WordPressの画像挿入について解説します。
初めてWordPressで記事を作る場合、画像をどうやって挿入するのかわからないという方もいらっしゃるでしょう。
この記事では、WordPressの記事に画像を挿入する方法と画像まわりの設定方法について、キャプチャ画像を使いつつくわしく解説します。
「WordPressに画像を挿入する方法を知りたい」
「ブロックエディタになってから使い方がわからなくなった」
「複数枚の画像を横並びで表示させたい」
という方はぜひ参考にしてください。
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
WordPressの記事へ画像を挿入する方法

WordPressの記事に画像を挿入するには、どのようにすればいいのでしょうか。
ここでは基本的な画像の挿入方法から、横並びで挿入する場合などの応用の設定について説明いたします。
※本記事ではWordPressの新エディター(ブロックエディター、Gutenberg)を利用します。
新しい画像をアップロードして新規記事に挿入する
まず初めに、WordPressの記事に新しく画像を挿入する方法を解説します。

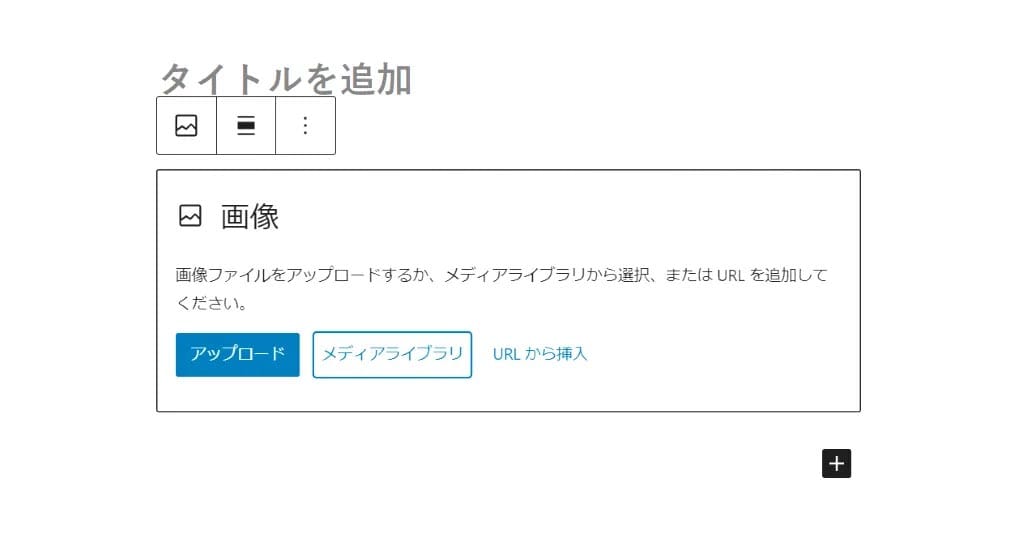
新規記事に画像を挿入する場合、WordPressの投稿画面にある「ブロックの追加」から「画像」を選択します。

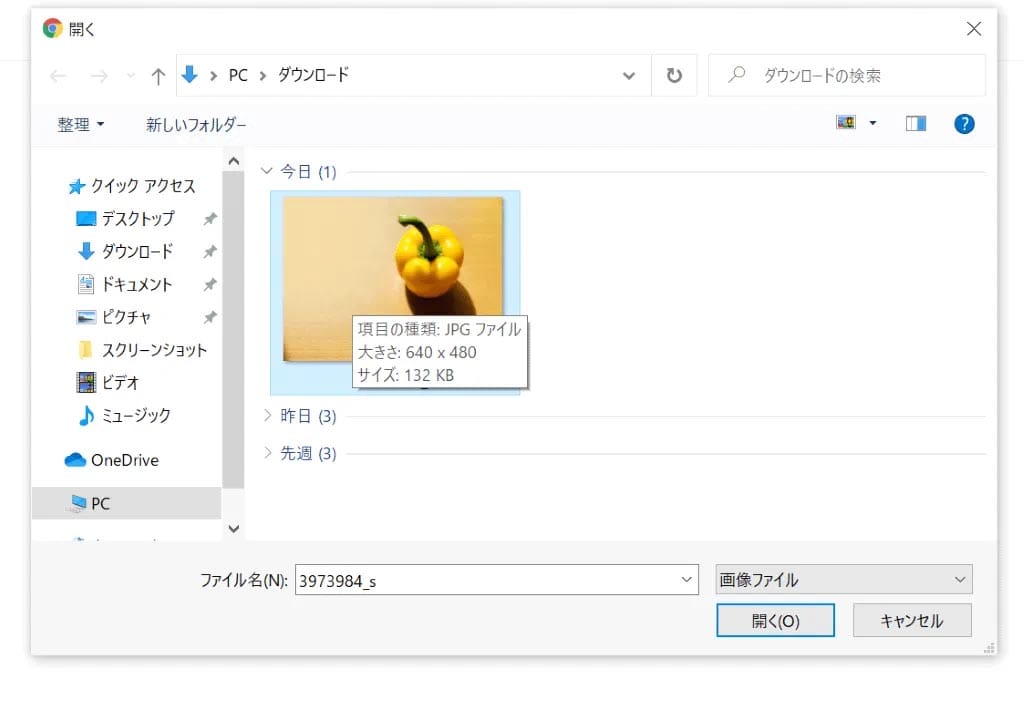
「アップロード」「メディアライブラリ」「URLから挿入」の3つが表示されるので、「アップロード」を押しましょう。
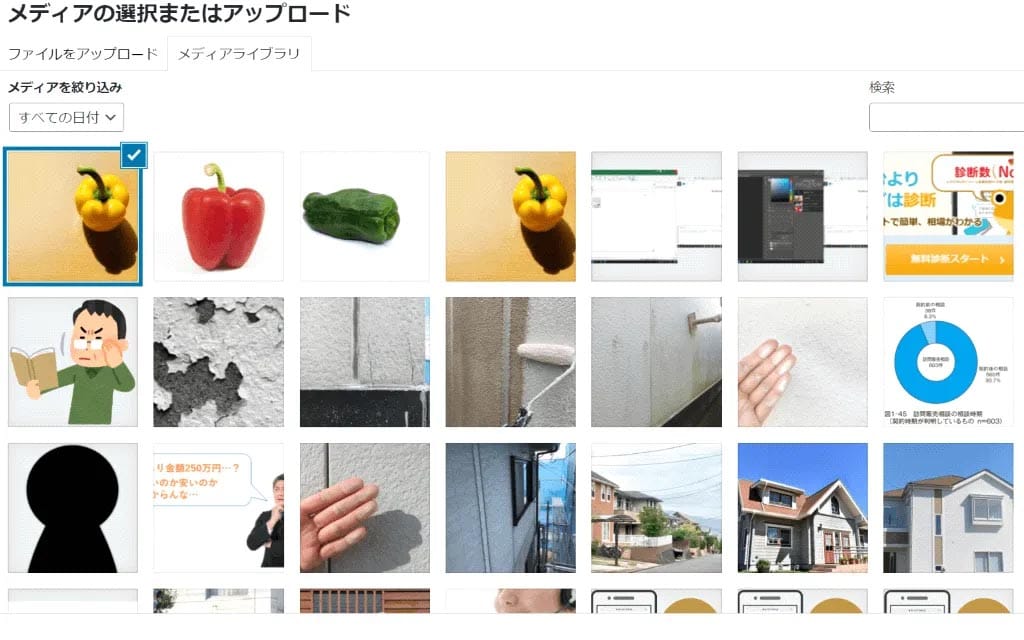
挿入する画像を選択し、ファイルを開くと記事に挿入されます。

画像が挿入されました。
画像のアップロードは、画像ファイルを直接ドラッグ&ドロップする方法もあります。
どちらを選択しても問題ないため、お好きな方法を選んでください。
画像がアップロードできない時は?
WordPressに画像を挿入しようとすると「HTTPエラー」が表示される場合があります。
エラーの原因はいくつか考えられますが、下記の解決策を試してみてください。
- WordPressにログインし直す
- ブラウザのキャッシュをクリアして更新する
- インターネット環境を確認する
WordPressにログインし直す
画像が挿入できない時は、まずはWordPressにログインし直す方法を試してみてください。
ログアウトしたい場合、管理画面右上の「こんにちは、◯◯さん」にマウスカーソルを合わせるとログアウトメニューが出現します。
ブラウザのキャッシュをクリアする
インターネット環境を確認する
画像のアップロードができない理由としてよくあるのが、通信速度の上りが不安定であるというケースです。
とくにサイズの大きい画像の場合、ある程度上りの速度が安定していないとアップロードができないことがあります。
目安としては、上り1Mbps程度の速度です。
画像がアップロードできない時は、下記サイトで上りの通信速度を確認してみてください。
それ以外の理由としては、画像の拡張子がWordPressに対応していない可能性も考えられます。
その場合はペイントソフトなどを活用して、画像の拡張子を変更(JPEGやwebp)してみましょう。
メディアライブラリから画像を挿入する
メディアライブラリとは、WordPressにアップロードされた画像を保管している場所のことです。
すでにアップロード済みの画像を記事に挿入する場合、この「メディアライブラリ」という機能を利用します。

WordPressの投稿画面から「ブロックの追加」を選択した後、「メディアライブラリ」を押下してください。

すでにアップロード済みの画像が一覧で表示されるので、挿入する画像を選択しましょう。
メディアライブラリを利用するメリットは、過去にアップロードした画像を再利用できる点です。
またキャプションや代替テキストなど、画像に各種情報を設定することもできます。
固定ページに画像を挿入する方法
WordPressの固定ページに画像を挿入する方法は、新規記事と同じです。
新たな画像を追加したい場合はアップロード、すでにアップロードされている画像を挿入する場合はメディアライブラリを利用しましょう。
横並びで画像を挿入する方法
横並びで画像を挿入したい場合、WordPressの投稿画面から「カラム」という機能を利用します。

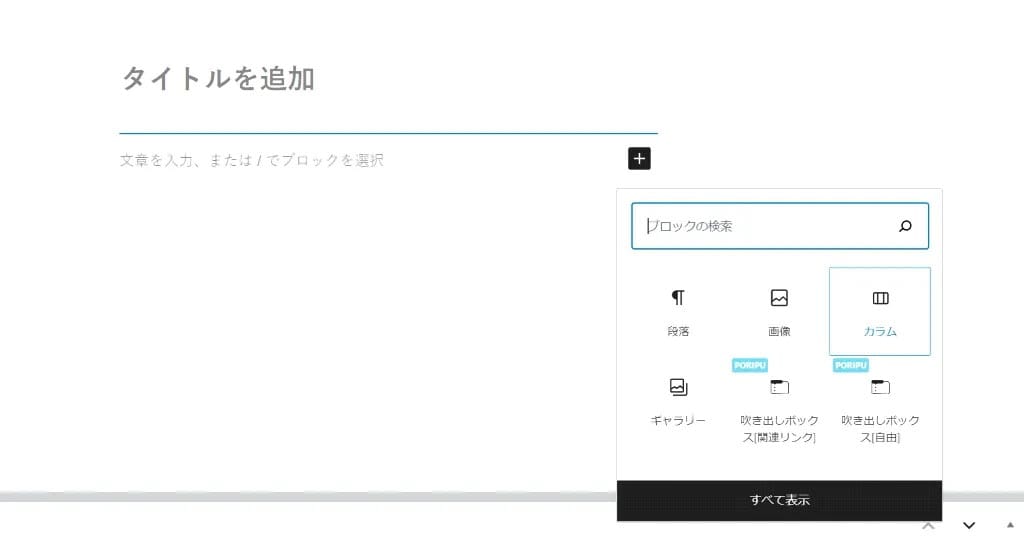
まずは「ブロックの追加」にある「カラム」をクリックしてください。

「50/50」や「33/33/33」など5種類のパターンが用意されているので、任意の表示方法を選択してください。
今回は「50/50」を選択します。
後は通常の画像挿入方法と同様です。
新たな画像を追加する場合はアップロード、すでにアップロード済みの画像を挿入する場合はメディアライブラリを選択してください。

これで、2枚の画像を横並びで表示することに成功しました。
画像ギャラリーを挿入する方法
WordPressのブロックエディタには、ギャラリーブロックと呼ばれる機能が存在します。
この機能により、複数の画像を横並びに追加していくことが可能です。

まずは「ブロックの追加」から「ギャラリー」をクリックしましょう。

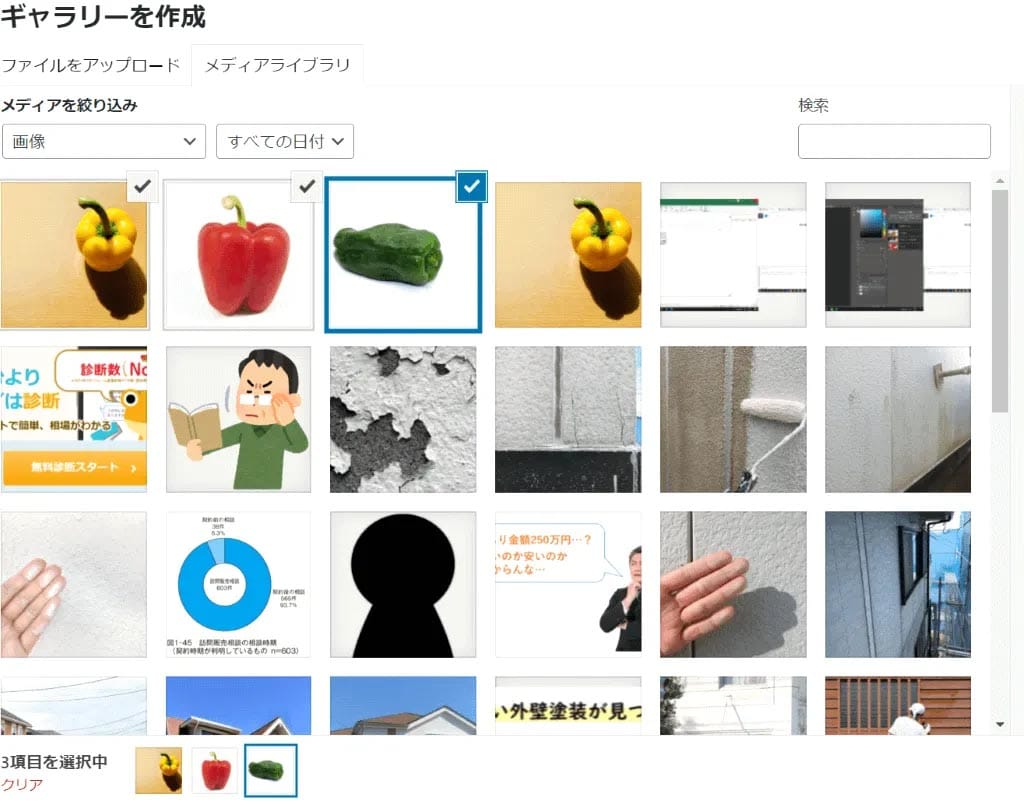
「メディアライブラリ」を選択し、アップロードされた画像の中からギャラリーに追加したいものにチェックを入れます。
複数の画像を選択可能です。

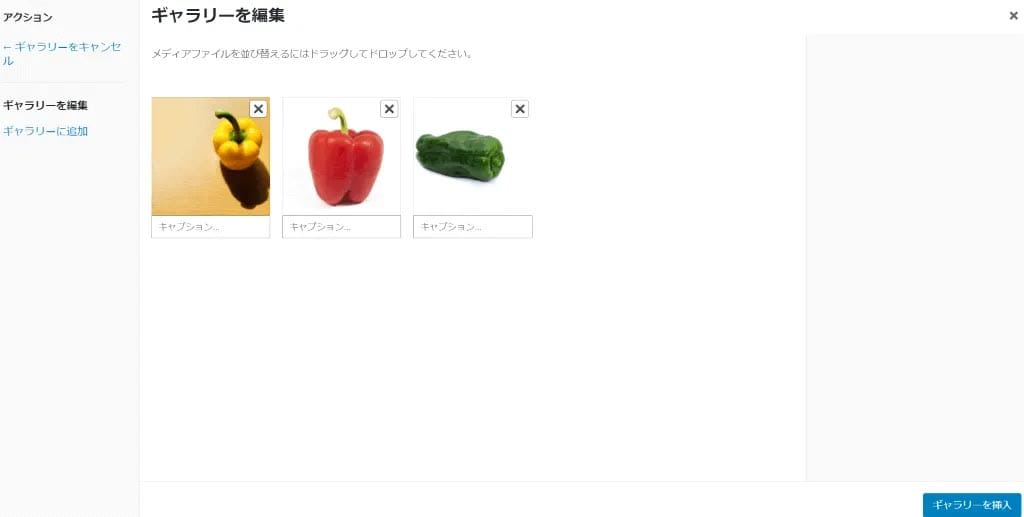
「ギャラリーの作成」をクリックし、記事に挿入したい画像が選ばれているか確認します。
問題なければ「ギャラリーを挿入」を選択しましょう。

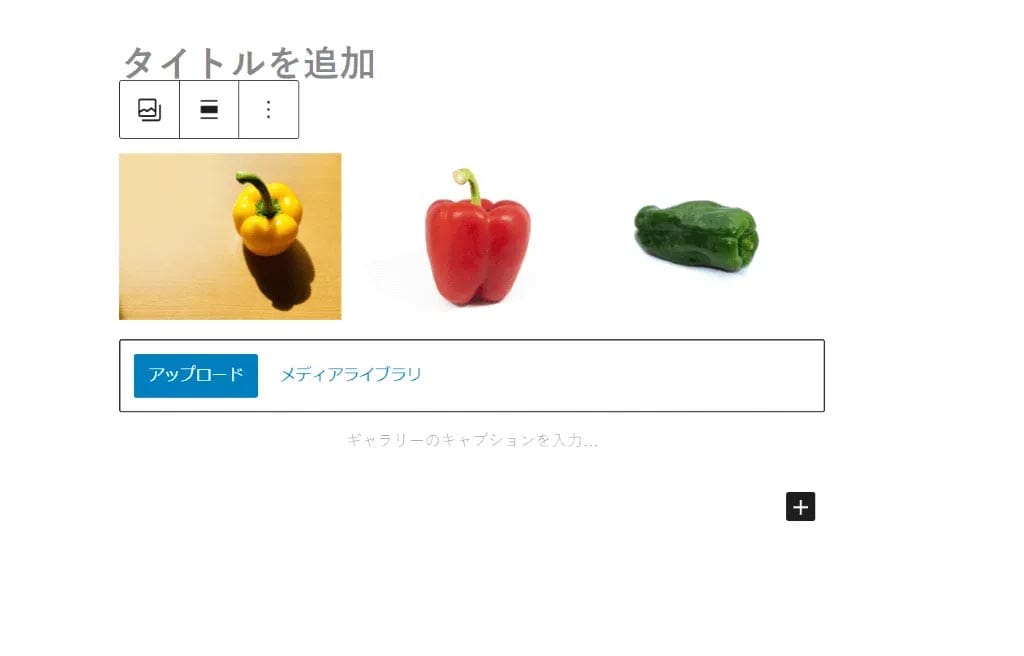
記事内にギャラリーが作成されました。
画像を横並びで挿入したい場合、カラムとギャラリーのどちらを利用すればいいのか悩むかと思います。
画像のサイズを調整したいならカラム、すべて同じサイズで挿入するならギャラリーという基準で選ぶといいでしょう。
画像の設定方法
WordPressでは挿入した画像にさまざまな情報を設定できます。
画像を管理したり、外部サイトにリンクさせたりすることも可能です。
リンクを設定する方法
WordPressでは挿入した画像にリンクを設定することができます。
自分のサイト内にリンクさせたり(内部リンク)、外部サイトにリンクさせたりすることもできます(外部リンク)。
また、サイト内だけでなく記事内の任意の場所に飛ばすことも可能です(アンカーリンク、ページ内リンク)。
外部サイトにリンクする方法

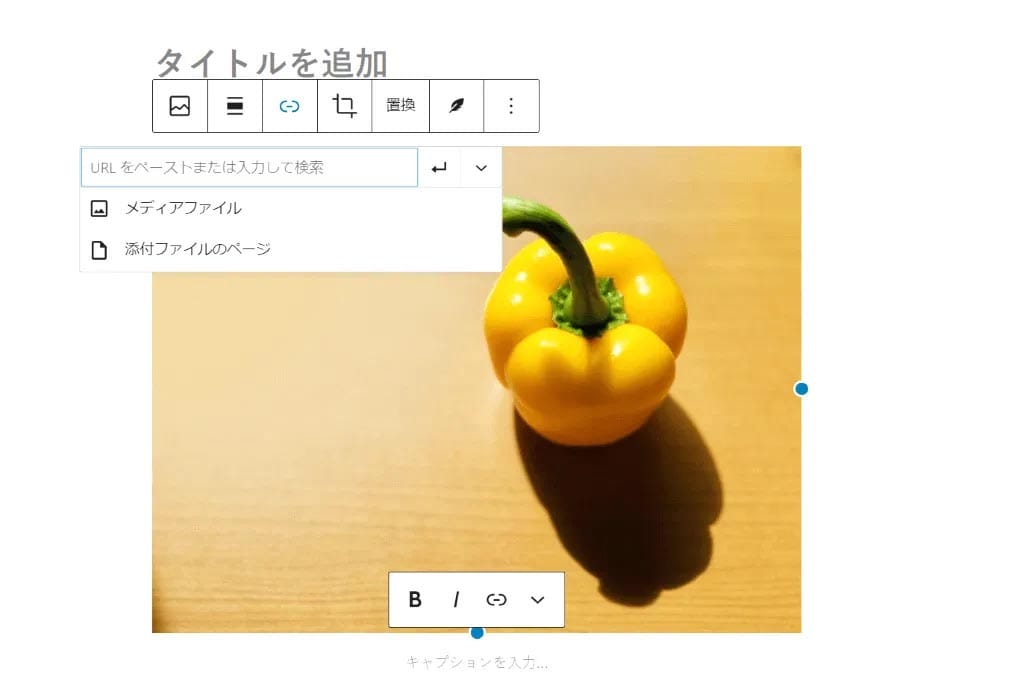
記事内に画像を挿入した後、「リンク」のアイコンを押下します。
空白の部分にリンクを飛ばしたい外部サイトのURLを入力してください(コピー&ペースト推奨)。

リンクを挿入したら、実際にリンクが機能しているかチェックしてみましょう。
自分のサイトの別のページへのリンク(内部リンク)も同じ手順でできます。
その場合、リンクさせるページのURLを自分のサイトのページに設定しましょう。
また「添付ファイルのページ」を選択することで、サイト内に画像を表示させることもできます。
画像に代替テキスト(Alt)を設定する
代替テキストとは、記事内で非テキストコンテンツ(画像など)が表示されなかった場合、代わりとなるテキストを表示させる機能のことです。
視覚障害者の方向けの補助テキストという側面もあり、スクリーンリーダーを利用すれば代替テキストを読み上げてくれます。
検索エンジンのクローラーも代替テキストなら情報を認識してくれるため、SEO効果も期待できます。
※クローラー:Web上の情報を自動で収集するプログラムのこと。Googleなどはクローラーを活用することで、記事のクオリティや情報をチェックしている。
まずは通常通り「ブロックの追加」から画像を選択し、「メディアライブラリ」を開きます。

「代替テキスト」に画像の情報を入力しましょう。
最後に画像を挿入すれば完了です。
キャプションの設定方法
キャプションとは、画像の下に表示される説明文です。
SEOにはあまり影響はないとされていますので、あくまでも読者に対して画像をわかりやすく伝えるための機能です。

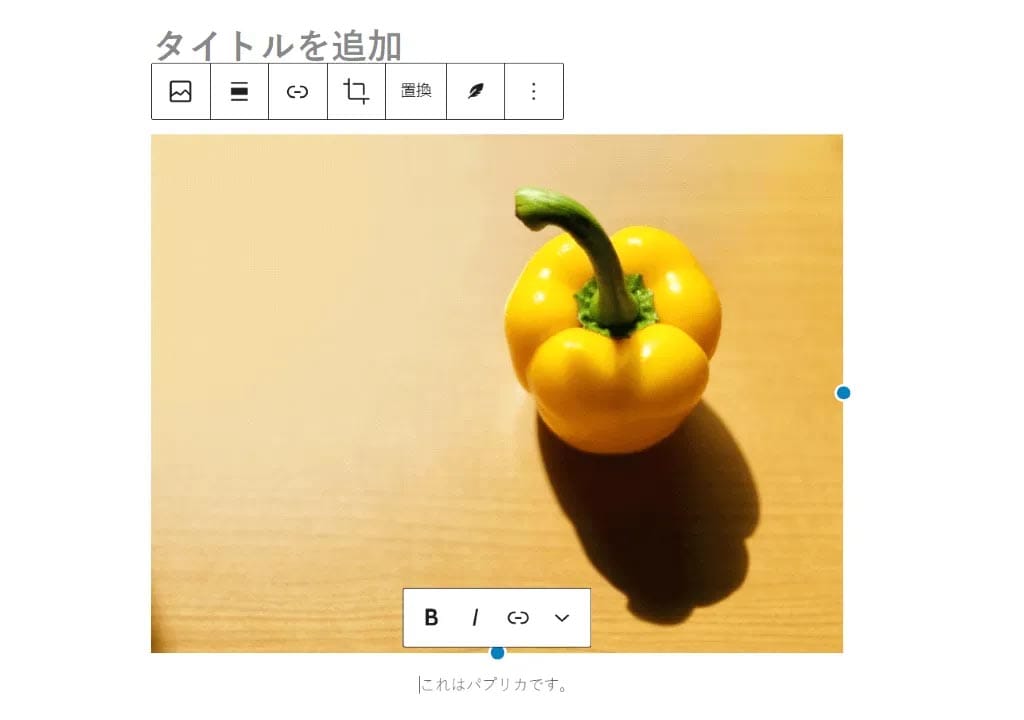
メディアライブラリを開き、画像にキャプションを入力します。

そのまま挿入まで進むと、画像の下に入力したキャプションが表示されます。
画像を編集する
WordPressでは、挿入する画像のサイズを変更したり、トリミングしたりすることができます。
サイズの変更

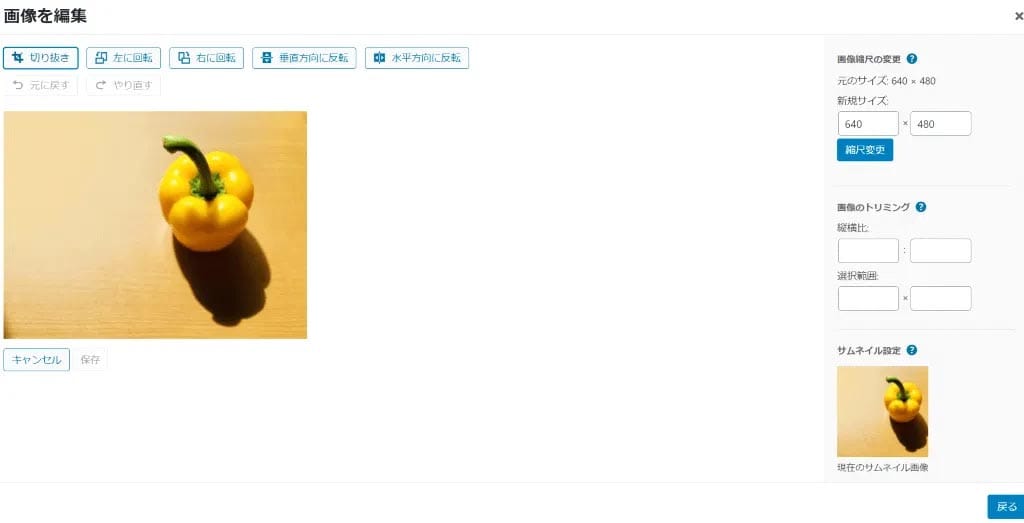
「メディアライブラリ」から「画像の編集」を選択します。
「画像縮尺の変更」から、任意の比率に調整してください。

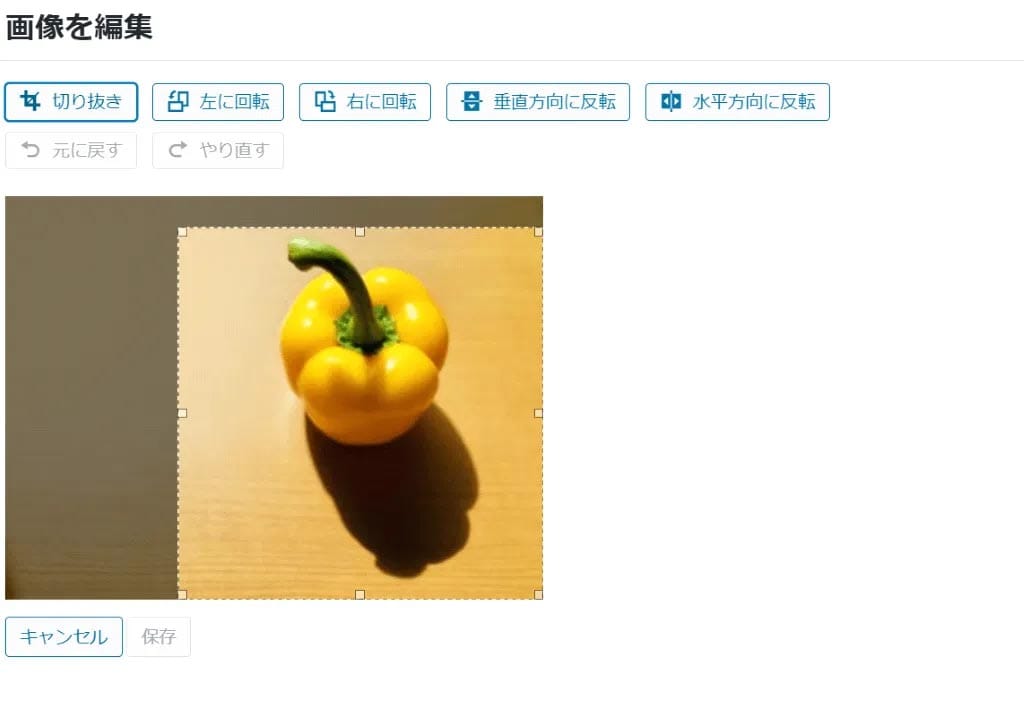
画像を切り抜きたい場合は、画面左上の「切り抜き」を選択しましょう。
任意の範囲を選択し、エンターキーを押してください。
他にも、「左に回転」「右に回転」などを選択することで、画像の向きを調整することができます。
画像を削除する方法
WordPressに挿入された画像を削除したい場合、画像を選択した状態でバックスペースキーを押してください。
またWindowsなら「Ctr+Z」で、アップロードなのかメディアライブラリなのか、選択できる状態へと戻すことができます。
WordPress画像に関連するプラグイン
ここでは、WordPressの画像挿入を便利にしてくれるプラグインを2つご紹介します。
一つは「画像ファイルが重たくてサイトの表示速度が遅れる」という場合に便利なプラグイン。
もう一つは画像をスライド表示できるプラグインです。
画像を圧縮して軽量化するEWWW Image Optimizer
EWWW Image Optimizerは、画像を圧縮してくれるプラグインです。
WordPress内に画像などのコンテンツが増えてくると、サイトの表示速度が遅くなるといった問題が発生します。
結果的に読者の離脱率を高める要因となり、サイトの評価が下がってしまう可能性があります。
EWWW Image Optimizerを導入すれば、新たな画像をアップロードした際に自動でサイズを圧縮してくれます。
また既存の画像に関しても、一括で圧縮することが可能です。
一度プラグインに追加すれば、あとはEWWW Image Optimizerが自動的に適用されます。
サイトの表示速度でお悩みの方は一度利用してみてください。
EWWW Image Optimizerはこちらからダウンロードすることができます。
スライドショーが挿入できるMeta Slider
Meta Sliderとは、WordPressの記事内にスライドショーを追加できるプラグインのことです。
4つのパターンやアニメーションが用意されており、記事のクオリティを一段とアップさせることができるため、おすすめです。
使い方も非常にシンプルで、スライドショーで表示させたい画像を選択し、好みのパターンに調整するだけです。
カルーセル・モードやフェードイン、アニメーションの速度など、イメージ通りのスライドショーを手軽に作成できます。


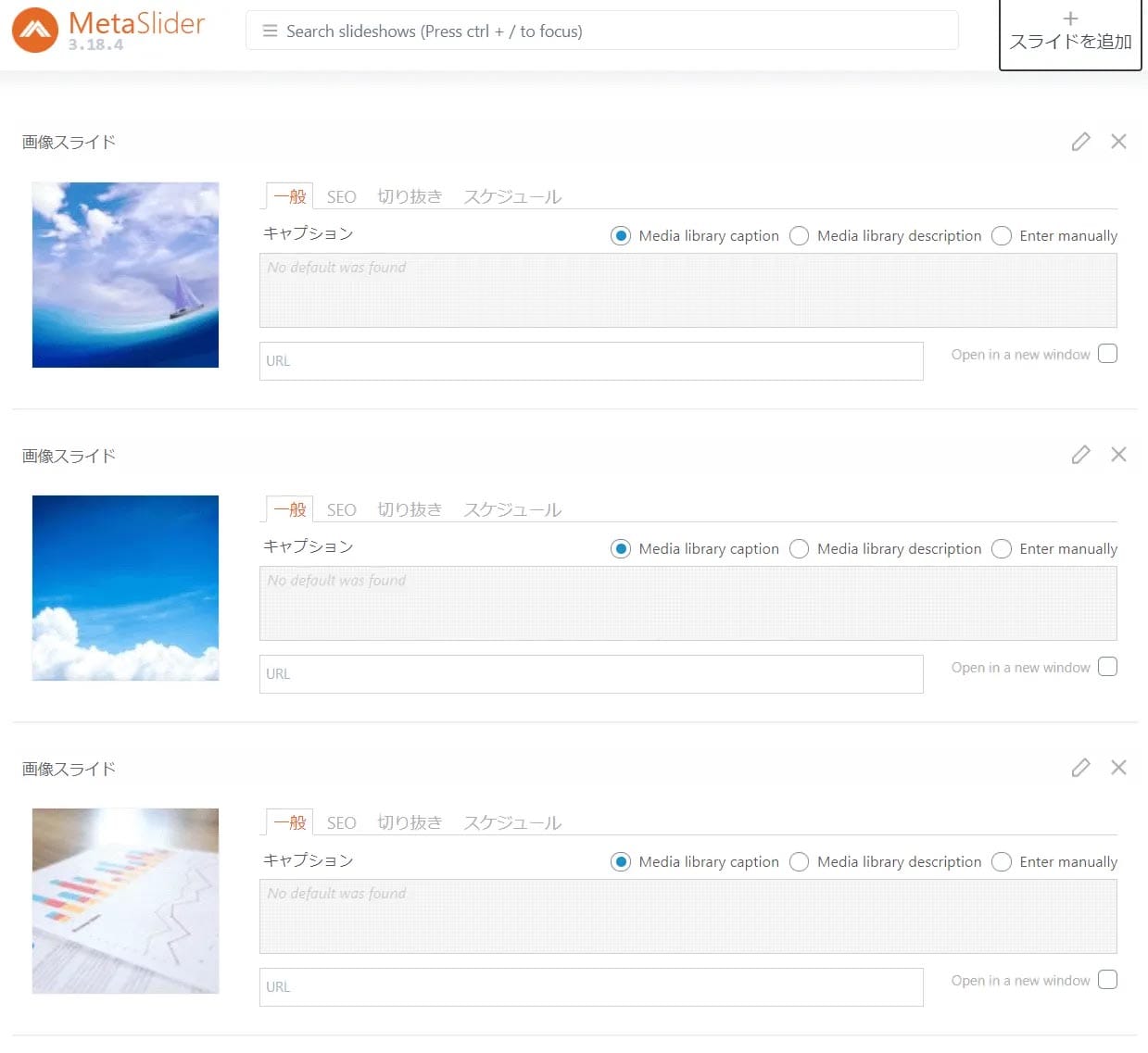
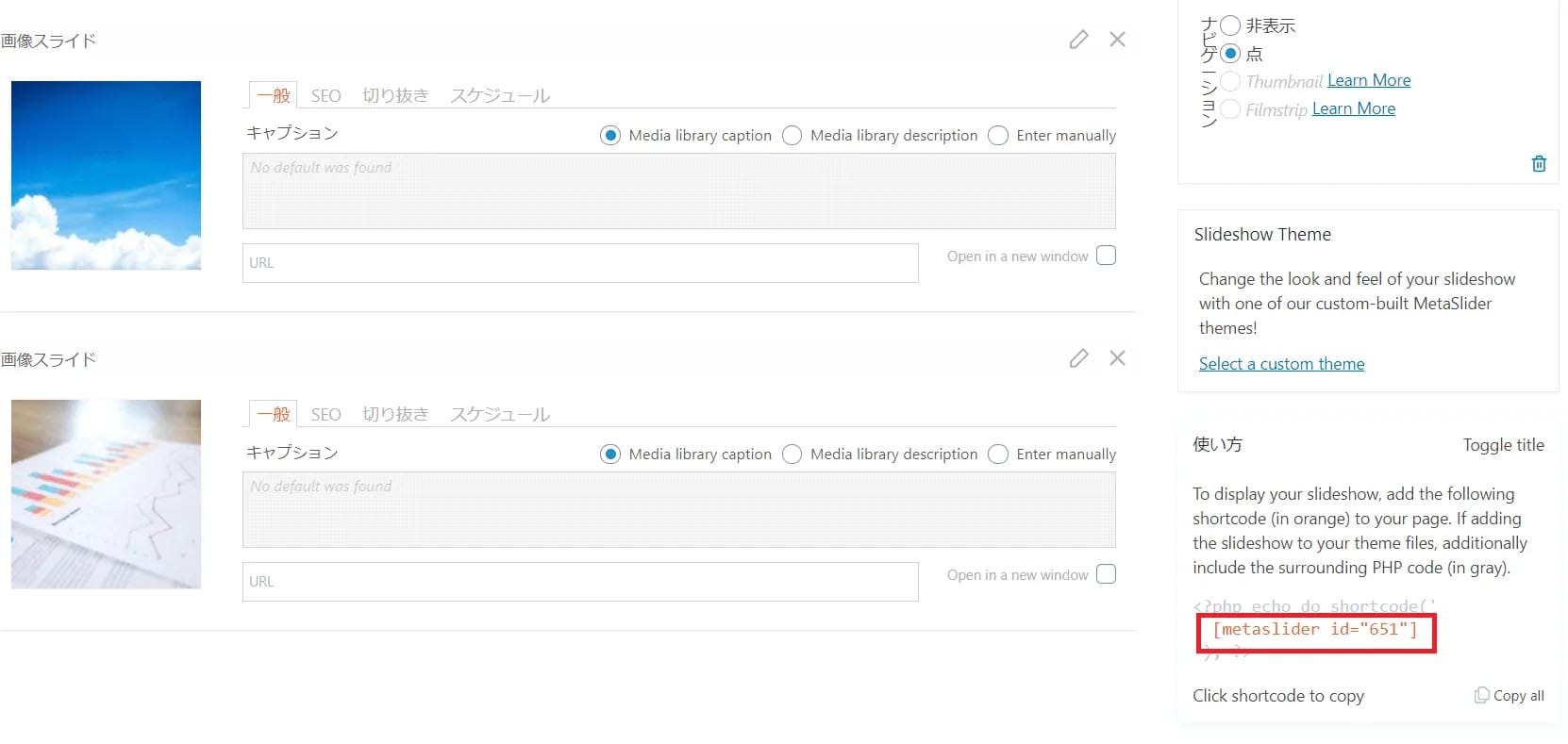
右上の「スライドを追加」を押下し、スライドショーで表示させたい画像を追加します。

追加した後は保存し、右下のショートコードをコピーして、記事に貼り付けるだけでスライドショーが挿入できます。
ショートコードは、クリックすると自動的にコピーされます。

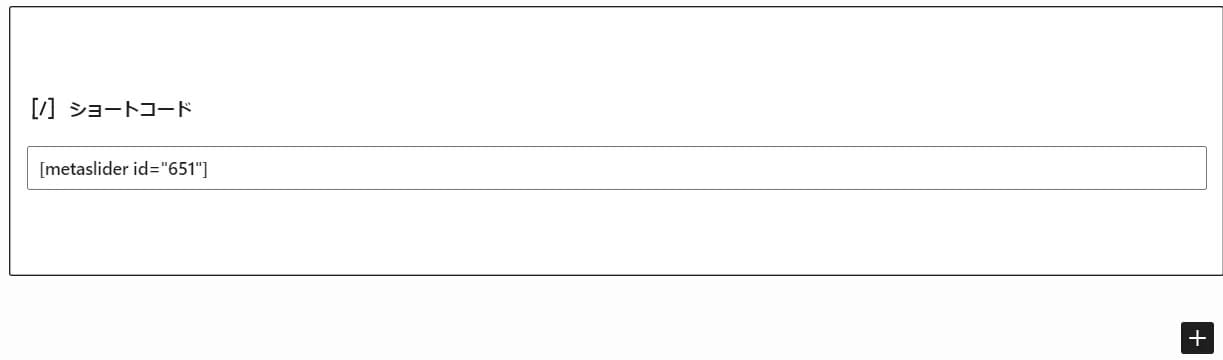
コピーしたショートコードを記事にペーストします。

WordPressへの画像挿入・設定方法まとめ

今回はWordPressに画像を挿入する方法と、挿入した画像に対するさまざまな設定を解説しました。
WordPressに画像を挿入する方法は全部で3種類存在し、基本的にはアップロードかメディアライブラリがメインです。
新たな画像を追加する場合はアップロード、既存の画像を再利用する場合はメディアライブラリを利用しましょう。
また挿入した画像を横並びで表示したい場合、カラムまたはギャラリーがおすすめです。
カラムを利用すれば画像のサイズを調整でき、ギャラリーであれば均等なサイズで表示することができます。
より多くのユーザーに配慮するために、挿入する画像にはキャプションや代替テキストを設定しておくとよいでしょう。
代替テキストはSEO効果があり、キャプションは読者の満足度アップを期待できます。
より高度な設定をおこなう場合は、別途プラグインを活用しましょう。
例えば画像サイズを圧縮したい場合は、EWWW Image Optimizerがおすすめです。
アップロードした画像を自動で圧縮してくれるため、サイトの表示速度を上げてユーザー離脱率を削減することができます。
またスライドショーなど凝った記事にしたい場合は Meta Sliderがぴったりです。専門知識がなくても手軽にハイクオリティなスライドショーを作成できます
他にもWordPressには画像に関するさまざまな機能やプラグインが用意されています。
ご自身の目的に合った方法を探してみてください。
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 678円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2023年7月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド