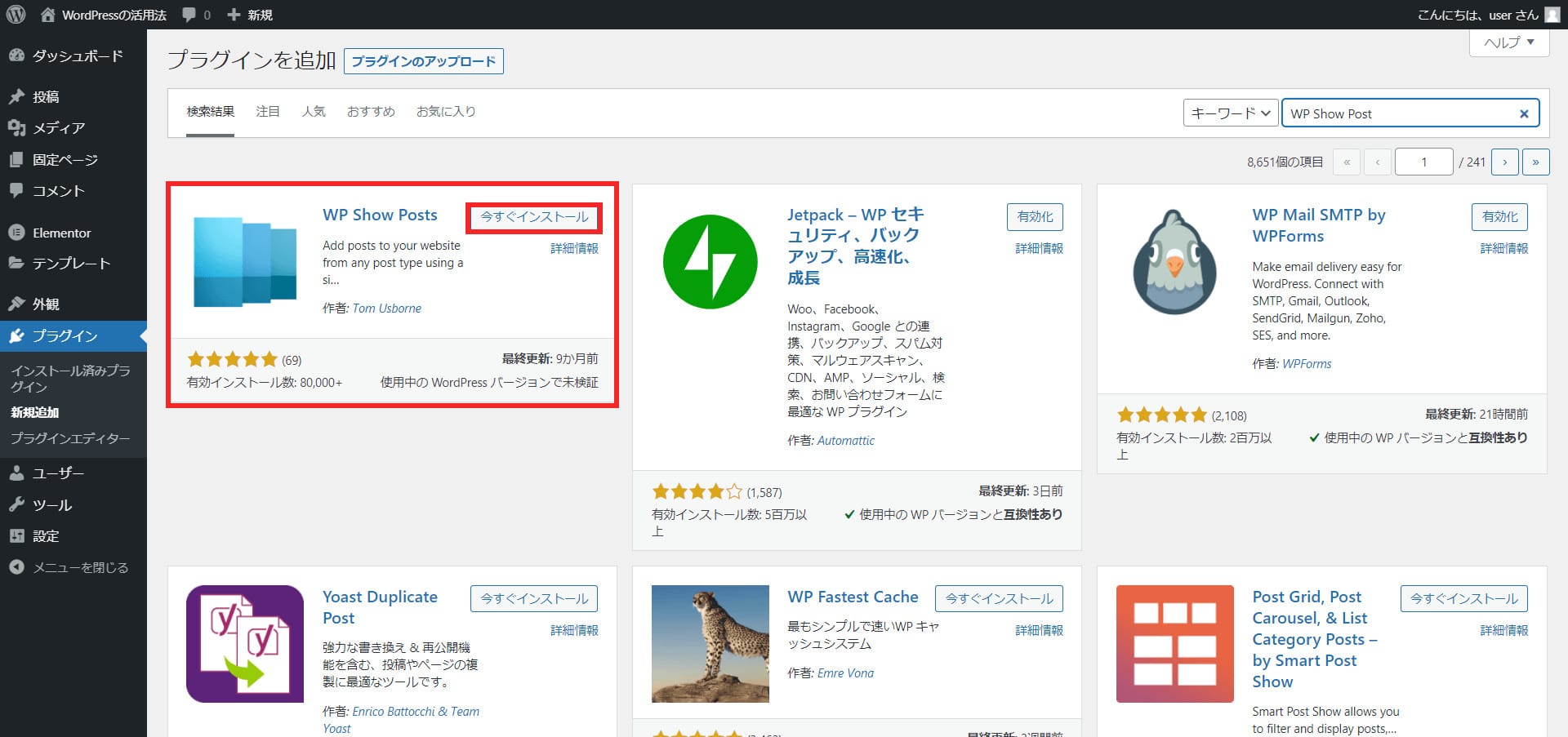
検索結果から「WP Show Post」を見つけたら、「今すぐインストール」ボタンを押下します。

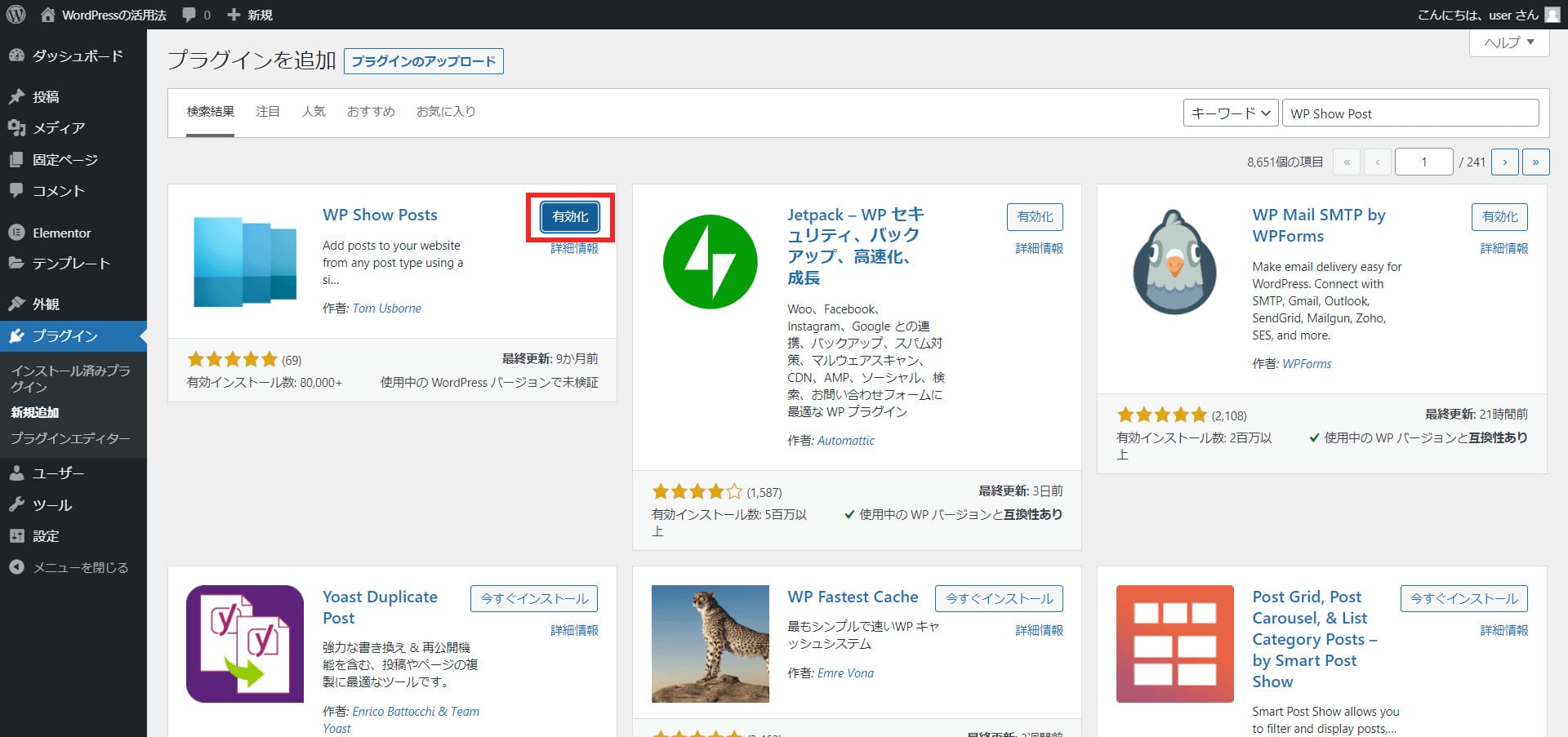
インストールが完了するとボタンが「有効化」に変わるので、これを押下し有効化します。

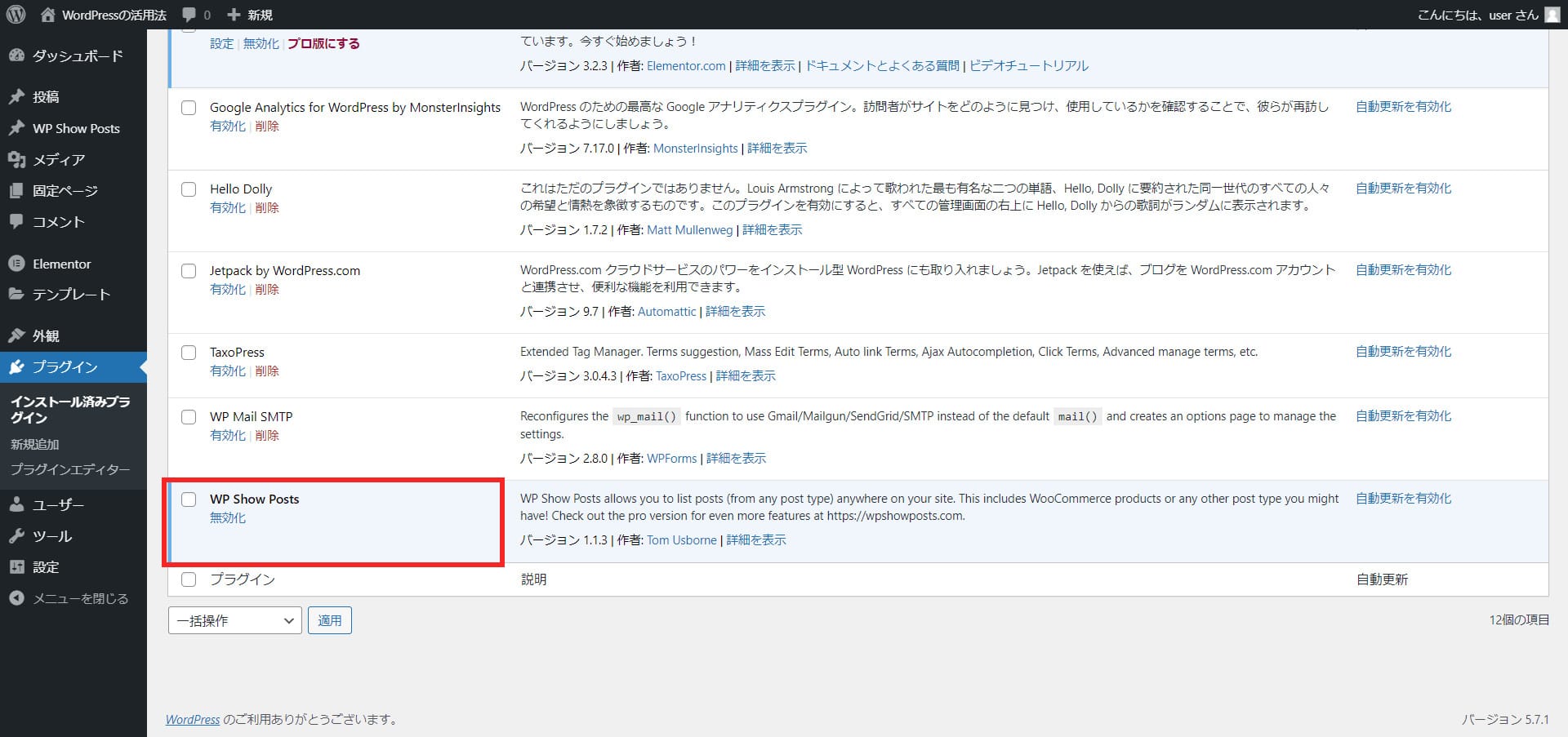
有効化されるとプラグイン一覧の画面に切り替わり、「WP Show Post」の背景が薄いブルーカラーになります。
もし無効にする場合は「無効化」のリンクを押下してください。アンインストールはされませんが、機能が停止されます。
WordPressを編集するときの注意点

WordPressテーマの編集にはいくつかの注意点があります。
スマホからの見え方も確認する
WordPressの編集はおもにパソコンを使う人が多いと思いますが、実際のユーザーの多くはスマホでWebサイトを閲覧します。
つまり、「スマホからどのように見えるのか?」を意識することが大切なのです。
WordPressでは、カスタマイザー機能を利用することで、編集をおこないながらでもパソコン・タブレット・スマホなど各種デバイスごとの見え方を確認(プレビュー)することができます。
WordPressの編集をおこなう場合は、必ずスマホからどう見えるか?も確認するようにしましょう。
バックアップをとってから作業する
WordPressの編集をおこなう前には、必ずバックアップを取っておきましょう。
編集後に動作がおかしくなったり、レイアウトがくずれたりしても、バックアップしたファイルがあれば編集前の状態に戻すことができます。
小さなカスタマイズするだけだから…とバックアップをせずに編集をおこなってしまうと、画面も頭も真っ白になるということにもなりかねません。
面倒くさがらずにしっかりとバックアップをおこなうようにしましょう。
WordPressのバックアップについてはこちらの記事でくわしく解説しています。
PHPファイルは直接編集しない
WordPressにはテーマエディターという機能があり、PHPファイルを管理画面から直接編集することができます。
ただし、PHPの編集は間違った記述をすると不具合が発生し、最悪の場合は管理画面に入れなくなる危険性もあります。
そのため、PHPファイルの編集は、ファイルをFTPソフトでダウンロードし、編集後に改めてアップロードするという手順を取りましょう。
上記が難しいと感じる初心者の方の場合は、PHPを編集しないか、勉強をしたうえでテストサイトなどで十分に練習してからPHPを触るようにしましょう。
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 660円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2023年7月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド