Webサイトにおけるフォントとは、文字のデザインである「書体」を表現するためのデータファイルや手段を意味します。
フォントはWebサイトのビジュアルに大きな影響を及ぼす大切な要素です。
使用するフォント次第で文章の読みやすさはもちろん、Webサイト全体の印象も変わってしまいます。
本記事ではWordPressのフォントを変更するさまざまな方法や、おすすめのフォントを紹介します。
ユーザーにとって読みやすくストレスのないWebサイトにするために、ぜひ参考にしてください。
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
WordPressのフォントを変えるメリット

通常、WordPressのフォントは利用しているテーマによって指定されています。
WordPressのフォントを変更するメリットとしては、フォントを変えるだけで記事内の文章やWebサイト全体の印象を簡単に変えることができる点にあります。
フォントには数多くの種類があり、それぞれユーザーに与える印象が異なります。
たとえば、明朝体は伝統的な日本の精神や品格の高さを感じることができ、ユーザーに高級感や信頼感などを感じてもらうことができます。
ゴシック体は数多くのWebサイトが採用しているフォントのため、見慣れている人が多く読みやすいという特徴があります。
ポップ体はカジュアルで娯楽的な印象がありますが、カジュアルすぎるためやや稚拙な印象を与えてしまうかもしれません。
このように、利用するフォントによって(たとえ同じ内容であっても)文章・記事・Webサイト全体・運営者のイメージが変わってしまうのです。
読みやすさや信頼感などを向上させることができれば、結果的にアクセスや利益の改善にもつなげることができるのですね。
WordPressでおすすめの日本語フォント

ここでは、WordPressでの使用をおすすめする、定番の日本語フォントを5つ紹介します。
各フォントの特徴や実際のフォントデザインも紹介するので、ぜひ参考にしてください。
| フォント名 | 特徴 | font-familyに記述する際の固有名称 |
|---|---|---|
| 游ゴシック |
|
Windows:Yu Gothic、游ゴシック macOS:YuGothic、游ゴシック体 |
| ヒラギノ角ゴシック |
|
Windows・macOS:Hiragino Sans、ヒラギノ角ゴシック |
| メイリオ |
|
Windows・macOS:Meiryo、メイリオ |
| 游明朝体 |
|
Windows:Yu Mincho macOS:YuMincho |
| Noto Sans |
|
Windows・macOS:Noto Sans CJK JP、Noto Sans JP |
font-family:CSSでフォントを指定するために用いるプロパティ(属性)。くわしくは後述(「3.WordPressでフォントを変更する方法」。
CSS:スタイルシートとも呼ばれ、Webサイトのレイアウトや文字装飾(フォント、サイズ、色、行間)などWebサイトのデザインやビジュアルを調整する場所。
ウェイト:フォントの文字の太さ。同じ書体でウェイトが異なるフォントを「ファミリーフォント」または「フォントファミリー」と呼ぶ。ウェイトの表記は数字・英語名・和名などフォントによって異なる。
Webフォント:Webサイト制作者が指定したフォントをインターネット経由で配信して閲覧者のブラウザに表示させる仕組み。閲覧者のデバイスに搭載されていないフォントも正確に表示できる。
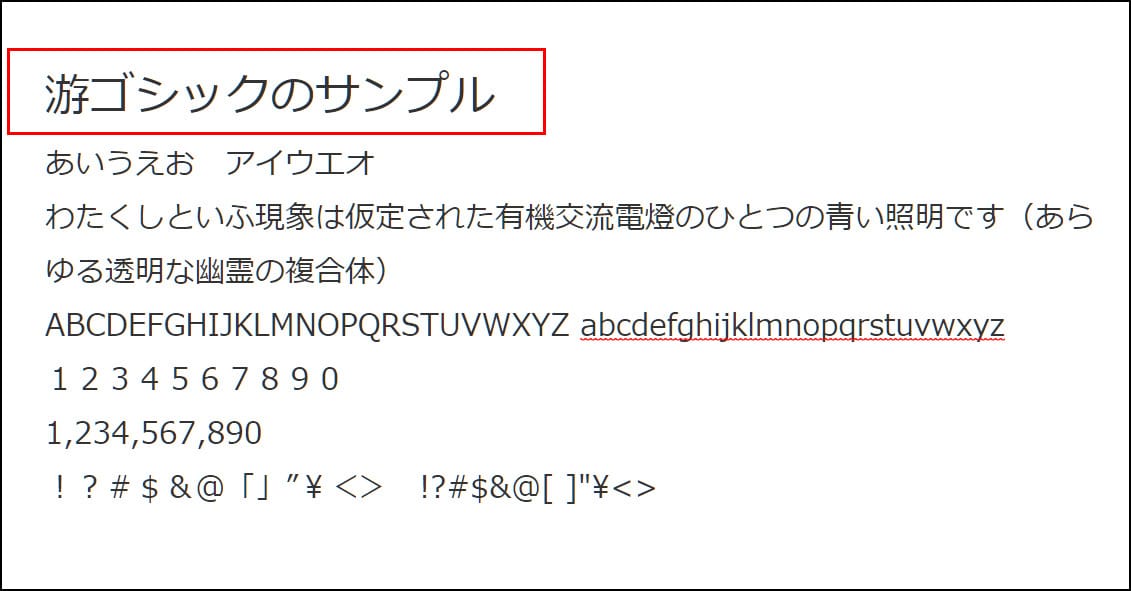
読みやすく表示が速い「游ゴシック」

游ゴシックはmacOSやWindows 8以降のWindowsに標準搭載されているフォントです。
OSに標準搭載されているフォントの共通点として、ページの読み込みが速いというメリットがあります。
游ゴシックは字面が小さめに設計されており文字間にゆとりがあるため、長文でも読みやすいフォントです。
ウェイト(文字の太さ)が7段階もあるため、好みによって手軽に使い分けることができます。
font-familyを設定する際は、Windowsでは「Yu Gothic」または「游ゴシック」、macOSでは「YuGothic」または「游ゴシック体」と記述します。
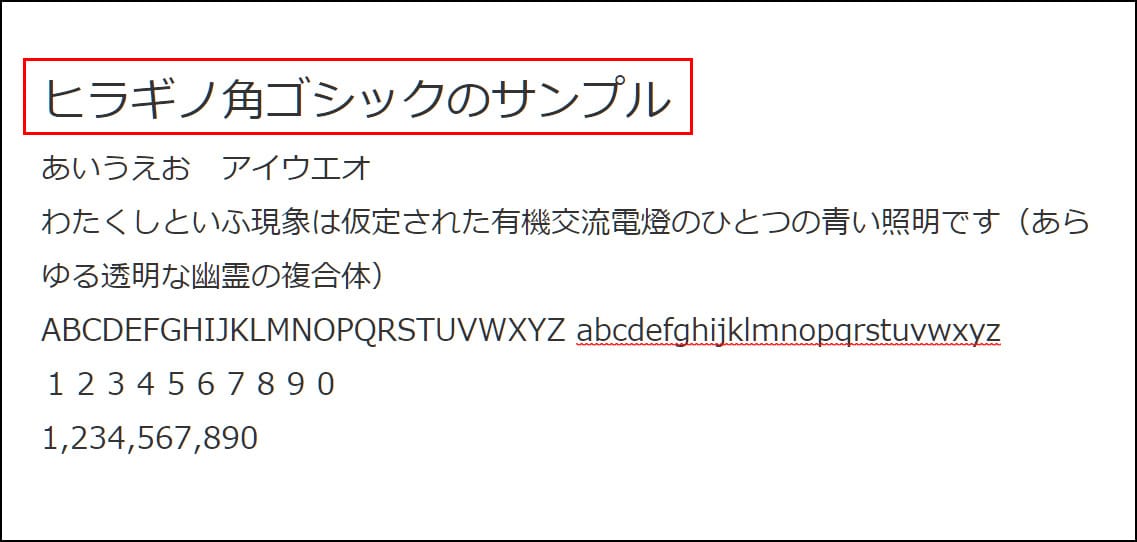
文字がつぶれず判読性が高い「ヒラギノ角ゴシック」

ヒラギノ角ゴシックはmacOSに標準搭載されているフォントです。
Windowsパソコンで使用するためにはAmazonなどでダウンロード版を購入するか、フォント提供会社「モリサワ」が提供する「MORISAWA PASSPORT」(年間契約)を契約する必要があります。
ヒラギノ角ゴシックは王道的なデザインでありながらも、現代風の明るさも感じさせるフォントです。
表示がつぶれにくいため判読性(誤読がなく読めること)が高いことが特徴で、ウェイト(文字の太さ)も9段階と豊富です。
font-familyを設定する際は、Windows・macOS共通で「Hiragino Sans」または「ヒラギノ角ゴシック」と記述してください。
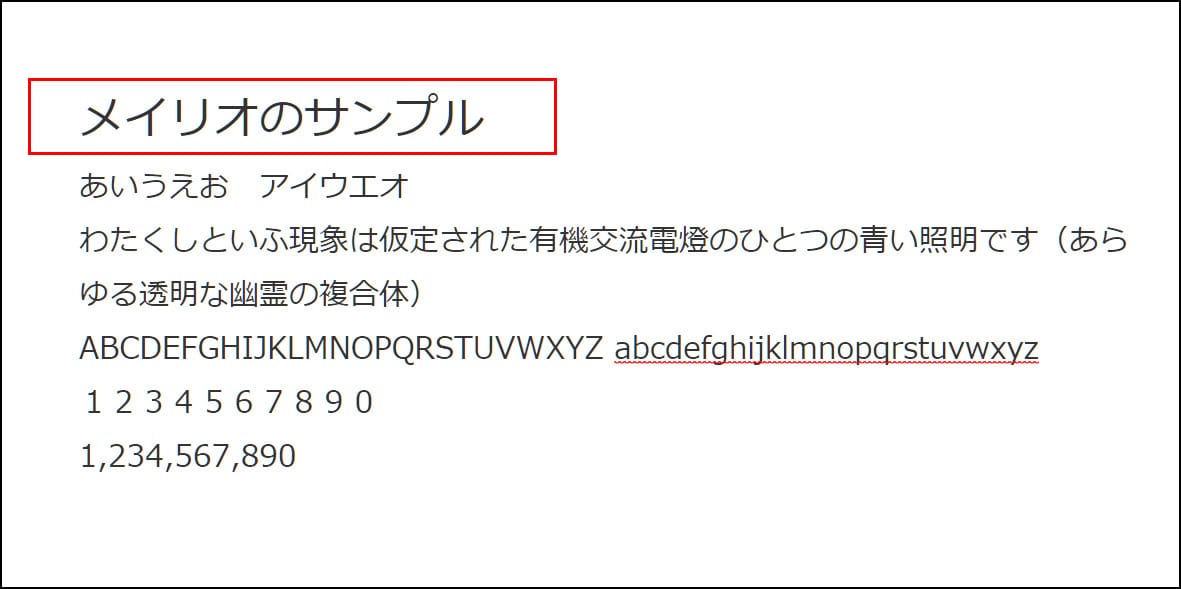
視認性・判読性が高い「メイリオ」

メイリオは「明瞭」が語源のフォントで、Windows Vista以降のWindowsに標準搭載されています。
ゴシック体の中でも判読性(誤読がなく読めること)と視認性(パッと見た瞬間の認識しやすさ)が高いことが特徴です。
ウェイト(文字の太さ)は2段階あります。
font-familyを設定する際は、Windows・macOS共通で「Meiryo」または「メイリオ」と記述します。
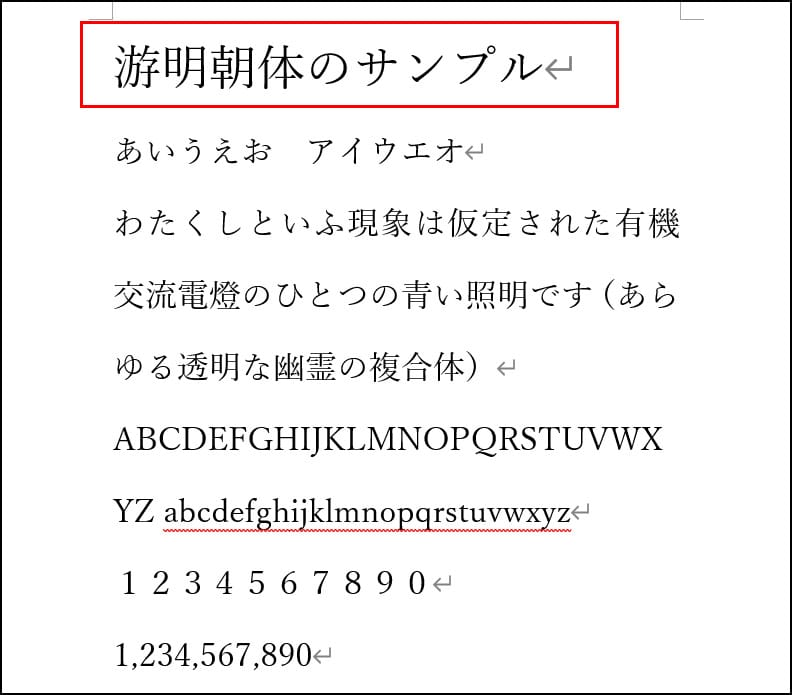
見た目が美しい「游明朝体」

游明朝体はWindows 8以降のWindowsとmacOSに標準搭載されているフォントです。
判読性(誤読がなく読めること)が高く見た目が美しいフォントデザインのため、Microsoft社が開発・販売している文章作成ソフト「Word」の初期設定フォントにも選ばれています。
ウェイト(文字の太さ)は3段階です。
font-familyの設定時は、Windowsでは「Yu Mincho(間に半角スペース)」、macOSでは「YuMincho(スペースなし)」と記述してください。
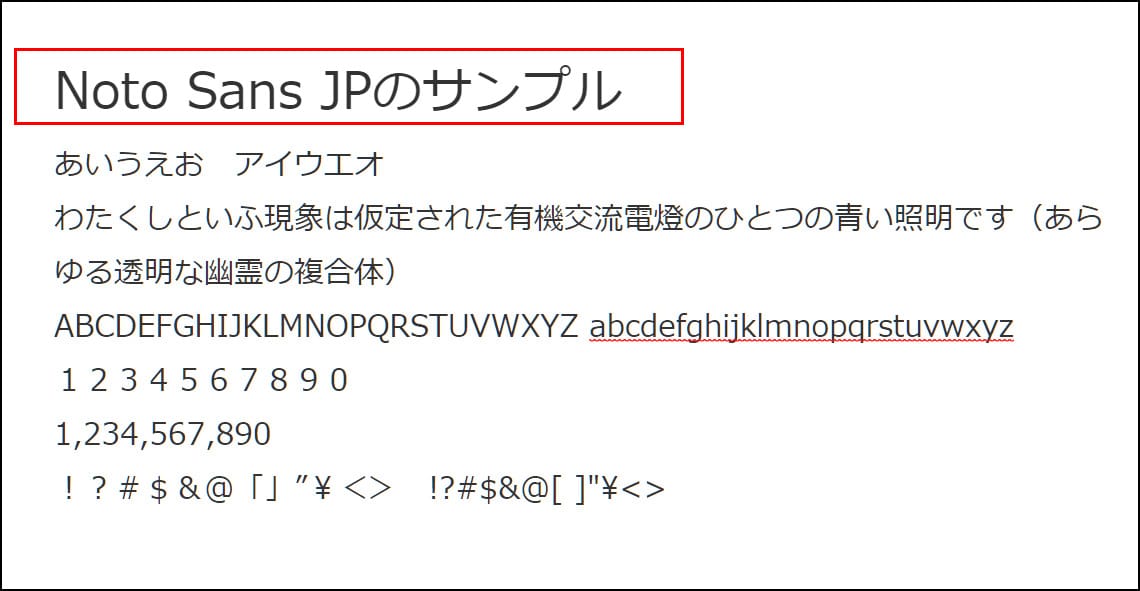
さまざまな言語に対応「Noto Sans」

Noto SansはGoogleとAdobeが共同開発し、Googleから無料で提供されているWebフォントです。
Webフォントは各OSに標準搭載されているフォントに比べると表示速度が遅い場合があるので注意が必要です。
macOSのみに搭載されているヒラギノ角ゴシックに似た書体のため、Windowsユーザーがヒラギノ角ゴシックの代わりとして使用することもあります。
Noto Sansの特徴はさまざまな言語のフォントが用意されていることです。
日本語対応フォントには、中国語・日本語・韓国語の3言語に対応した「Noto Sans CJK JP」、日本語のみに対応した「Noto Sans JP」の2種類があります。
ウェイト(文字の太さ)はそれぞれ7段階です。
font-familyを設定する際は、Windows・macOSとも「Noto Sans CJK JP」「Noto Sans JP」と記述します。
Noto Sans JPは「Google Fonts」からダウンロードすることができます。
WordPressでフォントを変更する方法

WordPressのフォントを変更する方法には、下記の3種類があります。
- ※失敗した場合に元に戻せるように、バックアップを取ってからフォントの変更をおこなってください(後述)。
- ※フォントの変更は親テーマでなく子テーマでおこなってください。
管理画面からフォントを変更する方法

フォントを変更するには、WordPressの管理画面(ダッシュボード)からテーマエディターを使用しCSSを直接編集する方法があります。
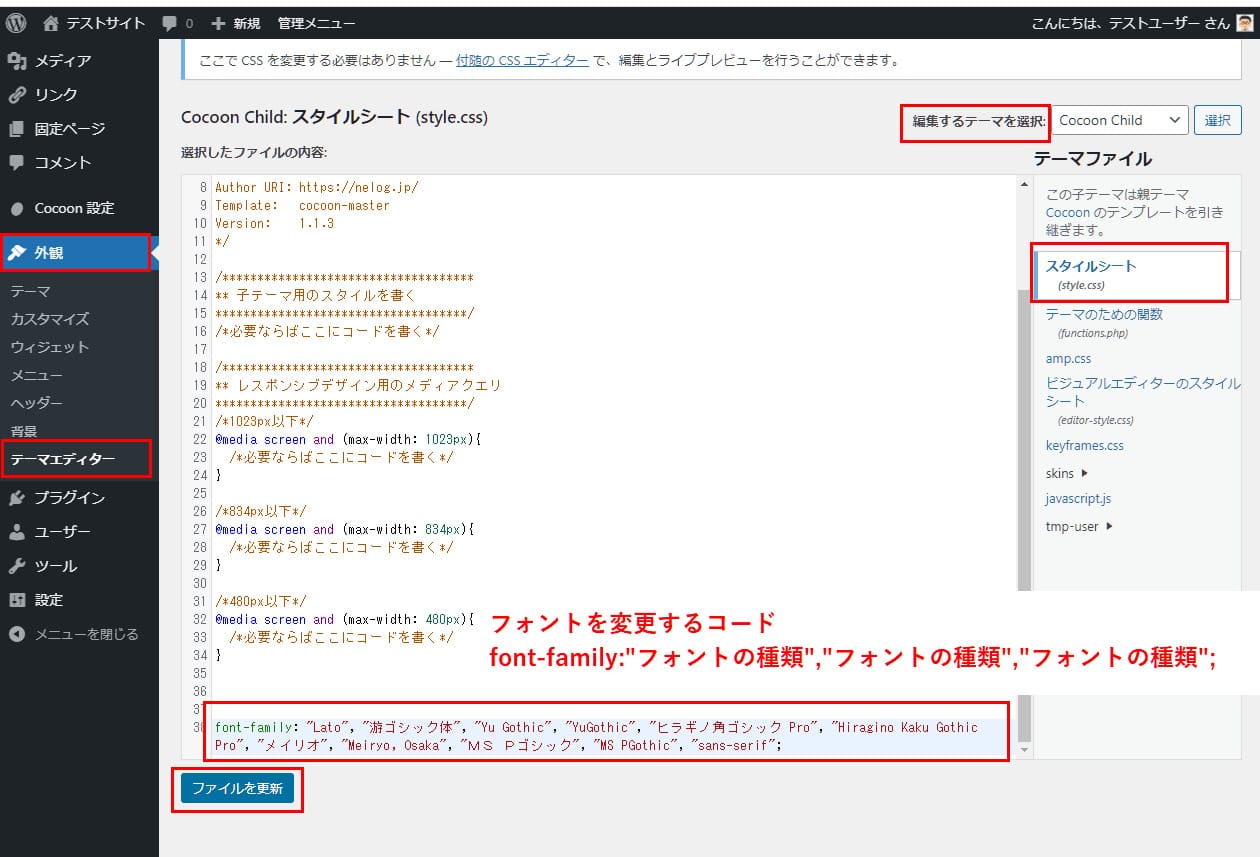
管理画面の左メニューで「外観」>「テーマエディター」へ進むと、有効化しているテーマの「スタイルシート(style.css)」画面が表示されます。
念のため、右上の「編集するテーマを選択」で編集したいテーマになっているか(子テーマが選択されているか)を確認してください。
編集する前にCSSをコピーし、メモ帳などに保存しておきましょう。

ショートカットキー「Ctrl+F」を使ってCSS内の「font-family」を検索すると、上の画像のような記述が見つかります。
フォントを設定するコードの書き方は「font-family:”フォントの種類”,”フォントの種類”,”フォントの種類”;」です。
フォントを設定する際は、このように複数の種類を記述するようにしましょう。
フォントを1種類しか設定しなかった場合、ある閲覧者のデバイスに搭載されていないフォントを使ってしまうと、テキストが全く表示されなくなってしまう恐れがあるためです。
複数のフォントを候補として設定することで、より多様な閲覧環境をカバーすることができます。
なお、フォントの種類は記述した順で優先的に表示される点も覚えておきましょう。
”フォントの種類”の箇所に変更したいフォントを記述し、「ファイルを更新」ボタンを押下すれば、フォントの変更が完了します。
テーマによっては「テーマの編集」画面で「font-family」が見つからない場合があります。
その場合は「テーマ名 フォント変更方法」といったキーワードを用いてGoogleなどの検索エンジンで検索し、テーマ独自のフォント変更方法を確認してください。

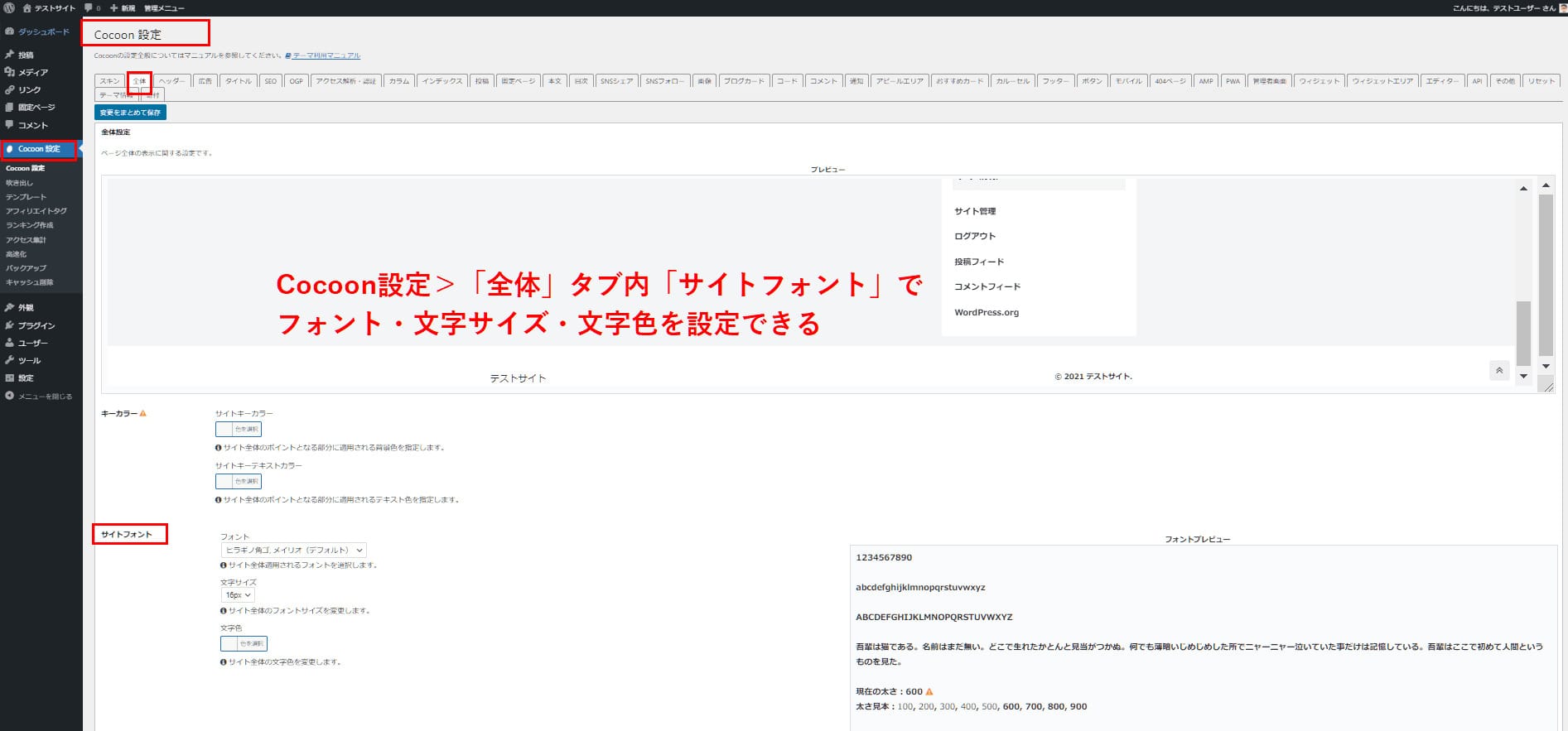
- ※例:WordPressテーマ「Cocoon」でのフォント設定方法
「Cocoon設定」>「全体」タブ内の「サイトフォント」でフォントを選択 >「変更をまとめて保存」ボタンを押下。
あるいは、CSSの一番下に「font-family」のコードを記述してもOKです。
CSSを編集してフォントを変更する方法

CSSの知識がある方の場合は、「追加CSS」を編集してフォントを変更する方法が手軽です。
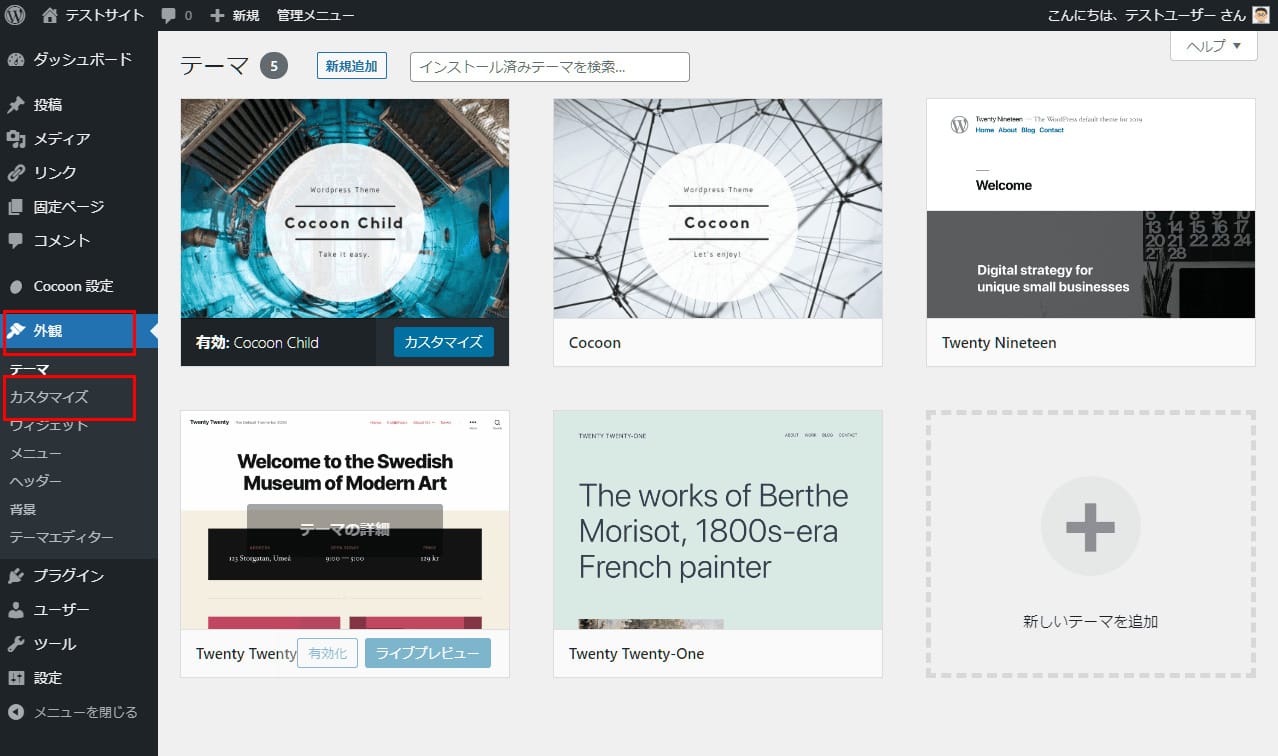
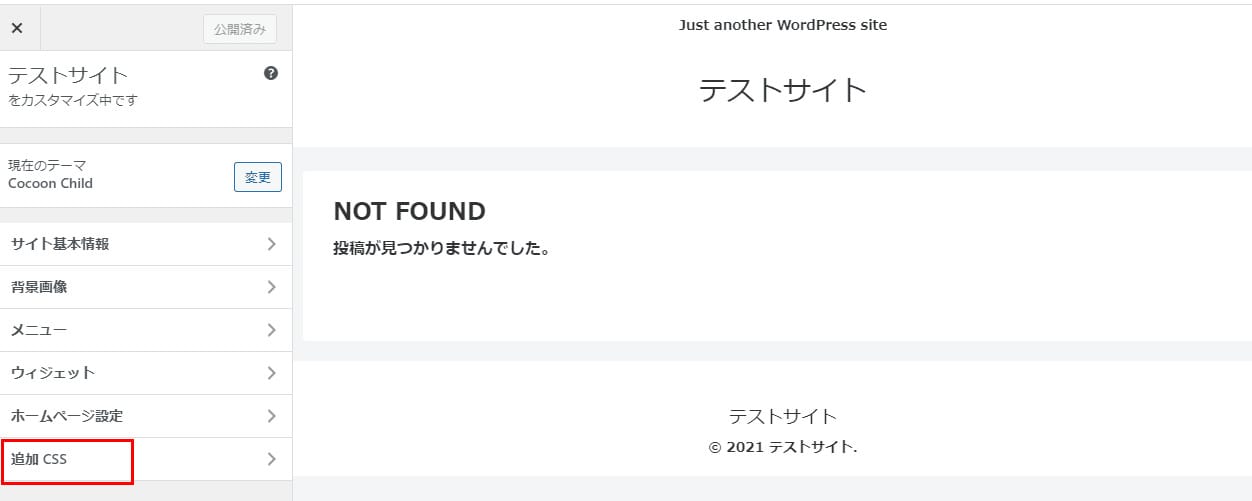
WordPress管理画面の左メニューで「外観」>「カスタマイズ」へと進むと、以下の画面が表示されます。

左メニューの「追加CSS」を選択すると、以下の画面が表示されます。

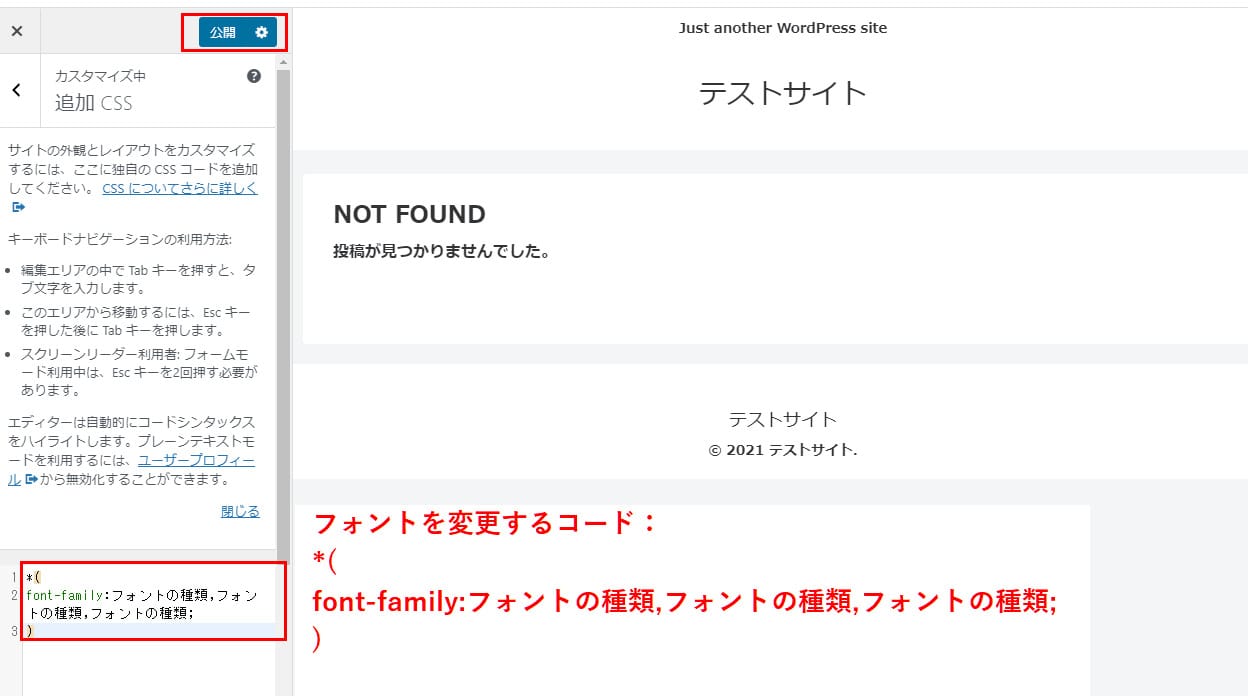
左下のコード入力欄にフォントを変更するコードを入力します。
*(
font-family:フォントの種類,フォントの種類,フォントの種類;
)
「公開」ボタンを押下すればフォントが変更されます。
プラグインを使ってフォントを変更する方法
初心者でCSSを編集する方法が難しいと感じる場合は、フォントを変更できるプラグイン(次章で解説)を利用する方法がおすすめです。
プラグインであれば、コードの知識がなくてもフォントを変更することができます。
代表的なフォント変更プラグインの使い方

WordPressのフォントを変更できる代表的なプラグインには下記のようなものがあります。
それぞれの特徴やインストール方法・使い方について、以下でくわしく説明します。
Easy Google Fonts

「Easy Google Fonts」はGoogle Fontsを手軽に利用できるWordPressプラグインです。
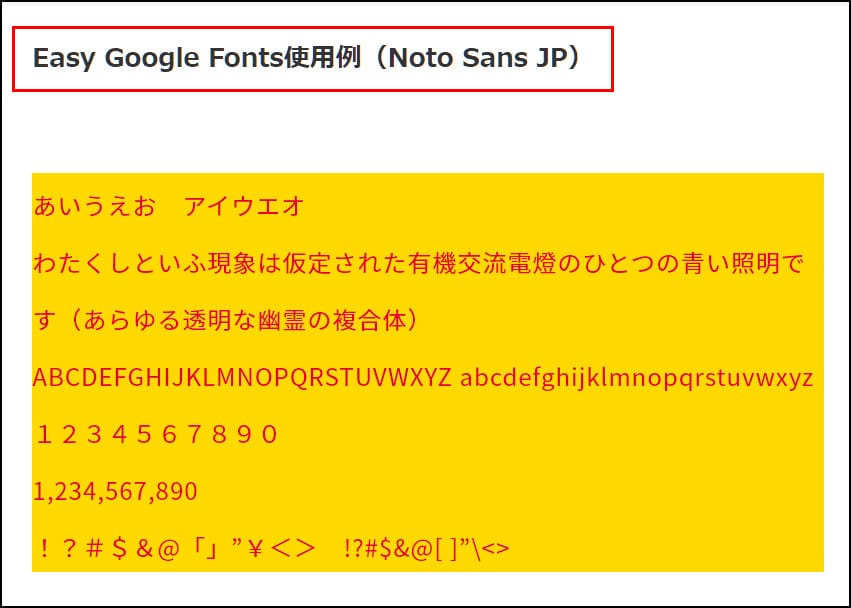
Easy Google Fontsとは

(※本文フォントを「Noto Sans JP」「フォントカラー:赤」「背景色:黄色」に設定した例)
Easy Google Fontsでは、本文や見出しなど要素ごとにフォントの種類やウェイト、フォントの色や背景色、行間や文字の間隔を設定することができます。
ただし、設定した要素全体に同じフォント設定が反映されるため、文字単位・行単位でフォントを変えることはできません。
文字単位・行単位でフォントサイズや文字色を変えたい場合は、WordPressの記事作成画面で文字・行を選択し、メニューバーのフォント設定を使いましょう。
Easy Google Fontsのインストール方法

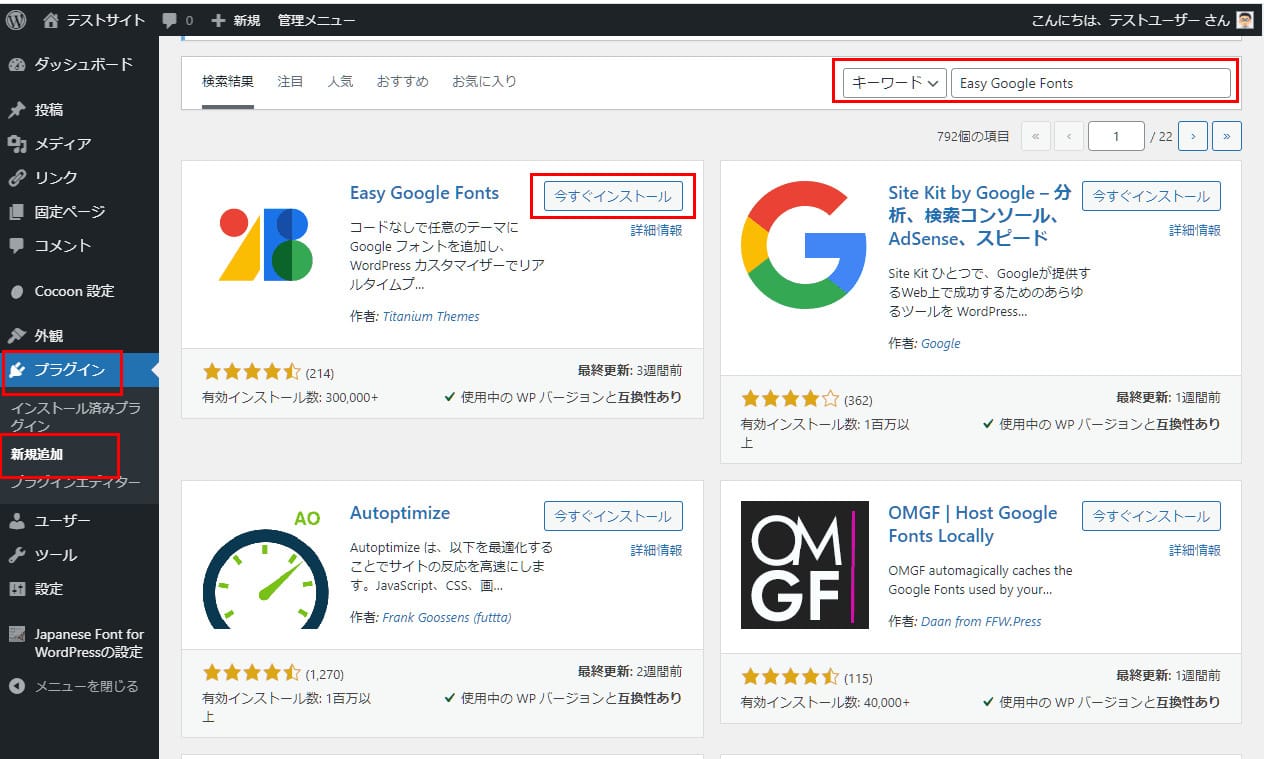
WordPress管理画面の左メニューから「プラグイン」>「新規追加」へと進みます。
画面右上の「キーワード」に「Easy Google Fonts」と入力してプラグインを検索し、プラグインが見つかったら「今すぐインストール」ボタンを押下してください。
Easy Google Fontsの使い方

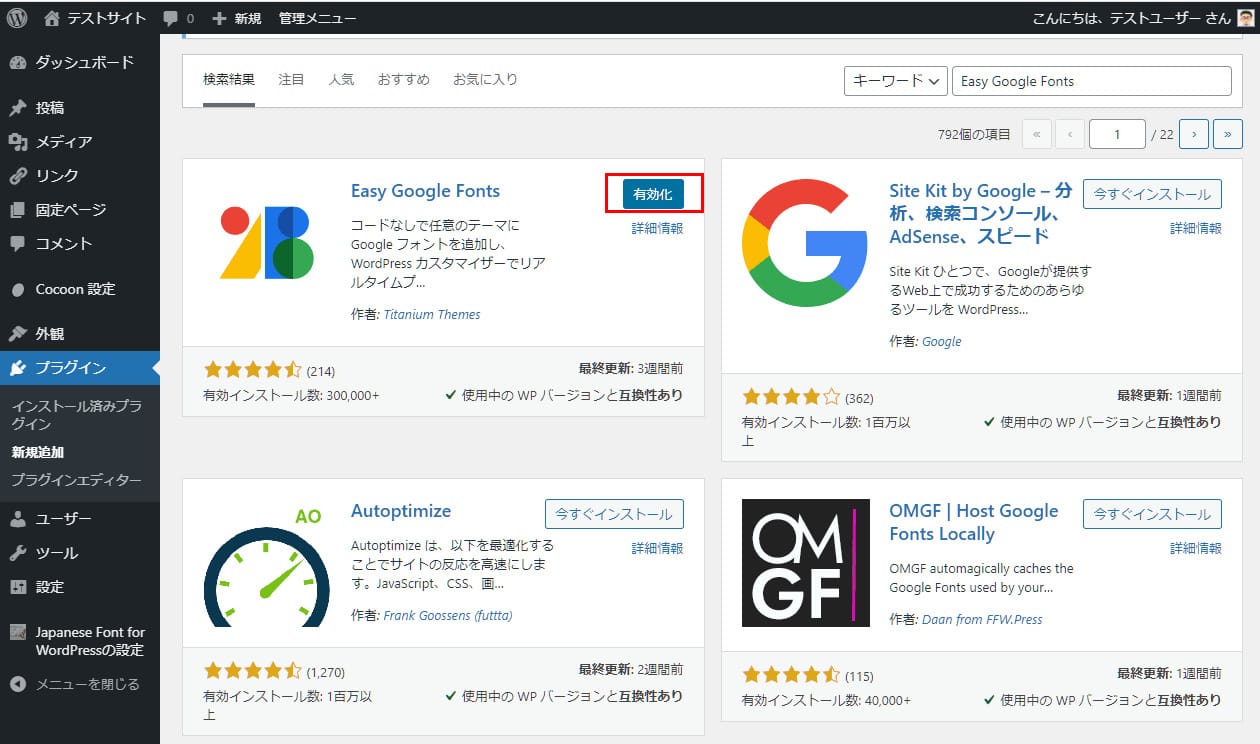
有効化」ボタンを押下します。

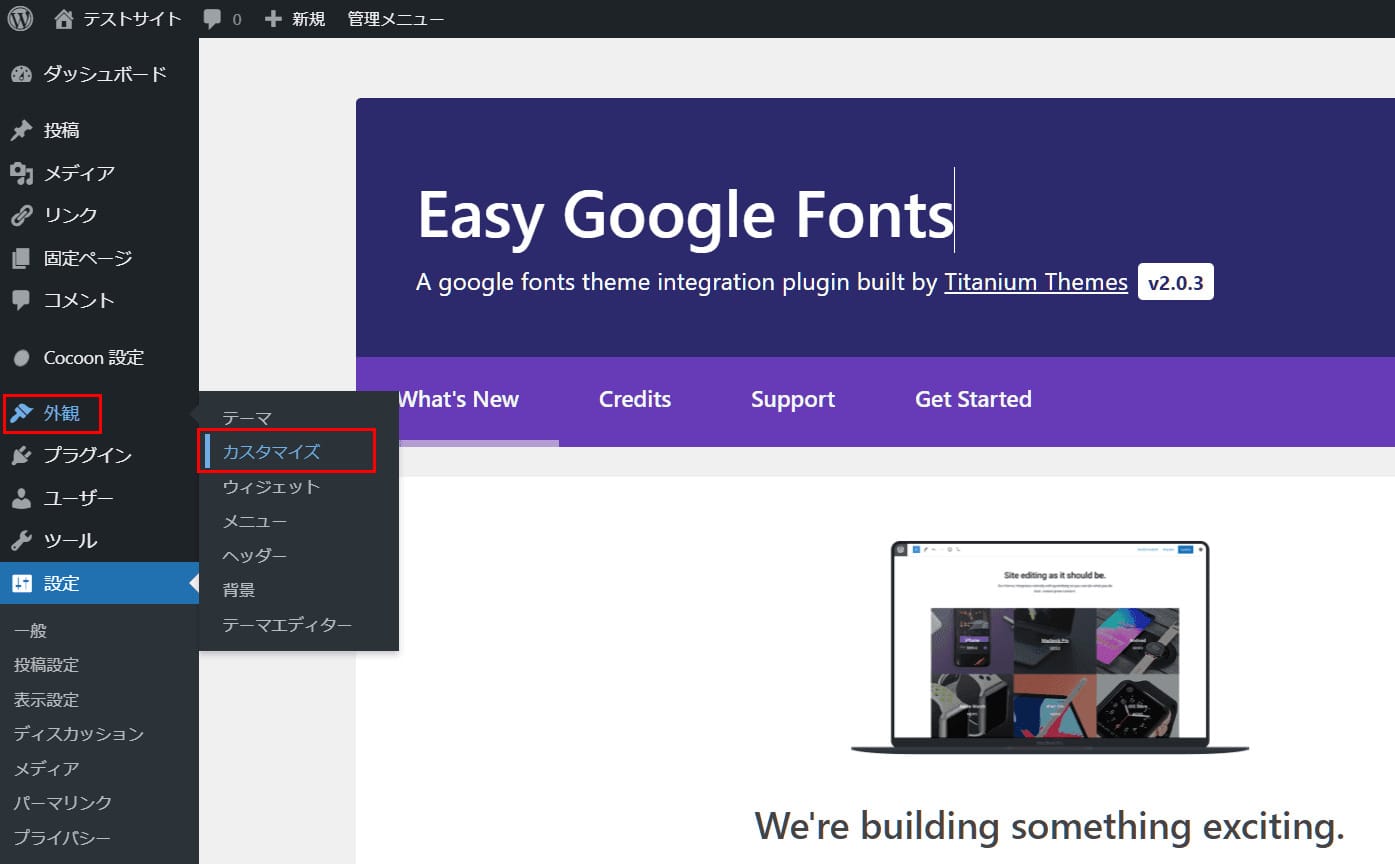
WordPress管理画面の左メニューから「外観」>「カスタマイズ」へと進んでください。

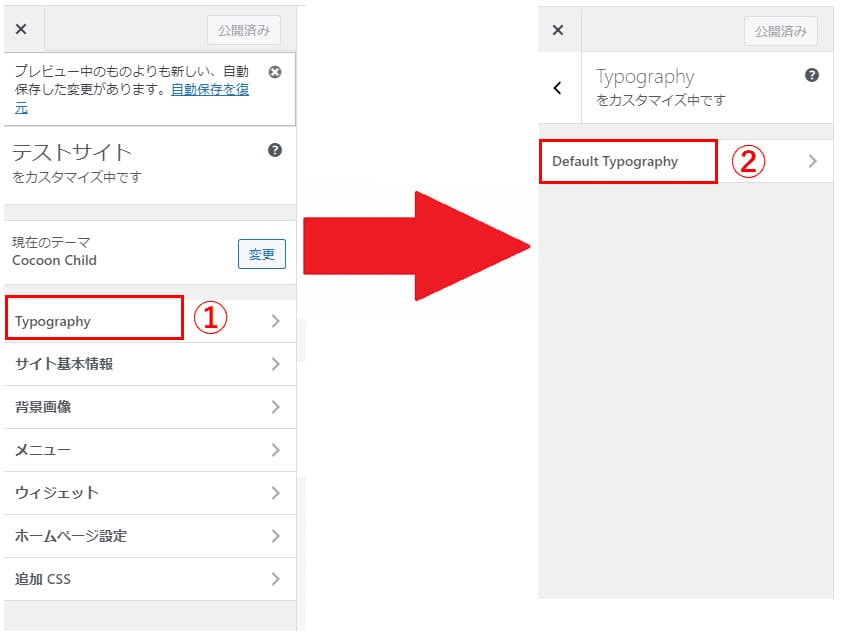
CSSのカスタマイズ画面が開きます。
「Typography」>「Default Typography」を選択してください。

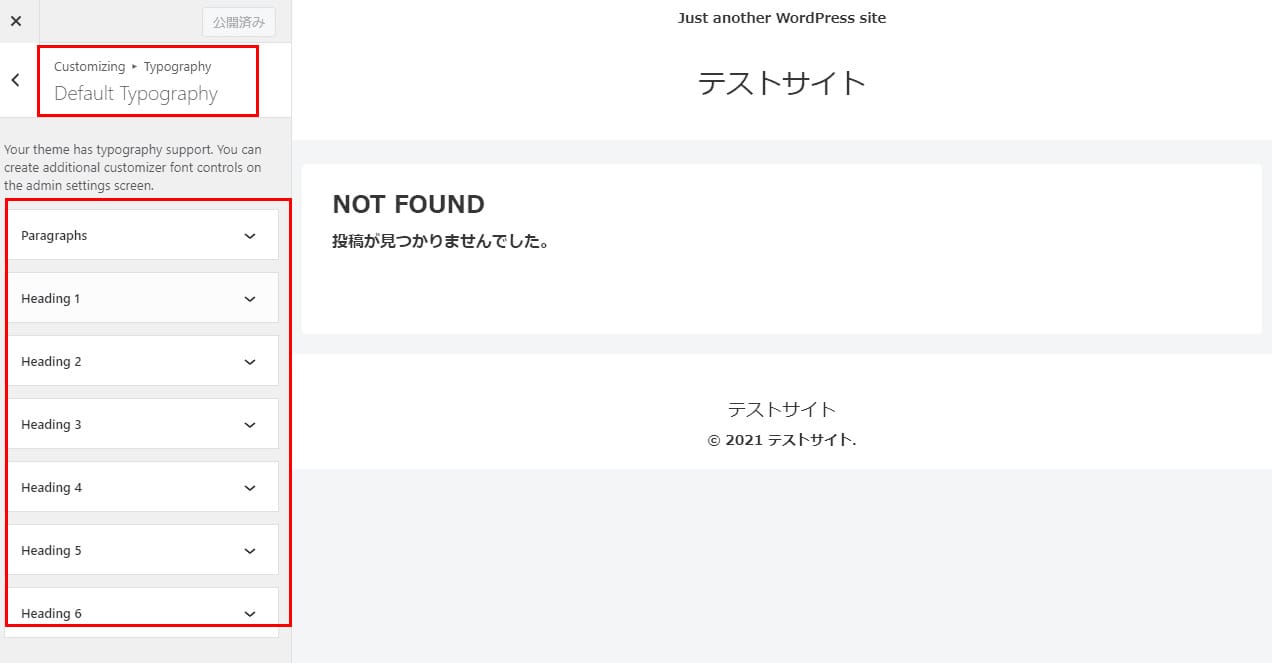
「Default Typography」画面が表示されます。
ここで設定できる項目は以下のとおりです。
- Paragraphs(本文)
- Heading 1(見出し1)
- Heading 2(見出し2)
- Heading 3(見出し3)
- Heading 4(見出し4)
- Heading 5(見出し5)
- Heading 6(見出し6)
ここでは例として、Paragraphs(本文)のフォントを変更してみましょう。
「Paragraphs」を選択してください。

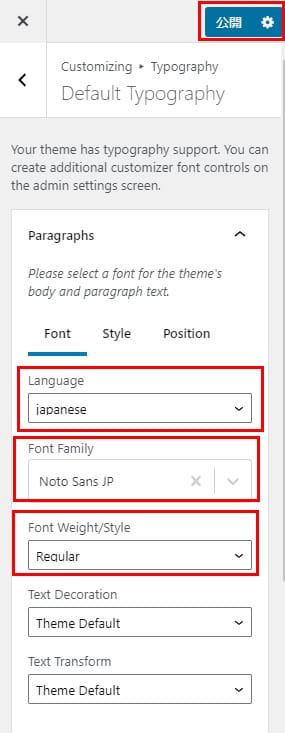
「Font」タブが開きます。
「Language」のプルダウンメニューから「japanese」を選択してください。
次に、「Font Family」のプルダウンメニューから設定したいフォントを選択します。
さらに、その下の「Font Weight/Style」のプルダウンメニューから設定したいウェイトを選択しましょう。
右上の「公開」ボタンを押下するとフォントが変更されます。

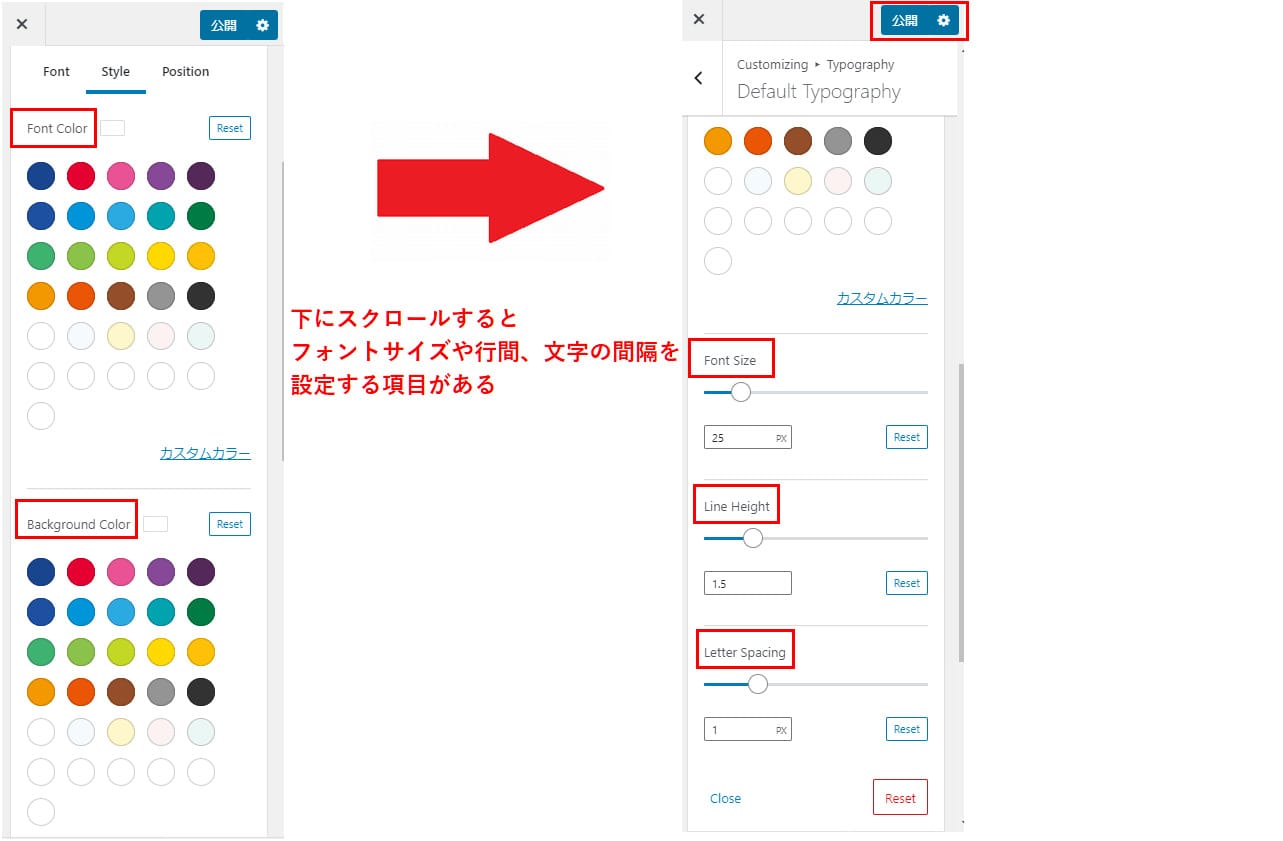
(上の画像は「Style」タブの縦長のメニューを上下で分割し、左右に並べたものです。)
さらに細かい設定は「Style」タブで変更できます。変更可能な項目は以下のとおりです。
- Font Color:フォントの色
- Background Color:フォントの背景色
- Font Size:フォントのサイズ
- Line Height:行間
- Letter Spacing:文字の間隔
最後にメニュー右上の「公開」ボタンを押下すると、Webサイトの表示に反映されます。
Japanese Font for WordPress

画像引用:Japanese Font for WordPress(旧名: Japanese font for TinyMCE) – WordPress プラグイン | WordPress.org 日本語
「Japanese Font for WordPress」は、TinyMCEやGutenbergに特定の日本語フォントを追加できるプラグインです。
Japanese Font for WordPressとは

「Japanese Font for WordPress(旧:Japanese font for TinyMCE)」には、カジュアルでポップなデザインのフォントを多数、使用することができます。
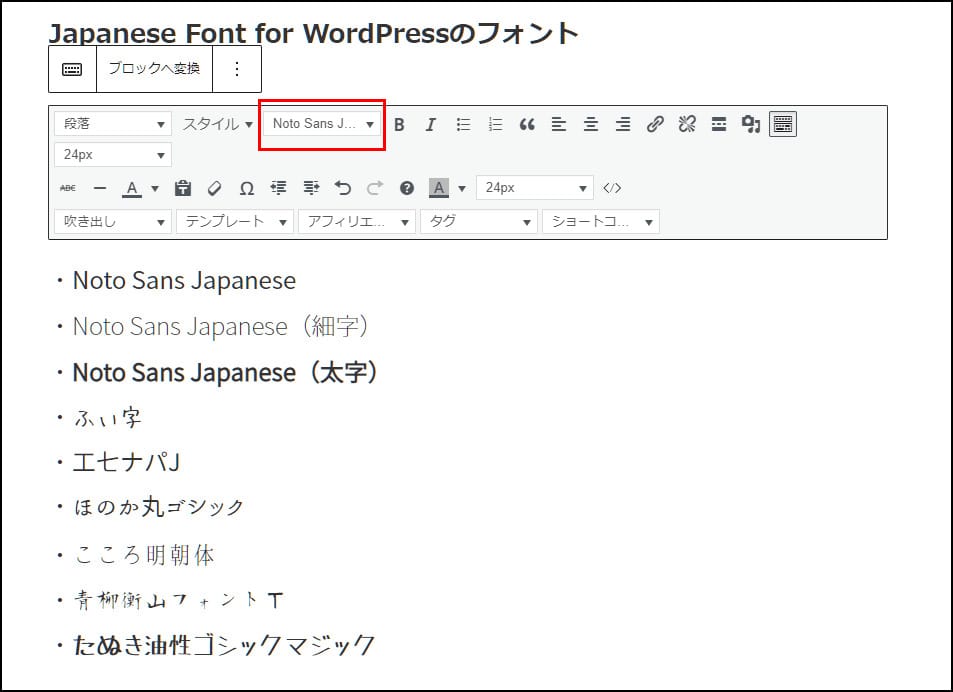
用意されているフォントは以下のとおりです。
- Noto Sans Japanese(レギュラー・細字・太字)
- ふい字
- エセナパJ
- ほのか丸ゴシック
- こころ明朝体
- 青柳衡山フォントT
- たぬき油性ゴシックマジック など
いずれのフォントも手書きのような温かさや可愛らしさがあり、親近感や優しい印象を与えたい場合に適しています。
Japanese Font for WordPressのインストール方法

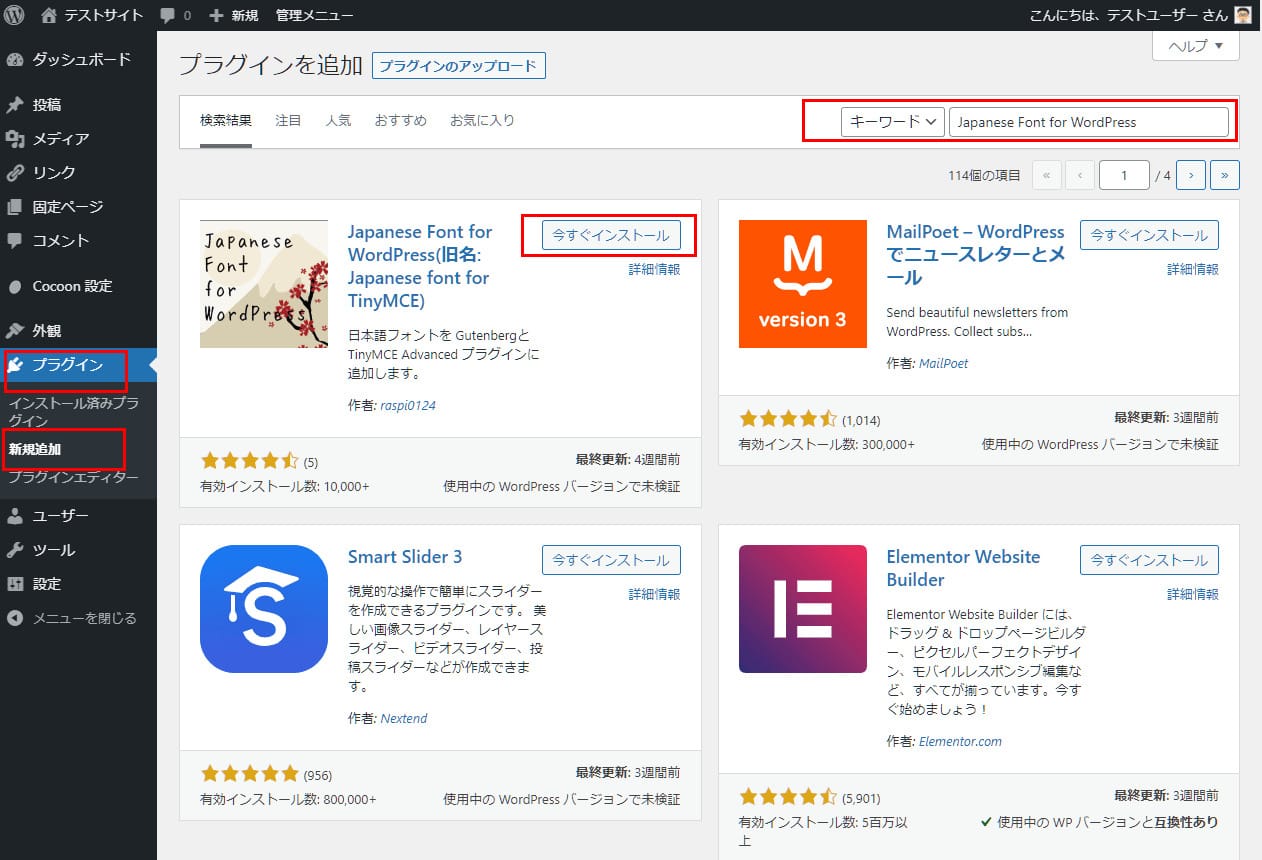
WordPress管理画面の左メニューから「プラグイン」>「新規追加」へと進みます。
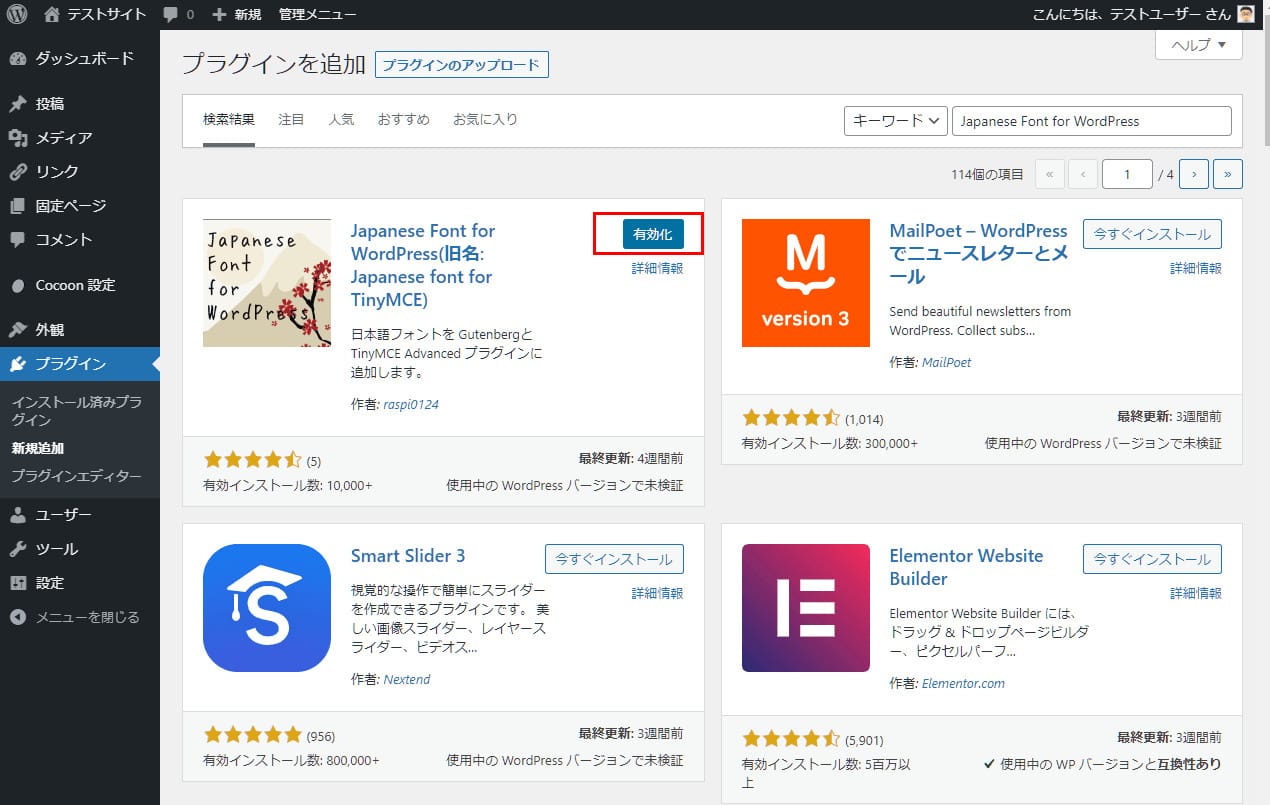
画面右上の「キーワード」に「Japanese Font for WordPress」と入力してプラグインを検索し、「今すぐインストール」ボタンを押下してください。
Japanese Font for WordPressの使い方

「有効化」ボタンを押下します。
クラシックエディタを利用している場合は、これだけで使えるようになります。

文章を入力後、フォントを指定したい部分を選択し、ツールバーの「スタイル」の右にあるプルダウンメニューからフォントを選択します。
Gutenberg(ブロックエディタ)で使用するには、以下の設定が必要です。

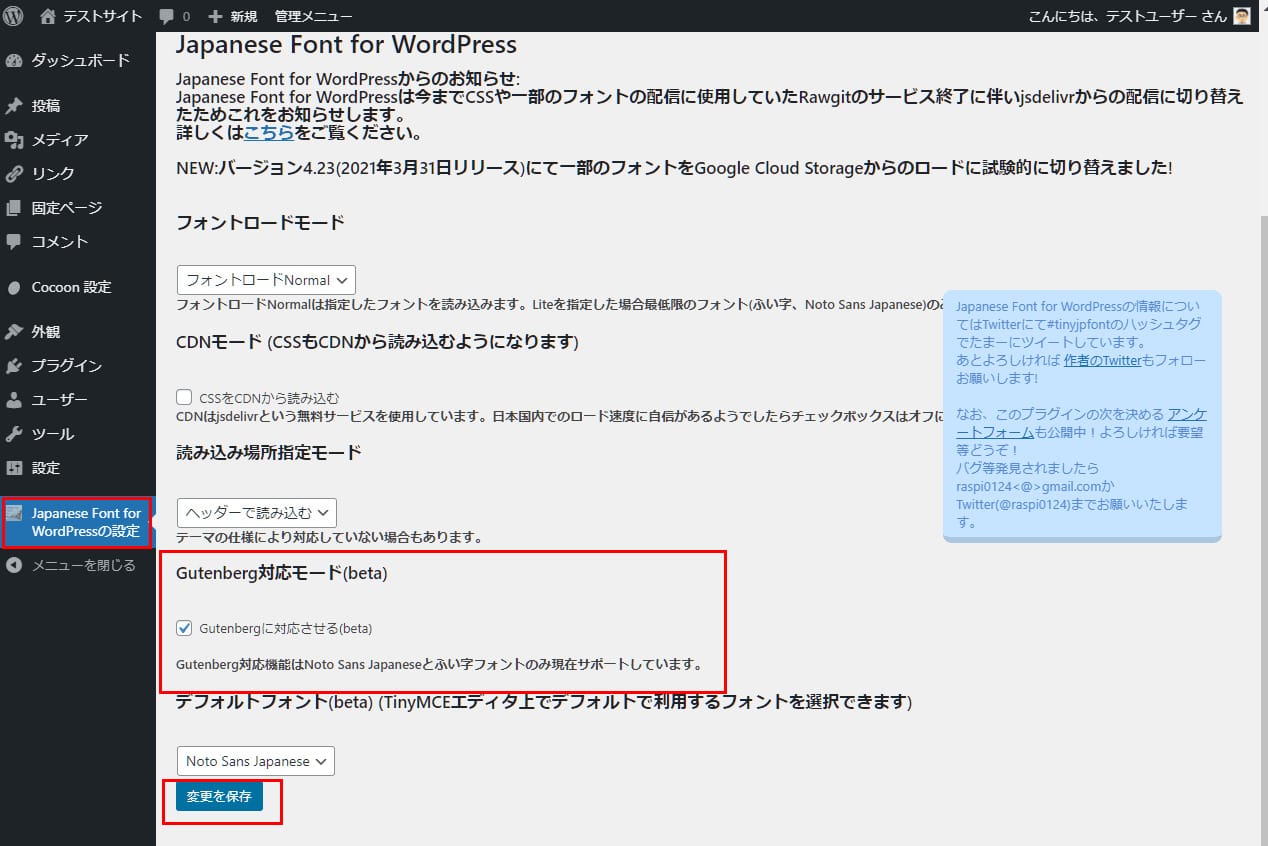
WordPress管理画面の左メニューで「Japanese Font for WordPressの設定」を選択します。
表示された画面で「Gutenberg対応モード」の「Gutenbergに対応させる」にチェックを入れ、「変更を保存」ボタンを押下してください。
- ※2021年8月現在、Gutenbergへの対応はβ版のため、使用できるのは「Noto Sans Japanese」と「ふい字」のみです。
WordPressでフォントを変更する際の注意点

WordPressでフォントの変更に失敗してしまうと、Webサイトの表示がおかしくなってしまうことがあります。
そのため、必要に応じて元に戻したりやり直しができるように準備しておくこと大切です。
またフォントを変更した後は、実際の表示や表示速度もチェックするようにしましょう。
親テーマではなく子テーマで編集する
フォントを変更する際は、親テーマには触らず、子テーマで編集してください。
親テーマとは、もともとあるテーマ本体のことで、子テーマとはテーマをカスタマイズするために別のファイルを作成したものです。
親テーマを直接編集してしまうと、テーマのバージョンアップをおこなった際に、せっかく設定したカスタマイズの内容が上書きされ消えてしまう場合があります。
もちろん、フォント変更の設定も最初からやり直さなければなりません。
フォントを編集する場合は必ず子テーマでフォントを編集し、子テーマを有効化しておきましょう。
そうすることで親テーマのバージョンアップの影響を受けずに済みます。
事前にバックアップをとっておく
フォントを変更する前には、必ずCSSのバックアップをとっておきましょう。
エラーが発生した場合など、CSSを変更する前の状態に戻す際には、元のCSSのバックアップが必要になります。
CSSをバックアップする方法は以下の3つです。
フォントを変更する際はCSSを編集するため、失敗するとWebサイトの表示が崩れるおそれがあります。
そのため、いつでも元に戻せるようにしておくことが大切です。
追加CSSやプラグインを使用してフォントを変更する際も、変更した手順を覚えておき、必要に応じて元に戻せるようにしましょう。
作業が完了したら表示を確認する
フォント変更の作業が完了したら、必ずWebサイトの表示をチェックしてください。
気を付けて作業していても、うっかりCSSのソースコードの一部を削除していたり、逆に不要な記述を追加していたりすることがあります。
Webサイトの表示がおかしくなってしまった場合は、バックアップしたCSSと変更後のCSSを見比べ、エラーの原因を探しましょう。
すぐには原因がわからず、とりあえずWebサイトの表示を元に戻したい場合は、バックアップしたCSSに置き換えればOKです。
追加CSSやプラグインでフォントを変更した場合は、同じ手順で元の設定に戻してください。
ページの表示速度に気を付ける
Google Fontsやその他のWebフォントを使用する際はページの表示速度に注意する必要があります。
Webフォントはサーバーから読み込んだテキストを表示する仕組みのため、使用するフォント数やウェイト種類の数が増えるほど、表示速度が遅くなってしまうためです。
ちなみに、快適な表示速度を保つためにGoogleが推奨している容量は、1ページあたり約1.6MBとされています。
「Noto Sans JP」は1ウェイトだけで1.6MBあるので、ページの表示速度を落とさないためにはウェイトを1種類にするほうがよいでしょう。
WordPressでフォントを変更する方法 まとめ

WordPressでフォントを変更する主な方法は「管理画面で変更」「CSSを編集」「プラグインを使用」の3つです。
Webサイト作成の初心者なら、プラグインを使う方法がもっとも簡単なのでおすすめです。
ただし、プラグインはあまり多くの種類を入れるとWebサイトの表示速度が重くなるなどのデメリットもあるため、CSSの知識がある人なら、管理画面で変更する方法やCSSを編集する方法を選んだ方が良いでしょう。
あなたにとってやりやすい方法でフォントを変更し、Webサイトをイメージチェンジしてみてください。
また、レンタルサーバー「ConoHa WING」では、33書体のWebフォントを3ドメインまで無料で利用できます。
提供されているWebフォントの詳細については、下記のページをご覧ください。
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 678円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2023年7月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド