WordPressサイトのヘッダーやフッダーにあるメニューを表示する部分のことを、「メニューバー」といいます。
メニューバーは、訪問者が探している情報にすばやく辿りついたり、そのサイトがどんなテーマについて書かれたものかを大まかに表すために役立ちます。
本に例えると「目次」のような役割をになう、とても重要な要素です。
本記事は、WordPressにメニューバーを作る方法や設定方法、メニューバーをカスタムするためのおすすめプラグインなどを解説いたします。
良いメニューバーを作ることができれば、サイト内回遊の改善や集客そのものにも役立つため、ぜひ参考にしていただければと思います。
- ※本記事の参考画像はWordPressテーマ「Cocoon Child」を使用しています。画面表示や表示内容などはテーマによって異なる場合があります。
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
WordPressのメニューバーとは
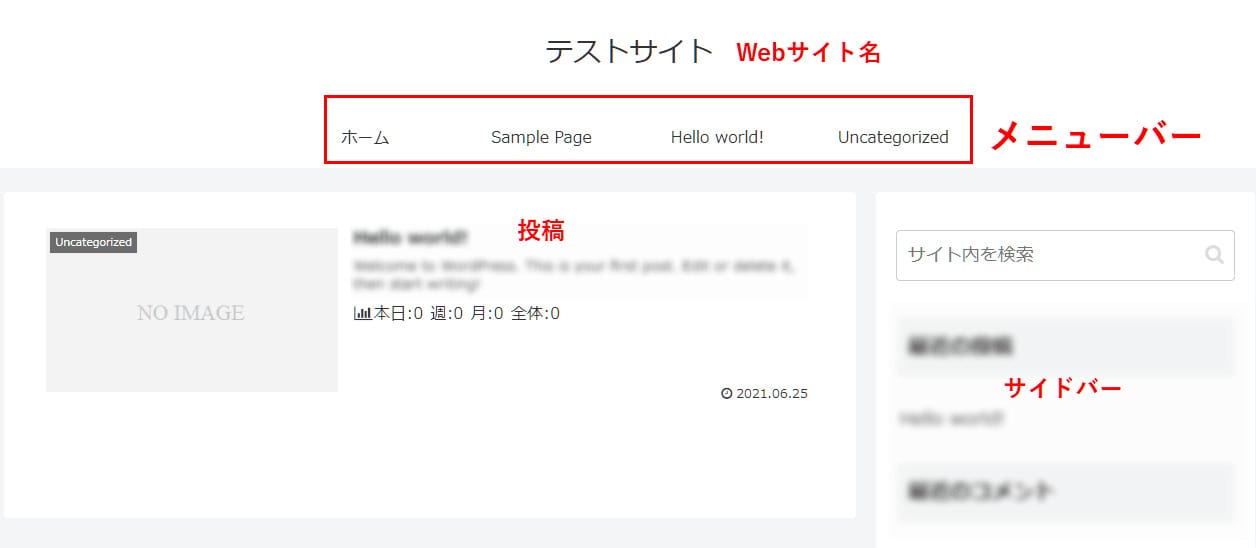
WordPressサイトを閲覧するとき、どのページにおいても同じ場所に表示されるメニューの集合体のことを、メニューバーといいます。
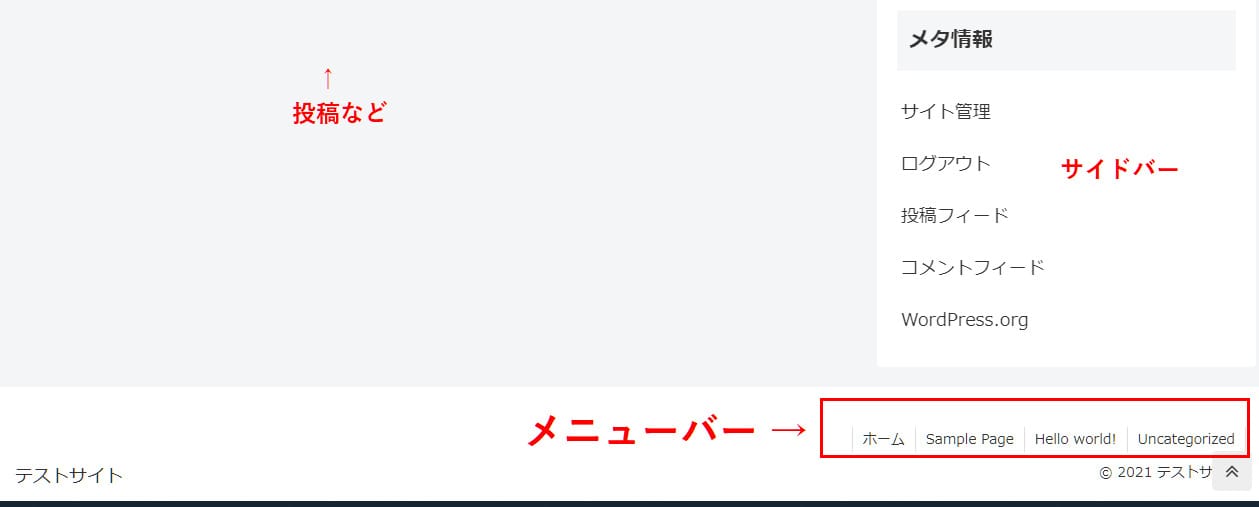
メニューバーは「グローバルナビゲーション」「ナビゲーションメニュー」とも呼ばれ、ページの一番上(ヘッダー)や一番下(フッター)に配置することが一般的です。

ページのヘッダー(最上部)に配置されたメニューバーです。

ページのフッター(最下部)に配置されたメニューバーです。
メニューバーがあることで、訪問者は興味があるページにいつでも素早く移動することができます。
また、検索エンジンにサイト構造を伝えたり、クローラーの効率的な巡回にも役立つため、SEOにも好影響が期待できます。
WordPressのメニューバーに設定するページ例

- HOME、トップページ
- 会社概要、Webサイト概要など
- 運営者プロフィール
- お問い合わせフォーム
- お客様の声、掲示板など
- 運営者ブログ、コラムなど
- プライバシーポリシー(※)
- 免責事項
- サイトマップ
- ※プライバシーポリシーとは:Webサイトが訪問者から個人情報を取得し利用する場合に掲載が義務付けられているもので、個人情報の利用目的を本人に通知あるいは公表するもの。
メニューバーに入れるべき項目はWebサイトによっても異なります。
例えばブログやアフィリエイトサイトであれば記事カテゴリーへのリンクが中心になると思いますが、企業ホームページなどでは固定ページへのリンクが主になると思います。
WordPressのメニューバーを設定する手順

WordPressにメニューを追加する手順、各種設定方法について解説します。
| 設定項目 | 概要(WordPressダッシュボード上の操作手順) |
|---|---|
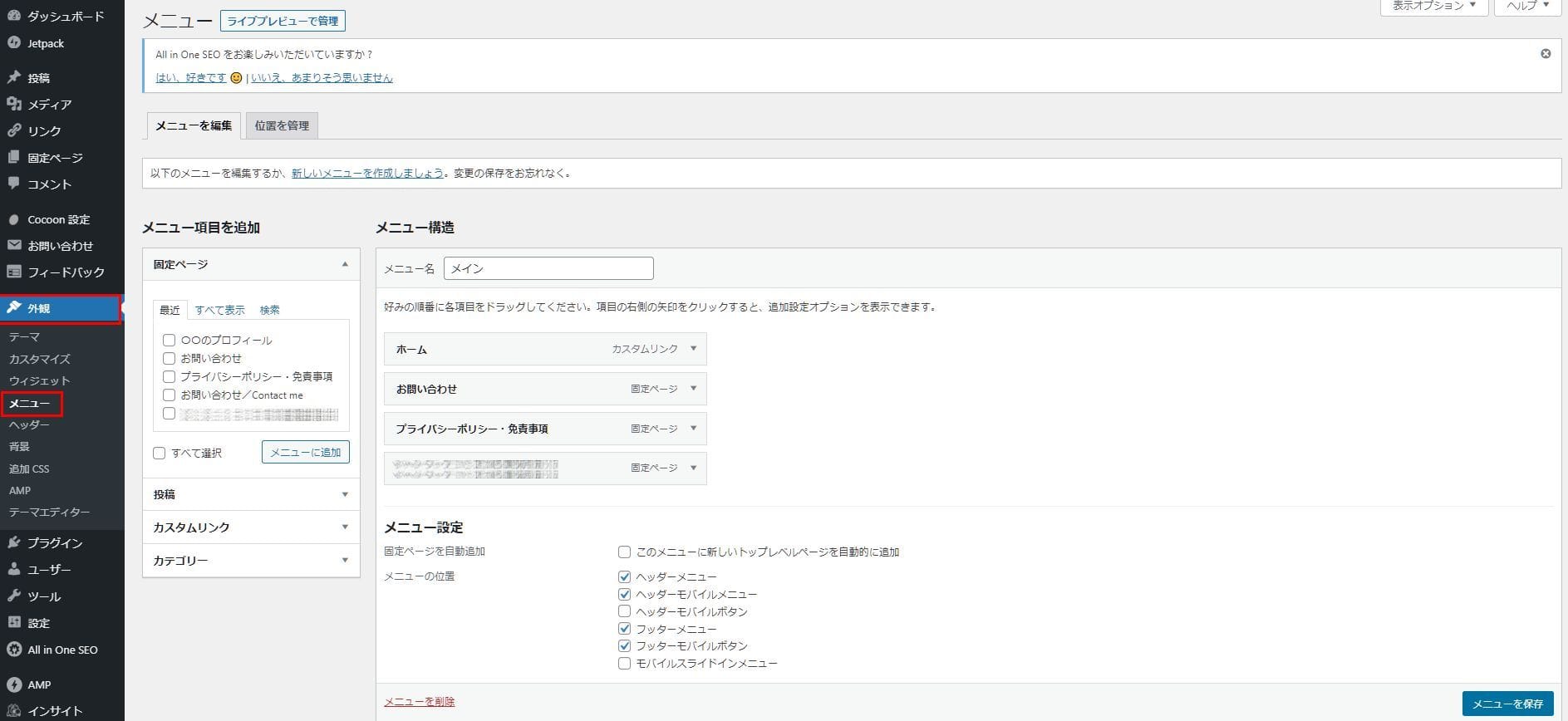
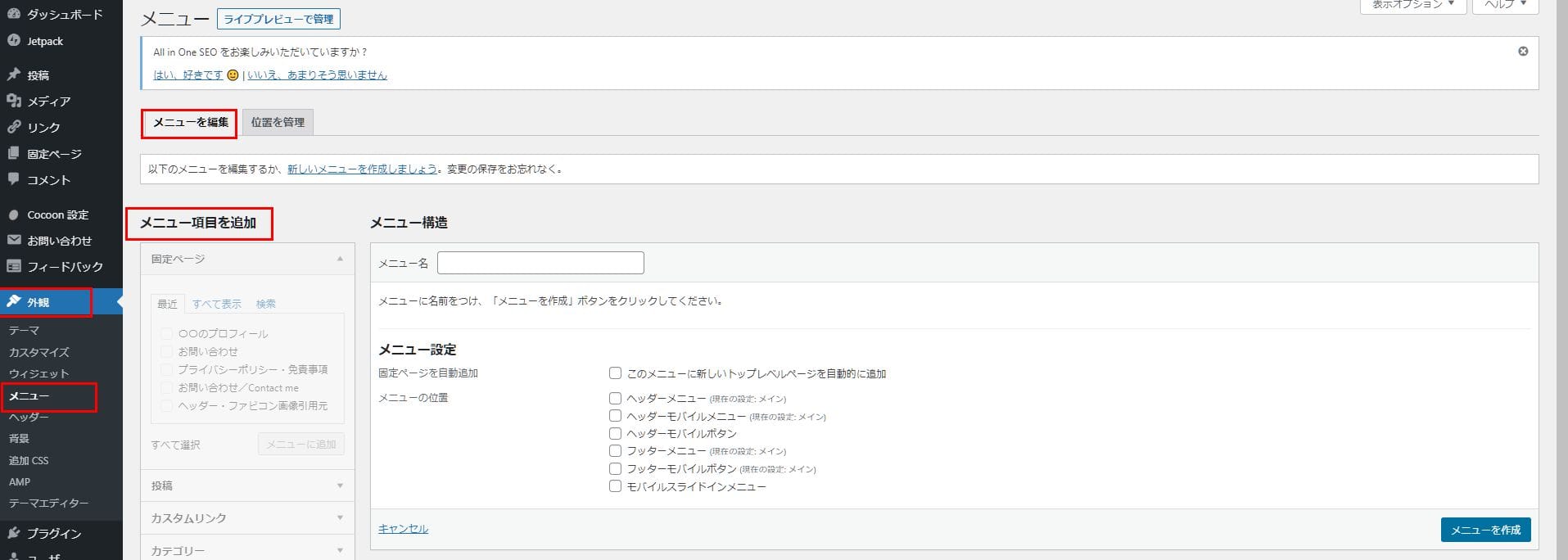
| WordPressのメニュー設定画面を開く | 外観 > メニュー |
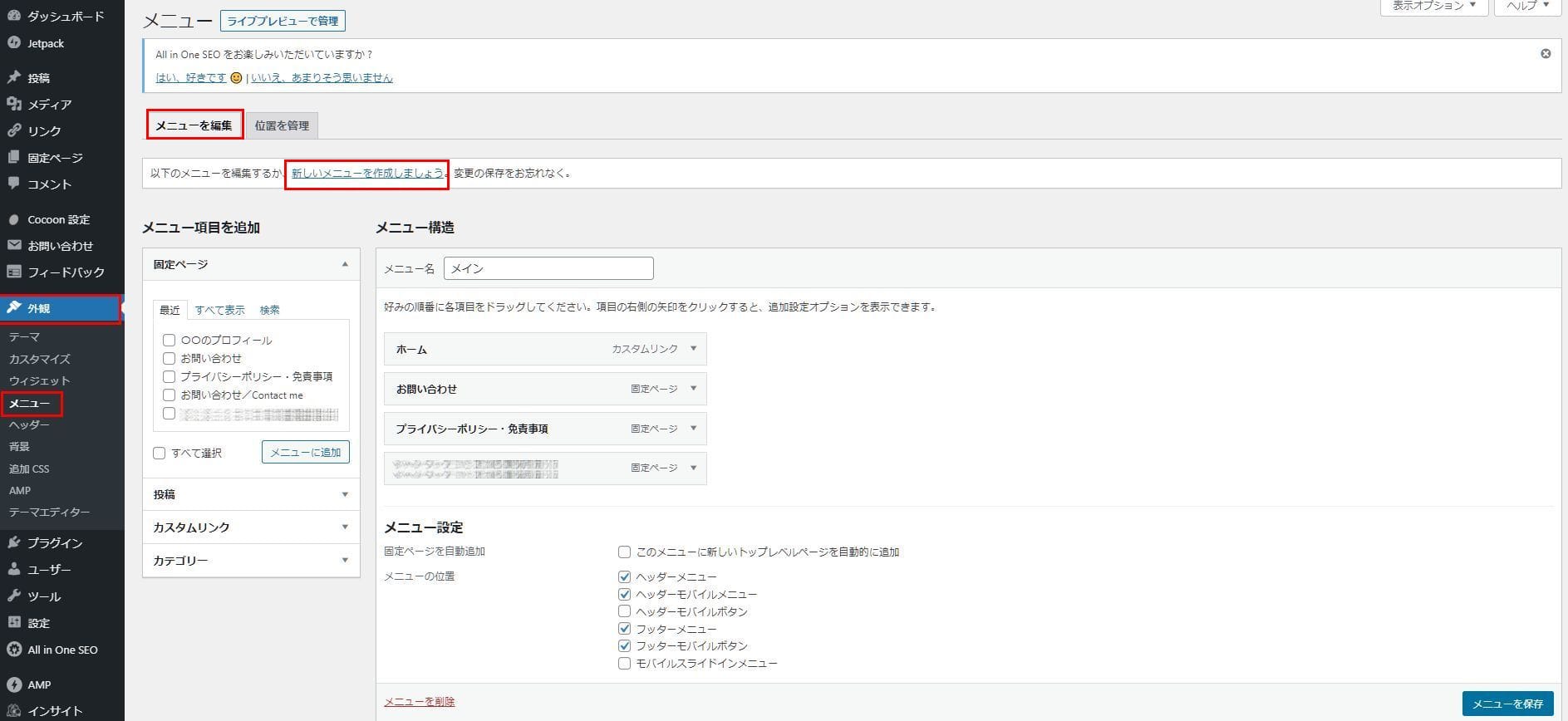
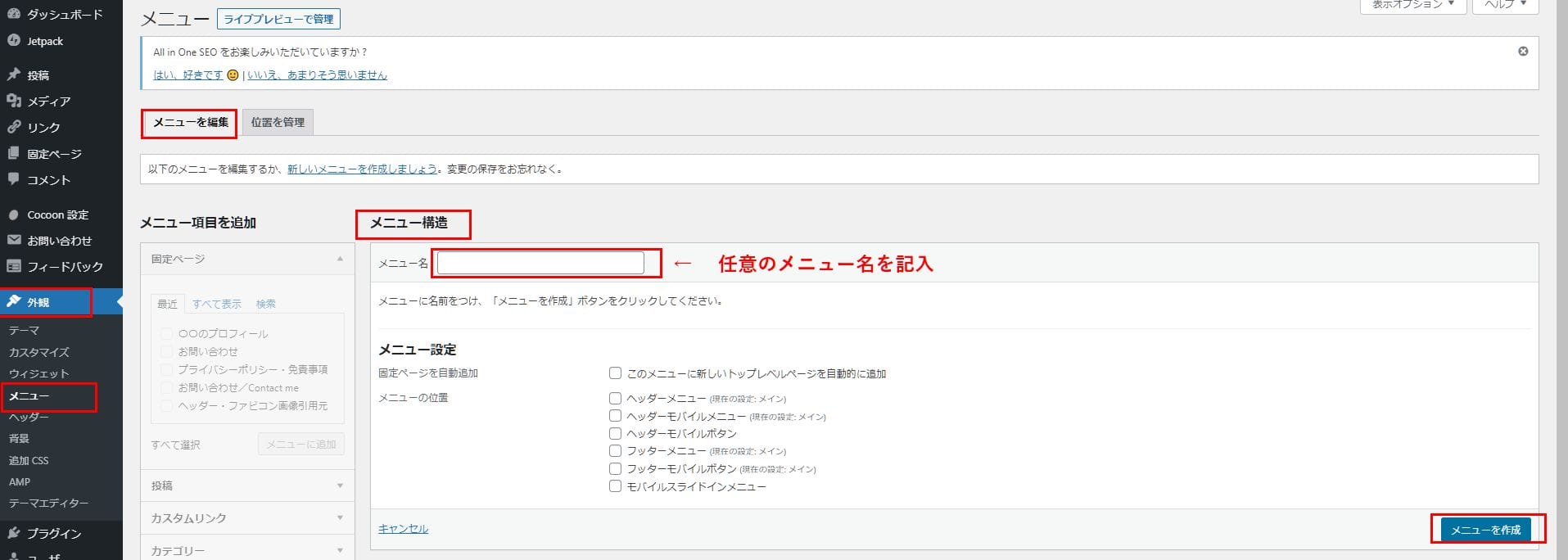
| WordPressのメニューを作成する | 外観 > メニュー「メニューを編集」タブ > 「新しいメニューを作成しましょう」 > 「メニュー名を記入」 > 「メニューを作成」 |
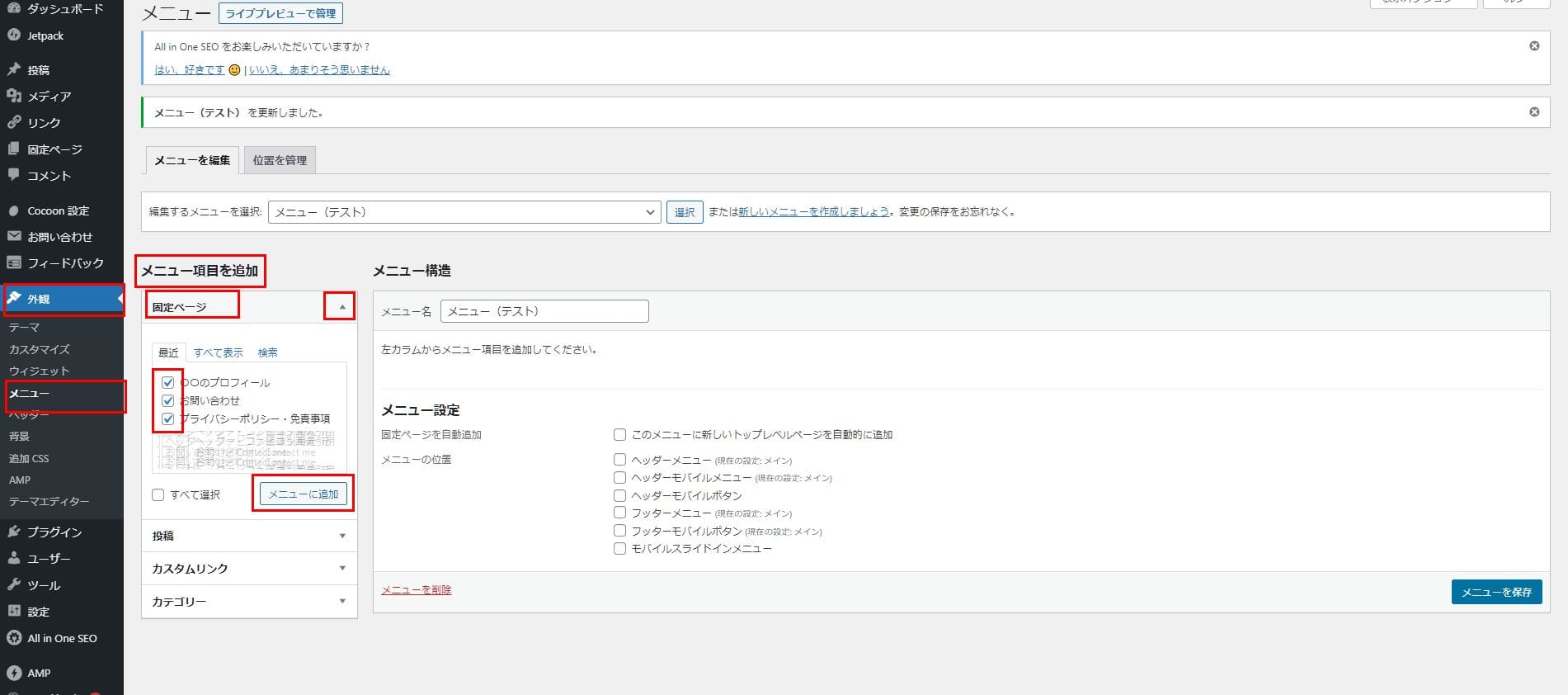
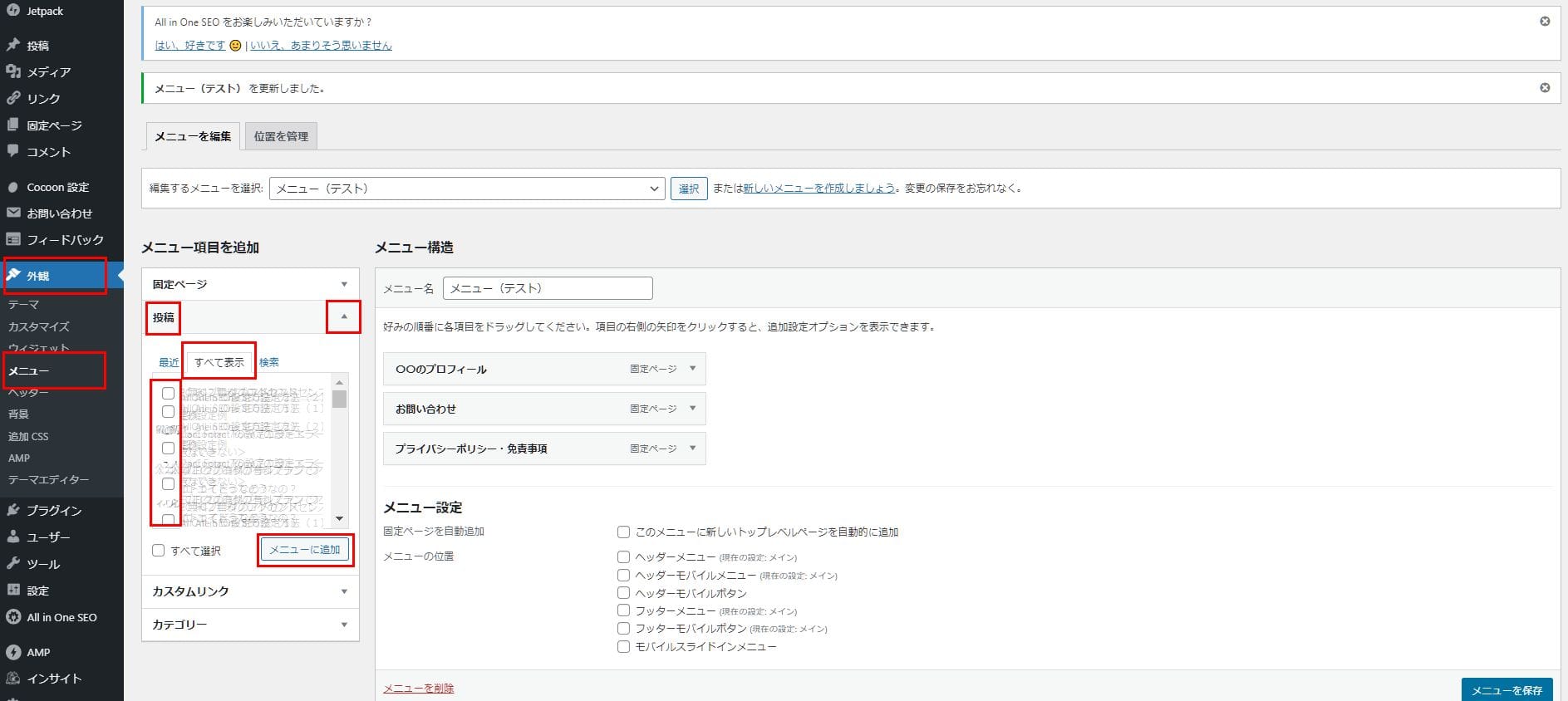
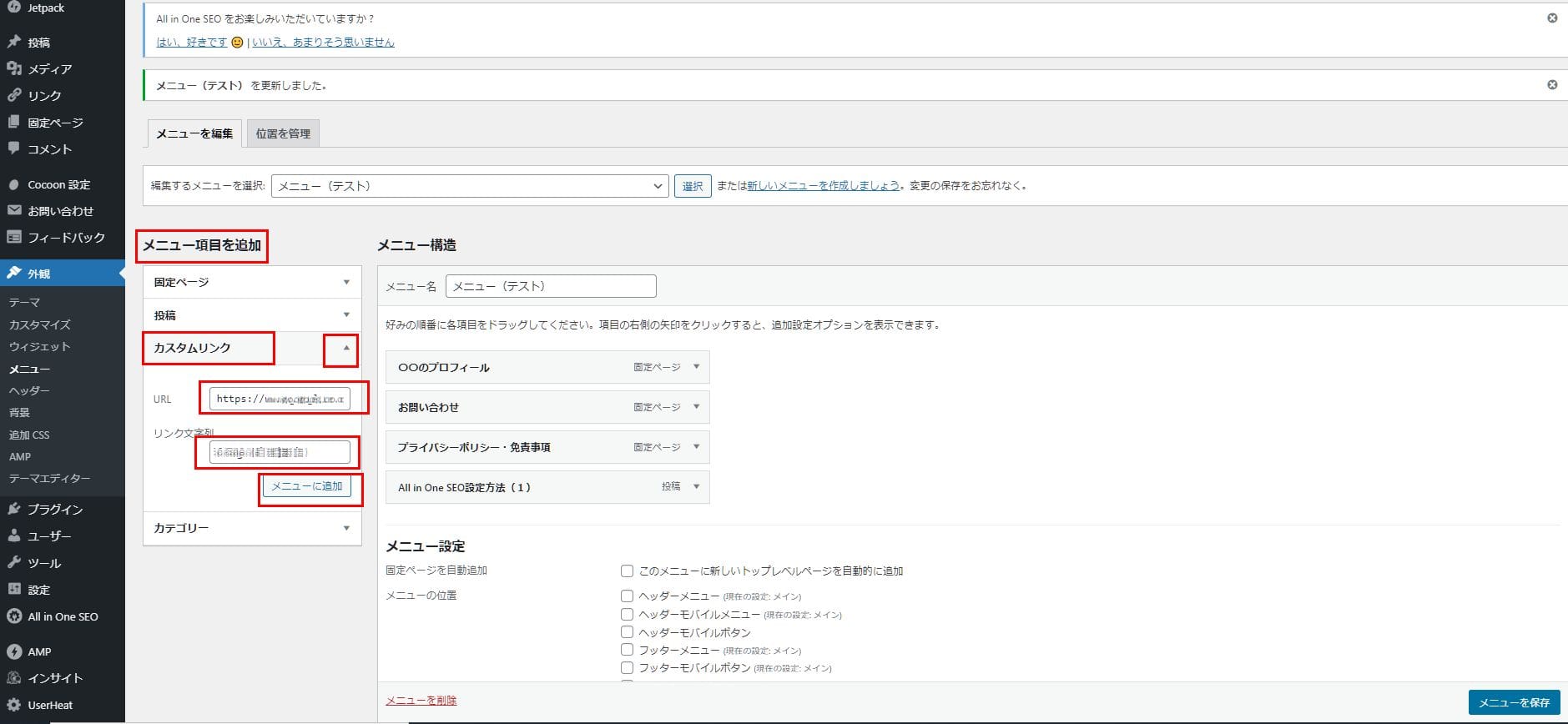
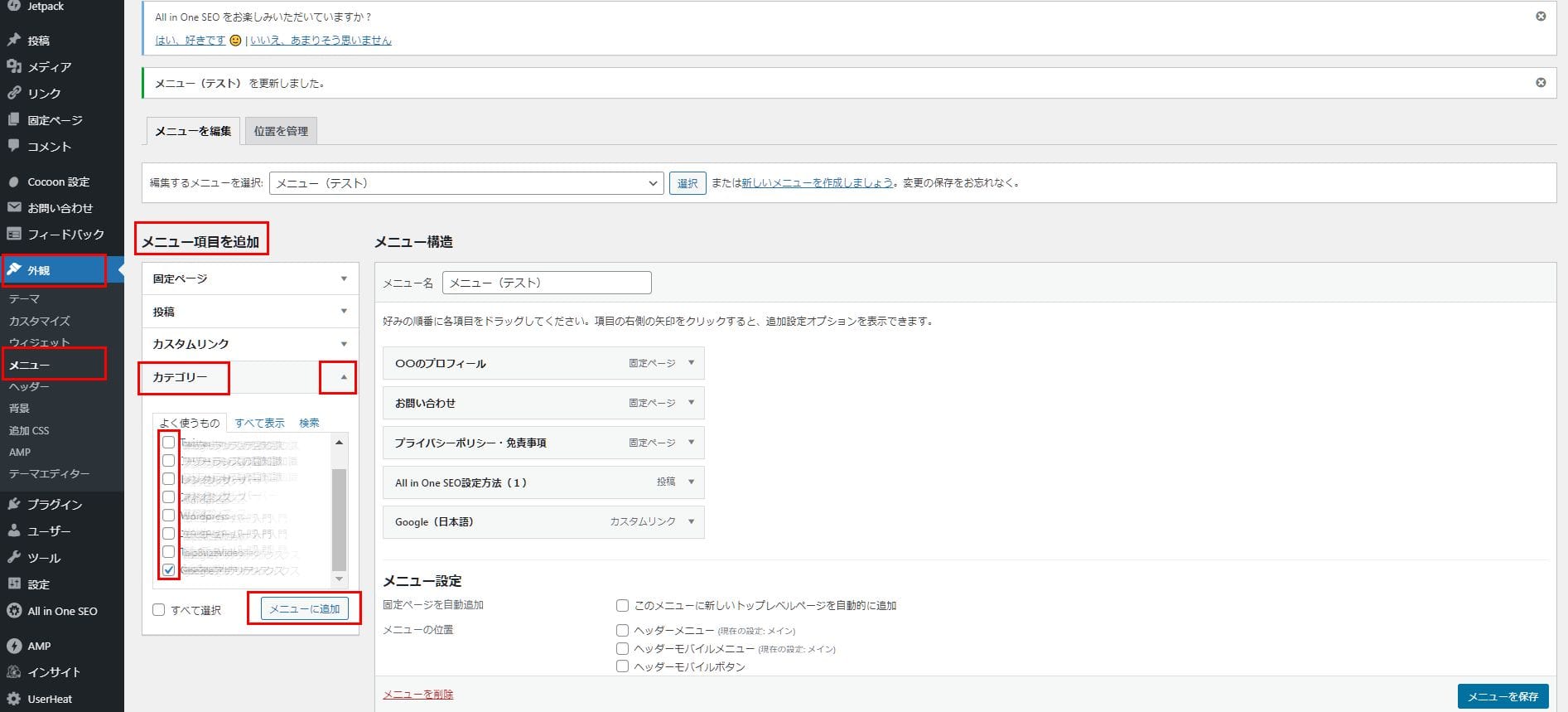
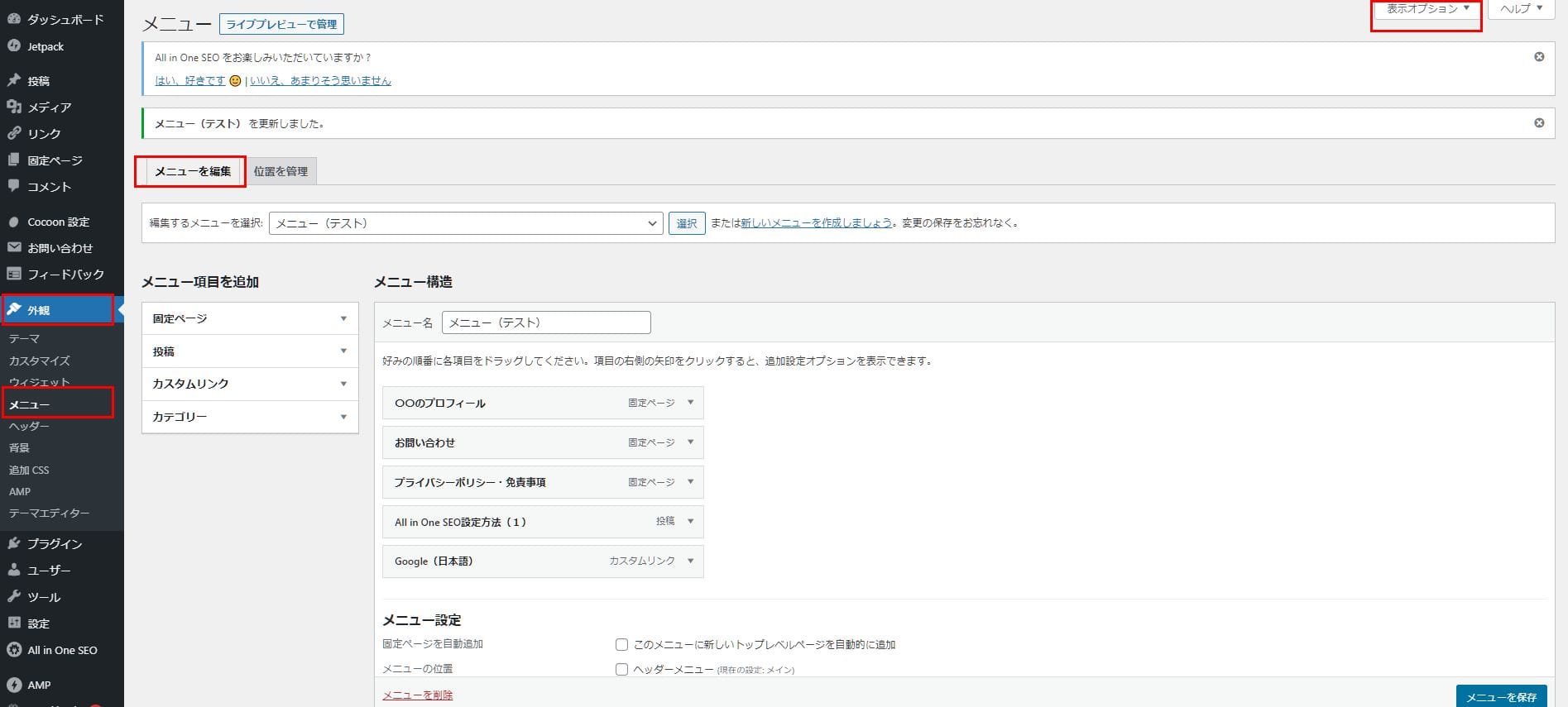
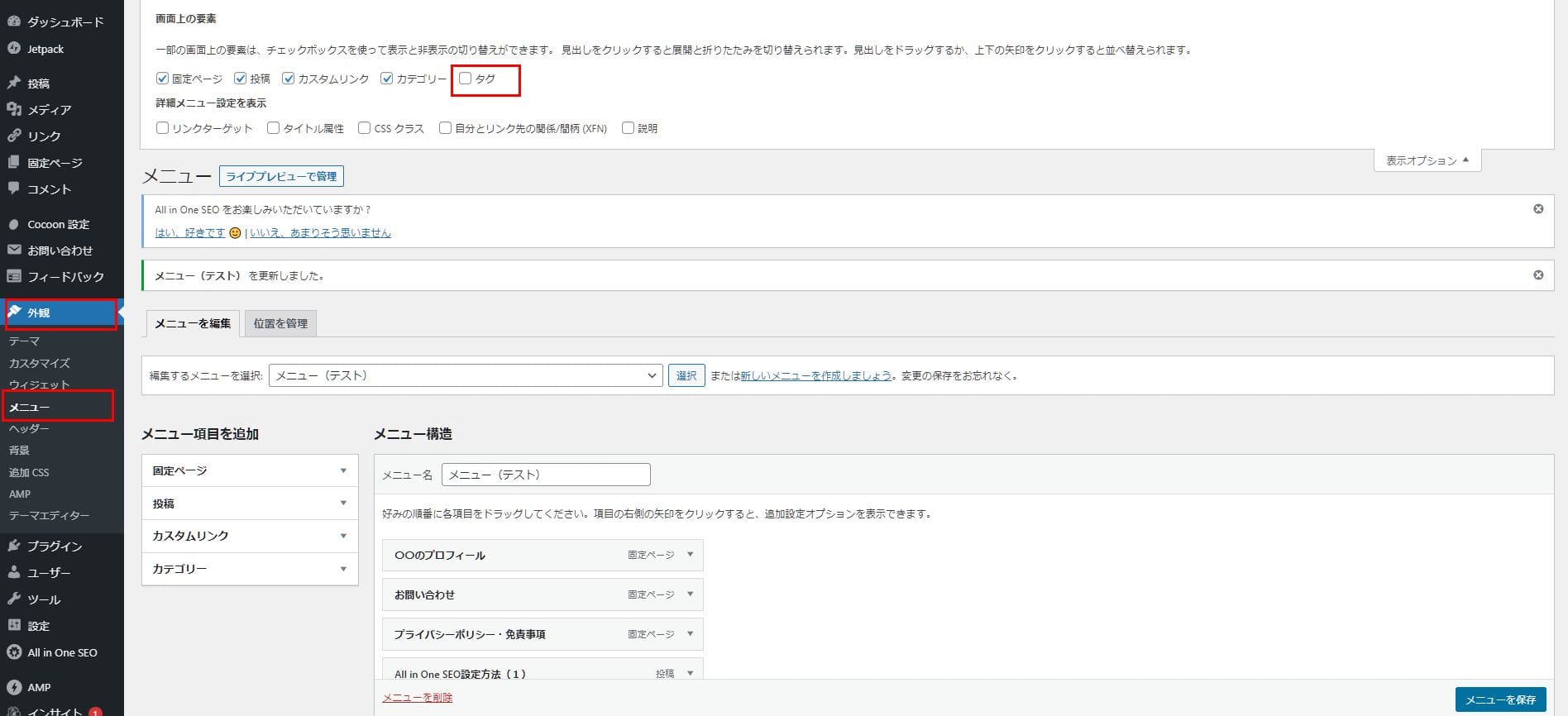
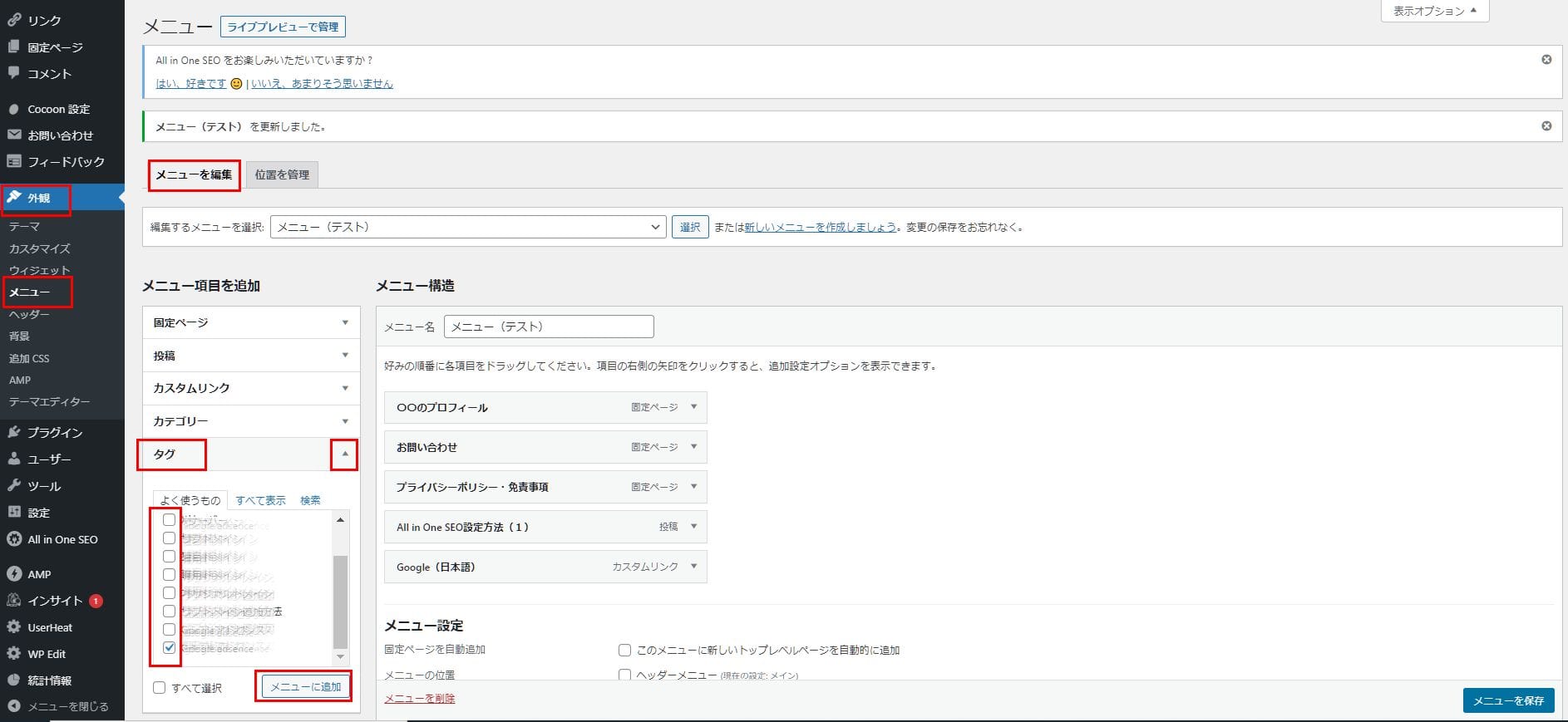
| WordPressのメニュー項目を追加する |
外観 > メニュー > 「メニューを編集」タブ > メニュー項目を追加 |
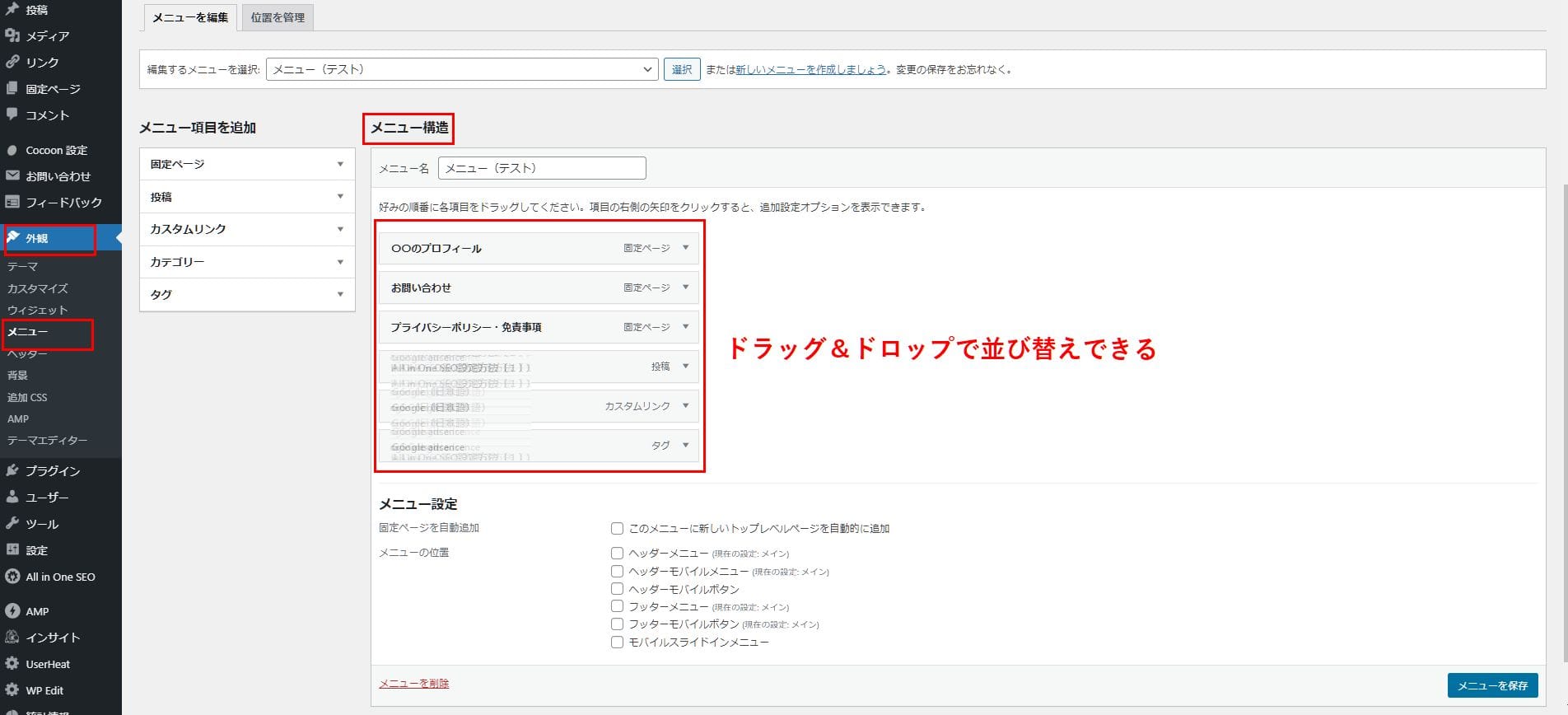
| WordPressのメニューを並び替える | 外観 > メニュー > 「メニューを編集」タブ > メニュー構造 |
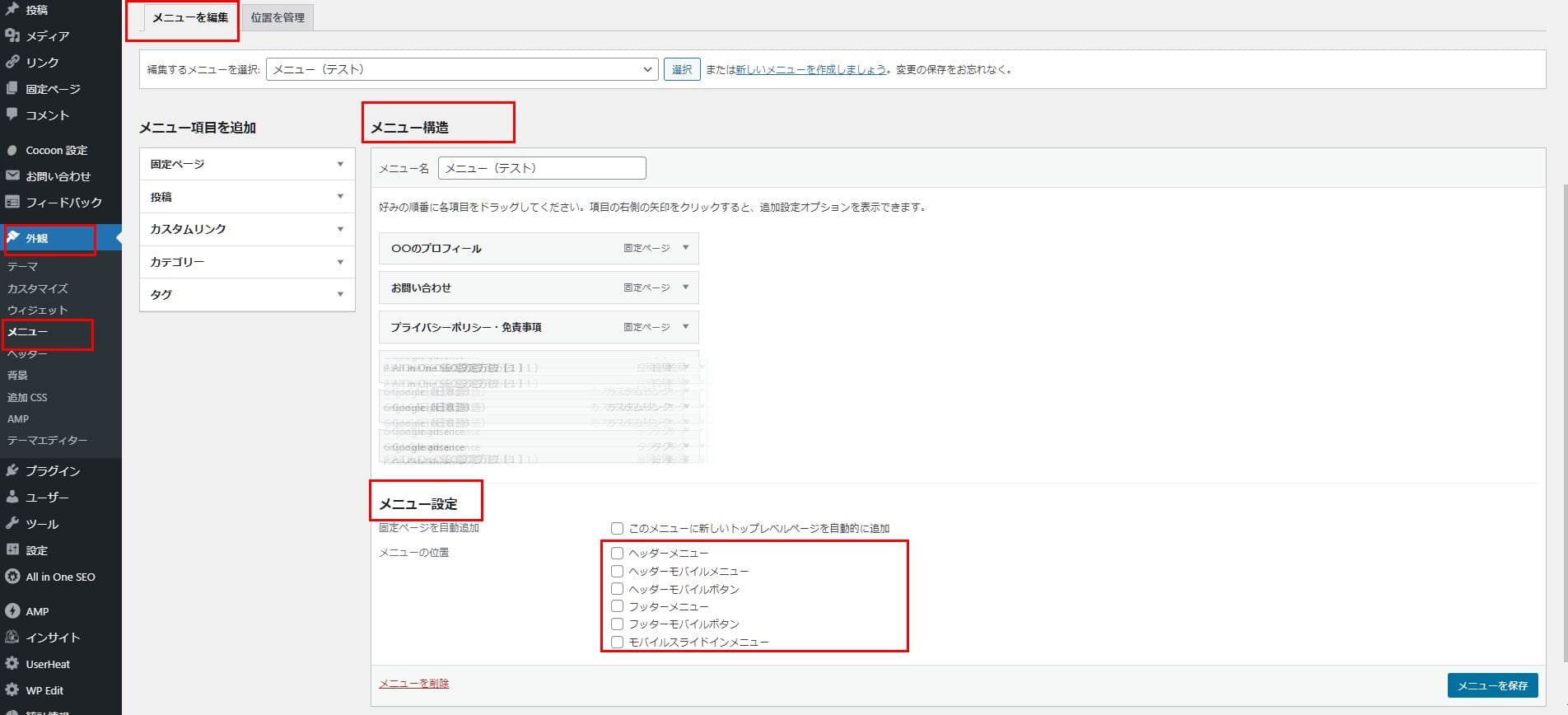
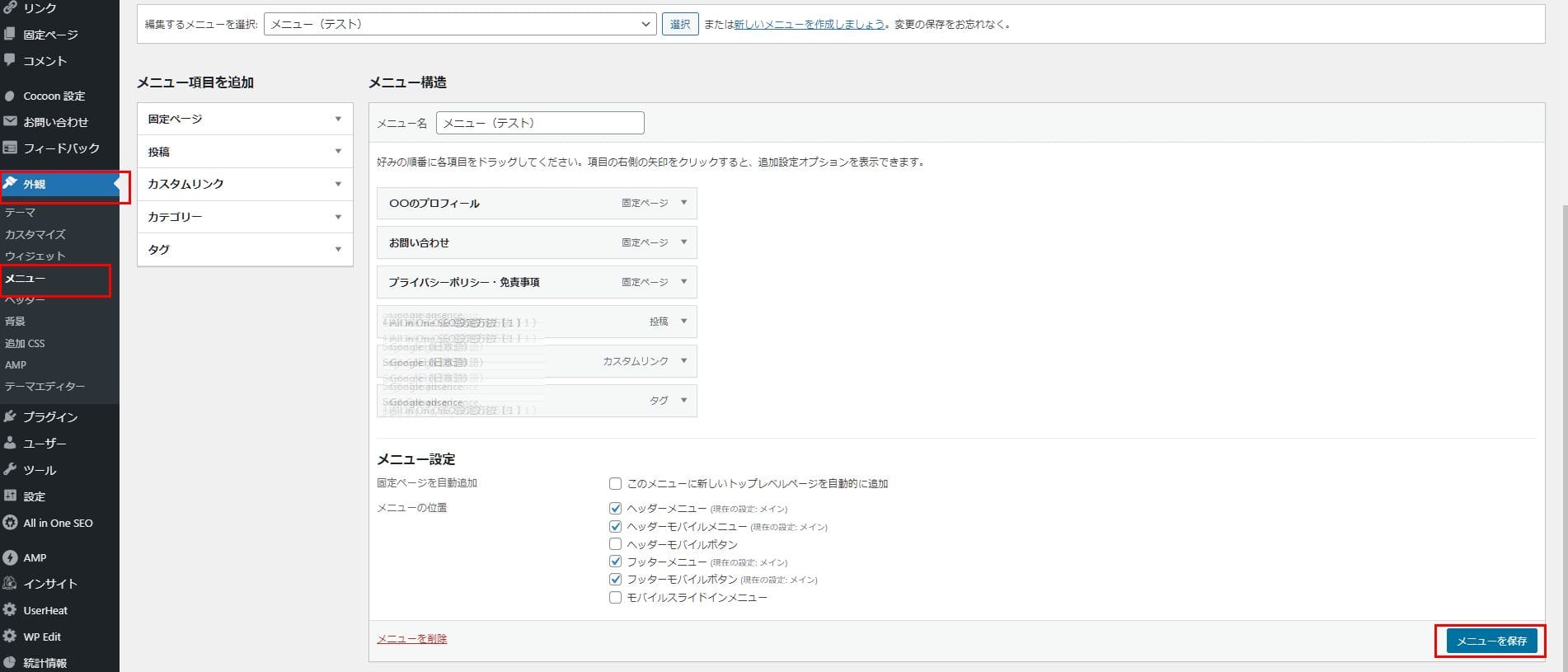
| WordPressのメニュー表示位置を指定する | 外観 > メニュー > 「メニューを編集」タブ > メニュー設定 |
| WordPressのメニューを保存する | 外観 > メニュー > 「メニューを編集」タブ > メニューを保存 |
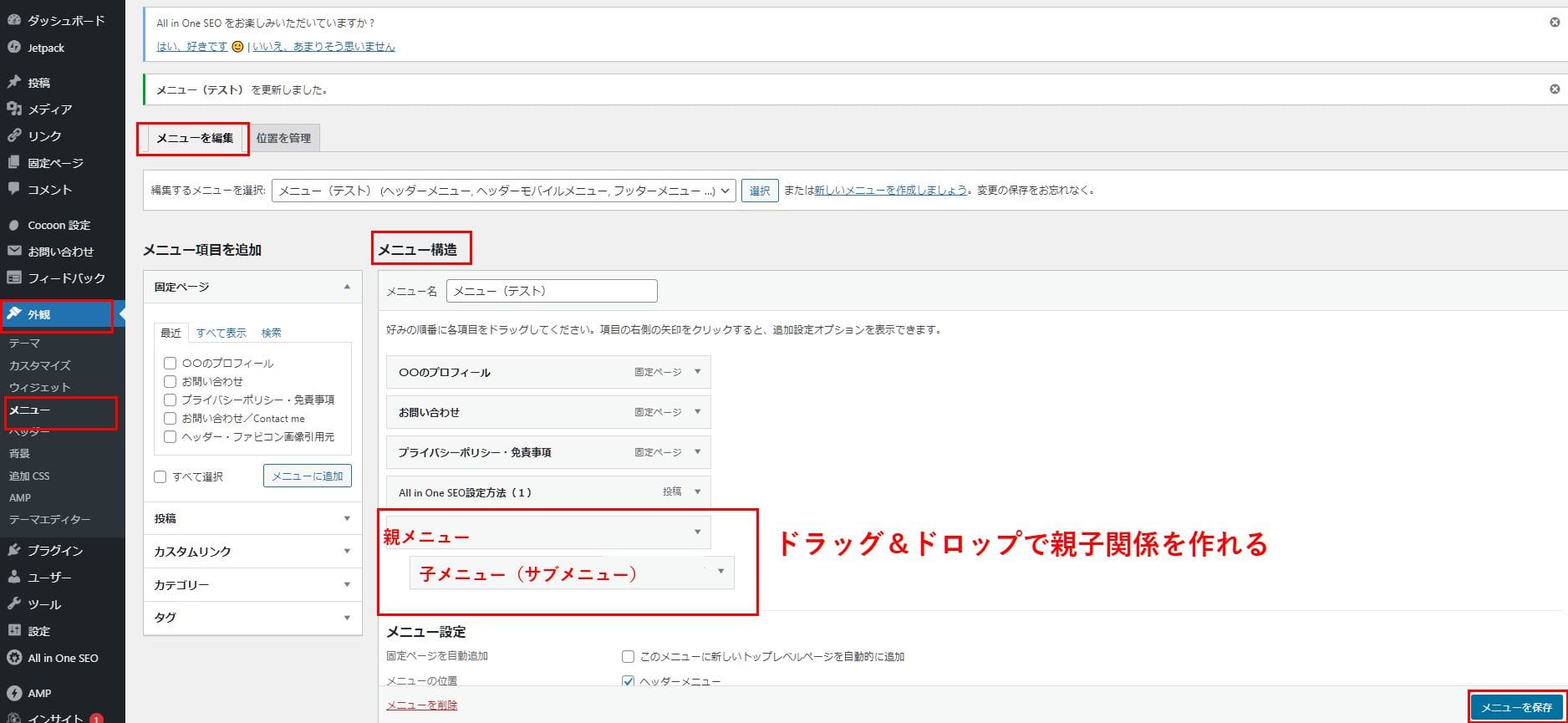
| サブメニューを作成する方法 | 外観 > メニュー > 「メニューを編集」タブ > メニュー構造 |
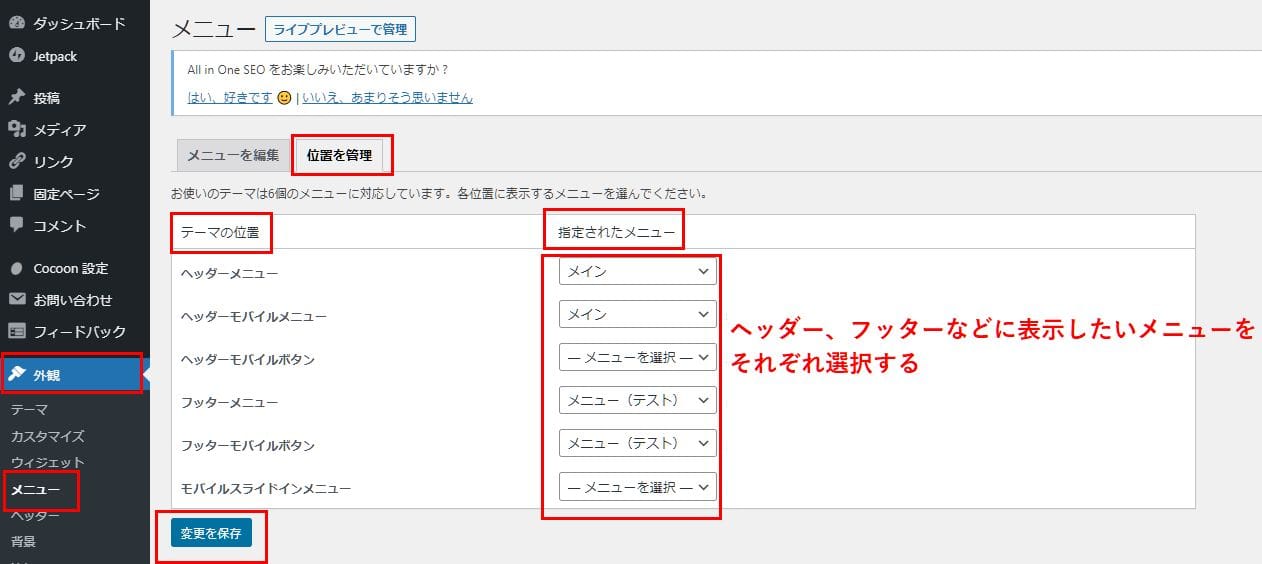
| 複数のメニューを「位置の管理」で管理する方法 | 外観 > メニュー > 「位置の管理」タブ |
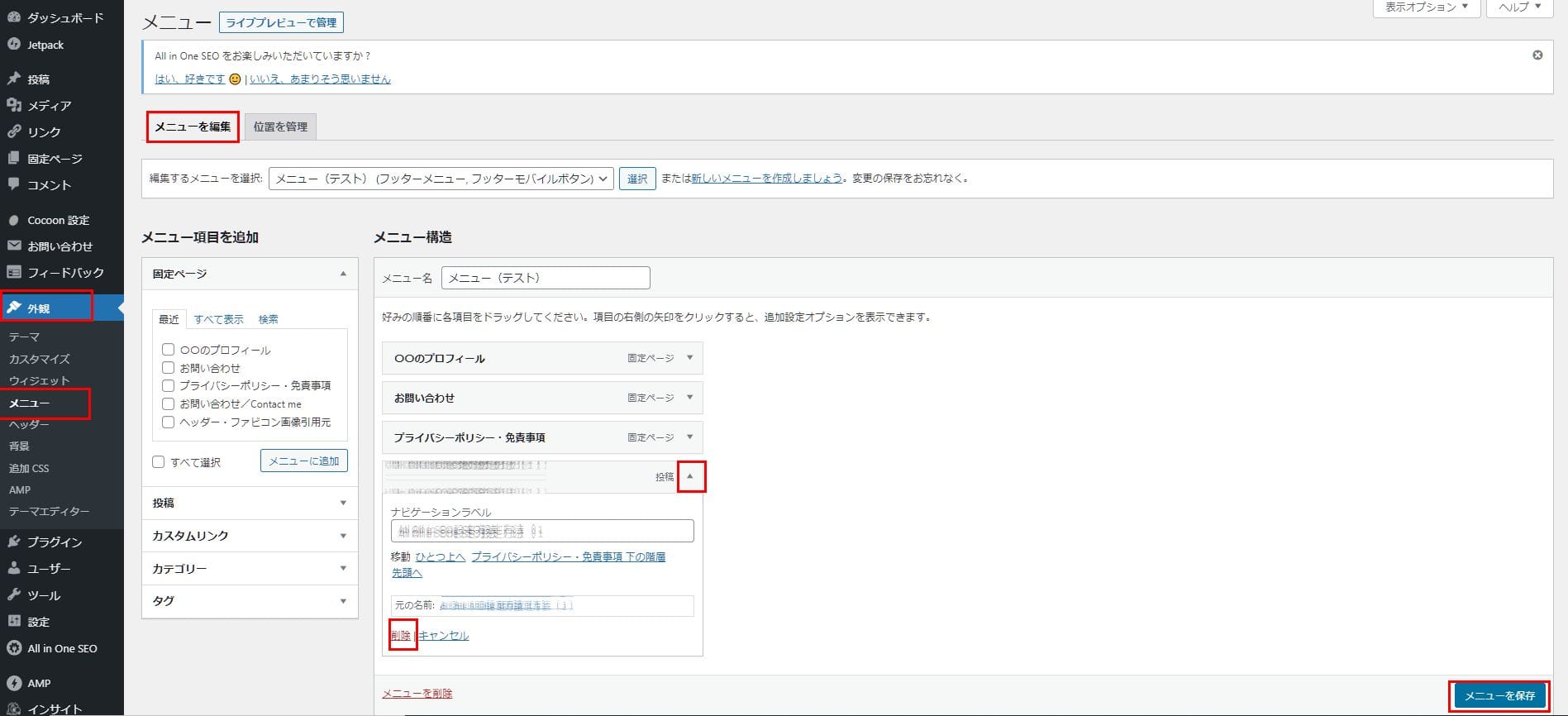
| WordPressのメニュー項目を削除する方法 | 外観 > メニュー > 「メニューを編集」タブ > メニュー設定 > メニュー構造 > 削除 |
WordPressのメニューをカスタマイズするプラグイン

WordPressのメニューをカスタマイズする方法について解説します。
通常、スマートフォンでの閲覧に適したレスポンシブ対応のメニューを作成したり、メニューバーのデザインをカスタマイズしたりするには、htmlやCSSなどの専門知識が必要です。
しかし、ここで紹介するWordPressプラグインを使えば、初心者でも手軽にメニューをカスタマイズすることができます。
| プラグイン名 | 概要 |
|---|---|
| Menu Image | メニューにアイコン画像を表示できるプラグイン |
| WP Responsive Menu | スマートフォンでの閲覧に適したレスポンシブ対応メニューが作れるプラグイン |
| WP Mobile Menu | スマートフォンでの閲覧に適したレスポンシブ対応メニューが作れる多機能プラグイン。 |
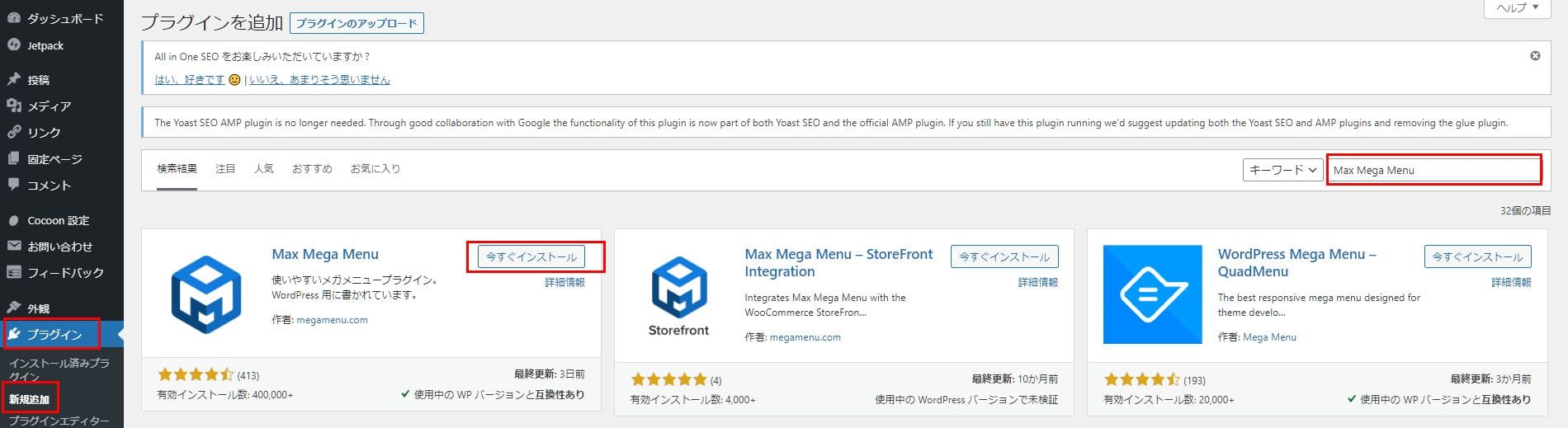
| Max Mega Menu | メニューバー・メニュー項目などのサイズ設定などができるプラグイン |
それぞれのプラグインについて、以下で説明します。
WordPressのメニューバー設定方法 まとめ

WordPressにメニューバーを設定すると、下記のようなメリットがあります。
メニューを作成するメリット
- ユーザーが素早く目的の情報に辿りつける
- ユーザーの利便性が上がり、直帰率や滞在時間が改善する
- 検索エンジンのクローラビリティが向上しSEO効果がある
- 結果的にアクセスや収益が改善する
今回の記事で紹介した、WordPressにメニューバーを設定する手順、カスタマイズ手順は下記のとおりです。
| 設定項目 | 概要(WordPressダッシュボード上の操作手順) |
|---|---|
| WordPressのメニュー設定画面を開く | 外観 > メニュー |
| WordPressのメニューを作成する | 外観 > メニュー「メニューを編集」タブ > 「新しいメニューを作成しましょう」 > 「メニュー名を記入」 > 「メニューを作成」 |
| WordPressのメニュー項目を追加する |
外観 > メニュー > 「メニューを編集」タブ > メニュー項目を追加 |
| WordPressのメニューを並び替える | 外観 > メニュー > 「メニューを編集」タブ > メニュー構造 |
| WordPressのメニュー表示位置を指定する | 外観 > メニュー > 「メニューを編集」タブ > メニュー設定 |
| WordPressのメニューを保存する | 外観 > メニュー > 「メニューを編集」タブ > メニューを保存 |
| サブメニューを作成する方法 | 外観 > メニュー > 「メニューを編集」タブ > メニュー構造 |
| 複数のメニューを「位置の管理」で管理する方法 | 外観 > メニュー > 「位置の管理」タブ |
| WordPressのメニュー項目を削除する方法 | 外観 > メニュー > 「メニューを編集」タブ > メニュー設定 > メニュー構造 > 削除 |
また、WordPressのメニューを自分好みにカスタマイズできるプラグインもあります。
| プラグイン名 | 概要 |
|---|---|
| Menu Image | メニューにアイコン画像を表示できるプラグイン |
| WP Responsive Menu | スマートフォンでの閲覧に適したレスポンシブ対応メニューが作れるプラグイン |
| WP Mobile Menu | スマートフォンでの閲覧に適したレスポンシブ対応メニューが作れる多機能プラグイン。 |
| Max Mega Menu | メニューバー・メニュー項目などのサイズ設定などができるプラグイン |
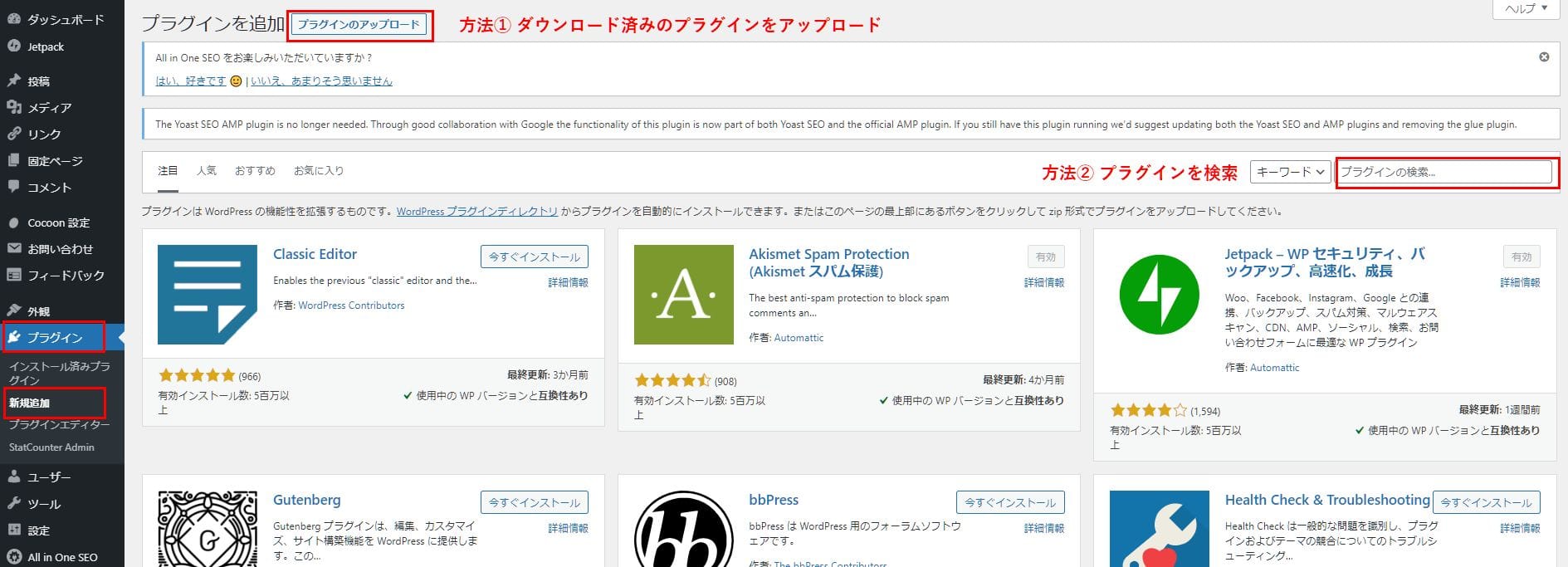
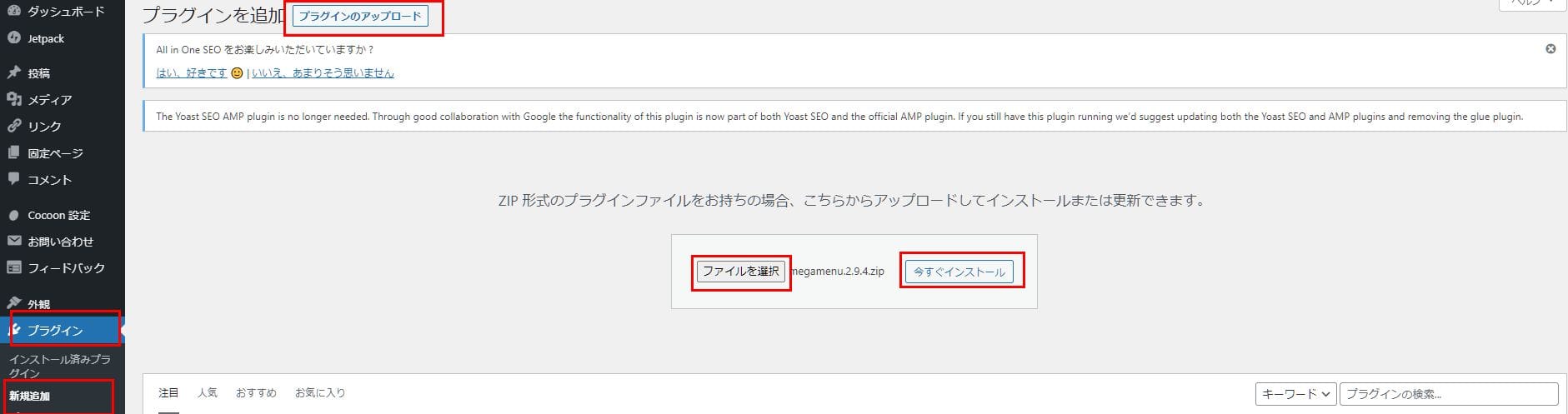
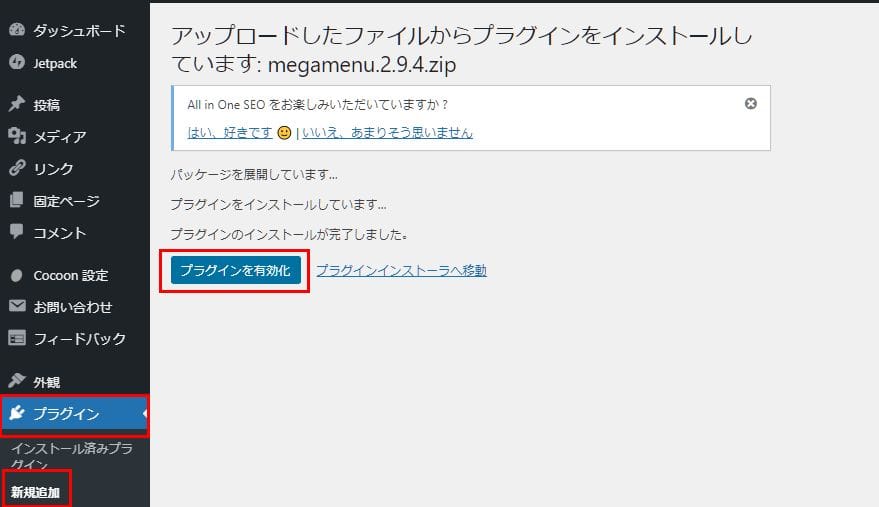
| WordPressのプラグインをインストールする方法 |
ぜひ本記事を参考に、ユーザビリティの高い素晴らしいメニューバーを設定してみてください。
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 678円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2023年7月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド