WordPressには「固定ページ」と「投稿」があります。
しかし初心者ユーザーの方は、これらをどのように使いわけたら良いのか迷ってしまうこともあるのではないでしょうか。
「固定ページ」と「投稿」にはそれぞれ得意なこと・不得意なことがあるので、その違いは知っておきたいところです。
本記事では、これからWordpressの固定ページを使おうと考えている初心者の方に向けて、固定ページの基本的な特徴から作り方までを紹介します。
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
WordPressの固定ページとは

WordPressの「固定ページ」とは、Webサイト内でどのカテゴリにも含まれない、独立した単体のページを作るときに使う機能のことです。
固定ページは多くの場合、「お問い合わせ」「会社情報」「アクセス情報」といった重要度が高く、めったに更新されることのないページに使用されます。
固定ページを使用するメリットは、固定ページ同士で親子関係を持てることです。
たとえば、サービスを一覧で紹介する「固定ページ」を作成し、下の階層に各サービスの詳細を記載するといった使い方もできます。
投稿との違いとは

WordPressの固定ページと投稿(通常の記事ページ)にはいくつかの違いがあります。
たとえばページごとに親子関係をつくったり、ページごとにデザインテンプレートを変更したりするのは、固定ページだけにしかできません。
固定ページを使いこなすためにも、投稿との違いを押さえておきましょう。
ページ単体で完結する内容のページに使用する
固定ページは、プロフィールや運営者情報、お問い合わせフォームなど、ページ単体で完結する内容のページに使用するものです。
固定ページに適しているのは、以下のようなページです。
ちなみにWordPressの固定ページだけを使用し、1ページだけのWebサイトを構築することも可能です。
広告を配信する際に誘導するLPの作成などにも役立てることができるでしょう。
カテゴリーやタグは使えない
カテゴリーとタグは、どちらも投稿した記事のグループ分けができる機能です。
カテゴリー:同じジャンル内にある記事をグループ化する
タグ:カテゴリーとは別に、記事が持つ任意の属性でグループ化する
たとえば「初心者向け」というタグを作れば、カテゴリーをまたいでWebサイト内のすべての記事の中から、初心者向けの記事をグルーピングすることができます。
カテゴリーやタグの活用によって、ユーザーが目的の情報を素早く見つけることが可能になります。
しかし、固定ページにはカテゴリーやタグを設定できません。
そもそも固定ページはページ単体で完結するため、グループ化するカテゴリーやタグは不要です。
ページ同士の親子関係がある
投稿ではページ同士の親子関係を作れませんが、固定ページではページ同士を紐付けて親子関係を作ることができます。
たとえば、親ページを作成して「プロフィール」というカテゴリーを設定します。
そして、子ページとなる「経歴」「実績」などを作成し、親ページの下層に紐づけることで、固定ページ同士に親子関係が成立します。
ページ同士に親子関係が生まれるメリットとして挙げられるのは、検索エンジンのクローラーが巡回しやすくなることです。
クローラーがWebサイトの情報を細部まで認識し、SEOに良い影響をもたらしてくれる可能性が高まります。
記事一覧ページの表示ができない
投稿には記事一覧・カテゴリー一覧・タグ一覧などの一覧ページ(アーカイブページ)があり、記事を作成すると一覧ページに自動で追加されます。
また、ウィジェットなどで新着記事・人気の記事などの記事一覧を作ることもできます。
しかし固定ページはカテゴリーやタグは使えないため、記事一覧ページへの表示ができません。
もちろん、新着記事・人気の記事にも表示されません。
固定ページを作成しても自分で内部リンクを設定しなければ、ユーザーに見つけてもらうことは困難です。
とはいえ、記事一覧ページへの表示が絶対にできない訳ではなく、テンプレートタグと呼ばれる関数やプラグインを使ってカスタマイズすれば、一覧ページへの表示が可能です。
ただし初心者の方がテンプレートタグを触るのは難易度が高く、ミスをするとWordPressが表示されなくなるリスクもあり、おすすめできません。
固定ページをカテゴリーやタグの記事一覧に表示させたい場合は、プラグインを活用しましょう。
ページごとにデザインテンプレートを設定できる
デザインテンプレートとはWordPressテーマに含まれているひな形のことで、WordPressサイトを作成するために使われています。
デザインテンプレートを活用することで、固定ページをページごとにデザイン変更することができます。
WordPressテーマのことをデザインテンプレートと表現される場合もありますが同じものではありません。
必要なテンプレートファイルが格納されたフォルダがWordPressテーマ、フォルダ内にあるファイルがデザインテンプレートです。
投稿ページではページごとにデザインテンプレートを設定できませんが、固定ページでは設定できます。
ページごとにデザインを変更することにより、他サイトとの差別化も可能です。
デザインテンプレートの具体的な設定方法は後述しているので、ぜひ参考にしてください。公開してもフィードで配信されない
フィードとは、Webサイトの更新情報を配信するために、記事の概要や見出しなどをまとめた配信用のデータを指します。
RSSフィードやAtomフィードなどのように表記されるのが一般的で、ニュースサイトやブログなどで幅広く使われています。
フィードは、WordPressの投稿で記事を公開すると自動で配信され、ユーザーはフィードリーダーを使って新しく公開された記事をすぐに読むことが可能です。
一方、固定ページはフィードを配信する仕組みがないため、通常は固定ページを公開してもユーザーに通知できません。
ただしRSS Includes Pagesというプラグインをインストールすることで、固定ページでもフィード配信が可能です。
WordPressの固定ページと投稿の使い分け

WordPressの固定ページと投稿は、それぞれに適した使い方があります。
固定ページは親子関係を持たせることができるため、Webサイトの中で独立した役割を持ち、階層を分けて発信するコンテンツに使うのがおすすめです。
またページごとにデザインを変更したい場合も、固定ページのほうが適しています。
投稿は時系列に表示できるので、更新頻度の高いブログ記事の更新や、新着情報のお知らせページ作成などに向いています。
以下では、固定ページと投稿のそれぞれの役割・目的による使い分けについて、くわしく解説します。
「固定ページ」の方が適している記事とは
ここでは、Wordpressの「固定ページ」と「投稿」の違いから、「固定ページ」に適しているのはどのような記事なのかを見ていきましょう。
プロフィール
個人で作成したWebサイトやブログに、プロフィールのページを設ける必要はないと考える人も多いかもしれません。
しかし、記事の内容に興味を持った読者は、あなたの記事を見てどんな人が書いているのかを知りたいと思うものです。
副業でブログを運営しているなら、本業はどんな仕事をしているのか、どのような趣味趣向があるのかなどを掲載すると、読者はあなたに対して親近感を抱くでしょう。
また、たとえば自分の職歴を生かして記事を作る場合、自身の経歴を明示したほうが、ブログ記事に信憑性を持たせることにも繋がります。
WordPressのプロフィールについては、下記の記事にくわしく解説しています。

【初心者も簡単】WordPressにプロフィールを設定&表示させる方法
- WordPressの使い方/操作方法
運営者情報
運営者情報を掲載していると仕事につながる可能性があるので、ブログの概要と連絡先は必ず載せておきたいところです。
Webサイトやブログの目的やテーマが明確になっていて、特定のジャンルにくわしい人だとわかれば、コラムの執筆などをお願いされる可能性があります。
連絡先は、メールアドレスやSNSのアカウントを掲載するのが一般的ですが、なかには電話番号を掲載する人もいます。
連絡先の掲載は避けたい人もいるかもしれませんが、連絡先が書かれていることによって仕事につながるケースもあるのです。
たとえば、アフィリエイトブログを運営していてアクセス数が増えてくると、ASPや広告主からオファーが届く場合があります。
特別単価(通常よりも高い報酬)など有利な条件で広告を掲載できる特別なオファーをもらうことができれば、収入アップも期待できますよ。
プライバシーポリシー
プライバシーポリシーとは、個人情報保護方針とも呼ばれているもので、ユーザーの個人情報を収集する場合にWebサイト上で設置する必要があります。
お問い合わせフォームやECサイトの購入画面などがないWebサイトを運営する場合、「個人情報の取得や利用をしないから、自分のWebサイトにプライバシーポリシーは必要ない」と考えるかもしれません。
しかし、アクセス解析をおこなう場合は年齢や性別、おおよその住所などを取得するため、ほとんどのWebサイトには設置する義務があるのです。
また、アフィリエイト広告を設置するなら、免責事項の記載も必要です。
こちらもプライバシーポリシーと同じページに記載して問題ありません。
プライバシーポリシーや免責事項はWebサイトの中で独立的な役割であり、新しく記事が追加されることもないため、「固定ページ」で作成します。

WordPressでプライバシーポリシーや免責事項を掲載する方法
- WordPress運営のコツ
サイトマップ
サイトマップは、サイト内のどこにどんなコンテンツ(記事)があるのかをわかりやすく示すもので、名前のとおりサイトの地図と言えます。
この地図を示す相手は、「ユーザー」と「検索エンジン」の両方です。
ユーザーが迷わずに目的のページにたどり着くためには、常にサイトマップがメニューバーにあるほうがわかりやすいでしょう。
そのため、サイトマップは「固定ページ」で作成したうえで、メニューバーに表示させるのがおすすめです。
また、「固定ページ」で作成したサイトマップ以外にも、検索エンジンのみに向けてサイト構造を伝えるXMLサイトマップというものがあります。
XMLサイトマップがあると、クローラーと呼ばれる各サイトを巡回するロボットにWebサイトの記事を漏れなく見つけてもらいやすくなります。
SEOの面でも良い効果を期待できるため、こちらも作成を考えておきましょう。
WordPressのサイトマップについてはこちらの記事にくわしくまとめていますので、あわせてお読みください。

WordPressでサイトマップを作る方法&設定!初心者向けに図で解説
- WordPressの使い方/操作方法
お問い合わせフォーム
商品を販売するECサイトや、自身の店舗情報などを掲載するコーポレートサイトでは、お問い合わせフォームを設置することになるでしょう。
また、個人で作成したWebサイトでも、お問い合わせフォームを設置することで仕事につながる連絡がくるかもしれません。
お問い合わせフォームも、やはりメニューバーに設置しているほうが利用しやすいので「固定ページ」向きです。
お問い合わせフォームはContact Form7などのプラグインを使って作成することが多いと思いますが、
お問い合わせフォーム作成後は「固定ページ」に設定してWebサイト上に反映させるようにしましょう。

WordPressにお問い合わせフォームを設置する方法|プラグインを使って簡単に!
- WordPressの使い方/操作方法
ランディングページ
ランディングページ(LP)も「固定ページ」で作成するのがおすすめです。
ランディングページとは、検索エンジンなどを利用して訪問者が最初に訪れるページを意味することもありますが、
ここでは広告の誘導先として設定するページのことを指します。
商品の購買や会員登録などに直結するWebページなので、ECサイトなどではもちろん、アフィリエイト運用者が活用するケースもあるでしょう。
「固定ページ」ならページごとにデザインを変更できるので、成果につなげたい商品やサービスごとに、それぞれに合ったデザインにすることが可能です。
「投稿」の方が適している記事とは
Wordpressを利用する目的の多くは情報発信ですから、ほとんどの人は「投稿」をメインに使用しているでしょう。
では、実際に「投稿」のほうが適している記事はどのようなものがあるのか、具体的に紹介します。
お知らせ
Webサイト上に新しい特集記事を更新したり、新サービスの情報を発信したりするために、
お知らせという項目をトップページなどに設置しているWebサイトは多いでしょう。
お知らせは更新頻度が高い上に、新着順に並んでいるほうが良いため、「投稿」機能を使います。
お知らせページを定期的に発信していると、更新が止まっていない活発なサイトと判断されるので、信頼感が増しやすいというメリットがあります。
また、更新頻度が高いほうが検索エンジンにクロールされる頻度も高くなることからSEO的にも有利だといわれているので、お知らせは積極的に活用しましょう。
日記やブログ
自身の出来事をつづる日記や、ハウツー記事などをアップしていくブログとして記事を更新するのであれば、「投稿」を使うのがおすすめです。
とくに、日記は時系列で書かれていなければ読みにくくなってしまうので、「固定ページ」よりも「投稿」を活用したほうが良いでしょう。
また、ブログでハウツー記事などを更新する場合、数が多くなってきたらカテゴリーやタグの設定をするのもおすすめです。
このように「投稿」は、「固定ページ」にはない機能を利用してほかのページと関連付けや移動もできるので、読者は迷わず目的のページにたどり着けます。
ECサイトの商品
Wordpressは「投稿」をカスタマイズできるのも特徴のひとつで、そのなかに「カスタム投稿」と呼ばれる機能があります。
ジャンルを分けて記事を書きたいときに使えるのが「カスタム投稿」機能で、ECサイトの商品を扱うアフィリエイトブログなどで使用するのに適しています。
たとえば、メーカーの商品一覧や新着情報、お客様の声など複数ジャンルに分けて紹介したい場合もあるでしょう。
「カスタム投稿」は、新たにカテゴリーを設けて細分化できるので、商品一覧だけのページやお客様の声だけのページなどを簡単に作成できます。
このようなグルーピングをするには「投稿」でなければできないので、Wordpressでの記事作成は「投稿」と「固定ページ」の使い分けが重要です。
WordPressの固定ページを作成する基本的な方法
「固定ページ」を活用したほうが良いといわれても、実際にどのようにして作成すれば良いのかわからない人も多いかもしれません。
そこで、Wordpressの「固定ページ」を作成するための基本的な方法を紹介します。
固定ページを新規追加する

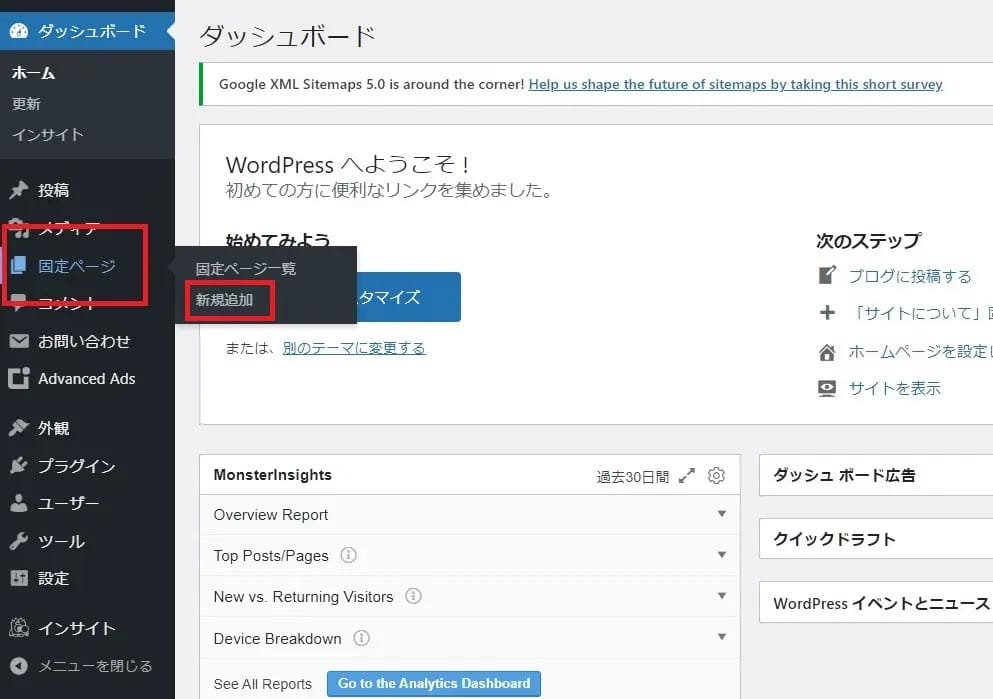
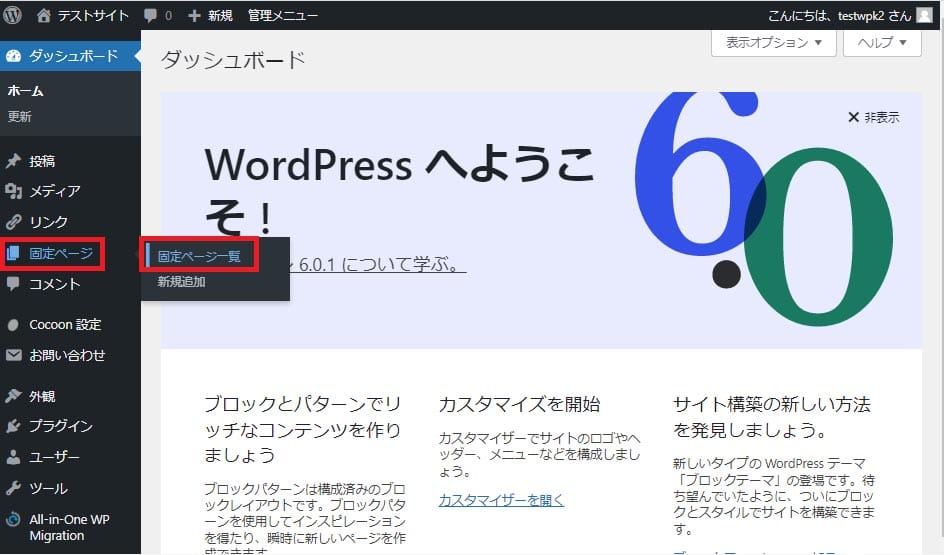
固定ページを新しく追加するためには、まずダッシュボードを開きます。
左側メニューにある固定ページにマウスを乗せると「固定ページ一覧」「新規追加」がポップアップ表示されるので、「新規追加」を選択してください。
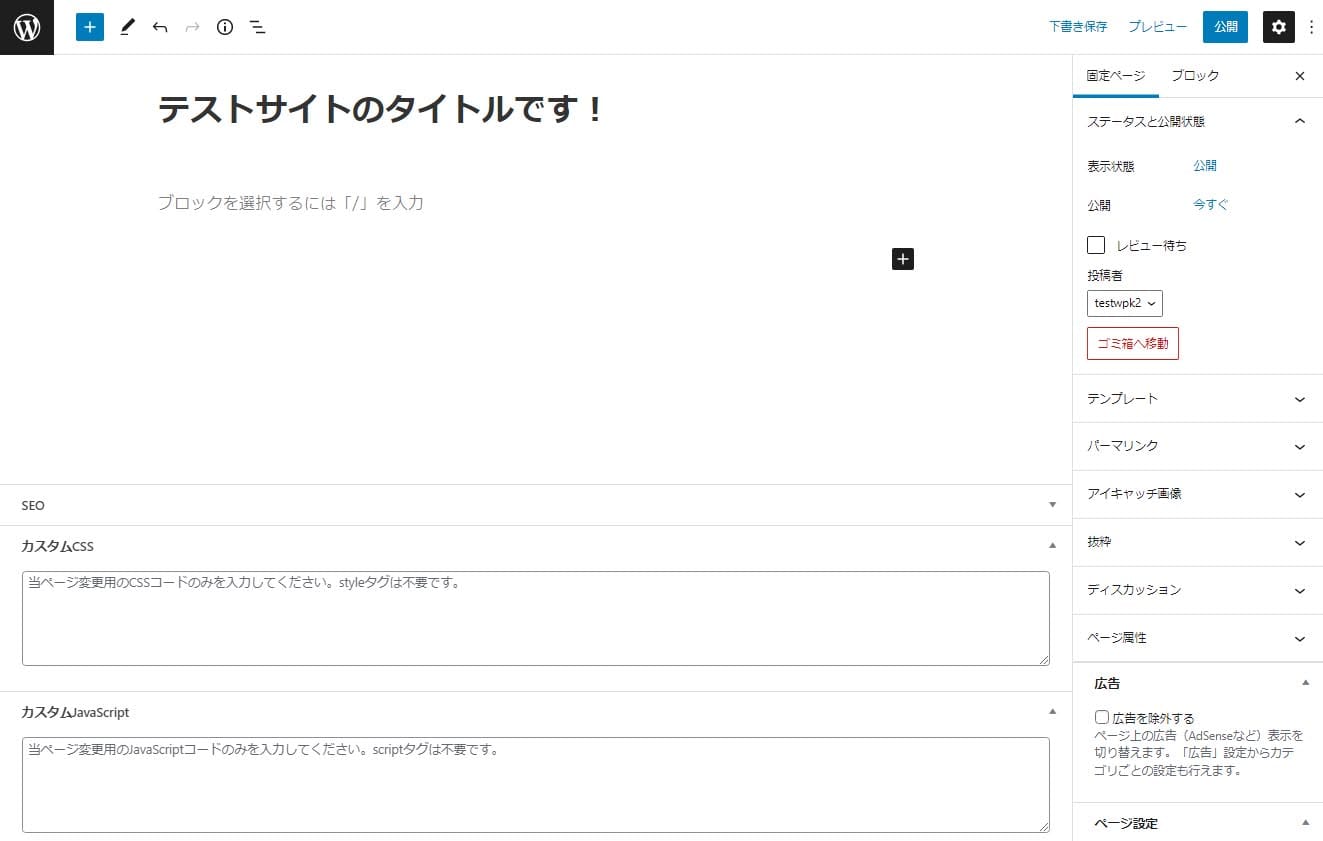
画面上部に「新規固定ページを追加」と表示されるので、ここでページを作成していきます。
タイトルや本文を入力する

タイトルや本文の入力は、投稿画面と同じ仕様になっているので、通常どおりに記事を作成できます。
固定ページの作成は訪問者の増加を目的にするというより、訪問者の満足度を高めることが目的になるので、SEOを考慮して工夫したタイトルにする必要はない場合が多いでしょう。
たとえば、個人情報保護方針のページを作るなら「プライバシーポリシー」という簡潔なタイトルで大丈夫です。
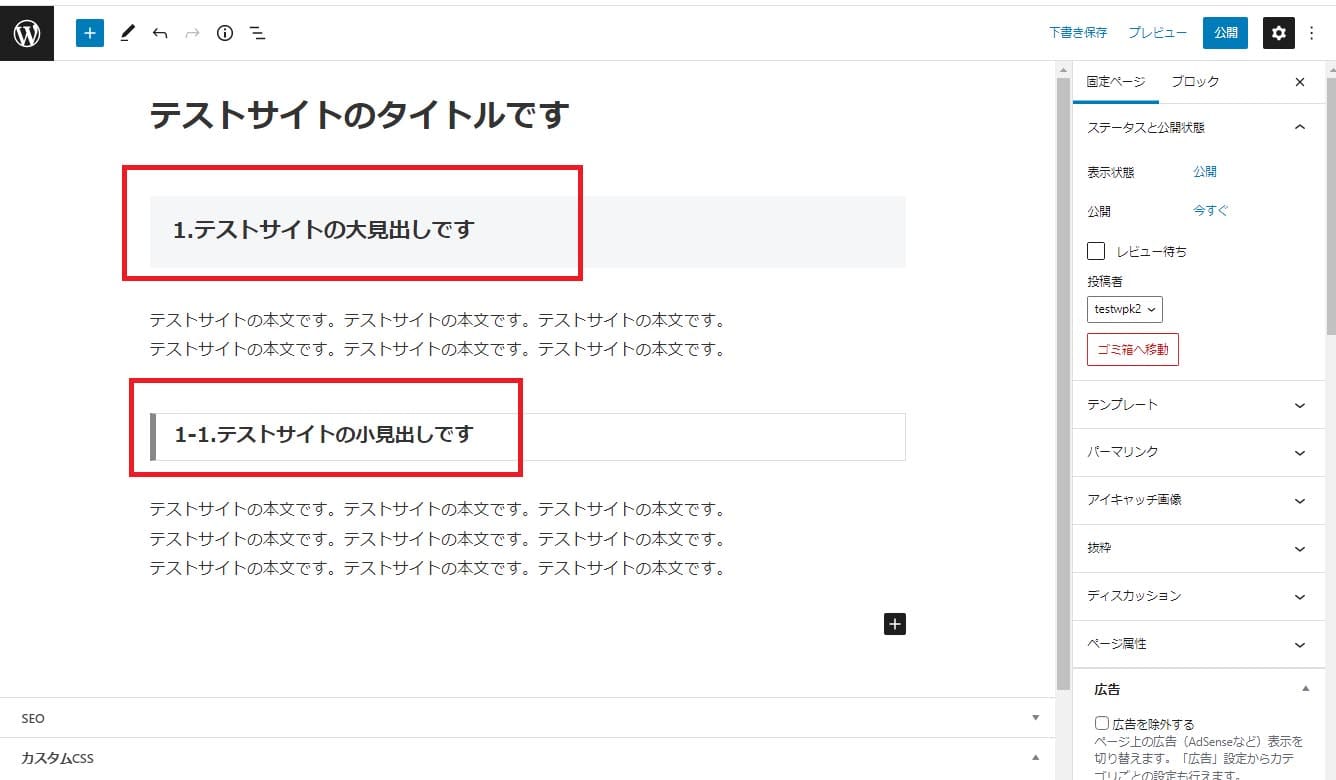
見出しを設定する
固定ページの見出しは、タイトルと同様に簡潔に記載するのが基本です。
それでは、具体的な設定方法を見ていきましょう。

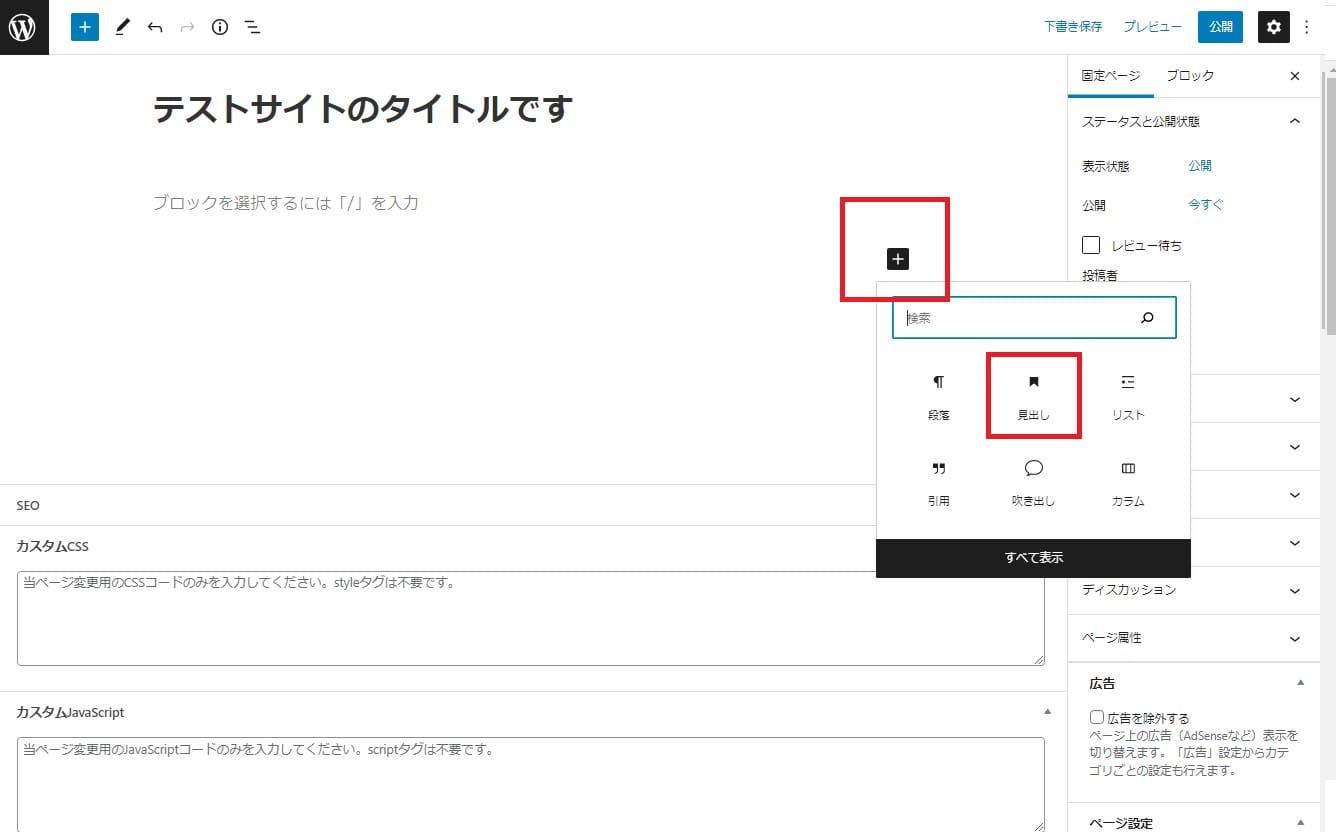
まず、画面上の「+」ボタンを押下します。
するとメニューがポップアップ表示されるので「見出し」を選択します。

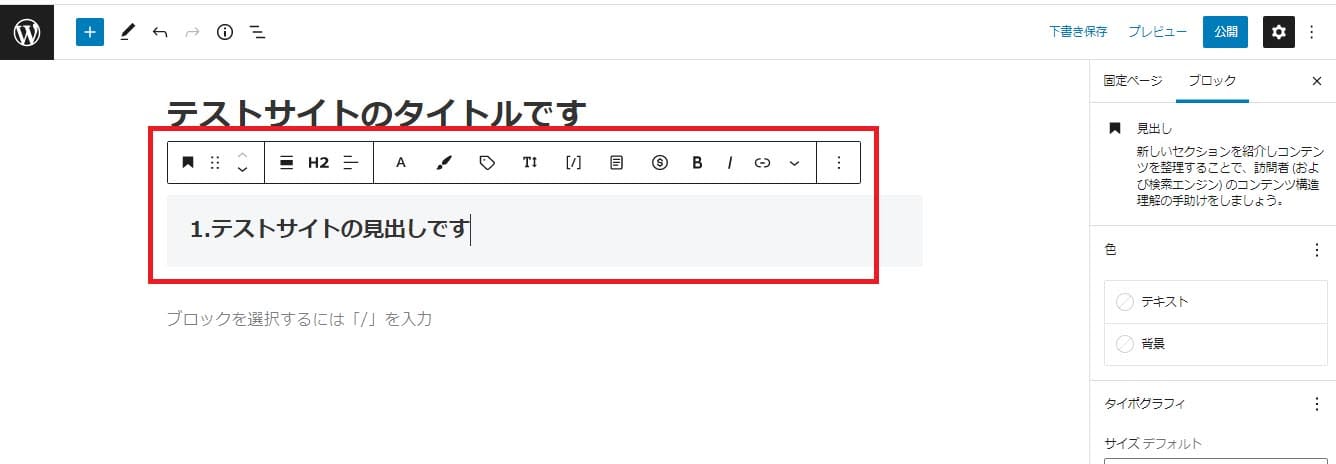
見出しのブロックが作成されました。
テキストを自由に設定できるので、任意の見出しを入力してください。

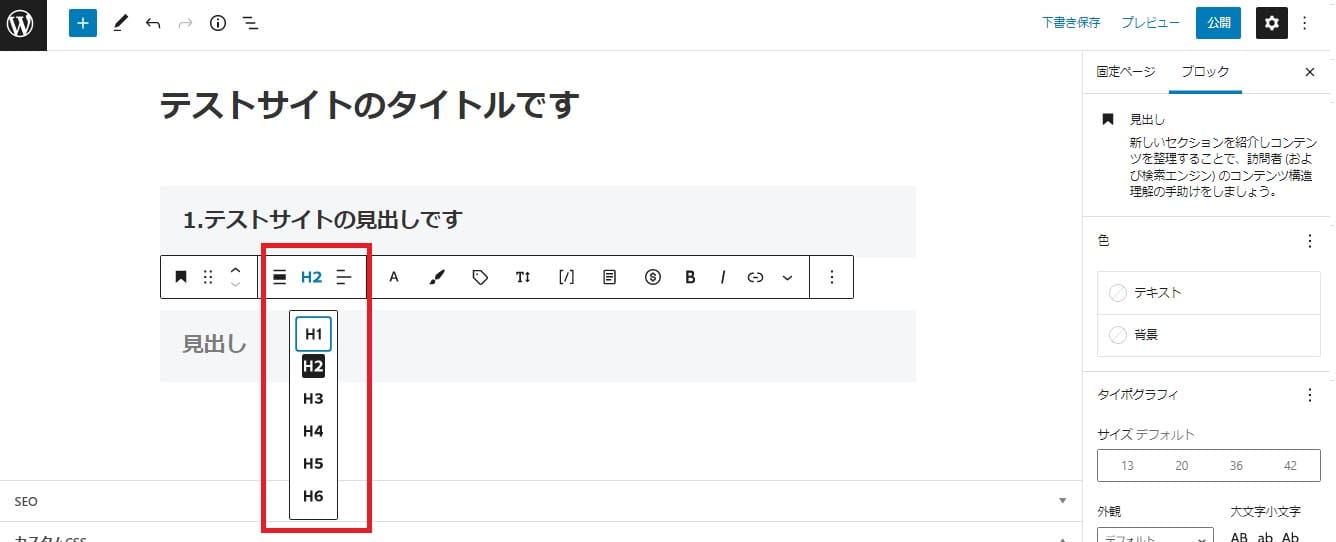
メニューバーの「H2」の箇所を押下するとプルダウンリストが表示されるので、必要に応じてH2~H6の見出しを設定しましょう。
(H1は記事タイトルなどに使うので、通常は本文内には使用しない。)
リストを追加する

固定ページでは、リストのブロックを使うことで箇条書きを作成することもできます。
プライバシーポリシーや免責事項などでも使うケースがある使用頻度の高いブロックなので、リストの使い方を覚えておきましょう。

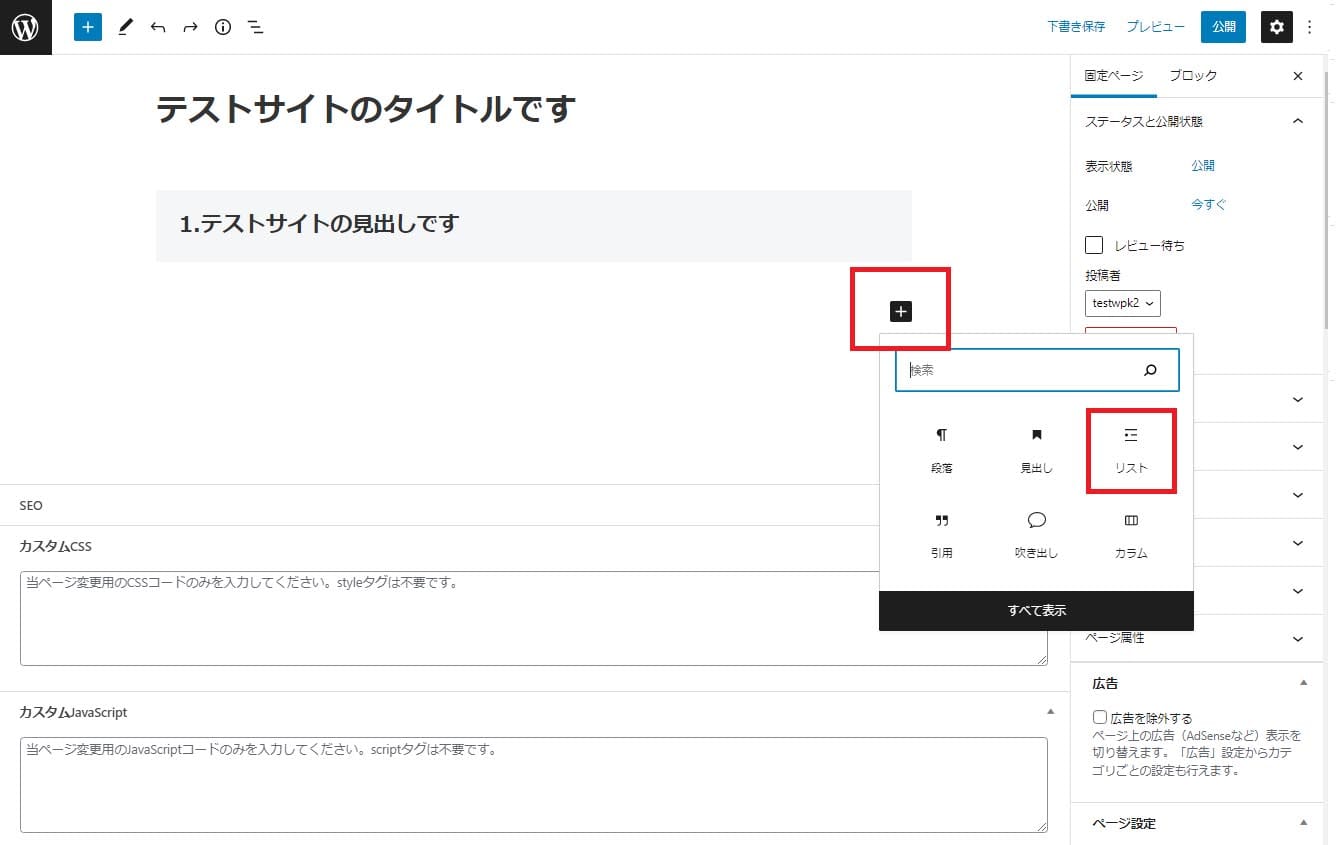
画面上の「+」ボタンを押下し、ポップアップ表示されるメニューから「リスト」を選択します。

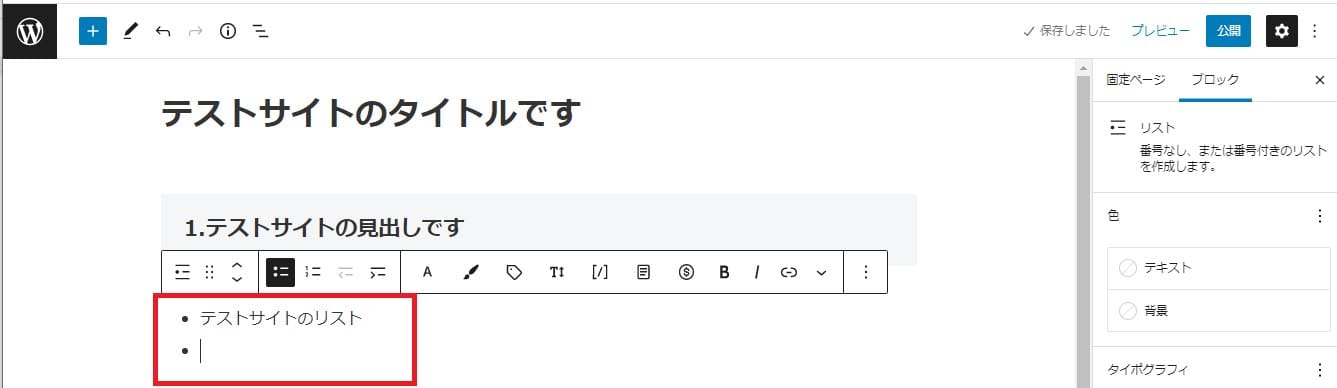
文字を入力して改行すると文頭に「・」が表示されるのでつづけて入力してください。
これで箇条書きを作成することが可能です。

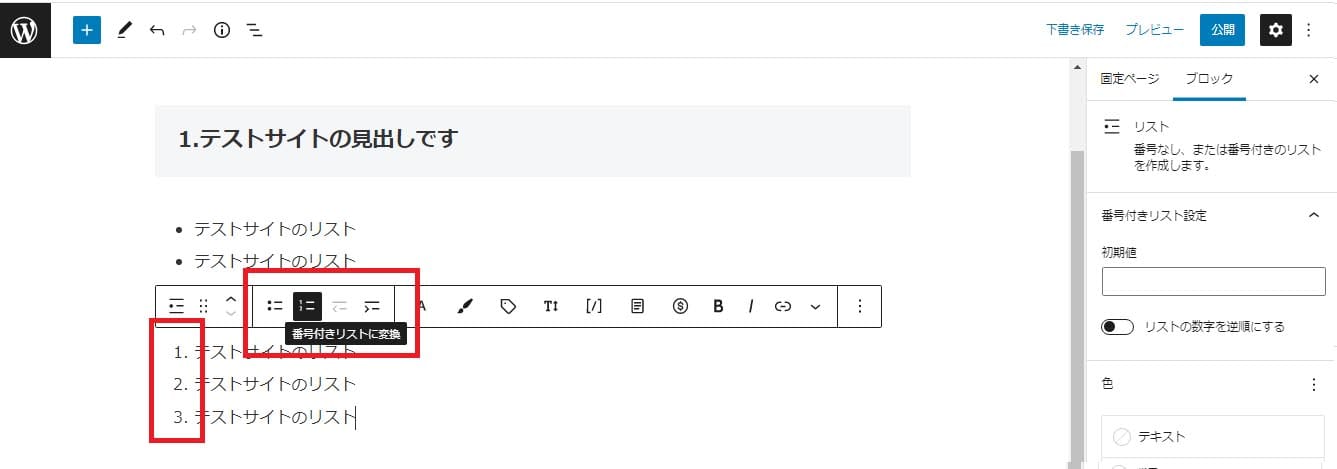
手順やランキングを作成する際は、番号付きのリストを使った方が良いでしょう。
メニューバーにある「番号付きリストに変換」ボタンを押下すると、「・」から番号付きリストに変換できます。

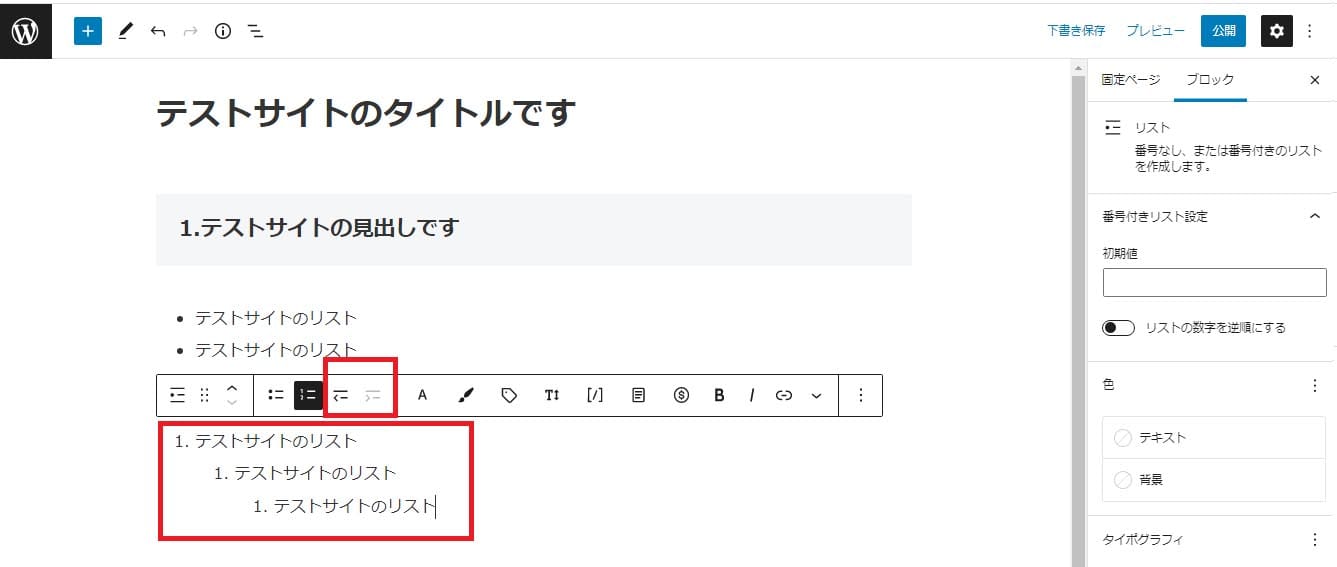
メニューバーの赤枠部分では、行の先頭に空白を入れる「インデント(字下げ)」の設定ができるので、必要に応じて設定してください。

画像を追加する

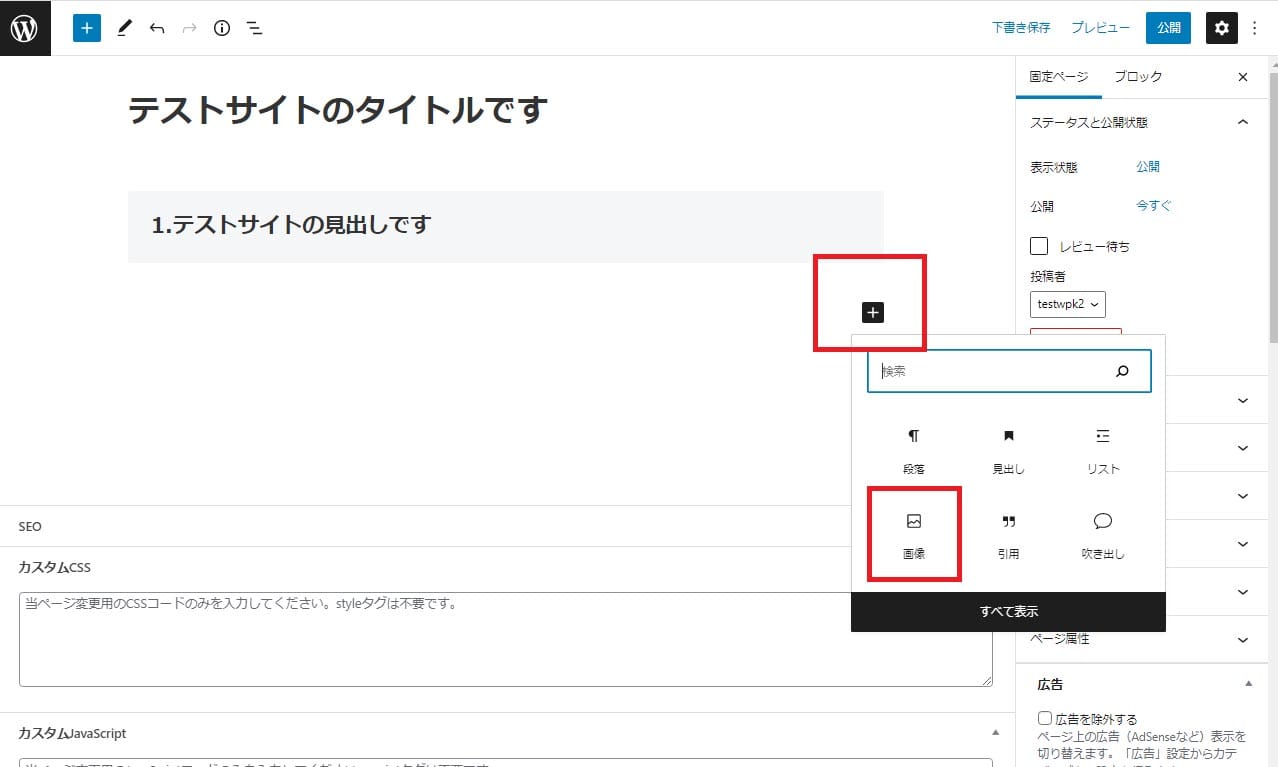
固定ページに画像を追加するには、これまでと同じように画面上の「+」ボタンを押下し、ポップアップ表示されるメニューから「画像」を選択します。
画像のアップロード画面が表示されますが、画像を挿入するには以下の3つの方法があります。

- 保存している画像をアップロード
- メディアライブラリから選択
- 画像URLを指定して貼り付ける
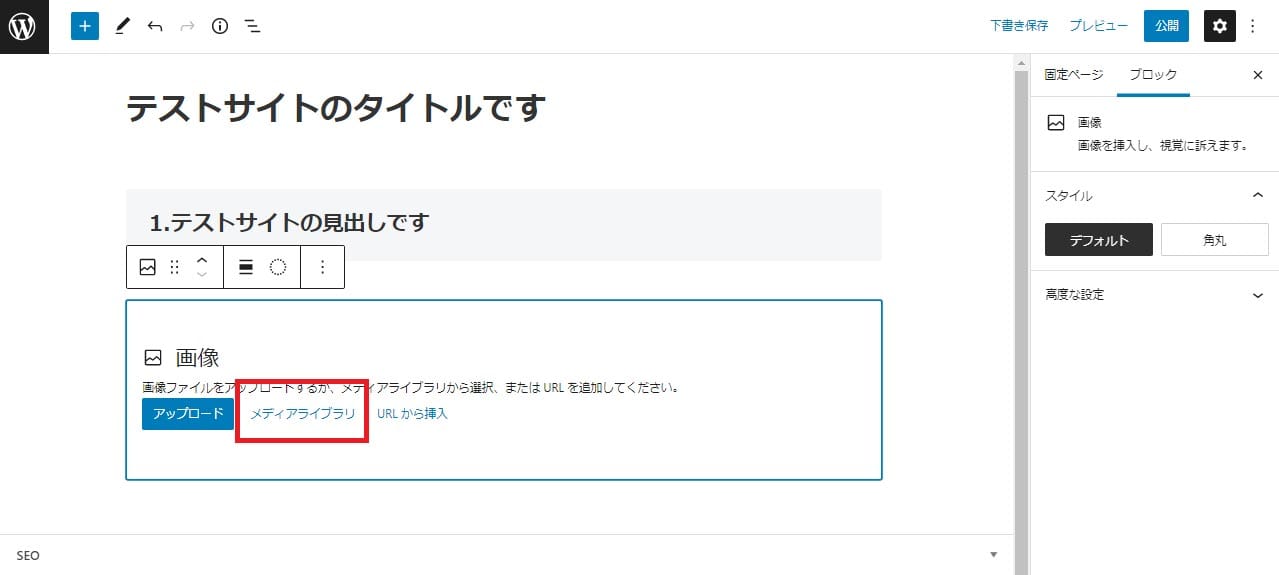
ここではメディアライブラリから選択する方法で解説します。

画面上の「メディアライブラリ」を押下します。

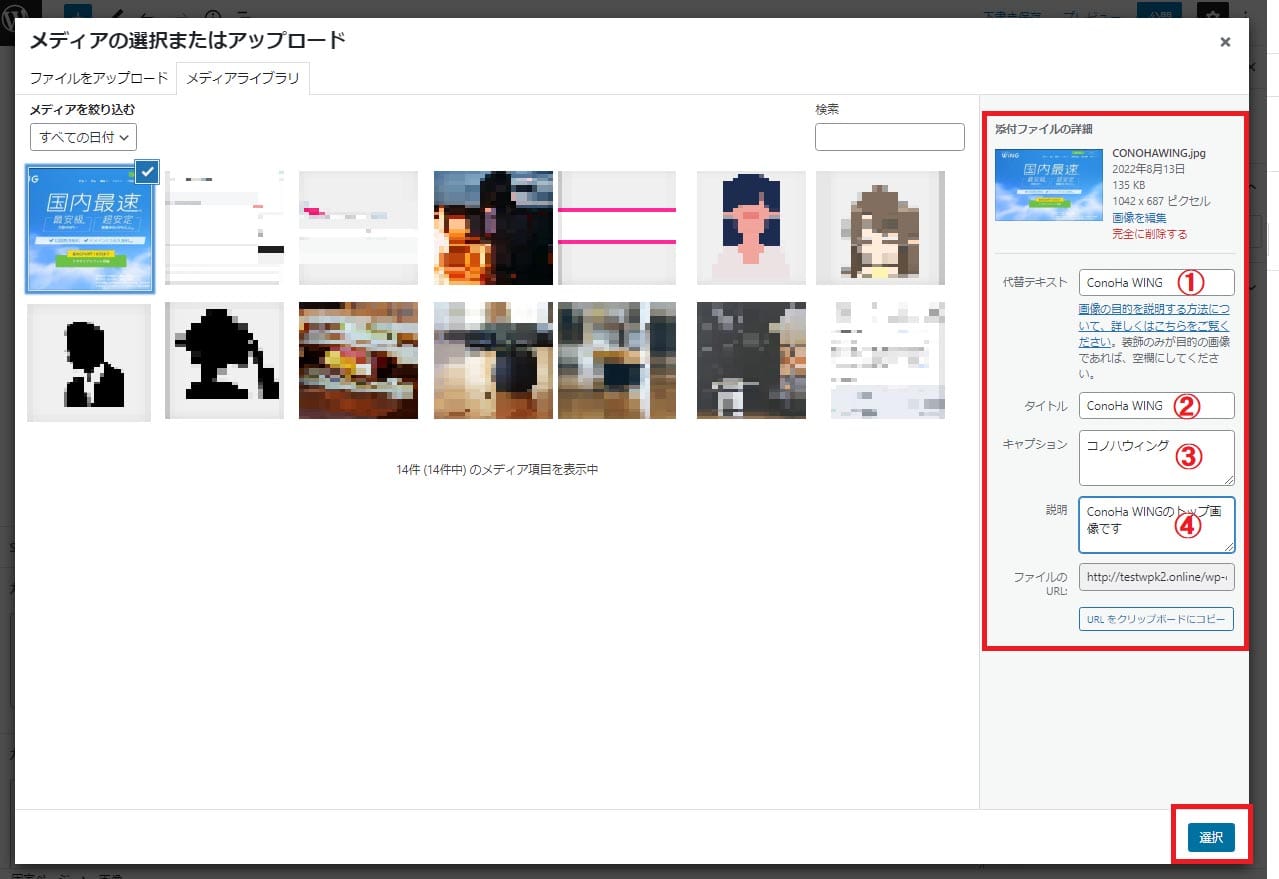
すでに登録されている画像が表示されるので、固定ページに貼り付ける画像を選択します。
画面右側にある項目の内容は、以下を参考にして設定してください。
| 項目 | 概要 |
|---|---|
| ①代替テキスト | 画像が表示されない場合に代わりに表示されるテキスト。Altタグが使用され、検索エンジンのクローラーがテキストとして認識する。SEOにも影響する重要な要素。 |
| ②タイトル | ユーザーが「画像検索」した際に結果検索で表示される。 |
| ③キャプション | 画像の下に表示させる説明文。何の画像なのかを簡単に記載しておくとユーザーが理解しやすい。必須ではない。 |
| ④説明 | 自分用のメモ。記事上には表示されず、検索エンジンのクローラーにも見えない。 |
設定をおこなったら、最後に「選択」ボタンを押下します。

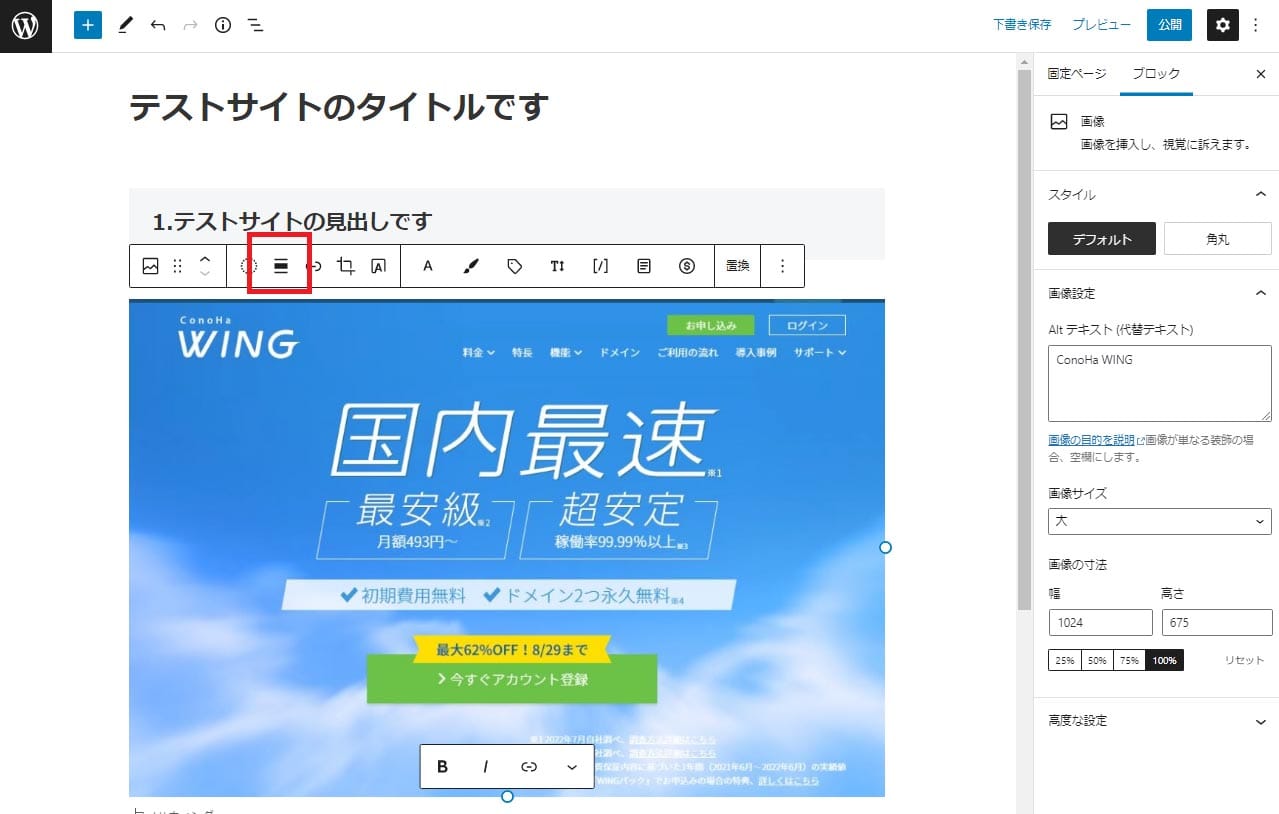
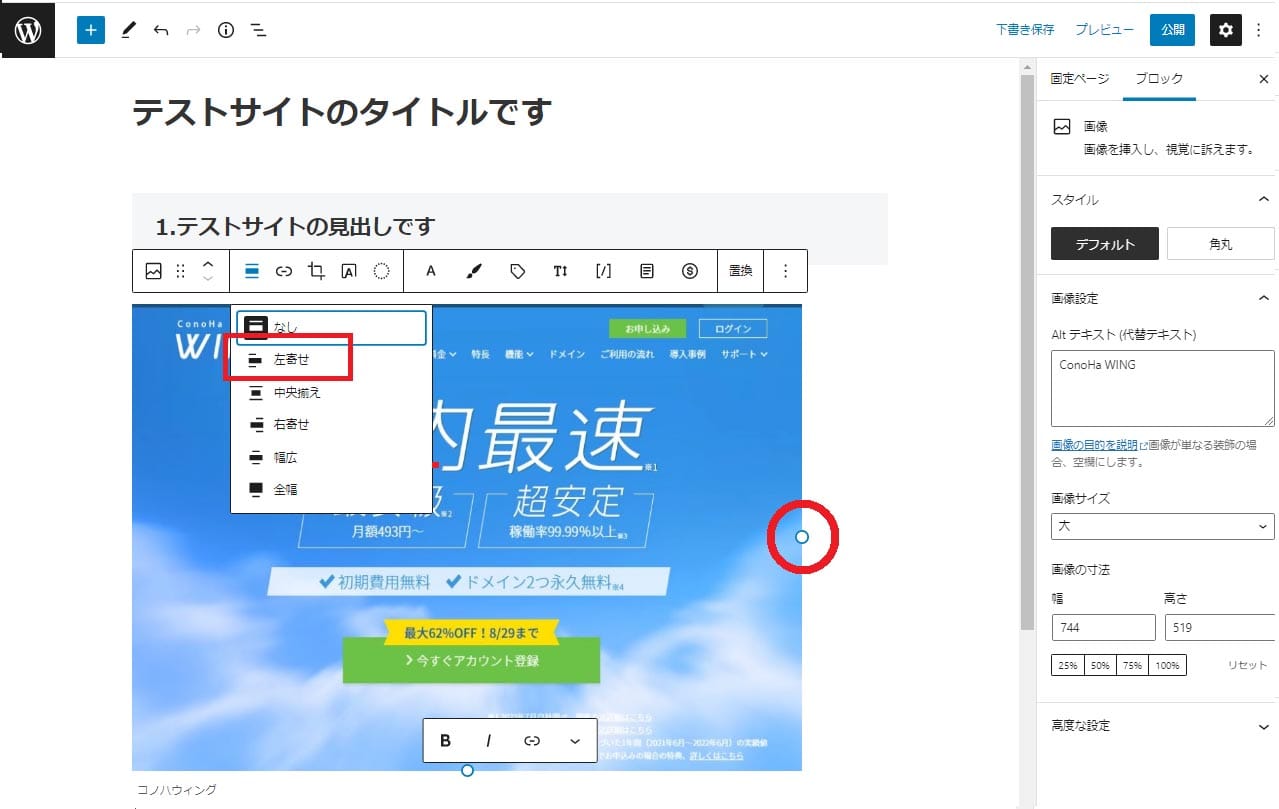
記事内に画像が表示されました。
画像の表示方法を変更する場合は、上図の赤枠部分を押下すると簡単に調整できます。

たとえば「左寄せ」を押下すると画像が左側に少し移動します。
さらに小さくするには、マウスで赤の丸印で囲んだ部分を掴んで左側に移動させます。

このように好みの大きさに画像を調整することも可能です。
動画を挿入する

固定ページに動画を挿入するには、まず「+」ボタンを押下してポップアップ表示されるメニューから「動画」を選択してください。
表示されない場合は、検索窓に「動画」と入力すると表示されます。

画像の追加と同じように、「メディアライブラリ」から選択する方法で解説します。
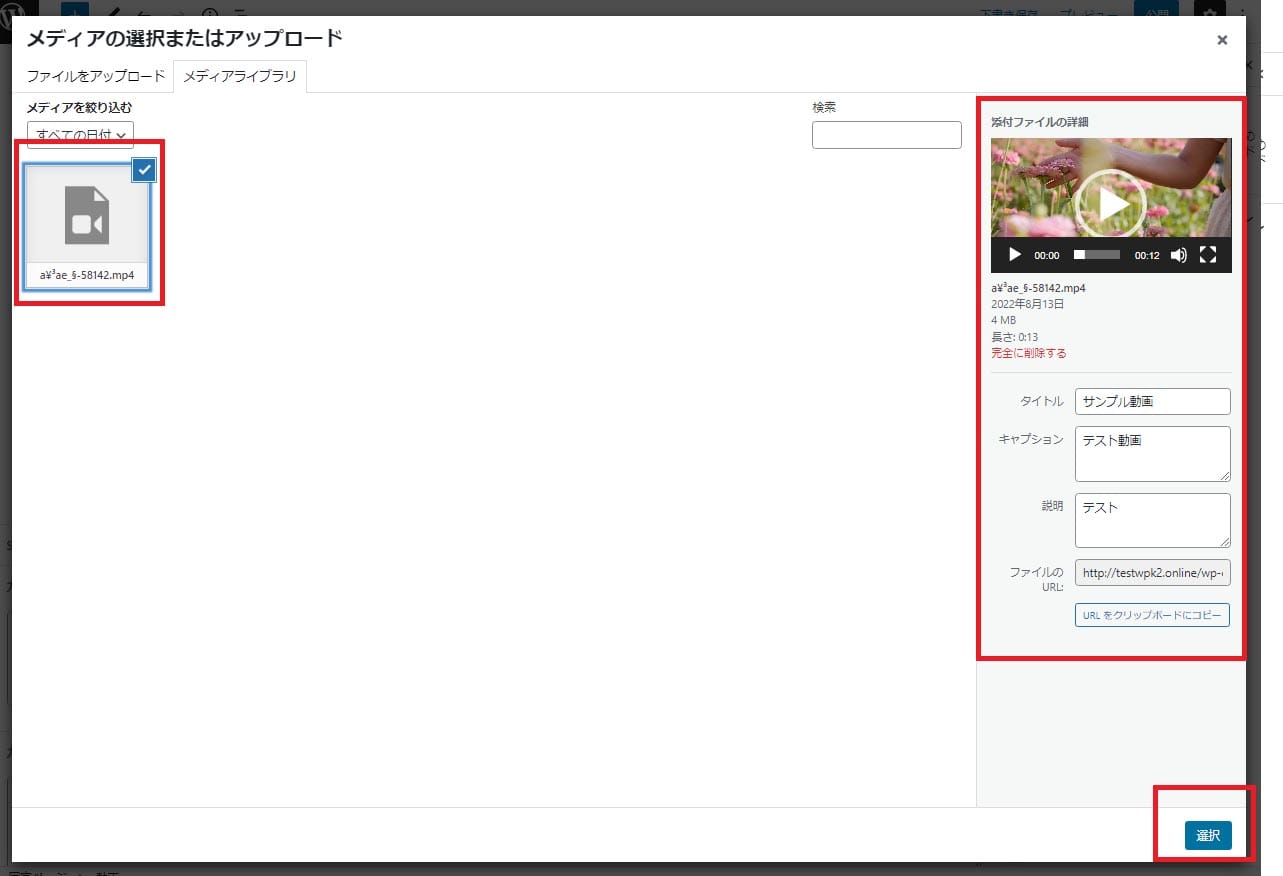
「メディアライブラリ」を押下しましょう。

追加する動画を選び、右側の項目を必要に応じて入力したうえで、画面右下の「選択」ボタンを押下してください。

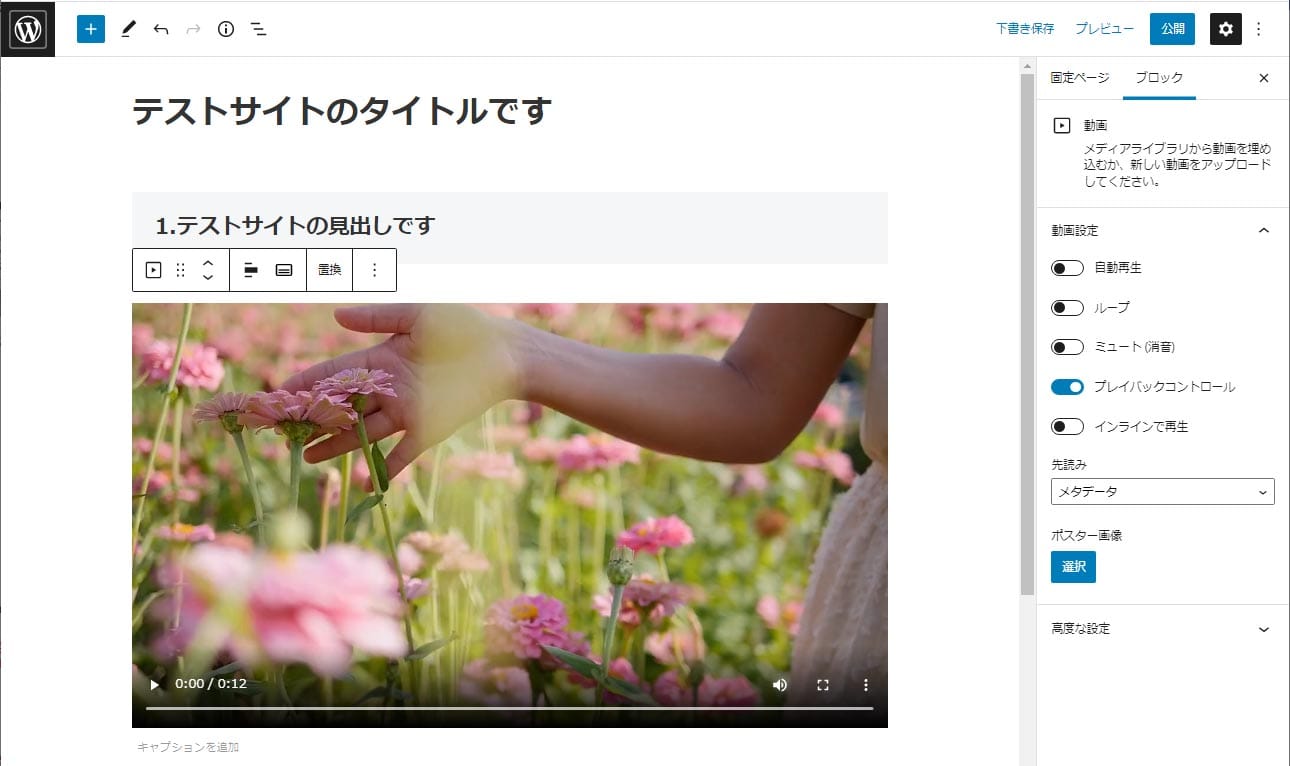
これで、動画の追加ができました。
動画の場合も画像の時と同様に「左寄せ」「中央寄せ」などのメニューがありますが、移動させることはできません。
引用表記を使う

記事を作成するなかで他サイトから文章を引用した場合は、引用した箇所がわかるように区別します。
WordPressには引用表記のブロックがあり、簡単に引用表記を作ることができます。

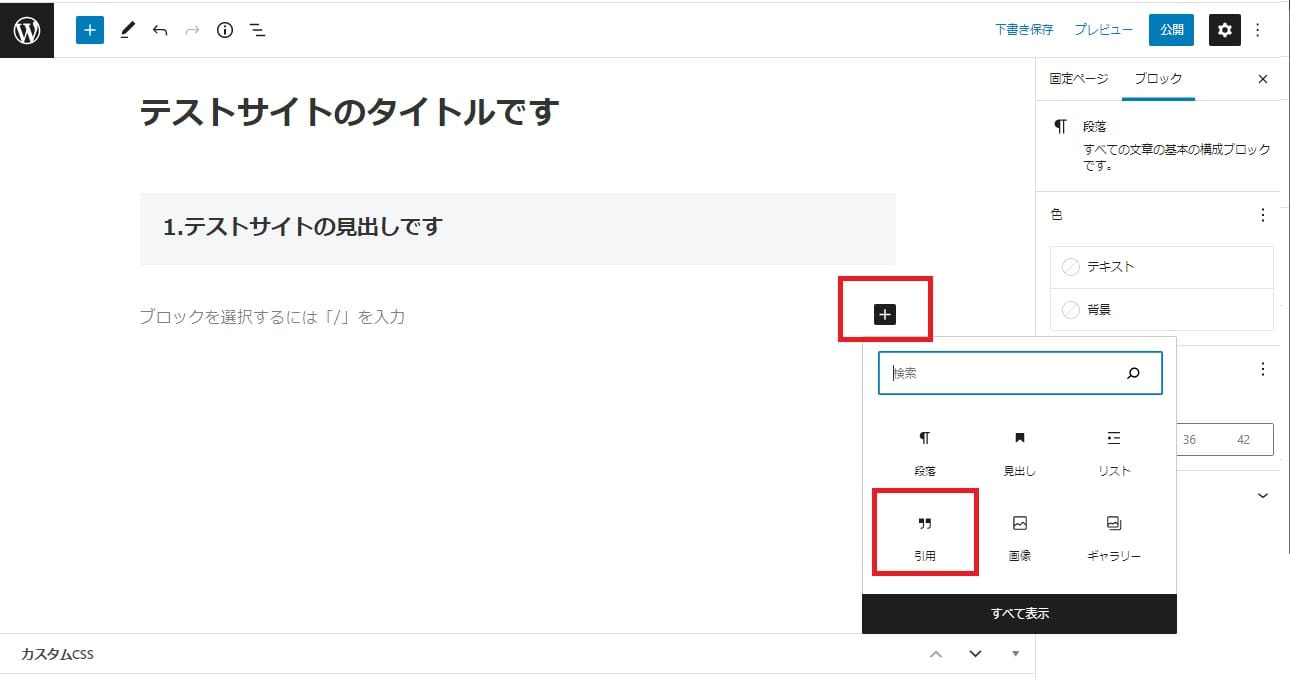
引用表記を作成するには、「+」ボタンを押下してメニューから「引用」を選択します。

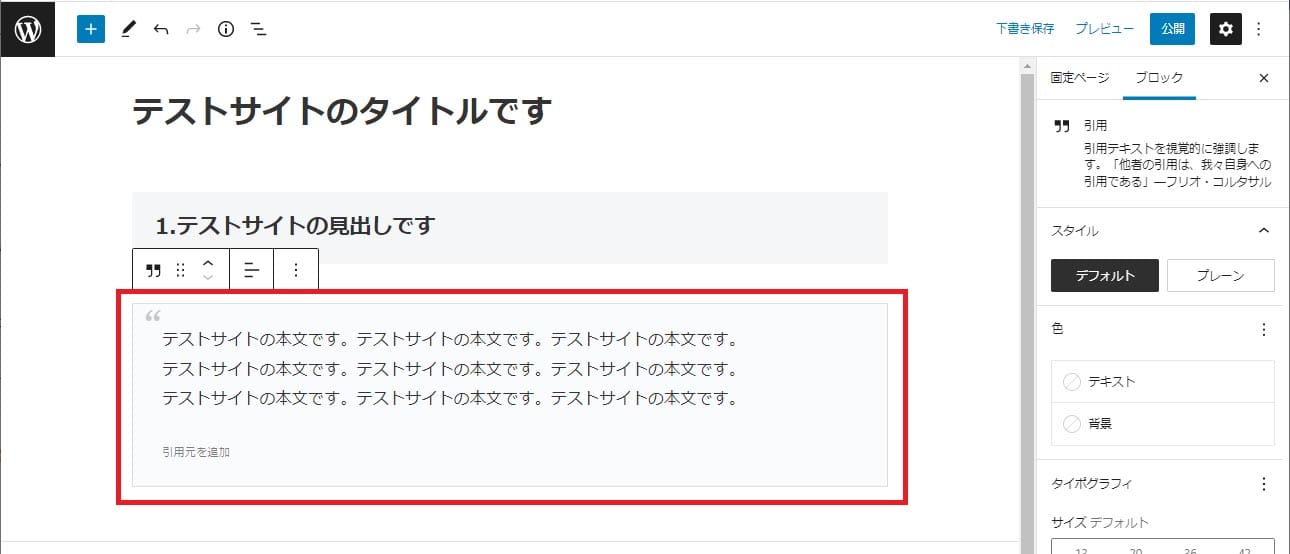
引用表記の枠が表示されるので、枠内に引用する内容を記載しましょう。

枠内に本文を表示したら、引用元を記載し、リンクを挿入していきます。
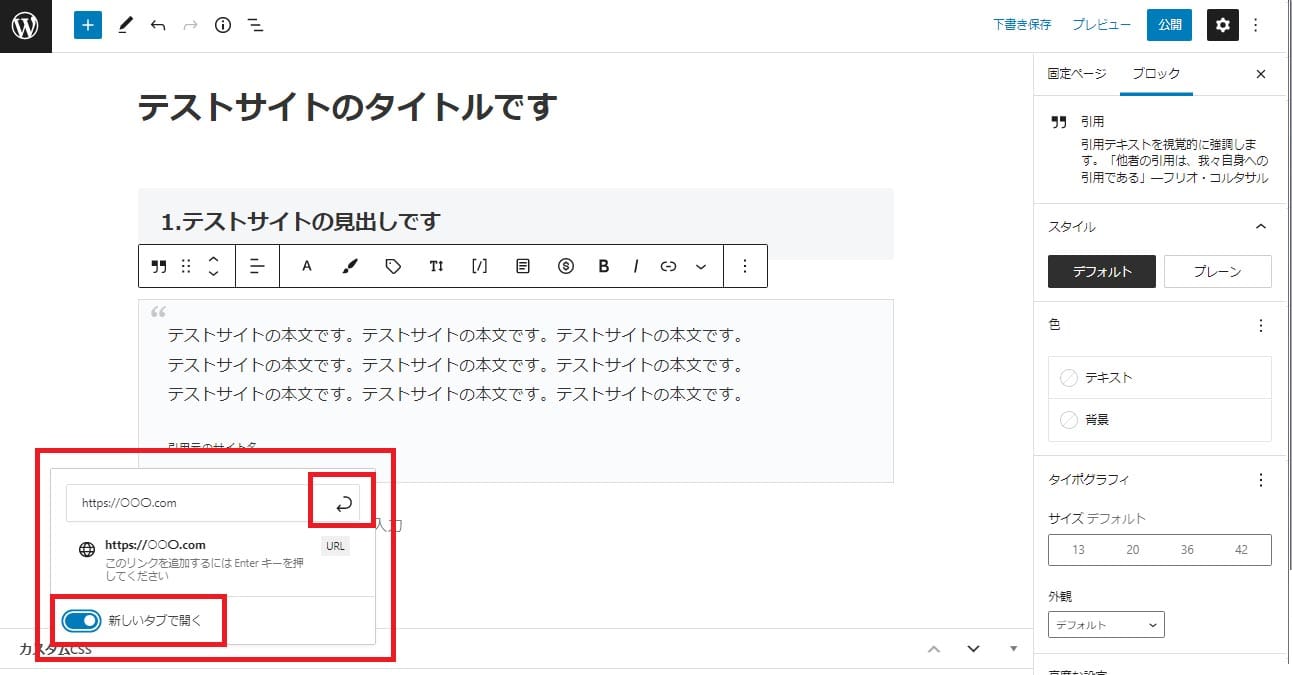
入力した引用元を範囲選択し、上部にあるメニューバーの赤枠部分「リンク」ボタンを押下してください。

URLを入力する枠がポップアップ表示されるので、引用元のURLを入力しましょう。
引用元を別タブで開くようにしておくと、他サイトに移動したユーザーが戻ってきやすいので「新しいタブで開く」をオンにします。
最後にURL入力欄の右側にある「ENTER」マークを押下して完了です。
レイアウトを変更する

投稿では記事ごとのレイアウト変更はできませんが、固定ページは各ページごとにデザインやレイアウトの変更が可能です。
ページレイアウトを変更するには、固定ページを作成する画面右側にあるメニューからおこないます。
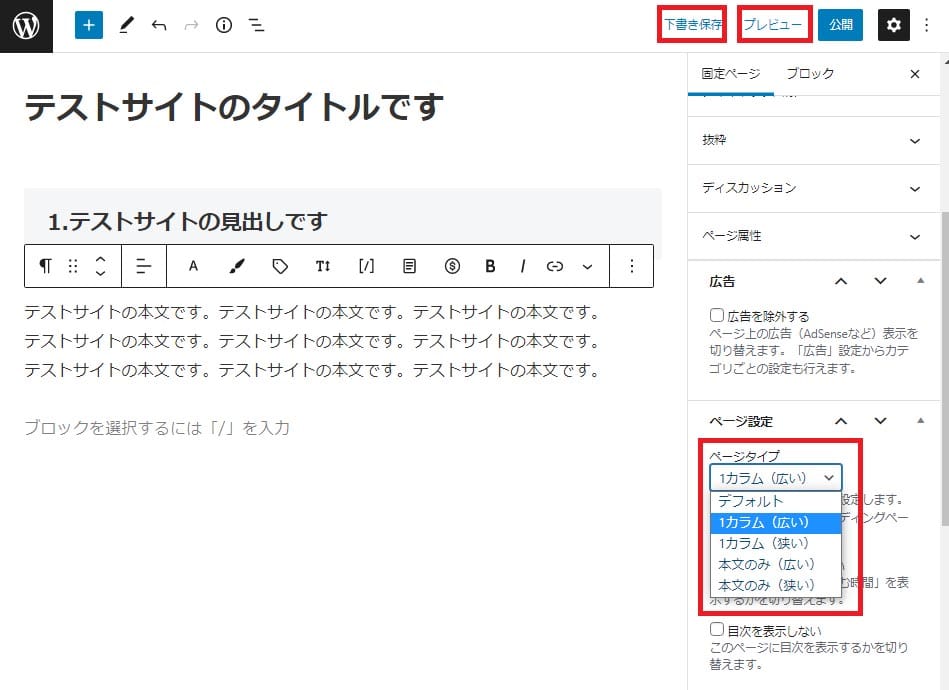
まず、一番上の赤枠部分「固定ページ」を押下し、「ページ属性」の中の「ページ設定」を見ると、ページタイプが「デフォルト」となっています。

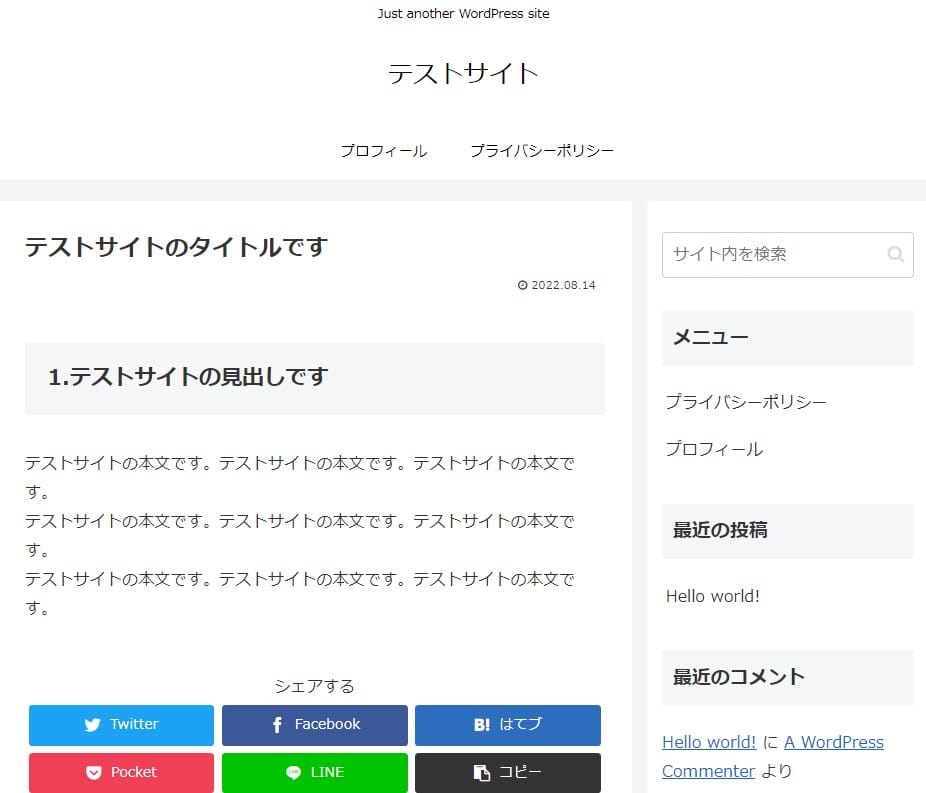
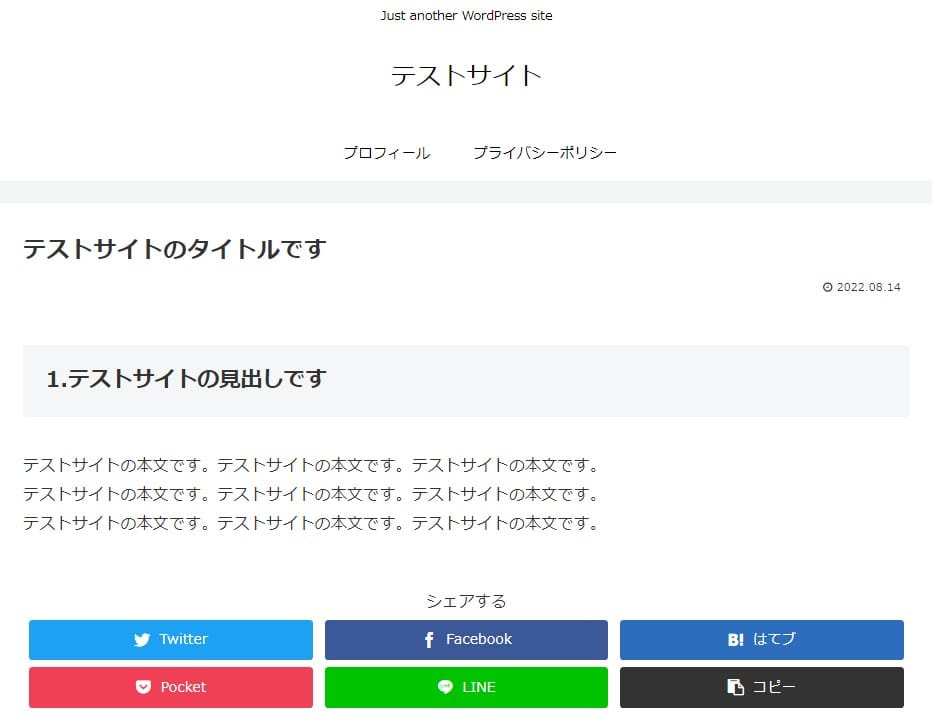
デフォルトというのは初期設定の状態なので、ほとんどのWordPressテーマでは上図のように記事本文とサイドメニューが配置されているでしょう。
しかし、プライバシーポリシーや免責事項などのページはサイドメニューを配置しないほうがスッキリとして読みやすくなります。

サイドメニューを非表示にするためには、ページタイプを「1カラム(広い)」または「1カラム(狭い)」に設定するだけです。

サイドバーのない1カラムのページが作成できました。
くわしい設定方法はWordPressテーマによって異なるので、お使いのテーマの仕様を確認のうえ設定してください。
アイキャッチ画像を設定する

固定ページの追加画面の右側にアイキャッチ画像を設定する項目があるので、こちらから設定ができます。
アイキャッチ画像は記事を一覧表示した際のサムネイルとして利用するケースが多く、必ず設定しなければならないものではありません。
テーマによってはこの項目がない場合もあるので、必要に応じて設定しましょう。
下書き保存する

ページを編集している際に作業を一旦中止する際は、固定ページの右側にある「下書き保存」をクリックすると、非公開の状態で保存できます。

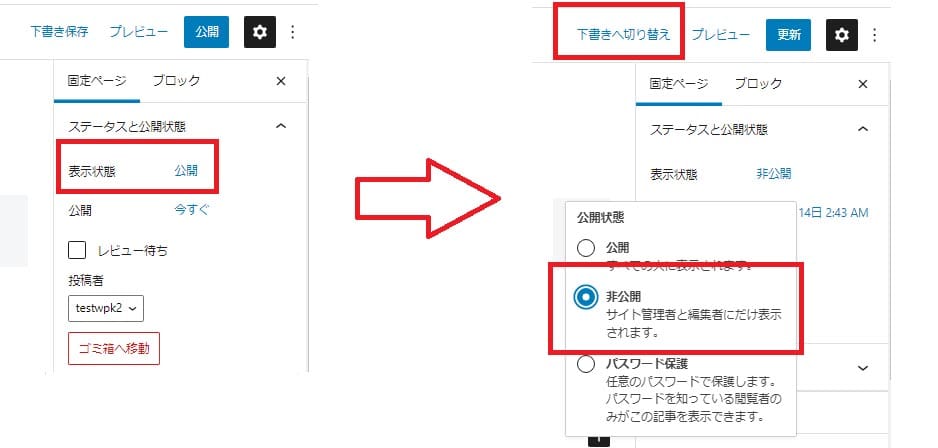
ドロップダウンリストから「非公開」にチェックを入れ、上部の「下書きへ切り替え」を押下すると、下書き状態で保存されます。
プレビューを見る

固定ページのプレビューは「下書き保存」の右側にあります。
公開ボタンを押下する前に、プレビューで記事を確認しておきましょう。
まれにプレビュー画面が表示できないエラーがでる場合がありますが、ほとんどの場合は一旦ログアウトして再度ログインをすると改善されます。
公開する

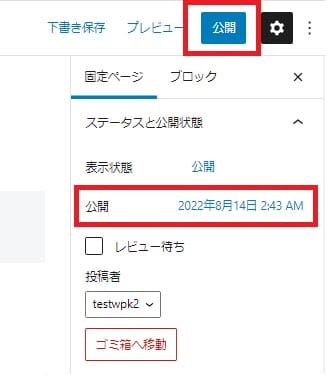
プレビューを確認し、作成した固定ページに問題がなければ、右側にあるメニューの「公開」ボタンを押下して公開しましょう。
なお、日時を指定したうえで公開することもできます。
上図の日付を押下すると、任意の公開日時を選択することが可能です。
下書き保存・公開済みの固定ページを編集する
一度下書き保存した固定ページや、公開中の固定ページを後で修正したくなった場合、ダッシュボードから編集することができます。

その際は、左側メニューの「固定ページ一覧」を押下して、編集したいページを選択します。
あとは対象の箇所を修正して、下書き保存または公開ボタンを押下しましょう。
下書き保存・公開済みの固定ページを削除する

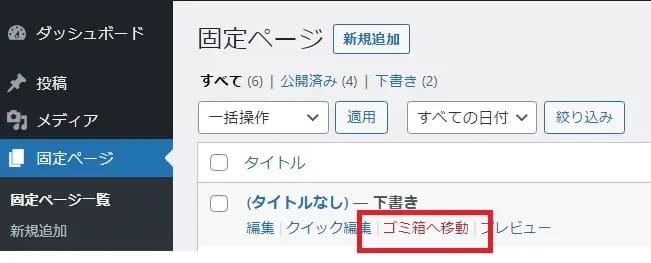
不要になった固定ページを削除するには、固定ページ一覧または固定ページの編集画面から操作しましょう。
固定ページ一覧からおこなう場合は、ページ名の下に「ゴミ箱へ移動」と赤字で書かれた部分を押下して削除します。

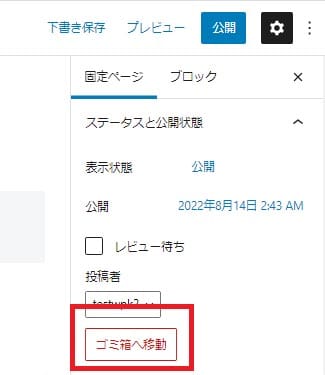
固定ページの編集画面から削除する場合は、編集画面の右側に「ゴミ箱へ移動」と書かれたリンクがあるので、押下して削除してください。
WordPressの固定ページに関する設定方法
ここまでWordpressの固定ページの作り方を解説してきましたが、ここからはさらにくわしい固定ページの設定方法について解説します。
パーマリンクを設定する
パーマリンクとは、ページ単位で設定しているURLのことで、固定リンクとも呼ばれています。
Wordpressの固定ページは、初期状態では「ドメイン+記事タイトル」になっていて、たとえば「お問い合わせ」ページの場合は「http://〇〇〇.△△/お問い合わせ」と表示されるはずです。
ところが、日本語のパーマリンクはコピペをすると「/%E3%83%91…」などのように英数字や記号に変換されて表示されてしまいます。
URLはシンプルなほうが覚えやすく、コピペする際にも途中で切れることがないので、短い英単語のパーマリンクに設定し直したほうが良いでしょう。

パーマリンクの編集は、固定ページの作成画面の右側にある「パーマリンク」部分でおこないます。
「URLスラッグ」と記載された枠内に任意の英単語を入力しましょう。
たとえば「お知らせ」は英語で「notice」なので、ページのURLは「http://〇〇〇.△△/notice」といった具合です。

WordPressのパーマリンクとは?種類とおすすめの設定方法について徹底解説!
- WordPressの使い方/操作方法
メニューバーで固定ページへのリンク設定をする
多くのWebサイトの上部には、「お問い合わせ」「おすすめ記事一覧」「運営者情報」などのリンクが設定されていますよね。
この部分はメニューバーと呼ばれるもので、設定してあることで訪問者が迷わずに目的のページにたどり着けますし、検索エンジンのクローラーの巡回もスムーズにおこなわれるといわれています。
つまり、ユーザーの利便性向上とSEOの両方にとって良い効果を期待できるということです。

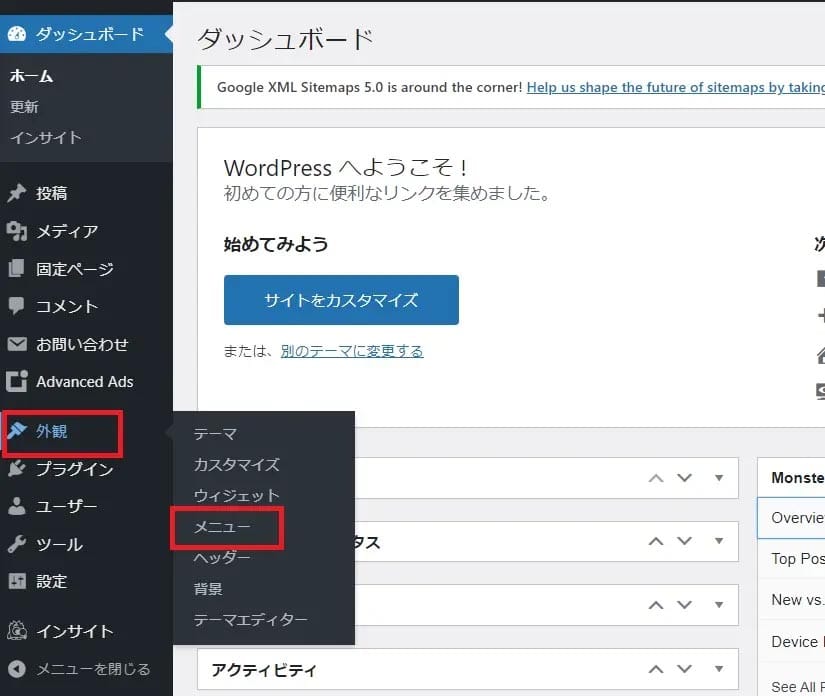
メニューバーに固定ページへのリンクを設定するには、まずダッシュボードの外観にある「メニュー」を選択します。

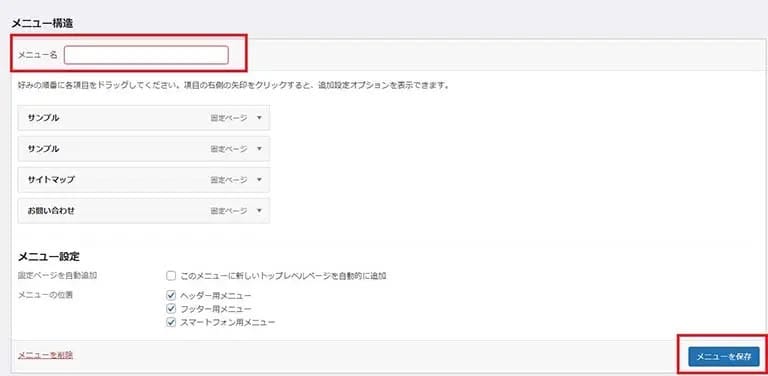
画面中央の「メニュー構造」にメニュー名を入力する項目があるので、任意のメニュー名を入力して、右側にある「メニュー保存」ボタンを押下するとメニューが作成されます。

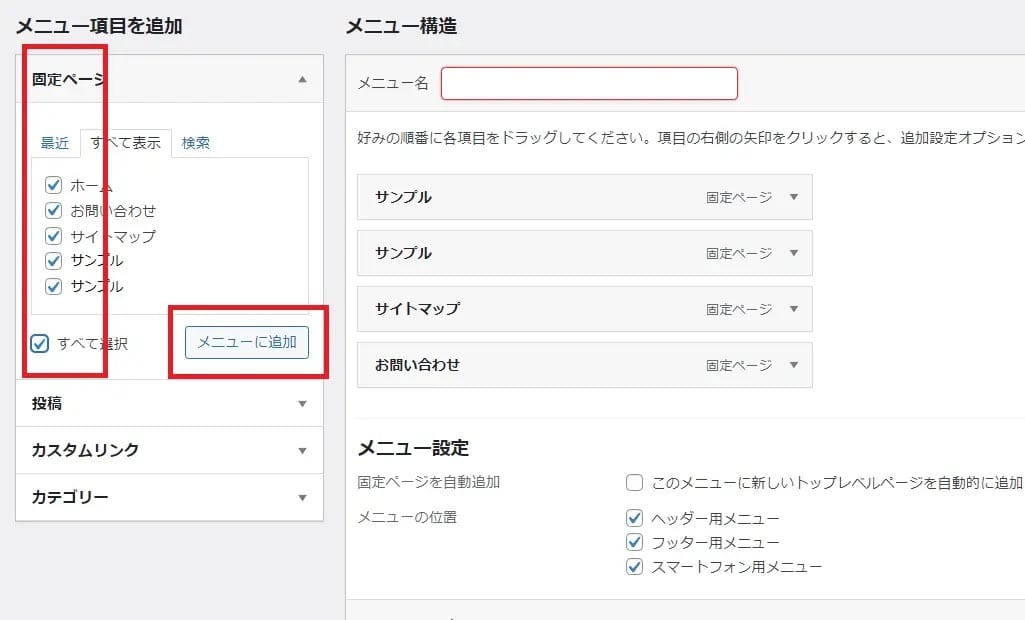
画面左側に作成した固定ページがあるので、メニューバーに加えたいページにチェックを入れて「メニューに追加」ボタンを押下すると、メニューに追加されます。

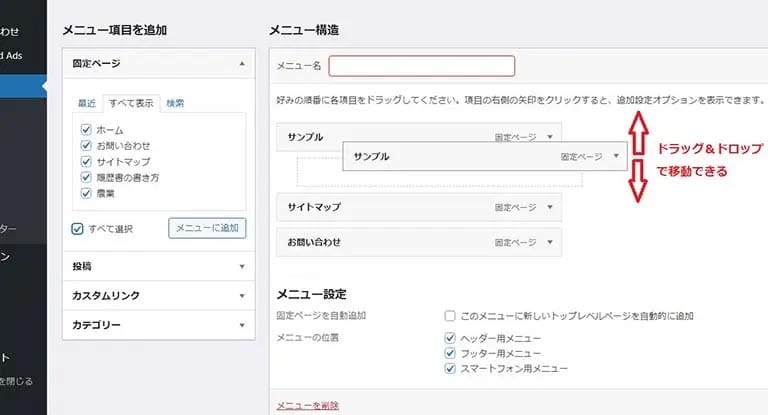
追加した各メニューは、入れ替えができるようになっているので、必要に応じてドラッグ&ドロップで入れ替えましょう。

項目を設定したら、画面下部のメニュー設定でメニューバーを表示させる位置を決めます。
設定できる位置はWordpressのテーマによって異なりますが、一般的には「ヘッダー用」「フッター用」「スマートフォン用」の3つが用意されています。
最後に「メニュー保存」ボタンを押下し、サイト上に反映されていれば完了です。

WordPressにメニューバーを設定する方法! カスタマイズ方法や便利なプラグインも紹介
- WordPressの使い方/操作方法
ウィジェットに固定ページを追加する
固定ページはウィジェットエリアに追加することも可能です。

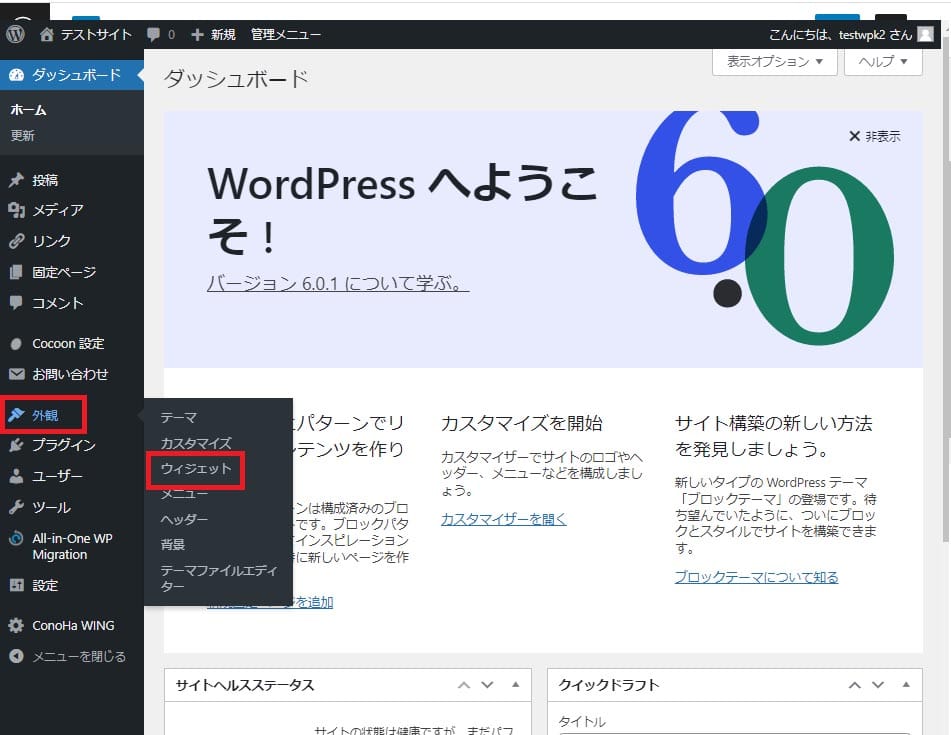
まず、ダッシュボード左側メニューにある「外観」から「ウィジェット」を選択します。

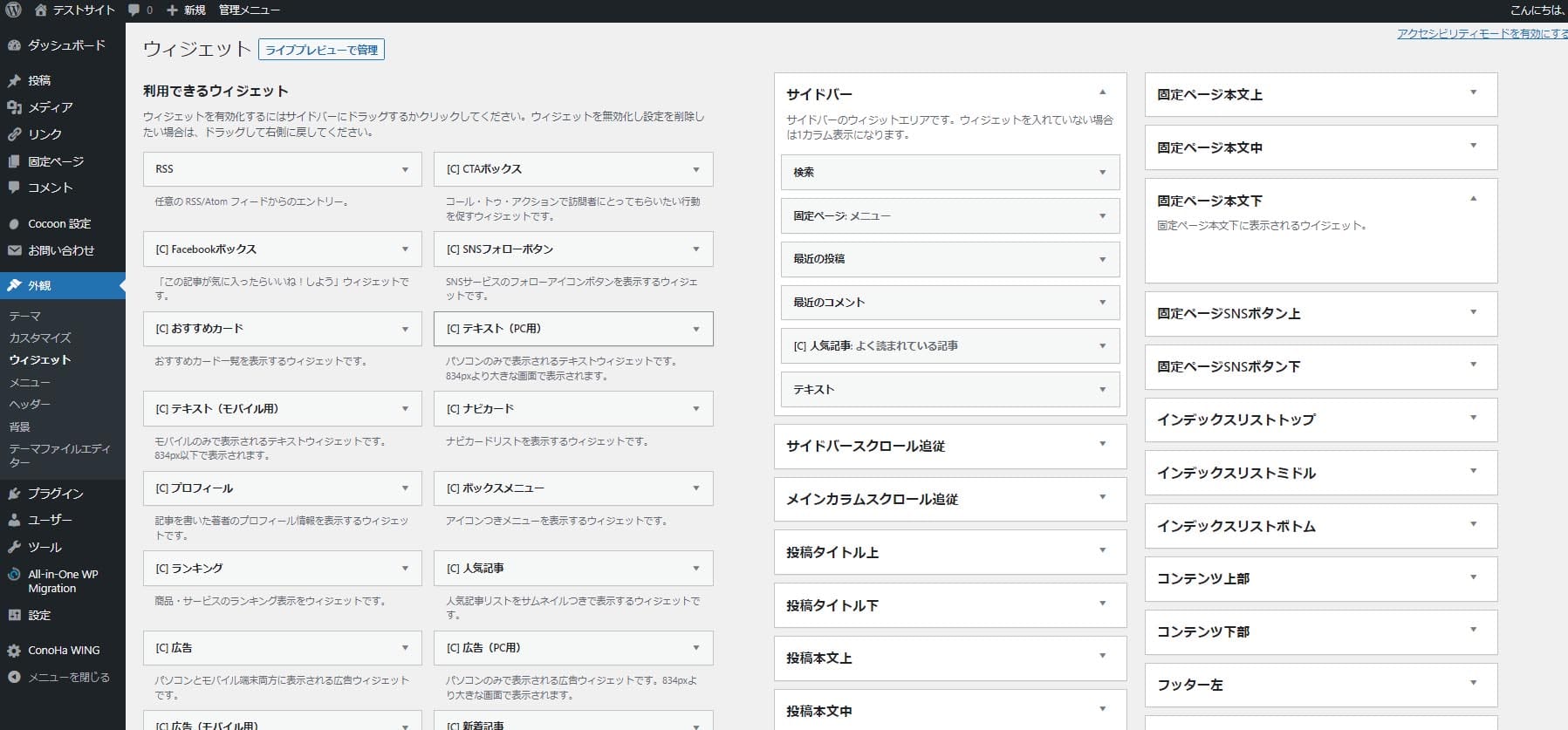
利用できるウィジェット一覧が表示されるので、この中から「固定ページ」を探します。

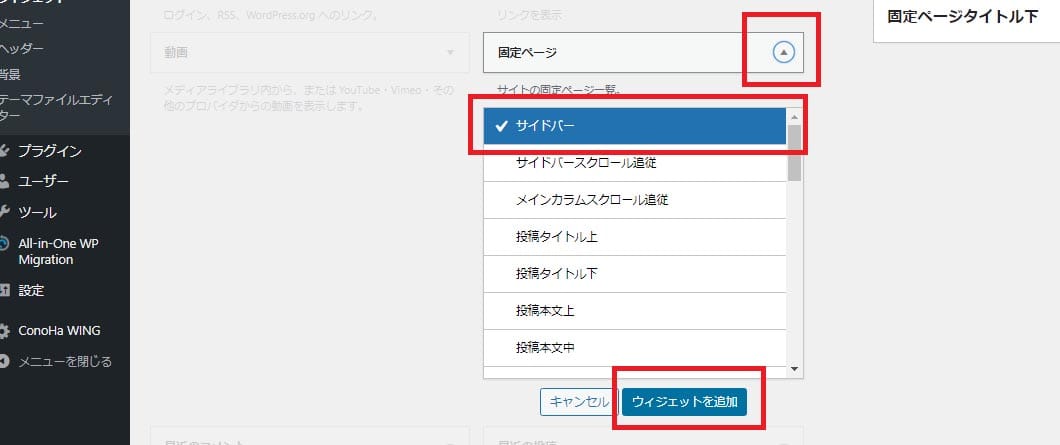
「固定ページ」を見つけたら、右側の「▼」マークを押下します。
下部に設置できる箇所のリストが展開するので、該当する場所を選んで「ウィジェットを追加」ボタンを押下します。

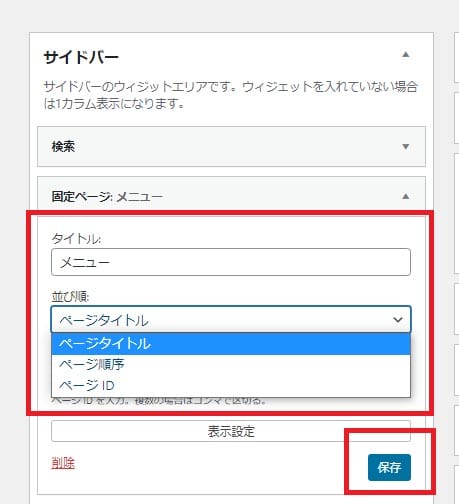
サイドバーに固定ページが追加されるので、任意の「タイトル」「並び順」を設定し、最後に「保存」ボタンを押下します。

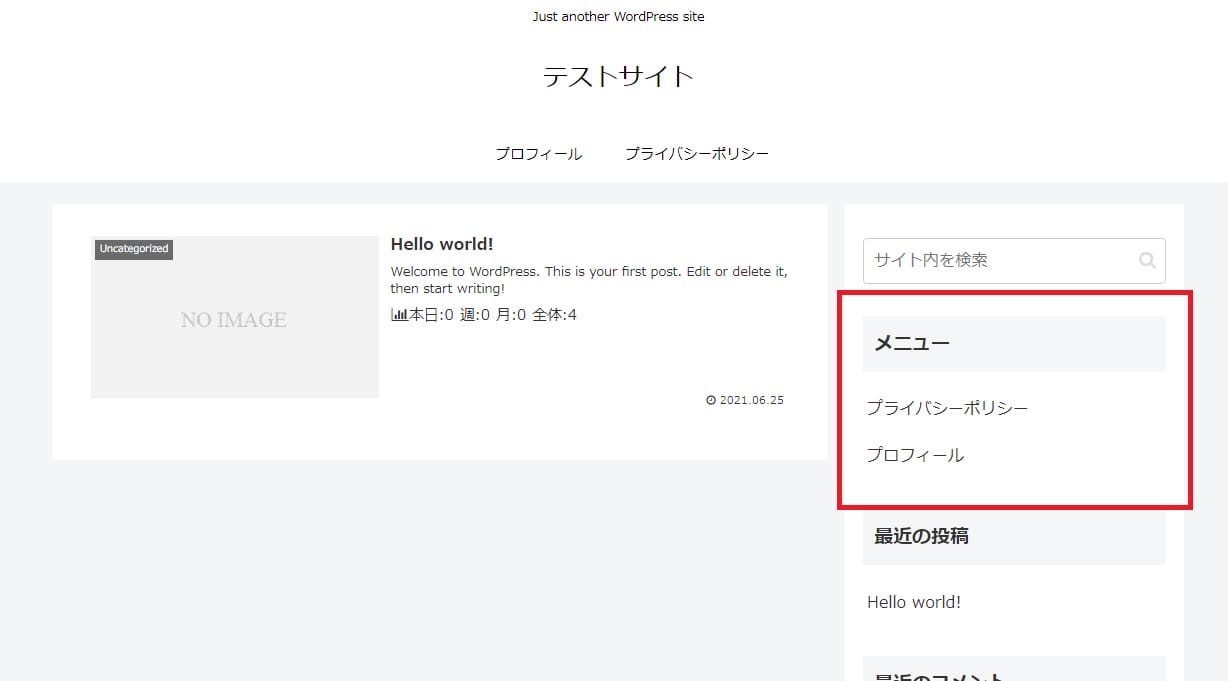
プレビューで確認し、設定した固定ページが表示されていることを確認したら完了です。

WordPressにウィジェットを設定しよう!おすすめプラグインも紹介
- WordPressの使い方/操作方法
トップページを固定ページにするには
初期状態のWordPressでは、投稿の一覧がトップページに表示されますが、固定ページをトップページに置き換えることも可能です。

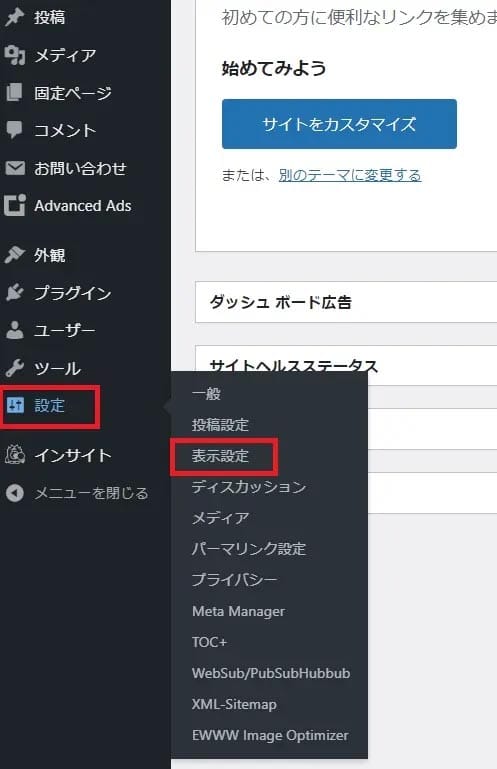
まず、ダッシュボードの左側メニューの設定にある「表示設定」を選択します。

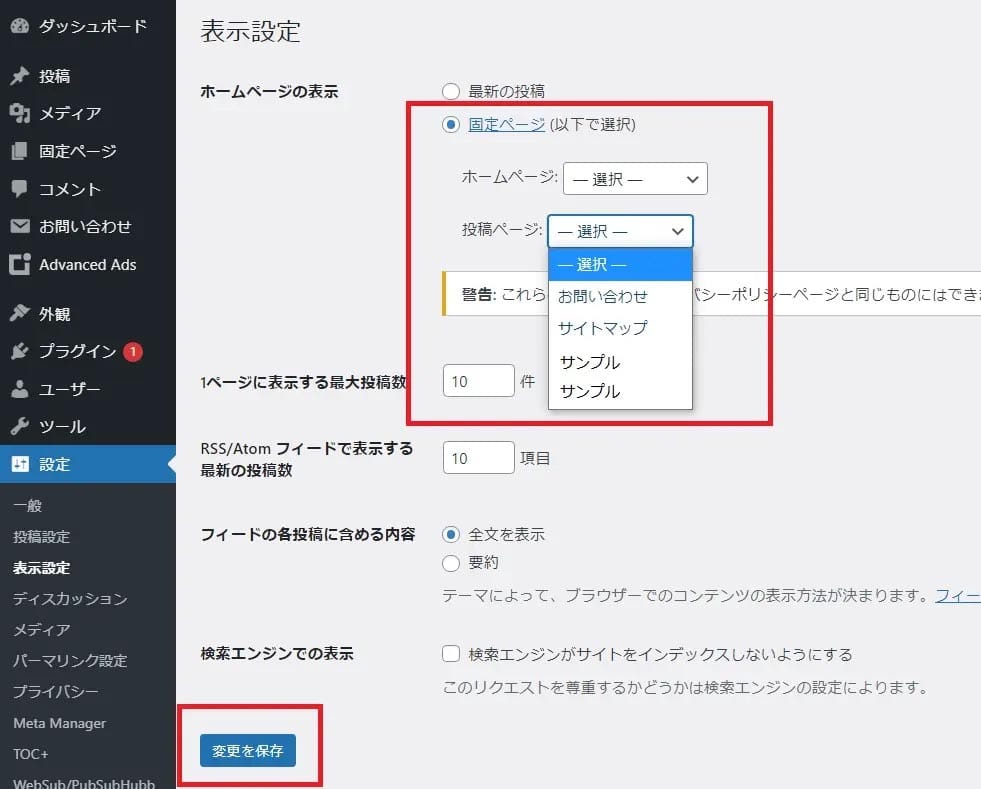
デフォルトの状態では、「ホームページの表示」の項目が「最新の投稿」になっているので、すぐ下にある「固定ページ」にチェックを入れます。
「ホームページ」の横にあるプルダウンメニューを押下すると、作成した固定ページの一覧が表示されるので、トップページにしたい固定ページを選択してください。
最後に画面下の「変更を保存」ボタンを押下して、トップページに固定ページが表示されていれば完了です。
固定ページをnoindex設定する
固定ページで使用する「運営者情報」「プライバシーポリシー」などは、検索上位を狙うページではないので、noindex設定をするのが一般的です。
(もちろん設定しなくても構いませんし、プロフィールページなどはインデックスさせるべきでしょう。)
ここでは、noindexの基本と固定ページでの設定方法を解説します。
noindexとは
noindexとは、Googleなどの検索エンジンに対して「Webサイト・ページの情報を検索エンジンのデータベースに索引(インデックス)しないで」と伝えるために使う指示です。
ちなみにnoindexは絶対命令ではないので、必ずしも反映されるわけではありません。
検索エンジンのクローラーは、世界中のWebサイトを巡回してデータベースに登録し、取得した情報を基に順位づけをおこなっています。
しかしnoindexを設定したWebサイトはデータベースへの登録(インデックス)を回避できるので、キーワードで検索しても検索結果に表示されないということになります。
本来であれば、検索サイトの上位表示を目指すためにも検索エンジンにインデックスしてもらう必要がありますが、それでもnoindexを設定するのは以下のような理由があるからです。
検索エンジンは、質の低いコンテンツや他サイトとの重複コンテンツと判断すると、Webサイトの評価を下げるといわれています。
固定ページで使用するプライバシーポリシーなどは、画一的な内容になりがちで他サイトと明確な差別化は難しいページです。
つまり検索エンジンからマイナス評価を受けるリスクがあるため、noindexを設定したほうが良い結果を得られる可能性があると考えられます。
繰り返しになりますが、noindexは必ずしも設定する必要はありません。
特にプロフィールページなどの独自性があるページはむしろインデックスさせるべきです。
固定ページのnoindex設定方法
固定ページにnoindexを設定する方法<はいくつかありますが、WordPressテーマの機能を活用するのが簡単です。
ここではWordPressの無料テーマ「Cocoon」でnoindex設定をする方法を解説します。

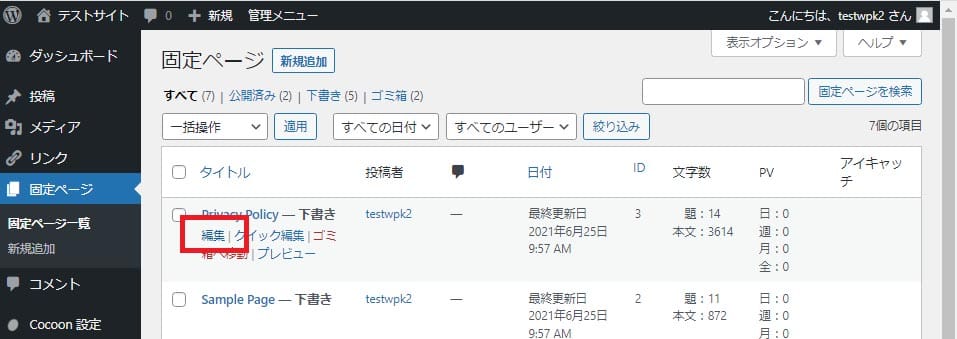
まず、ダッシュボード左側メニューにある「固定ページ」から「固定ページ一覧」を選択します。

対象となるページの「編集」を押下します。

ページを下のほうにスクロールすると「インデックスしない(noindex)」とあるのでチェックを入れます。
最後に「公開」を押下すると固定ページのnoindex設定は完了です。
WordPressの固定ページのデザインを変更する方法
Wordpressの固定ページを利用するメリットのひとつに、ページごとにデザインテンプレートを変更できる点が挙げられます。
初心者の方にとっても難しくない方法なので、この機会にマスターしましょう。
固定ページのテンプレートとは
テンプレートとは、WordPressを構成するひな形のことで、固定ページに設定することで、固定ページのデザインを決められるものです。
テンプレートを使えばトップページを独自のデザインに変えられるので、同じテーマを使っているサイト同士でも違う印象の仕上がりにできます。
つまり差別化ができるということですね。
テンプレートは外部サイトで販売しているものを利用するのが基本ですが、上級者でPHPの知識があれば自作することも可能です。
固定ページにテンプレートを追加する方法

変更したら、画面上部にある「下書き保存」「プレビュー」を押下してページの確認をしてください。
お問い合わせページにはプラグインの追加も
固定ページにお問い合わせページが必須だとお伝えしましたが、初期状態のWordPressにはお問い合わせフォームがありません。
そこで、プラグインの「ContactForm7」を使ってお問い合わせフォームを作成しましょう。

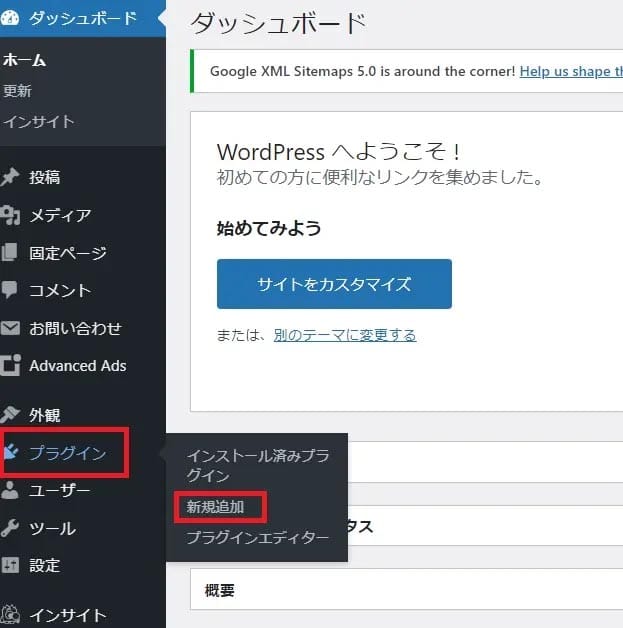
まず、管理画面の左メニューにあるプラグインから「新規追加」を選択します。

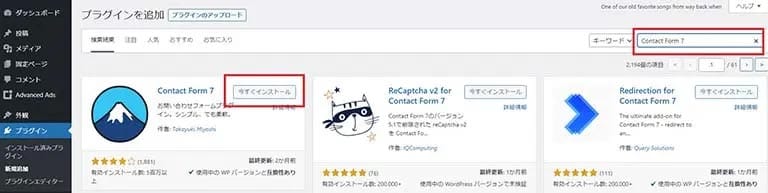
プラグイン検索窓に「Contact Form 7」と入力すると表示されるので、「今すぐインストール」ボタンを押下しましょう。

プラグインを有効化すると管理画面の左側のメニューに「お問い合わせ」が追加されます。
WordPressの固定ページ まとめ

WordPressの固定ページを使えば、訪問者の満足度向上につながりやすいWebサイトを構築できるようになりますし、
検索エンジンのクローラーが巡回しやすくなることからSEOにも良い影響を期待できます。
固定ページはデザインの変更もできるので、他のサイトとの差別化を図れるのも魅力です。
ぜひ固定ページを使いこなして、Webサイトをパワーアップさせてはいかがでしょうか。
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 678円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2023年7月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド











