WordPressでサイトを運営するにあたり、サイトマップの作成は基本です。
サイトマップとは、サイト内の記事(コンテンツ)がどのようなつながりになっているのかをわかりやすく整理した、いわゆるサイトの地図のようなもの。
サイトマップがないと、流入してくる読者が自分のほしい情報にたどり着くことができず、利便性が下がってしまいます。
結果的に読者の満足度低下にもつながり、検索順位を上げられない原因となってしまうことも。
サイトを運営するのに重要なサイトマップですが、WordPressには標準機能として備わっていません。
でも、サイトマップを自分で作成し、記事ができる度に毎回更新するのは、手間ですよね。
そこでこの記事では、サイトマップを誰でも簡単に作成する方法と設定方法について解説していきます。
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
サイトマップとは?

サイトマップとは、上述した通り「サイト全体の記事(コンテンツ)のつながりを整理してまとめたもの」のことです。
サイトマップの役割は、主に以下の2つに分けられます。
- どのようなページが入っているかユーザー向けに伝えるためのサイトマップ
- 検索エンジン(主にグーグル)にサイト構造を伝えるためのサイトマップ
では、それぞれの特徴について、詳しく見ていきましょう。
ユーザー向けに必要なサイトマップ
まずは、ユーザー(サイト訪問者)の利便性を上げるために必要なサイトマップです。
ユーザー向けサイトマップは、「HTML形式」で作成され、読者の利便性を高める効果があります。
具体的には、読者が見たい記事がどこにあるのかを見つけやすくするために、サイト内にある記事をリスト形式でまとめたものです。
下記の画像のようにまとめることで、読者が目的としている記事にたどり着きやすくなります。

読者がサイトマップの中にある項目をクリックすると、リンク先のページを開くことができるので、回遊率が上がります。
回遊率が上がればサイト全体の評価も高くなり、結果的に検索順位に良い影響があるでしょう。
検索エンジン向けに作成するサイトマップ
次は、検索エンジン向けに作成するサイトマップです。
検索エンジン向けに作成するサイトマップは「XML形式」で作成され、検索エンジン(GoogleやYahooなど)に適切にサイト全体の構造を伝える役割があります。
クローラー(サイトを回遊するロボットのようなもの)がサイトのデータを読み取らないと、検索エンジンにコンテンツが表示されません。
クローラーは、サイト内のリンクを巡回し、サイト全体の構造やコンテンツの内容を検知していきます。
XML形式で作るのは、このクローラーがスムーズに読み込みを行えるようにするためです。
クローラーが正しくかつ、快適にサイト内を巡回するために、検索エンジン向けサイトマップが役に立つのです。
WordPressサイトでサイトマップを作成する方法

ここからは、誰でも簡単にサイトマップを作成できる方法をご紹介します。
WordPressサイトで初心者でもサイトマップを作るために、下記2つのプラグインを利用します。
- PS Auto Sitemap(ユーザー向けのサイトマップ作成)
- Google XML Sitemaps(検索エンジン向けのサイトマップ作成)
これらを使うことで
- 記事の公開・更新のときに自動でサイトマップを更新
- 検索エンジン(GoogleやYahooなど)に自動で通知
- 表示・非表示を容易に調整
ができます。
導入から設定まで5分ほどで終わるので、ぜひこの機会にやっておきましょう。
ここから各プラグインの設定方法について解説します。
PS Auto Sitemap
まず紹介するのが「PS Auto Sitemap」です。
PS Auto Sitemapを利用することで、サイト訪問者向けのサイトマップが作成できます。
PS Auto Sitemapは、HTML形式のサイトマップを自動で作成できるとても便利なプラグインです。
それでは、早速導入してみましょう。
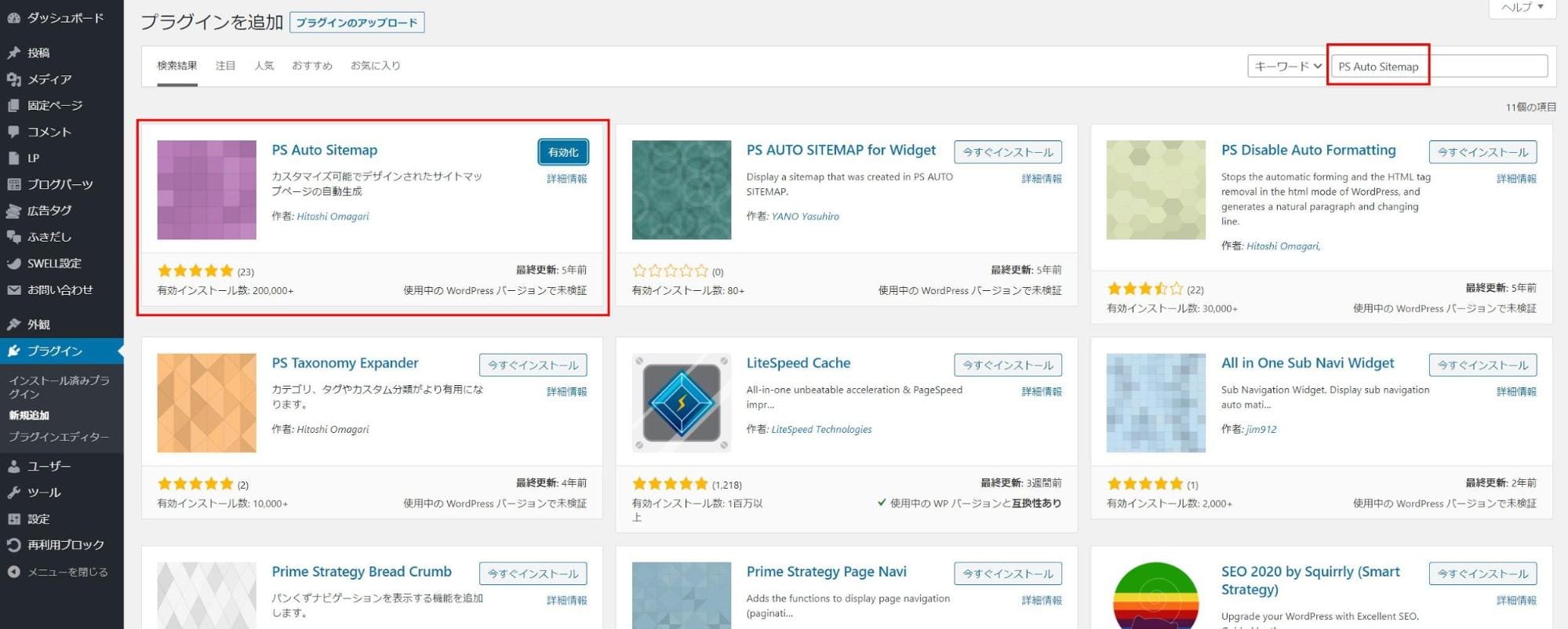
プラグインでPS Auto Sitemapを検索し、ダウンロードします。

次に、サイトマップを表示するためのページを「固定ページ > 新規追加」で作成していきます。
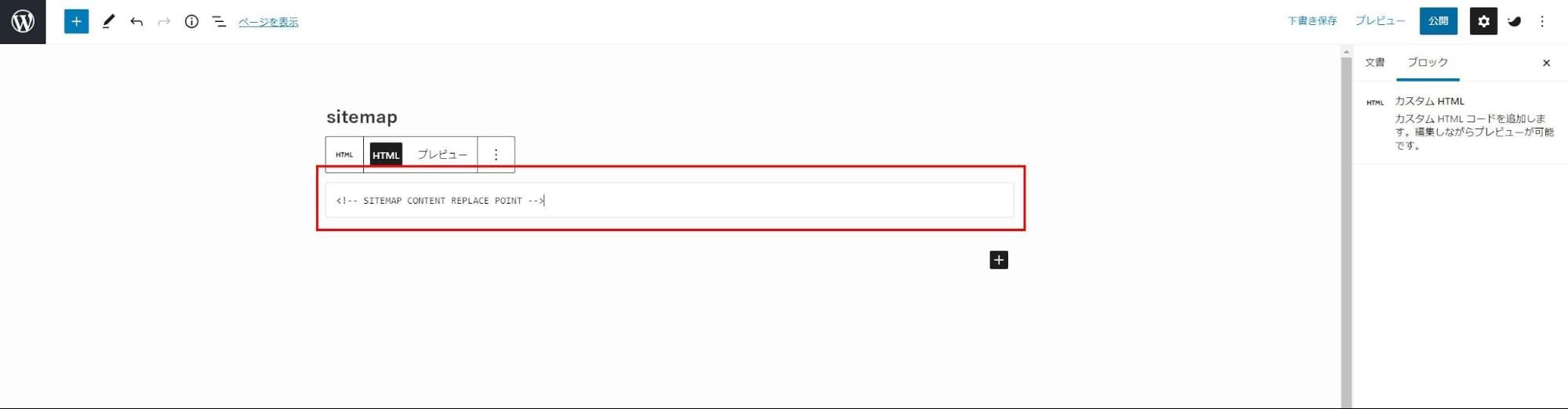
固定ページの編集画面が表示されたら、HTML形式で下記のテキストを入力します。
<!– SITEMAP CONTENT REPLACE POINT –>
- ※Gutenbergのお使いの方は「カスタムHTMLブロック」で追加

次にページ設定に必要なページIDを調べます。
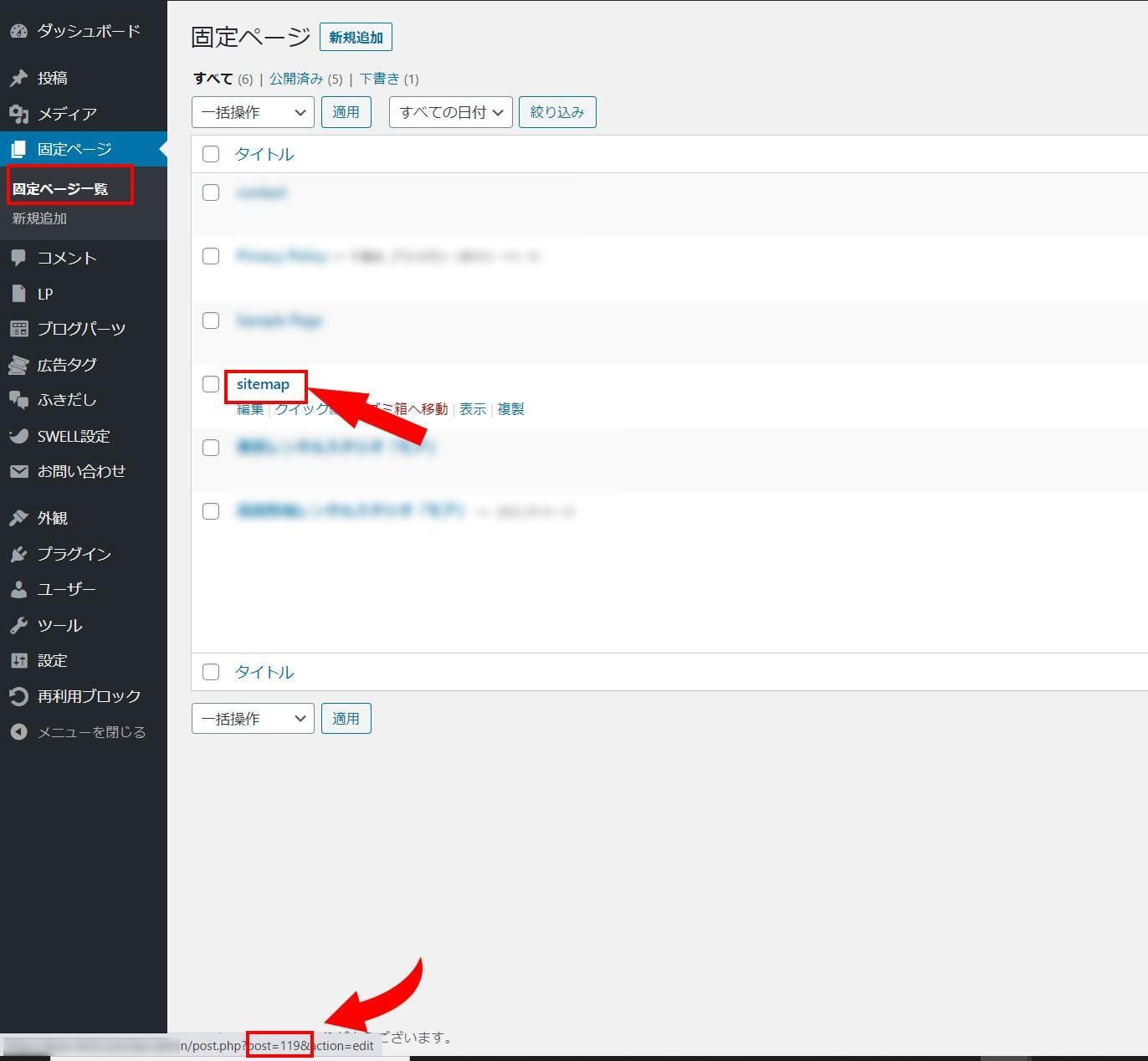
サイトマップ用のページを公開したら「固定ページ一覧 > 先ほど作ったページ」にカーソルを合わせます。
そうすると下に、ページID(post=〇〇〇)と出てくるので、この数字を覚えておきます。
- ※今回の場合は「119」です。

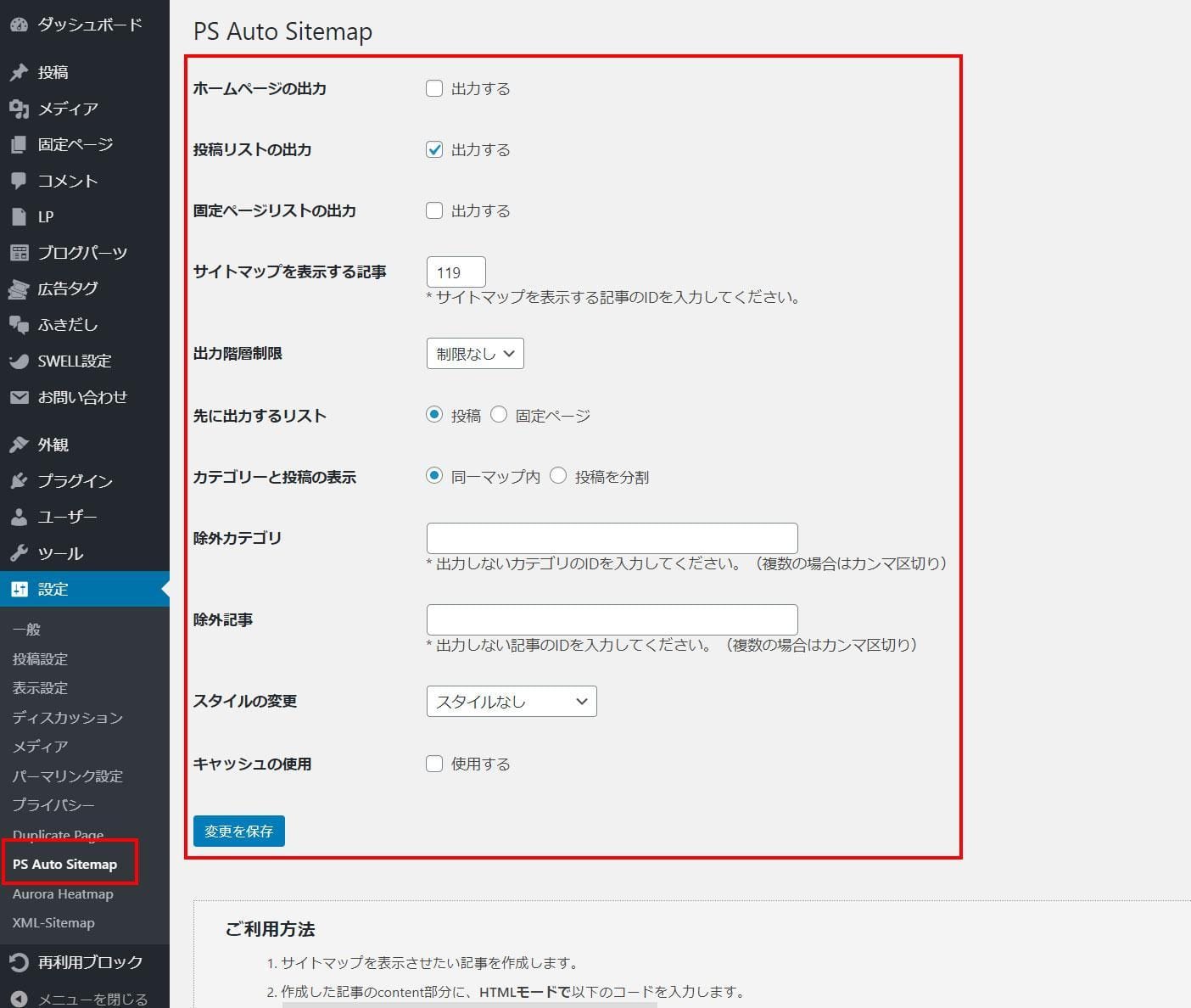
最後に、「WordPressの設定 > PS Auto Sitemap」でサイトマップの設定をしましょう。
人によって設定内容は異なりますが、今回は下記の項目を変更しました。
- ホームページの出力→なし
- 固定ページリストの出力→なし
- サイトマップを表示する記事→119(先ほどメモしたもの)
です。
表示させたいものやデザインの変更など、自分の希望に合わせて設定してみてください。

これで、先ほど固定ページで作成したURLを開くと、下記のようにサイトマップが表示されます。

初期状態は、スタイル(デザイン)がない、リスト形式で表示されます。
サイトに合わせてデザインを変更されたい方は「設定 > PS Auto Sitemap > スタイルの変更 」からお選びいただけます。
選べるのは下記の13種類。
- シンプル
- シンプル2
- チェックリスト
- 蛍光ペン
- ドキュメントツリー
- 付箋
- 音譜
- 矢印
- ビジネス
- 索引
- アーバン
- アンダースコア
- キューブ

スタイルを変更すると、どのように変化するのか参考程度にご紹介します。
「付箋」を選択した場合。

索引を選択した場合

キューブを選択した場合

初心者でも簡単に、デザインが変更できるので、PS Auto Sitemapを導入した際には、ぜひ設定をしてみてください。
また、このサイトマップのページURLをメニューに追加するなどして、読者の目に触れるようにしましょう。
Google XML Sitemaps
次に紹介するのが、グーグル検索向けに作成するサイトマップ作成プラグイン、「Google XML Sitemaps」です。
Google XML Sitemapsは、XML形式のサイトマップを作成できるプラグインの中でも、利用者の多いプラグインの1つです。
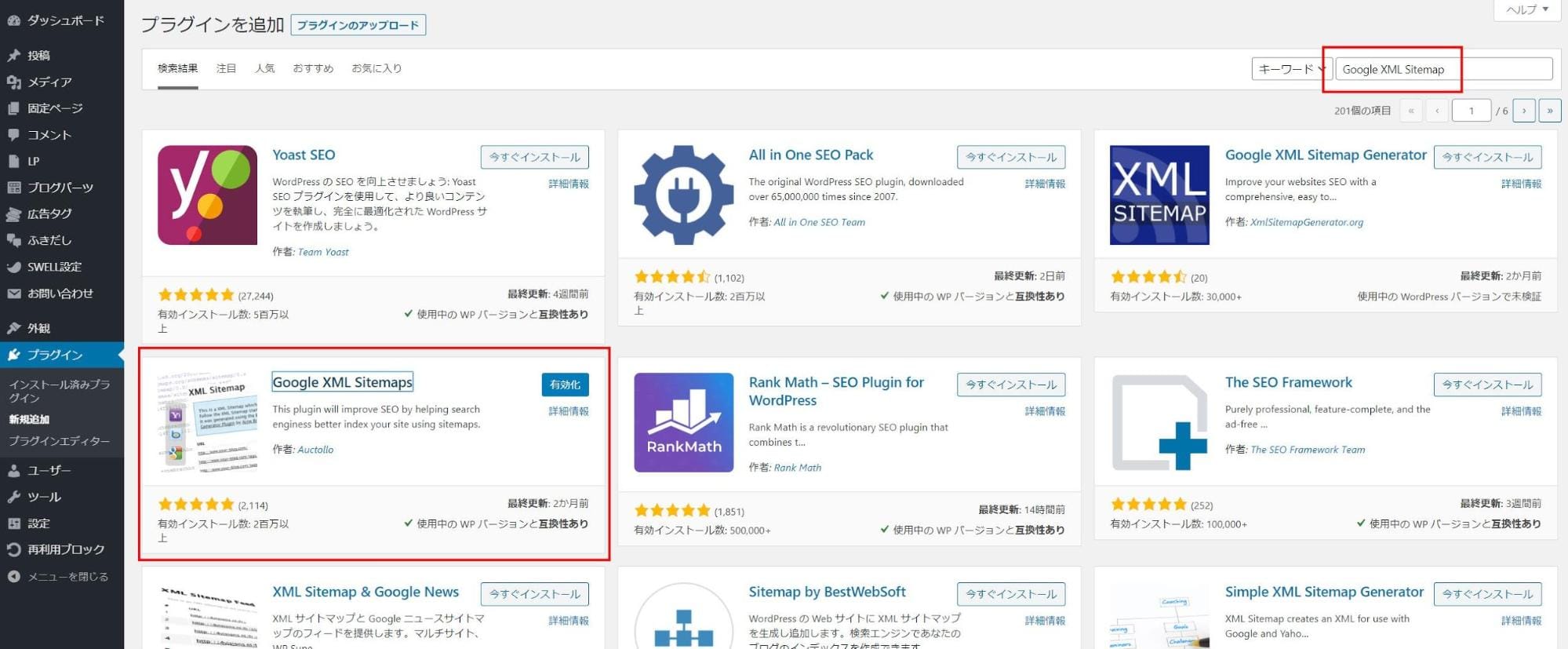
早速、Google XML Sitemapsで検索して、プラグインを導入しましょう。

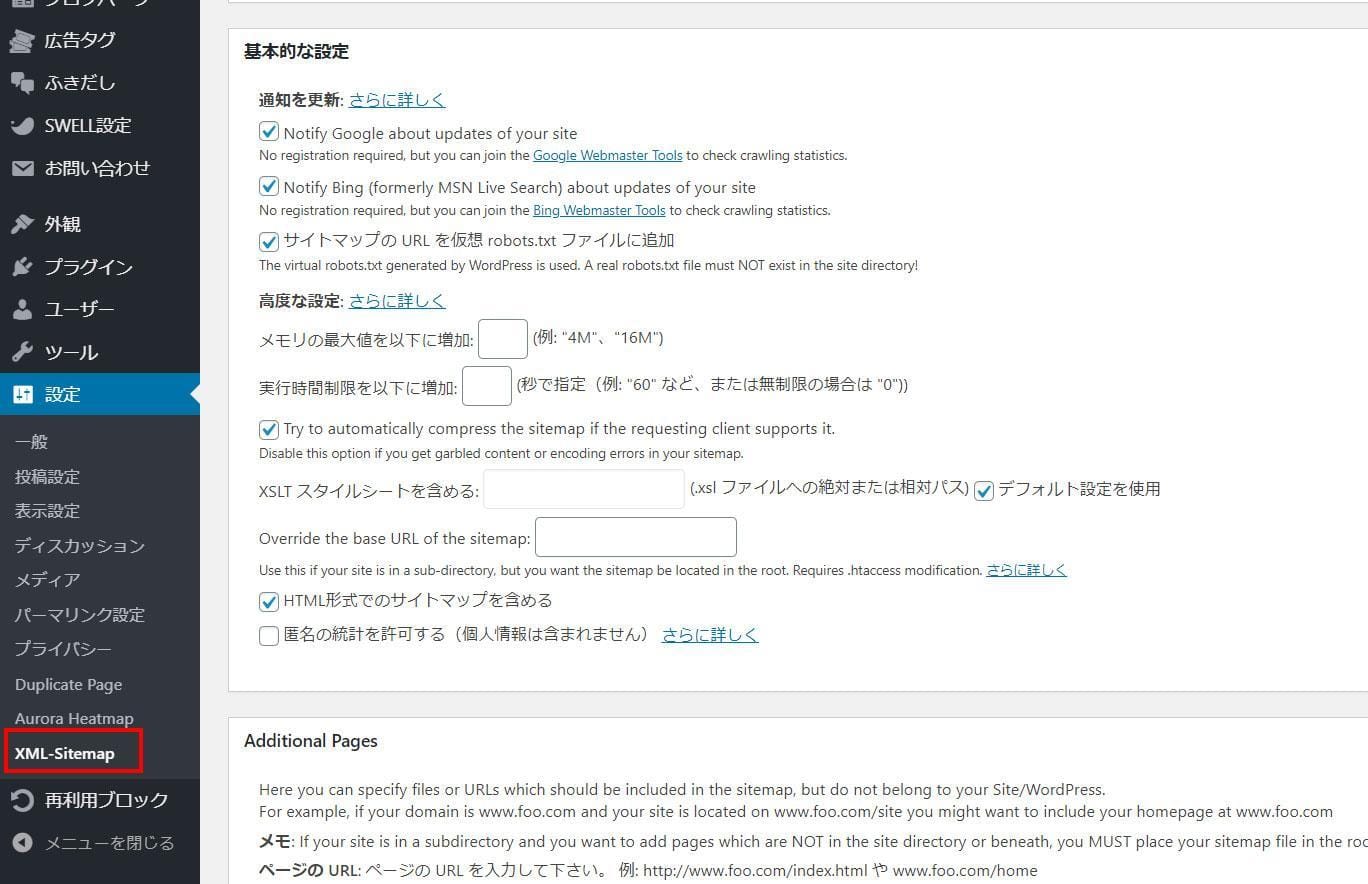
導入が完了すると、WordPressの設定画面から、細かい調整ができるようになります。
環境に応じて設定内容が異なりますが、今回は一例として調整する内容を紹介したいと思います。
最初から設定されている基本的な設定に関しては、そのままにします。

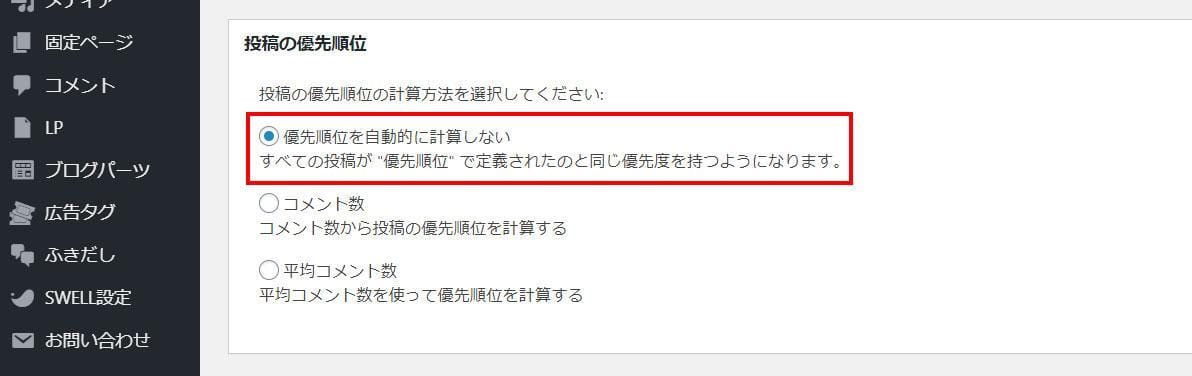
投稿の優先順位を「優先順位は自動的に計算しない」に設定します。
理由としては、コメント数が多い記事を優先にする必要がないためです。

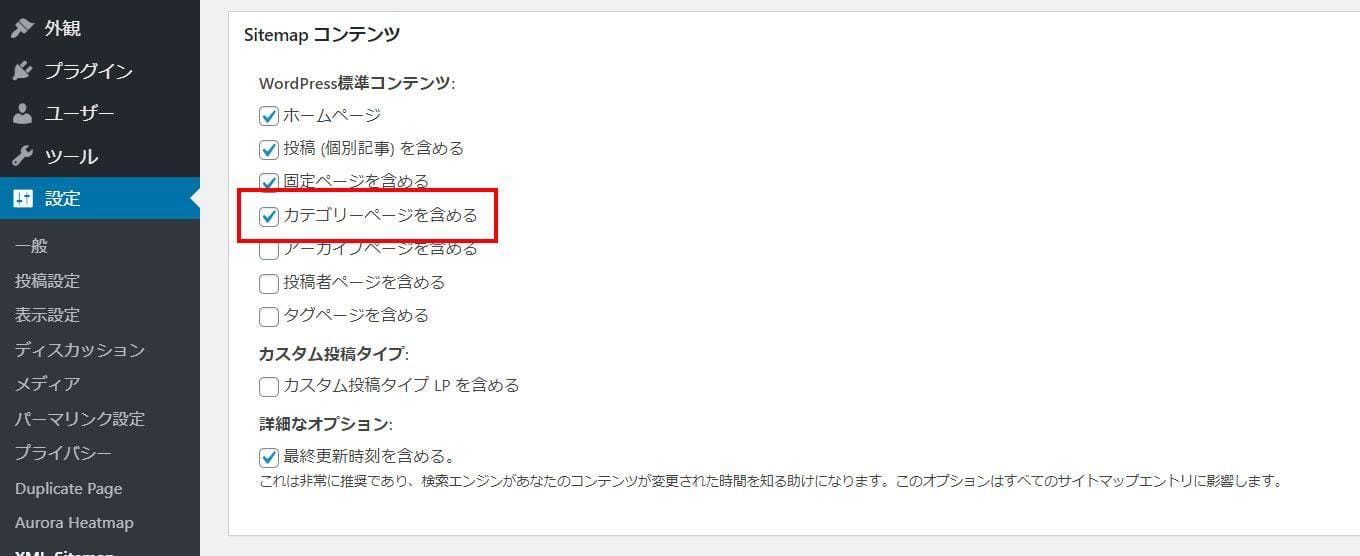
次に、Sitemapコンテンツの「カテゴリーページを含める」を追加します。
カテゴリーページをインデックス設定している人は、サイトマップに追加してクローラーが巡回しやすいように設定しておくとよいでしょう。

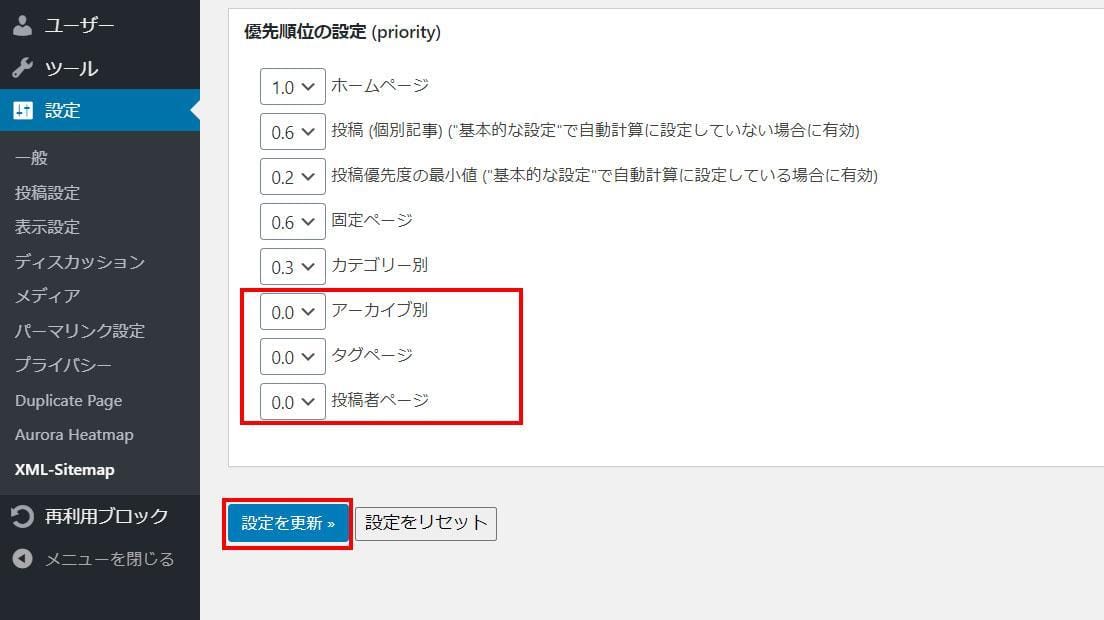
優先順位の設定の「アーカイブ別/タグページ/投稿者ページ」は、サイトマップに送信する必要がないと判断したため、「0」に設定しました。

今回の設定は、あくまでも一例に過ぎません。
それぞれの環境に応じて設定内容も変わるので、自分のサイトに適切なものを設定しましょう。
Google XML Sitemapsとサーチコンソールの連携
ここまででサイトマップの作成は完了していますが、クローラーが巡回するまでに時間がかかります。
クローラーの巡回を早めることにより、検索エンジン(GoogleやYahooなど)に掲載する時間を早めることができます。
ここからは、サイトマップを作成したことをクローラーに知らせる手順を紹介します。
まず、サイトマップを作成した情報の送信をGoogle Search Console(グーグルサーチコンソール)から行います。
- ※Google Seach Consoleに登録済みであることを仮定しています。
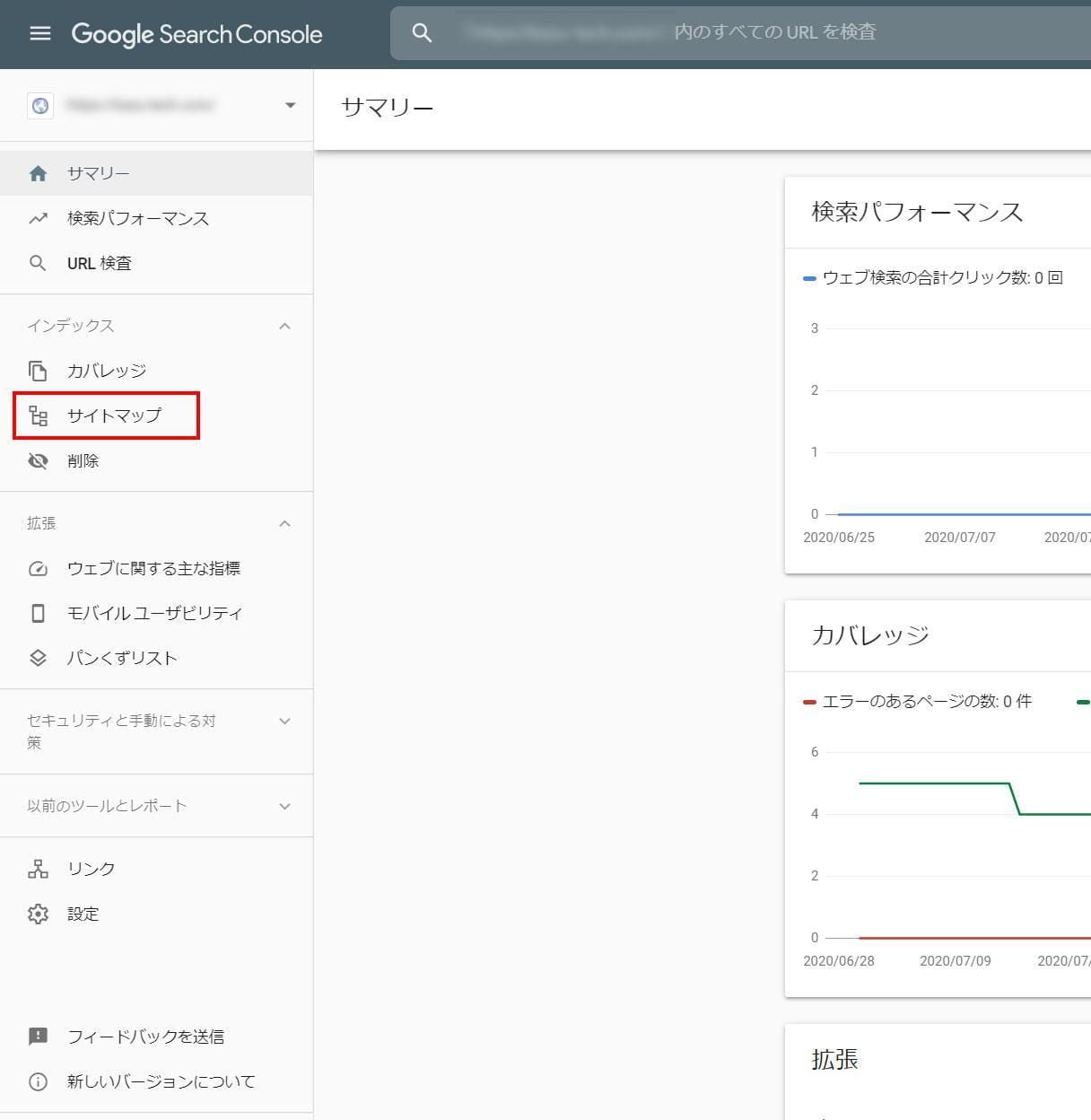
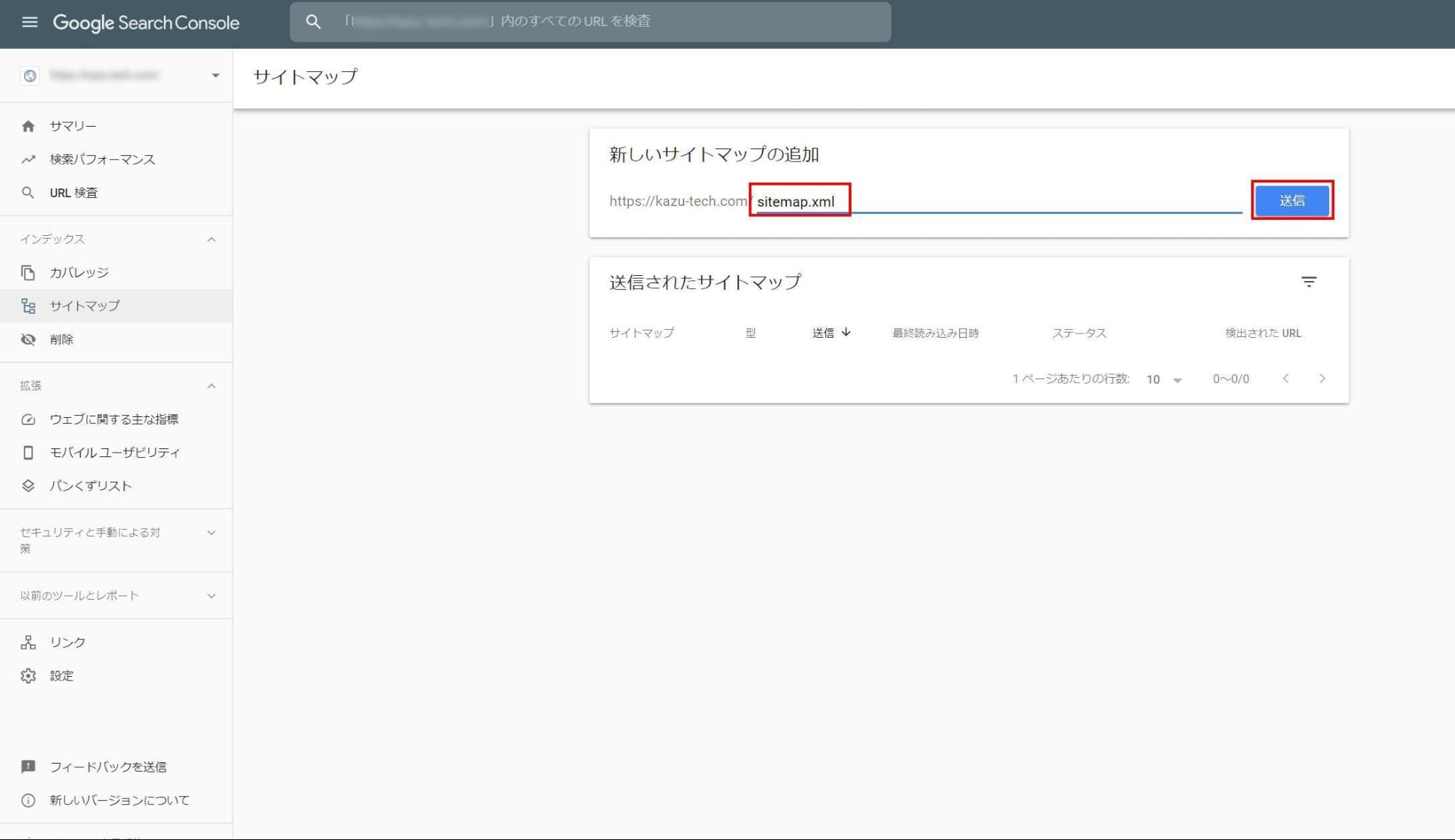
サーチコンソールを開いたら、メニューから「サイトマップ」を選択しましょう。

サイトマップのページが表示されたら、新しいサイトマップの追加に「sitemap.xml」を入力して送信します。
- ※sitemap.xmlは、Google XML Sitemapsプラグインを導入した時に生成されています。

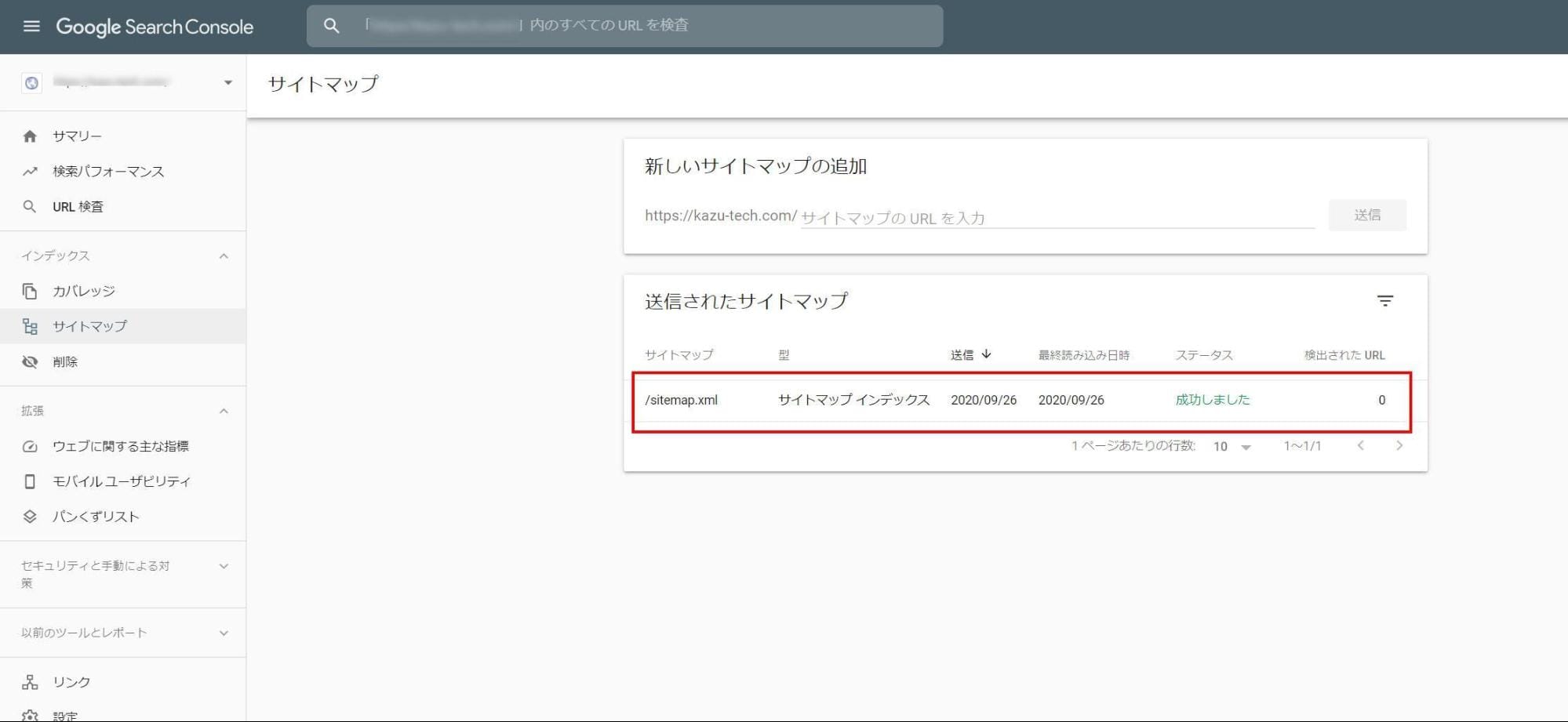
ステータスが「成功しました」になれば完了です。

サーチコンソールに登録することによって、検索エンジンへのお知らせを促進させることができます。
サイトマップの作業は誰でも簡単にできるので、今のうちにやっておきましょう。
WordPressでサイトマップを作る方法と設定を初心者向けに図解説 まとめ

手順をまとめると、
- PS Auto Sitemapでユーザー向けのサイトマップを作成
- Google XML Sitemapsでグーグル検索向けのサイトマップを作成
- Google XML Sitemapsとサーチコンソールを連携する
3つの手順でサイトマップを作成しましょう。
プラグインを利用することで初心者でも簡単にサイトマップを作成できるので、
サイトを開設する際は導入しておくことをおすすめします。
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 678円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2023年7月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド