WordPressサイトを訪れたときに、まず最初に目に入るのがサイトタイトル(サイト名)やタイトルの背景画像、メニューではないでしょうか?
そのタイトルやメニューなどが置かれているページ最上部を「ヘッダー」と言います。
ヘッダー、そのなかでも特にヘッダー画像はWordPressサイトの「顔」ともいえる要素であり、サイトの全体イメージを決定づけるとても重要な箇所なのです。
本記事ではヘッダーに関する基礎知識とヘッダー画像の設定方法について、初心者にもわかりやすいよう丁寧に説明します。
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
WordPressのヘッダーとは?

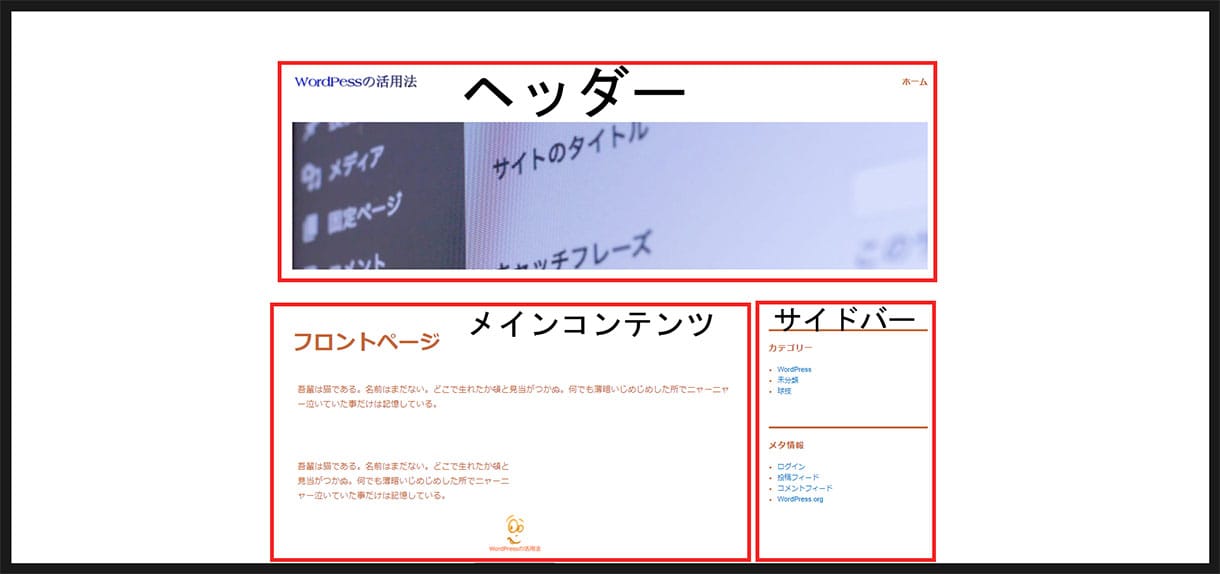
ヘッダーとはWordPressのメインコンテンツやサイドバーの上、ページの最上部に位置する要素です。
上記の例では、左上にタイトル(ロゴ画像)、右上にメニュー、その下に画像が置かれています。
このヘッダーに置かれた画像のことを「ヘッダー画像」と言います。
WordPressのヘッダー画像はなぜ重要?

タイトルやメニューがあるヘッダーは「ファーストビュー」とも呼ばれており、WordPressサイトを訪れるほとんどのユーザーが最初に目にする場所です。
たとえば人間関係においても、ファーストコンタクトの印象は、その後の関わり方に大きな影響を与えるとても大事な要素です。
それはWordPressサイトでも同じで、ユーザーは一番最初に目にしたヘッダー画像やタイトルロゴなどに印象を大きく左右されるのです。
(ヘッダー画像を設定していないWebサイトも多く存在します。その場合はサイト名やロゴ画像がもっとも大きく印象を左右することになります。)
そのため、ヘッダー画像に好感をもってもらえれば、コンテンツ(中身の記事など)にも興味を持ってもらえる可能性が高まると言えます。
逆に、最初の印象が悪ければ、コンテンツを読み進めることなく離脱されてしまうこともあるかもしれません。
つまり、WordPressにおけるヘッダー画像の良し悪しはとても重要な意味を持つのですね。
ヘッダー画像に設定するべきなのはどんな画像?

では、WordPressのファーストビューの要であるヘッダー画像には、どんな画像を設定するべきでしょうか?
おすすめするのは、あなたのWordPressサイトのタイトルやテーマ(主題)と関連性の深い画像です。
たとえば、飲食関係がテーマであれば食材や料理の画像がおすすめですし、転職がテーマであれば仕事をイメージさせる画像がよいでしょう。
もし画像がタイトルと合っていない場合、ユーザーは違和感を覚え離脱のリスクが高まってしまいます。
また、画像のデザイン性も意識しておきたい重要な要素です。
魅力的でない画像、センスのない画像では、せっかくヘッダー画像を設定しても逆効果になってしまいます。
どんなに優れたコンテンツを作っても、ヘッダー画像の印象が悪かったら読んでもらえませんからね。
WordPressのヘッダー画像を設定する方法

実際にWordPressのヘッダー画像を設定する方法を解説します。
ご利用中のテーマによってヘッダーの設定方法は多少異なりますので、ここではWordPressのデフォルトテーマ「Twenty Sixteen」を使って説明します。
ヘッダーの設定画面を開く
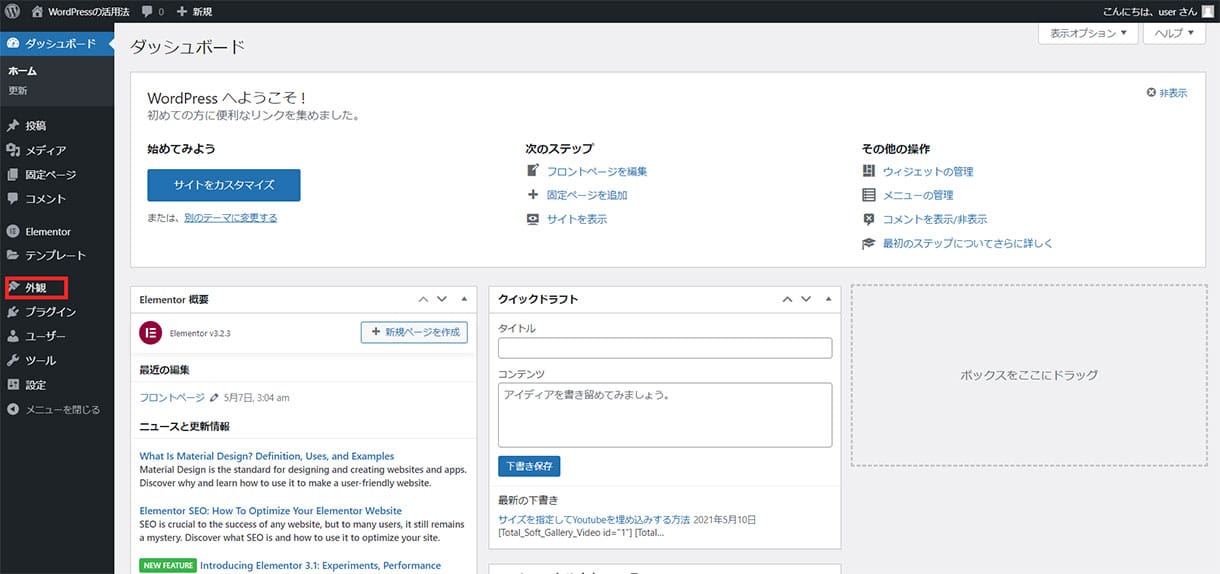
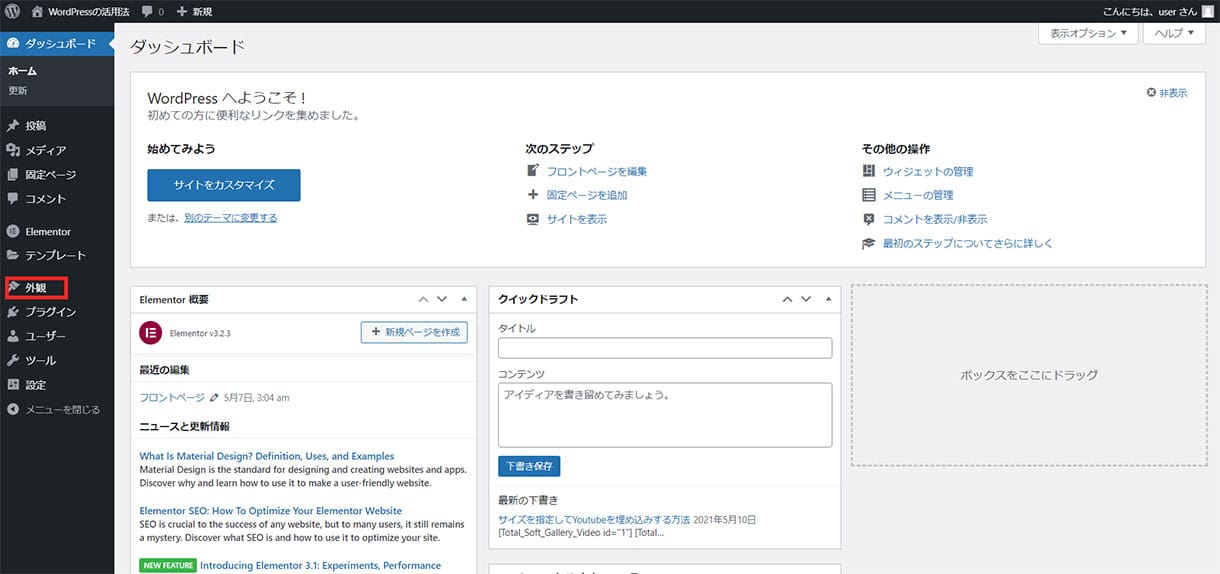
まずは、WordPressの管理画面を開きます。

左サイドメニューにある「外観」を選択します。

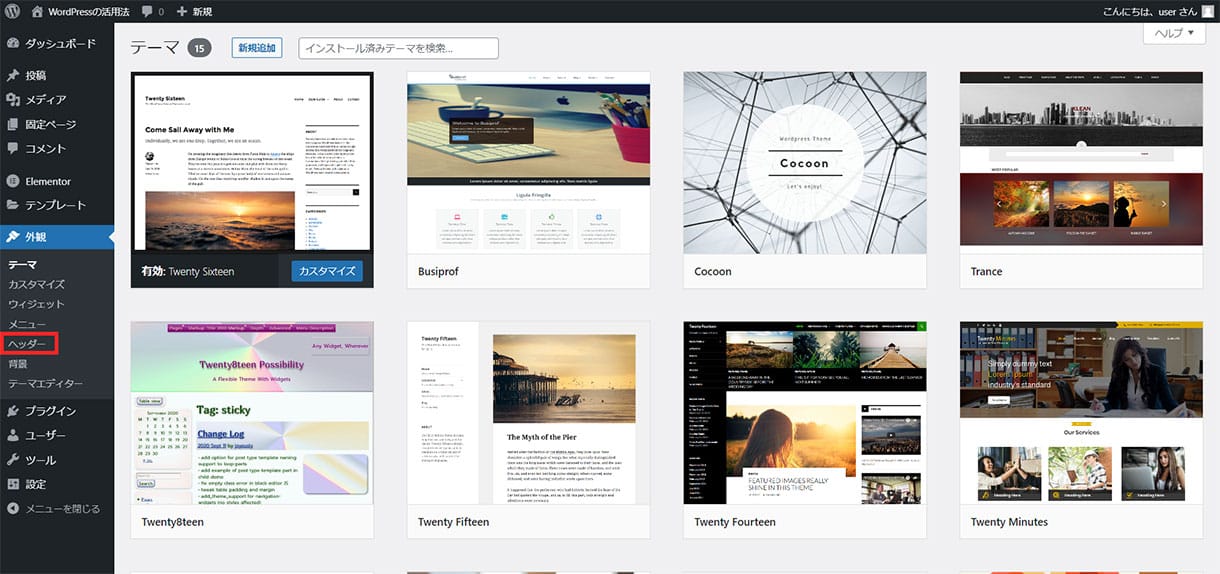
サブメニューの中から「ヘッダー」を選択し、ヘッダー画像の編集画面を開きます。

ヘッダー画像の編集画面が表示されました。
ヘッダー画像をアップロードする
WordPressのヘッダー画像をアップロードする方法を説明します。
事前にヘッダー画像として使用する画像ファイルを用意しておきましょう。

ヘッダーの編集画面で「新規画像を追加」ボタンを押下します。

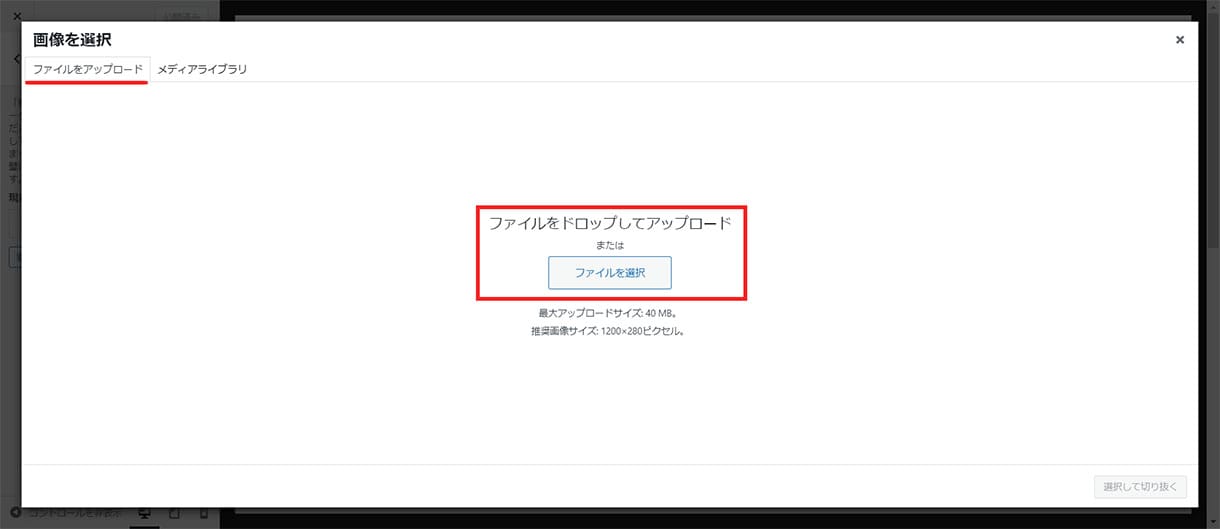
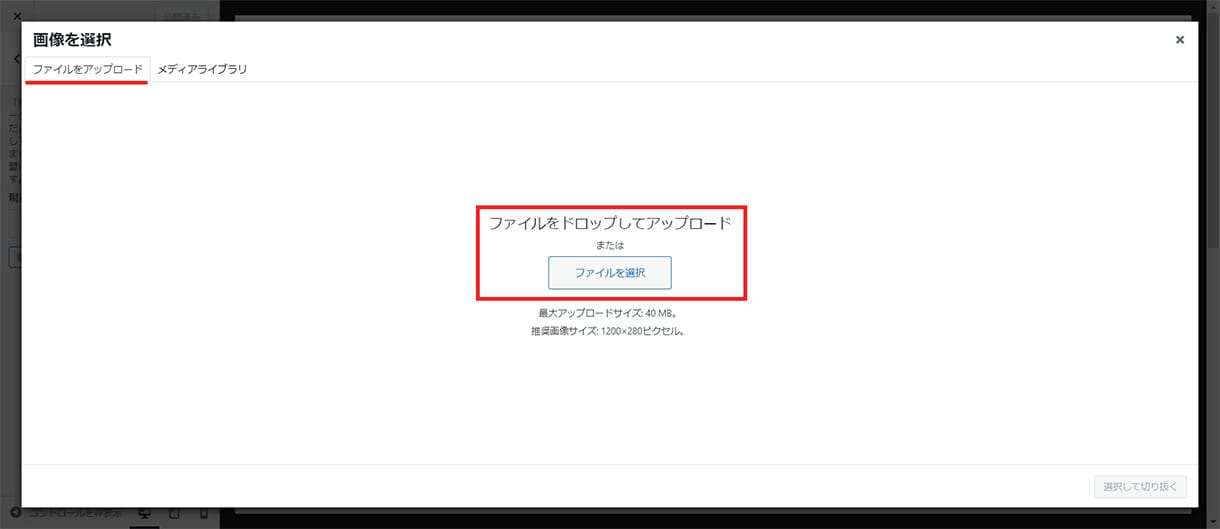
「画像を選択」の画面に切り替わります。
タブが「ファイルをアップロード」であることを確認してください。
事前に用意しておいた画像ファイルをドラッグ・アンド・ドロップするか、または「ファイルを選択」ボタンを押下し、該当ファイルを選択しアップロードしてください。

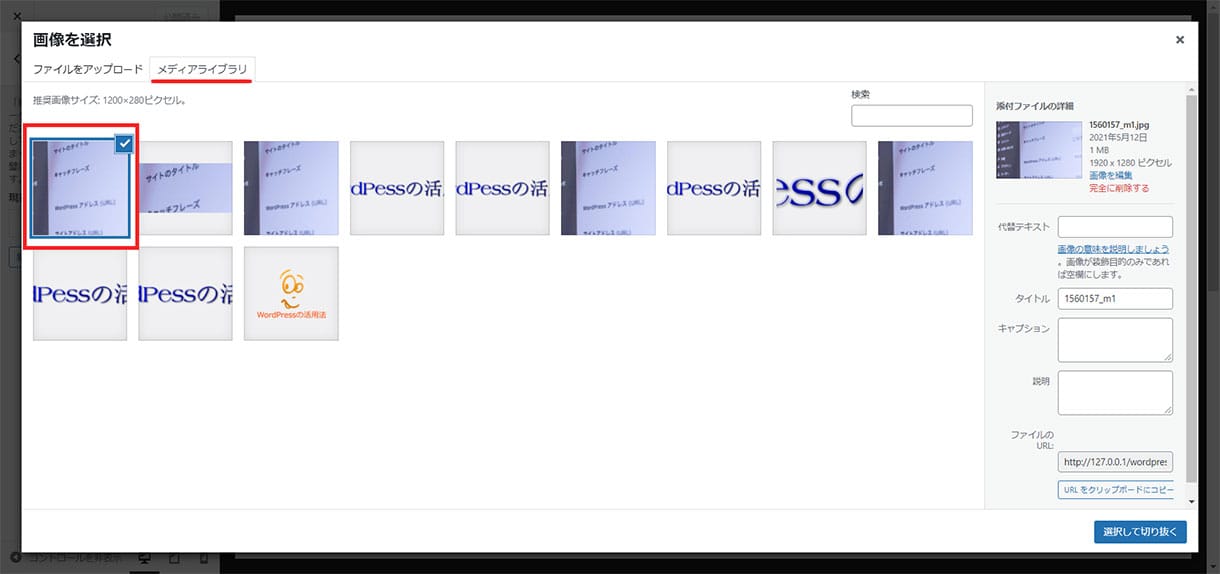
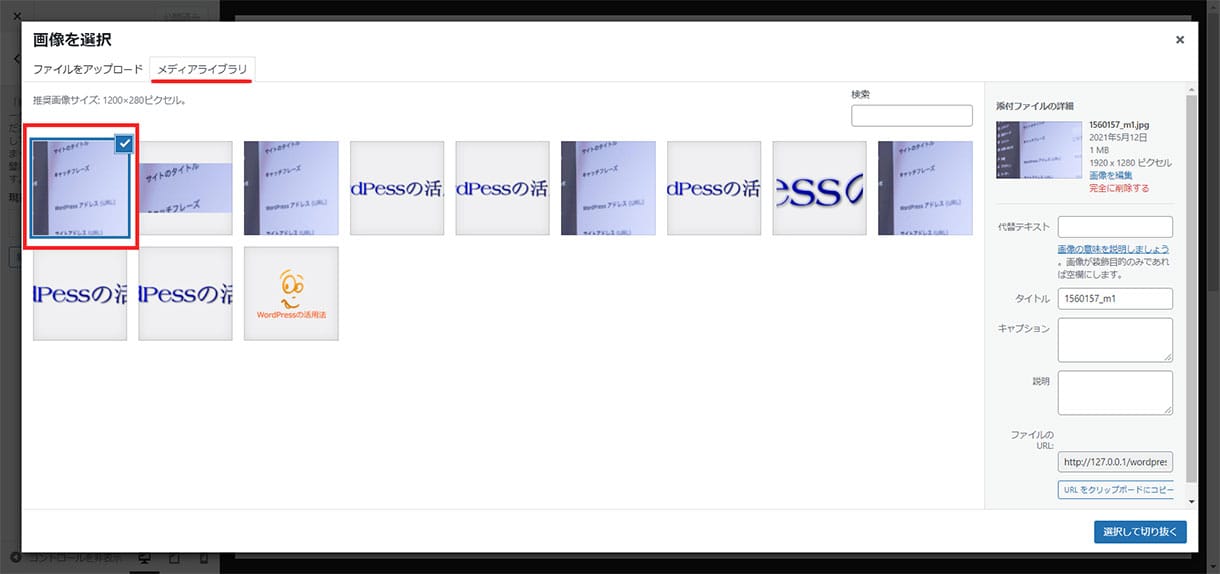
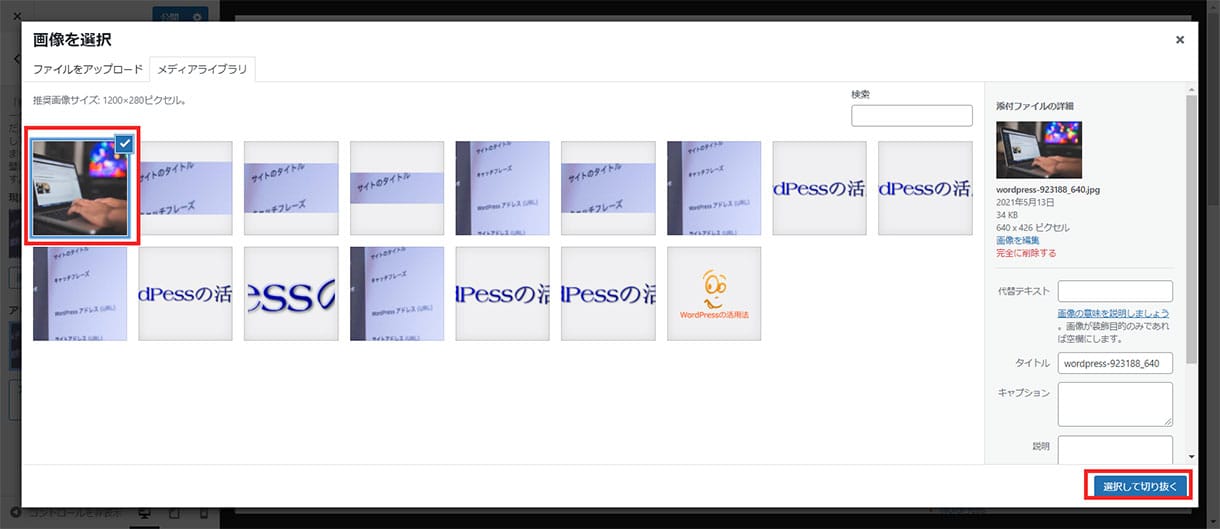
「メディアライブラリ」タブに切り替わり、画像がアップロードされたことを確認できます。
ヘッダー画像のトリミングをする
画像全体を使わない場合は、画像の必要な部分だけを切り抜く(トリミングする)ことができます。

ヘッダー画像に使用する画像を選択してください。
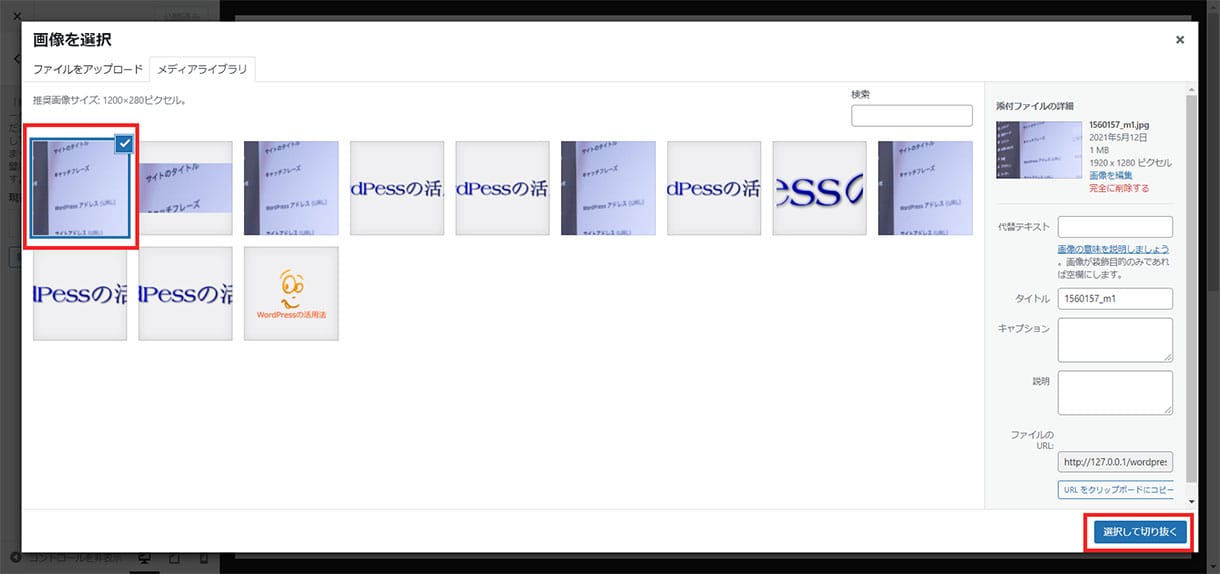
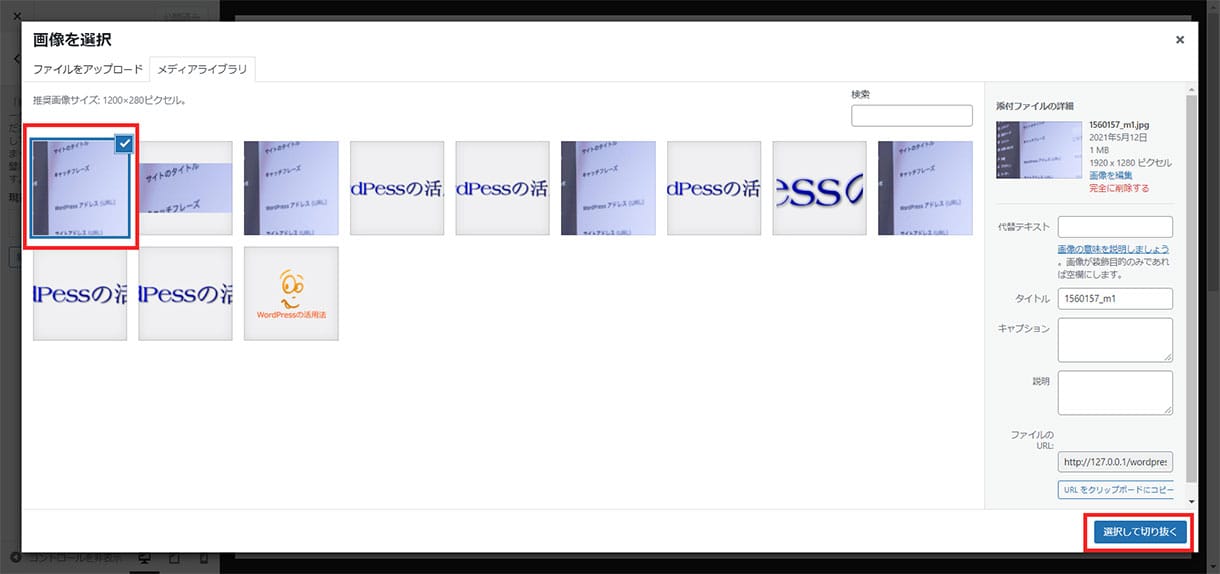
選択すると、画像の右上のチェックボックスにチェックが入った状態になるので、その状態で画面右下にある「選択して切り抜く」ボタンを押下します。

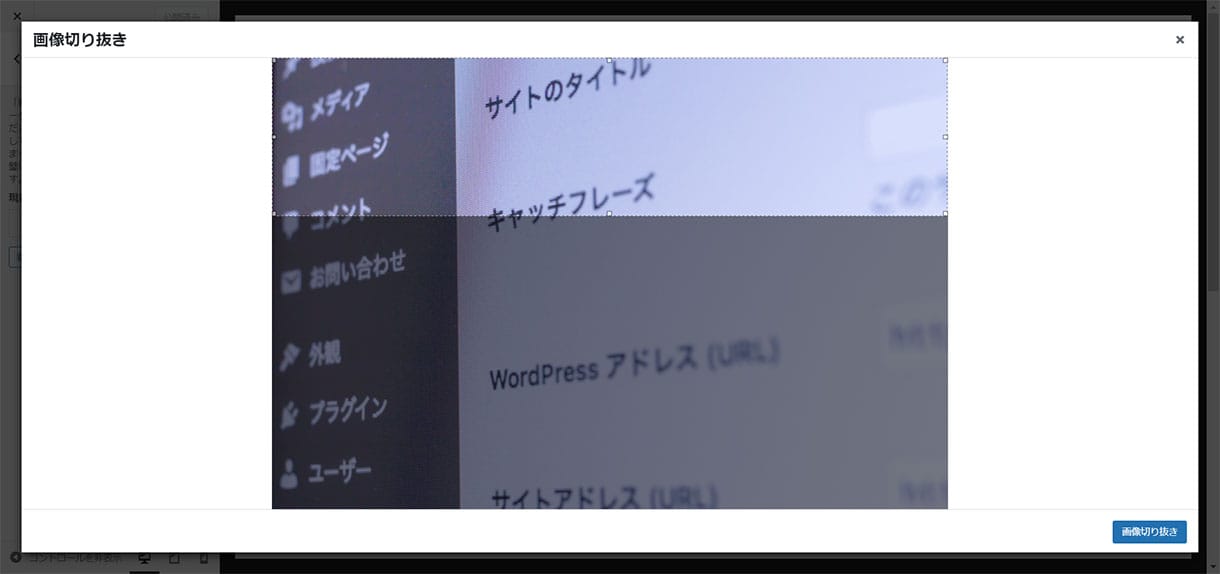
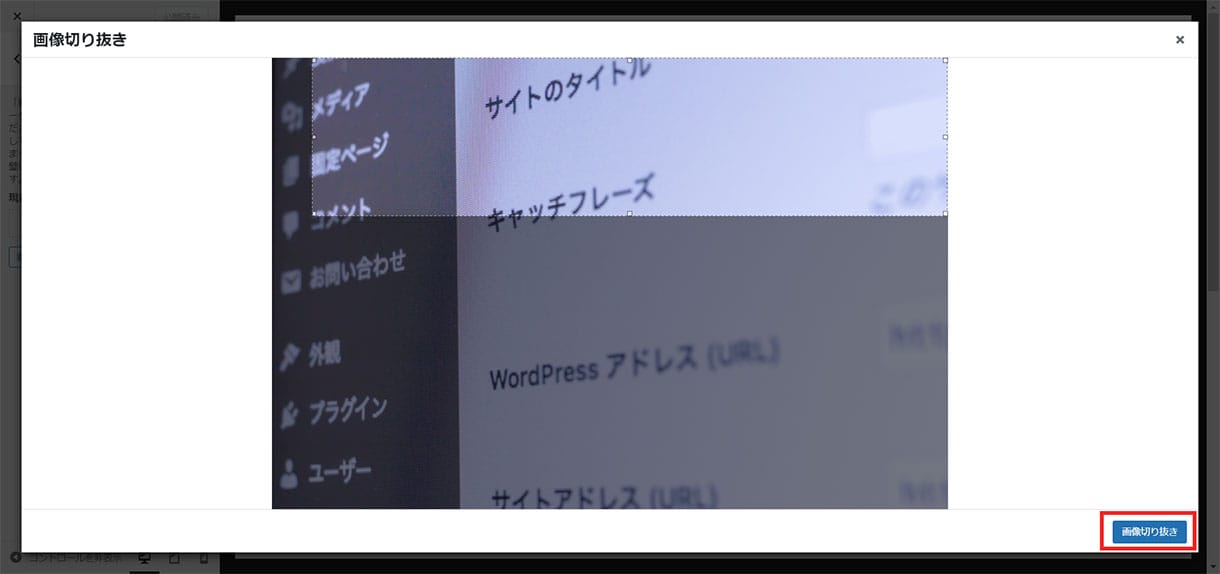
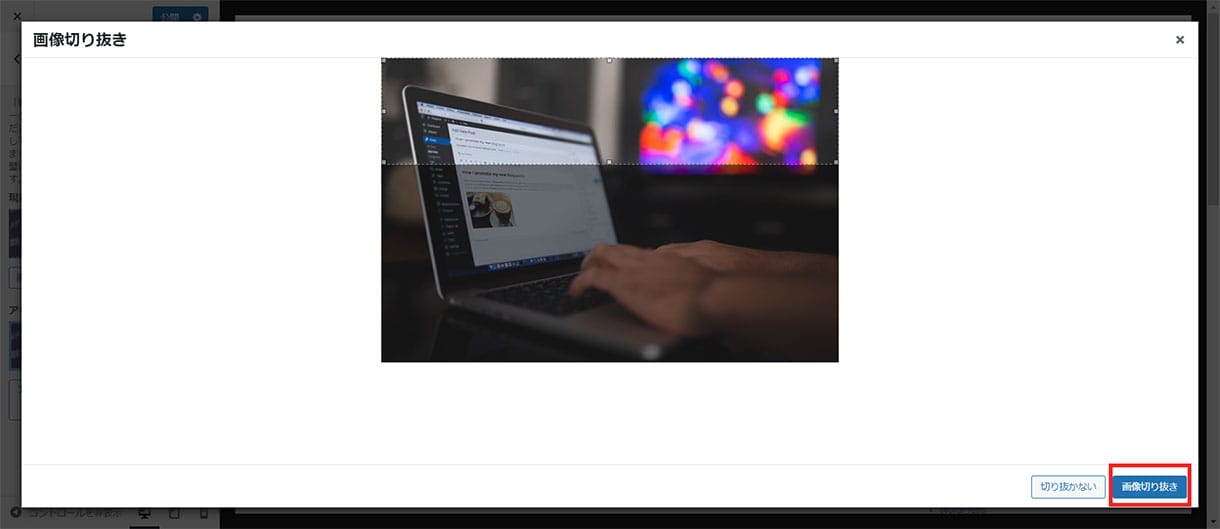
「画面切り抜き」の画面に切り替わります。

切り抜きたいサイズに調整してください。
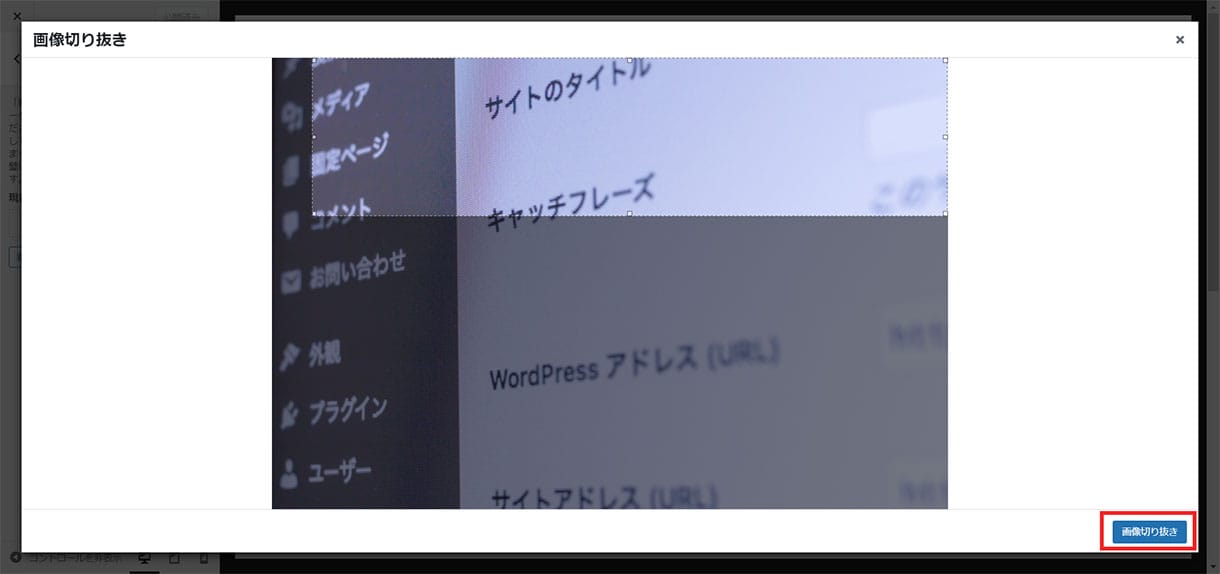
調整後、画面右下の「画像切り抜き」ボタンを押下し、トリミングを実行します。
ここでは、横幅を小さくしてみました。

ヘッダー画像のトリミングが完了しました。
カスタマイザーからヘッダーを設定する場合
WordPressのヘッダー画像を設定するには、「カスタマイザー」を使う方法もあります。

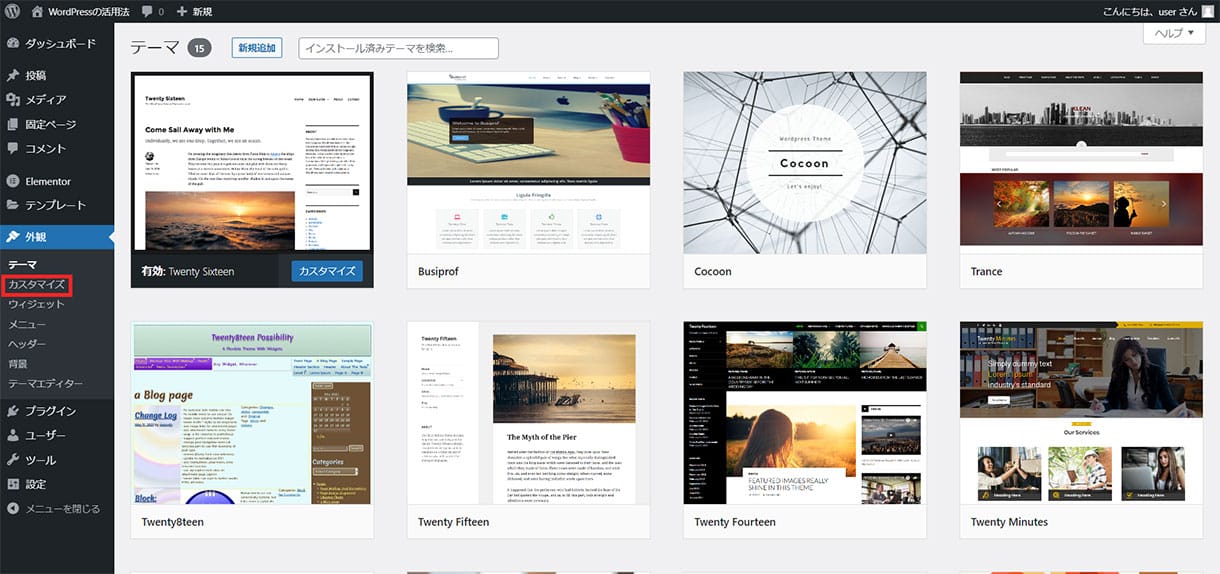
WordPressの管理画面で左サイドメニューの「外観」を選択します。

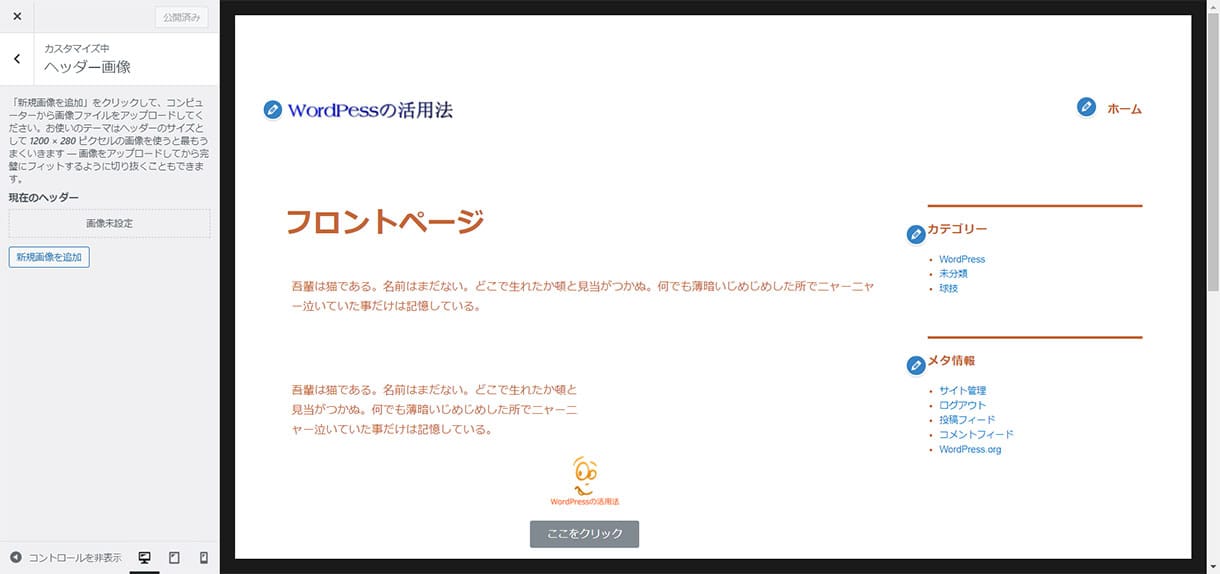
サブメニューから「カスタマイズ」を選択します。

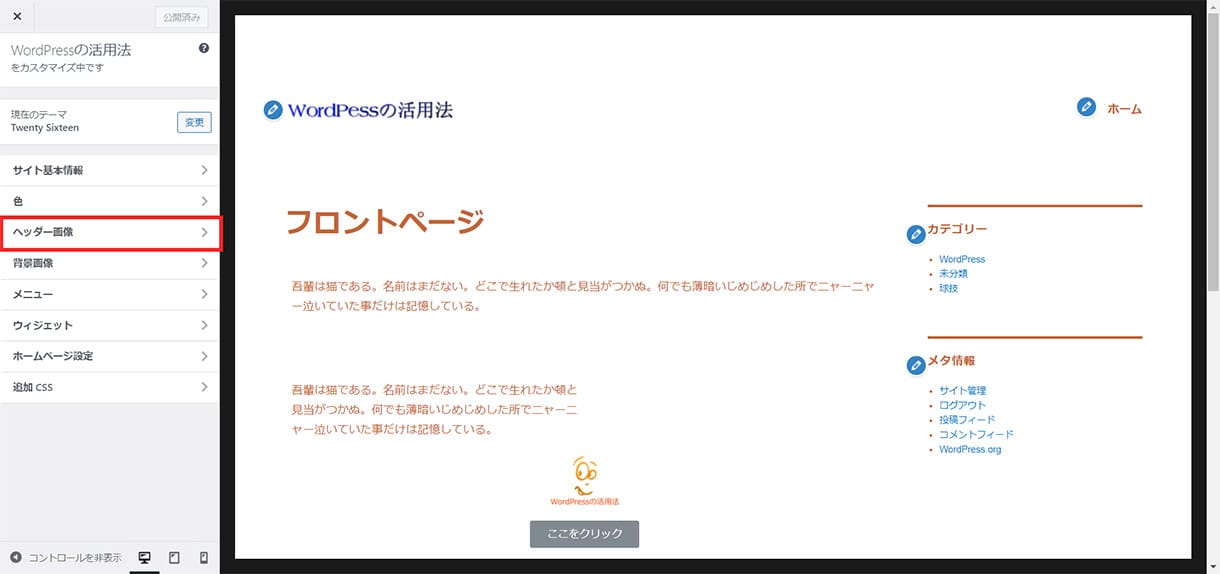
さらに「ヘッダー画像」を選択します。

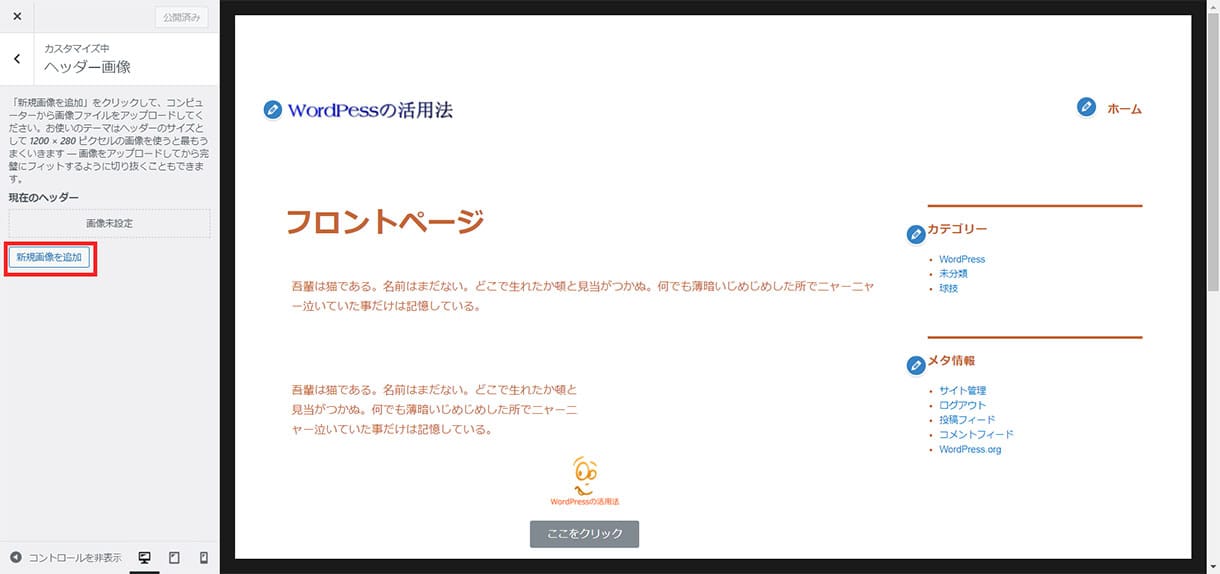
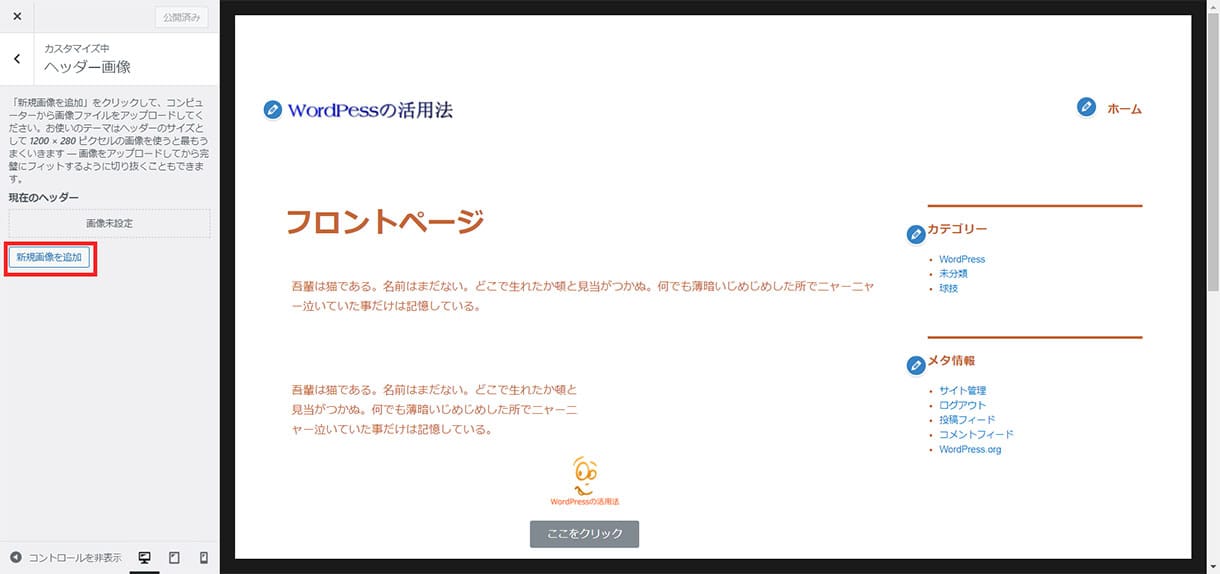
ヘッダー画像の編集画面で「新規画像を追加」ボタンを押下します。

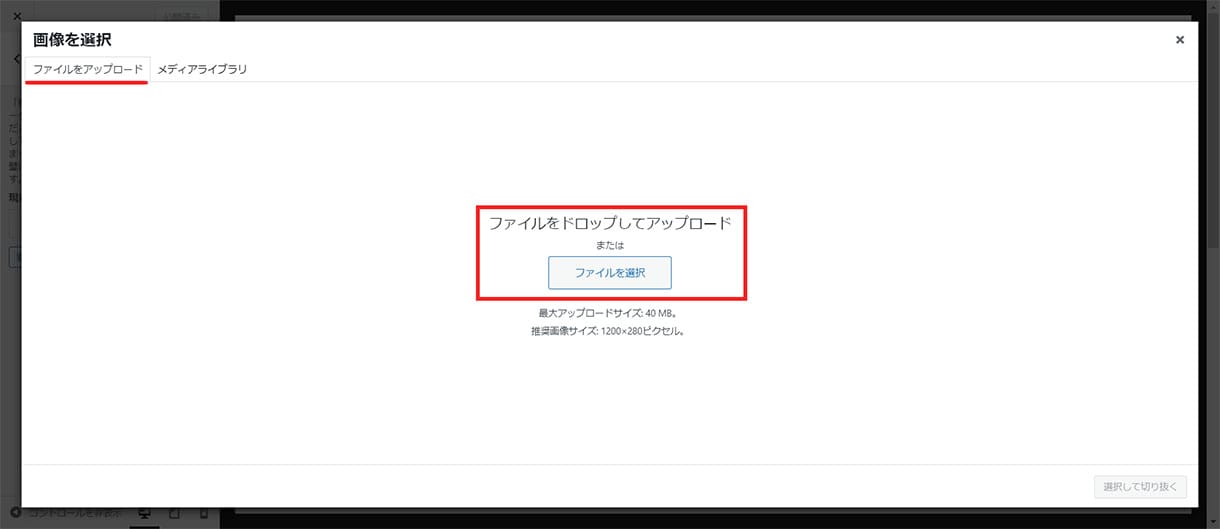
「画像を選択」画面に切り替わるので、タブが「ファイルをアップロード」であることを確認しましょう。
ヘッダー画像に使う画像ファイルをドラッグ・アンド・ドロップ、もしくは「ファイルを選択」ボタンを押下し、画像をアップロードしてください。

タブが「メディアライブラリ」に切り替わり、アップロードされた画像が確認できます。

ヘッダー画像に使用する画像ファイルを選択したことを確認して、画面左下の「選択して切り抜く」ボタンを押下してください。

「画面切り抜き」画面に切り替わります。
切り抜きたいサイズに調整し、右下の「画像切り抜き」ボタンを押下して、トリミングを実行します。

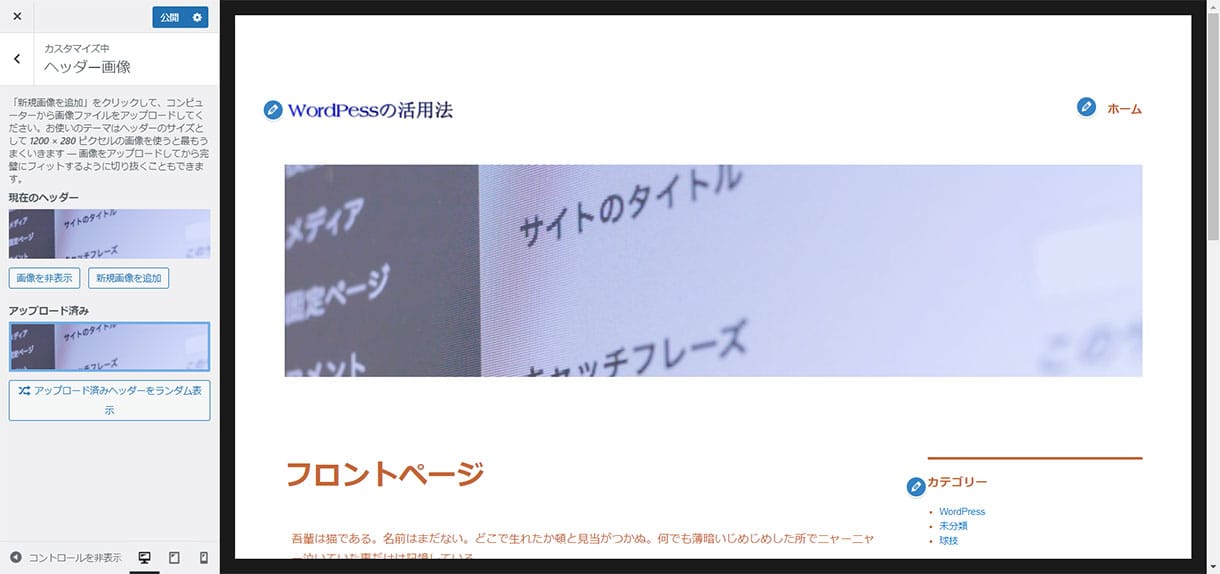
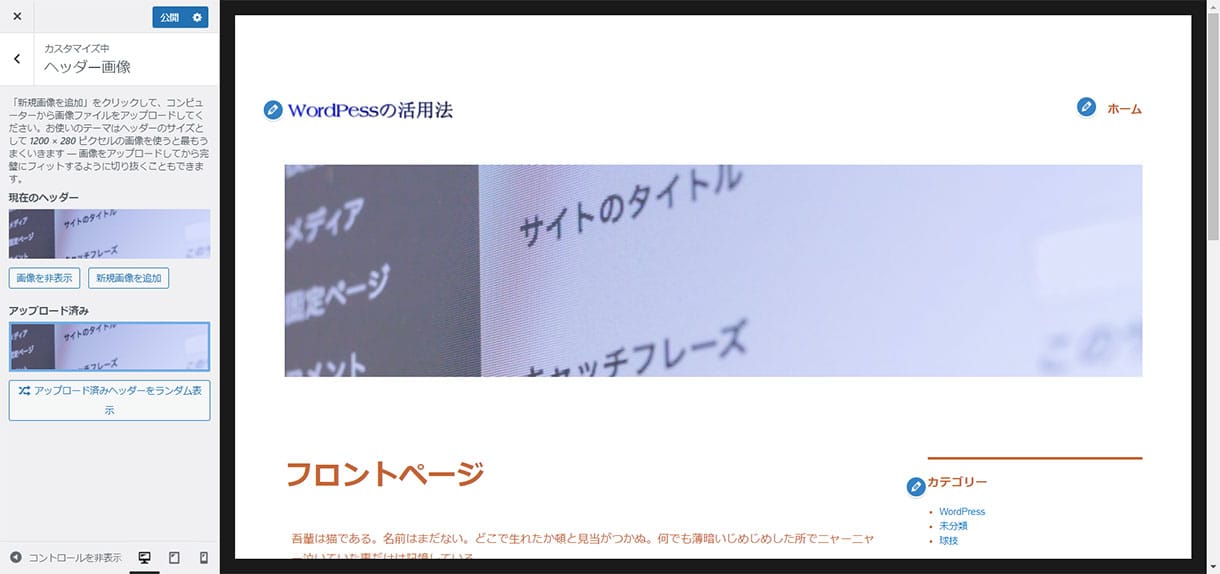
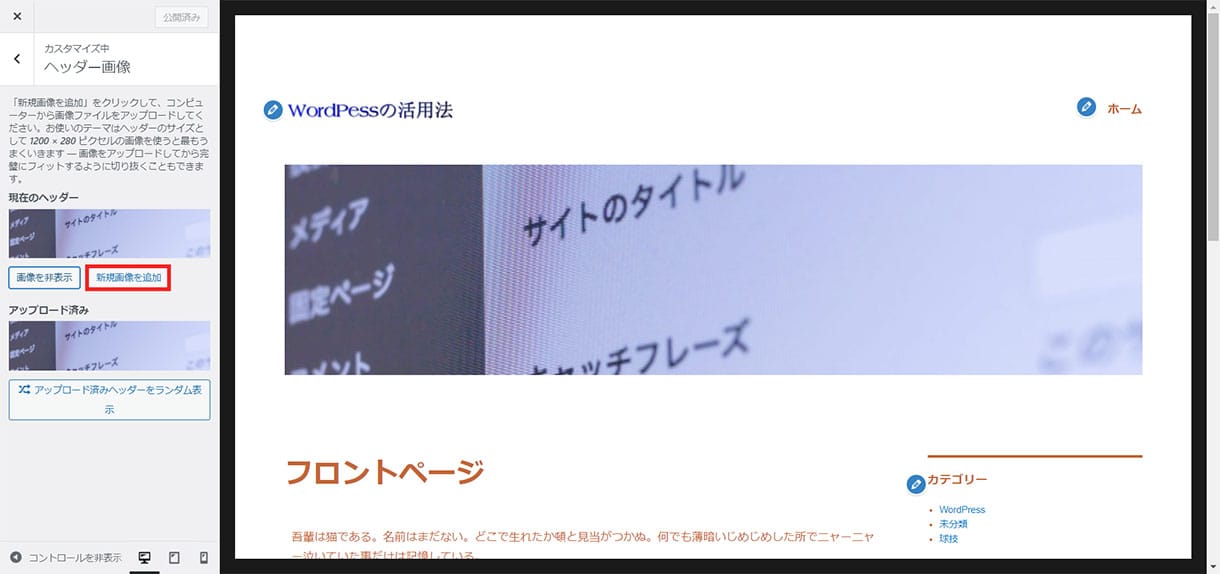
WordPressにヘッダー画像が表示されました。
プレビューを確認して公開する
最後に、公開前のチェックをします。

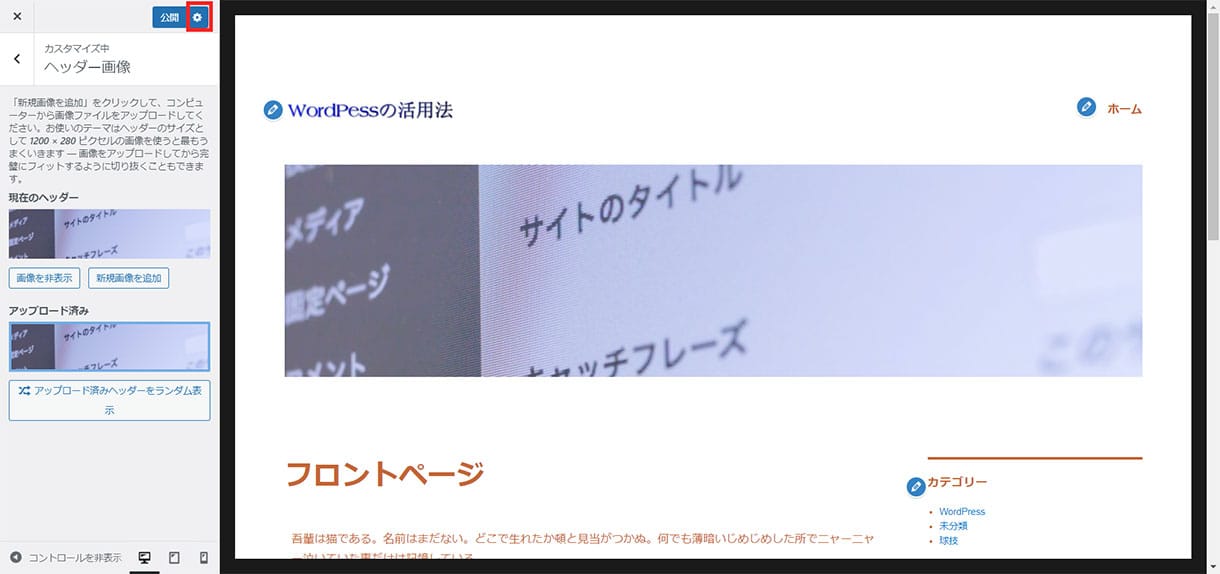
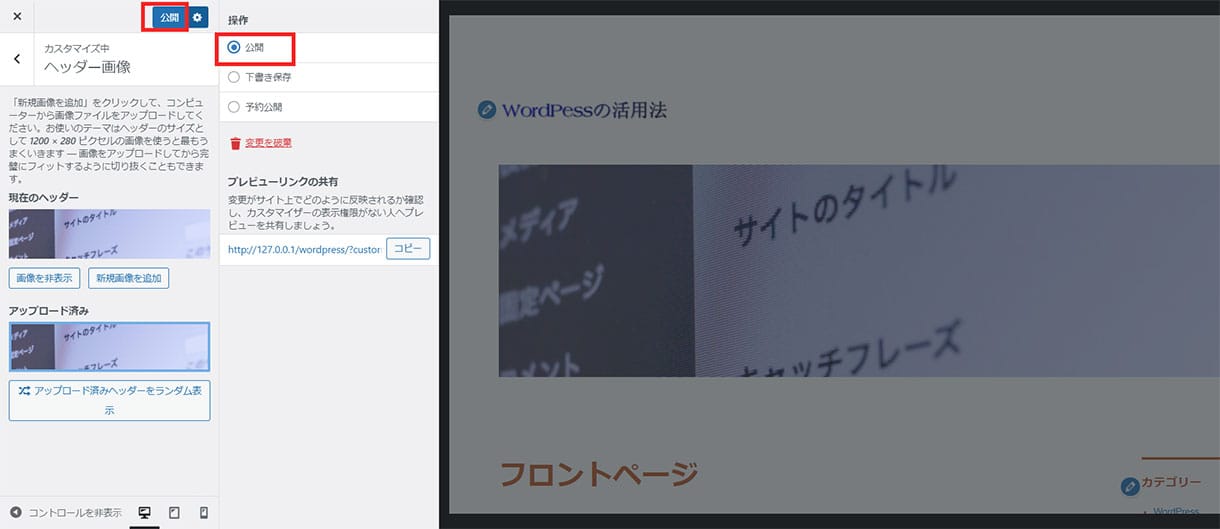
画面左上の「公開」の横にある「歯車」アイコンを押下してください。

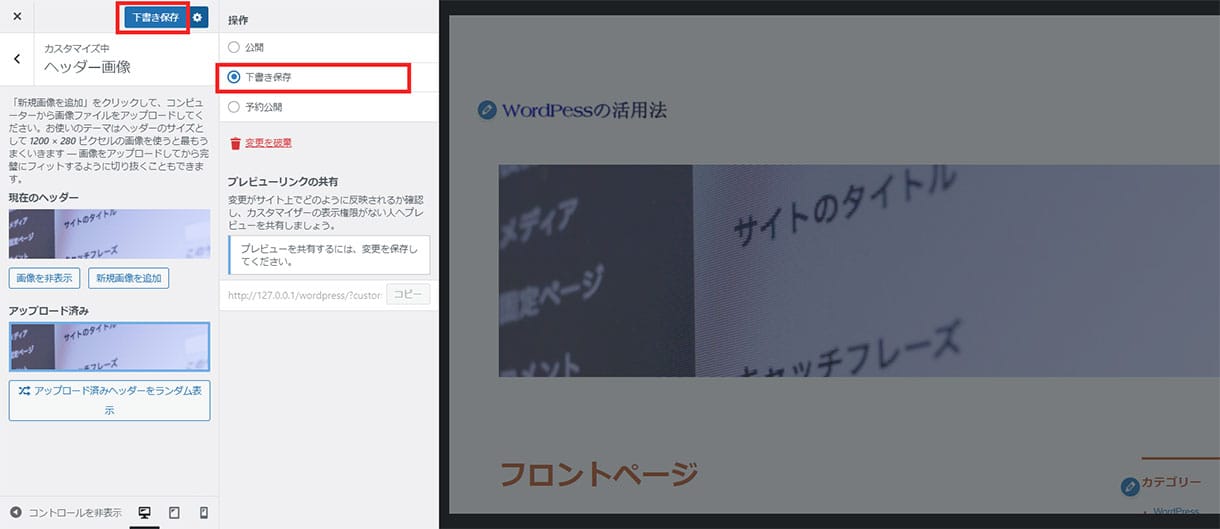
サブメニューが開くので、「下書き保存」を選択してください。
歯車アイコンの横にある「公開」が「下書き保存」に変更されるので、「下書き保存」ボタンを押下します。

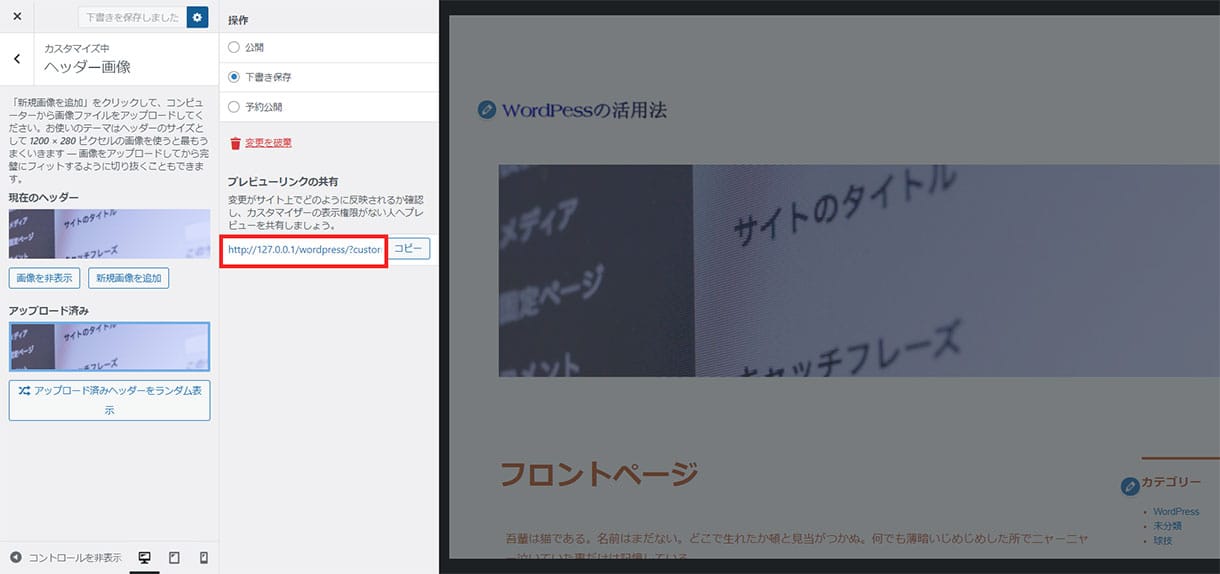
サブメニューの「プレビューリンクの共有」の下に表示されているURLを押下します。

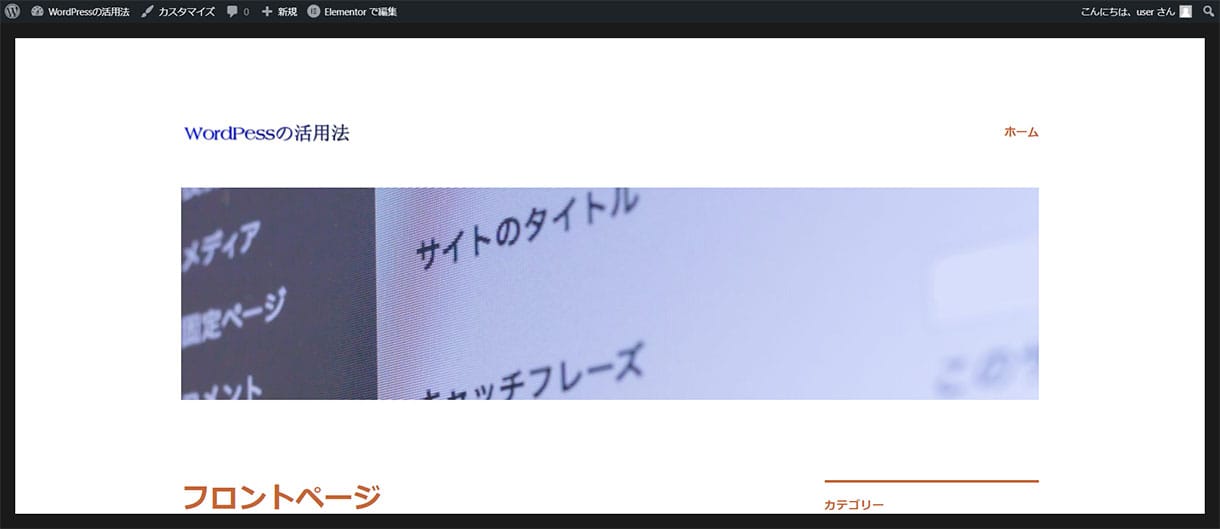
プレビュー画面が表示されます。

プレビュー画面で確認して問題がなければ、操作の「公開」を選択します。
歯車アイコンの横にある「下書き保存」が「公開」に戻るので、「歯車」アイコン横の「公開」ボタンを押下します。
ヘッダー画像をランダムに表示させる方法
WordPressにヘッダー画像を複数設定した場合、ページが切り替わるごとにランダム表示させることができます。

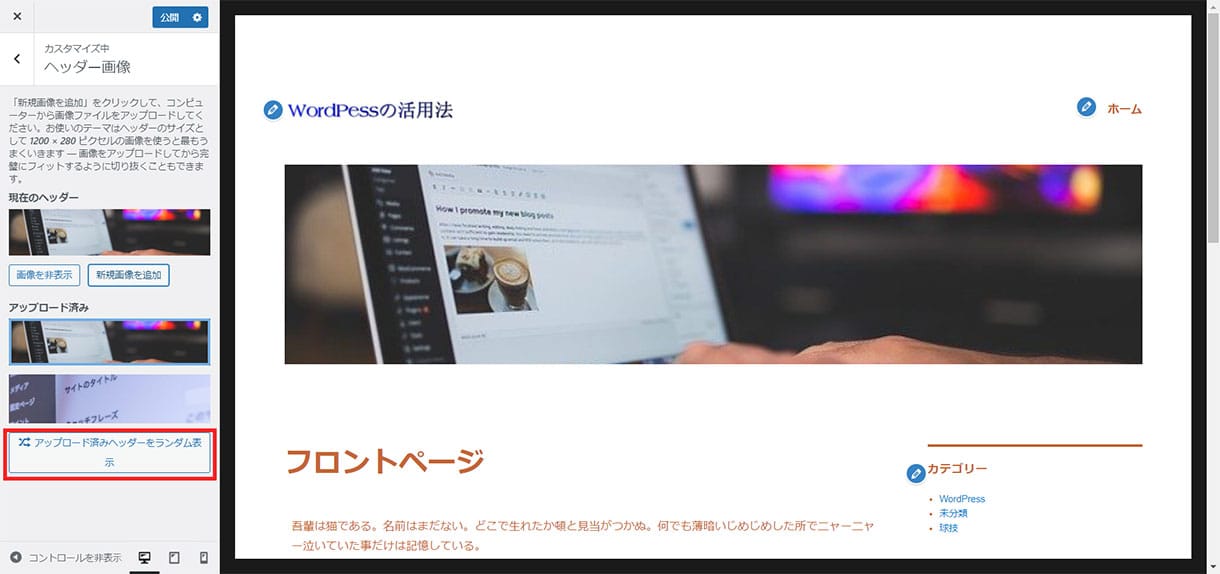
WordPress管理画面の左サイドメニュー「外観」の中の「ヘッダー」を選択すると、上記の画面が表示されます。
「新規画像を追加」ボタンを押下し、ヘッダー画像を追加します。

「画像を選択」画面で「ファイルをアップロード」タブを選びます。
ファイルをドラッグ・アンド・ドロップ、もしくは「ファイルを選択」で画像をアップロードします。

ヘッダー画像にしたい画像を選択し、「選択して切り抜く」ボタンを押下します。

切り抜きたいサイズを調整し、「画像切り抜き」ボタンを押下します。

新しいヘッダー画像が追加されました。
「アップロード済みヘッダーをランダム表示」を押下すると、ページが切り替わるごとに、ヘッダー画像がランダム表示されます。
WordPressのヘッダー画像を増やしたい場合は、ここで説明した作業を繰り返してください。
ヘッダーに複数の画像をスライドで表示させる方法

「Meta Slider」というプラグインを使えば、WordPressのヘッダー画像をスライド表示させることができます。
視覚効果のあるスライドエフェクトが複数用意されていて、スライド時間やナビゲーショの有無も指定可能です。
操作はかんたんで、スライドショーに使う画像を選び、エフェクトやスライド時間を設定すると、ショートコードが作成されます。
作成されたショートコードをコピー&ペーストすれば、スライド表示することができます。
ただしテーマによっては、ヘッダーでショートコードを使うにはPHPファイルを編集する必要があるので注意が必要です。
ヘッダー画像を設定するときの注意点

WordPressのヘッダー画像をカスタマイズすると、Webサイトの雰囲気が変わり、よりオリジナリティを出せるようになります。
ただしヘッダー画像を設定する際の注意点もいくつかありますので、いくつか紹介いたします。
テーマごとに推奨されている画像サイズを確認する
WordPressのヘッダー画像は、利用するテーマごとに推奨の画像サイズが違います。
「Twenty Sixteen」では1200×280ピクセルですが、「Twenty Minutes」では1400×280ピクセルです。
このように、テーマによって推奨サイズが違うので、前もって確認しておきましょう。
また、WordPress内で画像をトリミングすると、ピクセル数を細かく調整することができません。
きっちりと推奨サイズに合わせたい場合は、あらかじめペイントソフトなどで切り抜いてからアップロードしましょう。
いきなり公開せずにプレビューを確認する
WordPressにヘッダー画像を設定した後はすぐにでも公開したくなりますが、公開する前には必ずプレビュー画面でチェックしましょう。
画像の表示に不具合が生じたまま公開することがないよう、事前の確認は必須です。
指定した画像がきちんとヘッダーに設定できているか、画像の表示位置や幅や高さなどが思いどおりになっているかを確認します。
ランダム表示やスライド表示をしている場合は、より念入りに公開前の動作チェックが必要です。
スマホからの見え方も確認する
WordPressのヘッダー画像の編集はパソコンを使っている人が多いでしょう。
しかし、ほとんどのユーザーはスマホであなたのWebサイトを見ているので、スマホでの見え方にも注意する必要があります。
WordPressのカスタマイザー機能を使えば、パソコン・タブレット・スマホでの見え方を確認することができます。
さらに、パソコンやスマホでの見え方を自動で調整してくれるレスポンシブデザイン対応のテーマであれば、端末に合わせてヘッダー画像のサイズが変更されるため便利です。
WordPressのヘッダー画像まとめ

ヘッダー画像はWordPressサイトのファーストビューに位置する、とても重要な要素です。
Webサイトの印象に大きな影響をあたえ、ユーザーが記事を読んでくれる可能性を左右する大事なポイントなので、
WordPressのヘッダー画像はあなたのサイトのイメージに合うもの、デザイン性に優れたものを設定しましょう。
WordPressのヘッダー画像は、テーマごとに推奨されている画像サイズが違いますので、その点も注意が必要です。
本記事を参考に、最適なヘッダー画像を設定できるようにしてください。
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 660円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2023年7月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド