WordPressのロゴについてです。
Webサイトにおけるロゴが果たす役割や目的を理解するとともに、ロゴの作成方法や、WordPressにロゴを設定する方法・変更する方法を解説します。
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
WordPressサイトのロゴとは?

ロゴとは、会社・商品・サービス・Webサイトなどのシンボルマークのこと。
この章ではWordPressなどのWebサイトにおける「ロゴ」の基礎知識について解説します。
ロゴの役割と目的
Webサイトのロゴは通常サイトの最上部に表示され、ユーザーが一番最初に目にする要素です。
いわばそのサイトの“顔”ともいえる重要な存在。
ロゴの出来によってサイトの印象は大きく変わってしまいます。
雑でカッコ悪いロゴだとサイトの信頼感も失われてしまいますし、紹介する商品・サービスの品質まで疑われてしまいますよね。
逆に良いロゴを作ることができれば、あなたのサイトのブランドイメージは格段に上昇します。
印象に残るロゴはユーザーにサイトを覚えてもらい、リピーターの増加にも寄与します。
つまり、ロゴは信頼感・安心感・認知度を向上させる役割を果たすとともに、あなたのサイトのアクセスアップや収益アップにもつながるのですね。
WordPressロゴの種類
WordPressでは2種類のロゴを設定することができます。
テキストロゴ
Webフォントで表示されるテキスト(文字)のロゴです。
WordPressのデフォルト(初期状態)では、このテキストロゴが表示されるようになっています。
画像ロゴ
画像で表示されるロゴです。
WordPressでは作成したロゴ画像をサイトに表示させることもできます。
テキストロゴのままだとなんとなくサイト全体が稚拙な印象になってしまいますが、しっかりと作りこまれた画像ロゴを表示させることで、サイトのブランドイメージを向上することができます。
WordPressサイトのロゴを作る方法

ではWordPressサイトのロゴを作る方法にはどんな手段があるのでしょうか?
ロゴ制作を外注する
ロゴの制作をデザインの技術をもったプロにおまかせする方法です。
デザイン制作会社に依頼するという方法もありますが料金が高いので、個人のサイト運営者であればフリーランスの方に依頼することをおすすめします。
「ココナラ」で依頼する
得意を売り買いできるスキルマーケット「ココナラ」では、ロゴ制作やアイコン制作を依頼することができます。
ココナラ内「ロゴ制作・デザイン」ジャンルの出品数は3,600件以上存在します。※執筆時点
「クラウドワークス」「ランサーズ」で依頼する
「X(旧Twitter)」などのSNSで依頼する
「X(旧Twitter)」などのSNSでロゴ制作を依頼することもできます。
デザイン制作を受注しているアカウントも多いので、好みのデザインがあればDMなどで依頼するのもいいですね。
自分自身でロゴを作る
ロゴ制作を外注すると制作費が発生してしまいますが、自分自身で作れば基本的にフリー(無料)です。
自分でロゴを作れるオンラインサービスはいくつか存在します。
「Canva」を利用する
ブログのアイキャッチ制作などでも利用機会の多い「Canva」。ロゴ制作にも大活躍します。
無料で利用することもできますが、有料版にしたほうがさまざまな機能が使えて便利です。
デザインのプロが制作したテンプレートを元に、デザインの素人でもおしゃれでかっこいいロゴを作ることができます。
「LOGASTER」を利用する
個人でもすごく簡単にロゴをオンラインで制作することができる「LOGASTER」。
ロゴ制作サービスとしてはかなりメジャーですね。
基本的には無料で使うことができますが、高解像度の画像をダウンロードする場合は有料になります。
「COOLTEXT」を利用する
「COOLTEXT」はフリー(無料)で利用できる画像ジェネレーターです。
デザインの素人でも簡単にオリジナルのロゴ画像を作成することができます。
「LOGO FACTORY」を利用する
「LOGO FACTORY」も無料のロゴ制作サービスです。
シンプルで直観的な操作で、たった数分でロゴを作ることができます。
WordPressサイトにロゴを設定する方法

WordPressにロゴを設定・表示(または変更)する方法を解説します。
設定方法はご利用のテーマによっても違いますが、今回は無料のWordPressテーマ「Cocoon」を例に紹介します。
ロゴを設定・表示させる方法
WordPressにロゴを設定・表示する手順です。
キャプチャ画像付きでくわしく解説します。
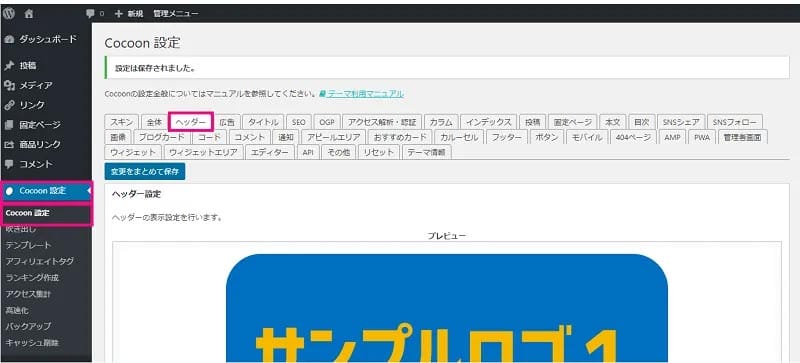
STEP1.設定画面を開く

WordPress管理画面から「Cocoon設定」→「Cocoon設定」→「ヘッダー」へ進みます。
STEP2.ロゴ表示の設定

「ヘッダーレイアウト」:ロゴを表示するヘッダーの位置を選択します。
「ヘッダーの固定」:固定にチェックを入れると、ページをスクロールした際にロゴを表示しているヘッダー部分が追従するようにできます。
常にサイト名が表示される状態になるので、サイト名を覚えてもらうにはおすすめです。
ただしユーザーによっては邪魔に感じる方もいるので注意しましょう。
「高さ」:ロゴを表示するヘッダー部分の高さを指定することができます。
「高さ(モバイル)」:モバイルの場合のヘッダーの高さを指定することができます。
STEP3.ロゴをアップロード

ロゴ画像をアップロードします。
WordPressのメディアにロゴ画像をアップロードし、選択後に「画像の選択」を押下します。
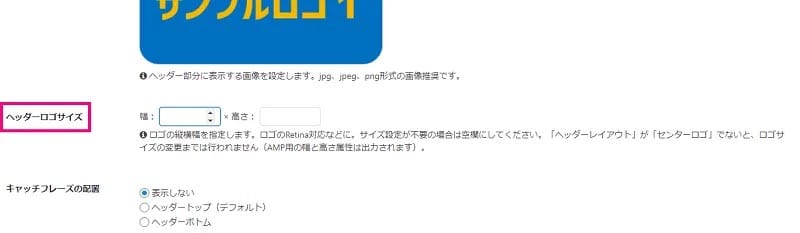
STEP4.ヘッダーロゴサイズの指定

ロゴの縦横の幅を指定することができます。
STEP5.完了

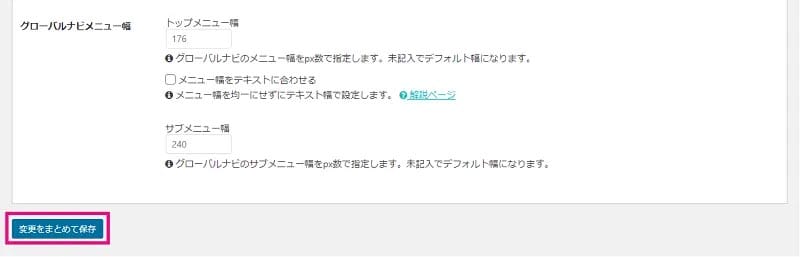
最後に「変更をまとめて保存」を押下します。
これでロゴの設定は完了です。
ロゴを変更する方法
WordPressサイトのロゴを変更する手順です。
基本的には前述のロゴの設定・表示の方法とおなじです。
STEP1.設定画面を開く

WordPress管理画面から「Cocoon設定」→「Cocoon設定」→「ヘッダー」へ進みます。
STEP2.ロゴをアップロード

新しく反映させるロゴ画像をアップロードします。
WordPressのメディアにロゴ画像をアップロードし、選択後に「画像の選択」を押下します。
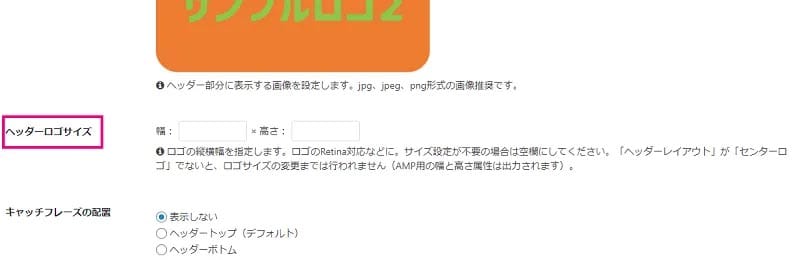
STEP3.ヘッダーロゴサイズの指定

必要に応じて、ロゴの縦横の幅を指定してください。
STEP4.完了

最後に「変更をまとめて保存」を押下します。
これでロゴの変更は完了です。
WordPressのロゴまとめ

本記事ではWordPressのロゴについてを解説しました。
- Webサイトのロゴの役割
-
- ロゴはユーザーが一番最初に目にする要素
- ロゴはサイトの信頼感・安心感・親近感などに影響する
- 印象に残るロゴはサイトを覚えてもらう事にも役立つ
- 結果的にサイトのアクセス・収益にも影響する
WordPressサイトのロゴを作る方法には、ココナラやソーシャルワークなどのサービスを利用して、デザインのプロに制作を依頼することもできます。
無料で(または安価で)ロゴを制作するには、CanvaやLOGASTERなどのWebサービスを使って自作するという手もあります。
WordPressにロゴを設定・表示する方法はお使いのテーマによって違います。
無料テーマ「Cocoon」の設定方法については、本記事でくわしく紹介していますので、ぜひ参考にしてみてください。
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 660円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2023年7月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド