漫画などでよく使われる表現手法である吹き出し(ふきだし)。
この吹き出しをWebサイトのなかで使うことで、文章にメリハリをつけたり、読者の共感を得やすくなったりなどの、さまざまなメリットが生まれます。
じつは、WordPressでは簡単に吹き出しを作ることができます。
本記事では、吹き出しのメリットや効果的に活用するためのコツなどを解説するとともに、
WordPressに吹き出しを作成する方法、簡単に導入ができるプラグインやテーマについても紹介します。
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
吹き出しを使うメリット

吹き出しは、短いコメントに枠をつけて強調する手法のひとつです。
漫画などでは登場人物の発言・心情を表わす方法として一般的に使われていますよね。

WordPressなどのWebサイトでは、上記のように人物アイコンと吹き出しをセットで配置することで、漫画と同じようにキャラクターがセリフをしゃべっているように演出することができます。
吹き出しには次のようなメリットがあります。
会話形式にすることでテンポ感が良くなる

吹き出しを使って左右に異なるキャラクターを登場させれば、まるで会話をしているような演出ができ、テンポよく読み進めることができます。
漫画やLINEなどで読者がよく慣れ親しんでいる表現のため、ある程度カジュアルな(くだけた)表現にしても違和感がないですよね。そのため、難しい内容を優しく簡単に説明したいときにも便利です。
視覚的に変化ができるのでメリハリが出る
長い文章を飽きずに読み進めてもらいたいときにも、吹き出しが役立ちます。
文章の合間にテキスト以外のビジュアル要素があると、視覚的な変化が生じてメリハリが出るためです。

視覚的な変化が欲しいだけなら、イラストなどを挿入する方法も考えられます。
これに対し、短いコメントを添えられるのが吹き出しの特徴です。
文章の合間で、伝えたいポイントを整理するような使い方をすると効果的でしょう。
読者の悩みを代弁できる
読者が抱えている問題の解決をうながすような記事では、問題点を吹き出しで説明すると効果的な場合があります。
読者の悩みをキャラクターに代弁してもらうのです。

このような表現によって、読者はキャラクターに自分を重ね合わせ、感情移入しやすくなります。
内容に共感しながら文章を読み進めてもらえるというメリットがあるでしょう。
吹き出しを効果的に活用するコツ

WordPressでは、記事のなかに簡単に吹き出しを設置することができます。
しかし吹き出しなら何でもいいわけではありません。
吹き出しより効果的に活用するためには、下記のようなコツ・注意点も意識してみてください。
連続して使わない

吹き出しはとても便利な表現手法ですが、多用は禁物です。
上記の例のように、連続して使うと冗長でかえって読みにくく感じるからです。
吹き出しを使う目的は「読みやすく」「テンポよく」することですので、使いすぎには注意しましょう。
会話であれば1往復(一言ずつのかけあい)までが理想的です。

また、上記の例のようにおなじキャラクターの吹き出しが連続するのも違和感がありますよね。
同一人物の吹き出しは一度に1回までにするようにしましょう。
吹き出し中のセリフは短く簡潔に

吹き出しの理想的な使い方は、文字だらけの文章が長く続く際などにワンポイントで見せ方を変えて読みやすくすることです。
そのためには吹き出しのなかのセリフは短く簡潔なものにする必要があります。
上記の例のように長いセリフだと、ちょっと読む気が失せてしまいますよね。
キャラクターの設定は明確に
登場人物のキャラクター設定が、おなじ記事内・サイト内でコロコロ変わってしまうと、読者は違和感を感じてしまいます。
そうすると感情移入もしてもらえませんし、共感を得ることもできません。
とくに複数人のキャラクターが登場する場合は、それぞれの立場や人間関係などを明確にしておかないと、読者は混乱してしまいます。
立場や人間関係を明確にする 博士と助手、初心者と上級者、筆者自身と読者の代表者、夫と妻 …など
キャラ毎に言葉遣いを統一する ため口などのカジュアルな言葉なのか、ですます調の丁寧な言葉なのか、語尾に特徴や口ぐせはあるか …など
もっとも分かりやすいのは、教える側と教わる側の2つのキャラクターを作ることです。
人間関係も明確ですし、初心者目線の質問や悩みに対して、上級者がやさしく答えるという構図が作りやすいからですね。
イラストのトーンは統一する

吹き出しを使う際には、キャラクターのアイコン(イラスト)と一緒に使用することになると思いますが、イラストのトーン(画風)を揃えるのが基本です。
上記の例のようにトーンがバラバラだと稚拙に見えてしまいますよね。
キャラクターや吹き出しまわりのデザインは、トーンやルールを統一するようにしましょう。
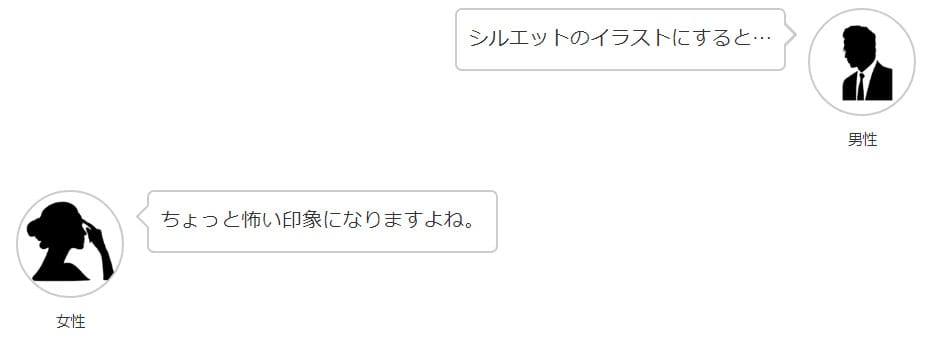
シルエットのイラストは使わない

キャラクターのデザインを決める際は、上記の例のようなシルエットのイラストはなるべく避けるようにしましょう。
吹き出しを使う目的のなかには、読者に共感してもらえる、親近感を感じてもらうという点もあります。
シルエットのイラストでは冷たい・怖い印象になってしまうので逆効果です。
WordPressで吹き出しを作成する方法

吹き出しを挿入する機能は、はじめからWordPressに備わっているわけではありません。
しかし、次のような方法を使えば、簡単にWordPressに吹き出しを導入することが可能です。
| プラグインを利用する | 吹き出し機能だけを手軽に導入できるが、他のプラグインとの相性次第で不具合が起こることも |
|---|---|
| テーマの機能を利用する | 吹き出し以外のテーマ独自の機能も使えるようになるが、Webサイト全体のデザインも一新される |
| CSSで自作する | 独自の吹き出しをデザインできるが、技術的な知識が必要 |
プラグインを利用する
WordPressに吹き出しの機能だけを追加したい場合は、プラグインの利用を検討してみるのがよいでしょう。
あらかじめデザインされた吹き出しを、比較的簡単な操作で使えるようになります。
ただし、プラグイン同士の相性によっては正常に動作しないケースもあるので注意しましょう。
吹き出しを導入できるプラグインはいくつかありますので、のちほど紹介いたします。
テーマの機能を利用する
WordPressテーマの中には、吹き出しの機能を備えたものもあります。
吹き出し機能のあるテーマを導入すれば、Webサイト全体の雰囲気に合ったデザインの吹き出しを使うことができます。
プラグインを追加する必要もないため、動作上のトラブルも少ないでしょう。
新規開設時やリニューアル時であれば問題ないと思いますが、デザインを変えたくない場合には別の方法を選択しましょう。
ただし、テーマを切り替えるということは、Webサイト全体のデザインも変わってしまうということです。
CSSで自作する
既存のプラグインやテーマに頼りたくない場合は、吹き出しを自作するという選択肢もあります。
独自にデザインした吹き出しを、CSSを使ってWordPressに組み込むのです。
具体的な方法はいくつかありますが、利用中のテーマの「子テーマ」をカスタマイズする(子テーマがない場合は、新たに作成してカスタムを加える)方法が一般的でしょう。
技術的な知識が求められるため、既存のプラグインやテーマを利用するよりも難易度の高い方法といえます。
吹き出しを作成できるWordPressプラグイン

ここでは、WordPressに吹き出しを導入できるプラグインを3つ紹介します。
以下に詳細と、それぞれのプラグインで作成できる吹き出しのサンプルも紹介するので、ぜひ参考にしてみてください。
LIQUID SPEECH BALLOON

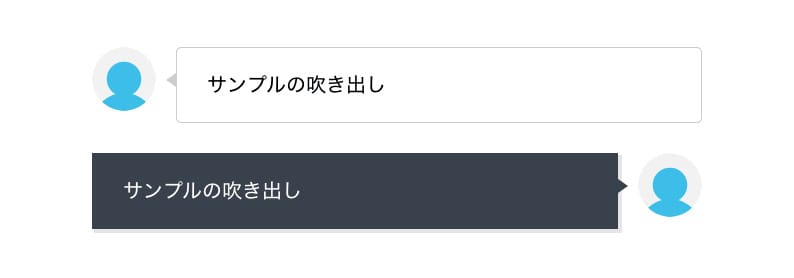
「LIQUID SPEECH BALLOON」は、ブロックエディターから簡単に吹き出しを挿入できるプラグインです。
投稿や固定ページの編集画面に、専用ブロックを配置してセリフを入力するだけでシンプルなデザインの吹き出しを作成できます。

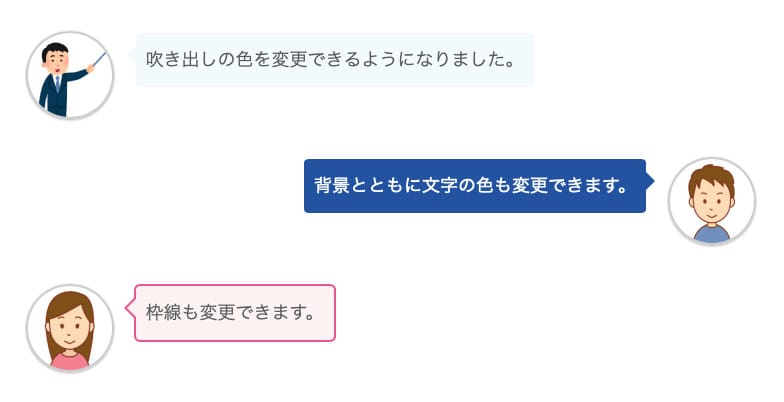
吹き出しの形・方向・色などは、ブロックの設定で変更可能です。
変更は編集中でも即座に反映されるので、仕上がりの雰囲気を確認しつつ、Webサイトの雰囲気に合わせたデザインを実現することができます。
お気に入りのデザインの吹き出しは、「再利用ブロック」にしておけば繰り返し呼び出して使うことが可能です。
なお、最初から使えるキャラクターのアイコンは1種類だけですが、
自分でキャラクター用の画像を用意すれば、いくつでも追加して使用することが可能です。
Word Balloon

「Word Balloon」も、吹き出しを簡単に挿入できるプラグインです。
ブロックエディターに対応しており、「LIQUID SPEECH BALLOON」と同様に編集画面で表示を確認しながらデザインを調整できます。

豊富な設定項目がある点が、Word Balloonの特徴です。
枠デザインの選択肢が多いほか、キャラクター画像にフィルターをかけたり、小さなアイコンを重ねて表示したりもできます。
さらに、吹き出しにアニメーションを入れたり、サウンドを鳴らしたりといった特殊な設定もできます。
とくにアニメーションは他にはなかなかない機能なので、読者に注目してほしい重要ポイントなどで利用すると効果的でしょう。
WP-Speech-Balloon

「WP-Speech-Balloon」は、専用のショートコードで吹き出しを呼び出すことができるプラグインです。
デザインの異なる「ショートコードテンプレート」があらかじめ用意されており、投稿画面に貼り付けることで使用します。

本プラグインはブロックエディターに非対応なので、「LIQUID SPEECH BALLOON」や「Word Balloon」と比べると多少使い勝手が悪い点がデメリットです。
しかし一方で、ショートコードで呼び出す方式には利点もあります。
投稿や固定ページの本文中だけでなく、ウィジェットエリア内などショートコードが使える場所ならどこにでも吹き出しを配置することが可能です。
WordPressプラグインのインストール方法
ここまで、吹き出し用の3つのプラグインを紹介してきました。
これらのプラグインを利用するには、WordPressへのインストールと有効化が必要です。

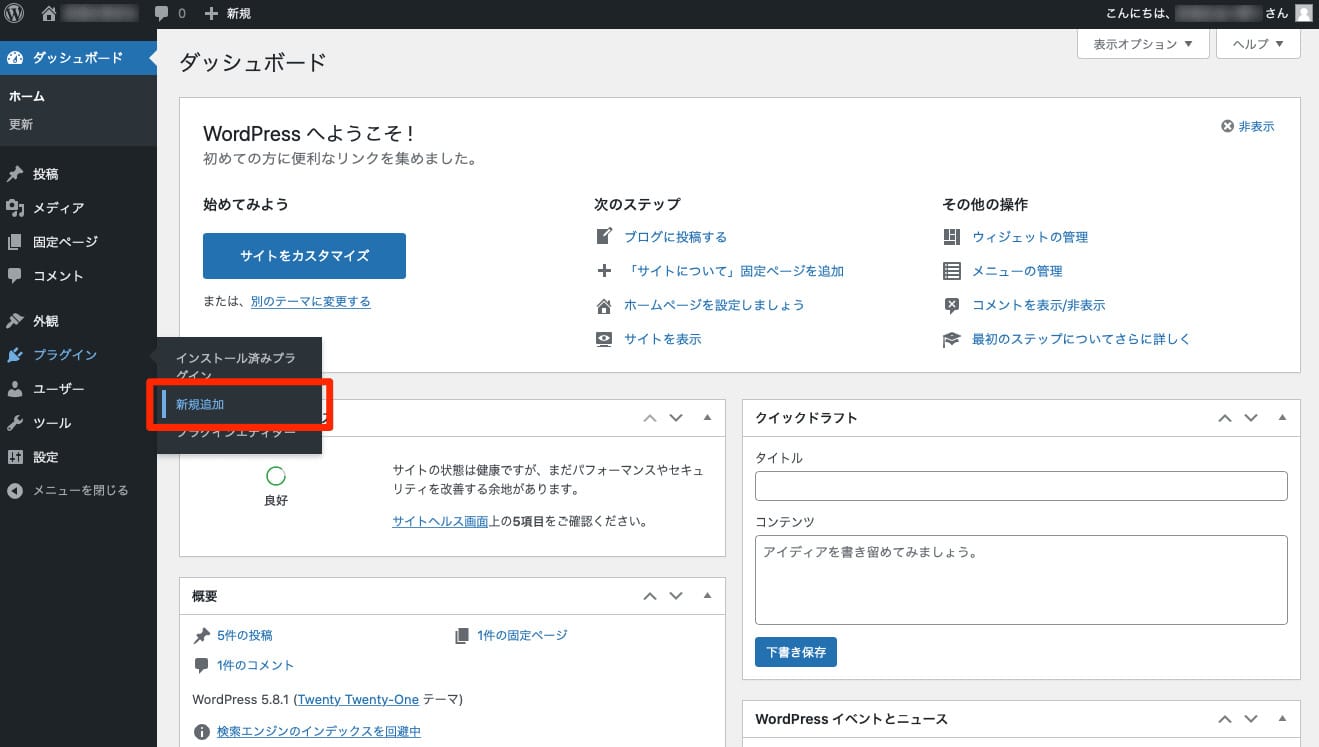
プラグインのインストールは、WordPress管理画面(ダッシュボード)からおこないます。
まずは管理画面にログインして、「プラグイン」メニューから「新規追加」を選択しましょう。

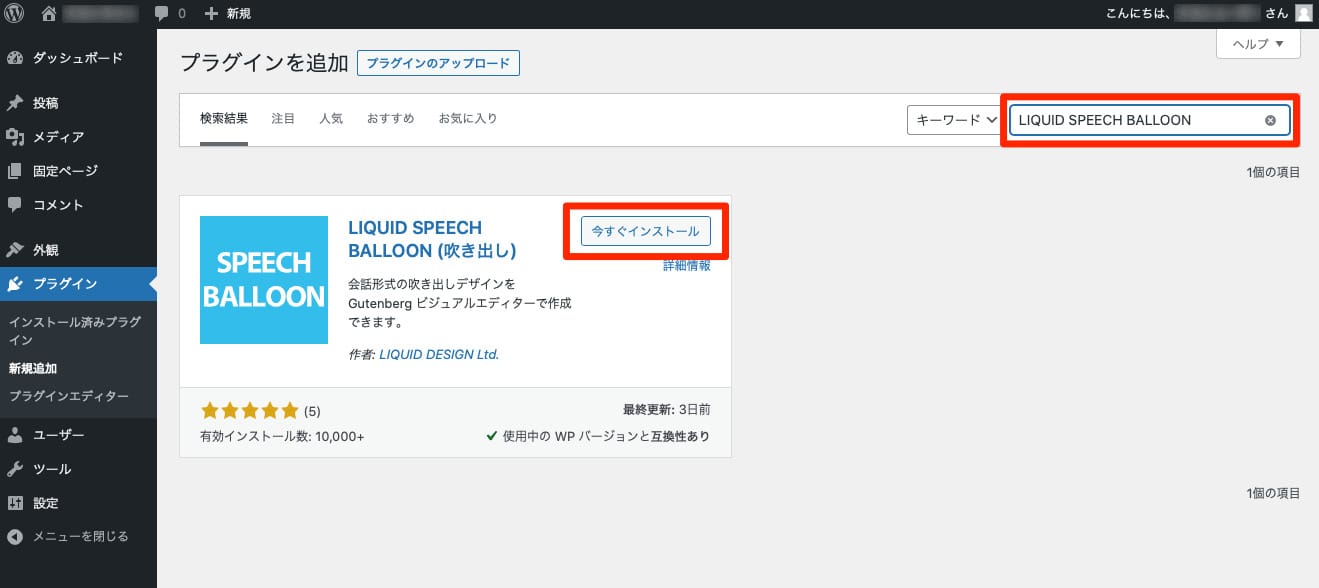
次に、キーワード欄にプラグイン名を入力して検索します。
上の画面は「LIQUID SPEECH BALLOON」を検索している様子です。
プラグインが見つかったら、「今すぐインストール」ボタンを押下すればインストールが開始されます。

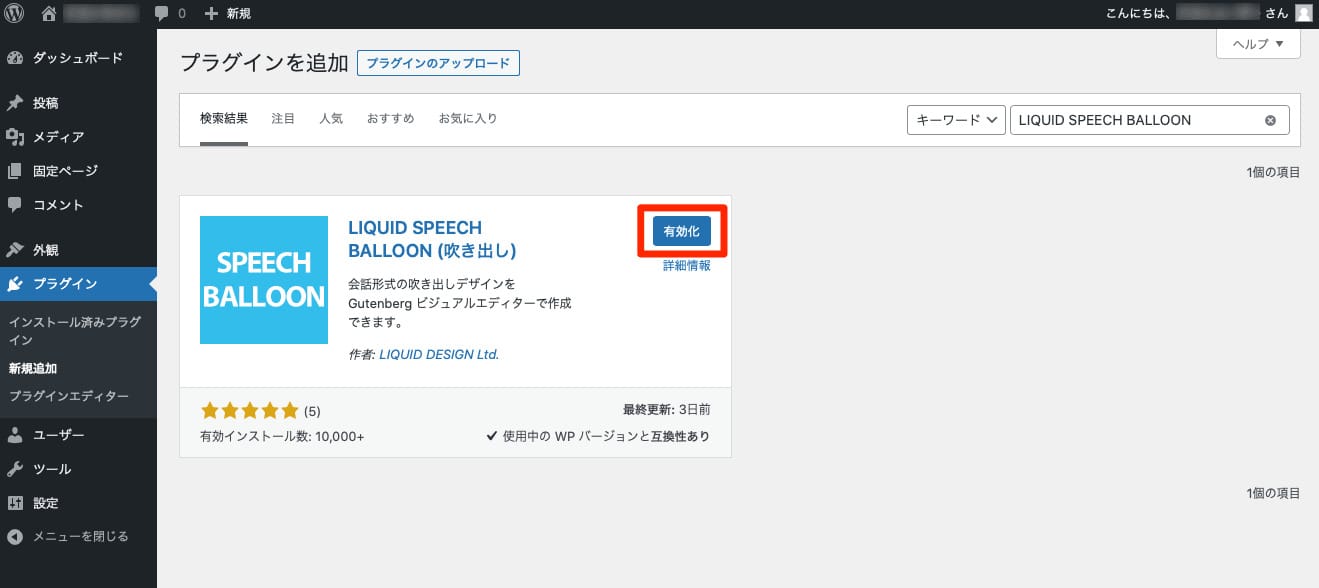
インストールに成功すると、上のような画面になります。
インストール直後のプラグインは無効な状態になっているので、続けて「有効化」ボタンを押下して、有効な状態にしましょう。
吹き出しが使えるWordPressテーマ

ここからは、吹き出し機能がデフォルトで搭載されているWordPressテーマを3つ紹介します。
それぞれのテーマでどのような吹き出しが作れるのかも説明するので、ぜひ参考にしてみてください。
Cocoon(無料)

「Cocoon」は、高速表示・モバイルフレンドリー・機能豊富でありながら、誰でも無料で使えるWordPressテーマです。
吹き出しを設置する機能もデフォルトで搭載されています。

「Cocoon」はブロックエディターにも対応しています。
吹き出しについても、公開ページとほぼ同じ表示でデザインを確認しながら作成・編集することが可能です。
複数のキャラクター画像があらかじめ用意されているので、すぐにでも吹き出しを使いたいという人に便利でしょう。
テーマ自体のカスタマイズ性に優れている点も「Cocoon」の特徴です。
吹き出しのデザインも自由にカスタマイズできるので、カスタムのベースとして利用するのもよいでしょう。
「Cocoon」については、下記の記事にもくわしく解説していますので、合わせてご確認ください。

WordPressテーマ【Cocoon】これが無料なの?とおどろく、超優良テーマを徹底解説!
- WordPressの使い方/操作方法
JIN(有料)

「JIN」は、アフィリエイトとSEOのノウハウを集約して開発されたWordPressテーマです。
「売れる」Webサイトを実現するためのさまざまな機能を搭載しています。

画像引用:吹き出しの使い方|JIN MANUAL
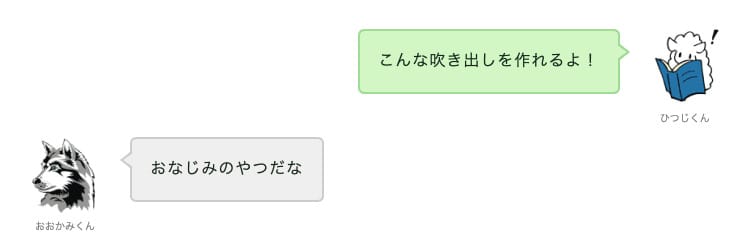
「JIN」の吹き出し機能は、ブロックエディターに対応しています。
そのため「Cocoon」と同様に、仕上がりの状態を確認しながら記事を作成・編集することが可能です。
キャラクターの部分には、WordPressのライブラリにアップロードした画像を使用します。
なお、「JIN」の吹き出しはショートコードで呼び出すことも可能です。
キャラクターの配置・枠の向き・表示色などもショートコード内で指定できるので、クラシックエディターを使用している場合でも吹き出しを使用可能です。
「JIN」については、下記の記事にもくわしく解説していますので、合わせてご確認ください。

テーマ「JIN」が支持される理由は? その魅力とWordPressに導入する方法を解説!
- WordPressの使い方/操作方法
SANGO(有料)

「SANGO」は、ユーザーフレンドリーを追求した「心地よい」デザインのWordPressテーマです。
操作方法が直感的にわかるマテリアルデザインやアニメーション、全体の統一感を保ったまま配色を変えられる「サイトカラー」機能などを備えています。
ブロックエディターには、追加料金なしで利用できる「SANGO Gutenbergプラグイン」で対応しています。
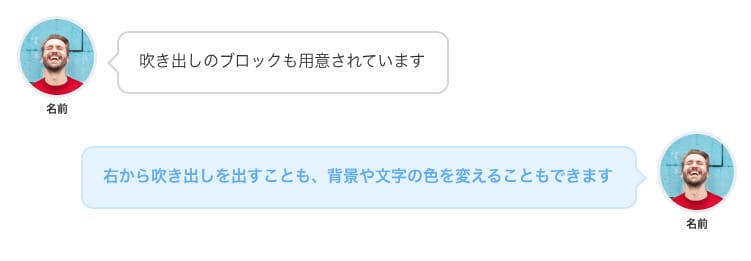
このプラグインを導入することで編集画面に「吹き出しブロック」が追加されます。

なお、「JIN」と同様に「SANGO」の吹き出しもショートコードから呼び出すことが可能です。
吹き出しの向きとキャラクター画像を指定できるので、クラシックエディターでも十分に活用できるでしょう。
「SANGO」については、下記の記事にもくわしく解説していますので、合わせてご確認ください。

WordPressテーマ「SANGO」を徹底解説!大人気テーマの魅力に迫る
- WordPressの始め方
WordPressテーマのインストール方法
ここまでで紹介した3つのWordPressテーマは、いずれも公式サイトから有料または無料で入手可能です。
利用するには、次の手順でWordPressへのインストールと有効化をおこないます。

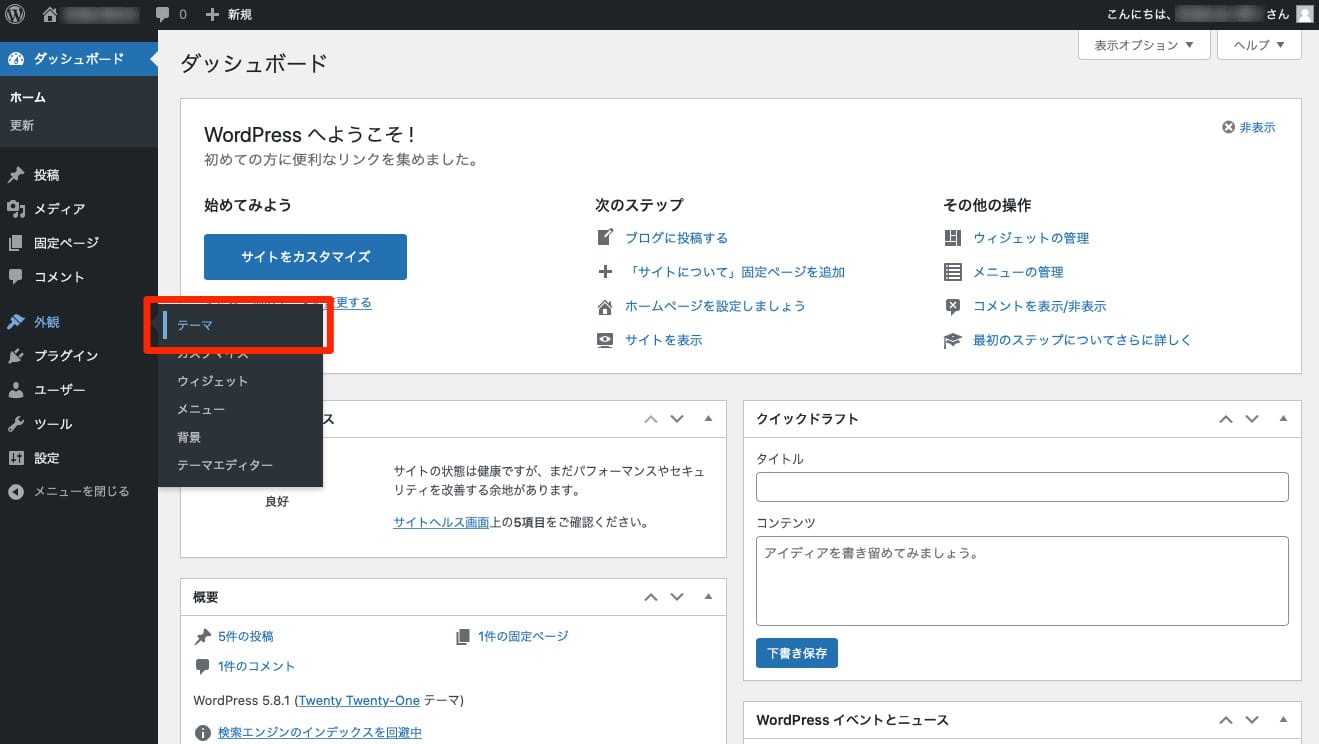
まず、WordPressの管理画面(ダッシュボード)にログインして、「外観」メニューから「テーマ」を選択しましょう。

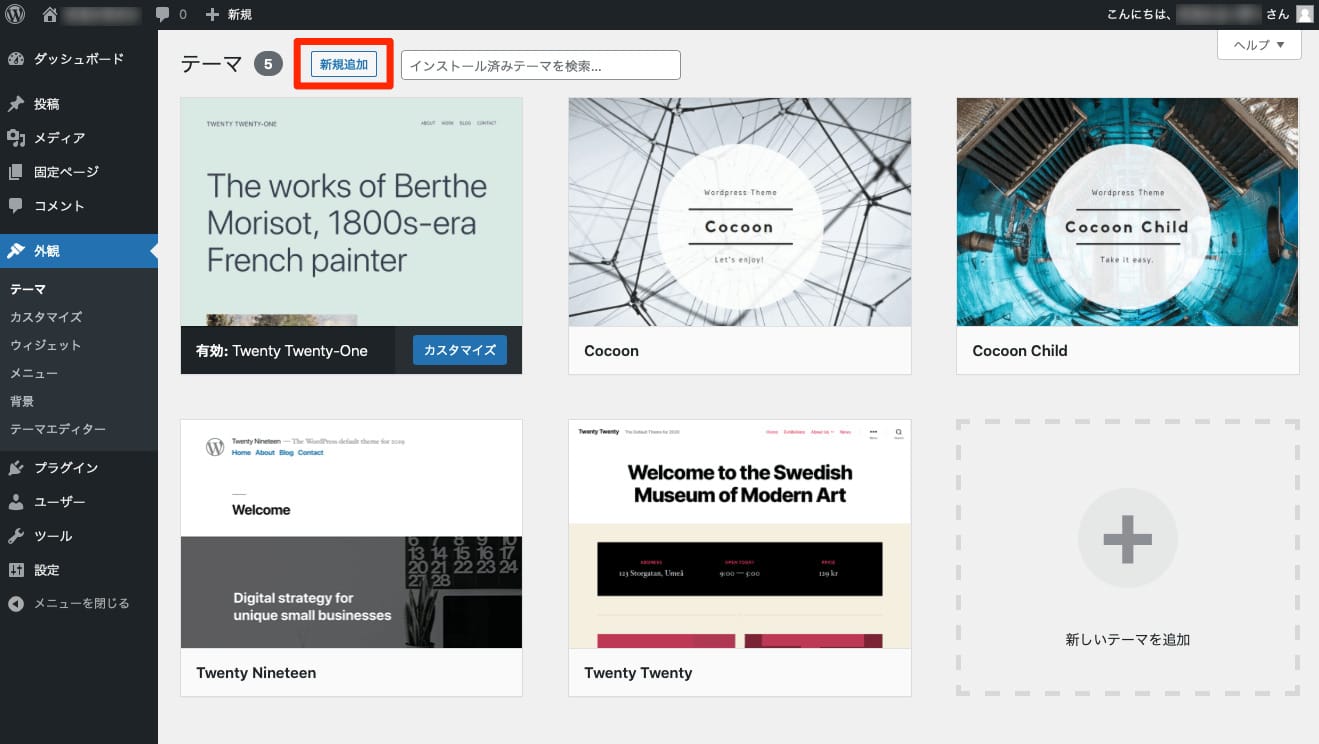
次に、「新規追加」ボタンを押下します。

テーマを検索できる画面が表示されますが、ここでは入手済み(すでに購入しダウンロード済み)のテーマをインストールします。
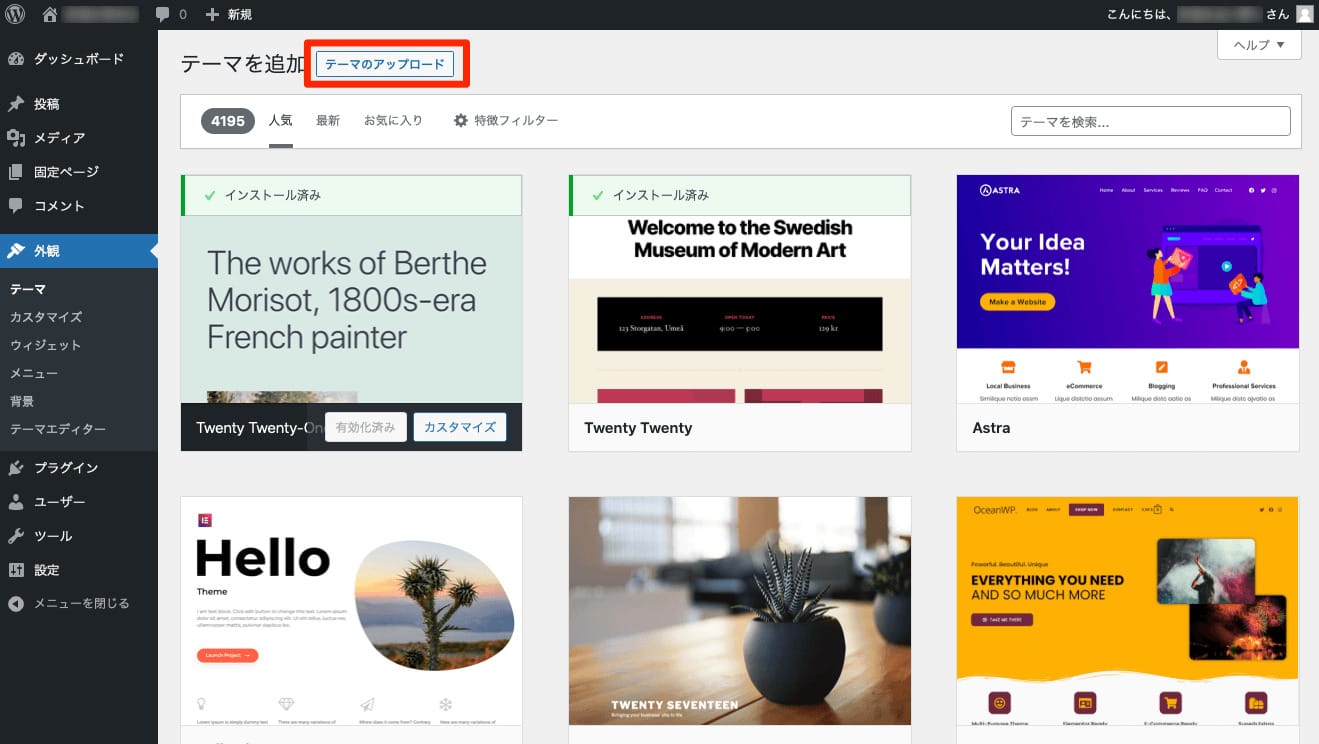
「テーマのアップロード」ボタンを押下してください。

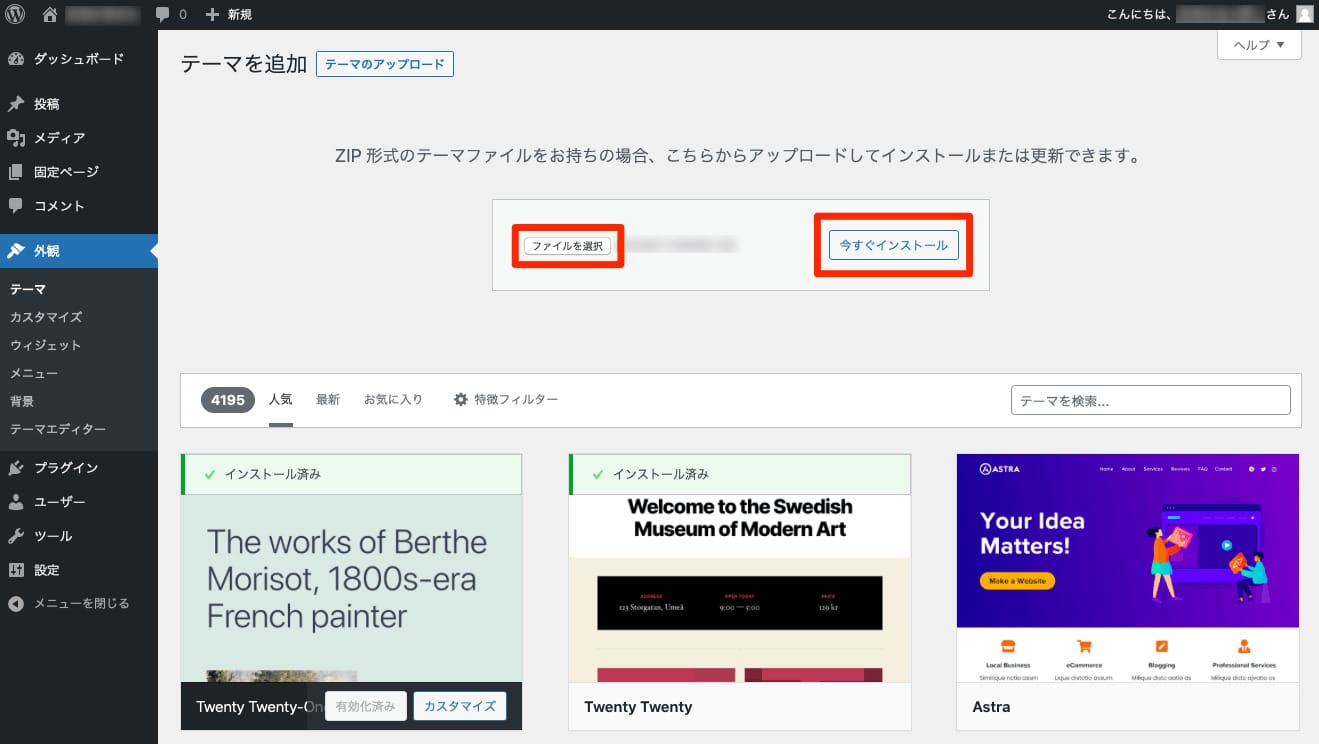
「ファイルを選択」ボタンでテーマのファイル(拡張子が「.zip」のもの)を選択し、「今すぐインストール」ボタンを押下するとインストールがはじまります。

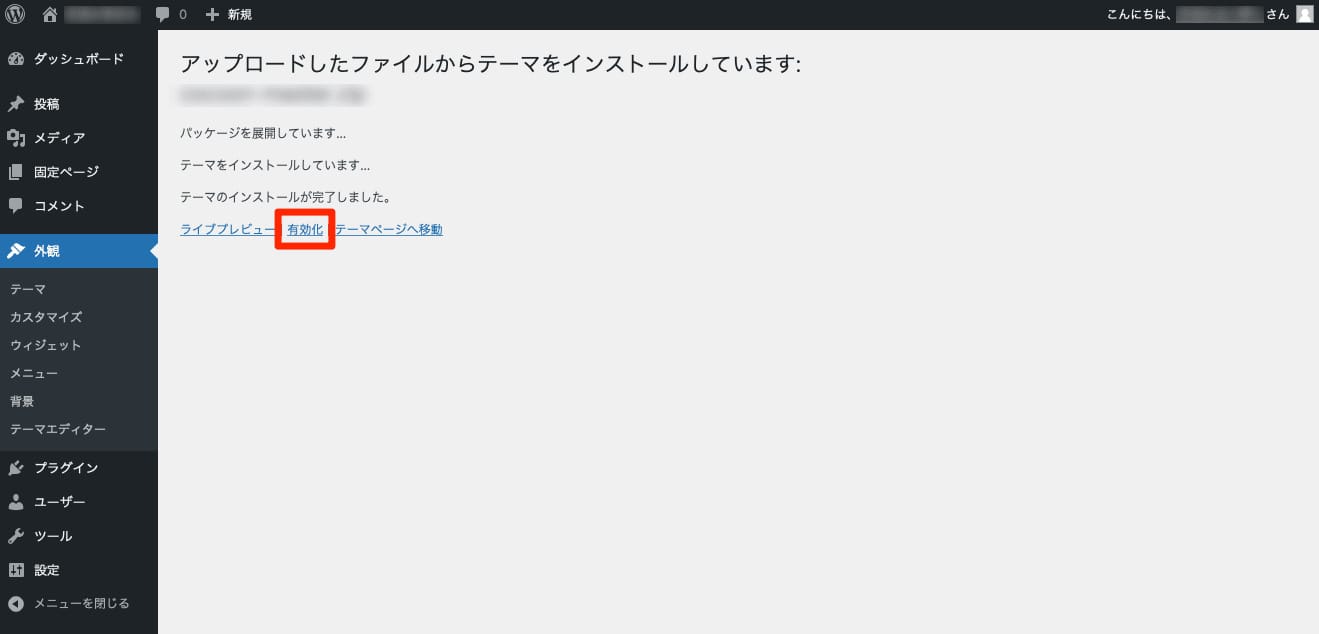
上のような画面が表示されたら、インストールは成功です。
インストール直後のテーマは無効な状態になっているので、最後に「有効化」を押下しましょう。
なお、本記事で紹介したWordPressテーマは、すべてレンタルサーバー「ConoHa WING」と提携しています。
「WordPressかんたんセットアップ」機能を使えば、WordPressの導入と同時にテーマのインストールも簡単です。
さらに、長期利用割引プラン「WINGパック」なら、有料テーマもお得な割引料金で購入できます。
吹き出しを自作する方法

プラグインやテーマに頼らずに吹き出しを自作したいケースもあるでしょう。
そのような場合は、CSSで吹き出しのスタイルを定義します。

上記の画像は、WordPressのCSSをカスタマイズすることで作成した吹き出しの一例です。
吹き出し用のCSSは、インターネットで検索すれば多数のサンプルを見つけることができるでしょう。
それらを流用したりアレンジを加えて、現在利用中のテーマにカスタムCSSとして追加すれば、独自のデザインを組み込むことができます。
CSSを追加したら、どのテキストに吹き出しを適用するのかを指定する必要があります。
さまざまな方法がありますが、ブロックエディターから「追加CSSクラス」で指定するのが簡単でしょう。

ブロックエディターでは、「グループ」や「段落」などの各種ブロックにクラスを付加することができます。
吹き出し用に定義したCSSのクラス名を入力しておけば、ページを表示したときに吹き出しのスタイルが適用されます。
WordPressに吹き出しを導入する方法 まとめ

Webサイトに吹き出しを使うと、文章にテンポやメリハリが生まれ、より共感・感情移入してもらえる可能性が高まります。
WordPressなら、プラグインやテーマを使って手軽に吹き出しを導入することが可能です。もちろん、CSSをカスタムする方法で自作することもできます。
今回ご紹介した内容を参考に、ぜひWordPressに吹き出しを作ってみてください。
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 660円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2023年7月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド











