WordPressのエディターは、WordPress上で記事の作成・編集・投稿をおこなうための機能です。
本記事では、そんなWordPressのエディターの基本的な操作方法(使い方)について、画像付きで解説していきます。
また、WordPressのエディターの種類や、なぜブロックエディターがおすすめなのかについてもくわしく説明します。
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
WordPressのエディターとは

WordPressのエディターでは、おもに下記のような作業がおこなえます。
- 記事の作成・編集
- 記事の下書き・投稿(公開)
- 記事のプレビュー
2022年10月現在、WordPressはデフォルトでブロックエディター(Gutenberg)を採用しています。
ブロックエディター導入前に採用されていたクラシックエディター(旧エディター)も、プラグインなどを導入することで可能です。
2種類のエディターについて、それぞれ以下のような特徴があります。
| エディター | WordPressバージョン | コンテンツ作成方法 | 投稿画面の構成 |
|---|---|---|---|
| ブロックエディター(Gutenberg) | WordPress5.0~(2018/12/6~) | ブロック(ビジュアルエディターとコードエディターの機能もあり) | メニューが投稿入力エリアの左右 |
| クラシックエディター(旧エディター) | WordPress4.x以前(~2018/12/5) | ビジュアルエディターとテキスト(HTML)エディター | メニューが投稿入力エリアの上と右 |
クラシックエディター(旧エディター)は今後サポートが終了する予定のため、これからWordPressを始める方はブロックエディター(Gutenberg)の利用をおすすめします。
ブロックエディター(Gutenberg)とは
ブロックエディター(Gutenberg、グーテンベルク)とは、2018年12月6日にリリースされたWordPress5.0から採用された新しいエディターです。
文章や画像などをブロックごとに作成・管理するのが特徴で、各ブロックを簡単に移動したりコピーすることもできます。
記事を書いた後の編集やレイアウト変更も手軽にでき、難しい知識は必要ありません。
初心者の方でも直感的な操作が可能で、従来のエディターよりも時間短縮につながります。
現在は新しくWordPressをインストールすると、デフォルトでブロックエディターが反映されています。
WordPressの新エディタ―Gutenbergについては下記の記事にもくわしく解説しています。

WordPressの新エディター「Gutenberg(グーテンベルク)」の使い方と基礎知識
- WordPressの使い方/操作方法
クラシックエディター(旧エディター)とは
クラシックエディター(旧エディター)とは、WordPress4.x以前のバージョンでデフォルトとなっていたエディターです。
クラシックエディターの特徴のひとつに、HTMLやCSSを使った記事作成ができることがあり、Webサイト制作の知識がある方ほど好んで使用する傾向にあります。
(※ちなみにブロックエディターでもHTMLの編集は可能)
ただし、WordPressは現時点でクラシックエディターからブロックエディターへ移行段階にあり、公式サイトではクラッシックエディターのサポート期間について以下の通り説明しています。
Classic Editor は公式な WordPress プラグインであり、少なくとも2022年まで、または必要なくなるまでの間、完全にサポート・保守されます。
つまり、最低でも2022年末までは間違いなく利用できるものの、その後も使い続けられるかは不明です。
以前からクラシックエディターを使っていた人にとっては、慣れ親しんだエディターをずっと使い続けたいという想いもあるかと思いますが、
近々サポートが終了するかもしれないことを考えると、なるべく早い段階でブロックエディターに切り替えたほうが安心でしょう。
また、これからWordPressを始めるなら、最初からブロックエディターを使用するのが無難です。
WordPressのクラシックエディターについては、下記の記事にもくわしく解説いています。

WordPressをグーテンベルグからクラシックエディターに戻すには?
- WordPressの使い方/操作方法
WordPressのブロックエディターの使い方

WordPressのブロックエディターは操作性の高さが魅力ですが、慣れないうちは難しい部分もあるかもしれません。
そこで、ブロックエディターの使い方をくわしく解説します。
ブロックエディターの基本的な画面の見方
ブロックエディターを使いこなすためには、画面の見方を知っておくことが大切です。
ここではブロックエディターの画面構成と、それぞれの機能・使い方を説明します。
ちなみに、エディターの表示や機能はお使いのWordPressテーマ・プラグイン・WordPressバージョンによっても異なります。
以降はWordPressバージョン6.1、WordPressテーマ「Twenty Twenty」を例に解説します。
メインコンテンツエリア

メインコンテンツエリアでは、記事タイトル・見出し・本文・画像などをブロック単位で追加して記事を作成します。

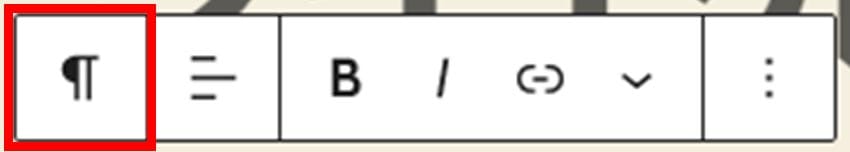
ブロック内に文章を書くとメニューバーが表示されますが、それぞれの役割は以下の通りです。

見出し・リスト・引用など、ブロックのタイプを変更できます。

左寄せ・中央寄せ・右寄せの3種類から選び、テキストの位置を変更できます。

文字を太字に変換します。

文字を斜体(イタリック体)に変換します。

テキストなどにリンクを挿入します。

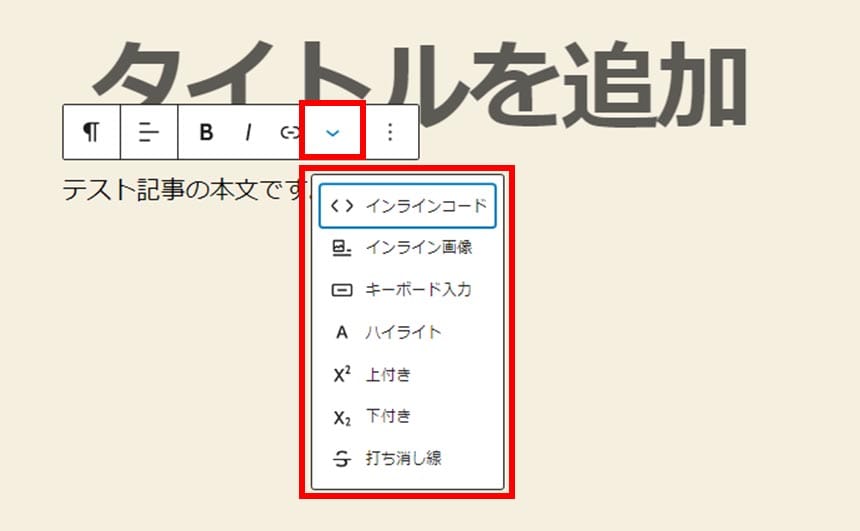
「V 」部分を押下すると、テキスト装飾機能のドロップダウンリストが表示されます。

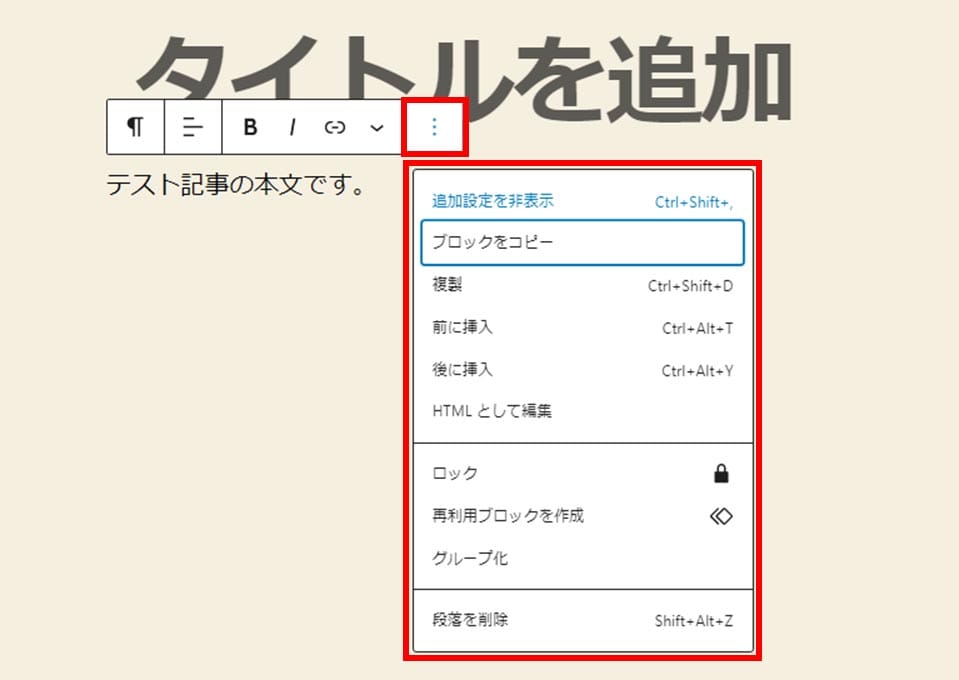
縦の三点リーダー部分を押下すると、コピー・複製・ブロックの移動などをおこなうドロップダウンリストが表示されます。
ブロックの削除やHTML編集をおこなう際にも利用できます。
ツールバー

ツールバーは画面上部にあるメニューのことで、各種設定・下書き保存・プレビュー・ブロック追加などをおこなう際に使用します。
ツールバーで設定できる項目を一つずつ見ていきましょう。

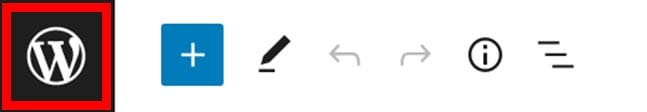
WordPressのロゴ部分を押下すると、管理画面に移動、または投稿一覧や固定ページ一覧に移動します。

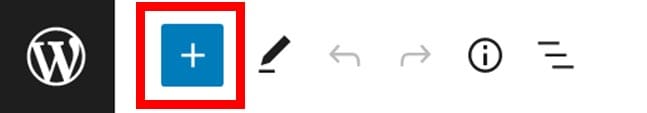
「+」マークはブロックを追加する際に使います。

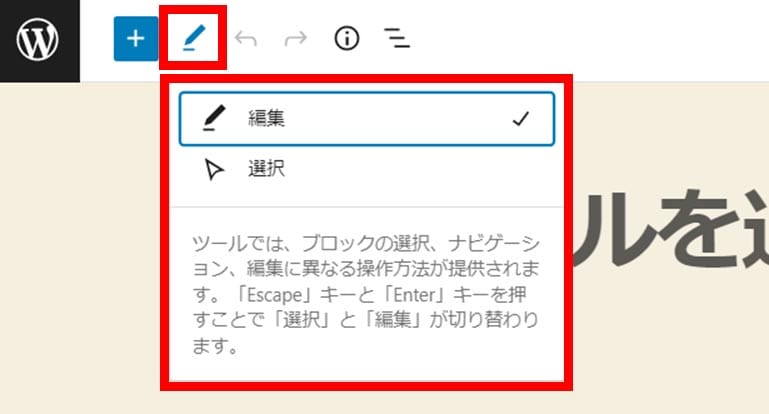
ペンのマークはブロックの編集と選択のモードを切り替える際に使います。

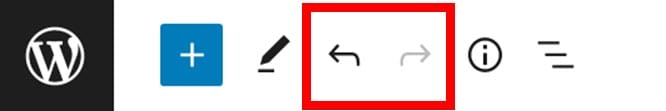
矢印のマークを押下すると、一つ前の操作に戻る・一つ後の操作に進むことができます。

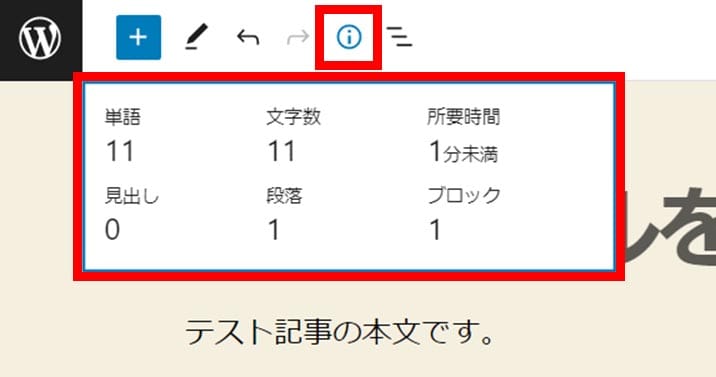
編集中の記事に含まれる文字数・単語・見出し・段落・ブロックの数を確認できます。

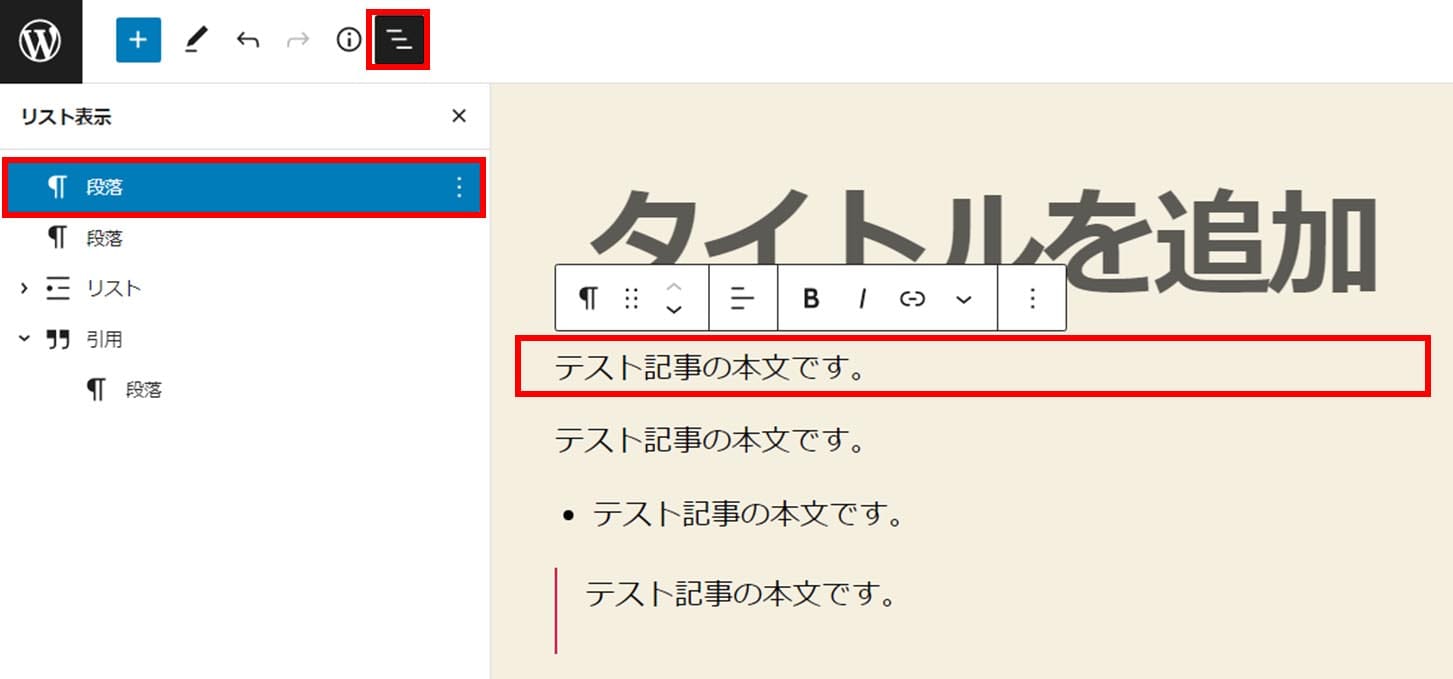
現在使っているブロックを一覧表示し、ブロックの種類や位置などを確認できます。

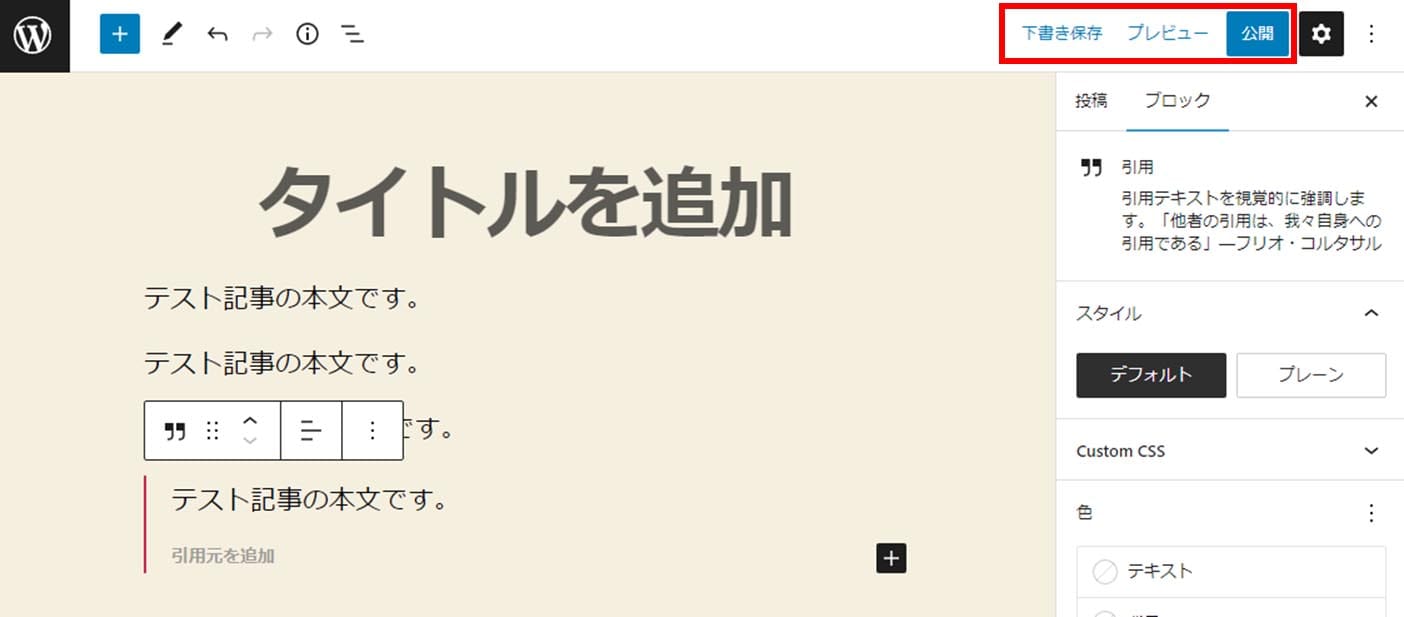
画面右上のメニューは、下書き保存・プレビュー画面の表示・記事の公開をする際に使います。

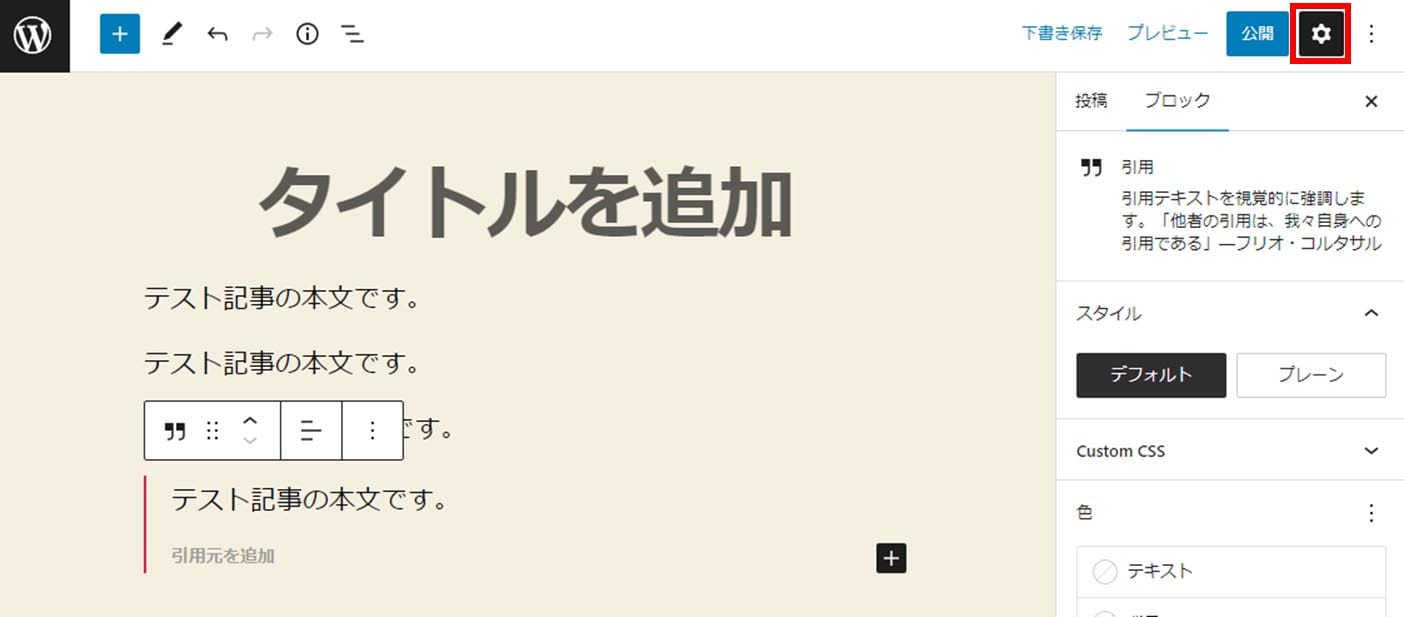
歯車のマークを押下すると、サイドメニューバーの表示・非表示を切り替えられます。

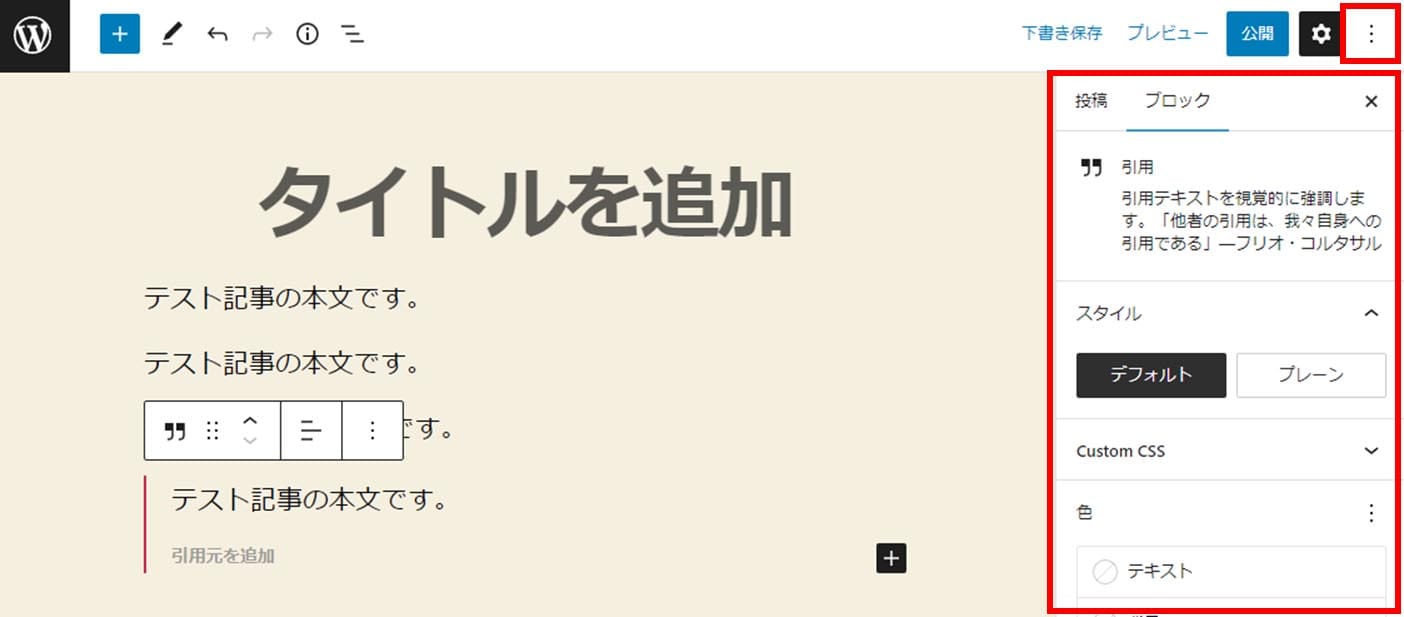
一番右の縦の三点リーダーを押下すると、表示モードやエディターモードの切り替え、ツールやオプションの設定ができます。
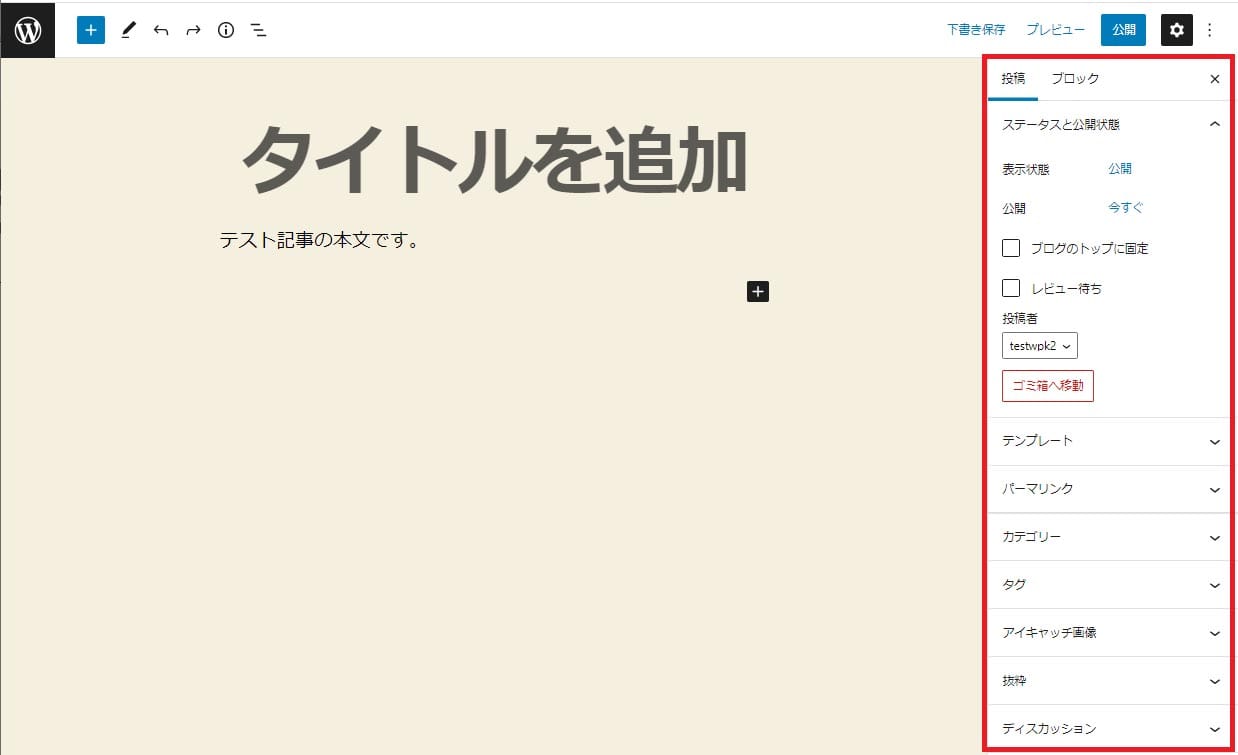
サイドメニューバー

サイドメニューバーでは、記事の設定やブロックごとの設定をおこないます。
デフォルトではサイドメニューバーが「投稿」の状態になっており、記事の公開や非公開、公開するタイミング、パーマリンク、カテゴリーやタグ、アイキャッチなどの設定ができます。

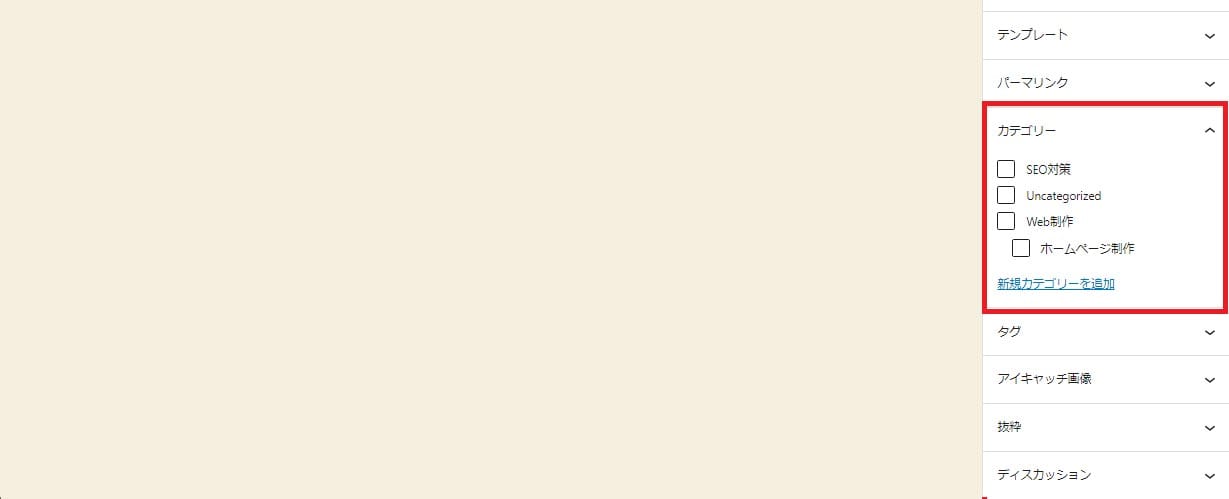
たとえば「カテゴリー」を押下するとカテゴリーの一覧が展開するので、記事を紐づけたいカテゴリーのチェックボックスにチェックを入れます。

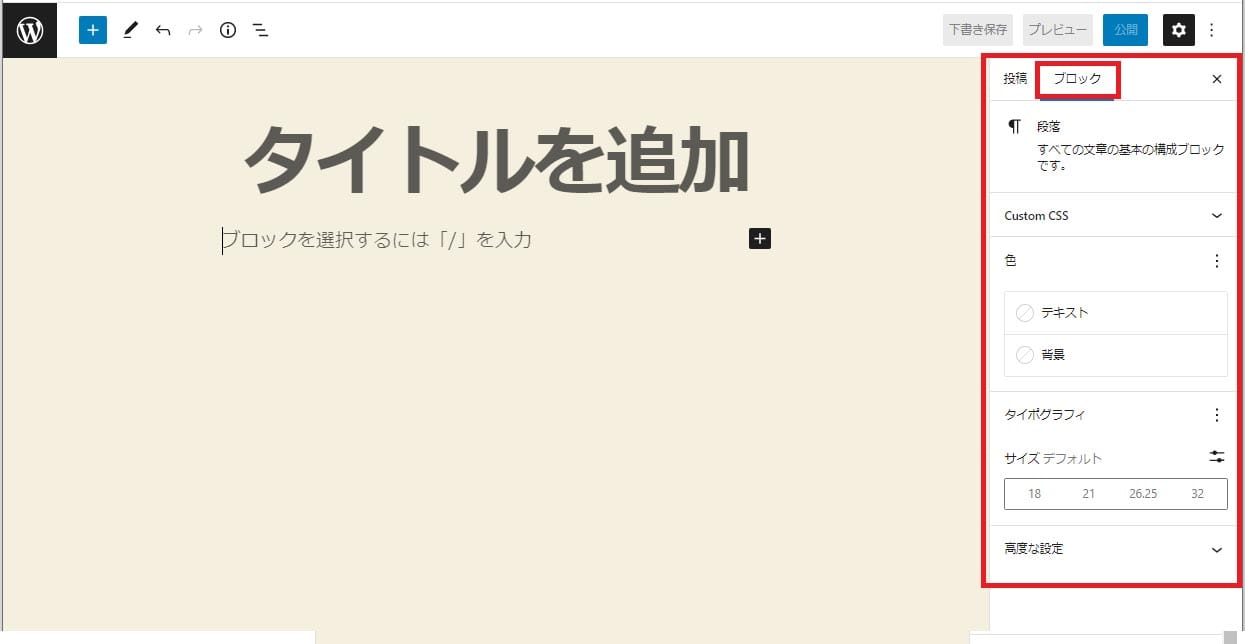
ブロックを選択すると、各ブロック毎の詳細な設定をおこなうことができます。
ブロックエディターの基本的な操作方法
ブロックエディターを使いこなすには、ブロックごとの使い方を知る必要があります。
そこで、ブロックエディターの基本操作を解説します。
ブロックを追加する
ブロックエディターはブロックを追加していくことで、記事を作成します。
ブロックには、見出し・段落(本文)・画像・リスト(箇条書き)・引用など、さまざまな種類があります。

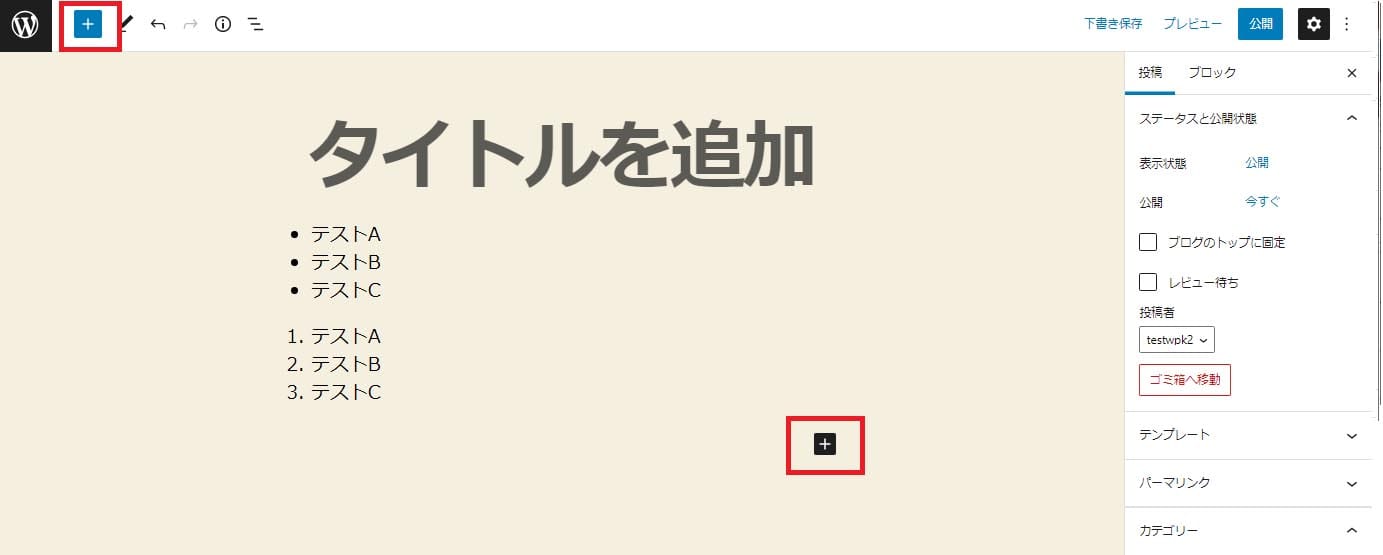
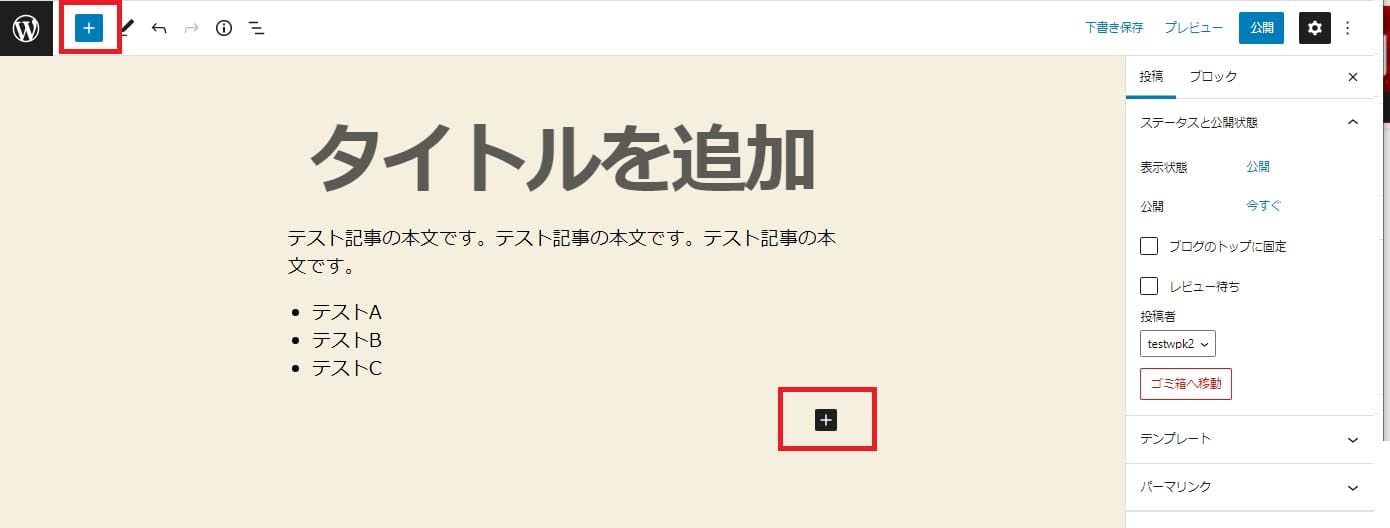
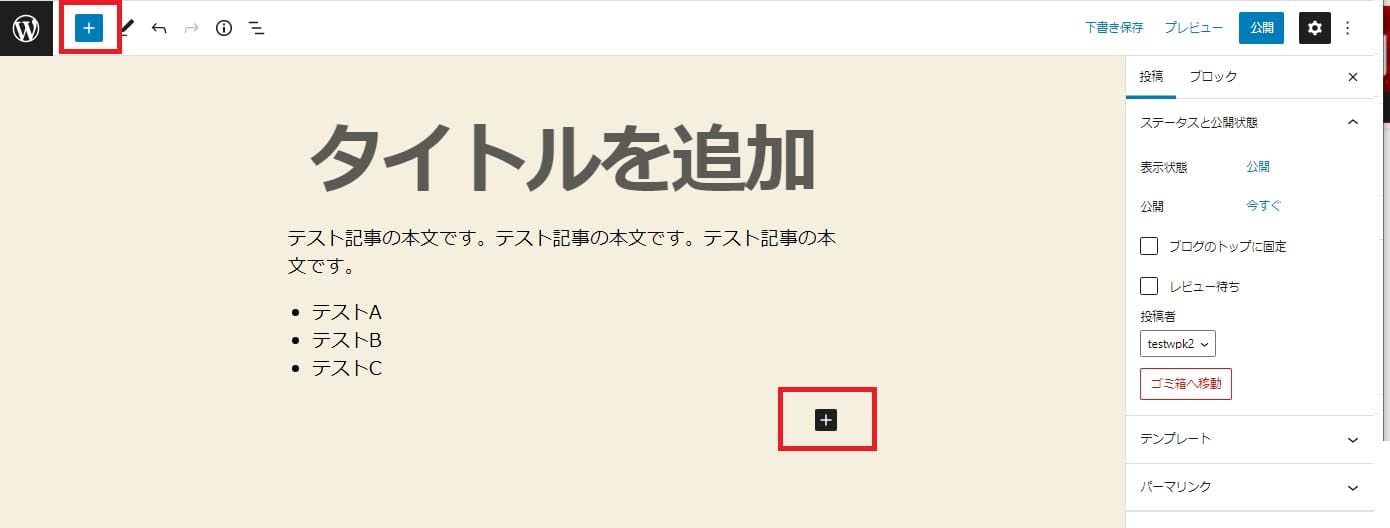
ブロックを追加するには、上部のツールバーまたはメインコンテンツエリアにある「+」マークを押下します。

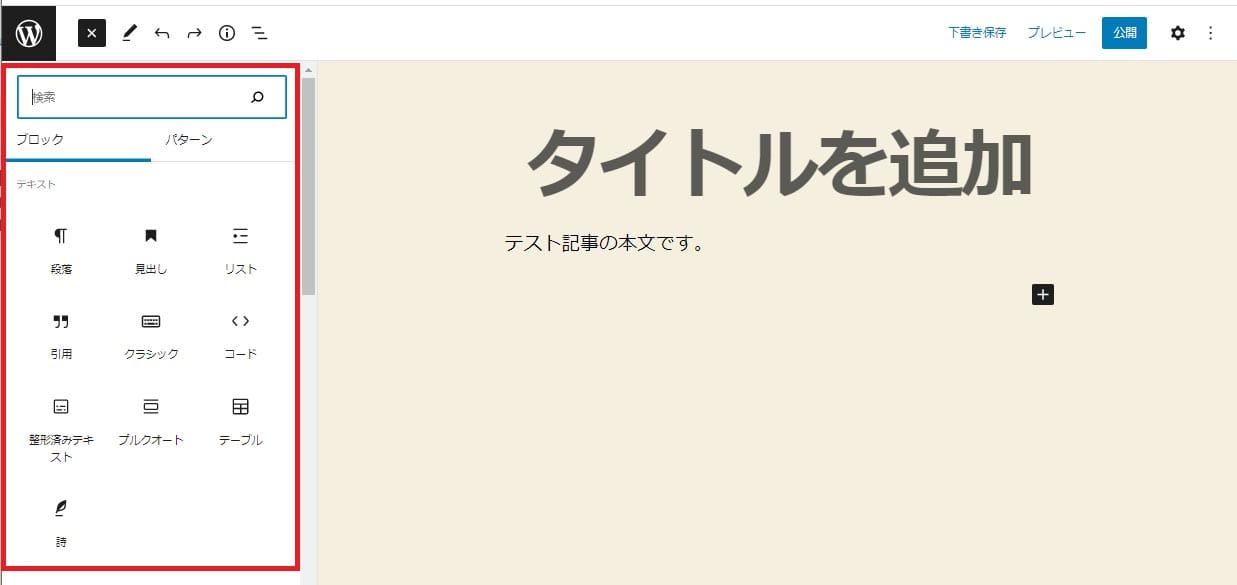
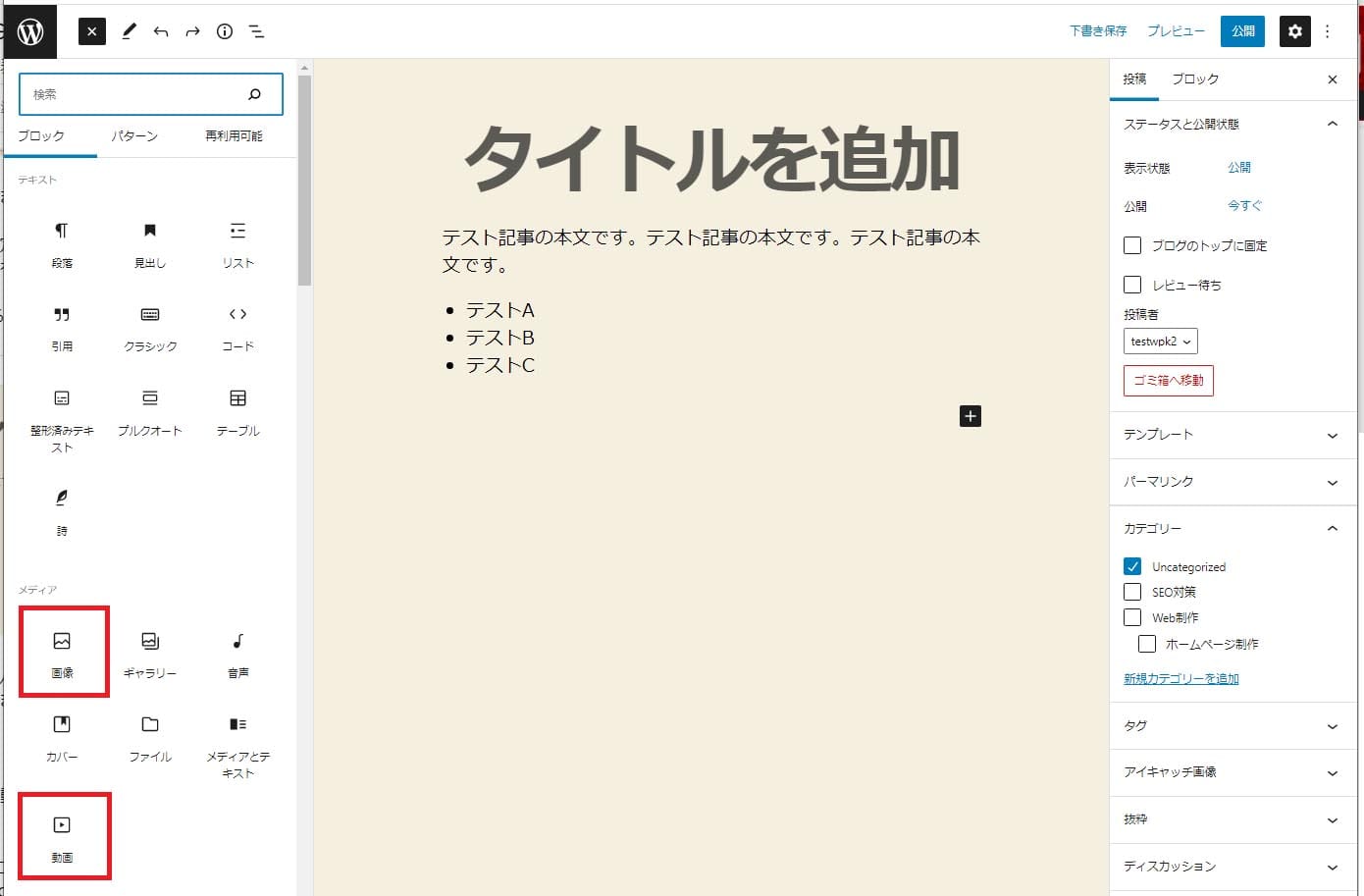
ツールバーにある「+」マークを押下すると、追加できるブロックが左サイドに一覧表示されるので、使いたいブロックを選びましょう。
このときは右側のサイドメニューバーは自動的に非表示になります。
上部にある検索窓で使いたいブロックを探すことも可能です。

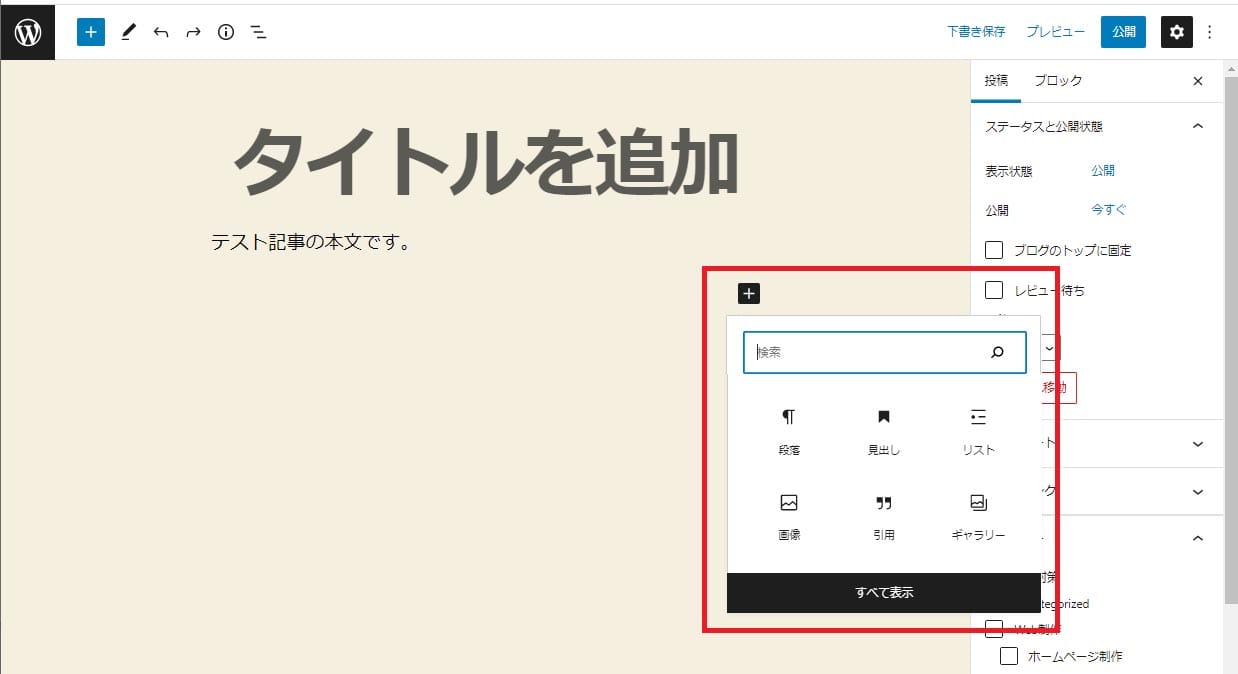
メインコンテンツエリアで追加する場合も「+」マークを押下すると使用できるブロックが表示されるので、必要なブロックを選んでください。
「すべて表示」を押下すると、左サイドに利用できるブロックの一覧が表示されます。
ブロックを変更する
すでに入力したブロックを他のブロック種に変更することもできます。

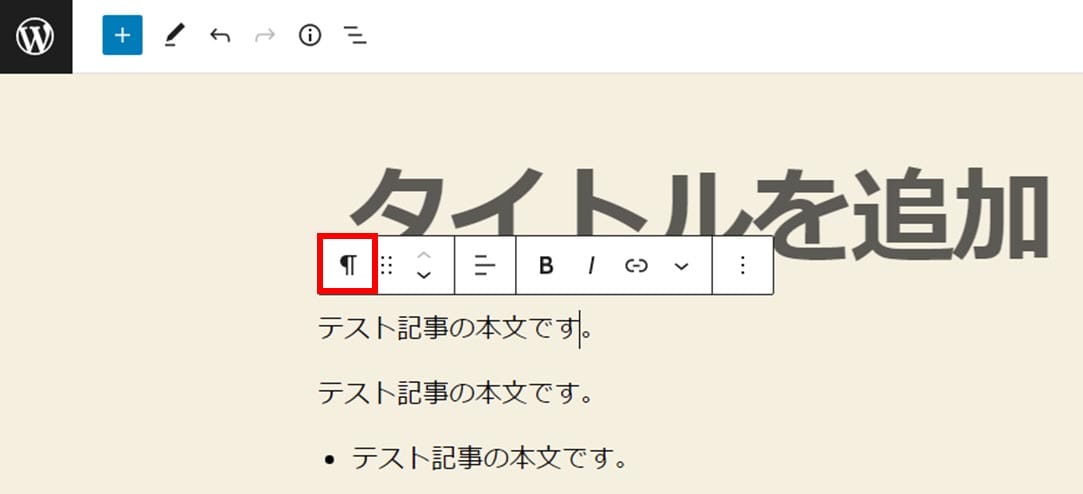
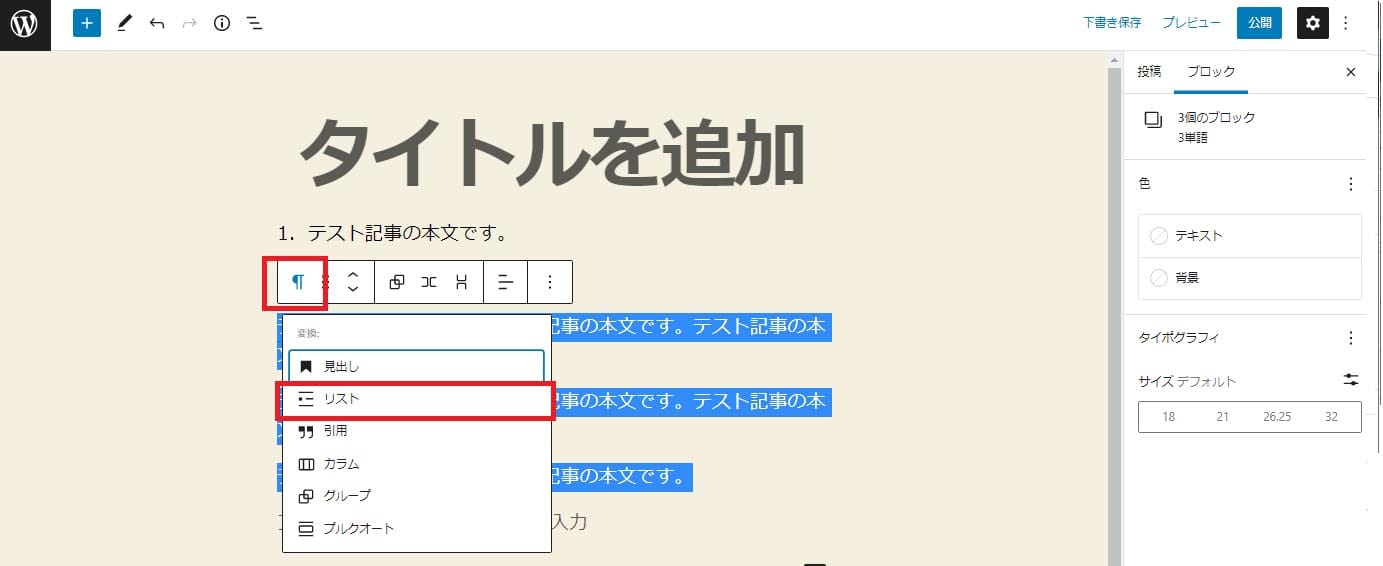
ブロックを変更する際は、現在使用しているブロックの上部に表示されるメニューバーの左端にあるアイコンを押下します。
メニューバーが表示されない場合は、対象のブロックを押下すると表示されます。

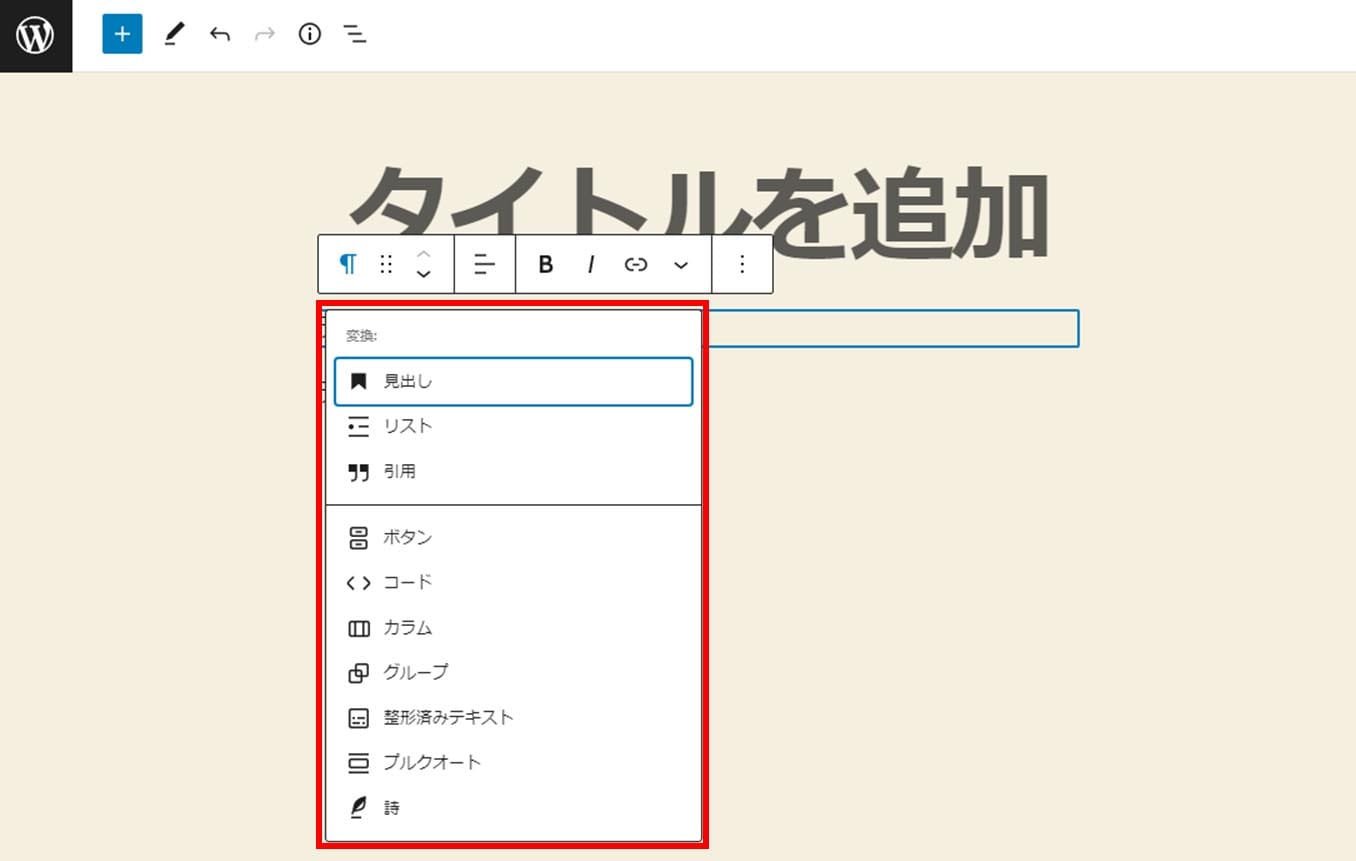
アイコンを押下すると利用できるブロックが表示されるので、指定のブロックを選びましょう。
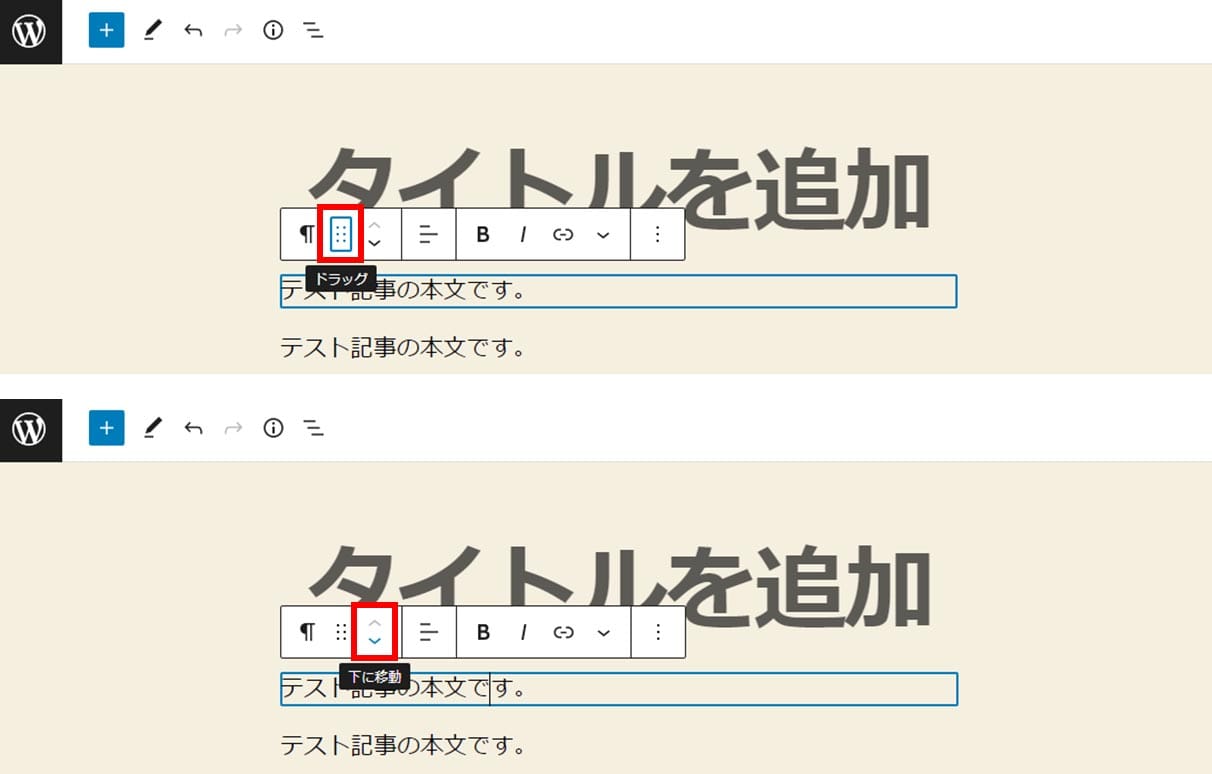
ブロックを移動する
ブロックの移動は、段落や画像などを簡単に移動させることができる機能です。
マウス操作だけで任意の位置に移動できるので、編集作業のスピードアップが図れます。

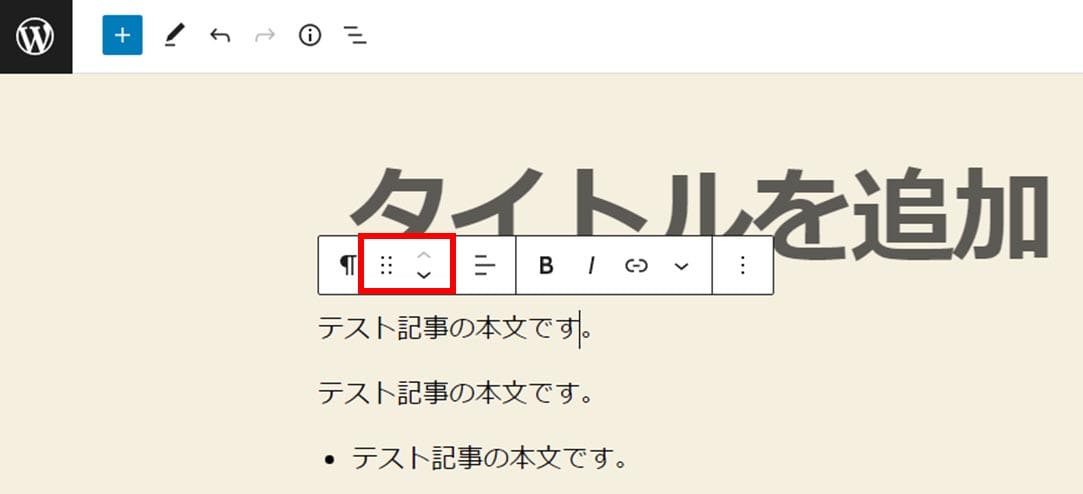
ブロックの移動は、図の赤枠部分のどちらでも対応可能です。

左側のアイコンはドラッグ&ドロップで自由に移動させる際に使います。大きく移動させる場合に使いましょう。
右側にある矢印アイコンは押下することで1つずつ上下に移動します。短い距離の移動であればこちらのほうが便利です。
ブロックを複製する
ブロックの複製は、1つの記事で同じコンテンツや装飾を繰り返し使いたい場合などに便利な機能です。

ブロックを複製するには、ブロックの上に表示されるメニューバーの右端にある縦の三点リーダーを押下します。
展開するドロップダウンリストから「複製」を押下すると、ブロックが複製されます。

ブロック内のコンテンツが装飾されている場合、修飾を維持しながら複製できるので便利です。
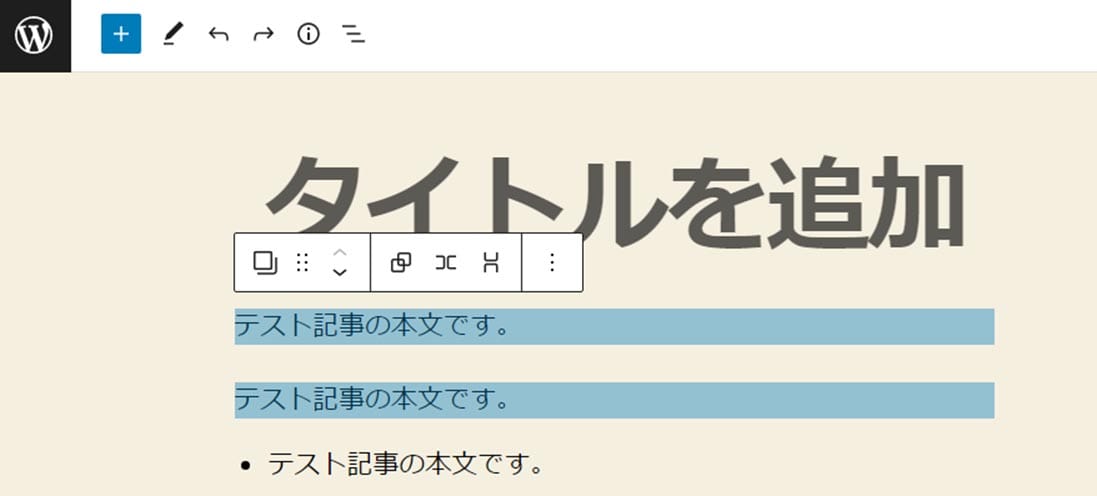
ブロック同士をグループ化する
ブロックのグループ化は、複数のブロックをつなげる機能です。
一度に複数のブロックを複製したり移動したりする際に使用します。

まずはグループ化したい範囲を選択します。
PCであれば「shiftキー」を押しながらブロックを選択すると、複数ブロックを範囲選択できます。

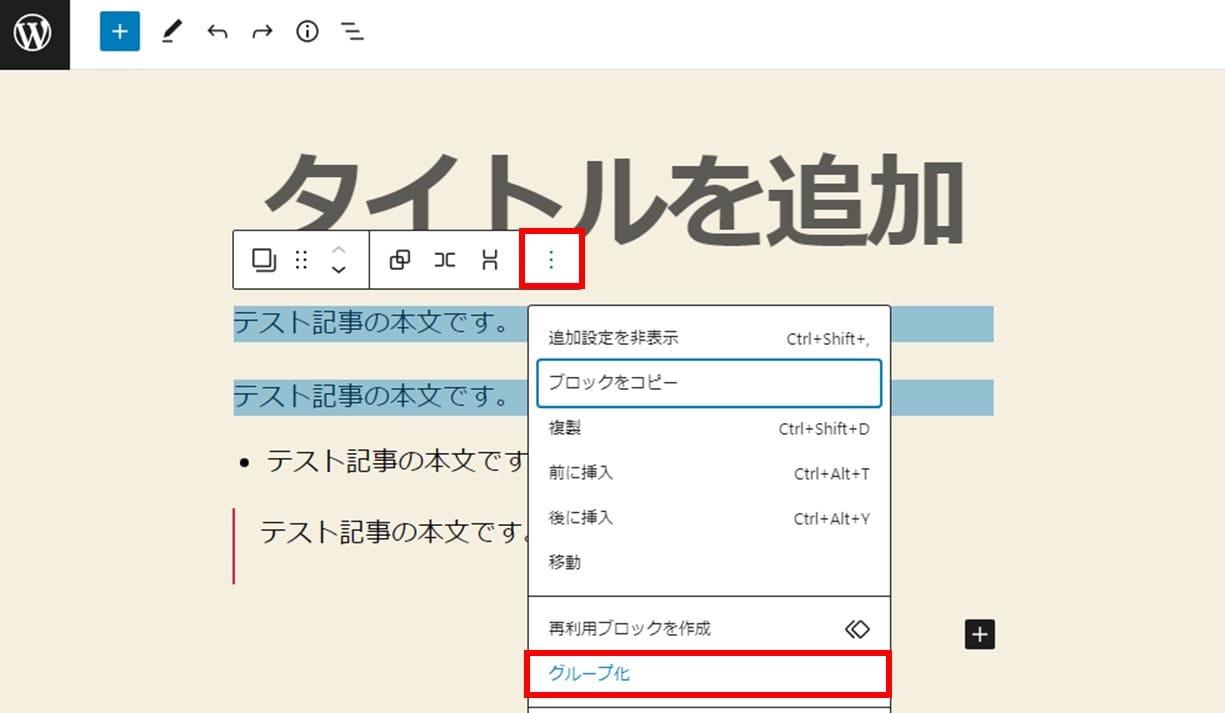
メニューバー右端の縦の三点リーダーアイコンを押下し、ドロップダウンリストから「グループ化」を押下します。

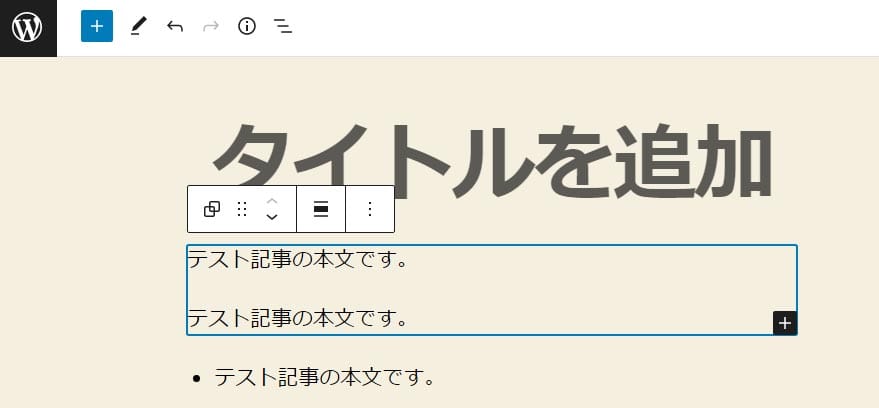
これでブロック同士がグループ化されました。
グループ化を解除したい場合は、再度「グループ化」を押下すると解除できます。
ブロックを削除する
必要のないブロックを削除する際は、ブロックの削除機能を使います。

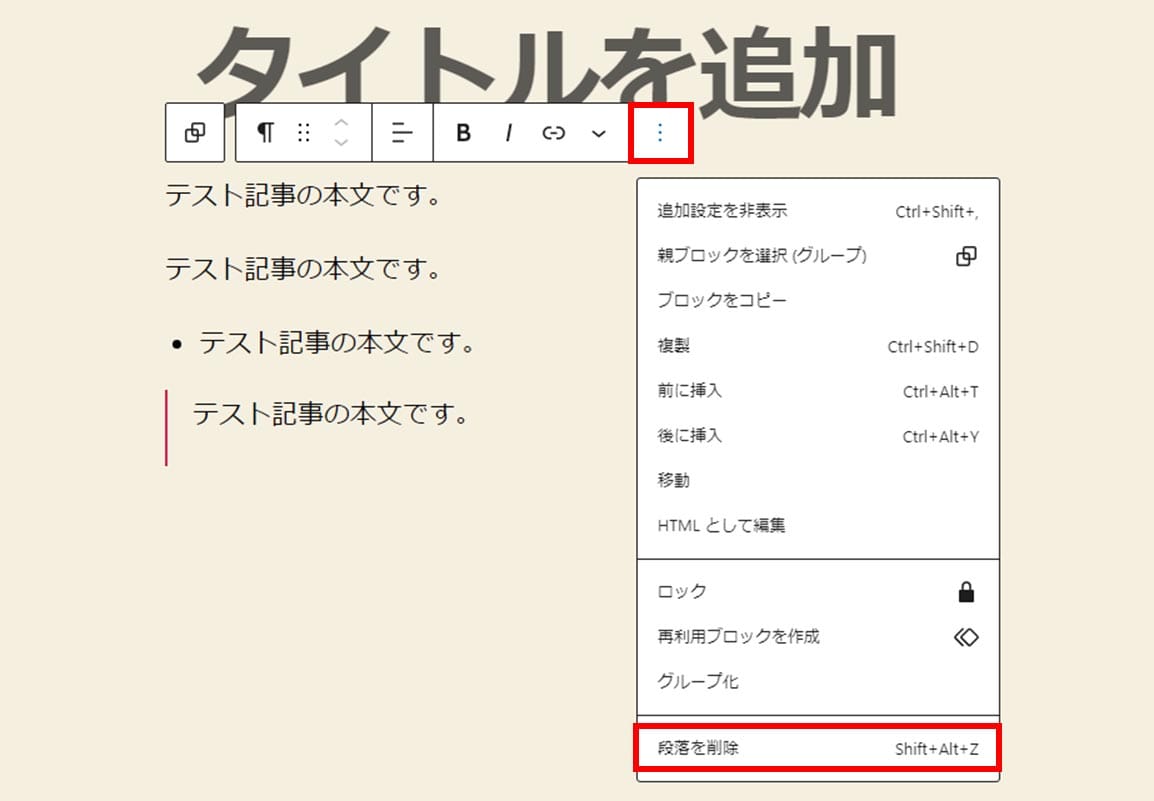
ブロックを削除するには、メニューバー右端の縦の三点リーダーアイコンを押下し、ドロップダウンリストから最下段にある「ブロックを削除」を押下します。
※ここでは段落ブロックを使用しているので「段落を削除」と表示されていますが、使用しているブロックによって名称が変わります。
ブロックを再利用する
ブロックの再利用は、一度作成したコンテンツをいつでも読み出せるように、エディターに登録しておく機能です。

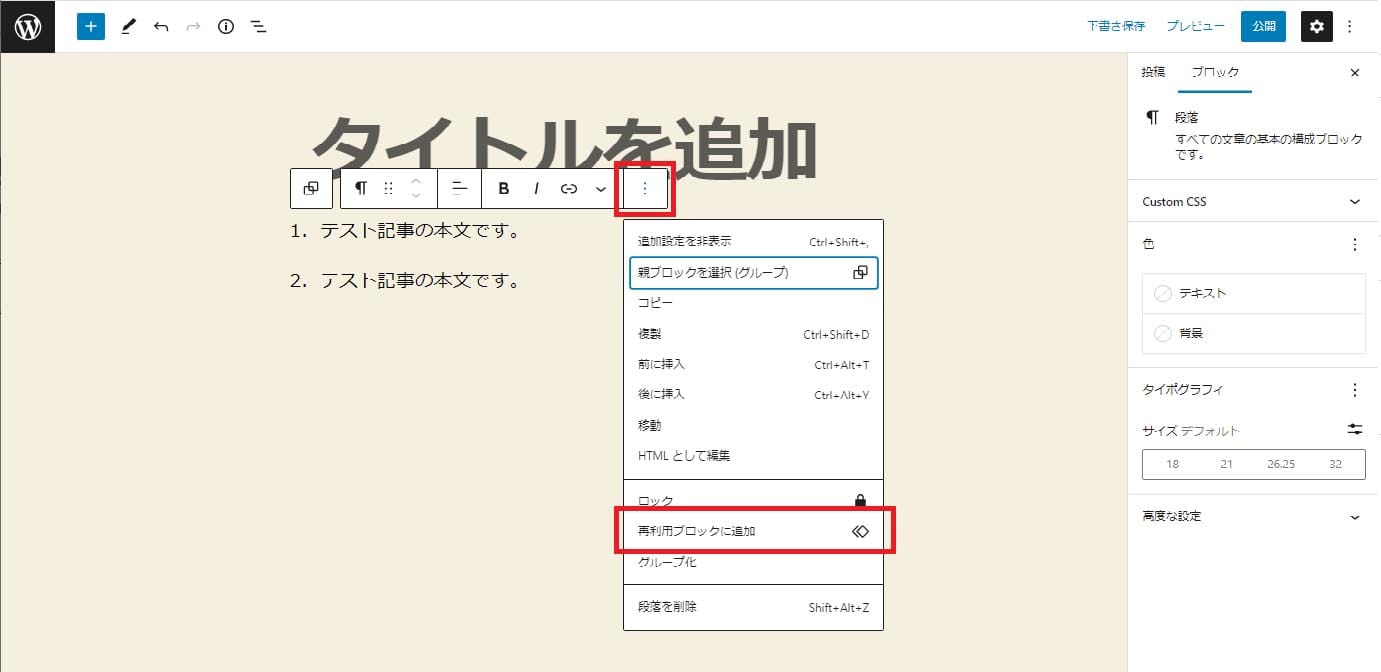
まず、登録したいブロックを選択し、メニューバー右端にある縦の三点リーダーアイコンを押下。
ドロップダウンリストから「再利用ブロックに追加」を押下します。

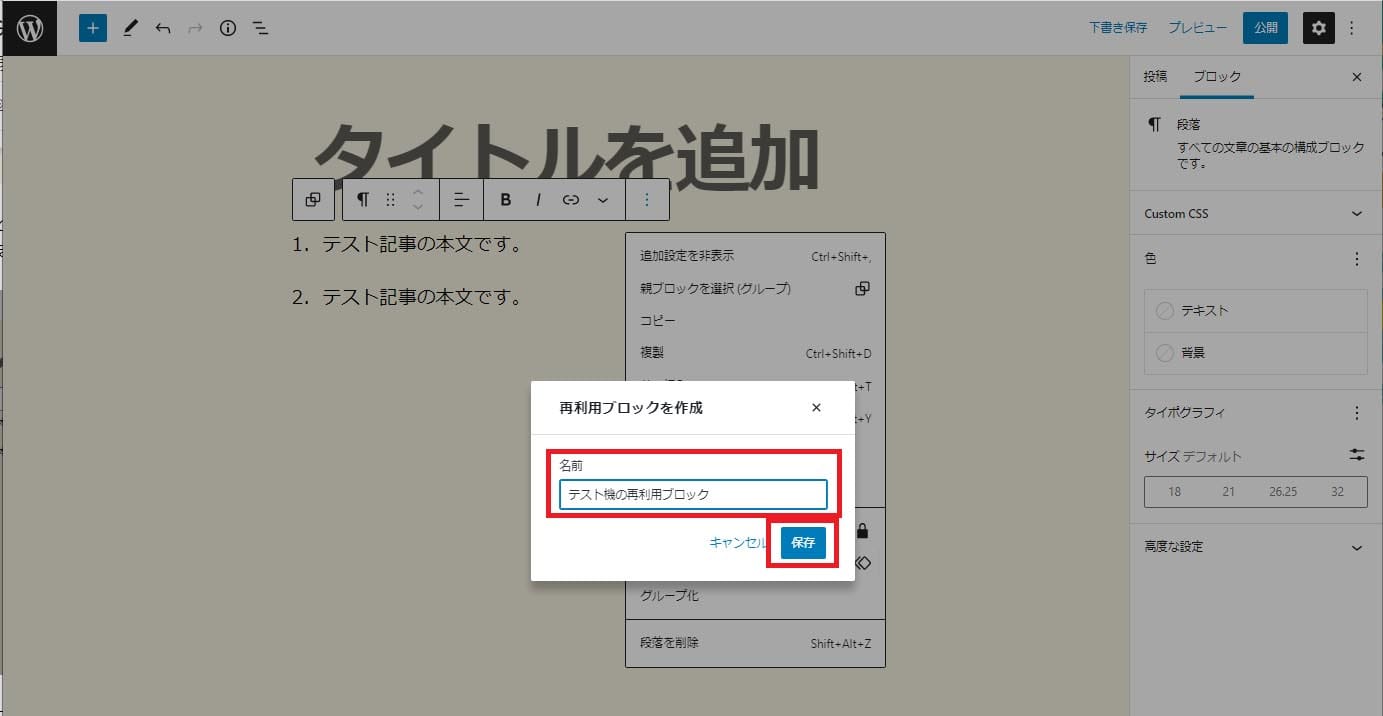
ポップアップが表示されるので、任意の名前を入力して「保存」をクリックします。
再利用する際に迷わないように、わかりやすい名前を設定しましょう。

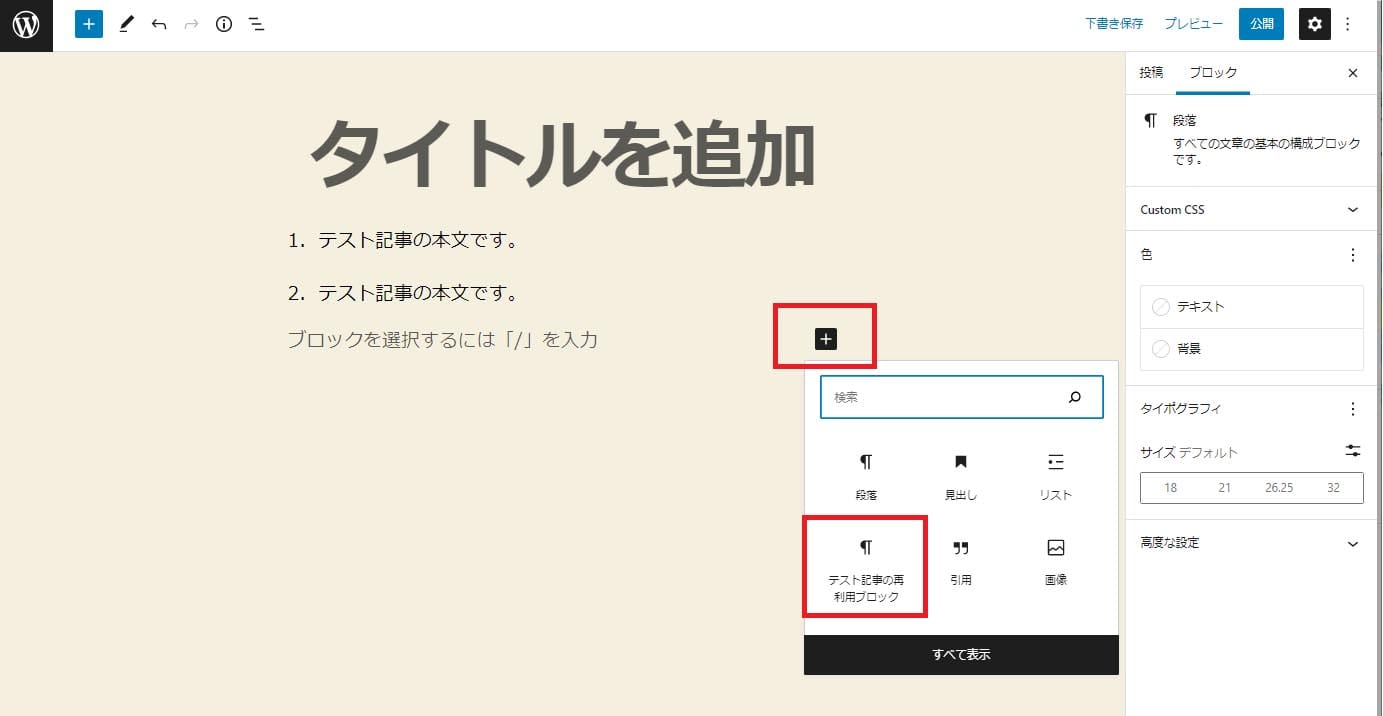
登録した再利用ブロックは「+」マークを押下するとブロック一覧に表示されています。
使用頻度の高い文章や画像、装飾スタイルなどを登録し、記事作成を効率化させましょう。
ブロックエディターを使った記事作成の方法
実際に記事を作成する方法を、いくつか具体的な例を挙げて解説します。
見出しを作成する

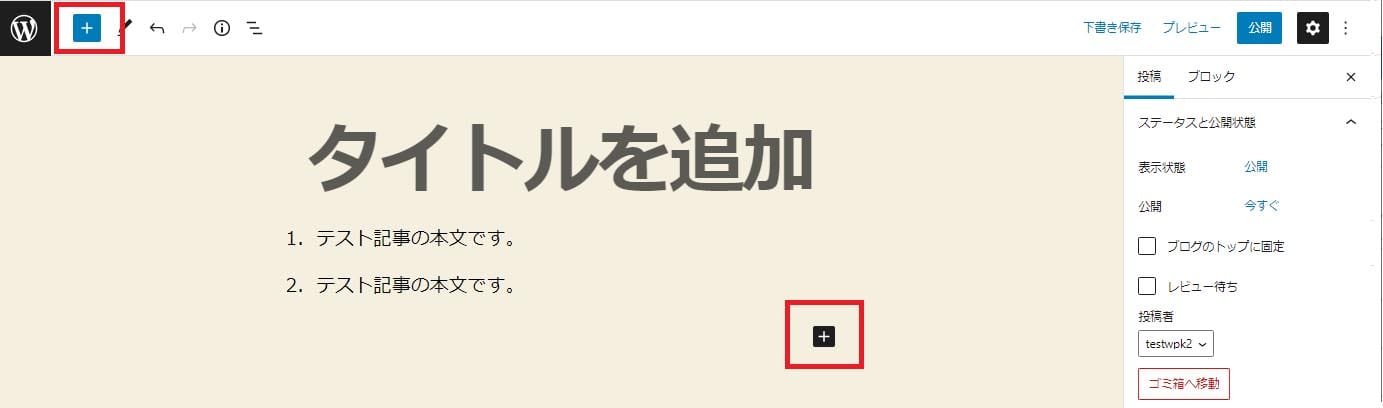
見出しを設定するには、ツールバーの「+」またはメインコンテンツエリアの「+」を押下します。

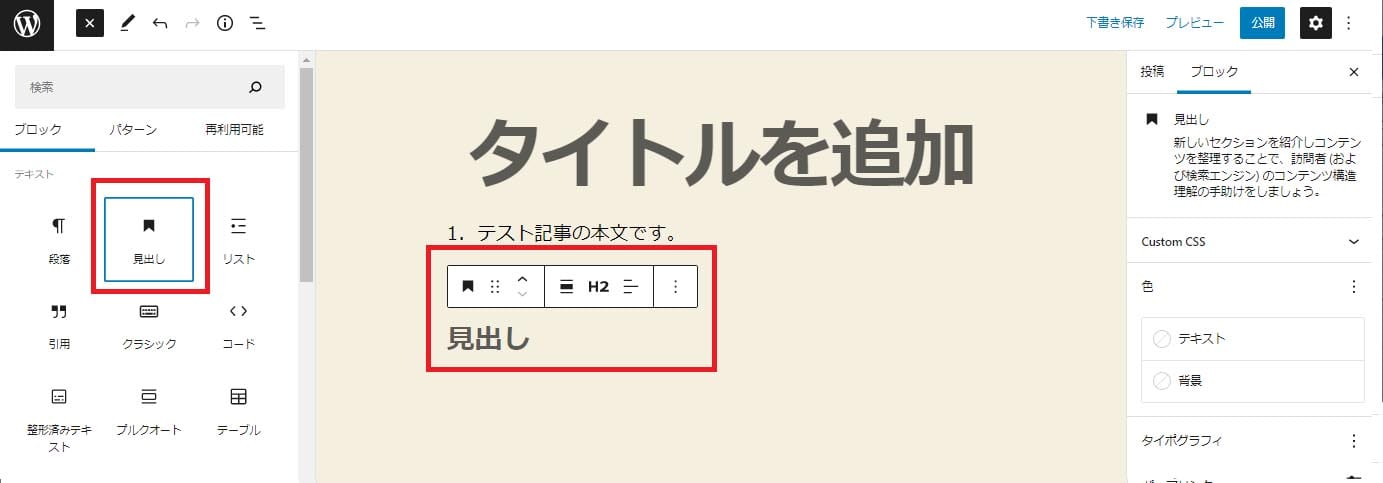
ツールバーから見出しを設定する場合は「+」を押下し、画面の左側に展開されるメニューから「見出し」を選択します。

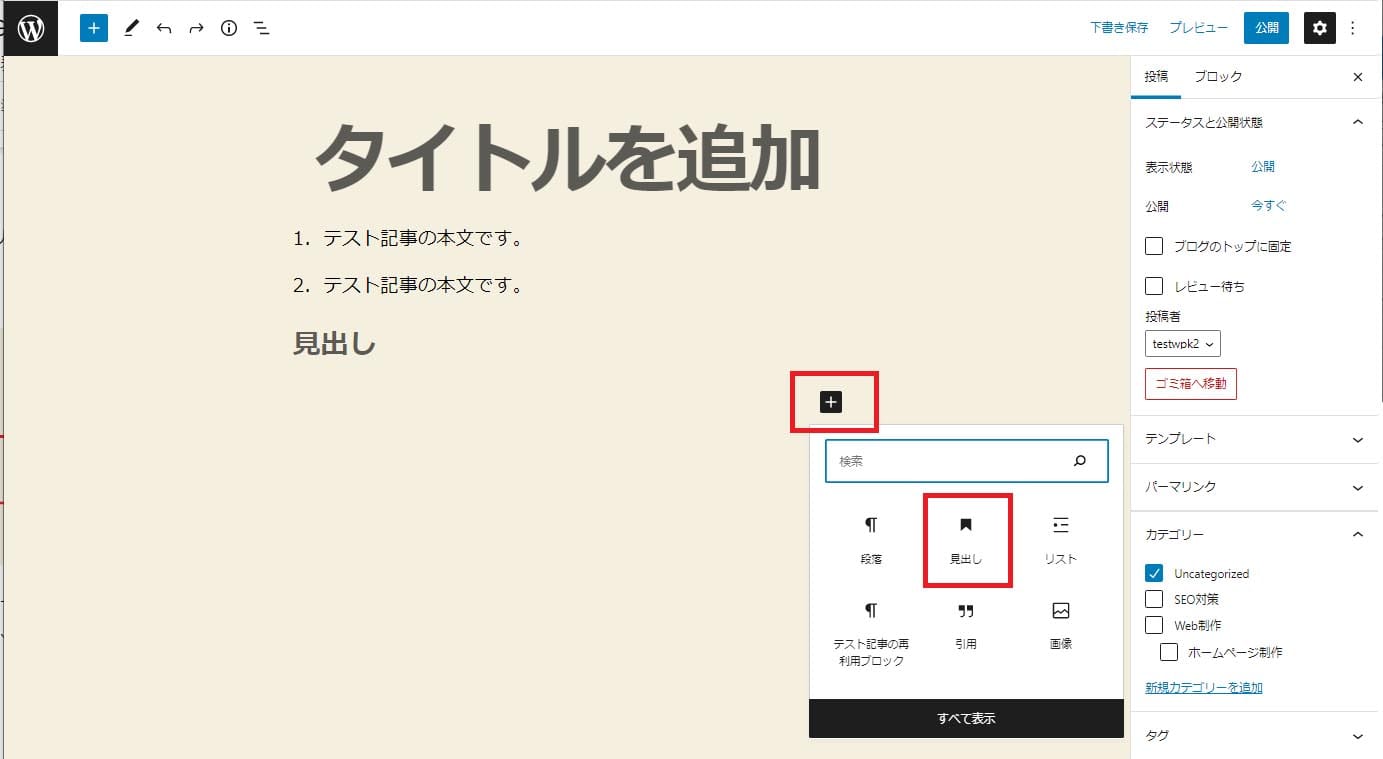
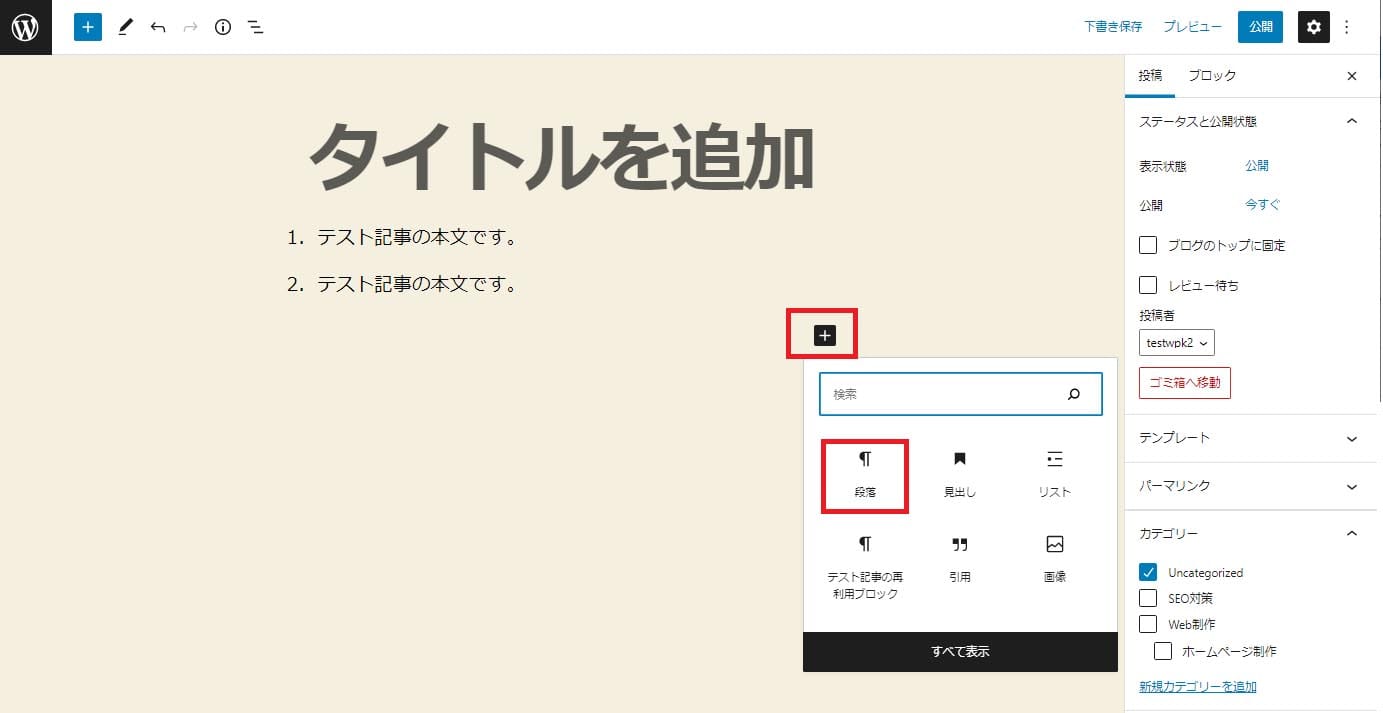
メインコンテンツエリア内で設定する場合は「+」アイコンを押下するとメニューがポップアップ表示されるので、「見出し」を選択します。
ここに表示されるブロックは利用頻度の高いものだけなので、もし表示されなければ上部の検索窓から「見出し」で検索してください。

見出しは「H1」から「H6」まで設定できます。
通常H1は記事タイトルに自動的に設定されているので、記事作成では使用しません。
「H2 > H3 > H4 > H5 > H6 」という序列関係があり、キレイな入れ子状態で使用しましょう。
WordPressの見出しの作り方は、下記の記事でもくわしく解説しています。

【WordPressの見出しの作り方】正しいルールやデザインの変更方法を解説!
- WordPressの使い方/操作方法
段落を追加してテキストを入力する

段落の追加も、ツールバーまたはメインコンテンツエリアの「+」アイコンからおこないます。

ツールバーからの段落追加は、画面の左側に展開されるメニューから「段落」を選択します。

メインコンテンツエリアから追加する際は「+」アイコンを押下して「段落」を選んでください。

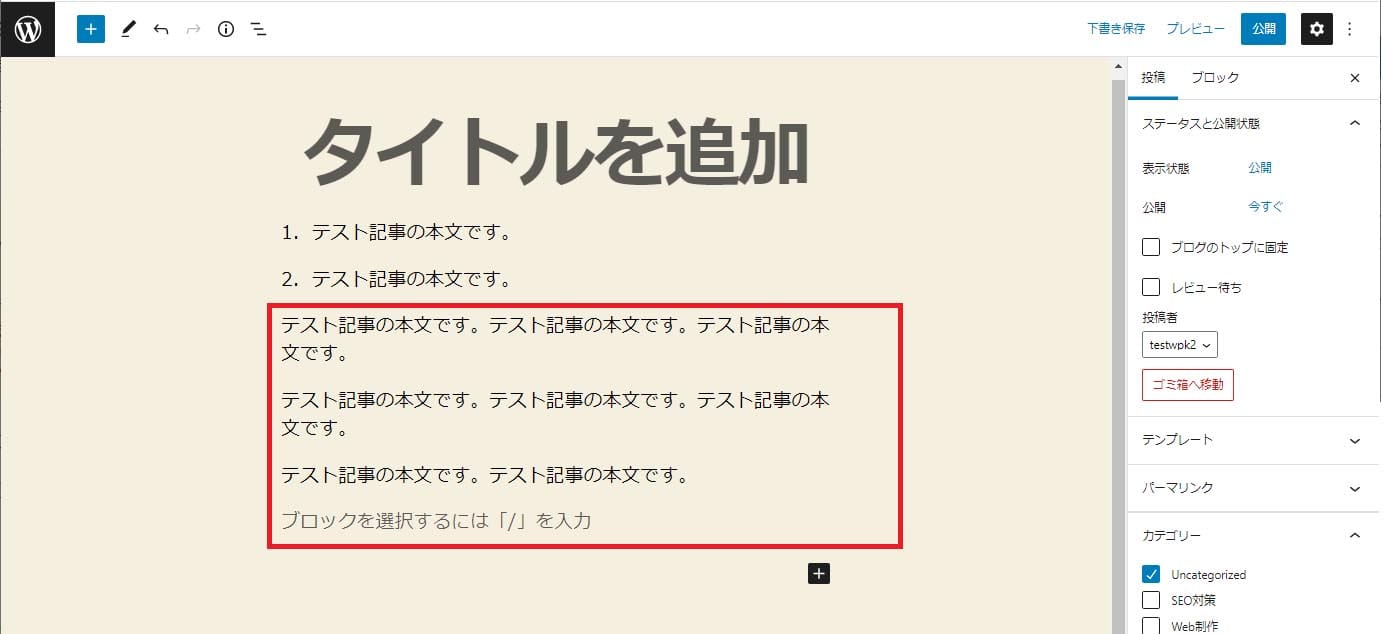
段落が追加され、テキストが入力できる状態になりました。

またパソコンでWordPressを使う場合は、キーボードの「Enter」キーを押下すると新しい段落ブロックが追加されます。
段落を追加するたびに「+」アイコンを押す必要はなく、Wordのような感覚でテキストを効率良く入力できます。
テキストを装飾する

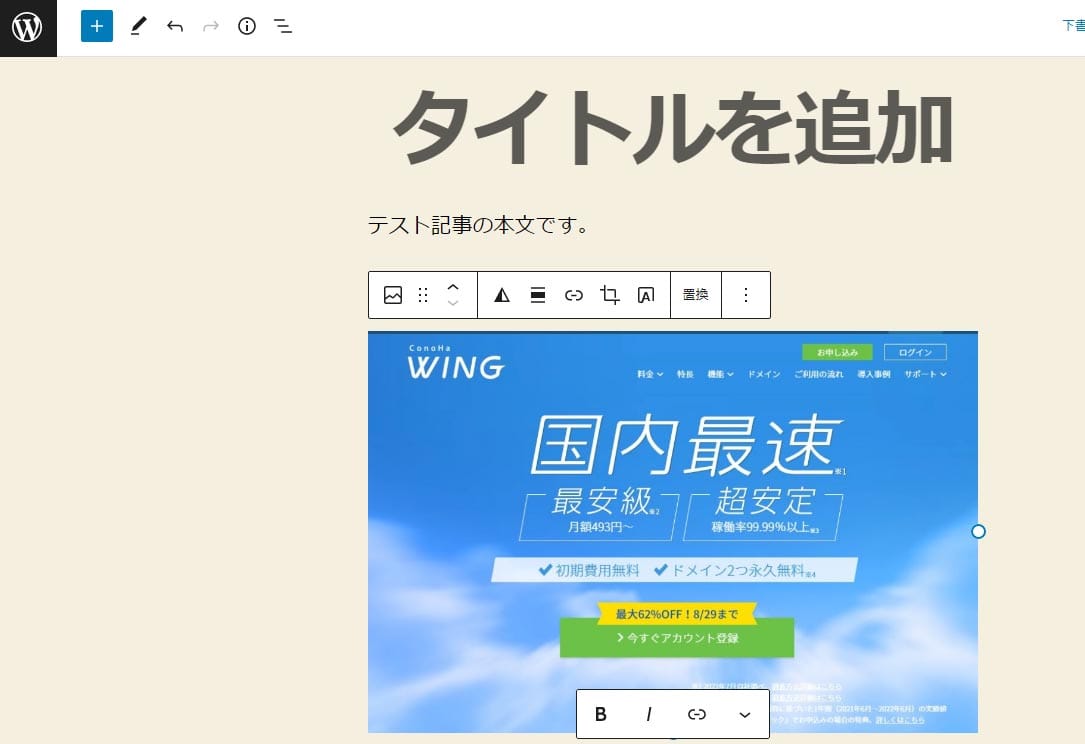
テキストの装飾は、段落の上部に表示されるメニューバーの赤枠部分からおこないます。
「B」は太文字、「/」は半角英数字をイタリック体(斜体)に変換できるので、テキストを強調したい場合に便利です。

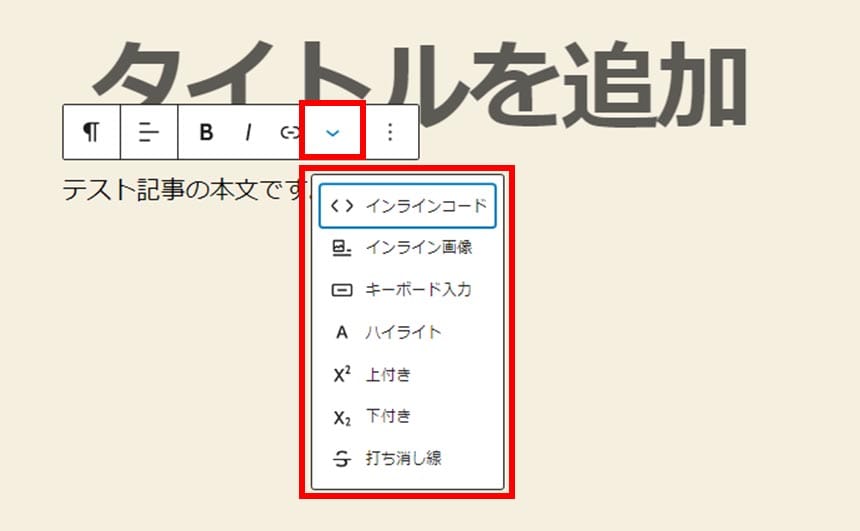
また、メニューバーの赤枠部分のアイコンを押下するとハイライト(文字色の変更)や打消し線などの装飾も可能です。
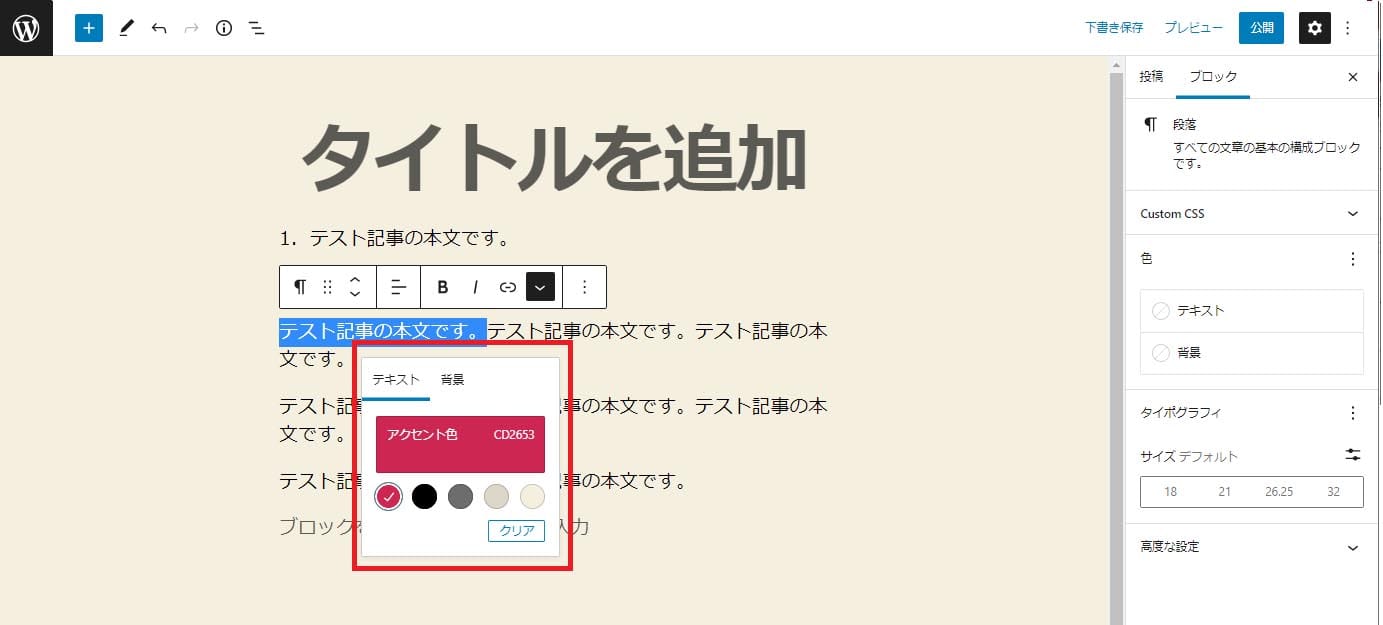
実際に「ハイライト」を押下して、テキストの文字色を変更してみましょう。

文字色の設定メニューが表示されるので、希望の色を選択してください。
リストを作成する

リスト(箇条書き)を作成するには、ツールバーまたはメインコンテンツエリアの「+」アイコンから「リスト」を選択します。

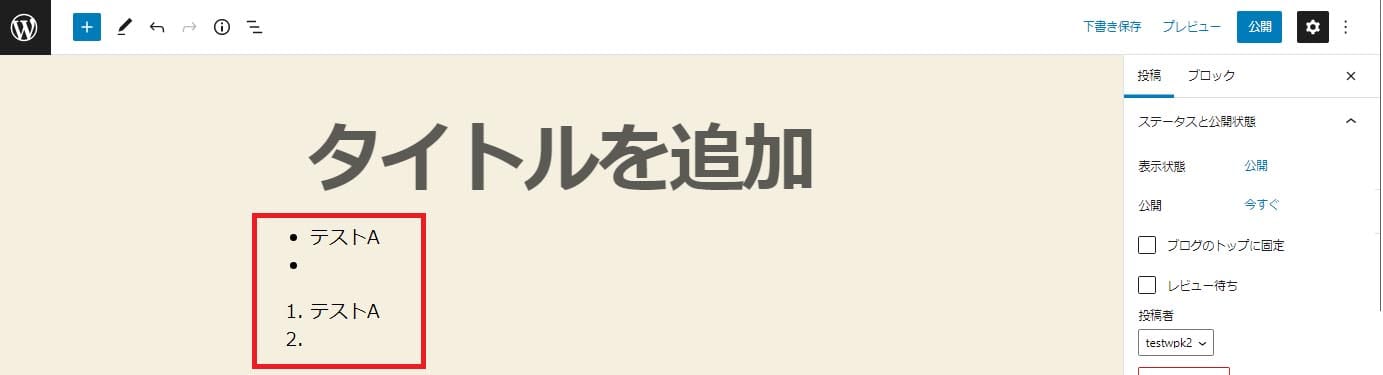
リストブロックが表示されました。
デフォルトでは●印の箇条書きになっていますが、赤枠部分の右側のアイコンを押下すると番号付きのリストに変更できます。

パソコンの場合、テキスト入力後に「Enter」を押下すると続けて入力できます。

すでに入力したテキストを箇条書きで表示する際は、対象範囲を選択のうえメニューバーの「段落」アイコンを押下し、「リスト」を選択します。
リンクを挿入する

リンクの挿入は、外部サイトへのリンク(外部リンク)のほか、自サイト内の別記事へのリンク(内部リンク)や、広告リンクを貼る際に利用する機能です。
WordPressのリンクに関しては、下記の記事にもくわしく解説しています。

【WordPressにリンクを設定】基本から応用までを徹底解説!
- WordPressの使い方/操作方法

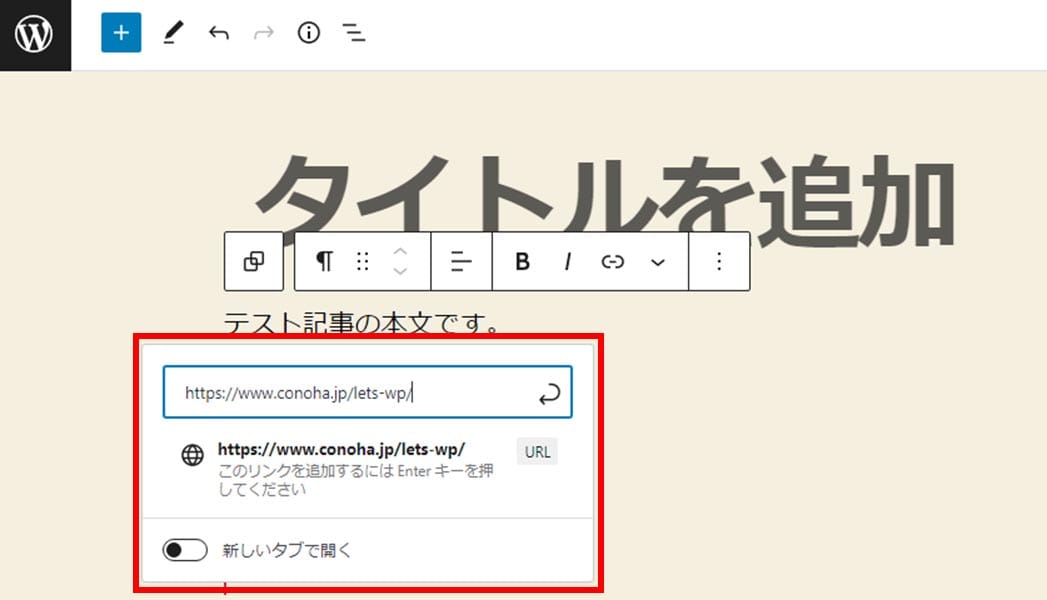
リンクを挿入するには、まずリンクを貼りたいテキストを範囲選択したうえでメニューバーのリンクアイコンを押下します。

URLの入力画面が表示されるので、URLを入力します。

入力できたら「送信」アイコンを押下するか、パソコンの場合は「Enter」キーを押下してください。
リンク先を別のタブで開くように設定するには「新しいタブで開く」をONにします。
画像・動画を挿入する

画像・動画の挿入は、ツールバーまたはメインコンテンツエリアの「+」アイコンを押下します。

展開されたメニューから「画像」または「動画」を選択します。

メインコンテンツエリアから設定する場合、デフォルトで「画像」または「動画」アイコンを選択します。
表示されない場合は検索窓から「画像」または「動画」と入力し検索してください。

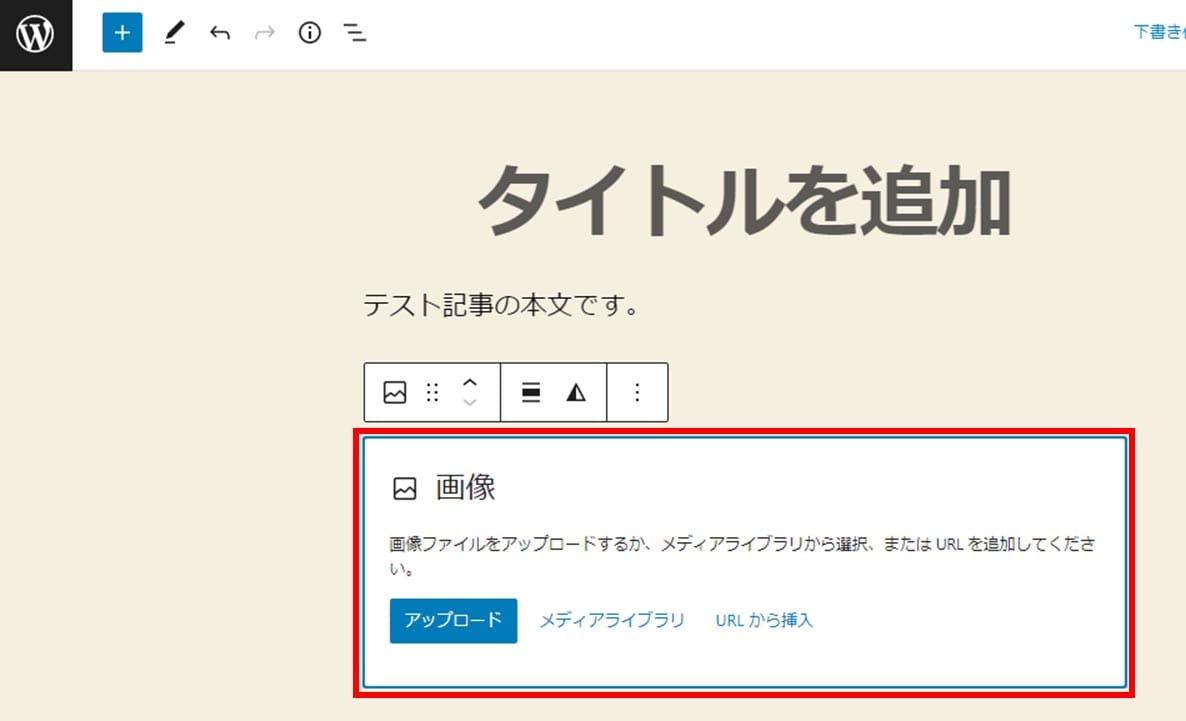
「画像」アイコンを押下すると画像ブロックが作成されます。
新たに画像をアップロードする場合は「アップロード」、すでにアップロードされている画像を挿入する場合は「メディアライブラリ」を押下します。
他サイトに掲載されている画像を使う場合は「URLから挿入」を押下します。

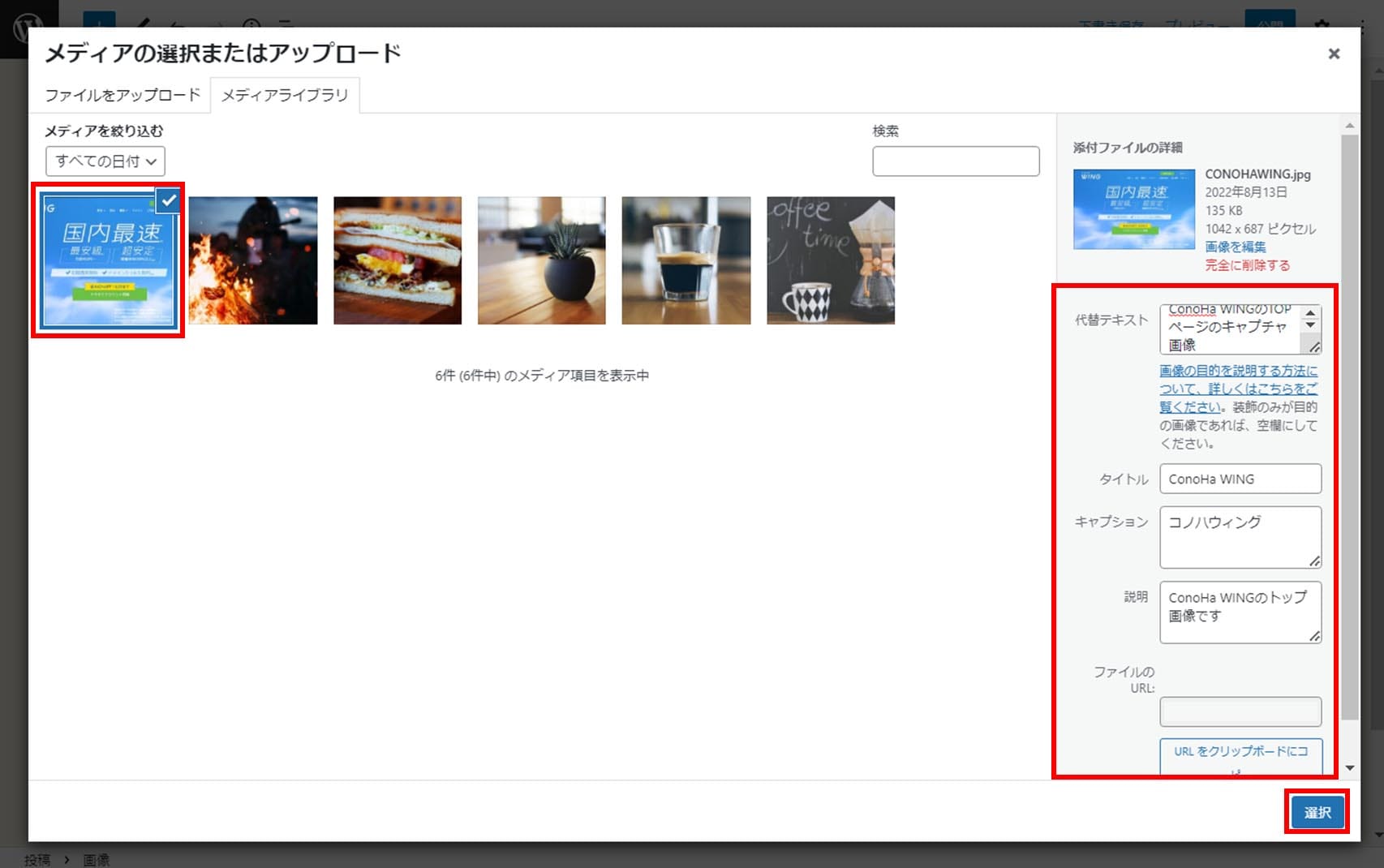
たとえば「メディアライブラリ」を選択すると、アップロードしてある画像の一覧が表示されるので、掲載したい画像を選択します。
必要に応じて「代替テキスト」「タイトル」「キャプション」「説明」を設定したうえで、下部の「選択」ボタンを押下します。

このように画像が挿入されます。
また、動画も同じ手順で挿入できます。
SNSの投稿やYoutube動画の埋め込みをする
ブロックエディターには、記事内にX(旧Twitter)などのSNS投稿やYouTube動画を埋め込めるブロックも用意されています。

ツールバーまたはメインコンテンツエリアの「+」アイコンを押下します。

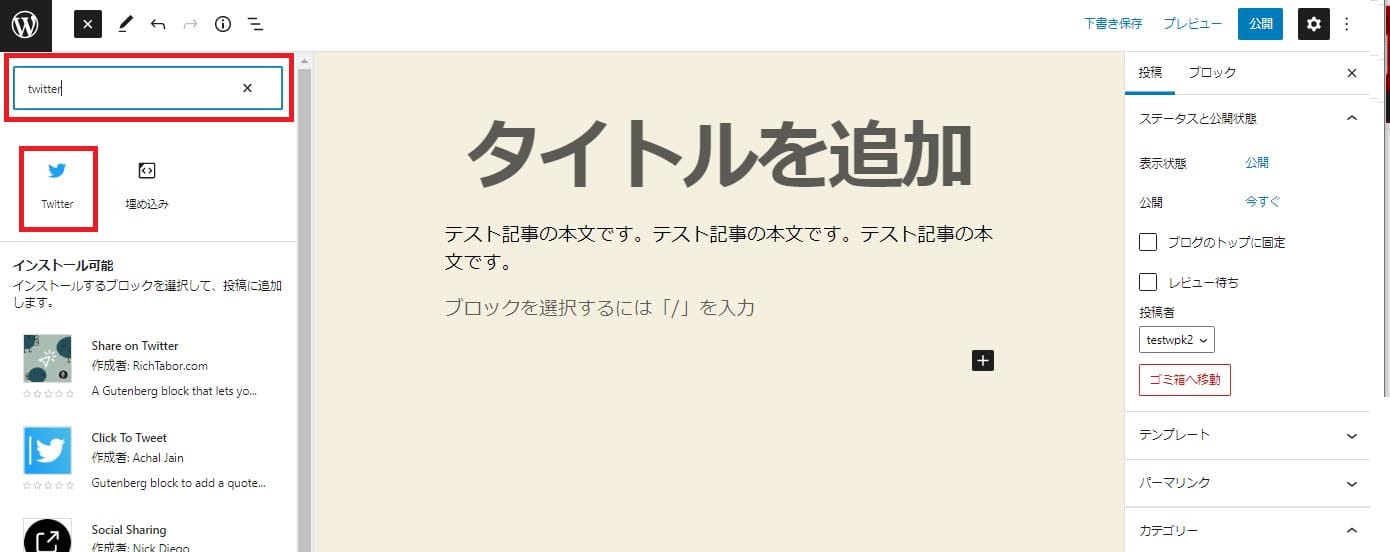
一覧に表示されない場合は検索窓に「X(旧Twitter)」や「YouTube」と入力して、出てきた候補から選択します。
例として「X(旧Twitter)」の投稿を埋め込む方法を紹介します。

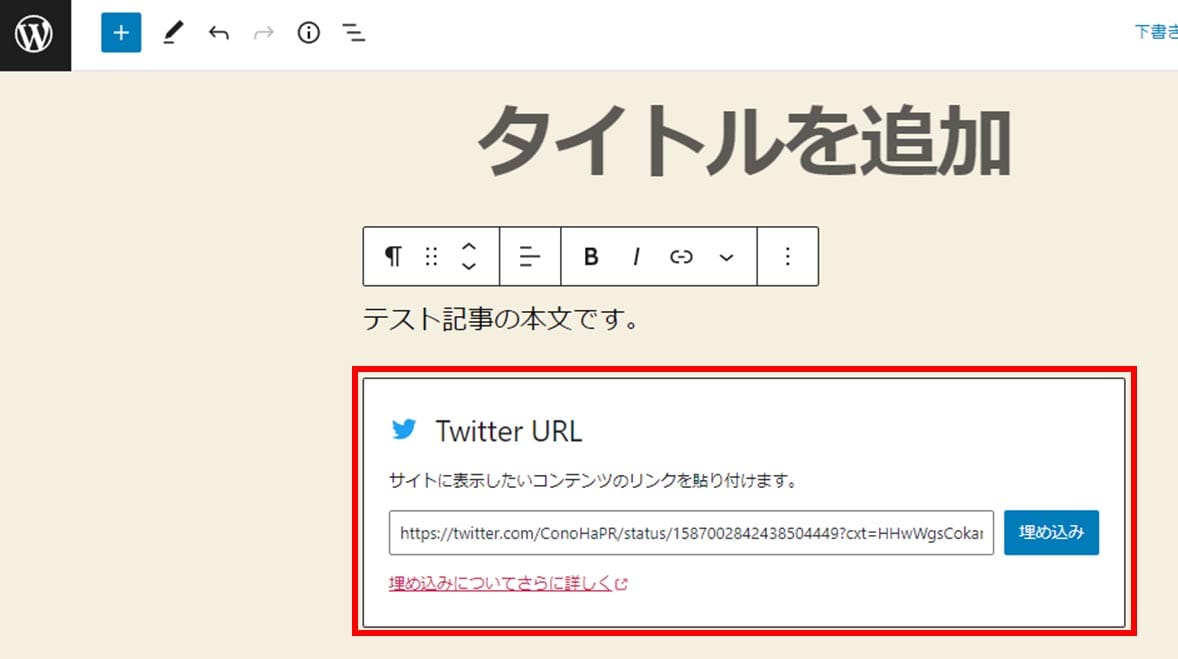
Twitterブロックが表示されるので、埋め込みたいツイートのURLを貼り付け、「埋め込み」ボタンを押下します。

対象のツイートが記事内に表示されました。
また、YouTube動画を埋め込む際は、YouTubeブロックを挿入し、対象のURLを入力すると埋め込みができます。
ブロックエディターで記事を作成する流れ
実際にブロックエディターを使った記事の作成方法を解説します。
投稿画面で記事を作成する

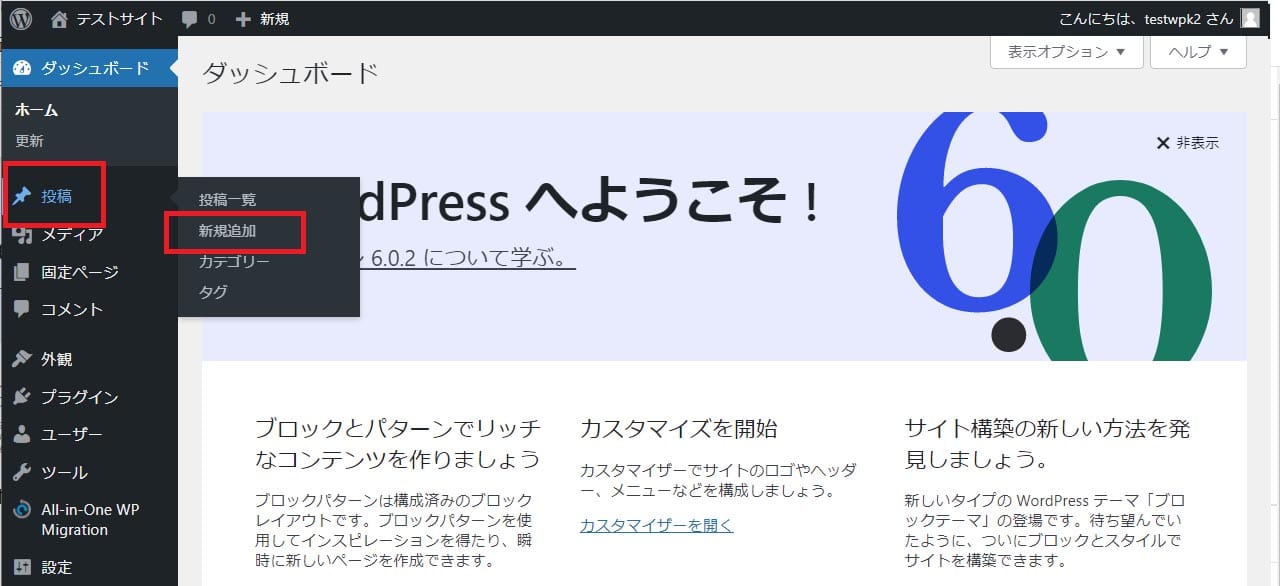
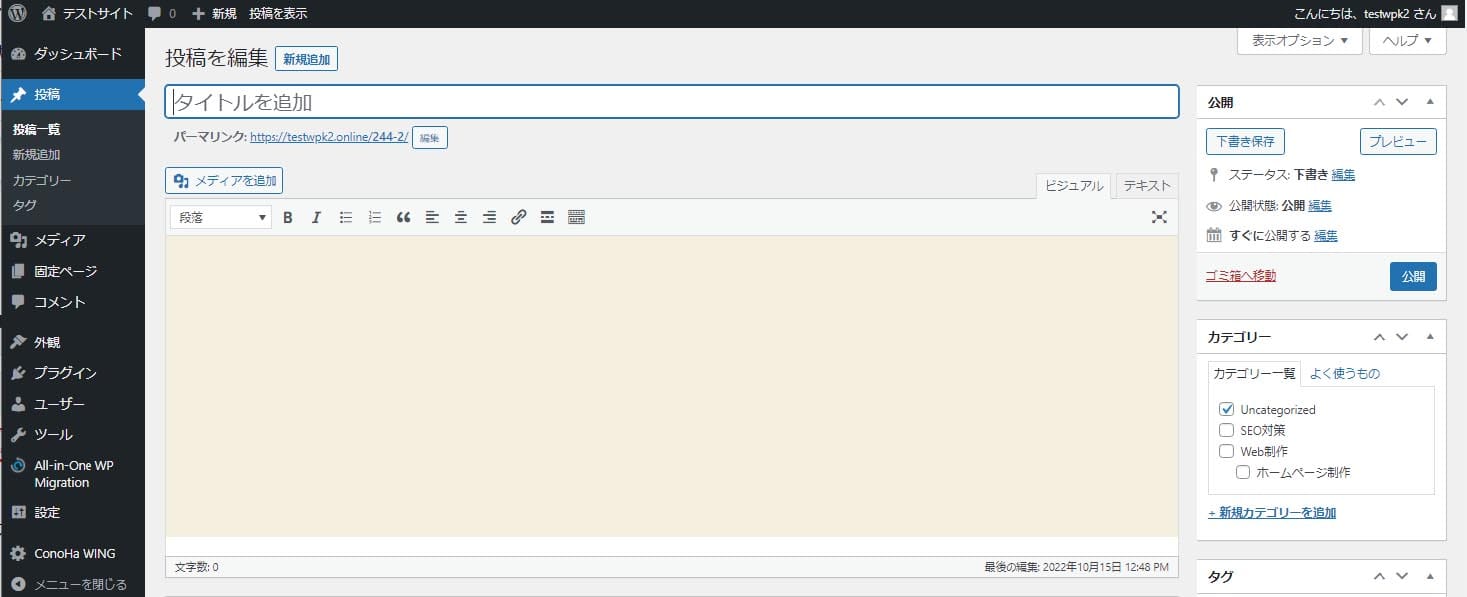
投稿画面を開くには、ダッシュボード左側メニューの「投稿」から「新規追加」を選択します。

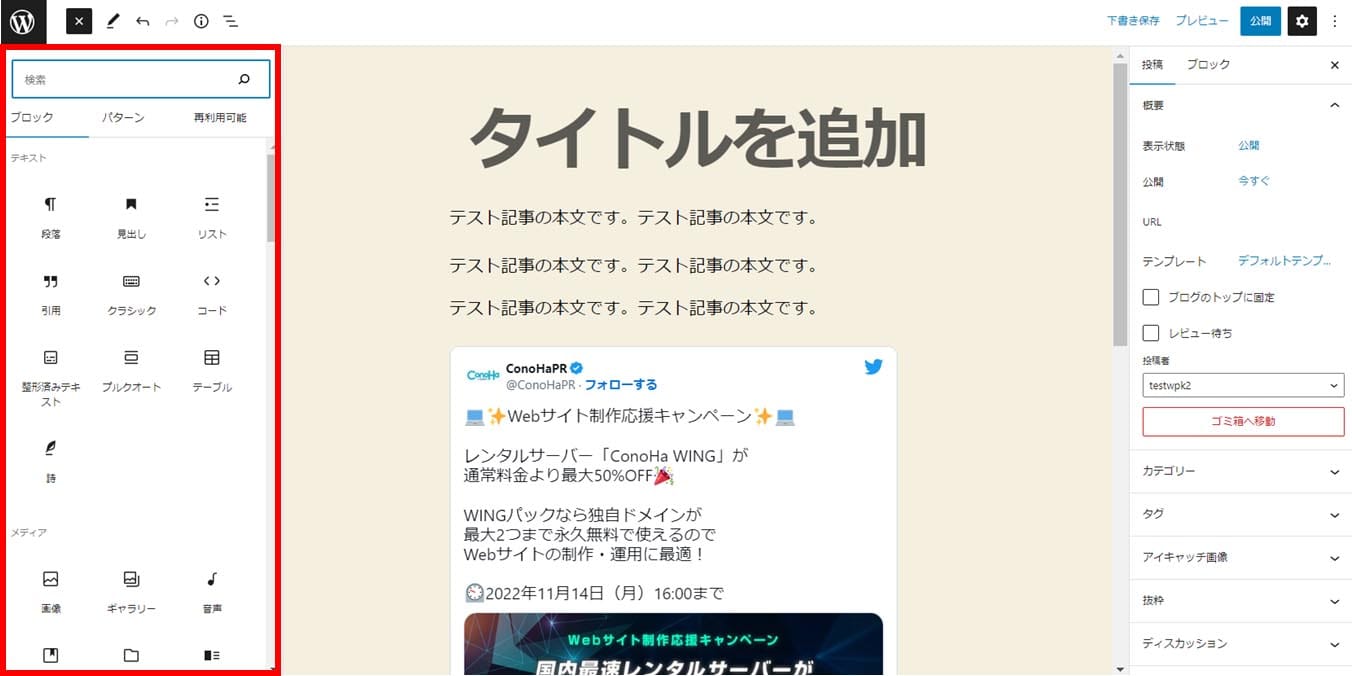
デフォルトの状態は上図のようになっています。
ここまで解説したブロックエディターの操作方法(下記)を元に、記事を作成しましょう。
記事本文の作成に必要な操作方法
記事作成に活用できるブロックは、本記事内で紹介したもの以外にも豊富に用意されています(下記)。
導入するテーマやプラグインによってもブロックのラインナップは変わるので、色々と試してみましょう。

記事の作成が完了したら、下書き保存や公開に進みます。
プレビュー・下書き保存する

記事を作成したら、画面右上にある「下書き保存」を押下し保存をおこないましょう。
また、「プレビュー」を押下するとで出来上がり具合を事前に確認できます。

「下書き保存」を押下すると「保存しました」と表示されます。
なお、WordPressは作成している記事を60秒ごとに自動保存する機能が搭載されています。
下書き保存ボタンは記事作成を中断する際や完成後に押下するだけでも問題ありません。

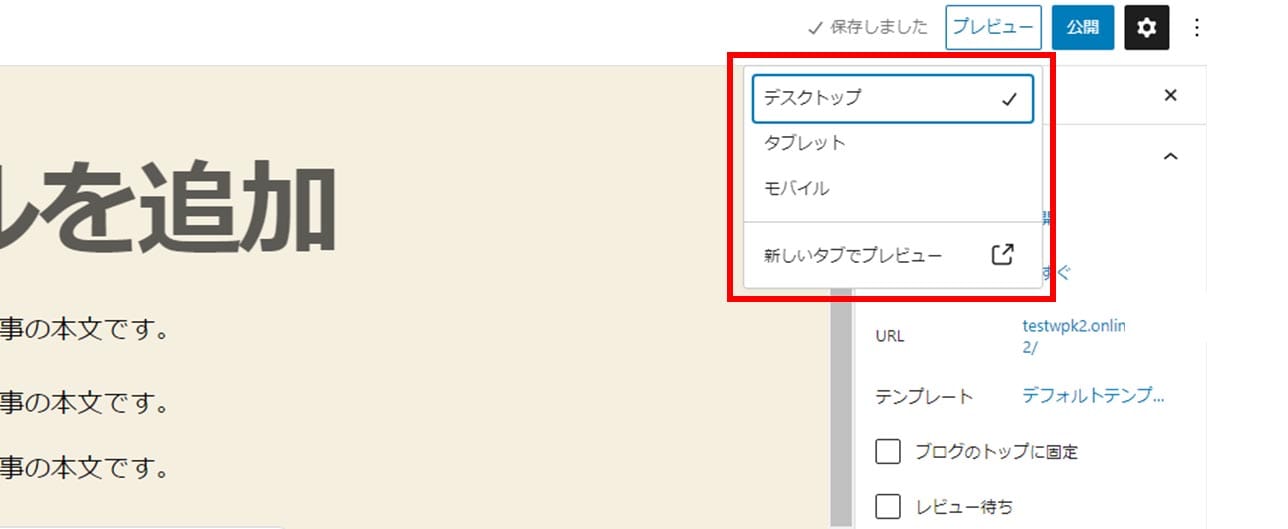
「プレビュー」はデスクトップ・タブレット・モバイルそれぞれの画面サイズに合わせて確認できるので、すべてのデバイスで読みやすさを確認してください。
閲覧者が多いのはモバイルですので、特にモバイルからの見え方には注意しましょう。
公開前設定をおこなう

プレビューを確認して問題がなければ、サイドメニューバーで公開前の設定をおこないます。

上部にある「投稿」タブを押下し、「表示状態」を公開・非公開・パスワード保護から選びます。

公開の設定は「今すぐ」または「日時指定」での公開を選択できます。
アイキャッチ画像を設定する
アイキャッチ画像とは、Webサイト内の記事一覧(新着記事一覧や人気記事一覧など)で、記事タイトルや本文の抜粋と一緒に表示されるサムネイル画像のこと。
記事ページではタイトル下に大きく表示されます。
アイキャッチ画像は記事の印象を大きく左右するため、良いアイキャッチ画像を作ることができれば記事を読んでもらえる可能性が高くなります。

サイドメニューバーの「アイキャッチ画像」を押下します。

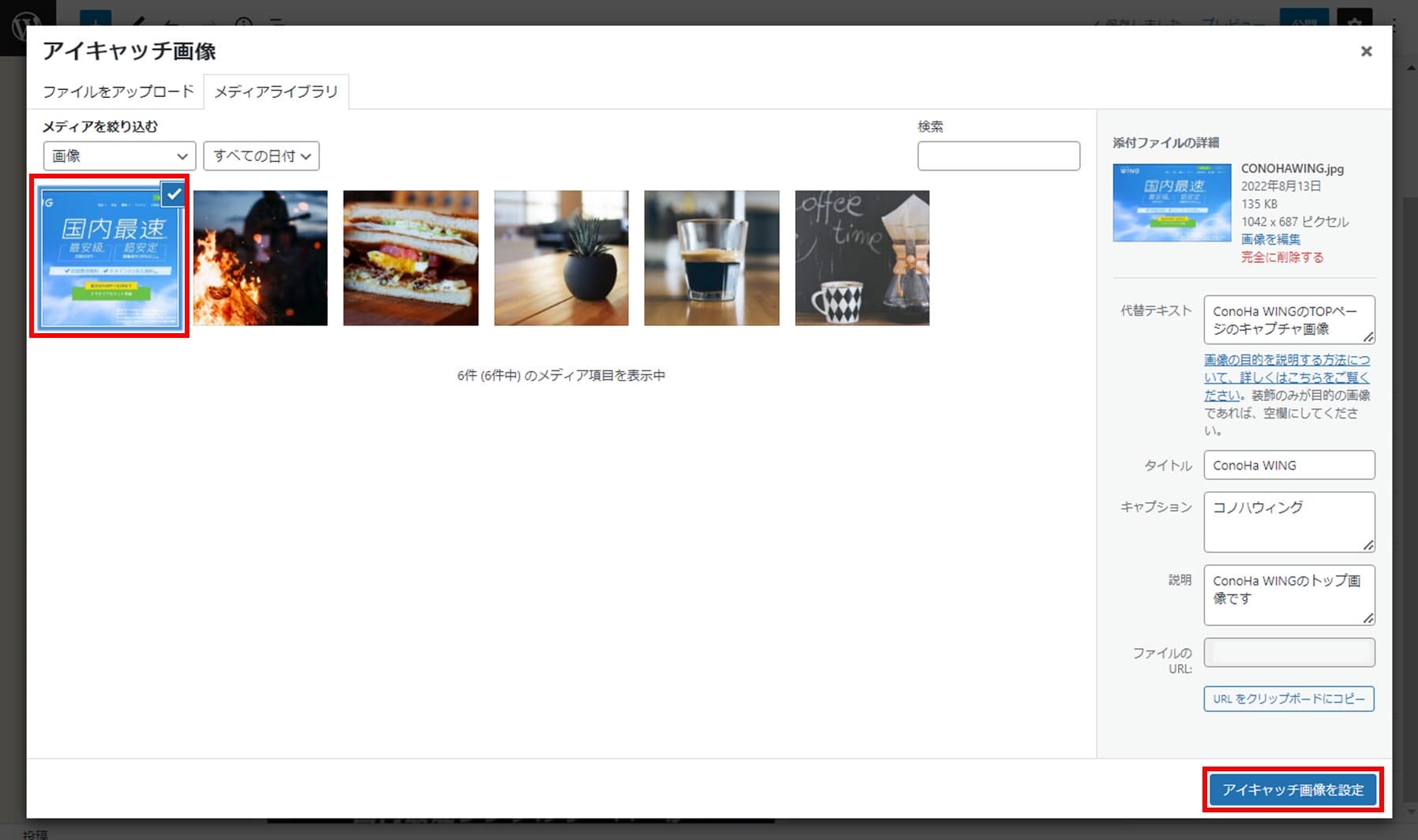
既にWordPressに画像をアップロードしている場合はメディアライブラリを開き、設定したい画像を選んで「アイキャッチ画像に設定」ボタンを押下します。

画像がない場合は「ファイルをアップロード」を開き、アイキャッチに使いたい画像をアップロードしてください。
アイキャッチ画像については下記の記事にもくわしく解説しています。

アイキャッチ画像とは? WordPressでアイキャッチ画像を設定する方法
- WordPressの使い方/操作方法
パーマリンクを設定する
WordPressのパーマリンクとは、記事ごとに設定するURLのことです。
パーマリンクの設定については、下記の記事を参考にしてください。

WordPressのパーマリンクとは?種類とおすすめの設定方法について徹底解説!
- WordPressの使い方/操作方法
ここでは、記事ごとにパーマリンクを変更する方法を解説します。

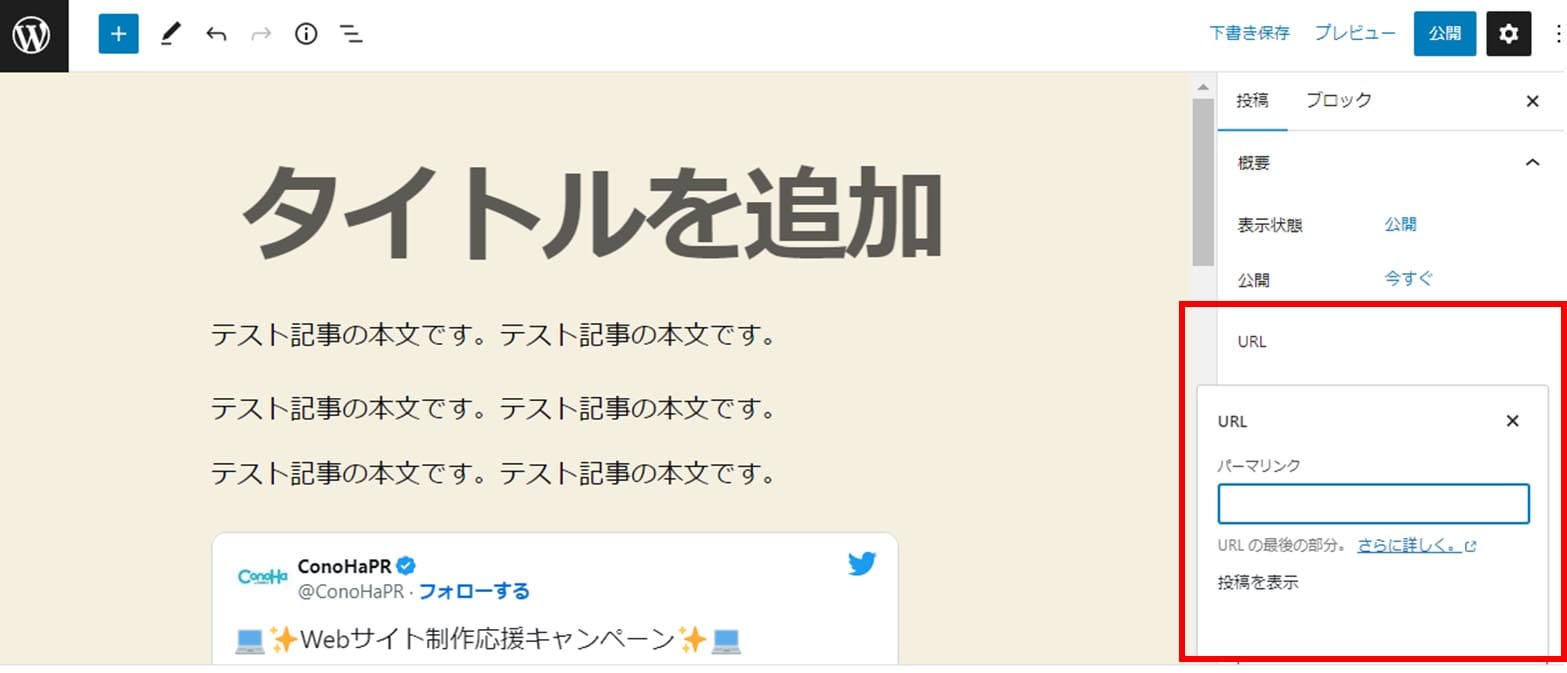
サイドメニューバーの「URL」を開くと「パーマリンク」と書かれた部分があるので、パーマリンクに指定したい文字列を入力します。
記事内容を端的に表す英数字表記で、なるべく短い文字列がよいでしょう。
デフォルトの設定ではほとんどの場合、記事タイトルがそのままパーマリンクになるはずです。
今回の例だと「https://●●●/タイトルを追加/」になっています。
一見するとこのままでも問題ないと思うかもしれませんが、日本語のままだと、URLをコピペする際などに「https://●●●/7%94%BB%E9%9D%A2%E6%A7%8B%E6%88%90…/」などの意味不明な文字列に変換されてしまいます。
長すぎるリンクはコピペミスを起こしやすいですし、文字数の制限があるSNSでは拡散されにくかったり、そもそもユーザーに不審に思われるなどのリスクがあります。
そのため「https://●●●/test-writing/」などのように、記事内容を表す英数字に設定するようにしましょう。
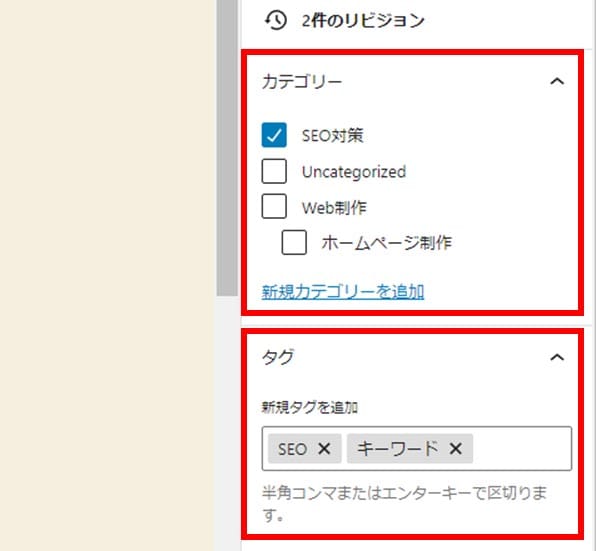
カテゴリー・タグを設定する

続いて、サイドメニューバーでカテゴリーとタグを設定します。
一般的にカテゴリーは1記事につき1つですが、タグは複数設定しても構いません。

既存のカテゴリーがある場合はチェックボックスにチェックを入れます。
新規に設定する場合は「新規カテゴリーを追加」を押下してカテゴリー名を入力し、最下部の「新規カテゴリーを追加」を押下してください。
タグを設定する場合は、「新規タグを追加」の枠内に入力します。
設定したタグが不要な場合は「×」印で削除できます。
WordPressのカテゴリー、WordPressのタグについては、下記の記事にくわしく解説しています。

【WordPressのカテゴリー】使い方と設定のポイントを初心者向けに解説
- WordPressの使い方/操作方法

【WordPress タグの使い方】付け方・設定方法を初心者向けに徹底解説!
- WordPressの使い方/操作方法
記事を公開する

記事の作成と各種設定が完了したのを確認し、問題がなければ記事を公開しましょう。
ツールバーの右側にある「公開」を押下すると、記事が投稿されネット上に公開されます。
WordPressのクラシックエディターを使う方法

現在はWordPressはブロックエディターが主流とはいえ、旧エディターであるクラシックエディターを利用したい方もいるかもしれません。
しかし、クラシックエディターは現在のWordPressでは通常画面から使用することはできず、WordPressのプラグインを導入する必要があります。
ここでは、クラシックエディターを使う方法を解説します。
プラグインを使ってクラシックエディターに戻す方法
WordPressのブロックエディターからクラシックエディターに戻すには、クラシックエディターのプラグインを使用します。

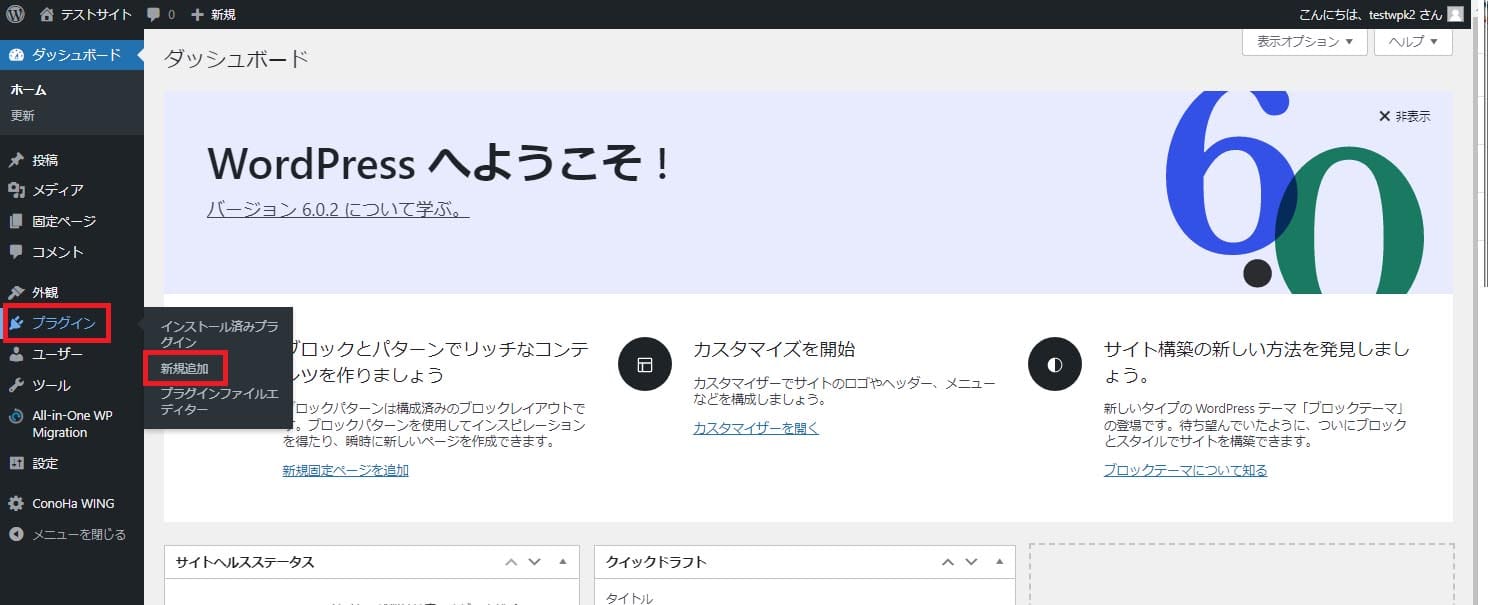
ダッシュボード左側メニューにある「プラグイン」から「新規追加」を押下してください。

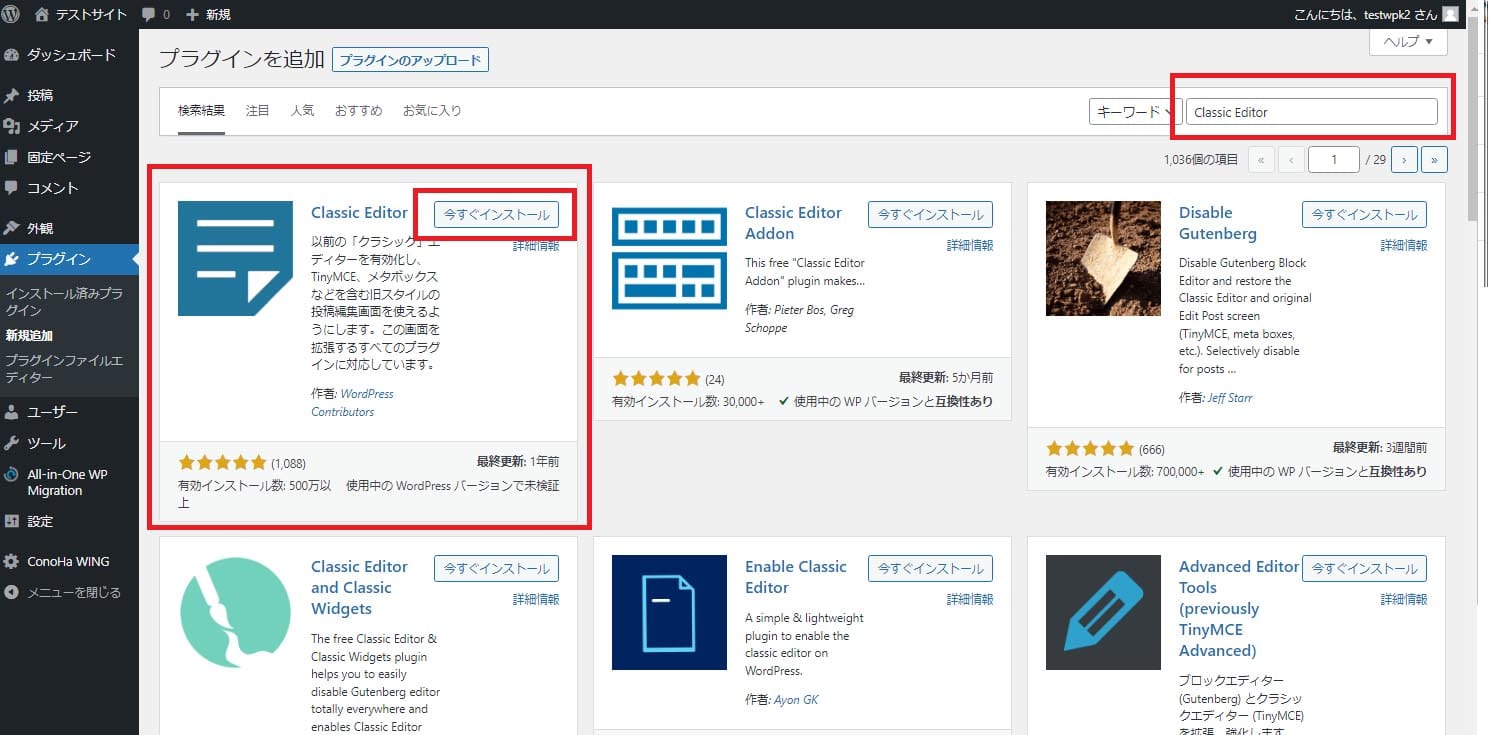
プラグインの追加画面に切り替わるので、右上の検索窓に「Classic Editor」と入力します。
図のように左上に「Classic Editor」プラグインが表示されるので「今すぐインストール」を押下します。

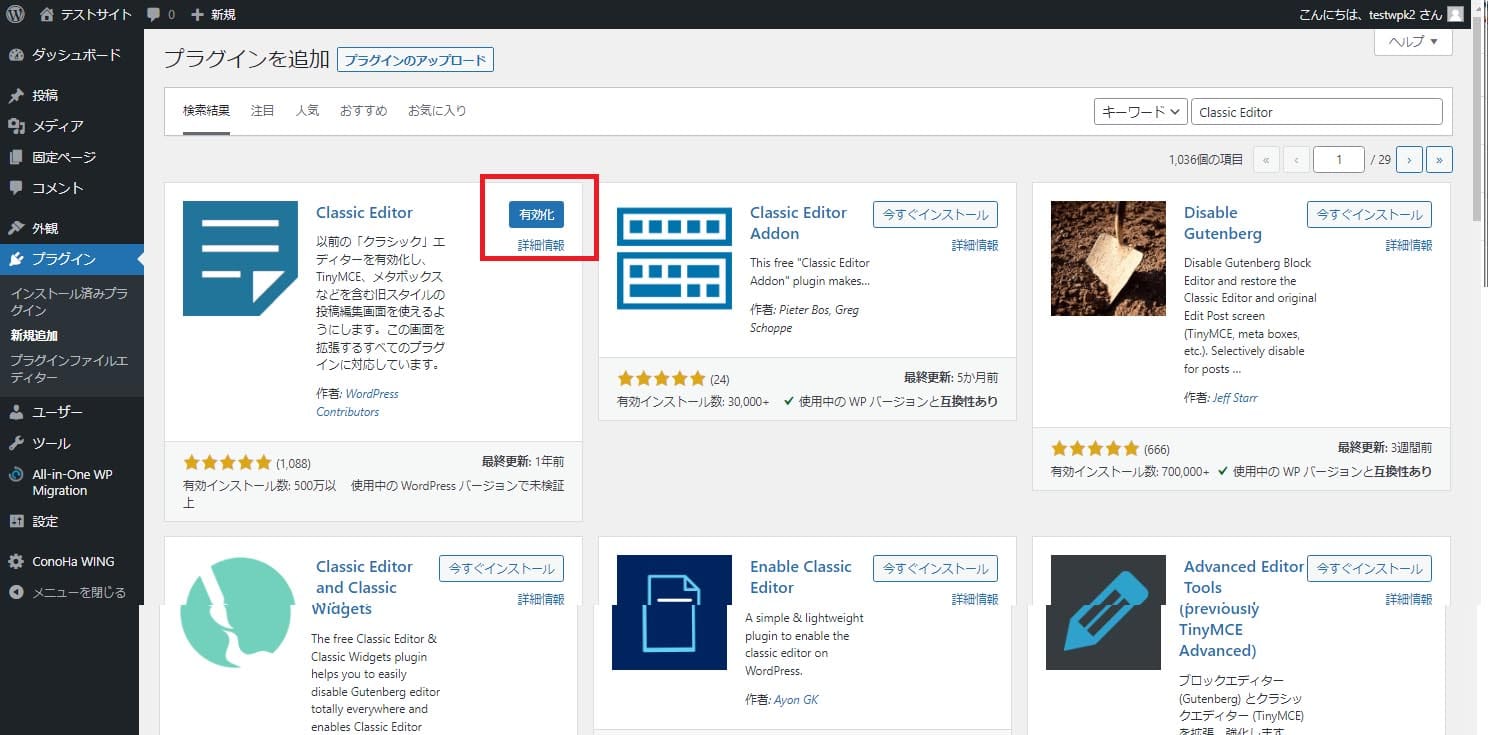
インストールが終わったら「有効化」を押下してください。
これでクラシックエディターを使用できる状態になりました。
続いてブロックエディターとクラシックエディターを併用する設定をおこないます。
新・旧エディターを併用する設定方法

新エディター(ブロックエディター)と旧エディター(ブロックエディター)の併用をする設定を解説します。
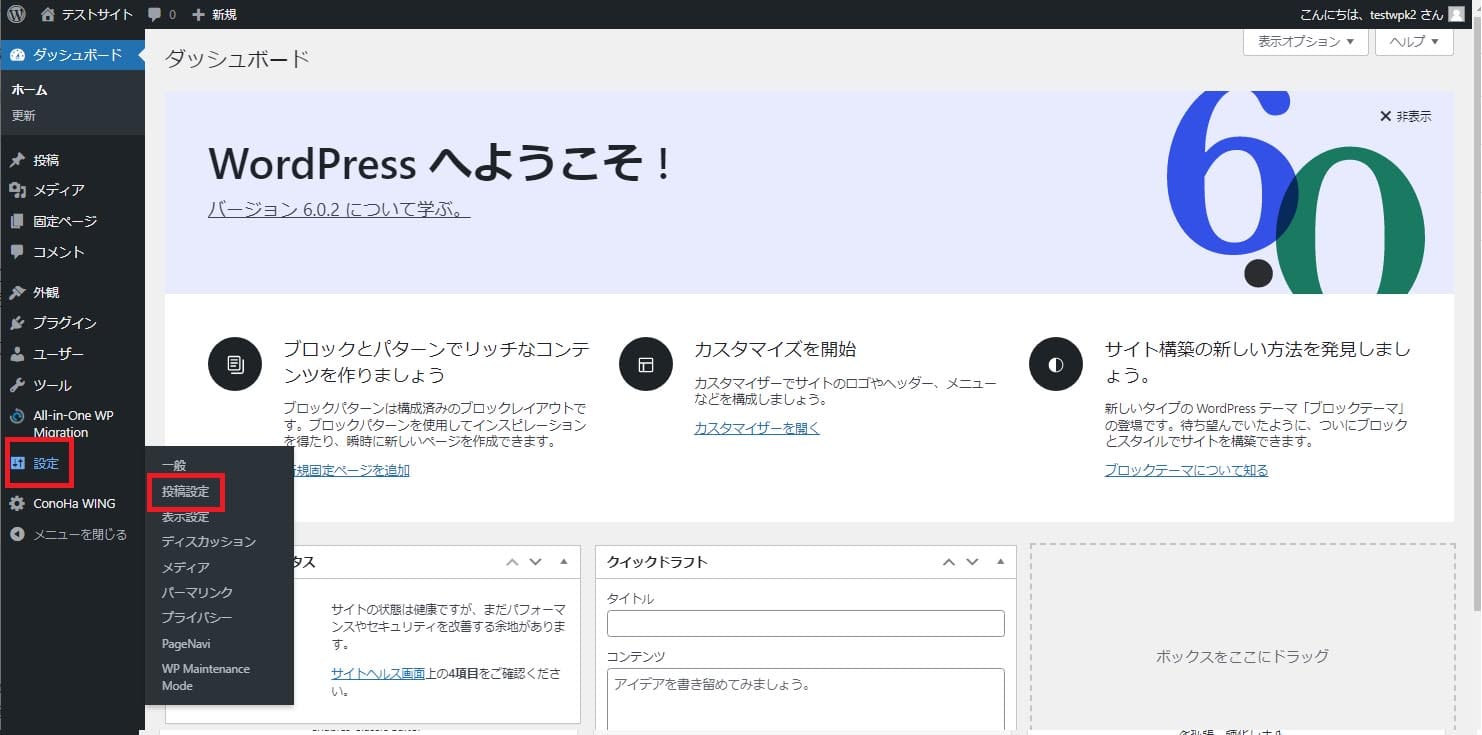
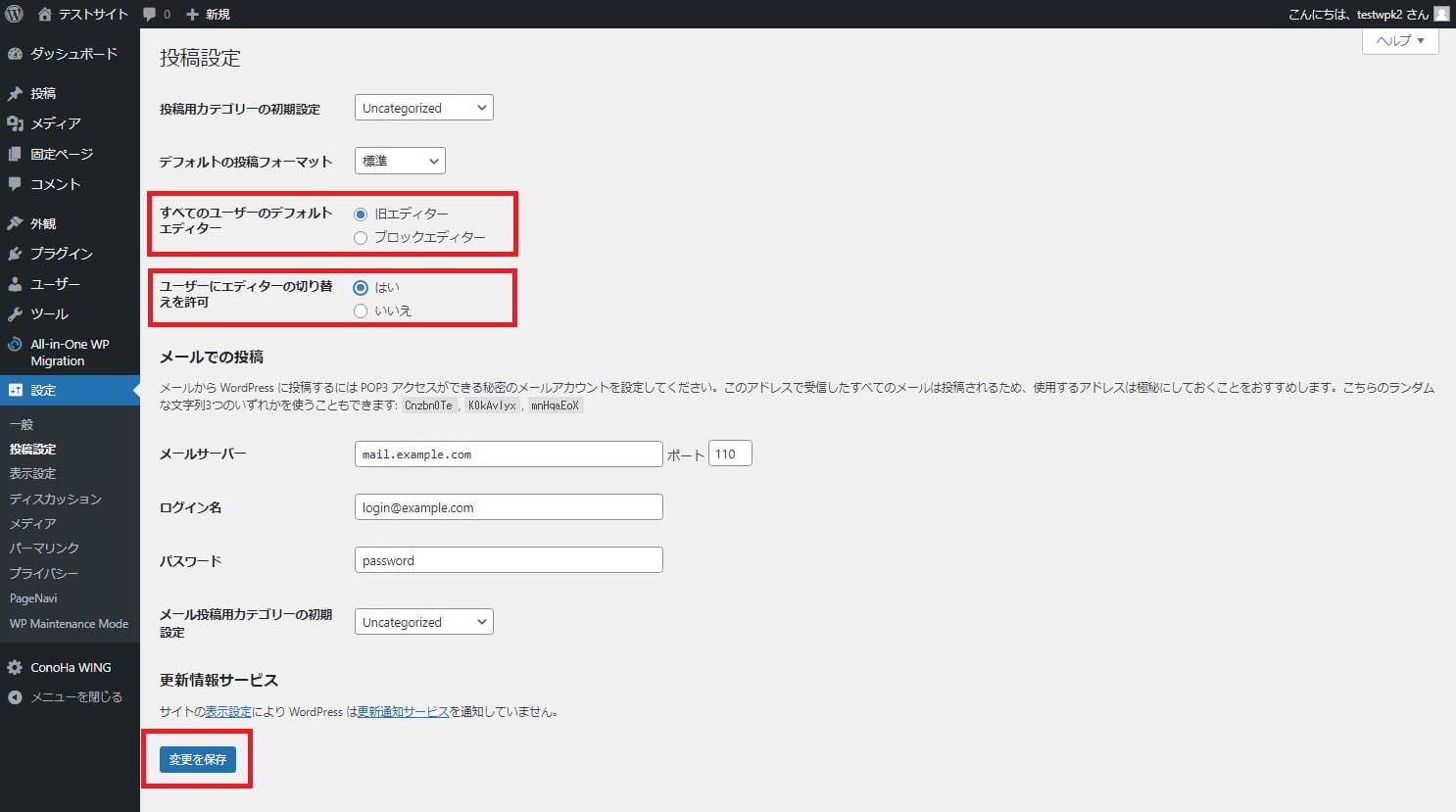
まず、ダッシュボード左側メニューの「設定」から「投稿設定」からおこないます。

「すべてのユーザーのデフォルトエディター」を「旧エディター」にチェックを入れ、
「ユーザーにエディターの切り替えを許可」は「はい」を選択します。
最後に最下部の「変更を保存」ボタンを押下してください。

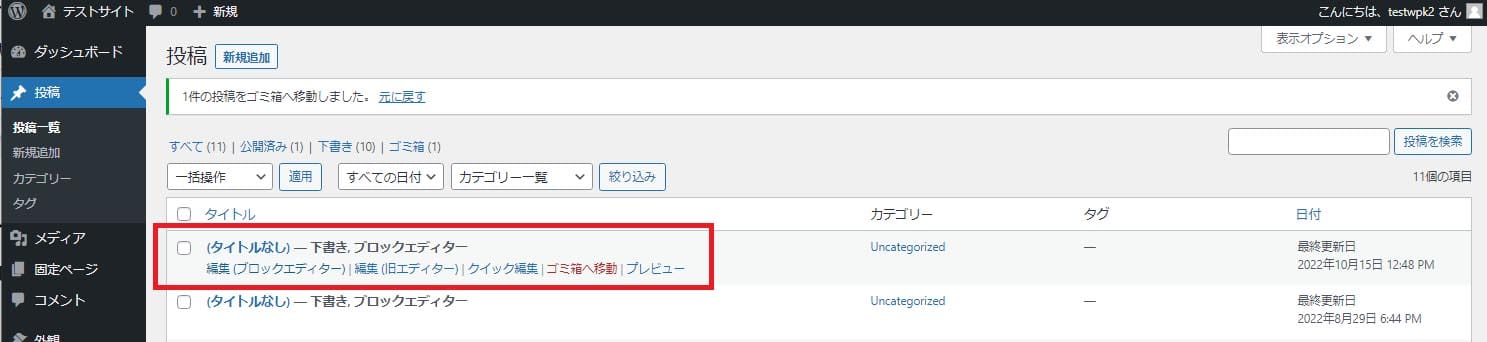
投稿や固定ページの一覧を見ると、ブロックエディターとクラシックエディターを選択して編集できるようになっています。

クラシックエディターの編集画面が正常に表示されているのを確認して完了です。
WordPressのブロックエディターの使い方についてまとめ

WordPressのエディターはブロックエディターとクラシックエディターがあり、どちらを使っても記事作成をするうえで問題ありません。
ただし、現在のWordPressはブロックエディターがデフォルトになっており、今後クラシックエディターのサポートが終了する可能性もあるため、
これからWordPressを始めるならブロックエディターを使うのがおすすめです。
本記事で解説した使い方を参考に、ブロックエディターを使いこなして記事を作成しましょう。
また、ワプ活ではWordPressを使った記事の書き方を初心者の方に向けてくわしく解説している記事があるので、ぜひ参考にしてください。
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 660円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2023年7月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド