WordPressをしばらく運用していると、「もっと自由にデザインを変更してみたい」「機能を自分好みにカスタマイズしたい」と考える人も多いと思います。
そんなときは、自分自身でWordPressテーマを自作してしまうという方法があります。
テーマを自作すれば、1から100まで自分の理想を反映させたWebサイトを作ることができます。
WordPressテーマを自作するメリットは、運営するWebサイトに合った理想のデザインや機能を搭載できるということと、あとからでも機能の追加やデザインの変更がしやすいことです。
逆にデメリットとしては、時間と手間がかかることがあげられます。
WordPressテーマの自作は意外と簡単ではあるものの、HTMLやCSS、PHPの基礎知識に加え、WordPressの構造に関する知識があるといいでしょう。
本記事では、WordPressのテーマを自作する方法を解説します。
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
WordPressのテーマを自作するメリット

WordPressテーマを自作するメリットは、必要な機能とデザインを備えた理想のWebサイトを作れること。
さらに、作ったあとも機能の追加やデザインの変更がしやすいことです。
他人が作った既存のテーマをカスタマイズするだけでは、自分の思い描くWebサイトを作ることはできないですよね。
WordPressテーマを自作すれば、細部にいたるまで自分のイメージ通りのWebサイトを実現することができ、世界にたった一つのオリジナリティあるWebサイトを作ることもできます。
さらに不要な機能を最初から搭載しないことで、Webサイト全体の動作やページ表示を速くすることが可能です。
経験を積んでいけばさらに高機能なテーマを作れるようになり、WordPressでできることの幅が格段に広がります。
WordPressのテーマを自作するために必要な知識

テーマを自作するときに身につけておきたい知識は以下のとおりです。
- HTML
- CSS
- PHPの基本的な変数や関数
- WordPressの基本構造
HTMLはコンテンツをブラウザに表示させるベースとなる言語で、一番重要な知識といえます。
CSSは、文字や背景の装飾・デザインをおこなうための言語です。
PHPはWordPressで使われているプログラミング言語で、すべてを理解する必要はありませんが、基本的な変数や関数については知っておくべきでしょう。
WordPressの基本構造は、テーマが持つ役割を理解するために必要な知識です。
テーマを作る前にWordPressの仕組みを理解しよう

WordPressは、Webサイトを表示させるための「プログラム」と、記事の内容や画像を保存するための「データベース」で構成されています。
プログラム部分に使われているのは「PHP」という言語で、データベース部分に使われているのは「MySQL」というシステムです。
訪問者がWebサイトにアクセスすると、PHPがデータベースの内容を取得し、あらかじめ決められているデザインに当てはめて表示する仕組みになっています。
つまり、システム部分で使われているPHPファイルの中身を書き換えることで、表示を自由自在に変えることができるというわけです。
テーマを自作するときは、WordPressを構成する複数のPHPファイルを一つずつ作成していくことになります。
WordPressのテーマを自作するための準備

WordPressテーマを自作する前にまず、制作と動作テストをおこなえるローカル環境を整えましょう。
いきなりレンタルサーバー上に自作テーマを実装すると、ミスをしてエラーが出たときにサイト全体に影響が出てしまうからです。
本章では、WordPressテーマを自作するための準備についてご紹介します。
WordPressが動作するローカル環境を整える
ローカル環境とは、自分のパソコン内部だけで完結する環境のことです。
ローカル環境では、万が一エラーが出てもほかに影響しないため、思う存分テストができるといったメリットがあります。
WordPressのテーマに限らず、プログラムを開発する際はまずローカル環境でテストをおこない、問題ないことを確認してから本番環境に実装するのが一般的です。
テーマ自作のためのローカル環境を構築するには、次のような専用ツールを利用します。
いずれのツールも無料で利用でき、ダウンロードして手順に沿ってインストールするだけでローカル環境が整います。
WordPressをローカル環境にインストールする
ローカル環境が整ったら、WordPress日本語版の公式サイトにアクセスしてWordPressの本体をダウンロードし、ローカル環境にインストールしましょう。
インストール方法は、ローカル環境を構築するのに使ったツールによって異なります。
ツールの一つである「Local」はWordPressのインストール作業が必要なく、ボタンをクリックするだけでローカル環境のWordPressを立ち上げることができるので、初心者にもおすすめです。
サンプル用の静的ファイルを用意しておく
WordPressテーマの自作に取りかかる前に、サンプルとして使うテキスト(記事)をいくつか準備しておきましょう。
サイトの中身が空っぽでもテーマを作ることはできますが、動作テストをして思い通りに動いているかどうかを確認するのが難しいからです。
ローカル環境のWordPressにサンプル用の記事を投稿し、問題なく表示されたら、テーマの自作に取りかかります。
WordPressのテーマを自作する流れ

WordPressのテーマを自作するときの大まかな流れはこちら。
- HTMLとCSSでWebサイトをデザインする
- 作成したデザインを複数のPHPファイルに落とし込む
- 必要なPHPコードを追記する
- テストをしてきちんと動くかどうかを確認する
- 問題なければ本番環境に移行する
基本的には、すべて作り終えてからテストをするのではなく、こまめにテストを繰り返して問題が発生したらそのつど戻ってやり直す、という作業をすることになります。
自作テーマに必要なファイルの作り方

WordPressは複数のファイルで構成されているプログラムで、その中には「絶対に必要なファイル」「できればあったほうがいいファイル」「あると便利なファイル」といったように重要度がわかれています。
functions.php

「functions.php」はテーマ全体をつかさどる、とても重要なファイルです。
主な役割はこちら。
- テーマで使う関数を定義する
- デフォルトの処理を設定する
- ショートコードを記述する
- 管理画面の設定をおこなう
- テーマに機能を追加する
「functions.php」はテーマのファイルよりも先に読み込まれるので、具体的な表示に関する記述はおこないません。
また、記述にミスがあるとサイトの表示に影響が出ることもあるので、編集する前にバックアップを取っておくようにしましょう。
style.css

「style.css」はWebサイトを装飾するためのCSSを記述するファイルです。
ファイルの冒頭には、どのテーマで使うCSSファイルなのかを記載してください。
内容を書き換えることで、フォントの大きさやテーマ内で使うカラー、空きスペースの量、線の太さやスタイルなどを自在に変更することができます。
記述にミスがあるとデザインが大きく崩れてしまいますので、こまめに表示を確認しながら作成していきましょう。
index.php

「index.php」はフロントページをはじめ、サイト全体のデザインのベースとなるファイルです。
ページごとのテンプレートファイルを準備しない場合は、すべてのページで「index.php」が読み込まれて表示されます。
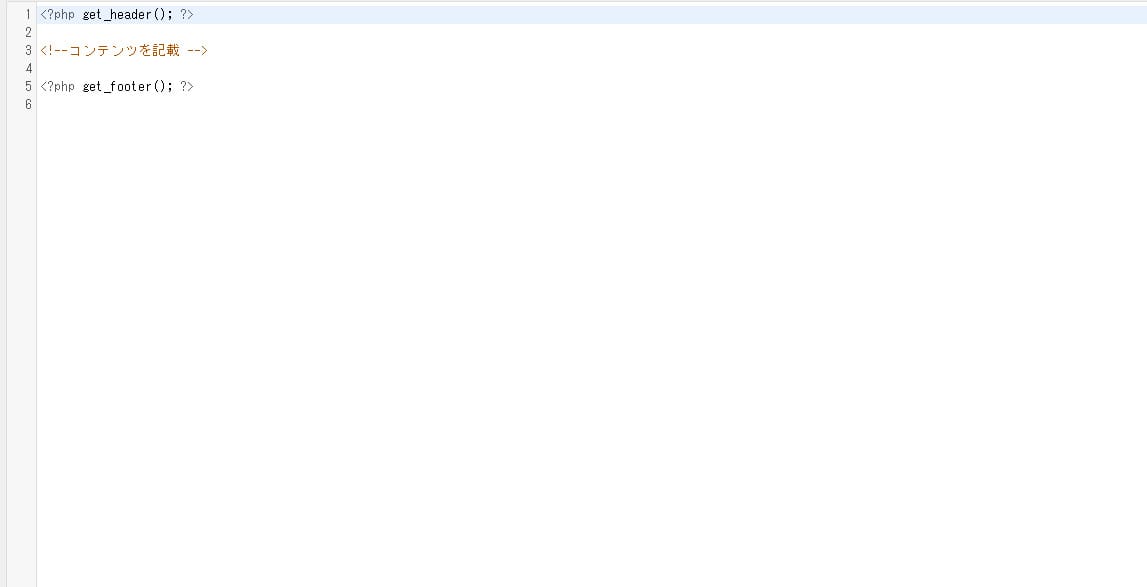
「index.php」を作成するときはまず、冒頭部分に「header.php」、一番最後に「footer.php」を読み込むコードを記述します。
この2つのコードの間に、表示させたい内容を記載しましょう。
header.php

「header.php」は、すべてのページで表示するヘッダー(ページの上部)部分を記載するファイルです。
Webサイトのタイトルやロゴ、各コンテンツへアクセスするためのナビゲーションメニュー、アクセス解析用のタグ、ファビコンの指定タグなど、全ページ共通で表示・使用したい要素をこちらに記載します。
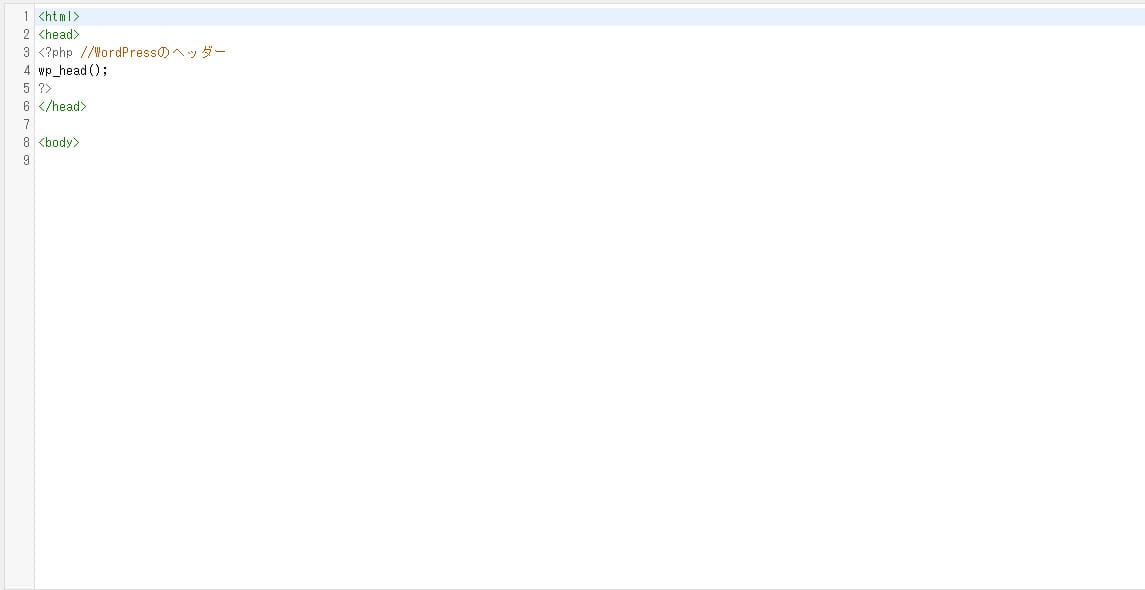
また、HTMLの書き出しで必要なbodyやhtmlの開始タグ、ヘッダー情報を読み込むタグも忘れずに記載してください。
footer.php

「footer.php」は、すべてのページで表示するフッター(ページの下部)部分を記載するファイルです。
ここには、コピーライト表記(著作権情報)やお問い合わせ先、お店の住所や電話番号、免責事項など、全ページ共通で表示させたい要素を盛り込みます。
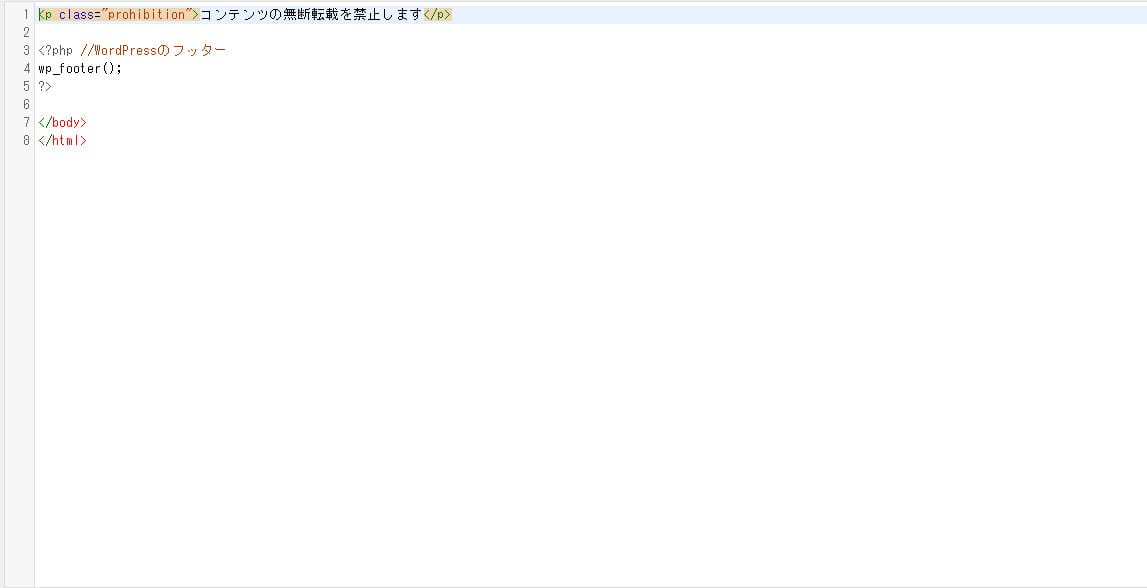
また、bodyやhtmlの終了タグと、フッター情報を読み込むタグも記載してください。
必要に応じて、ナビゲーションメニューやサイトマップへのリンクなどを入れるといいでしょう。
sidebar.php

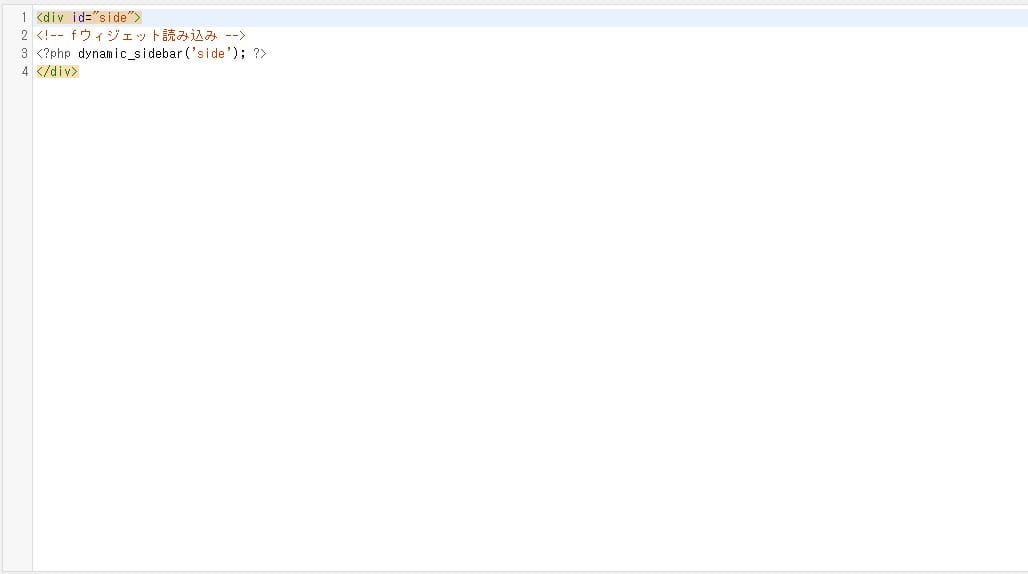
「sidebar.php」は、Webサイトの左端や右端に表示するタテ長のサイドバーについて記載するファイルです。
サイドバーには、管理者のプロフィールや最近投稿した記事のリスト、カレンダー、SNSへのリンク、アフィリエイト用の広告など、多彩なコンテンツを表示できます。
ECサイトなら、商品カテゴリやセール情報を掲載するのもいいでしょう。
内容は直接HTMLで表記することもできますし、管理画面でウィジェットを追加して表示させることもできます。
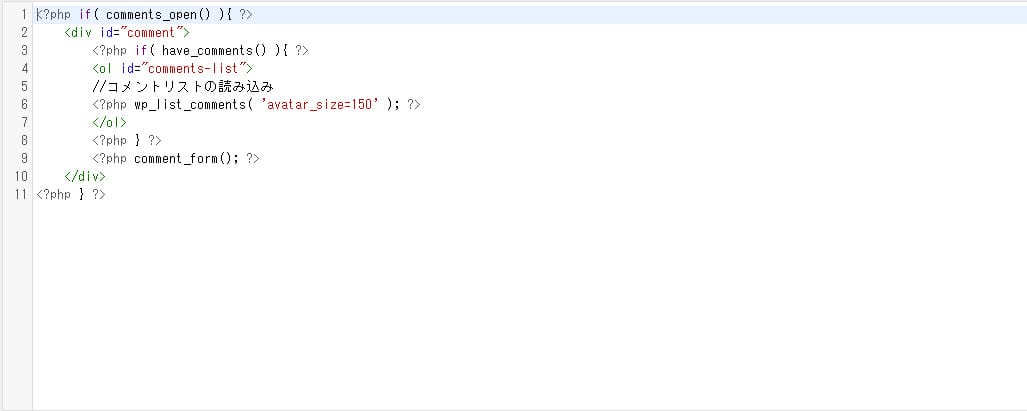
comments.php

「comments.php」は、1件ごとの記事につくコメントの表示とコメント入力欄をカスタマイズするためのファイルです。
書き込まれたコメントを表示する機能と、コメントフォームを表示する機能が含まれています。
コメント欄は簡単なコードを記載するだけで表示できますが、そのままでは見栄えがいいとはいえません。
見た目を変えたいときは、「style.css」にCSSを追加して整えましょう。
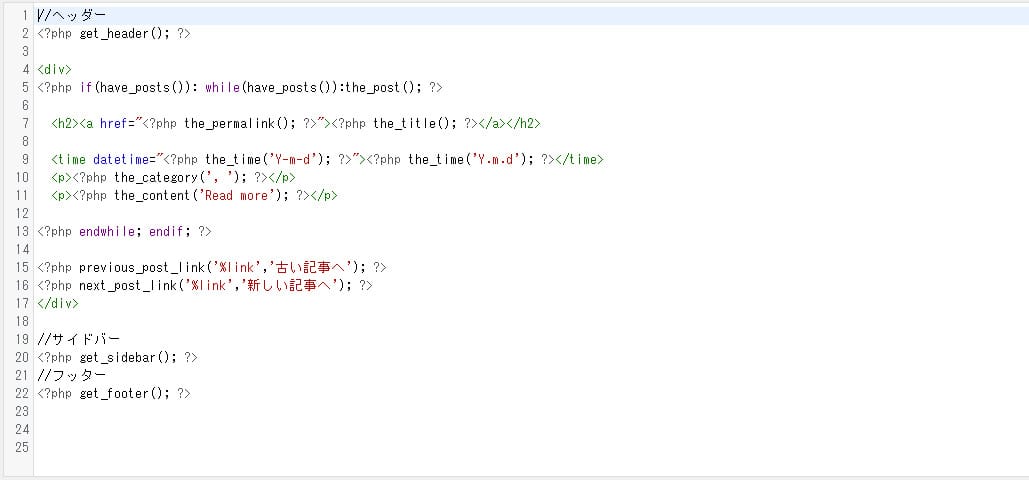
single.php

「single.php」は、WordPressの「投稿」機能で追加したページの表示に使うファイルです。
投稿ページは訪問者が目にすることの多いページですので、必要な要素をしっかり盛り込んでおきましょう。
「header.php」や「footer.php」を読み込んで、Webサイト内を回遊しやすくするのも大切です。
「index.php」や「page.php」と共通部分が多いファイルですので、複製して作成しても問題ありません。
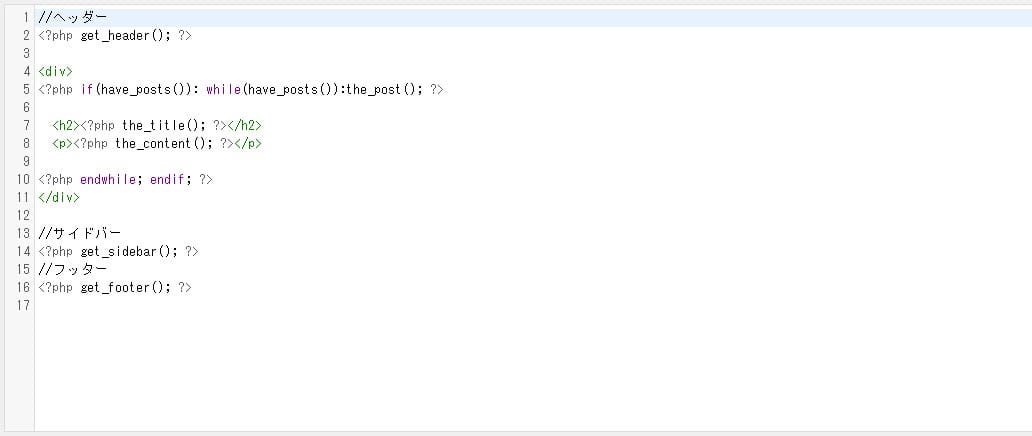
page.php

「page.php」はWordPressの「固定ページ」機能で追加したページの表示に使うファイルです。
「single.php」との違いは、「次の記事へ」「前の記事へ」といったページ移動のナビゲーションが必要ないことです。
「index.php」や「single.php」をいったん完成させて、それを複製して作ると作成の手間を省くことができます。
「page.php」「index.php」「single.php」の3つは、必然的に共通ポイントが多くなるので、共通部分を決めてからページごとに異なる部分を作っていくとスムーズです。
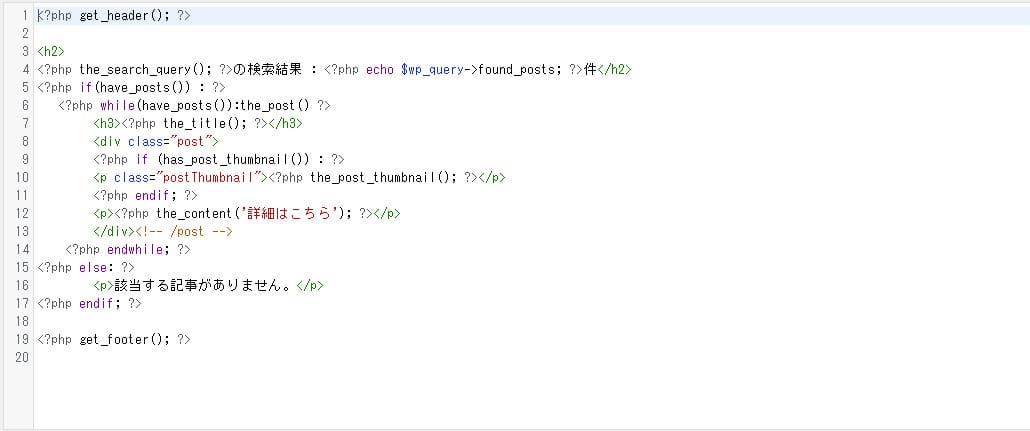
search.php

「search.php」は、訪問者がWebサイト内検索した際に検索結果を表示させるためのファイルです。
検索ワードに該当する記事を一覧で表示することができます。
Webサイト内検索の機能を有効にするには、検索用のフォームとボタンも必要ですので、フォームを表示させるためのPHPファイルも作成しておきましょう。
検索フォームは、ヘッダーやフッター、サイドバーなど、全ページ共通で表示する部分につけておくとアクセスしやすくなり便利です。
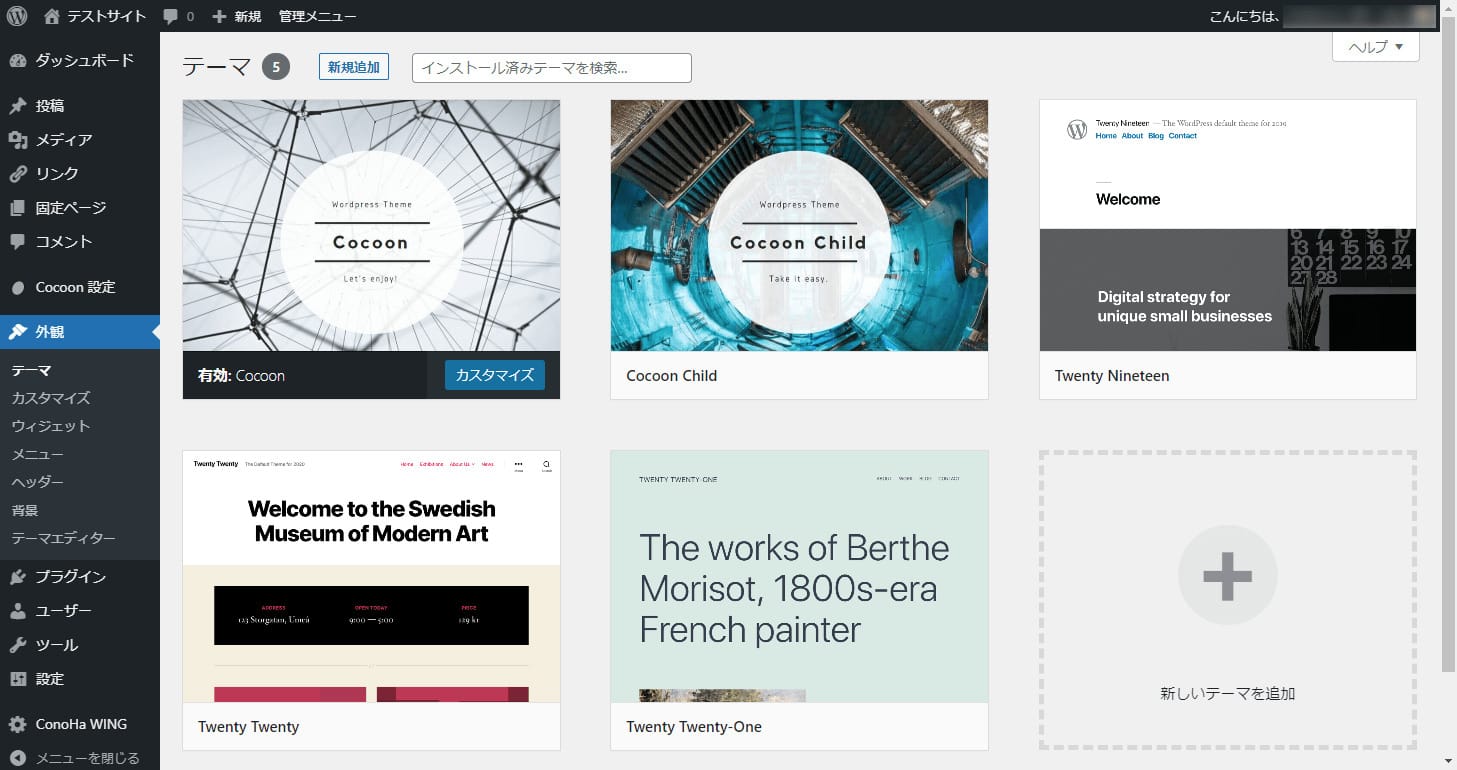
screenshot.png

「screenshot.png」はテーマの概要をあらわす画像ファイルです。
管理画面で「外観」→「テーマ」にアクセスしたとき、テーマの一覧画面で「screenshot.png」がサムネイルとして表示されます。
独自の画像を作成してもいいですし、フロントページのスクリーンショットを撮影してアップロードしても問題ありません。
このファイルは訪問者から見えるものではありませんので、自分で自作テーマだとわかる画像を用意しておけば管理がしやすくなります。
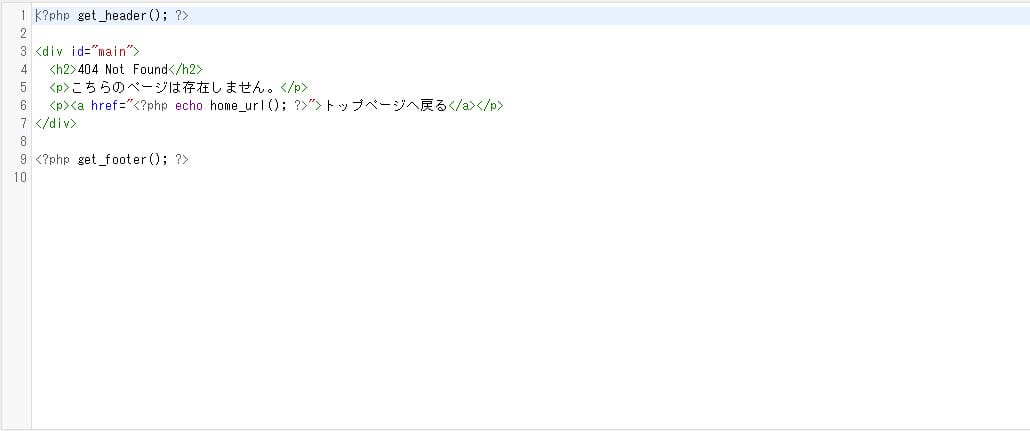
404.php

「404.php」は訪問者が存在しないページにアクセスしたときに表示させる内容を記載するファイルです。
フロントページに戻るようにうながしたり、メニューから別のページに飛ぶよう案内したりしておくと親切です。
Webサイトによっては、せっかく訪問してくれた人をクスッと笑わせるようなユーモアを取り入れているところもあります。
細かい部分になりますが、せっかくアクセスしたページが存在しないとなると離脱の原因になってしまうので、別のページへ誘導する仕組みを盛り込んでおきましょう。
自作テーマをサイトで利用する方法

自作テーマが完成し、問題なく動くことを確認したら、本番環境にアップロードしましょう。
まず、レンタルサーバーの中に自作テーマ用のディレクトリを作り、FTP(ファイル転送ソフト)を使ってすべてのファイルをアップロードします。
このとき、すべてのファイルを同じディレクトリにアップしていいというわけでないので、注意が必要です。
必ずWordPressのフォルダ構成に従ってアップロードしてください。
アップロードが完了したらWordPressの管理画面にアクセスし、自作テーマを有効化してみましょう。
テスト環境と同じように表示されれば成功です。
WordPressのテーマを自作する方法まとめ

本記事では、WordPressのテーマを自作する方法についてご紹介しました。
自作のメリットは、なんといっても100%自分好みのテーマを作れることです。
ほしい機能が揃ったテーマが見つからず悩んでいる方や、理想の表現を追求したい方は、ぜひテーマの自作に挑戦してみてください。
ワプ活では、このほかにもテーマに関するおすすめ記事がたくさんあります。
こちらも一緒にチェックしてみてください。

【これが正解】WordPressの有料テーマ!絶対に外せないおすすめ10選
- WordPressの使い方/操作方法

ブログに最適なWordPressテーマ10選! おすすめの無料・有料テーマを紹介
- WordPressの使い方/操作方法

WordPressのテーマでシンプルなものは? テーマのカスタマイズ方法も紹介!
- WordPressの使い方/操作方法

SEOに強いWordPressテーマを選ぼう! 有料9選+無料7選
- WordPressの使い方/操作方法
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 660円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2023年7月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド