WordPressにTwitterを埋め込みする方法はいくつかあります。
いずれの方法もそれほど難しくはありませんが、リプを含めるかどうか? 全体を表示させるかどうか? タイムラインも埋め込むかどうか?
…など詳細なカスタムについてはご存じない方も多いことかと思います。
本記事ではWordPressにTwitterを埋め込む基本的な方法・手順を初心者にもわかりやすいようくわしく丁寧に解説するとともに、
プラグインを使用せずに、Twitterの埋め込みを自由にカスタマイズする方法を解説いたします。
WordPressにTwitterを埋め込む方法/カスタム方法一覧
| 埋め込み方法 | 概要 |
|---|---|
| Twitterのリンクを投稿内で貼り付ける | コピペだけでTwitterのリンクを挿入するシンプルな埋め込み方法です。 |
| Twitterの埋め込みブロックを使う | WordPress内の機能「埋め込み」を使用してTwitterのリンクを挿入する方法です。 |
| Twitter Publishで特定のツイートを埋め込む | 埋め込みツールの「Twitter Publish」を使用したツイートの埋め込み方法です。 |
| リプライを表示or非表示にする | クリック操作で会話の表示方法を変更できます。 |
| 会話の一部だけを埋め込む | 長いリプ欄もスッキリと見せられます。 |
| Twitter Publishでタイムラインを埋め込む | 「Twitter Publish」を使うとタイムラインの埋め込みもできます。 |
| Twitter Publishでフォローボタンを埋め込む | フォローボタンの設置によってフォロワー増加を期待できます。 |
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
WordPressへの「Twitterの埋め込み」とは?

Twitterの埋め込みとは、Twitter上のつぶやき(ツイート)をWordPressの記事内にそのまま表示させることです。
ツイートをWebサイトに埋め込む際には、つぶやきのテキストだけを使用したり、画像や動画も一緒に使用したりするなど、目的に合わせて自由な埋め込み方ができます。
また、WordPressに埋め込みできるツイートは公開されていれば利用可能です。
発信者をフォローしていなくても埋め込みができますし、フォローされている必要もありません。
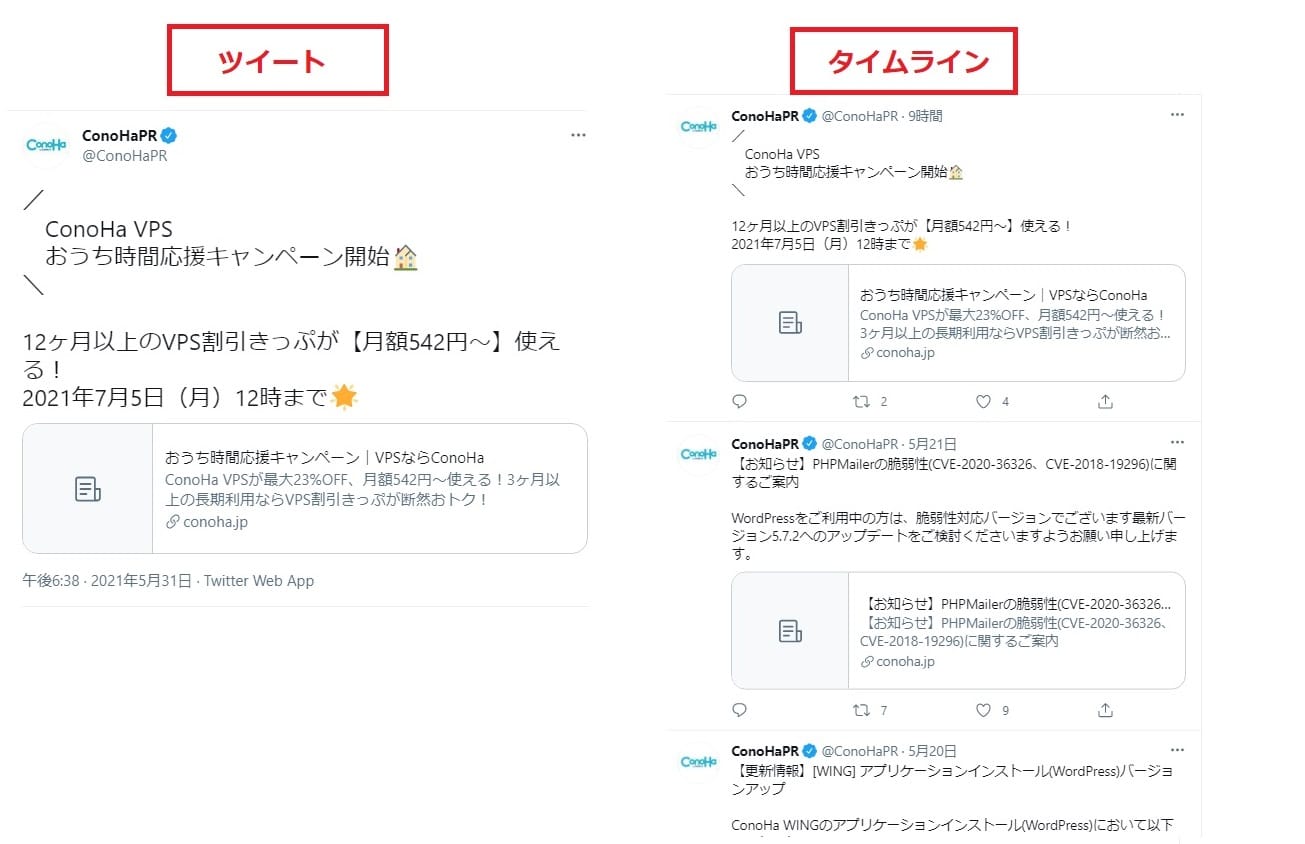
Twitterの埋め込みができるコンテンツの種類
Twitter上のツイートとタイムラインの両方ともWordPressに埋め込むことが可能です。
ツイートはアカウントごとの特定のつぶやき投稿のことで、タイムラインはツイートが時系列順に並んだものになります。
たとえば、「ConoHa」を紹介する記事を書く場合、1つの話題に特化するならツイートを埋め込み、アカウントごと紹介するならタイムライン埋め込むなどの使い分けも可能です。

ツイートもタイムラインも、埋め込む際にプラグインは必要なく、簡単な手順で埋め込みが可能です。
/
— ConoHaPR (@ConoHaPR) May 31, 2021
ConoHa VPS
おうち時間応援キャンペーン開始🏠
\
12ヶ月以上のVPS割引きっぷが【月額542円~】使える!
2021年7月5日(月)12時まで🌟https://t.co/c4MSyXTver
WordPressにTwitterの埋め込みをするメリット
Twitterは個人の意見を発信する場であるだけに、口コミなども多く見られます。
そのため、WordPress記事のなかで商品やサービスの販売をする場合に、Twitterの埋め込みを活用できるというメリットがあります。
たとえば、商品やサービスを紹介する記事内に利用者のツイートが埋め込まれていると、読者に対して実際のユーザーによるリアルな感想や評価を届けることができます。
損得勘定のない実際のユーザーの体験談は、筆者(記事の書き手)がどんなにおすすめするよりも、信頼してもらいやすく売上につながりやすいと言えます。
WordPress内の機能だけでTwitterの埋め込みをする方法

TwitterをWordPressに埋め込むには、Twitterのリンクを直接貼りつける方法とTwitterの埋め込みブロックを使う方法があります。
- Twitterのリンクを直接貼り付ける方法
- Twitterの埋め込みブロックを使う方法
仕上がりはどちらも同じものの、埋め込みの手順が異なるので、それぞれの方法を確認しておきましょう。
Twitterのリンクを直接貼り付ける方法

TwitterのリンクをWorPressの投稿(記事)内に貼り付ける方法は、コピペだけでできるもっともシンプルな方法です。
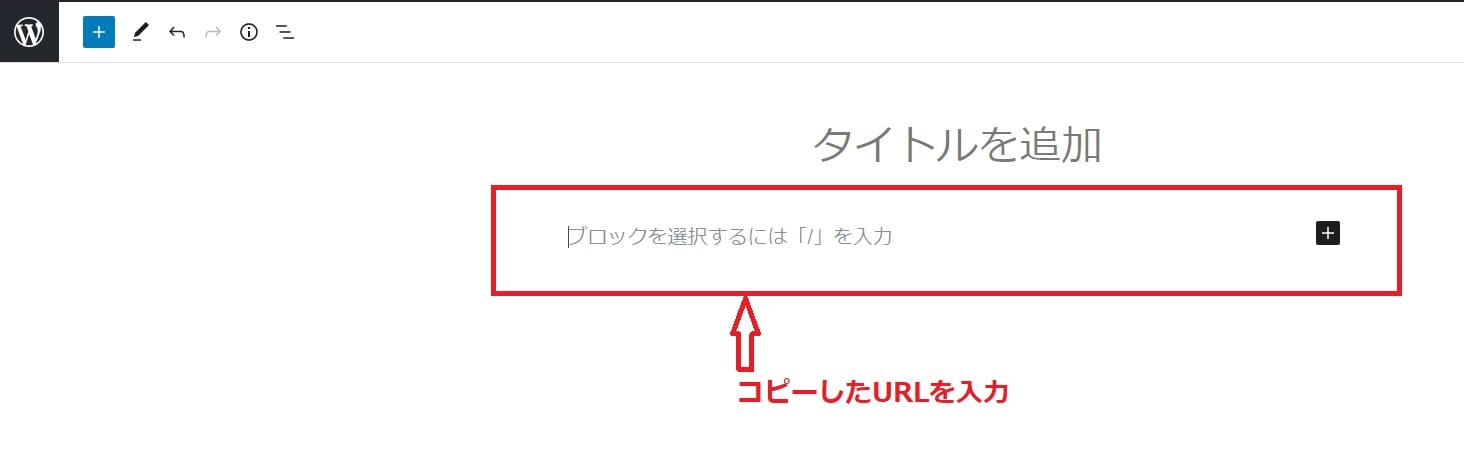
Twitter上にある埋め込みたいツイートを開き、URLをコピーしてWordPressの任意の箇所に貼り付けるだけです。

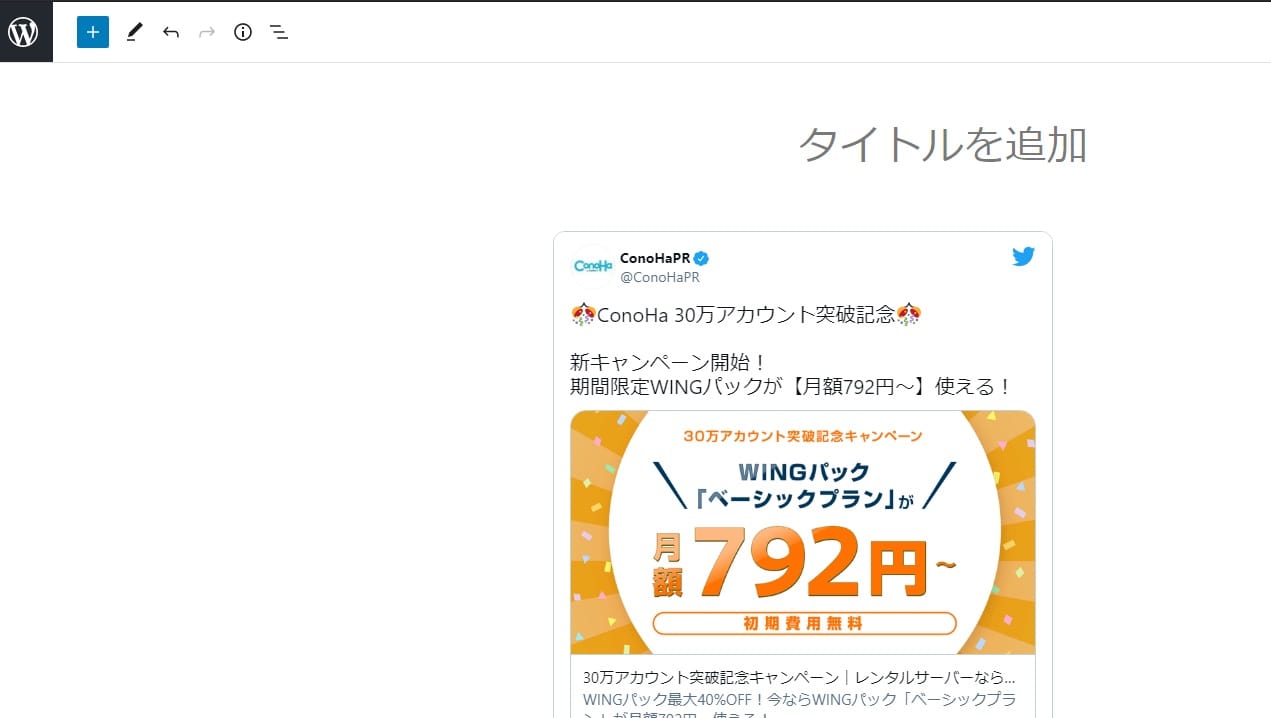
URLを入力すると、すぐにツイートの内容が表示されます。
Twitterの埋め込みブロックを使う方法

WordPressの最新のエディターには、投稿の編集にとても便利な「ブロック」と呼ばれる機能が備わっています。
まず、投稿編集画面の左上にあるツールバーの「+」マークを押下してブロックを表示させます。

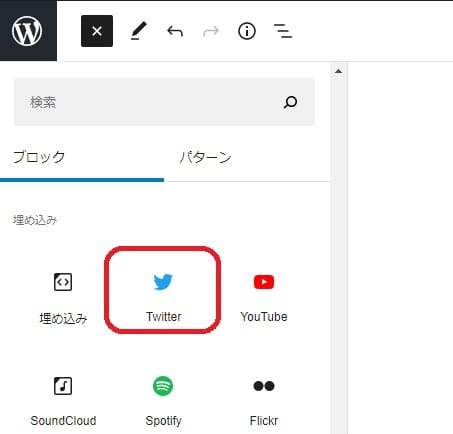
検索窓で「Twitter」と検索するか、ブロックを下にスクロールしてTwitterのブロックを選択してください。

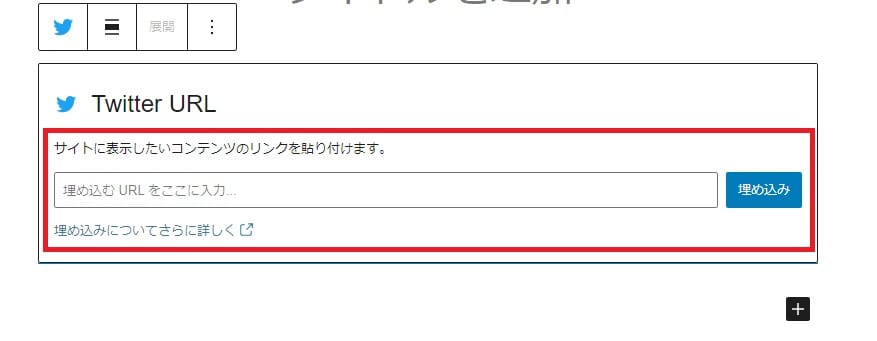
呼び出したTwitterブロックの入力欄に、埋め込みたいツイートのURLを貼り付けて「埋め込み」を押下すると完了です。
「Twitter Publish」でWordPressにTwitterの埋め込みをする方法
ここからは、「Twitter Publish」というツールを使って、WordPressにTwitterを埋め込む方法を紹介します。
Twitter Publishとは

TwitterのURLを入力するだけで貼り付けコードを作ることができるという、手軽なツールが「Twitter Publish」です。
ツイートやタイムラインのWordPressへの貼り付けが簡単にできるうえに、背景や表示する言語をカスタマイズできるのもメリットです。
「Twitter Publish」を使用すれば、Twitterの埋め込みをより自由に、より自分好みにおこなうことができるのですね。
Twitter Publishで特定のツイートの埋め込みをする方法
まずは、Twitter Publishを使って特定のツイートをWordPressに埋め込む方法を紹介します。
コードを取得する

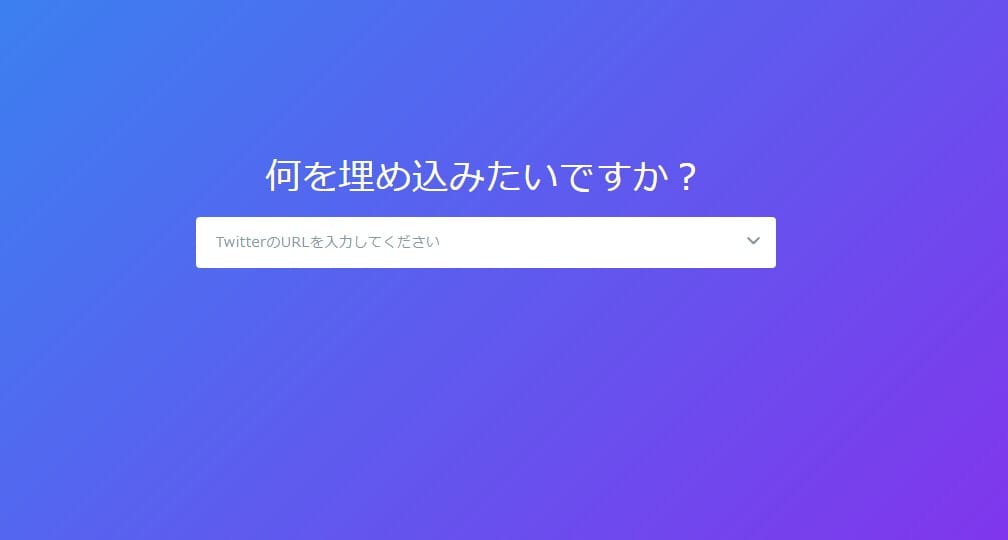
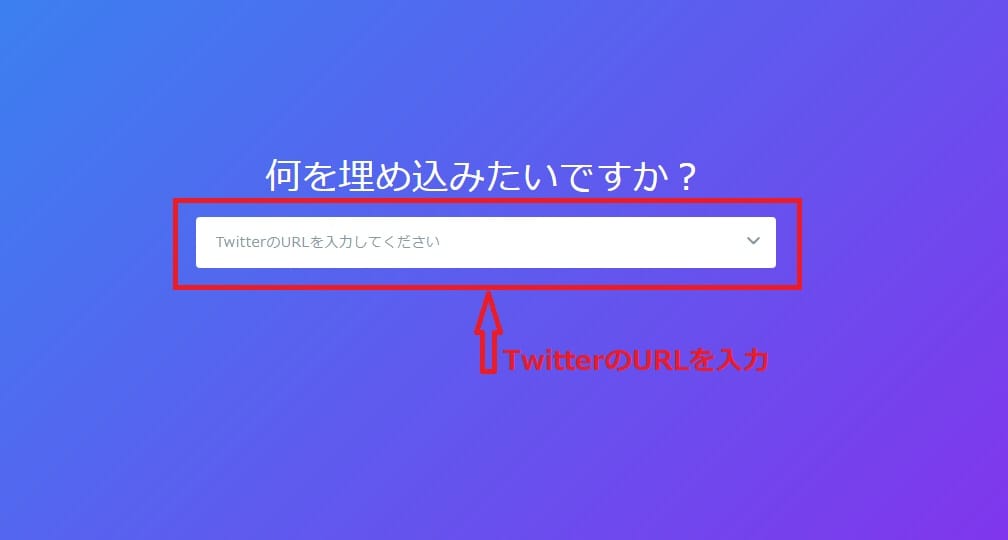
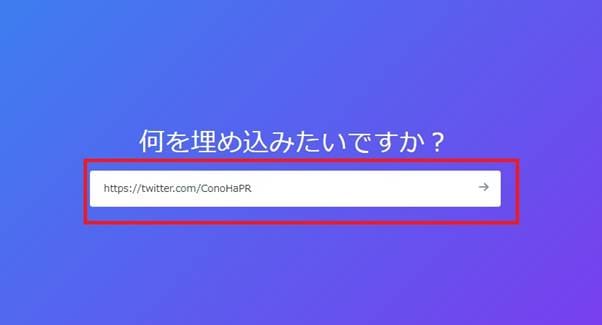
「Twitter Publish」にアクセスし、WordPressに埋め込みたいツイートのURLを上画像の赤枠に入力して実行します。

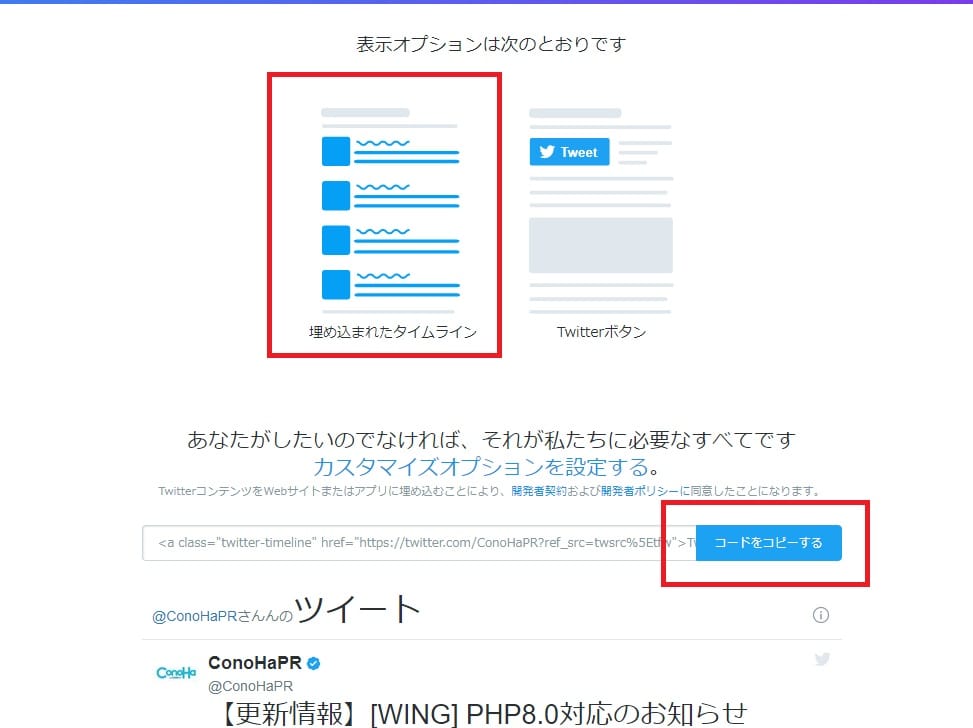
ページを下にスクロールすると表示オプションが表示されるので、「埋め込まれたタイムライン」を選択してから「コードをコピーする」ボタンを押下すると、コードの取得ができます。
リプライを表示or非表示にする

Twitter Publishでは、リプライを表示するかしないかも簡単に選ぶことができます。
リプライとは、ツイートに対して投稿または返信されたメッセージのことで、Twitter上で直接やりとりできる機能です。
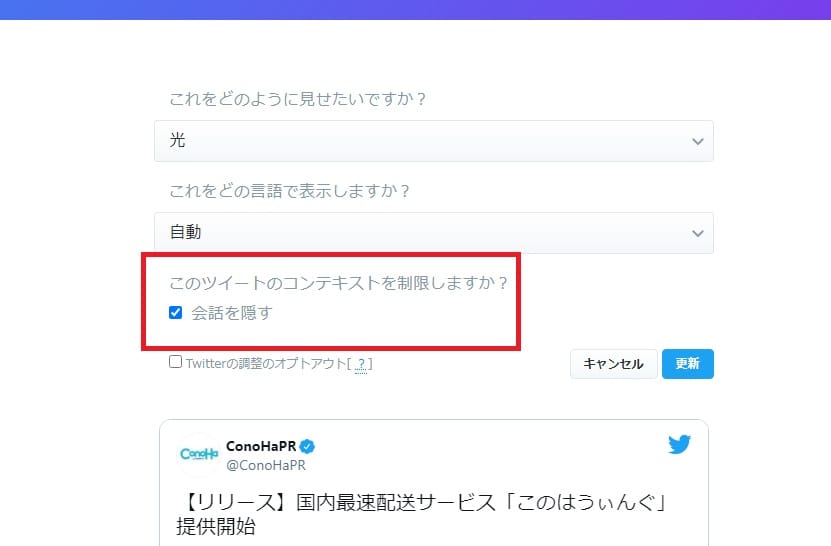
表示オプションを選ぶ項目の下に書かれている「カスタマイズオプションを表示する」を押下すると、リプライ表示の選択が可能です。
リプライを表示させない場合は「会話を隠す」の箇所にチェックを入れ、更新ボタンを押下します。
リプライを表示させても問題ないのであれば、チェックを入れずに更新ボタンを押下しましょう。
WordPressの投稿に挿入する

次に、コピーしたコードをWordPressの投稿に埋め込みます。
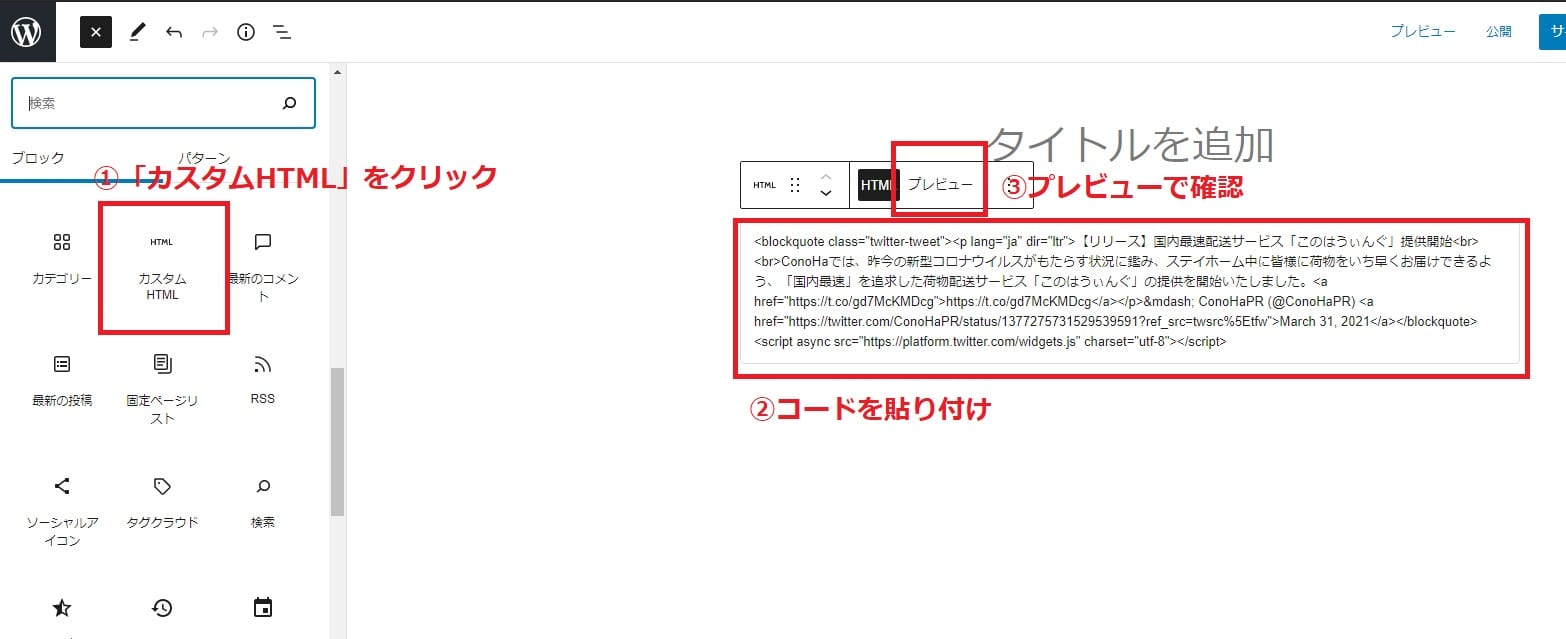
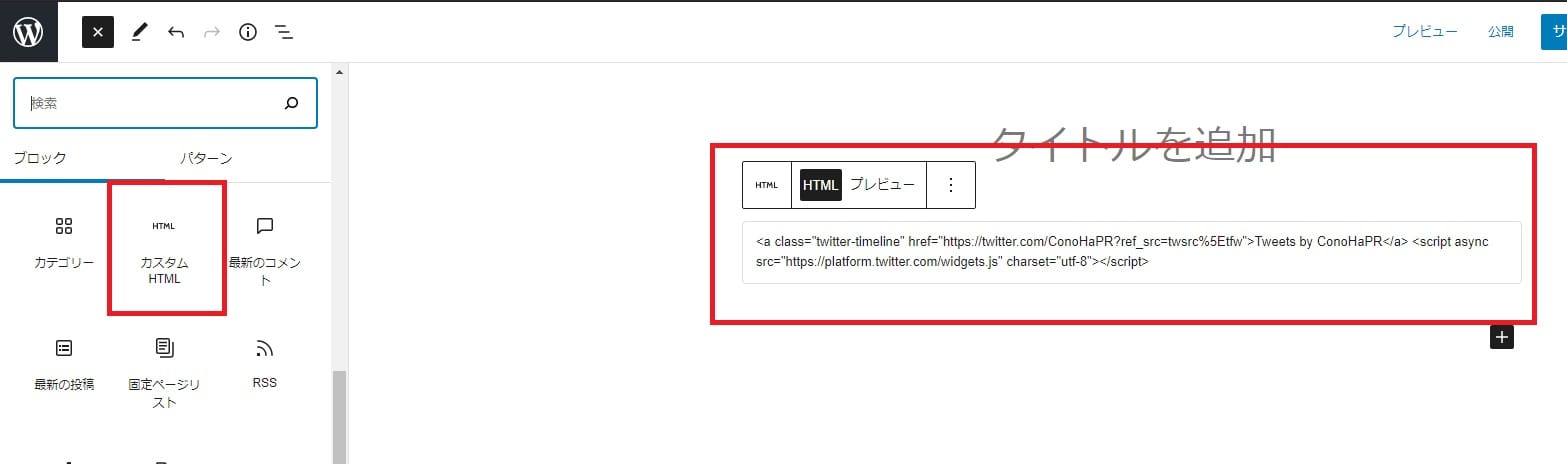
まず、ブロックの検索から「カスタムHTML」を選び、表示される枠内にコードを貼り付けましょう。
実際にどのように表示されるかは「プレビュー」を押下すると確認できます。
会話の一部だけを埋め込みたい場合

たとえば、リプ欄が長すぎて全部を埋め込みたくないという場合は、会話の一部だけを埋め込むことも可能です。
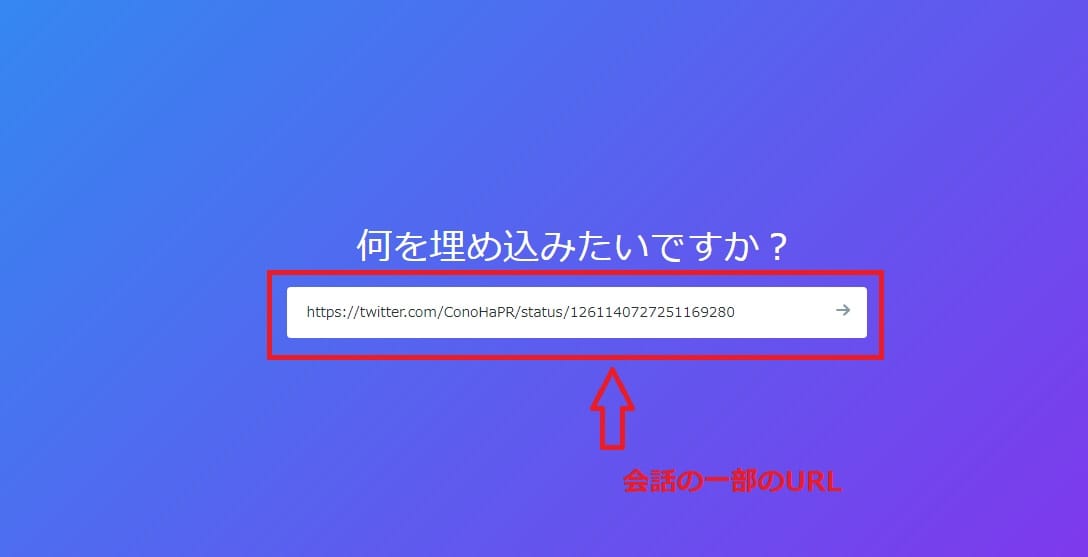
まず、リプ欄のなかで埋め込みたいツイートをクリックしてURLをコピーし、Twitter Publishでコードを取得しましょう。
そして、WordPressの「カスタムHTML」にコードを貼付けると、対象のツイートと元のツイートだけが表示されます。
ほかの会話は表示されないので、どんなにリプ欄が長くてもスッキリとした印象になります。
Twitter Publishでタイムラインの埋め込みをする方法
次に、Twitter Publishを使ってWordPressにタイムラインの埋め込みをする方法を紹介します。
コードを取得する

タイムラインの埋め込みも、先に紹介したようにコードの取得を先におこないます。
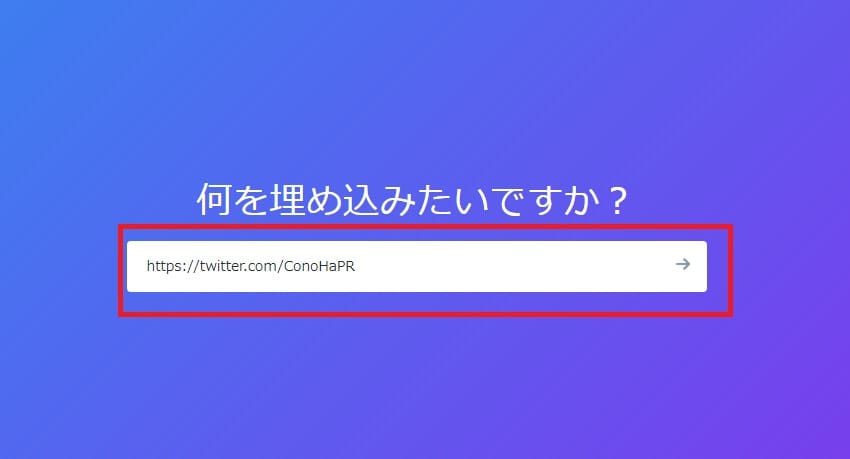
まず、WordPressに埋め込みたいTwitterアカウントのURLを取得しましょう。
そして、Twitter Publishにアクセスし、URLを入力する欄に貼り付けて「 → 」を押下します。
カスタマイズをする

タイムラインを表示させる際は、好みのサイズや色にカスタマイズが可能です。
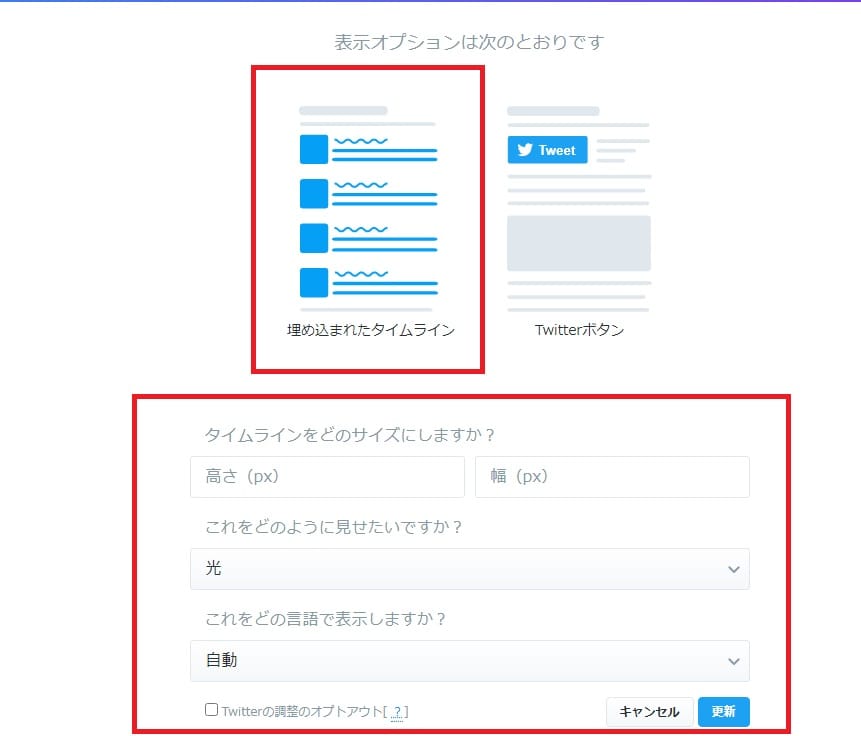
まず、表示オプションの「埋め込まれたタイムライン」を押下します。
次に「カスタマイズオプションを設定する。」を押下して、サイズや色の設定をしましょう。
WordPressの記事内で表示させたい高さと幅をpxで調整したうえで、背景色を白か黒で指定してください。
最後に「更新」を押下します。
なお、翻訳されたページでは「光」「闇」で表示されていますが、これはTwitterの背景色を「白」と「黒」のどちらにするかということです。
WordPressページに挿入する

カスタマイズができたら、コードをコピーしてWordPressに挿入します。
これまでと同じように「カスタムHTML」を選んで枠内に取得したコードを貼り付けましょう。
固定ページと投稿のどちらでも同じ進め方で大丈夫です。
WordPressでサイドバーに設置する

TwitterのツイートをWordPressのサイドバーに設置するには、特別な作業は必要ありません。
これまでと同様に、Twitter Publishを利用してコードを発行し、サイドバーのウィジェットエリアに貼り付けるという流れです。
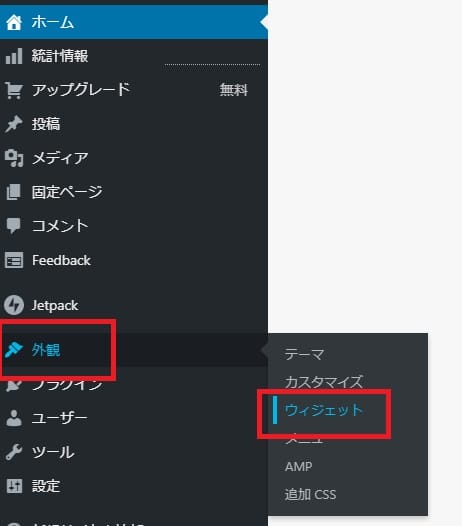
ウィジェットを表示させるには、ダッシュボードのメニューにある「外観」 → 「ウィジェット」の順番に押下します。

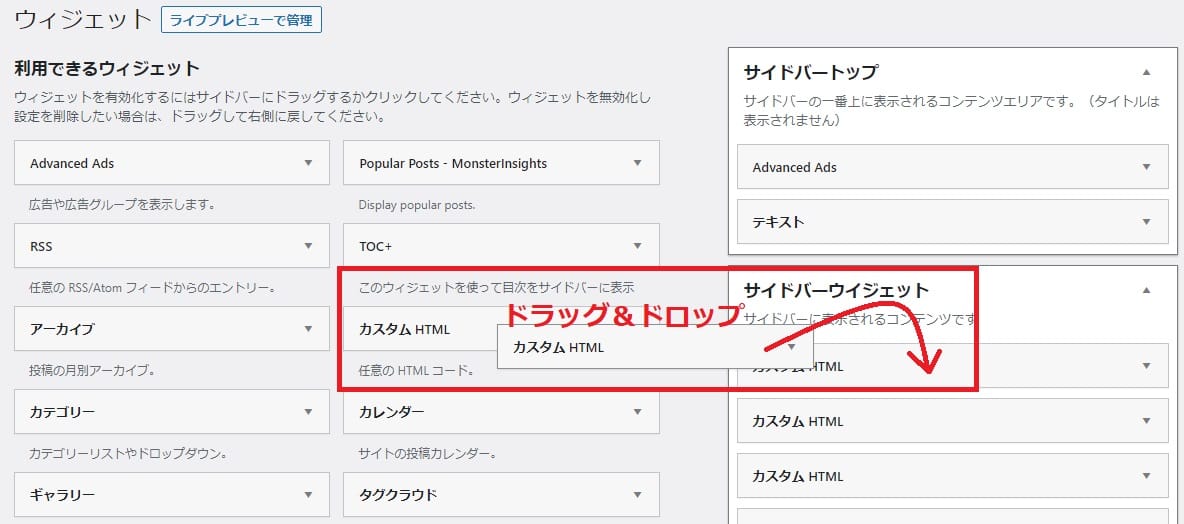
そして「カスタムHTML」をサイドバーウィジェットにドラッグ&ドロップします。

ドラッグ&ドロップしたカスタムHTMLの右側にある「▼」アイコンを押下すると、内容の編集ができます。
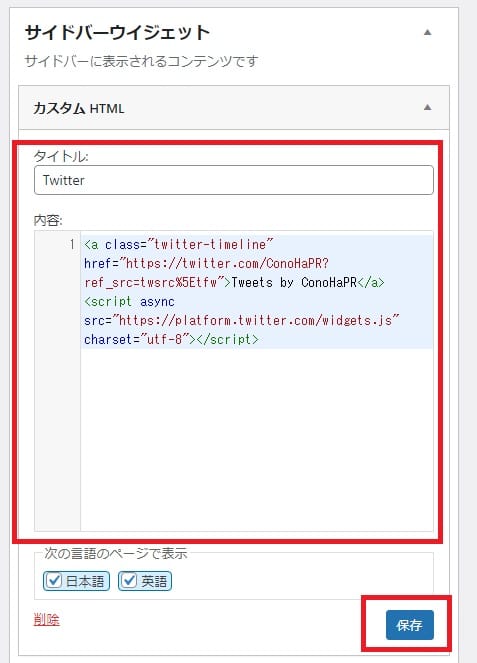
任意のタイトルを入力し、取得したコード内容の欄に貼り付けましょう。
最後に保存して完了です。
Twitter Publishでフォローボタンの埋め込みをする方法
最後に、Twitter Publishを使ってWordPressにフォローボタンの埋め込みをする方法を紹介します。
コードを取得する

まず、これまでと同様に、埋め込みたいTwitterアカウントのURLを取得し、赤枠の中に入力して「 → 」を押下します。
フォローボタン or メンションボタンを選択する

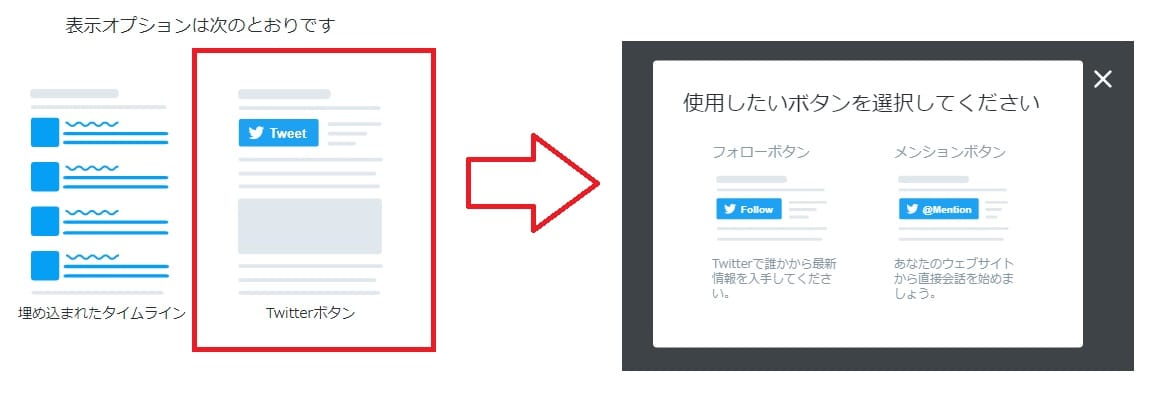
次に、表示オプションから「Twitterボタン」を選択すると、フォローボタンとメンションボタンの選択がポップアップ表示されるので、追加したいボタンを選択します。

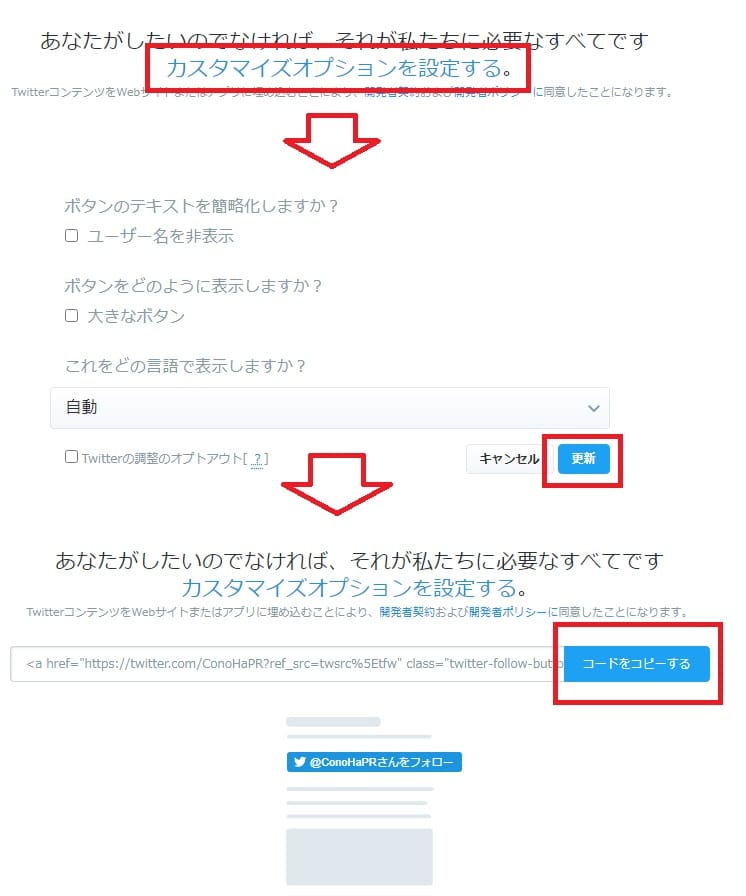
必要に応じてオプションを設定して更新してください。
最後に、コードをコピーしてWordPress投稿の挿入したい位置に貼り付けて完了です。
WordPressでサイドバーに設置する

フォローボタンをWordPressのサイドバーに埋め込む方法は、先に紹介したタイムラインをサイドバーに埋め込む手順と同じです。
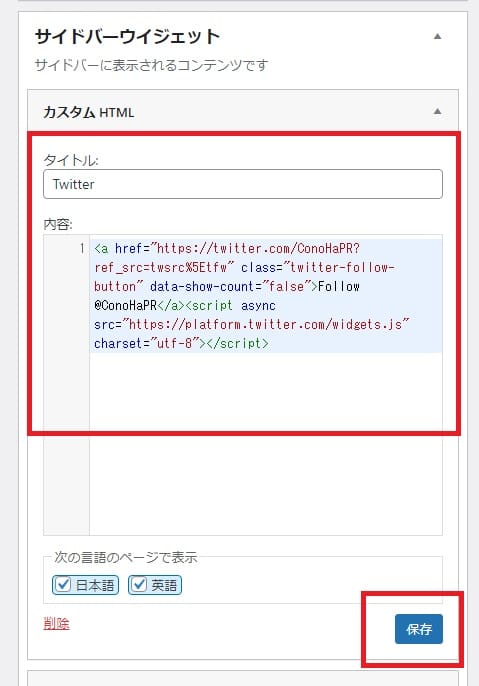
WordPressのダッシュボードからウィジェットを開き、カスタムHTMLを設定しましょう。
タイトルを入力したうえで、コピーしたコードを貼り付けて「保存」ボタンを押下すると完了です。
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 660円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2023年7月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド











