WordPressの「改行」「段落」について解説します。
改行・段落は文章を読みやすく伝わりやすくするために、とても重要な役割を果たします。
読みやすい文章はユーザー(読者)にとってメリットとなることはもちろんですが、途中離脱や滞在時間が改善することで間接的にSEOにも優利に働きます。
本記事では改行・段落について、画像を使いながら丁寧に解説いたします。
- この記事でわかること
-
- 改行と段落の定義や、それぞれの違い
- WordPressで改行と段落を反映させる方法
- 改行と段落を使い読みやすい文章を作るコツ
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
覚えておくべき!改行・段落の基礎知識

まずは「改行」「段落」がそれぞれどんなものなのかを理解しておきましょう。
改行・段落の定義、それぞれの違いとは?
改行と段落には次のような違いがあります。
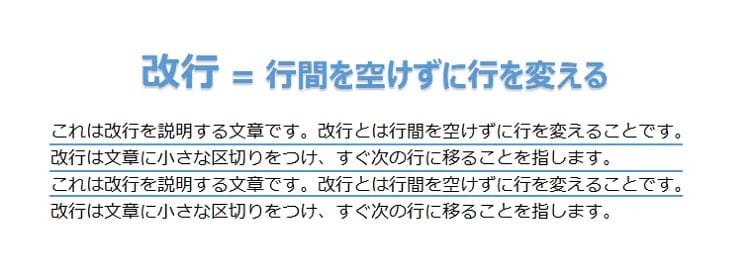
改行とは?

改行とは、行間を空けずに行を変えることです。
文章に小さな区切りをつけ、すぐ次の行に移ることを指します。
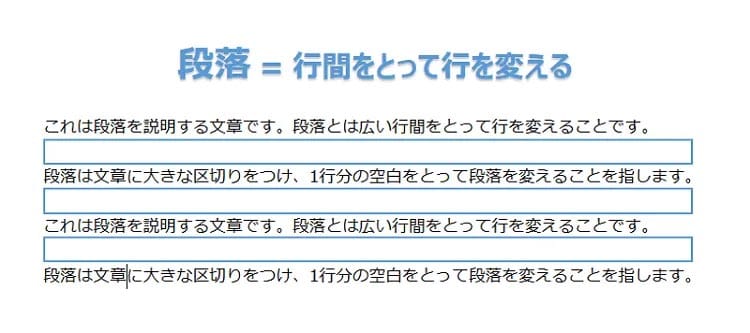
段落とは?

段落とは、広い行間をとって行を変えることです。
文章に大きな区切りをつけ、1行分の空白(スペース)をとって段落をわけることを指します。
改行と段落の使い分けは?
書籍ような紙の文章と違い、WordPressのようなWebメディアでは、明確な改行・段落のルールはありません。
私たちがもっとも意識するべきは、ユーザー(読者)が読みやすい文章を作るために、改行・段落を使うという点です。
「改行」は行間を空けずに行を変えるため、改行だけで長い文章を続けてしまうと、文字だらけで読みにくいものになってしまうでしょう。
特にスマートフォンでは1行あたりの表示文字数が少ないため、改行を多用すると画面が文字だらけになってしまったり、中途半端な位置で文が切れてしまいます。
つまり改行を多用すると、ユーザー(読者)によけいな圧迫感やストレスをあたえてしまうということですね。
「段落」は1行分の行間が空くため、ユーザー(読者)にとっての圧迫感は少なくなります。
なので個人的には、改行はあまり使わずに段落を上手に使うことをおすすめします。
WordPressで改行・段落を作る方法

実際にWordPressで「改行」「段落」を作る方法を解説します。
簡単にまとめると下記図のとおりになります。
| 編集方法 | 改行 | 段落 | |
|---|---|---|---|
| ソースコード(HTMLタグ) | 文章<br /> | <p>文章</p> | |
| ビジュアルエディター | Shift + Enter | Enter | |
改行の作り方
WordPressで「改行」を作る具体的な方法です。
ビジュアルエディターの場合

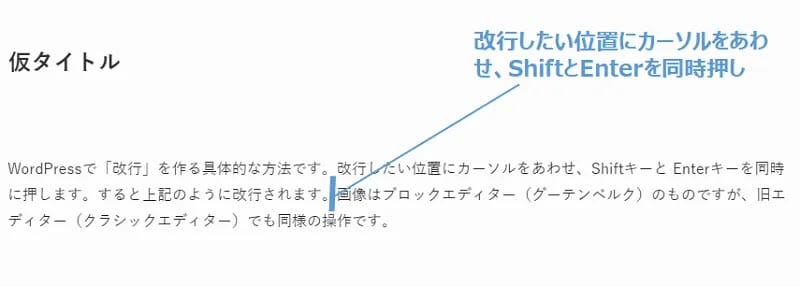
改行したい位置にカーソルをあわせ、Shiftキーと Enterキーを同時に押します。

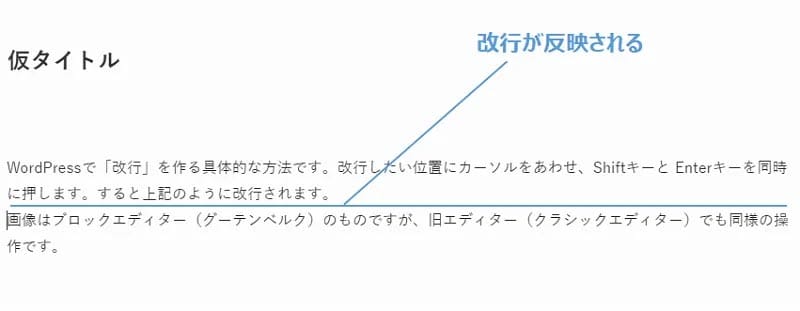
すると上記のように改行されます。
画像はブロックエディター(グーテンベルク)のものですが、旧エディター(クラシックエディター)でも同様の操作です。
ソースコード(HTML)の場合

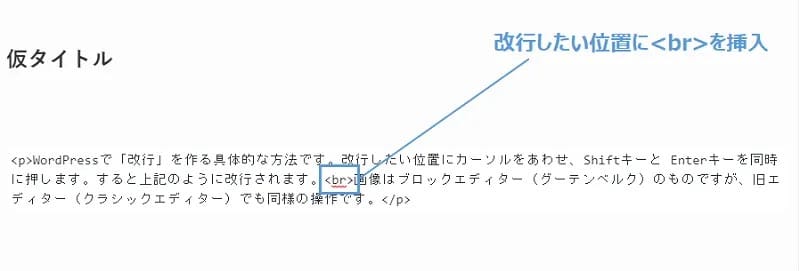
改行したい位置に<br>タグを挿入します。

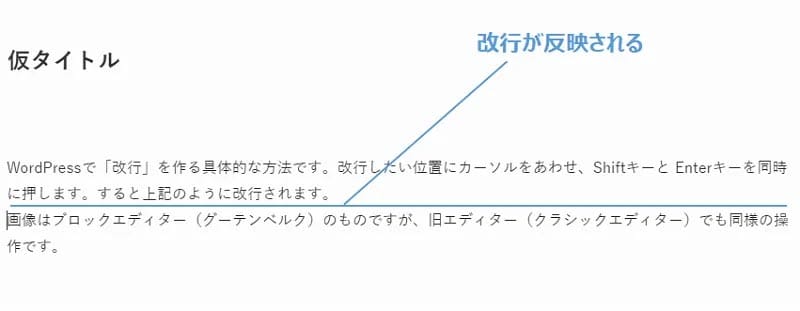
すると上記のように改行されます。
段落の作り方
WordPressで「段落」を作る具体的な方法です。
ビジュアルエディターの場合

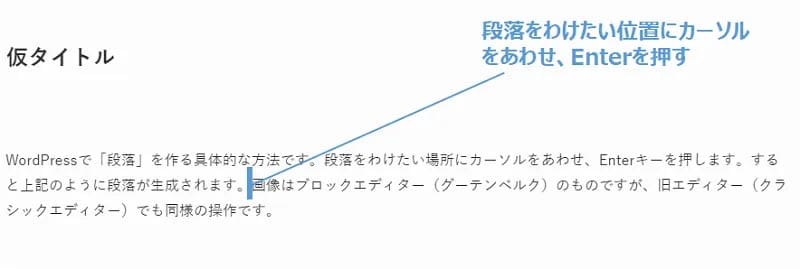
段落をわけたい場所にカーソルをあわせ、Enterキーを押します。

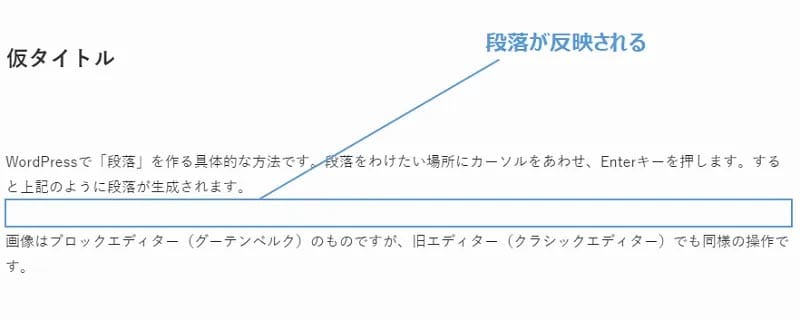
すると上記のように段落が生成されます。
画像はブロックエディター(グーテンベルク)のものですが、旧エディター(クラシックエディター)でも同様の操作です。
ソースコード(HTML)の場合

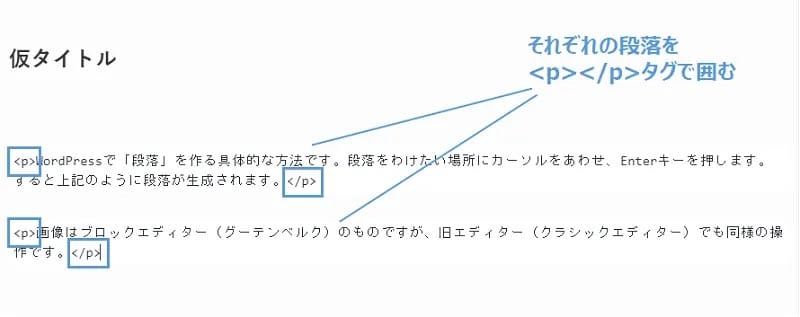
段落をわけたい2つの文章を、それぞれ<p></p>タグで囲います。

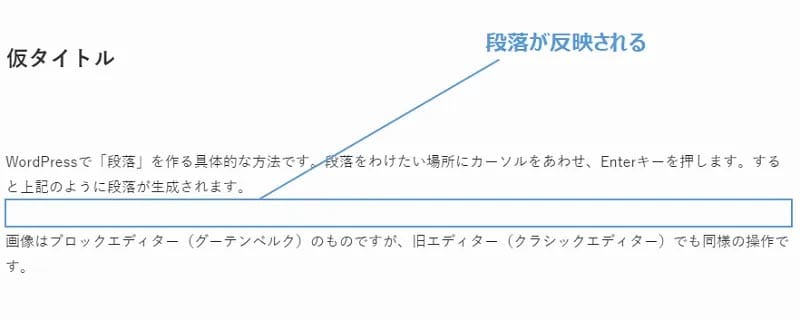
すると上記のように段落が生成されます。
改行・段落で文章を読みやすく!5つのコツ

改行と段落をうまく使いこなした文章は、ユーザー(読者)にとって読みやすくわかりやすい文章になります。
滞在時間・直帰率が改善し、結果的にアクセス・収益の改善やSEO効果も期待できます。
本章では、改行・段落を活用しつつ、読みやすい文章を作るコツを解説します。
改行の多用は控える
改行は行間を空けずに行を改めるものです。
改行を多用すると文章と文章の間がつまってしまい、文字だらけの読みにくい文章になってしまいます。
特にスマートフォンで見ると画面が文字で埋め尽くされてしまうので、ユーザー(読者)のストレスに直結します。
改行よりも段落を使って、圧迫感のない文章を心がけましょう。
“見せ方”に変化を持たせる
段落は改行よりも広く空白(スペース)ができますが、これも長く続くと単調で読みにくい文章になります。
解決策としては、テキスト(文字)だけをダラダラと続けるのではなく、途中で“見せ方”に変化を持たせること。
具体的には、次のような要素をうまく活用しましょう。
- 写真・イラストなど
- グラフ・図・表など
- ボックス・囲み
- ふきだし
- 箇条書き
…などなど。
目安としては1つの文章のかたまり(段落など)が2~3個続いたら上記の要素を入れること。
文章にテンポが生まれて、ストレスの少ない読みやすい文章になります。
1文は50文字前後までにする
1文は50文字前後までが理想です。(※1文=文頭から句点「。」まで)
それより多くなると、ゴチャゴチャしたり主述関係が複雑になり、読みにくい文章になってしまいます。
50文字前後とは、スマートフォンで見た場合に2~3行の文章です。
4行以上の文章をスマートフォンで見ると圧迫感を感じ、離脱につながりやすくなります。
スマホでの見え方を意識する
大多数のWebメディアでは、PCよりもモバイル(スマホ・タブレットなど)による閲覧が大きく上回っています。
大多数の人はWordPressの記事をPCで執筆しますが、実際にその記事を読む人のほとんどはスマートフォンで見ているのです。
なので、記事を作成する際にはPCよりもスマートフォンでどう見えるかを意識し、適切な改行・段落になっているかを確認しましょう。
ルールよりも読者の読みやすさを意識
改行・段落の使い方をいくつか説明してきましたが、もっとも大切なのはユーザー(読者)の立場にたって文章を作ることです。
ルールや定説に固執するのではなく、その時々で「読み手はどう感じるか?」「読み手にどう伝わるか?」を意識し、柔軟に対応するようにしましょう。
WordPressの改行・段落について|まとめ

今回はWordPressの改行と段落についてを解説しました。
- WordPressの改行・段落のまとめ
-
- 「改行」は行間を空けずに行を変えること
- 「段落」は1行分の空白を空けて行を変えること
- 「改行」は<br />、またはShift + Enterで作る
- 「段落」は<p></p>、またはEnterで作る
改行・段落は文章を読みやすく伝わりやすくするために、とても重要な役割を果たします。
正しい定義と作り方を理解し、ユーザー(読者)の立場にたった文章作りに活かしましょう。
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 660円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2023年7月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド