WordPressサイトの表示が遅い・重いと感じたことはありませんか?
ページの読み込みに時間がかかったり… 管理画面の反応が遅かったり…
より多くのユーザーからより快適にサイトを見てもらえるよう、WordPressの表示速度を改善したいと考えている人も多いでしょう。
- WordPressで作ったWebサイトが重い原因は何か?
- 表示速度を改善したほうがよい理由とは?
- どのような対策をおこなえばよいか?
本記事ではこれらの点について、初心者にもわかりやすく解説します。
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
Webサイトが重い? まずは表示速度を調査してみよう

自分のWordPressサイトが重いと感じたら、まずは表示速度をチェックしてみましょう。
以下に表示速度を計測できるGoogleの公式ツールを2つ紹介します。
Webサイトをスピードアップさせるにあたって、現状を把握しておくことはとても大切です。
これらのツールを使って、自分のWordPressサイトの表示速度を客観的にチェックしてみましょう。
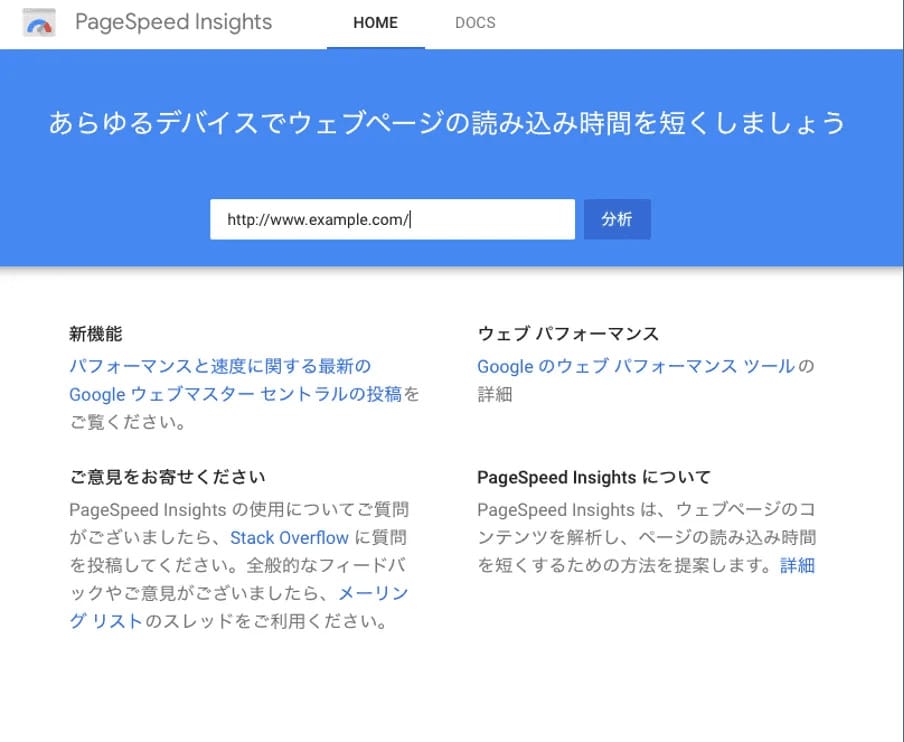
PageSpeed Insights

PageSpeed Insightsというツールを使えば、URLを入力するだけでWebサイトの表示速度を計測できます。
なにを改善すればどの程度のスピードアップを見込めるかもレポーティングされるので、具体的な改善方法を知りたい場合にも便利です。
計測結果は、100点満点の総合スコアとともに表示されます。
| 50点未満 | サイトが重いので早めに改善しましょう |
|---|---|
| 50点以上90点未満 | まだ改善の余地があります |
| 90点以上 | 表示速度については申し分ありません |
Test My Site

モバイルの表示速度を確認するには、Test My Siteというツールがおすすめです。
WebサイトのURLのドメイン部分を入力するだけで、モバイルの表示にかかる時間を計測することができます。
なお、通信回線は4G回線を前提としています(2020年12月現在)。
このツールで計測できるのは、Webサイトがブラウザに表示されはじめるまでの時間を表す「FCP」という値です。
| FCPが1秒以内 | 高速と判断できます |
|---|---|
| FCPが2.5秒以内 | 平均的といえます |
| FCPが2.5秒以上 | 低速なので、改善する必要があります |
診断結果の画面から、改善策などが書かれた詳細レポートをメールで受け取ることもできます。
新しく導入される指標「コアウェブバイタル」って?
2021年にGoogleの検索ランキングに取り入れられる予定となっている「コアウェブバイタル(Core Web Vitals)」という指標をご存じでしょうか。
コアウェブバイタルは、ページの読み込みに関する最新の指標です。
コアウェブバイタルには、次の3つの指標があります。
- LCP(Largest Contentful Paint):ブラウザ上でコンテンツの主要部分が見えるようになるまでの時間/2.5秒以内が望ましい
- FID(First Input Delay):ページ内でユーザーが最初におこなう操作に対する応答時間/0.1秒以内が望ましい
- CLS(Cumulative Layout Shift):予期しないレイアウトのずれを数値化して安定性を示す指標/0.1以内が望ましい
これらの数値は、上で紹介したPageSpeed Insightsでチェックすることができます。
目標数値を達成していないページについては、早めの対策をおこないましょう。
Webサイトが重い場合に起こるデメリット

WordPressなどのWebサイトの表示速度は、なぜ改善すべきなのでしょうか。
ここでは、表示速度を遅いまま放置するデメリットについて説明します。
直帰率が高くなる
表示速度が遅いWebサイトでは、直帰率が高くなるというデメリットが生じます。
直帰率とは、ページに訪れたユーザーがほかのページに移動する前にWebサイトを離れてしまう(直帰する)ユーザーの割合のことです。
調べごとをしていたユーザーがあなたのWordPressサイトに訪れても、
ページがなかなか表示されなければ、読み込みが終わるよりも先にブラウザの「戻る」ボタンを押して、別のWebサイトに移動してしまうでしょう。
Webサイトが重いと他のページも読みたいという気持ちを失うばかりでなく、
そもそも訪れたページを読むことすらしてくれなくなる可能性もあるということです。
検索順位が上がりにくくなる
Webサイトの表示速度が遅いと、Googleでの検索順位にも影響が出る恐れがあります。
Googleが日本で2018年7月に導入した「スピードアップデート」以降、
デスクトップ環境だけでなくモバイル環境での表示速度も検索順位を決定する要素として加味されるようになりました。
スピードアップデートは、表示速度がとくに遅く、ユーザー体験を損ねているサイトは検索順位が下がるというものです。
常識的な速さであれば問題ないと公表されていますが、その具体的な数値は名言されていません。
もし、あなたのWebサイトがGoogleに「表示速度が遅い」と認識されてしまった場合、検索順位が下がり、ユーザーに見つけてもらうのが難しくなる可能性があります。
収益に悪影響が出てくる
表示速度は、商品の販売や収益にも大きな影響を与える要素です。
Webサイトの表示速度に関するアンケート「How Loading Time AFFECTS YOUR Bottom Line」では、以下のような回答が集まりました。
- 遅すぎるモバイルサイトに出会った経験がある(73%)
- ページが2秒以内に閲覧できることを期待している(47%)
- 読み込みで3秒以上待たされたら離脱する(40%)
また同アンケートでは、ページの応答が1秒遅くなるとコンバージョンが7%も下がる可能性があるといった、成果に直結する悪影響があるとわかっています。
これは逆に、表示速度の改善ができれば収益向上が期待できるという意味でもあります。
WordPressサイトの表示が遅くなる原因

WordPressサイトの表示速度が遅くなる原因には、以下の点が考えられます。
- 画像ファイルの容量が大きい
- CSSやJavaScriptの影響
- アニメーションなどの挿入
- サーバーが重い
- プラグインによる影響
Webサイトを効率的にスピードアップさせるには、これらがなぜ表示速度に影響するのかを理解したうえで対策を立てることが肝心です。
画像ファイルの容量が大きい
テキストなどに比べると、画像はかなり大きなデータです。
そのため、1つのページ内で画像ファイルを多用すると、読み込みが極端に遅くなってしまうことがあります。
画像の枚数だけでなく、画像1枚あたりのファイルサイズにも注意が必要です。
たとえば、デジタルカメラやスマートフォンで撮影した写真は、Webサイトで使うには解像度が高過ぎる場合がほとんどでしょう。
こうした高解像度の画像をリサイズやトリミングをせずにフルサイズで使うと、当然ながらWordPressが重くなってしまいます。
CSSやJavaScriptの影響
CSSやJavaScriptはテキストファイルの一種なので、画像ほど大きなデータではありません。
それでも、ファイル数やファイルサイズが増えれば表示速度は遅くなってしまいます。
実際には使っていないファイルだとしても、ブラウザはすべての情報を読み込もうとするので注意が必要です。
アニメーションなどの挿入
メニューやスクロールなどのアニメーションは、Webサイトをリッチに演出したりユーザー体験を向上させたりするのに効果的な手法です。
しかし、あまり使い過ぎるとWordPressが重くなってしまうこともあります。
多くのアニメーションは、JavaScriptによって動いているためです。
1つのページ内でアニメーションを多用すると、ファイル数やファイルサイズが増えて読み込みが遅れるため、注意が必要です。
サーバーが重い
Webサイトの表示速度は利用するサーバーにも依存します。
とくにWordPressは、一般的なWebサイトよりも高いサーバー能力を必要とするシステムです。
高性能なサーバーを利用するほど、WordPressの表示速度は速くなります。
また、サーバーあたりの契約ユーザー数が問題になることもあります。
同じ共有サーバー内で運用している他サイトのサーバー負荷が大きくなると、本来は関係ないはずの自分のWebサイトが遅くなってしまうためです。
プラグインによる影響
WordPressのプラグインは、Webサイトの表示速度を早くすることにも使える便利なツールですが、
たくさんのプラグインを同時に使うとWordPressが重くなってしまうケースがあります。
また、実際には使用していないプラグインが有効になっているだけでも、
無駄なCSSやJavaScriptの情報が挿入されてしまい、時間のロスにつながる場合もあります。
WordPressサイトの表示が遅いときの改善策

WordPressサイトの表示速度が遅いときの改善策には以下のようなものがあります。
- 画像ファイルの圧縮
- HTML、CSS、JavaScriptの圧縮
- 動画ファイルはYouTubeの埋め込みで対応
- 次世代フォーマットで画像を配信する
- レイジーロードを利用する
- 必要ないファイルの削除
- ブラウザのキャッシュを活用
- プラグインを必要最低限に抑える
- サーバーの見直し
以下で、それぞれの改善法をくわしく紹介していきます。
心当たりがあるものや、すぐに取り組めるものから順に試してみるとよいでしょう。
画像ファイルの圧縮
画像ファイルをWebサイトに最適な方法で圧縮し直すことで、画質を維持したまま容量を小さくすることが可能です。
画像の圧縮はグラフィックソフトなどでおこなうのが一般的ですが、WordPress上で手軽に圧縮できるプラグインも複数あります。
ここでは2つ例を挙げてみましょう。

「EWWW Image Optimizer」というプラグインは新規でアップロードする画僧はもちろん、すでにアップロード済みの画像もまとめて圧縮できます。

「Compress JPEG & PNG images」というプラグインは、外部のWebサービスで画像を圧縮するのでサーバーに負荷がかからないのが特徴です。
こうしたプラグインを活用して、今あるWordPressの画像を圧縮してみてはいかがでしょうか。
HTML,CSS,JavaScriptの圧縮
HTML・CSS・JavaScriptなどのテキストファイルには、必要のない改行やコメントといったデータも含まれているのが一般的です。
これらのムダなデータを削除することで、ファイルサイズを減らすことができます。
また、CSSとJavaScriptについては、複数のファイルを1つにまとめてしまうのも効果的です。
ファイル数が減る分だけブラウザがサーバーと通信する回数が削減され、表示速度の向上が期待できます。

このような対策は手作業よりも、CSSやJavascriptのリソースを最適化する「Autoptimize」などのプラグインを活用するのが効率的でしょう。
動画ファイルはYouTubeの埋め込みで対応
サーバーの負荷を減らすには、動画ファイルはYouTubeなどの動画サービスにアップロードした上で、WordPress上で表示するよう設定するのが良いでしょう。
再生時間にもよりますが、動画ファイルは画像の数十倍や数百倍もの大きさになることもあるため、
動画を自分のWordPressと同じサーバーに置くと、通信するだけでも大きな負荷になるからです。
一般的なWebサイトにYouTubeの動画を表示するには、HTMLでの埋め込みが必要ですが、
WordPressの場合は管理画面の操作のみで動画を埋め込むことができます。
次世代フォーマットで画像を配信する
WordPressの高速化のためには、次に挙げる次世代配信フォーマットで画像を表示させるという方法もあります。
- WebP
- JPEG 2000
- JPEG XR
これらのフォーマットは圧縮性能に優れているため、画質を大きく落とさずにファイルサイズをさらに削減できます。
ただしまだ新しいフォーマットなので、サポートしているブラウザが限られている点には要注意です。
次世代フォーマットを使用する際には、非サポートのブラウザでも画像が表示できるよう、
「EWWW Image Optimizer」などの画像圧縮プラグインを活用するなどの対応をしましょう。
レイジーロードを利用する
レイジーロード(Lazy Load)とは、Webサイト上の画像を遅延読み込みさせる技術のことです。
レイジーロードに対応したWebサイトでは、ブラウザに表示される範囲内の画像のみが最初に読み込まれます。
そして、ほかの画像はスクロールに応じて必要になったときに読み込まれるため、読み込み時間と通信量の削減になるという手法です。
一般的なWebサイトでレイジーロードを使うにはJavaScriptやHTMLの知識が必要ですが、
WordPress 5.5以降はレイジーロードを標準搭載しているので、WordPressを最新の状態にアップデートしている人であれば、とくに作業は必要ありません。
必要ないファイルの削除
WordPress内にある不要なファイルはなるべく削除することもWebサイトのスピード改善に役立ちます。
例えば、投稿の下書きなどが不要ファイルとして挙げられます。
投稿一覧から下書き保存の投稿を確認し、もう使うことがなければ削除してしまいましょう。
また、WordPressにはリビジョンという、投稿を復元するために自動保存する機能が付いています。
これは誤って投稿を消してしまったときも復活できるため便利な機能ではありますが、永久に自動保存し続けてしまうため、リビジョンのデータが溜まりすぎるとWebサイトが重くなってしまいます。
プラグインの「WP-Optimize」などを活用して、リビジョンのクリーニングを定期的におこなうのがおすすめです。
ブラウザのキャッシュを活用
ブラウザには、一度読み込んだファイルを一定期間保存する「キャッシュ」という仕組みがあります。
キャッシュを使うことで、前に訪れたことのあるWebサイトに再び訪問したときに、通信量が減り表示が速くなります。
キャッシュを保存するには、「WP Fastest Chache」などのプラグインを有効化する方法が手軽でおすすめです。
(※ただしキャッシュ系プラグインは他のプラグインやテーマとの相性などで不具合が発生する可能性もあるため、慎重な検討をおすすめします。)
また、キャッシュによる速度向上を最大化するには、Webサイト内の改善も有効です。
まず、Webサイト内で繰り返し使われる画像やCSS、JavaScriptなどは共通化し、どのページでも同じファイルを使うように指定しましょう。
これにより、次にWebサイトを訪れたときや、サイト内を巡回するときに、キャッシュを利用してページを表示するようになるため、表示速度の高速化を図ることができます。
プラグインを必要最低限に抑える
WordPressでは、プラグインを無効にすることでCSSやJavaScriptの数が減る場合があります。
ファイルの数を減らすと表示速度が向上するので、使っていないプラグインは無効にするか削除するようにしましょう。
また、アクセス解析をはじめとする情報を蓄積するタイプのプラグインは、Webサイトの運営を長期間おこなうほどデータ量が多くなってしまいます。
保存期間を3カ月程度の設定にして、残りの必要ないデータは消去したほうが良いでしょう。
WordPressのバージョンが新しくなった影響などでWordPressとプラグインとの相性が悪くなることもあります。
その場合はプラグインの開発側でもバージョンアップがおこなわれるケースがあるため、プラグインのバージョンも常に最新になるようアップデートすることも大切です。
サーバーの見直し
サーバーの見直しは、Webサイトの速度向上に効果的な方法です。
CPUやメモリ、ストレージといった基本スペックの性能などをチェックして、最適なサーバーを利用するようにしましょう。
Webサイトのアクセス集中時に表示が遅くならない仕組みを備えていることも重要です。
「ConoHa WING」は、圧倒的な処理速度で国内No.1を誇るレンタルサーバーです。
従来のPHP5より2倍以上速いPHP7に対応するなど、WordPressに最適なチューニングが施されています。
強力なキャッシュ機構も備えているため、Webページの読み込みも高速です。
また、一般的なレンタルサーバーでは1台のサーバーを複数のユーザーで使うため、ほかのWebサイトの影響でスピードが遅くなってしまうケースも少なくありません。
ConoHa WINGの「ビジネスプラン」なら、ほかのユーザーに影響されない環境を利用できるので、Webサイトを常に高速な状態に保つことができます。
速くて安定したサーバー環境を手に入れたい方は、検討してみてはいかがでしょうか。
WordPressの管理画面が重いときは?

Webページの表示速度が速くても、WordPress管理画面の動作が重くなってしまうケースもあります。
この場合は、これまで説明してきたような方法とは異なる対応が必要です。
まずは、WordPress本体やテーマ、プラグインが最新かどうか確認しましょう。
古いバージョンを使い続けているために動作に遅延が起きている場合もあります。
次に、いつも使っているブラウザのキャッシュを消去してみましょう。
古いバージョンのキャッシュが残っていると、まれに問題が生じることがあるためです。
それでも直らない場合は、プラグインに問題がある可能性も考えられます。
管理画面に独自の機能を追加するタイプのプラグインは、とくに原因になりやすいでしょう。

管理画面に関する問題を調べる際には、「P3 (Plugin Performance Profiler)」というプラグインが便利です。
プラグインごとの処理時間を計測して、動作を遅くしている原因がどこにあるのかを突き止めることができます。
WordPressの表示速度が遅い原因と対策まとめ

WordPressの表示速度が遅いまま放置していると、
直帰率や検索順位が悪化し、収益にも悪影響を及ぼすなどのデメリットにもつながりかねません。
早急に対応するようにしましょう。
WordPressで作ったWebサイトが遅くなる要因には、画像などのファイルサイズやサーバーの性能に問題があることが考えられます。
そのため、Webサイトの表示速度を改善するには、データ量とファイル数の削減や、サーバーの見直しなどが効果的です。
多くのユーザーにストレスなくWebサイトを利用してもらうためにも、本記事で紹介した改善策を試してみてください。
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 678円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2023年7月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド